50+ niesamowitych atutów dla projektantów stron internetowych, marzec 2015
W sieci znajdziesz jedne z najbardziej niesamowitych, inspirujących i wręcz fajnych projektów, jakie kiedykolwiek zobaczysz. A dzięki fantastycznej społeczności projektowania stron internetowych, wiele z nich jest całkowicie bezpłatna.
Dzisiaj kontynuujemy comiesięczne podsumowywanie najlepszych zasobów dla projektantów stron internetowych. Mamy świeże czcionki, wtyczki, szablony, narzędzia i wszelkiego rodzaju gadżety dla Twojej radości. Cieszyć się!
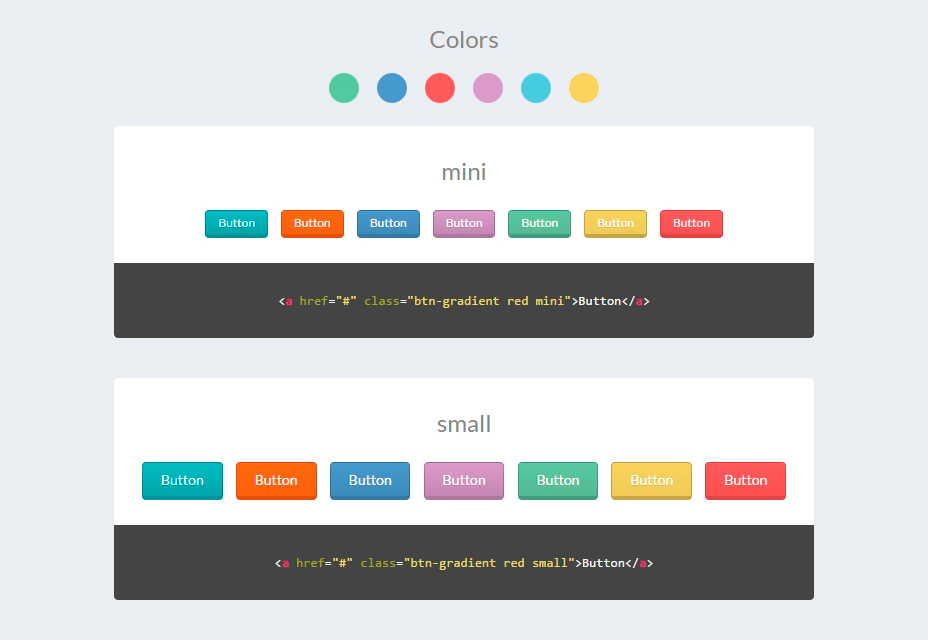
50+ wzorów przycisków CSS
Duży zbiór przycisków utworzonych za pomocą CSS, abyś mógł zintegrować się z rozwojem, korzystając z dostarczonego kodu źródłowego.
Wzór wektor drewna
Konfigurowalny wzór, aby nadać elementom graficznym nieco więcej realizmu i szczegółów.
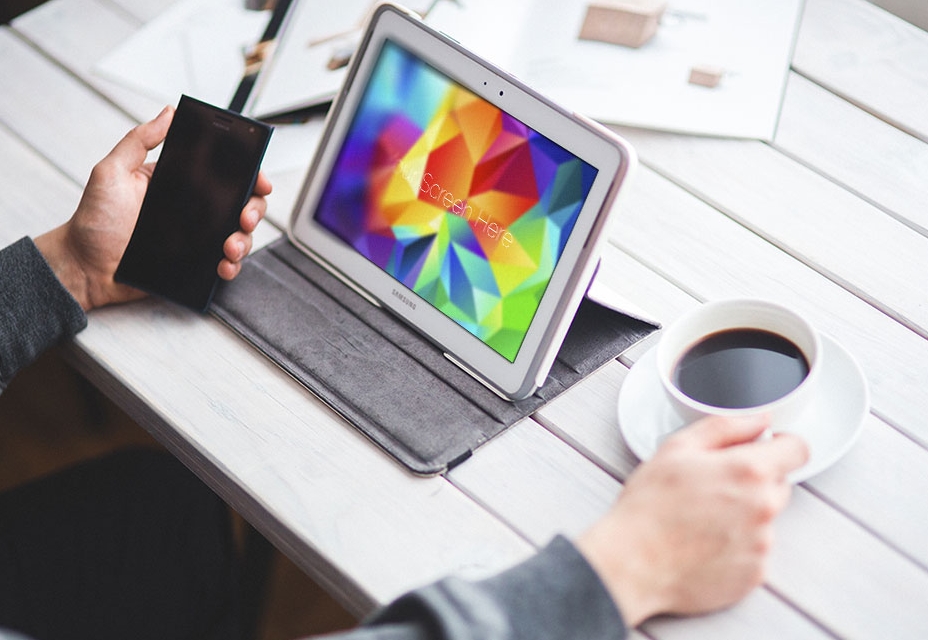
Samsung Galaxy Note Mockups
Ładne trio makiet Galaxy Note, których można używać w prezentacjach lub do celów projektowych. Możesz je edytować w Photoshopie i korzystać z inteligentnych warstw, aby uprościć ten proces.
Moto 360 Watch Sketch Resource
Dobrze ułożony zestaw z zegarem Moto 360 jako głównym bohaterem. Pobierz i zmodyfikuj wszystko, co chcesz, za pomocą Sketch.
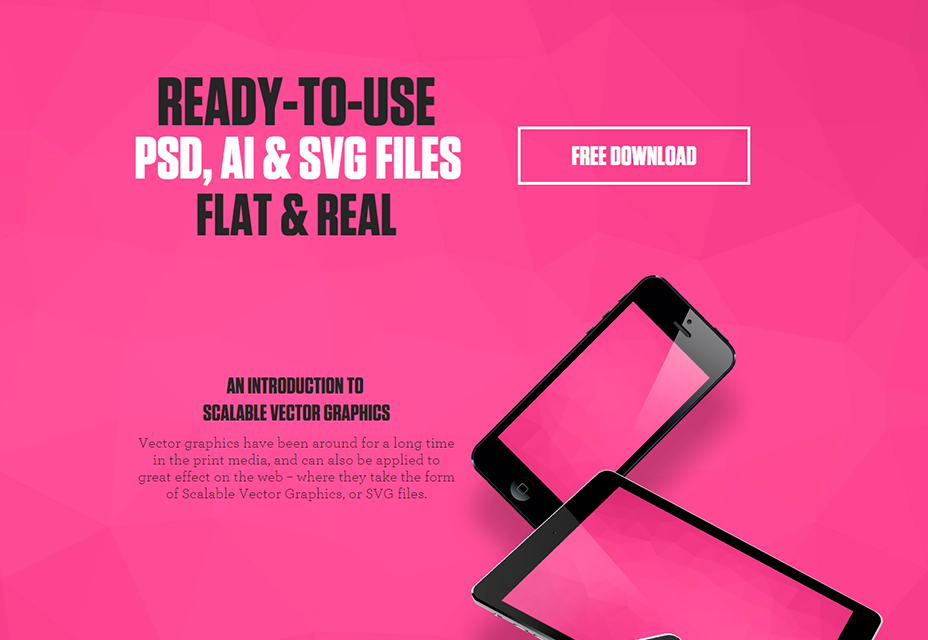
Pakiet Flat Vector Devices
Niesamowita kolekcja urządzeń do wykorzystania w makietach i programowaniu. Elastyczność oferowana w formatach PSD, AI i SVG stanowi znaczny plus.
Freebie: Kitchen Icon Set
Niesamowita paczka 40 prostych ikon związanych z jedzeniem i gotowaniem, dostępna w formatach PSD, PNG, EPS i AI dla łatwej edycji.
