19 najlepszych nowych stron portfolio, sierpień 2017
Cześć czytelnicy, jest sierpień i ten żart zrobiłem o upale w zeszłym miesiącu wrócił, by mnie ugryźć. Z drugiej strony mamy całą masę nowych portfeli do sprawdzenia. W tym miesiącu nie ma prawdziwego tematu. Style projektowe są prawie wszędzie, więc każdy znajdzie coś dla siebie. Cieszyć się!
Laura Trouiller
Na początek mamy prosty, elegancki teczka zaczyna się i kończy świetnym typem. Obrazy, choć minimalne, pasują do tonacji i ... czy są to gustowne cienie? Dlaczego, nie widziałem tego od dłuższego czasu. Cóż, przynajmniej przez kilka miesięcy.
Upuść cienie. To były dni. W każdym razie, jedno dostępne studium przypadku jest jednym z bardziej szczegółowych i pięknie zaprojektowanych studiów przypadków, które widziałem od dłuższego czasu.
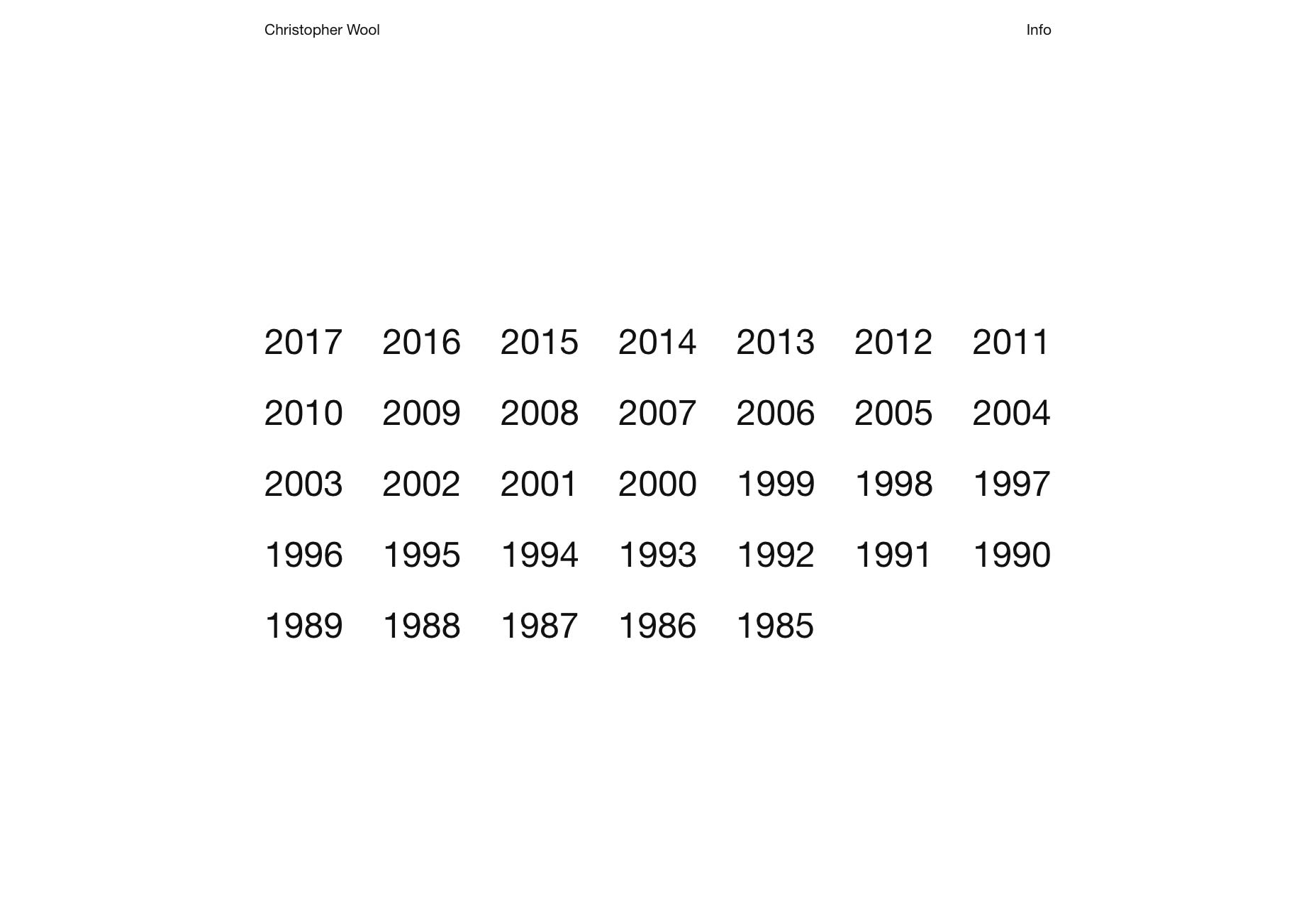
Christopher Wool
Są miłośnicy liter, a potem są miłośnicy tekstu. Christopher Wool jest to drugie. Właściwie to jest bardziej prawdopodobne, że ma tyle pracy do popisu (a jest ich mnóstwo ), że galeria nie załatwi sprawy. To musi być zorganizowane i podzielone na kategorie, jeśli kiedykolwiek znajdziesz coś dwa razy.
