Niezbędne zasoby dla programistów, październik 2016
W tym podsumowaniu uwzględniliśmy platformy aplikacji, szablony, narzędzia kodu źródłowego, narzędzia do nauki, frameworki, zasoby JavaScript i wiele więcej.
Wiele z tego, co jest na liście w tym miesiącu, jest darmowe, a kilka płatnych aplikacji i narzędzi o wysokiej wartości również jest wliczonych w cenę. Na pewno będą przydatne dla programistów, od początkujących po ekspertów.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. A jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, dodaj do tego tweeta @cameron_chapman do wzięcia pod uwagę!
Flynn
Flynn to platforma do hostowania i uruchamiania aplikacji, baz danych, stron internetowych i usług na dużą skalę. Tworzy działające aplikacje bezpośrednio z twojego kodu, łączy wszystkie twoje mikroserwisy i wiele więcej.
Email HTML
Email HTML to zestaw elastycznych szablonów wiadomości e-mail, których można używać w produkcji. Oszczędza to czas i upraszcza cały proces deweloperski.
Website Downloader
Website Downloader pozwala pobrać kod źródłowy i wszystkie zasoby dowolnej strony internetowej, którą wybierzesz. Wystarczy wpisać adres URL i rozpocząć pobieranie.
Mimo
Mimo to platforma do nauki gry w gamifikację. Ułatwia naukę lekcji CS w drodze, podczas dojazdów, czekania i innych bezczynnych chwil.
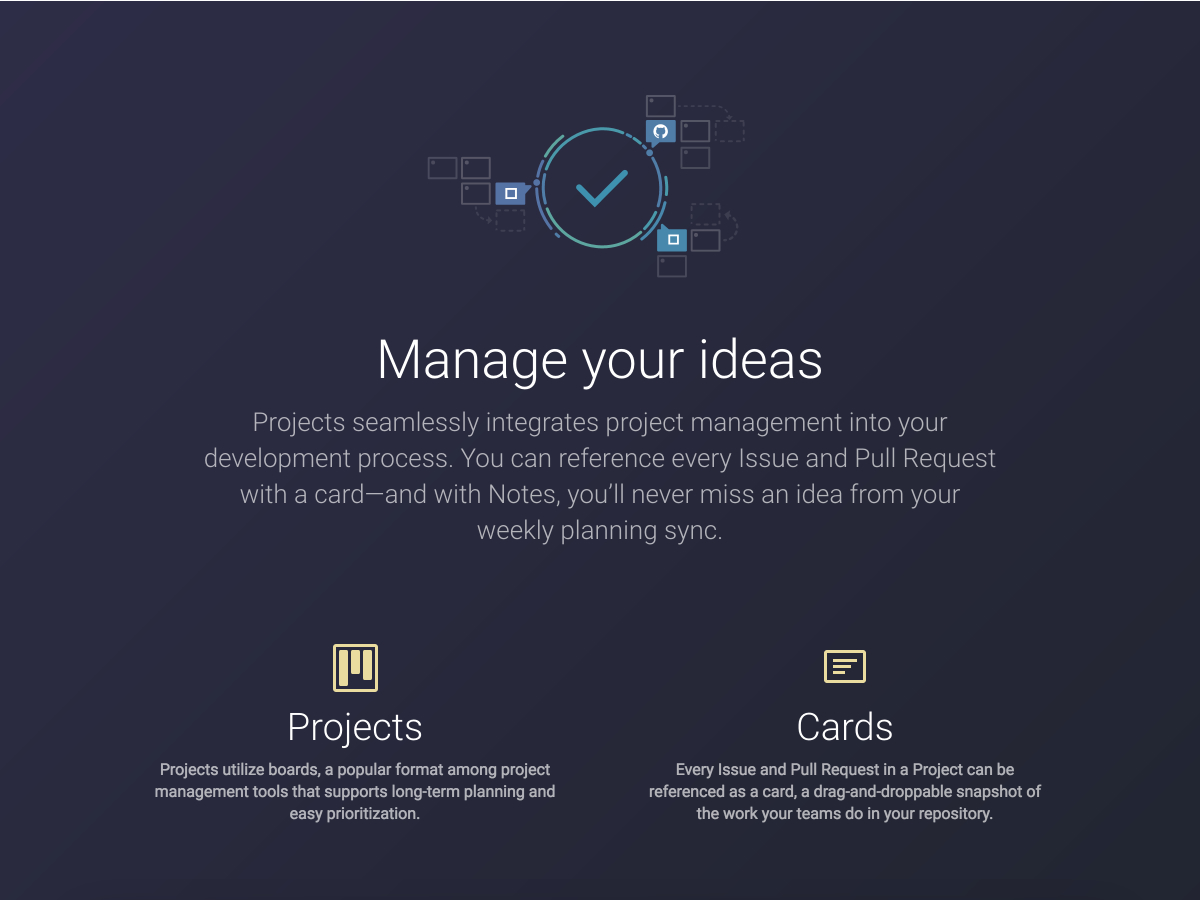
Projekty GitHub
Projekty GitHub to nowy sposób na bezproblemową integrację integracji zarządzania projektami z procesem deweloperskim GitHub z interfejsem podobnym do interfejsu Trello. Możesz odnieść się do każdego problemu i poprosić o kartę, a notatki sprawią, że nie przegapisz żadnego pomysłu.
