15 stron internetowych z doskonałym UX
Doświadczenie użytkownika jest bardzo ważne w rozwoju witryny internetowej w tych dniach. Doskonałe wrażenia użytkownika sprawiają, że ktoś odwiedza Twoją witrynę i cieszy się każdą jej częścią. Doświadczenie użytkownika zapewnia również możliwość manewrowania po witrynie i znajdowania wszystkiego, czego szukasz. Pomyśl o tym, jak lubisz doświadczenie, w którym uczestniczysz w księgarni Starbucks lub Barnes and Noble. Miejsca te zostały stworzone z myślą o kliencie.
UX (user experience) do projektowania stron internetowych to połączenie takich umiejętności, jak projektowanie interfejsu użytkownika i projektowanie interakcji. Chodzi o robienie rzeczy, które mają sens. Niektóre z naszych ulubionych wydarzeń w UX obejmują możliwość wyświetlania większej ilości informacji podczas przewijania strony, zamiast konieczności klikania następnego lub przycisków "ładuj więcej". Inną możliwością jest naciskanie klawiszy nawigacyjnych w lewo i w prawo na klawiaturze zamiast klikania w paginację. Jest to skuteczne, ponieważ sprawia, że przeglądanie stron internetowych jest łatwiejsze i bardziej intuicyjne.
Dzisiaj znaleźliśmy 15 wspaniałych witryn, które naprawdę rozumieją i poświęcają trochę czasu, aby stworzyć wspaniały interfejs użytkownika. Wykorzystali świetne wzornictwo, rozwój, nawigację i wiele więcej do tworzenia witryn z niemal perfekcyjnym UX. Wskoczmy prosto.
Andrew Jackson
Andrew jest niezależnym projektantem z Londynu. Jego strona z portfolio jest absolutnie cudowna. Jego nawigacja opiera się prawie wyłącznie na klawiszach nawigacyjnych na klawiaturze i jest tak skonfigurowana, że za każdym razem, gdy poruszasz się w danym kierunku, coś tam jest. Możesz przejść z projektu do projektu lub w obrębie różnych części konkretnego projektu. Ponadto strona nie jest zagracona i wiesz dokładnie, gdzie powinieneś być.
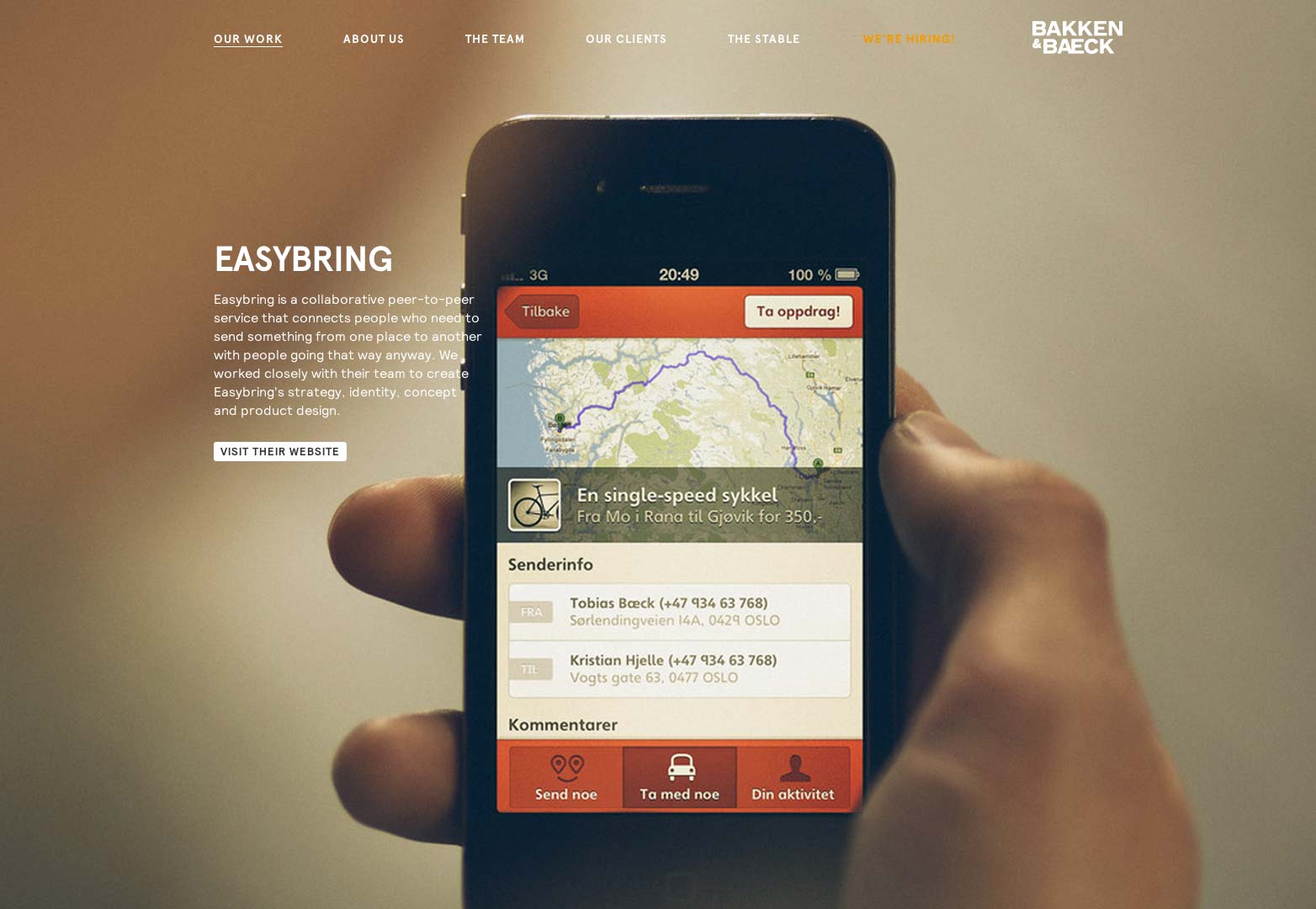
Bakken & Baeck
Bakken & Baeck to mała agencja z siedzibą w Norwegii, która twierdzi, że zamienia dobre pomysły w świetne produkty. Pomagają w odzyskaniu tego roszczenia, pokazując niektóre z ich prac. Ponownie można przewijać strony i pracę w portfelu za pomocą klawiszy nawigacyjnych na klawiaturze. Skupiają się także na tym, co masz zobaczyć, dzięki czemu możesz manewrować i wiedzieć, dokąd zmierzasz na tej stronie.
