50+ świeżych zasobów dla projektantów, listopad 2015
Tutaj znów mamy kolejną porcję gratisów za przyjemność! Przewiń w dół, a znajdziesz niesamowite ikony, szablony, makiety, motywy, zestawy ui, czcionki, narzędzia do projektowania, fragmenty kodu JavaScript i różne narzędzia do projektowania stron internetowych.
Śmiało i weź to wszystko ...
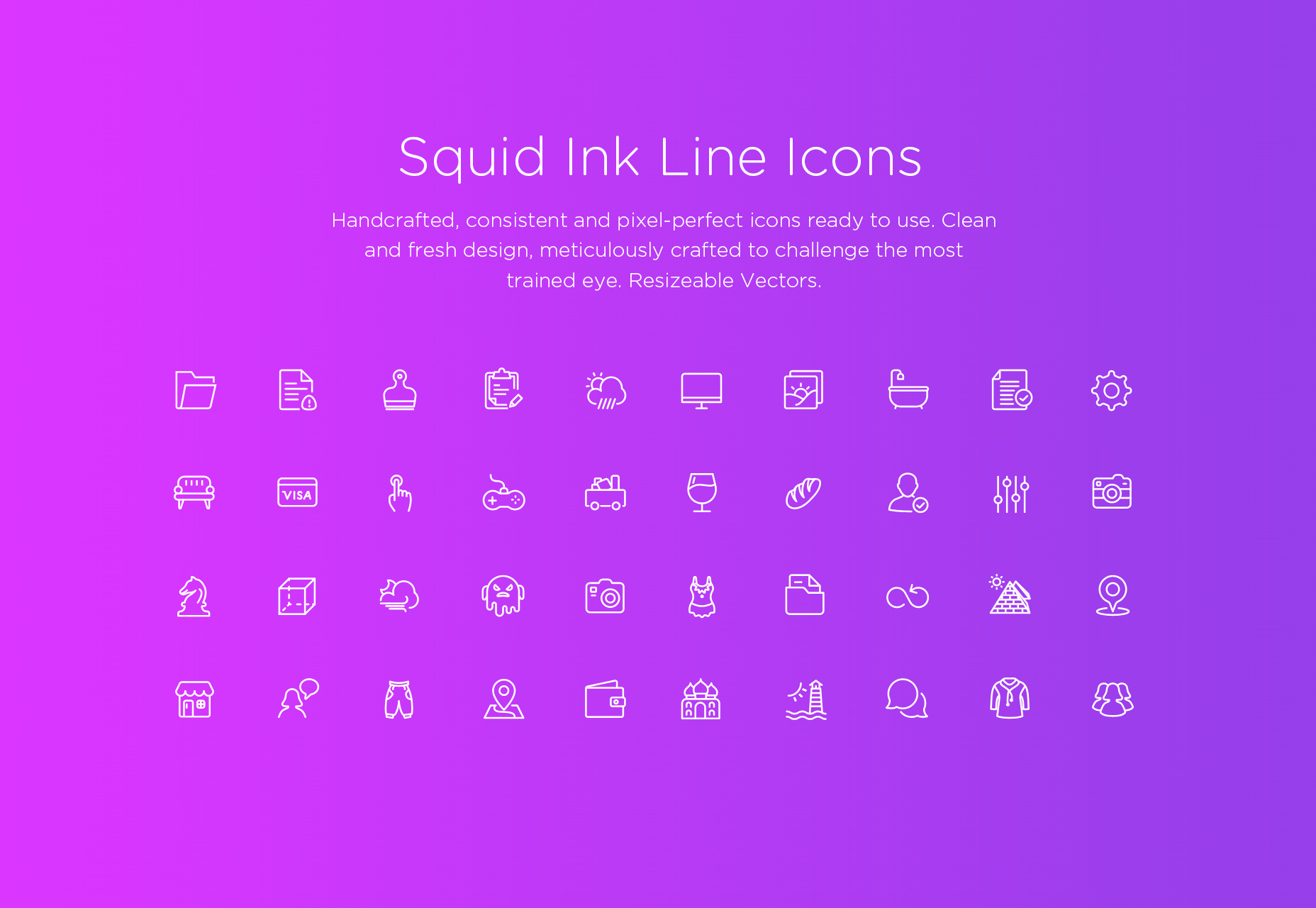
Ikony Squid InkLine
Zestaw ikon linii w formacie wektorowym, które zawierają różne elementy i są wyposażone w zestaw ikon linii gestów. Te ikony są w formacie PSD, Ai, EPS, PNG i SVG.
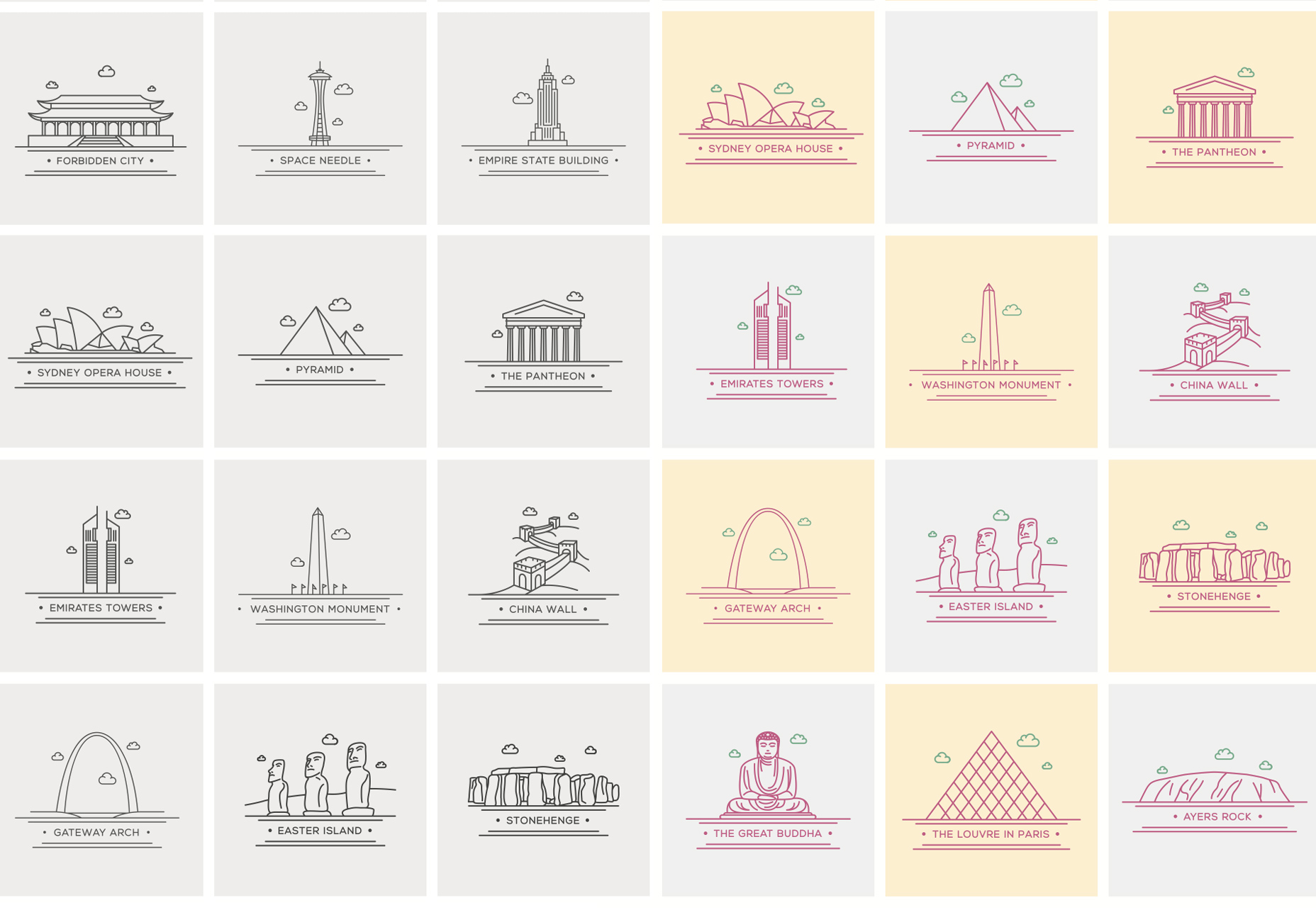
Ikony światowego punktu orientacyjnego
Zestaw ikon wektorowych z 18 linii, które reprezentują najbardziej znane punkty orientacyjne na całym świecie, są dostępne w formatach AI, EPS, PDF, PNG i PSD.
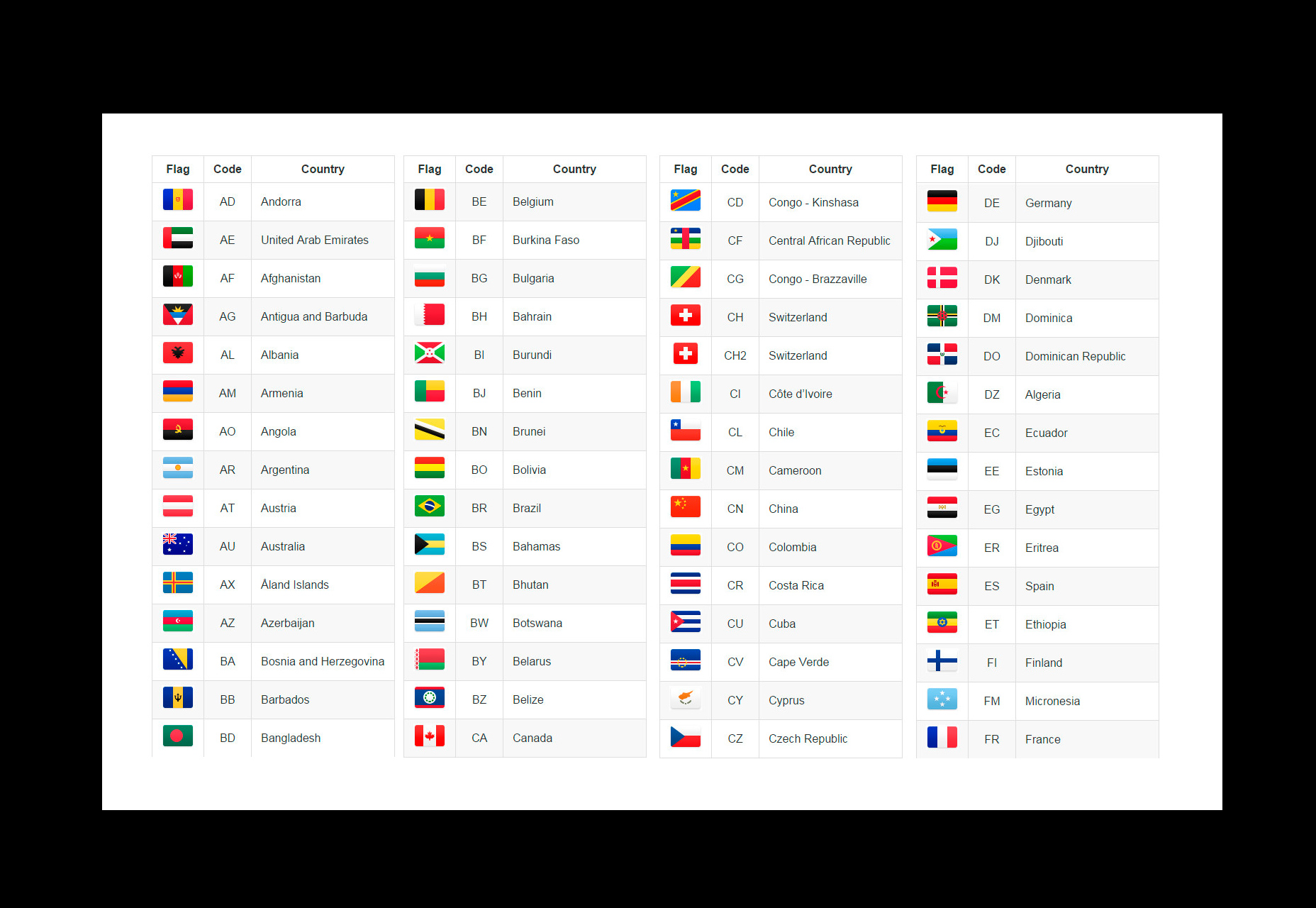
Zestaw szkiców flag kraju
Zestaw 180 flag wykonanych w formacie Szkic, które można łatwo wywołać i umieścić za pomocą kodu języka Swift.
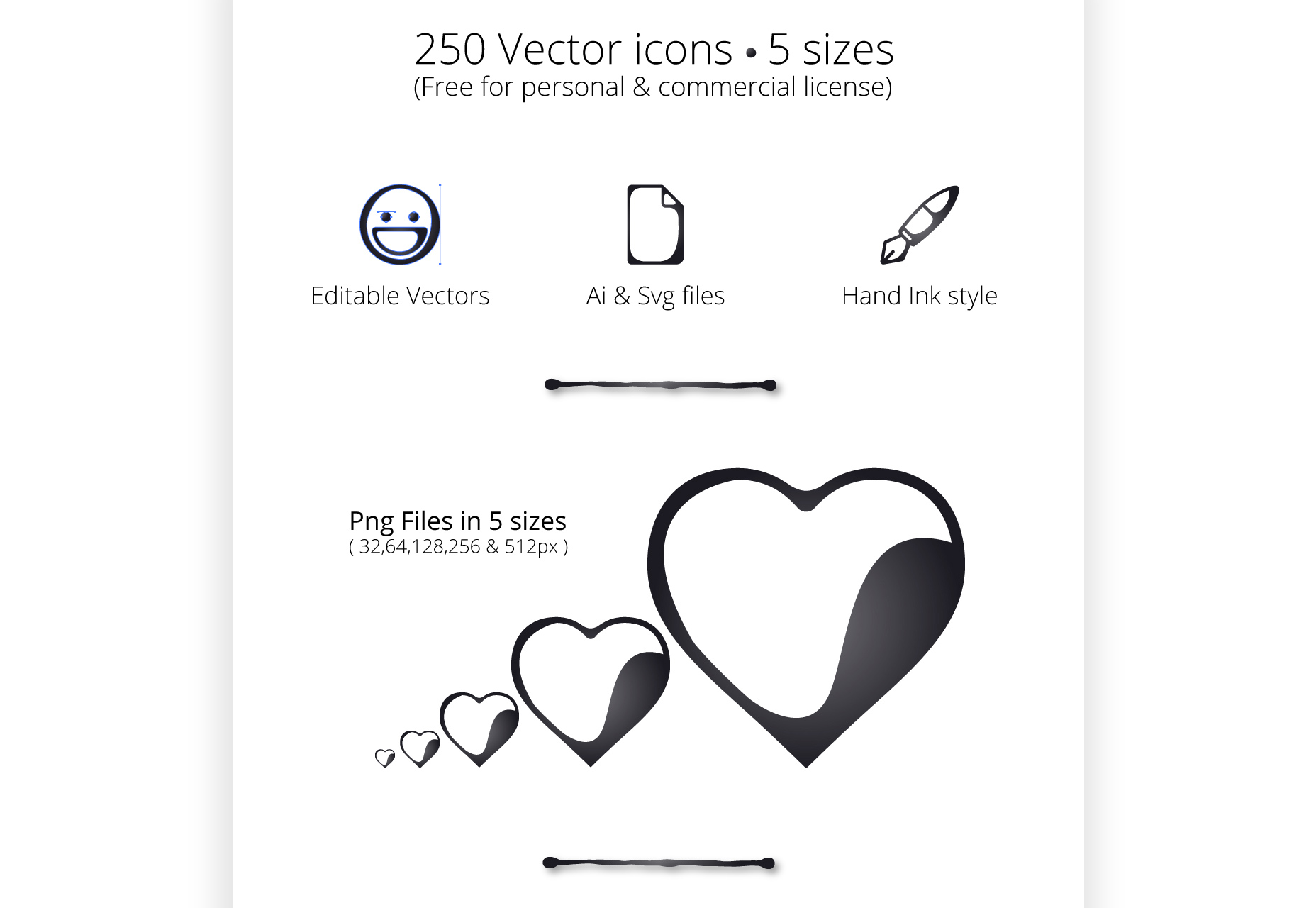
Inkallicons
Zestaw 150 darmowych ikon związanych z różnymi tematami i stworzonych w stylu linii, które zawierają przyjemną tuszopodobną teksturę i minimalne efekty dla realistycznego wyglądu.
Kolekcja okładek Facebooka
Kolekcja szablonów okładek do zdjęć na okładkę Facebooka w formacie PSD, umożliwiająca tworzenie kreatywnych układów zdjęć z kilkoma obrazami naraz.
