Recenzja książki - HTML5: działa i działa
Jeśli chodzi o literaturę poświęconą projektowaniu stron internetowych, myślę, że można bezpiecznie powiedzieć, że rok 2010 był rokiem książek HTML5.
Podczas gdy wiele tytułów włącza CSS3 do swoich treści od roku 2010, w tym roku odnotowano duże wydania książek które koncentrują się głównie na HTML5.
Więc byłem bardzo podekscytowany, gdy Mark Pilgrim wysłał tweet oferując bezpłatne kopie recenzji swojej nowej książki HTML5 HTML5: działa i działa , dzięki uprzejmości O'Reilly Media . Odpowiedział na mój e-mail tego samego dnia, a książka pojawiła się wkrótce potem.
Ogólnie rzecz biorąc, mogę powiedzieć, że odczułem ulgę, że naprawdę podobała mi się ta książka i widzę, że używam jej regularnie, by odwoływać się do wielu tematów związanych z HTML5 - zwłaszcza tych, których jeszcze nie znałem.
Gdyby to była płatna recenzja, czułbym większą presję, by trzymać się z daleka od słabych stron książki, ale mogę szczerze powiedzieć, że nie będzie to miało znaczenia, ponieważ książka jest zdecydowanie warta zakupu i jest doskonałym źródłem dla programistów dokonujących przejścia od HTML4 / XHTML do HTML5 i związanych z nim technologii.
Nie będę formalnie sprawdzać podstawowej treści książki. Możesz to zrobić samodzielnie korzystając z funkcji "Szukaj wewnątrz" Amazona lub nawet podczas przeglądania wersja online .
Zamiast tego, w następnych rozdziałach omówię niektóre rzeczy, które uważam za szczególnie skuteczne w tej książce, a także wskażę kilka drobnych słabości.
Autorytatywny głos
Jak wspomniano, książka jest autorstwa Mark Pilgrim . Z nazwiska niekoniecznie go znasz; on nie Zeldman lub Santa Maria . Ale jest nie mniej ważnym autorytetem w swoich dziedzinach wiedzy, niż ci faceci w swoich. Tak więc, chociaż ma to być przegląd samej książki, myślę, że ważnym tematem, takim jak ten, jest to, że autor ma autorytatywny głos , na którym my, jako programiści możemy polegać.
Jak stwierdzono na jego temat krótka strona Wikipedii Pielgrzym jest zwolennikiem wolnego oprogramowania i ma przyczynił się do wielu projektów open source . Jego historia i zaangażowanie w tworzenie oprogramowania w ten sposób silnie sugeruje, że troszczy się on o sieć i jest zainteresowany dokładnością i najlepszymi praktykami.
Opis produktu na stronie Amazon książki również potwierdza Pielgrzyma jako uznany autorytet , mówiąc: "Autor Mark Pilgrim pisze cotygodniowe podsumowanie dla grupy roboczej HTML5 i reprezentuje Google na konferencjach dotyczących możliwości HTML5."
Również pierwszy rozdział książki zatytułowany "How Does We Get Here?" Jest niezbędny dla wszystkich zainteresowanych rozwojem HTML. Chociaż ta część książki z pewnością nie jest potrzebna do czytania dla tych, którzy chcą zacząć korzystać z HTML5, stanowi doskonałą podstawę dla wielu rekomendacji, które daje w pozostałej części książki, ponieważ jego wiedza historyczna i zrozumienie znaczników i standardów dają mu bardziej autorytatywny głos.
W całej książce, omawiając nowe funkcje HTML5, Pilgrim zachęca programistów do wykrywania funkcji za pomocą Modernizr . W rzeczywistości, rozdział 2, zatytułowany "Wykrywanie funkcji HTML5" poświęcony jest w całości temu tematowi, ponownie kładąc podwaliny pod kolejne rozdziały i pokazując, że Pielgrzym wie, jakie rodzaje rozwiązań są potrzebne przy wdrażaniu tych nowych technologii w rzeczywistych sytuacjach.
Doskonała edycja i dbałość o szczegóły
Chociaż jestem daleko od ustalonego autorytetu w zakresie HTML5 lub gramatyki, nie natknąłem się na żadne poważne literówki ani błędy techniczne w treści tej książki. Jedyne drobne literówki, które znalazłem, były liniami tekstu, które z jakiegoś powodu nie zawierały łącznika dla słowa podzielonego na dwie linie. Mam wrażenie, że może to mieć coś wspólnego z przeniesieniem treści z wersji online książki, ale naprawdę nie wiem. Niemniej jednak nie ma to wpływu na czytelność ani siłę materiału.
