Tworzenie niestandardowej strony opcji motywu WordPress
Niezależnie od tego, czy tworzysz motywy WordPress dla siebie, dla klienta, czy sprzedajesz komercyjnie, możliwość dostosowania aspektów kompozycji za pomocą panelu sterowania WordPress sprawia, że motyw jest nieskończenie elastyczny i wielokrotnie bardziej uniwersalny i atrakcyjny.
Zapewniając użytkownikom backendu dostęp do opcji, które w przeciwnym razie wymagałyby wczytania się do plików szablonu php w celu zmiany układu, logo, kolorów i dowolnej liczby innych opcji.
Wygodny panel opcji można dodać do dowolnego motywu za pomocą łatwych dodatków do pliku functions.php twojego tematu.
Omówione tutaj metody będą stosowane tylko w WordPressie 2.8 lub nowszym. Dostępnych jest wiele innych samouczków, jeśli używasz starszej wersji WordPress
Co można dostosować
Zanim zrobimy jakieś kodowanie, musimy zdecydować, które elementy motywu chcemy dostosować. Może to być wszystko, od listy możliwych do wybrania schematów kolorów po całkowicie nowy układ strony głównej. W naszym przykładzie zamierzam zachować prostotę, ale tę samą metodę można skalować do dowolnego stopnia dostosowania.
Są 3 elementy, które pozwolą nam być spersonalizowane za pomocą tego tematu:
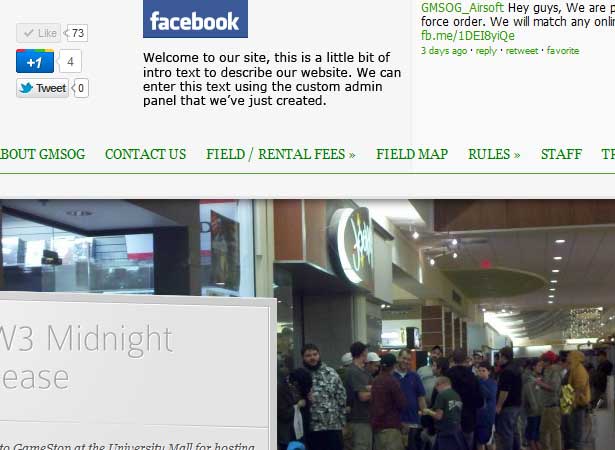
- Wprowadzanie tekstu dla akapitu wprowadzającego na stronie głównej.
- Adres URL profilu użytkownika na Facebooku
- Opcja ukrywania lub wyświetlania akapitu wprowadzającego.
Tworzenie kodu
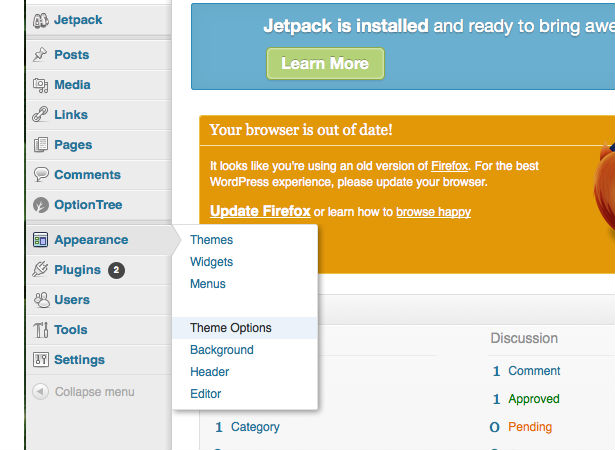
Począwszy od WordPress 2.8, dodano kilka haczyków, aby ułatwić tworzenie niestandardowych menu administratora. Część z nich wykorzystamy do stworzenia własnego menu ustawień kompozycji dla zaplecza WordPress.
Nasz pierwszy blok kodu wywołuje funkcje do przechowywania naszych nowych wartości opcji w bazie danych, a także inicjowania wyświetlania naszego kodu HTML dla naszej strony opcji i tworzenia elementu menu "Opcje motywu" w zapleczu WordPress.
Teraz napiszemy naszą funkcję, która zawiera rzeczywisty wynik naszej strony ustawień motywu.
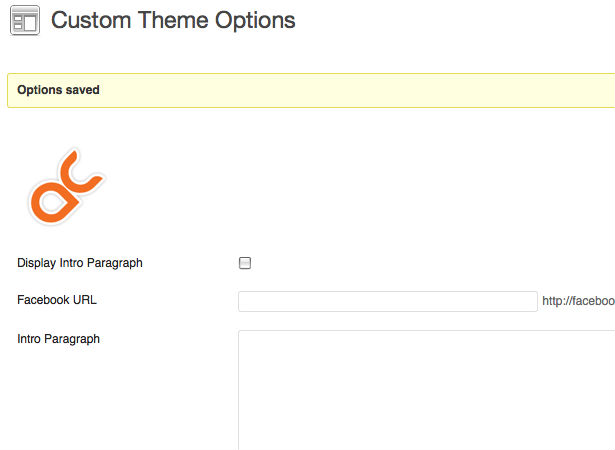
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Tutaj wyświetlana jest ikona i tytuł strony oraz kod potwierdzający dla użytkownika, aby potwierdzić, że jego ustawienia zostały zapisane po przesłaniu formularza.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Teraz tworzymy nasz formularz, nasze opcje motywu, pobierz istniejące wartości dla każdej opcji i określ nazwę grupy ustawień.
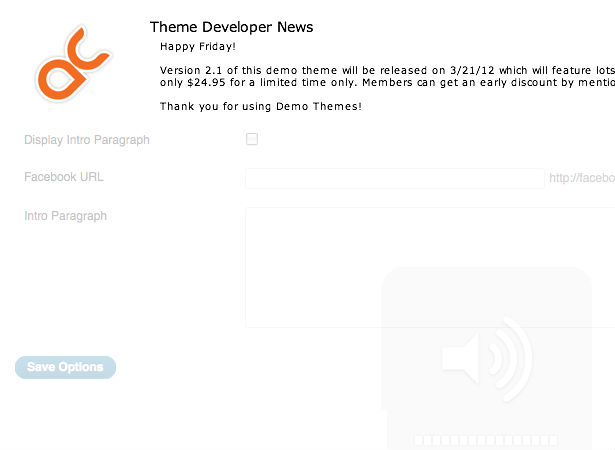
Następnie dodajemy trochę kodu, aby załadować zdalny plik, który może wyświetlać aktualne informacje dla użytkownika kompozycji, a także łącza do forów pomocy, dokumentów pomocy lub innych plików pomocniczych.
Jest to przydatny sposób dla twórców motywów, dzięki którym klienci Twojego motywu będą mogli aktualizować najnowsze informacje, kod śledzenia, aby zobaczyć, kto używa Twojego motywu, aby zwalczać piractwo motywów, wyświetlać reklamy lub oferty specjalne, wyświetlać ostrzeżenia o błędach motywów lub dowolnej liczbie innych możliwości.
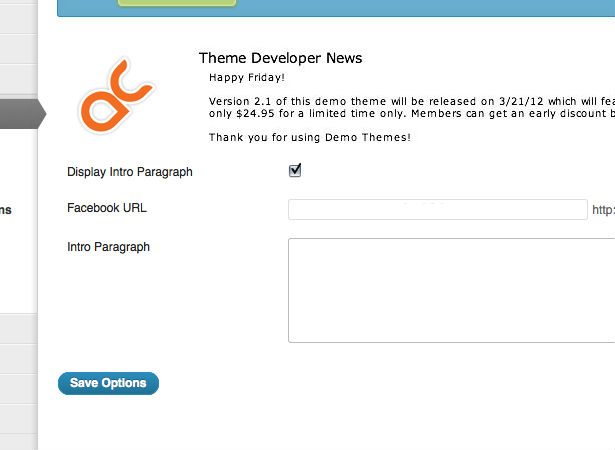
Nadszedł czas, aby wyświetlić nasze dostępne opcje. Najpierw wyświetlamy pole wyboru, aby określić, czy chcesz wyświetlić akapit intro na naszym motywie.
Następnie wyświetlamy dane wejściowe dla adresu URL Facebooka użytkownika.
Przechodząc dalej, wyświetlamy obszar tekstowy dla naszego tekstu akapitu wprowadzającego.
Na koniec wyświetlamy przycisk przesyłania dla naszego formularza.
Teraz powinniśmy znaleźć stronę z opcjami takimi jak ta.
Teraz, gdy mamy już stronę adminiczną, zintegrujmy te niestandardowe ustawienia z naszym motywem. Mamy teraz do dyspozycji 3 ustawienia - pole wyboru, które mówi nam, czy wyświetlić tekst wstępu, faktyczny tekst wstępny i nasz adres URL Facebooka. W naszym pliku header.php wprowadzimy te ustawienia do tablicy o nazwie $ options.
Teraz zlokalizujemy część naszego szablonu, w której pojawi się tekst intro i przeanalizujemy, czy go wyświetlić. Jeśli mamy to wyświetlić, drukujemy zawartość wprowadzoną w naszym niestandardowym panelu administracyjnym.
Teraz możemy znaleźć miejsce, w którym chcielibyśmy wyświetlić link do naszego profilu na Facebooku i wyświetlić dane w podobny sposób. Tym razem najpierw sprawdzamy, czy wprowadzono wartość. Jeśli wprowadzono wartość, wyświetlamy obraz ikony Facebooka.

