101 Przykłady obróbki tekstu w Internecie
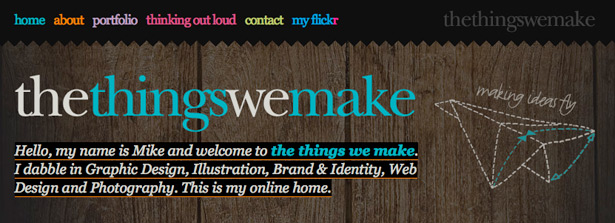
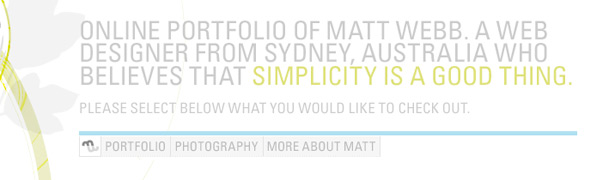
Typografia jest często czynnikiem decydującym o powodzeniu projektu. Jego znaczenie nie może być zawyżone. Skuteczną typografię można osiągnąć na wiele różnych sposobów, co zademonstrowano w 17 różnych kategoriach poniżej.
Niektóre z najczęstszych sposobów traktowania typu to rozmiar, zmiana koloru, kreatywne ilustracje i wykorzystanie tekstur . Poniższe przykłady to tylko wierzchołek góry lodowej, jeśli chodzi o możliwości danego typu.
