15 Inspirujące podejścia do CSS
HTML zajmie się tylko projektantem stron internetowych i jeśli chcesz stworzyć dynamiczny, atrakcyjny, reaktywny projekt strony, musisz nauczyć się i implementować CSS. Nie tylko możesz tworzyć ulepszone elementy projektu dla swoich stron, ale możesz oczekiwać szybszego ładowania, łatwiejszej konserwacji i krótszego czasu na tworzenie nowych stron lub aktualizację istniejących.
Poniżej znajduje się 15 najlepszych dostępnych stron CSS oferujących różne podejścia do etapu projektowania stron internetowych. Zbierz inspirację, zdobądź wskazówki CSS i zastosuj je do własnego projektu.
Beercamp
The Beercamp Strona działa jak wyskakująca książka, a użytkownicy mogą przewracać strony, aby wyświetlać wyskakujące okna. Projekt 3D można obracać, a strony obracać, klikając stronę i obracając. Witryna jest interaktywna, atrakcyjna, kolorowa i przyciąga odwiedzających.

Inzeit
Chociaż może wydawać się czymś więcej niż świetnie wyglądającą statyczną stroną internetową Inzeit Strona główna dosłownie ożywa, gdy zaczynasz przewijać stronę. Różne warstwy poruszają się w różnych kierunkach i przy różnych prędkościach. Podczas gdy odwiedzający muszą być zachęcani do wykonania właściwych ruchów, strona staje się aktywna, gdy podejmowane są działania, dzięki czemu odwiedzający są nagradzani za podjęcie działań.

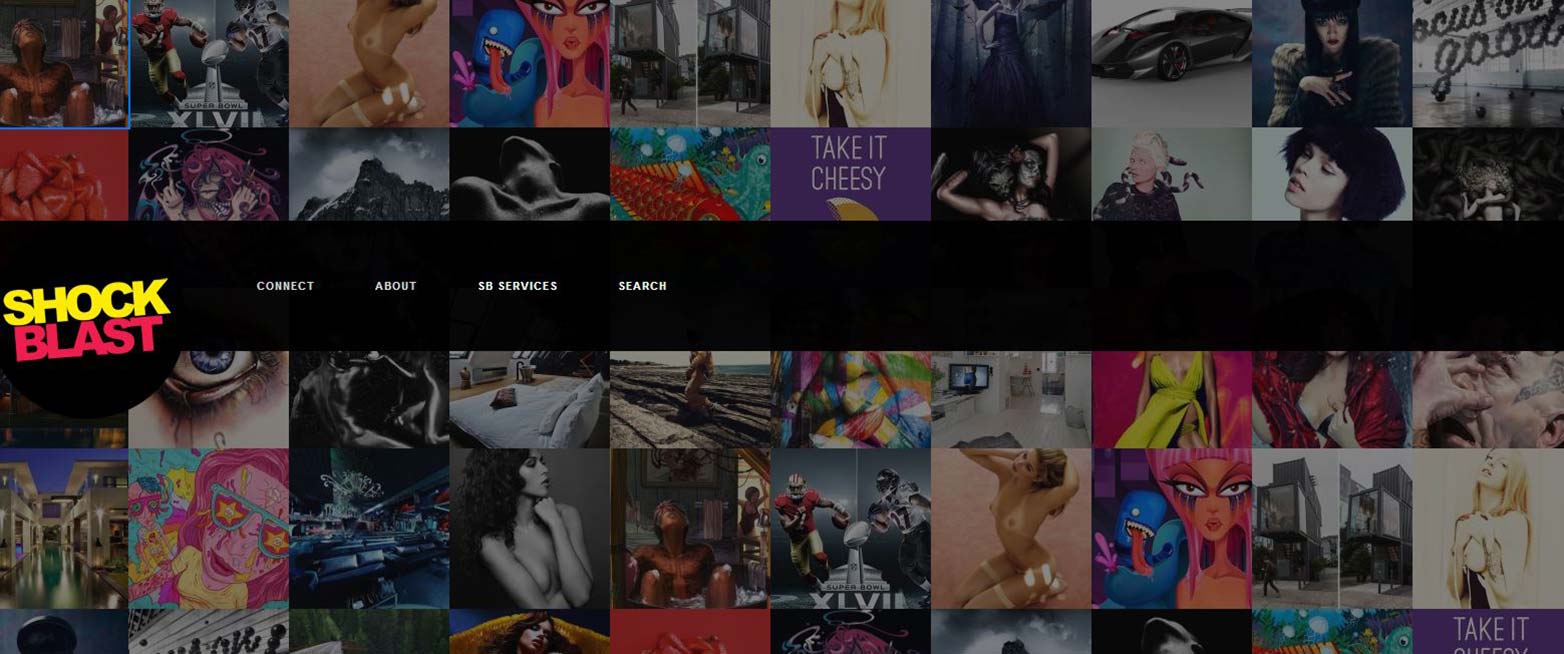
ShockBlast
Shockblast jest witryną galerii fotograficznej, a od drugiej strony ładuje się każde zawinięcie myszki, dzięki czemu strona jest żywa. Strona główna wyświetla nie tylko wiele wspaniałych próbek fotograficznych, ale pozwala także na kategoryzację i paginację zdjęć w programie ShockBlast, dzięki czemu nawigacja jest prosta i bardzo efektywna.