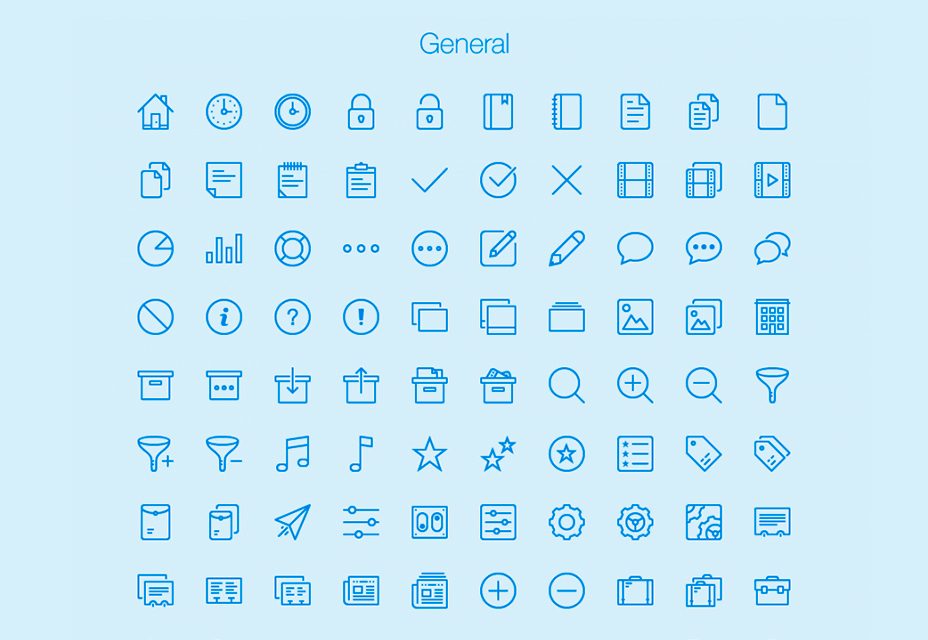
Ikony wektorowe Lynny
Ogromny zestaw ikon wektorowych podzielonych na osiem kategorii, przydatnych w każdym rodzaju prac projektowych.
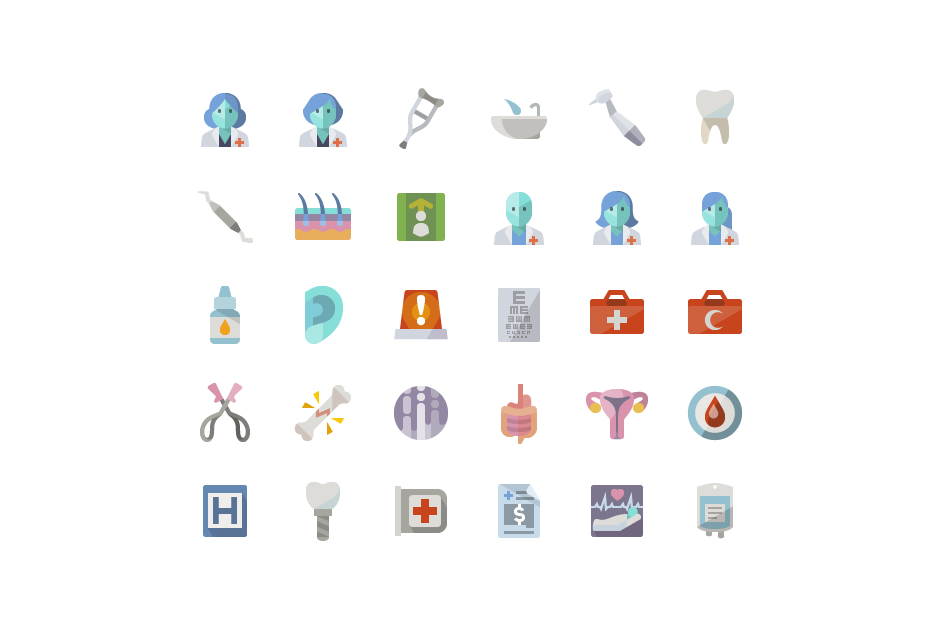
Płaski zestaw ikon medyczne
Dziwaczny pakiet zawierający ikony związane z medycyną. Idealny do aplikacji fitness lub projektów związanych ze zdrowiem.
Plakat uliczny szablon
Fajny szablon do zaprojektowania pracy promocyjnej na następne wydarzenie, firmę lub projekt. Włączenie plików InDesign, Illustrator i Photoshop pozwala wybrać najlepsze narzędzie do edycji.
Pakiet Low Poly Backgrounds
Kolorowa seria dużych obrazów w geometrycznym stylu. Znajdziesz abstrakcyjne kształty zwierząt, sławne miejsca, krajobrazy i wiele innych.
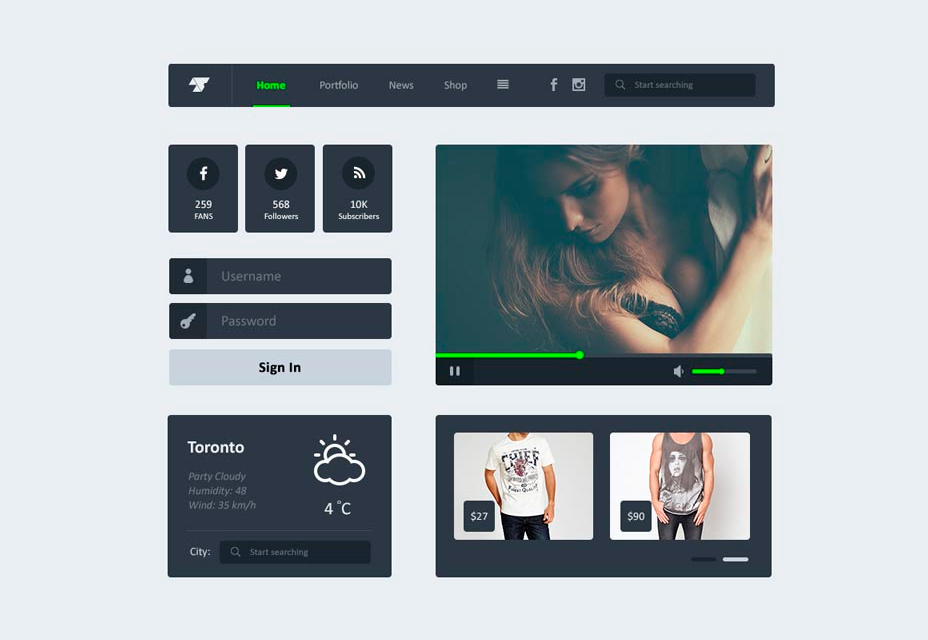
Zestaw Dark Flat UI
Prosty projekt interfejsu użytkownika oparty na komponentach do różnych celów. Edytowalny w Photoshopie.
Zestaw Uzers UI
Uzers to nowy projekt, który ma na celu dostarczyć Ci najwyższej jakości projekty dla stron internetowych i urządzeń mobilnych. Ten bezpłatny zestaw UI jest doskonałym wprowadzeniem do tego, co chce osiągnąć.