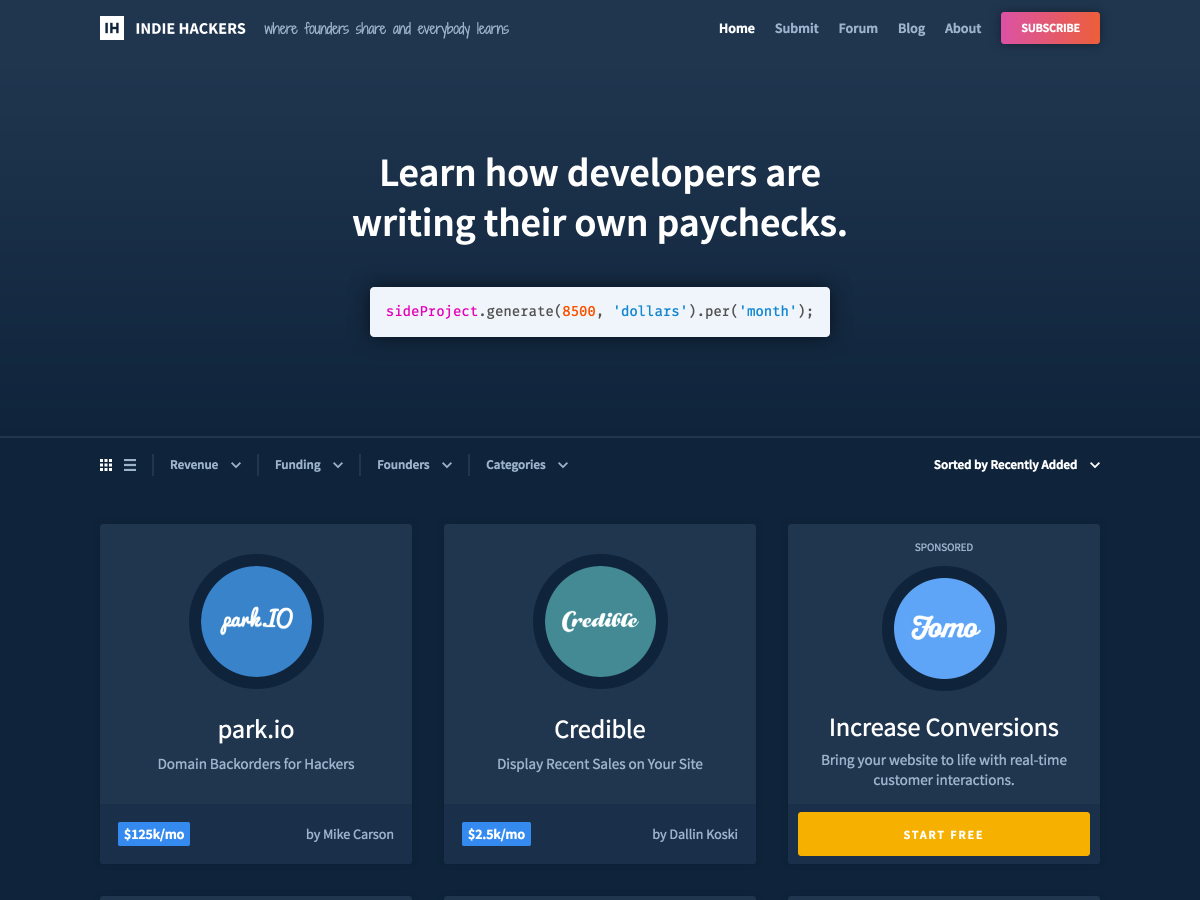
Indie hakerzy
Indie hakerzy ułatwia zrozumienie, w jaki sposób założyciele zapisują własne zarobki (w tym ile zarabiają). Obejmuje założycieli projektów pobocznych zarabiających od kilkuset dolarów miesięcznie do osób zarabiających ponad 100 tys.
