Tworzenie doświadczeń WebVR z A-Frame
WebVR to niesamowity sposób na stworzenie realistycznej rzeczywistości wirtualnej 3D w przeglądarce. Jest to eksperymentalna specyfikacja JavaScript API i ma wielu zwolenników i ludzi, którzy pchają ją naprzód, a Mozilla jest jej dużą częścią.
Wraz z eksplozją zestawów słuchawkowych VR pojawiających się na rynku i bardziej na horyzoncie, teraz jest świetny czas na eksperymentowanie i zobaczenie, jakie niesamowite rzeczy możesz stworzyć w WebVR.
Otwarta sieć staje się ekscytującym wylęgarnią Doświadczenia VR , włącznie z nieziemskie gry , aplikacje do malowania i wciągające doświadczenia . Wraz z rozwojem technologii WebVR sprzęt VR staje się bardziej dostępny i wie, jakie inne doświadczenia mogą stworzyć ludzie.
Co to jest A-Frame?
Cóż, jak już wspomniałem, Mozilla jest obecnie dużą siłą napędową w WebVR i pomogło jej stworzyć Ramka , platforma internetowa do budowania doświadczeń w wirtualnej rzeczywistości. Od tego czasu stał się jednym z największych i najbardziej ekscytujących projektów open source i szybko się rozwija.
A-Frame to jedna z najprostszych ram, z którymi miałem przyjemność pracować, ale rzeczy, które możesz z niej stworzyć są niesamowite. Łatwo jest iść, łatwo zrozumieć, a jednocześnie niezwykle potężny.
W słowach własnych A-Frame:
A-Frame opiera się na HTML, co ułatwia rozpoczęcie. Ale A-Frame to nie tylko wykres sceny 3D czy język znaczników; rdzeń jest potężną strukturą podmiot-komponent, która zapewnia deklaratywną, rozszerzalną i składalną strukturę three.js .
Dlaczego warto tworzyć treści WebVR?
Wyjaśnijmy jedno: WebVR i A-Frame wciąż nie są dostępne wszędzie. Ta technologia szybko się rozwija, ale wciąż jest dość eksperymentalna. Również WebVR nie zastąpi obecnie sposobu, w jaki budujemy strony internetowe (przynajmniej nie na jakiś czas). Przewiduję widoki 2D na zwykłych monitorach, a ekrany nadal będą dominującym sposobem, w jaki konsumujemy zawartość przez długi czas.
Myślę więc, że głównym powodem, dla którego zawartość WebVR jest dla zabawy. To nowa i ekscytująca technologia, dzięki której możemy robić naprawdę fajne rzeczy. Niektóre z tych projektów mogą stać się projektami klienta, muzeum może zatrudnić cię do stworzenia wirtualnej wycieczki dla nich lub gra może wystartować i możesz dostać na nią pieniądze. Ale przede wszystkim powinniśmy się dobrze bawić i tworzyć ekscytujące rzeczy dzięki WebVR i A-Frame.
Zróbmy coś
Moim zdaniem najlepszym sposobem na podekscytowanie ram takich jak A-Frame jest złamanie i zbudowanie czegoś. Zamierzamy stworzyć dość prostą galerię wirtualnej rzeczywistości, przedstawiając jednocześnie niektóre podstawowe funkcje A-Frame.
Pierwsze kroki
Po pierwsze, potrzebujemy lokalnego serwera. Jeśli masz już sposób, w jaki to robisz, świetnie. Jeśli nie, polecam skonfigurować serwer węzłowy za pomocą serwer http .
Ok, kiedy masz uruchomiony lokalny serwer, zanurzmy się w A-Frame.
Zaczniemy od podstawowego dokumentu HTML o nazwie index.html i załadujemy bibliotekę A-Frame do nagłówka dokumentu. Ramka A powinna zostać załadowana do głowicy, aby była gotowa, zanim załadowane zostaną niestandardowe elementy, które zamierzamy dodać.
Teraz mamy załadowaną ramkę A, przygotujmy dokument HTML dla sceny A-Frame. Ramka A opiera się na górze HTML i używa elementów niestandardowych, aby usunąć wiele ze złożoności.