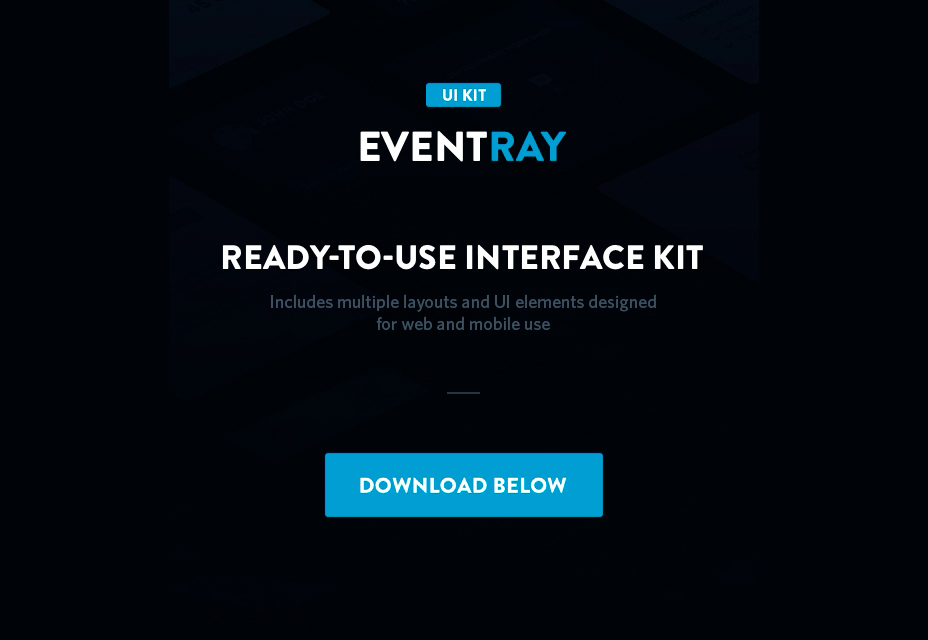
EventRay UI Design
Pomóż sobie w tworzeniu następnego, ładnie wyglądającego projektu internetowego lub mobilnego z tym kompletnym zestawem UI.
Againts Typeface
Bardzo interesująca czcionka, która pozwala stworzyć piękny bałagan dla nagłówków, używając alternatywnych glifów i dodatkowych ligatur do personalizacji.
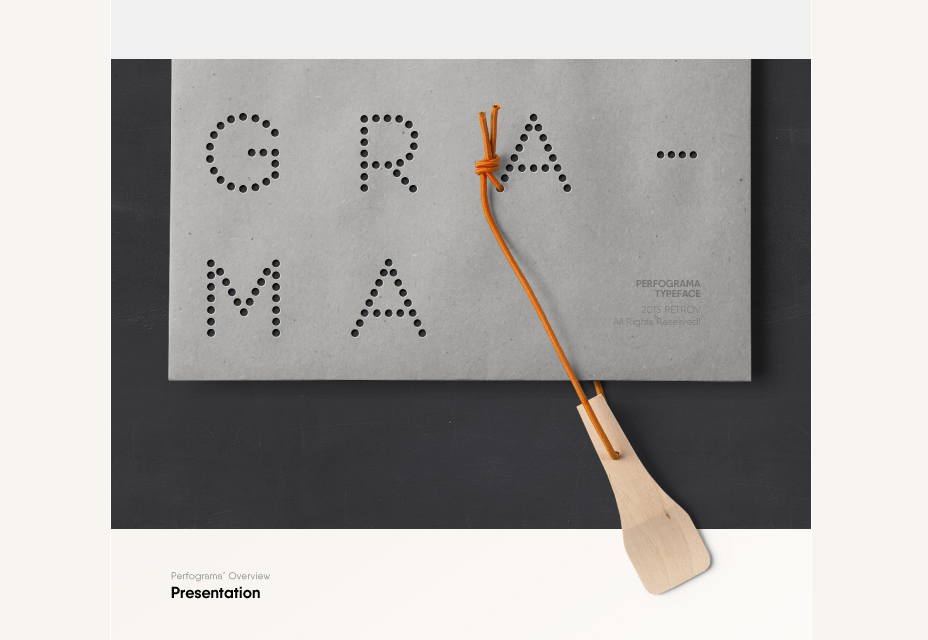
Perfograma: bezpłatna czcionka ze swoją historią
Dziwaczna czcionka inspirowana marką I, jedną z pierwszych maszyn komputerowych, która odczytuje informacje z kawałków papieru dziurkowanego, stąd kropki.
Serendipity Script Font
Ładny, kręty krój pisma z mocnym odręcznym wyglądem. Zawiera szeroki zestaw znaków specjalnych w celu dopasowania do wielu języków.
Czcionka Kontantera
Bardzo ciekawa, eksperymentalna czcionka z obsługą kilku europejskich języków.
Quad: Geometryczna rodzina czcionek
Odważny nowy krój pisma z trzema niesamowitymi stylami, od solidnej czerni po styl konturu. Idealne, aby nadać wielkoformatowemu tekstowi efektowny wygląd.
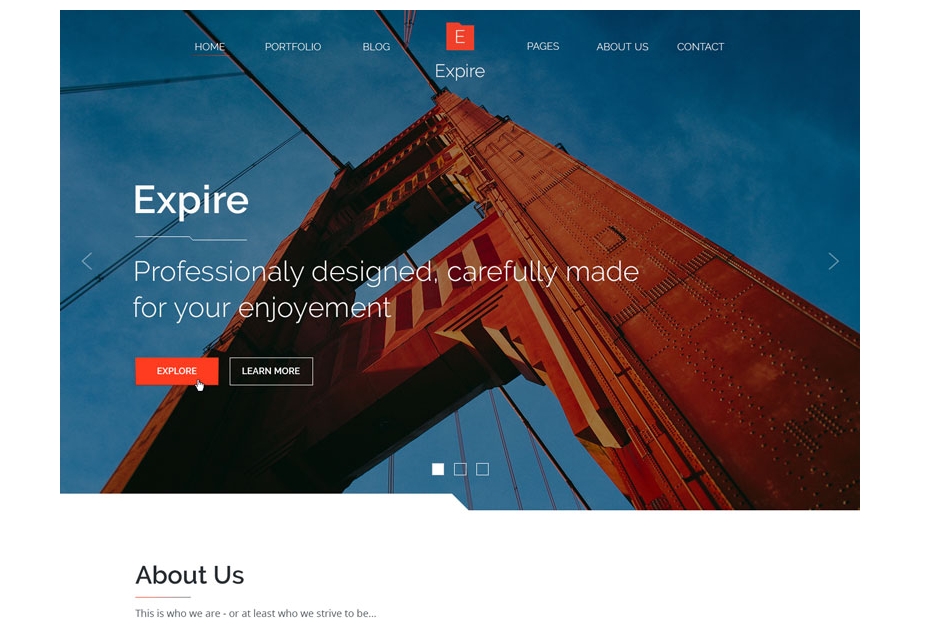
Wygasa motyw PSD
Motyw PSD zawierający cztery strony dla domu, bloga, typografii i postów, wszystkie wykorzystujące czysty i profesjonalny układ.
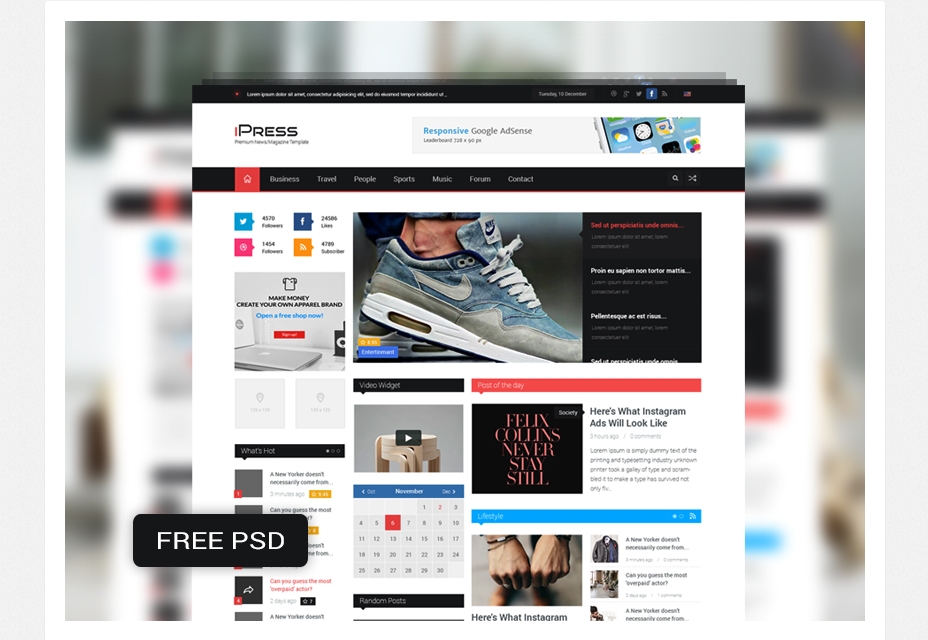
iPress: Magazine and Blog Template
Fajny projekt w formacie PSD dla treściowej strony internetowej. Najlepsze do czasopism, serwisów informacyjnych lub blogów, które zawsze dodają nowe materiały.