Zestaw makiet zewnętrznych i fasad
Zestaw 5 fotorealistycznych makiet zawierających znaki i ramki w formacie PSD doskonale nadających się do scen plenerowych. Te makiety zawierają warstwy inteligentnych obiektów.
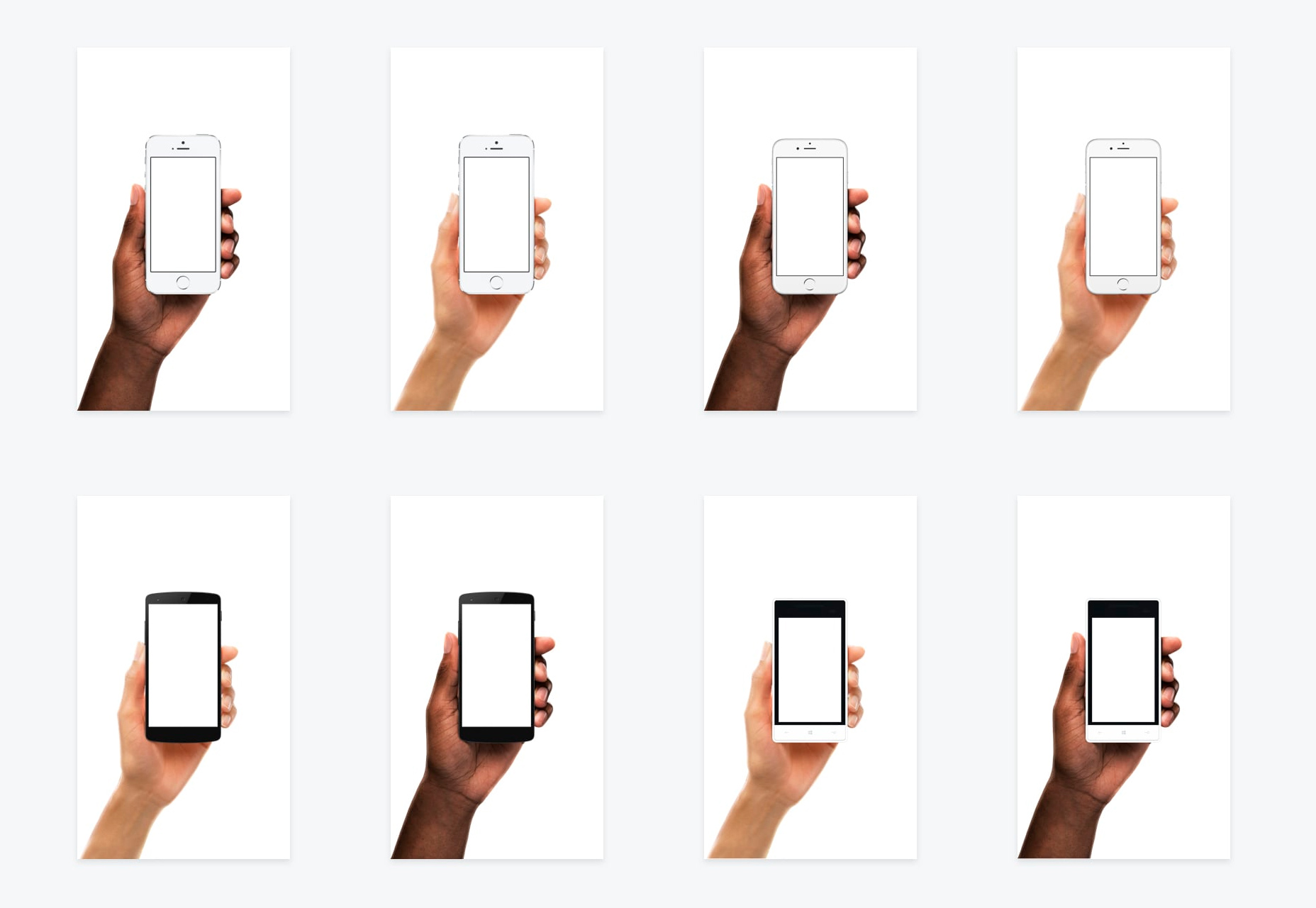
Różnorodne dłonie urządzeń: fotorealistyczne mobilne makiety
Diverse Device Hands to zestaw fotorealistycznych mockupów z ręcznymi urządzeniami i czystym białym tłem.
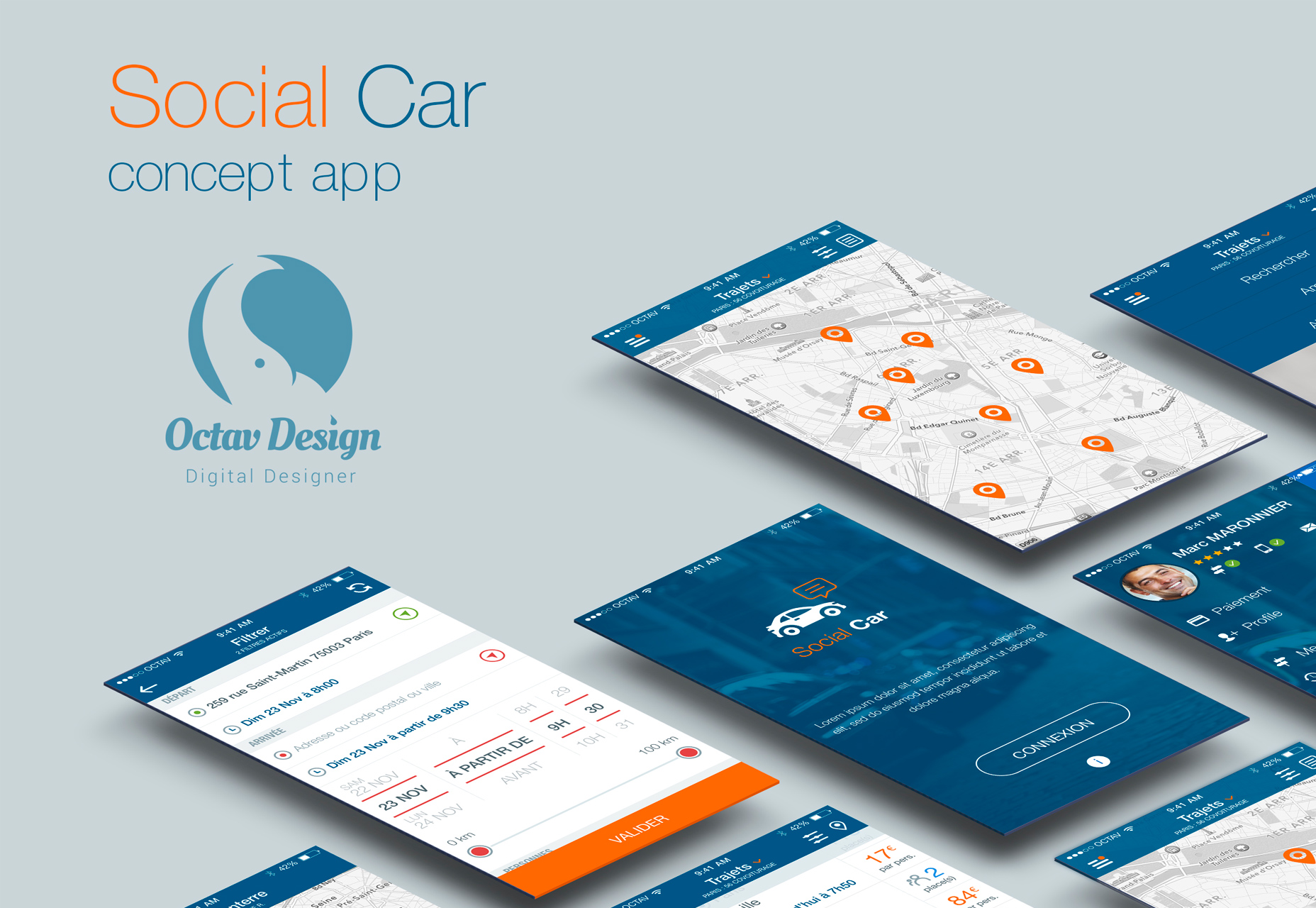
Zestaw samochodowy UI dla szkicu
Social UI Kit to mobilny interfejs użytkownika dla usług transportowych, takich jak taksówki, carpooling, śledzenie przesyłek i powiązane firmy.
Otwórz makietę broszury
Makieta z broszurami drukowanymi w formacie A4 z otwartą prezentacją zawierającą przednią okładkę i 2 wewnętrzne strony. Idealny do prezentacji broszur lub projektów magazynów.
Fantazyjny
Fancy to szablon folderów z czystą czarno-białą konstrukcją zapewniającą profesjonalną i czystą prezentację dokumentów. Ten szablon jest dostępny w formatach AI, InDesign i PSD z wykorzystaniem kolorów CMYK, więc jest gotowy do wydrukowania.
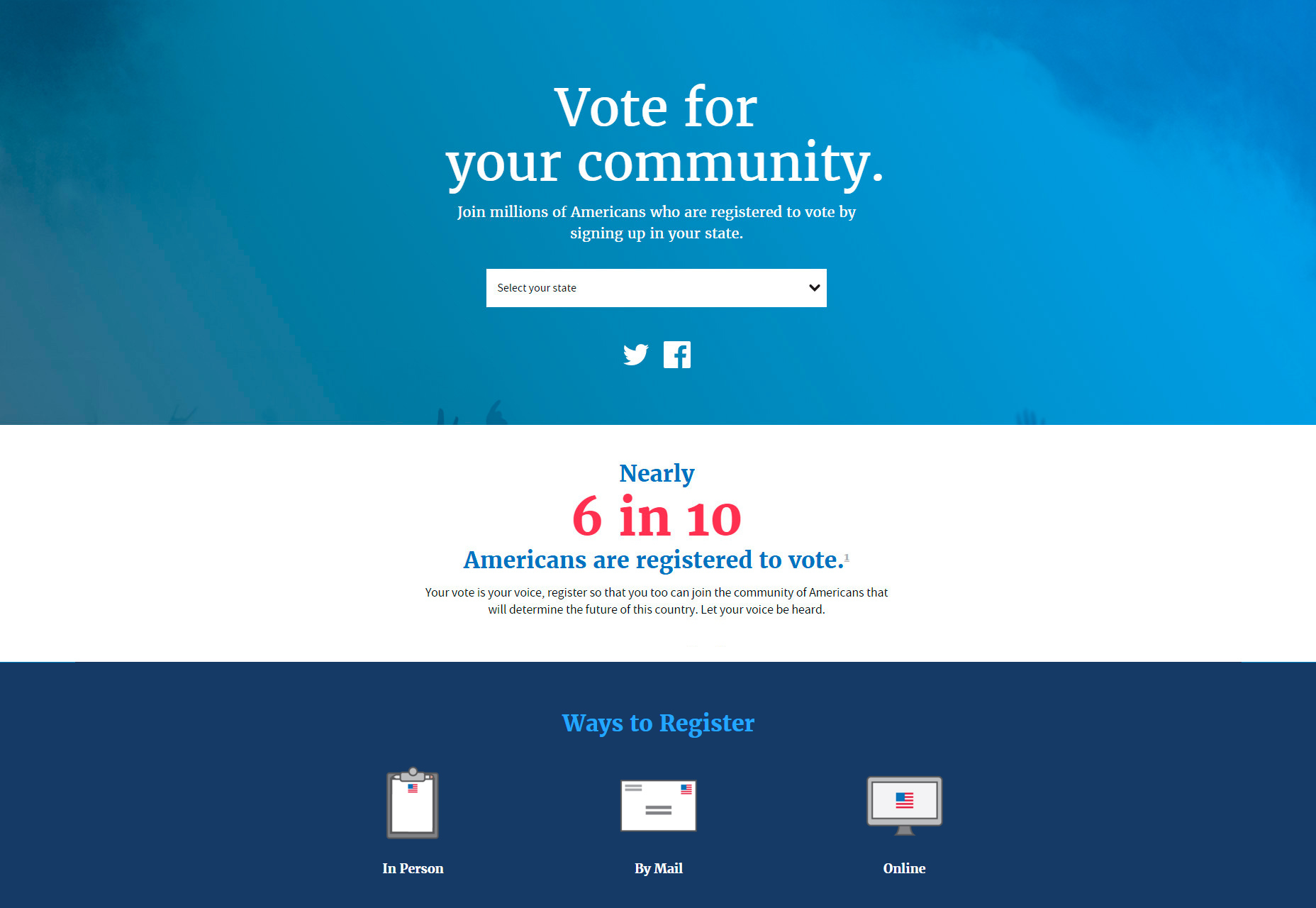
Standardy amerykańskiej sieci Web
Zestaw UI o otwartym kodzie źródłowym, który składa się z komponentów i wizualnego przewodnika stylu, który jest standardowo używany przez strony internetowe rządu federalnego USA.
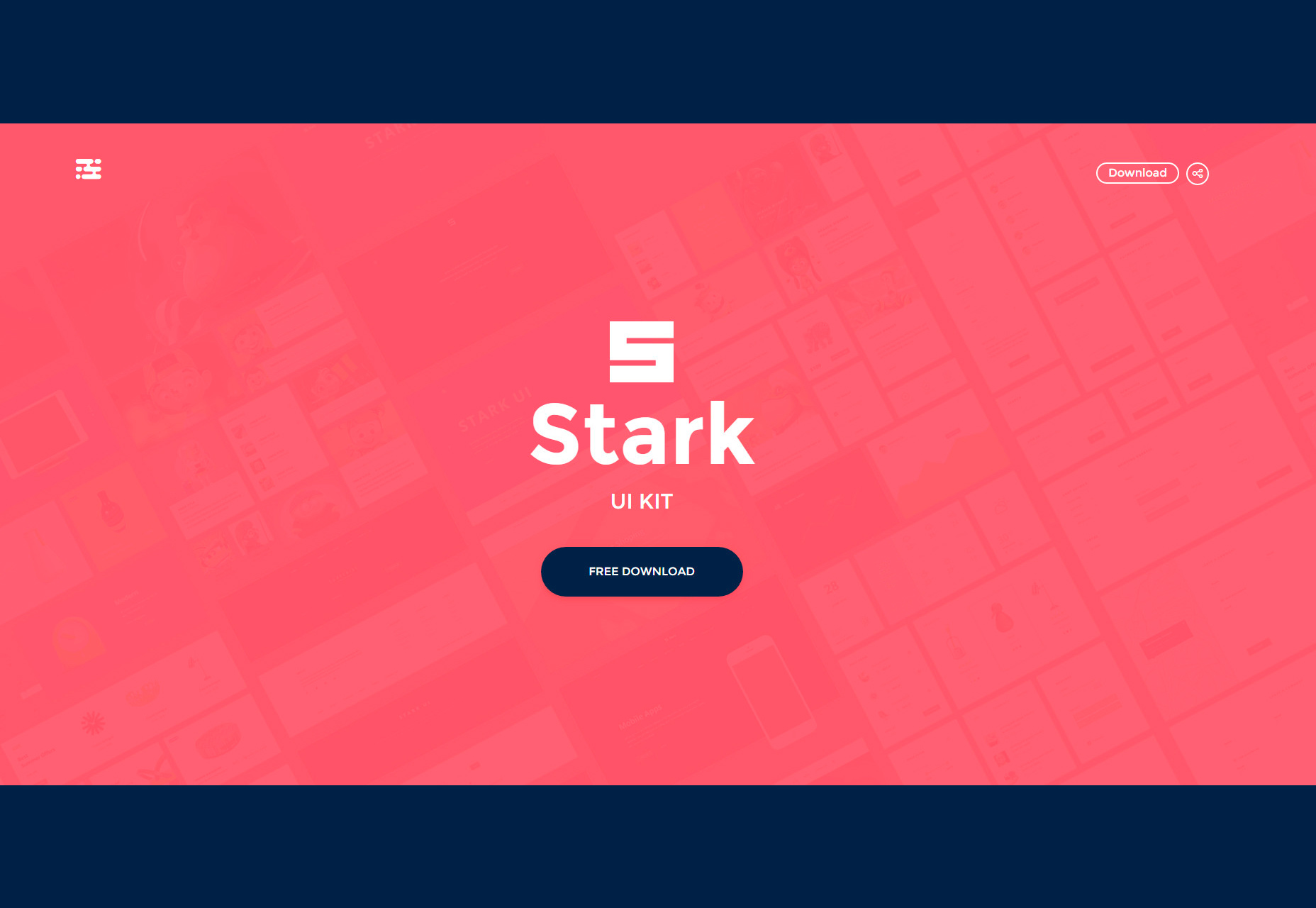
Zestaw Stark UI
Stark UI Kit ma płaską konstrukcję, która składa się z ponad 200 komponentów i 90 elementów dla 10 różnych kategorii, odpowiednich do reklamy, e-handlu, agencji prasowych i innych.
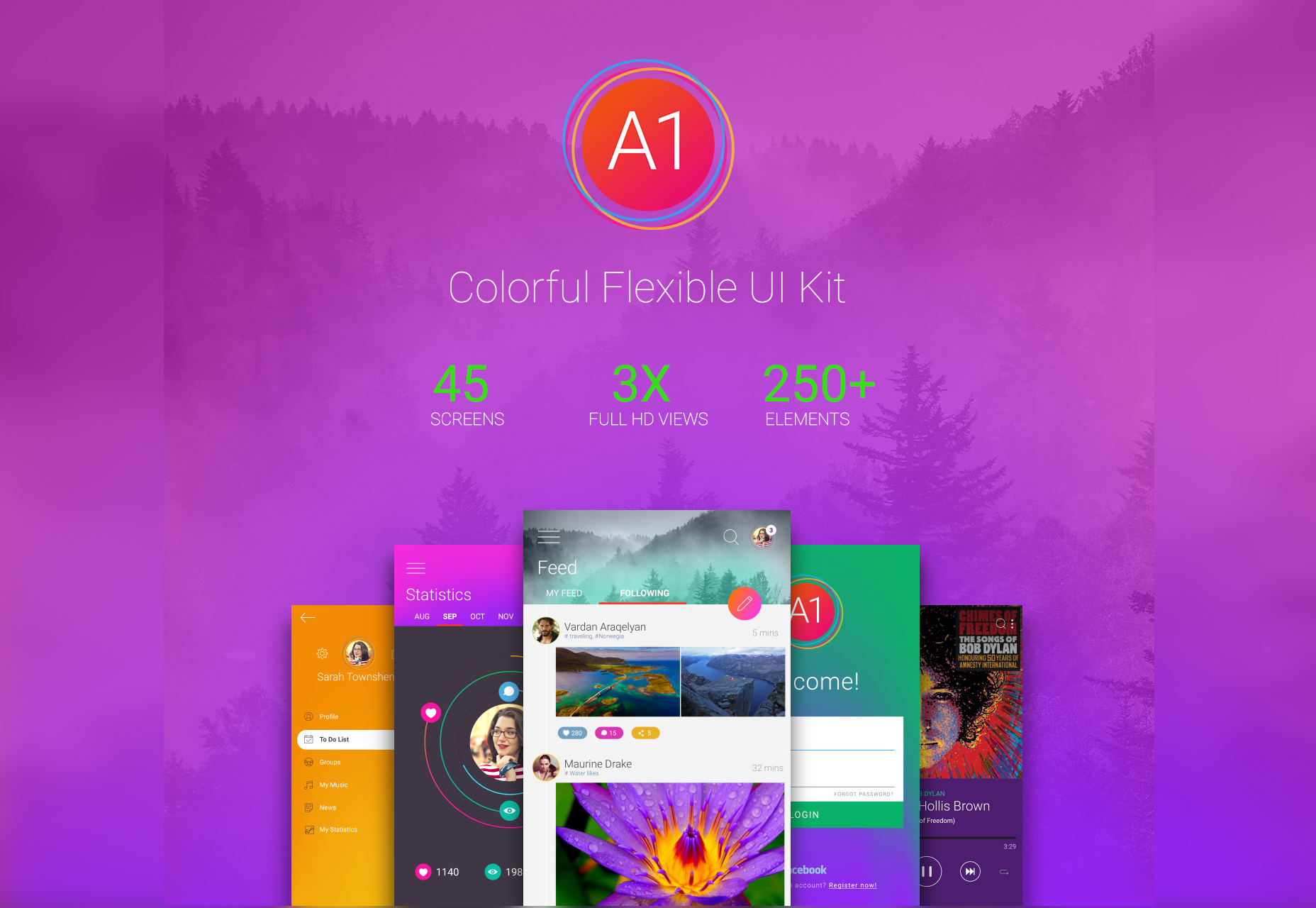
Zestaw A1 UI
A1 to kolorowy i elastyczny zestaw UI do urządzeń mobilnych, który charakteryzuje się minimalistycznym stylistyką materiału i płynnymi gradientami. Znajdziesz 45 ekranów, bibliotekę 250 elementów i 60 ikon linii.
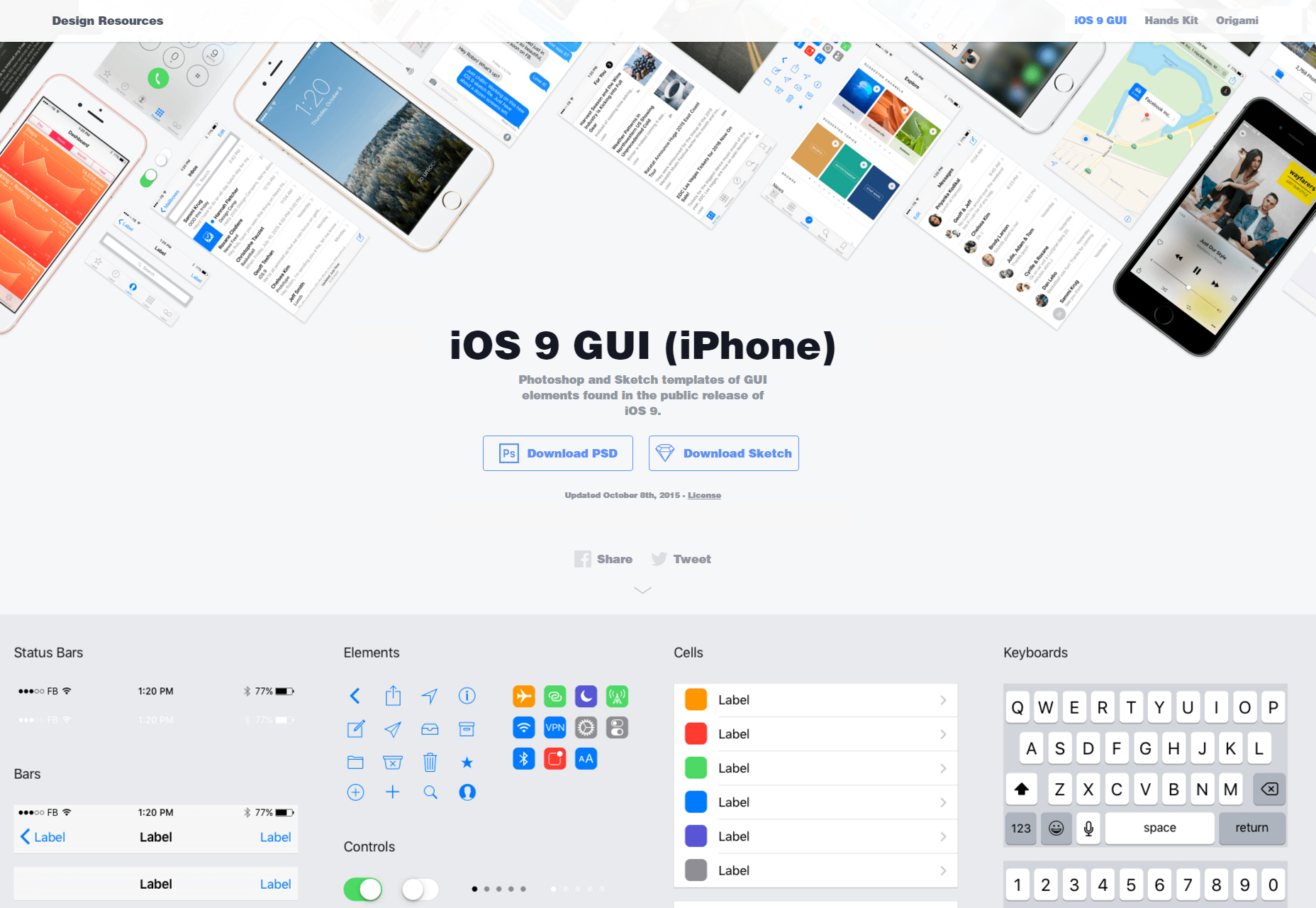
Facebook IOS9 Light
Facebook iOS9 Light to zestaw GUI dla systemu iOS9, który składa się zarówno z plików PSD, jak i Sketch zawierających najczęściej spotykane ekrany urządzeń iOS.
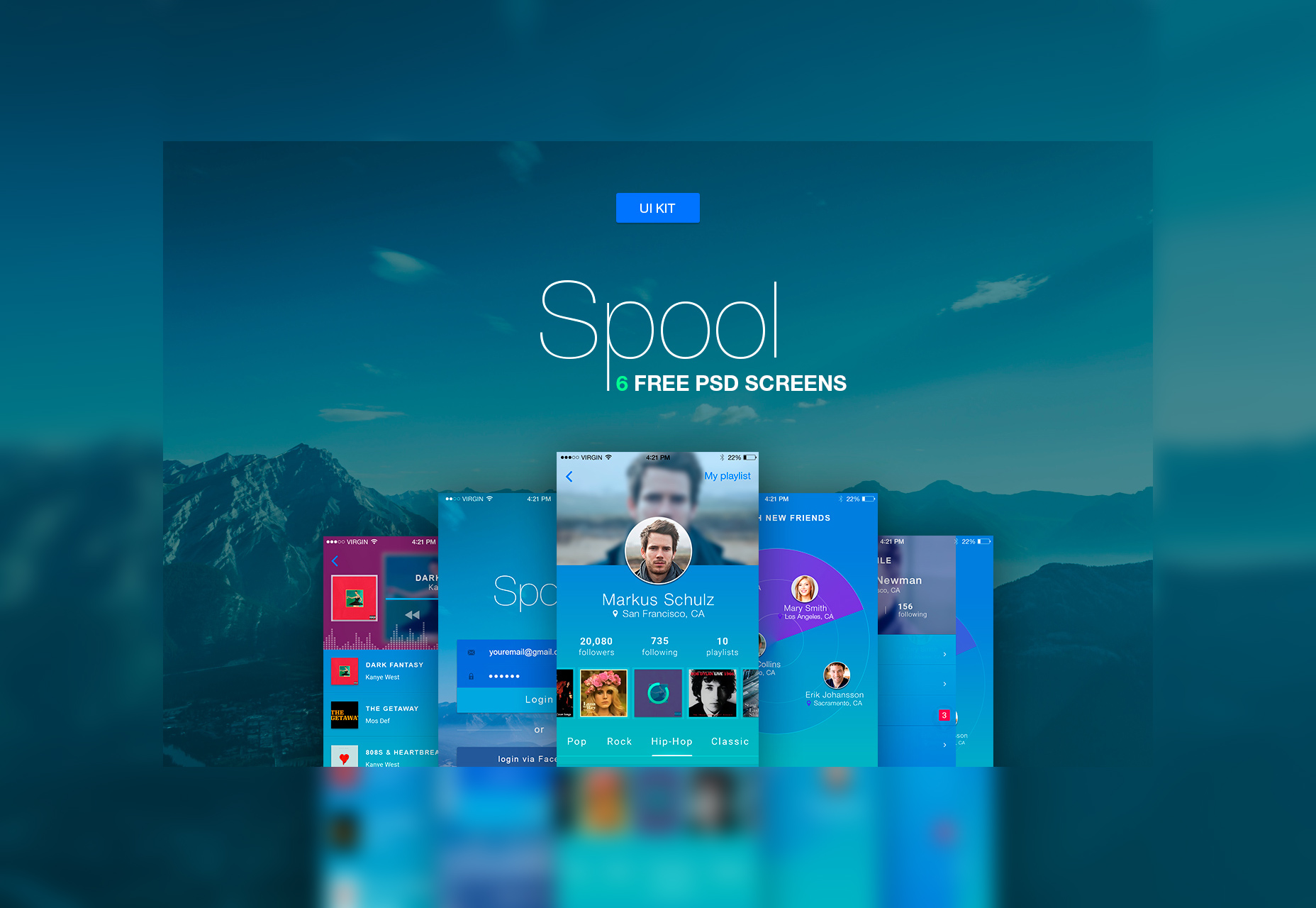
Zestaw UI szpuli
Zestaw interfejsu użytkownika dla urządzeń iPhone'a z materialnym stylem. Ten zestaw zawiera 6 różnych ekranów, takich jak lista odtwarzania, menu, wyszukiwanie i wiele innych.
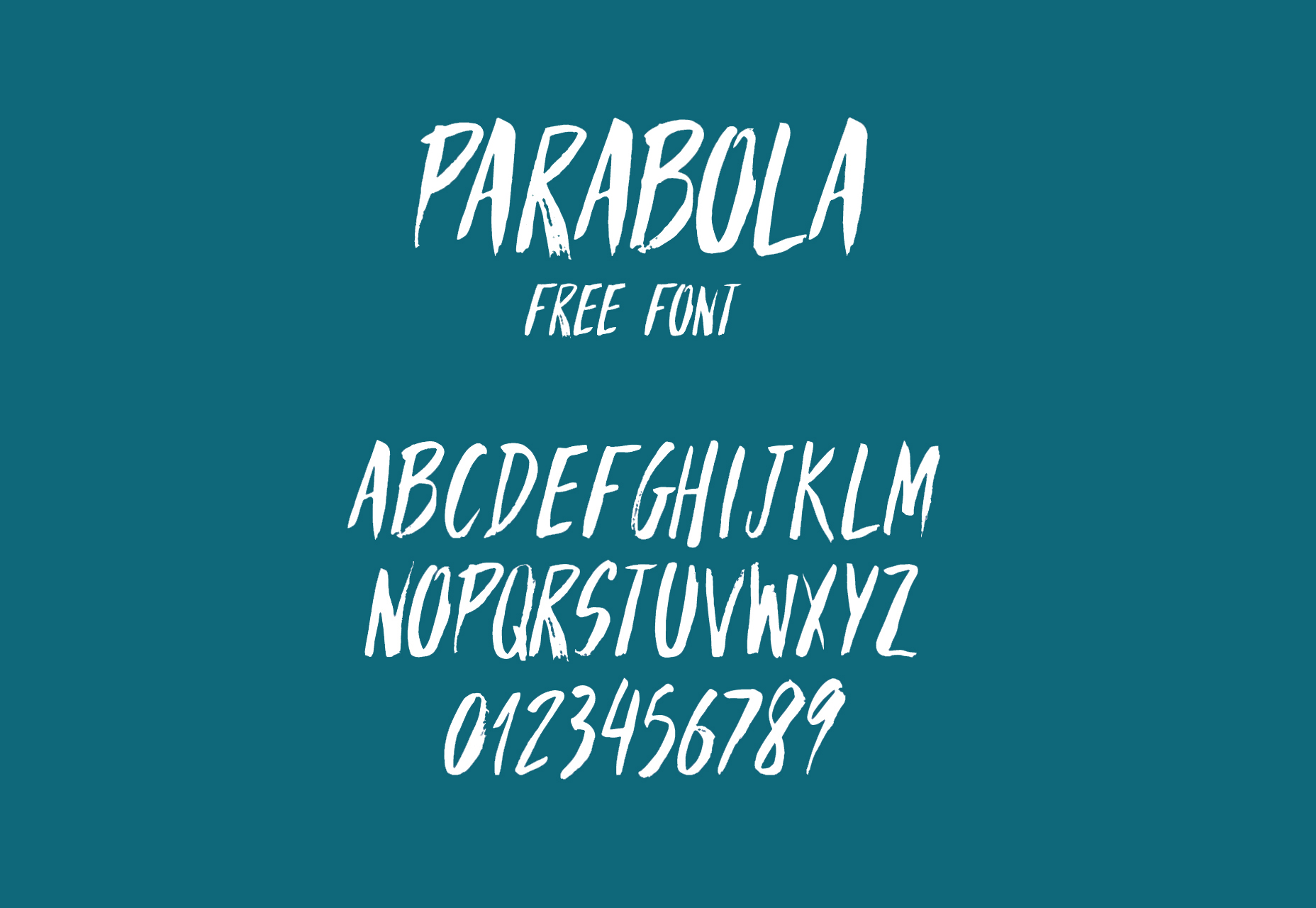
Parabola czcionka
Parabola to czcionka o ręcznie pisanym wyglądzie z teksturą pędzla, która jest pisana wielkimi literami i znakami liczbowymi oraz kilkoma akcentami dla obsługi wielu języków.
