50+ świeżych zasobów dla projektantów, październik 2015
Cześć! Tutaj znów mamy tę niesamowitą garść zasobów do projektów internetowych i projektów graficznych. Przyjdź i nurkuj z akwalungiem po tym oceanie unikalnych czcionek, pysznych ikon, fajnych makiet i modeli szkieletowych, szablonów do drukowania i stron internetowych, zaawansowanych narzędzi do projektowania i projektowania oraz stosów.
Śmiało i zanurz się!
15 gestów dotykowych Zestaw ikon AI i PSD
Zestaw 15 ikon konturów przedstawiających gesty ekranu dotykowego, takie jak dotknięcie dwoma palcami, dwukrotne dotknięcie, dotknięcie i przytrzymanie, przyciśnięcie, wycięcie, przesunięcie w górę lub w dół między innymi.
Bezpłatna 44 pogoda Zestaw ikon szkic
Zestaw 44 cienkich, nakreślonych ikon dla szkicu dotyczących warunków pogodowych, takich jak burza, deszcz, słońce, zachmurzenie, wietrzność i więcej zarówno w ciągu dnia, jak i w nocy.
Ogromne płaskie zestaw ikon żywności
Zestaw ponad 6000 ikon w stylu płaskiego, które reprezentują wszelkiego rodzaju produkty spożywcze, takie jak produkty mleczne, owoce, warzywa, przyprawy, gotowe potrawy, napoje, napoje i wiele innych. Wszystkie mają format AI i podgląd PNG od 24 do 512 pikseli.
Smokey: fajny i gładki pędzel Photoshop
Smokey to zestaw pędzli z dość realistycznymi efektami, który bardzo ładnie pasowałby do odręcznych czcionek o chłodnym, liberalnym stylu.
Minimalny szablon logo
Zestaw 25 minimalistycznych szablonów z logo Hasibura Rahmana, które są w czystej linii. Te loga są dostarczane w osobnym pliku PSD i 4 plikach AI.
Zestaw szkieletu Apple Watch Sketch
Zestaw sześciu krawędziowych ramek Apple Watch w formacie Szkic z ekranami obrysowanymi i wypełnionymi kolorami dla odtwarzacza muzycznego, wiadomości i zegara analogowego.
Makieta książki i wizytówki
Niesamowity zestaw fotorealistycznych makiet do książki i wizytówek, idealny do brandowania firmy. Te makiety są w formacie PSD i zostały wydane przez AlienValley. Są one bezpłatne do użytku osobistego.
75 makiet linii komputerów i urządzeń mobilnych
Zestaw 75 makiet w stylu linii reprezentujących 20 komputerów stacjonarnych, mobilnych i urządzeń do noszenia, takich jak: iMac, iPhone, Galaxy, Nexus, Lumia i Samsung Gear S oraz wiele innych. W sumie 75 elementów zliczających wiele perspektyw urządzeń, które są w formacie AI.
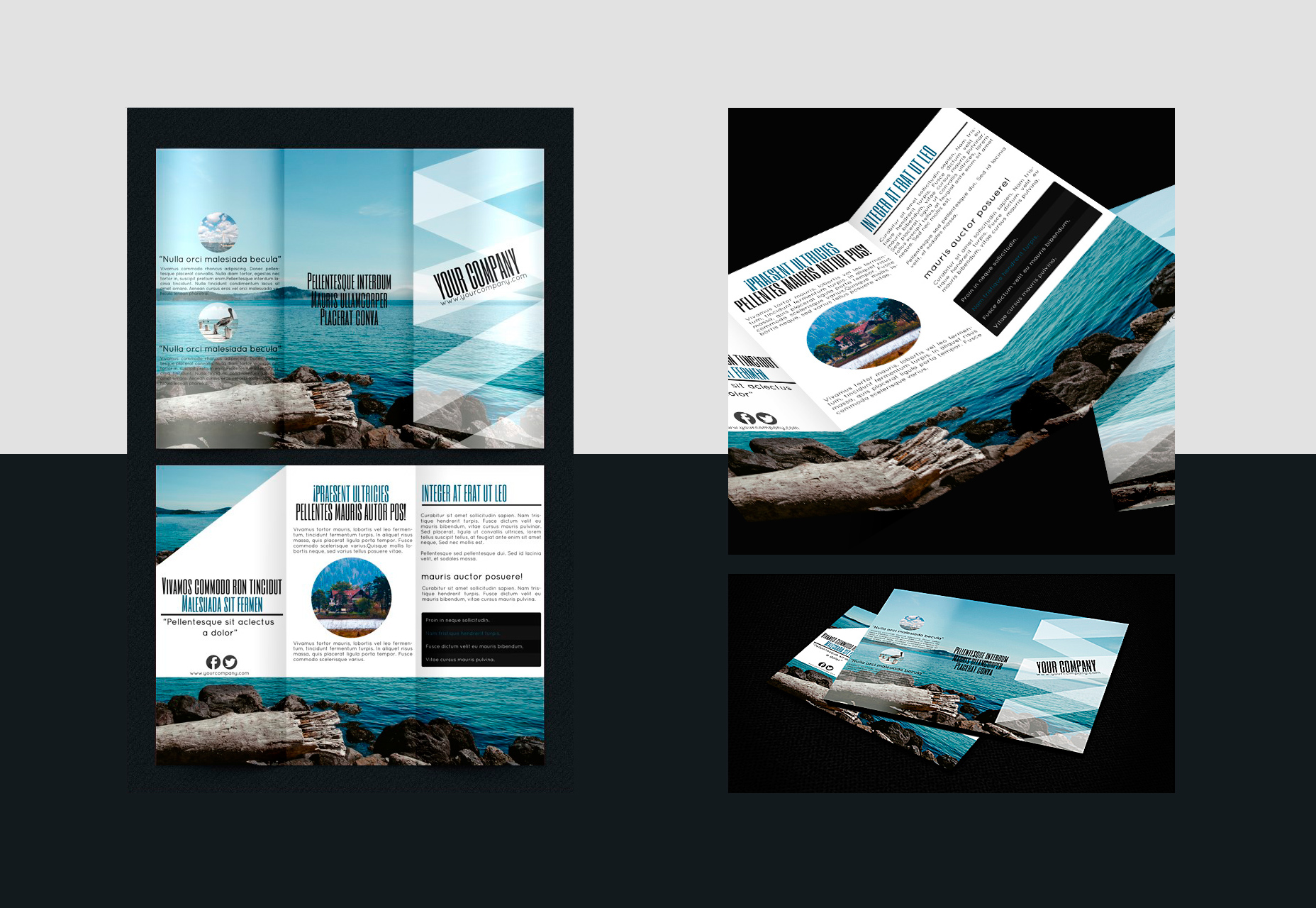
Turystyczna broszura trifold PSD, INDD i szablon Ai
Trifold szablon broszury, który występuje w formatach PSD, AI i INDD, który ma temat turystyki, ale nadaje się do wielu celów biznesowych. Posiada pełnowymiarowe tło z czarnym tekstem i okrągłymi ramkami, a także wypełnione ikony, nadając mu świeży, ale profesjonalny wygląd.
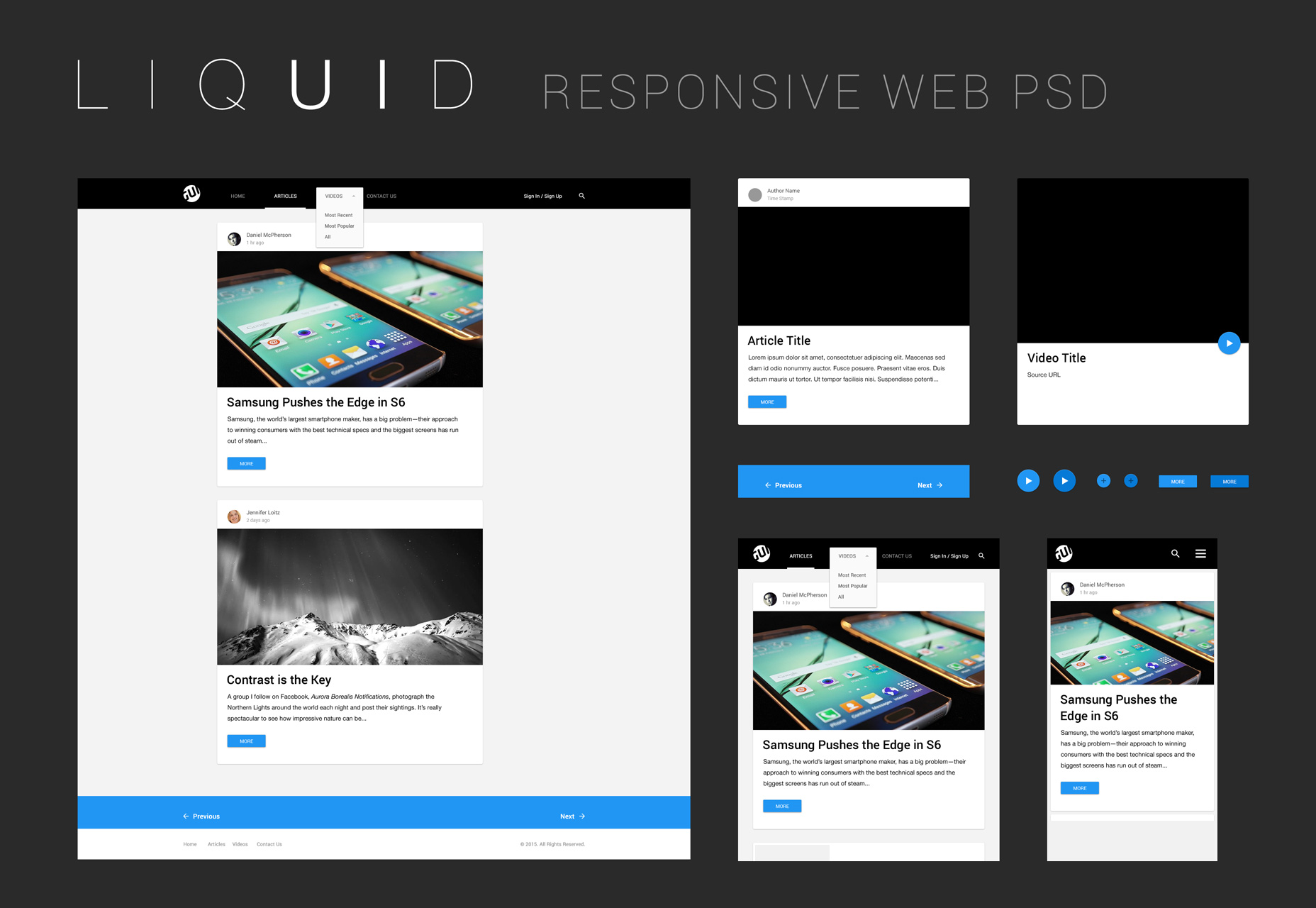
Liquid: czysty zestaw Web UI PSD
Liquid to zestaw szablonów stron internetowych opracowany w PSD, który jest dostępny w kilku wariantach opartych na rozmiarze ekranu, a także pojedyncze karty dla odtwarzacza wideo, artykułów, pasków wyszukiwania i innych elementów.
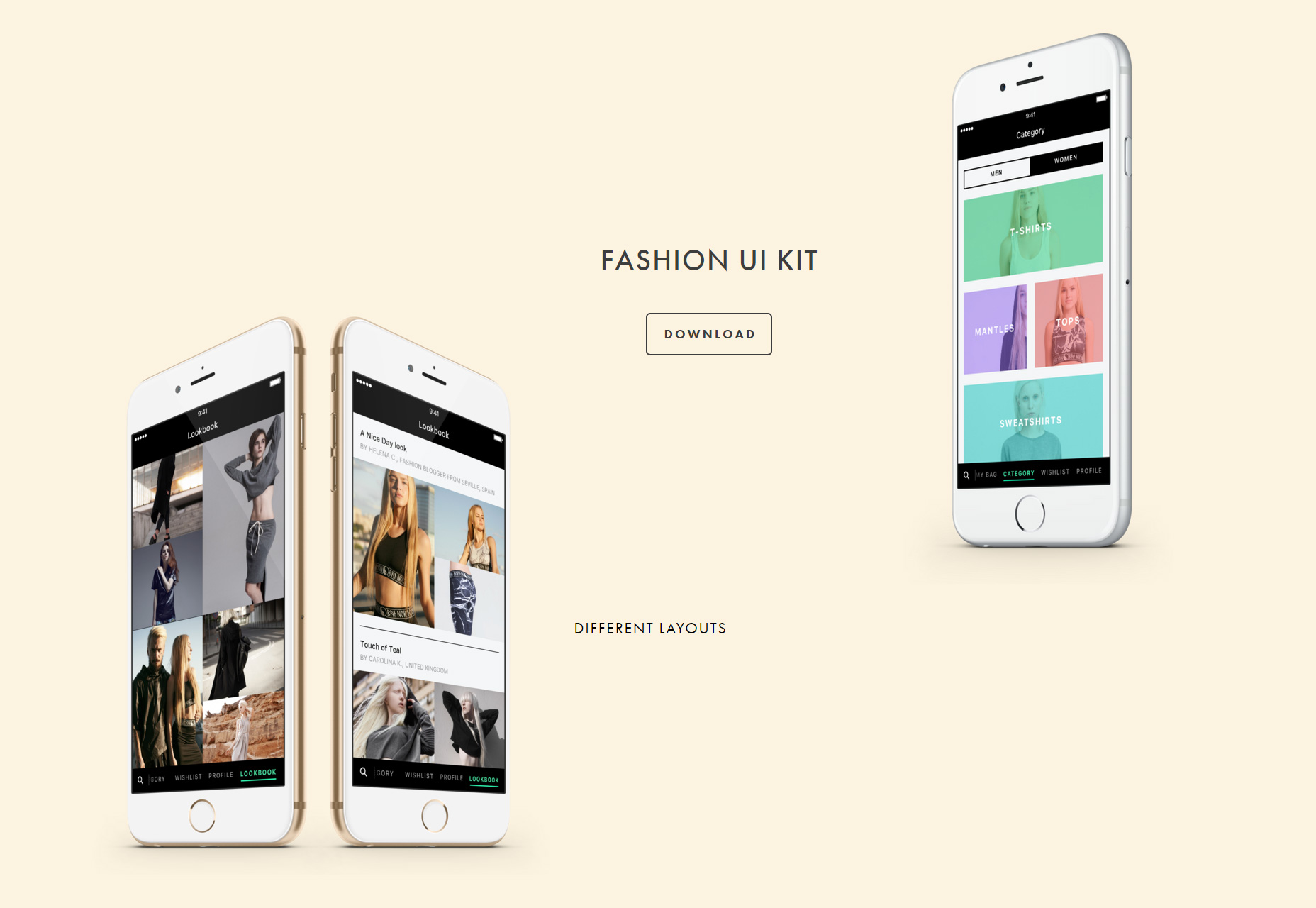
Zestaw iPhonów do szkicowania w stylu Fashion
Zestaw UI stworzony dla urządzeń iPhone'a, który koncentruje się głównie na modzie. Jest wyposażony w kilka ekranów w czystym, minimalistycznym stylu dla e-handlu z produktami odzieży damskiej.
