50+ niesamowitych gratisy dla projektantów stron internetowych, czerwiec 2015
Przez cały czas pojawiają się nowe projekty, które sprawiają, że jesteśmy podekscytowani, ciekawi, inspirowani, a czasem trochę zazdrosni. Dzisiaj kontynuujemy naszą miesięczną serię najlepszych darmowych zasobów dla projektantów stron internetowych z kolekcją zawierającą fajne skrypty, niesamowite czcionki, świetne pomysły i eksperymenty, które trzeba zobaczyć.
Jeśli w tym miesiącu kolekcja ma być czymś, do kogo się kieruje, lato kształtuje się na kilka miesięcy do projektowania stron internetowych! Niezależnie od tego, czy jesteś projektantem, programistą czy entuzjastą, na pewno znajdziesz tu coś, co doda Ci inspiracji do kolejnego projektu.
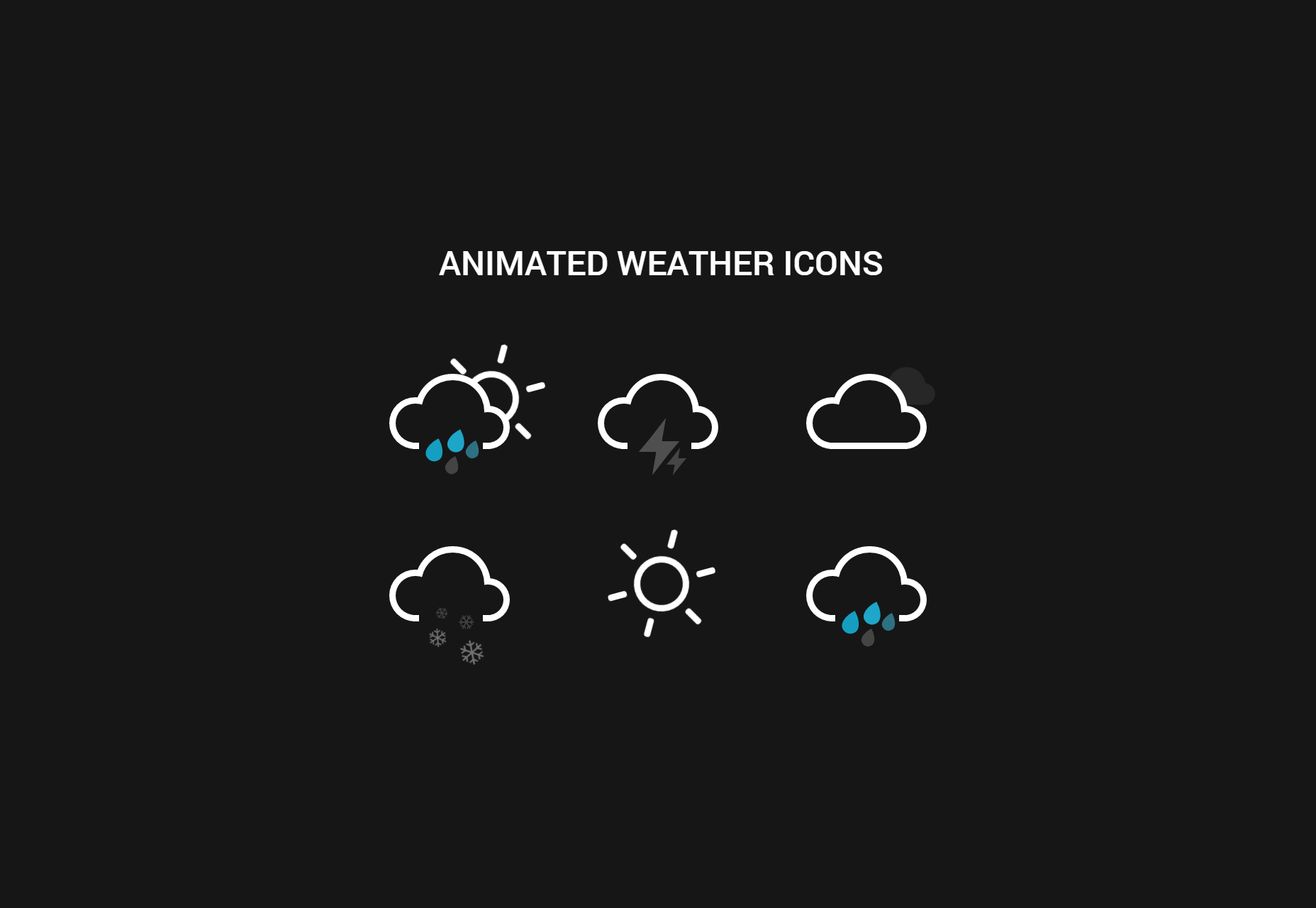
Animowany kod CSS ikony pogody
Ten zestaw składa się z 6 niesamowitych ikon do celów pogodowych. Ikony są wykonane przy użyciu CSS, a fajną rzeczą jest to, że są ładnie animowane!
Bezpłatny zestaw ikon izometrycznego materiału wektorowego
Zestaw ikon w rzucie izometrycznym i styl Material przedstawiający różne urządzenia i inne elementy.
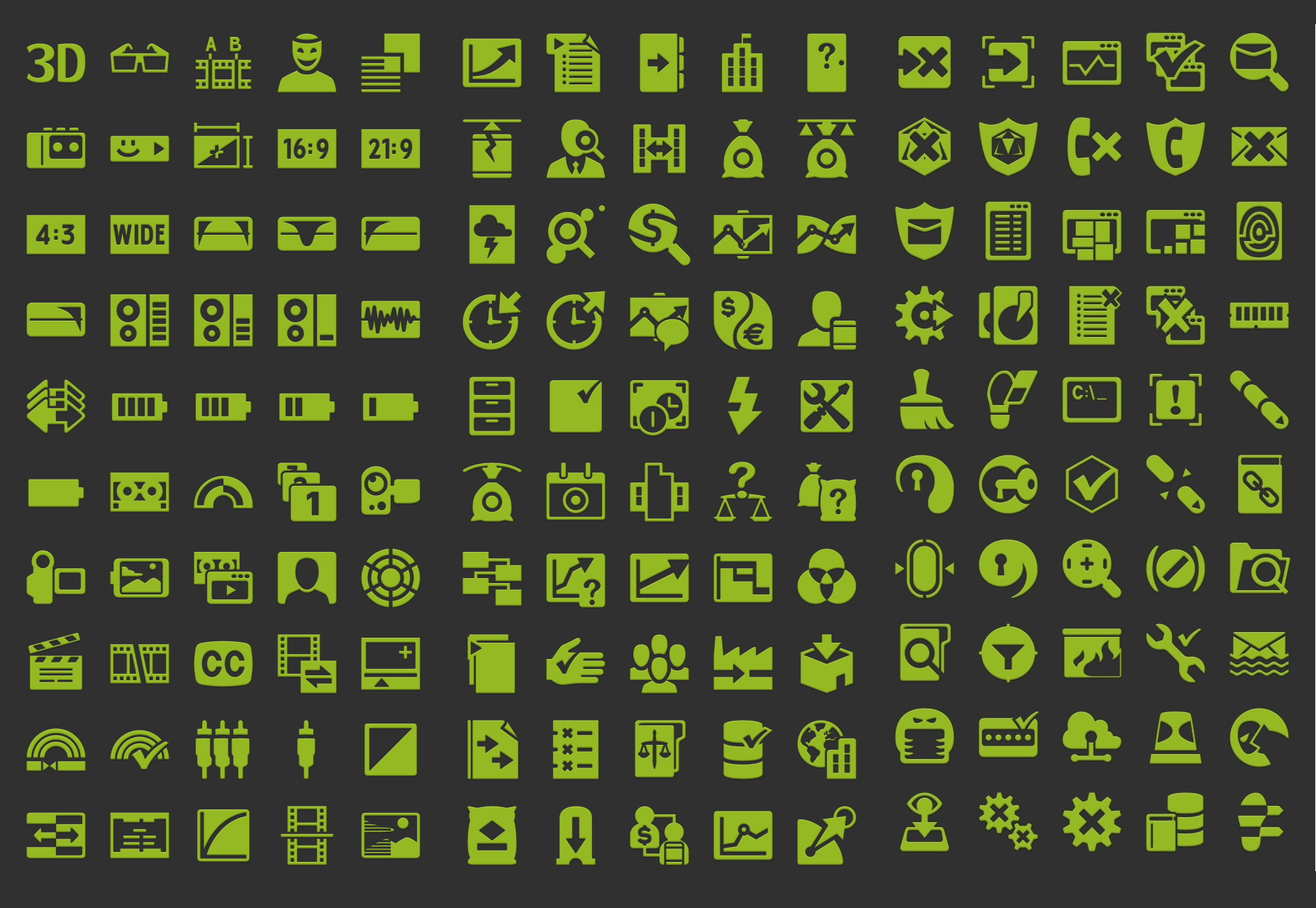
Pakiet ikon wektorowych Android
Naprawdę duża kolekcja ikon dla Androida, podzielona na kilka kategorii dla łatwego dostępu, całkowicie edytowalna dzięki kształtom wektorowym. Wszystkie są zgodne z oficjalnymi wytycznymi dla Androida dotyczącymi ikon.
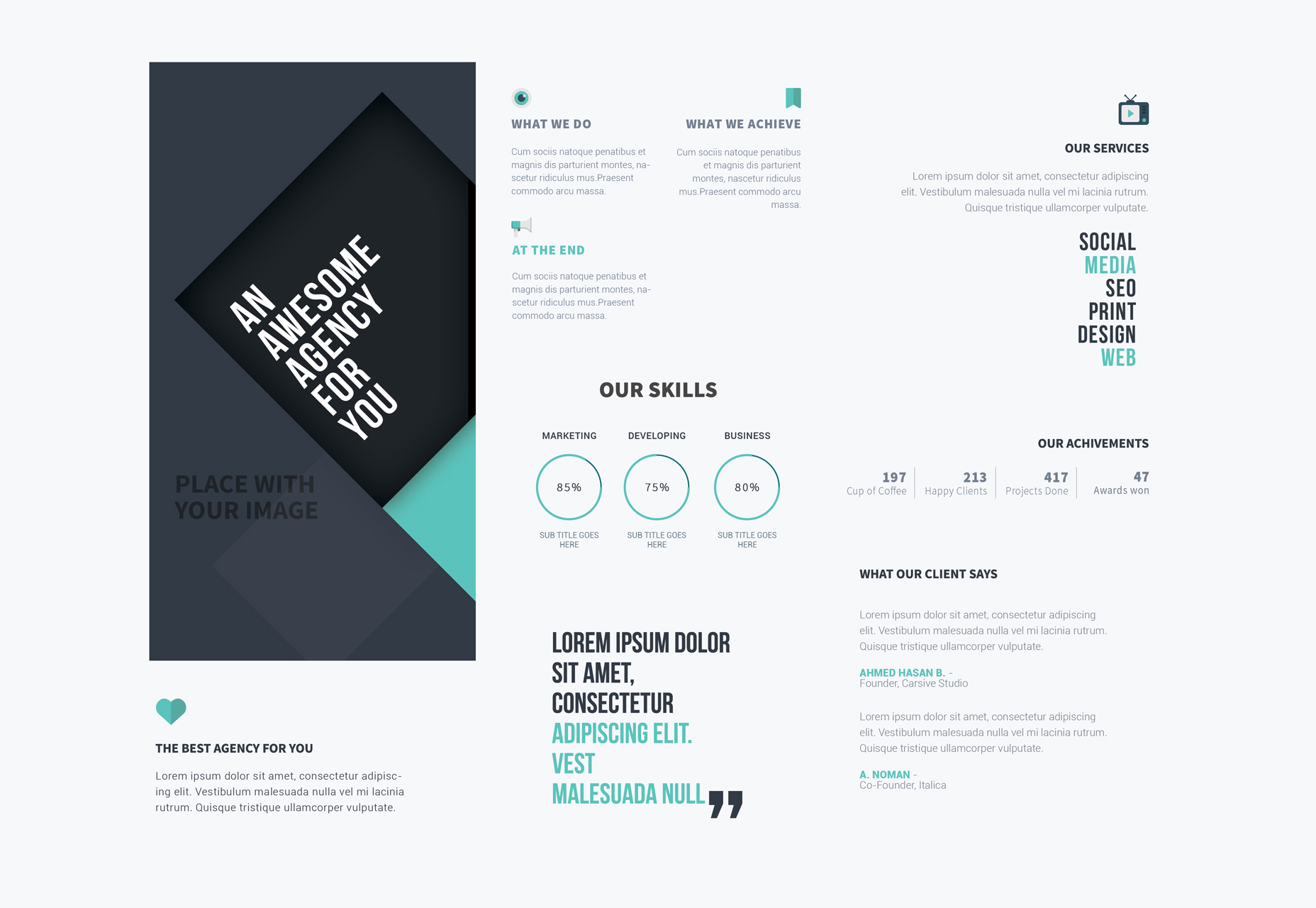
Składanie broszury szablon Photoshop
Przejrzysty i łatwy do modyfikacji tri-fold szablon wykonany w formacie PSD. Wykorzystuje przejrzystą typografię i proste obrazy, aby dotrzeć do rzeczy (zazwyczaj sprzedaje produkt lub usługę).
Makieta internetowa o wysokiej rozdzielczości iMac PSD
Makieta o wysokiej rozdzielczości iMaca pięknie zaprojektowana i umiejscowiona, przywołująca prostotę i profesjonalizm. Obejmuje inteligentne obiekty, aby łatwo dodawać swoje dzieła.
Darmowe CV PSD i szablon AI
Inny projekt CV, idealny dla projektantów, pokazujący wszystkie swoje mocne strony, umiejętności i poziom wykształcenia. Wykonane w Photoshopie i Illustratorze.
Fantazyjne edytowalne elementy PDF do generowania scen
Jest to duża kolekcja ponad 440 pozycji, zainspirowana przez wielu projektantów przemysłowych. Elementy są osobnymi i edytowalnymi elementami PDF.
Prezentacja tożsamości marki PSD
Atrakcyjny zestaw marki UI zawierający wizytówkę, papier firmowy, wizytówkę logo i makietę ekranu iPhone'a w fotorealistycznym otoczeniu.
300 uroczych ikon i awatarów w stylu Kawaii
300 uniwersalnych ikon i awatarów zawartych w jednym pakiecie, stworzonym w stylu Kawaii i edytowalnym do ich wnętrza.