Ustawmy
To wszystko z wykonanej pracy strukturalnej. Wiem, prawda? Super proste. Nie mamy jeszcze żadnych obiektów w scenie, więc będzie to po prostu pusty ekran, ale możemy szybko dodać przykładowe obiekty z samouczka A-Frame.
Łał. Ok, może nie całkiem niesamowite, bo to tylko niektóre kształty, ale hej, w kilku liniach mamy kilka obiektów 3D ładowanych w WebVR.
Następnie zaczniemy tworzyć naszą galerię wirtualnej rzeczywistości.
Pobieranie naszych aktywów
Więc nie zapominamy, wyczyść całą zawartość z twojej sceny, więc teraz twój plik powinien wyglądać tak:
Teraz mamy czystą tablicę, znajdźmy model 3D do użycia.
Jest kilka miejsc w Internecie, gdzie możemy pobrać modele i możesz znaleźć prawie wszystko, jeśli chcesz za nie zapłacić. Otrzymamy model z galerii Google Blocks.
Google Blocks to aplikacja do tworzenia modeli 3D w rzeczywistości wirtualnej, która sama w sobie jest niesamowita. Galeria to miejsce, w którym ludzie dzielą się swoimi dziełami i gdzie będziemy pobierać model "Mała Galeria".
Udaj się do Strona Google Blocks dla tego modelu i kliknij pobierz. Spowoduje to pobranie folderu zawierającego dwa pliki; a model.obj i materiał.mtl . Umieść te dwa pliki w folderze o nazwie "galeria" i umieść ten folder obok pliku index.html . Będziemy potrzebować obu tych plików, aby renderować model poprawnie, a my dodamy je do ramki A.

Twój projekt powinien obecnie wyglądać tak:
index.htmlgallery/model.objgallery/materials.mtlTworzenie przestrzeni galerii VR
Teraz załadujemy model, który pobraliśmy do naszego projektu. A-Frame pochodzi z wbudowanym system zarządzania aktywami , które wstępnie ładuje i buforuje nasze zasoby. Jest to wspaniała funkcja, która usuwa bardzo ważny krok i znacznie ułatwia nam życie.
Załaduj nasz obiekt i nasz materiał do modułu ładującego zasoby:
The
Teraz możemy dodać ten obiekt do sceny za pomocą elementu entity. Element entity jest jednym z podstawowych elementów A-Frame i prawdopodobnie będziesz go używał całkiem sporo. Ponieważ używamy go jako symbolu zastępczego dla naszego obiektu, musimy załadować do niego obiekt i materiał.
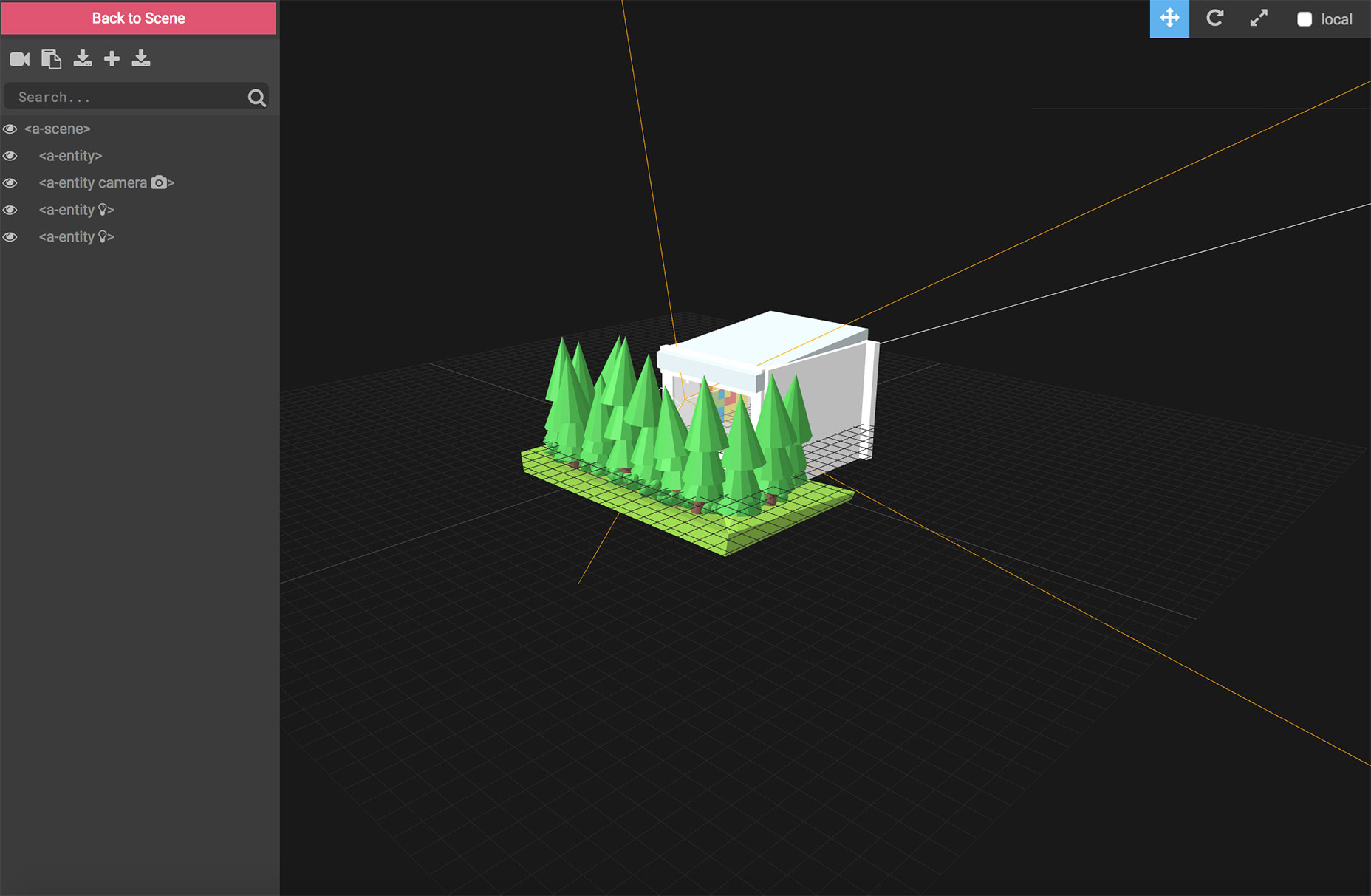
Jeśli odświeżysz stronę, powinieneś zobaczyć model na środku ekranu. Pozycjonowanie prawdopodobnie zniknie, ale powinieneś być w stanie się rozejrzeć. Naprawmy teraz pozycjonowanie, dodając ręcznie element kamery i ustawiając go.
