Adobe Muse CC reaguje
W zeszłym miesiącu Adobe opublikował aktualizację Adobe Muse CC , popularne wizualne narzędzie do projektowania stron internetowych, które umożliwia tworzenie stron internetowych bez kodu. To nowe, potężne narzędzie jest dołączone do Creative Cloud.
Jako tradycyjny projektant graficzny, Adobe Muse otwiera nowe drzwi, pozwalając ci pracować w znanym interfejsie, np. Adobe InDesign, do tworzenia stron internetowych. Ograniczenie aplikacji poprzedzające tę aktualizację zostało zablokowane w układach o stałej szerokości. Muse od dłuższego czasu wspiera projektowanie adaptacyjne i dodaje funkcję synchronizacji tekstu, która ułatwia zarządzanie przez różne układy, ale brakowało najważniejszego składnika responsywnego projektu. Teraz masz wybór - możesz zdecydować, które podejście ( responsywny lub adaptacyjny projekt ) jest najlepszy dla twojego konkretnego projektu.
Jak to działa
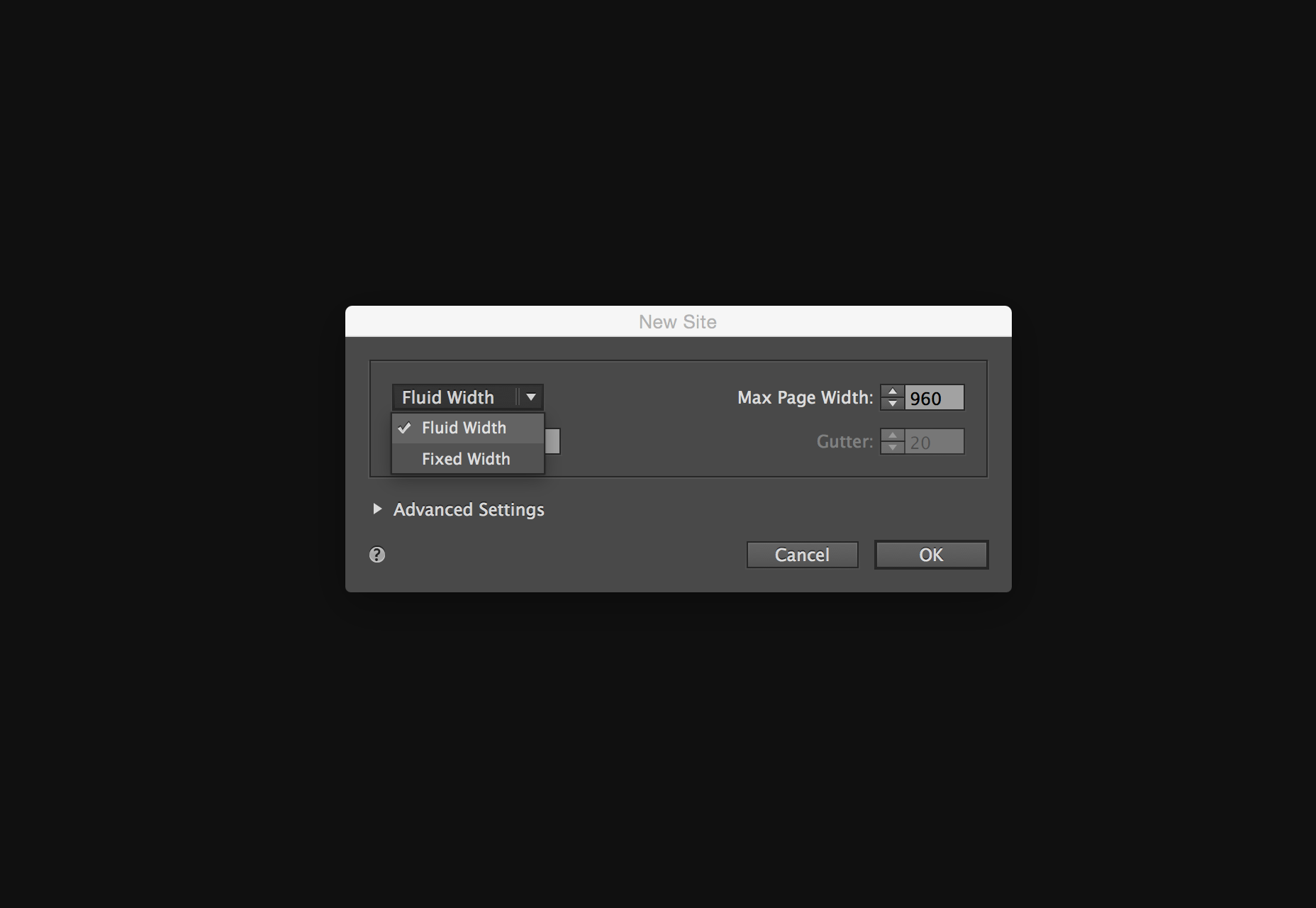
Podczas tworzenia nowej witryny opcja jest skierowana do przodu i do środka. Firma Adobe przeprojektowała okno dialogowe Nowa witryna , umożliwiając utworzenie układu o stałej szerokości lub układu szerokości płynu.

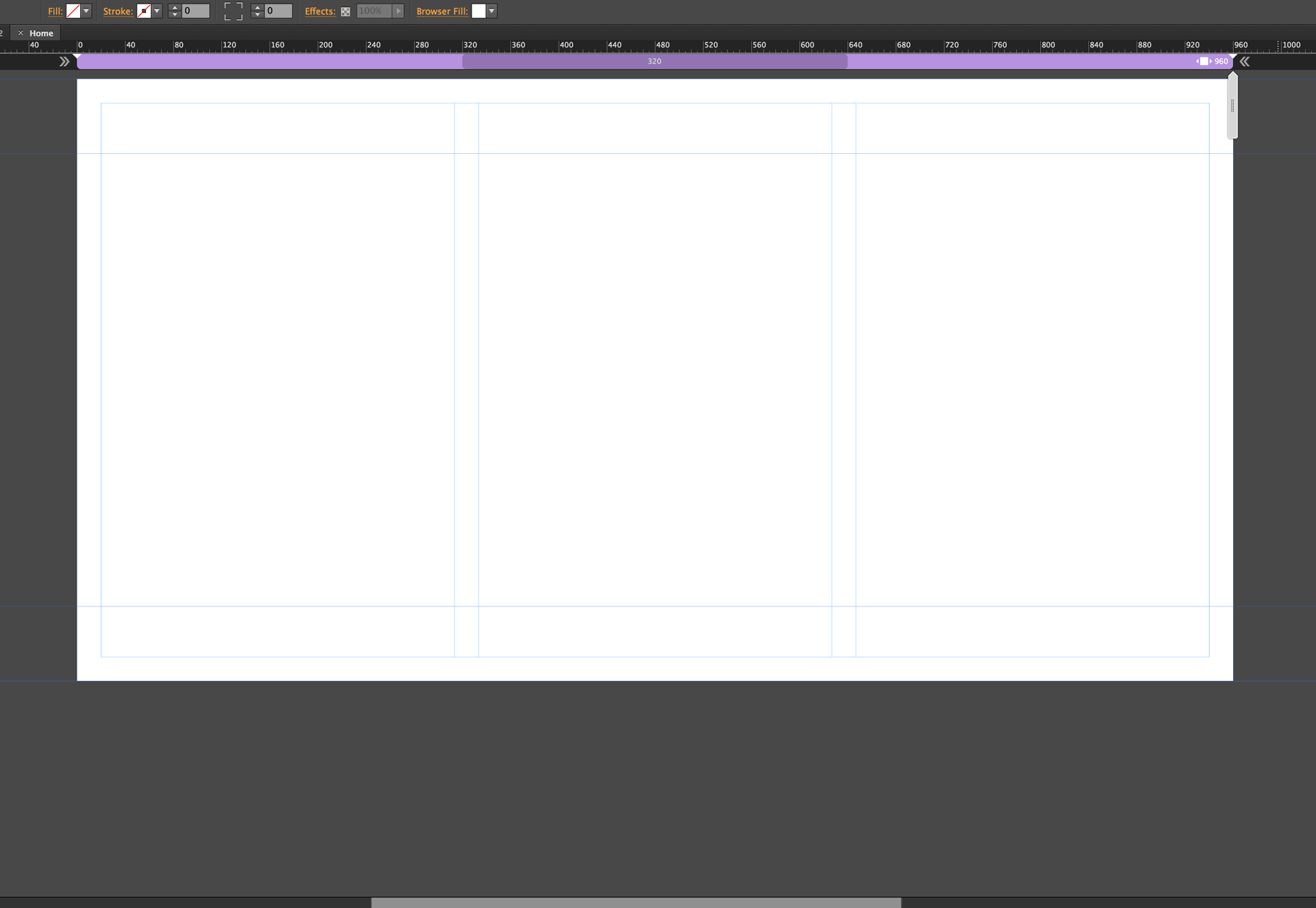
Oczywistym wyborem dla elastycznego projektowania jest szerokość płynu. W trybie planowania nic się nie zmieniło, ale raz w trybie projektowania dostępna jest nowa funkcja interfejsu przeznaczona do projektowania responsywnego: pasek przerwań. Ten przepływ pracy jest podobny do tego, co Adobe oferuje w Edge Reflow, a ostatnio także Dreamweaver z jego funkcjami Bootstrap.

Dodawanie punktów przerwania
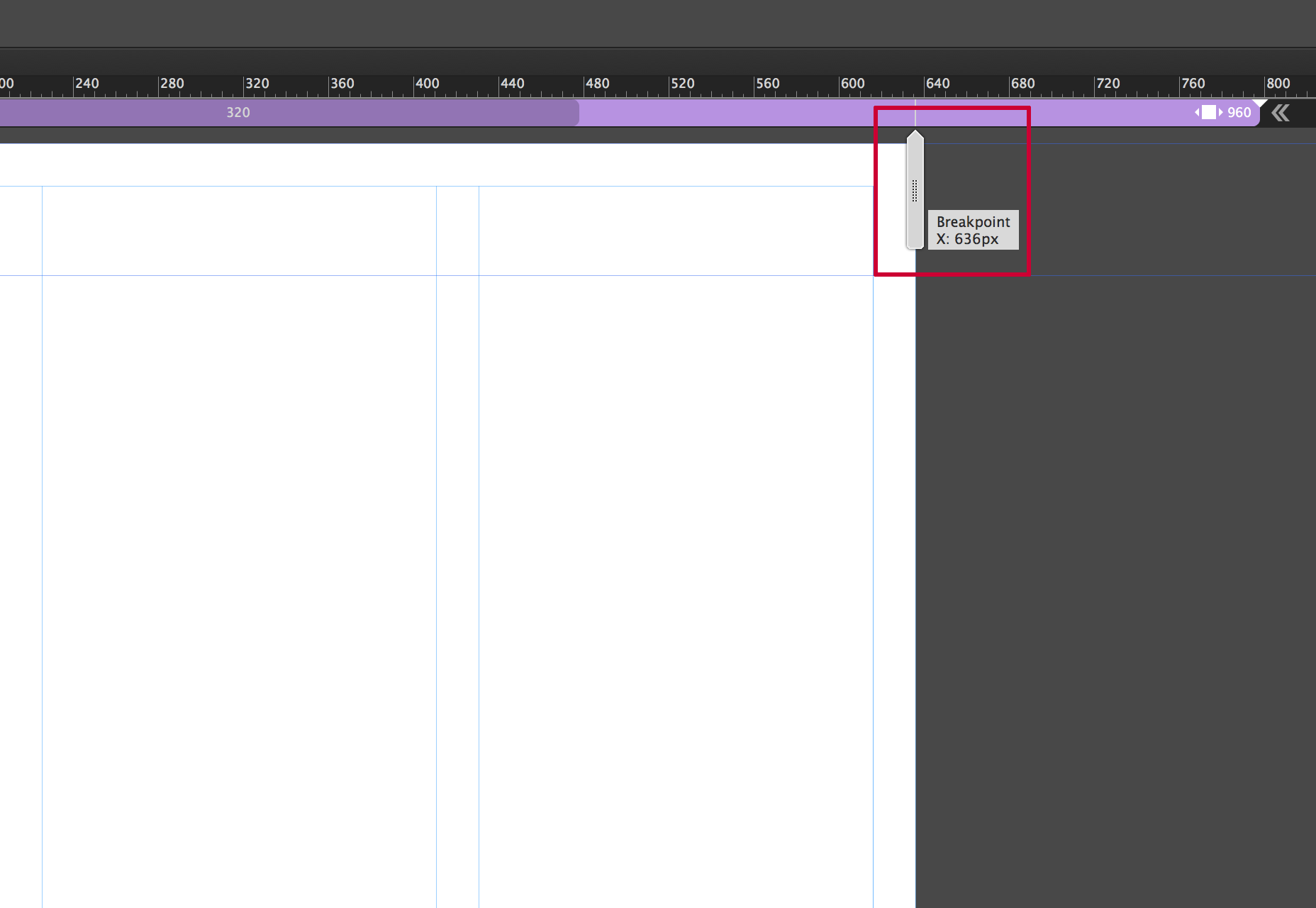
Dodawanie punktów przerwania w Muse jest proste i intuicyjne. Po prawej stronie pojawi się skruber, który pozwala zmienić rozmiar strony, symulując zmianę rozmiaru przeglądarki.

