Darmowe pobieranie: szkicowy zestaw interfejsu użytkownika
Po Google Wygląd materiału zasady prowadzą do angażowania i aktualizowania projektów. Ale także daje wynik końcowy, który kończy się wyglądem ... no cóż, Google. Super-smart branding porusza się z ich strony, ale nie świetne, jeśli chcesz zachować siłę swojej własnej marki.
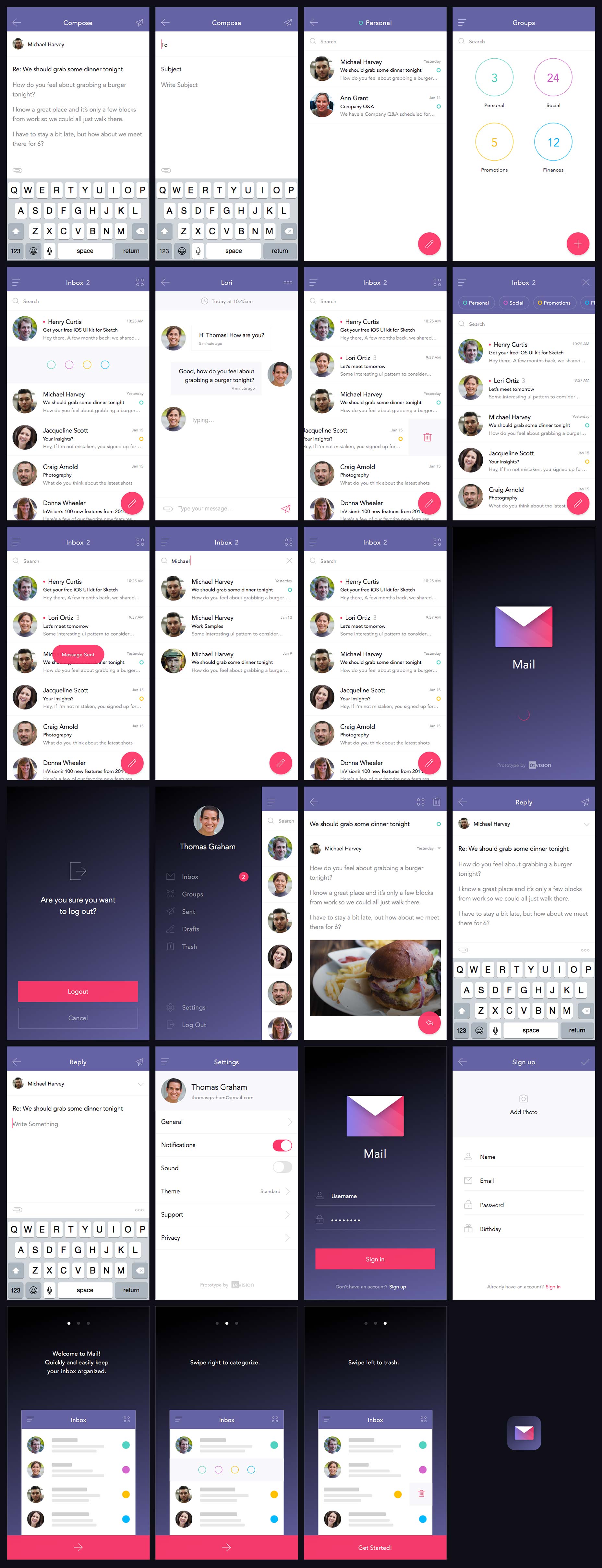
InVision postanowili stworzyć projekt e-mail zgodny z Material Design, nie wyglądający jak klon Gmaila. To wielki sukces, dlatego cieszymy się, że zgodzili się oferować go jako darmowy zestaw UI {$lang_domain} czytelnicy.
Kolor
Google od dawna słynie z odważnego używania kolorów, a Material Design poszerza tę paletę o spektrum nasycenia. Pozostaje skupiony na dużych polach płaskiego koloru pozbawionych gradientów, które dominowały w Internecie. I chociaż rozmowy dotyczące trendów w projektowaniu mają tendencję do łączenia gradientów, cieni i skeomomorfizmu, Material Design zachęca do dramatycznych cieni, by odnieść się do rzeczywistości dotykowej, na której bazuje.
Tak więc to pobieranie różni się natychmiast, przedstawiając użytkownikowi dramatyczne gradienty, w tym wyraźne pasy w głównej ikonie projektu. Wszystkie kolory są rysowane z palety Material Design Google, po prostu zostały zmiksowane w nowy sposób. Ponieważ konstrukcja materiałów wymaga odważnych, o wysokim kontraście i głęboko pigmentowanych kolorach, kuszące jest użycie bardzo szerokiej palety, aby wypełnić wszystkie role kolorów w projektowaniu. Ale kolory nie muszą być rozbieżne, aby pasowały do kryteriów materiałowych i osiągnąć swoje cele, po prostu muszą być celowe.
Typografia
Google wyraźnie rozumie siłę typografii w brandingu. Ich dostosowane czcionki tworzą jasne interfejsy użytkownika i wzmacniają ich markę. Invision chciał uzyskać podobny, czysty i nowoczesny wygląd Roboto, bez użycia Roboto. Tak więc szablon wykorzystuje Avenir; kolejna czysta czcionka, która ma geometryczne korzenie, z humanistycznym ciepłem.
Interakcja i animacja
Pomaga on zawsze pamiętać o swojej platformie podczas projektowania, aby zapewnić spójne wrażenia dla użytkownika. Dlatego ten szablon ma styl iOS, chociaż dobrze działa również na Androidzie.
Projekt materiałów Google ma wiele ciekawych rzeczy do powiedzenia na temat tego, jak interakcja i animacja mogą zachwycać i nie rozpraszać użytkowników. Ale przykłady Material Design w Google są również bardzo szczegółowe, upewnij się, że podczas korzystania z animacji i interakcji, jest to właściwa animacja i interakcja dla twojego projektu. Ten zestaw UI został zaprojektowany, aby umożliwić wiele różnych podejść, dzięki czemu można zastosować dowolną strategię najlepiej pasującą do Twojego projektu.
Pobierz plik pod podglądem: