Pierwsze kroki z grą Free Vector App
Darmowe rzeczy! Zdobądź darmowe rzeczy tutaj! Cóż, i tak jest to darmowy edytor wektorowy. Lubimy to, prawda? Mówiąc dokładniej, mówię konkretnie Gravit . Tak jak powiedziałem, jest za darmo, zawsze będzie i ma coś dla większości ludzi. Co więcej, ma wersję dla niemal każdego systemu operacyjnego (w tym Linux i Chrome OS, posiada wersję przeglądarkową, nadchodzą wersje na Androida i iPada, a nawet prostszą wersję dla wszystkich początkujących. Klex , który jest trochę jak Canva.
Wspominaliśmy o tym już kilka razy na WDD, ale nigdy nie badaliśmy go w jakikolwiek sposób. Dobrze wersja 3.2 właśnie został zwolniony , więc nadszedł czas, aby temu zaradzić. Oto nasze wprowadzenie do Gravit Designer:
Funkcje standardowe
To edytor wektorowy. Ma twoje narzędzia do rysowania linii pióra i ołówka. Ma kształty, symbole i operacje boolowskie. Możesz tworzyć dokumenty wielostronicowe. Wyeksportuj swoje obrazy do wszystkich standardowych formatów, takich jak PDF, SVG, JPEG, PNG itp. Och, i możesz eksportować do Sketch.
Teraz większość przyzwoitych edytorów wektorowych obsługuje CMYK, ale Gravit twierdzi, że:
Pierwszy silnik, który w pełni obsługuje renderowanie CMYK w przeglądarce ...
Więc tak, możesz zrobić pracę drukowania w przeglądarce, jeśli chcesz.
Wyjątkowe funkcje
Jest wolne. Czy już o tym wspomniałem?
Darmowe przechowywanie w chmurze: do przechowywania w chmurze można uzyskać dostęp zarówno w wersji internetowej, jak i desktopowej, dzięki czemu jest idealny dla projektantów mobilnych. Jedyne wady to to, że obecnie nie wydaje się, aby można było udostępniać dokumenty na swoim rogu chmury innym osobom. Aha, i każdy system jest podatny na uszkodzenia, więc jeśli tworzysz tajne rysunki wektorowe, może po prostu zostaw je na dysku twardym.
Efekty: Zasadniczo style warstw i podstawowe filtry, ale dla poszczególnych obiektów i grup obiektów. Nie można zastosować efektów do całych warstw, więc są one używane wyłącznie do organizacji i łatwiejszej manipulacji obiektami.
Prezentacje: Możesz wziąć dowolny dokument wielostronicowy i odtworzyć go jako prezentację. Po prostu zaprojektuj swoje strony i gotowe.
Biblioteki: Nie możesz tworzyć własnych bibliotek kształtów, ale są one wbudowane, aby ułatwić pracę początkującym. Są ikony, emotikony, niektóre obiekty clipart
Anchors: Anchors to prosty sposób tworzenia responsywnej grafiki. Nie chciałbym projektować z nimi całego responsywnego układu strony, ale jeśli trzeba tworzyć grafikę dla, powiedzmy, różnych kanałów mediów społecznościowych, Gravit będzie działać całkiem nieźle. Jest to właściwie zamierzony przypadek użycia.
Berło
Cóż, nie byłoby to właściwe wprowadzenie, chyba że daliśmy ci przewagę w interfejsie. Interfejs użytkownika Gravit nie jest zbyt skomplikowany, ale czas to pieniądz. Aha, i pamiętaj, że możesz zmienić swój motyw w menu ustawień. Właściwie jestem stronniczy od motywu "lekkiego".