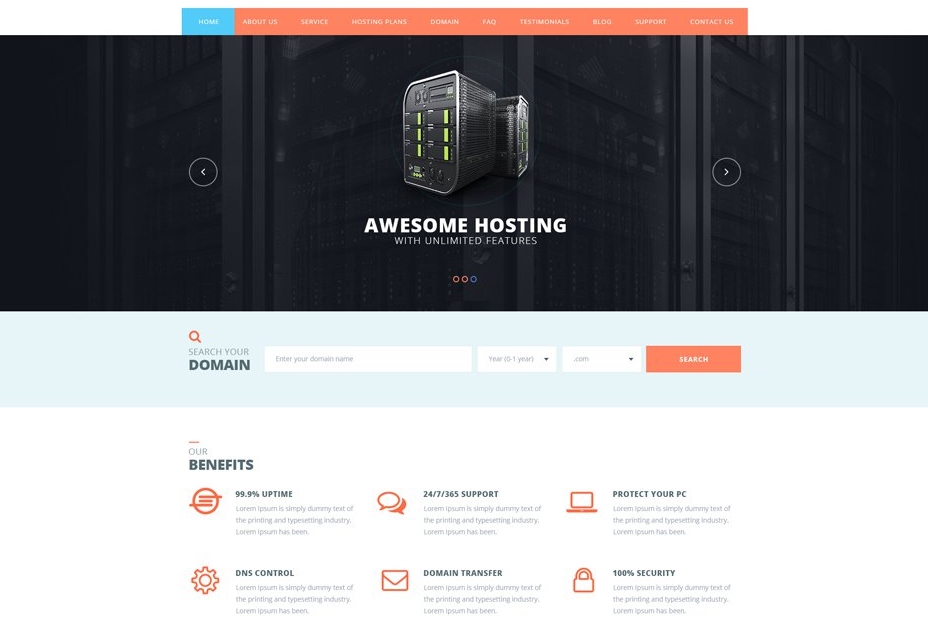
Hosting szablonów sieci Web
Czy planujesz założyć nową firmę hostingową lub chcesz sprawić, aby Twoja witryna została poddana przeglądowi wizualnemu? To byłoby świetne miejsce do rozpoczęcia poszukiwań.
Płaskie szablon magazyn
Szablon z płaskim stylem, idealny do czasopism i serwisów informacyjnych. Dostarczane za darmo w formacie PSD.
Motyw Capoverso
Motyw skoncentrowany na treści, który zapewnia minimalny układ i mocną typografię, aby uzyskać pozbawiony bałaganu wygląd.
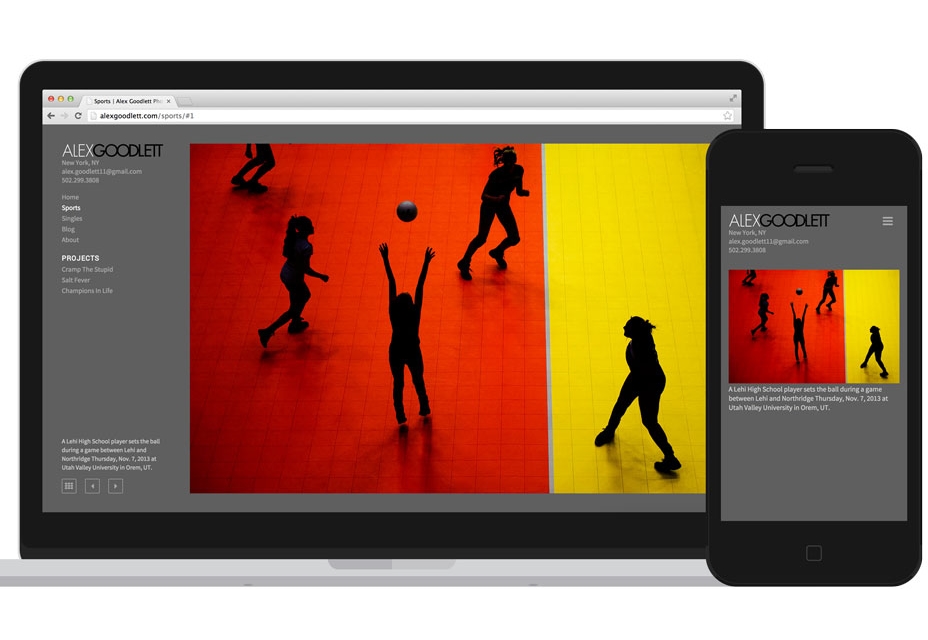
Solofolio: The Ultimate WordPress Portfolio Theme
Zbudowany z myślą o zdjęciach i stronach portfolio, SoloFolio zapewnia fantastyczną platformę do eleganckiego wyświetlania treści.
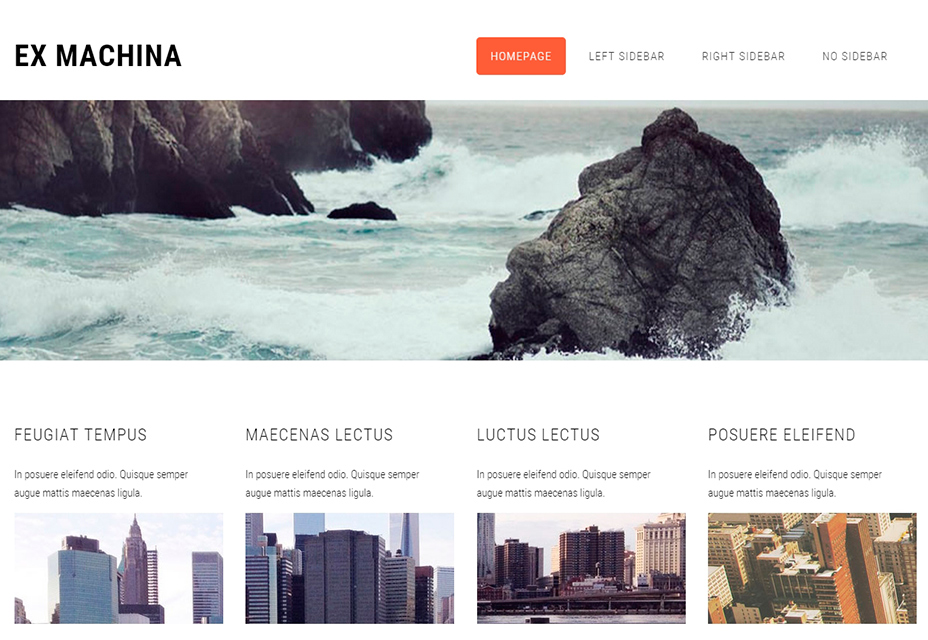
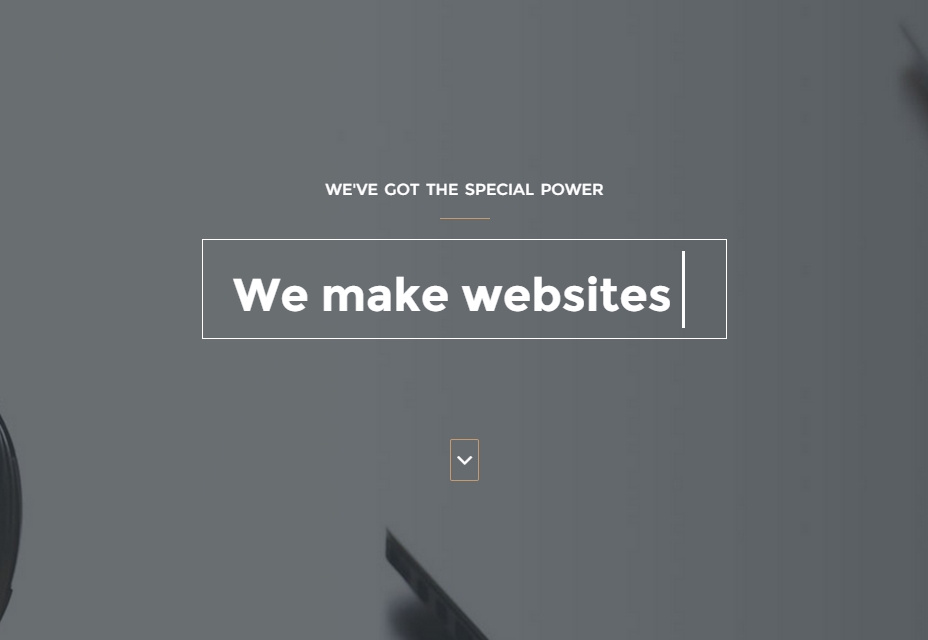
Szablon HTML5 Machina
Responsywny szablon HTML5 o bardzo przejrzystym wyglądzie i nagłówek o szerokim przekroju, który nadaje witrynie bardzo elegancki wygląd.