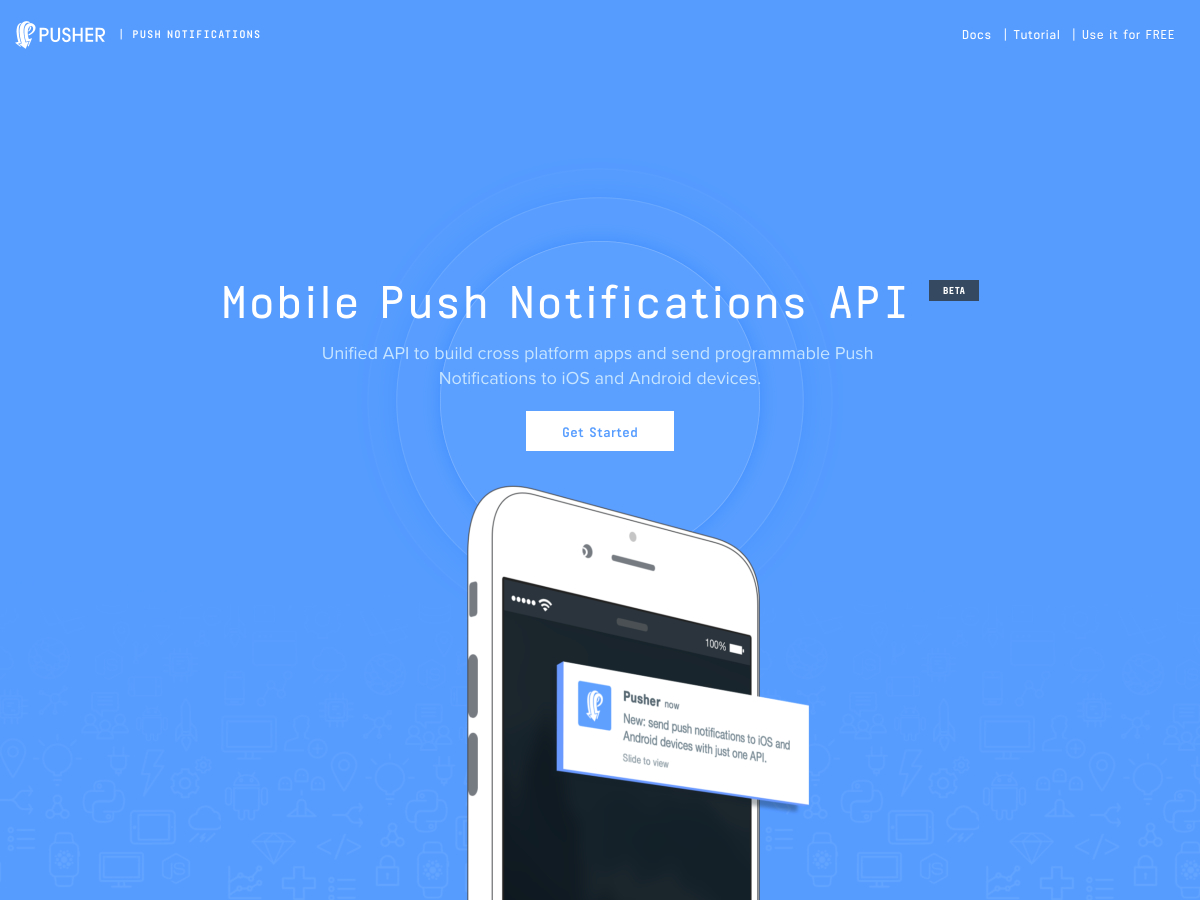
Popychacz
Popychacz to zunifikowany interfejs API do tworzenia aplikacji na różne platformy z programowanymi powiadomieniami push dla urządzeń z systemem iOS i Android. Jest łatwy w integracji, skalowalny i niezawodny.
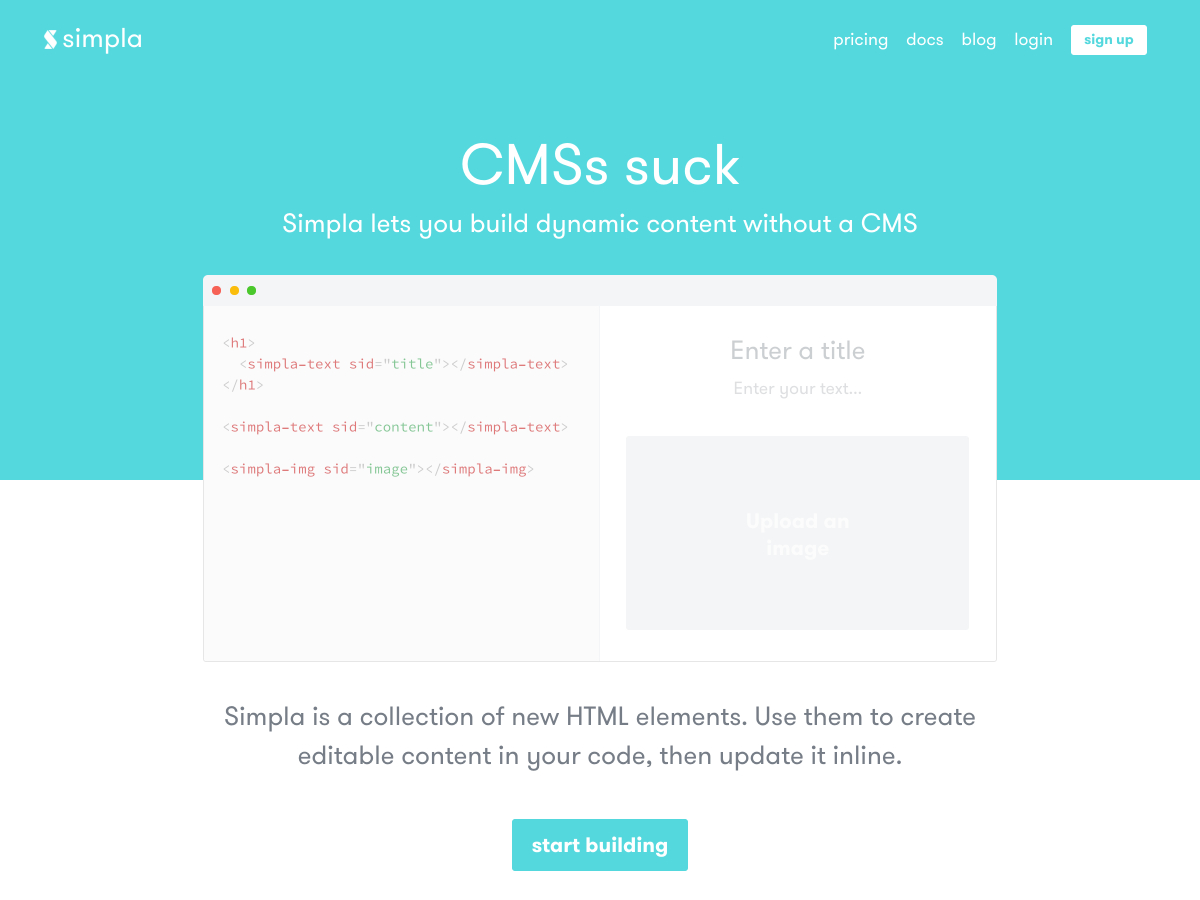
Simpla
Simpla to zbiór elementów HTML, które ułatwiają tworzenie dynamicznych treści bez systemu CMS. Po prostu utwórz edytowalną treść w kodzie i zaktualizuj ją w linii.