TepTek
The TepTek Strona internetowa to kolejna, która zawiera wiele misternie zaprojektowanych warstw w jeden projekt. Początkowy ekran zmienia się wraz z przewijaniem w dół, a gdy klatki przewijają stronę, numery stron pojawiają się i znikają. Czarno-biały kolor zapewnia ostre i eleganckie wykończenie, więc odwiedzający w pełni koncentruje się na treści.

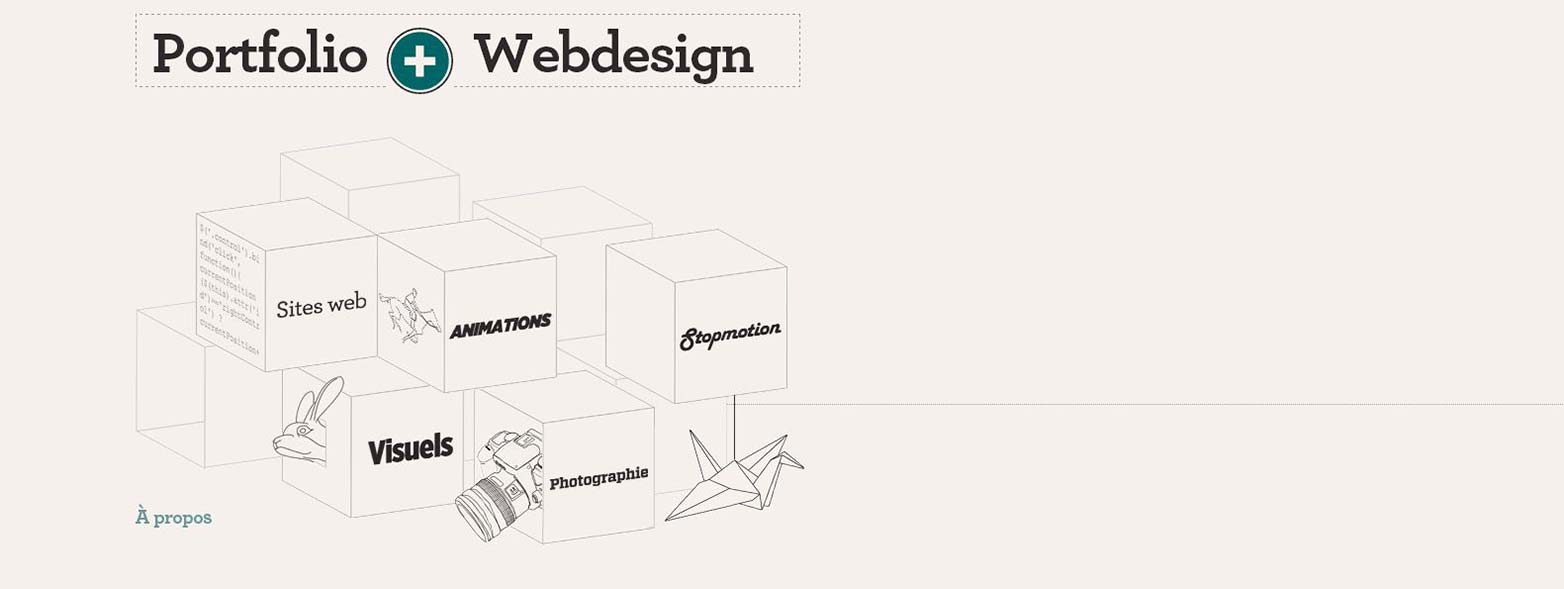
FineGoods
The FineGoods Strona internetowa ma kilka fajnych małych niespodzianek czekających na ciebie, gdy będziesz unosił się nad szufladami nawigacji, przewiniesz stronę, a nawet przyjrzysz się znacznikom cenowym (tekst HTML). Wybór towarów może być ograniczony, ale jest to jeden z powodów, dla których unikalny projekt działa tak dobrze.