Portfolio Szablon HTML
Jak sama nazwa wskazuje, ten szablon działa najlepiej jako platforma, aby pokazać, co możesz zrobić i promować ją online. Ma prosty, elegancki układ i świetnie wykorzystuje obrazy.
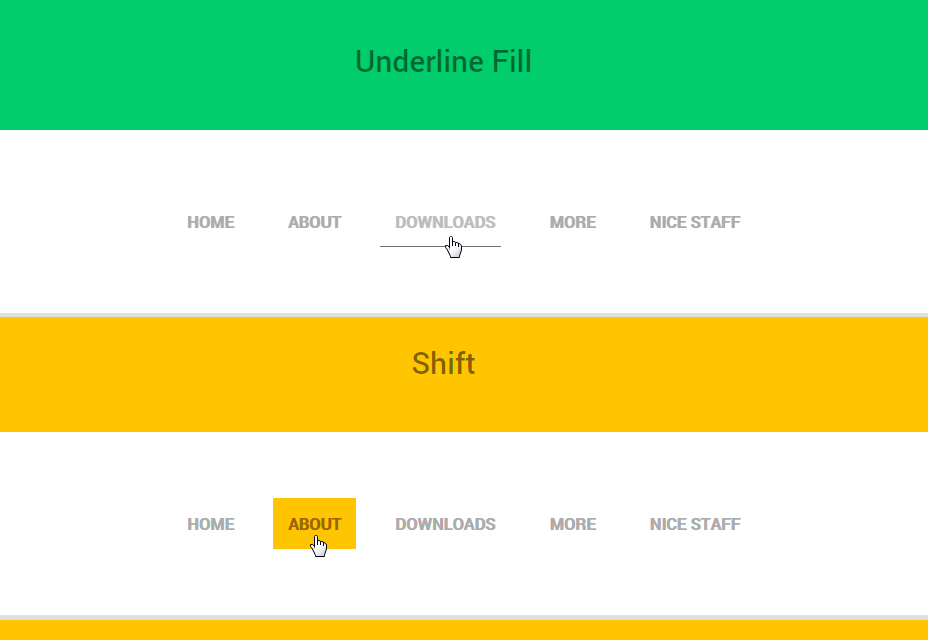
Efekty Hover
Zbiór różnych efektów i animacji najedź do zestawu kolorowych przycisków z nic tylko CSS.
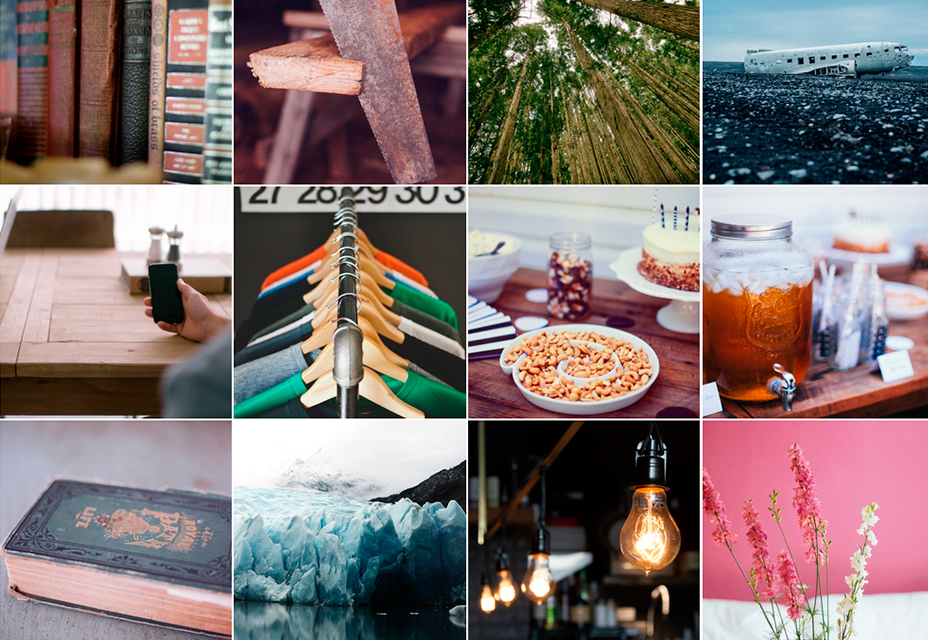
Mosaigrid
Ten wspaniały eksperyment ponownie porządkuje wszystkie obrazy w siatce, aby jak najlepiej wykorzystać dostępną przestrzeń.
Animacje AngularJS
Zgrabny eksperyment wykorzystujący nową bibliotekę gsTimelines do implementacji złożonych animacji w projekcie.
Złożone narożniki z czystym CSS
Trio elementów ze złożonym efektem narożnym. Stworzony z czystym CSS przez Lea Verou.
Hardening Framework
Potencjalnie istotne narzędzie dla bezpieczeństwa twojego projektu, szkielet hartowania został stworzony przez zespół Deutsche Telekom w celu zapewnienia łatwego automatycznego hartowania twojego serwera. Upewnij się, że odwiedzasz stronę GitHub do pobrania.
Mootor Framework
Twórz bardziej zaawansowane aplikacje mobilne dzięki temu fajnemu frameworkowi HTML5, skierowanemu na mniejsze ekrany.
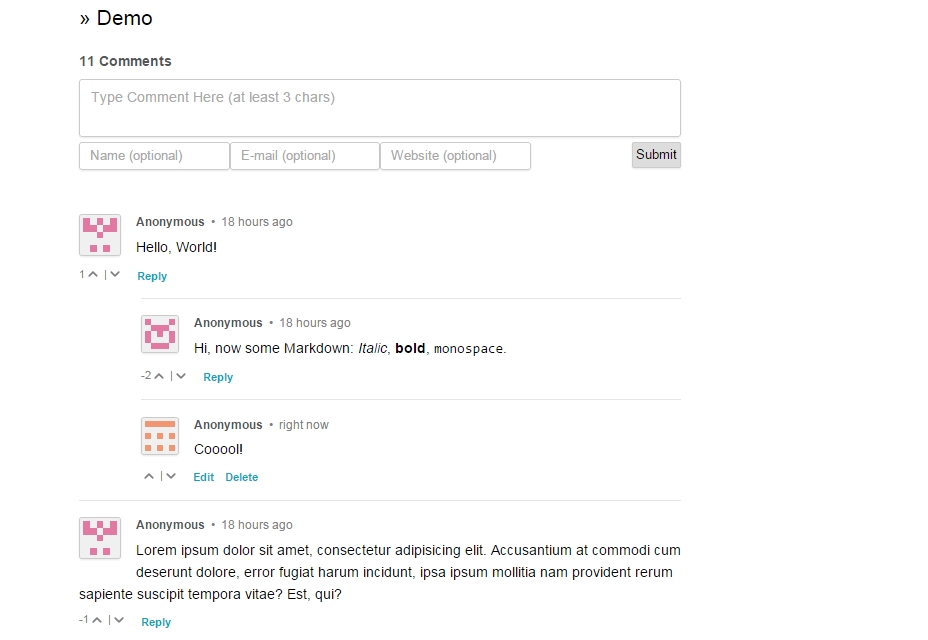
Isso Komentarze
Ten serwer komentujący działa w sposób podobny do Disqus, zasilając rozmowy u dołu publikacji.
