Jak stworzyć niestandardowy motyw Tumblr
Jako niezależny projektant i programista stron internetowych przyzwyczaiłem się do pracy w określonej kolejności od początku do końca na typowej stronie klienta. Mój typowy przepływ pracy rozpoczyna się od programowania / szkicowania, który następnie prowadzi do rozwoju i zmian, przy stałym kontakcie z klientem.
Kiedy zostałem poproszony o opracowanie dla Tumblra, mój umysł początkowo był pusty. W tamtym czasie Tumblr był czymś, o czym nigdy nie wiedziałem i nie rozumiałem, dlaczego ktoś chciałby go użyć. Nie miałem pojęcia, jak można go dostosować do własnych potrzeb, dopóki nie sięgnę głębiej.
Celem tego postu jest podzielenie się wglądem w Tumblr i jak można go efektywnie wykorzystać w swoich nadchodzących projektach.
Najważniejsze korzyści
Prawdziwe zalety Tumblr znajdują się w sekcji blogów każdej witryny. Jedną z koncepcji, która mi się wyróżniała, był BEZPŁATNY hosting dla twojego motywu. Są kroki, aby to zadziałało, ale kiedy je wykonasz, potrzebujesz tylko nazwy domeny i jesteś złoty.
Te same zasady obowiązują w przypadku tworzenia tradycyjnej strony internetowej z tumblr, ale wszelkie elementy, takie jak pliki CSS lub JavaScript, muszą mieć bezwzględne adresy URL (więcej o tym w tekście).
Pierwsze kroki
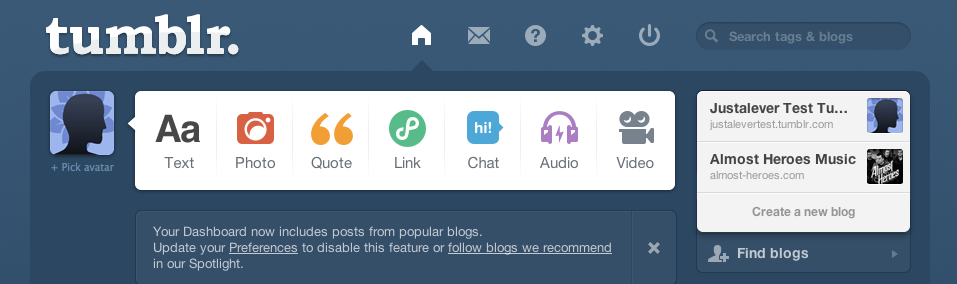
Aby rozpocząć, najpierw musisz utworzyć konto Tumblr. Po zalogowaniu się skonfiguruj, a następnie przejdź do obszaru ustawień. Dla każdego klienta zwykle utworzę dwa blogi Tumblr lub wykorzystam własne Tumblr testowe i utworzę blog chroniony hasłem do programowania i przeglądania przed uruchomieniem witryny. Na potrzeby tego demo włączyłem najnowszy projekt mojego zespołu (muzyka już wkrótce :)). Wewnątrz paska bocznego zobaczysz mój testowy blog, a następnie główny blog z zespołem Tumblr.

Może zastanawiasz się, dlaczego stworzyłem dwa blogi? Cóż, aby zabezpieczyć hasłem bloga lub uczynić go prywatnym , musisz mieć bazowy blog w serwisie Tumblr, który zrobiłem tutaj, aby to zrobić. Później możesz wyłączyć tę funkcję i zachować rozszerzenie sitename.tumblr.com lub zamienić je na bezpośredni adres URL, tak jak ja. Możesz także po prostu pominąć ten krok, jeśli nie martwisz się, że zwolnisz stronę dopiero po jej rozwinięciu.
