6 Niezbędne narzędzia Open Source dla projektantów stron internetowych
Sieć działa na oprogramowaniu open source. Większość z nich znajduje się na zapleczu, a większość światowych serwerów działa w systemie Unix lub Linux. Na tych serwerach działają setki, jeśli nie tysiące narzędzi open source, interpretery skryptów i tak dalej. Jednak od czasu do czasu rzeczy typu open source docierają do przeglądarki, gdzie użytkownik może ją zobaczyć.
Okay, to się często zdarza. Przykład: WordPress; widzisz to teraz. Ale rozmowa, jeśli chodzi o narzędzia projektowania stron internetowych, jest często zdominowana przez oprogramowanie, za które musisz zapłacić: Photoshop, Adobe XD, Sketch, pakiet Affinity, Sublime Text i około dwa tysiące internetowych aplikacji do prototypowania. Kiedy mówimy o oprogramowaniu do projektowania stron internetowych o otwartym kodzie źródłowym, mówimy o WordPressie, a czasami GIMP ... lub czymś podobnym.
W tym artykule chciałbym podkreślić kilka innych projektów open source, które są aktywne, mniej znane i raczej obiecujące. Oczekuję wielkich rzeczy z każdego z tych projektów, jeśli tylko możemy sprawić, żeby ludzie się na nie patrzyli:
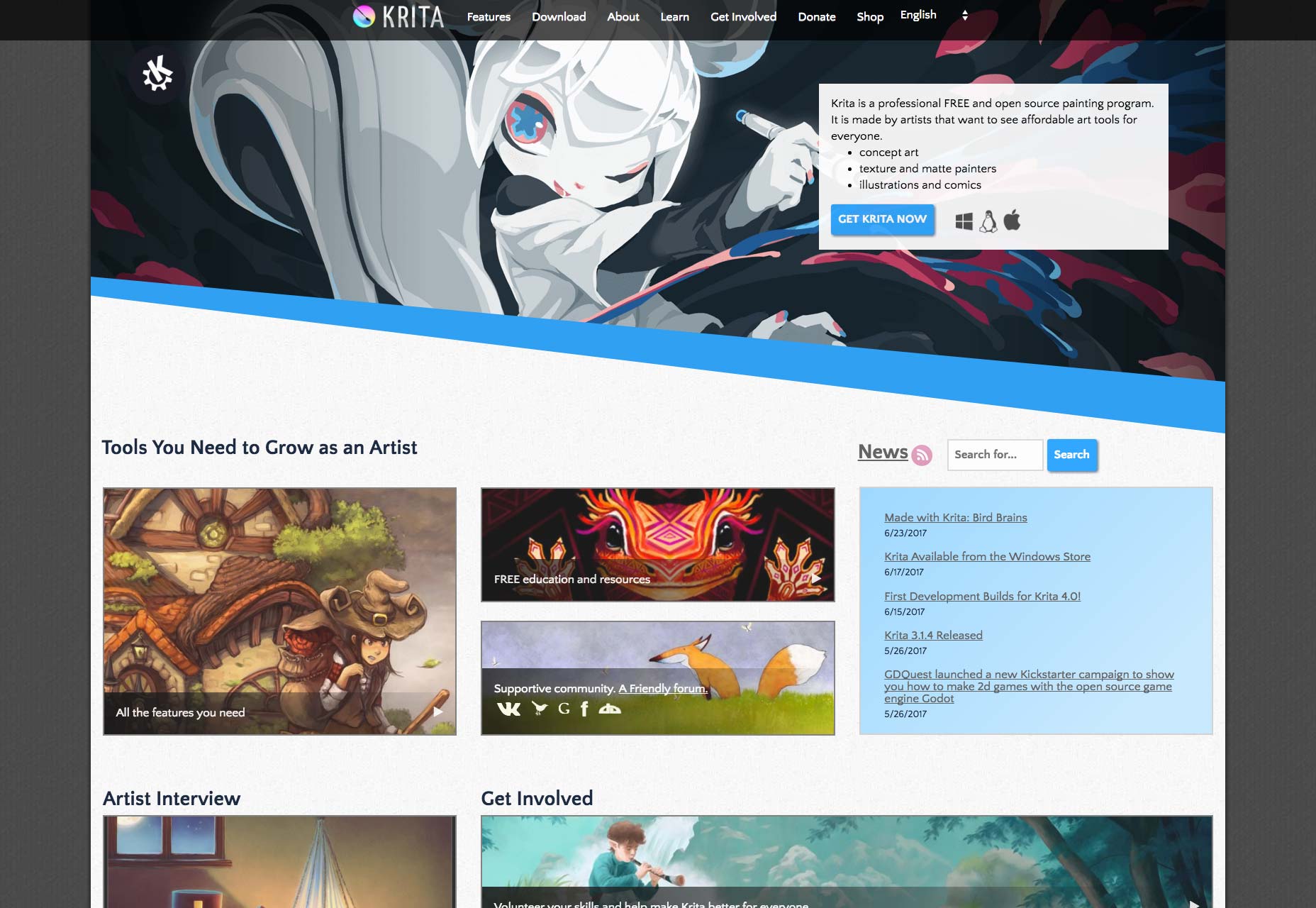
1. Krita
Krita to potężny edytor graficzny z dużym naciskiem na ilustrację i malarstwo cyfrowe. Internet jest zalany ilustracją. Coraz więcej projektantów decyduje się na wykorzystanie ilustracji, a nawet cyfrowych obrazów, aby ożywić swoje projekty internetowe. Pewnie, większość z tego jest w formacie wektorowym z powodu SVG, ale jeśli chcesz mieć bardziej tradycyjny wygląd, Krita ma twoich pleców.