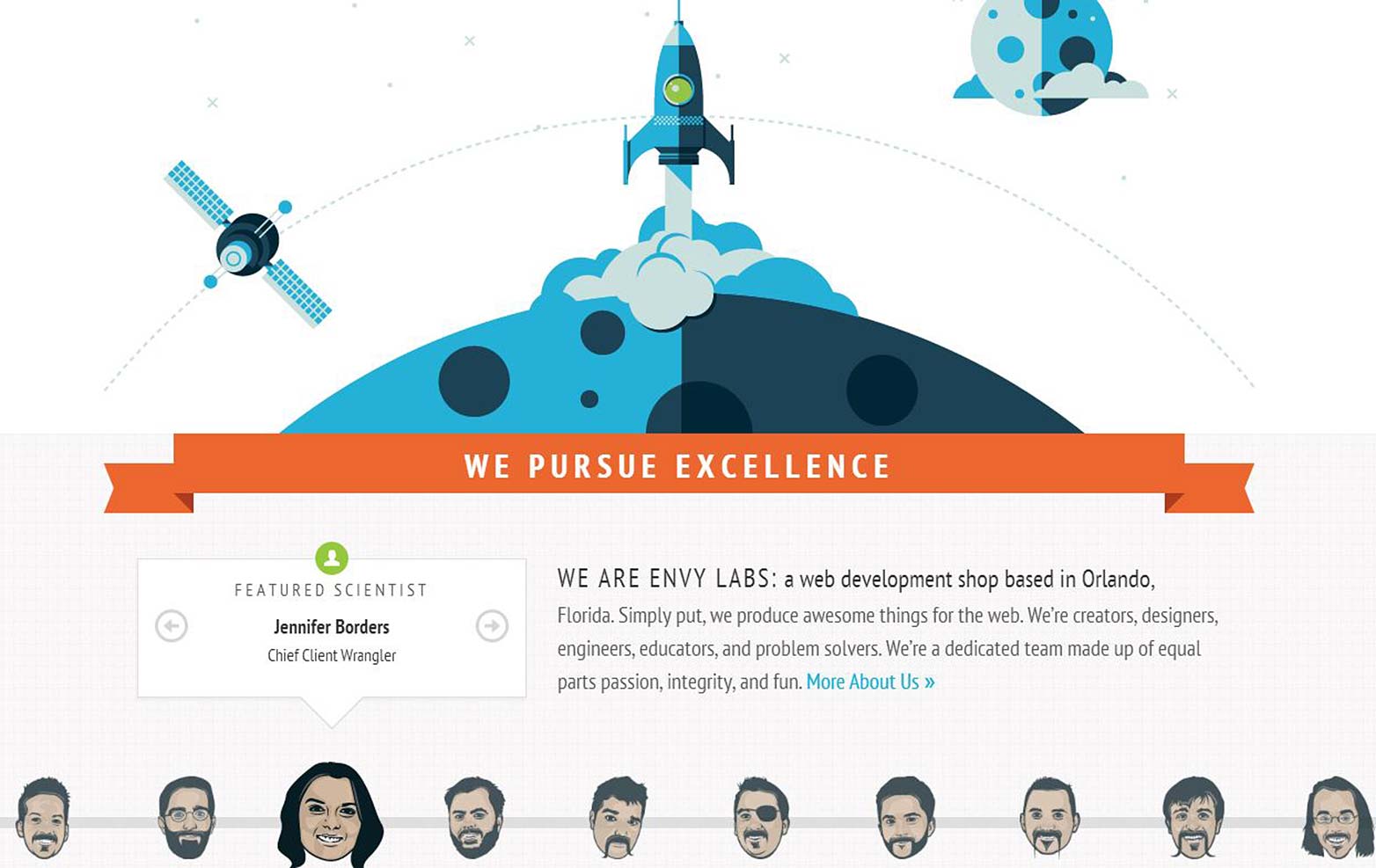
Envy Labs
Envy Labs jest jednym z naszych ulubionych. Transformacje CSS są używane do tworzenia obrotowej karuzeli i po kliknięciu ikon "następny" i "poprzedni", obserwujesz obroty karuzeli aż do wyświetlenia następnego obrazu. Reszta strony jest stosunkowo prostym, ale bardzo efektywnym projektem, który wykorzystuje CSS na wiele innych sposobów.