W dalszym poparciu dla doskonałej dbałości o szczegóły przez Pilgrim i O'Reilly, oficjalna strona erraty książka zawiera tylko kilka stosunkowo niewielkich błędów, które pojawiają się w sekcji "niepotwierdzone erraty".
Istnieje wiele przykładów kodu, a we wszystkich przypadkach są one bardzo istotne, łatwe do strawienia i łatwe do zrozumienia w ich kontekście. I znowu we wszystkich przypadkach przykłady kodu wydają się bardzo dokładne i użyteczne.
Oczywistą pomocą w tym jest fakt, że wersja online książki zawiera rzeczywiste przykłady przykładowego kodu, więc nie ma powodu, aby książka zawierała błędy.
Bardzo czytelny pomimo szczegółów technicznych
Ogólny ton Pielgrzyma jest bardzo konwersacyjny, przyziemny, łatwy do naśladowania, a czasem pełen humoru - mimo że zawiera sporo technicznych szczegółów. Ogólnie rzecz biorąc, książka ta zajmuje godną pochwały pracę w pokonywaniu wielu skomplikowanych tematów w sposób łatwy do zrozumienia.
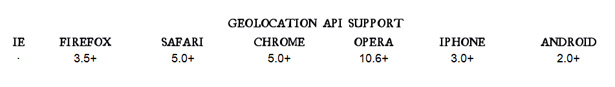
Książka zawiera wiele ilustracji i wykresów , w tym tabele zgodności, które zawierają informacje o tym, jakie programy użytkownika obsługują omawianą funkcję. Te wykresy, które pojawiają się w całej książce, obejmują nie tylko duże przeglądarki komputerów stacjonarnych, ale także iPhone'a i Androida, dzięki czemu czytelnik uzyskuje doskonały przegląd w każdym rozdziale kompatybilności między różnymi platformami i między przeglądarkami dla całego mnóstwa HTML5 i powiązane funkcje.

Zarówno wersja drukowana, jak i online mają przydatne wykresy dla przeglądarki i obsługi urządzeń
Źródła cytowane w całym tekście
Pielgrzym pokazuje doskonałą znajomość specyfikacji HTML5 przez ciągłe odwoływanie się do niego. Książka o HTML5, która nie omawia specyfikacji, byłaby słabym źródłem do powiedzenia. HTML5: Up and Running często odnawia autorytatywny głos Pielgrzyma, cytując jego źródła, dzięki czemu dokładność informacji jest łatwa do sprawdzenia.
Ponadto każdy rozdział zawiera sekcję o nazwie "Dalsze czytanie", która zawiera dodatkowe linki do źródeł internetowych w celu lepszego zrozumienia danego tematu. Tak więc książka zapewnia programistom nieograniczone zasoby materiałów źródłowych w celu uzupełnienia informacji poruszanych przez Pielgrzyma.
Doskonała dyskusja wideo HTML5
Wielu ludzi odstraszy rozdział "Video for the Web" (tak jak w przypadku co najmniej jeden recenzent w serwisie Amazon ). Rozdział jest bardzo długi i szczegółowy i zawiera sporo informacji o kontenerach wideo, kodekach (dla wideo i audio), licencjonowaniu, kodowaniu i obsłudze przeglądarek. Czy to za dużo informacji? W przypadku każdego innego tematu chciałbym powiedzieć "tak". Ale dla wideo, myślę, że są to bardzo potrzebne tematy. Niektóre informacje mogą zostać szybko zdezaktualizowane, ale ogólna dyskusja pomaga programistom zobaczyć wszystkie aspekty wideo i audio w HTML5 .
Wideo HTML5 to nie tylko oznaczenia. Wiele problemów związanych z kodekami i licencjami wpływa na to, co możemy i czego nie możemy zrobić w tej dziedzinie, więc jest to świetny sposób na wprowadzenie tematu i zapewnienie głębi i kontekstu do rzeczywistego znacznika, który omówiono pod koniec rozdziału. Więc choć nie jest to lektura jasna w jakimkolwiek odcinku wyobraźni, ważne jest, aby być przynajmniej trochę świadomym, jeśli planujesz umieszczać wideo HTML5 na swoich stronach.
