Ponad 25 zasobów na sukces z płótnem HTML5
Jeśli w ciągu ostatnich kilku lat żyłeś pod lodem, element canvas w specyfikacji HTML5 jest dość prosty do zrozumienia. Zasadniczo jest to prostokątny obszar na twojej stronie, gdzie możesz używać JavaScriptu do rysowania czegokolwiek, co wybierzesz.
Jest to dosłownie cyfrowe "płótno", które można wykorzystać do renderowania grafiki gry, wykresów, animacji i innych obrazów w locie. To w zasadzie eliminuje potrzebę innych typów animacji online i renderowania grafiki (takich jak Flash) i jest znacznie bardziej kompatybilne na różnych platformach i urządzeniach.
Mam nadzieję, że już to wszystko wiesz. Podstawowa idea Canvas jest prosta, jednak praca z nią może być nieco bardziej złożona. Oto kilka świetnych zasobów, które pomogą Ci zacząć!
Nauka na płótnie
Jeśli jesteś zupełnie nowy w płótnie, możesz zacząć od jednego z tych podręcznych poradników. Istnieją setki tutoriali i poradników, ale te trzy zapewniają praktycznie wszystko, czego początkujący chcieliby wiedzieć o płótnie przed rozpoczęciem pracy.
Zanurz się w HTML5
Zanurz się w HTML5 ma fantastyczny rozdział na temat pracy z płótnem, który zawiera podstawową definicję oraz informacje na temat tworzenia prostych kształtów, współrzędnych obszaru roboczego, ścieżek, tekstu i innych elementów.
Mozilla Developer Network
The Mozilla Developer Network ma bardzo dokładny przewodnik po płótnie, który zawiera podstawy, rysowanie kształtów, używanie obrazów, stosowanie stylów i kolorów, transformacje, kompozycje i wiele więcej.
Samouczki Canvas HTML5
Samouczki Canvas HTML5 ma dokładnie to, co sugeruje tytuł: mnóstwo samouczków do korzystania z płótna, które obejmują wszystko od ścieżek i krzywych do obrazów, tekstu i innych.
Narzędzia, frameworki i biblioteki
Canvas może być używany do wielu różnych celów, ale najczęściej są to aplikacje i gry. W szczególności gry są bardzo popularnym wykorzystaniem płótna, z mnóstwem dostępnych silników gier.
Bez względu na to, co chcesz zrobić na płótnie, poniższe narzędzia i inne zasoby pomogą Ci zacząć.
Animatron
Animatron to doskonałe narzędzie do tworzenia animacji HTML5 bez konieczności kodowania. Ma uproszczony interfejs użytkownika, obsługuje projekty hostowane samodzielnie (dzięki czemu można pobierać pliki HTML5, JavaScript i zasoby w celu uzyskania pełnej kontroli), ma narzędzia do współpracy w czasie rzeczywistym i obsługuje zarówno projekty publiczne, jak i prywatne.
Darmowy plan obsługuje do 20 projektów publicznych, a płatne plany dają więcej projektów i innych funkcji, zaczynając od zaledwie 6 USD / miesiąc.
Mixeek
Mixeek to narzędzie do animacji oparte wyłącznie na CSS3, HTML5 i JavaScript. Ma narzędzie do projektowania online, które jest łatwe w użyciu i bardzo intuicyjne. Animacje, które tworzy, są obsługiwane w przeglądarkach IE, Firefox, Chrome, Opera i Safari, a także w przeglądarkach mobilnych.
Mixeek jest całkowicie darmowy.
Radi
Radi pozwala tworzyć wideo, animacje i grafiki w czasie rzeczywistym bez uczenia się kodu. Działa zarówno z tagami canvas i wideo, obsługuje wiele rodzajów warstw treści, w tym obrazy, filmy, kształty, tekst i inne. I oczywiście obsługuje elementy interaktywne. Możesz pobrać Radi beta za darmo.