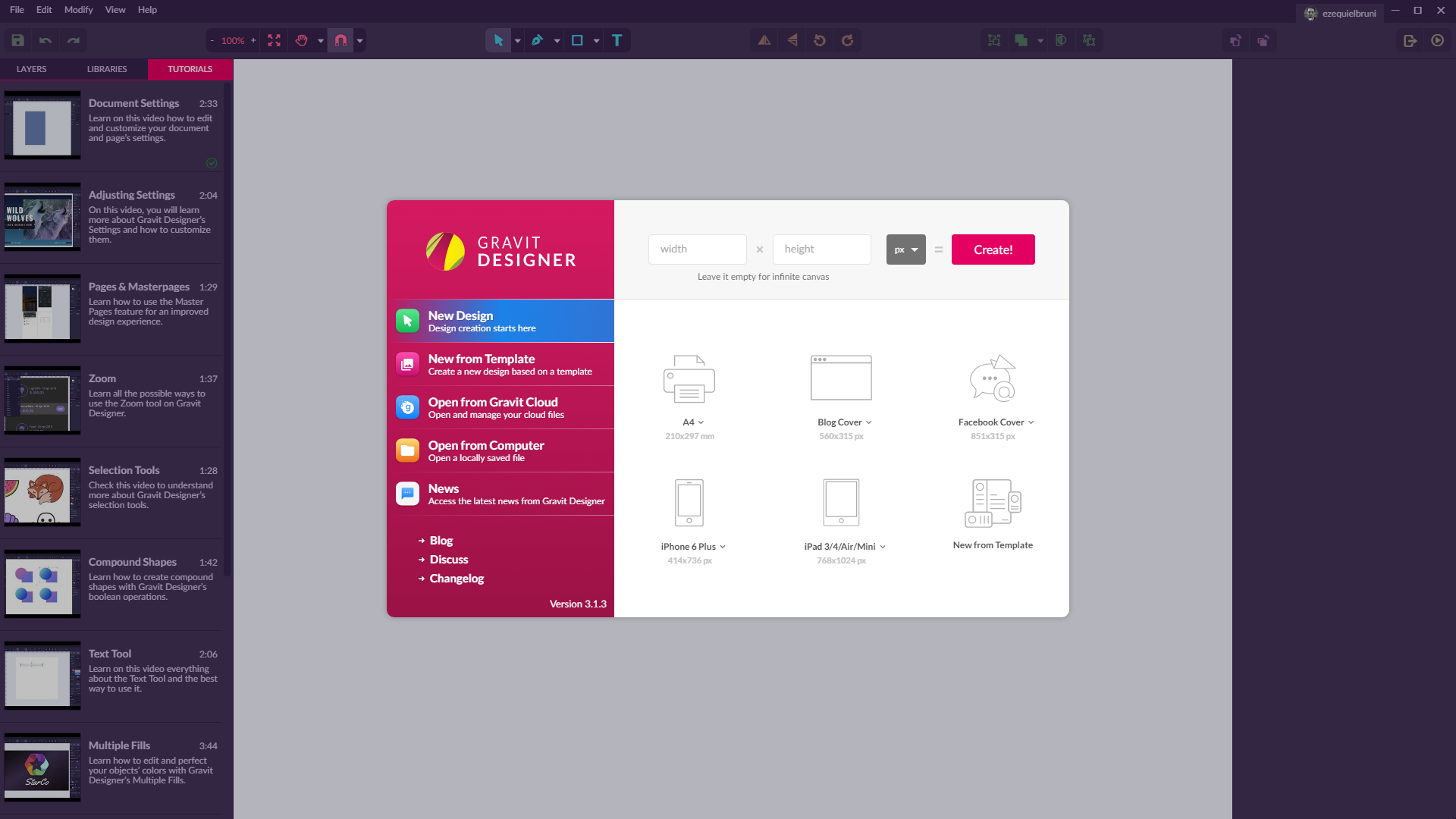
Przy pierwszym uruchomieniu aplikacji wyświetli się ekran, który powinien szybko rozpocząć pracę. Należy zauważyć, że istnieje wiele szablonów graficznych do różnych zastosowań, w tym grafiki strony, postów w mediach społecznościowych, prezentacji, plakatów i innych.