Chodzi o to, aby dodać punkty przerwania, gdy twój projekt "pęknie", co może być nakładaniem się elementów, zmniejszaniem lub jakkolwiek by nie było. Idealnie byłoby oddzielić ideę dodawania punktów przerwania dla konkretnych urządzeń i ściśle koncentrować się na tym, czego wymaga projekt. To naprawdę równoważenie; Głównym wsparciem dla elastycznego projektowania jest dostosowanie do szerokiej gamy rozmiarów ekranu ze względu na rozprzestrzenianie się urządzeń mobilnych. To właśnie w tym przypadku rozważanie i planowanie może zająć dużo czasu. Możesz dodać tyle punktów przerwania, ile potrzebujesz. Tylko pamiętaj, że im więcej masz, tym więcej będziesz musiał zarządzać.
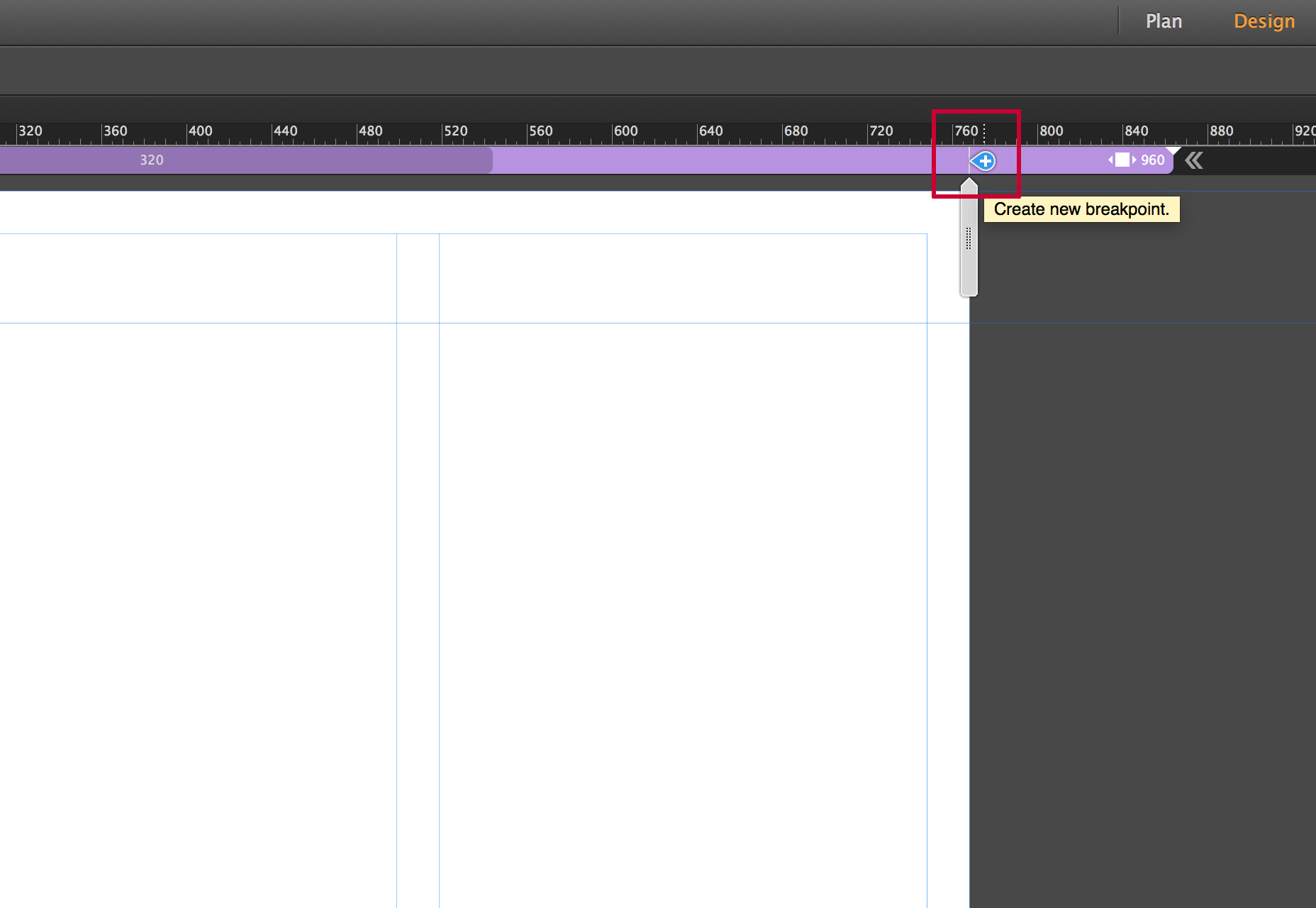
Aby dodać punkt przerwania, możesz kliknąć mały znak plus widoczny na pasku przerwań.

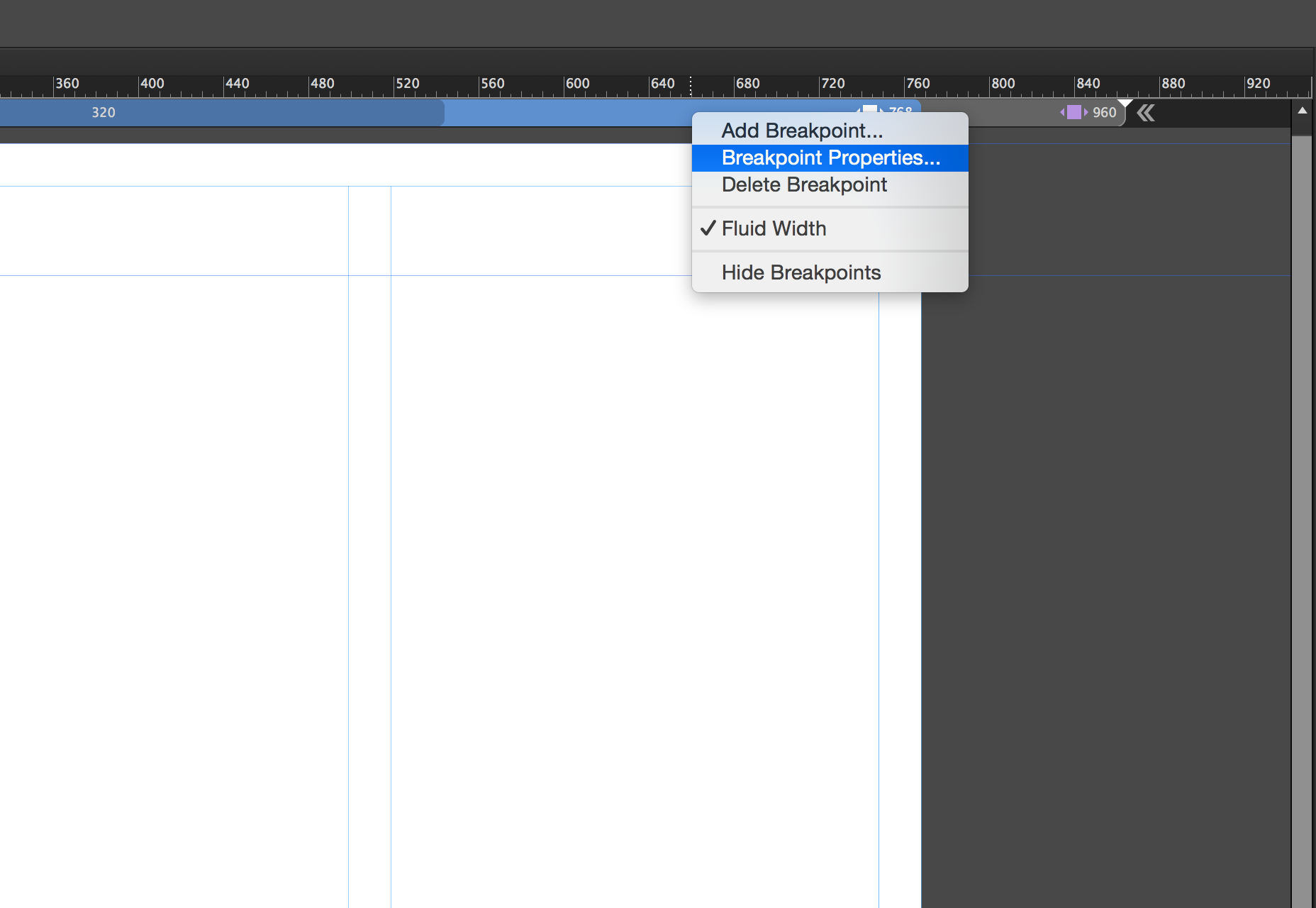
Po dodaniu punktu przerwania pasek punktu przerwania staje się oznaczony kolorem. Możesz zarządzać właściwościami punktu przerwania, klikając prawym przyciskiem myszy pasek przerwań i wybierając opcję właściwości punktu przerwania.

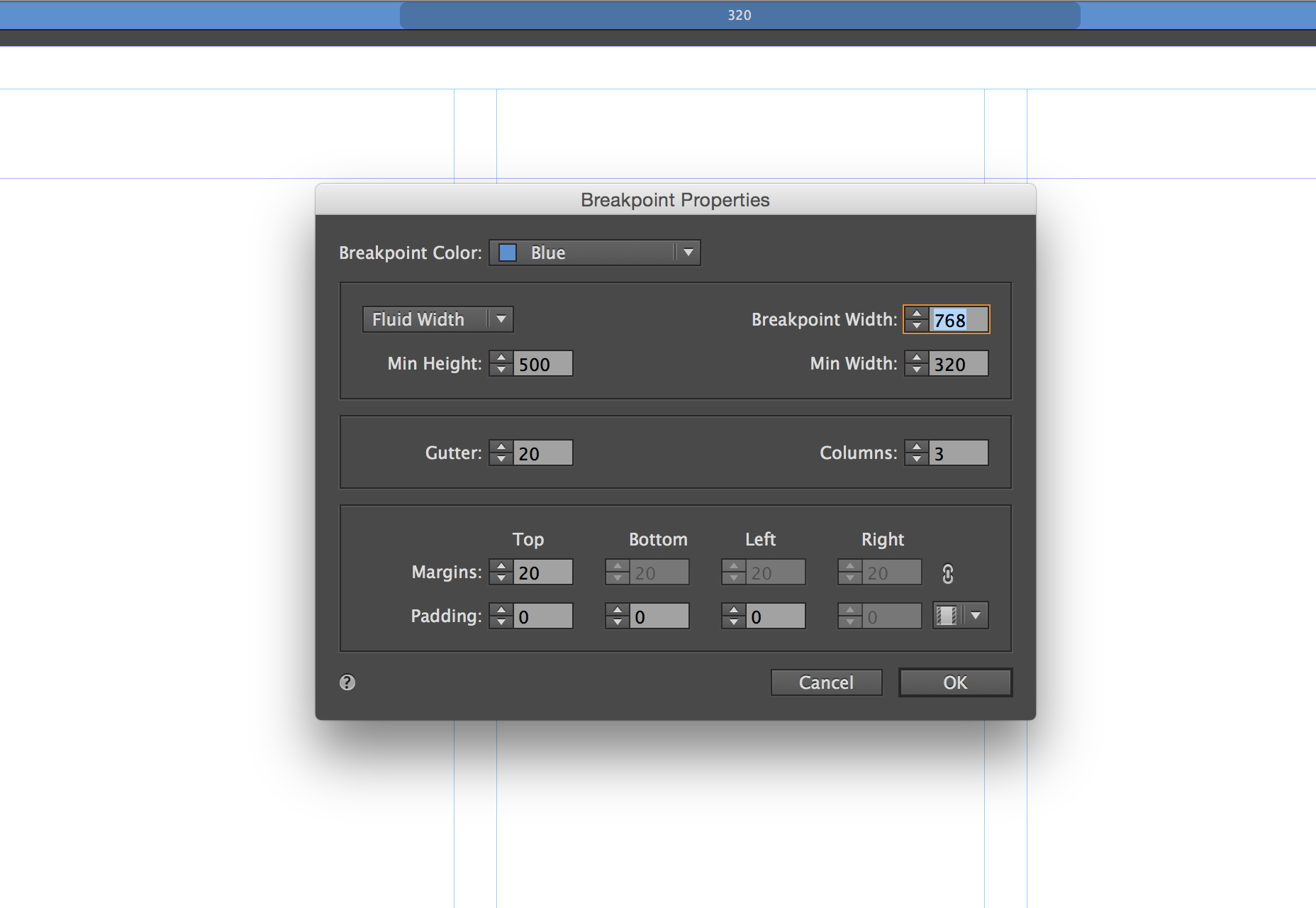
Spowoduje to otwarcie okna dialogowego właściwości punktu przerwania. Tutaj możesz kontrolować określone właściwości, od koloru i / lub położenia punktu przerwania, po dodawanie prowadnic kolumn do tego punktu przerwania. Wszystko w tym oknie dialogowym jest specyficzne dla bieżącego punktu przerwania i nie ma wpływu na żadne inne punkty przerwania na stronie.

Możesz szybko poruszać się pomiędzy punktami przerwania, klikając różne sekcje w obrębie tego punktu. W każdym punkcie przerwania można rozpocząć formatowanie zawartości, aby lepiej wykorzystać szerokość przeglądarki.
Strony główne
Strony wzorcowe mają własne punkty przerwania, które odpowiadają niezależnie od stron, do których są stosowane. Zapewnia to określoną kontrolę nad zawartością strony głównej, zazwyczaj nagłówkiem i stopką.

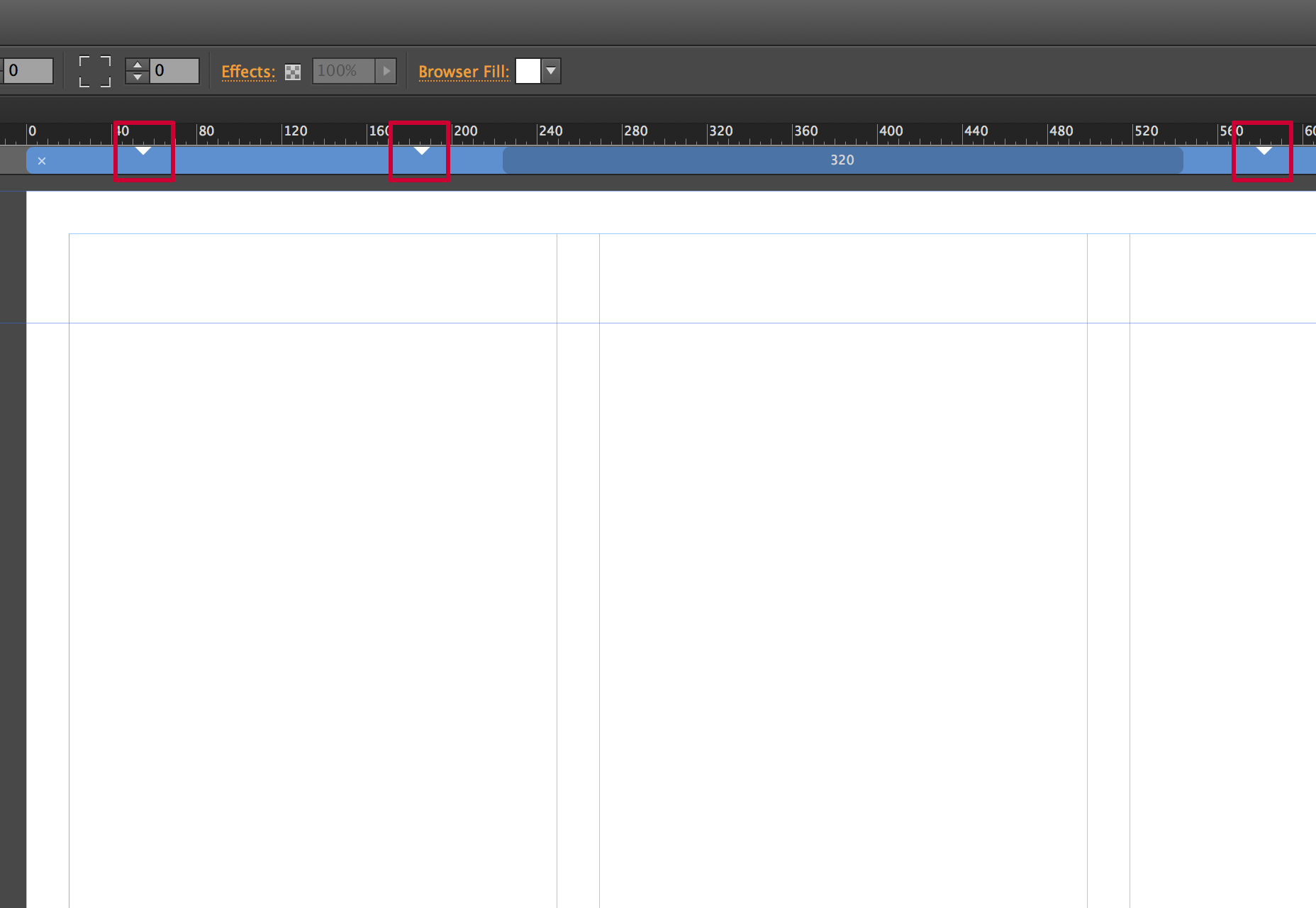
Te punkty przerwania pojawiają się na pasku punktów przerwania jako małe trójkąty, aby wskazać, gdzie znajdują się punkty przerwania w wzorcu. Możesz kliknąć trójkąty, aby szybko umieścić skruber w tej lokalizacji.