Podoba mi się kalendarz na rok na stronie głównej. Daje kontekst swojej karierze, pokazując, jak długo robił to, co robi. Ponadto, jeśli wystarczająco długo czekać na stronie głównej, otrzymasz pokaz slajdów podobny do jego pracy.
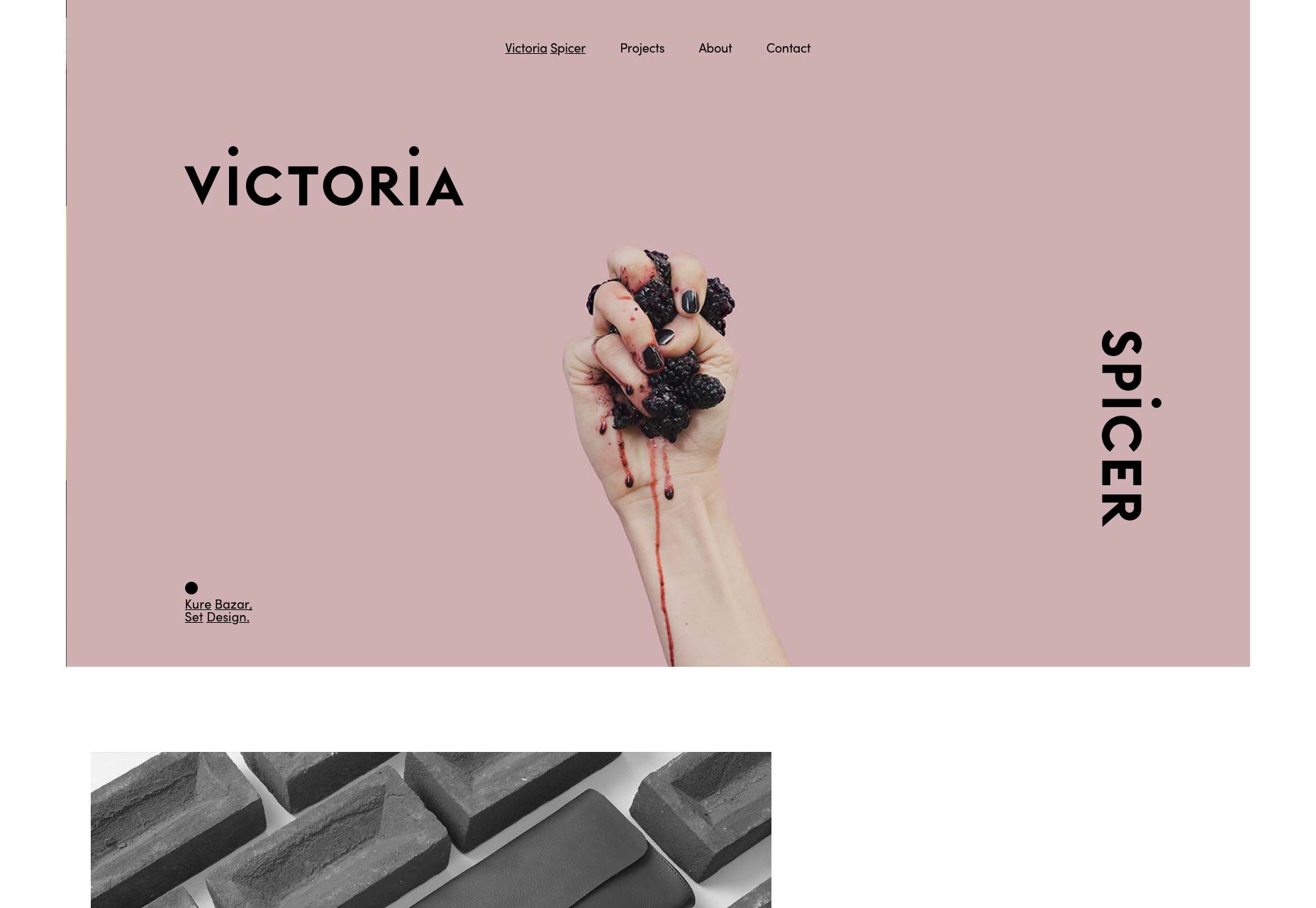
Victoria Spicer
Portfolio Victoria Spicer to kolejny klasyczny przykład artystycznego, asymetrycznego minimalizmu. Nie robi nic zbyt oryginalnego, ale jest całkiem dobrze wykonane.
Tim Roussilhe
Portfolio Tima Roussilhe'a jest prosty i przeważnie monochromatyczny, dopóki nie zaczniesz kopać trochę głębiej. Wejdź w interakcję z elementami na ekranie, a zobaczysz więcej niż kilka zabawnych niespodzianek.
