Jak zbudować stopkę, która nie śmierdzi
Pierwszą rzeczą, jaką widzą użytkownicy, strony domowe i nagłówki często kradną reflektor projektowy.
Ale myślenie nad fałdem lekceważa naturalny przepływ pionowego układu strony. Co się stanie, gdy ludzie dojdą do końca strony?
Możesz się założyć, że proste oświadczenie o prawach autorskich nie będzie przyciągało uwagi zwiedzających, ale wiele stron zostało zaprojektowanych z oczekiwaniem, że ludzie znajdą drogę ... lub tak zakładamy.
Dolna strona strony to nie koniec strony internetowej. Informacja i przekonujące stopki to naturalne miejsce, w którym ludzie mogą dotrzeć do większej ilości informacji w witrynie, zamiast błąkać się bez celu.
Przeczytaj więcej o trendach i innowacjach związanych z treścią strony i odpowiedz na niewypowiedziane pytanie, gdzie dalej?
Ciągły problem, w jaki sposób przyciągnąć uwagę ludzi, można rozwiązać na wiele sposobów: przyciągającą wzrok grafikę, sprytne wykorzystanie negatywnej przestrzeni, żmudną typografię i dobrze napisany tekst.
Ale zbyt często ludzie zwisają, gdy przewijają na dół strony. Czy powinni przewinąć kopię zapasową? Odwiedź inną stronę internetową? Zamknij kartę?
Gdy treść ciała się kończy, stopka przejmuje kontrolę.

Stopka to odrębny zbiór treści, który zawiera każdą stronę witryny. Zazwyczaj zawiera on oświadczenie o prawach autorskich, link do strony głównej oraz link do e-maila lub link do strony kontaktowej.
Stopki prawie zawsze rozciągają się na szerokość strony . Poza tym wykazują różnorodność stylów.
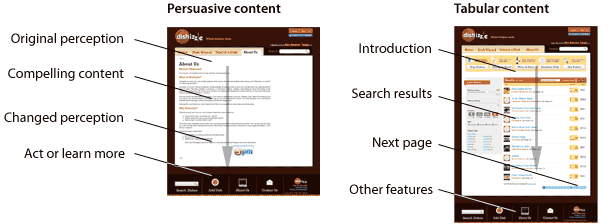
Mimo że nie oferuje wielu linków, Dishizzle sprawia, że trudno jest nie zauważyć dużych ikon na dole strony internetowej. Dzięki polu wyszukiwania i przyjaznej czcionce stopka jest zarówno czytelna, jak i użyteczna.

Porównaj go ze stopką 43 foldery , która przyjmuje przeciwne podejście. Kilka zwięzłych zdań wyjaśnia cel witryny, opisuje jej właściciela i linki do hosta. Po dokładnym oświadczeniu o prawach autorskich strona się kończy.