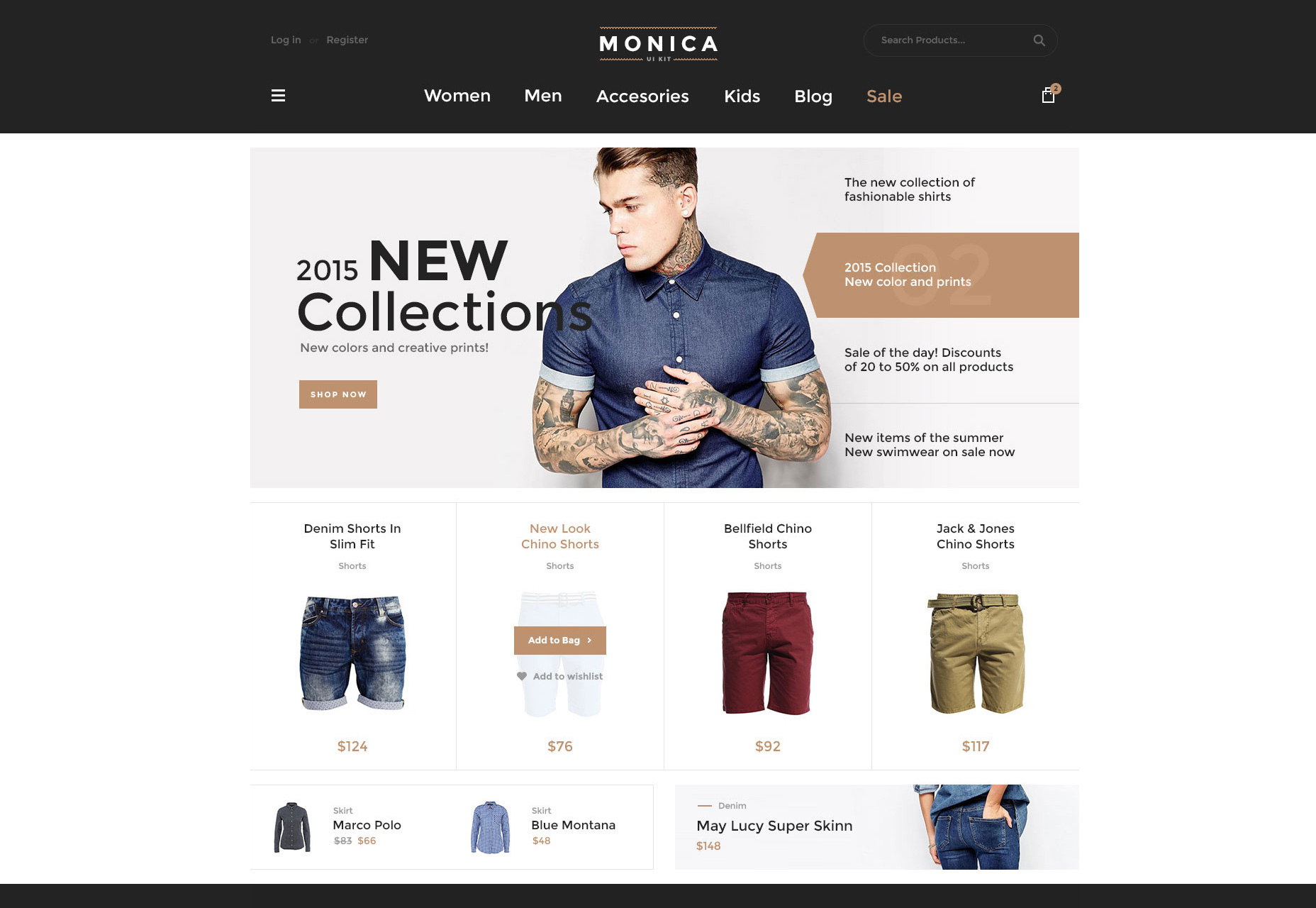
Monica: zestaw e-commerce UI freebie
Czysty i minimalny internetowy zestaw interfejsu użytkownika, który koncentruje się na elementach e-handlu, takich jak karty produktów i stylowe nagłówki karuzeli. Występuje w jednym pliku PSD.
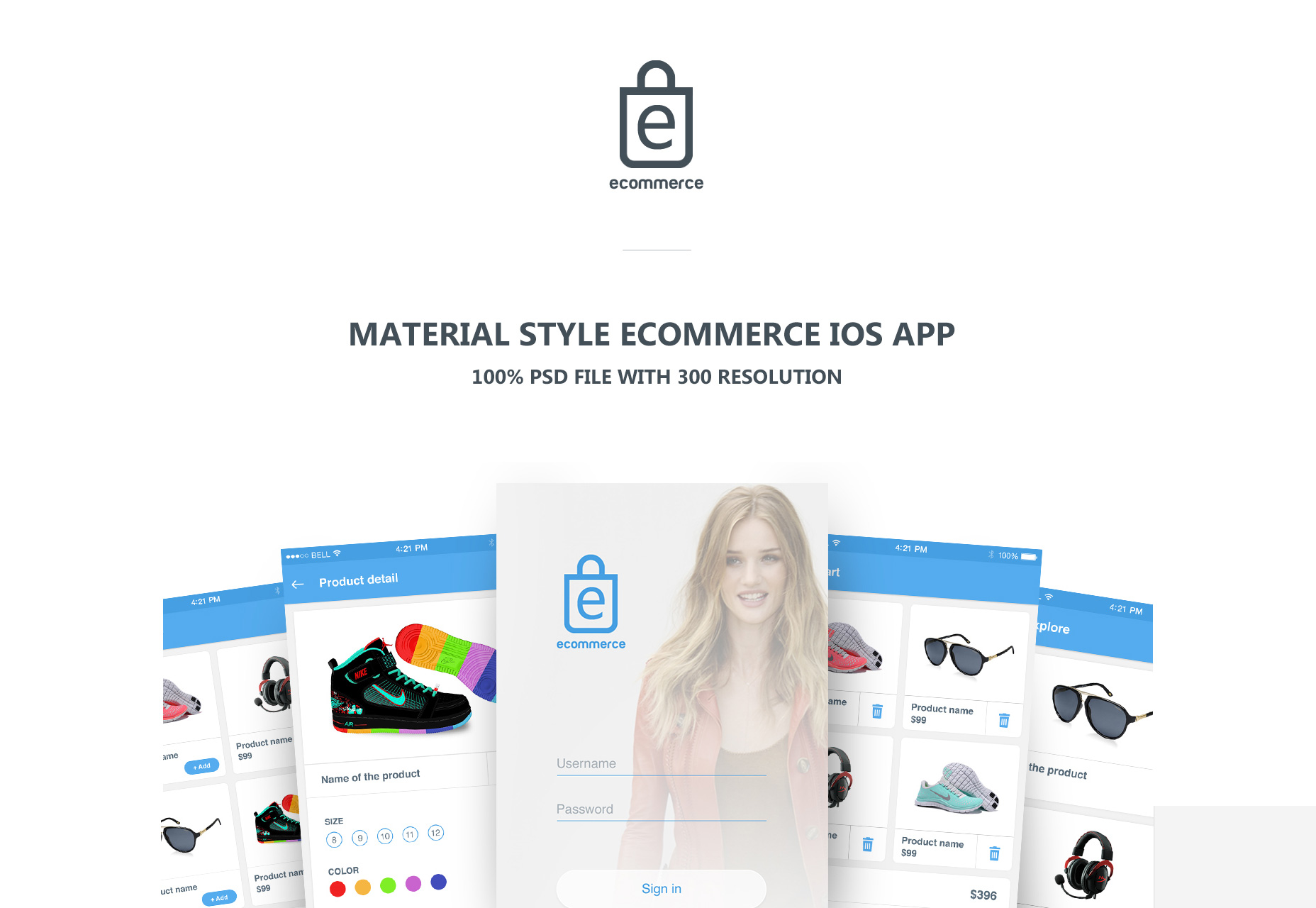
Zestaw UI stylu eCommerce Material
Zestaw eCommerce UI dla systemu iOS, który ma styl Material, i jest wyposażony w kilka gotowych ekranów, takich jak login, koszyk i opis produktu.
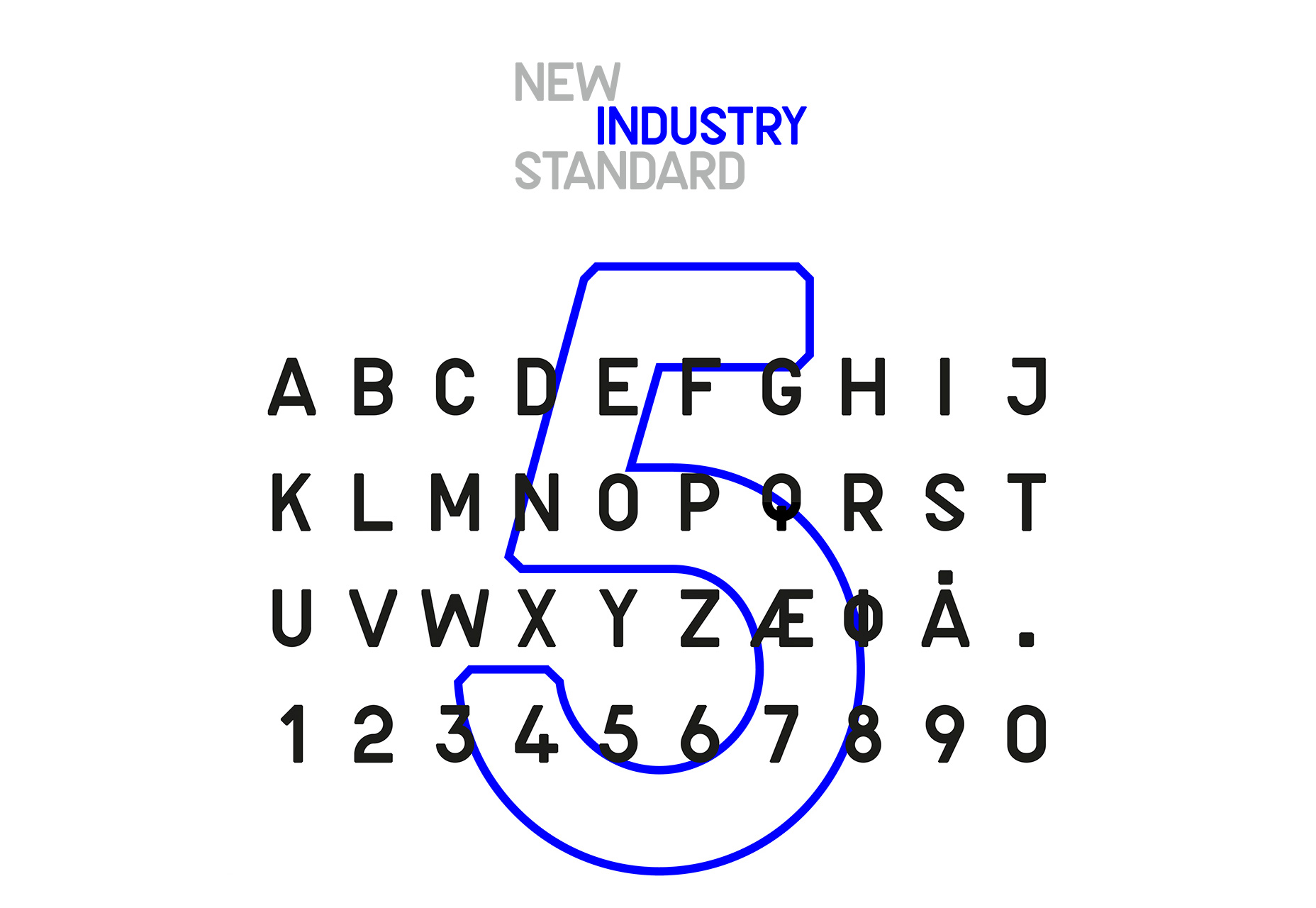
Nowy przemysł: krój pisma o technicznym wyglądzie
Nowy przemysł to krój pisma łączący linie proste ze stałymi krzywiznami i przyciętymi narożnikami, które nadają mu bardzo techniczny wygląd. Zawiera wielkie litery, cyfry i niektóre znaki specjalne.
Jekyll Hyde: inspirowana twórczością powieści podwójna czcionka
Jekyll Hyde to para krojów inspirowanych powieścią z roku 1886, z których każdy jest podobny do drugiego, ale inny na swój własny sposób.
Royals: blokowy krój pisma
Royals to odważny krój o prostych krawędziach. Występuje w 4 różnych stylach: zwykłej, zwykłej kursywy, pośpiechu i kursywy dla wielkich liter, cyfr i zwykłych glifów.
Bemount: odważny krój pisma odręcznego
Bemount to odważny krój pisma, który charakteryzuje wygląd i charakter pisma ręcznego. Zawiera zarówno duże litery alfabetu rosyjskiego i łacińskiego, jak i cyfry oraz znaki specjalne.
Banthers: kredowy odręczny krój pisma
Banthers to czcionka stworzona przez Agga Swist'blnk, która ma kredowy, odręczny styl z kończynami przypominającymi kości. Zawiera wielkie litery, a także specjalne znaki z długimi końcami i zdobi.
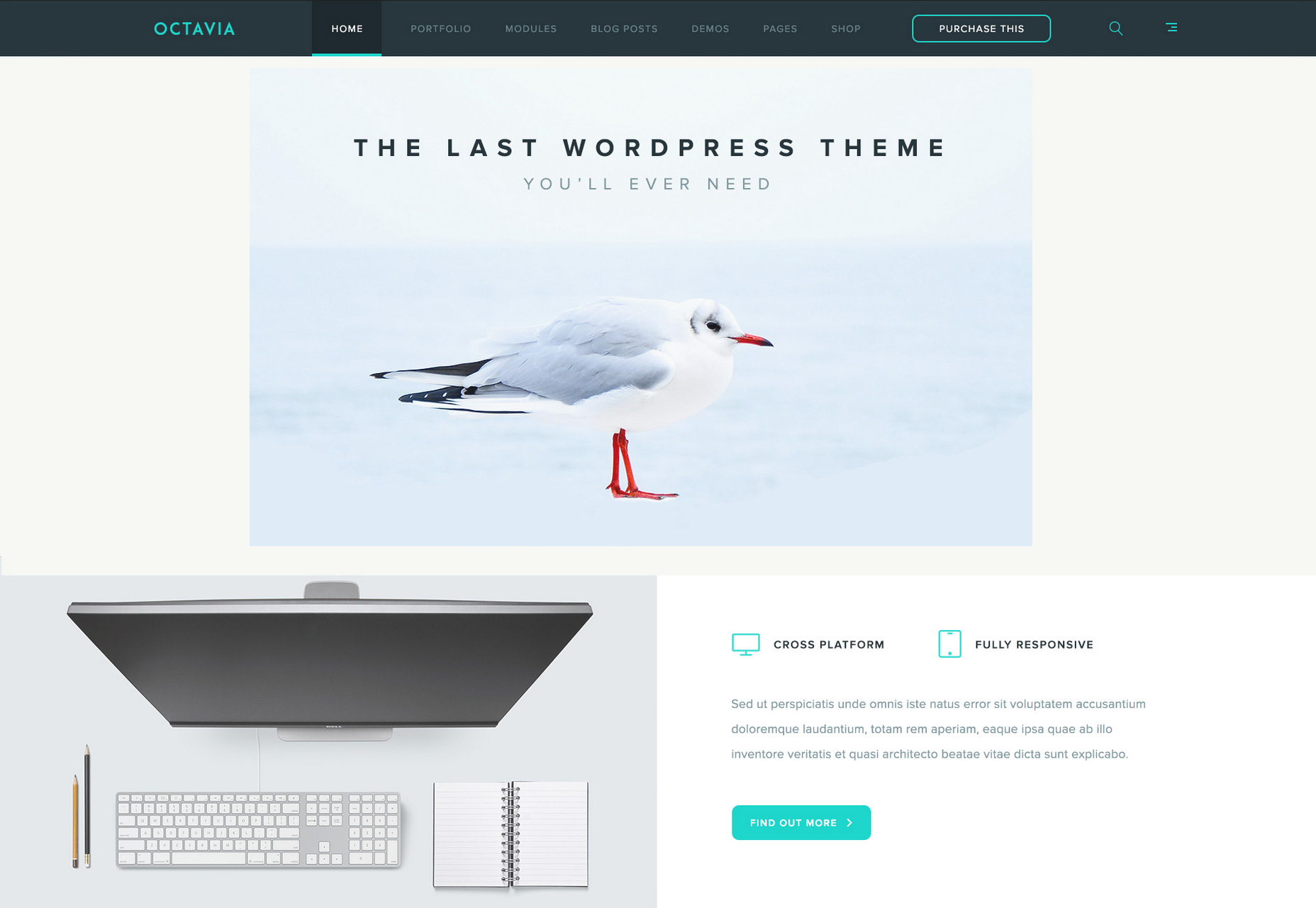
Oktawia: czysty i minimalny szablon PSD strony docelowej
Octavia to szablon PSD strony docelowej, który charakteryzuje się bardzo czystym i minimalistycznym stylem i stylem oraz ikonami konturów.
