20 najlepszych nowych stron portfolio, październik 2017 r
Hej, czytelnicy WDD, jest październik, więc wiesz, co to znaczy: czas na świąteczne strony! Nie, nie zrobiłbym tego tobie. Ale nie mam też stron o tematyce Halloween. To chyba najlepsze.
To, co mam, to kolejna niemal mieszanina trendów wzorniczych i estetyki. Czy to może być koniec przeskakiwania bandwagonów? Czy moglibyśmy być tak szczęśliwi? Wątpię w to, ale ostatnie miesiące były czystą przyjemnością pod względem różnorodności i mam nadzieję, że tak się stanie.
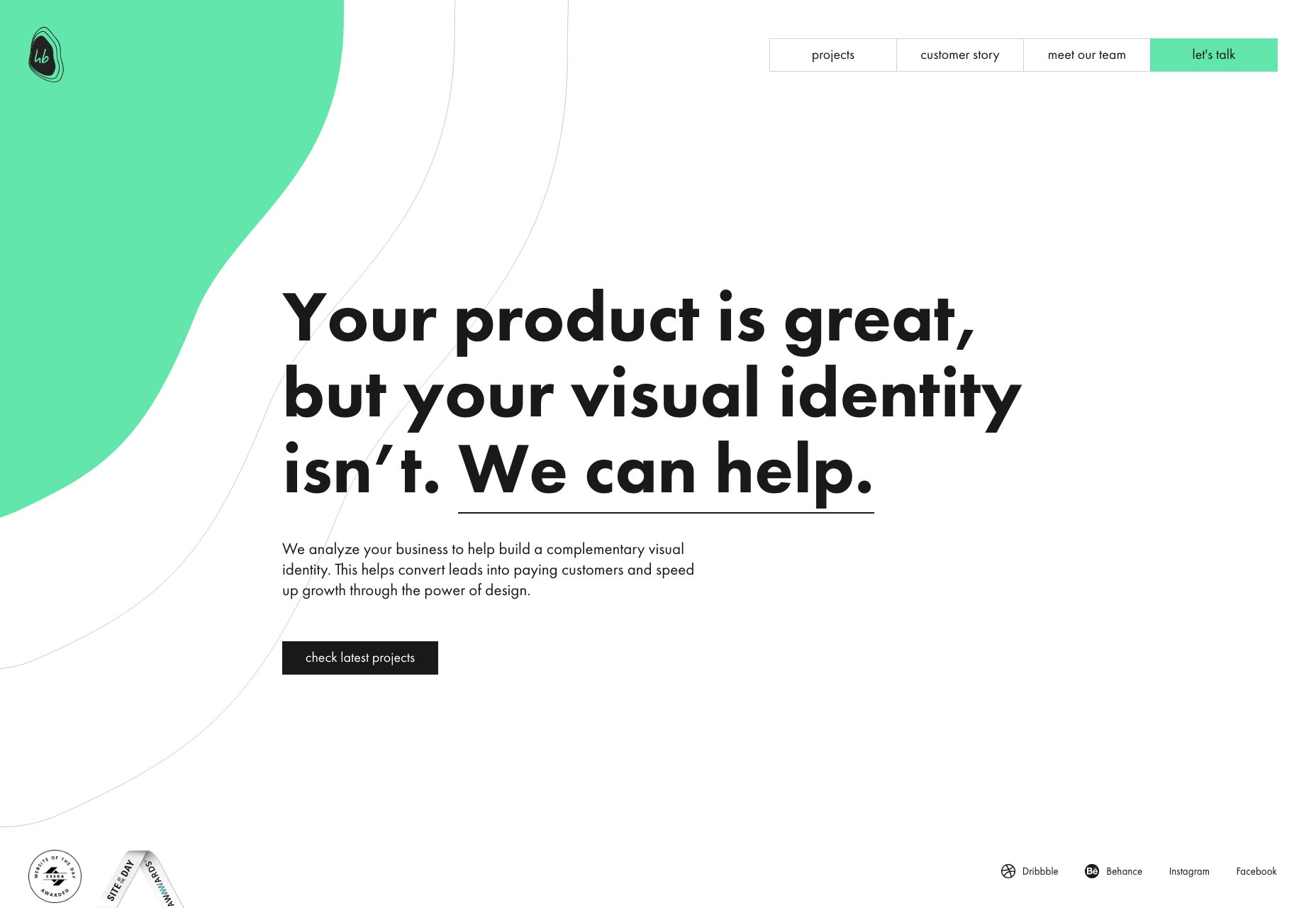
Bicie serca
Dzisiaj zaczynamy Bicie serca , agencja internetowa i aplikacja. Ich strona, odwołując się do czasów czystego minimalizmu, jest pełna osobowości i całkiem genialnej animacji. Po raz pierwszy od pewnego czasu animowane przejścia między stronami nie tylko mnie irytują.
Chciałbym również zauważyć, że ich formularz kontaktowy jest prosty i krótki. Jeśli nawet to za dużo dla danego klienta, umieszczają swój numer telefonu, identyfikator Skype i adres e-mail dokładnie tam, gdzie potencjalni klienci mogą je znaleźć. Jestem sprzedany, a ja nawet nie potrzebuję ich, aby mnie cokolwiek zrobić.
Anakin
Wierzyć, czy nie, Anakin nie ma nic wspólnego z pewnym wybitnym złośliwym złoczyńcą, który przestaje jęczeć, gdy odcina swoje kończyny, co jest prawdopodobnie jednym z lepszych czasów na jęczenie. To studio projektowe. Ma styl post-minimalistyczny, dużo białej przestrzeni i elegancką (choć czasami trochę małą) typografię. Niektóre aspekty ich witryny (zwłaszcza etykiety w formularzu kontaktowym) mogą mieć o wiele większy kontrast, ale poza tym ta strona jest bardzo piękna.
