7 wtyczek WordPress do zamiany czcionek
Istnieje mnóstwo opcji do wymiany czcionek, w tym kilka świetnych wtyczek do WordPressa, które ułatwiają wymianę czcionek.
Oczywiście, możesz zamienić zamiennik czcionki na swój motyw (lub na stronę opcji motywu), ale wtyczka jest czasem znacznie lepszą opcją, szczególnie gdy chcesz, aby kompozycja była zgodna wstecz.
Poniżej znajduje się siedem fantastycznych wtyczek do wymiany fontów. Niektóre są przeznaczone do płatnych usług, podczas gdy inne działają z darmowymi usługami lub są hostowane samodzielnie.
Wszystkie zawarte wtyczki są kompatybilne do WP 3.1.4, a większość z nich jest zgodna do wersji 3.2.1.
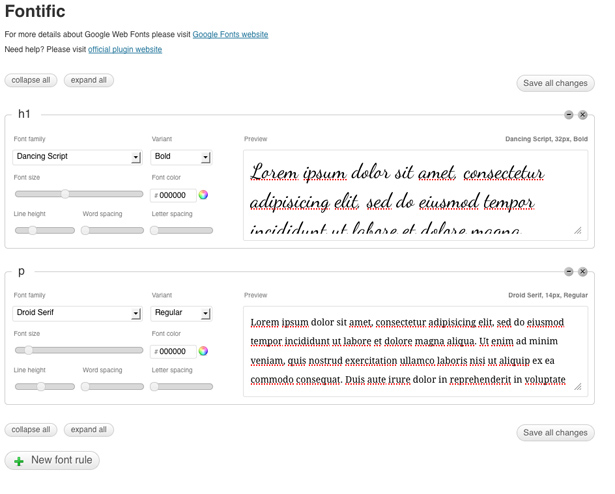
1. Fontific
Fontific to moja ulubiona wtyczka do zamiany fontów. Działa z interfejsem API czcionek internetowych Google, w którym dostępne są setki bezpłatnych czcionek do użytku w witrynach osobistych i komercyjnych, bez rejestracji i bez kłopotów.
Aby korzystać z Fontific, wystarczy zainstalować i aktywować wtyczkę, a następnie zdefiniować reguły czcionek na panelu "Czcionki" w menu "Wygląd" WP. Po prostu wybierz, który selektor CSS chcesz zastosować styl, wybierz czcionkę, którą chcesz użyć dla tego selektora, a następnie użyj suwaków i selektora kolorów, aby określić takie rzeczy jak rozmiar, wysokość linii i odstępy między literami.
Zalety : łatwa instalacja i konfiguracja. Rozwijane menu i suwaki ułatwiają obsługę, nawet dla użytkowników nietechnicznych. Podgląd na żywo jest bardzo pomocny, gdy nie wiesz dokładnie, jak chcesz wyglądać w swoich czcionkach.
Minusy : jeśli masz mnóstwo selektorów do stylu, może to być przytłaczające do zarządzania.
Średnia ocena na WordPress.org : 4 gwiazdki
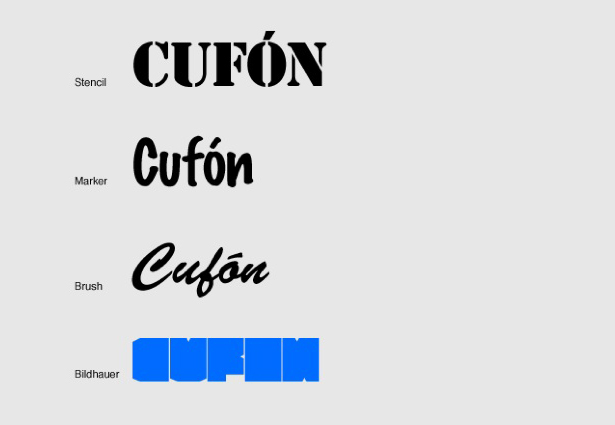
2. WP-Cufón
WP-Cufon jest prostą wtyczką do implementacji zastępowania czcionek Cufon na twojej stronie WP. Aby z niego skorzystać, po prostu przekonwertuj pliki czcionek i prześlij je do katalogu czcionek wtyczki (możesz użyć Generator na stronie internetowej Cufon). Następnie możesz aktywować czcionki, których chcesz użyć w menu administracyjnym i określić, które elementy powinny zostać zastąpione czcionkami Cufon.