Czasami stopki powtarzają tylko pasek nawigacyjny. To naturalne dopasowanie: po przeczytaniu lub przejrzeniu strony czytelnik natrafia na listę interesujących linków do innych stron, zamiast zostawać na wędrówce.
Ale te linki są często takie: fragmenty klikalnego tekstu ułożone w cienki, niedopracowany pasek. Chociaż może to działać w przypadku stron internetowych, które mają niewielką zawartość, poważna strona internetowa nie jest kompletna bez dobrze zaplanowanej stopki.
Stopka to nie tylko dodatek. To dobry gospodarz .
Niegodni Stewardzi
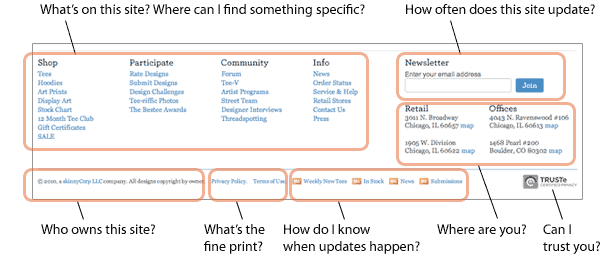
Dno może wydawać się mało prawdopodobne, aby umieścić istotne informacje, ale stopki są idealne nieruchomości do nawigacji i ważnych funkcji, ponieważ odwiedzający naturalnie poruszają się w tym kierunku, gdy przewijają w dół.
Podobnie jak dobry gospodarz, rozbudowana stopka przedstawia różne rodzaje informacji, które odzwierciedlają naturę i zawartość witryny.
Stopka może pełnić wiele ról na stronie internetowej. Sztuczka polega na decydowaniu, gdzie goście powinni się udać, gdy skończą ze stroną. Dobry gospodarz pozwala swoim gościom cieszyć się i wchodzić tylko wtedy, gdy goście zaczynają zastanawiać się "Co dalej?"
Stopki jako mapy witryny
Podczas gdy nagłówek przedstawia linki do głównych sekcji witryny, stopka może zagłębiać się w szczegóły. Oparte na mapach stopki, które są idealne dla stron internetowych, które przechowują treści w wielu sekcjach i podrozdziałach, odzwierciedlają skalę i obawy związane z witryną.
Biały Dom to dobry przykład. Jego stopka prezentuje stronę internetową jako sześć sekcji, z których każda zawiera zaledwie 6 i aż 23 linki.
Celowo prosty, linki słów kluczowych mogą zostać zaabsorbowane na pierwszy rzut oka przez gości szukających interesujących tematów. Prawie tak wysoka, jak jest szeroka, trudno jest pominąć stopkę, ale jej zawartość nie konkuruje ze stroną powyżej.

Footers as Advertisements
Zwłaszcza jeśli strona internetowa sprzedaje coś - produkt, usługę lub członkostwo - stopka jest drugą szansą na zachęcenie odwiedzających do działania. Koniec strony to świetne miejsce, aby przypomnieć gościom o korzyściach z oferowanego produktu lub usługi. Powtarzanie tej samej wiadomości na każdej stronie powoduje powrót do punktu.
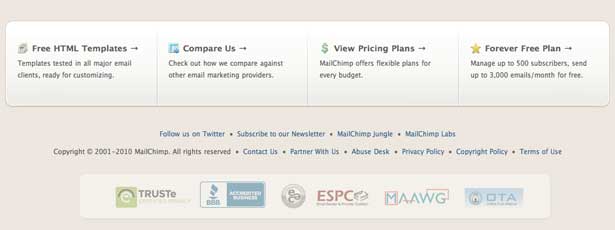
Mail Chimp wykorzystuje tę przestrzeń do powtórzenia swojego skoku sprzedaży: 1) darmowe szablony, 2) porównanie swoich usług z usługami konkurencji i 3) elastyczne ceny.

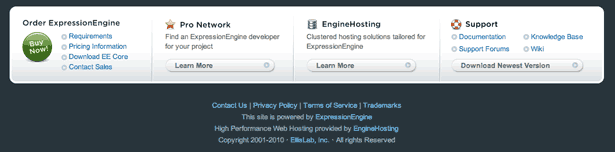
Silnik wyrażeń wymienia niektóre z tych rzeczy, a także linki do sekcji pomocy i inne informacje, których potencjalni klienci chcieliby.
W przeciwieństwie do zwykłych map witryn, stopki reklamujące muszą być bardziej przekonujące niż informacyjne. Powinny zapewniać gościom zachęty do kupowania i prowadzić do stron, które umożliwiają im działanie.
Footers as Character Studies
Podczas gdy osobista strona internetowa poruszałaby tematy interesujące jej właściciela, stopka mogłaby opisywać osobę stojącą za nią. Która strona internetowa to jest? Co on lub ona lubi? Co jeszcze robią?
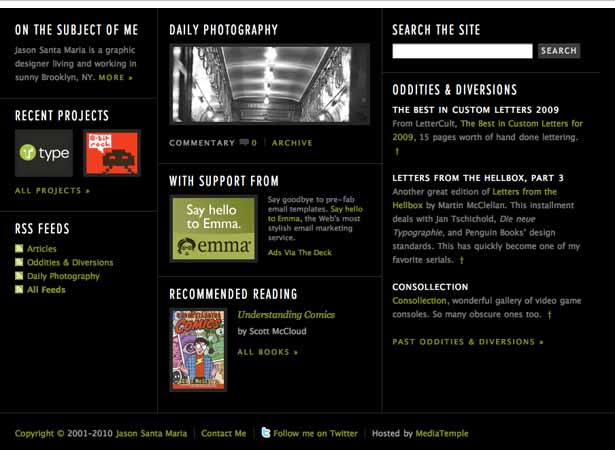
Niewiele stron internetowych robi to lepiej niż jeden z nich grafik Jason Santa Maria , którego stopka może być stroną samą w sobie.