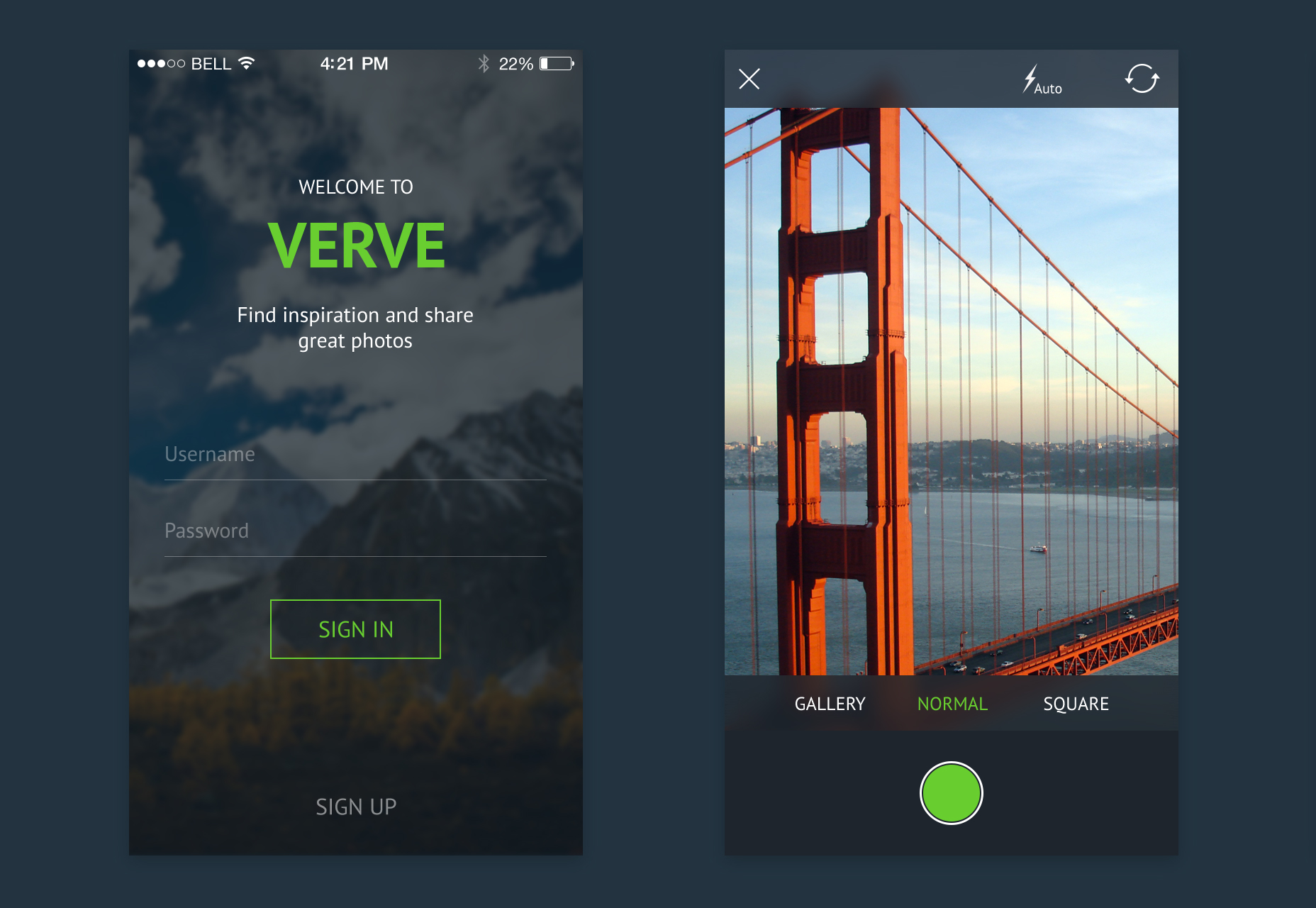
Verve: elegancki zestaw PSD dla mobilnego interfejsu użytkownika
Zestaw 15 ekranów interfejsu użytkownika PSD dla aplikacji mobilnej. Ma mroczny styl i koncentruje się głównie na fotografii.
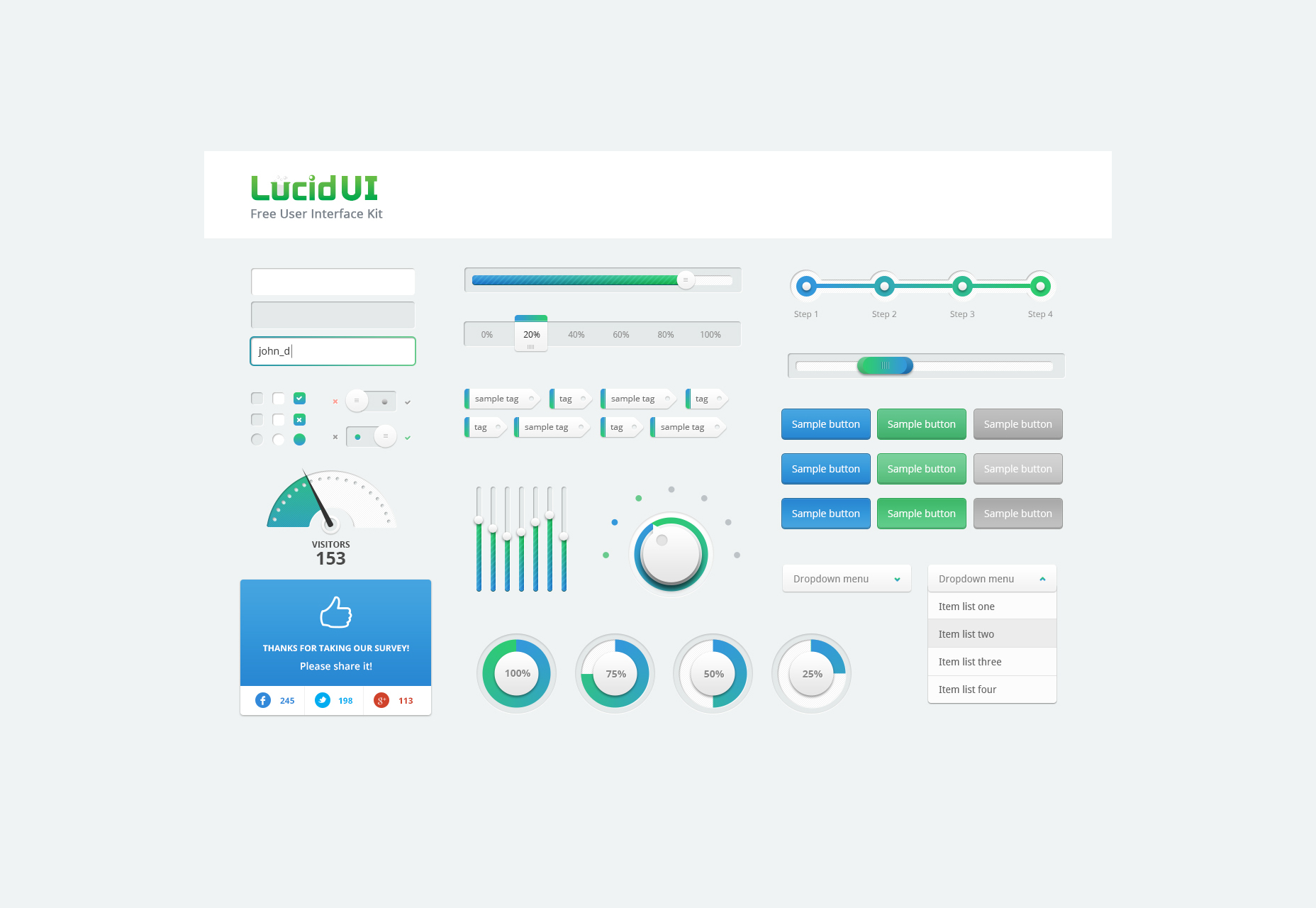
Darmowe przejrzyste zestaw PSI UI
Minimalny zestaw interfejsu użytkownika wykonany w formacie PSD o nazwie Lucid. Ma wspaniałą paletę kolorów, wyróżniającą się dzięki półrealistycznym kolorowym komponentom.
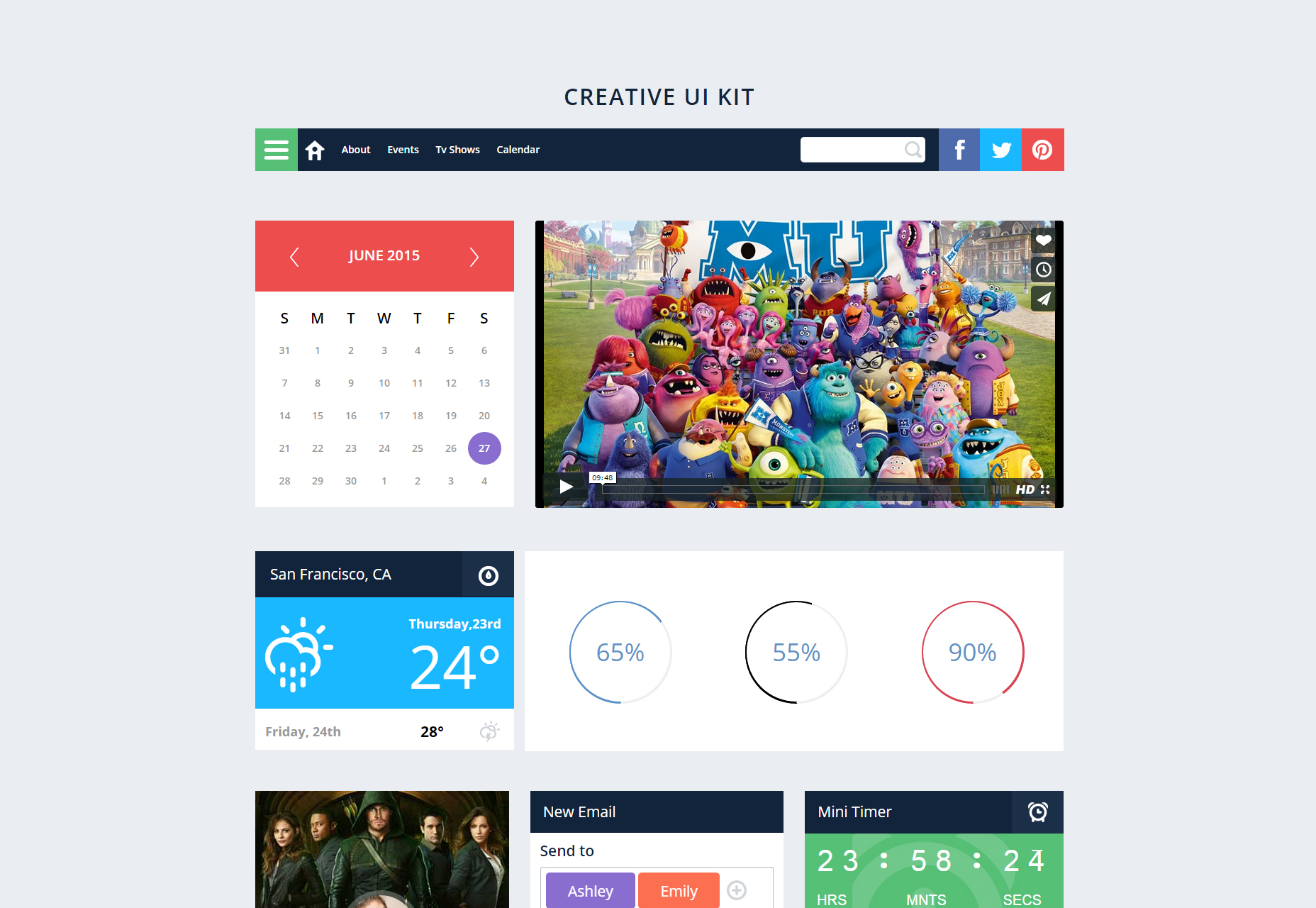
Zestaw Creative UI: płaski, responsywny szablon sieci Bootstrap
Kreatywny i kolorowy zestaw interfejsu użytkownika do tworzenia kompletnej strony internetowej. Zawiera pasek menu, odtwarzacz wideo, widżety kalendarza, pogody i umiejętności oraz inne.
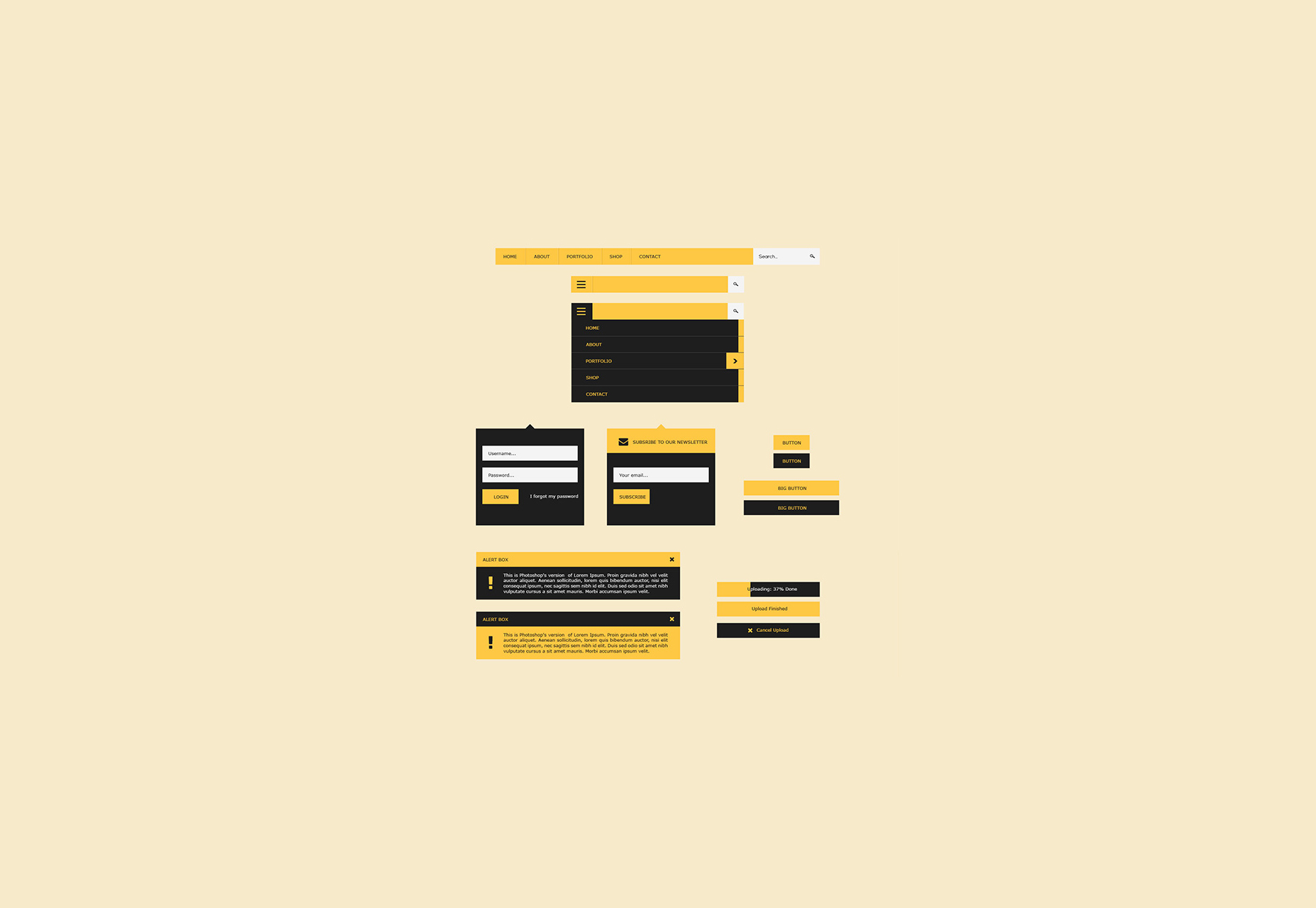
Płaski interfejs użytkownika Zestaw PSD
Ten zestaw interfejsu użytkownika to płaska kreacja stworzona dla programu Photoshop, całkowicie edytowalna i skalowalna. Interfejs użytkownika jest darmowy i dostosowywany, można go używać do projektów osobistych i komercyjnych.
Proste kształty szkieletu dla szkicu
Podstawowy i lekki zestaw witryn składający się z prostych kształtów dostępnych na Szkic. Został zaprojektowany przez Yusufa Besima.