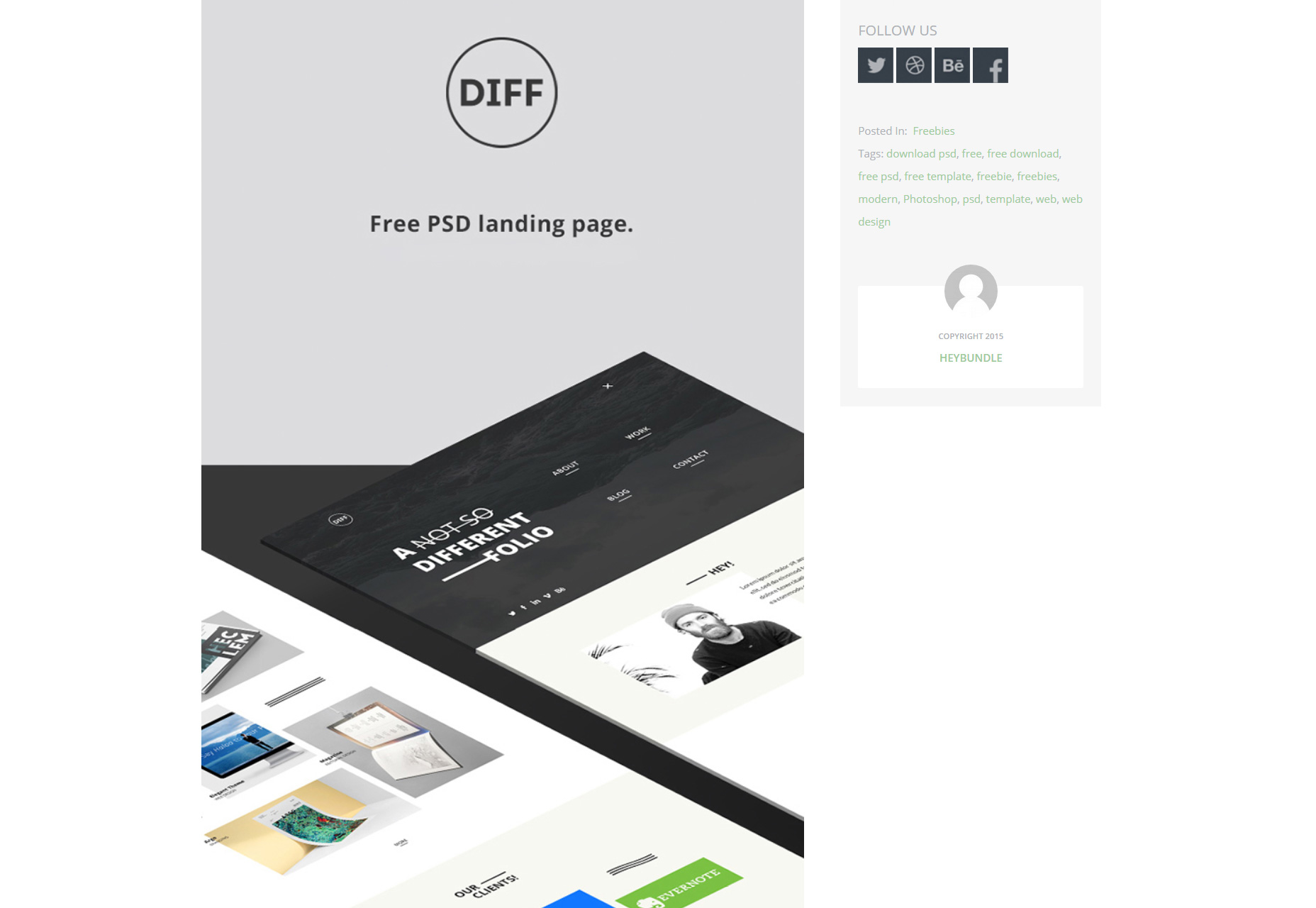
DIFF: unikalny szablon strony PSD strony docelowej
DIFF to szablon sieciowy PSD, który ma unikalny styl, zawierający przekreślone tytuły i kilka prostych linii losowo umieszczonych wzdłuż strony.
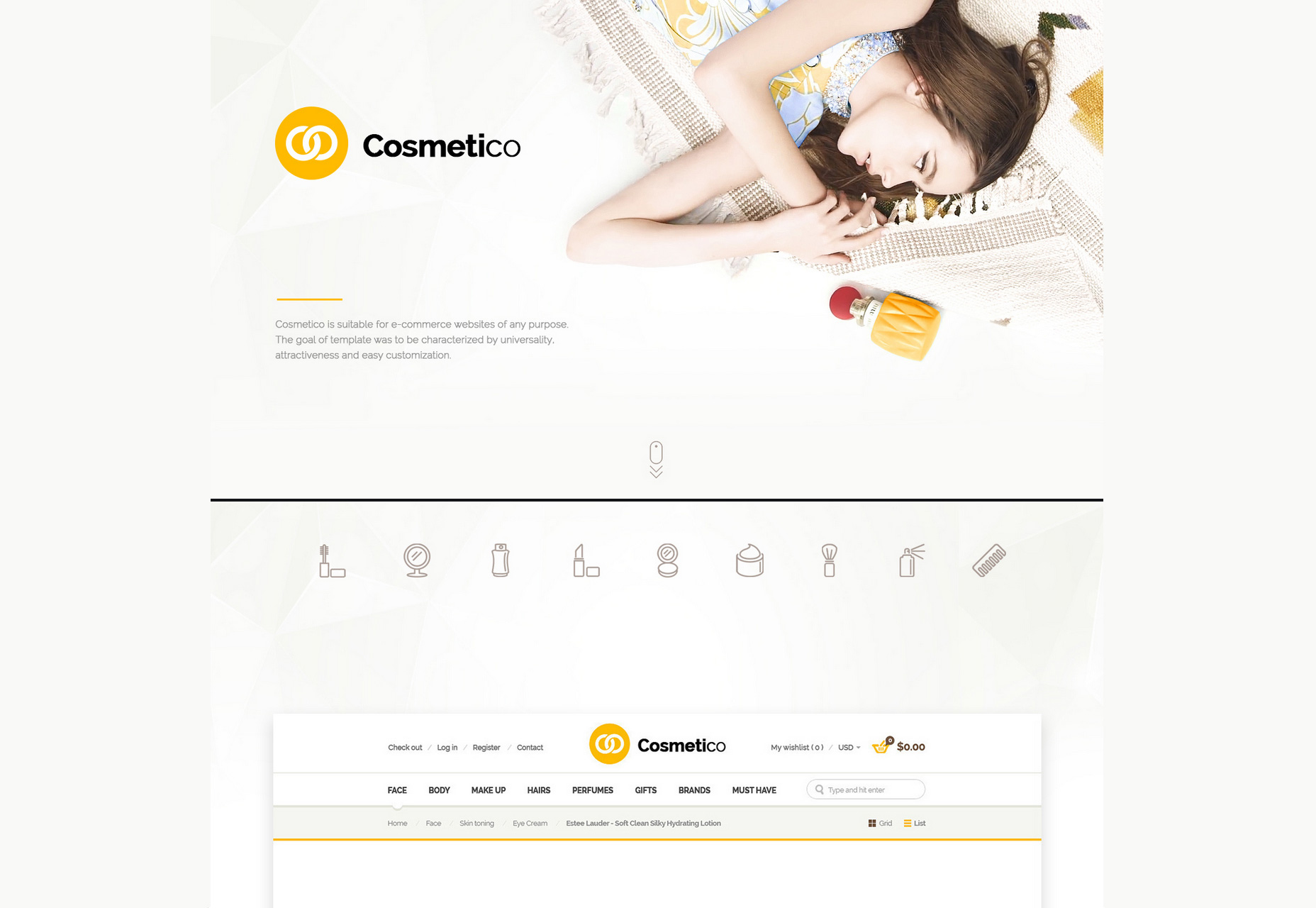
Cosmetico: czysty szablon e-commerce PSD
Cosmetico to motyw e-commerce PSD, który charakteryzuje się bardzo czystym designem, który ma na celu przyciągnięcie klienta do organizacji i łatwość poruszania się po nim.
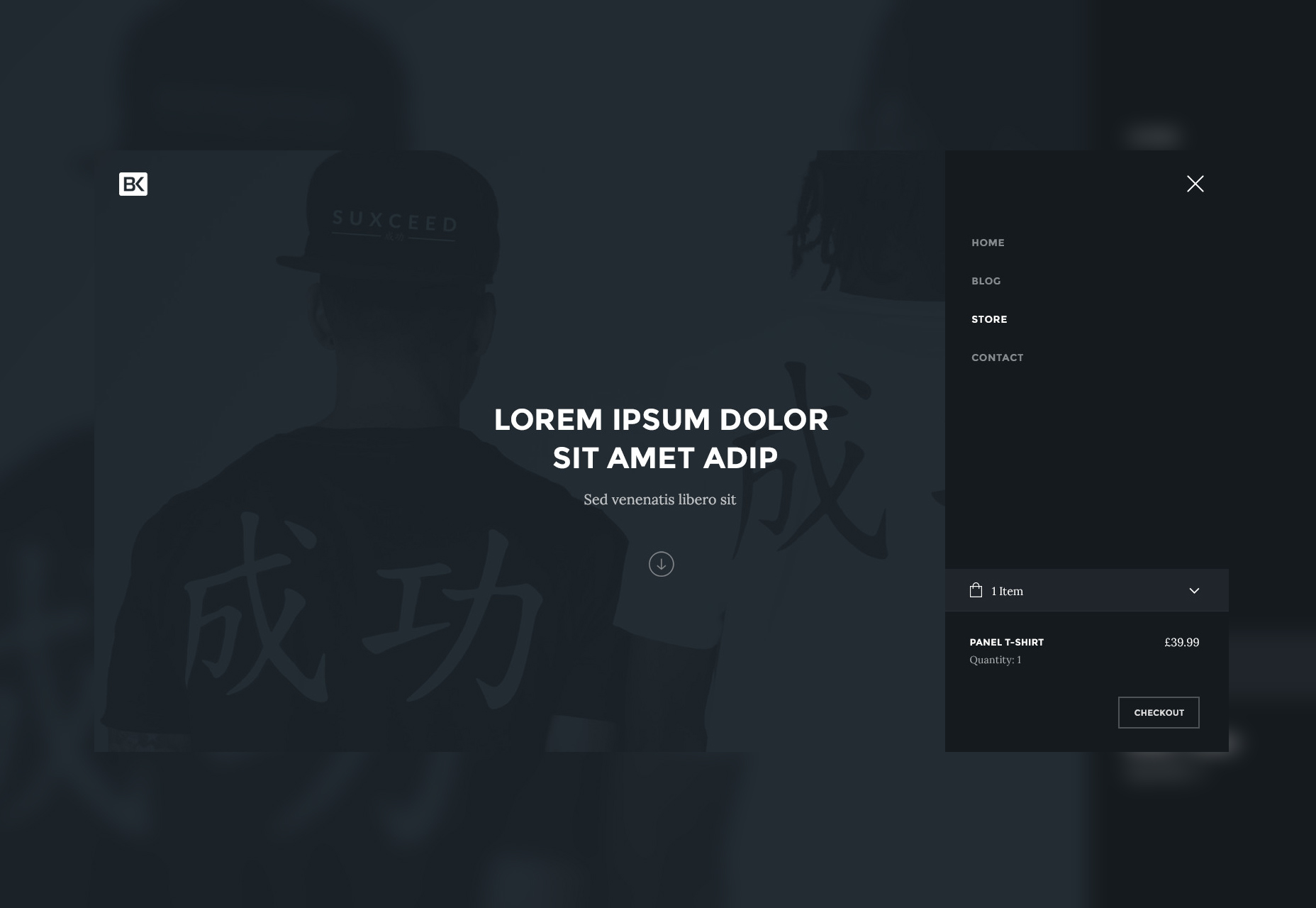
Bergen: minimalny szablon e-commerce PSD
Bergen to darmowy minimalny szablon PSD do witryn e-commerce z nagłówkiem o rozmiarze ekranu z menu z boku i kilkoma rodzajami pojemników o pełnej szerokości.
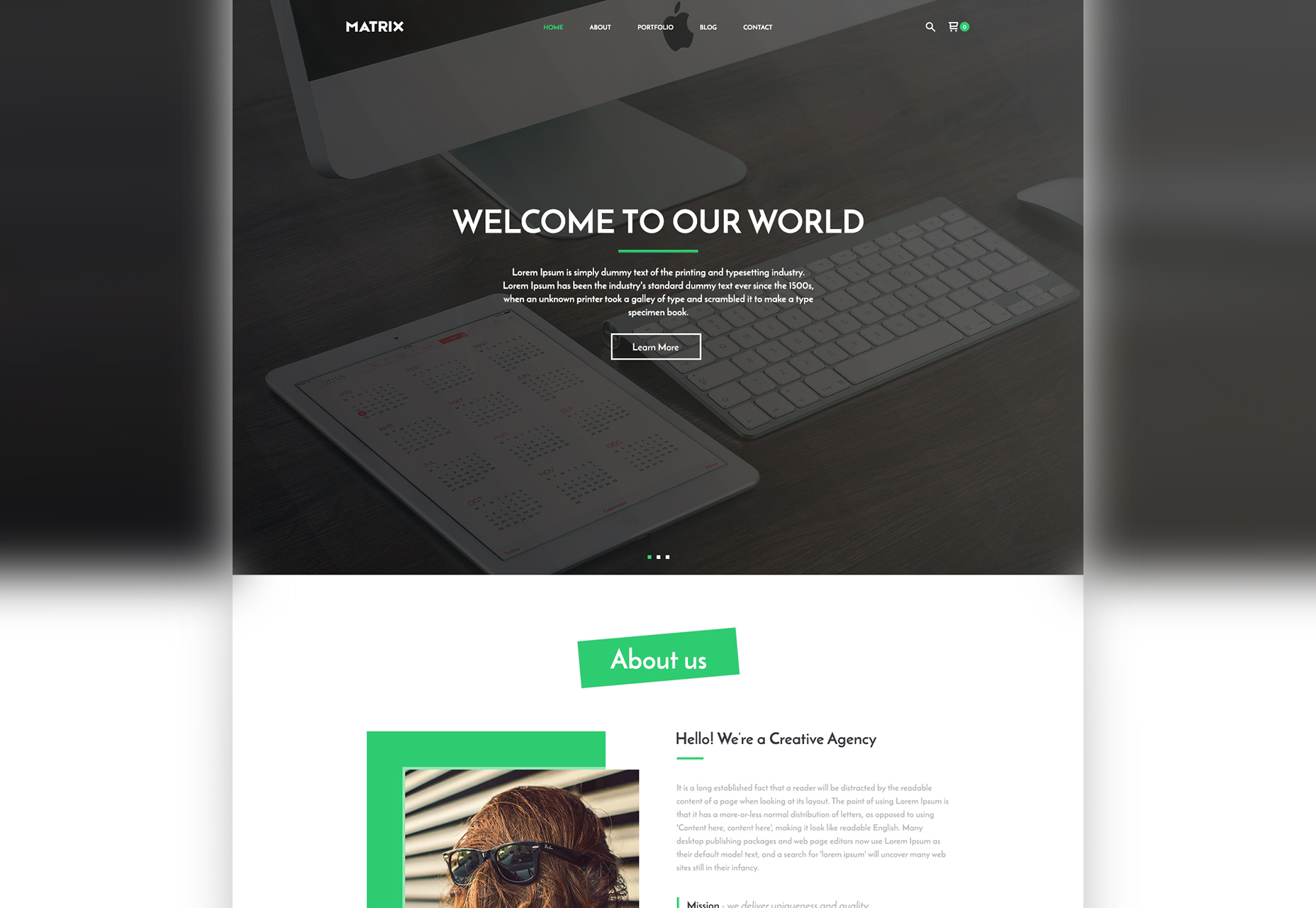
Matrix: czysty i minimalny motyw PSD strony docelowej
Matrix to szablon PSD do jednostronicowego układu, który charakteryzuje się czystym i minimalistycznym wyglądem. Wyposażony jest w duży nagłówek, ikony konturu, siatkę płytek o pełnej szerokości, tabele cen produktów i wiele innych.
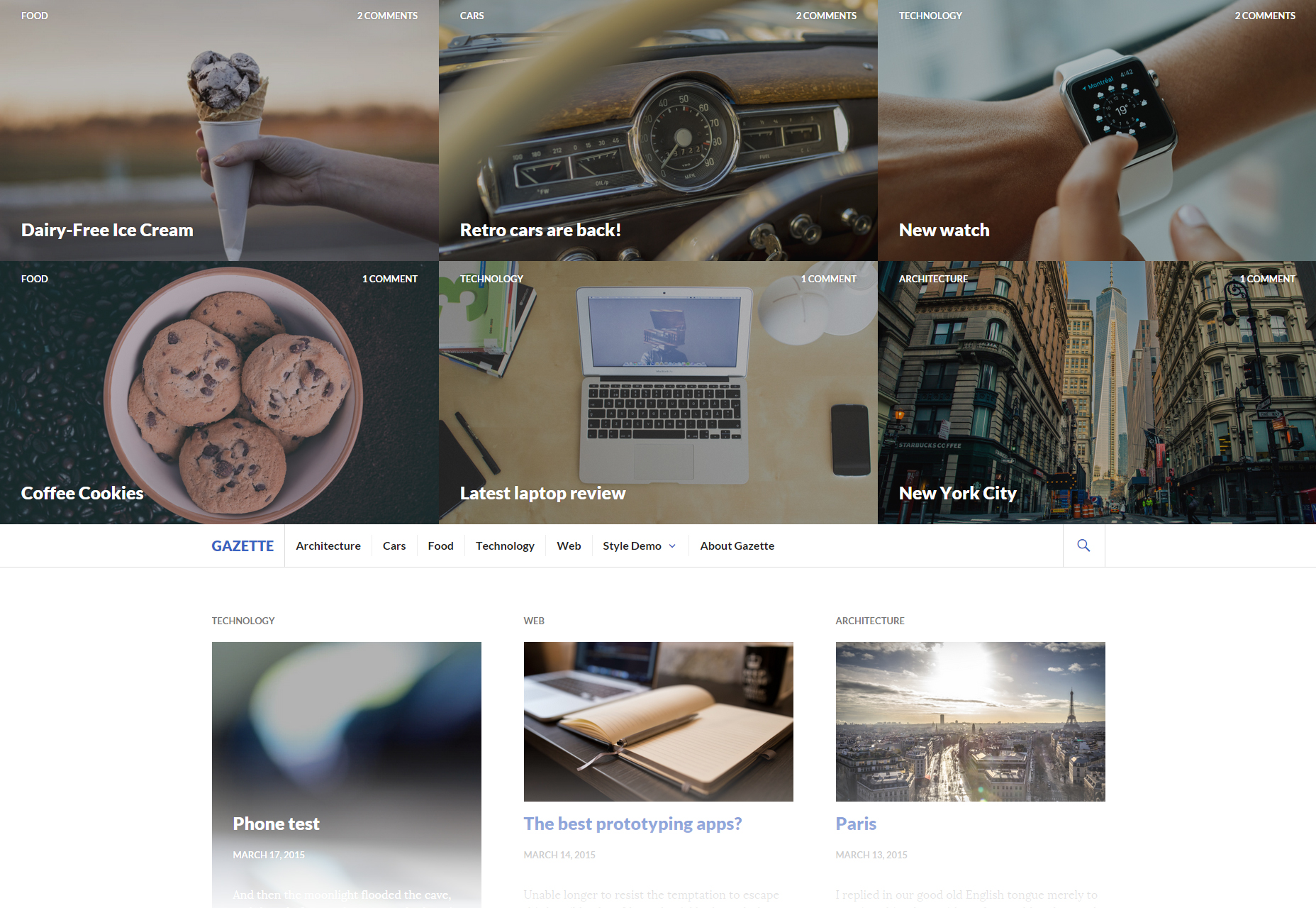
Gazette: uniwersalny blog WordPress
Gazette to uniwersalny blogowy motyw WordPress, który charakteryzuje się minimalistycznym designem i pełnowymiarową siatką płytek, która prezentuje główne tematy magazynu.
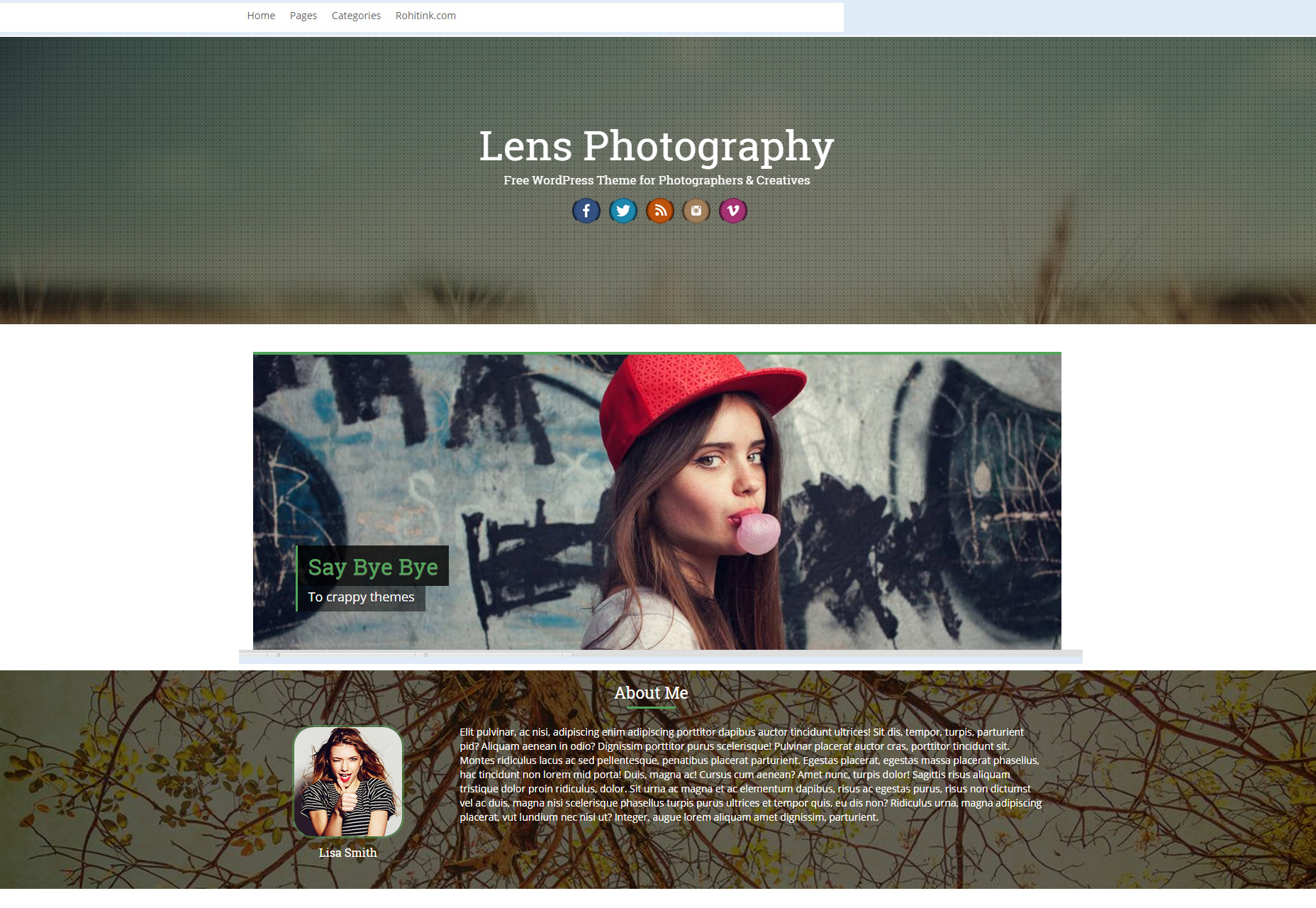
Obiektyw: Motyw WordPress dla profesjonalnych fotografów
Obiektyw to motyw WordPress odpowiedni dla fotografów posiadających ładne tło paralaksy, 4-kolumnowy obszar widgetu stopki, wizytówkę i wiele innych.
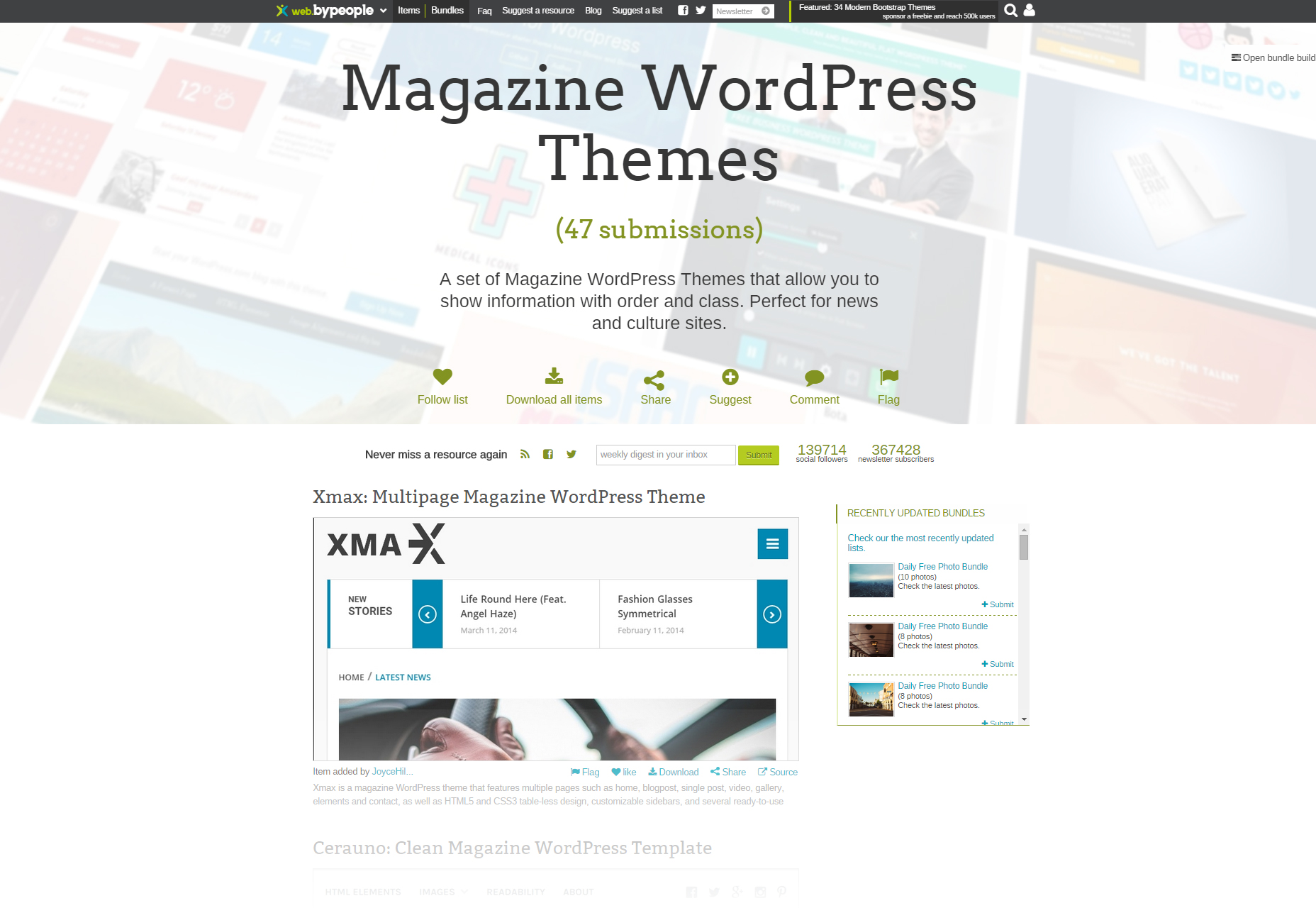
Skomponowany pakiet tematów WordPress
Wyróżniony pakiet 47 motywów magazynowych WordPress, które pochodzą z różnych stylów i układów. Będziesz w stanie jednym kliknięciem pobrać większość z nich, a także udostępnić lub zaproponować więcej motywów do dodania do tego fajnego pakietu.
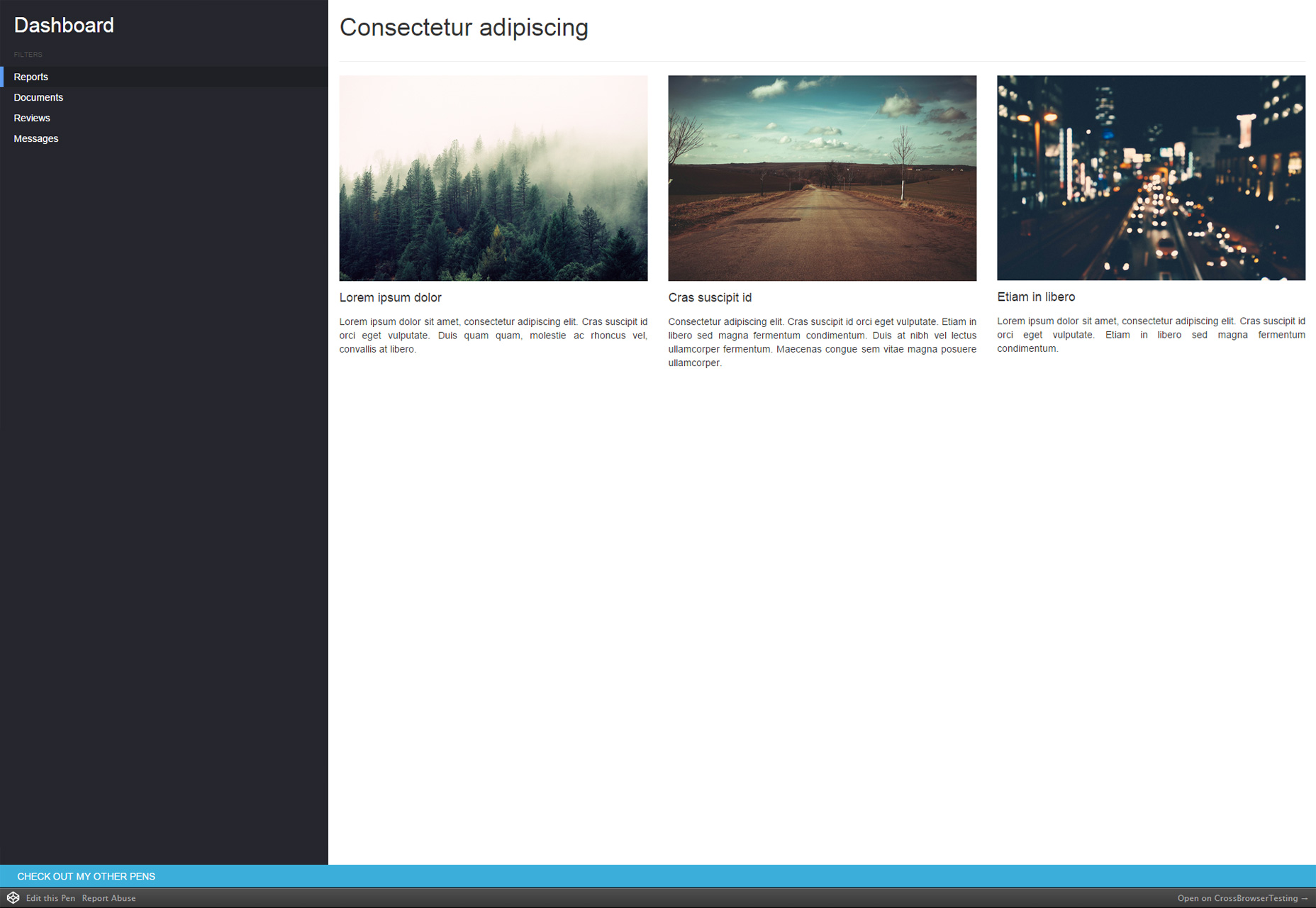
ActiveBox: jednostronicowy uniwersalny szablon HTML
ActiveBox to szablon jednostronicowy HTML, który może być używany do wielu celów. Ma czysty i minimalistyczny wygląd, a plik źródłowy PSD jest dołączony.
Tożsamość: minimalny szablon HTML karty identyfikacyjnej
Tożsamość to szablon HTML, który składa się z wyśrodkowanej minimalnej karty identyfikacyjnej z pełnoekranowym tłem, na którym znajdują się oprawione w ramkę zdjęcia, nazwa, tytuł i przyciski konturu społecznego.
Truva: materiałowy motyw Kirby CMS
Truva to dostosowany do Kirby CMS motyw blogów, który zawiera materialną paletę kolorów, pozwalającą na spersonalizowanie motywu za pomocą do 288 kombinacji. Jest również wyposażony w system komentarzy Disqus i kilka innych komponentów.
Lekki i płaski panel kontrolny Bootstrap
Motyw HTML dla pulpitu opartego na Bootstrap, który ma ładny płaski kształt i gładkie efekty. Ten motyw zawiera kilka elementów, takich jak ikony, lista tabel, mapy i powiadomienia.
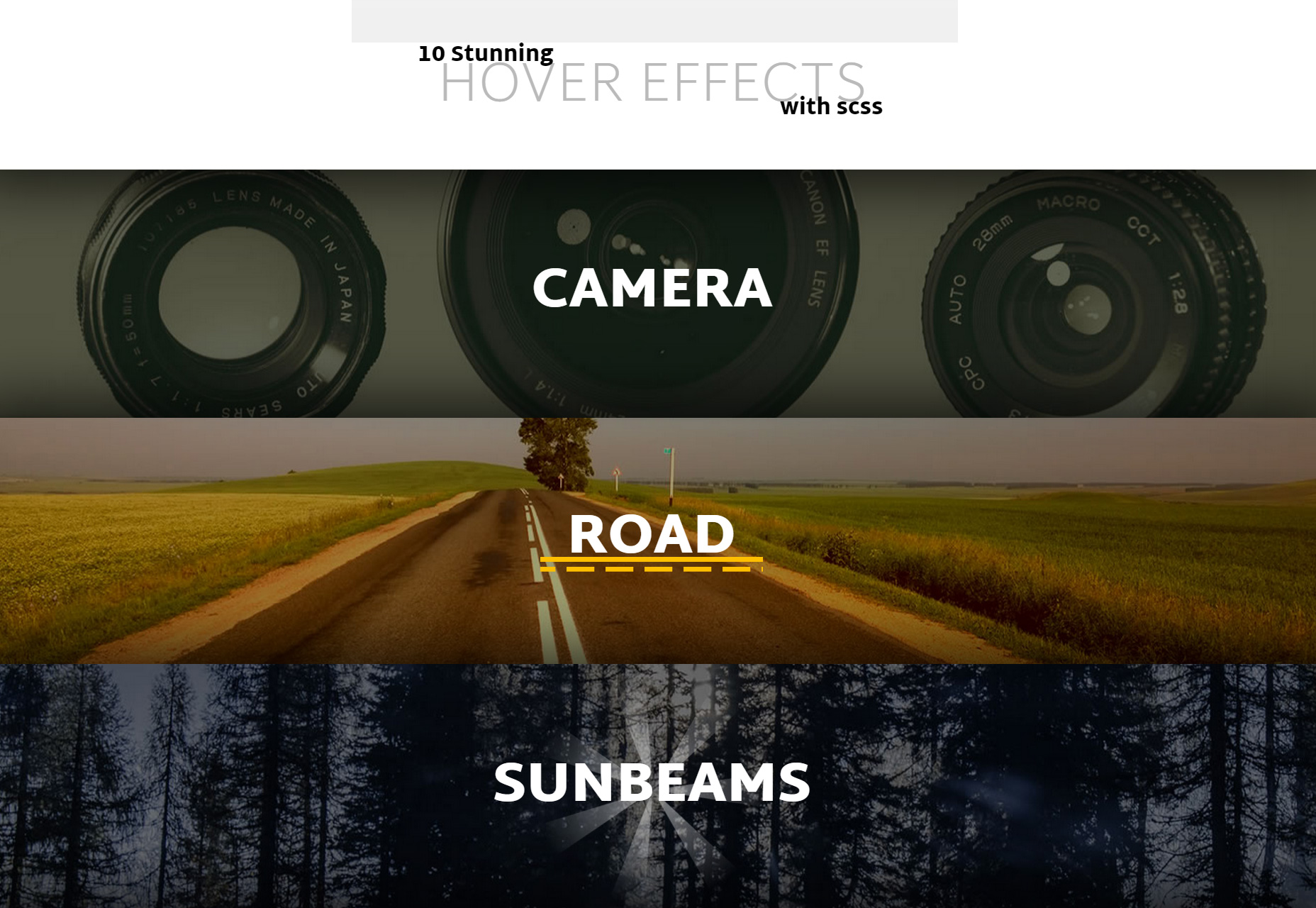
10 oszałamiających efektów unosu z Sass
Kolekcja 10 oszałamiających efektów hover opracowanych w Sass, w tym animacje, transformacje, paralaksy i kilka innych. Znajdziesz tam efekty dotyczące SciFi, miast, dróg, krajobrazów i nie tylko.