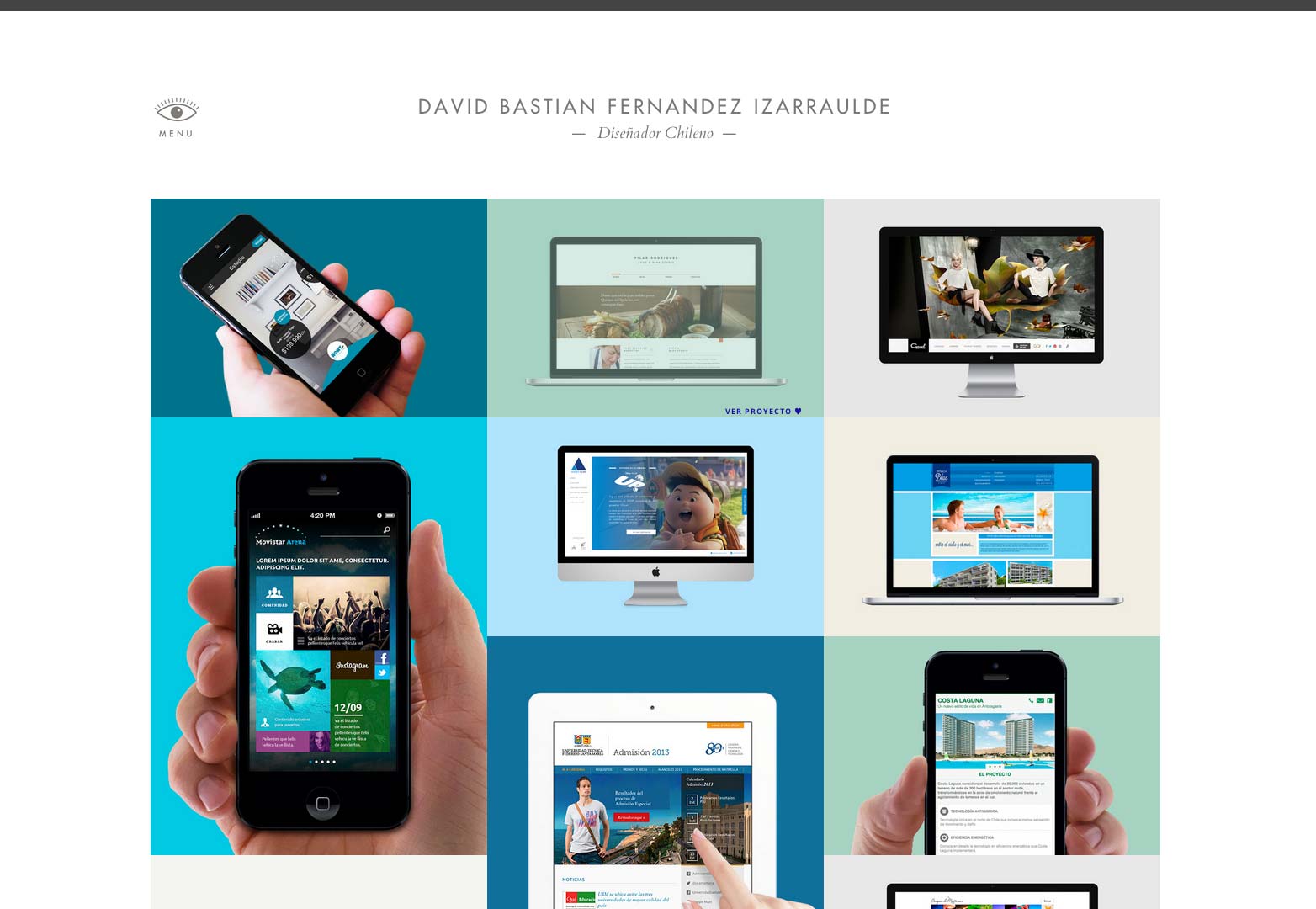
David Bastian
David jest projektantem z Chile. Od tej chwili musimy zauważyć, że David używa siatki i płaskiego interfejsu użytkownika dla swojego projektu portfela. Jest tak czysty i łatwy w nawigacji, że prawie wydaje się, że czegoś brakuje. Wygląda na to, że nie ma strony do nawigacji po stronie, jednak David był niezwykle inteligentny, tworząc menu wyskakujące po lewej stronie witryny. Jest dyskretny i łatwy do rozróżnienia, a nawet łatwiejszy w użyciu.
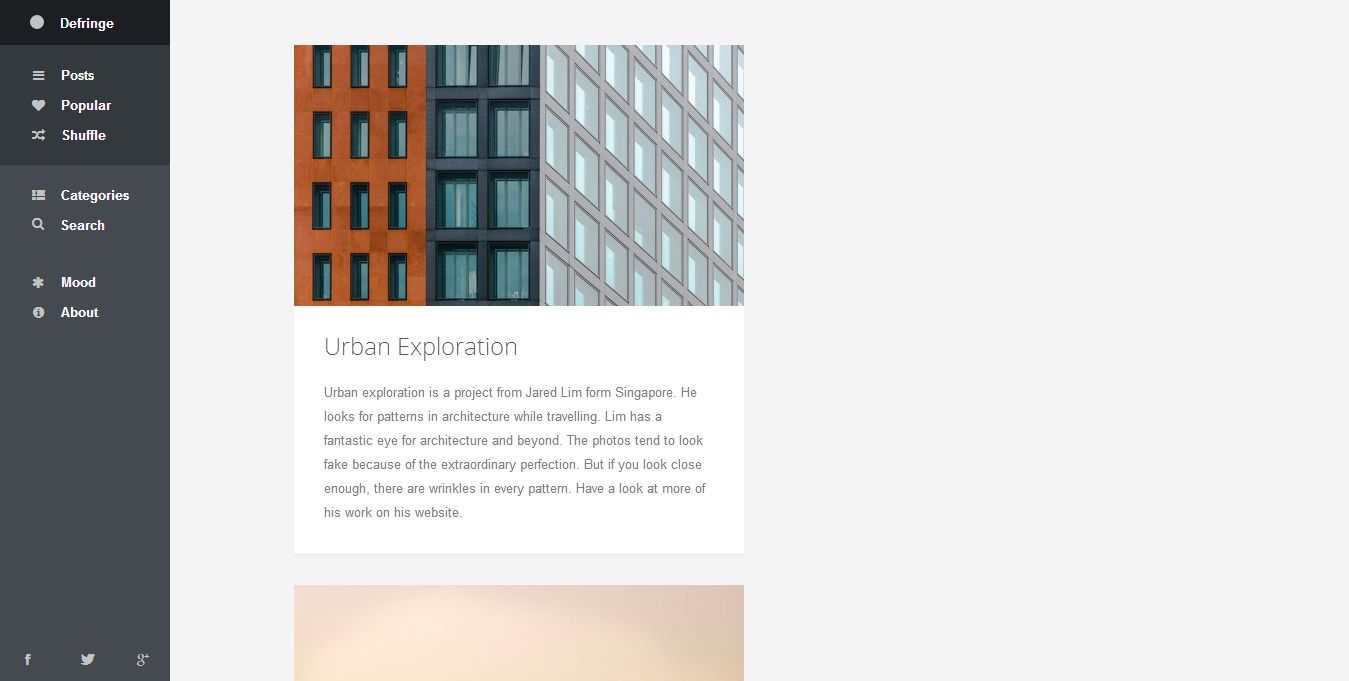
Defringe
Defringe to strona, która łączy wiele różnych twórczych rzeczy. Wydaje się, że mamy dość swobodę w zakresie tego, co jest omawiane, ponieważ oferują stanowiska dotyczące takich rzeczy, jak architektura, fotografia, projektowanie i wiele innych. Defringe to responsywny projekt strony internetowej, który można oglądać za pomocą lewego menu. Podoba mi się to lewe menu, ponieważ wykorzystuje motywy z oprogramowania do odtwarzania muzyki, aby umożliwić poruszanie się po witrynie. ma to sens, ponieważ nie ma innego celu niż inspirowanie się różnymi pracami.