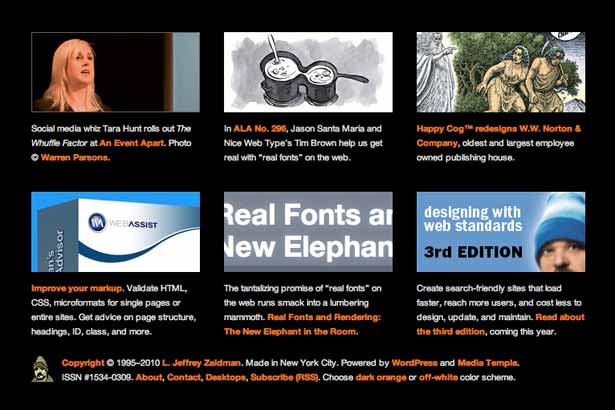
Tymczasem stopka znawca standardów Jeffery Zeldman's zawiera wizualne - a nawet fotograficzne - fragmenty projektów, w które jest zaangażowany lub zainteresowany.

Stopka jako Colophon
Stopka może zawierać informacje o tym, jak i dlaczego witryna została zbudowana. To mogło:
- Powtórz misję lub slogan witryny.
- Powiedz, który CMS lub ISP jest używany.
- Zadeklaruj, że strona ma poprawny (X) HTML i CSS i spełnia określone standardy dostępności.
Wariacja na podstawie kontekstu
Stopka powinna zasadniczo pozostać spójna na całej stronie internetowej. Informacje specyficzne dla strony zwykle nie są uzasadnione. Ale skomplikowane strony internetowe mogą zgiąć zasady.
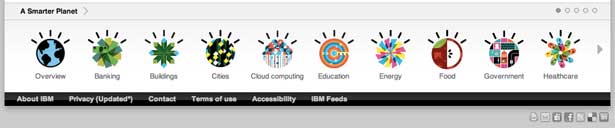
Zabawne ikony na Strona internetowa IBM zapewniają bardziej przyjazny, mniej korporacyjny sposób nawigacji po stronach. Ale te ikony pojawiają się tylko w sekcji "Inteligentniejsza planeta".

Stała stopka IBM wygląda następująco:

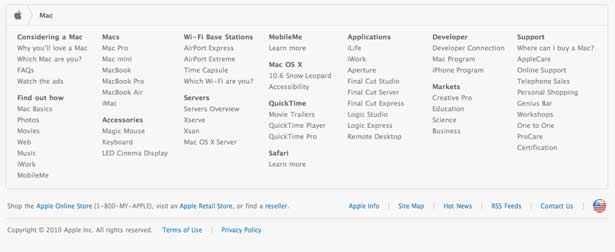
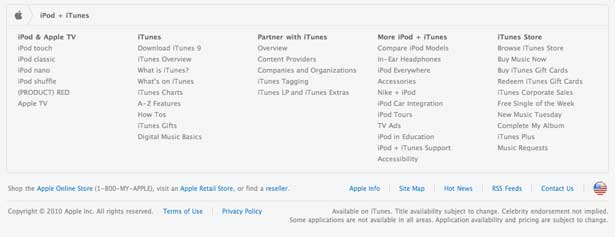
Podobnie linki w Stopka na bazie mapy firmy Apple różni się w zależności od sekcji, w której pojawia się.

Powyżej, stopka w sekcji Mac. Poniżej, ten dla iPodów.