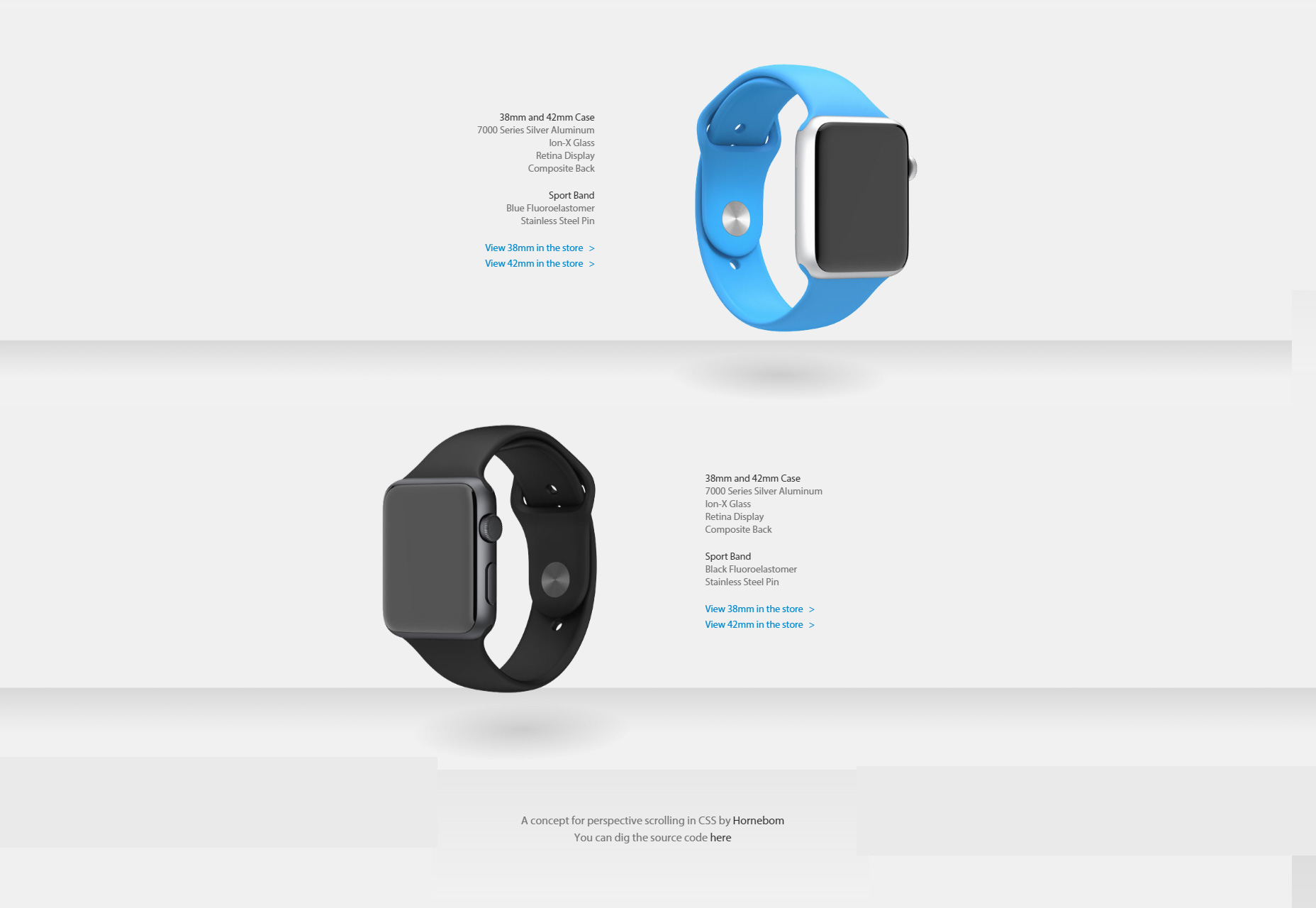
Perspektywa fragmentu przewijania paralaksy CSS
Fragment kodu w CSS, który pozwala tworzyć, poprzez efekty paralaksy, symulowaną perspektywę powierzchni podczas przewijania strony, uzyskując niemal prostą perspektywę, gdy powierzchnia osiągnie górną część strony.
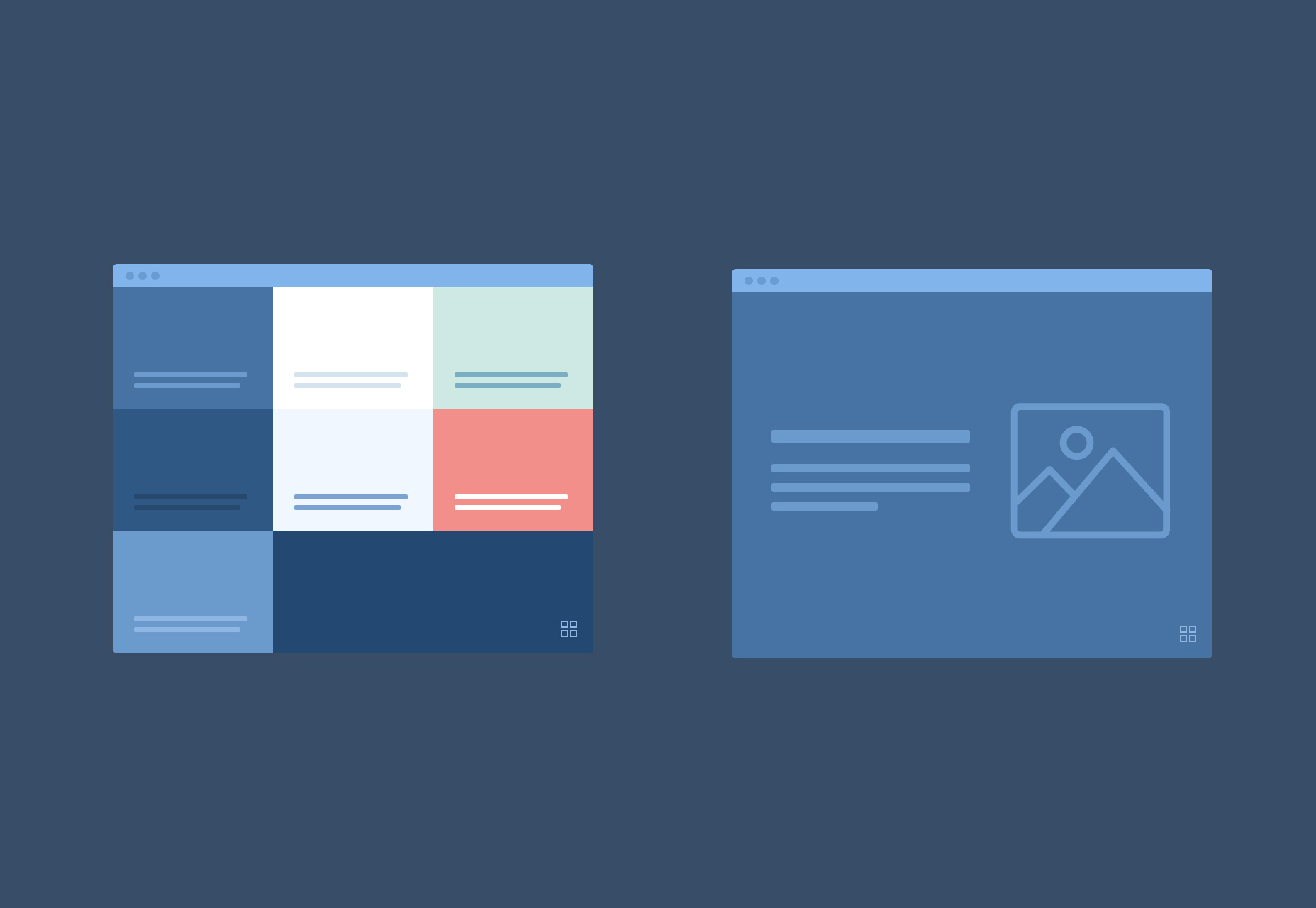
Karuzela na pełnym ekranie
Pełnoekranowa ekspozycja przypominająca karuzelę, w której znajduje się siatka ekranów o rozmiarach ekranu, które rozszerzają się do rozmiaru ekranu i z powrotem na swoje miejsce.
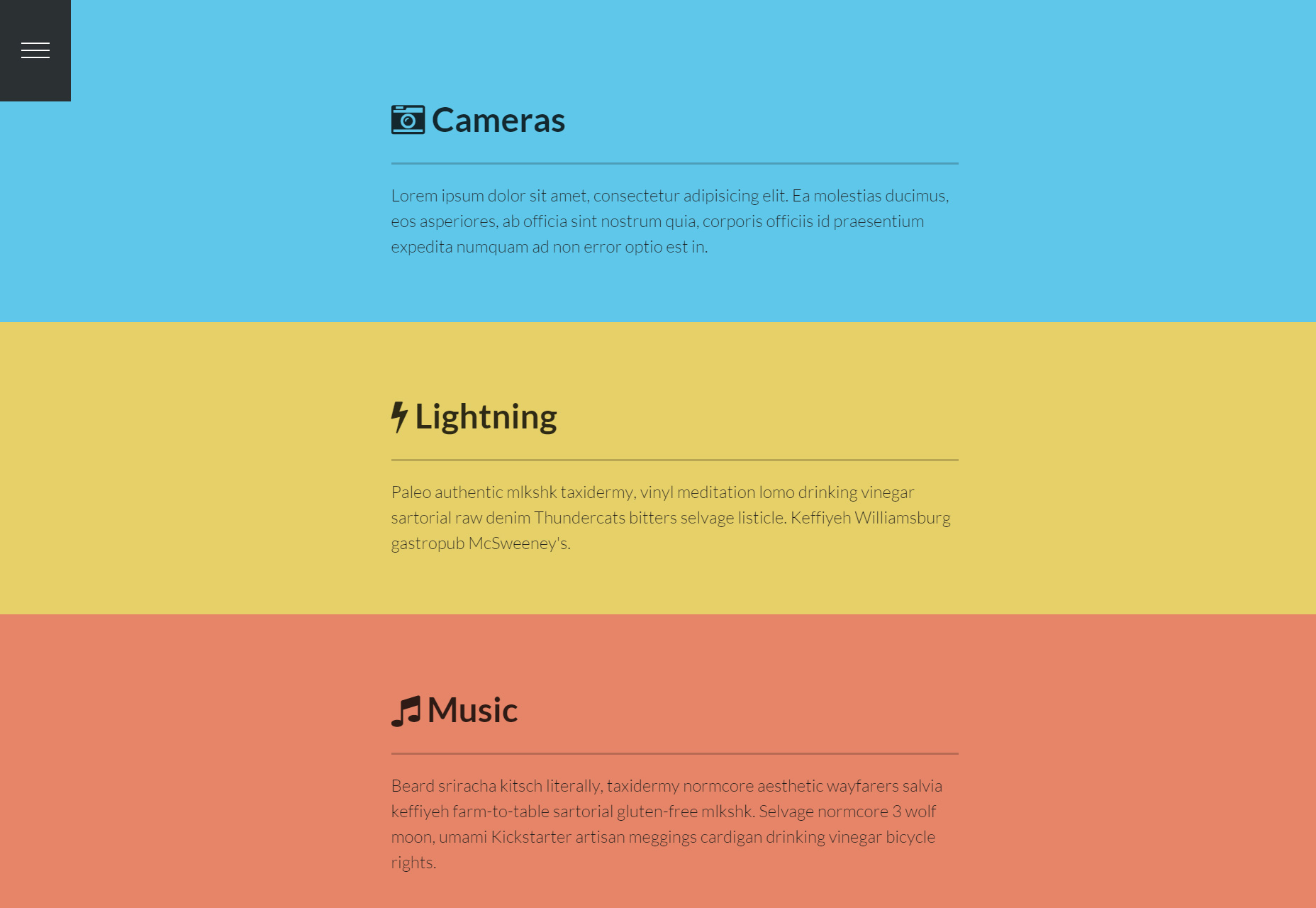
Układ pionowy z nawigacją
Lewy pasek nawigacji, który pozwala płynnie i szybko przewijać pionowy układ strony. Za każdym razem, gdy dojdziesz do części strony, pojawia się efekt odskoku.
Czyste menu paralaksy CSS3
Efekt paralaksy zastosowany do całych stron poprzez przesuwanie i odsłanianie nowych ekranów, opracowany z myślą o ekranach dotykowych.
Wyjaśnione wtyczki i zasoby jQuery
Wyszukana lista przydatnych wtyczek i zasobów jQuery, takich jak samouczki, książki, blogi i wtyczki do animacji, formularzy, tabel, czasu i daty, sprawdzania poprawności i wielu innych. Ta lista została wyreżyserowana i wydana przez użytkownika GitHub Peter Schmot.
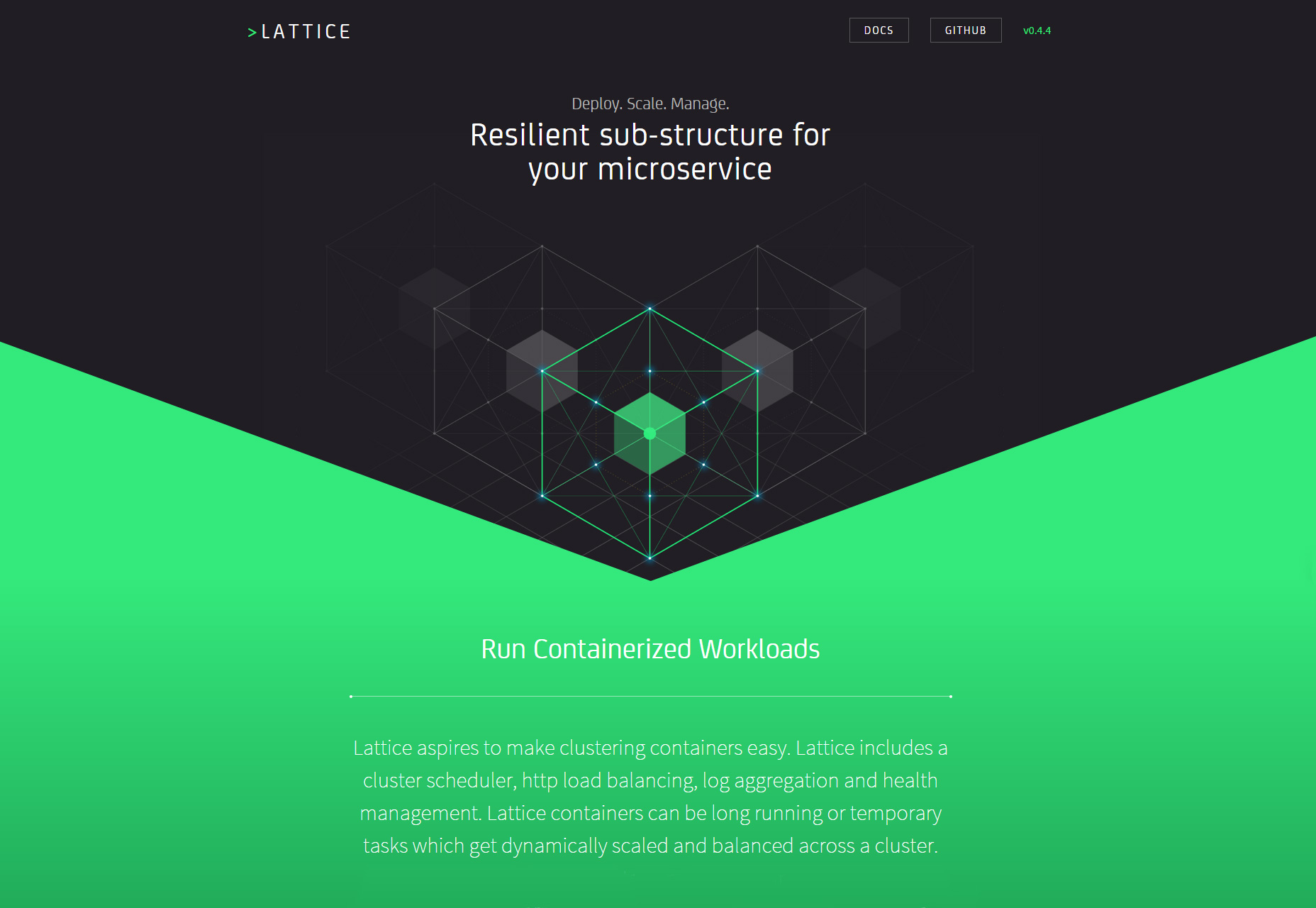
Krata: menedżer obciążenia serwera oparty na maszynie wirtualnej
Lattice to projekt typu open source, który uruchamia konteneryzowane obciążenia na klastrach, które składają się z wielu komórek lub maszyn wirtualnych, które obsługują pojemniki i mózgu, który monitoruje komórki. Posiada wbudowane równoważenie obciążenia HTTP, program planujący klastrowanie, agregację dzienników z przesyłaniem dziennika i zarządzanie zdrowiem.