Klub kierowców
The Klub kierowców strona internetowa została zaprojektowana dla Ubisoft, gdy wydano nową grę Driver, a gdy tylko wejdziesz na stronę, zobaczysz link do strony internetowej i gry. Kolejne wielkie wykorzystanie transformacji oznacza, że podczas przewijania w dół cała witryna wydaje się budzić do życia, nawet dając wrażenie toczenia kredytów.

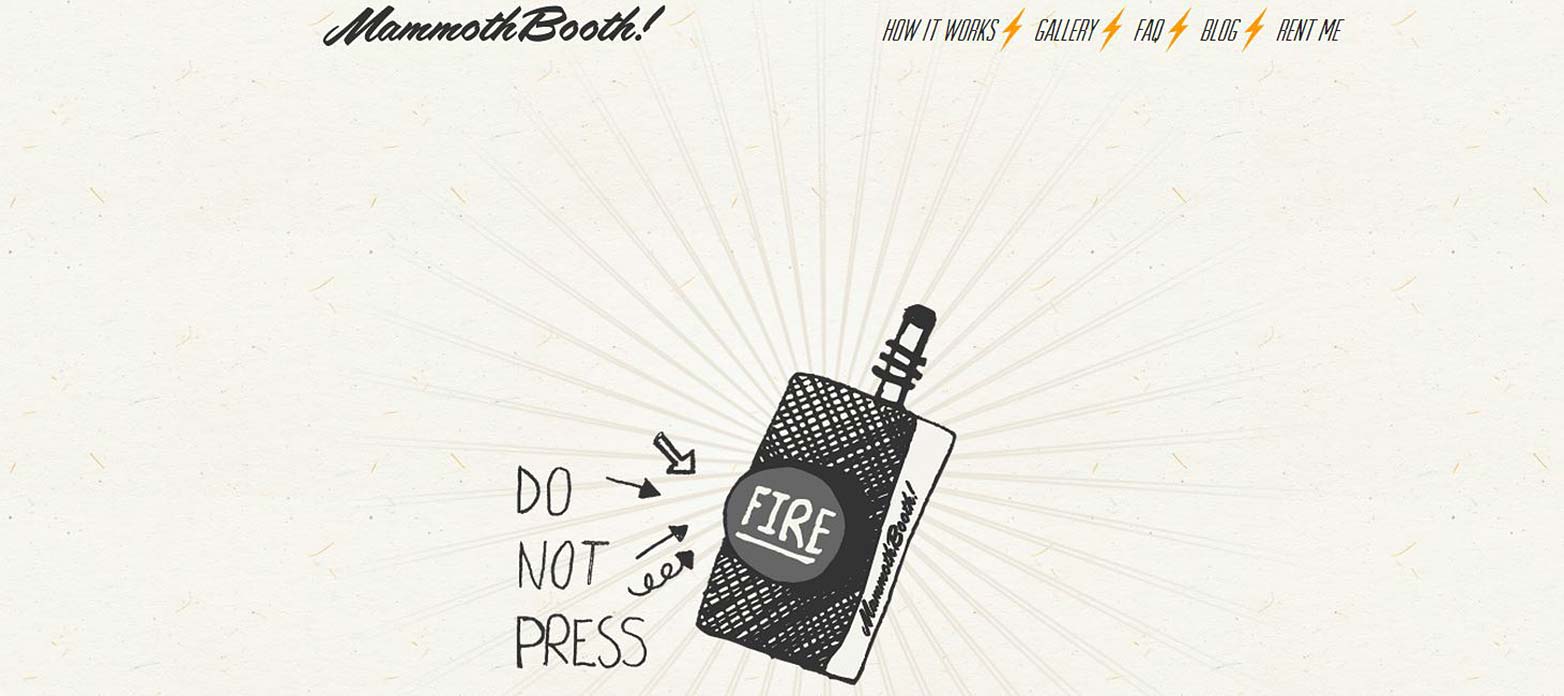
Mammoth Booth
Mammoth Booth to kolejny ulubiony i gra na teorii, że wszyscy chcemy tego, czego nie powinniśmy. Kliknij przycisk Ogień i serię zdjęć, aby przenieść się kaskadowo na ekran i utworzyć fotobudkę. Strona internetowa to świetny sposób na promocję usługi fotobudki, którą firma ma do zaoferowania.