Jego praca obejmuje portfolio Alexandre Rochet (które mamy opisywany wcześniej ), inna strona, która wyraźnie demonstruje miłość Tima do rodzaju i animowany chaos.
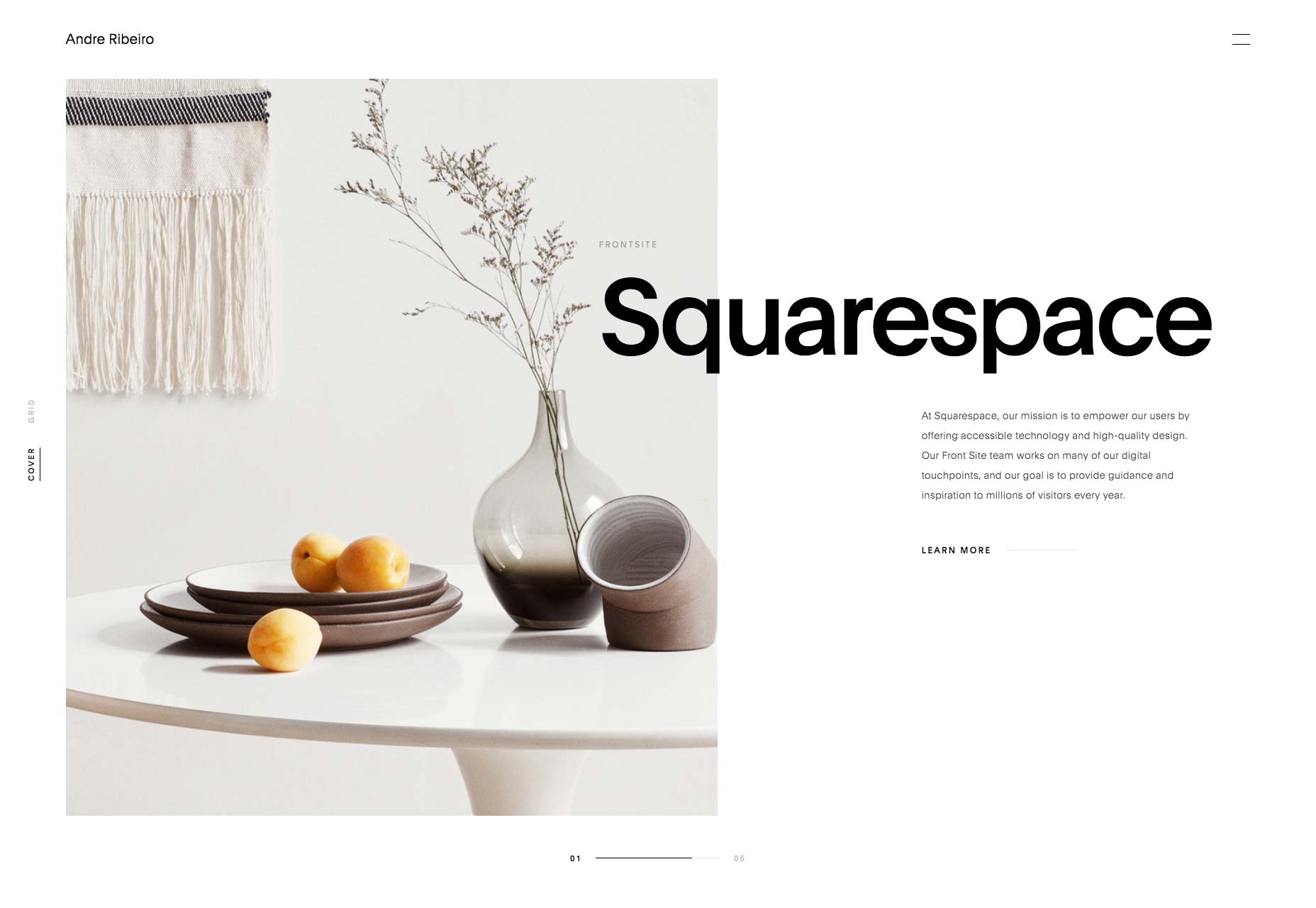
Andre Ribeiro
Strona Andre Ribeiro prawdopodobnie przypomni Ci o Squarespace i Apple. A potem zobaczysz te dwie firmy w jego portfelu - wśród innych wielkich nazwisk - i wszystko będzie miało sens. Jego strona jest minimalistyczna i nowoczesna, z płynną animacją i pełną miłości dbałością o szczegóły.
Podąża również za nowym minionym trendem, który widziałem: są dwie możliwości przeglądania portfela. Jeden to pokaz slajdów w czasie, a drugi to siatka, dla bardziej niecierpliwych.
SMOKING
SMOKING przyjmuje znany post-minimalizm i łączy go z regularnym minimalizmem, animacją, wideo w tle i ogólnie zorganizowanym chaosem. Przyznaję, że niektóre części strony mogą być początkowo nieco przytłaczające wizualnie. Ale hej, robią coś kreatywnego, więc warto się przyjrzeć.