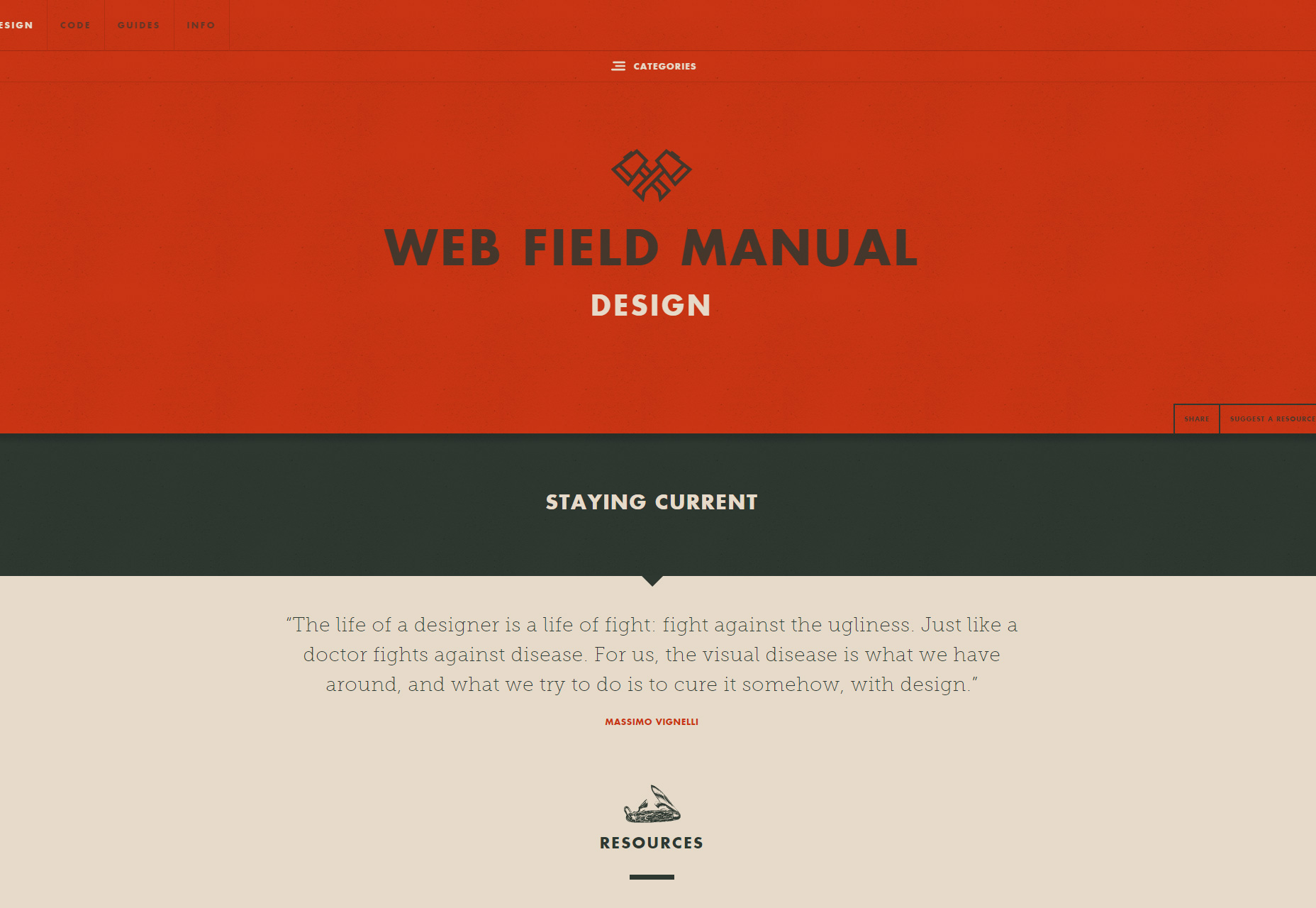
Web Field Manual: wyselekcjonowana lista zasobów projektowych
Web Field Manual to wyselekcjonowana lista zasobów do projektowania doświadczeń i interfejsów w Internecie. Kolekcja ta stale się poszerza dzięki wiedzy i inspiracji opartej na projektowaniu stron internetowych.
Szczęki: bezserwerowy framework aplikacji
Jaws to bezserwerowa platforma aplikacji, która wykorzystuje usługi AWS w celu ponownego zdefiniowania sposobu tworzenia masowo skalowalnych aplikacji.
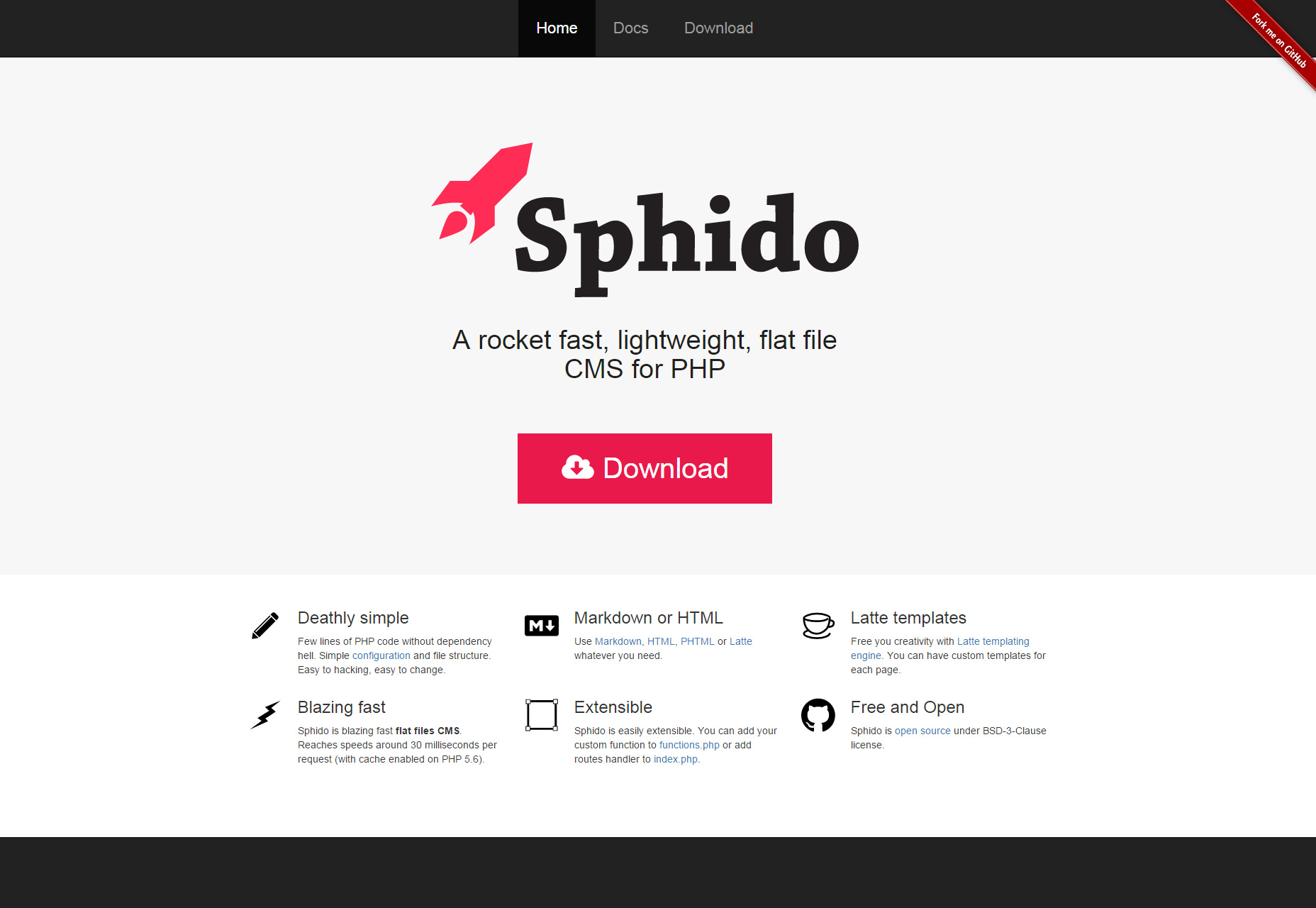
Sphido: lekki, płaski plik PHP CMS
Sphido to lekki, płaski plik CMS dla PHP, który wymaga PHP w wersji 5.4, i który zawiera wykorzystanie Markdown, HTML, PHTML i / lub lub Latte.
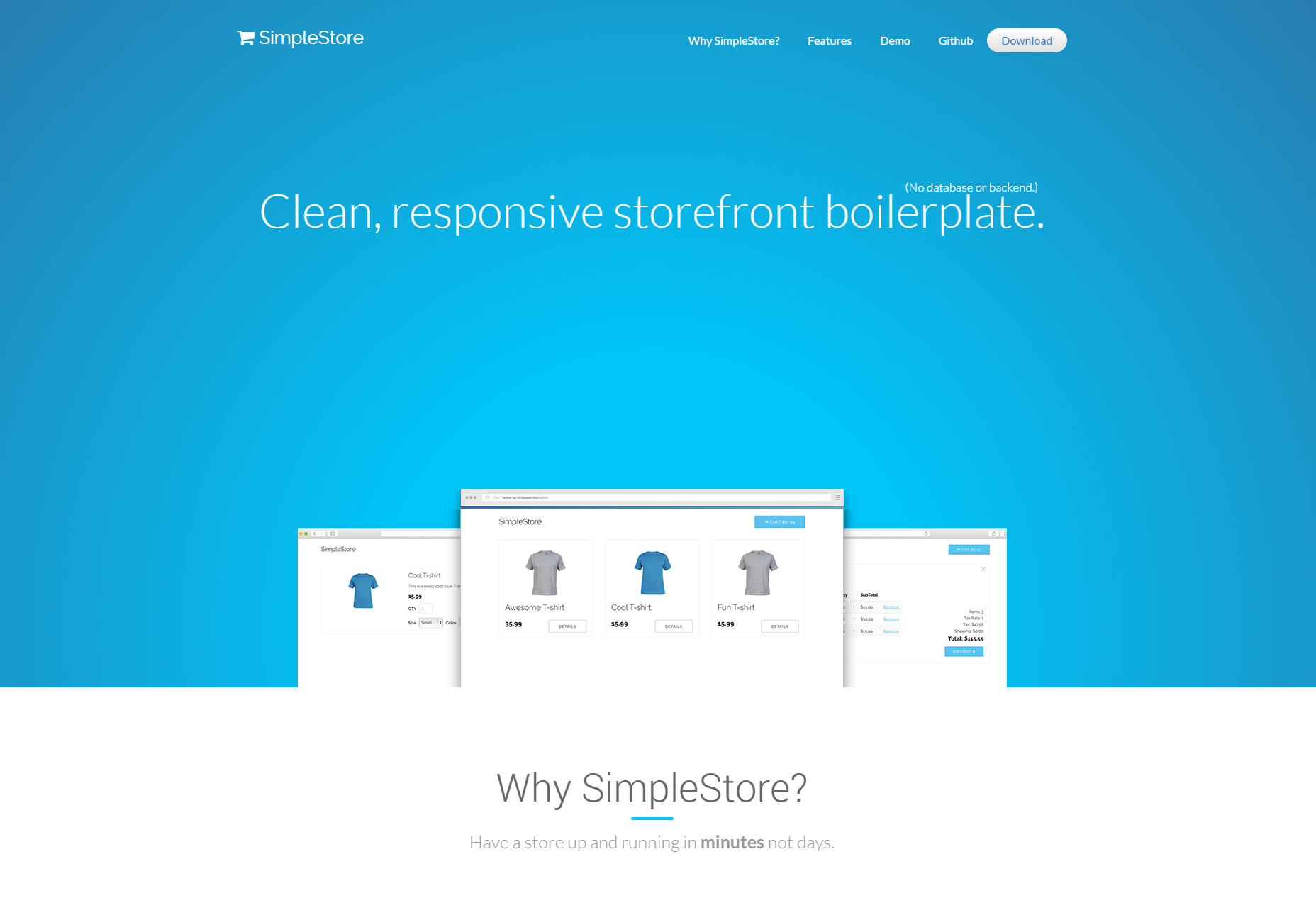
SimpleStore: czysty i elastyczny zestaw do e-commerce
SimpleStore to czysty i responsywny zestaw dla interfejsów internetowych eCommerce, który opiera się na funkcji pełnego klienta i lekkości, z kalkulacjami stawek podatkowych, wbudowanymi metodami wysyłki, obsługą wielu walut i wieloma innymi.