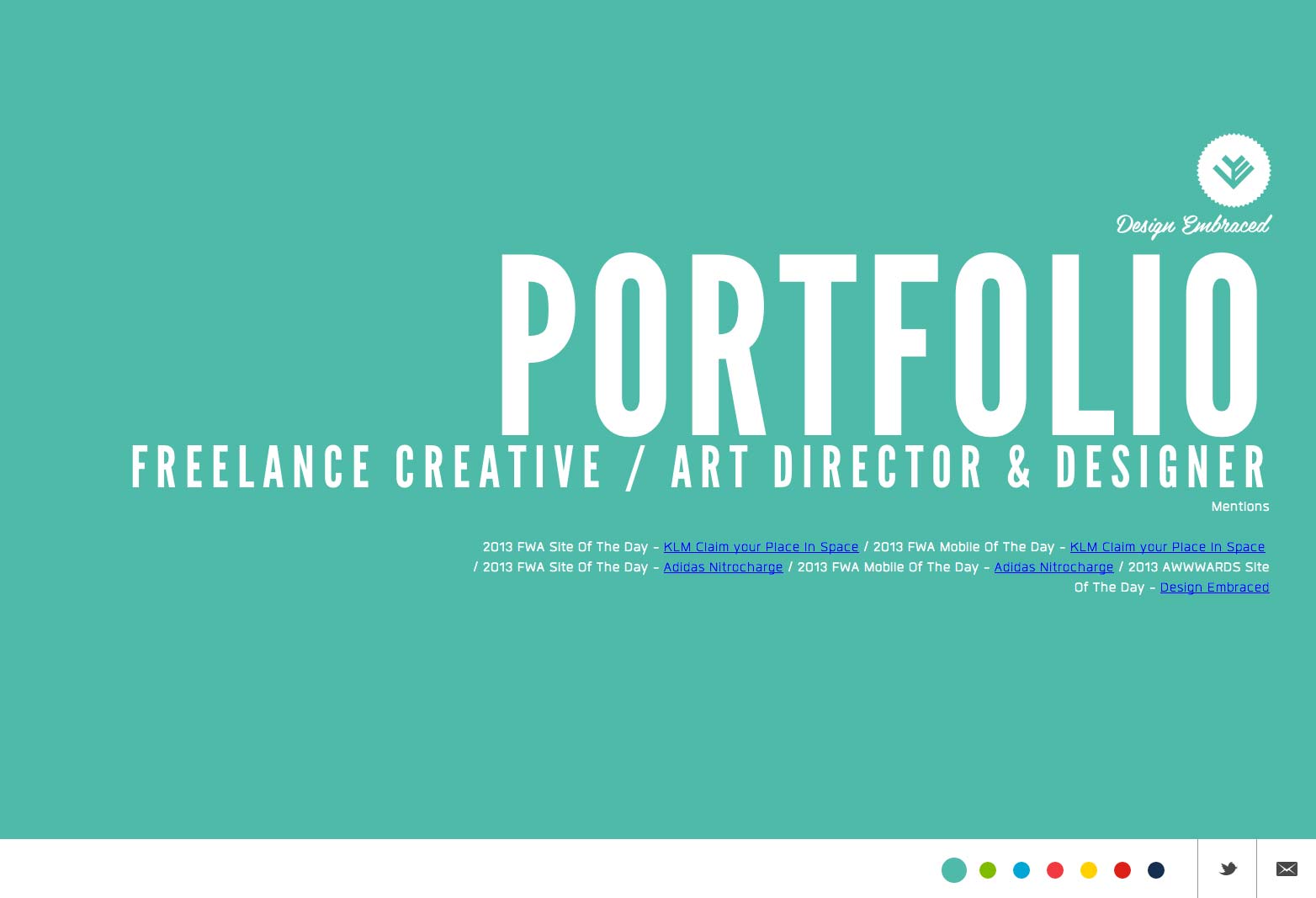
Design Objęty
Design Embraced jest domem Art and Creative Director Anthony Goodwin. Do jego metody nawigacyjnej używa lewego i prawego przycisku nawigacyjnego oraz pokrętła dostępnego na większości myszy komputerowych. Ten projekt strony jest nieco bardziej ekscytujący dzięki wykorzystaniu kolorów i dużych nagłówków. Praca jest nadal łatwo widoczna w wyjątkowo czystym środowisku, które koncentruje się na pracy.