PlayCanvas
PlayCanvas to łatwy w użyciu silnik gier WebGL, który jest bezpłatny i open source. Zawiera silnik fizyki (z obsługą ciał sztywnych, wyzwalaczy, pojazdów i przegubów), silnik graficzny (z obsługą oświetlenia na pikselach, cieni i efektów pocztowych) i wiele innych. PlayCanvas zawiera także narzędzia do współpracy, a nawet darmowy hosting dla twoich gier.
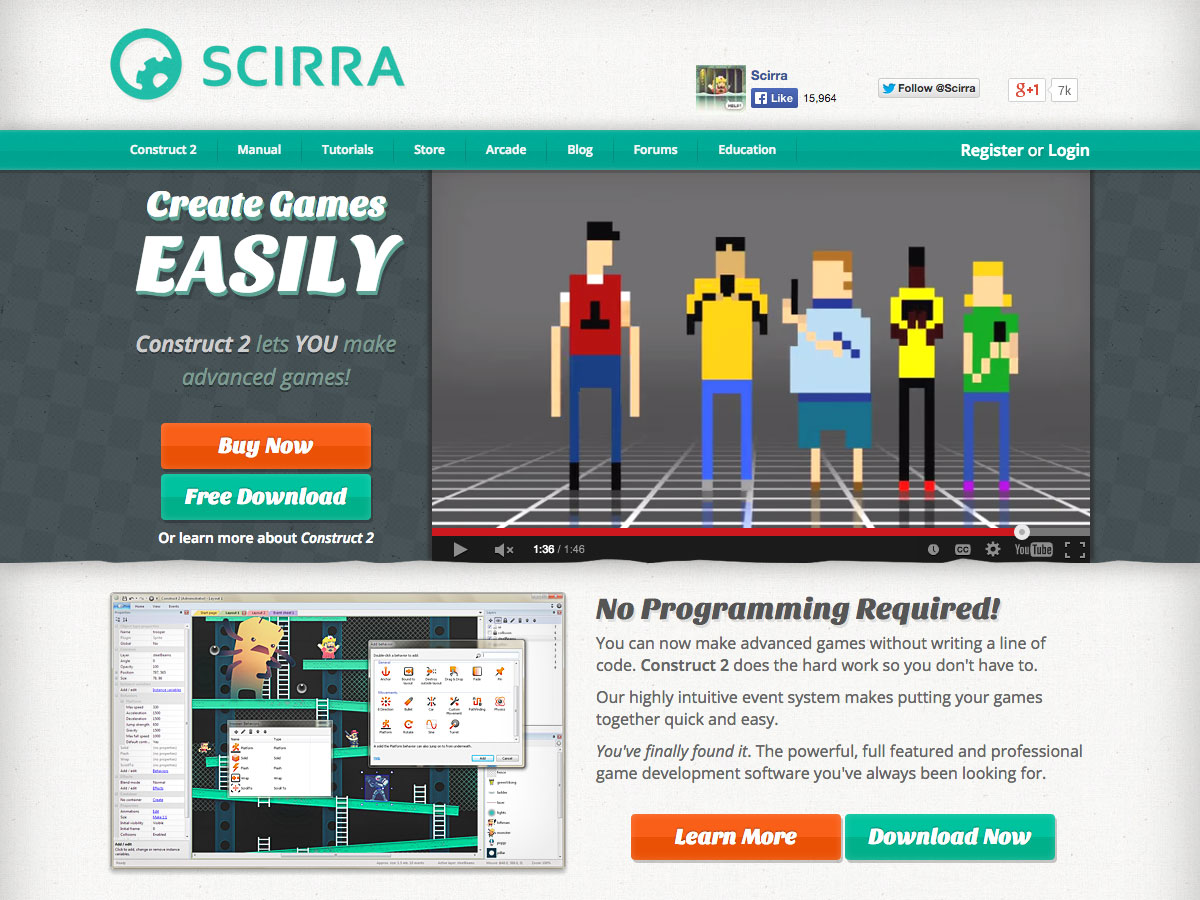
Zbuduj 2
Zbuduj 2 to silnik do gier zaprojektowany specjalnie dla gier 2d. Jest świetny dla każdego, od zwykłego hobbysty po profesjonalnego programistę, który chce tworzyć szybsze prototypy i makiety, a nawet oszczędzać czas na kodowanie do produkcji. Obejmuje wsparcie dla elastycznych zachowań, natychmiastowych podglądów, potężnego systemu zdarzeń i łatwej rozbudowy. Oczywiście twoje gry można eksportować na różne platformy. Możesz pobrać bezpłatną wersję z ograniczoną funkcjonalnością (idealną do wypróbowania) lub kupić licencję zaczynającą się od mniej niż 130 USD.