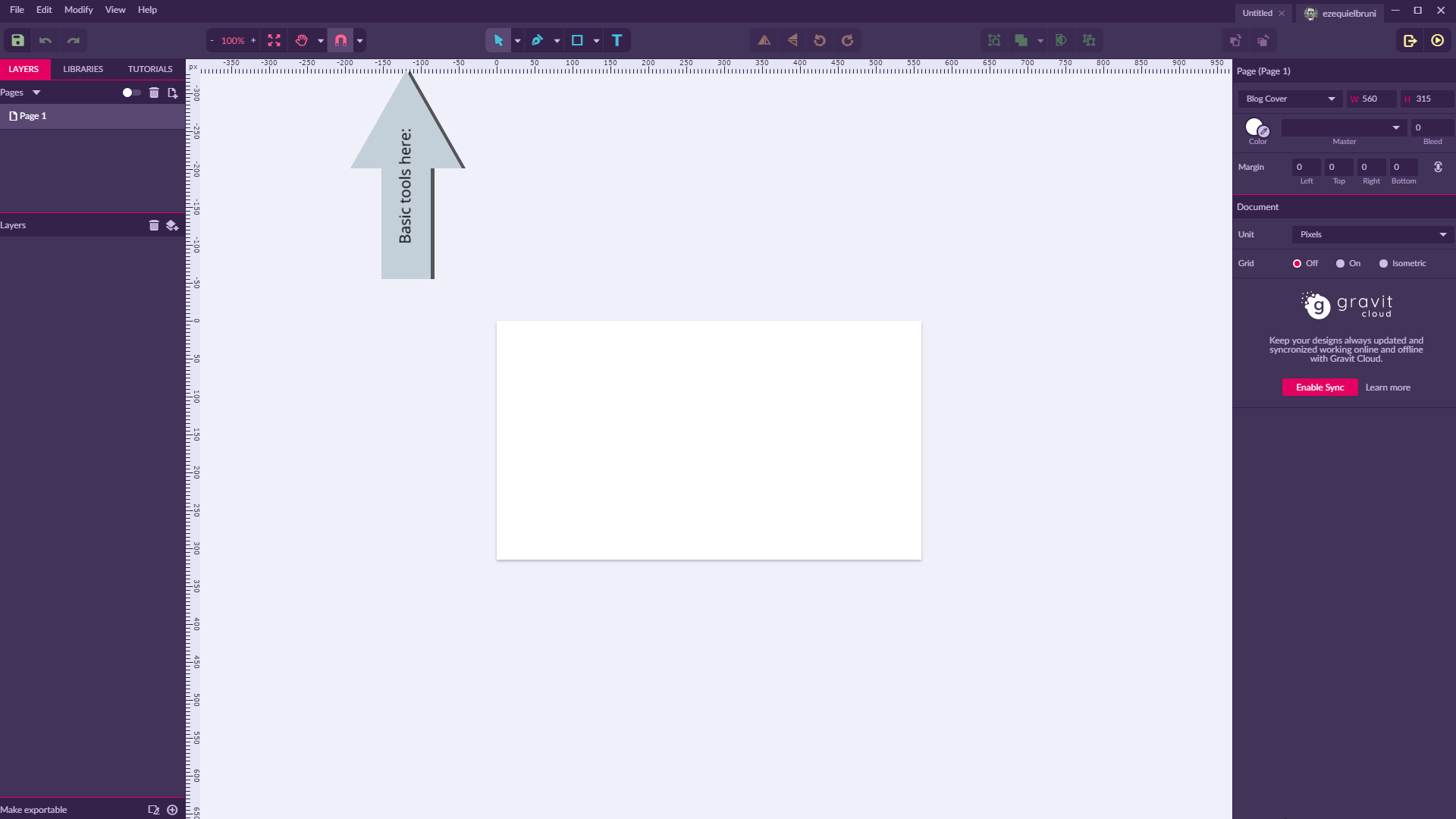
Standardowe narzędzia znajdują się na górnym pasku narzędzi. Tutaj możesz przełączać się między wybranymi narzędziami, narzędziami do rysowania, narzędziami do kształtowania, funkcjami ustawiania obiektów i wieloma innymi. To oczywiste. Na razie jest trochę pusto, kiedy okno jest w trybie pełnoekranowym w rozdzielczości 1080p, ale można dużo zrobić z dostarczonymi narzędziami. Lewy pasek boczny służy do zarządzania stronami i warstwami, dostępem do bibliotek i podręcznymi samouczkami dotyczącymi podstawowych funkcji aplikacji.