Codecast: HTML w czasie rzeczywistym i CSS
Niezwykle przydatne narzędzie dla ludzi uczących się i uczących tych dwóch języków, pozwalające im komunikować się i kodować w tym samym czasie za pomocą screencastów.
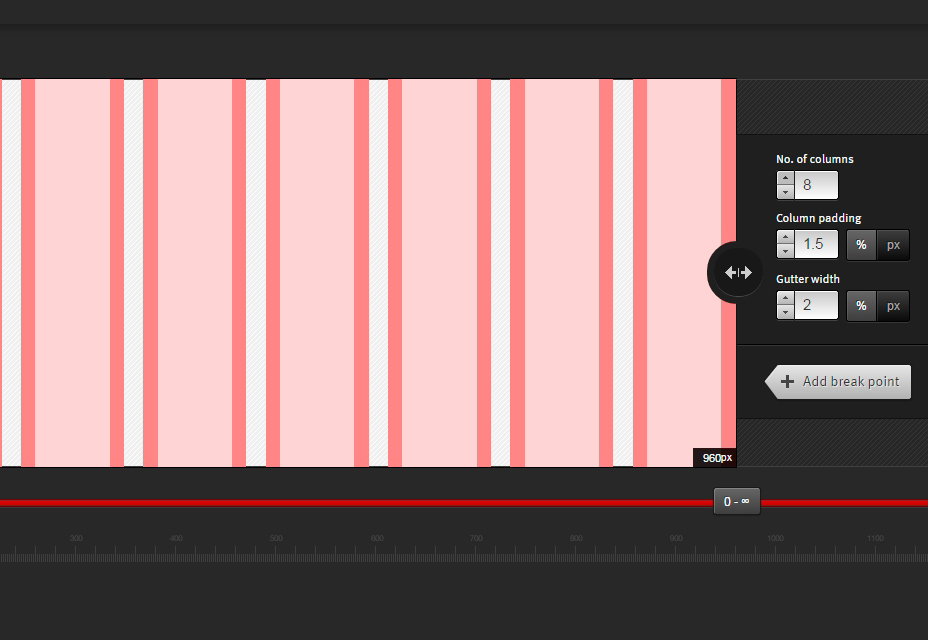
Gridpak: Responsive Grid Generator
Wprowadź własne pożądane parametry, aby utworzyć szybkie siatki do wdrożenia w ramach kolejnego projektu.
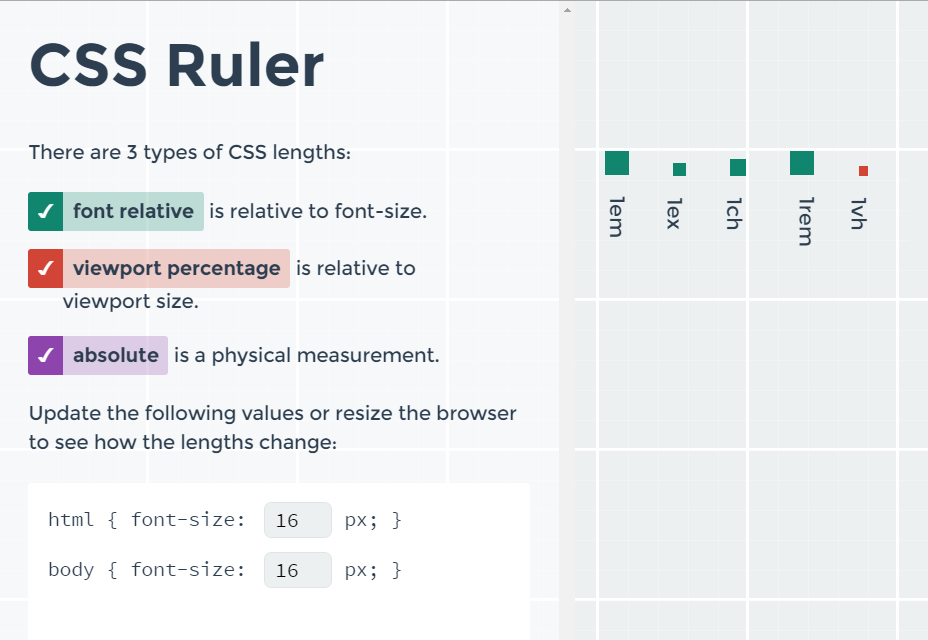
CSS Linijka: Eksploruj długości CSS
Dowiedz się trochę o CSS i odkryj jego możliwości eksperymentując z długością w tej interaktywnej prezentacji.
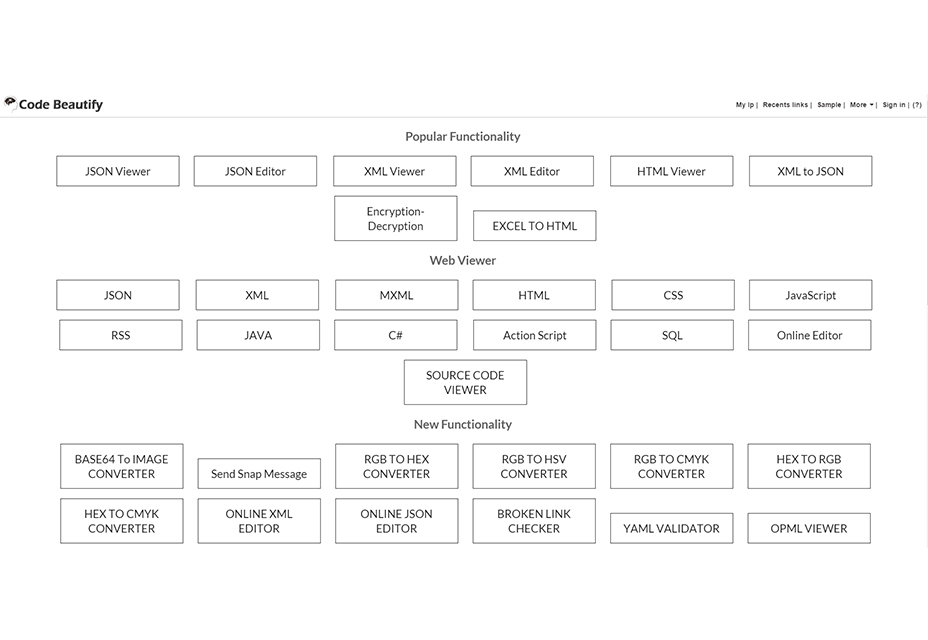
Seria bezpłatnych narzędzi online dla programistów
Niesamowita kolekcja z dziesiątkami narzędzi dla programistów, w tym przeglądarkami kodu, konwerterami i innymi narzędziami, które upraszczają Twoją pracę.
Tkanina: mobilna platforma programistyczna
Fabric to zestaw narzędzi opracowanych przez twórców aplikacji mobilnych dla twórców aplikacji mobilnych. Ma on na celu rozwiązanie wszystkich typowych problemów, które utrudniają tworzenie aplikacji światowej klasy.
Rzeczy na Frontend
Zgrabny zestaw narzędzi do wykorzystania w projektach internetowych. Składa się głównie z materiału JavaScript i jest stale aktualizowany, więc należy często go sprawdzać.