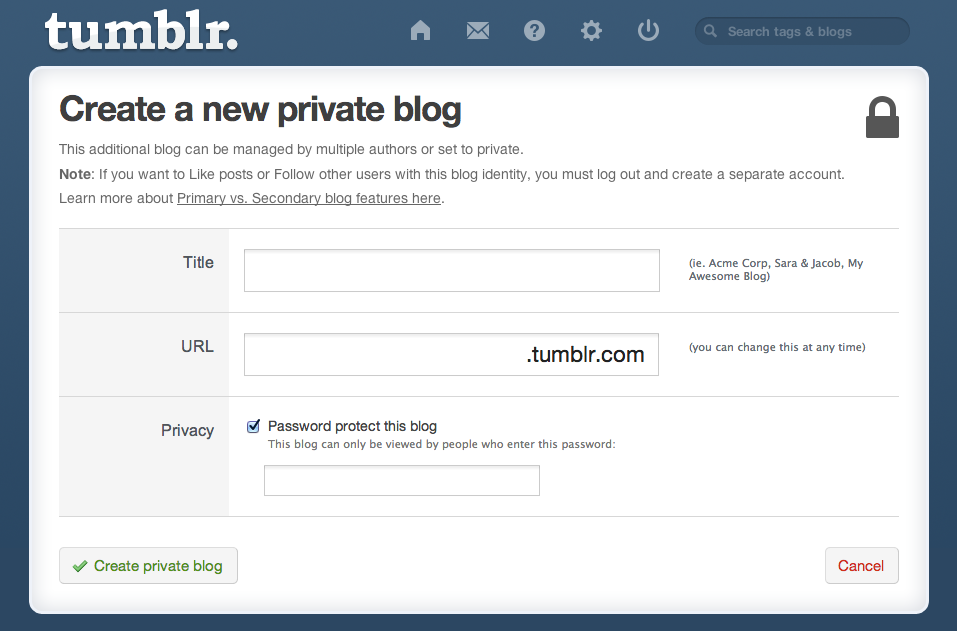
Aby utworzyć prywatny blog, kliknij link Utwórz nowy blog na pasku bocznym, aby przejść do poniższej strony. Upewnij się, że zaznaczono pole wyboru Prywatność i że jesteś gotowy do pracy.

Idąc do przodu
Teraz przenosimy się do mięsa Tumblra: po zaprojektowaniu i sfinalizowaniu witryny, nadszedł czas, aby przejść do jej cięcia i wycinania, aby zoptymalizować ją pod kątem Tumblr. Istnieją dwa typy operatorów do renderowania treści do istniejącego HTML. Podczas uruchamiania niestandardowego motywu musisz mieć podstawową powłokę HTML.
Niektóre kluczowe terminy i użyteczne linie:
- Zmienne: służą do wstawiania dynamicznych danych, takich jak tytuł lub opis bloga.
- Bloki: służą do renderowania HTML lub ustawiania danych, takich jak poprzedni link lub post na blogu.
Istnieje pełna lista różnych typów zmiennych i bloków, które można przypisać do kodu HTML tutaj. Zamiast kopiować stronę, bardzo polecam odwiedzenie tej strony i zapoznanie się z nią. Najlepiej byłoby to zrobić przed rozpoczęciem projektowania. Istnieje wiele funkcji dostępnych dla każdego motywu Tumblr, które mogą być używane lub nie używane w ramach własnego projektu. Witryna mojego zespołu to strona z odsłoniętymi kościami. Potrzebowałem miejsca, w którym ludzie mogliby znaleźć więcej informacji i zobaczyć, co robimy zawsze i co w tym wszystkim.
Będziesz chciał mieć plan dla wszystkich rodzajów postów dostępnych w Tumblr. Koduj je i odpowiednio je stylizuj dla każdego tworzonego bloga i oczywiście zobacz dokumentację zawierającą inne elementy, które są niezbędne, takie jak nawigacja, paginacja, metadane, reposty, komentarze (notatki) itp:
- {block: Wpisy} To jest wrapper lub sorts do dowolnego postu {/ block: Posts}
- {block: Text} W przypadku postów tekstowych {/ block: Text}
- {block: Photo} W przypadku postów fotograficznych {/ block: Photo}
- {block: Photoset} Posty ze zdjęć w formie galerii {/ block: Photoset}
- {block: Quote} Dla ofert {/ block: Quote}
- {block: Link} Dla linków {/ block: Link}
- {block: Audio} Dla postów audio {/ block: Audio}
- {block: Wideo} W przypadku postów wideo {/ block: Video}
Więc gdzie mam umieścić mój kod?