Nie bój się go odwrócić, pokolorować, zmienić rozmiaru, narysować, a nawet zaprojektować własny.
Sprawdź te fantastyczne 101 przykładów pięknych tekstów i daj nam znać o innych świetnych przykładach, które mogliśmy przegapić.
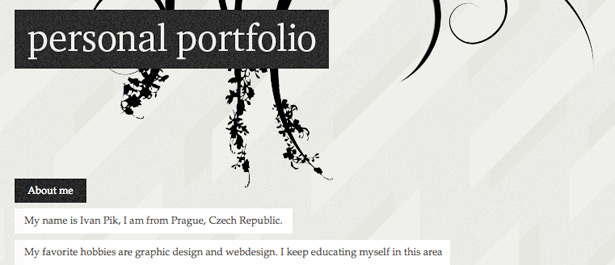
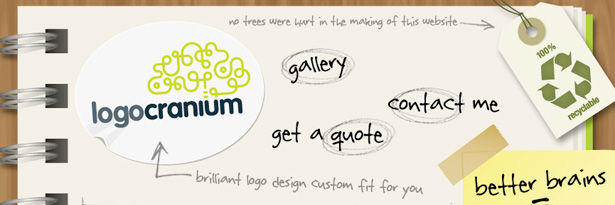
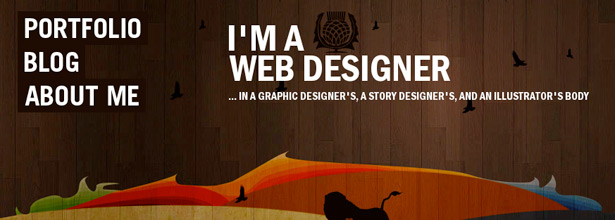
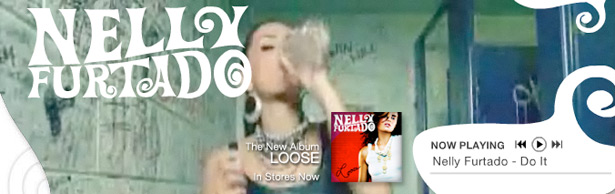
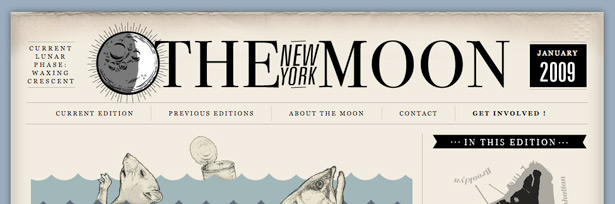
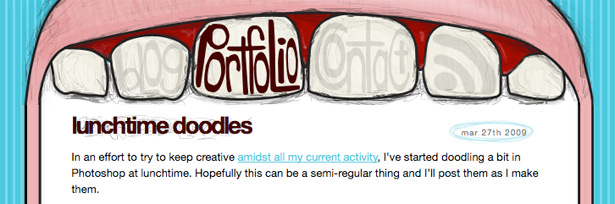
1. Ilustracja

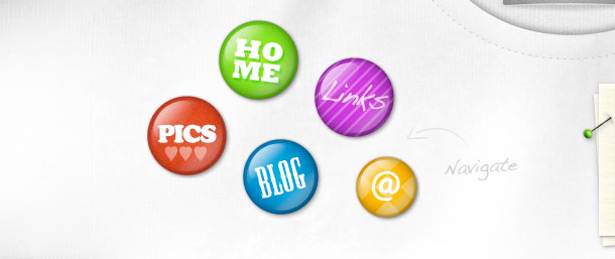
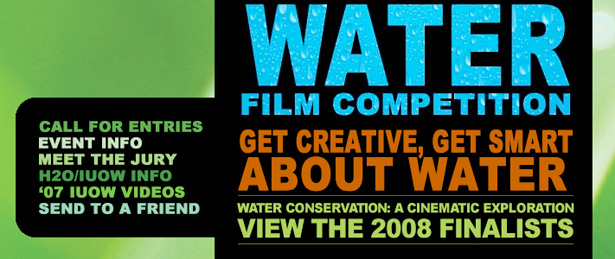