Kumpel
Kumpel to platforma Git i Continuous Delivery, która współpracuje z Github, Bitbucket i GitLab. Pomaga to szybciej testować, budować i wysyłać lepsze aplikacje i witryny.
Gutenberg
Gutenberg to nowoczesna platforma służąca do poprawnego drukowania strony internetowej. Dostępnych jest wiele motywów, aby nadać stylu wydrukowanym dokumentom.
Mini.css
Mini.css to minimalny, responsywny, mobilny szkielet CSS. Jest agnostyczny i używa Sass.
Plan
Plan jest pierwszą responsywną biblioteką z Craftem iOS 10 na Szkic. Jest gotowy na iPhone'a i iPada, a także działa jako samodzielny szablon szkicu.
Postmate
Postmate to prosta, oparta na obietnicach biblioteka postMessage z Dollar Shave Club.
Skrzydło
Skrzydło to minimalne ramy CSS stworzone dla mniejszych projektów pobocznych, gdzie pełnowymiarowa struktura, taka jak Bootstrap lub Foundation, jest przesadna.
Plottable.js
Plottable.js to zestaw elastycznych, gotowych komponentów do budowania interaktywnych wykresów w Internecie. Jest zbudowany na D3 i pozwala tworzyć wykresy powierzchni, wykresy liniowe, wykresy słupkowe i inne.
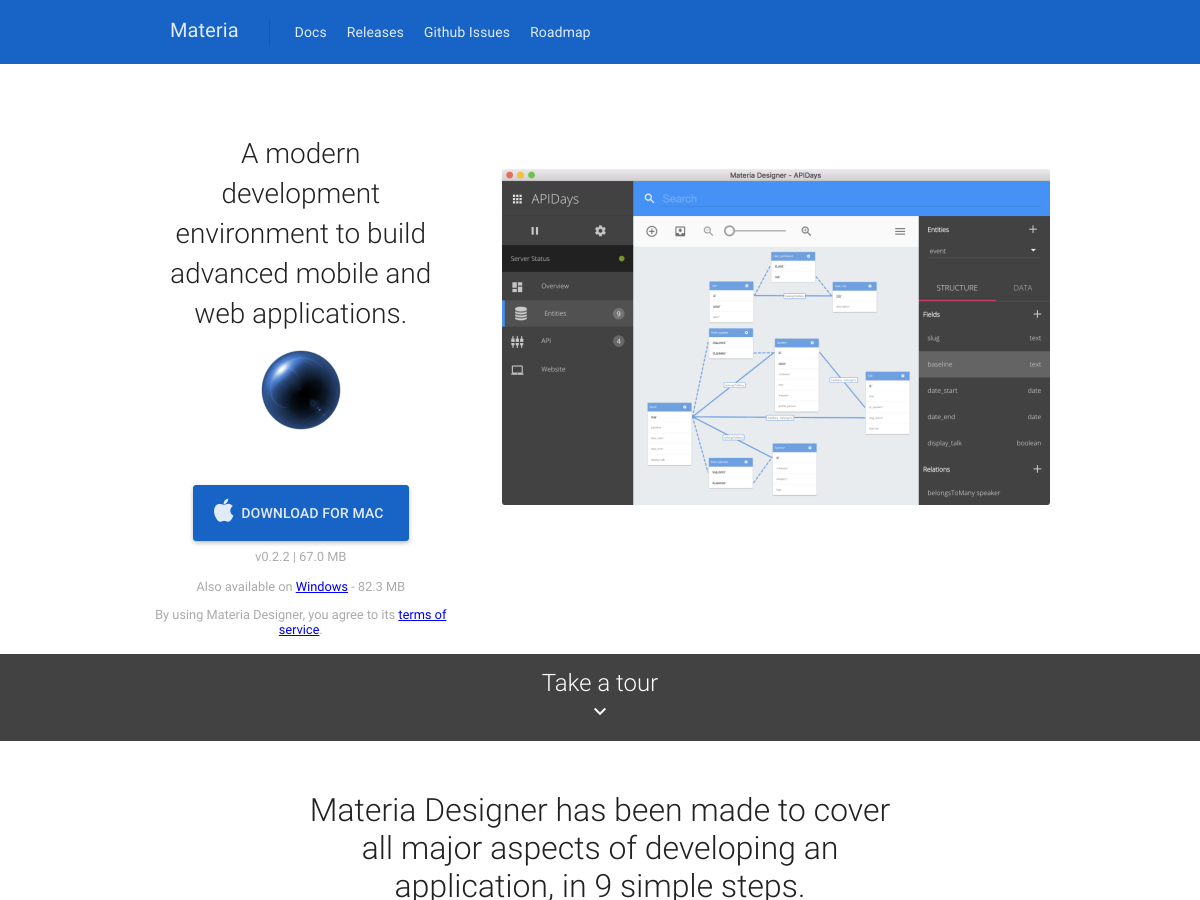
Materia
Materia to nowoczesne środowisko programistyczne do budowy zaawansowanych aplikacji mobilnych i internetowych. Obejmuje wszystkie główne aspekty budowy aplikacji w zaledwie 9 prostych krokach.