Essential React
Jeśli szukasz pakietu podstawowego do tworzenia aplikacji React, Essential może być świetną alternatywą.
jQuery Scalem Plugin
Wtyczka jQuery, która pozwoli Ci dostosować dowolny element strony, dostosowując się do wszystkich rozmiarów ekranu.
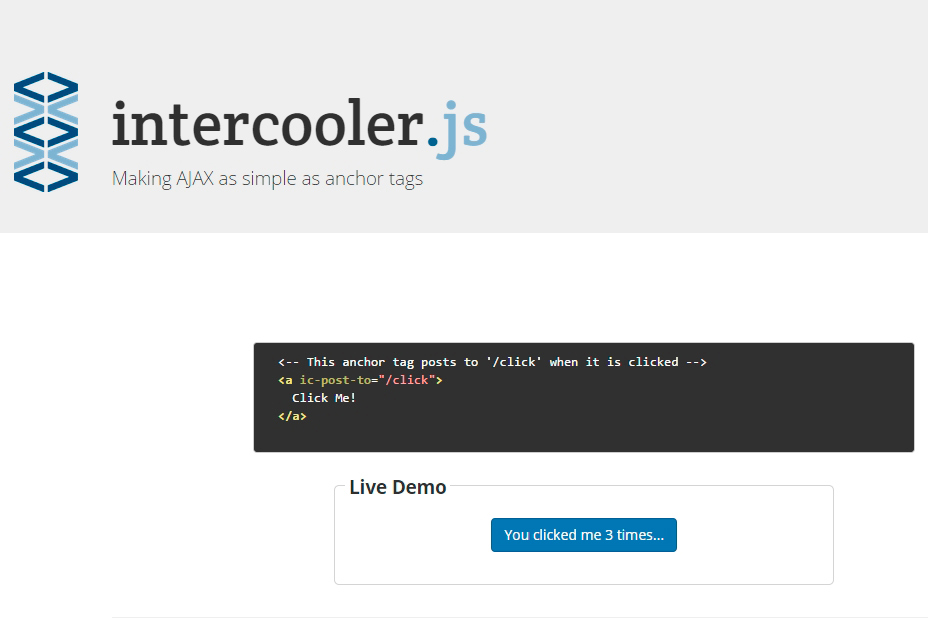
Intercooler.js
Ta wtyczka upraszcza korzystanie z AJAX, zmieniając język w coś znacznie bardziej znanego użytkownikom HTML.
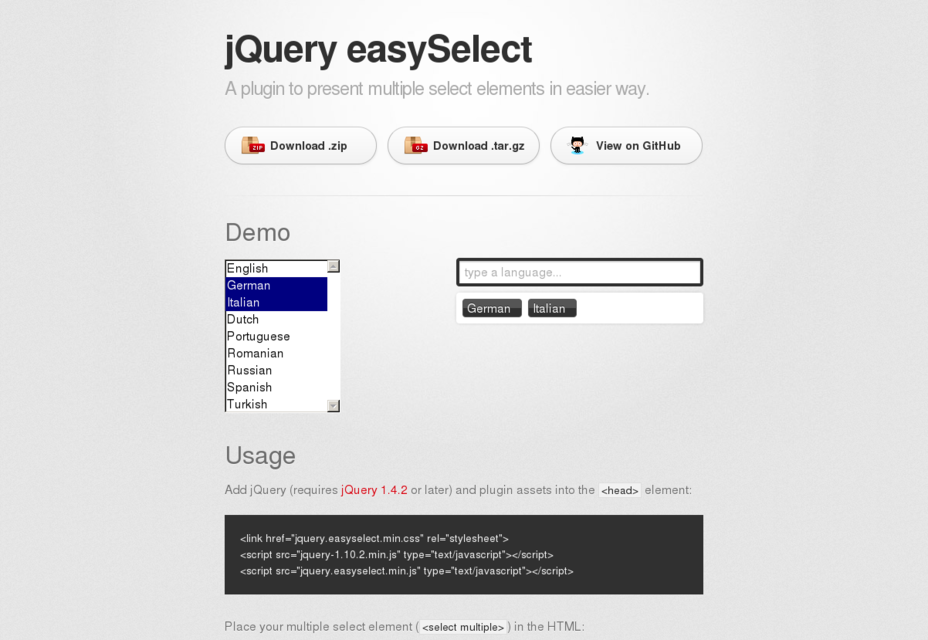
JQuery EasySelect
Użyteczna wtyczka jQuery, która umożliwia użytkownikom dokonywanie wielu wyborów w szybszy i łatwiejszy sposób.
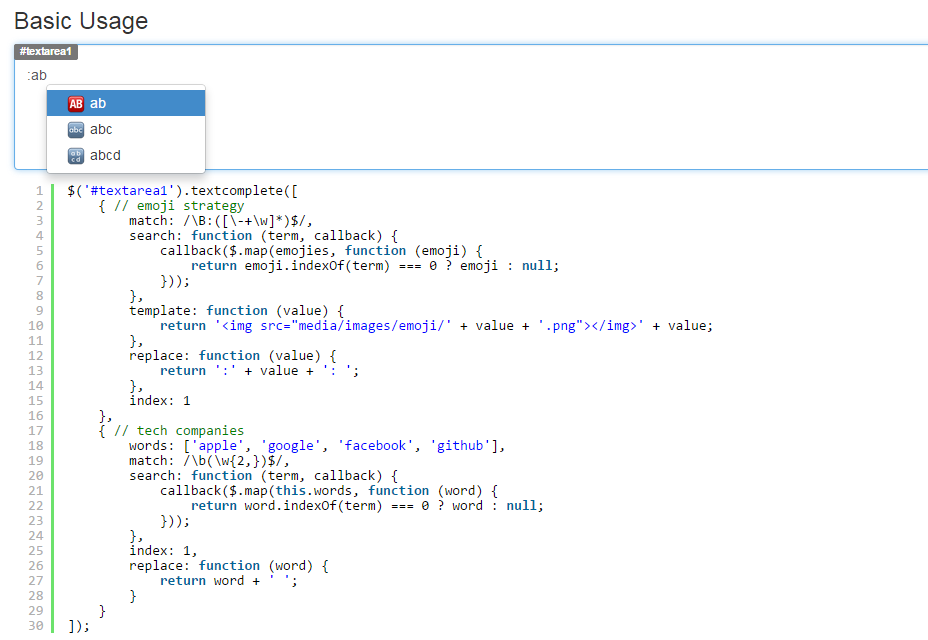
jQuery Textcomplete
Ciekawe narzędzie, które pozwoli Ci dodać opcje autouzupełniania do twoich tekstów.
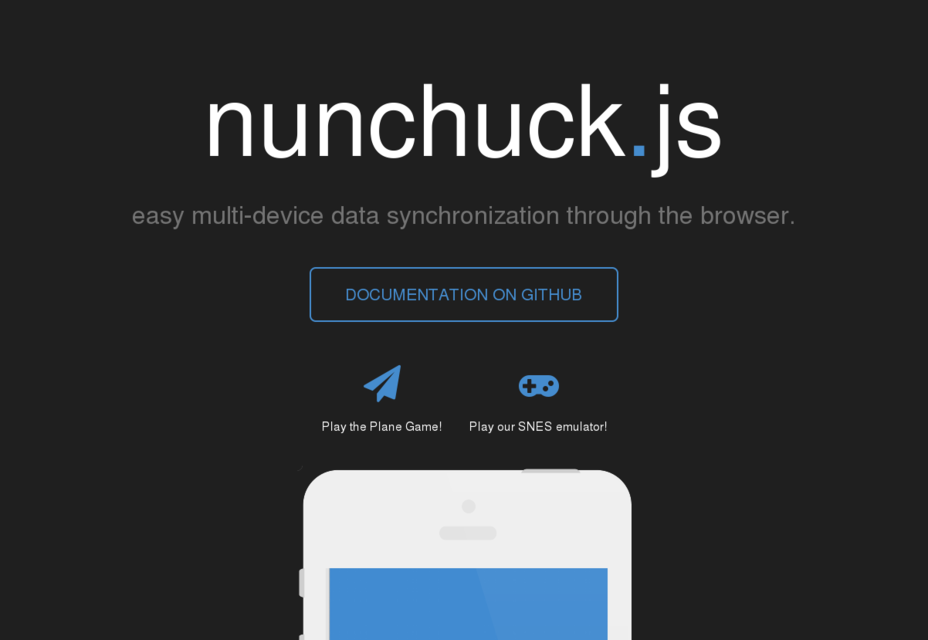
Nunchuck.js
Ta biblioteka umożliwia programistom zintegrowanie kontrolek przeglądarki mobilnej z grami JavaScript opartymi na przeglądarkach komputerowych za pomocą niezwykle lekkiego narzędzia.
