Błędy i niespójności CSS w Firefoksie 3.x
Nie ma wielu artykułów dotyczących niezgodności lub różnic CSS w samej przeglądarce Firefox - i nie bez powodu.
Firefox zawsze świetnie radził sobie z obsługą zarówno CSS, jak i JavaScript w sposób zgodny ze standardami, bez zbyt wielu niezręcznych błędów.
Istnieje jednak kilka właściwości i selektorów CSS, które nie są obsługiwane przez jedną lub więcej wersji wydanych od wersji 3.0., Które omówię tutaj.
Ten artykuł obejmie błędy, niespójności i nieobsługiwania . Jeśli masz problemy z właściwością CSS lub selektorem w Firefoksie i nie ma jej tutaj na liście, prawdopodobnie będziesz musiał ponownie przemyśleć swój układ i ponownie zastanowić się, co może być winowajcą.
Od Firefoksa 2 jest praktycznie nie istnieje Nie będę rozważał konkretnie tej wersji, ale ta informacja będzie domyślnie dotyczyć tej wersji.
I powinienem zauważyć, że materiał na to stanowisko został zaczerpnięty przede wszystkim z niedawno zaktualizowany SitePoint Odnośnik CSS , który jest bezapelacyjnie najlepszym i najbardziej wszechstronnym referencją CSS dostępnym wszędzie.
Błąd przepełnienia konturu
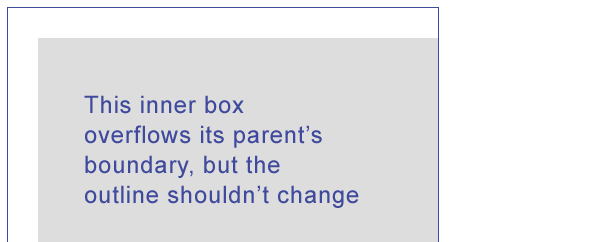
W Firefoksie 3.x, gdy element przepełnia granicę rodzica, który ma outline zestaw właściwości, kontur zostanie rozciągnięty, aby pasował do elementu zawierającego, jak pokazano na zrzucie ekranu poniżej:

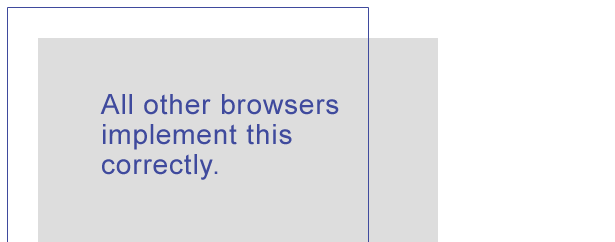
Poprawna implementacja jest pokazana na następnym zrzutowaniu ekranu pobranym z Chrome:

Jak pokazano powyżej, obrys powinien obejmować element, który jest naszkicowany i nie powinien na niego wpływać żaden przepełniony element. Aby upewnić się, że nie ma zamieszania, należy zauważyć, że jest to błąd w implementacji outline własność, a nie border własność.
Odniesienie: Odsyłacz do SitePoint CSS: outline property
Tabele ze zwiniętymi granicami
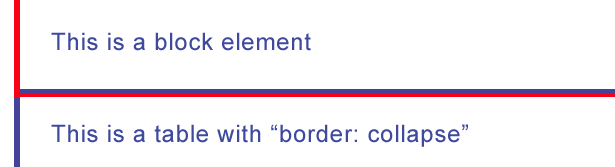
W przeglądarce Firefox, gdy tabela ma ustawione granice collapse używając border-collapse Właściwość, górny i lewy margines stołu w stosunku do pobliskich elementów wynosi 1 piksel. Jest to pokazane na powiększonym zrzucie ekranu na poniższym obrazku, który wyświetla dolną granicę elementu blokowego (czerwonego) dotykającego górnej krawędzi zwiniętego stołu (niebieski):

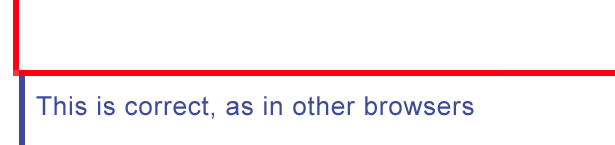
Oto poprawna implementacja tej pary właściwości / wartości, jak pokazano w Chrome:

Jak pokazano powyżej, ponieważ krawędzie są "zwinięte", a ponieważ tabela nie jest elementem blokowym, powinno być niewielkie przesunięcie na lewym marginesie, a górny margines powinien być równy dolnej krawędzi elementu powyżej.
Odniesienie: SitePoint CSS Reference: border-collapse Property
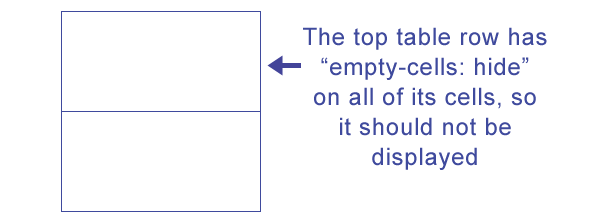
Puste komórki w wierszach tabeli
Jest to wartość właściwości, która nie jest poprawnie zaimplementowana przez żadną przeglądarkę, w tym Firefox. Gdy wiersz tabeli nie ma widocznej treści, a wszystkie komórki mają swoje empty-cells właściwość ustawiona na hide , cały wiersz powinien zachowywać się tak, jakby był ustawiony na "display: none", bez widocznych granic ani tła.
Żadna przeglądarka nie obsługuje tego poprawnie, więc wiersz tabeli jest nadal widoczny, jak pokazano na poniższym obrazku.