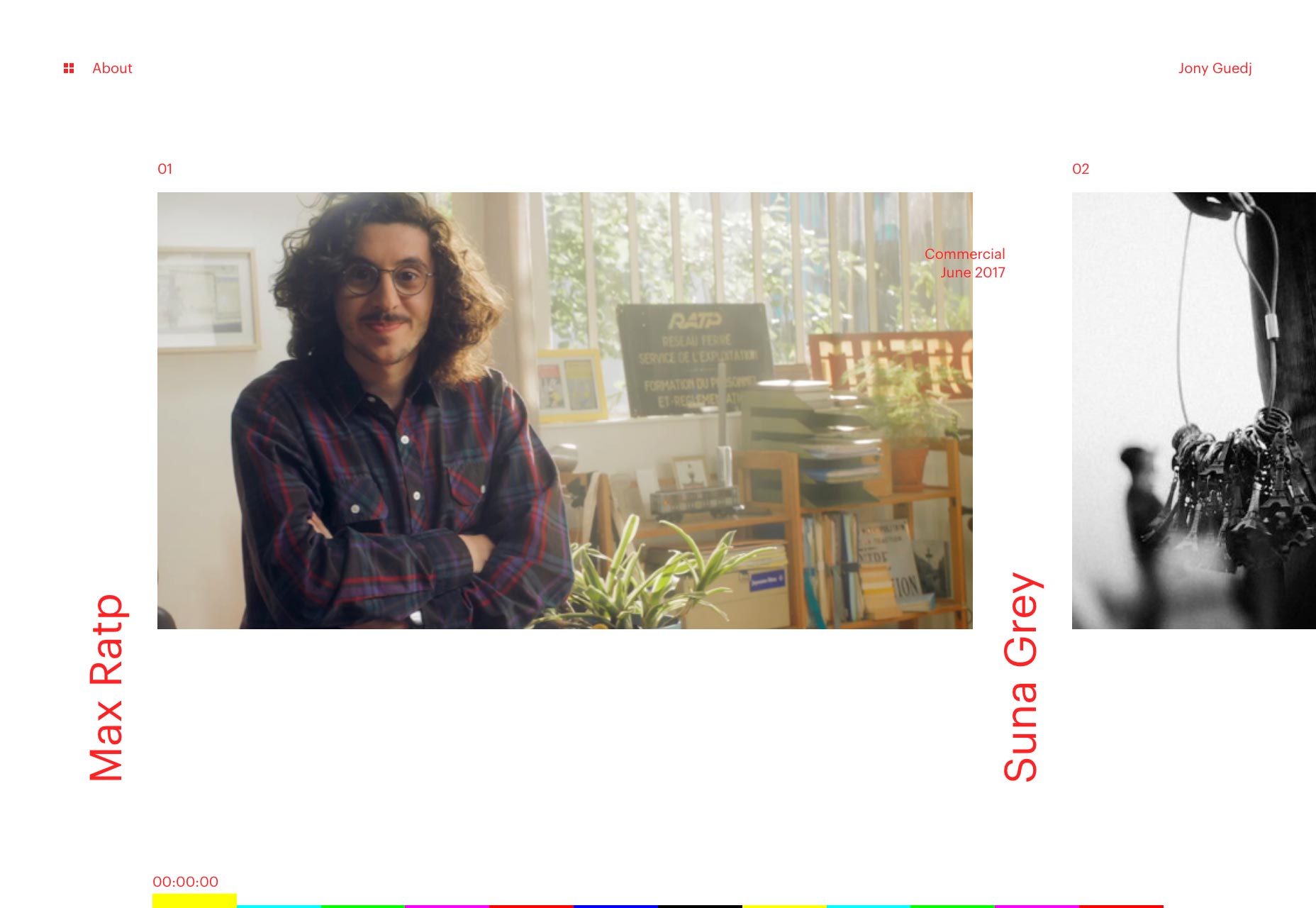
Jony Guedj
Jony Guedj jest filmowcem, a jego strona czyni to bardzo, bardzo wyraźnie. Chodzi mi o to, że sam portfel to zasadniczo minimalistyczna "rolka filmowa", z osią czasu na dole, która przypomina aplikacje do edycji wideo. Strona może być minimalistyczna, ale kreatywna i dość szybko zdobywa punkt. Co więcej, powiedziałbym, że jest to fantastyczny przykład użycia poziomego układu przewijania.
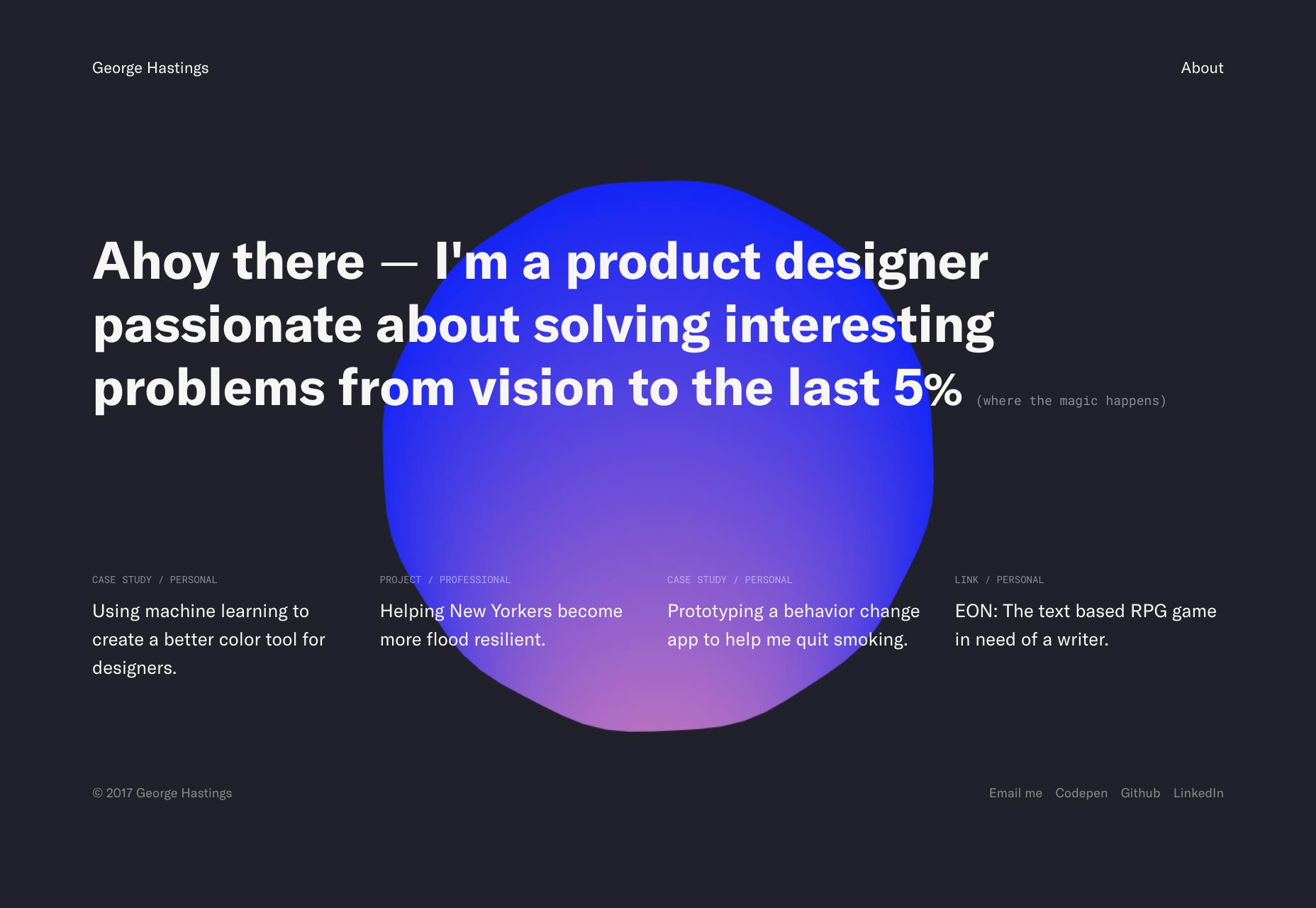
George Hastings
Portfolio George'a Hastingsa jest prostą, ale świetnie zaprojektowaną sprawą. Kolory są uderzające, typ jest solidny, a małe animacje są wręcz rewelacyjne. Wydaje się, że minimalizm miał krótki romans z brutalizmem, a wynikiem jest strona, która w pewnym sensie czuje się utylitarystyczna, ale wciąż całkiem ładna. Poza tym powinieneś koniecznie rzucić okiem na eksperymenty z kodem i projektowaniem tego gościa.