53 wielostronnych wektorowych szablonów składanych
Zestaw składający się z 53 szablonów do składania trójwymiarowego, idealny do prezentowania produktów i usług, do drukowania w Internecie i do druku oraz do pełnej edycji.
Parker: ręcznie spreparowana czcionka grunge
Parker to ręcznie robiony krój pisma w stylu vintage, niesamowity na plakaty, projekty papeterii i t-shirty. Może być również stosowany w logo i znaczkach.
Dpopper: bezpłatna trójwymiarowa puffy font
Dpopper to kompletna czcionka zawierająca zwykłe, kursywa, zwykłe, greckie znaki, cyfry i dodatkowe symbole. Jest spuchnięty i może być stosowany w wielu projektach internetowych i drukowanych.
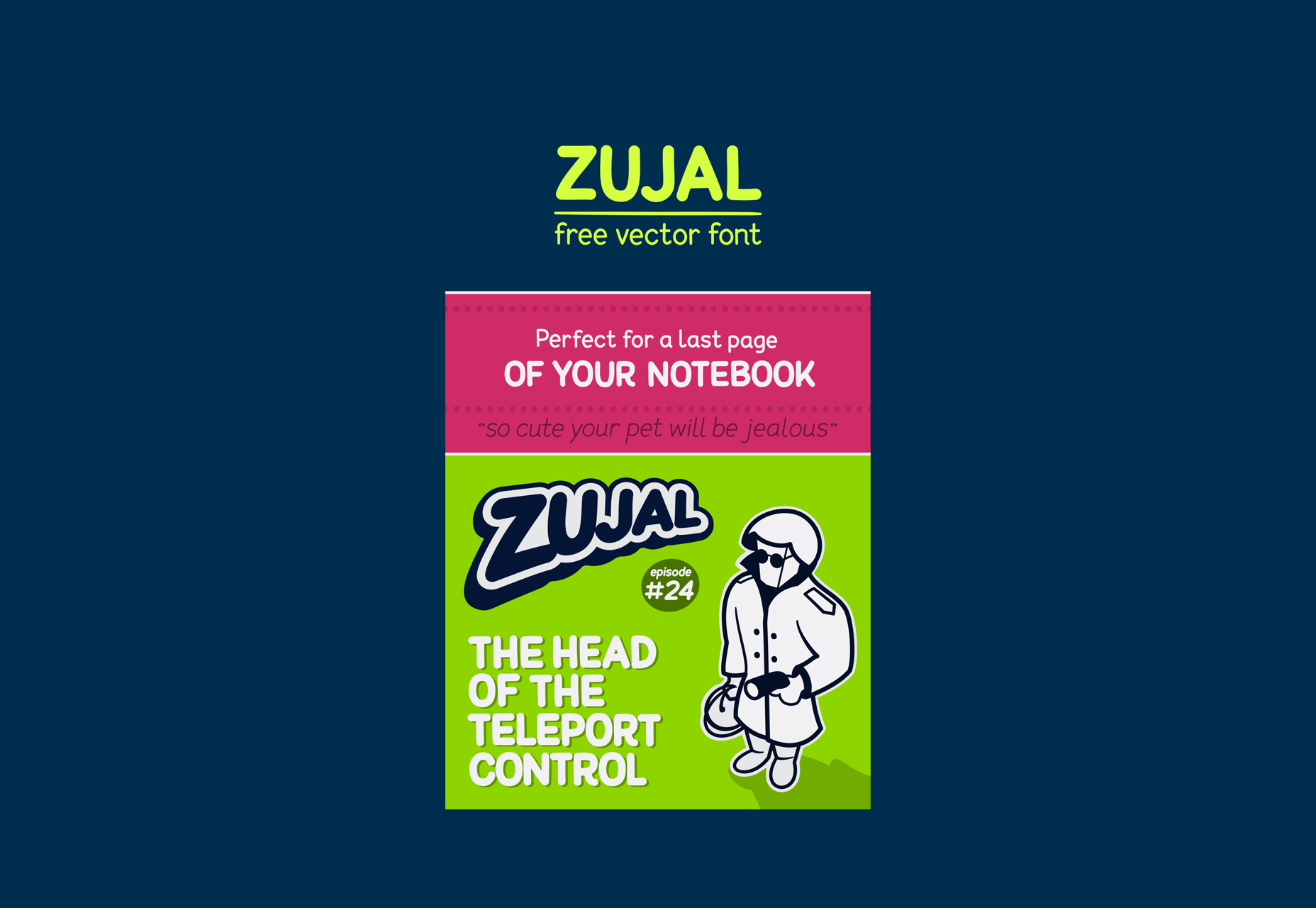
Zujal: darmowe czcionki wektorowe kreskówka
Prosta czcionka stworzona przez projektanta Igora Petrovica, który wpadł na pomysł stworzenia czcionki uniwersalnej, która może być elegancka i zabawna.
Hallo Sans: bezpłatny elegancki krój pisma
Hallo Sans jest, jak sama nazwa wskazuje, czcionką bezszeryfową, która również jest elegancka i ostra, pasująca do różnego rodzaju projektów stron internetowych.
Bezpłatny projekt strony docelowej PSD
Szablon PSD ze zorganizowanym szablonem i zorganizowanymi warstwami i grupami. Ma naukę dzieci, zwłaszcza w dziedzinie technologii i programowania.
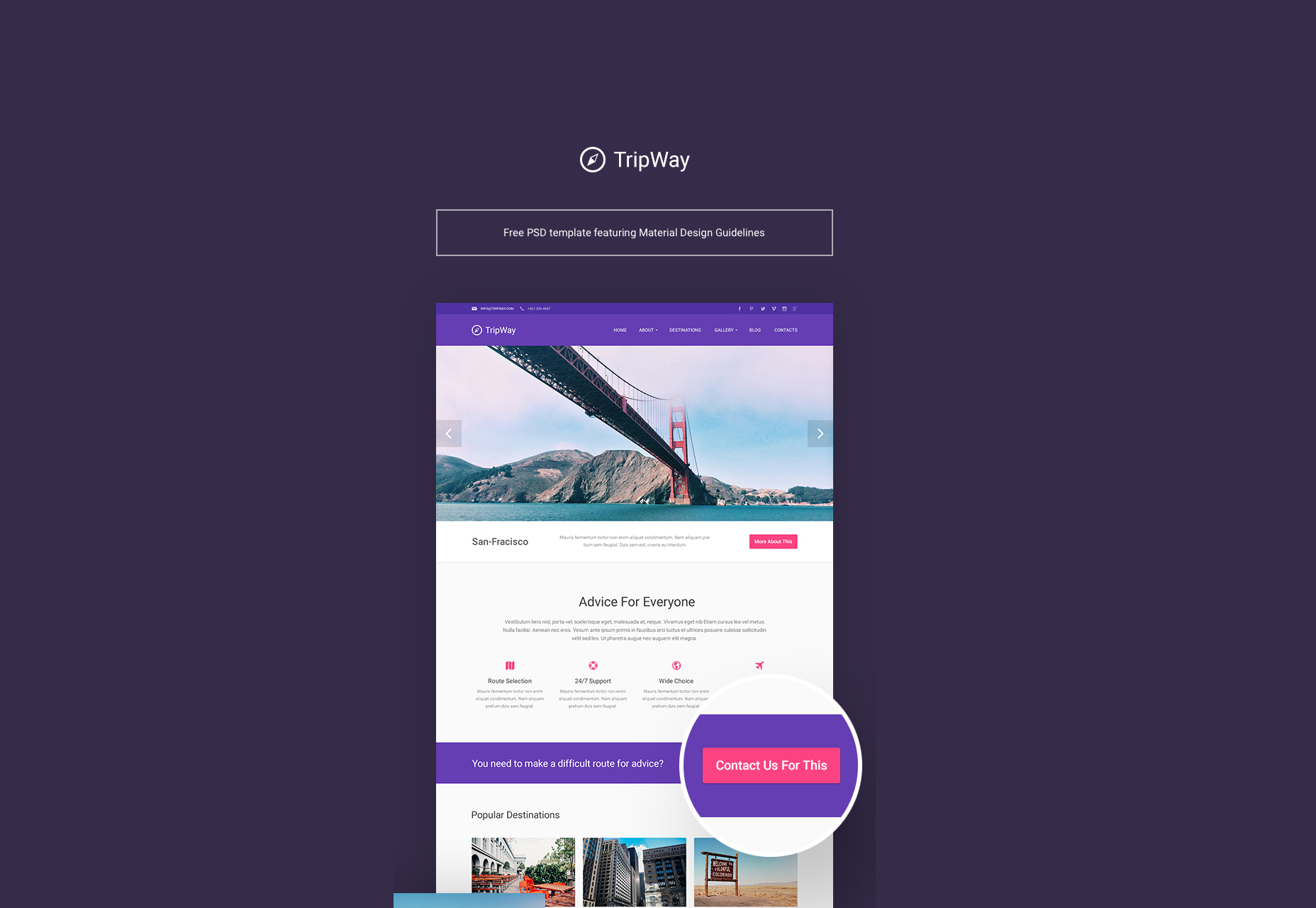
TripWay: szablon PSD podróży i przygody
Ten szablon PSD jest idealny dla podróżników i poszukiwaczy przygód poszukujących sposobów na pokazanie swoich doświadczeń. Ma jasną paletę kolorów z kolorami, które można łatwo modyfikować.
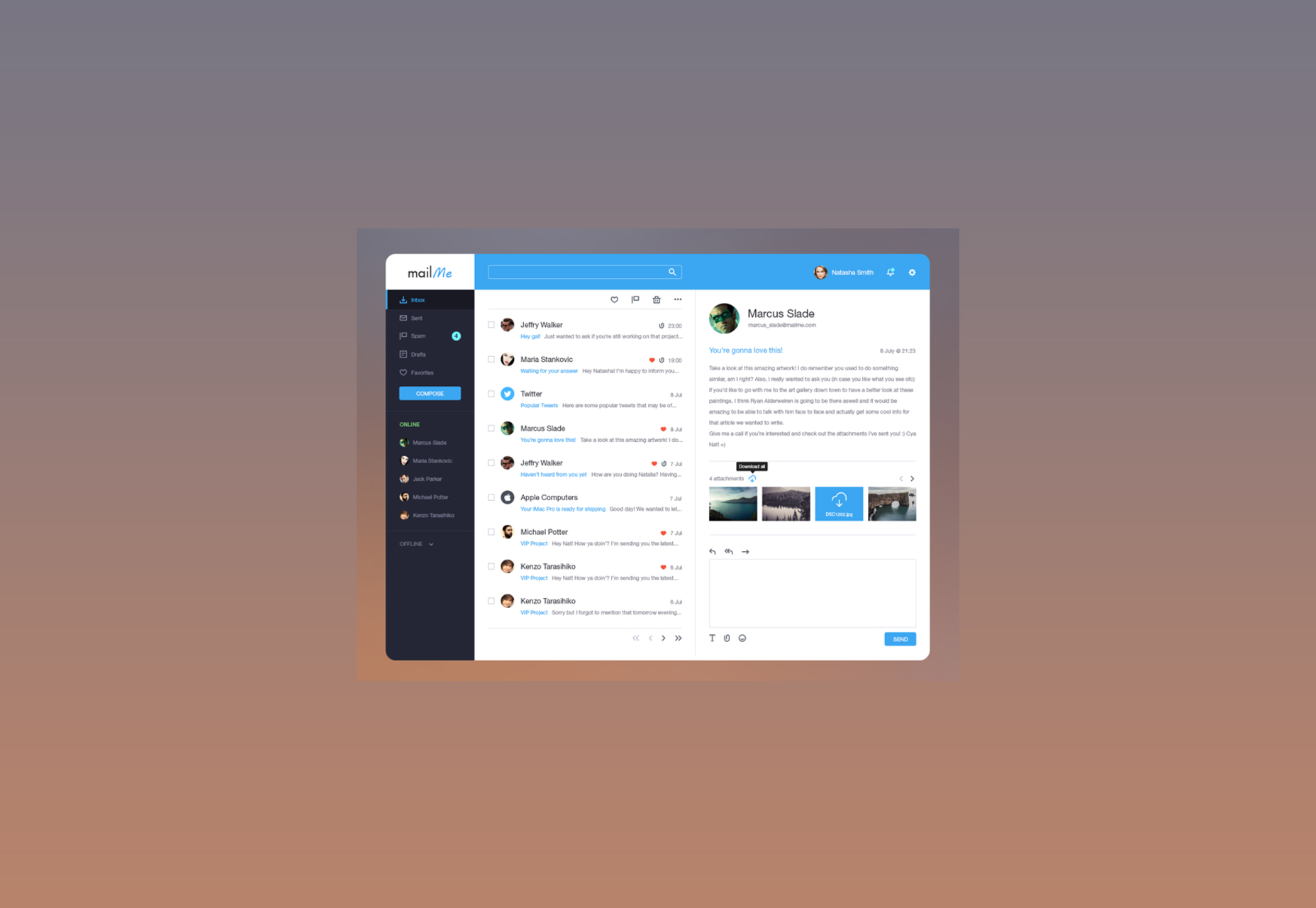
Wyślij e-mail do szablonu Photoshopa
Prosty szablon do Photoshopa z niezbędnymi elementami do tworzenia klienta poczty e-mail. Jest czysty, minimalistyczny, a jego użycie kolorów jest wyjątkowe.
Jedna strona szablonu strony PSD
Darmowy szablon strony internetowej PSD, zaprojektowany specjalnie dla wszelkiego rodzaju prezentacji aplikacji mobilnych. Występuje w zorganizowanym pliku w formacie PSD.
Okładka: darmowe minimalne pisanie motywu WordPress
Ten motyw WordPress jest idealny dla pisarzy i blogerów zainteresowanych tylko dzieleniem się swoimi przemyśleniami ze światem. Temat jest objęty licencją GPLv2.
Urban Bold: odświeżający blogujący motyw WordPress
Świetny motyw blogowy dla stron WordPress, który ma prosty układ, koncentrując się na pisanej treści. Temat jest dobrze oceniony i bezpłatny.
BillyDroid: mobilny i technologiczny blog z motywem WordPress
BillyDroid jest miłym motywem WordPress, idealnym na strony z systemami Android, mobilnymi i technologicznymi, które można łatwo dostosować i zaimplementować.
Motywy startowe WP, kompletna kolekcja
Ta kolekcja stylowych i wielopłaszczyznowych motywów WordPress pomoże Ci rozwinąć Twój biznes do sukcesu. Darmowe i gotowe do użycia.