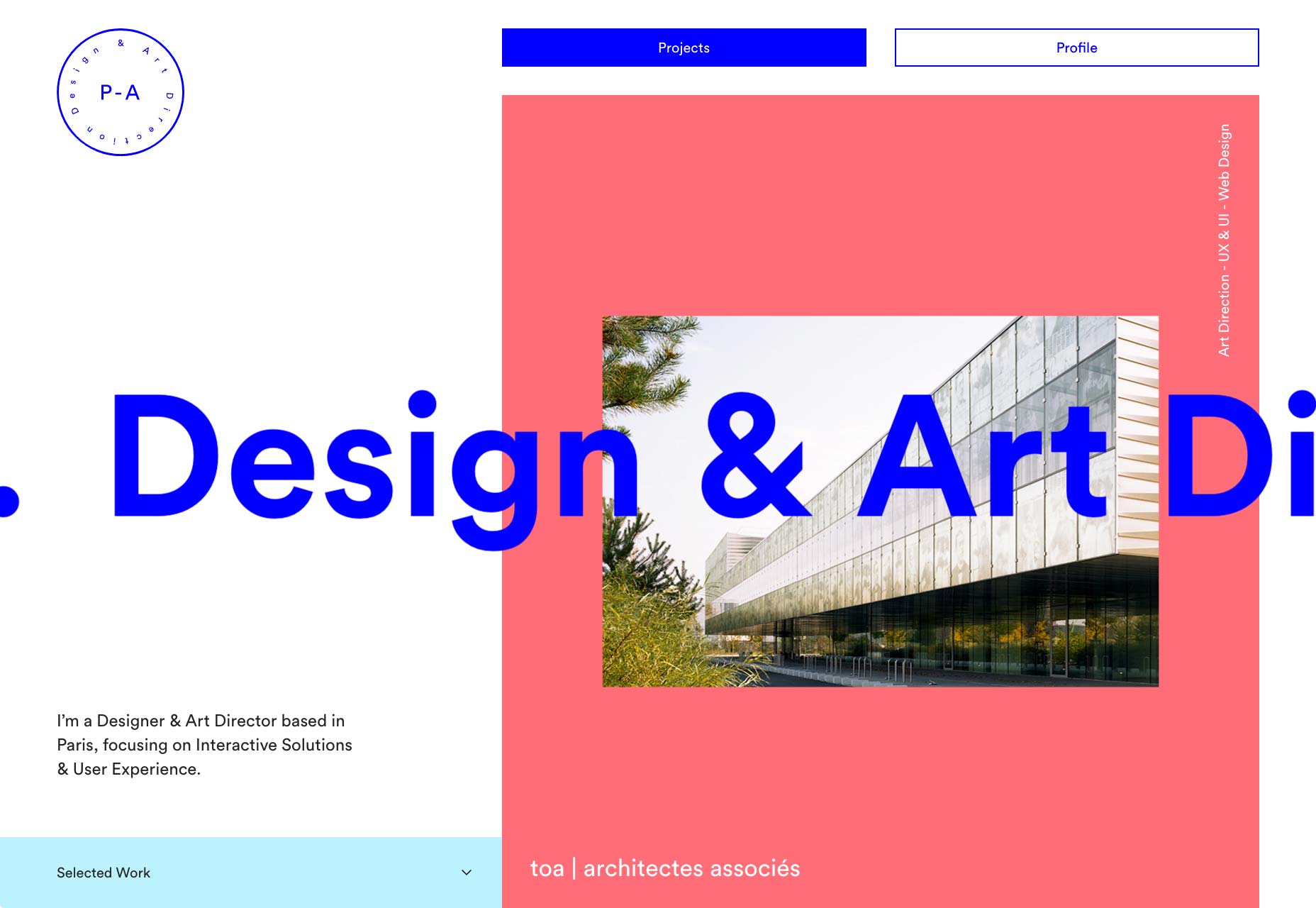
Pierre-Antoine Coupu
Pierre-Antoine Coupu jest między innymi dyrektorem artystycznym. Jak można się było spodziewać, jest to mocno odzwierciedlone w projekcie jego portfolio, w którym każda strona ma swój osobisty charakter. W połączeniu z płaskim, asymetrycznym, zachodzącym na siebie układem i ilustracją miecznika tu i tam, masz niezapomniane wrażenia.
Jordan Sowers
Portfolio Jordana Sowersa to dziwna kaczka. Typ jest dobry, zdjęcia ... no cóż, to jego praca, więc jest uderzająca. Styl jest wyraźnie nowoczesny i minimalny. Wygląda dobrze i działa.
Po prostu nie mogę odzyskać jego strony głównej. Pokazuje stos obrazów. Kliknij pierwszą, aby zobaczyć część jego pracy. Kliknij obraz tuż pod górnym, i robi to samo. Reszta nie. Czy strona jest nadal w budowie?