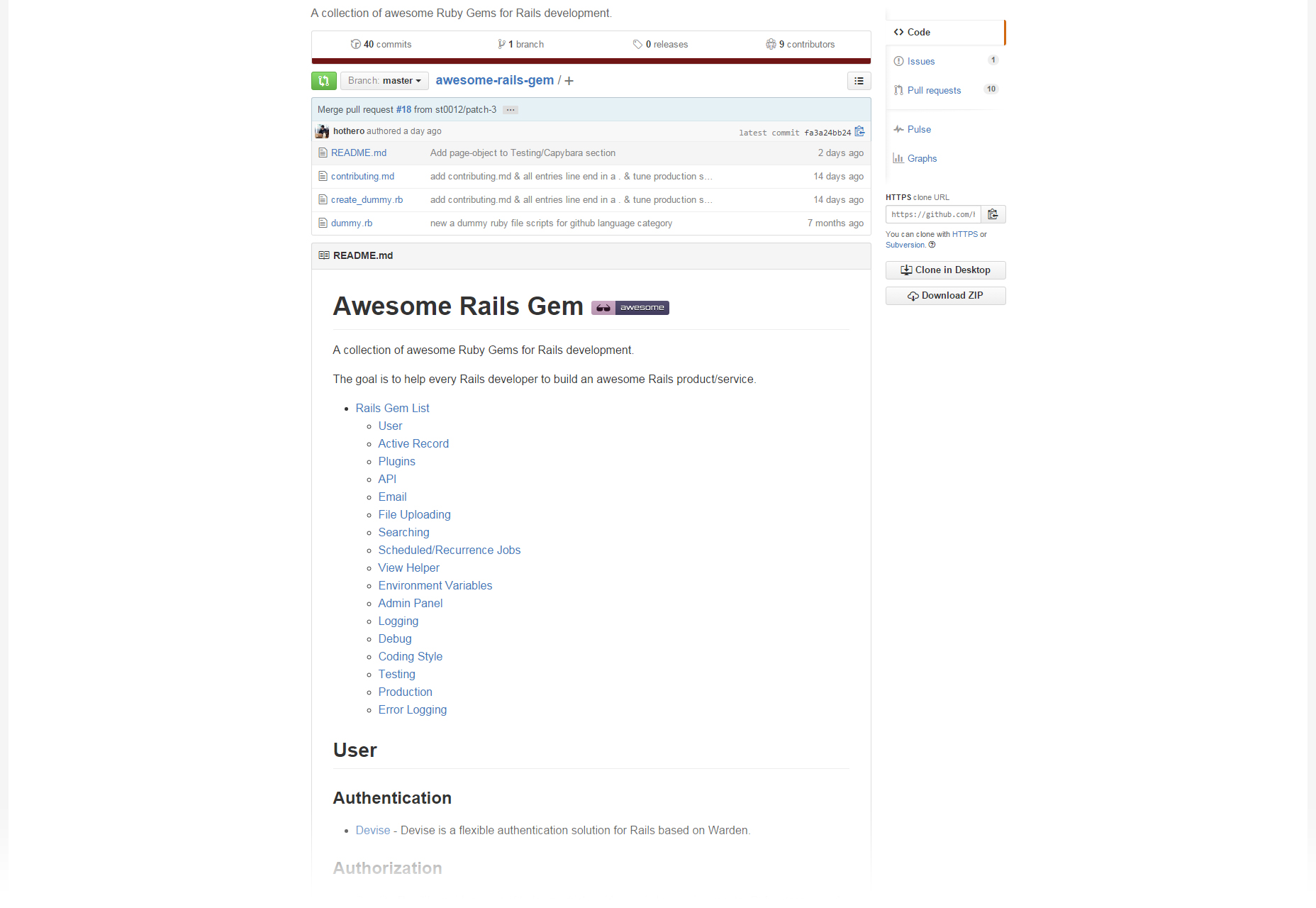
Niesamowita kolekcja klejnotów Rails
Kolekcja nieocenionych klejnotów dla szyn zebranych razem przez użytkownika GitHub hothero . Znajdziesz klejnoty dla aktywnych rekordów, użytkowników, interfejsów API, wtyczek, poczty e-mail, debugowania, stylizacji kodu, rejestrowania błędów i wielu innych tematów
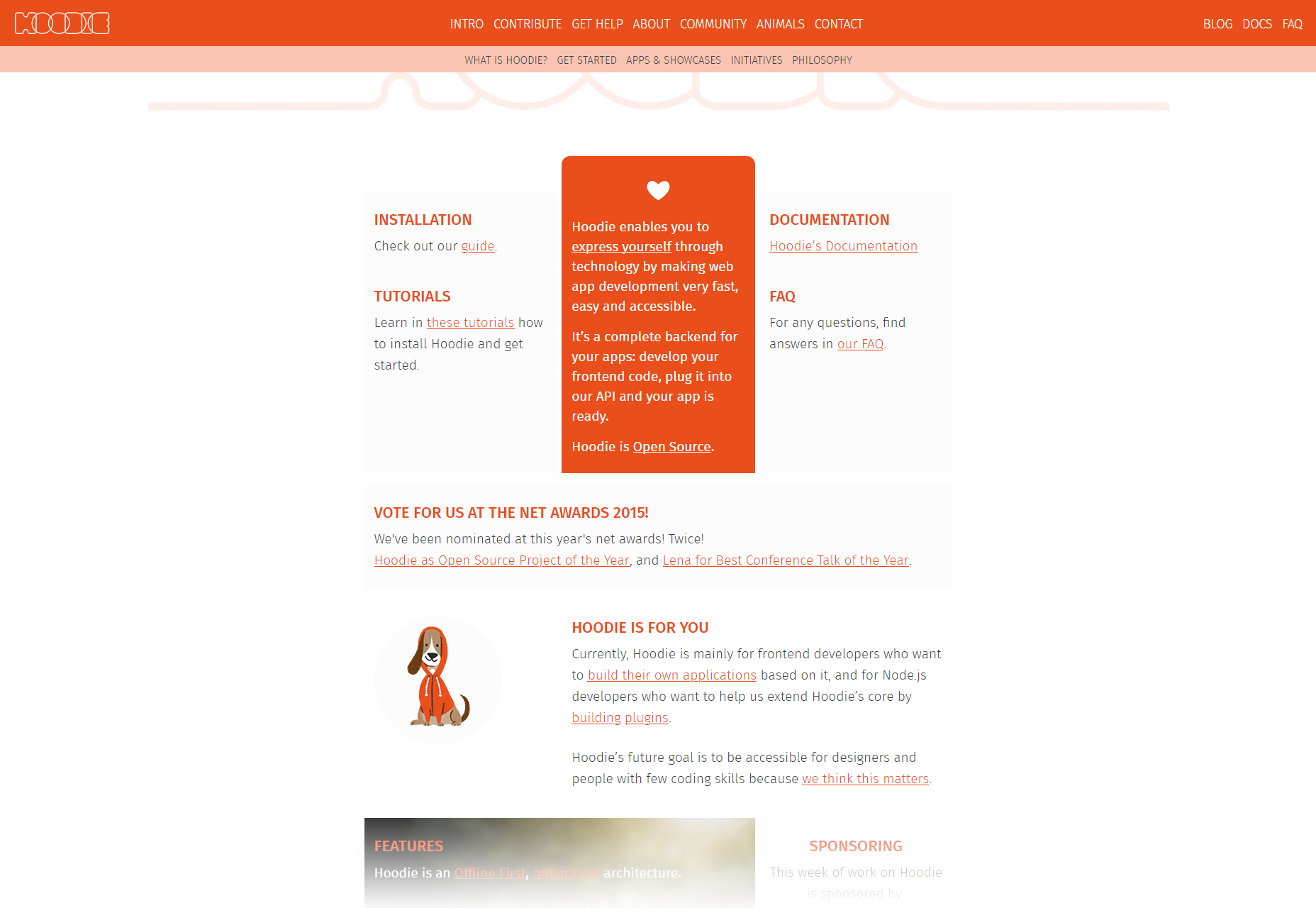
Hood.ie: oprogramowanie do tworzenia aplikacji internetowych i iOS
Bluza z kapturem to oprogramowanie open source, które pomaga budować aplikacje internetowe i iOS. Po prostu rozbuduj swój kod frontendowy, a następnie podłącz go do przyjaznego interfejsu API, a Twoja aplikacja jest gotowa.
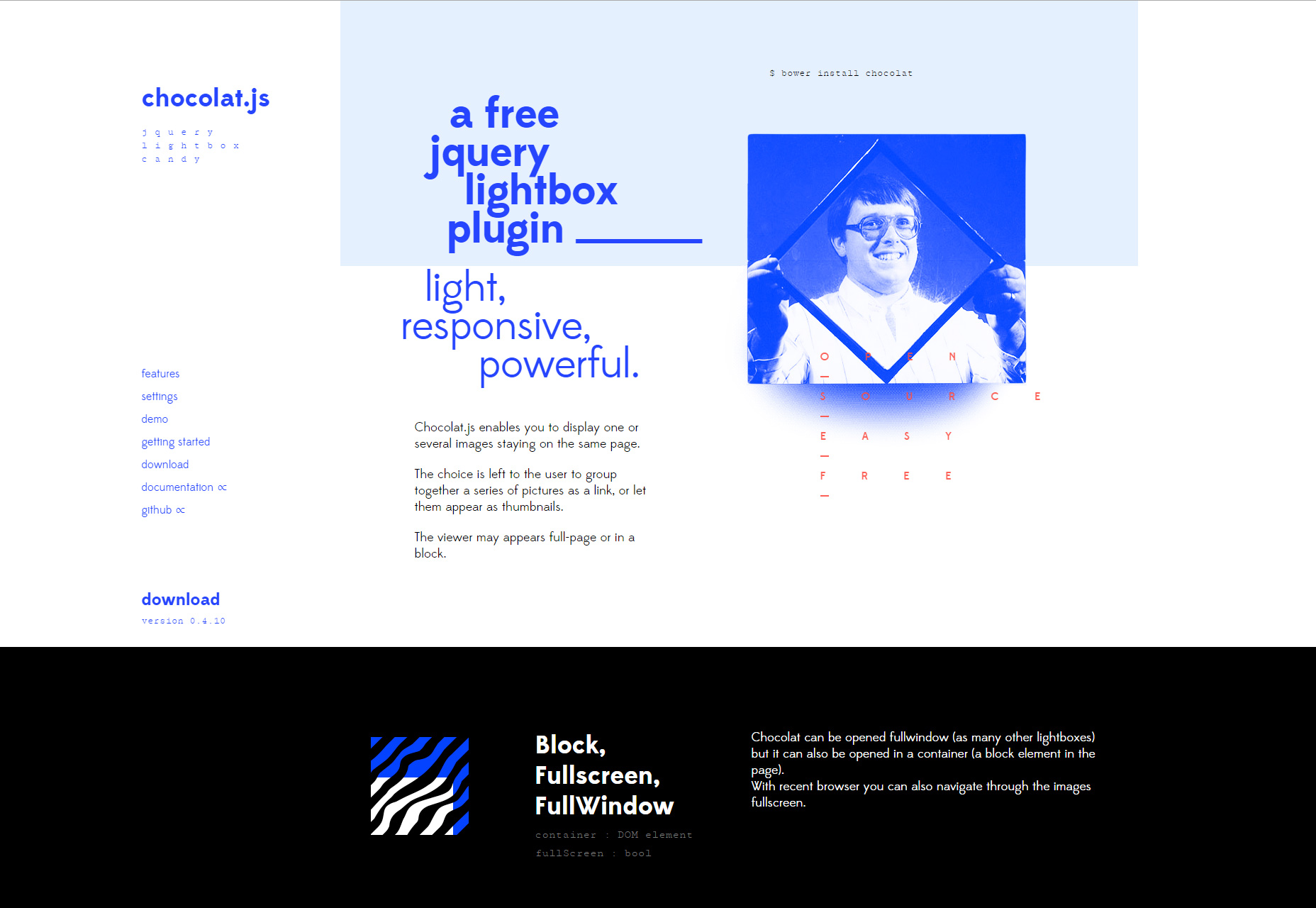
Chocolat.js: responsywny lightbox jQuery
Chocolat.js to wtyczka jQuery, która umożliwia wyświetlanie i modyfikowanie obrazów w sposób responsywny po najechaniu kursorem myszy lub kliknięciu wybranych elementów.
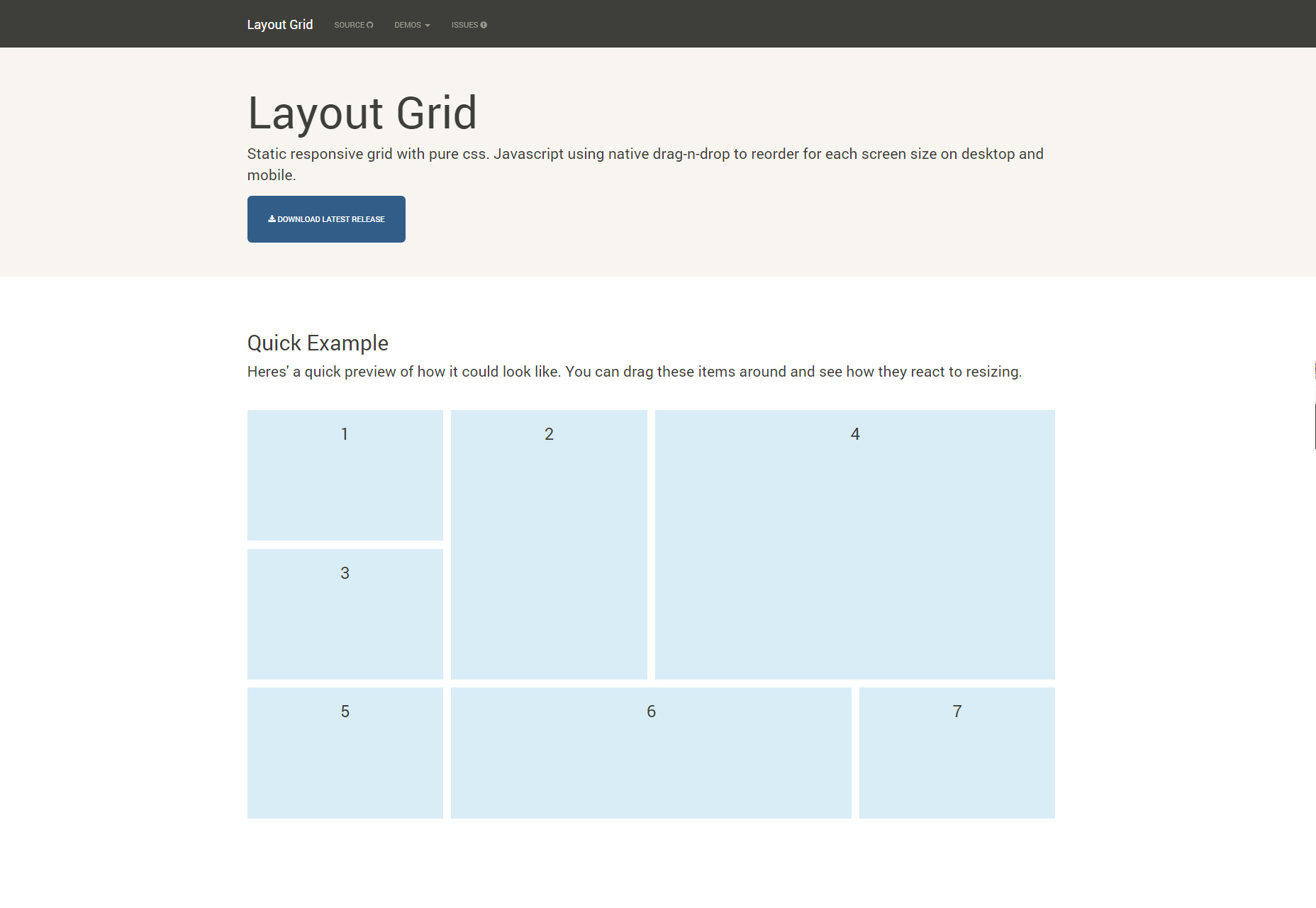
Statyczny układ gridowy CSS i JS
LayoutGrid to statyczna sieć responsywna opracowana w językach CSS i Javascript, obejmująca obsługę przeciągania i upuszczania w celu zmiany kolejności każdego rozmiaru ekranu zarówno na komputerze stacjonarnym, jak i mobilnym.
Enquire.js: niesamowite zapytania o media JavaScript
Enquire.js to czysta biblioteka JavaScript, która pozwala na wykorzystanie zapytań o media CSS w JavaScript, dostarczając narzędzi do tworzenia zaawansowanych responsywnych stron.
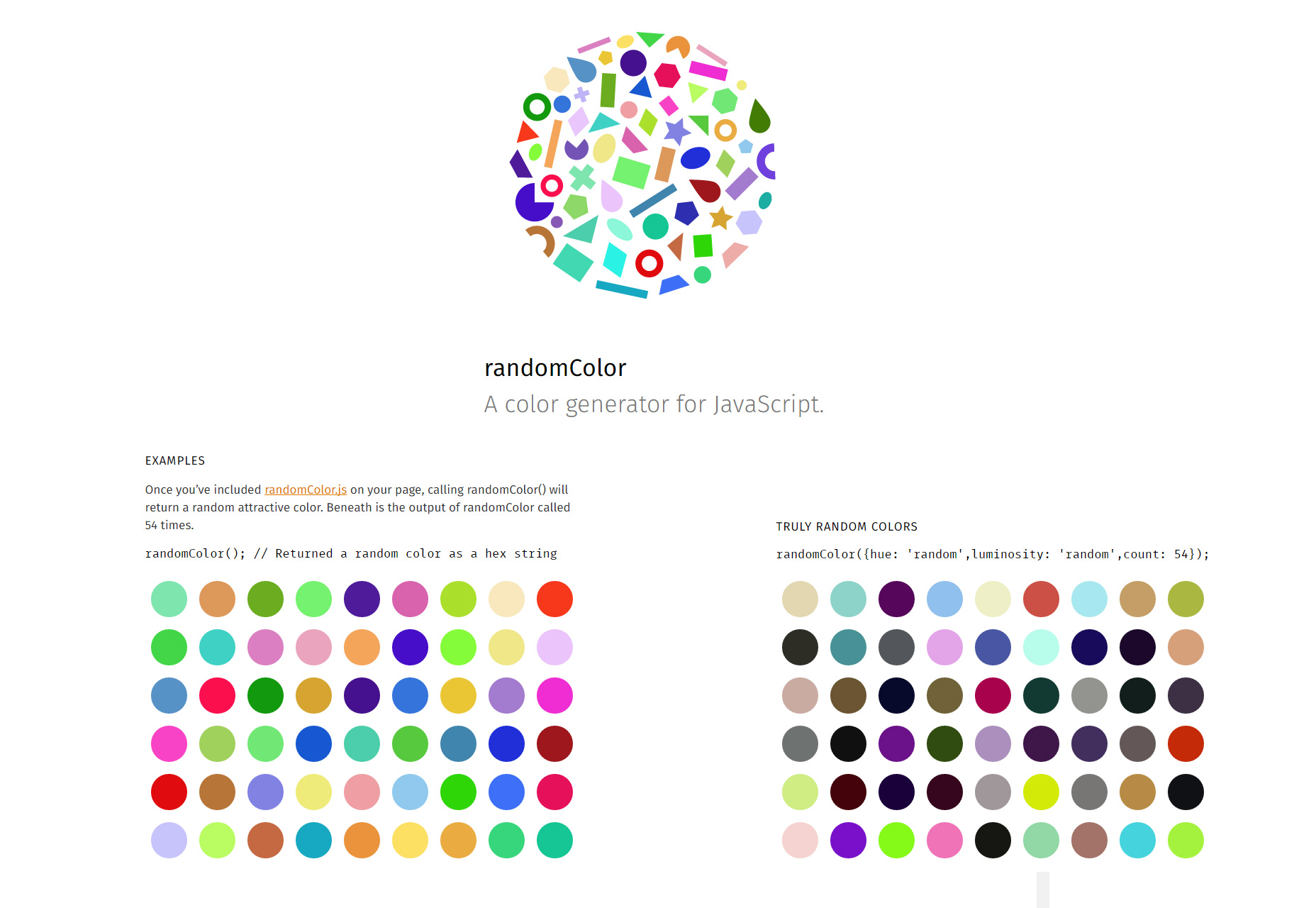
RandomColor.js: niestandardowy generator palety kolorów losowych
Generator losowych kolorów to biblioteka JavaScript, która udostępnia losowo skategoryzowane palety kolorów.