Jeclat
Wejdz do Jeclat stronę internetową, a będziesz zaproszony do pływania dookoła świata, obejrzenia zabytków i otwartych szyb bocznych. Przewijanie na boki jest niezwykłe dla wielu użytkowników online i teraz, chwytając posąg buduje intrygi i zaangażowanie od użytkownika.

Vacheron Constantin
The Vacheron Constantin Strona jest w języku francuskim, ale warto ją odwiedzić, nawet jeśli jej nie czytasz. Kliknij i przytrzymaj przycisk przewijania w dół strony i ciesz się pokazem. Stylowa strona, która nie tylko prezentuje równie stylowe zegarki, ale także inspiruje projekty.

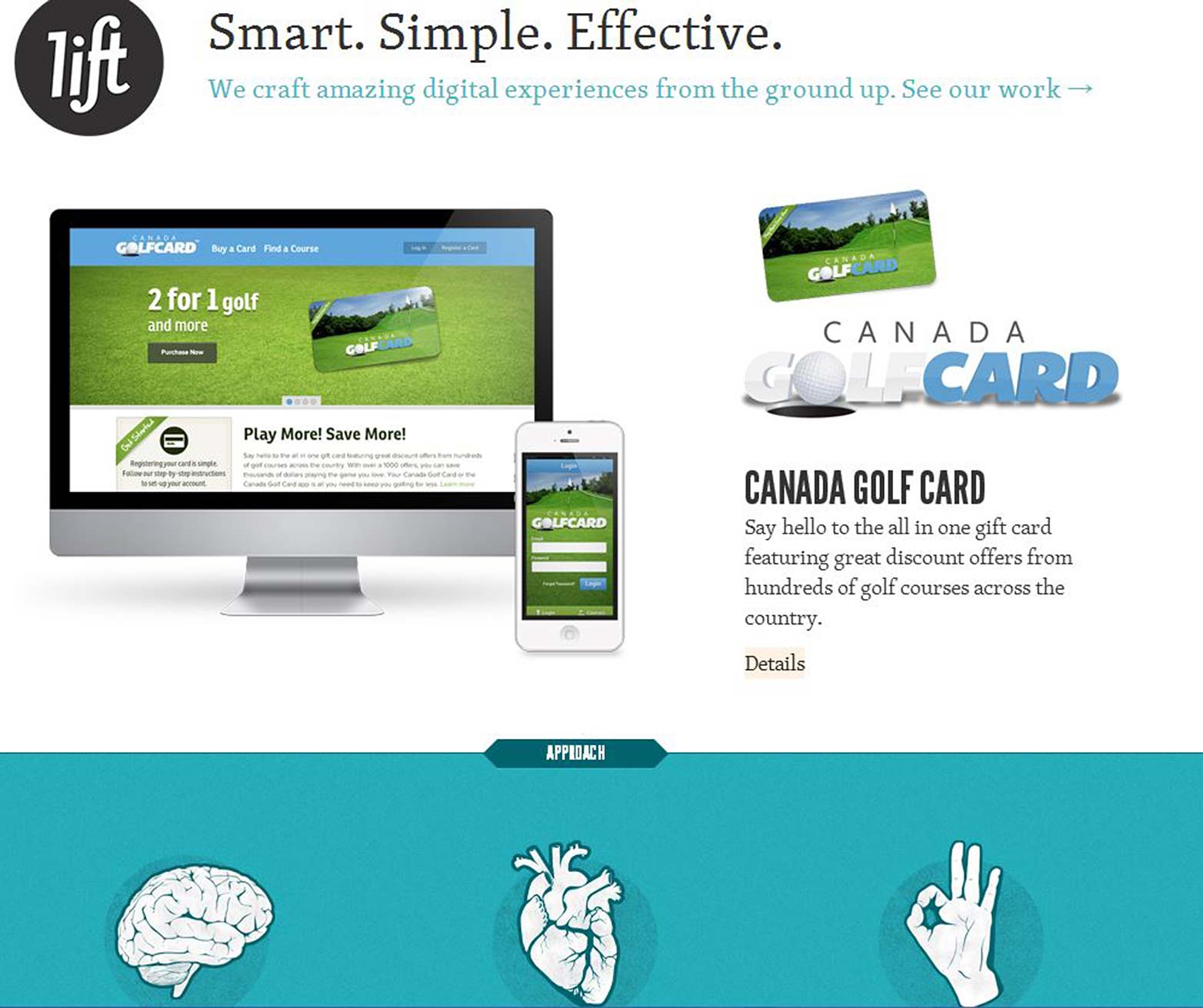
Lift Interactive
Czasami próba dopasowania zbyt wielu stylów i efektów na jednej stronie może okazać się kosztowna, ponieważ strona jest pomieszana, ale nie jest tak w przypadku Lift Interactive . Odwiedź i ciesz się wieloma sztuczkami. Rzuć okiem na efekty książki 3D, a także warstwowy ruch obrazów nagłówka.