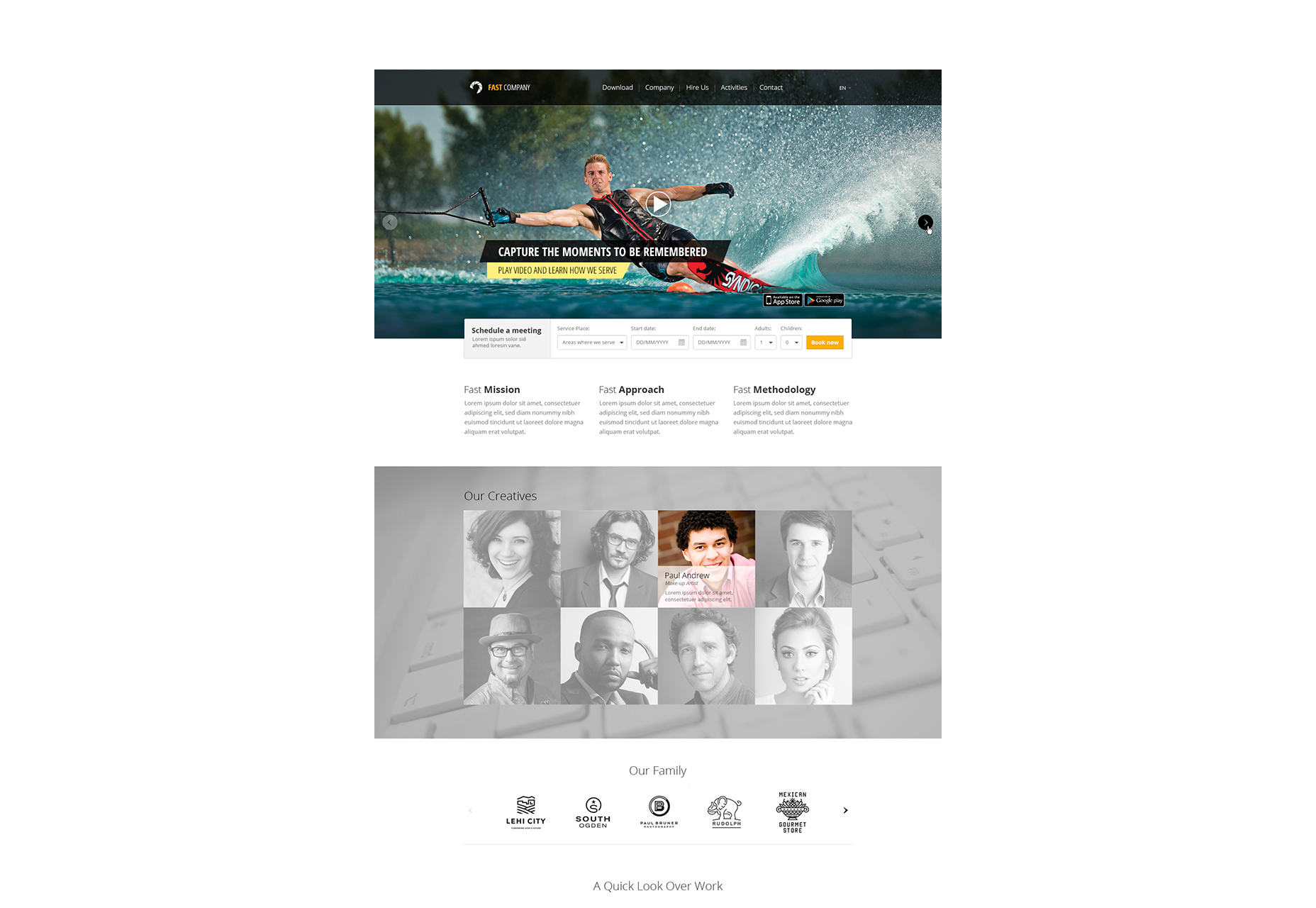
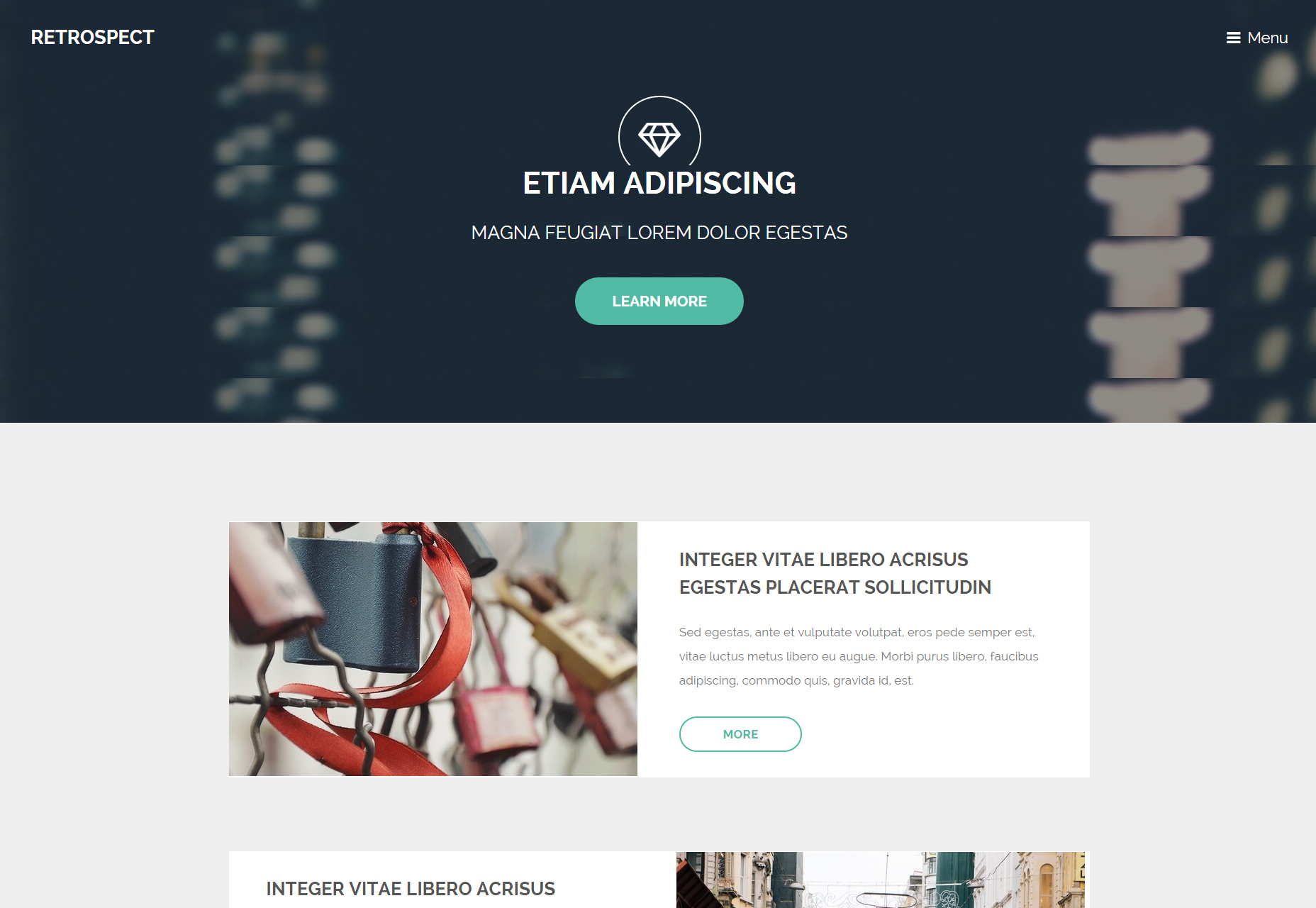
Retrospect: szablon strony HTML5
Piękny, jednostronicowy szablon idealny dla początkujących i małych firm, którzy potrzebują produktów i usług.
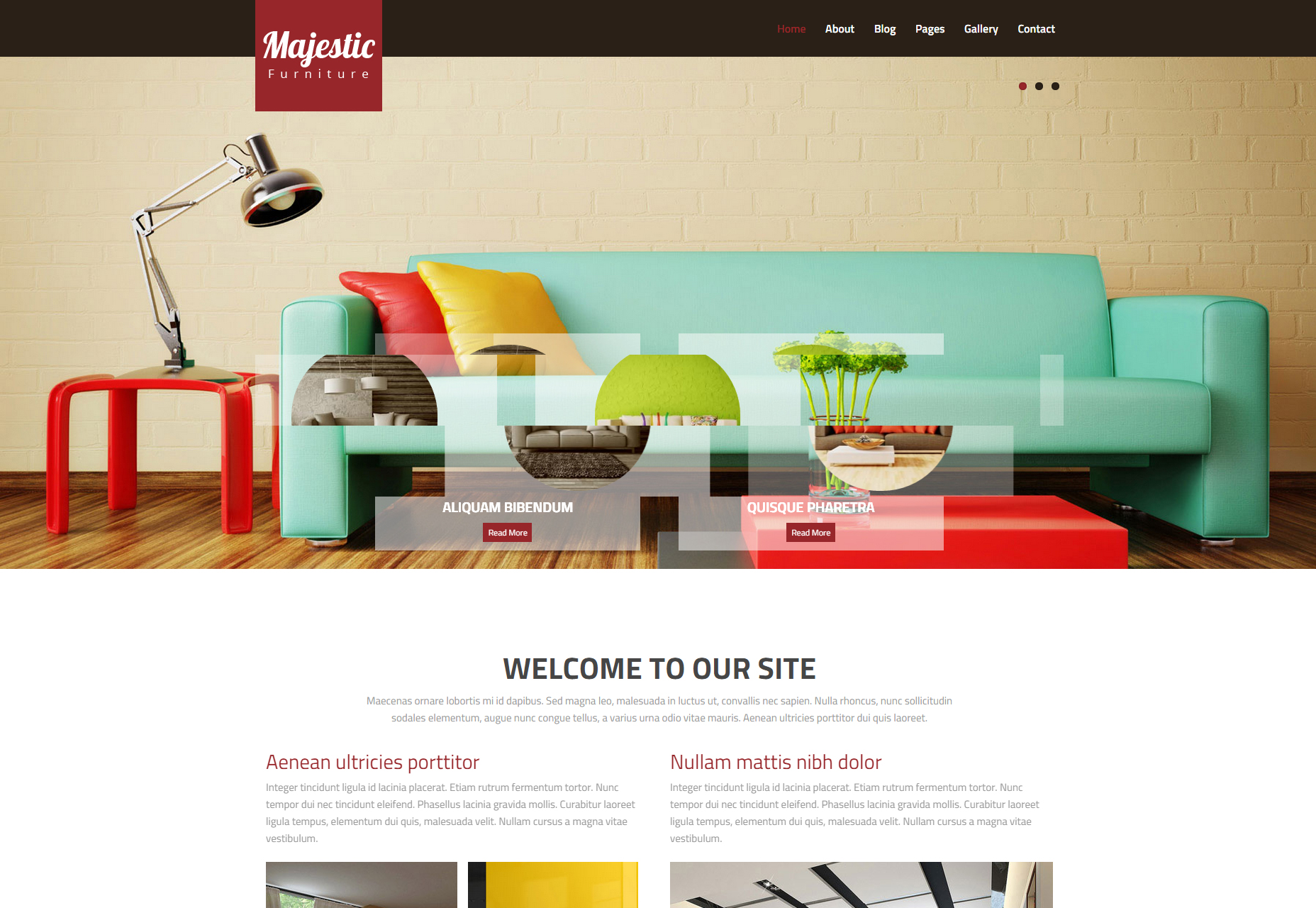
Majestic: wielowarstwowy szablon WWW w aranżacji wnętrz
Majestic to szablon HTML do stron internetowych poświęconych wnętrzu lub architekturze. Jest bezpłatny i można go używać do celów niezależnych.
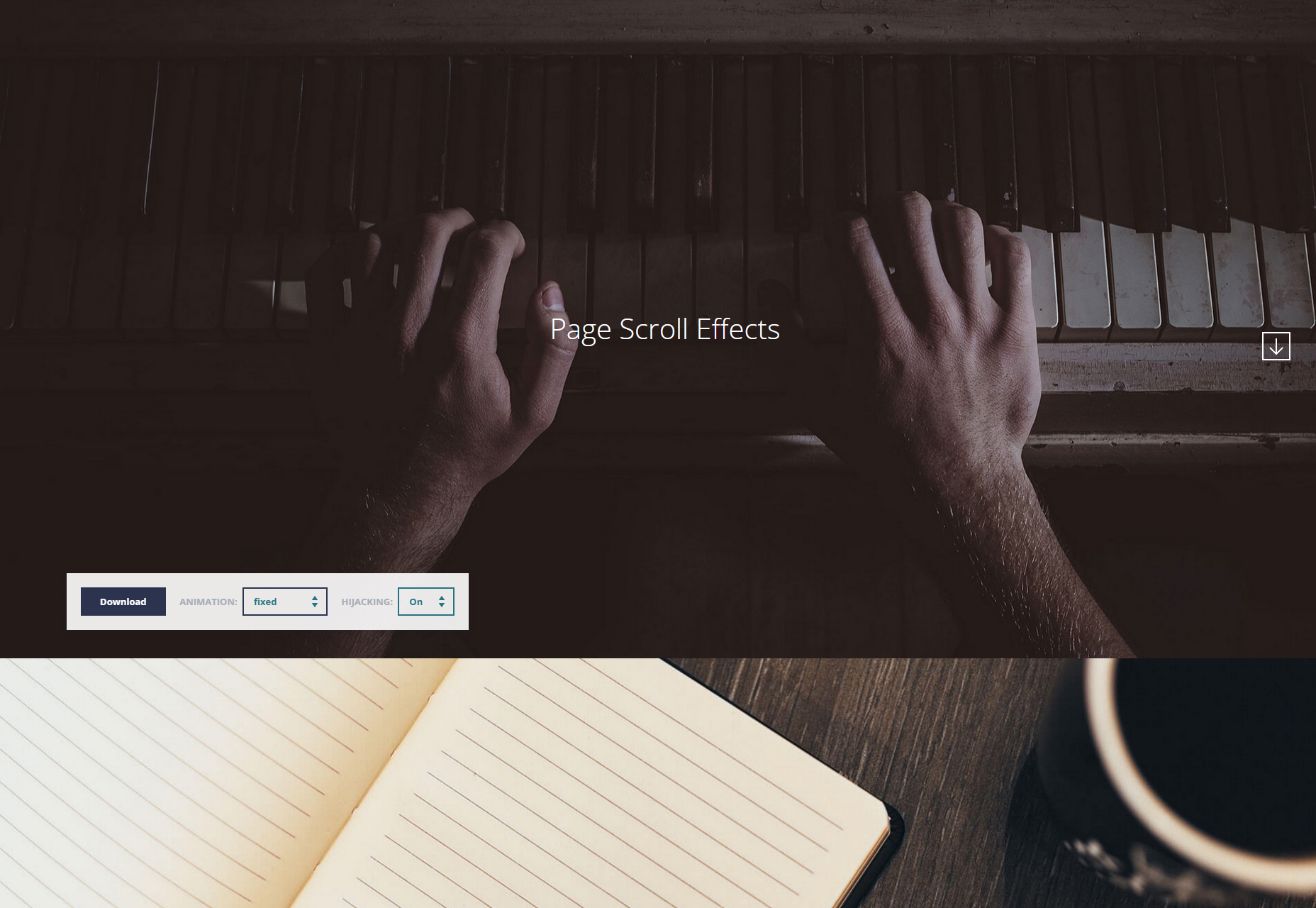
Wiele efektów CSS przewijania strony
Jest to zestaw efektów przejścia CSS dla stron w trybie przewijania. Istnieje kilka efektów przejścia, takich jak paralaksa, fixed, rotacja i więcej.
Fragment kodu efektu przycisku na guziku
Ten fragment wykonany z czystym CSS generuje wspólny przycisk, który pokazuje opcje, gdy się unosi.