Elsa Muse
Praca Elsy Muse jest tak artystyczne, jak to tylko możliwe, tak samo jak jej strona. Ma jakiś post-minimalizm w podręczniku [powinienem pisać ten podręcznik] zmieszany raczej ostro z najodważniejszymi kolorami. Nagłówek strony głównej jest jednym z tych projektów, które celowo wyglądają na zbite z tropu. To ma się wyróżniać, a nie koić. W pewnym sensie to geniusz. Dzięki tej witrynie przyciągniesz tylko klientów, którzy kochają Twój styl.
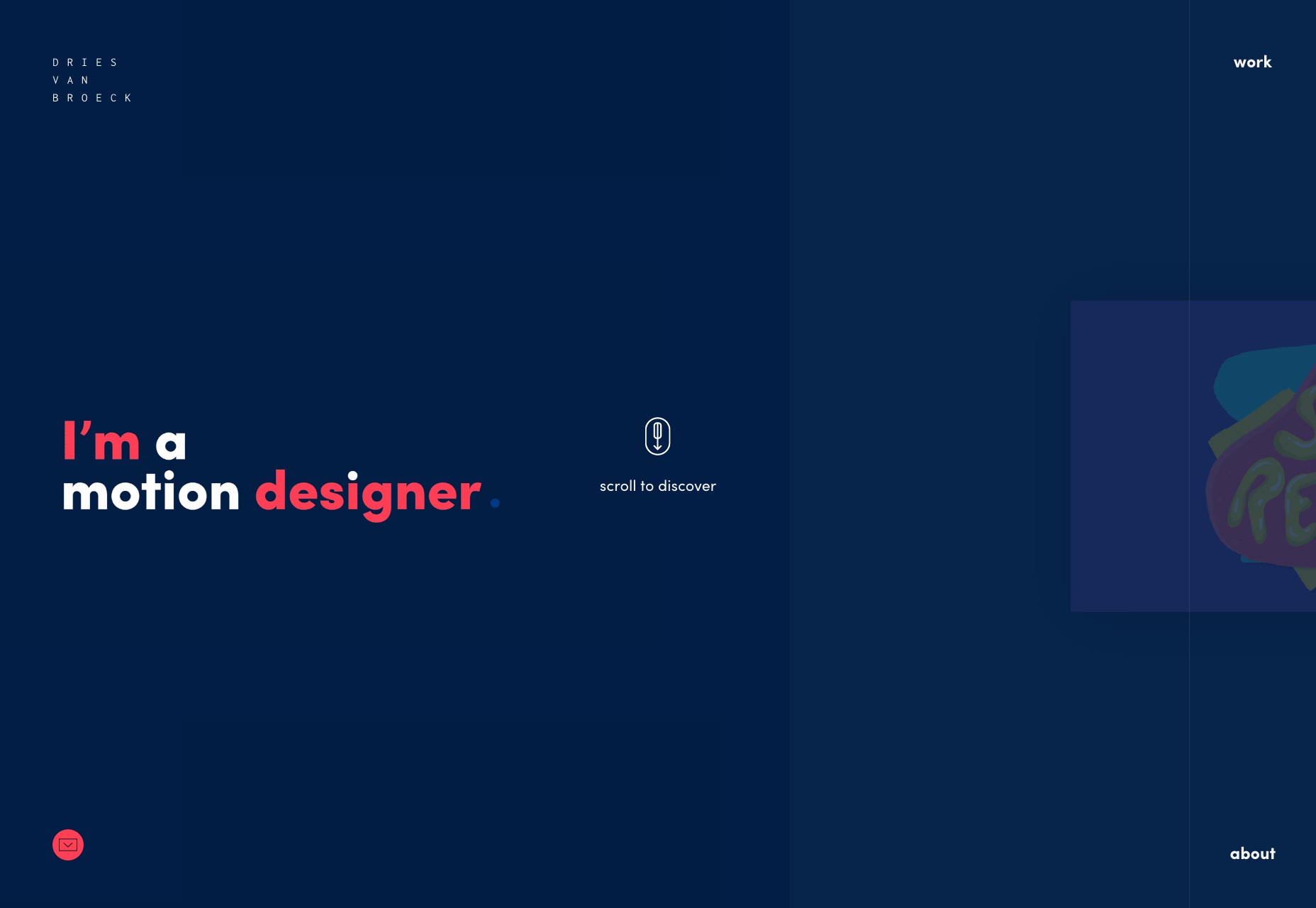
Dries Van Broeck
Dries Van Broeck jest projektantem ruchu. Podczas gdy reszta jego strony jest zdecydowanie dobrze przygotowana, będziesz tu przyjeżdżał po animację. Tak więc, oczywiście, cała jego praca i wiele losowych elementów strony są animowane, podskakują i ogólnie całkiem żywe. Czy to trochę rozprasza uwagę? Tak, ale to jest dosłownie jego praca. Powiedziałbym, że ta strona dość dobrze sprzedaje swoje umiejętności.