Formatowanie treści w punktach przerwania
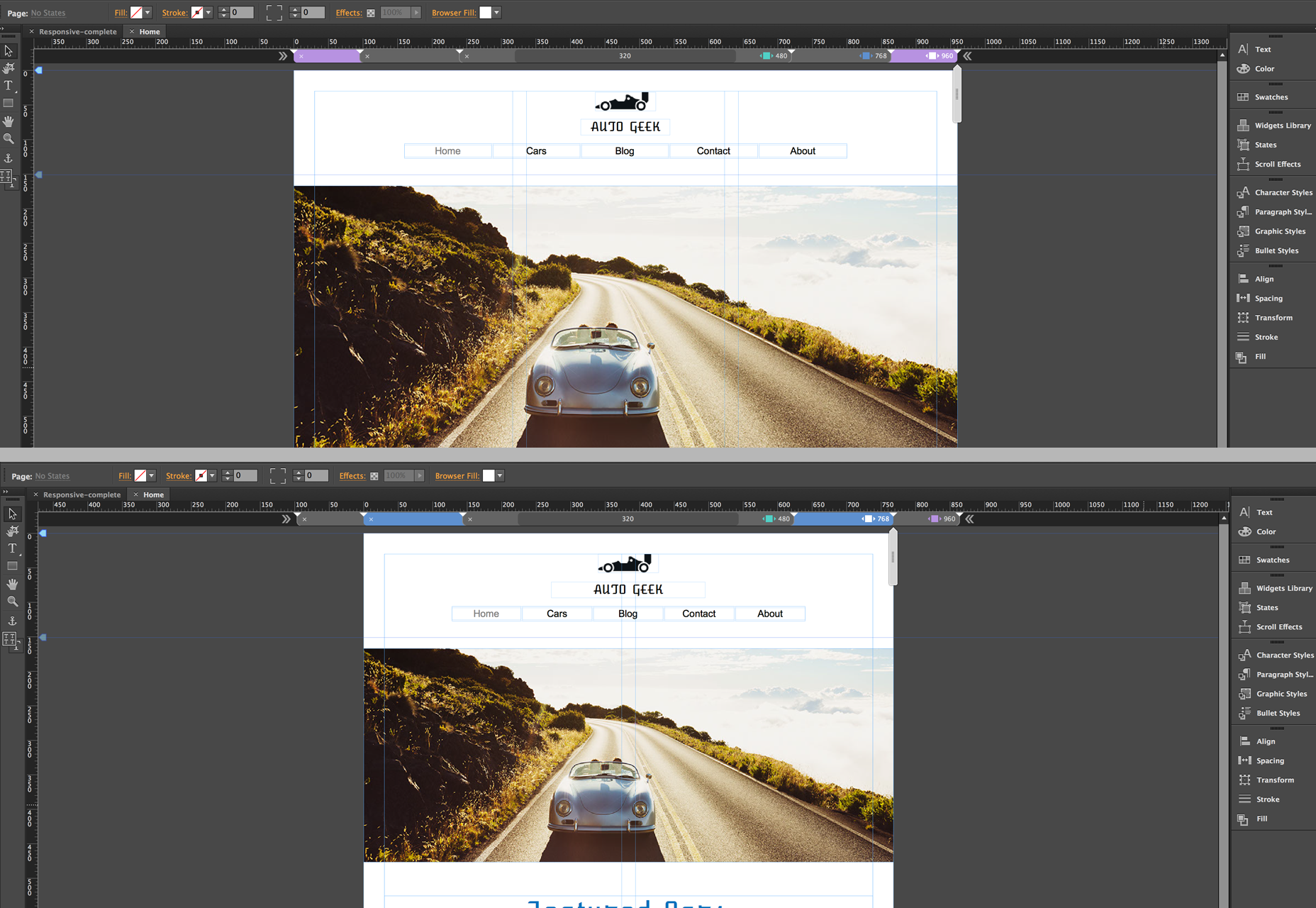
Po dodaniu punktu przerwania możesz dowolnie zmieniać treść. Często zdarza się, że podejmiesz podejście polegające na stosowaniu zawartości lub zmienisz jej rozmiar, aby był większy, co ułatwia przeglądanie na mniejszych ekranach. Często zdarza się wyświetlać mniej treści. Gdy ekran się zmniejsza, treść powinna być bardziej szczegółowa. W poniższym przykładzie zauważysz, że przeszedłem z układu trzech kolumn dla większego punktu przerwania do układu z dwiema kolumnami dla mniejszego punktu przerwania. Obrazy i tekst stają się większe, dzięki czemu łatwiej jest wyświetlać je na mniejszym ekranie.