Recess: Mniej oparte na jakości narzędzie kodu
Recess to proste narzędzie do tworzenia jakości kodu dla CSS, zbudowane na podstawie mniejszej, która została opracowana na Twitterze w celu obsługi wewnętrznych przewodników stylu. Można go zintegrować bezpośrednio z systemem kompilacji jako kompilatorem, aby zachować czystość i łatwość zarządzania źródłem.
Edytor JavaScript WYSIWYG dla treści HTML

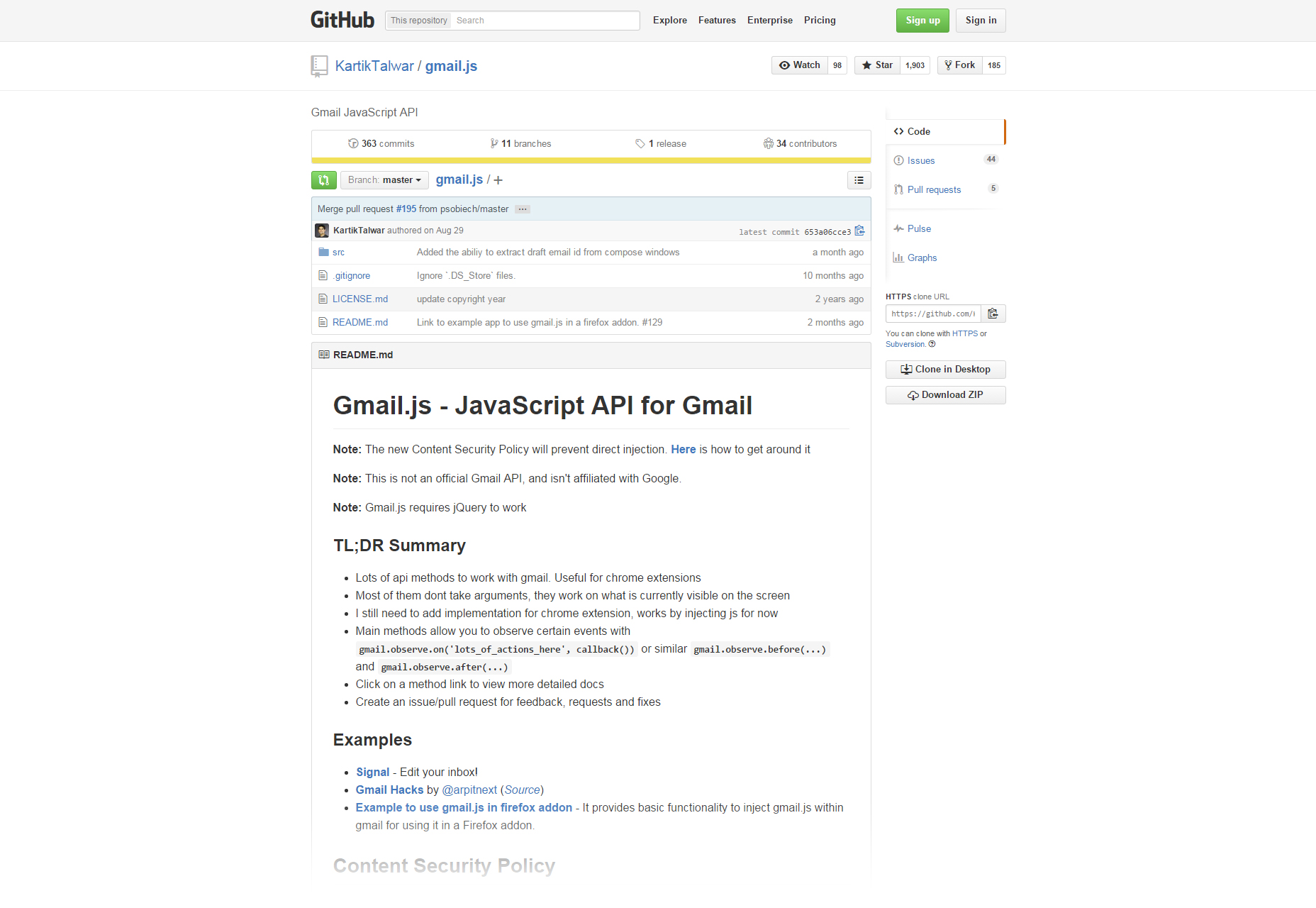
Gmail.js: interfejs JavaScript API do zarządzania Gmailem
Gmail.js to interfejs JavaScript API do Gmaila, który oferuje wiele metod pracy z Gmailem i rozszerzeniami Chrome.
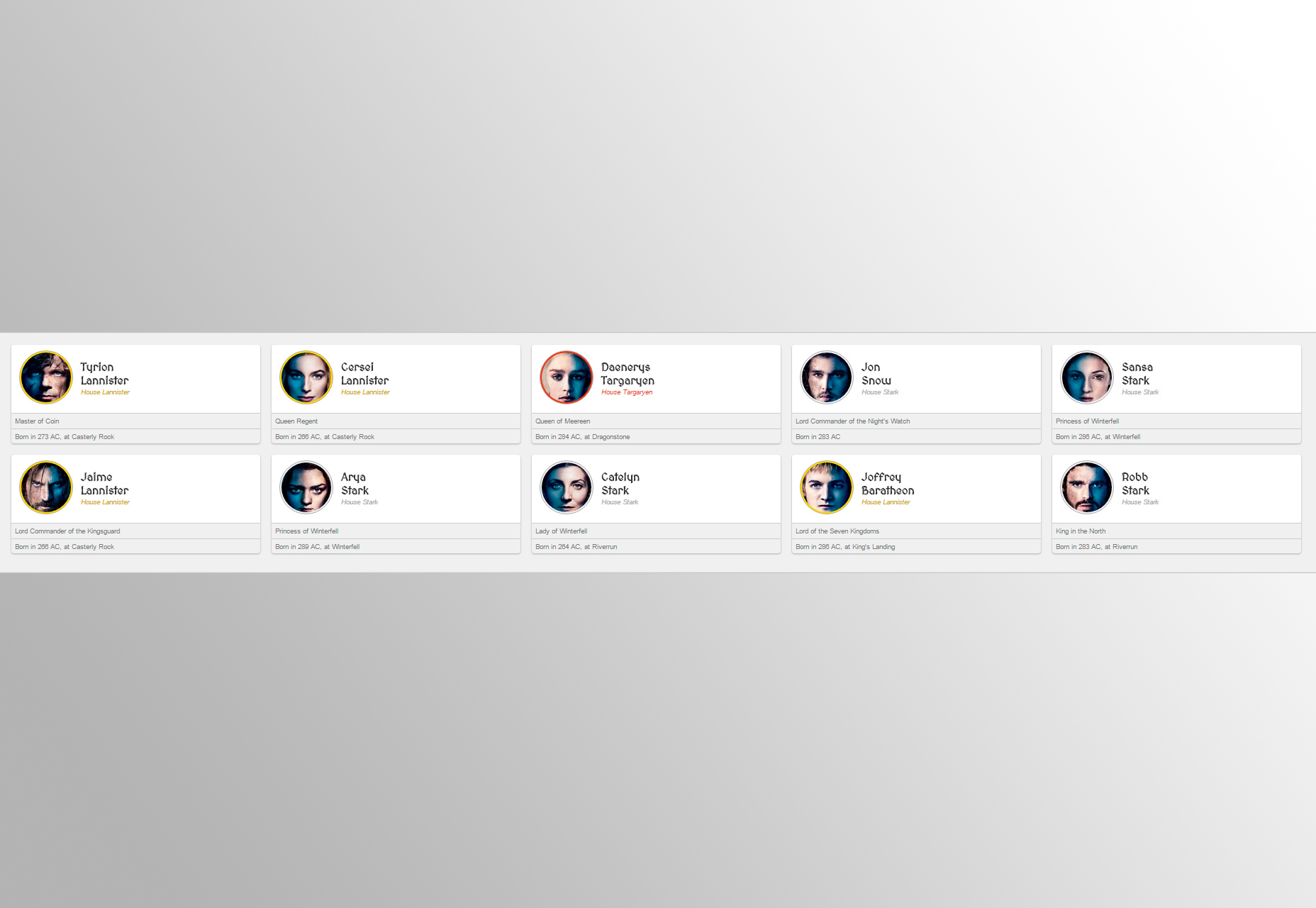
Siatka do żucia: karta zawierająca kartę projektu CSS
Siatka CSS doskonale nadająca się do projektów list kart, takich jak kafelki, filmy lub listy artykułów. Jest to zapytanie bez mediów, ale nadal dostosowuje liczbę kolumn w zależności od dostępnej szerokości lub wartości ustawień.
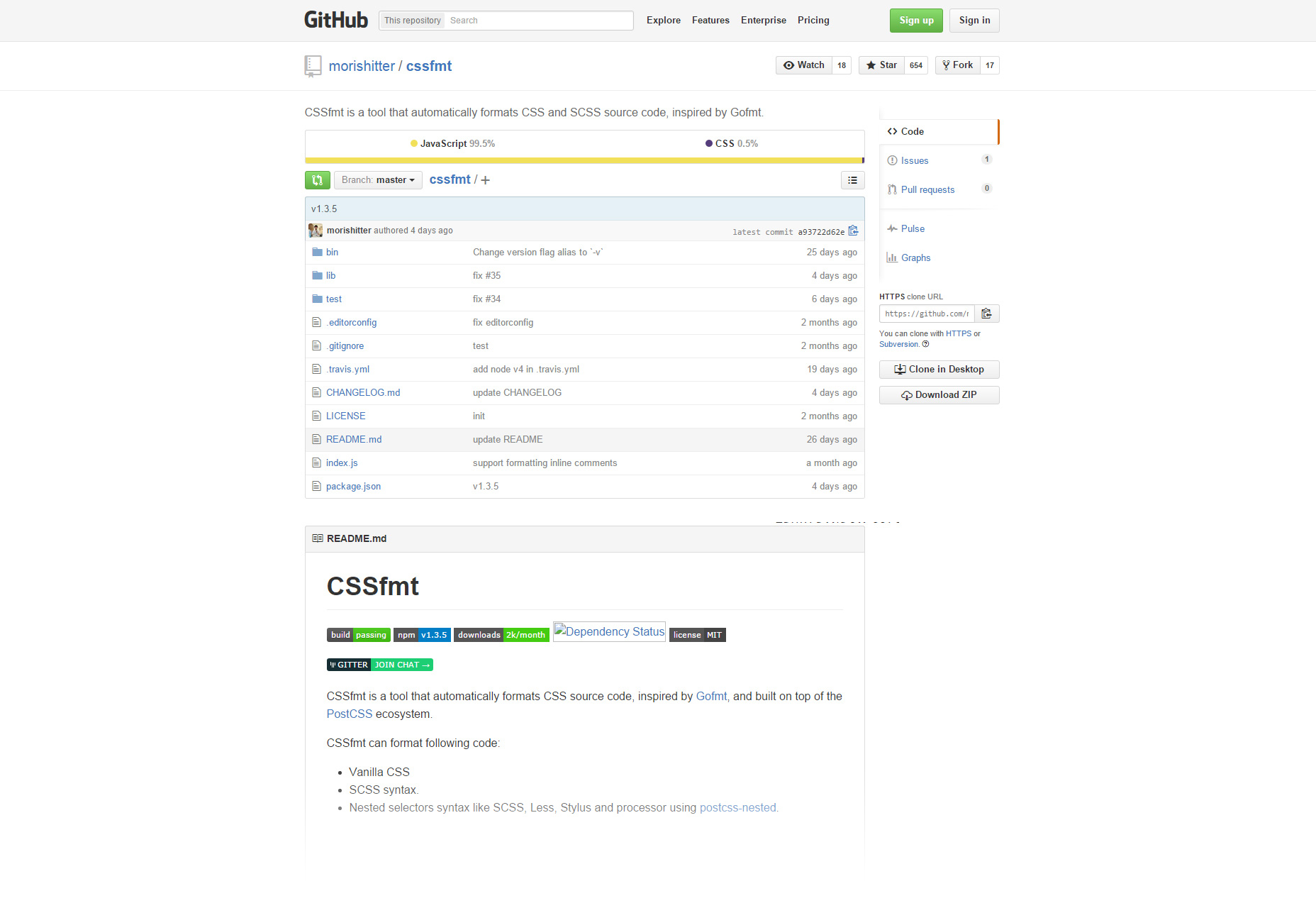
CSSfmt: narzędzie do formatowania CSS i SCSS oparte na PostCSS
CSSfmt to narzędzie zbudowane na bazie PostCSS, które automatycznie formatuje kod źródłowy CSS i SCSS, takie jak Vanilla CSS, składnia SCSS i zagnieżdżone selektory selektorów, takie jak LESS i Stylus.
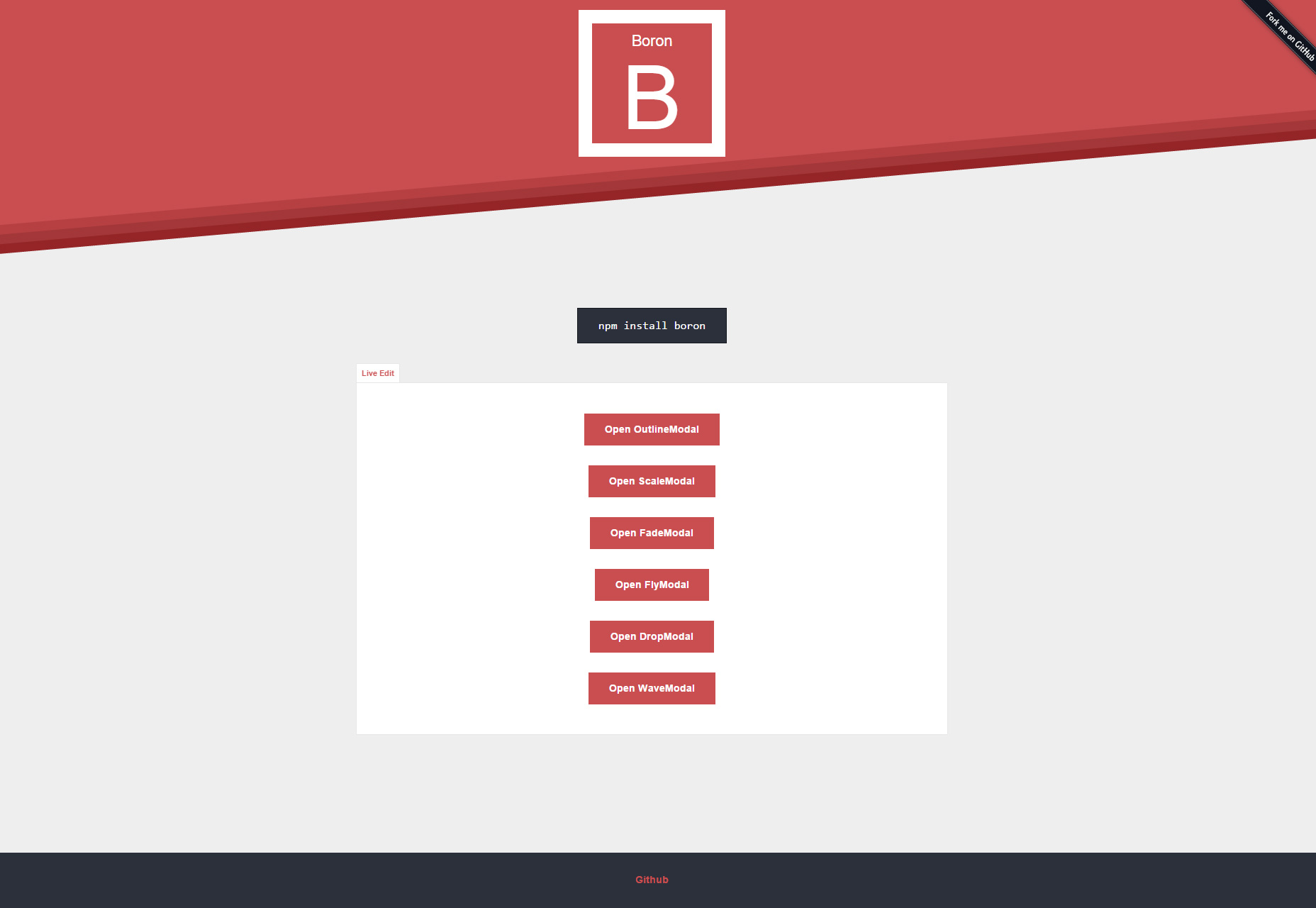
Boron: biblioteka modów i okien dialogowych JavaScript
Boron to biblioteka JavaScript, która pozwala tworzyć kilka modalnych lub dialogowych animacji na podstawie pliku React.js. Niektóre z animacji, które znajdziesz, to upuszczanie, wyostrzanie i obrysowywanie slajdu.