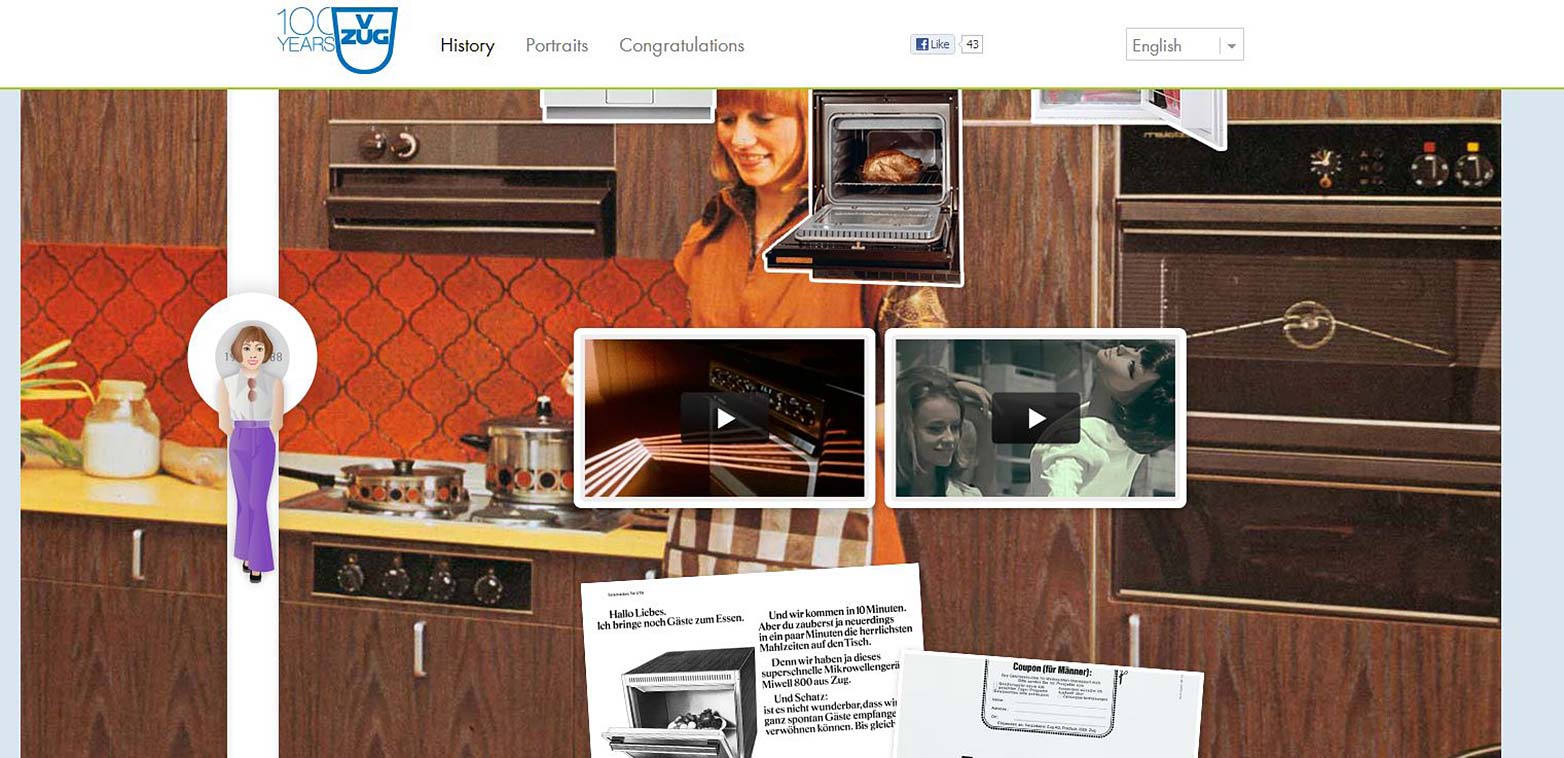
VZug
The VZug witryna to dynamiczna oś czasu. Zamiast zwykłego i prostego zdjęcia wyświetlanego na statycznej stronie, podczas przewijania dynamicznej osi czasu możesz zobaczyć atrakcyjny wygląd i stronę z adnotacjami. Witryna ma na celu uczczenie 100 lat historii firmy, a projekt pomaga to zrobić dobrze.