Są to bardzo proste przykłady wykonywania niestandardowych opcji, ale wszystko w temacie może być modyfikowane w ten sposób, więc możliwości są nieskończone. Dobrze zaprojektowany panel opcji może być wykorzystywany jako punkt sprzedaży Twojego motywu i może sprawić, że bardzo dobrze zaprojektowany temat będzie jeszcze bardziej atrakcyjny i wszechstronny.
Przykładowe panele opcji
Aby uzyskać więcej pomysłów, sprawdź niektóre z bardziej popularnych paneli opcji twórców motywów.
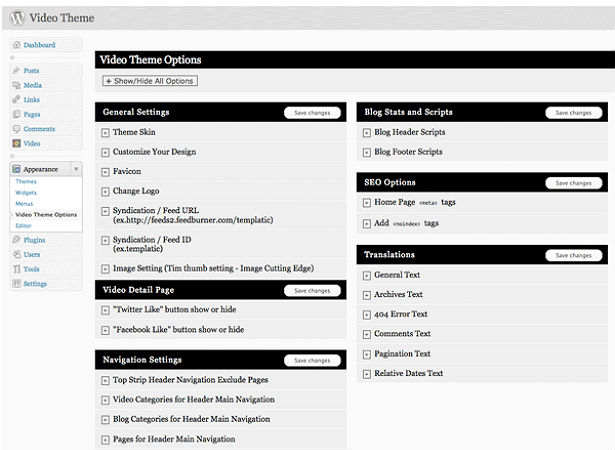
Templatic
Templatic tematy mają bardzo przejrzystą i zwięzłą stronę opcji.