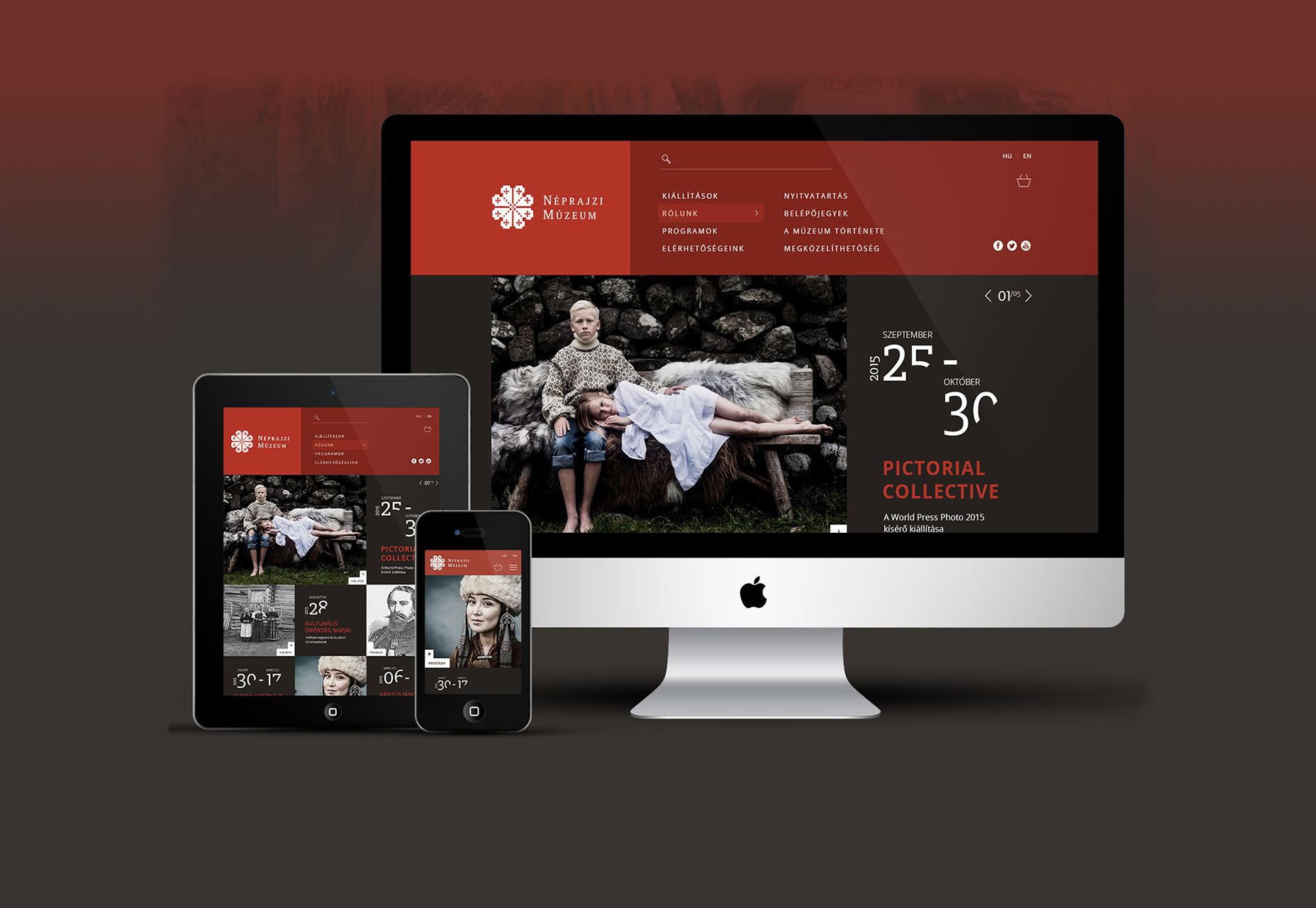
Szablon PSD węgierskiego Muzeum
Szablon zawierający koncepcję przebudowy węgierskiego Muzeum Etnograficznego. Ten szablon jest dostępny dla komputerów stacjonarnych i tabletów z czystym, płaskim stylem.
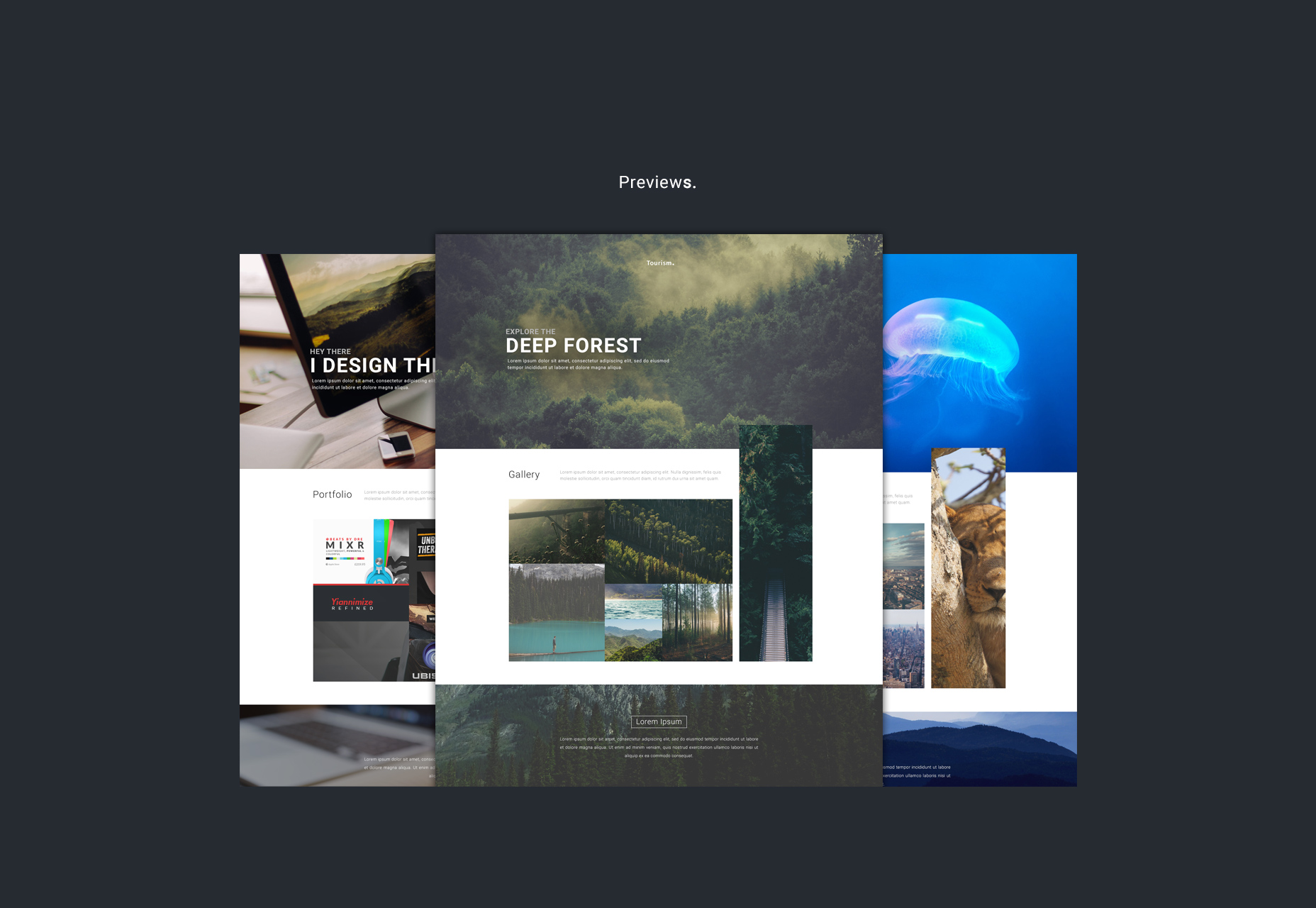
Szablon Webby
Webby to szablon strony internetowej zawierający kilka zdjęć wzdłuż układu w siatkach adaptacyjnych, tła kontenerów i miniatur.
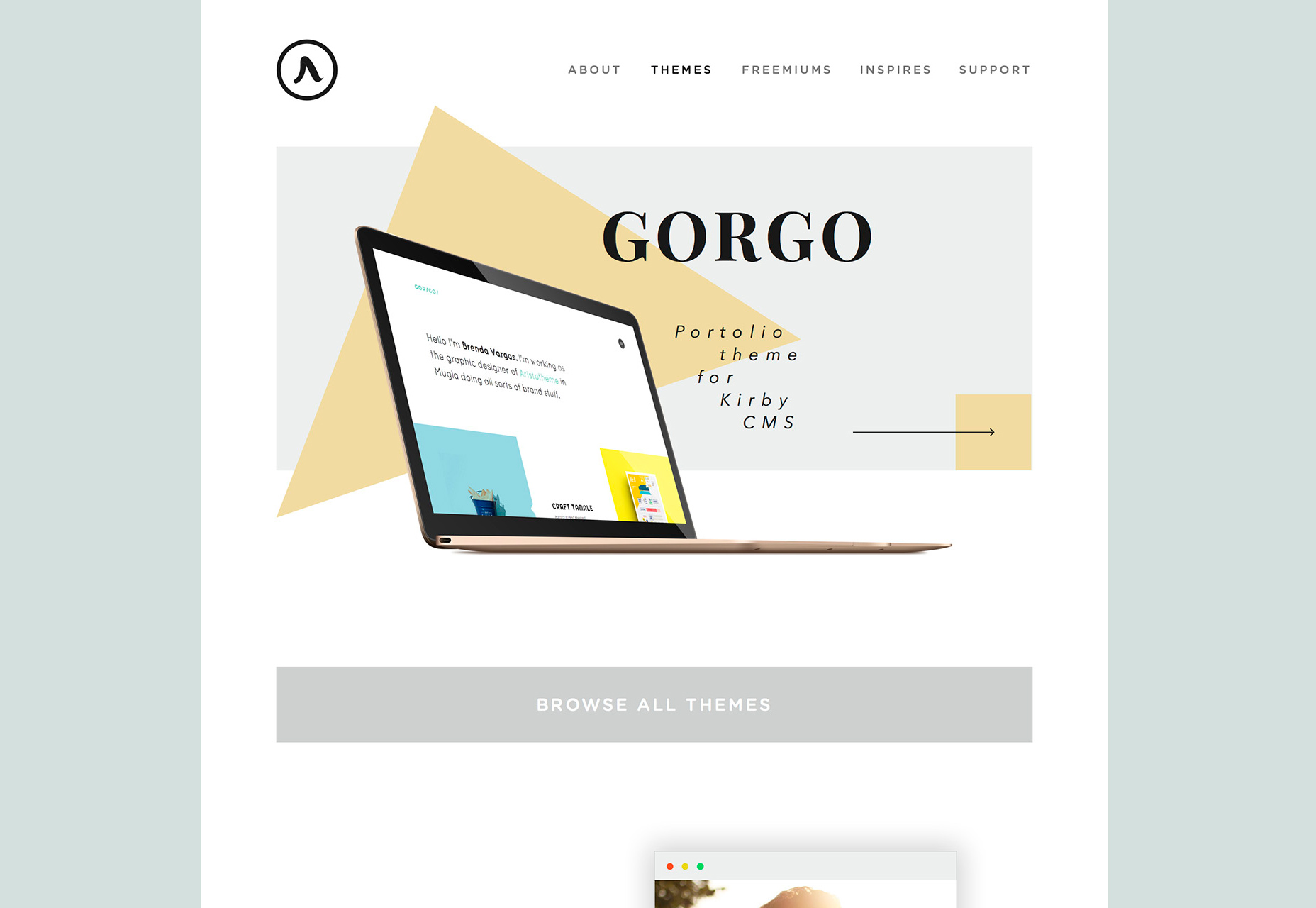
Motyw Agron
Agron to czysty motyw do szkicowania stron internetowych, kreatywnych portfeli lub blogów. Dostępne są trzy elastyczne wersje.
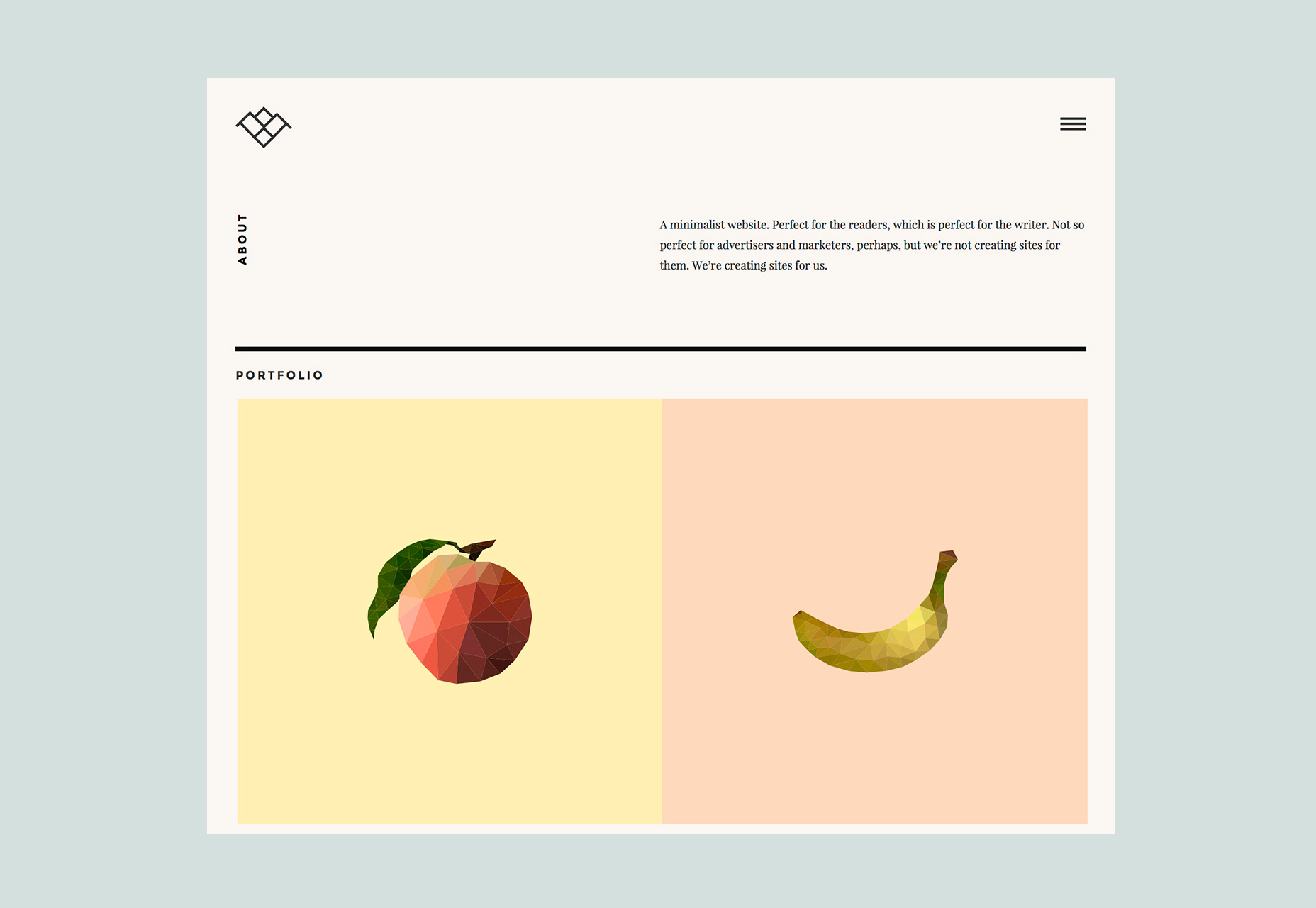
Motyw Ardi
Ardi to agencja Sketch theme, która charakteryzuje się czystym i płaskim stylem oraz kreatywnym i unikalnym układem, a także czcionkami Montserrat i Playfair Display.