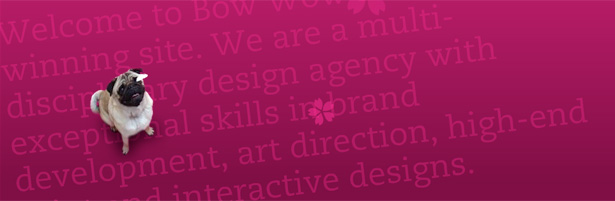
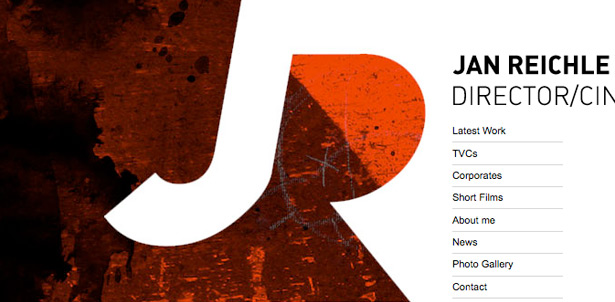
2. Kształt tła
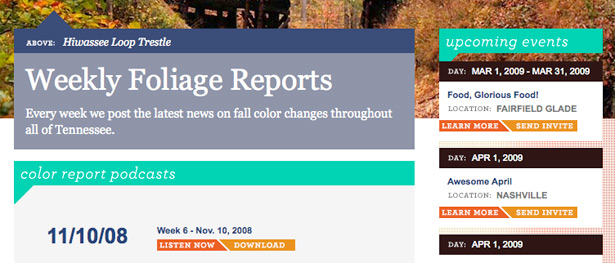
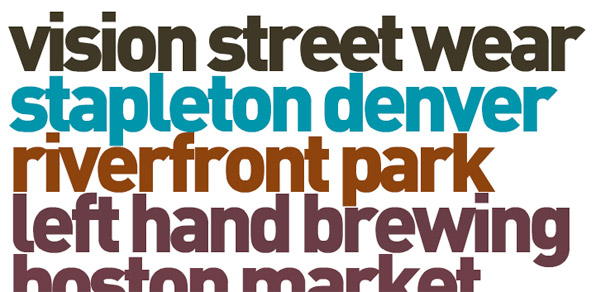
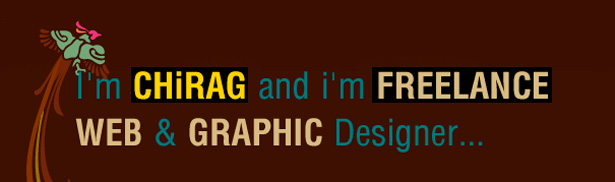
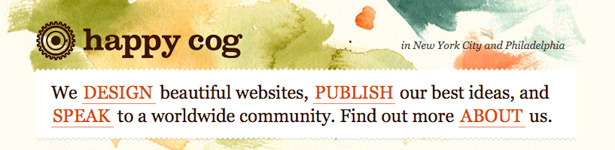
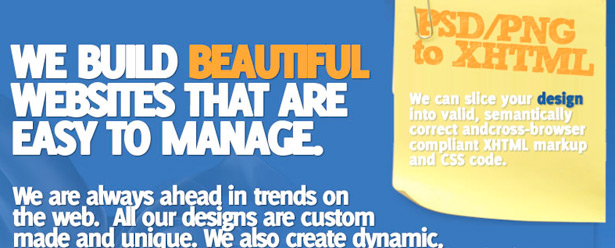
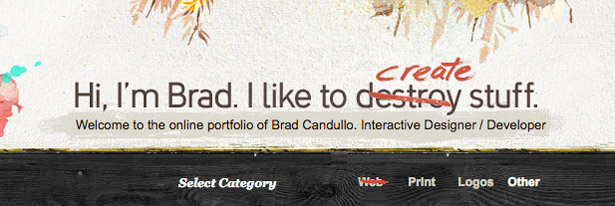
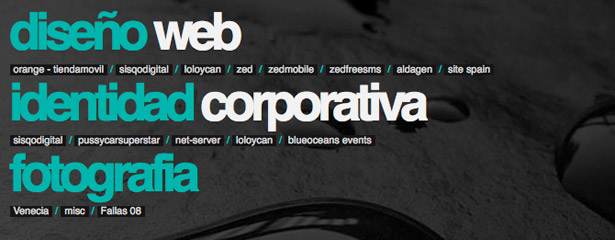
3. Zmiana koloru
4. Wariacje czcionek
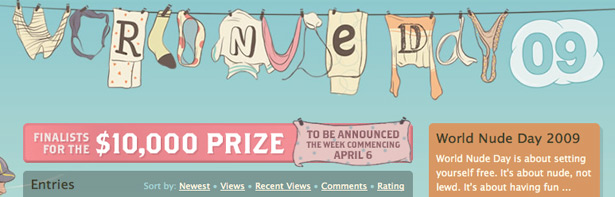
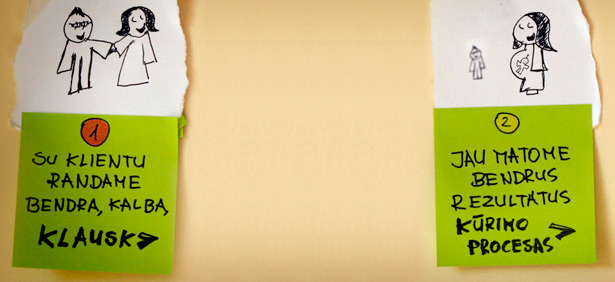
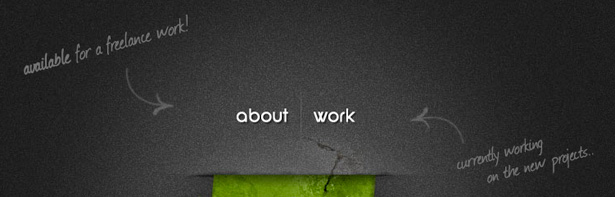
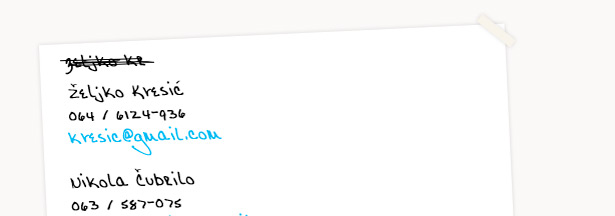