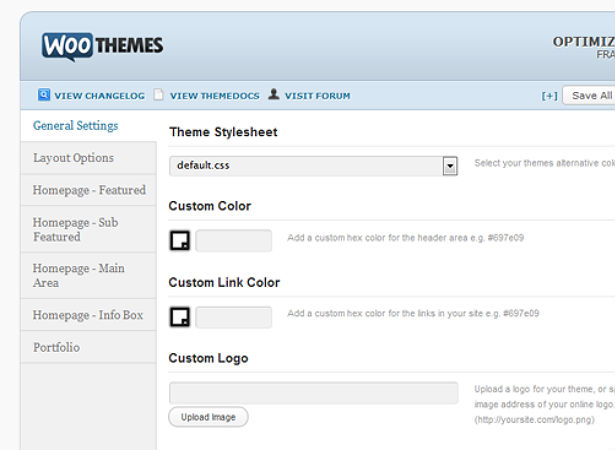
WooThemes
Twórca doskonałych motywów WordPress, WooThemes "panel opcji zapewnia dostęp do wielu dostosowań, podzielonych na podsekcje przy użyciu własnego układu niestandardowego.

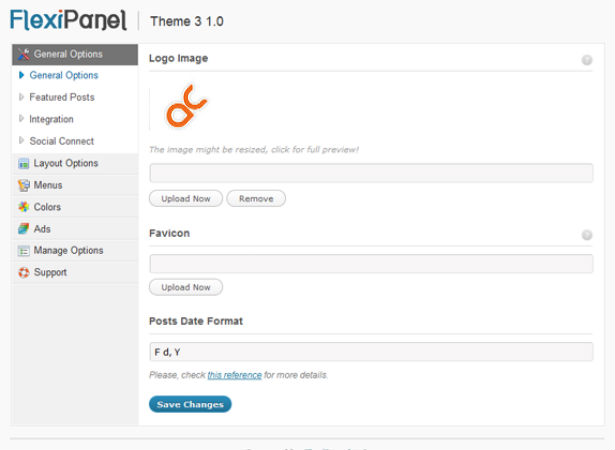
FlexiThemes
Panel opcji FlexiPanel z FlexiThemes to podstawowy, ale łatwy w użyciu panel.

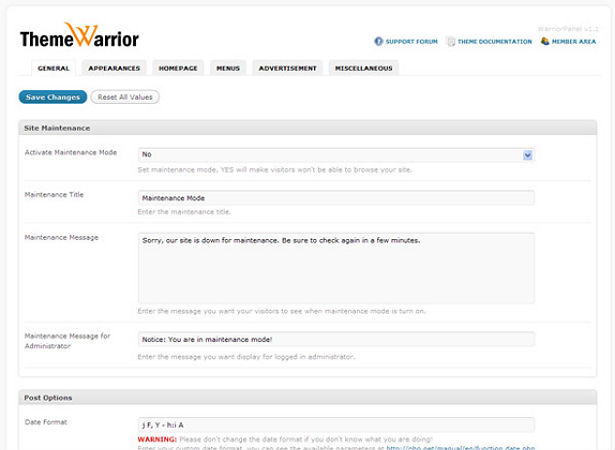
Theme Warrior
Wyczyść odsyłacze do dokumentacji tematu, aby umieścić interfejs z kartami na Theme Warrior interfejs opcji.

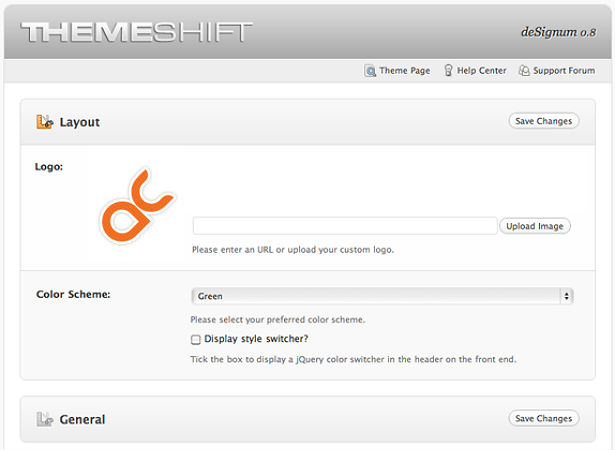
ThemeShift
Kolejny niezanieczyszczony, dobrze zaprojektowany strona opcji który używa bardzo ładnych opcji jQuery do wyboru koloru motywu.

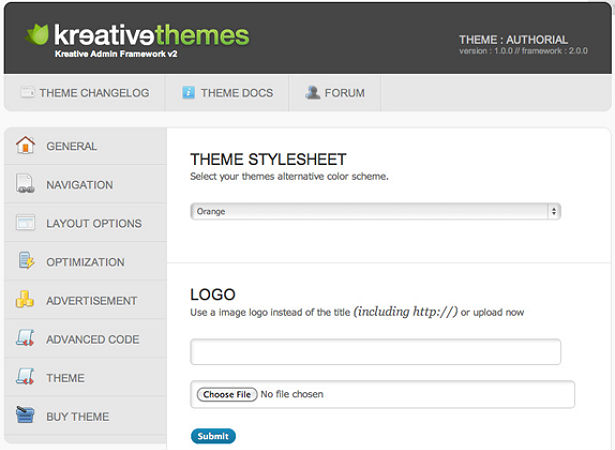
Kreatywne tematy
Kreatywne tematy jest jednym z niewielu deweloperów motywów premium, który wyświetla zrzuty ekranu panelu opcji niestandardowych, aby promować swoje motywy. Ich panel opcji jest czysty, dobrze zaprojektowany i zawiera linki do dokumentacji, forów pomocy i dziennik zmian dla aktualnego tematu.

Niestandardowe układy, Ajax, jQuery i nie tylko
Wielu programistów zajmujących się tematyką motywów premium poświęca wiele czasu na tworzenie niestandardowych układów stylów dla swojej strony opcji. Chociaż może to sprawić, że wyróżnią się oni z tłumu patrząc na stronę z zrzutami ekranów, czuję, że to pomniejsza WordPress UX. Pamiętaj, że użytkownik motywu może nie być bardzo dobry i nie chcesz, aby ktoś szumiał przez backend WordPress, aby nagle przestać i zastanawiać się, dlaczego interfejs nagle drastycznie się różni. Utrzymywanie zgodności projektu ze standardowym układem administracyjnym WordPressa jest, moim zdaniem, najlepszą opcją.
Możesz rozszerzyć panel opcji, integrując Ajax i jQuery, aby Twoje opcje mogły być aktualizowane bez potrzeby odświeżania strony. Chociaż jest to drobna korekta, sprawia, że strona staje się bardziej elegancka i dopracowana bez potencjalnego dezorientowania użytkownika.
W końcu chcesz olśnić swojego użytkownika łatwym w użyciu. Twoim celem powinno być, aby Twój motyw stał się punktem wyjściowym dla Twojej witryny dla użytkowników. Im bardziej dostosowywalny jest motyw, tym bardziej użytkownik poczuje się jakby był "ich".
Co jest częstym problemem w przypadku komercyjnych paneli opcji tematycznych? Czy panel opcji niestandardowych kiedykolwiek wpłynął na Twoją decyzję o zakupie motywu WordPress?