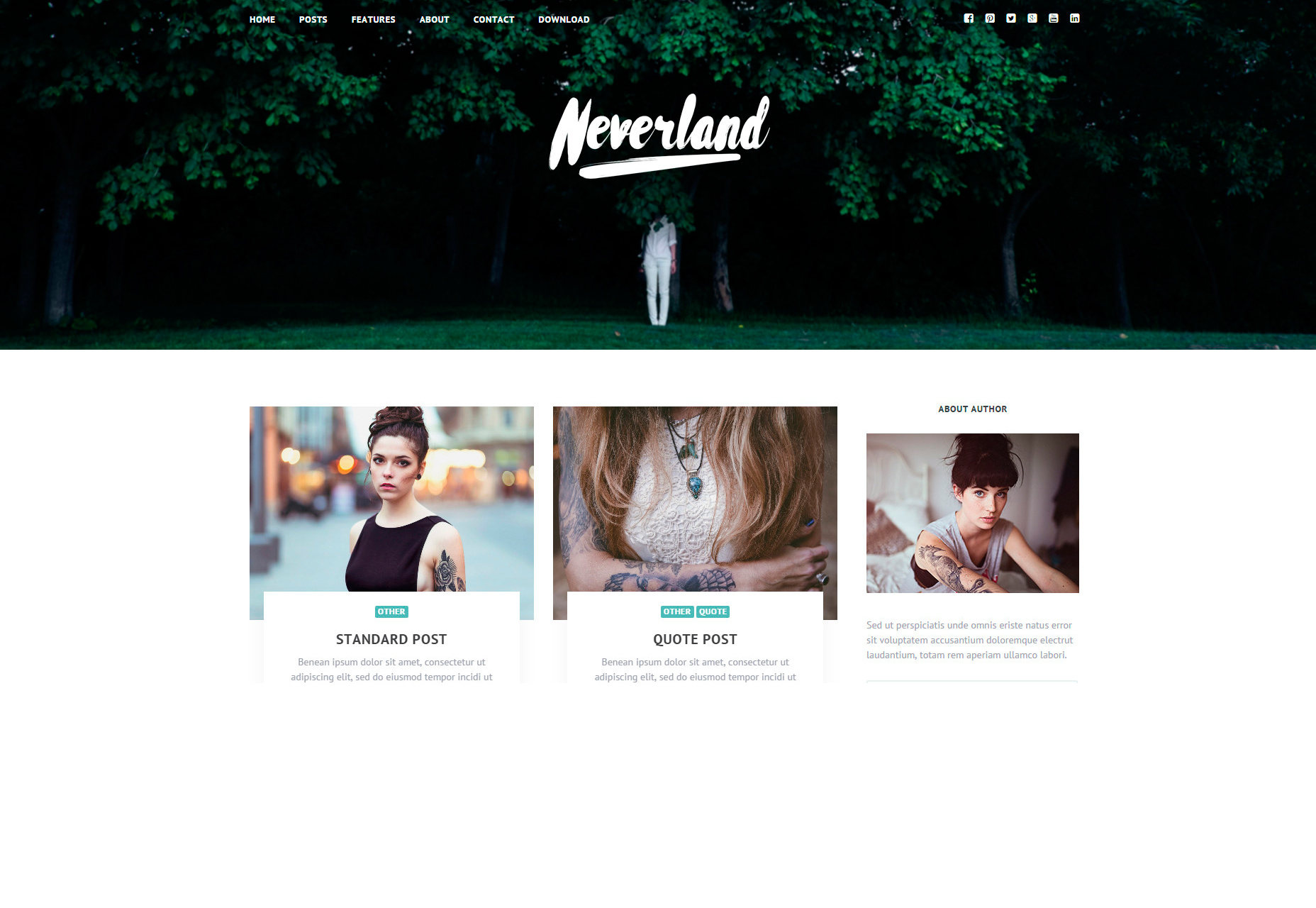
Motyw z Nibylandii
Neverland to motyw WordPress doskonale nadający się do osobistych blogów internetowych, które zawierają główną kolumnę treści i prawy pasek boczny z dość dużymi miniaturami dla postów.
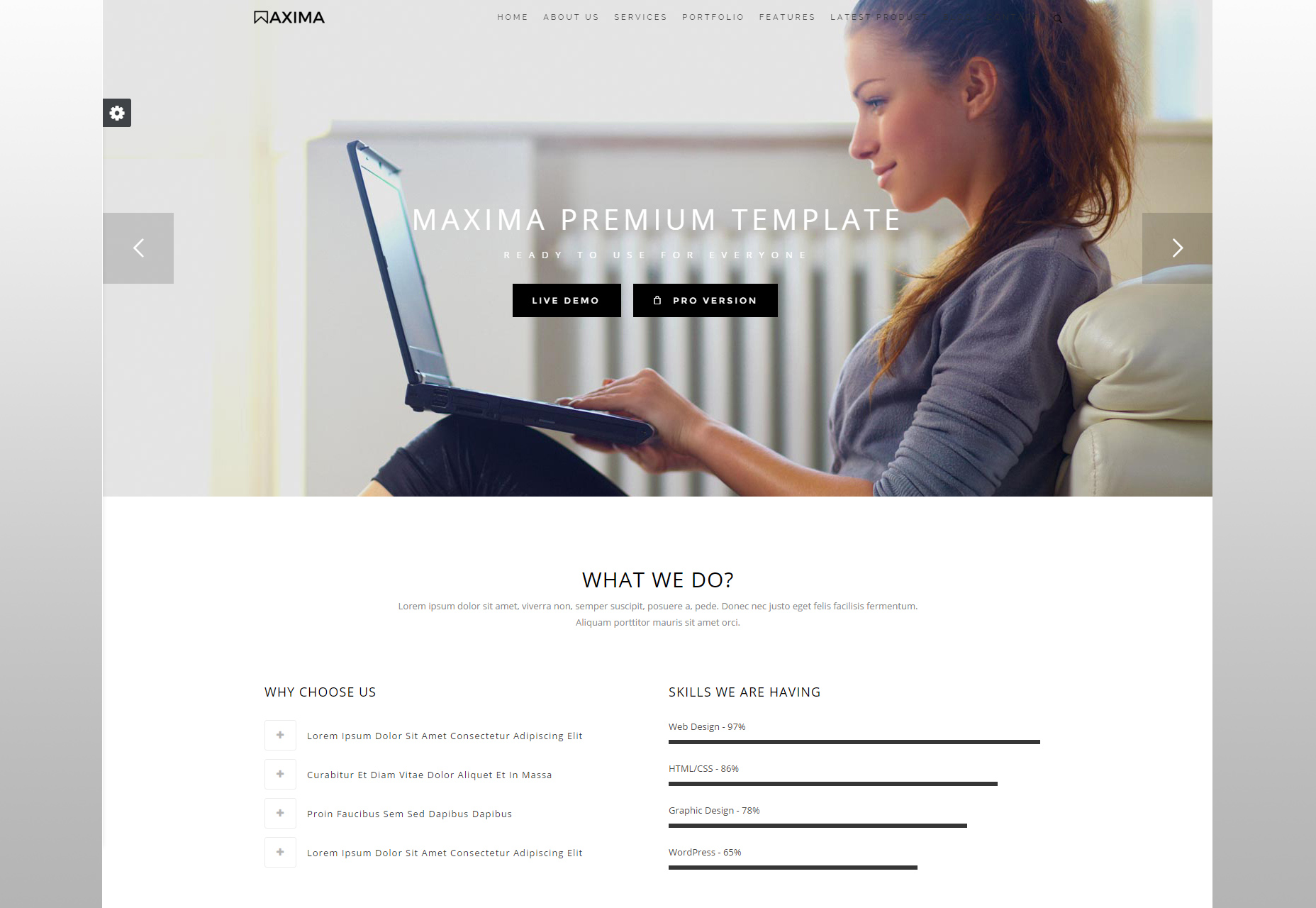
Szablon Maxima
Maxima jest czystym szablonem Bootstrap gotowym do wdrożenia na stronach biznesowych, dlatego zawiera koszyk, karty e-commerce, suwak o pełnej szerokości i wiele innych.
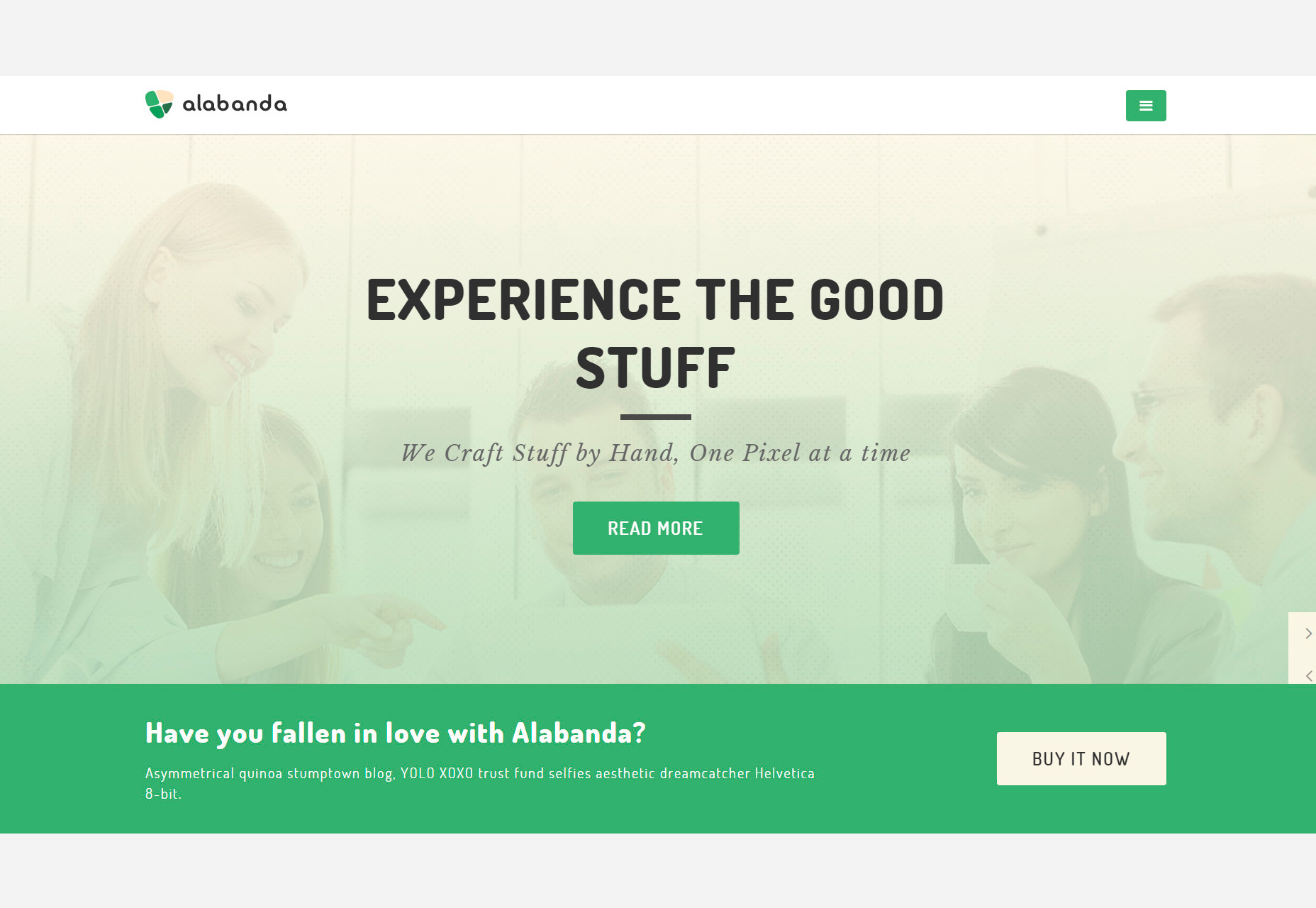
Motyw z Alabandy
Alabanda jest szablonem internetowym, który może być wykorzystywany w kreatywnych witrynach studyjnych, biznesowych, korporacyjnych lub portfolio. Ten szablon jest dostarczany wraz z 5 elastycznymi wersjami.
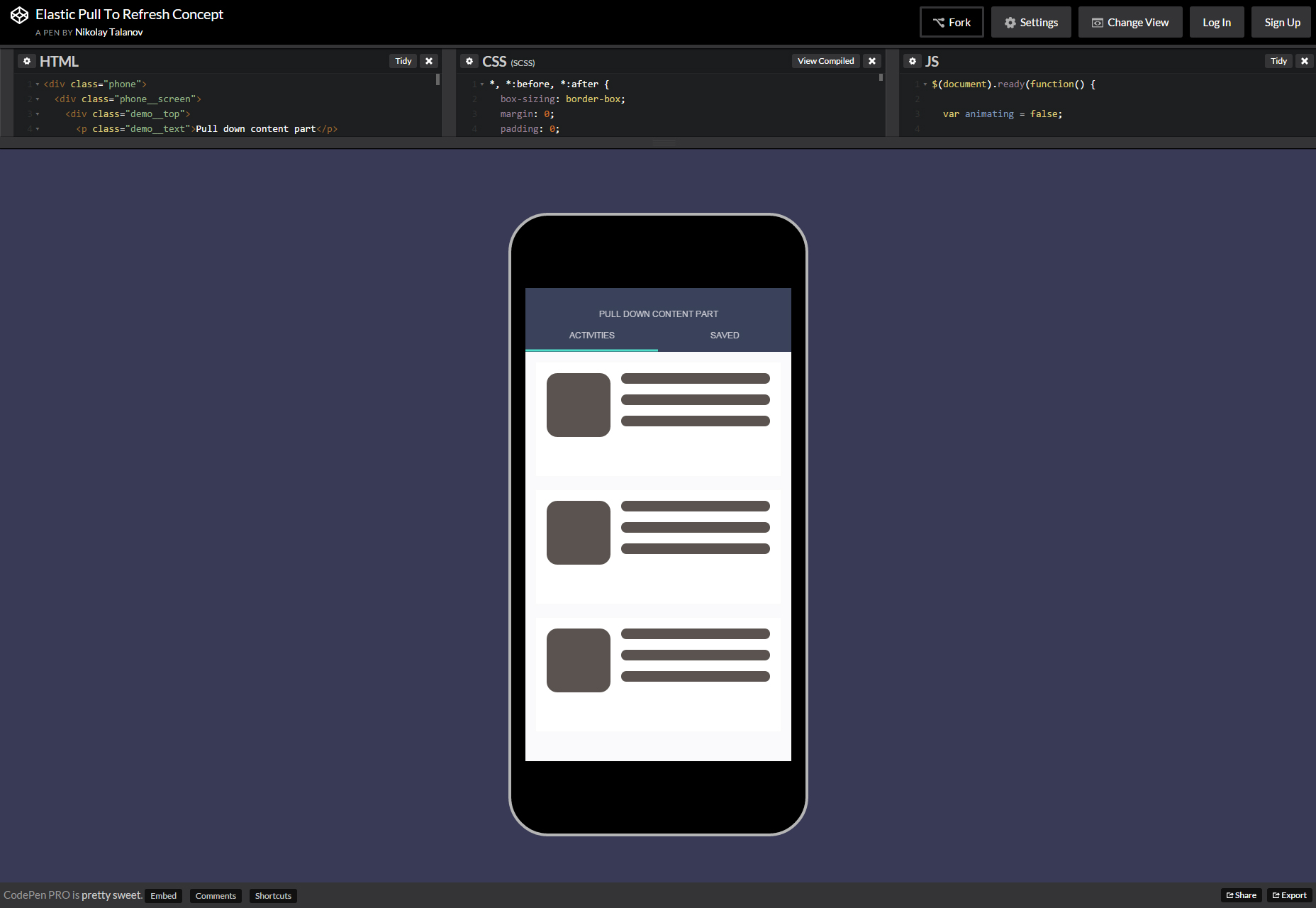
Elastyczny uchwyt do odświeżenia koncepcji
Elastyczny efekt przyciągania CSS do odświeżania wiadomości z wiadomościami mobilnymi o płaskiej konstrukcji i animowanym pasku ładowania.