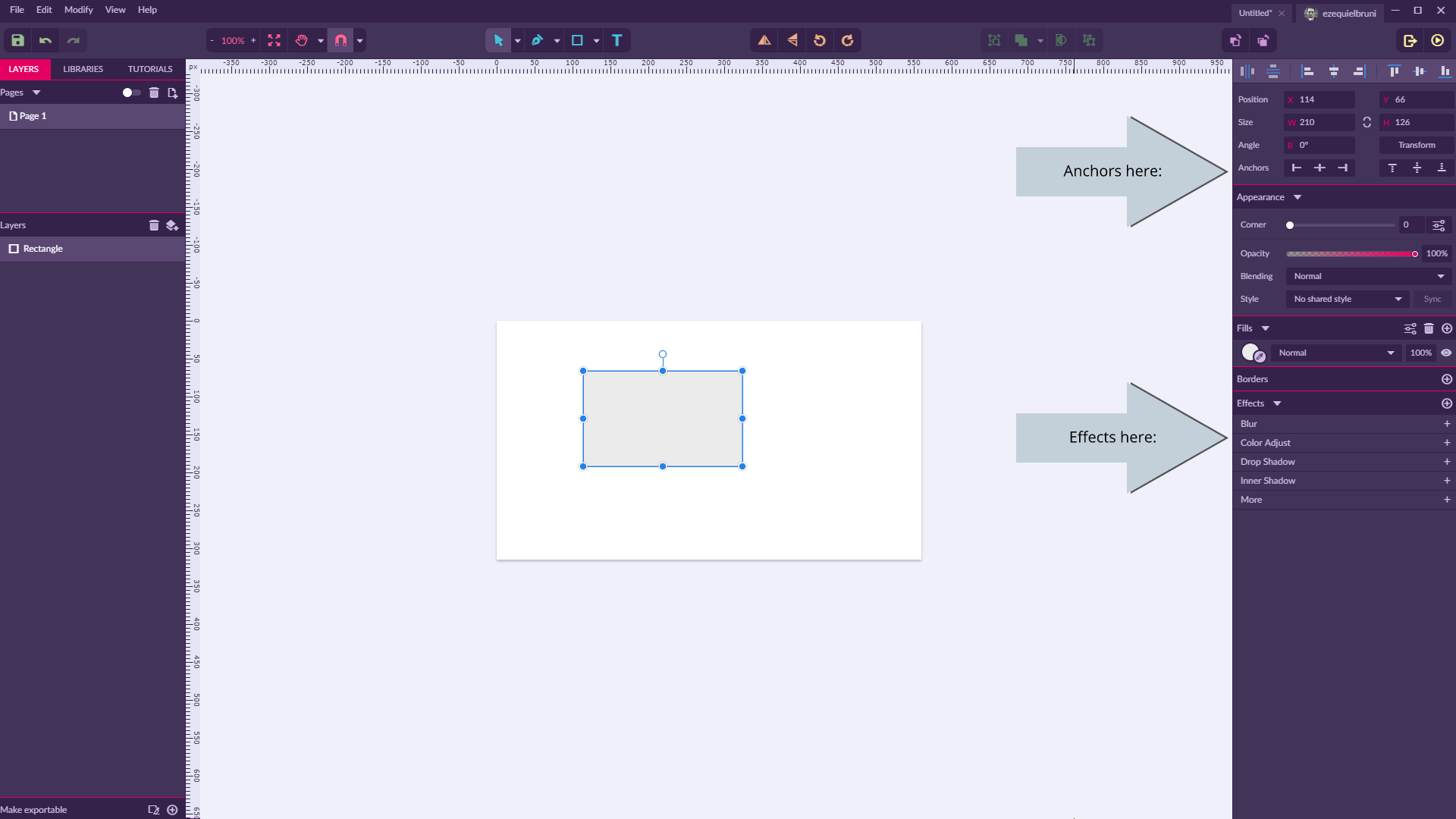
Pasek boczny po prawej jest kontekstowy. W zależności od wybranego narzędzia i / lub obiektu wszystko się zmienia. Tutaj możesz dostosować ustawienia, wprowadzić precyzyjne pomiary pikseli dla obiektów i tego typu rzeczy.
Na bocznym pasku kontekstowym znajdziesz także wszystkie dostępne efekty obiektów. Zobaczysz tylko opcje takie jak Rozmycie, Korekcja koloru, Cień i Cień wewnętrzny. Ale nie poprzestawaj; kliknij tę opcję "Więcej". Istnieje wiele skomplikowanych i artystycznych filtrów i efektów, które można znaleźć.
Tutaj znajdziesz również opcje kotwicy. Jak wcześniej wspomniano, te opcje mogą służyć do "zakotwiczenia" dowolnego obiektu związanego z jego pozycją na stronie lub względem obiektu nadrzędnego.