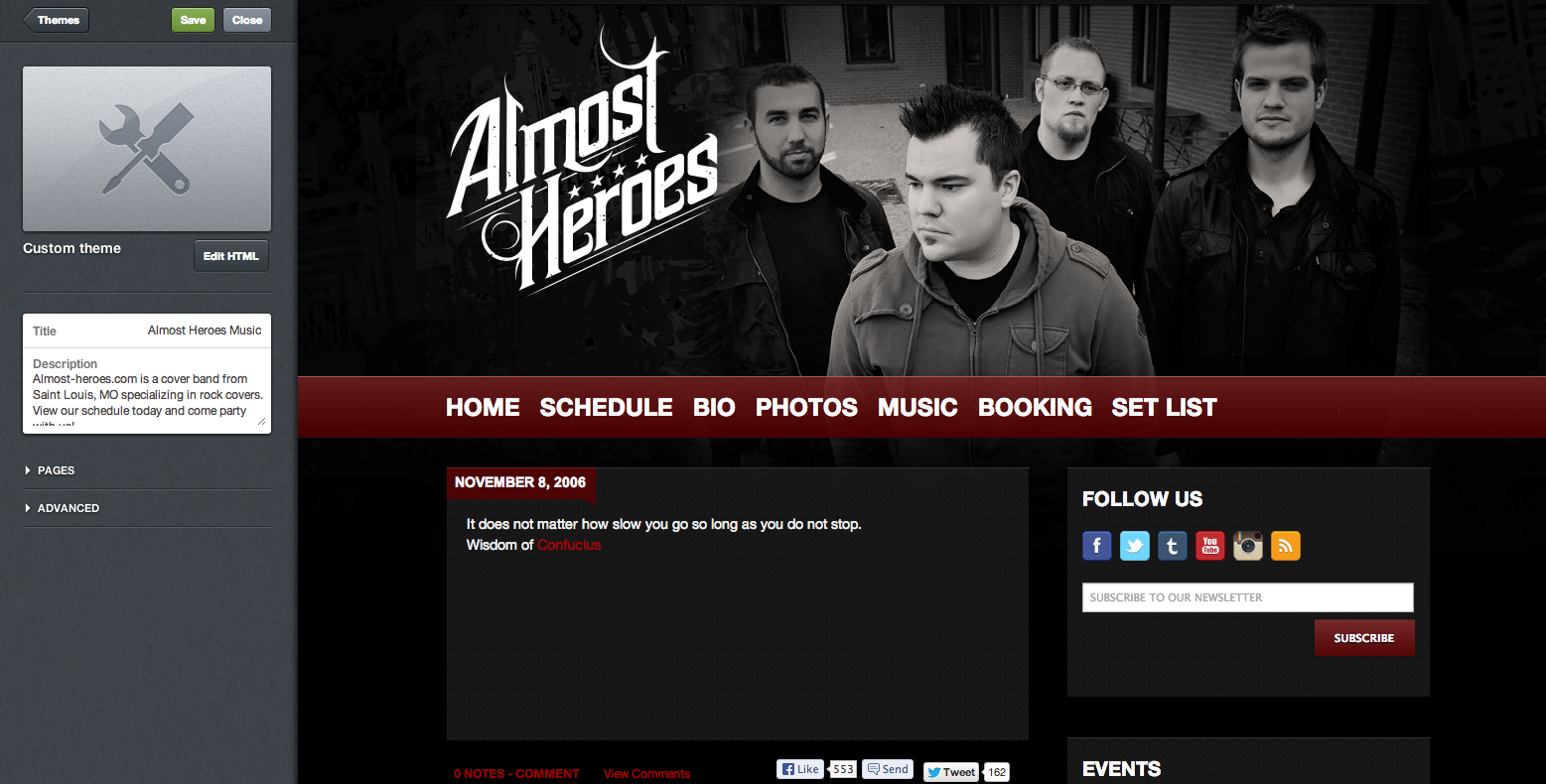
Aby zaimportować świeżo wypolerowany kod HTML do swojego niestandardowego motywu, musisz się zalogować i wybrać odpowiedni blog na lewym pasku bocznym w sekcji Ustawienia pulpitu nawigacyjnego. Poszukaj nagłówka Motyw i kliknij przycisk Dostosuj .