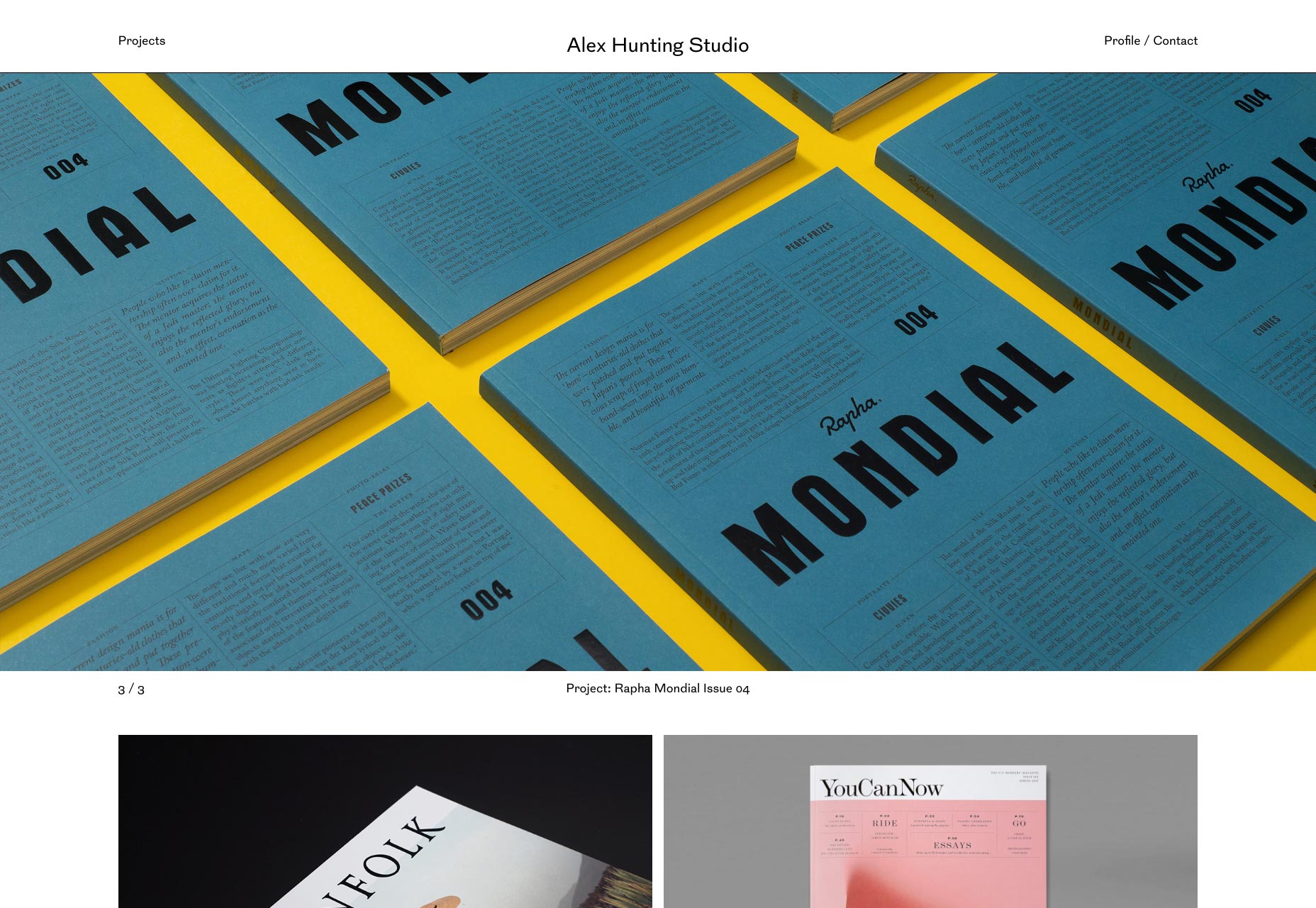
Alex Hunting Studio
Alex Hunting Studio przeszedł do stylu minimalizmu z białymi liniami czerni, który był wszędzie. Jest czysty, pasuje do nowoczesnej estetyki podręcznika i prezentuje swoje projekty w formacie pokazu slajdów. Poszli do tego "jak magazyn, ale w Internecie" wyglądają i powiedziałbym, że go przybili.
Simon Ammann
Simon Ammann nie bierze minimalizmu na zupełnie nowy poziom, ale jest blisko. Dopóki nie klikniesz projektu, wszystko zależy od bardzo małej ilości tekstu. Zasadniczo dochodzi do sedna. A on używa idealnie białej przestrzeni.
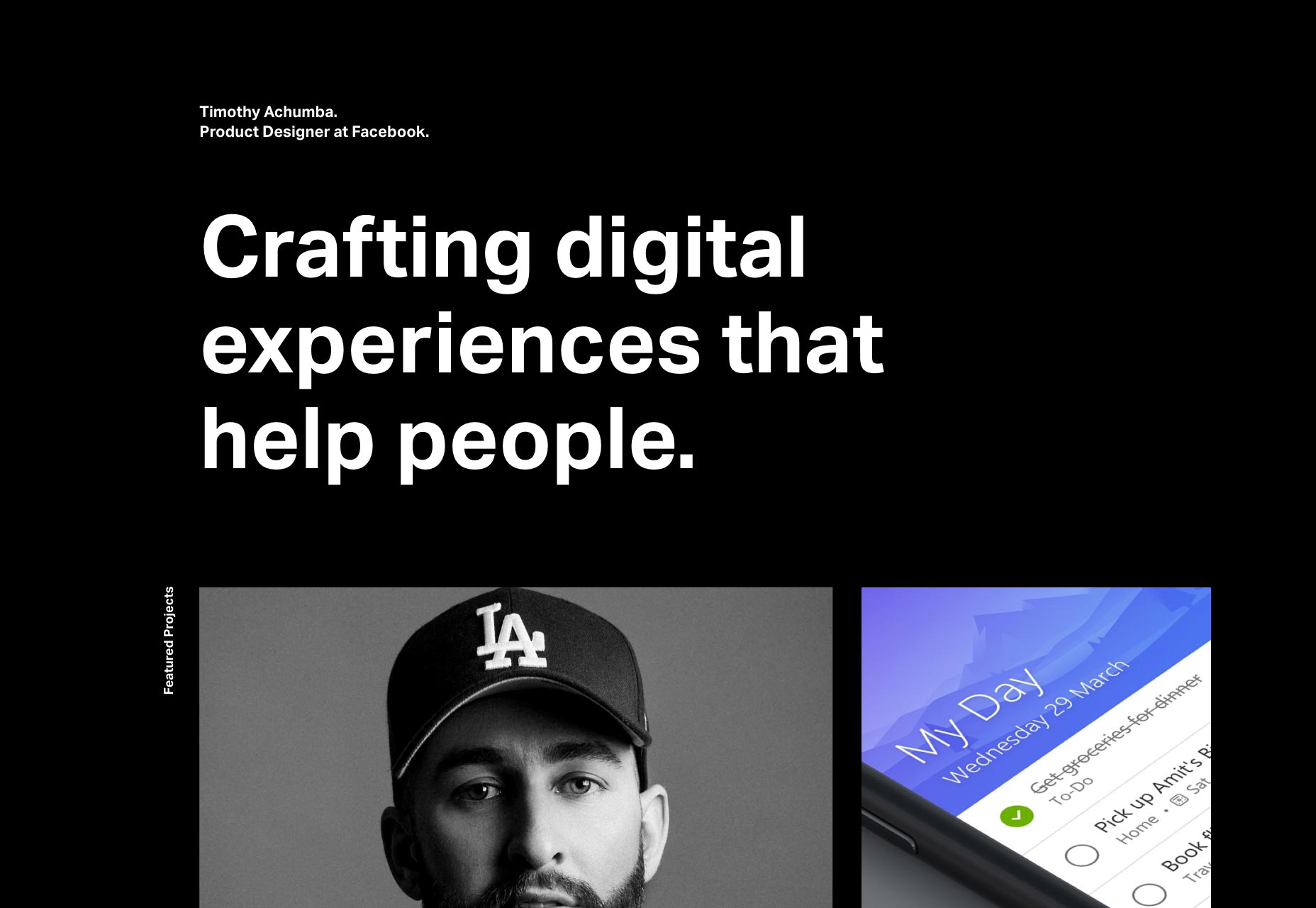
Timothy Achumba
Timothy Achumba jest projektantem produktu na Facebooku, a doświadczenie pokazuje w jego pracy. Jest ciemno, jest elegancko, jest ładna. Chociaż interfejs użytkownika jest prosty i niepozorny (w każdym razie), nie mogłem znaleźć żadnej wady do krytyki. Okej, może podniosę dane kontaktowe bardziej; ale ten facet pracuje dla Facebooka. Nie potrzebuje stałych klientów, aby często go zatrudnić. Po prostu musi pochwalić się swoją niemal nieskazitelną pracą, dopóki nie przejdzie do następnej miliardowej korporacji.