5. Ręcznie
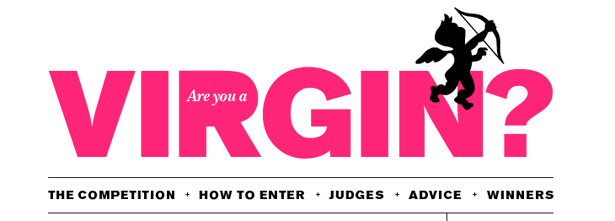
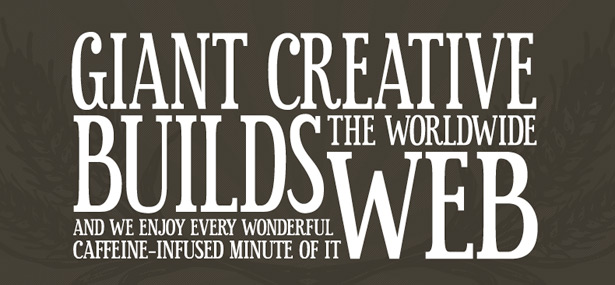
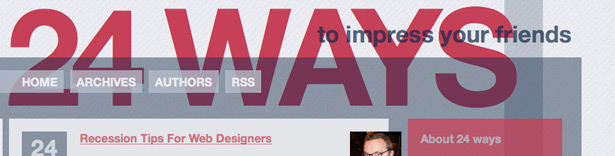
6. DUŻY
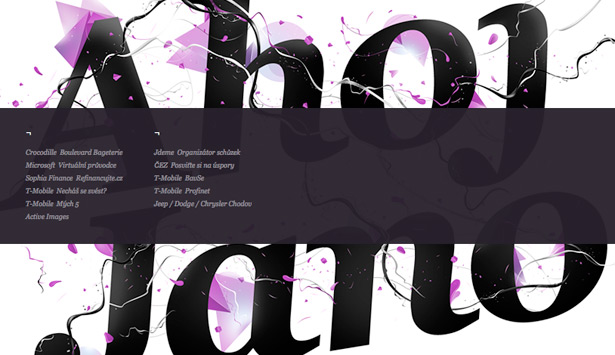
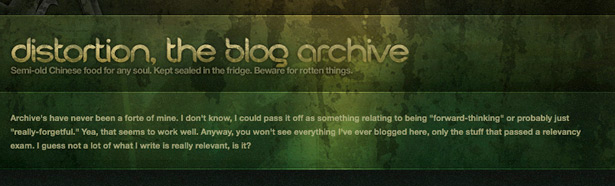
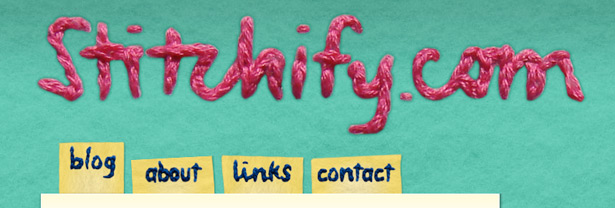
7. Tekstury

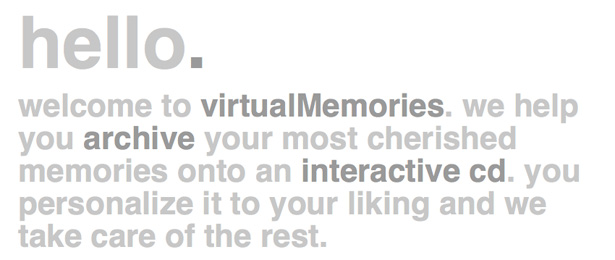
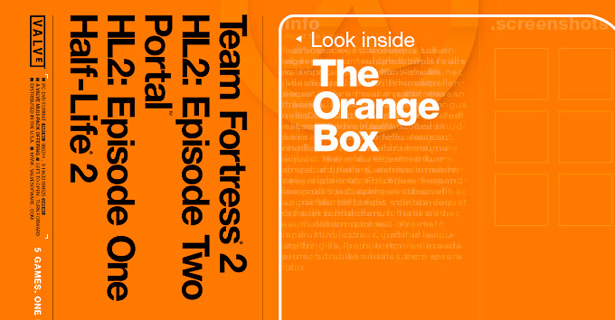
8. Big vs. Small

9. Wyrównanie
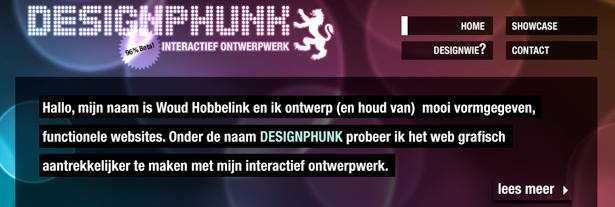
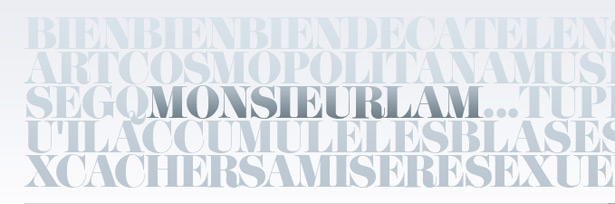
10. Nakładka / Przezroczystość
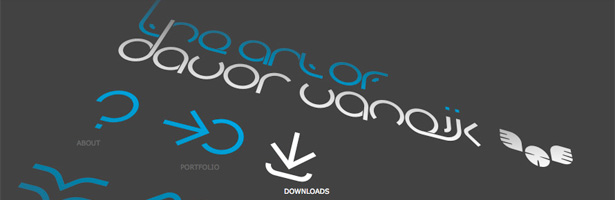
11. Kąty i krzywe