W każdym razie, jeśli chcesz zrobić stronę w stylu prezentacji, spójrz na to. ma kilka interesujących pomysłów.
Dac Davy Nguyen
Portfolio Daca Davy'ego jest czysty, ładny i ciemny. Animacja jest czysta i gładka, a całość wydaje się właściwa. Wykorzystanie stonowanych obrazów i wyrównanych do prawej krawędzi tekstu nadaje całości także pewną osobowość.
7h34
7h34 to fantastyczny przykład klasycznego minimalistycznego stylu i układu, który nadaje mu osobisty akcent. Użycie kolorów, obrazów i sposobu, w jaki są one markami wszystko z dowolnymi porami dnia (stąd nazwa) sprawiają, że to portfolio wyróżnia się spośród innych, które mogą wyglądać dość podobnie.
Matt Souza
Kolejny czysty, prosty, profesjonalne portfolio . Szczególnie doceniam włączenie ręcznych notatek i ręcznie rysowanych makiet. I referencje. I ... popatrz, ten facet po prostu wkłada wiele wysiłku, aby ta strona opowiedziała o nim, jego pracy i każdym projekcie w szczególności. Lubię to.
Nerios Lamaj
Nerios Lamaj łączy zachodzące na siebie elementy, fantastyczny typ, zaskakująco przyciągające wzrok pastele i subtelną animację cząstek, aby stworzyć ładnie wyglądającą witrynę.
Świeży projekt
Świeży projekt jest czysty i korporacyjny, i całkiem ładny. Większość tego, co sprawia, że ta strona jest interesująca, to animacja. to jest wszędzie. Większość z nich to proste rzeczy, które możesz zrobić w CSS, ale w połączeniu z odrobiną tła wideo z doskonałym skutkiem.
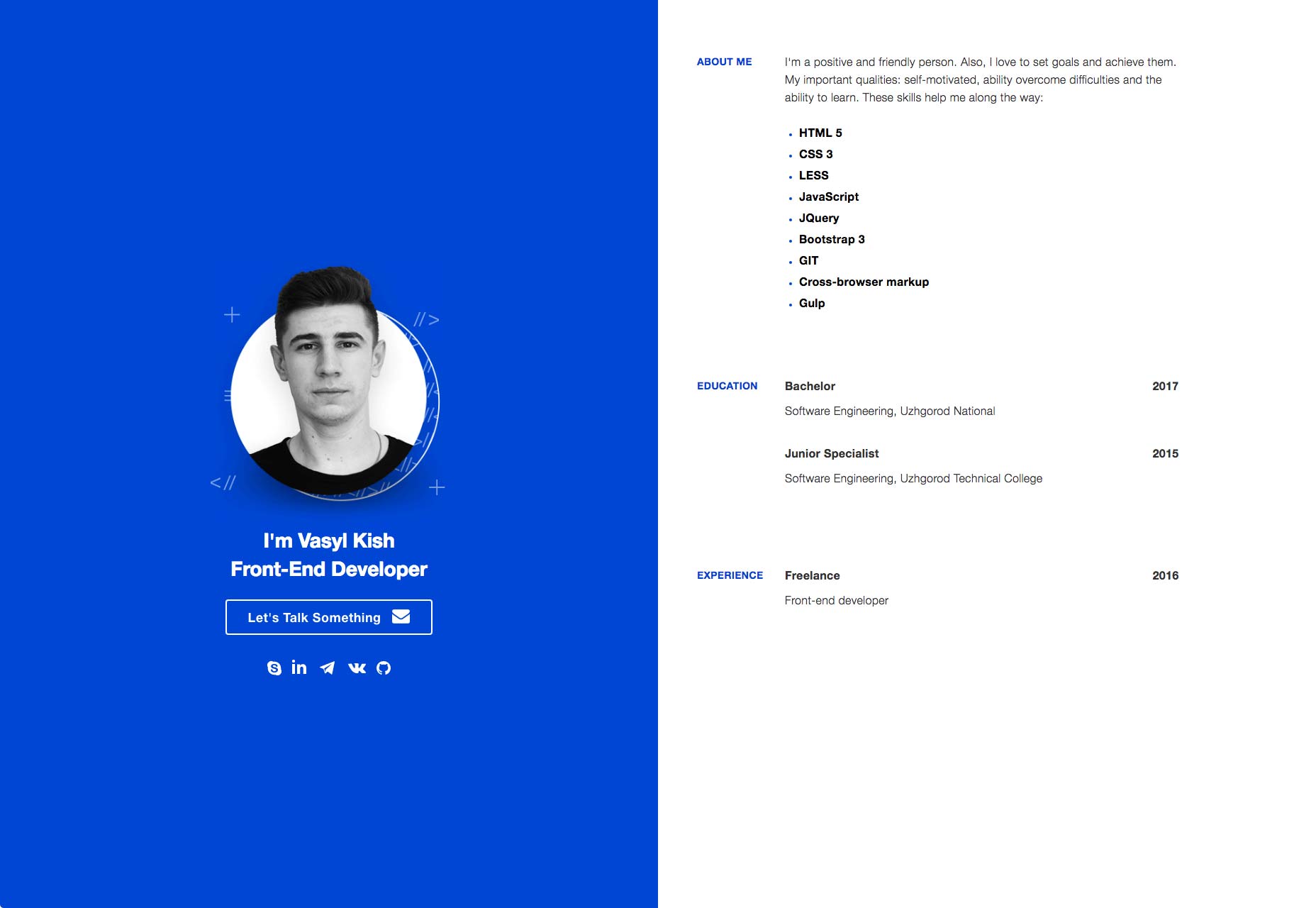
Wasyl Kisz
Vasyl Kish przynosi nam nieumarły jednopagerowy w stylu, który mogę nazwać tylko dev-chic z nutą MTV z lat 90. To mistrzowska klasa, która mówi tylko to, co trzeba absolutnie powiedzieć.