Jest kilka ważnych rzeczy, o których należy pamiętać. Po pierwsze, jeśli chcesz wyświetlać mniej treści, nie powinieneś usuwać niechcianych treści z mniejszego punktu przerwania. Musisz pamiętać, że jest to jedna strona; powraca do zmiany układu dla różnych rozmiarów ekranu, ale wciąż jest to jeden dokument HTML. Usunięcie go w dowolnym punkcie przerwania usuwa go ze strony. Zamiast tego możesz ukryć warstwy dla zawartości w określonym punkcie przerwania lub kliknąć element prawym przyciskiem myszy i wybrać Ukryj na punkcie przerwania. To sprawi, że ten fragment treści będzie niewidoczny w wybranym punkcie przerwania, ale niezmieniony na innych.
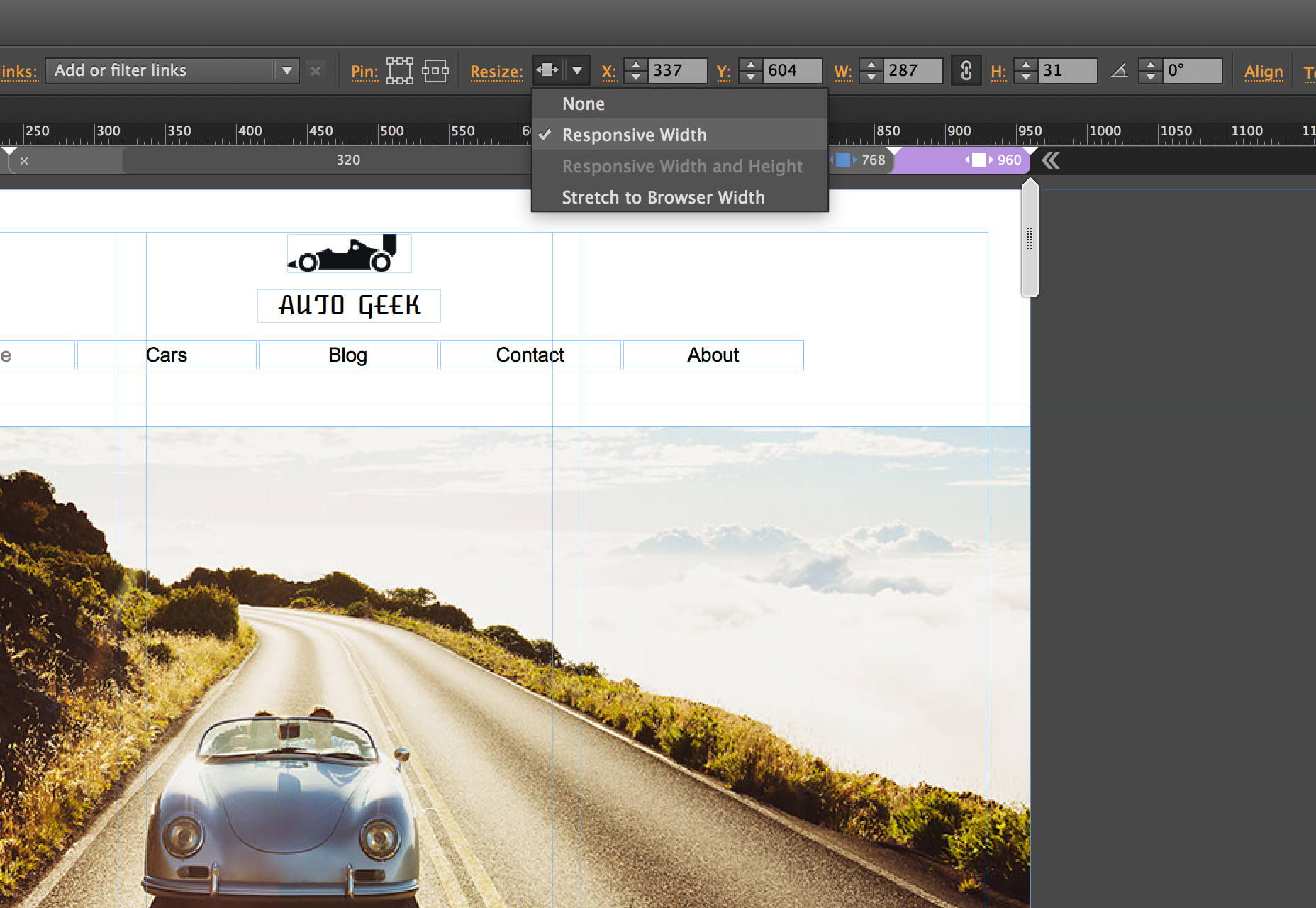
Ważne jest również zrozumienie, jak treść zmienia się ponownie w programie Muse podczas pracy z tym elastycznym zestawem funkcji. Domyślnie elementy tworzone w programie Muse będą skalowane na szerokość. Elementy umieszczone w dokumencie, na przykład obraz, będą proporcjonalnie skalować szerokość i wysokość. Możesz kontrolować te ustawienia na pasku sterowania po wybraniu elementu.