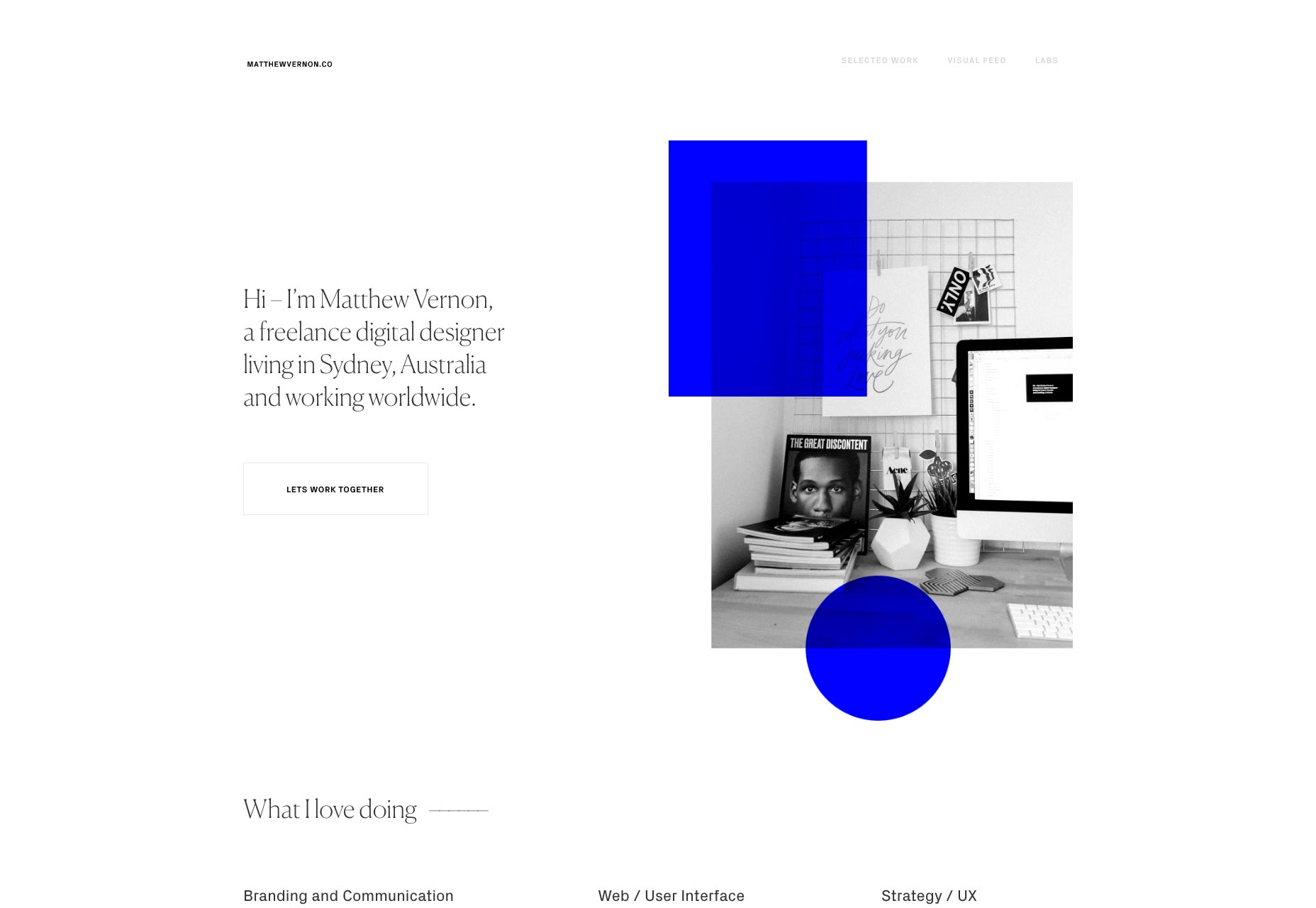
Matthew Vernon
Portfolio Matthew Vernona przyjął dość normalny układ strony biznesowej i nadał mu charakter semi-retro z typografią podobną do czasopisma i tym klasycznym "Internetowym Błękitem". To prosta zmiana na prostą stronę; ale daje to odrobinę nostalgii, a jednocześnie wygląda profesjonalnie.