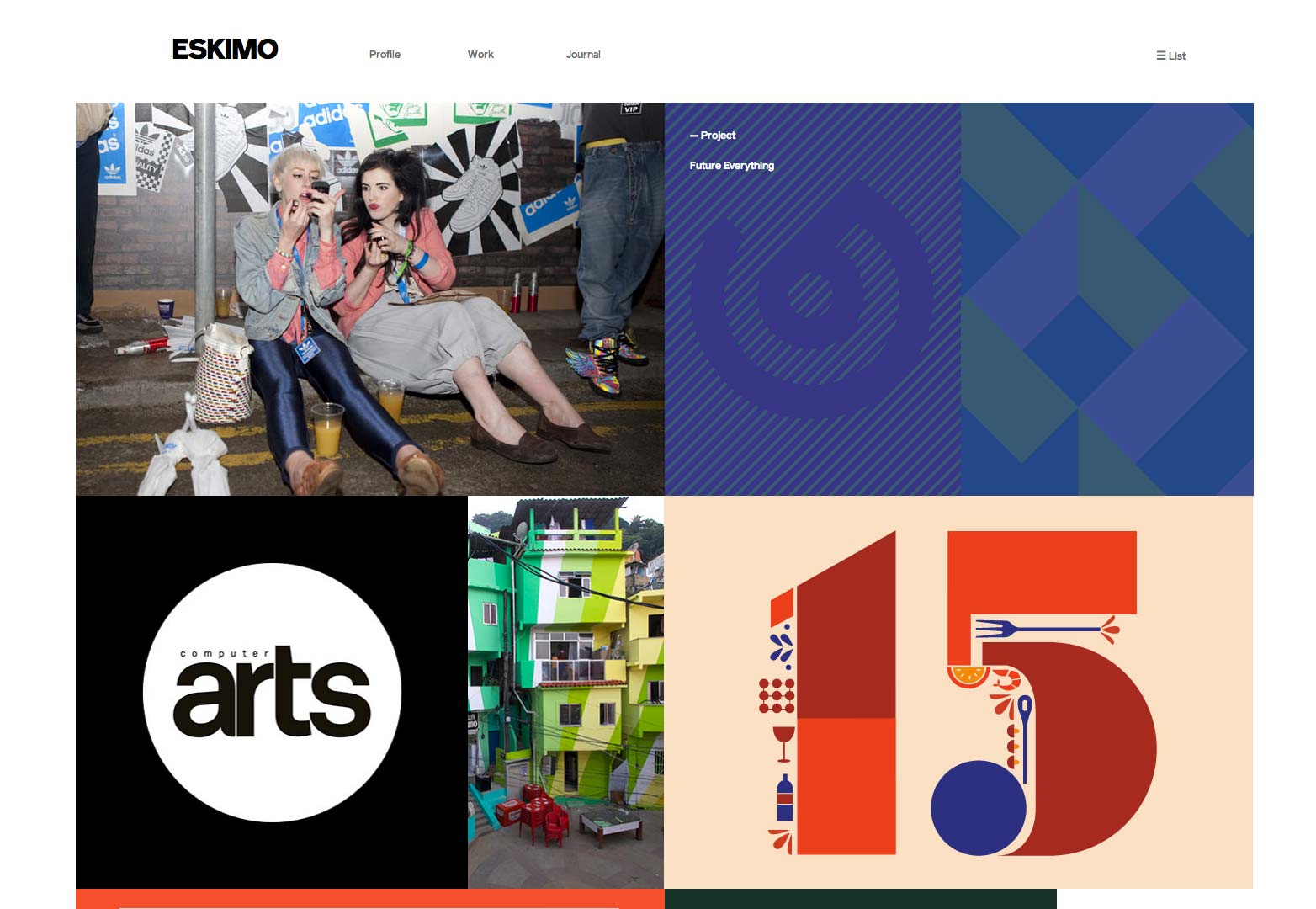
Eskimos
Eskimo Creative to wielokrotnie nagradzana agencja z siedzibą w Manchesterze. Jako agencja kreatywna, muszą to być takie, jakie oferują. W Internecie robią świetną robotę kreatywnie prezentując swoją pracę bez wychodzenia za burtę. Widzowie wiedzą dokładnie, jak poruszać się po witrynie. Ważne jest przejście między stronami i to, jak płynnie, a nie czkawko w procesie ładowania. To robi wielką różnicę, gdy próbujesz odwołać się do czyjejś twórczej strony.
FS Emeric
Jest to strona internetowa poświęcona uruchomieniu zupełnie nowej czcionki Fontsmith. Mówi się, że czcionka jest oparta na przyszłych potrzebach różnych dyscyplin w dziedzinie projektowania. Z tego powodu masz kreatywny krój pisma z niektórymi standardowymi podstawami w czcionkach. Ta strona jest niezwykle kreatywna i nieco futurystyczna w swoim podejściu. Nawigacja jest łatwa, interesująca i oferuje wiele wspaniałych wglądów w tworzenie tej czcionki.
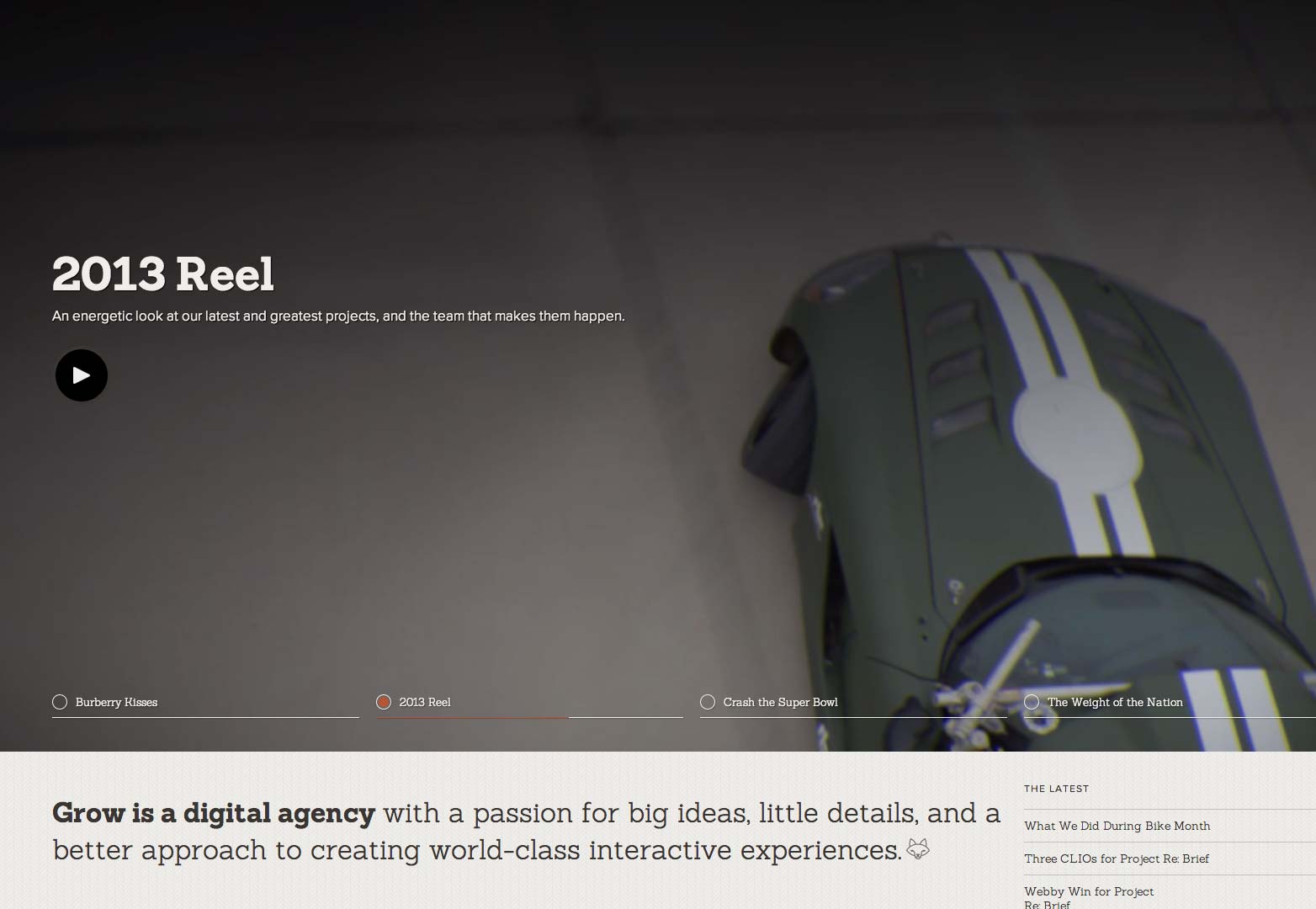
Grow Interactive
Grow to nagradzana agencja cyfrowa zakorzeniona w Norfolk, która pasjonuje się dużymi pomysłami i drobnymi szczegółami. Doświadczenie użytkownika w programie Grow jest niesamowite, ponieważ wszystko jest tak połączone. Istnieje ciągłe wyczucie kolorów i fotografii, przejścia i rozwój używane na tej stronie, a nawigacja jest łatwa i zawsze jest dostępna. To doskonały przykład dobrze przemyślanej strony internetowej.