Ma również większość funkcji, które można znaleźć w tradycyjnym edytorze grafiki. Nie używałbym go do projektowania makiet (choć mogłem) tylko dlatego, że istnieją łatwiejsze sposoby.
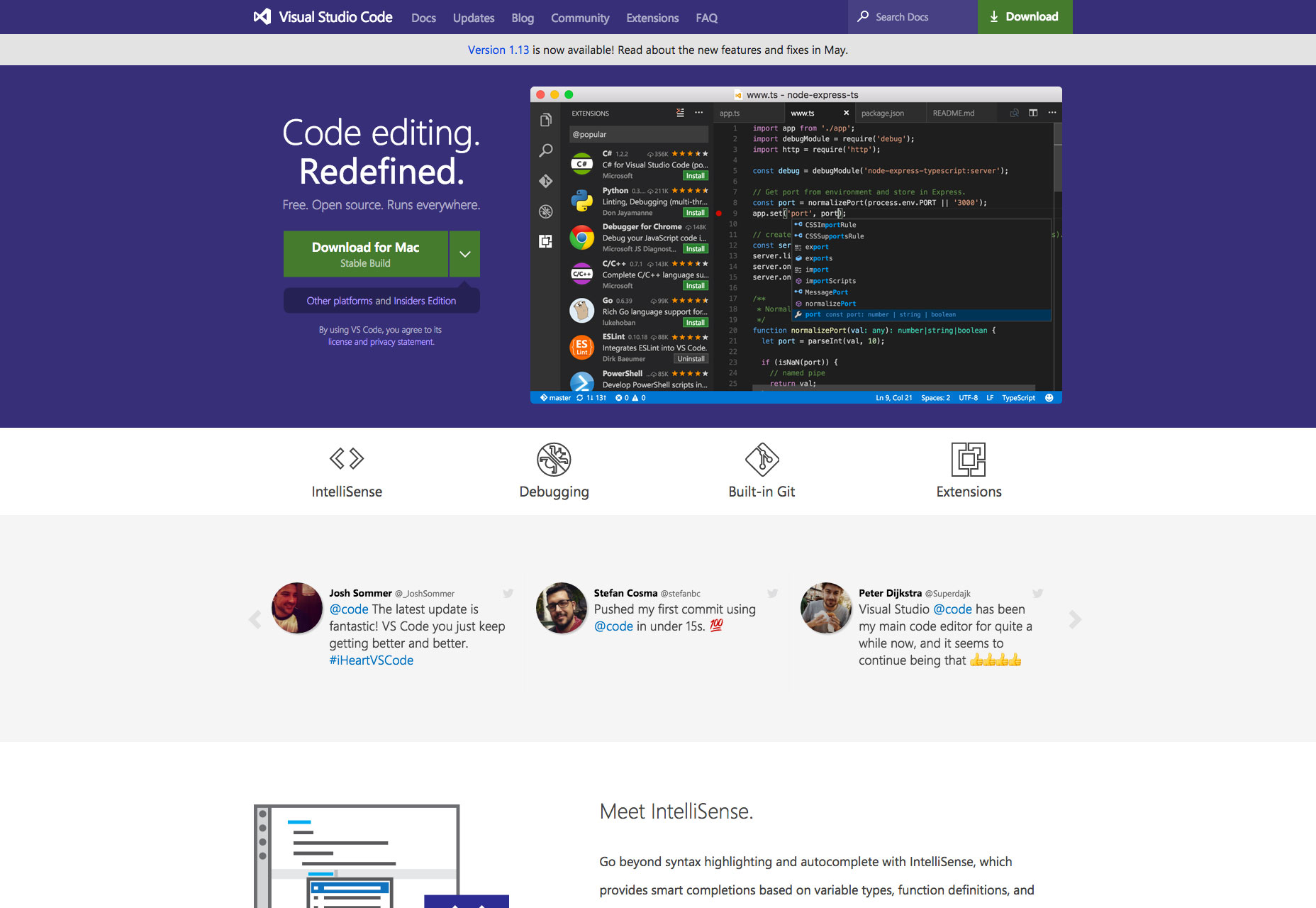
2. Kod Visual Studio
Dawno, dawno temu dziwnie było myśleć, że Microsoft ma cokolwiek wspólnego z oprogramowaniem open source. Teraz mają system Ubuntu działający w trybie CLI w systemie Windows, a oni rozdają darmowy edytor tekstu . Odkąd uruchomiono Visual Studio Code, rozwinęła ona całkiem niezłą bazę fanów. Czemu nie? Jest szybki, jest rozszerzalny, działa.