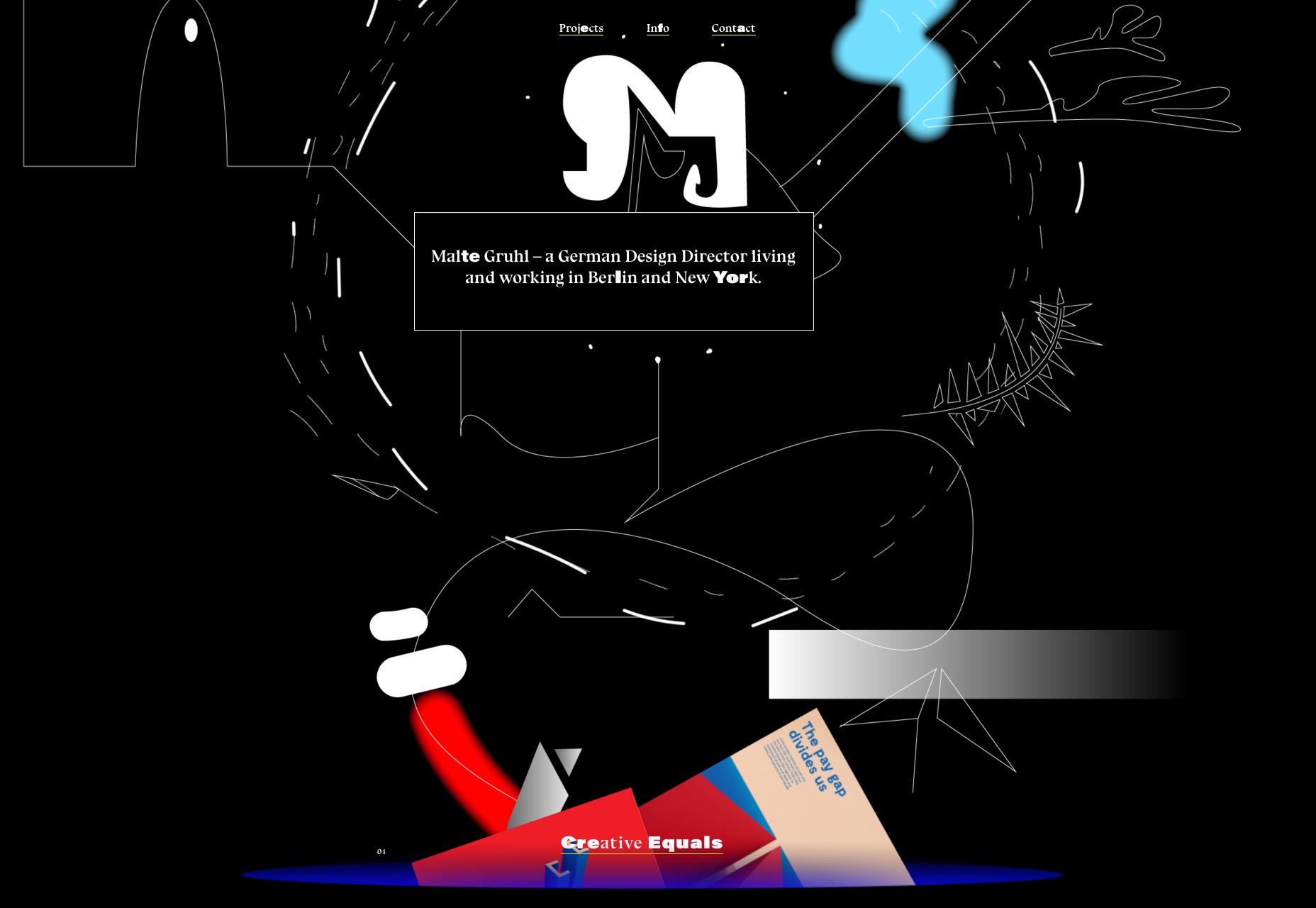
Malte Gruhl
Strona Malte Gruhla jest równie psychodeliczny jak jego imię. To naprawdę jedyny sposób, w jaki mogę to właściwie opisać. No jasne, "artsy", "post-minimalistyczny", "itp." ... to wszystko są dość dokładne deskryptory. Ale tak naprawdę to trochę bardziej chaotyczny projekt artystyczny niż strona internetowa. Nie wiem, czy sprzeda swoje usługi, ale zdecydowanie trudno o tym zapomnieć. Prawie wynająłem tego faceta, żeby zobaczyć, co się stanie.
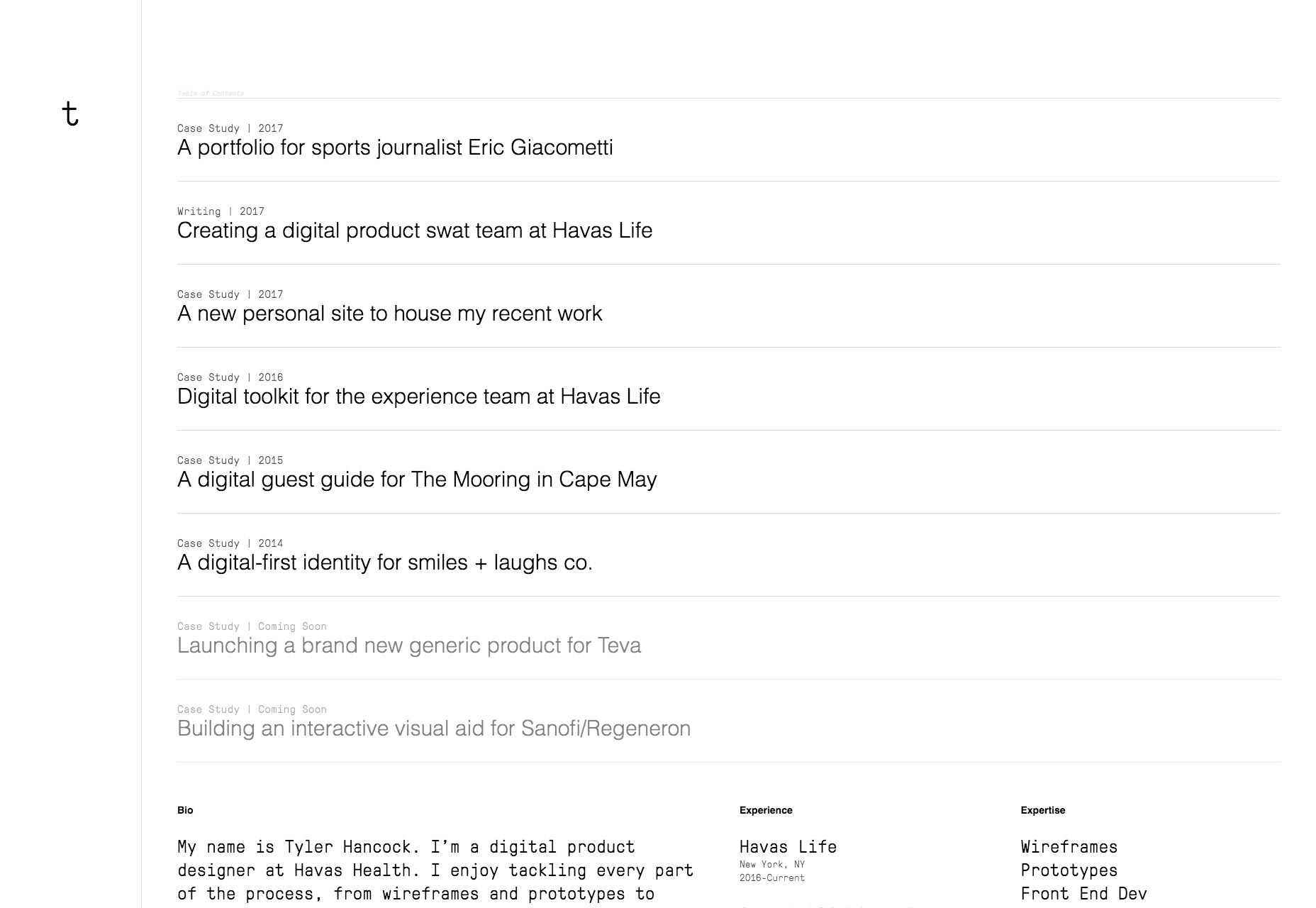
Tyler Hancock
Po tej ostatniej wizualnej uczcie, Tyler Hancock's Lekki, minimalistyczny i oparty na typie portfel jest kojący dla oczu, nawet jeśli graniczy z brutalizmem. Dzięki dużemu tekstowi i większym obrazom ta strona jest prawdziwą przyjemnością dla każdego, kto woli prostotę i porządek w projekcie strony.