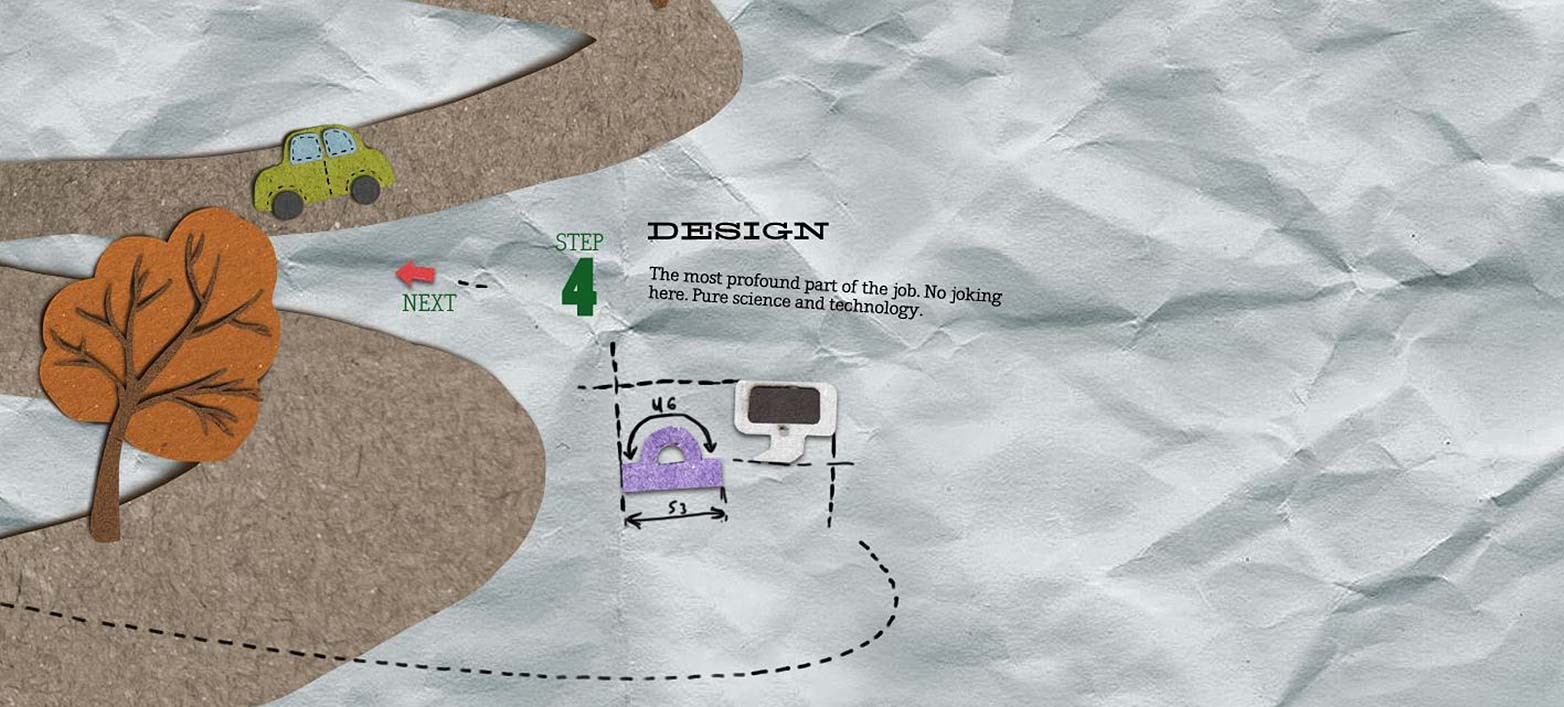
Dego
Każdy, kto zagrał w Little Big Planet, rozpozna styl strony internetowej należącej do Dego agencja projektowa. Nawigacja ma pozornie przypadkowy kierunek i prowadzi przez liczne etapy, które zespół projektowy Dego twierdzi, że zabiera klientów i potencjalnych klientów.