Kodowanie Confessional
Kodowanie Confessional oferuje anonimowe przyznawanie się od programistów w każdym miejscu.
Kod ruletki
Kod ruletki to program do programowania dla programistów. Sparuj się w czasie rzeczywistym, aby wspólnie rozwiązywać problemy związane z kodowaniem w losowych językach programowania.
Lotka
Lotka to oparty na API edytor tekstu sformatowany dla programistów. To platforma i działa we wszystkich nowoczesnych przeglądarkach na komputerach stacjonarnych, tabletach i telefonach.
Avocode 2.10
Avocode 2.10 to przestrzeń robocza dla projektantów i programistów, która pomaga im współpracować. Najnowsza wersja ma całkowicie zaktualizowany interfejs użytkownika.
Swift 3.0
Swift 3.0 jest pierwszym głównym wydaniem Swift, ponieważ był on dostępny w wersji open-source. Zawiera wiele usprawnień i udoskonaleń w zakresie języka podstawowego i biblioteki standardowej, a także innych nowych funkcji.
Narzędzia aplikacji
Narzędzia aplikacji to wyselekcjonowana lista najlepszych narzędzi w ekosystemie aplikacji mobilnych, od testowania wersji beta do modelowania szkieletowego i prototypowania.
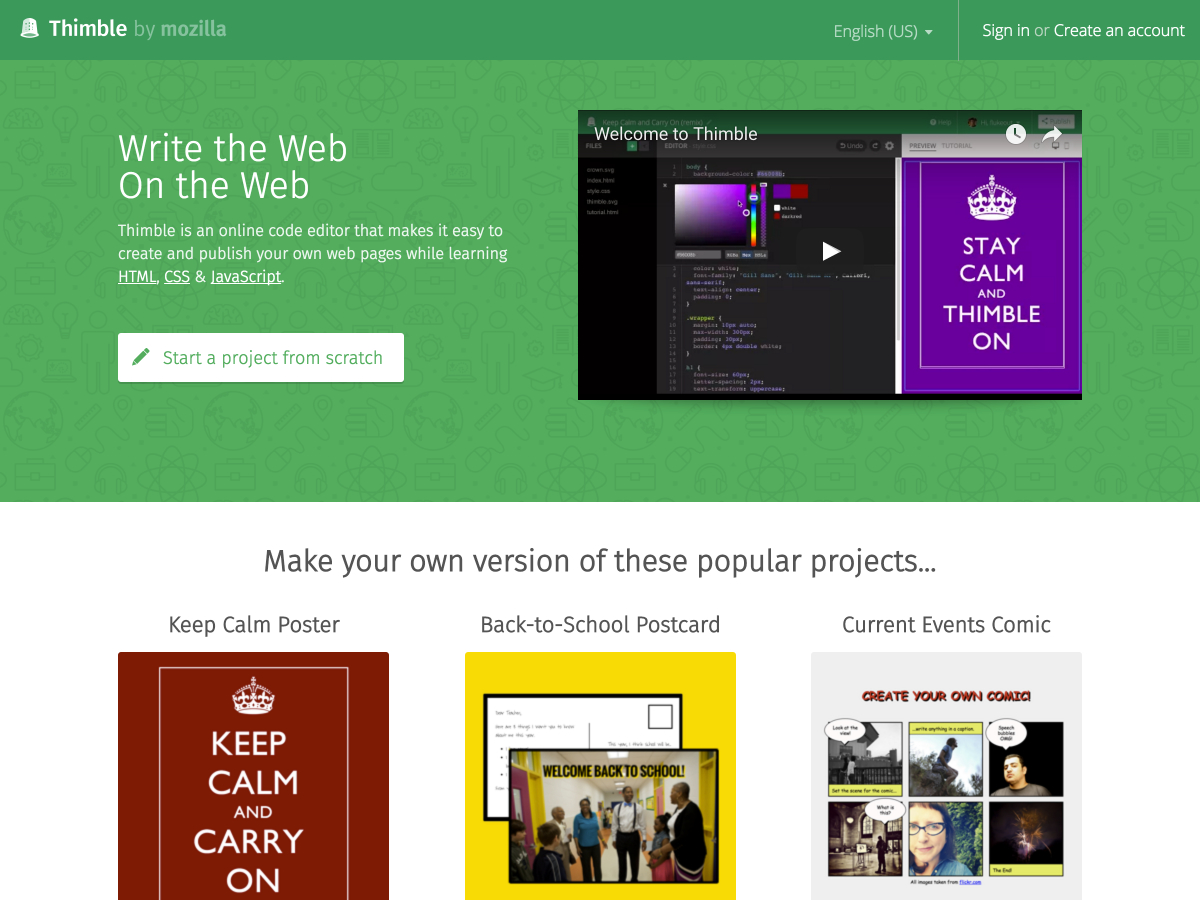
Naparstek
Naparstek to edytor kodu online, który ułatwia naukę kodowania HTML, CSS i JavaScript podczas tworzenia własnych stron internetowych.