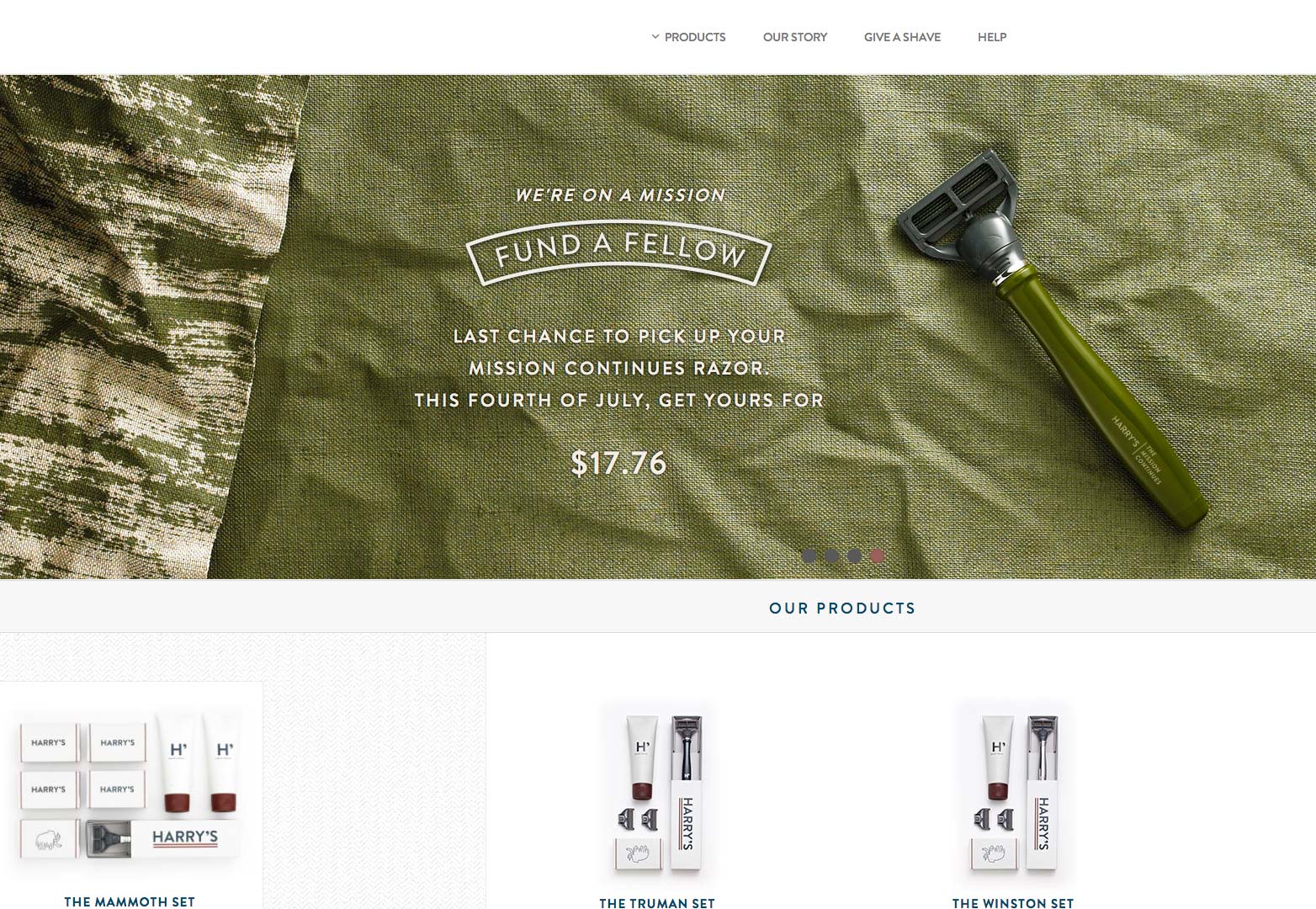
Harry's
Ludzie w Harry's robią wysokiej jakości maszynki po przystępnych cenach. Mają cudownie czystą stronę internetową, która skupia się na jakości i łatwości, z jaką można korzystać z maszynki do golenia. Co przykuło moje oko, to menu rozwijane produktów. Zamiast podawać mi menu zawierające tylko słowa, Harry's pozwala nam zobaczyć produkty i ceny właśnie tutaj. Nie musimy iść na stronę e-commerce, aby dotrzeć tam, gdzie chcemy, jest dostępna.