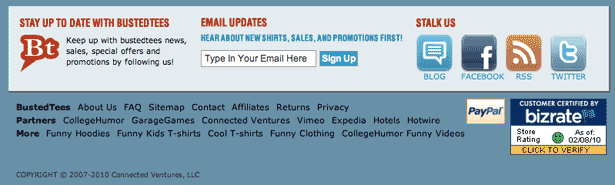
Żadna z tych ról nie jest wyjątkowa. Opracowane stopki mogą zawierać mapy witryny, podświetlenia, aktualizacje, dane uwierzytelniające, narzędzia wyszukiwania i inne. Poniżej, BustedTees oferuje sposoby na bieżąco, przeglądanie i przesyłanie opinii.

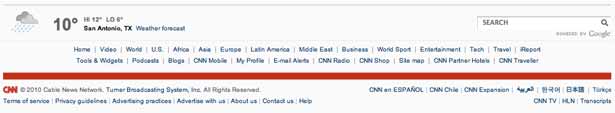
Funkcjonalność nie zawsze jednak przekłada się na fascynujące. CNN W stopce znajduje się narzędzie do wyszukiwania, lokalna pogoda, mapa strony, legale i linki do jego treści w innych językach. Przydatne, ale suche. Najciekawszym elementem wizualnym jest czerwony pasek.

Mimo że pasuje on do tonu witryny, stopka CNN jest po prostu zaprojektowana tak, aby nie konkurować ze stroną powyżej.
Jak tworzyć przydatne stopki
Ogólnie strona internetowa zachęca ludzi do działania lub do nauki. Po przeczytaniu artykułu prasowego lub posta na blogu ludzie odchodzą z nowym pomysłem lub zestawem faktów. Strony produktowe informują odwiedzających o sprzedawanych przedmiotach. Strony z informacjami pogodowymi mają wpływ na to, jak ludzie się ubierają. W każdym przypadku osoba zmieniła się w jakiś sposób przed dotarciem do dolnej części strony. I tam znajdują stopkę.
Koniec strony to naturalne miejsce, w którym można umieścić dwie rzeczy: narzędzia, za pomocą których odwiedzający mogą działać na podstawie tego, czego się właśnie nauczyli; i wezwania do działania.
Stopki mają ciężką pracę. Ludzie ignorują je z przyzwyczajenia; instynktownie przewijają do góry lub klikają. Dlatego dobre stopki muszą być zaprojektowane nie jako refleksy, ale tak, jakby same były stronami.
Tworzenie użytecznej stopki zaczyna się od zadawania pewnych pytań:
- Jakie treści na mojej stronie chcę podkreślić?
Dobra stopka prowadzi gości na te strony. - Co jeszcze mogłoby zainteresować odwiedzających?
Dobra stopka przyciąga gości informacjami, które chcieliby. Użytkownicy, którzy przewinęli się na sam dół, byli prawdopodobnie zaangażowani w treść strony. Linki do powiązanych informacji zatrzymają je na stronie internetowej. - Które treści najbardziej przyniosłyby korzyści odwiedzającym?
Jak dobry gospodarz, jego zadaniem jest być pomocnym. Stopka nagradza gości za dotarcie do końca strony, jeśli to możliwe, gratisy, rozrywkę lub, jeszcze lepiej, często żądane informacje. Jeśli witryna przeznaczona jest dla biznesu typu "cegiełki i zaprawy", stopka może zawierać prostą mapę do lokalizacji. - Co uosabia charakter i styl strony internetowej?
Podobnie jak dobry wniosek, stopka podsumowuje charakter strony: jej temat, postawę i temat. W ten sposób stopka jest podobna do nagłówka, który wprowadza witrynę do nowych użytkowników.
Sprzedawca koszul Bez gwintu odpowiada na wiele pytań w stopce bogatej w słowa kluczowe:

Gdy już zdecydujesz, co umieścić w stopce, nie zaniedbuj prezentacji.
- Zrób to duże.
Token footer jest cienki, tylko wystarczająco wysoki, aby przyjąć jedną linię tekstu. Przyciągająca uwagę stopka jest znaczna. Zasadą jest, aby wysokość stopki wynosiła co najmniej jedną czwartą szerokości. Na przykład, jeśli strona ma szerokość 960 pikseli, stopka powinna mieć co najmniej 240 pikseli wysokości. - Rozdziel to.
Nadaj stopce wyraźną granicę i upewnij się, że obejmuje ona całą szerokość strony. Goście powinni zobaczyć, gdzie kończy się ciało i zaczyna się stopka. - Daj mu styl.
Stopka powinna nosić temat witryny, styl, kolorystykę i typografię. Jeśli to możliwe, powinna ponownie wykorzystać elementy wizualne z innych stron witryny. Ale nie powinno to pomijać treści strony. - Niech to się opłaca.
Idealna stopka jest wystarczająco mocna, aby zagwarantować uwagę odwiedzającego. Oferuje interesujące treści do przeglądania w atrakcyjnym pakiecie - jak każda ważna strona.
Opiekun nie boi się zagrać w stopce. Przyciągająca wzrok grafika umieszczona między pasującymi kolorami pasującymi do marki pasami informuje zwiedzających, że jest to zawartość , a nie tylko drobny druk.

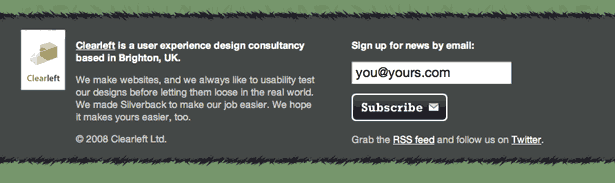
Silverback ma kilka cech w swojej stopce, ale dużo stylu. Zapewnia łatwe do odczytania doświadczenie, które potwierdza cel witryny i zachęca odwiedzających do otrzymywania aktualizacji za pośrednictwem jej biuletynu.

Podczas Podróż Pakuje 72 odnośniki do swojej stopki, brak wizualnej hierarchii lub przejrzysty układ utrudnia ciężką pracę. Więcej nie zawsze znaczy lepiej.

Wszystkie te kryteria mogą brzmieć jak wysokie zamówienie, ale istnieją dwa proste podejścia do tworzenia dobrej stopki.
Podejście nr 1: Utwórz miniaturową stronę główną
Najłatwiejszym sposobem utworzenia przydatnej stopki jest przypomnienie celu i najważniejszych informacji o stronie. Spójrz na swoją stronę główną w poszukiwaniu inspiracji.
Zazwyczaj strona główna jest skrzyżowaniem spisu treści i paska wiadomości, dając gościom przegląd strony internetowej i najnowsze informacje.
Stopka nie musi zawierać każdego elementu ze strony głównej. Jeśli strona główna zawiera 10 najlepiej sprzedających się produktów i 3 najnowsze wpisy na blogu, w stopce można wyróżnić 5 najlepszych produktów i 1 post, z linkami do większej liczby. Odpowiednia byłaby mniejsza wersja logo strony.
Myśl o stopce jako spisie treści, która wygodnie pojawia się, gdy użytkownicy jej najbardziej potrzebują: kiedy zastanawiają się, co dalej.
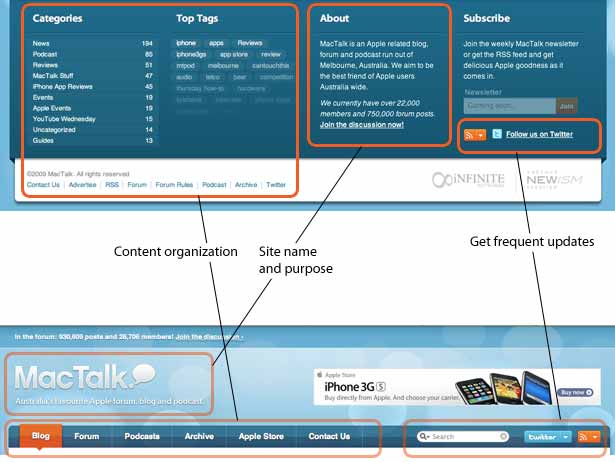
MacTalk Australia ma względnie mały nagłówek, który pozostawia więcej miejsca na treść i reklamę ponad zakładką. Prawie dwa razy wyższa niż nagłówek, bogata w treść stopka rozwija się po prostym nawigowaniu nagłówka i wprowadzeniu, określając, ile treści ma każda kategoria i które tagi są najbardziej popularne. Zarówno nagłówek, jak i stopka mają ikony RSS i Twitter, a stopka zawiera formularz rejestracji biuletynu oraz dwa inne łącza RSS i Twitter tuż poniżej praw autorskich.