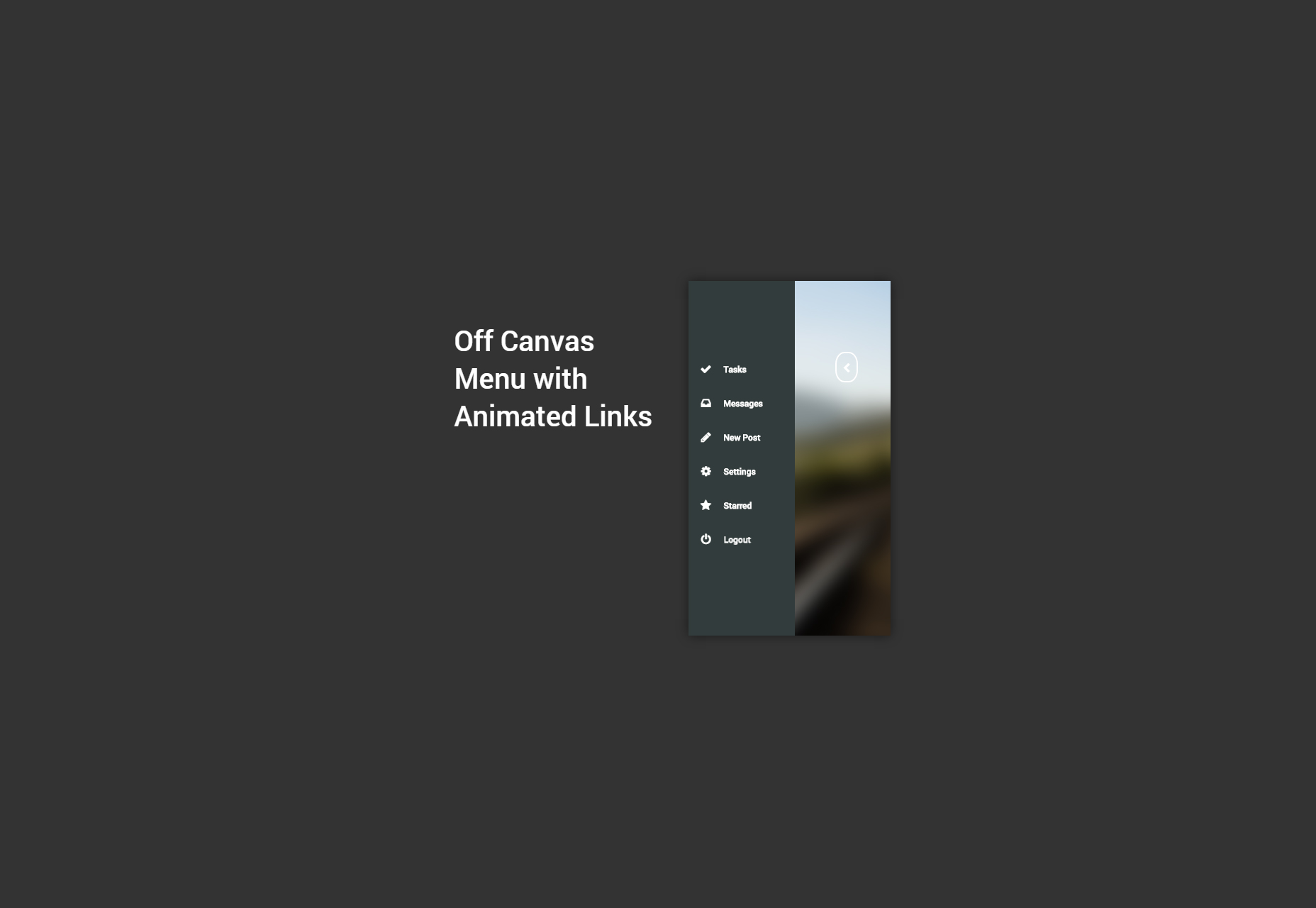
Wyłącz menu kanwy z animowanymi linkami
Fragment generujący menu poza płótnem zawierające animowane linki i wiele opcji, które można łatwo edytować dzięki kodowi CSS i JavaScript.
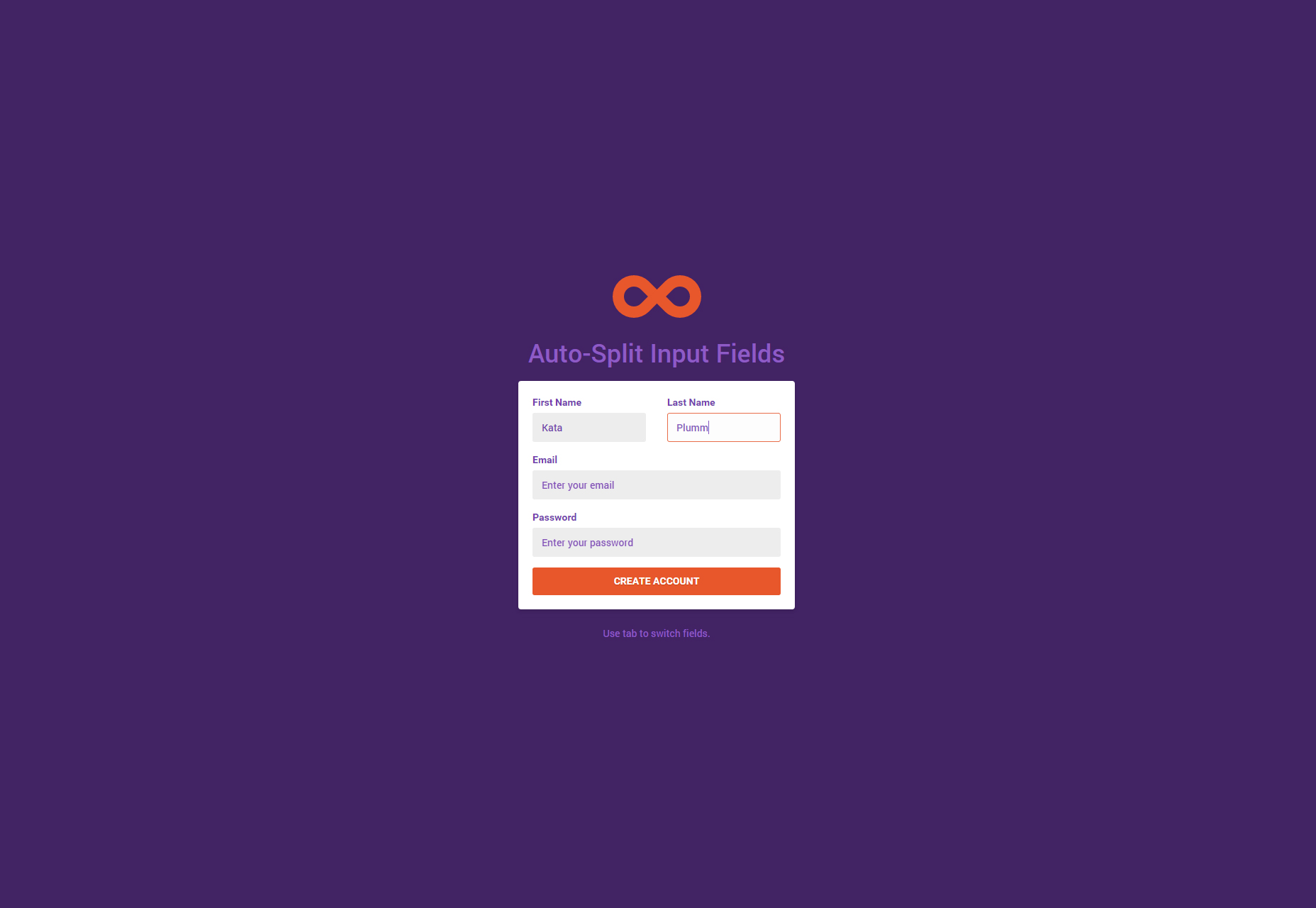
Automatycznie podzielone pola wprowadzania formularzy CSS i fragment kodu JS
Przekonujący fragment kodu do tworzenia formularzy, który dzieli pola wprowadzania w celu dodania dodatkowych informacji. Powstał w JavaScript i CSS.
Przycisk wyszukiwania CSS i animacja pola
Prosty efekt najechania zastosowany do danych wejściowych wyszukiwania wykonanych w CSS, który przekształca ikonę na dane wejściowe, co pozwala zaoszczędzić miejsce na urządzeniach mobilnych.
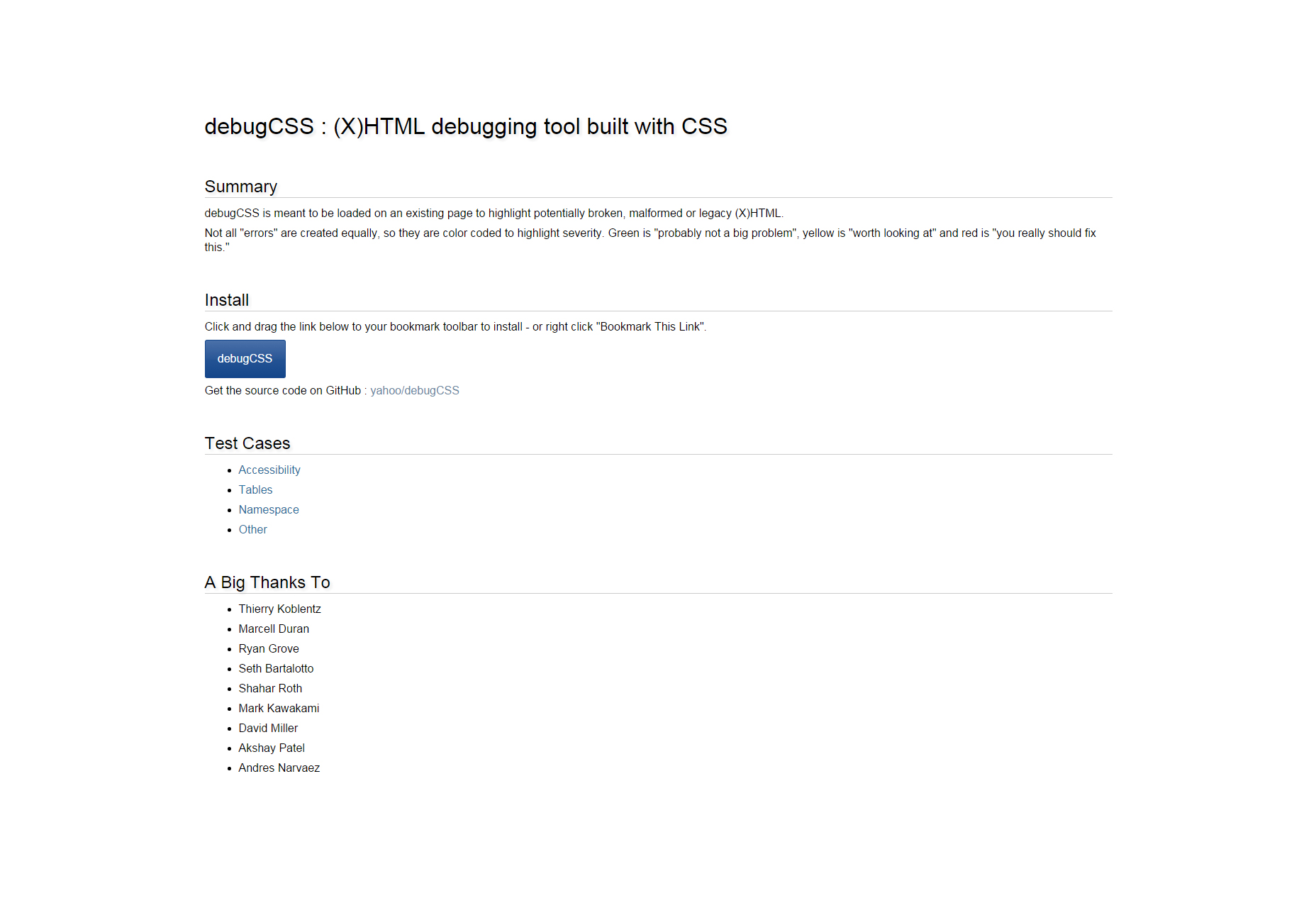
DebugCSS: wbudowane narzędzie do debugowania CSS HTML
Narzędzie do debugowania wykonane w CSS, które sprawdza kod HTML, szukając potencjalnie uszkodzonego, zniekształconego lub starego kodu.
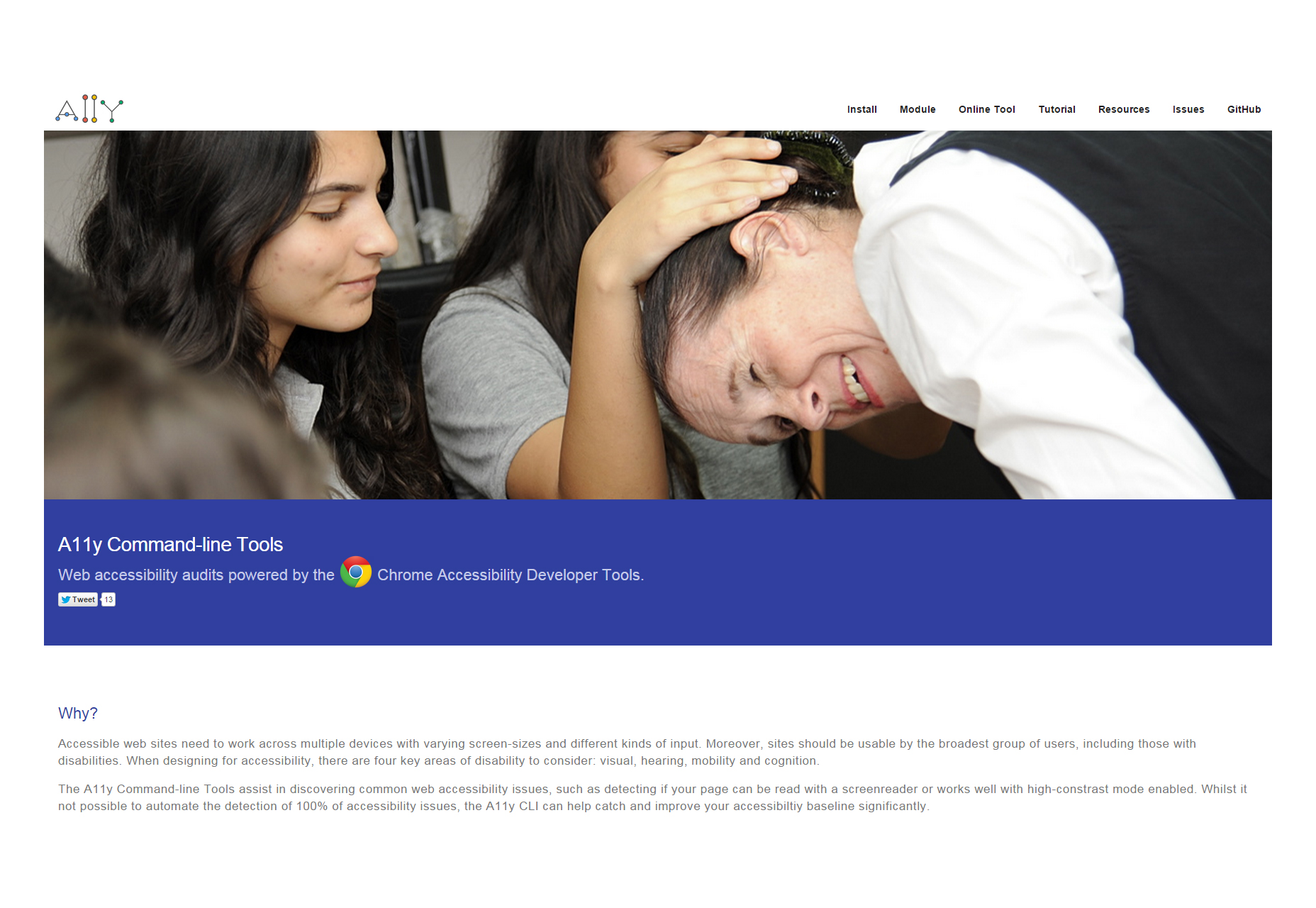
A11y: narzędzie do uzyskiwania dostępu online do stron internetowych
Narzędzie do sprawdzania witryn internetowych, sprawdzając problemy z dostępnością, aby było naprawdę elastyczne i gotowe na wszystkie platformy.