Teraz, jeśli jesteś już zakorzeniony w Sublime Text, Atom lub jednym z innych znanych edytorów tekstu, nie ma powodu, by się zmieniać. Dotyczy to szczególnie komputerów Macintosh lub Linuksa. Wielkim plusem jest integracja VS Code z innymi narzędziami programistycznymi Microsoft. Jeśli uruchomisz system Windows i kod w ASP.Net, na przykład, możesz zobaczyć, co ten edytor tekstu ma do zaoferowania.
3. UIkit
Jeśli lubisz patrzeć na framugi z przodu dla zabawy, albo "Wielka dwójka" nie jest dla ciebie ciosem, wypróbuj UIkit . Jest świadomy bajtu i jest modułowy, więc musisz używać tylko tych bitów, które chcesz. Ich reaktywacja Githuba pokazuje sporo akcji. Co najważniejsze, domyślnie wygląda całkiem nieźle, a właśnie tego większość ludzi chce z tych frameworków.
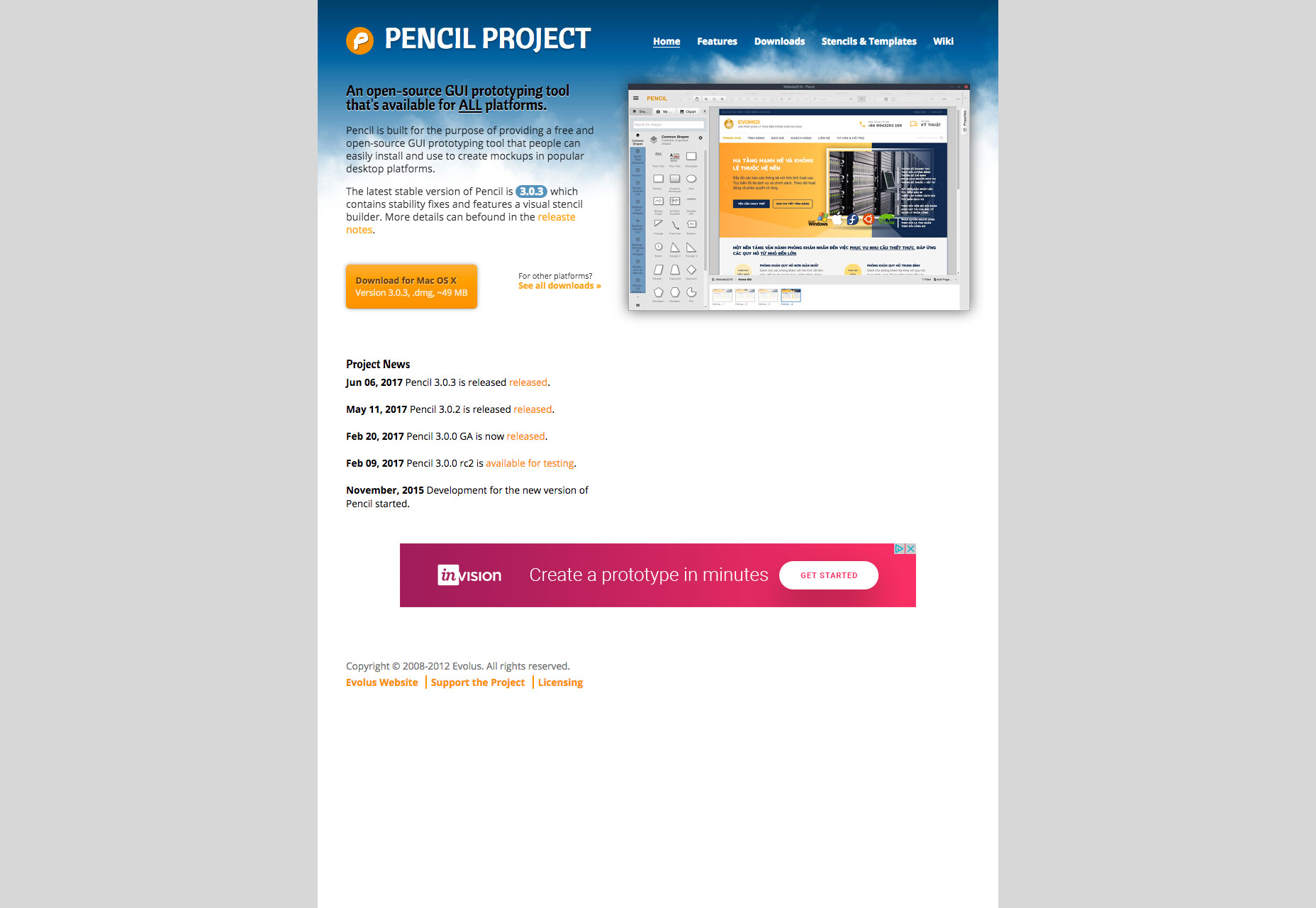
4. Projekt ołówkowy
Możesz pamiętać Ołówek od czasów, gdy było to tylko rozszerzenie przeglądarki Firefox. Od tego czasu Pencil stał się dojrzałą, stabilną aplikacją do modelowania szkieletowego / prototypowania. Brakuje w nim niektórych funkcji współpracy aplikacji online w swojej kategorii, ale jest to świetne rozwiązanie dla każdego, kto potrzebuje lub lubi pracować w trybie offline.
Dysponując dużą biblioteką elementów i szablonów, powinieneś być w stanie ją szybko zabrać i rozpocząć prototypowanie. Nadal trwają prace nad wersją 3.0, która rozpoczęła się w lutym, oraz najnowszą wersją błędów 11 maja.
5. kodeWeave
kodeWeave to nowszy projekt, który wygląda trochę jak CodePen, ponieważ w zasadzie służy temu samemu celowi: eksperymentuj z fragmentami kodu front-end. Duża różnica polega na tym, że oprócz używania go jako aplikacji internetowej można ją pobrać jako samodzielną aplikację dla systemów Windows, Mac, Linux, ChromeOS i Android.
Jest to doskonałe rozwiązanie do programowania offline, ale jest także świetne w przypadku projektów, w których klient może nie chcieć danych projektu i eksperymentów kodu w chmurze. Jest także wyposażony w preprocesory CSS i prawie każdy framework, który możesz nazwać z góry.
Bonus: można go zintegrować z aplikacją o nazwie WebDGap aby wyeksportować swój kod jako natywny komputer lub aplikację mobilną, więc jest świetny do prototypowania.