WP-Cufon jest regularnie aktualizowany i jest obecnie w wersji 1.6.1.
Plusy : Ogromna różnorodność dostępnych czcionek. Łatwy w konfiguracji.
Wady : Musisz hostować własne pliki czcionek, które mogą znacznie zwiększyć wykorzystanie przepustowości w witrynach o wysokim natężeniu ruchu. Ty też jesteś odpowiedzialny za upewnienie się, że licencja na którąkolwiek z twoich czcionek pozwala na korzystanie z Internetu.
Średnia ocena na WordPress.org : 4.5+ gwiazdek
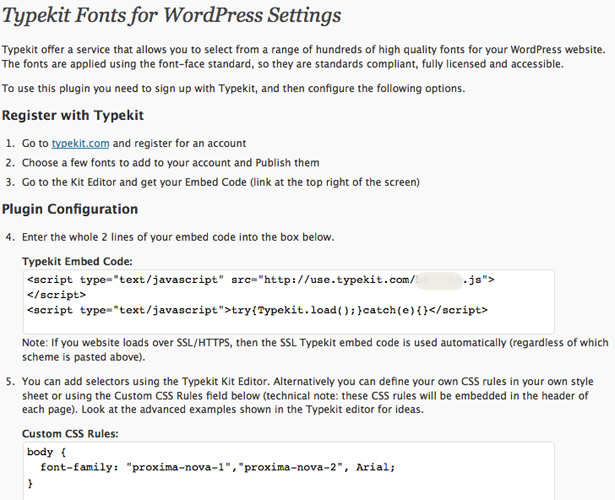
3. Typekit Czcionki dla WordPress
Jeśli chcesz używać czcionek Typekit na swojej stronie WP, to Czcionki Typekit dla WordPress wtyczka jest doskonałym miejscem do rozpoczęcia. W odróżnieniu od Google Web Fonts i Cufon, Typekit ma płatne plany, które dają dostęp do dużej biblioteki czcionek. Dostępny jest również bezpłatny abonament obejmujący ograniczoną liczbę czcionek i obejmujący do 25 000 odsłon miesięcznie, a także kilka innych ograniczeń.
Aby skorzystać z wtyczki, po prostu zainstaluj ją w katalogu wtyczek i aktywuj. Następnie przejdź do panelu Typekit Fonts na pulpicie WordPress i wprowadź swój kod do umieszczenia na stronie Typekit. Stamtąd możesz ustawić selektory CSS i wprowadzić reguły CSS w ustawieniach wtyczki.
Zalety : mnóstwo czcionek do wyboru. Łatwy w konfiguracji.
Minusy : musisz zapłacić, jeśli chcesz użyć więcej niż próbną bibliotekę czcionek lub uzyskać więcej wyświetleń strony.
Średnia ocena na WordPress.org : 3.5+ gwiazdek
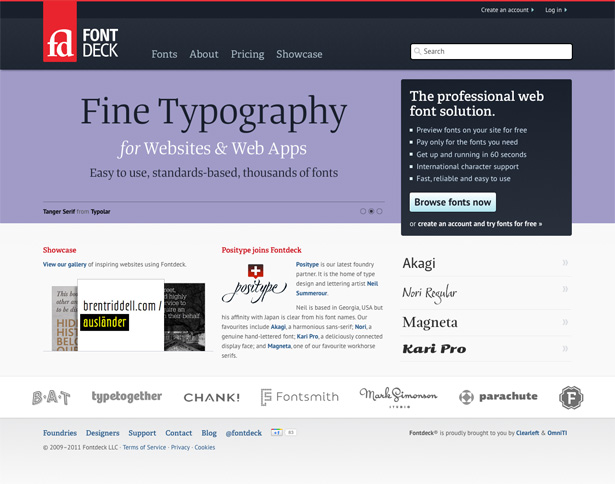
4. Fontdeck
The Fontdeck wtyczka umożliwia łatwe dodawanie czcionek Fontdeck do strony WP. Fontdeck ma ogromną kolekcję czcionek premium, począwszy od zaledwie 2,50 USD za czcionkę rocznie (średnia cena to około 7,50 USD za czcionkę rocznie). Mogą również hostować niestandardowe czcionki dla klientów i mogą obsługiwać bardzo duże witryny ruchu.