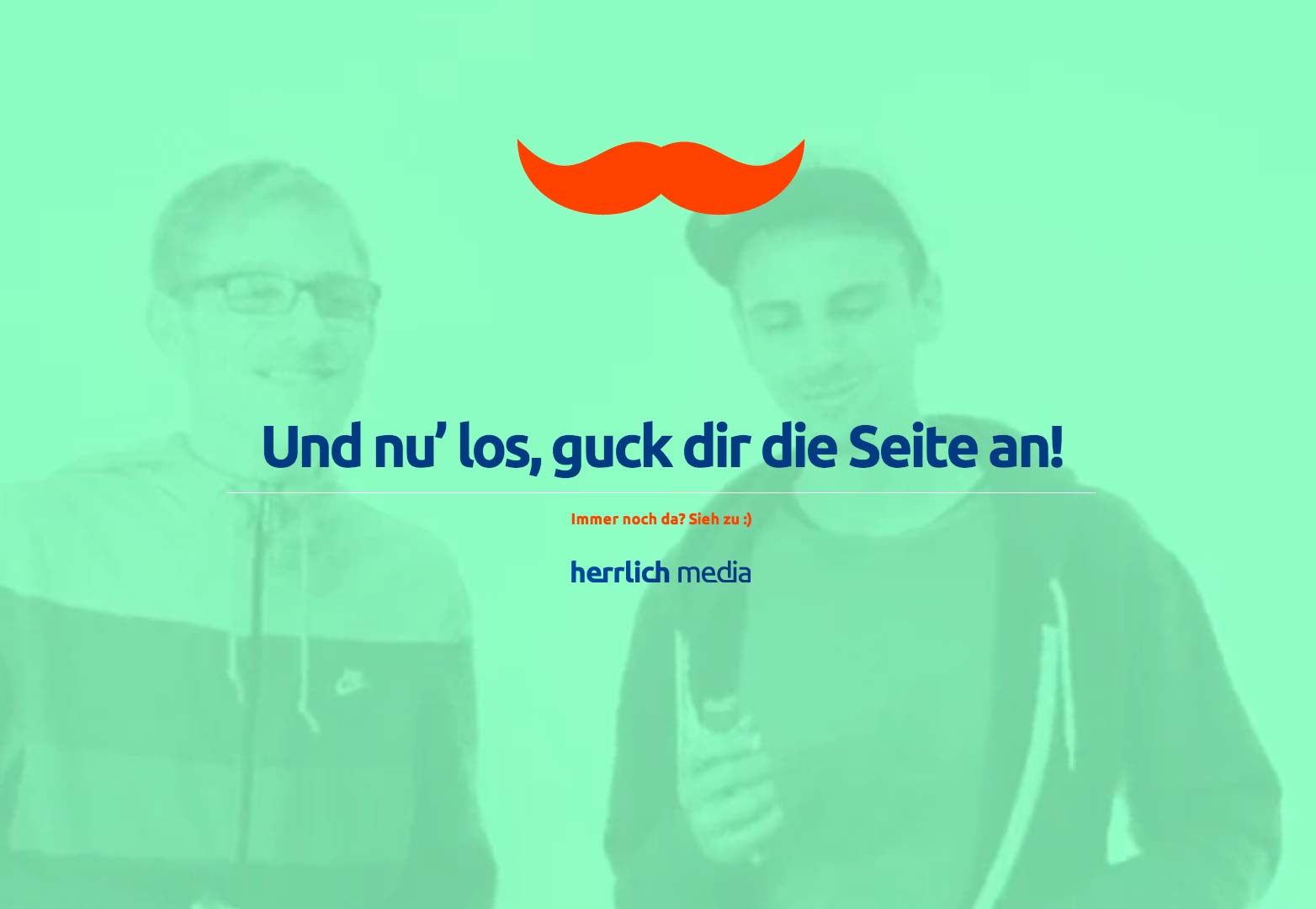
Herrlich Media
Słyszałem, jak wiele osób powtarza uczucie, że sztuka i projekt łatwo przekraczają granice stworzone przez różne języki. Witryna Herrlich Media jest tego wspaniałym przykładem. Ponieważ możesz spróbować przetłumaczyć stronę na łamaną angielszczyznę, nadal możesz bardzo łatwo powiedzieć, jaki jest cel witryny, gdzie musisz się udać i masz dobre pojęcie o tym, co dzieje się w tej małej agencji. Doświadczenie użytkownika jest także przyjemne i satysfakcjonujące.
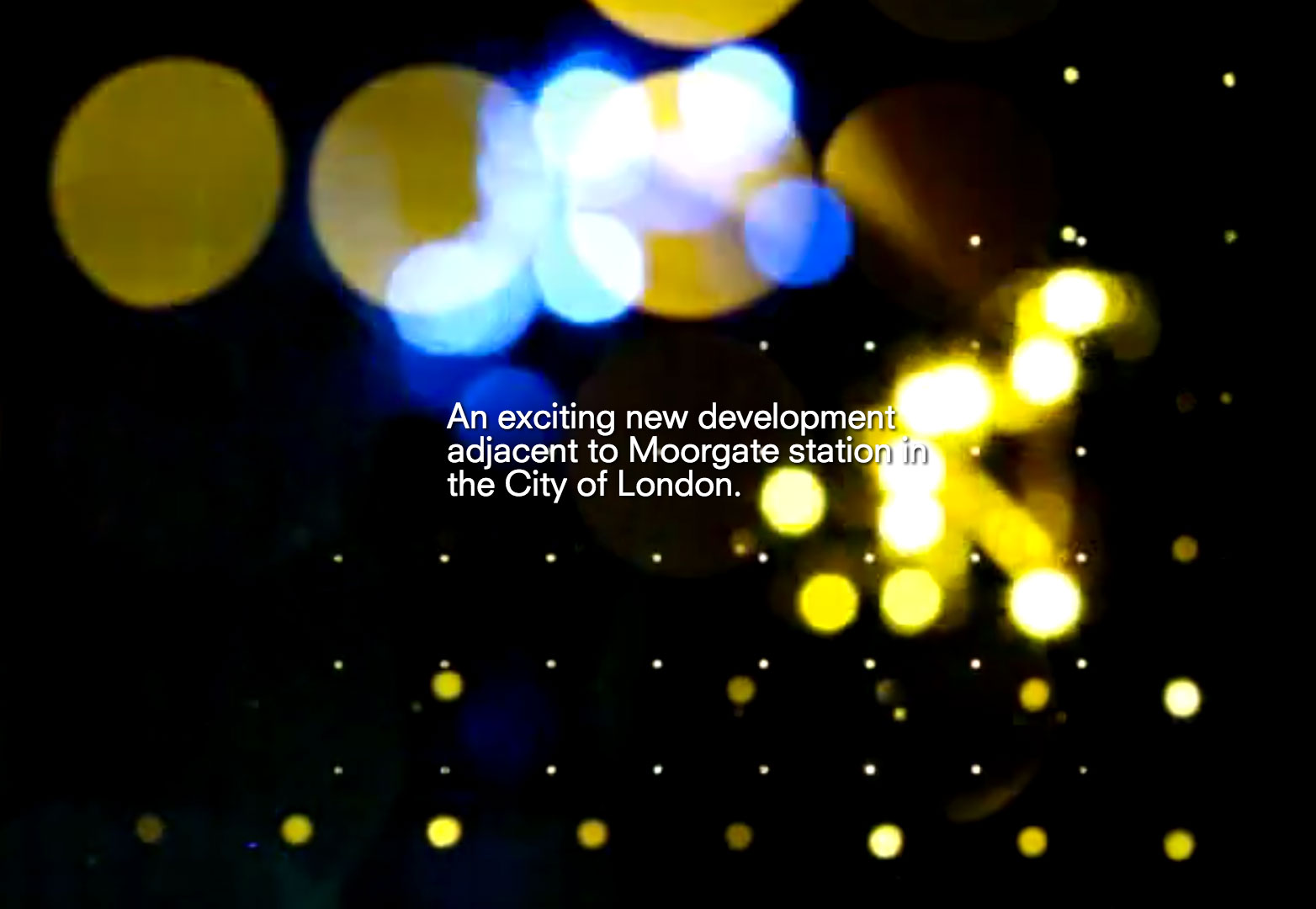
Moorgate Exchange
Nie jest tajemnicą, że moim zdaniem wideo to przyszłość projektowania stron internetowych i jest to świetny przykład tego, dlaczego. Film na tej stronie głównej tworzy atmosferę i wrażenia dla każdej osoby odwiedzającej tę stronę. Ponadto, gdy dojdziesz do witryny, nie ma wątpliwości co do tego, czym jest Moorgate Exchange; natychmiast usłyszysz, co to jest i gdzie się znajduje. Kontynuacja strony jest tak prosta, jak naciśnięcie klawiszy w górę i w dół, a wszystkie informacje są łatwo widoczne.