Innovolve
Innovolve znakuje swoją witrynę, umieszczając całą masę kropek na swoich obrazach (oczywiście z wyjątkiem rzeczywistego portfolio). To, dzięki subtelnej animacji, sprawia, że strona internetowa firmy Innovolve wydaje się być czymś więcej niż przeciętną witryną korporacyjną.
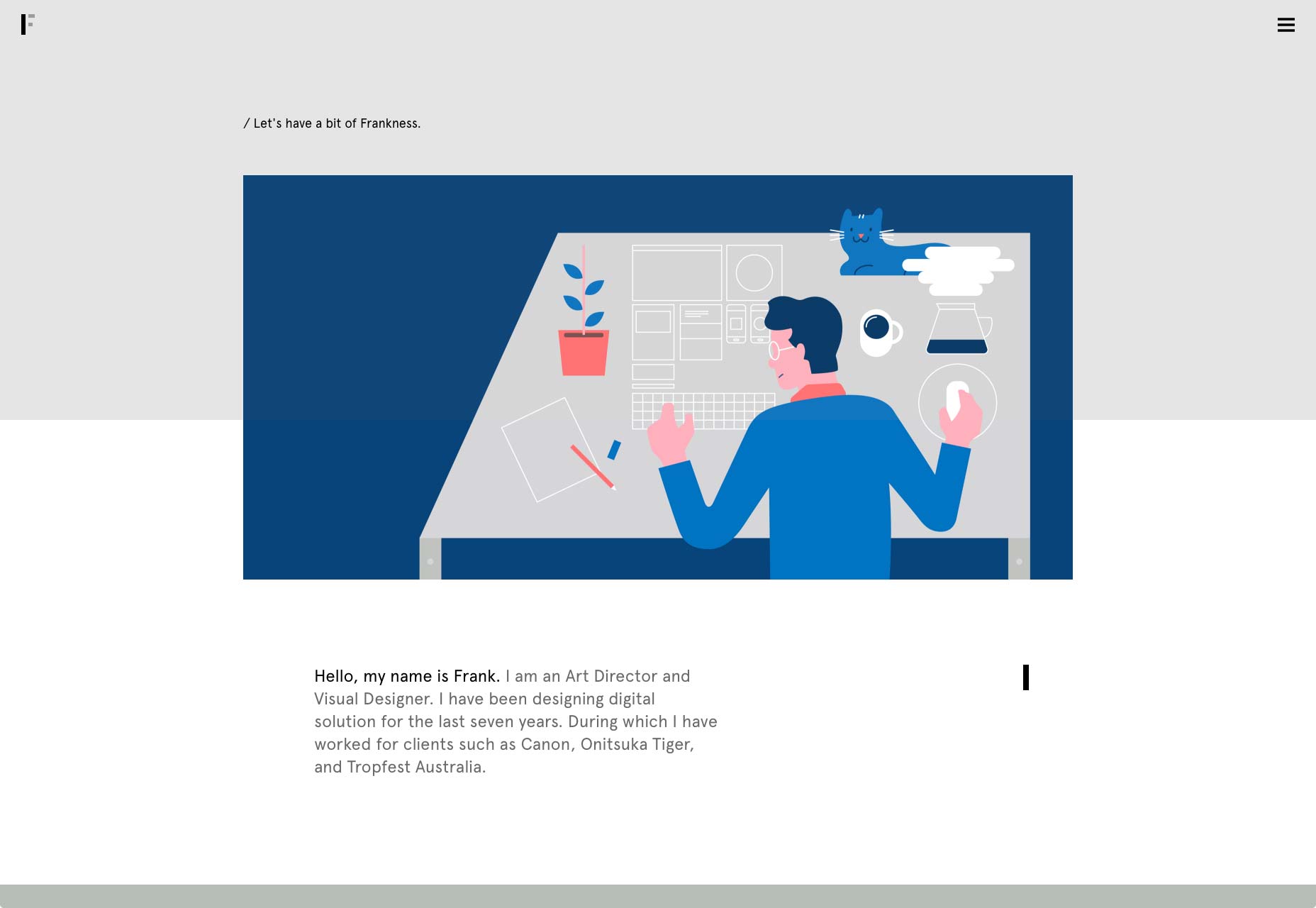
Frank Li
Portfolio Franka Li wykorzystuje swoje umiejętności ilustracyjne, aby dodać osobowość do tego, co w przeciwnym razie jest dość standardowym projektem. To powiedziawszy, wszystko jest dobrze zrobione. Dobra grafika, dobry typ, dobre wykorzystanie koloru.