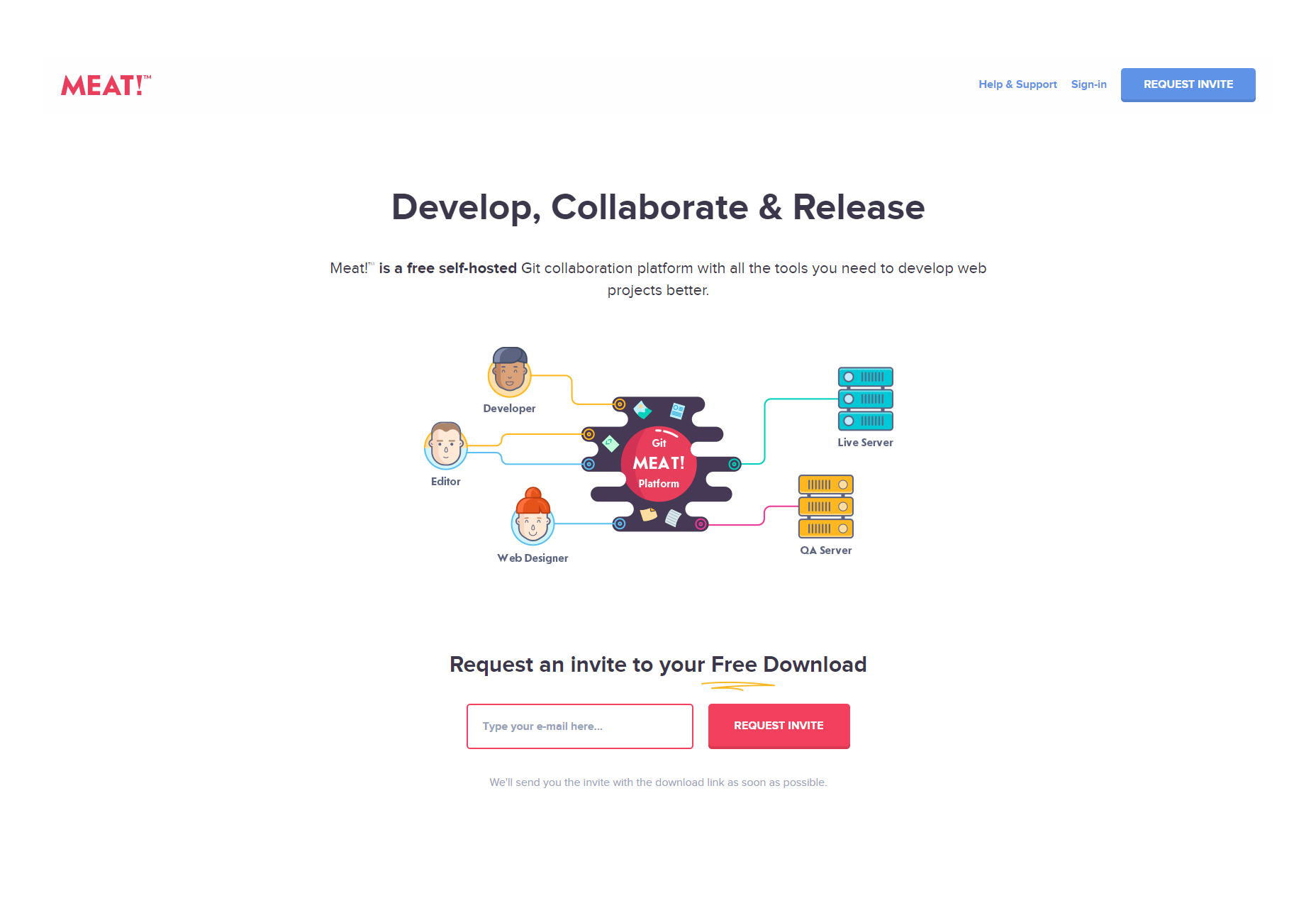
Mięso !: platforma współpracy dla twórców stron internetowych
Mięso to platforma współpracy, którą można zainstalować na własnym serwerze, udostępniając wszystkie narzędzia potrzebne do tworzenia projektów internetowych w lepszy sposób.
Codeface: zestaw czcionek programistycznych
Codeface to zestaw czcionek o stałej szerokości dla twórców stron internetowych, wyświetlanych w głównej galerii w celu pobrania i zainstalowania tego, który najbardziej Ci się podoba.
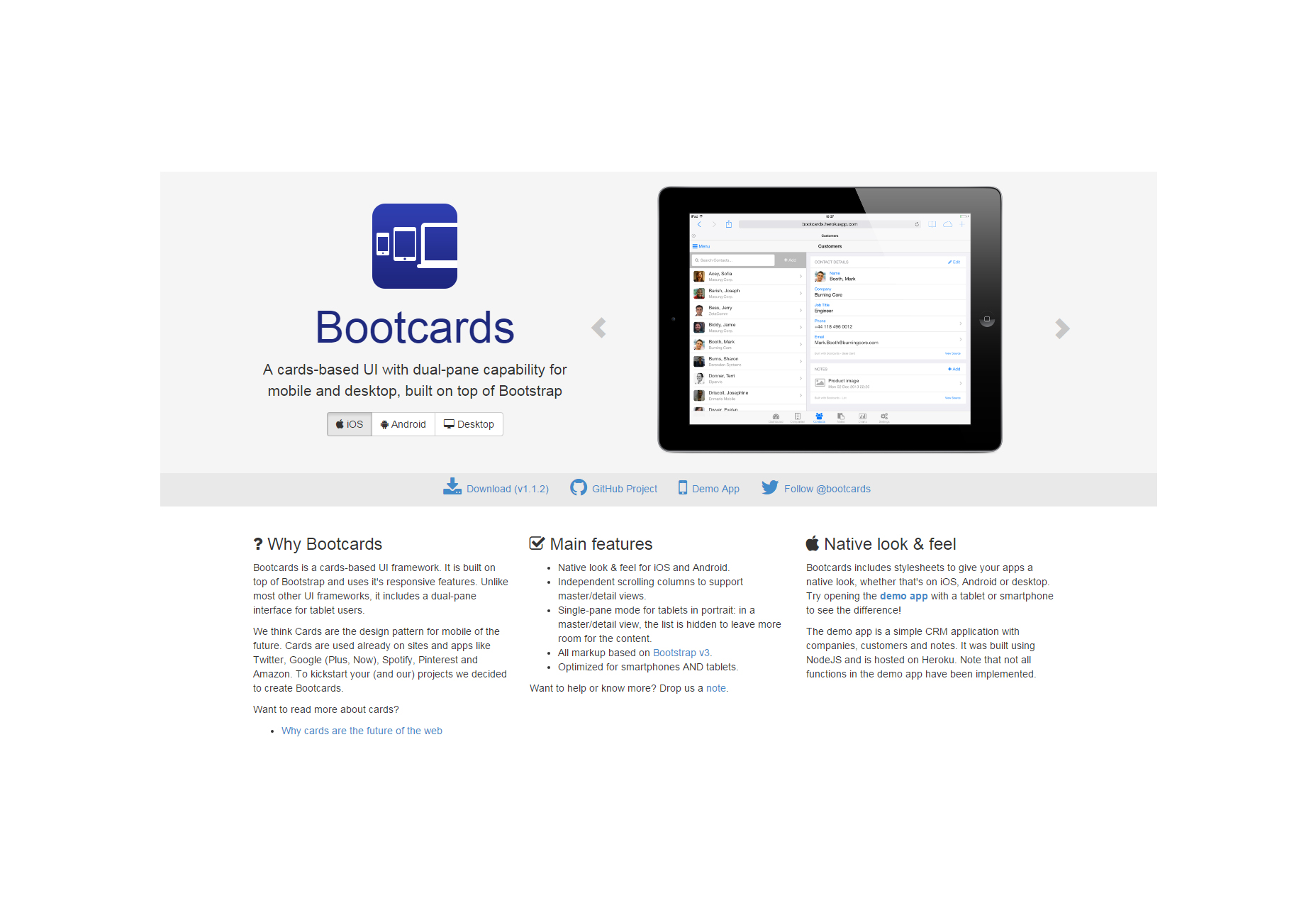
Bootcards: interfejs użytkownika oparty na kartach bootstrap
Interfejs użytkownika do tworzenia kart z podwójnymi panelami, które można całkowicie wykorzystać w środowiskach mobilnych i stacjonarnych.
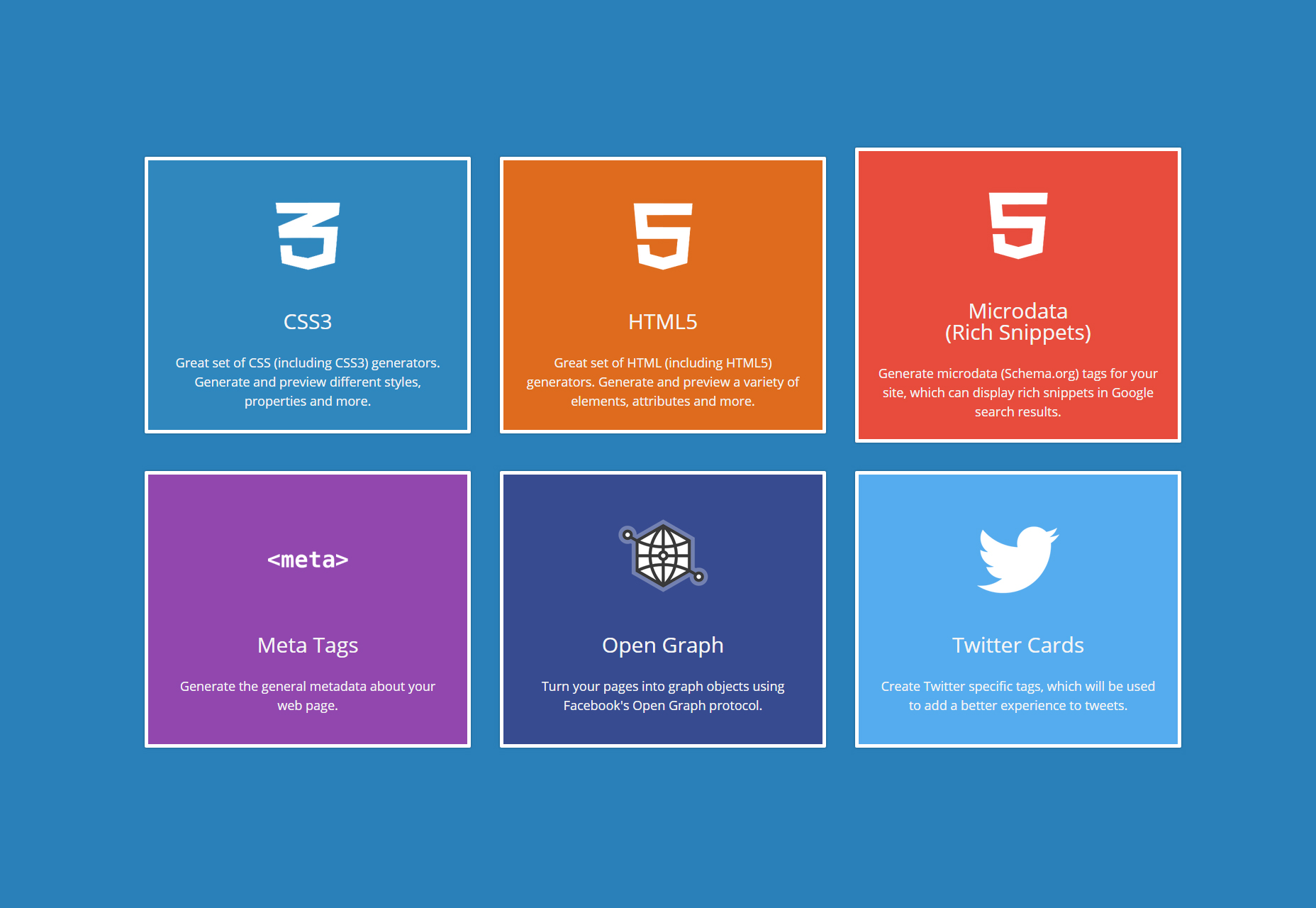
CSS3, HTML5, mikrodane, open graph i generatory kodu twitter
To narzędzie online pomaga w generowaniu kodu CSS3, HTML5, mikrodanych, otwartego wykresu i Twittera, które można później wykorzystać na swojej stronie internetowej.
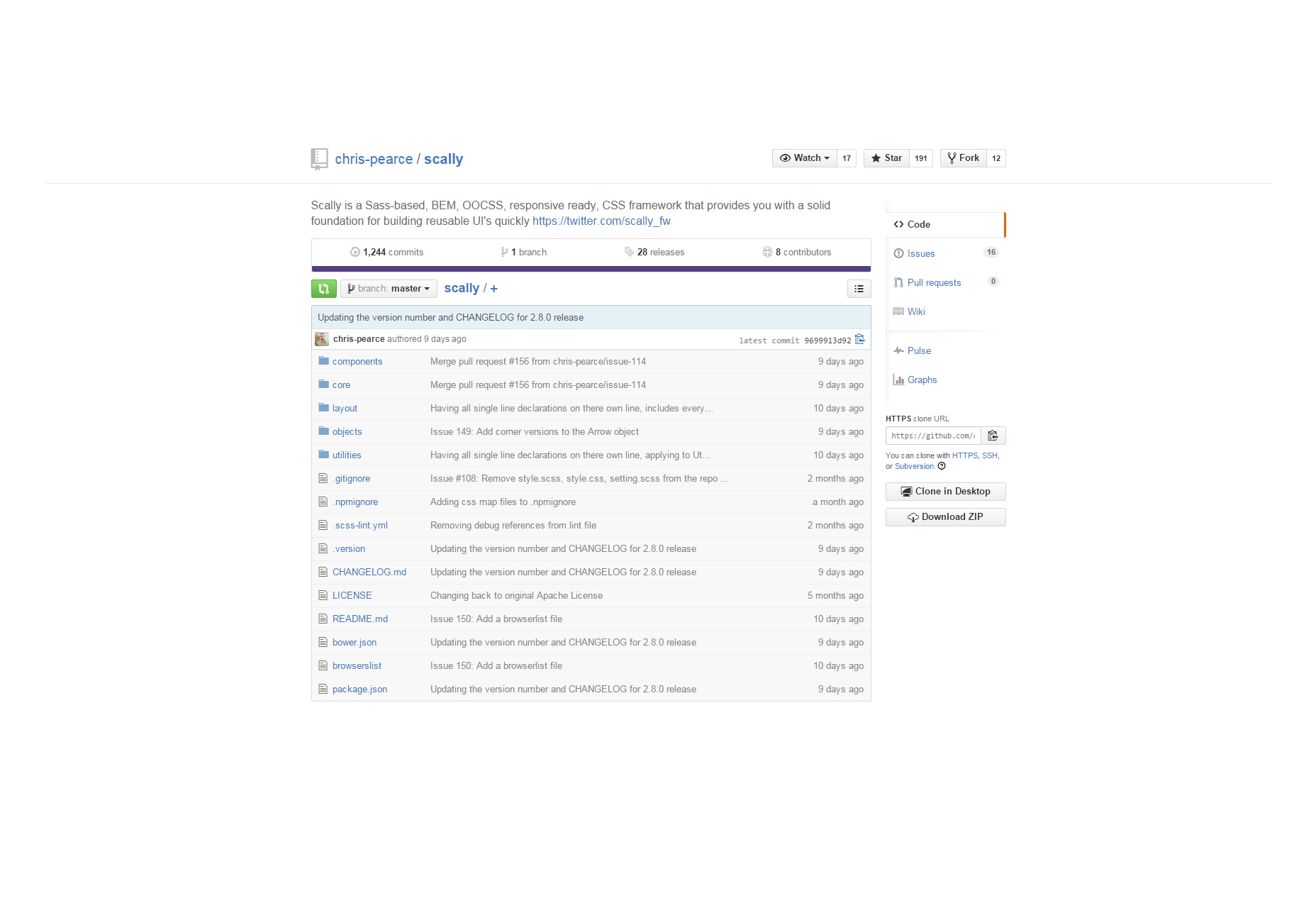
Scally: responsywny gotowy framework CSS oparty na Sassie
Ramy CSS oparte na Sass, BEM i OOCSS, całkowicie responsywne i idealne do budowania aplikacji wielokrotnego użytku łatwo i szybko.