Wielka kontynuacja książki Jeremy'ego Keitha
Jeśli kupiłeś i przeczytałeś książkę Jeremy'ego Keitha HTML5 dla projektantów stron internetowych ta książka służy jako doskonała kontynuacja. Książka Keitha, na 85 stronach, jest krótka (tak jak wszystkie tytuły w Book Apart seria). Mając dobrą podstawę za pomocą prostszego źródła, takiego jak Keith lub inne źródła online lub w inny sposób, HTML5: Up and Running działa bardzo dobrze jako progresywny suplement , wypełniając wiele luk w ewolucji HTML, definiowaniu znaczników, szczegółach w jaki sposób można używać niektórych nowych elementów HTML5 oraz obszerne dyskusje na temat obsługi przeglądarek i najlepszych praktyk.
Ponadto Keith nie omawia powiązanych technologii i interfejsów API. Ta książka poświęca cały rozdział każdemu z tych głównych tematów: płótnie, geolokalizacji, pamięci masowej sieci Web i aplikacjom internetowym offline.
Drobne słabości
HTML5: Up and Running nie będzie służyć jako wyczerpujące źródło informacji na dowolny temat z zakresu HTML5 i powiązanych technologii. Niekoniecznie jest to słaby punkt, ponieważ celem tej książki nie jest wyczerpujące lub wyczerpujące odniesienie do tych tematów (nie wspominając już o tym, że specyfikacje wielu z tych technologii wciąż ewoluują, więc każde "wyczerpujące odniesienie" szybko stają się nieaktualne).
Celem książki, jak wskazuje tytuł, jest sprawienie, aby programiści byli "gotowi do pracy" dzięki tym technologiom. W opisie produktu na Amazon mówi: "Ten zwięzły przewodnik jest najbardziej kompletną i autorytatywną książką, którą znajdziesz na ten temat." Myślę, że to dobry opis. Oczywiście nie mogę ręczyć za jego porównanie z wszystkimi innymi źródłami na ten temat, ale z pewnością jest to "zwięzły" i "autorytatywny" przewodnik .
Kolejną małą słabością jest umieszczenie rozdziału o nazwie "Forma szaleństwa". Jeśli używasz książki jako odniesienia, to jest w porządku. Ale kiedy czytałem okładkę książki, tak jak ja, stwierdziłem, że rozdział (omawiający nowe funkcje w elementach formularzy HTML) był nieco nie na miejscu.
Po bardzo szczegółowej dyskusji na temat wideo, a następnie solidnych rozdziałów na temat lokalnej pamięci masowej, offline aplikacji internetowych i geolokalizacji, ten rozdział wydawał się nie na miejscu. Być może zrobiono to celowo, by nieco zrównoważyć czytanie, ale myślę, że ta sekcja byłaby bardziej stosownie umieszczona po rozdziale trzecim, który obejmuje nowe elementy semantyczne.
Wniosek
Ogólnie rzecz biorąc, jest to świetna książka i spełnia dokładnie to, co napisano w tytule: To sprawia, że deweloperzy działają z nowymi funkcjami HTML5 i powiązanymi technologiami.
Ta książka nie jest jednak przeznaczona dla początkujących do pisania i pisania skryptów . Jeśli jesteś doświadczonym programistą HTML i JavaScript, ta książka będzie doskonałym wprowadzeniem i przewodnikiem po wielu najnowszych i najbardziej ekscytujących częściach HTML5 i powiązanych API.
Jeśli więc szukasz czegoś bardziej dogłębnego niż książka Jeremy'ego Keitha lub bardziej autorytatywnego niż tutoriale i artykuły online, powinieneś pobrać kopię HTML5: Up and Running lub przeczytać ją online.
Ten post został napisany wyłącznie dla Webdesigner Depot przez Louisa Lazarisa, niezależnego pisarza i programistę. Louis ucieka Imponujące sieci , gdzie publikuje artykuły i samouczki dotyczące projektowania stron internetowych. Możesz śledzić Louisa na Twitterze lub skontaktuj się z nim poprzez jego stronę internetową .
Czy czytasz tę lub inną książkę na HTML5? Jakie są Twoje myśli?