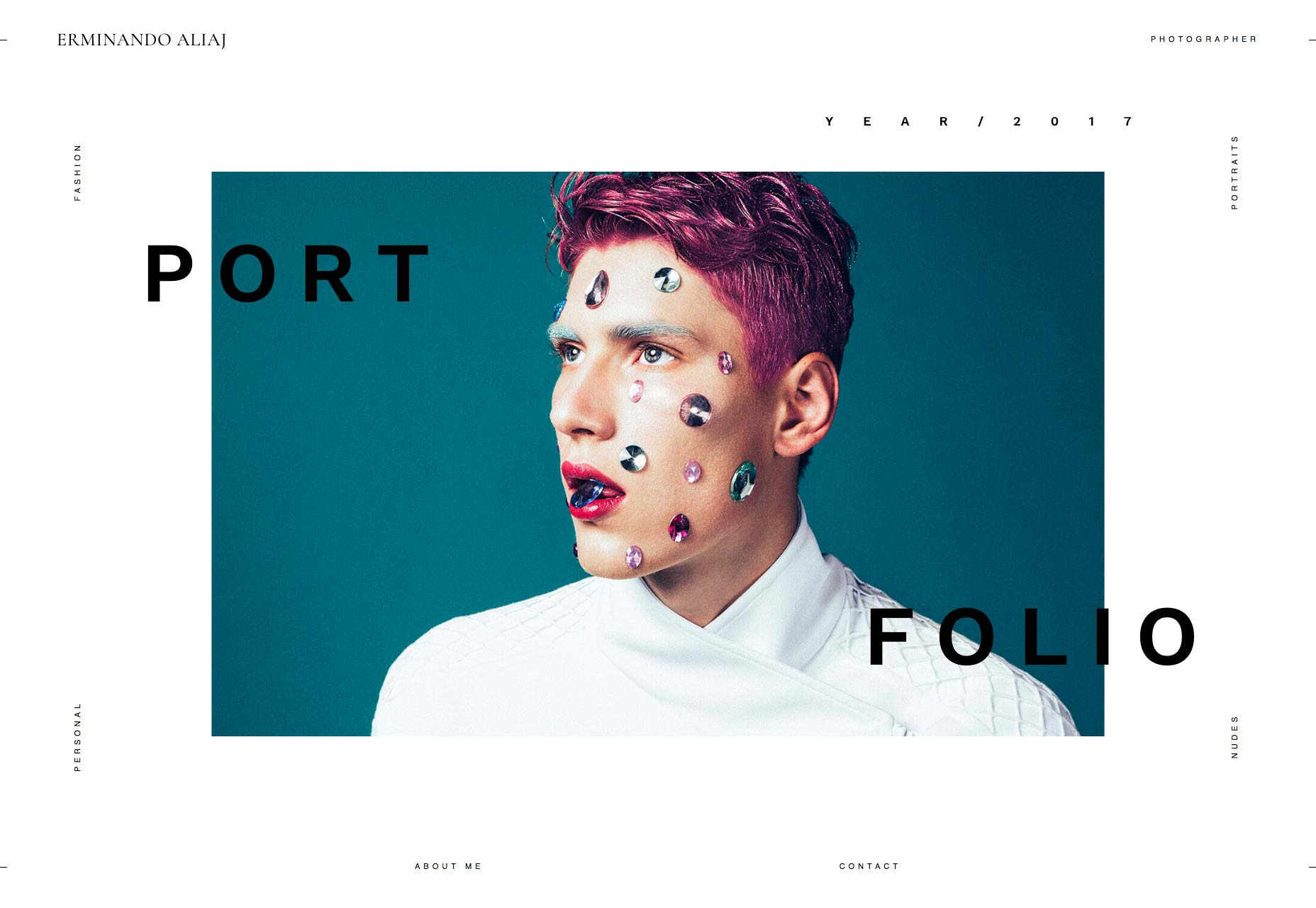
Erminando Aliaj
I tutaj mamy kolejną teczka to działa bardziej jak pokaz slajdów lub prezentacja. Właściwie to jest jedyny przypadek, w którym faktycznie aprobuję ten trend umieszczania nawigacji wokół krawędzi ekranu. Myślę, że może być bardziej oczywiste, że tekst jest klikalny, ale nic nie jest idealne.