Sketchode
Sketchode jest darmową aplikacją Sketch, która jest rozwiązaniem dla programistów. Dzięki temu przepływ pracy od projektanta do programisty jest bardziej płynny.
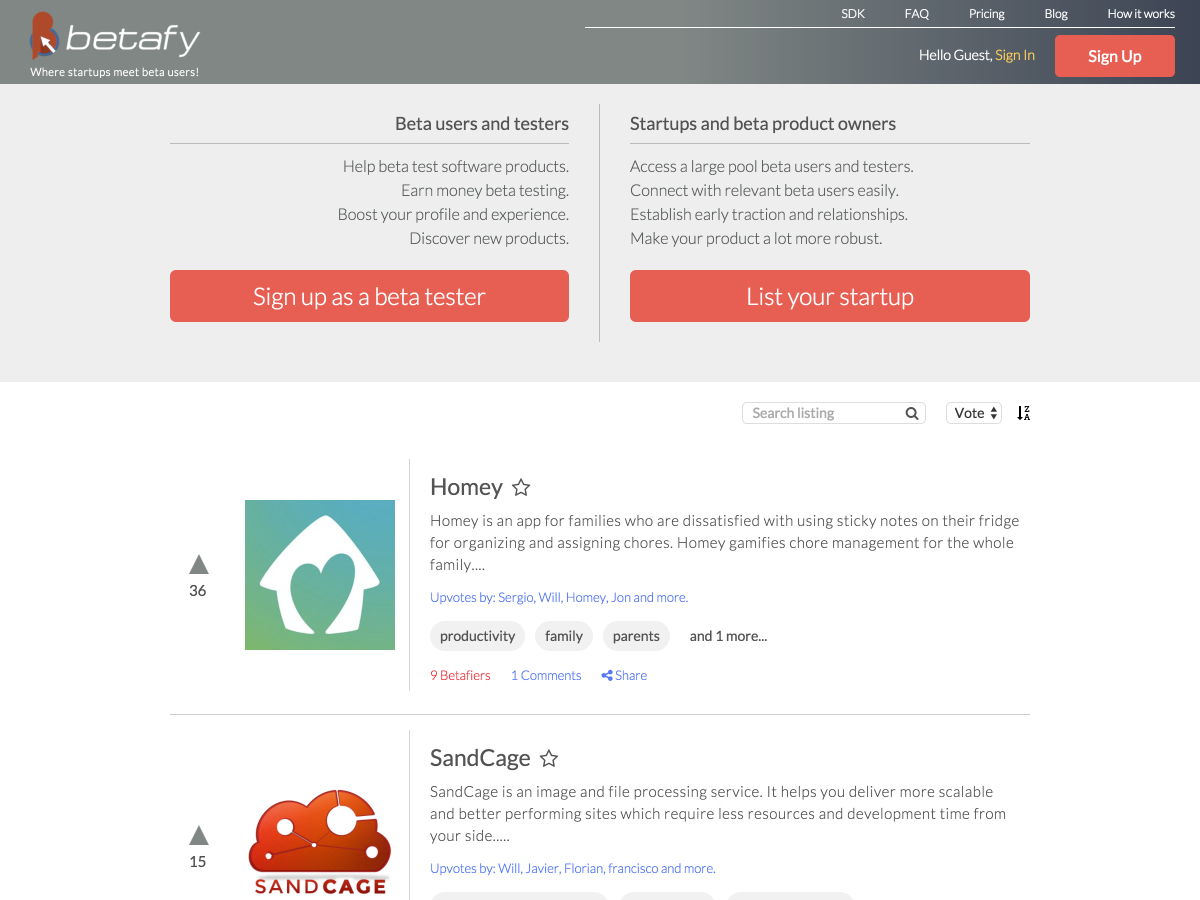
Betafy
Chcesz znaleźć użytkowników beta dla swojego startupu? Betafy to świetny sposób, aby uzyskać dostęp do dużej puli użytkowników wersji beta i testerów.
CodeDammit
CodeDammit ułatwia nauczenie się kodu, patrząc na prawdziwe przykłady. Możesz przeglądać kod internetowy, kod mobilny lub fragmenty kodu.