Jak widać element kamery jest faktycznie komponentem kamery dołączonym do elementu entity, a my możemy dodać możliwość rozglądania się za pomocą komponentu look-controls.
Teraz dodaliśmy element kamery, aby go ustawić. Pozycjonowanie przyjmuje trzy wartości, X, Y i Z, a my zaczniemy od ustawienia wartości domyślnej 0 na każdym z nich.
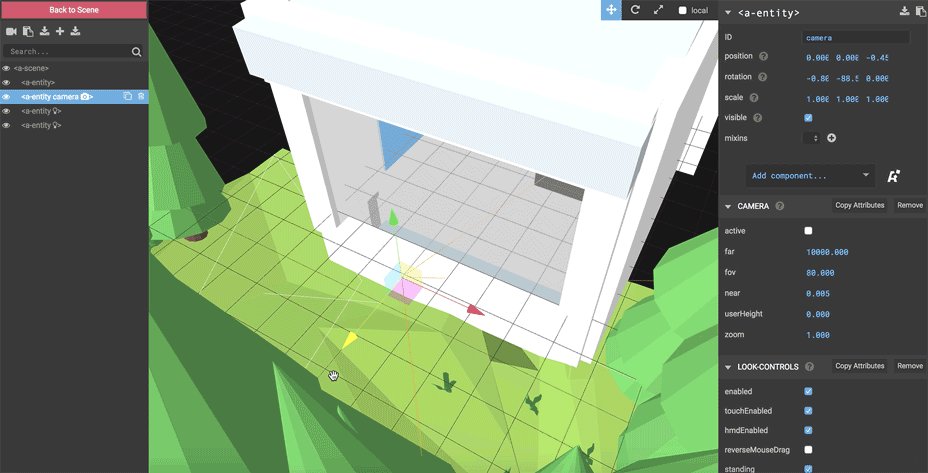
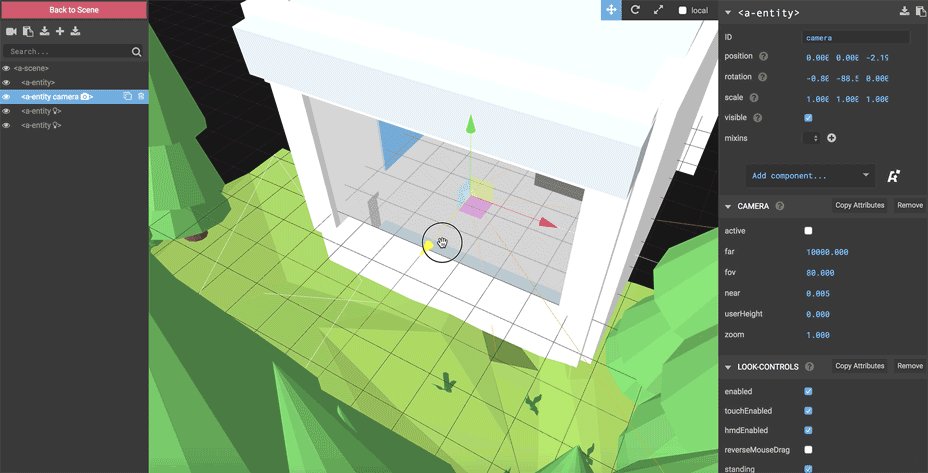
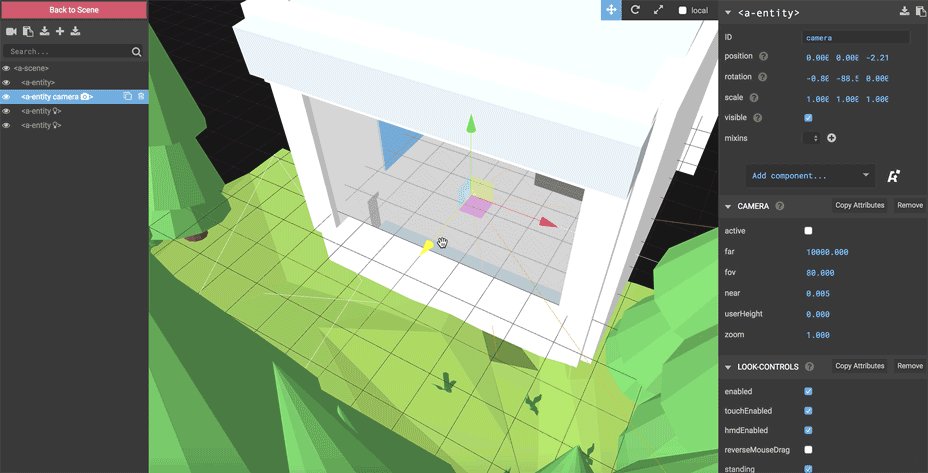
Jak możesz prawdopodobnie od razu powiedzieć, próba ustawienia wartości X, Y i Z tylko w kodzie będzie nieco trudna i jest receptą na bóle głowy. Na szczęście mamy dostęp do niesamowitego Inspektora A-Frame, który pomoże ci pracować nad doświadczeniami VR. Możesz otworzyć Inspektora ramek za pomocą

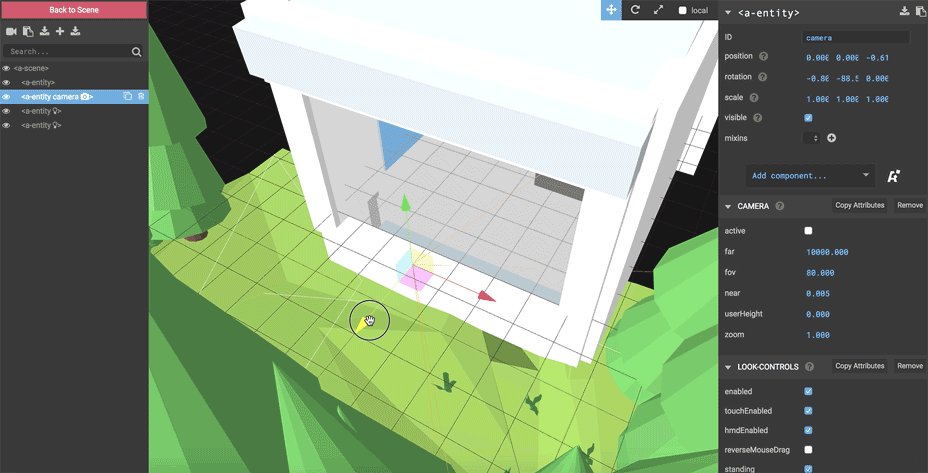
Możemy kliknąć kamerę na liście po lewej stronie i znaleźć położenie kamery za pomocą strzałek lub właściwości w menu po prawej stronie. Baw się z inspektorem i zobacz, co możesz z nim zrobić. Możesz wiele nauczyć się od zmiany właściwości i eksperymentowania, a to jeden z najlepszych sposobów na poznanie położenia w przestrzeni 3D.