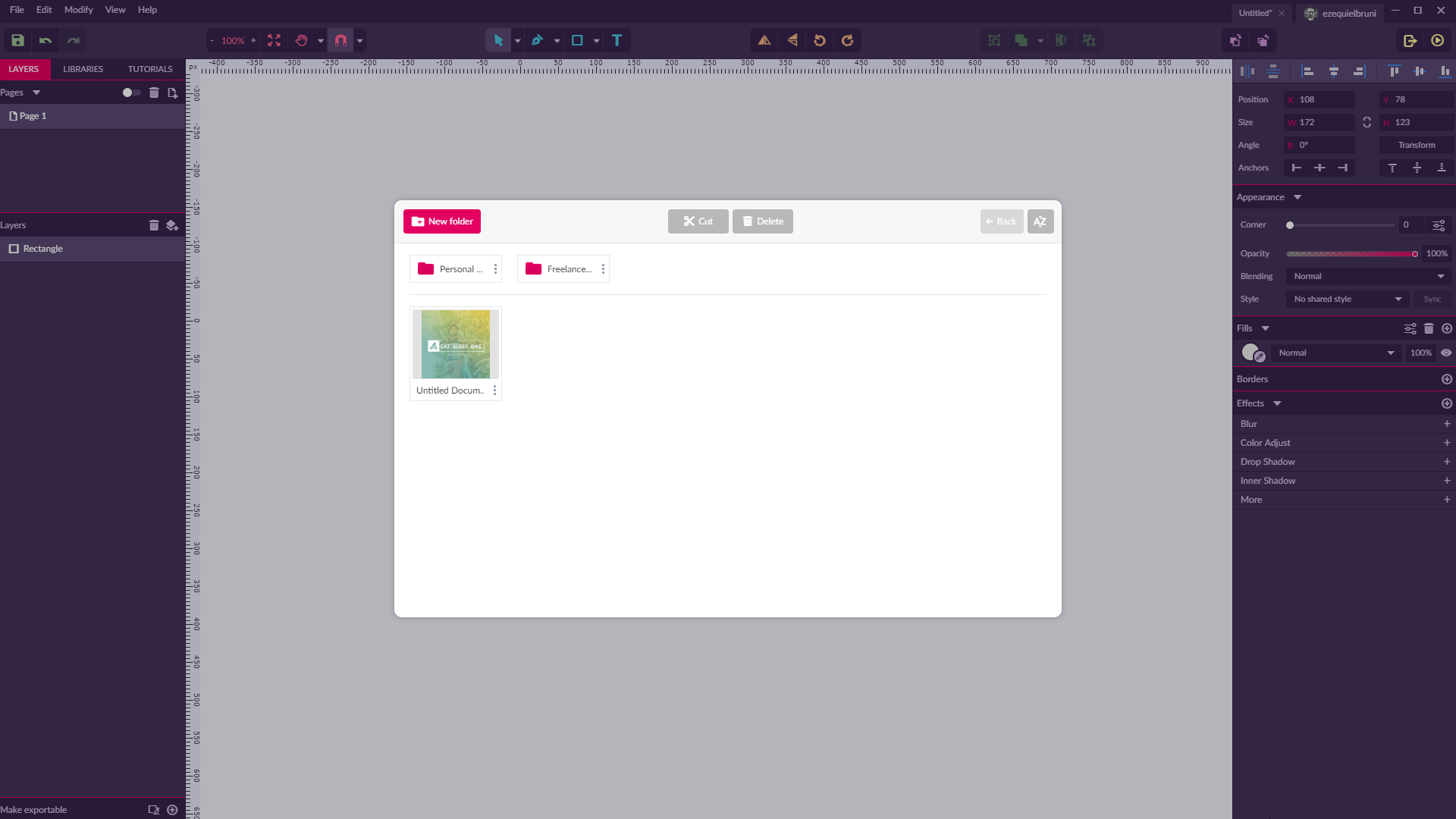
Korzystanie z funkcji chmury jest dość proste. Możesz zapisywać pliki w chmurze, otwierać je w chmurze i organizować za pomocą folderów. Na razie jest dość gołe, ale działa. Dla jednego użytkownika działa on wystarczająco dobrze.
Wniosek
Ta aplikacja może zrobić absolutnie niesamowite rzeczy w rękach profesjonalisty; ale ilustratorzy najprawdopodobniej będą chcieli trzymać się dowolnej płatnej aplikacji, której używają. Może wiele zrobić, ale nie wszystko może zrobić Illustrator, aby na przykład ułatwić sobie pracę.
Z drugiej strony Gravit jest świetną opcją dla początkujących i projektantów stron internetowych z ograniczonymi potrzebami grafiki wektorowej. Potrzebujesz tylko szybkiego banera? Ta aplikacja zawiera szablony, które pomogą Ci zacząć, a także wystarczająco złożoną funkcjonalność, aby pozwolić projektantom wygiąć swoje kreatywne mięśnie. Ponadto jest to doskonałe rozwiązanie dla każdego, kto wykonuje wiele prac projektowych w podróży.