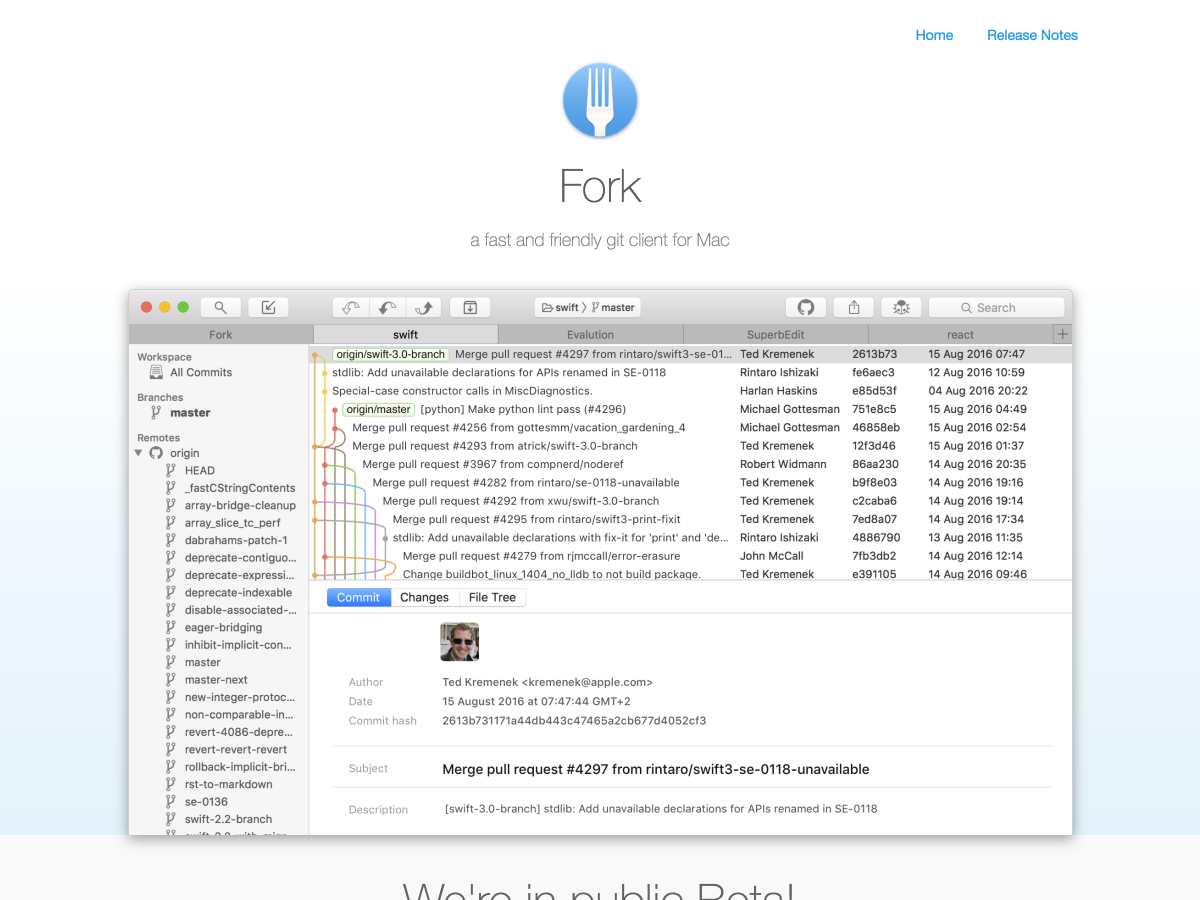
Widelec
Widelec jest szybkim i przyjaznym klientem git dla komputerów Mac, który jest obecnie dostępny w publicznej wersji beta. Zawiera przeglądanie na kartach, ułatwia otwieranie witryny repozytorium w przeglądarce i wiele więcej.
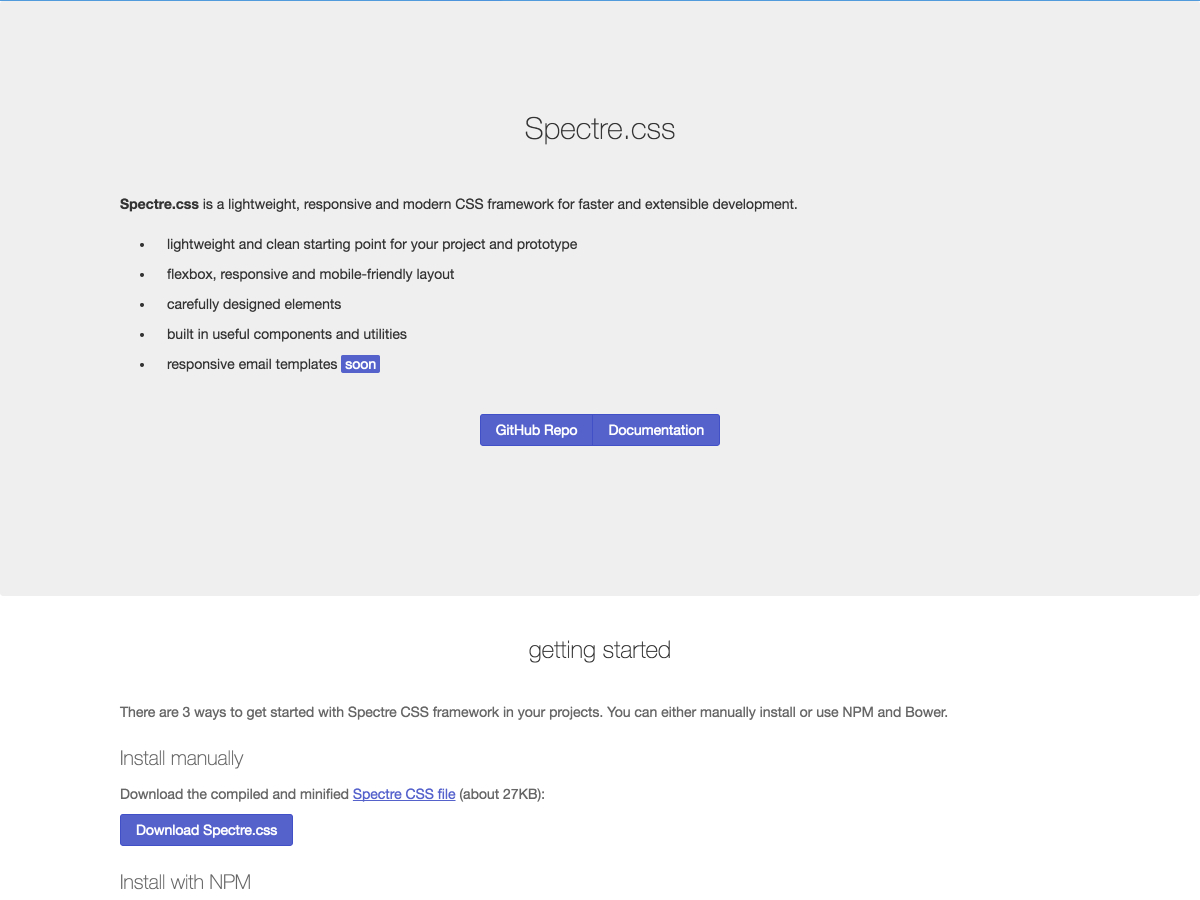
Spectre.css
Spectre.css to lekki, responsywny, nowoczesny framework CSS do rozszerzalnego programowania.