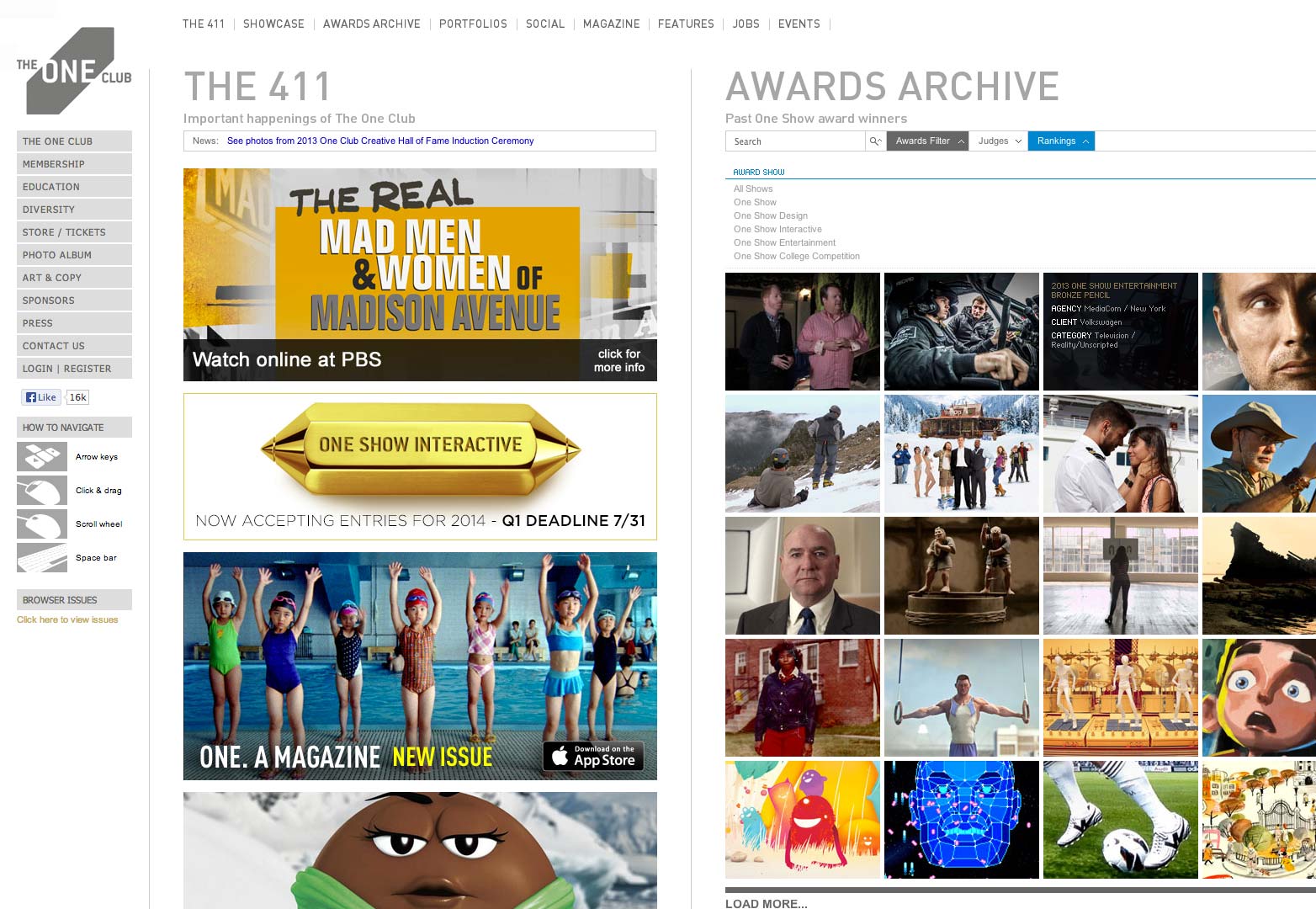
Jeden klub
The One Club to strona internetowa i organizacja, która służy młodym profesjonalistom w branży reklamowej i kreatywnej. Korzystają z naprawdę nieortodoksyjnych wersji nawigacji, głównie z zastosowaniem poziomego przewijania z jednej strony na drugą. Pomaga to stworzyć wrażenie, które mówi, że One Club skupia się na innowacjach i co dalej, a nie na tym, co jest na razie na topie.
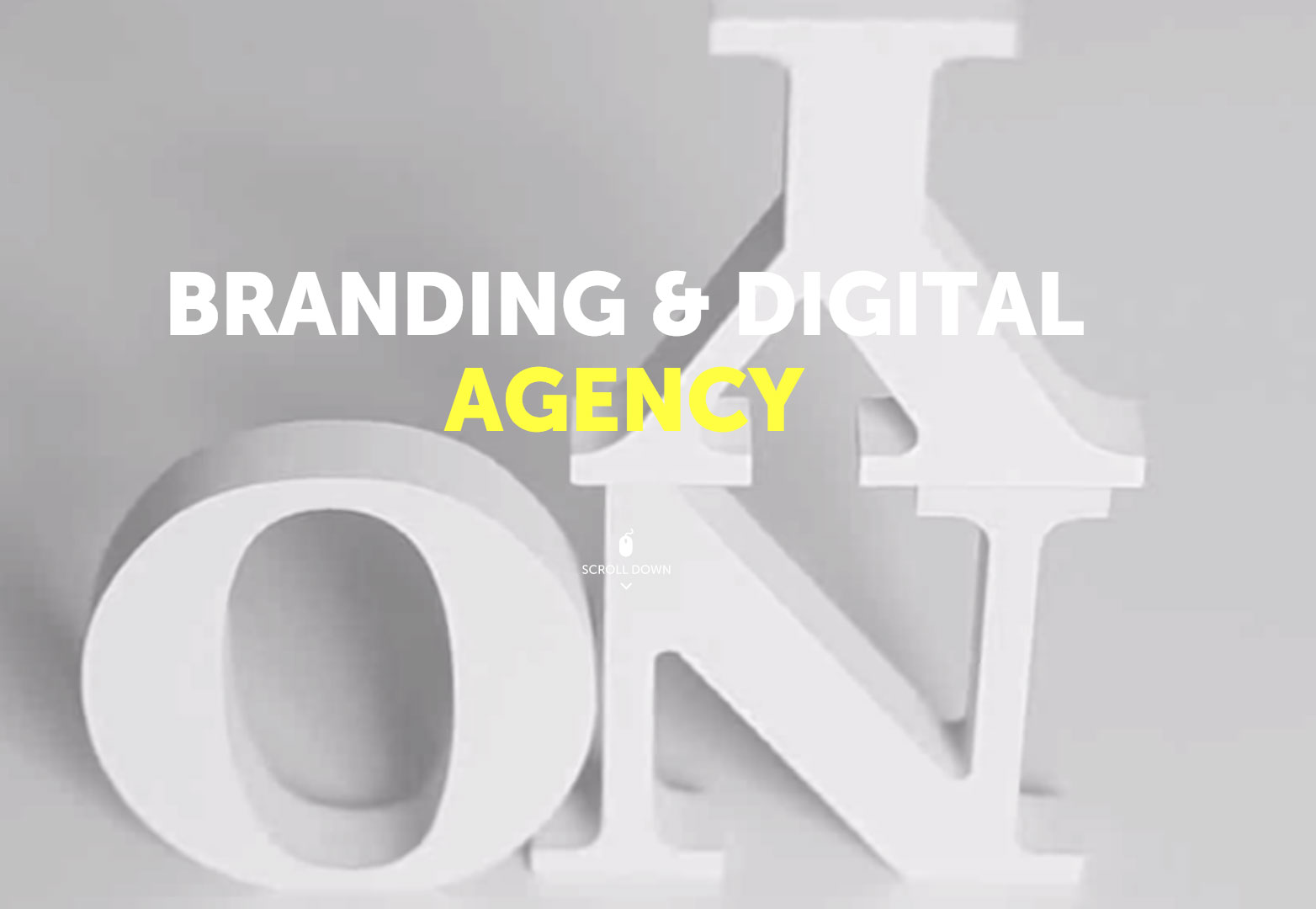
Ony Agency
Ony to rosyjska agencja, która łączy wysokie doświadczenie w budowaniu marki z doświadczeniem cyfrowym. Trudno w to nie uwierzyć, gdy mają tak wspaniałe wrażenia na własnej stronie internetowej. Przejścia są płynne, nawigacja jest łatwa i zrozumiała, a prace projektowe są czyste i proste. Wszystko ma sens, jest szczegółowe i dobrze zaplanowane.