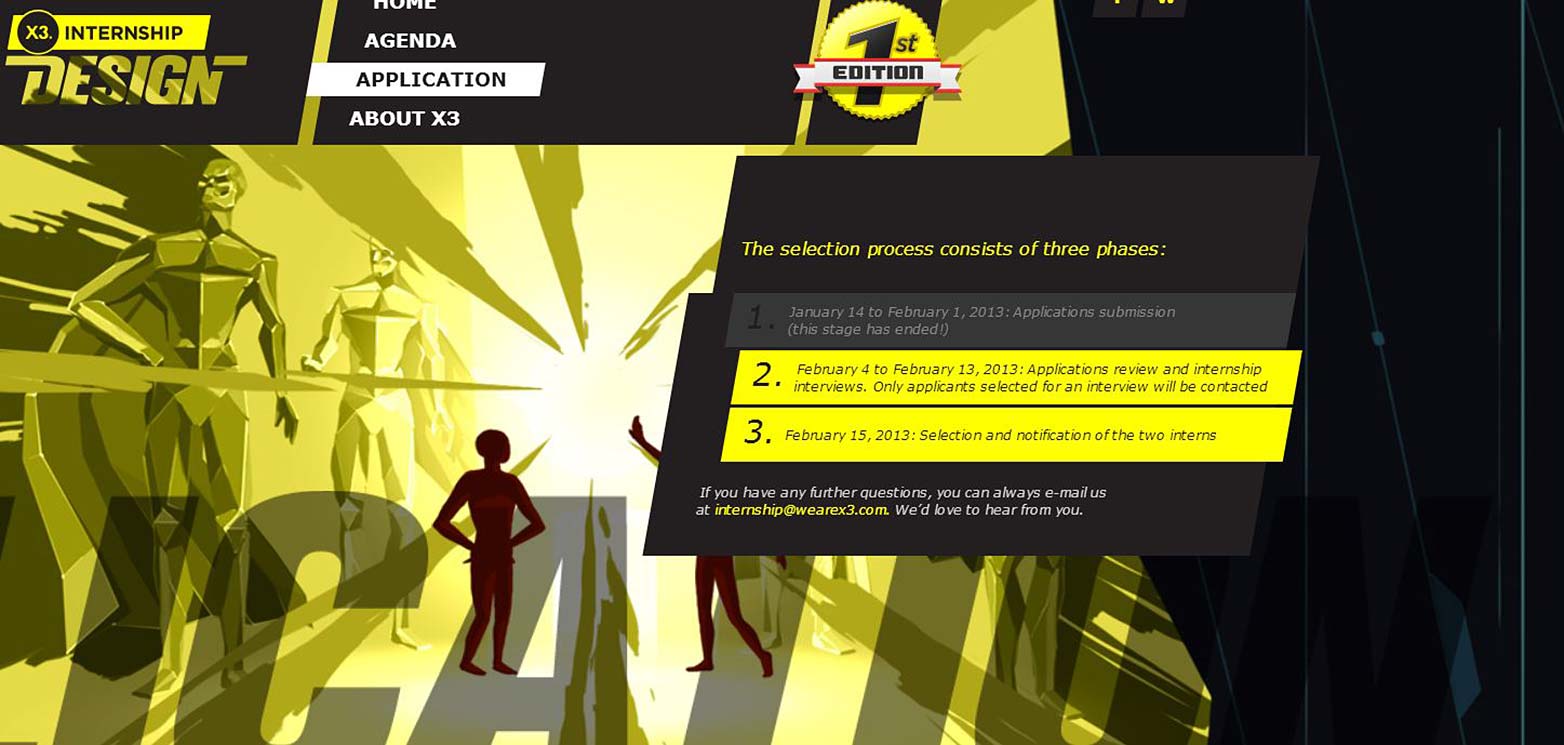
WeAreX3
Ta strona jest wyjątkowym sposobem, aby firma szukała stażysty. Historyczny projekt sci-fi łączy się z unikalnym przewijaniem strony poziomej i pionowymi elementami. Użytkownicy są wyświetlani, jak przewijać strony i X3 ma nadzieję, że unikalny wygląd i elementy strony przyciągną tego rodzaju stażystów, których szukają.

Cymetriq
Cymetriq to kolejna genialnie zaprojektowana witryna w stylu portfolio, która łączy wiele różnych elementów i stylów w jedną, niepowtarzalną, wyglądającą i działającą witrynę. Przewiń w dół do próbek galerii, najedź kursorem na pasek nawigacji elementów CSS i kontynuuj przewijanie od góry do dołu, aby uzyskać niepowtarzalny wygląd i projekty.

Czy przegapiliśmy jedną z twoich ulubionych? Czy udało Ci się wyprzedzić jeden z przykładów? Daj nam znać w komentarzach.