Odniesienie: Odnośnik SitePoint CSS: pusta komórka Właściwość
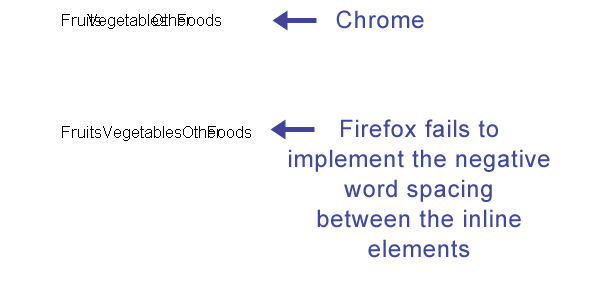
Odstępy między wyrazami w elementach wbudowanych
W Firefoksie 3.x wartość ujemna na word-spacing Właściwość będzie traktowana jako zero na sąsiednich elementach śródliniowych. Wartość ujemna powinna spowodować, że elementy śródliniowe zachodzą na siebie nawzajem, jak miało to miejsce w przypadku tekstu, ale tak się nie dzieje. Zamiast tego elementy otrzymują zerową separację białych odstępów bez nakładania się.
Poniższy obrazek wyświetla zarówno prawidłowe, jak i niepoprawne implementacje:

W powyższych przykładach trzy słowa "Owoce", "Warzywa" i "Inne produkty spożywcze" są indywidualnie pakowane elementy, podczas gdy akapit, który je otacza, ma swoje word-spacing właściwość ustawiona na wartość ujemną.
Drugi przykład (Firefox) nie stosuje negatywnego odstępu między wyrazami, z wyjątkiem dwóch ostatnich słów, ponieważ te słowa nie są pojedynczo zawijane przez przęsła, ale są naturalnymi elementami tekstowymi.
Jako punkt poboczny, ten błąd występuje podobnie w IE8, ale nie w poprzednich wersjach IE.
Odniesienie: SitePoint CSS Reference: word-spacing Property
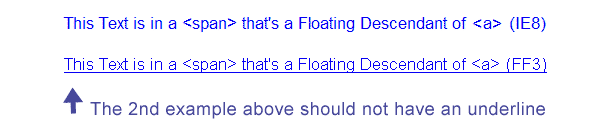
Dekoracja tekstowa na pływających potomkach
Gdy element ma ustawioną wartość dekoracji tekstu, wartość ta nie powinna być dziedziczona przez pływające elementy potomne. W Firefoksie 3.x, pływający potomkowie otrzymują te same wartości do dekoracji tekstu co ich rodzice, nawet jeśli tak nie jest.

Na powyższym obrazie pierwsza linia to zrzut ekranu z IE8, wyświetlający a element unosi się wewnątrz kotwicy. Tekst w środku nie ma widocznej dekoracji tekstowej, która jest właściwym sposobem jej wyświetlenia. W przeglądarce Firefox (pokazanej w drugim przykładzie), dekoracja tekstu jest niewłaściwie zastosowana do pływającego .
Być może zauważyłeś tego błędu w Firefoksie, próbując usunąć dekorację tekstową z pływających obrazów wewnątrz kotwic.
Odniesienie: SitePoint CSS Reference: text-decoration Property
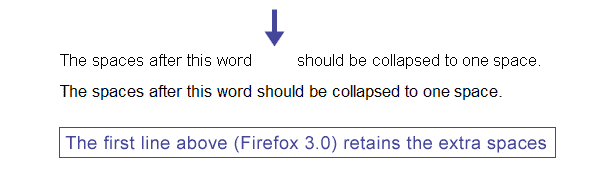
pre-line i pre-wrap dla właściwości white-space w FF 3.0
Używając white-space Właściwość w Firefoksie 3.5, możesz określić, czy wiele spacji ma być zwiniętych do pojedynczej spacji, czy nie. Domyślnie dokumenty HTML zwijają wiele spacji do jednego miejsca. W niektórych przypadkach możesz złożyć wniosek white-space: pre aby zapobiec zawaleniu się białej przestrzeni, co jest podobne do użycia Tag HTML. Następnie możesz usunąć to ustawienie za pomocą white-space: pre-line (aby zwinąć białe pole).
Firefox 3.0 nie obsługuje tej wartości, więc biała przestrzeń zostanie zachowana. Firefox 3.5 prawidłowo porządkuje miejsce. Poniższy obrazek pokazuje oba przykłady:

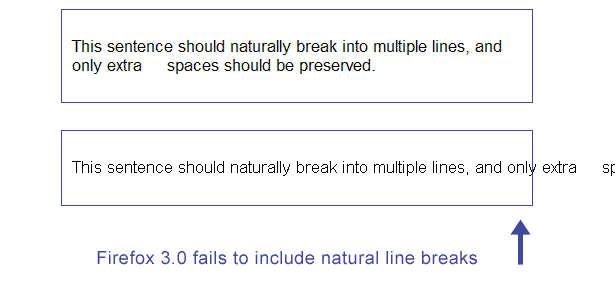
Podobnie, gdy ustawiony jest akapit tekstu white-space: pre-wrap Powinno to zachować białe przestrzenie między słowami, ale naturalnie powinno zawierać podział na linie. Firefox 3.0 nie implementuje tego poprawnie, podczas gdy nowsze wersje (i wszystkie inne przeglądarki) zawierają naturalne łamanie linii. Oba przykłady przedstawiono poniżej.

Pamiętaj, że element zewnętrzny jest podany white-space: pre podczas gdy wewnętrzny próbuje zastąpić brak podziałów linii za pomocą pre-wrap . Na własną rękę, pre-wrap nie miałoby żadnego efektu.
Firefox 3.x również traktuje niektóre white-space wartości inaczej niż inne przeglądarki, gdy te wartości są stosowane do