Rimg: Responsive Image Solution
Używaj czystego JavaScriptu w przeglądarkach obsługujących mediaqueries, aby obrazy w witrynie były responsywne.
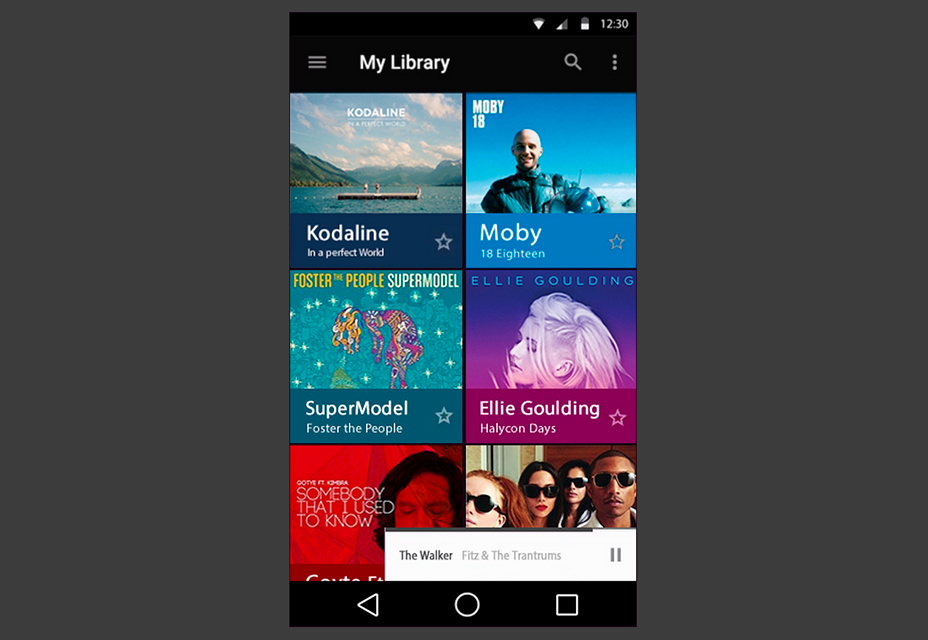
Zapadkowy
Ratchet upraszcza tworzenie aplikacji dla profesjonalistów internetowych, pozwalając im tworzyć aplikacje mobilne ze znanymi komponentami HTML, JS i CSS.
Dziewiątki: Web Performance Tool
Wyśledź wszelkie problemy związane z wydajnością swojego projektu internetowego za pomocą tego zgrabnego narzędzia.
Favico.js
Imponujące narzędzie, które zapewni alternatywne zastosowania Favicon, takie jak animacje, kolory, a nawet wyświetla wideo z kamery internetowej!
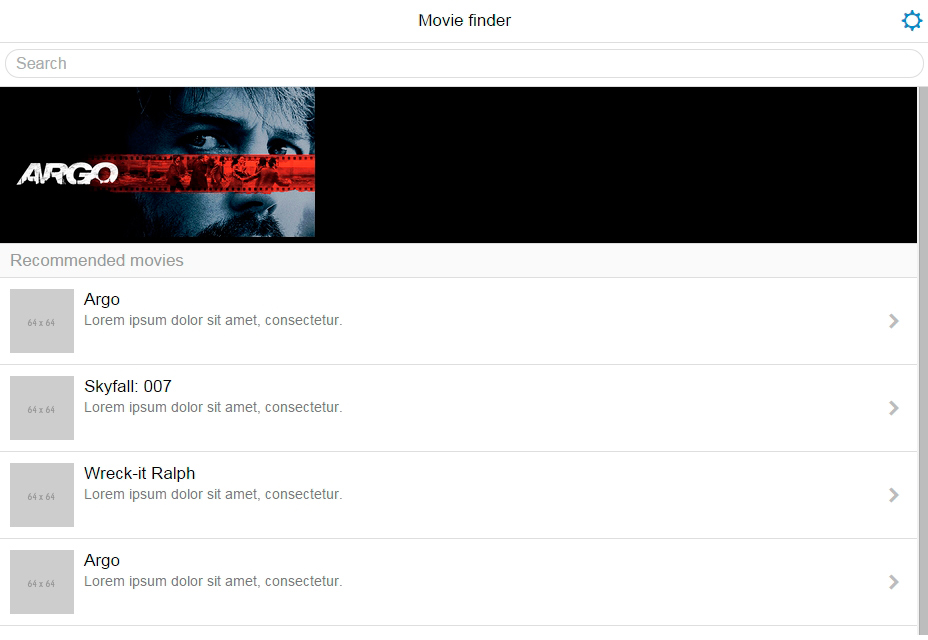
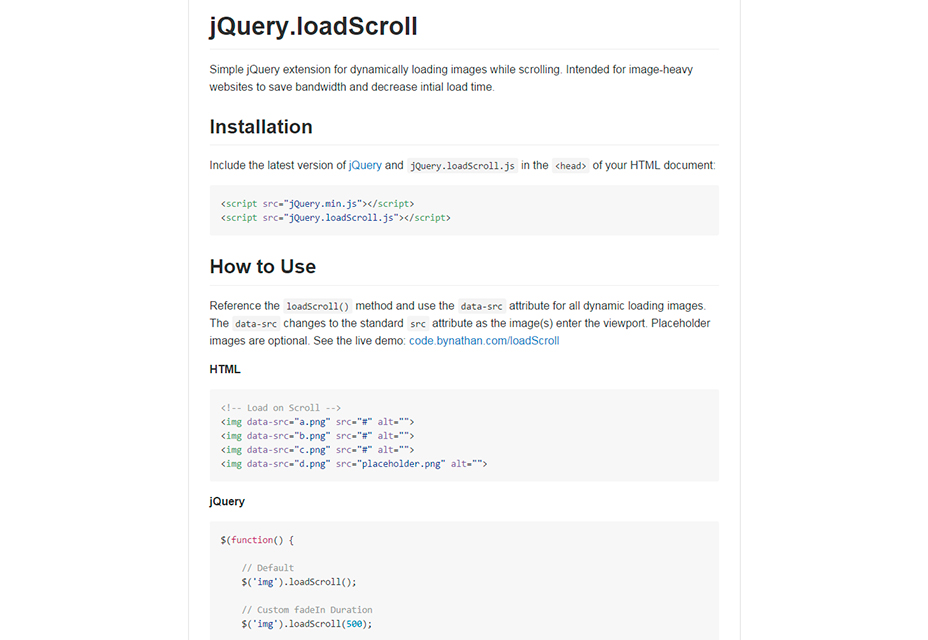
Zwój obciążenia jQuery
To rozszerzenie jQuery spowoduje, że obrazy na stronie będą ładowane dopiero po przewinięciu do nich. Użyj go, aby poprawić początkowe czasy ładowania w ciężkich obrazach.
Eksperyment: gra z cząsteczkami i przezroczystościami
Przepiękny eksperyment Luigi Mannoni, w którym tworzy niesamowitą kulę, która reaguje na twoje działania za pomocą myszy, stale animując w rezultacie.