Micro
Micro to prosty edytor tekstu, który jest łatwy i intuicyjny, a jednocześnie wykorzystuje wszystkie możliwości nowoczesnych terminali.
Prismic.io
Prismic.io to CMS z podejściem opartym na interfejsie API, które umożliwia korzystanie z własnego języka programowania i preferencji ramowych. Daje Ci swobodę tworzenia struktur stron i postów zgodnie z własnymi potrzebami, używając natywnych typów niestandardowych.
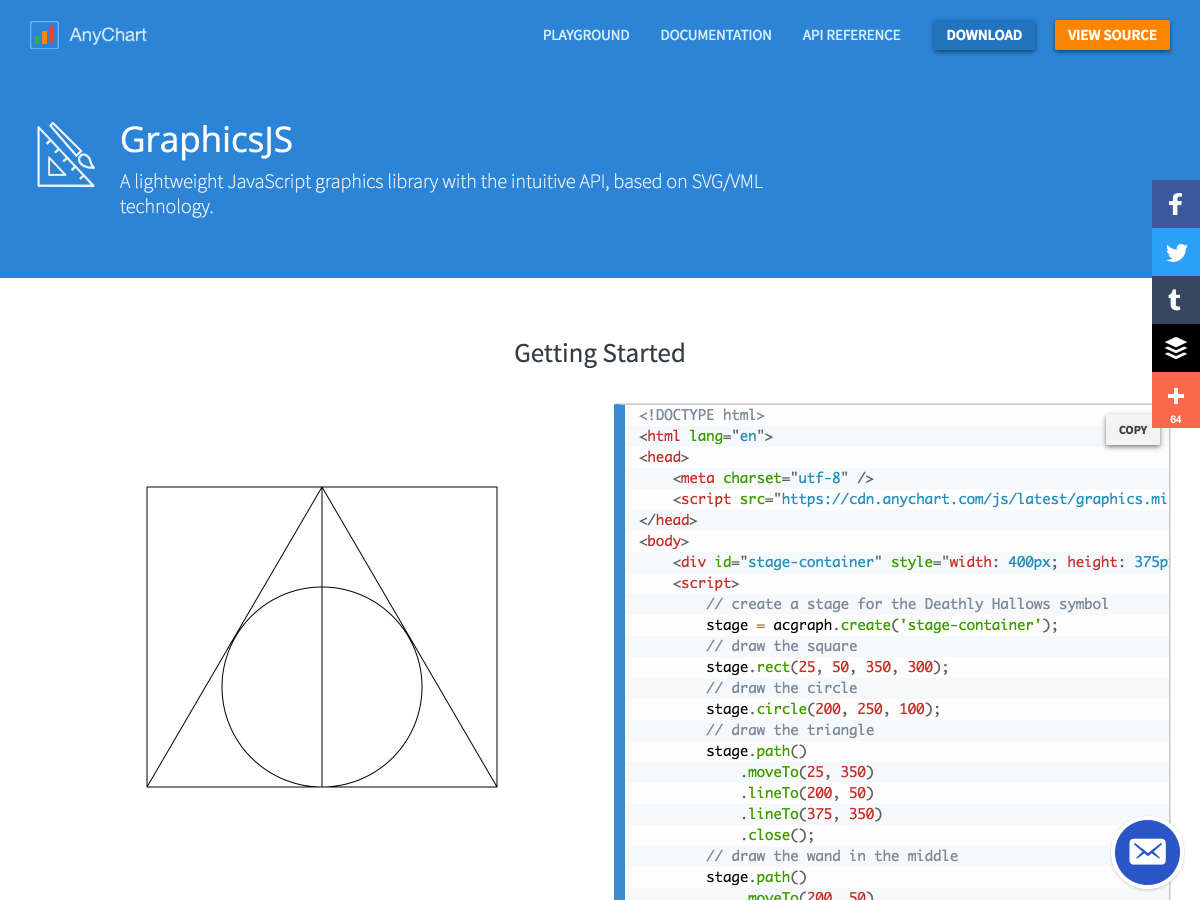
GraphicsJS
GraphicsJS to lekka biblioteka graficzna w języku JavaScript z intuicyjnym interfejsem API opartym na technologii SVG / VML.