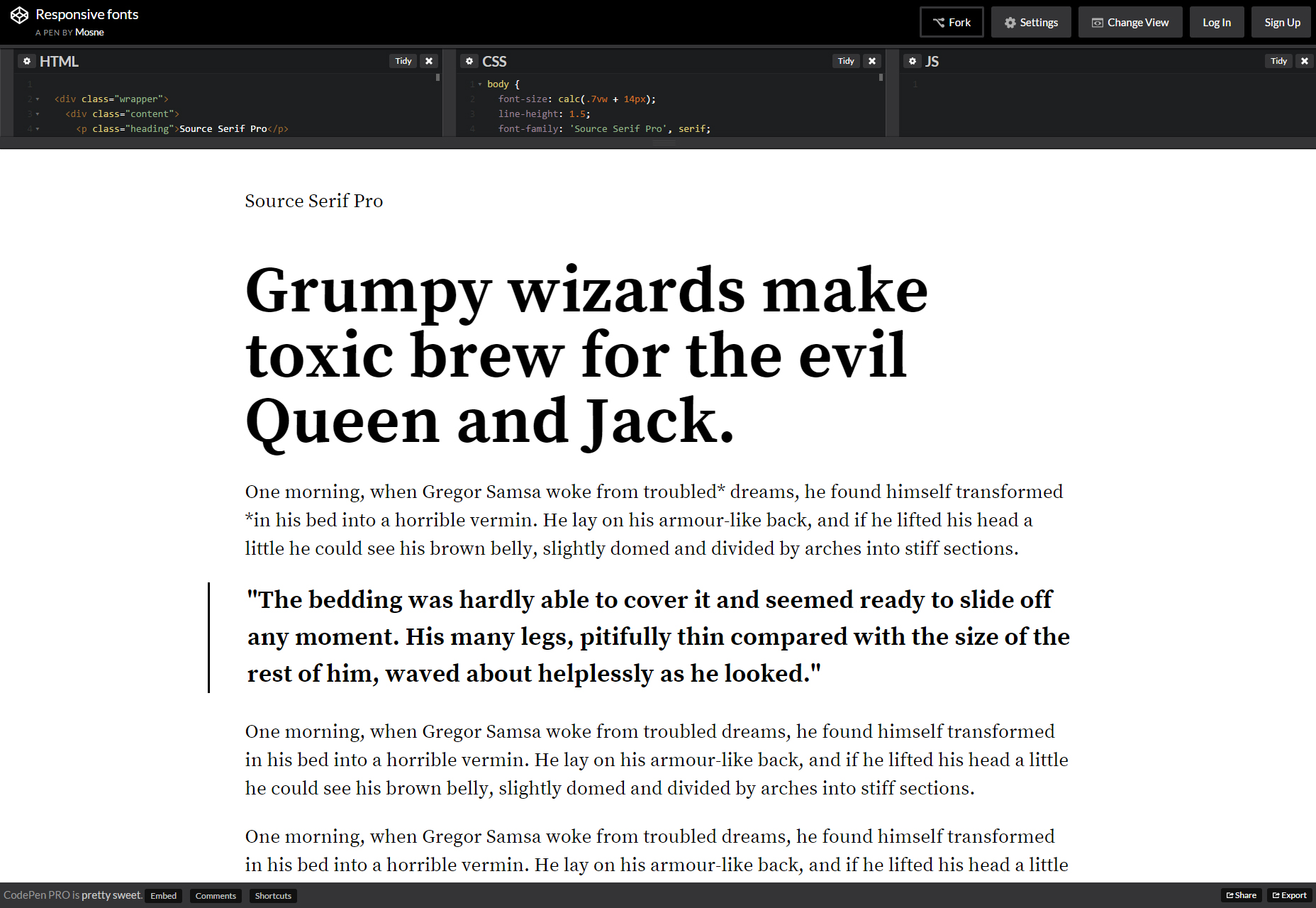
Czcionki elastyczne CSS
Reagująca technika zastosowana do czcionek tekstowych, która wprowadza nową koncepcję responsywnego tekstu, zachowując proporcje i rozmiar tekstu oraz akapity w zależności od rozmiaru ekranu.
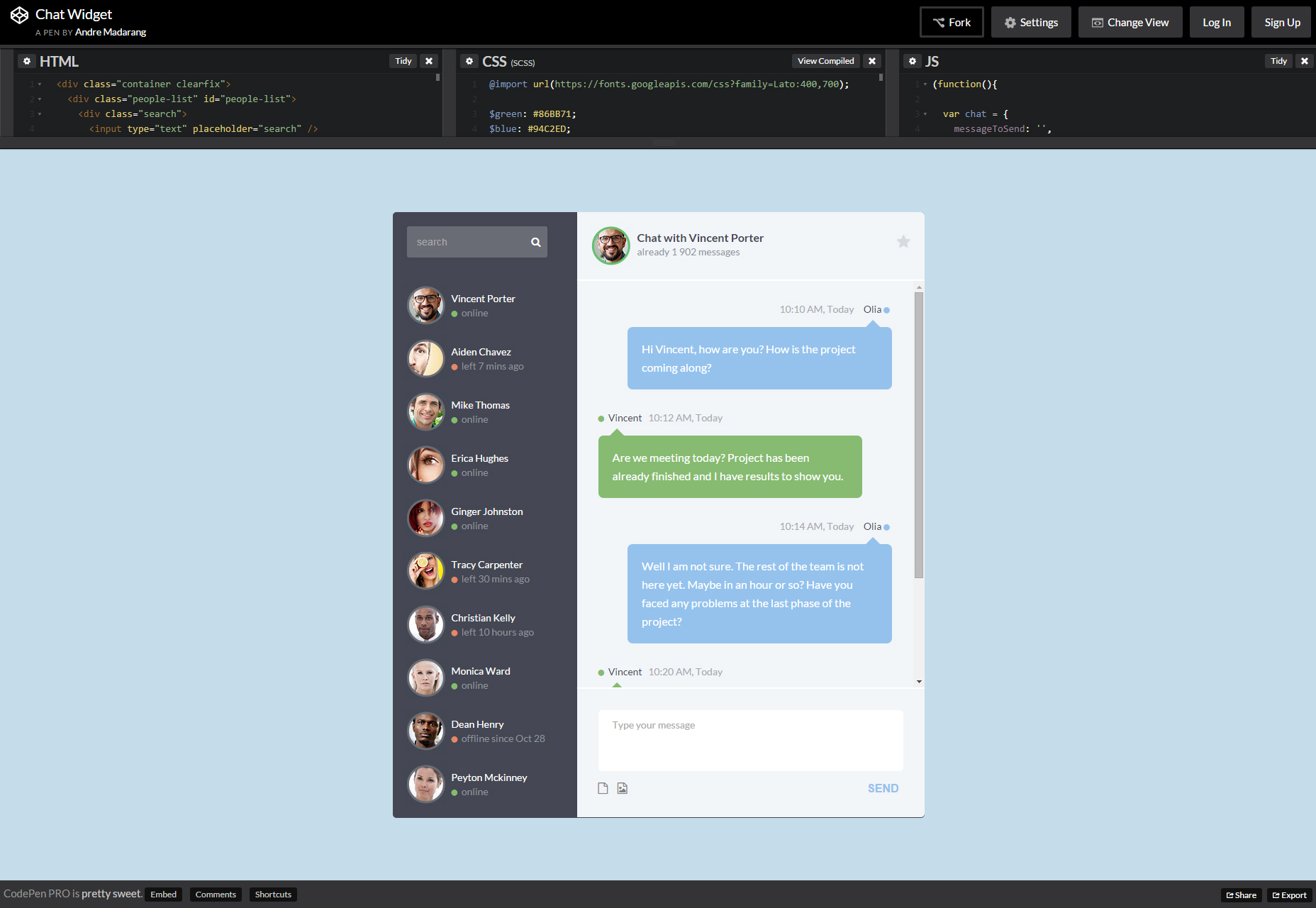
Widget czatu CSS i jQuery
Zainspirowany koncepcją PSD widget czatu opracowany zarówno w CSS, jak i jQuery, zawierający przesyłanie obrazów i plików oraz kilka innych funkcji.
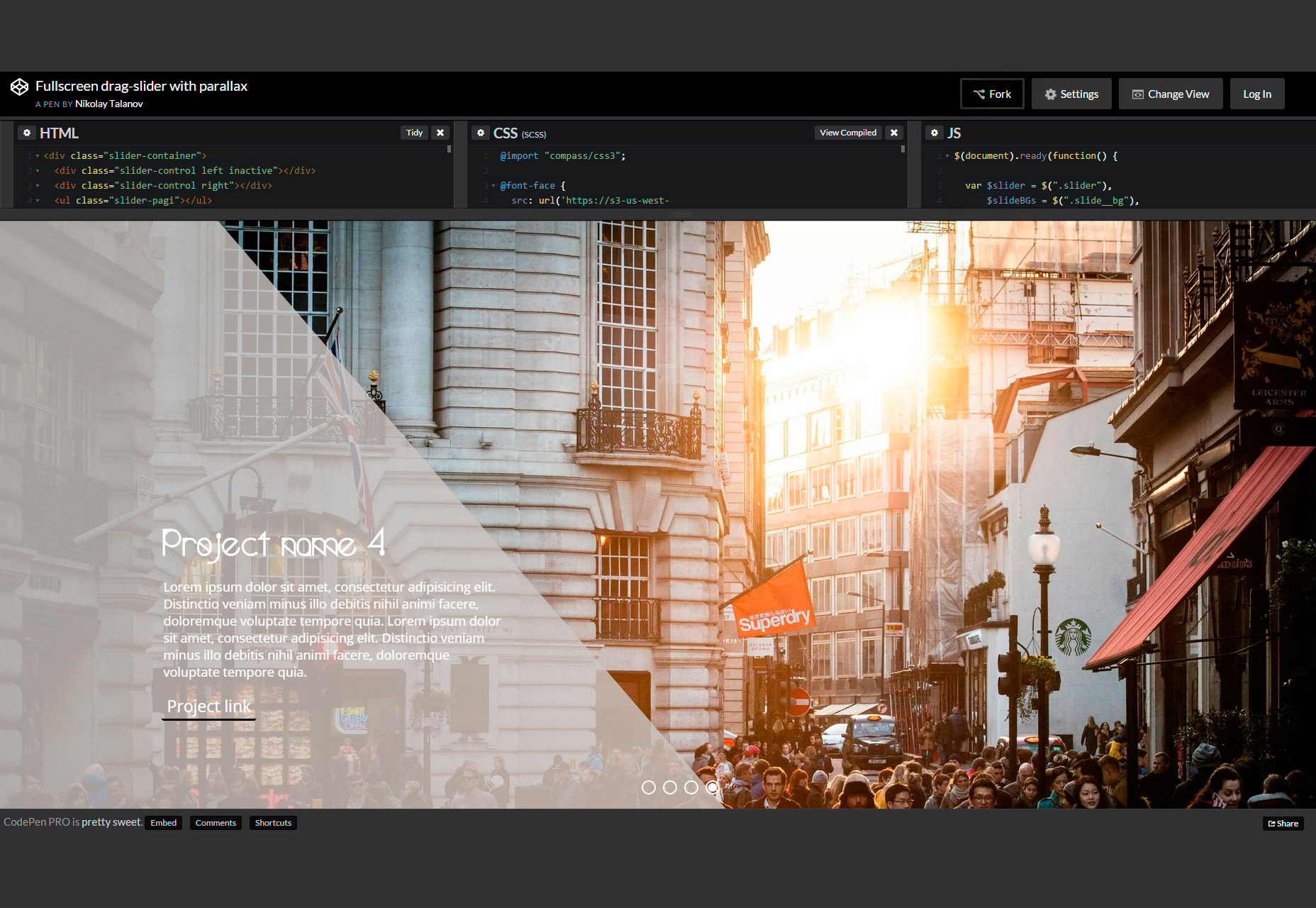
Suwak z pełnym ekranem i paralaksą
Animowany suwak paralaksy, w którym zdjęcia tła i sam tekst przesuwają się z różnych kierunków.
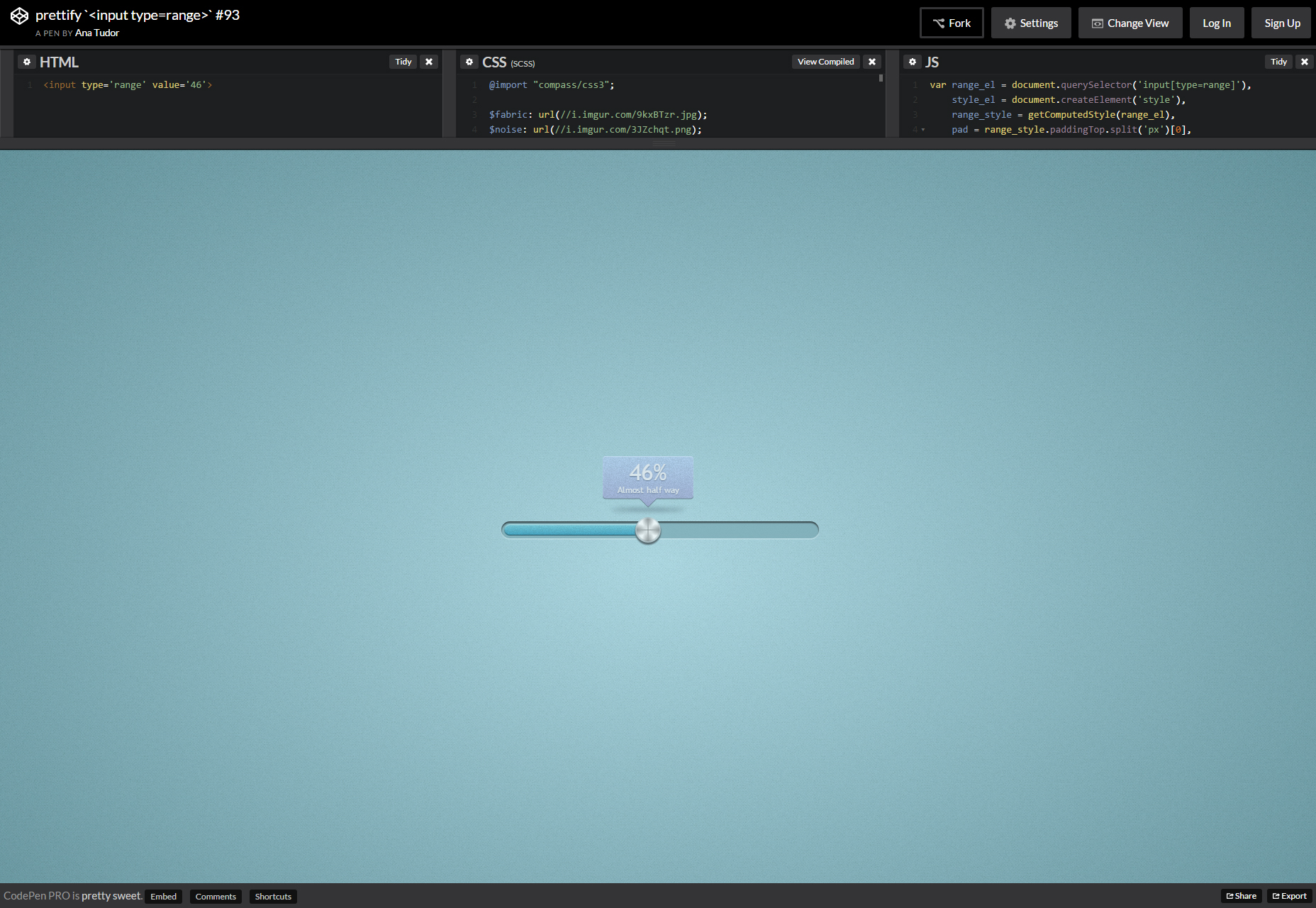
Upiększać
Prettify to pasek ładowania, który wyświetla postęp, gdy wzrasta dzięki podpowiedzi, która zawiera zarówno procent, jak i etapy od "nawet nie zaczęło" do "zrobione".
Bat Animacja CSS
Twórcza animacja nietoperza w CSS, odpowiednia jako ikona ładowania, pozwalająca dostosować rozmiar, szybkość i kolor. Nietoperz, który wydaje się roztrzaskać, gdy klapie w pikselowym stylu.
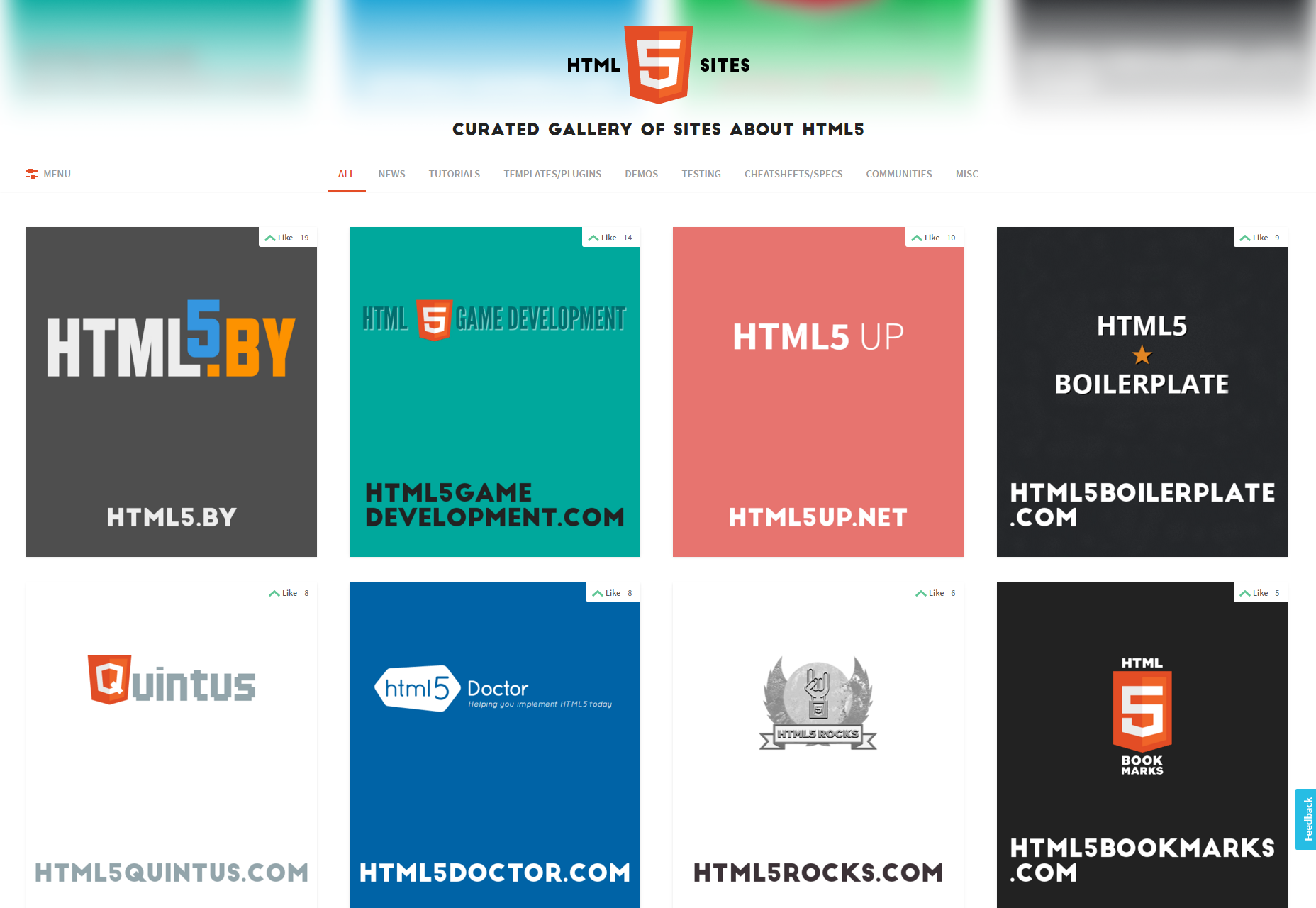
HTML5Sites
Wyszukany zbiór stron HTML 5, które mogą być klasyfikowane społecznie, a także sortowane i filtrowane według kategorii, języka lub przeszukiwane.