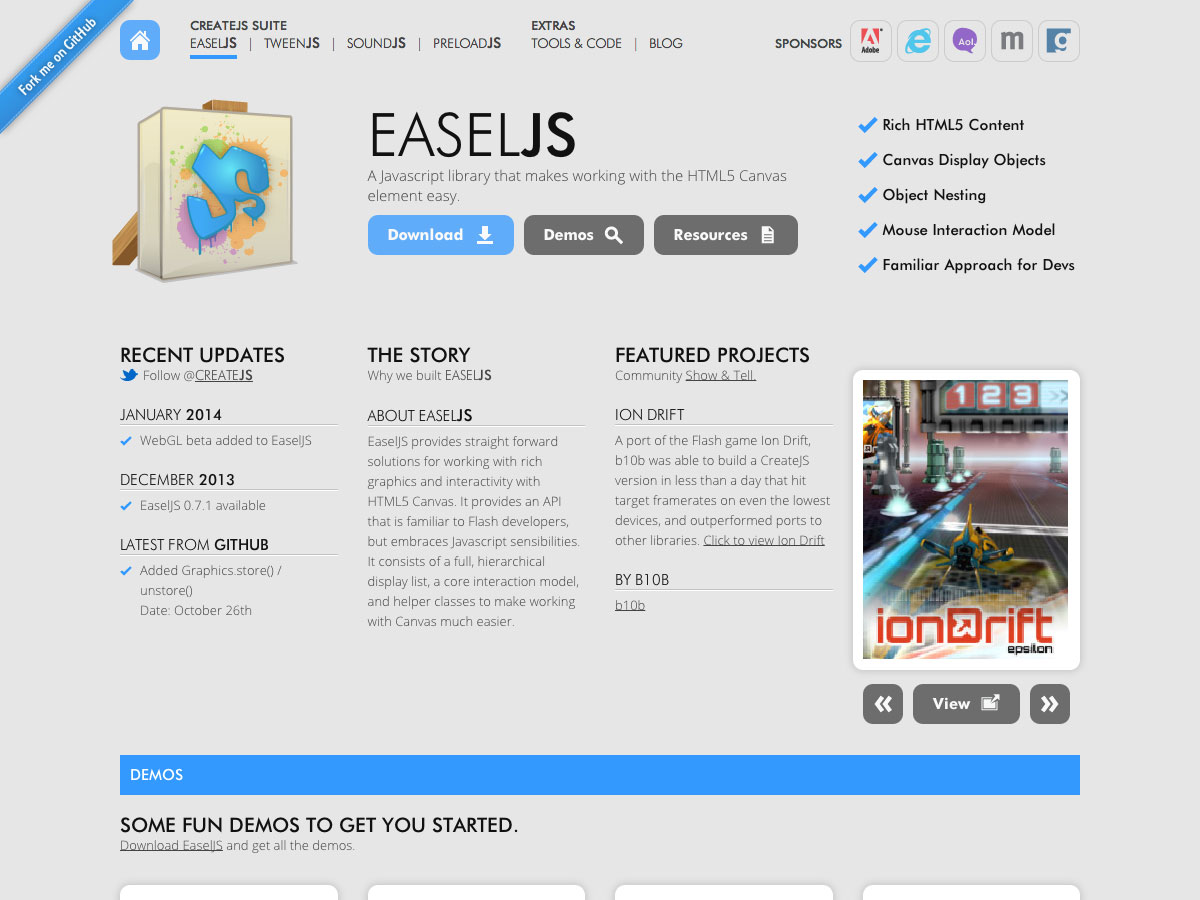
EaselJS
EaselJS jest biblioteką JavaScript, która ułatwia pracę z elementem canvas. Jego API jest znane programistom Flasha, ale z wrażliwością JavaScript. Obejmuje zagnieżdżanie obiektów, model interakcji myszy i wiele więcej. Istnieją dema, które pomogą Ci zacząć od wszystkiego, od drag and drop po sprite'y arkuszy po filtry i maski wektorowe.