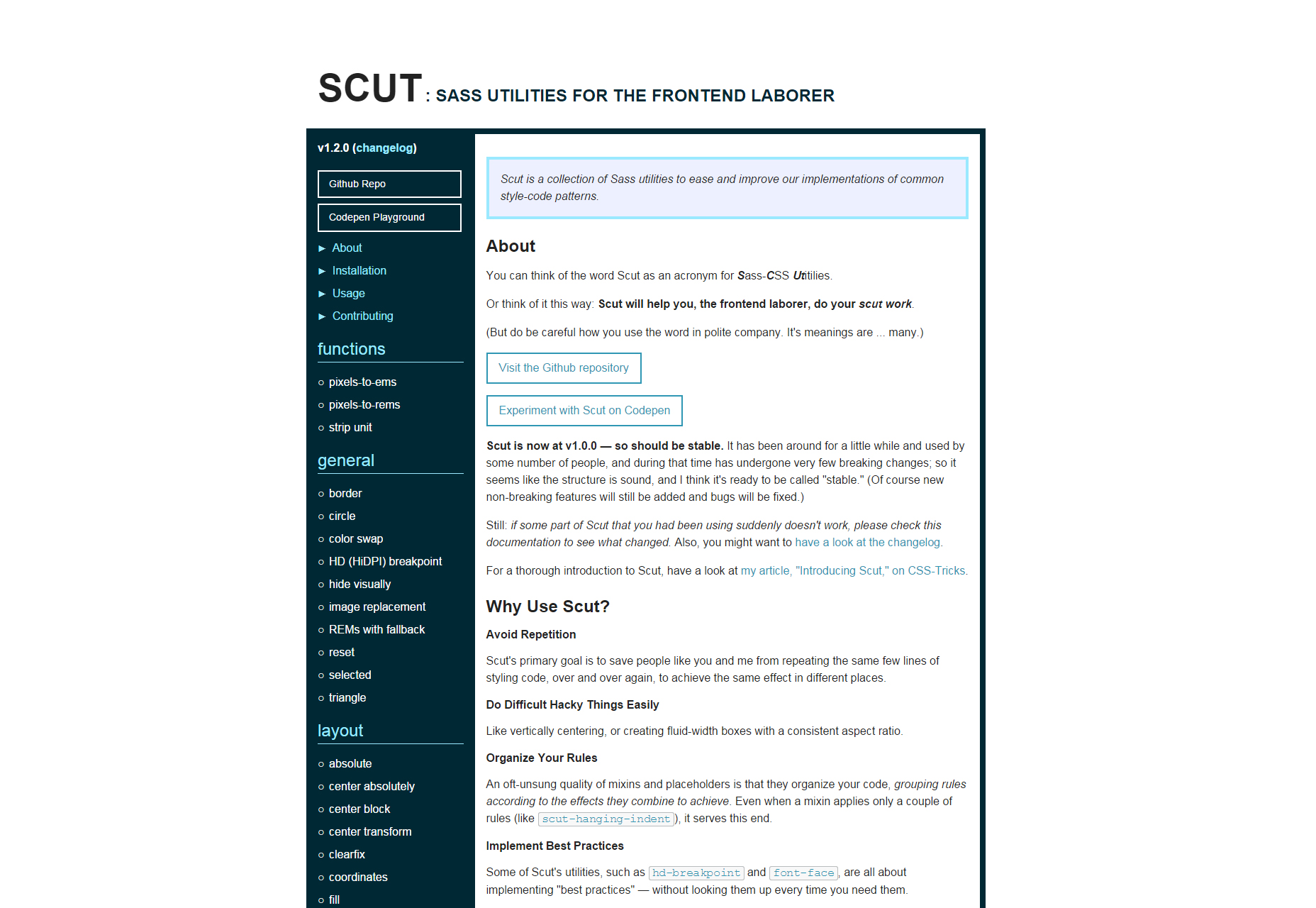
Scut: narzędzia Sass do tworzenia stron internetowych
Zbiór narzędzi Sass, które ułatwiają pracę i poprawiają implementację typowych wzorców kodu stylu.
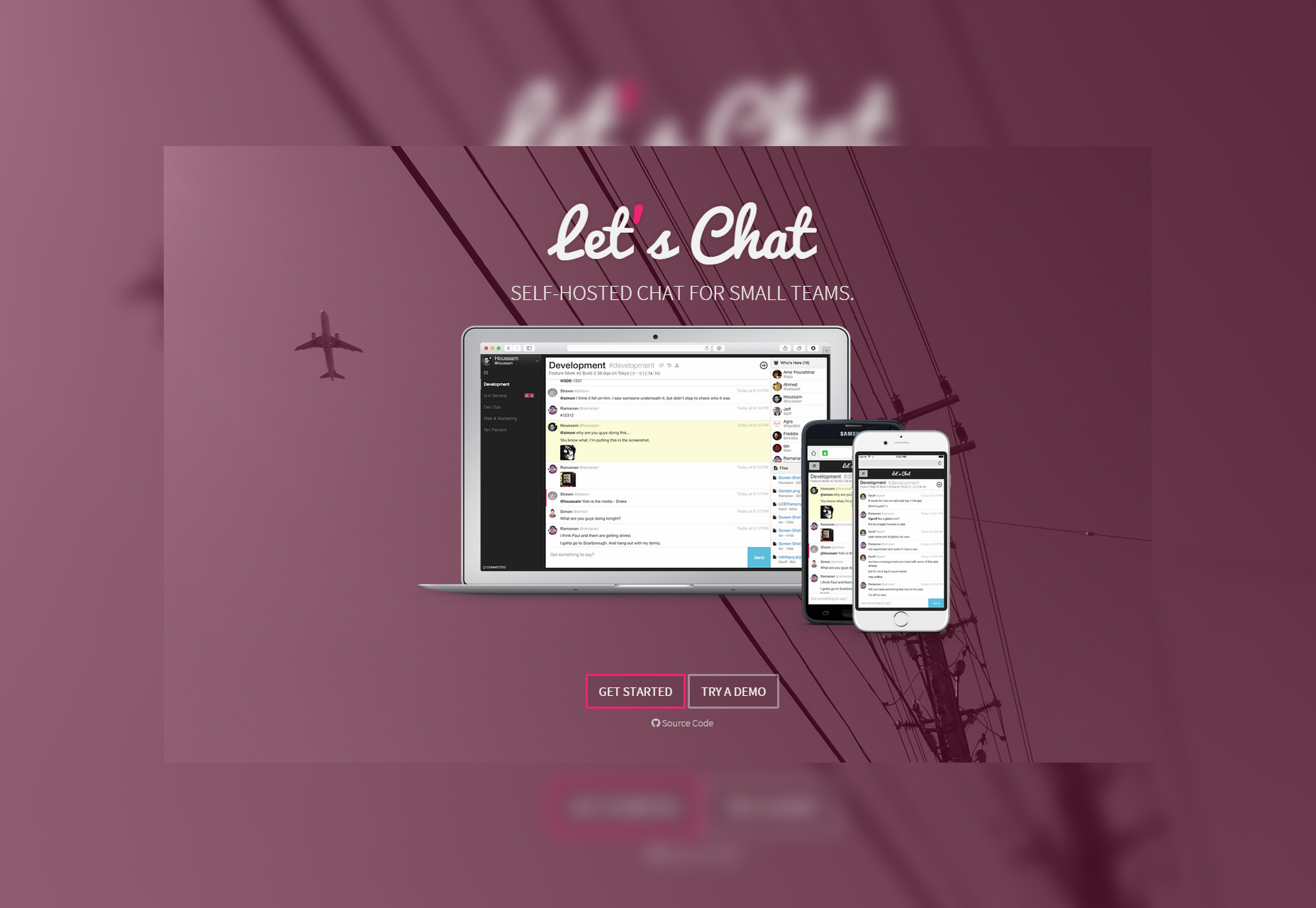
Let's Chat: małe samoobsługowe narzędzie do czatowania
Trwała aplikacja do obsługi wiadomości stworzona za pomocą Node.js i MongoDB, przeznaczona dla małych zespołów, które muszą współpracować przy tworzeniu projektów.
Bazel: szybki i niezawodny kreator kodu
Bazel to narzędzie do budowania strony internetowej, dzięki któremu programowanie jest szybkie i niezawodne. Jest przeznaczony do obsługi ogromnych repozytoriów kodu źródłowego.
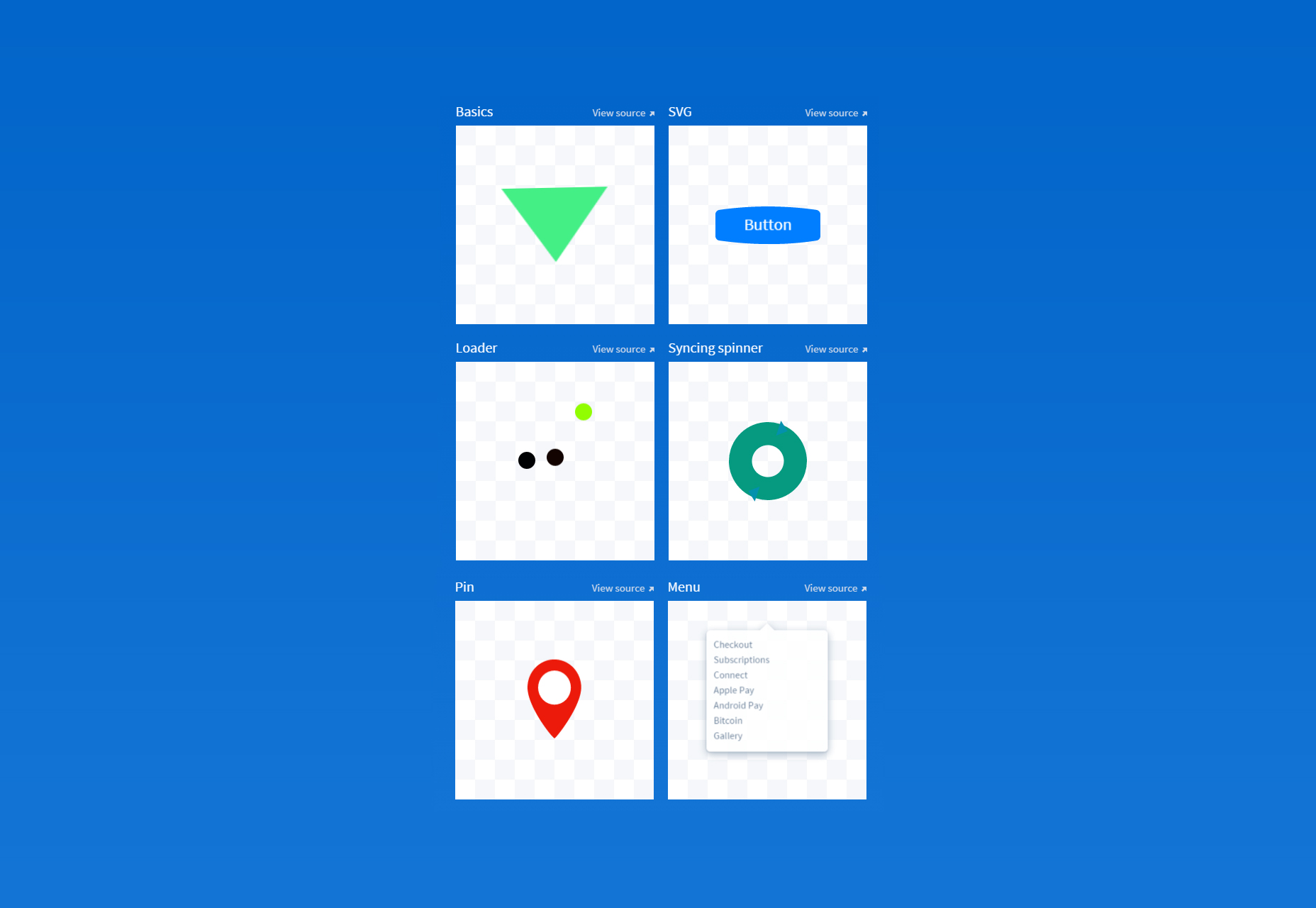
Dynamics.js: biblioteka animacji JavaScript z fizyką
Lekka, ale kompletna biblioteka JavaScript, która pozwala tworzyć animacje oparte na matematycznych funkcjach i fizyce.
HTTTML: niestandardowe tagi HTML biblioteka JavaScript
Biblioteka wykonana w JavaScript, podobna do wanilii HTML, która pozwala tworzyć niestandardowe znaczniki do stylizowania kodu. Działa najlepiej z zestawem narzędzi OOCSS.