Aby korzystać z wtyczki Fontdeck, po prostu zainstaluj ją w katalogu wtyczek witryny i aktywuj ją. Następnie utwórz projekt strony internetowej na stronie Fontdeck i dodaj swoje czcionki. Następnie wklej identyfikator projektu z Fontdeck na stronę ustawień wtyczki. Stamtąd możesz wybrać, które typy tekstu są kierowane według której czcionki.
Plusy : Fontdeck ma bardzo konkurencyjne ceny w porównaniu do wielu dostawców czcionek internetowych premium.
Wady : Konfiguracja jest nieco bardziej skomplikowana niż niektóre inne wtyczki. Brak zarządzania projektami Fontdeck z poziomu wtyczki.
Średnia ocena na WordPress.org : 5 gwiazdek
5. Czcionki sieciowe WP
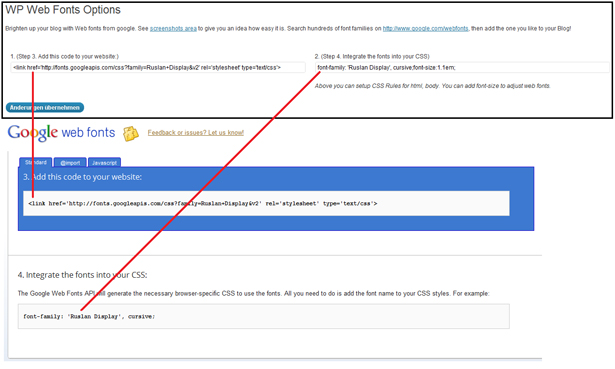
Czcionki sieciowe WP to kolejna wtyczka współpracująca z Google Web Fonts. Aby z niego skorzystać, po prostu znajdź żądane czcionki w witrynie Czcionki Google Web. następnie skopiuj i wklej kod do odpowiednich miejsc na stronie Opcje czcionek sieciowych WP, aby dodać je do kodu HTML i CSS witryny.
Odtąd nie jest całkiem jasne, jak faktycznie zintegrować te czcionki z arkuszami stylów bez bezpośredniej edycji CSS kompozycji lub ewentualnie dodania selektorów bezpośrednio do kroku 2. W przeciwnym razie czcionki w całej witrynie zostaną zastąpione wybraną czcionką internetową.
Zalety : Prosty w instalacji.
Wady : wtyczka nie jest zamknięta i wymaga skopiowania i wklejenia kodu z witryny Google Web Fonts. Wydaje się również, że ogranicza Cię tylko do jednej czcionki internetowej.