Lee Mawdsley
Lee Mawdsely przez cały czas obejmował minimalizm. Witryna składa się zasadniczo z paska nawigacyjnego i całej gamy obrazów. To wydaje się być wszystkim, czego potrzebuje.
Aha, i wiesz, jak powiem, że takie witryny są bardziej jak prezentacje? Ten gość przeszedł całą drogę i włączył funkcję pełnoekranową.
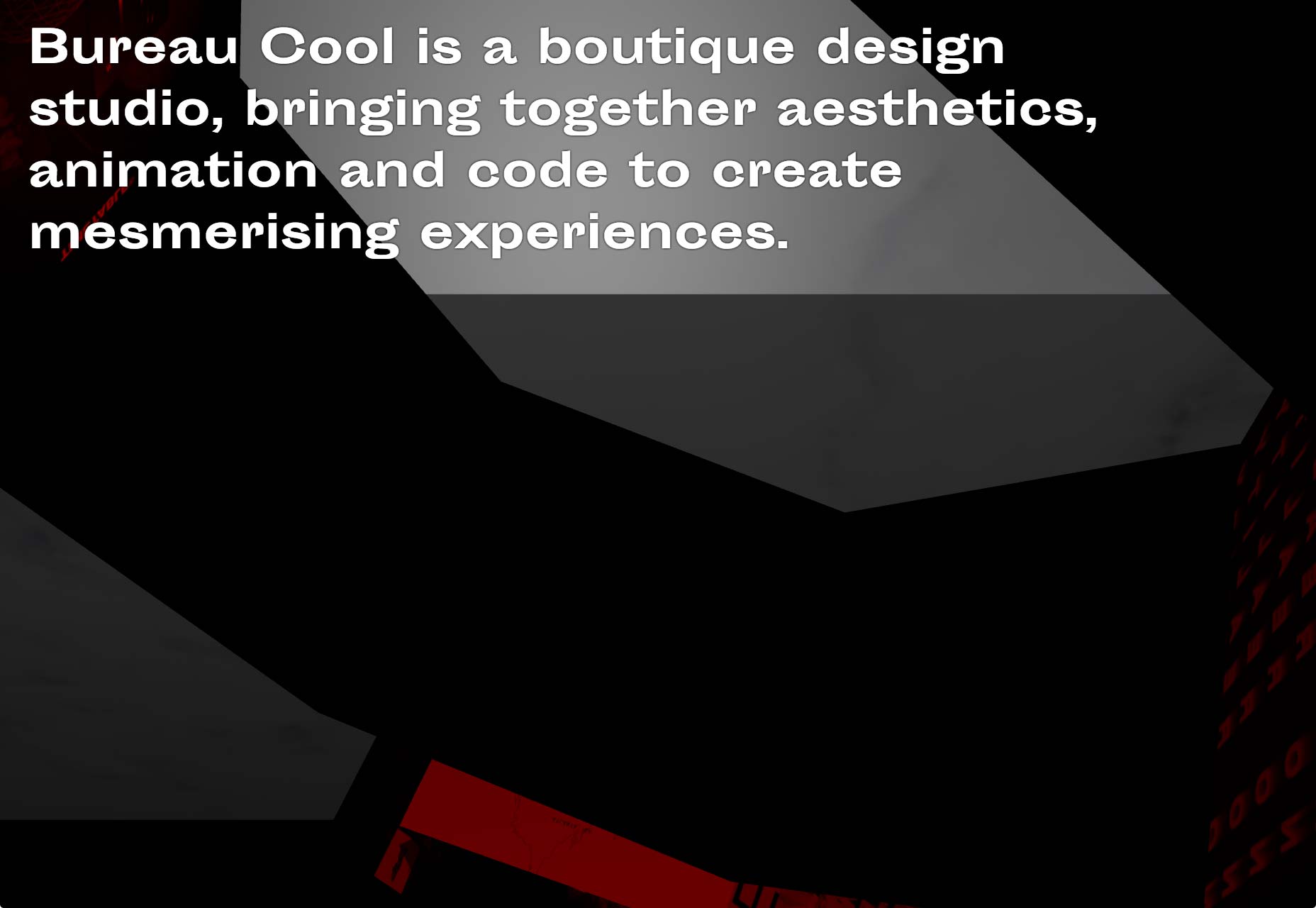
Bureau Cool
Kiedyś ludzie mówili, że portfele 3D nie są najlepszym pomysłem. Następnie Bureau Cool Wstałem i powiedziałem: "Bez względu na wszystko". I tak zrobiłem. Być może nie jest to najbardziej użyteczny interfejs, ale w tym miesiącu zdobywa nagrodę za twórcze projektowanie interakcji.
To mentalna nagroda, którą właśnie wymyśliłam, ale tak. Cała strona wygląda trochę jak w latach 90., ale szybkie spojrzenie na ich portfolio jasno pokazuje, że jest to celowe. To jest ... prawie brutalizm w 3D.