Phaser
Phaser to szybki i darmowy framework open source obsługujący JavaScript i TypeScript. Wykorzystuje WebGL i kanwę oraz obsługuje animację, cząstki, kamery, skalowanie urządzeń, tilemaps i inne.
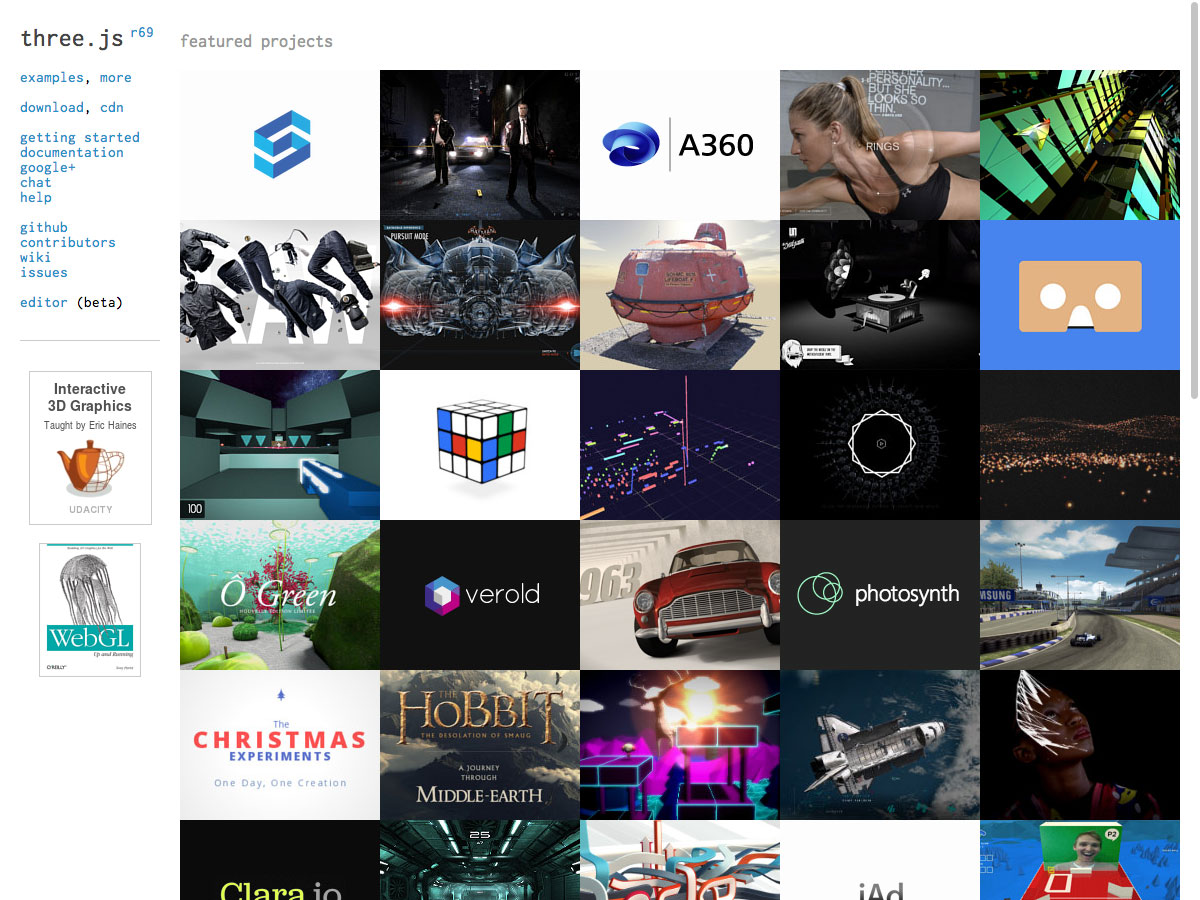
Three.js
Three.js jest biblioteką JavaScript, która znacznie ułatwia pracę z WebGL. To znacznie upraszcza twój kod i jest bardzo dokładnie udokumentowane. Istnieje mnóstwo wspaniałych przykładów tego, jak są one wykorzystywane w praktyce, w tym na stronach takich jak filmy The Hobbit i wiele innych.