Średnia ocena na WordPress.org : 5 gwiazdek
6. WP Google Fonts
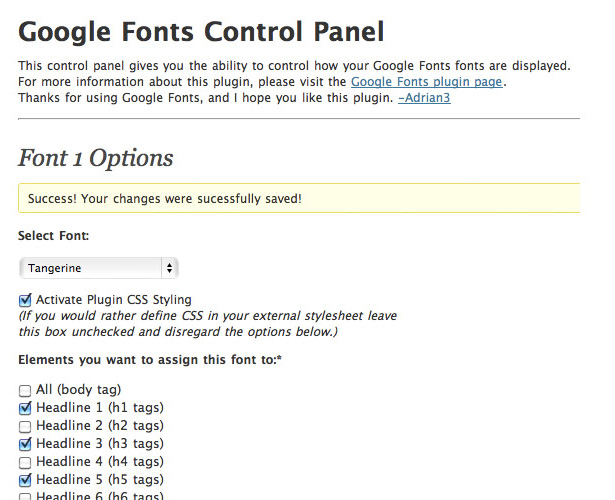
WP Google Fonts to kolejna wtyczka Google Web Fonts. Ten jest szczególnie łatwy w użyciu dla użytkowników nietechnicznych. Po prostu wybierz czcionkę, którą chcesz użyć z menu rozwijanego, wybierz element, do którego chcesz go przypisać i zapisz. Możesz również wstawić niestandardowy styl CSS lub zakodować wybrane czcionki w swoim zewnętrznym arkuszu stylów.
Pokazuje również podgląd dostępnych czcionek, co jest przydatne, ponieważ nie ma podglądu na żywo.
Zalety : Wszechstronne dla użytkowników zarówno technicznych, jak i nietechnicznych.
Minusy : brak podglądu na żywo.
Średnia ocena na WordPress.org : 4.5+ gwiazdek
7. AnyFont
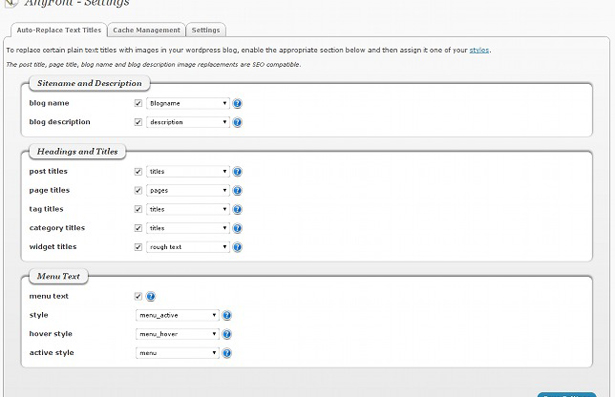
AnyFont pozwala na użycie dowolnego TrueType czcionki OpenType w witrynie WordPress. To używa FontServ.com do konwersji czcionek do różnych formatów webfont. Wbudowany menedżer czcionek ułatwia przesyłanie czcionek i zawiera mapę znaków, dzięki czemu można sprawdzić, jakie znaki są dostępne dla każdej czcionki.
Dostępne są dodatkowe opcje zarządzania stylem, w tym cienie. Możesz zastosować czcionki w swoich wpisach lub stronach lub zastosować je do swoich elementów CSS. Instalacja jest prosta. Wystarczy zainstalować i aktywować wtyczkę, skonfigurować konto w witrynie FontServ.com i wprowadzić klucz API.
Zalety : Działa z każdą czcionką TrueType lub OpenType. Daje ci mnóstwo opcji użytkowania.
Wady : jesteś odpowiedzialny za hosting własnych czcionek. Ty też jesteś odpowiedzialny za upewnienie się, że używane czcionki są prawidłowo licencjonowane.
Średnia ocena na WordPress.org : 3 gwiazdki
Wniosek
Chociaż obecnie istnieje ograniczona liczba opcji wymiany czcionek w najnowszych wersjach WordPress, dostępne opcje są doskonałe. Niezależnie od tego, czy chcesz skorzystać z usługi premium, z opcji hostingu, czy z bezpłatnej usługi, istnieje wyżej wymieniona wtyczka, która będzie działać dla Ciebie.
Implementacja Webfont z pewnością wzrośnie w najbliższej przyszłości, ze względu na opcje, które otwierają dla projektantów, i na pewno będzie więcej wtyczek zastępujących czcionki dostępnych w nadchodzących miesiącach i latach.
W międzyczasie, jaka jest twoja ulubiona wtyczka do wymiany czcionek? Czy przegapiliśmy jakieś wyżej? Daj nam znać w komentarzach!