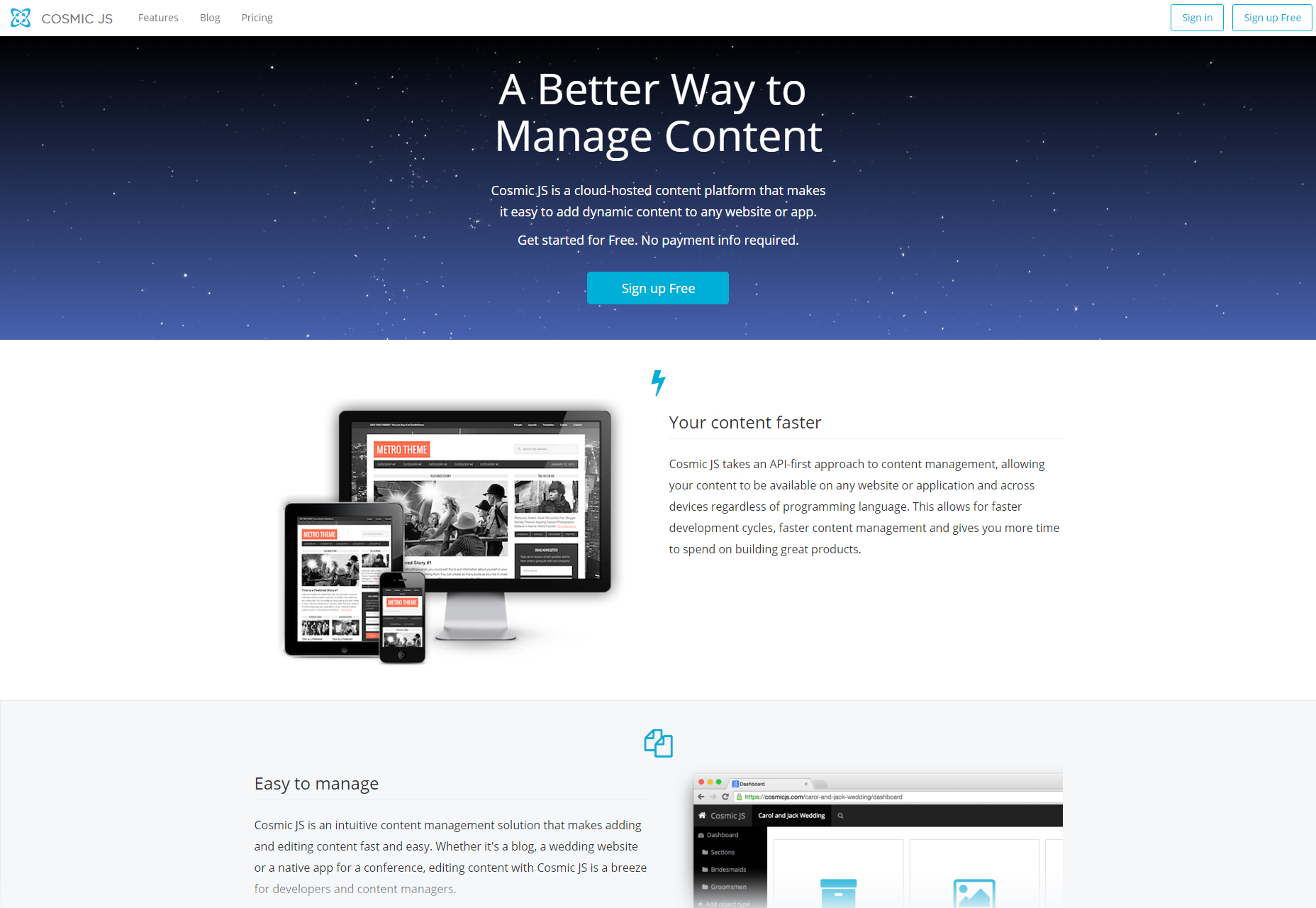
CosmicJS
CosmicJS to platforma treści, która ma na celu ułatwienie dodawania dynamicznej zawartości do dowolnej strony internetowej lub aplikacji z zaletami hostowania w chmurze.
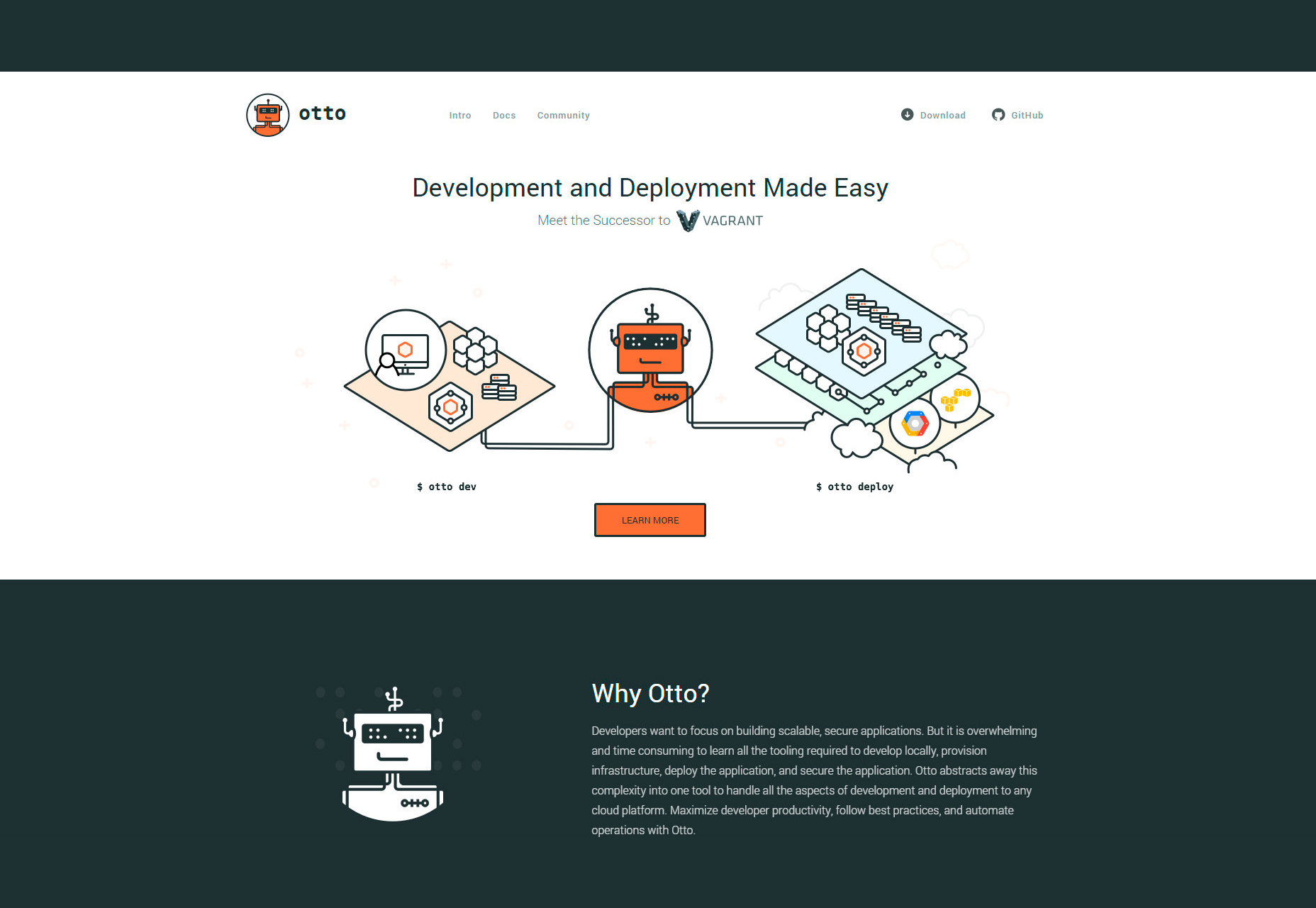
Otto
Otto to środowisko tworzenia i wdrażania aplikacji internetowych działające na platformach chmurowych. Został opracowany tak, aby można go było łatwo kontrolować, zapewniając jednolity przepływ pracy, aby zmaksymalizować produktywność.
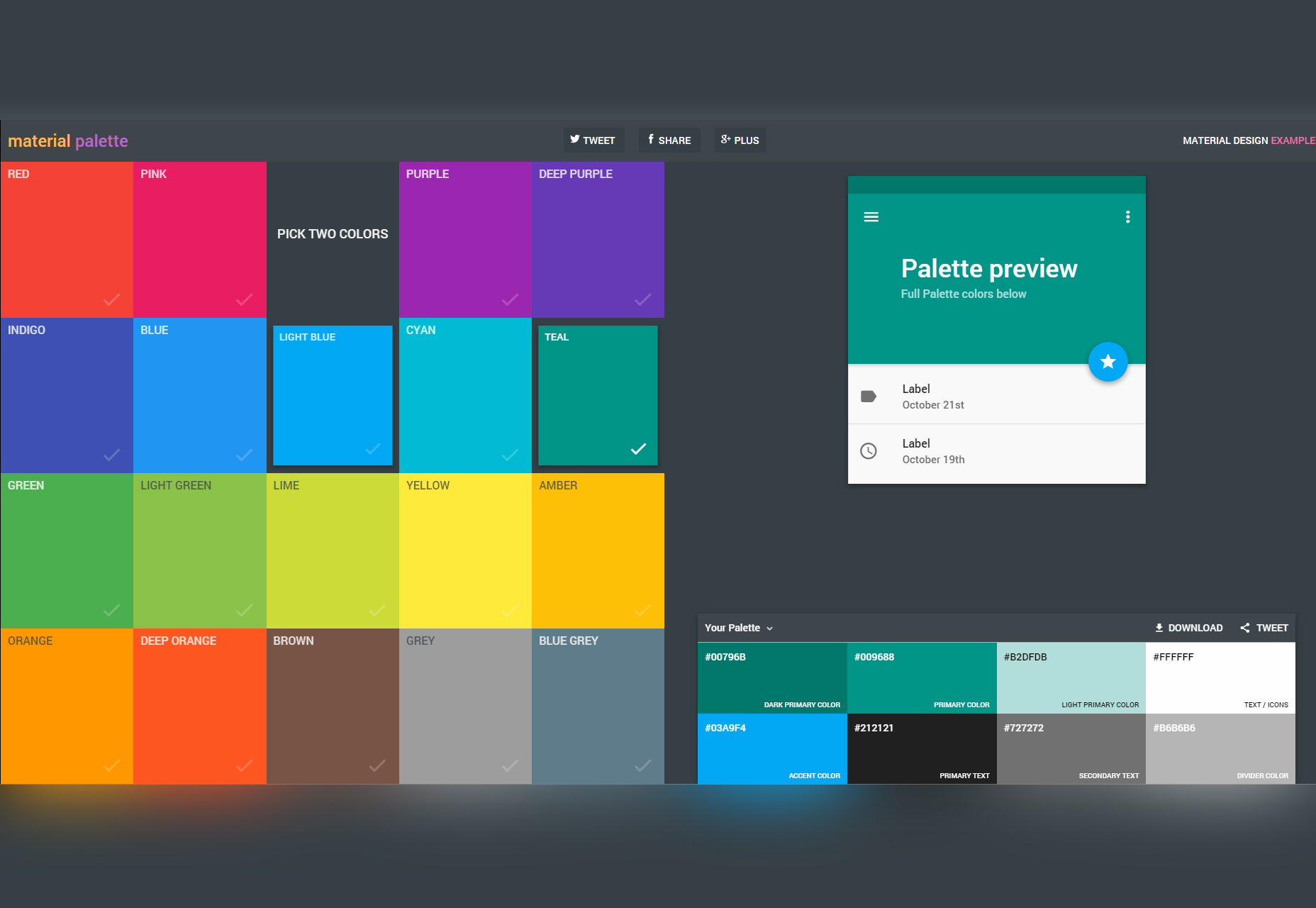
Generator palety kolorów Material Design
Aplikacja internetowa do łączenia kilku kolorów materiałów projektowych parami i przeglądania ich na standardowej karcie mobilnej.
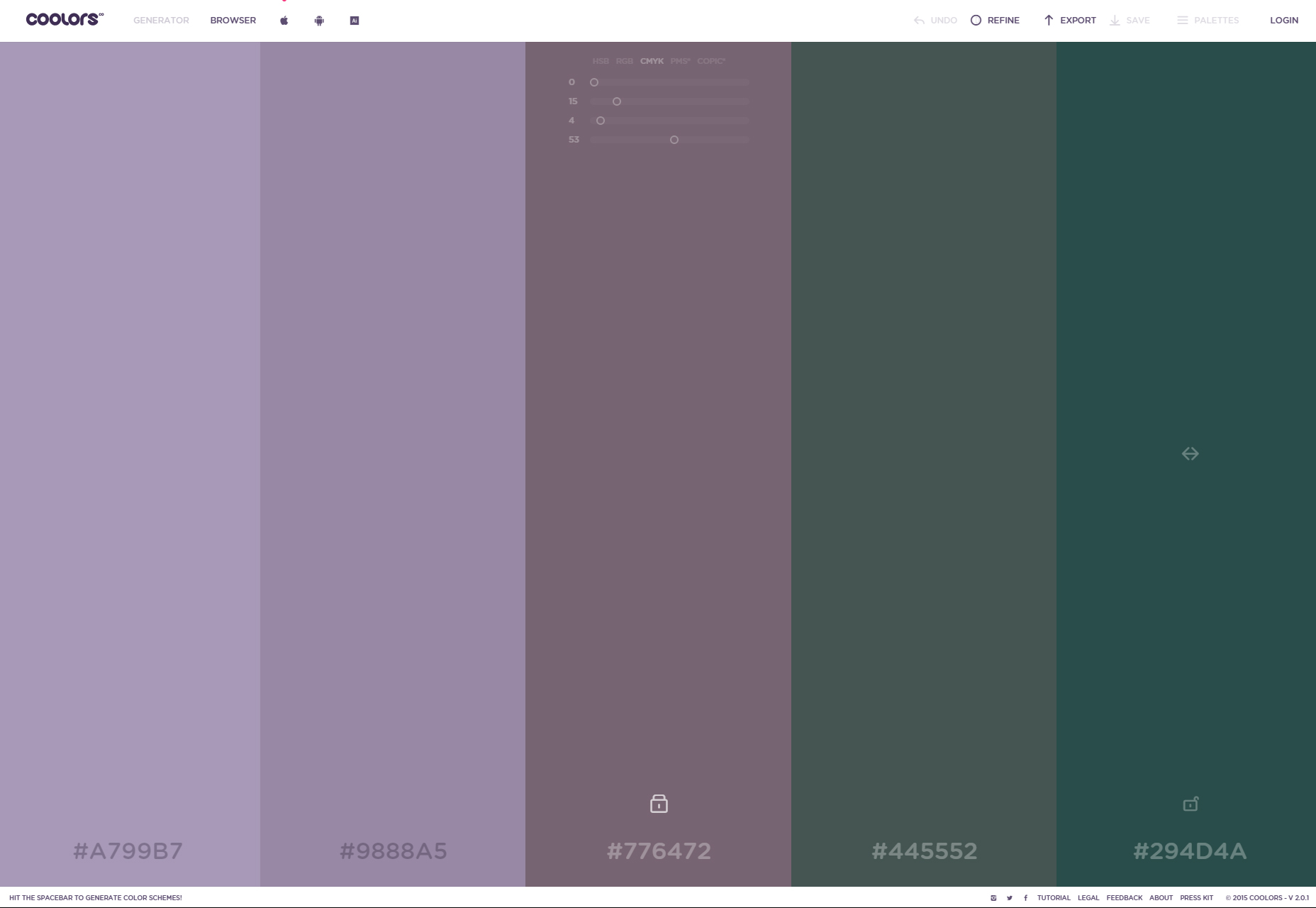
Chłodnice
Coolors to narzędzie online, które pozwala generować i eksportować palety schematów kolorów w kilku formatach do wykorzystania w systemach Android, iOS oraz Adobe Photoshop i Illustrator.