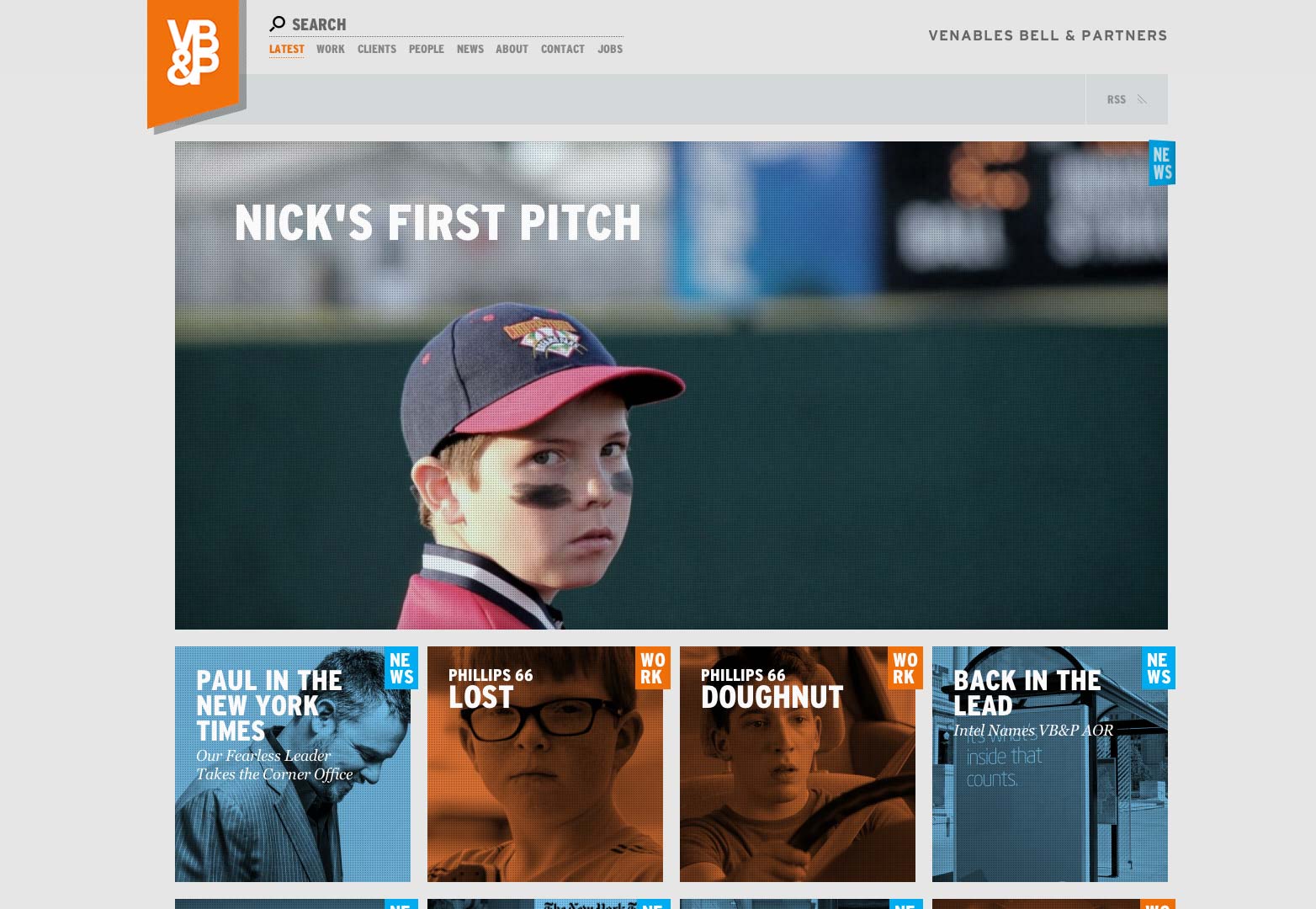
Venables Bell & Partners
Mówiąc prościej, ta strona internetowa ma dużo zabawy z interakcją. Istnieje wiele zabawnych efektów hover, efektów przewijania i grafiki wizualnej, które naprawdę sprawiają, że ta strona jest przyjemna do oglądania i udostępniania. Firma Venables Bell & Partners utworzyła witrynę o wspaniałym doświadczeniu użytkownika, która sprawia, że użytkownicy chcą ją udostępniać i angażować innych.
Wniosek
UX jest tak proste, jak uczynienie internetowego, cyfrowego świata tak przyjaznym dla człowieka, jak to tylko możliwe. Zastanów się nad swoimi ulubionymi stronami internetowymi, a nawet aplikacjami i zastanów się, co sprawia, że są łatwe w użyciu i co może im ułatwić. Spróbuj zastosować te rzeczy do następnego projektu. Projekt i rozwój pojawią się łatwo, gdy naprawdę planujesz stworzyć piękne doświadczenie przede wszystkim.
Która z tych stron jest Twoją ulubioną? Czy masz ulubioną stronę z UX, którą przegapiliśmy? Daj nam znać w komentarzach.