Chcemy skończyć z pozycją, która centruje kamerę w pokoju i podnosząc ją nieznacznie, tak aby znajdowała się na wysokości głowy. Obrócimy również kamerę, aby była skierowana na zewnątrz okna.
Dodawanie wiadomości powitalnej
Aby nadać Galerii VR nieco więcej przyjemnego charakteru, dodamy wiadomość powitalną za pomocą komponentu tekstowego A-Frame .
Dodawanie tekstu jest tak proste, jak wpisanie wartości do komponentu tekstowego, jednak istnieje wiele dodatkowych wartości, które można również zmienić. Posiadamy atrybuty pozycji i obrotu jak zwykle wraz z niektórymi opcjami dostosowania tekstu, takimi jak czcionka, wyrównanie i kolor. Mamy również jeden o nazwie Side . Strona faktycznie informuje A-Frame, która strona tekstu ma być renderowana. Jest to pomocne, jeśli możesz poruszać się po scenie i nie chcesz widzieć odwróconego tekstu. Cieszymy się, że jest widoczny po obu stronach.
Więc tekst pojawia się tuż przed oknem, ale nadal nie czuję się mile widziany. Dodajmy do tego trochę animacji, aby przyciągnąć wzrok i uatrakcyjnić scenę.

Animowanie naszej wiadomości powitalnej
A-Frame ma potężny komponent animacji, który można dołączyć do innych komponentów. Załączamy go, zagnieżdżając go w elemencie, który chcemy animować. To naprawdę potężna funkcja, która wykracza daleko poza same animacje. Możemy zgrupować w ten sposób wiele obiektów. Jako przykład tego, jak można to wykorzystać, pomyśl o pokazie heads-up w grze lub o ziemi na orbicie wokół Słońca, gdy księżyc podąża za nim i obraca się wokół Ziemi.
W tym samouczku postaramy się zachować prostotę i po prostu animować tekst. Musimy wybrać właściwość, którą chcemy animować i ustawić jako wartość atrybutu . Sprawimy, że nasz tekst będzie odbijał się w górę iw dół, więc chcemy edytować pozycję. Następnie musimy powiedzieć animacji, w której animuje ten komponent - chcemy tylko, aby przesunął się nieznacznie, więc powinniśmy skopiować wartość pozycji komponentu nadrzędnego i dostosować wartość Y. Możemy również ustawić wygładzanie, czasy trwania, bez względu na to, czy jest w pętli, czy w pętli. Zamierzamy sprawić, by nasza animacja odbijała się w górę i w dół, wykonując pętlę w nieskończoność, a za każdym razem zmieniając kierunek.
Mamy to. Miła wiadomość powitalna, która odbija się w górę iw dół.
Oto pełny kod:
Zawijanie
Mamy to, Galeria Wirtualnej Rzeczywistości w mniej niż 40 liniach. Masz wstęp do zasobów ładowania, używając komponentu encji z obiektami, aparatem, tekstem i animacjami. Dzięki tym narzędziom potencjały są nieograniczone i zabawne.
WebVR jest wciąż w powijakach, ale już ludzie widzą w tym potencjał wielkich rzeczy. To zupełnie inny sposób na poznanie treści i ekscytujący czas na zaangażowanie. A-Frame pozwala nam szybko i łatwo dostać się do niego, dzięki czemu ludzie wykorzystują nasze kreacje na jak największej liczbie urządzeń.