Google Challenges Responsive Best Practice with Resizer
Od czasu pojawienia się responsywnego projektowania stron internetowych, przedsiębiorców, projektantów, hobbystów, startupów prototypów i aplikacji projektowych udostępniono narzędzia, które umożliwiają nam podgląd naszych projektów w różnych punktach przerw.
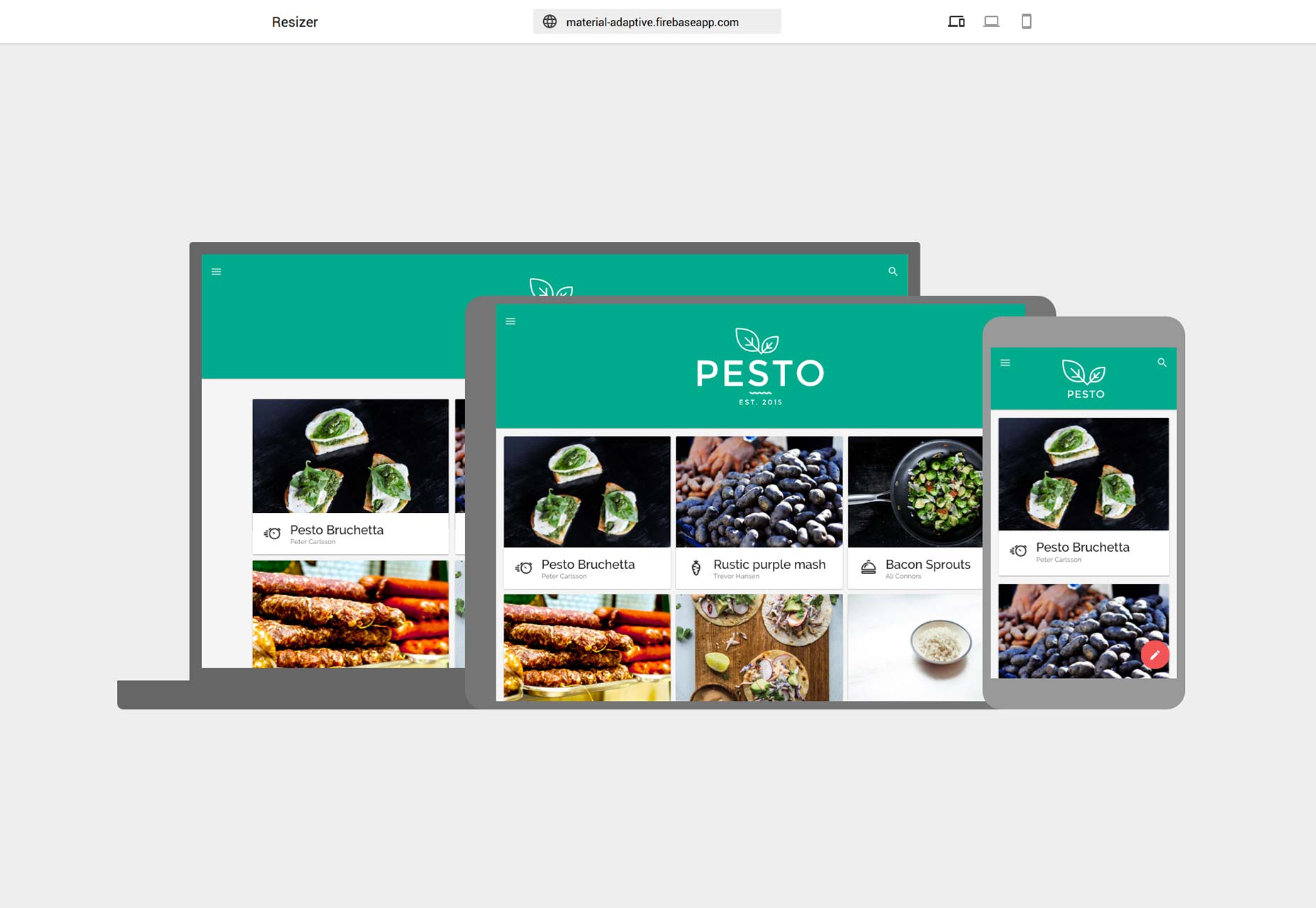
Najnowsze rzucić ich kapelusz na ring jest Google z ich nowym Resizer projekt, który ma umożliwić projektantom przeglądanie witryn responsywnych w różnych punktach przerwania.
Znaczenie Google wchodzącego na rynek dzięki rozwiązaniu polega na tym, że dzięki ogromnym rozmiarom Google ma ogromne znaczenie w społeczności projektantów. Niezależnie od tego, czy w czcionkach Google dominuje podawanie czcionek (najnowsze {$lang_domain} sondaż pokazał, że 70% naszych czytelników polega głównie na Google Fonts) lub zastąpienie Płaskiego Projektowania według Material Design, wszystko, co Google mówi o projektowaniu stron internetowych, jest często traktowane jako "najlepsza praktyka".