Turbulenz
Turbulenz to silnik gier HTML5, którego możesz używać do tworzenia, testowania, a nawet do zarabiania na grach. Turbulenz składa się z dwóch części: silnika i SDK. Silnik obsługuje renderowanie efektów i cząstek, silnik fizyki (w tym obsługę kolizji i animacji), zarządzanie scenami i zasobami i wiele więcej. Zestaw SDK zawiera próbki, dokumentację, przeglądarkę, narzędzia do przetwarzania zasobów oraz zasoby do pakowania i wdrażania.
MelonJS
MelonJS integruje kafelkowy format mapy, aby poziomy projektowania były szybsze i bardziej usprawnione. Został zaprojektowany jako prosta, darmowa, niezależna biblioteka do tworzenia gier 2D, które są kompatybilne ze wszystkimi głównymi przeglądarkami. Wykorzystuje algorytm kolizji oparty na poligonie i wykrywanie kolizji w szerokim zakresie z wykorzystaniem partycjonowania przestrzennego. Obejmuje również efekty animacji i przejścia oraz podstawowe systemy cząstek i animacji.
Quintus
Quintus to łatwy w obsłudze wieloplatformowy silnik gry, który pozwala tworzyć gry z dużo mniejszym kodem. Przykładowa gra na ich stronie wykorzystuje około 80 linii kodu, aby stworzyć grę w stylu platformówki, która jest naprawdę niesamowita. Quintus jest w pełni udokumentowany i ma społeczność, która może ci pomóc, jeśli potrzebujesz wsparcia.
Podstępny
Podstępny pozwala na renderowanie za pomocą canvas lub DOM. Używa systemu komponentów podmiotu do tworzenia gier, unikając długich łańcuchów dziedziczenia. Zawiera również mnóstwo natywnych komponentów do animacji, efektów, dźwięku, danych wejściowych i innych. Posiada zaawansowane wykrywanie kolizji SAT, jest kompatybilny z wieloma przeglądarkami i obsługuje mapy sprite dla łatwiejszego rysowania elementów gry.
LimeJS
LimeJS to framework do gry HTML5 do budowania rodzimych gier dla nowoczesnych urządzeń. Jest dobrze udokumentowany, ze społecznością, która potrzebuje dalszego wsparcia. Zawiera funkcje dla układów, węzłów, kształtów i wypełnień, zdarzeń, animacji i innych elementów.
KineticJS
KineticJS to wysokowydajna platforma do tworzenia animacji, przejść, zagnieżdżania węzłów, warstwowania, filtrowania, obsługi zdarzeń i wiele więcej dzięki płótnie HTML5 i JavaScriptowi dla aplikacji mobilnych i stacjonarnych. Jest dobrze udokumentowany i dostępnych jest mnóstwo przykładów.
bHive
bHive to struktura płótna, która ułatwia tworzenie bogatych animacji, gier, aplikacji i doświadczeń użytkowników. Obejmuje obsługę rysowania, animacji i interakcji, z pokazami i przykładami oraz dokumentacją.