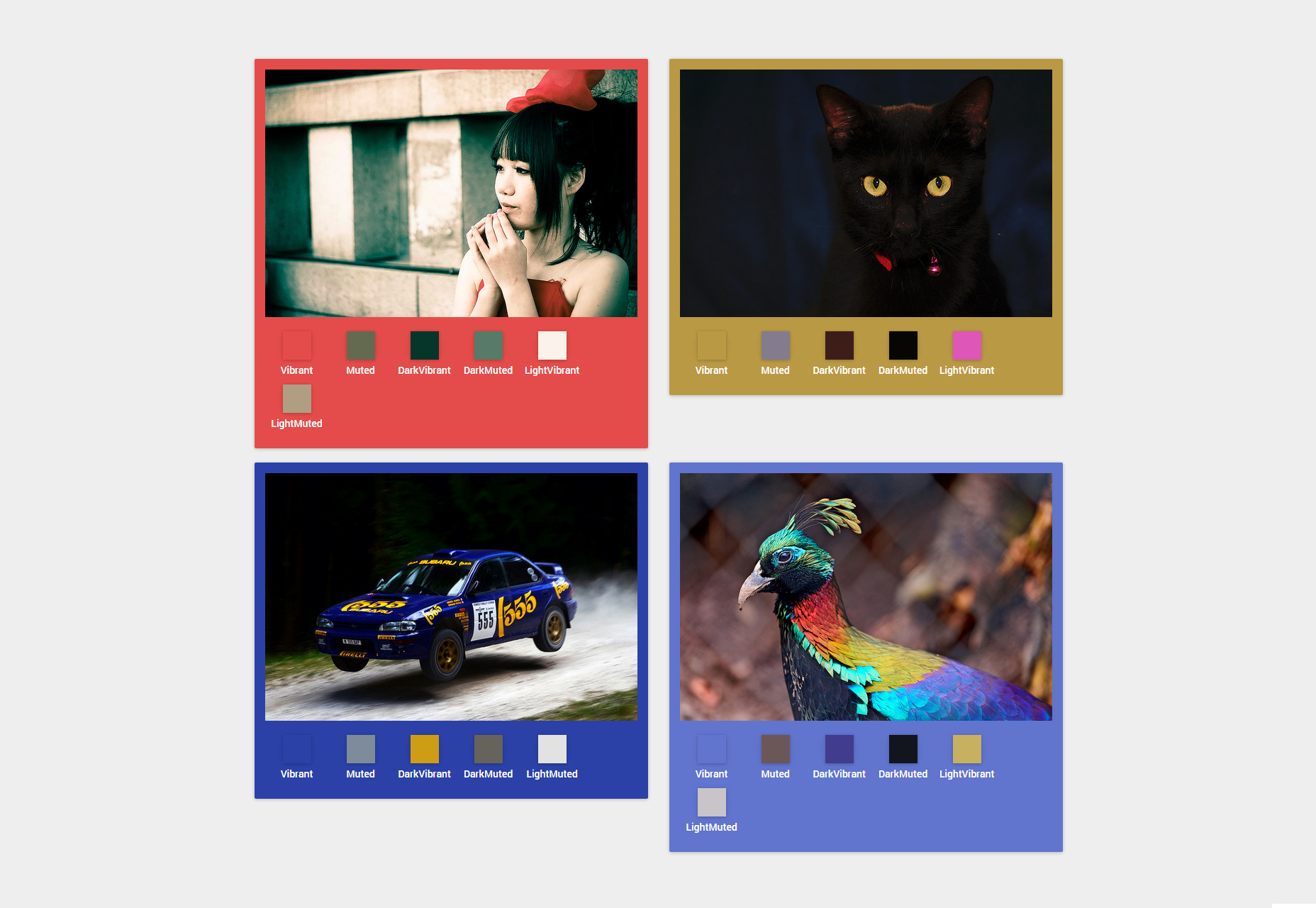
Vibrant.js: wybitne kolory obrazu ekstraktor JavaScript
Ta biblioteka wykonana w JavaScript jest idealna do wybrania najbardziej widocznego koloru danego obrazu. Biblioteka używa klasy Palette.
Hammer.JS: DOM elementy dotyk gesty JavaScript generator
Ta fajna biblioteka pomaga dodawać gesty dotykowe do dowolnego elementu DOM. Biblioteka jest małym i czystym stworzeniem w JavaScript.
FolderBuilder: widok drzewa folderów Biblioteka CSS i JavaScript
Prosty organizator widoku drzewa wykonany przy użyciu CSS i JavaScript, przydatnego narzędzia do organizowania złożonych projektów.
Lot: framework JavaScript sterowany zdarzeniami
Flight to prosta platforma do budowy komponentów JavaScript, wykorzystywana w aplikacjach takich jak TweetDeck i Twitter. Licencjonowane w ramach MIT.
Dokker.js: profesjonalny program do tworzenia kodu JavaScript
Biblioteka JavaScript, która zawiera podstawowe elementy do budowania kompletnej dokumentacji kodu w profesjonalny sposób.
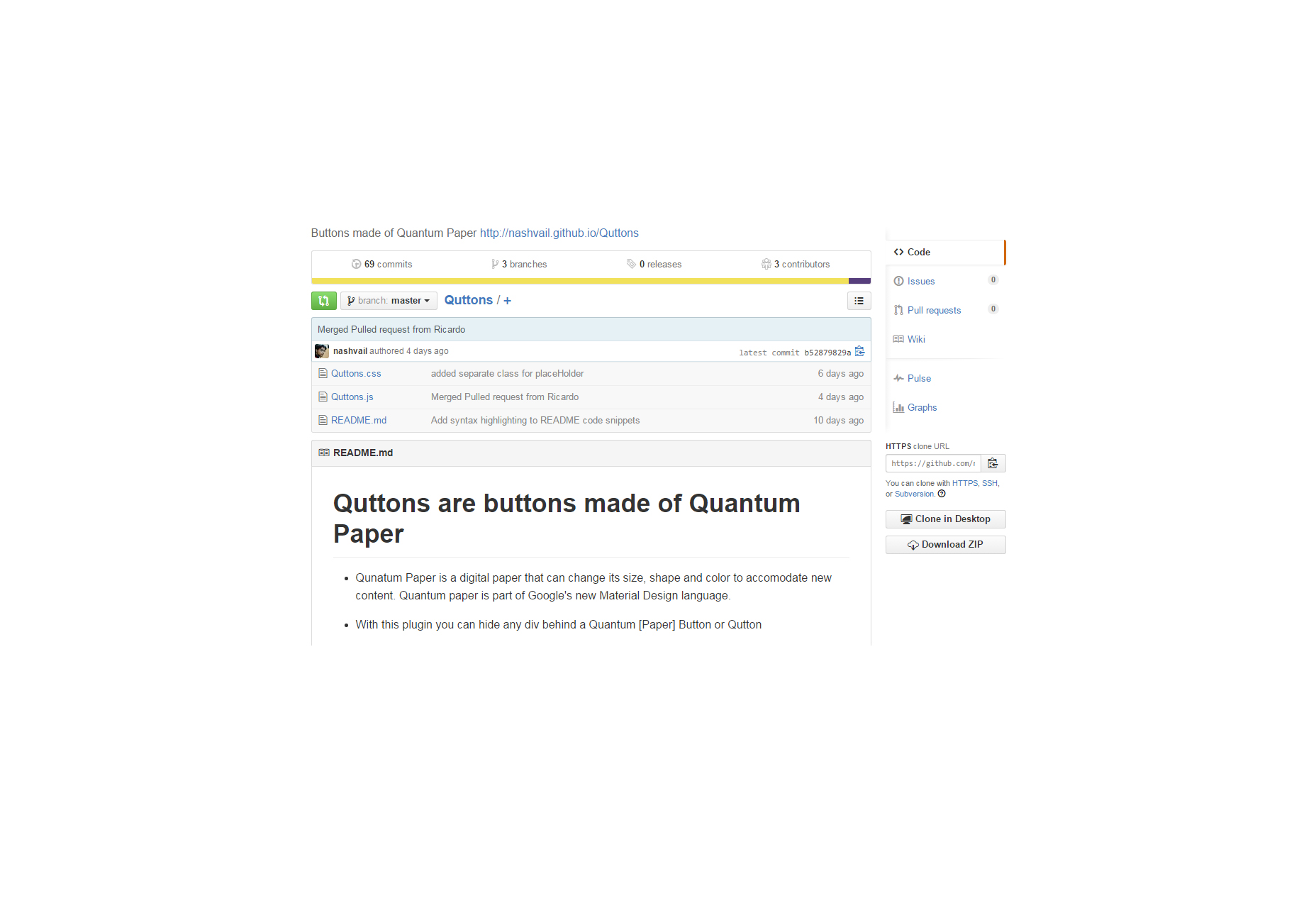
Quttons: płynne transformacje przycisków jQuery
Ta wtyczka jQuery generuje przyciski, które można przekształcić w inne rodzaje elementów, korzystając z wizualnego języka Material Design.
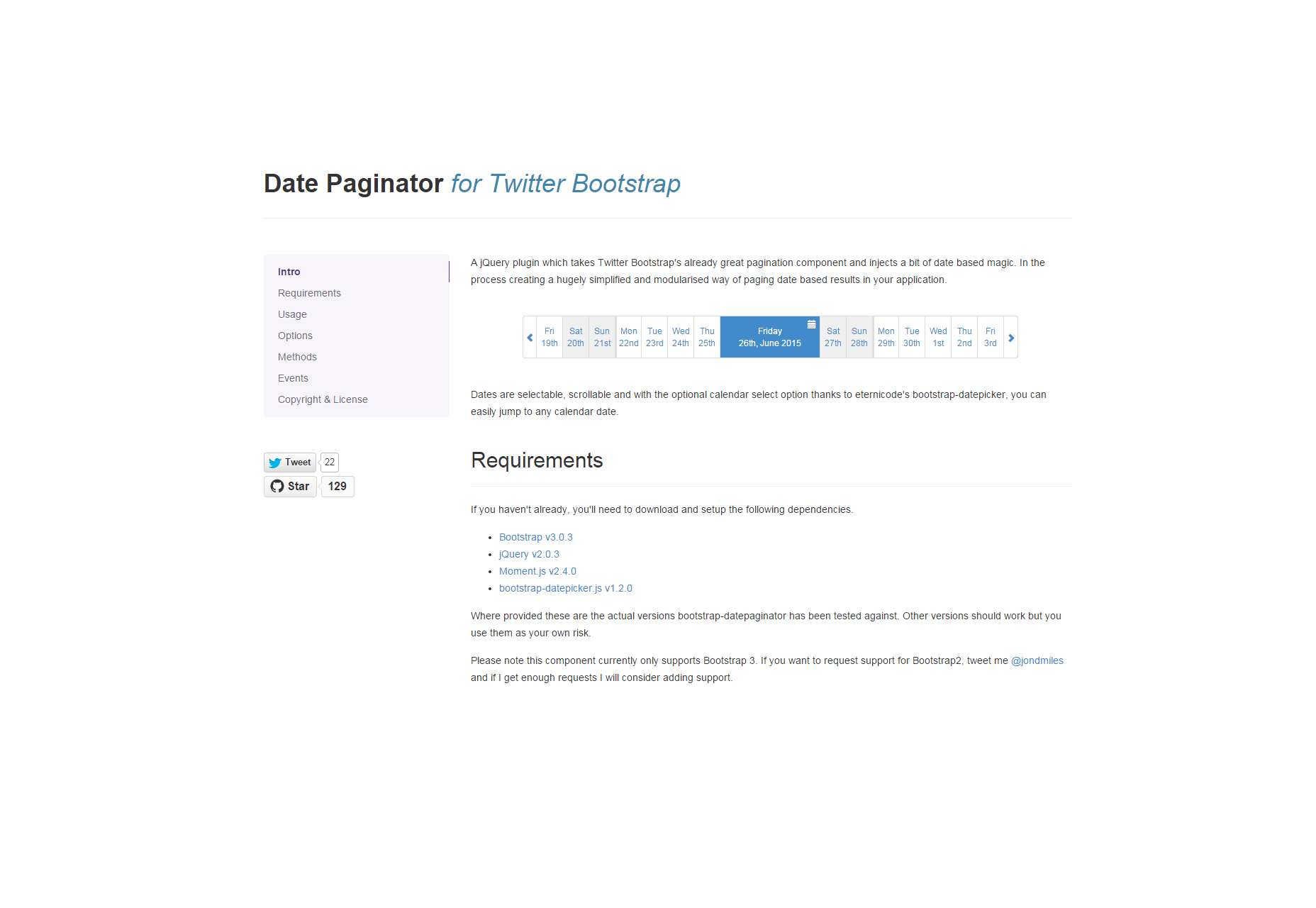
Data paginatora daty serwera Bootstrap
Prosty w użyciu paginator daty wykonany w jQuery dla Twitter Bootstrap. Jest uproszczony, modułowy i lekki.
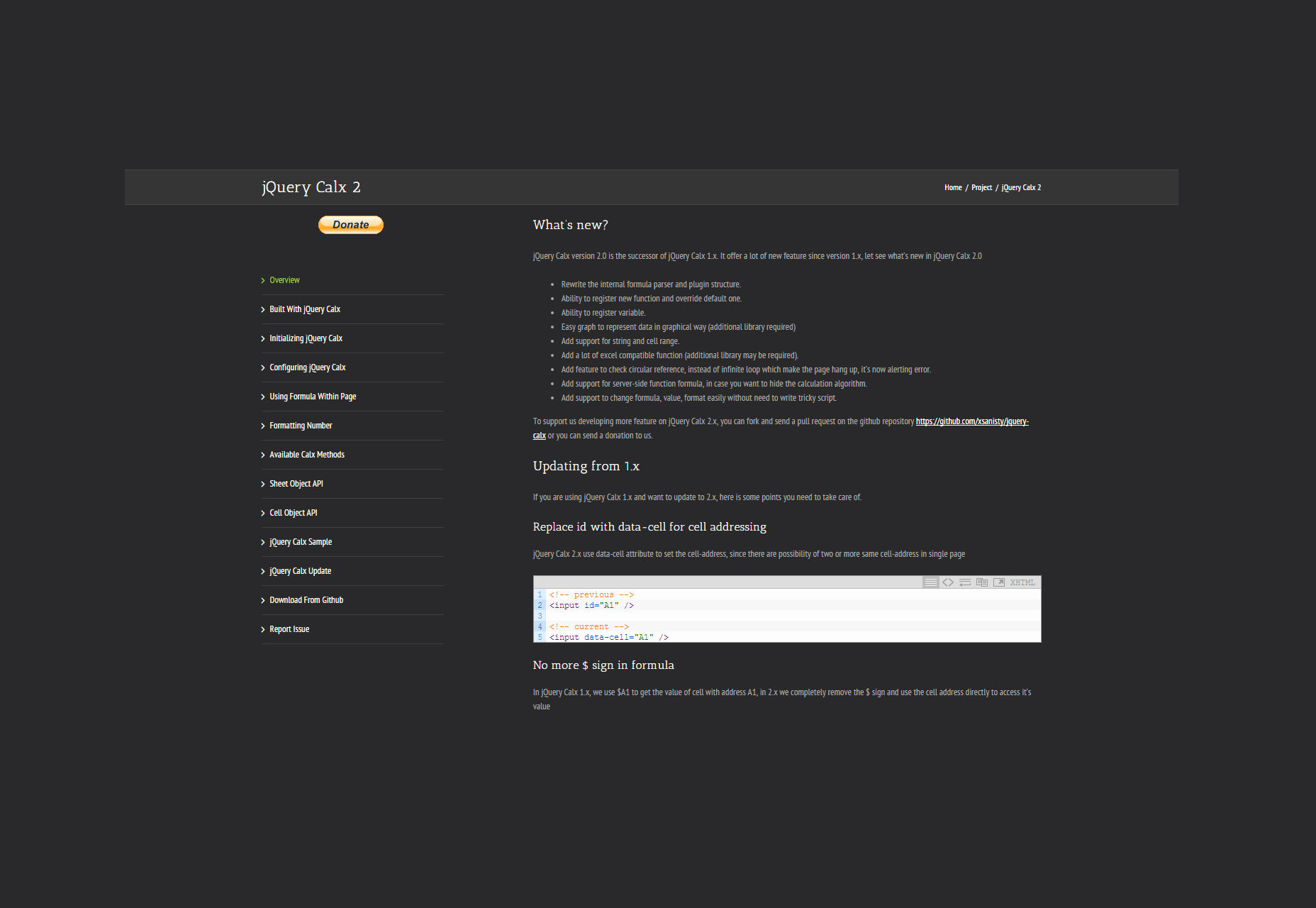
JQuery Calx: formuła obliczeniowa jQuery
Silnik obliczeniowy programu Excel i analizator składni formularzy skompresowany jako wtyczka jQuery. Używa zestawu json i formuły zaimportowanych z pliku formula.js.