Matt Lee
Matt Lee sam określa się jako "twórczego twórcę" i sądząc po jego stronie, powiedziałbym, że zdobył ten tytuł. Wygląda na to, że na pierwszy rzut oka typowy ciemny układ okaże się dość stylowy. Od typografii po motyw "pikselowy" (zobaczysz, co mam na myśli, jeśli spojrzysz ciężko na tło), do sposobu, w jaki wykorzystuje on zdjęcia do wzmocnienia wizualnych motywów witryny, wszystko jest pięknie złożone.
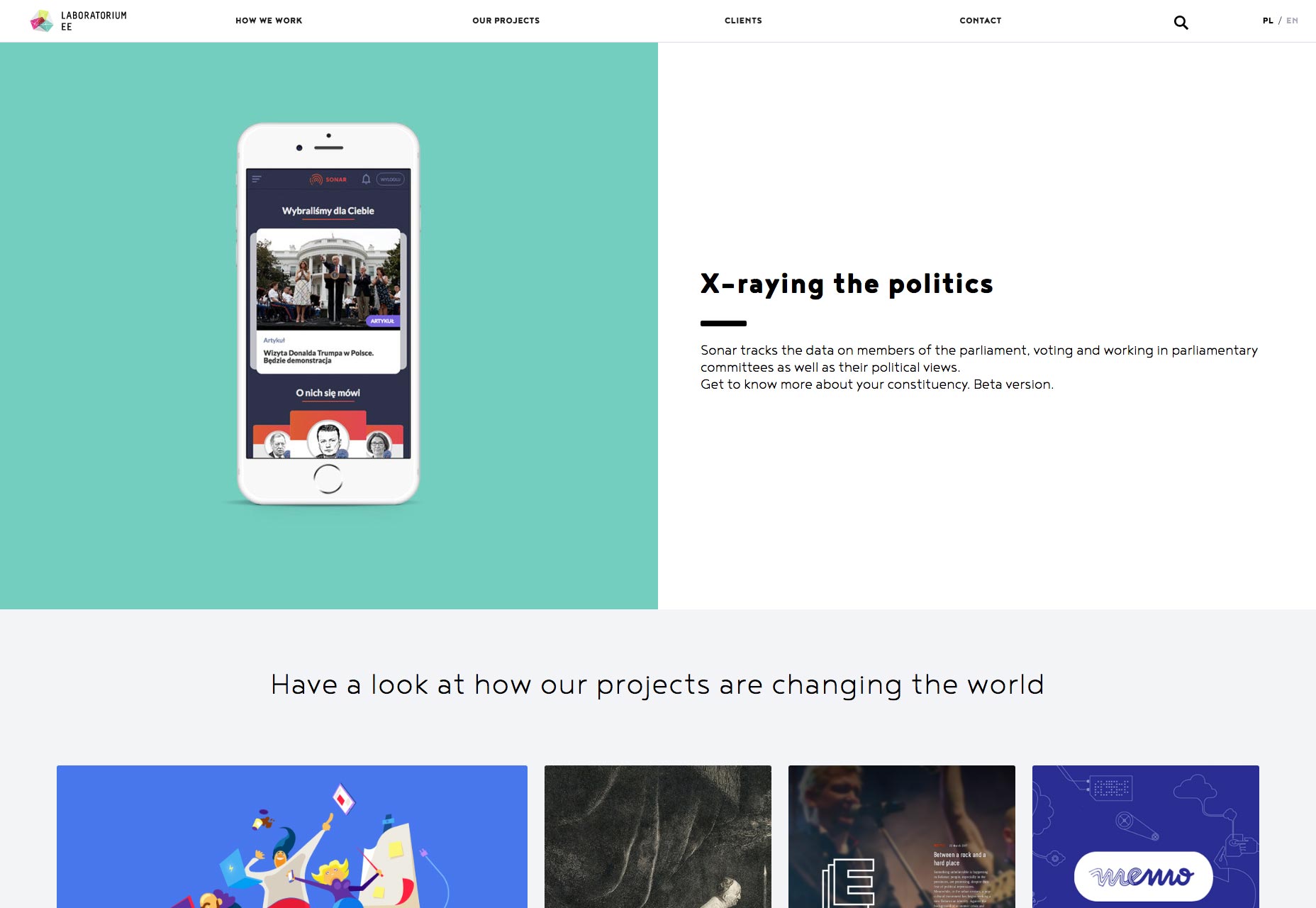
Laboratorium EE
Laboratorium EE nie jest niczym przełomowym, ale jest ładną i dobrze wykonaną stroną. Szczególnie podoba mi się sposób, w jaki radzą sobie z dużymi rozdzielczościami.