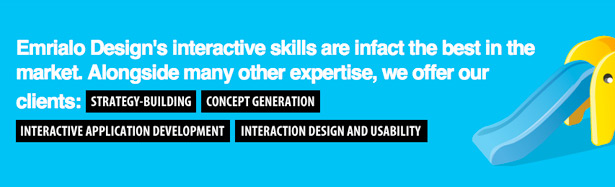
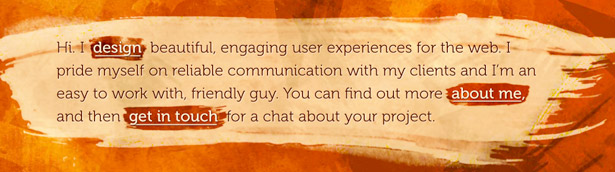
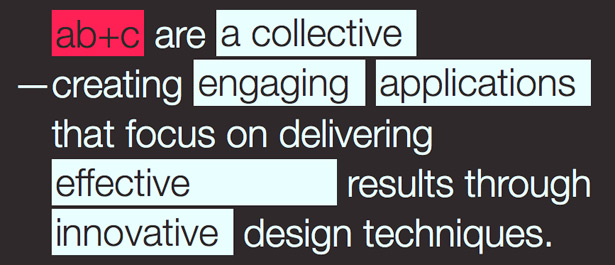
12. Zaznacz
14. 3-D
14. Niestandardowe i nietypowe czcionki
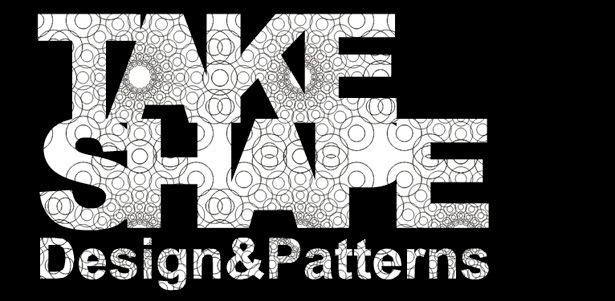
15. Zarys
16. Old Style / Western
17. Rozcięte
Połączenie technik
Opracowany wyłącznie dla WDD przez Michaela Sheltona. Michael jest niezależnym projektantem stron internetowych i prowadzi własną stronę internetową Michaeladesigns.com
Jaka jest twoja ulubiona metoda? Jakie inne sposoby radzenia sobie z typem innym niż wymienione tutaj?