Paper.js
Paper.js to framework skryptowy grafiki wektorowej, który działa na płótnie. Posiada potężne funkcje do pracy z grafiką wektorową i krzywymi Beziera, wszystko to w spójnym, czystym interfejsie programistycznym. Jest w dużej mierze zgodny i oparty na Scriptographer (środowisko skryptowe dla Adobe Illustrator). Łatwo się nauczyć, jeśli jesteś początkującym, a jednocześnie masz wiele funkcji dla bardziej zaawansowanych użytkowników.
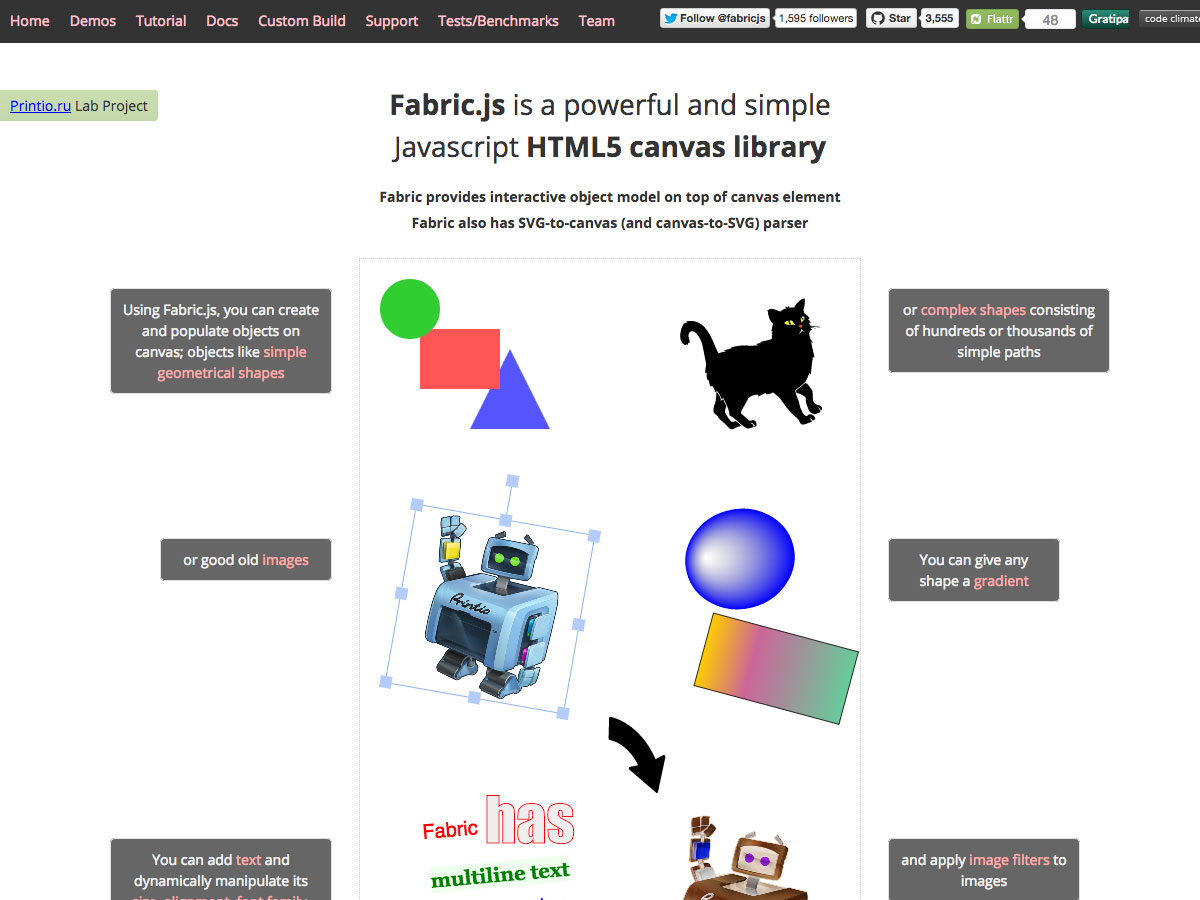
Fabric.js
Fabric.js jest prostą, ale wydajną biblioteką Canvas HTML5, która udostępnia interaktywny model obiektu na górze elementu canvas. Zawiera nawet parser SVG-to-canvas (i vice versa). Możesz tworzyć i wypełniać obiekty na płótnie, w tym obrazy, złożone kształty, tekst i inne.