Zachowaniem, które możesz napotkać, jest nieznaczne "przesuwanie" obiektów podczas zmiany rozmiaru okna przeglądarki. W tych okolicznościach firma Adobe dodała nową opcję o nazwie Przypinanie strony. Nie należy tego mylić z opcjami przypinania do przeglądarki dostępnymi w poprzednich wersjach, które "przypinały" element do przeglądarki; jeśli użytkownik przewinął stronę w dół, przypięty element pozostanie zablokowany w pozycji z przewijaniem zawartości pod nią. Przypinanie stron jest nieco inne. Element przypięty przy użyciu tej opcji będzie nadal przewijany w przeglądarce, ale jeśli element znajduje się na środku strony, niezależnie od szerokości przeglądarki, element pozostanie zablokowany na środku strony, aczkolwiek nadal będzie skalowany rozmiar, gdy właściwości wymiarowania są ustawione jako takie.
Migracja witryny do odpowiedzi
Jeśli w przeszłości współpracowałeś z programem Muse i masz witrynę o stałej szerokości, możesz przeprowadzić migrację do układu elastycznego. Ważne jest, aby zmienić właściwości witryny. Aby to zrobić, wybierz Plik> Właściwości witryny, aby otworzyć okno dialogowe Właściwości witryny . Tutaj możesz zmienić układ z Stała szerokość na Płynna szerokość.
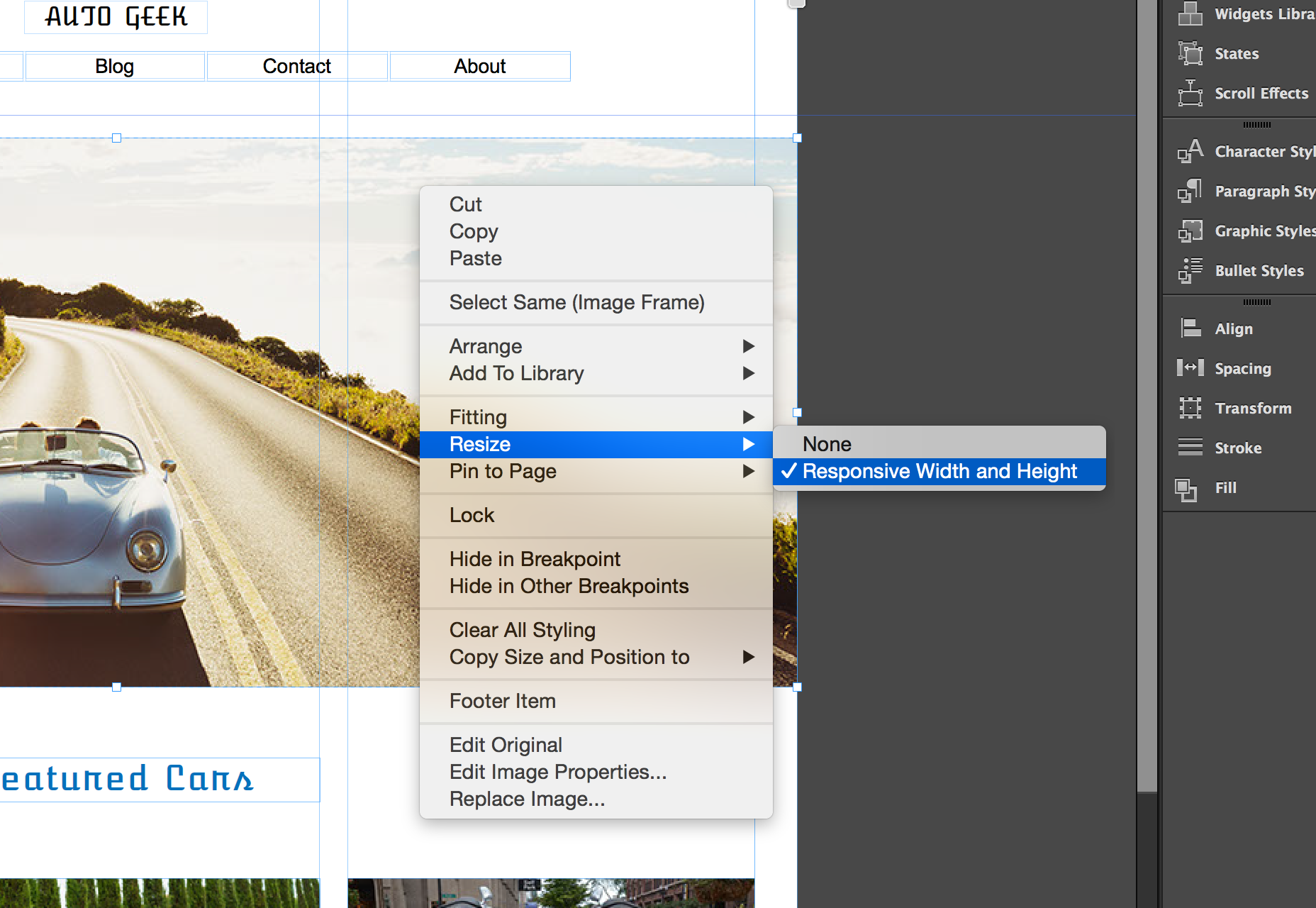
Następnie musisz zmienić atrybuty elementów, które chcesz płynnie. Możesz to zrobić, usuwając wcześniej ustalone szpilki. Następnie należy kliknąć obiekt prawym przyciskiem myszy i wybrać opcję zmiany rozmiaru. Zapewni to różne opcje do wyboru.

Wniosek
Jest kilka rzeczy, które nie są gotowe na "responsive primetime" w Muse. Efekty przewijania nie są jeszcze obsługiwane. Oznacza to, że jeśli będziesz potrzebować tego typu efektów, na jakiś czas utkniesz z adaptacyjnym rozwiązaniem. Nie wszystkie widgety też reagują, chociaż ludzie pracujący nad Adobe pracują nad nim i spodziewałbym się, że oba te ograniczenia zostaną usunięte wraz z przyszłymi aktualizacjami.
Nowa funkcja responsywna osadzona w Adobe Muse CC jest mile widzianym dodatkiem do już potężnego narzędzia do projektowania stron internetowych. Oferuje projektantom możliwość wizualnego tworzenia treści responsywnych oraz w środowisku intuicyjnym i znajomym.