Jest to więc ważny powód do niepokoju, gdy Google opowiada się za podejściem, które jest sprzeczne z ustalonymi standardami.
Specyfikacja Material Design Google już oferuje wskazówki wokół punktów przerwania:
Aby zapewnić optymalne wrażenia użytkownika, interfejsy użytkownika projektowania materiałów powinny dostosowywać układy do następujących szerokości punktów przerwania: 480, 600, 840, 960, 1280, 1440 i 1600dp.
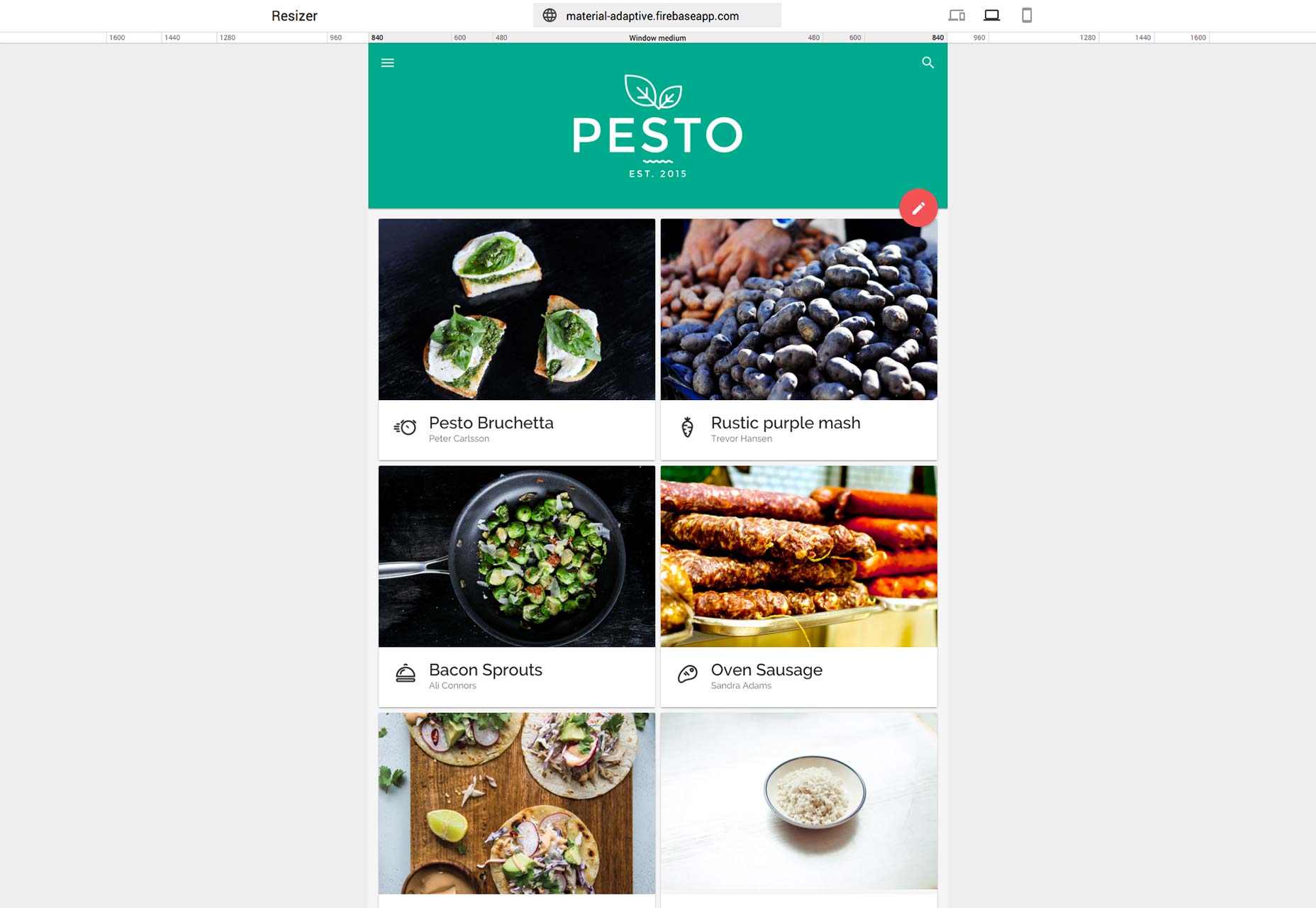
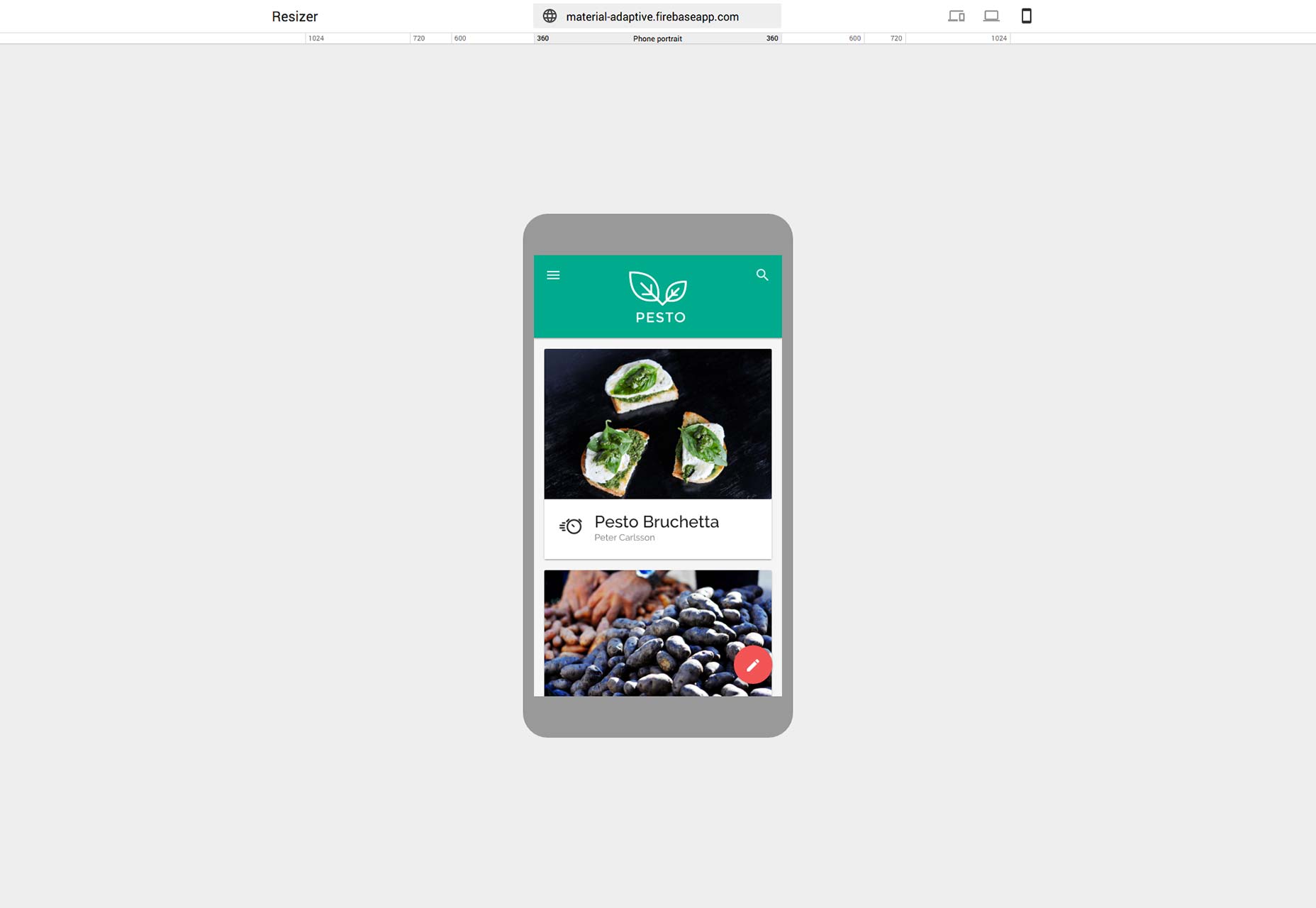
Resizer działa zgodnie z tą samą zasadą: oferuje podglądy laptopów i urządzeń mobilnych w określonych punktach przerwania. Ekrany do laptopów (lub komputerów stacjonarnych) mogą mieć rozmiar 480 pikseli, 600 pikseli, 840 pikseli, 960 pikseli, 1280 pikseli, 1440 pikseli lub 1600 pikseli. Ekrany mobilne mogą mieć 360px, 600px, 720px lub 1024px.
Chociaż jest to dobry przekrój rozmiaru - choć w znacznej mierze nie zbliża się do pełnej gamy urządzeń z systemem Android - istnieje zasadniczy błąd w podejściu: Dobry responsywny projekt wykorzystuje punkty przerwania zawartości, a nie punkty przerwania widoku; nie powinno mieć znaczenia, jaki rozmiar Samsung wykona kolejny telefon, liczy się rozmiar, z jakim Twoja zawartość się psuje.
Większość aplikacji do projektowania witryn - na przykład najnowsza wersja programu Adobe Muse - poprawnie dopuszcza niestandardowe punkty przerwania, co zapewnia, że zapytania o media są zapisywane dla treści, a nie dla hipotetycznego urządzenia.
Resizer jest specjalnie zaprojektowany do testowania (niektórych) punktów konstrukcyjnych Material Design. Niebezpieczeństwo polega na tym, że Resizer, z poparciem Google, utrwali mit responsywnych stron jako szeregu rozmiarów widocznych obszarów, a nie jako treści agnostyczne o charakterze płynnym.