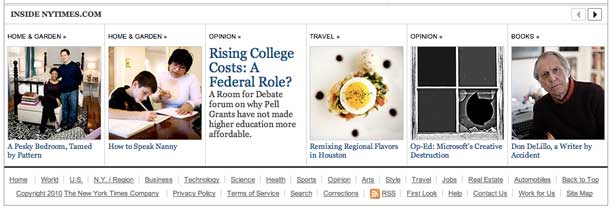
The New York Times stopka zawiera najnowsze nagłówki i zdjęcia z różnych sekcji.

Podejście nr 2: dostarczanie treści uzupełniających
Stopki mogą działać odwrotnie niż miniaturowa strona główna, oferując treści, których nie ma nigdzie indziej na stronie internetowej.
Fragmenty treści uzupełniających, które nie mogą same wypełniać stron, mogą znaleźć dom w stopce. W przeciwieństwie do miniaturowej strony głównej, dodatkowa stopka może zawierać linki do innych stron internetowych, o ile są one informacyjne lub korzystne dla gościa.
Ale nie traktuj stopki jako wysypiska dla rzeczy, które nie pasują nigdzie indziej. Jak każda właściwa strona, stopka powinna informować, przekonywać, bawić lub robić wszystkie trzy. Kluczem jest znalezienie wartościowych informacji, które wspierają ogólną tematykę witryny, a nie jednej konkretnej strony.
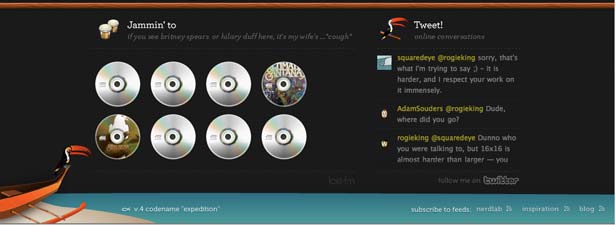
Komodo Media W stopce znajdują się przyciągające wzrok linki do tego, czego słucha właściciel na Last.fm.

Niektóre witryny, takie jak Skręcać , wskaż ich rodzinę stron internetowych. Korporacje mogą promować swoje marki, po prostu łącząc je ze sobą.

Inne podejścia
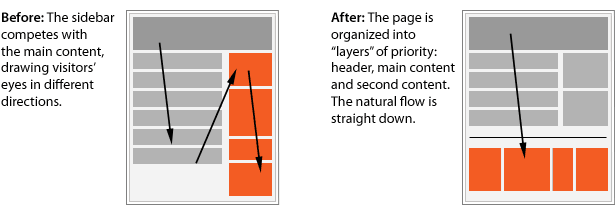
Jeśli Twoja witryna ma duży pasek boczny, spróbuj zmienić jej układ w stopkę. Chociaż spowoduje to radykalną zmianę układu witryny, przeniesienie informacji pomocniczych na dół strony może spowodować odwrócenie uwagi od informacji podstawowych.

Na Twojej drodze
Złota zasada stóp nigdy nie zostawia gości na własne potrzeby .
Stopki to gospodarze, którzy prezentują swoim gościom opcje. Są naturalnymi krokami na całej stronie, zachęcając gości do klikania na inne strony lub powiązane strony internetowe.
Możesz dowiedzieć się wiele o priorytetach witryny z zawartości stopki. Co jest teraz w stopce? Masz jeden, prawda? Ponieważ strona bez stopki jest gorsza niż artykuł bez
Napisany wyłącznie dla Webdesigner Depot przez Ben Gremillion . Ben jest niezależnym projektantem stron internetowych, który rozwiązuje problemy z komunikacją dzięki lepszemu projektowi.