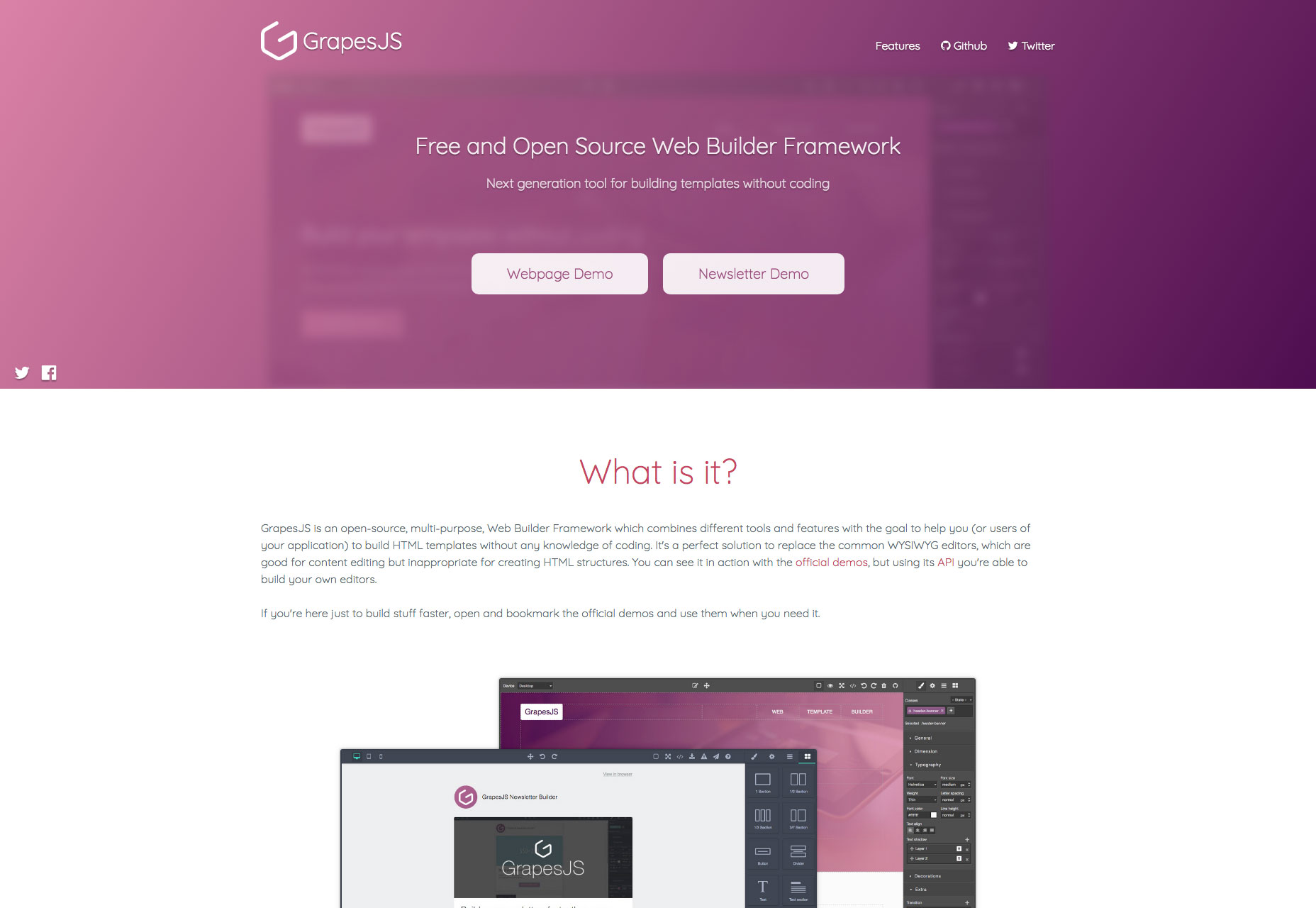
6. GrapesJS
GrapesJS to narzędzie do tworzenia witryn. Cóż, jest to bardziej framework do budowania witryn. Możesz go otworzyć i edytować projekty witryn online. Obsługuje responsywny projekt (oczywiście), sam edytując kod (jeśli naprawdę chcesz), kilka trybów podglądu, cofnij / ponów i więcej. Ma również zestaw wstępnie zdefiniowanych elementów strony, które można przeciągać i upuszczać.
Ale tak naprawdę, GrapesJS miał zostać wpuszczony w projekty innych ludzi. Możesz umieścić go w większej aplikacji, takiej jak usługa budowania witryny, instalowalny CMS, aplikacja do zarządzania biuletynem lub naprawdę wszystko, co może wymagać szablonów HTML / CSS, które mogą być dostosowane przez użytkownika końcowego. I jest całkiem łatwy w użyciu. Istnieje krzywa uczenia się dla każdego, kto nie zna się na projektowaniu stron internetowych, ponieważ zawsze będzie, ale jest to całkiem zdolny edytor stron.
Wyróżnienie
Wyróżnienie dotyczy Synfig Studio , aplikacja do animacji 2D. Nie ma to wiele wspólnego z projektowaniem stron internetowych, więc nie trafiło na właściwą listę. Można go jednak wykorzystać do tworzenia treści w Internecie i w zeszłym roku przeszedł długą drogę. Zespół zasługuje na okrzyk.
Wiele innych świetnych projektów OSS pojawiło się i zniknęło. Niektóre z nich są wciąż jeszcze regularnie rozwijane we względnej ciemności, używane tylko przez garstkę lojalnych, kochających fanów. A może Richard Stallman. Zajrzyj do Github, SourceForge i innych przystawek oprogramowania OSS. Coś może znaleźć się w twoim procesie projektowania stron internetowych, a może nawet w twoim ...
... okej, nie mogę tego zakończyć z prostą twarzą.