Voxel.js
Voxel.js jest open source'owym zestawem narzędzi do budowania gier 3D. Ułatwia tworzenie gier voxel takich jak Minecraft w przeglądarce. Jest podzielony na wiele komponentów, więc możesz używać tylko tego, czego potrzebujesz zamiast ogromnego, nadętego środowiska gry.
Gra {Closure} DevKit
The Gra {Closure} DevKit ułatwia i przyspiesza tworzenie gier z natywną szybkością. Jest to w 100% JavaScript, z testowanym przez nas kodem, który został wdrożony na całym świecie. Można go używać z aktualnym ulubionym edytorem tekstu i przeglądarką, bez potrzeby korzystania z innych specjalistycznych narzędzi lub plików do pobrania. A ponieważ używa OpenGL do gier mobilnych, mają natywną szybkość na Androida i iOS.
Isogenic Game Engine
The Isogenic Game Engine to zaawansowany silnik gry wieloosobowej HTML5, który jest używany przez wiele wielkich nazwisk, w tym BBC. Obejmuje wsparcie 2D i izometryczne, z emiterami cząstek, animacjami i animacjami opartymi na komórkach. W przeciwieństwie do innych "gier wieloosobowych", które po prostu rzucają bibliotekę sieciową, Isogenic ma bardziej zaawansowaną i funkcjonalną tryb multiplayer niż jakikolwiek inny silnik gier HTML5.
Enchant.js
Enchant.js to prosta platforma do tworzenia gier i aplikacji z HTML5 i JavaScript. Jest już używany w ponad 1000 gier i aplikacji i ma obszerne dokumenty pomocnicze. Jest zorientowany obiektowo, wieloplatformowy i sterowany zdarzeniami, w komplecie z silnikiem animacji, obsługą WebGL, biblioteką treści i wieloma innymi.
Wade Game Engine
The Wade Game Engine ułatwia tworzenie gier na komputery stacjonarne i urządzenia mobilne i jest tak zbudowany, aby działał dobrze. Wade ma modułową architekturę, dzięki czemu możesz szybko stworzyć dowolną grę. Posiada moduł bazowy dla elastyczności, moduł fizyki dla gier, które ich potrzebują, izometryczny model dla gier RPG i strategii oraz wiele innych.
LycheeJS
LycheeJS to HTML5 i natywny silnik gier OpenGL do gier osadzonych, konsolowych, mobilnych, serwerowych i stacjonarnych. Obsługuje responsywne układy i zawiera mechanizm efektu i animacji, silnik fizyki Verlet, silnik cząsteczkowy, mechanizm animacji sprite, silnik bitmapowy i wiele innych. Obejmuje również technologię websockets do gier dla wielu graczy.
Heatmap.js
Heatmap.js jest prostą biblioteką do tworzenia map termicznych JavaScript przy użyciu płótna HTML5. Jest to najbardziej zaawansowana biblioteka wizualizacji termowizyjnych w Internecie, o bardzo małej powierzchni (mniej niż 3kB gzip) i ma dostęp do najwyższej jakości wsparcia.
Chart.js
Chart.js pozwala tworzyć proste, czyste, wciągające wykresy za pomocą płótna i JavaScript. Dostępnych jest sześć typów wykresów, niezależnych, responsywnych, modułowych i interaktywnych.
Wniosek
Bez względu na to, jakie są twoje plany z płótnem, zasoby tutaj powinny cię ustawić na twojej drodze. Tworzenie gier, aplikacji i innych elementów dodających animację lub interaktywność do witryn jest o wiele łatwiejsze dzięki bibliotekom, framework'om i silnikom.