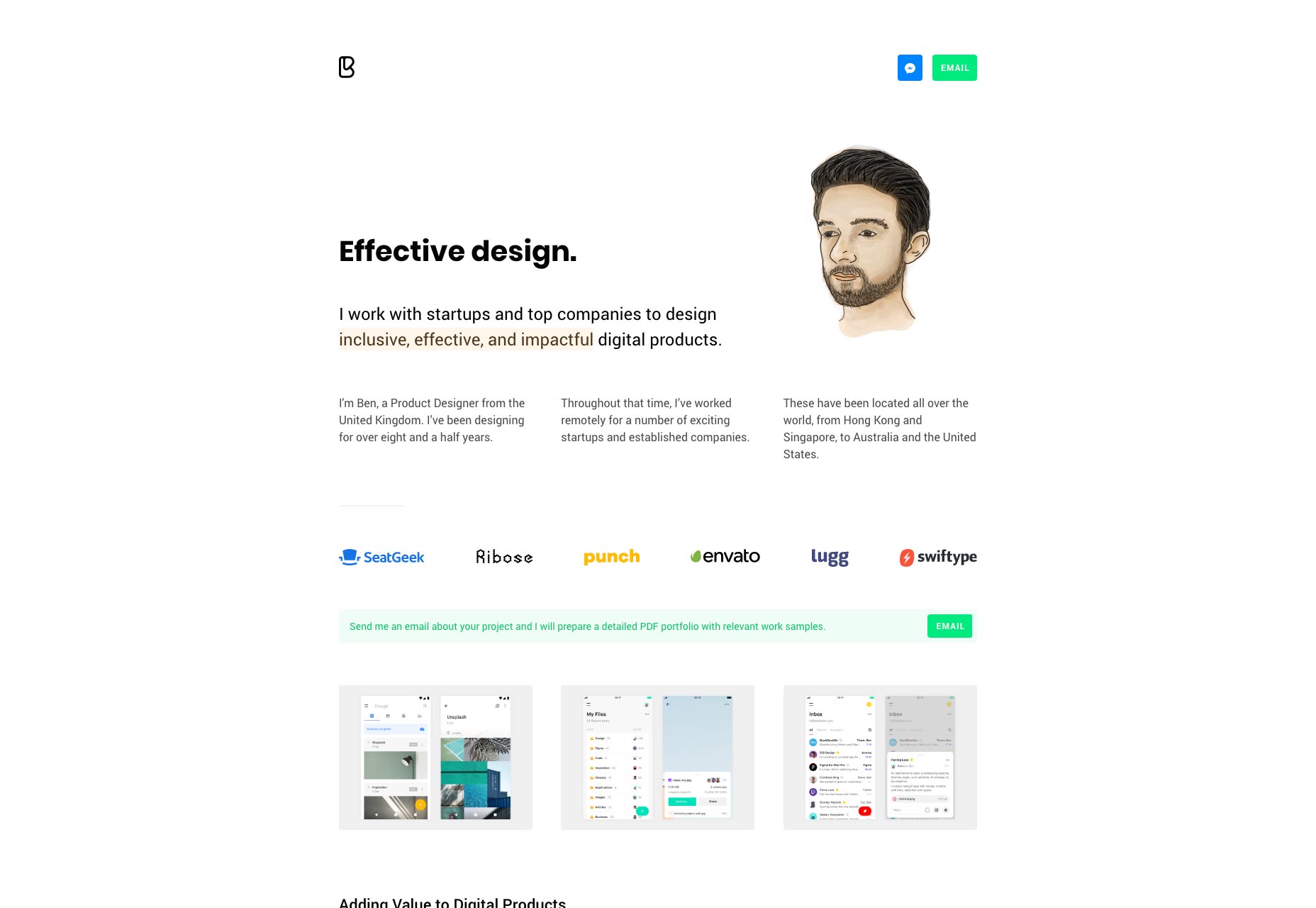
Ben Bate
Portfolio Ben Bate'a tylko wygląda na to, że zostało zrobione przy pomocy Bootstrapa. w rzeczywistości jest to robione na zamówienie, aby wyglądać jak Bootstrap! Okay, wszystkie żarty na bok, jest to interesujące ze względu na strategię sprzedaży, a nie na estetykę. Zamiast polegać na obrazach lub zwykłej kopii do sprzedaży usług, jest dużo dowodów społecznych. Zobaczysz marki, dla których Ben pracował, zanim zobaczysz przykłady jego pracy. Na dole strony znajduje się kilka klasycznych referencji.
Jeszcze ciekawsze jest jego podejście do sprzedaży: mówisz mu, czego chcesz, a on przygotuje plik PDF z odpowiednimi próbkami pracy. I hej, w tym momencie jesteś już w kontakcie mailowym z nim, prawda? Jest sprytny i nie wymaga więcej pracy ze strony klienta niż zwykle.
Booreiland
Booreiland to holenderska agencja cyfrowa, która łączy w sobie dość znajomy układ z zasadniczo wszystkimi moimi ulubionymi skrętami: Efektywne użycie żółtego. Upuść cienie, które nie ssą. Animacja, która choć jest oczywista, wydaje się zaniżona i nie całkowicie zepsułaby stronę, gdyby jej brakowało. Fantastyczny typ. Wszystko jest dobrze.
LatinMedios
Mieszkam w Meksyku i mogę powiedzieć ci, że wrażliwość na projekt na południe od granicy jest bardzo kolorowa. LatinMedios nie ma pełnej podwójnej tęczy, ale zachowali część tego koloru w swoim brandingu. Aby być sprawiedliwym, jest to także część ich pracy. To zależy od klienta.
Reszta strony to klasyczne, niemal monochromatyczne portfolio biznesowe z animacjami tła i wszystkimi dodatkami. To mieszanka myślenia projektowego, która może pochodzić tylko z kolizji dwóch lub więcej kultur. LatinMedios znajduje się w USA, Meksyku i kilku miejscach w Ameryce Południowej, więc pasuje.
Upperquad
Upperquad przynosi nam stronę, która jest po prostu ładna. Obejmuje ten post-minimalistyczny styl, z delikatnymi kolorami, dużym typem i subtelną (a czasem nie-subtelną) animacją, aby urozmaicić wszystko. Wykorzystanie pozornie przypadkowych geometrycznych kształtów zwiększa poczucie asymetrii i chaosu; ale sama strona jest nadal prosta i użyteczna.
Xigen
Xigen to kolejny, który jest po prostu ładny i dobrze zrobiony, a jednocześnie nie jest zbyt eksperymentalny. Spójrz!
Niewypowiedziany
Niewypowiedziany jest ostatnia, ale nie mniej ważna, z uroczą ciemną, elegancką witryną, która trafia do sedna. Zauważcie, że chodzi o zwykłe wady witryny, która ma być elegancka: mianowicie mały rozmiar tekstu. Nie wiem, kiedy mały tekst został sklasyfikowany jako "nowoczesny i elegancki", ale jak zwykle obwiniam przemysł drukarski. (Tylko żartuję, kocham was.)