Frontify
Frontify to oprogramowanie, które pozwala tworzyć przewodniki po markach i wzorach projektowych, udostępniając funkcje do zarządzania schematami kolorów i typografią.
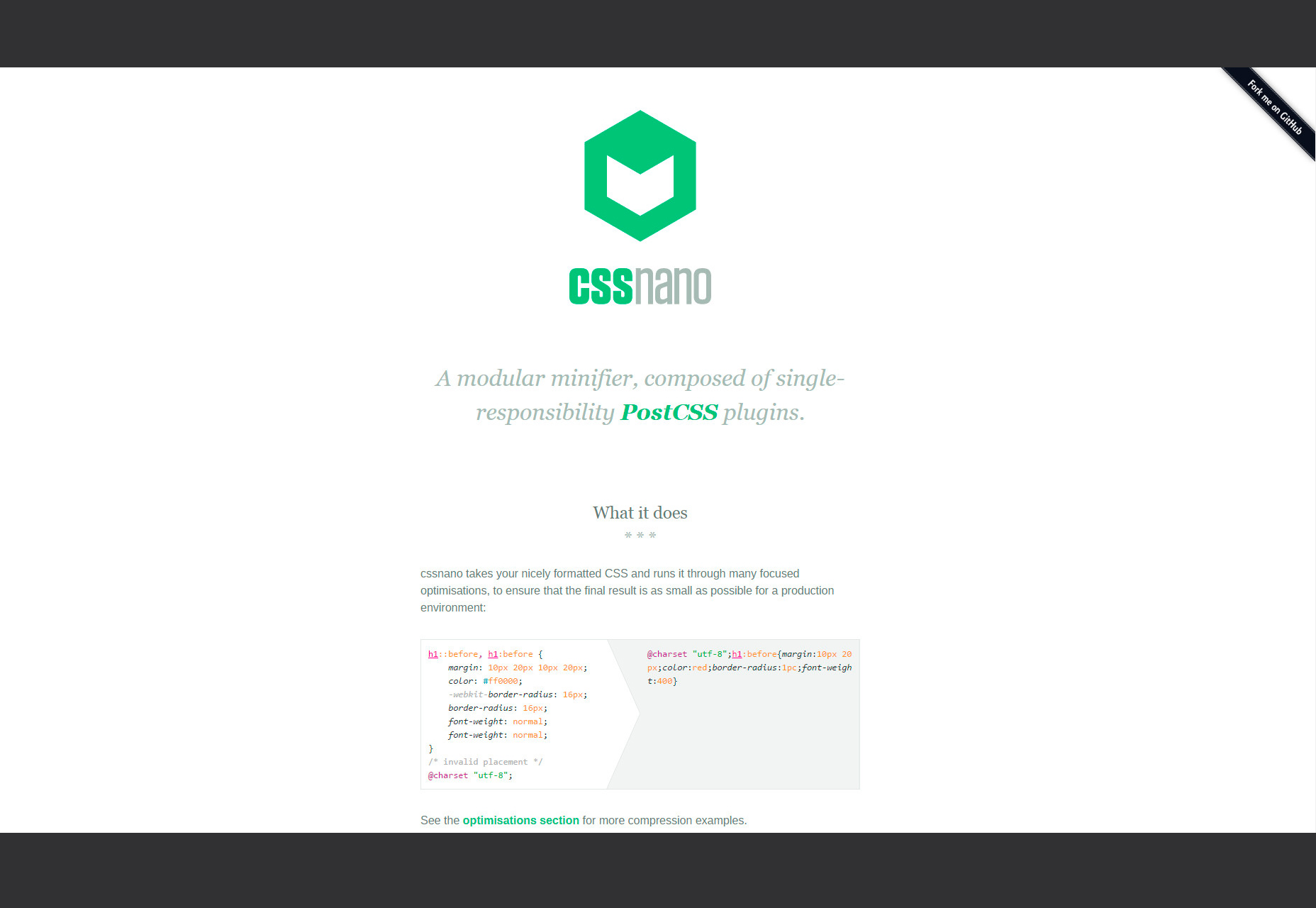
Cssnano
cssnano to modułowy minifier, który pozwala uruchamiać optymalizacje na sformatowanym CSS, aby zmniejszyć jego rozmiar w środowisku produkcyjnym.
Analizować
Parse to framework aplikacji, który umożliwia tworzenie aplikacji na różnych platformach zawierających 13 pakietów SDK dla urządzeń mobilnych, stacjonarnych i Internetu przedmiotów.
VueStrap.js
VueStrap to biblioteka JavaScript składająca się z komponentów sieciowych do Bootstrap zbudowanych za pomocą Vue.js. Nie ma żadnych zależności.
Phonon
Phonon to lekki i dostosowywany framework HTML5 do hybrydowych aplikacji mobilnych. Zawiera menedżera stron zainspirowany działaniami Android, a jego komponenty są oparte na specyfikacji Material Design.
Pagekit
Pagekit to intuicyjny, modułowy i elastyczny CMS do tworzenia stron internetowych doskonale nadających się do użytku osobistego lub korporacyjnego z kilkoma narzędziami do zarządzania.
Wciągnik
Hoist to platforma, która umożliwia wyzwalanie kodu w oparciu o zdarzenia, gdy coś dzieje się w niestandardowych źródłach danych w celu uzyskania i opublikowania danych lub nawet pobrania pakietów NPM w celu wykonania zupełnie nowych zadań.
Przyjazne dla użytkownika lightbox jQuery
Simple Lightbox to przyjazny dla dotyku lightbox jQuery, który może być używany zarówno na urządzeniach mobilnych, jak i stacjonarnych. Ten lightbox oferuje kilka opcji, takich jak prędkość animacji, rozszerzenie pliku, nakładka i wiele innych.
Dropify
Dropify to wtyczka jQuery, która pozwala na wprowadzanie plików poprzez przeciąganie i upuszczanie oraz kontrolowanie kilku funkcji aktualizowanych plików, takich jak maksymalny rozmiar pliku, wyświetlanie komunikatów i inne.
Coraz wyżej i wyżej
UpUp to biblioteka, która pozwala użytkownikom poruszać się po witrynie nawet wtedy, gdy nie są online, doskonale nadaje się do stron internetowych hoteli, linii lotniczych, turystyki i innych.
jQuery DrawSVG
Lekka i łatwa w użyciu wtyczka jQuery, która pozwala na animowanie ścieżek SVG. Możesz kontrolować czas trwania, pochylenie, łagodzenie, odwrócenie animacji i wywołania zwrotne.
NativeDroid2
NativeDroid2 to aplikacja jQuery Mobile dla systemu Android, która oferuje styl projektowania materiałów i zawiera kilka dodatkowych elementów i ikon projektowania materiałów.
Mobilny interfejs kątowy
Mobile Angular UI to framework HTML5 do tworzenia aplikacji mobilnych z Bootstrap i Angular JS.
Interfejs Motion
Biblioteka Sass, która umożliwia wykonywanie przejść i animacji CSS, co pozwala kontrolować szybkość, skalę i kilka typów przesuwania, blaknięcia, łagodzenia, zawiasów i innych.
Dragula
Dragula to biblioteka JavaScript, która pozwala skonfigurować proste przeciąganie i upuszczanie.
Chartist.js
Chartist.js to biblioteka JavaScript, która umożliwia tworzenie responsywnych i animowanych wykresów na podstawie zapytań o media i SASS.
Foton
Zestaw narzędzi interfejsu użytkownika do budowy aplikacji elektronowych na urządzenia stacjonarne z wykorzystaniem HTML i CSS.
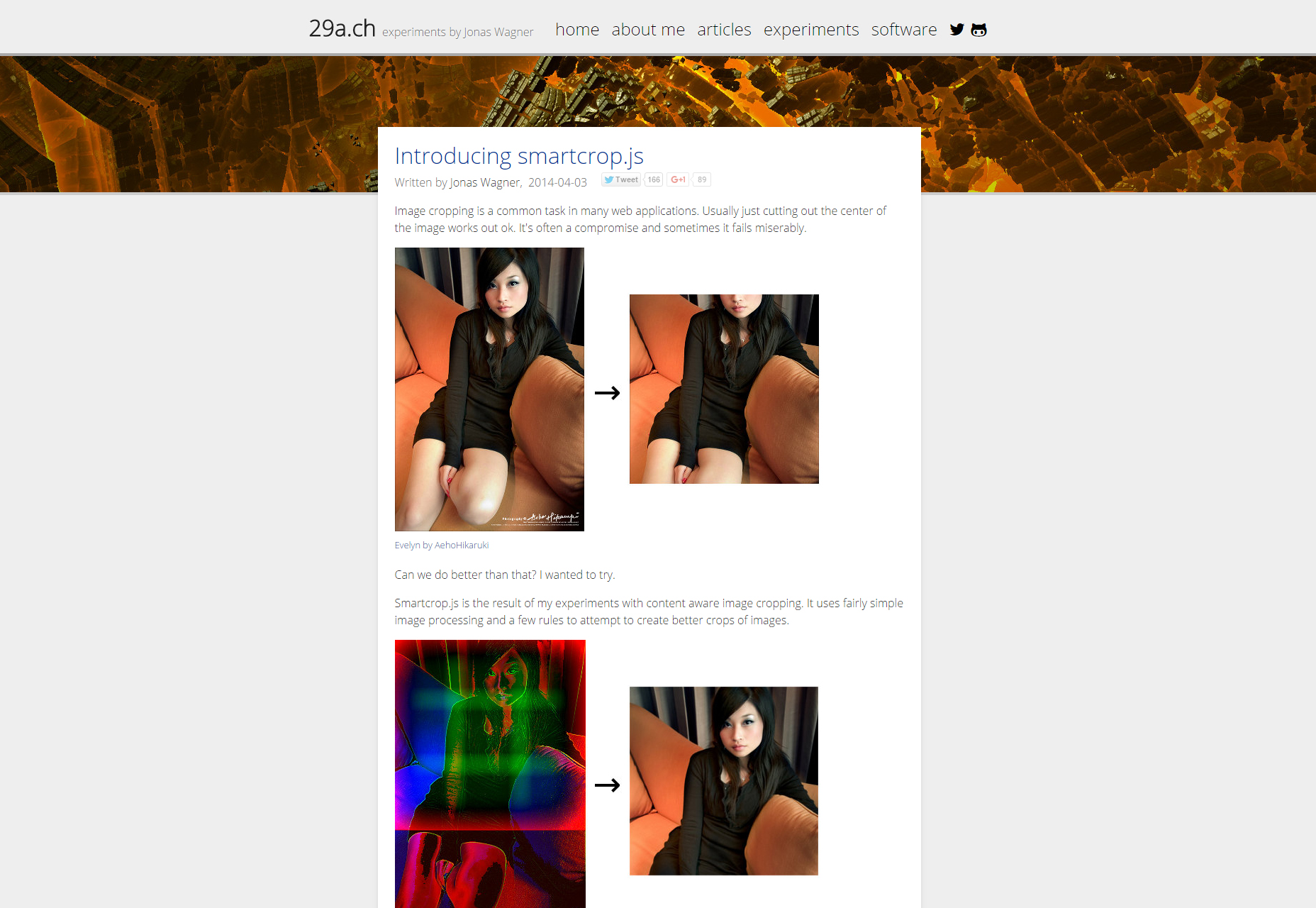
Smartcrop.js
Smartcrop.js to biblioteka JavaScript, która pomaga w automatycznym przycinaniu obrazów z zachowaniem świadomości treści, dzięki czemu zachowane zostają proporcje i zawartość przyciętego obrazu.
Przyspieszony projekt stron mobilnych
Przyspieszone strony mobilne to projekt typu open source, którego celem jest ograniczenie postrzegania czytania na telefonie komórkowym jako powolnego, niestabilnego i frustrującego doświadczenia dzięki tworzeniu zoptymalizowanej treści, która ładuje się raz.
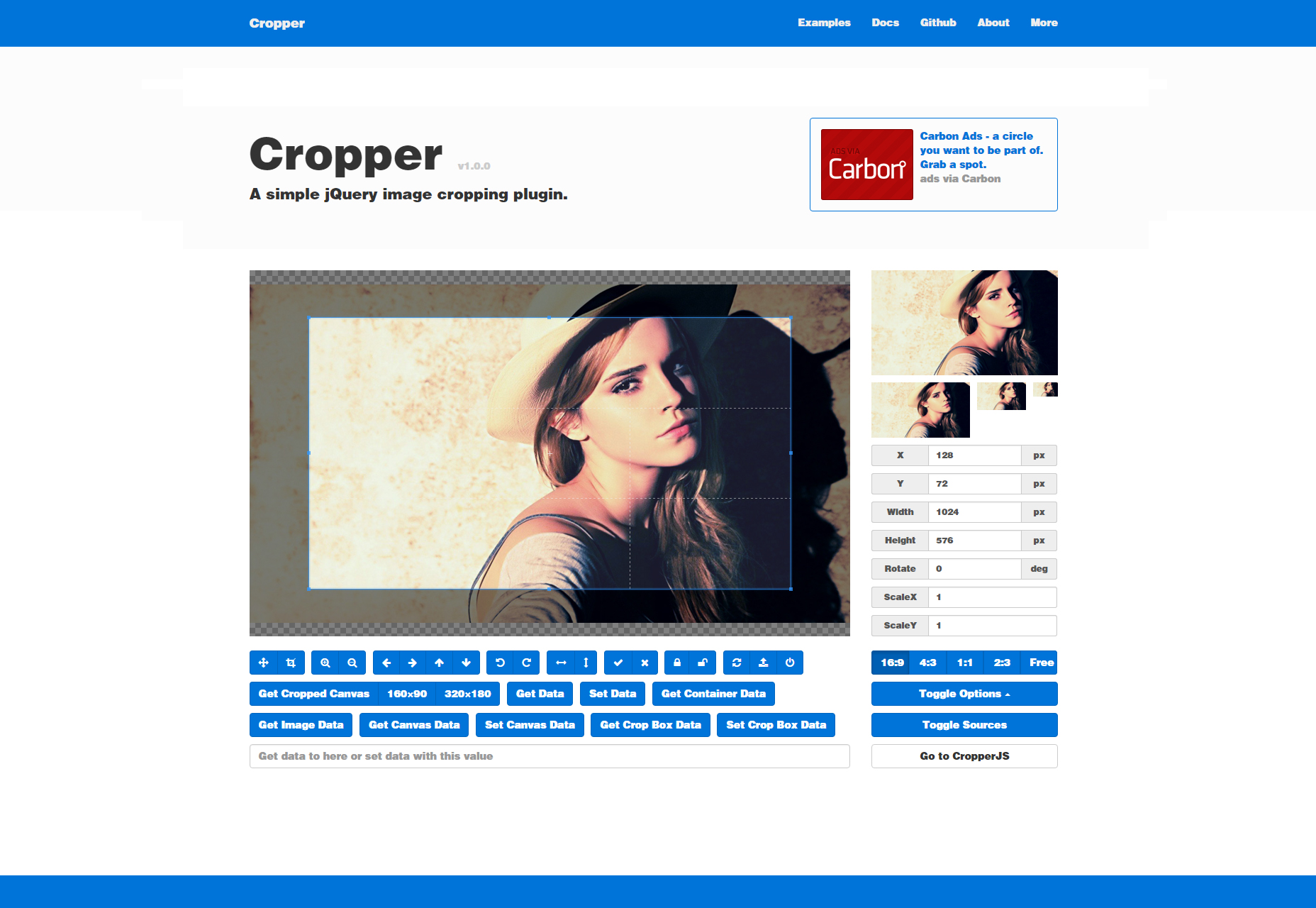
Żniwiarz
Cropper to prosta wtyczka do przycinania obrazu dla jQuery, która zapewnia podgląd przyciętego obrazu w kilku rozmiarach, dzięki czemu można przesuwać przyciętą sekcję na obrazie.