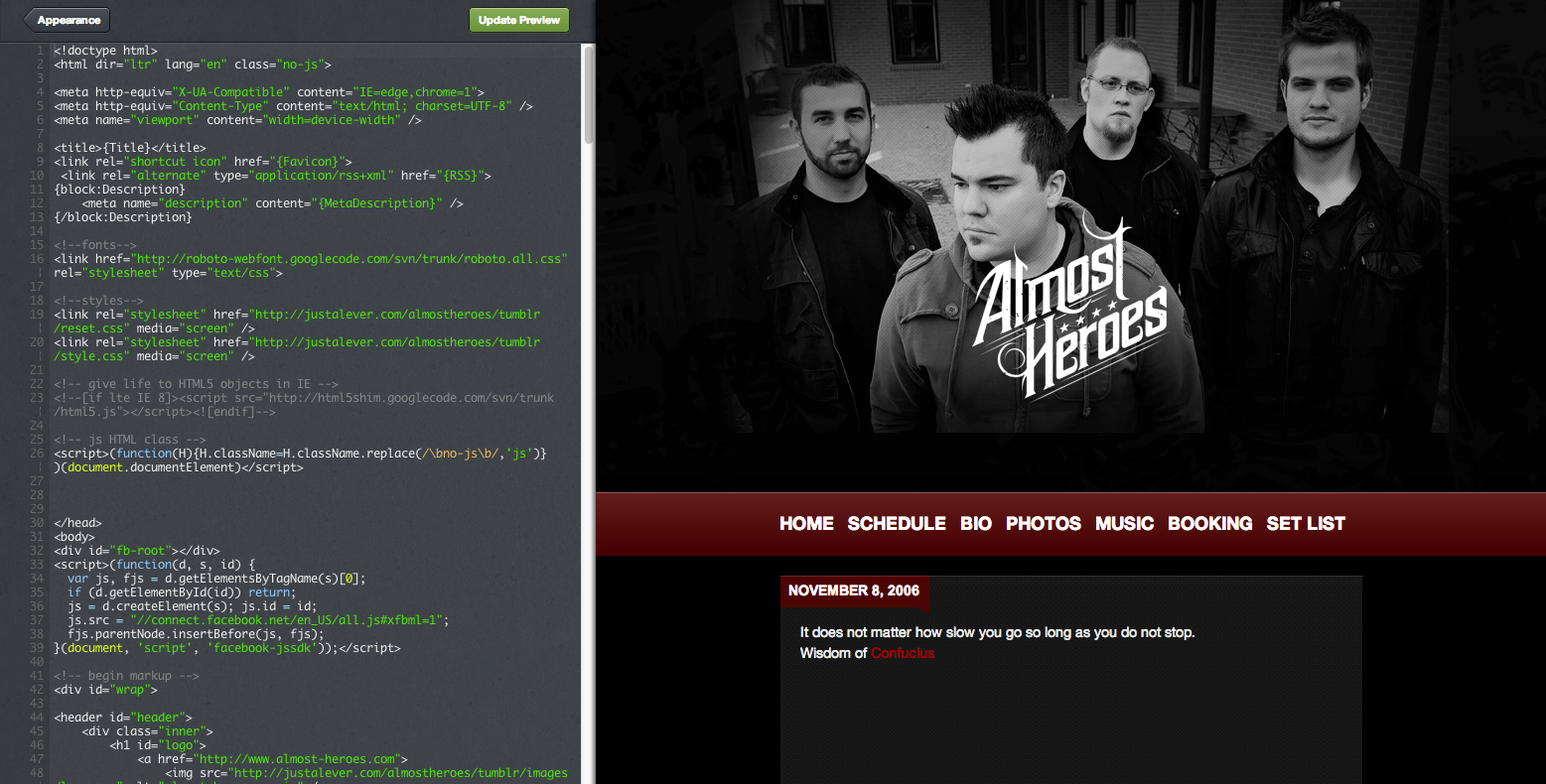
Po kliknięciu przycisku wita się nowa strona z niektórymi niestandardowymi opcjami edycji witryny. Poniżej dowiesz się, jak wygląda moja ukończona strona z zawartością dummy Tumblr. W tym obszarze można zobaczyć aktualizacje wszelkich zmian wprowadzanych w edytorze kodu Tumblr, ale naprawdę zalecamy od samego początku tworzenie strony przy użyciu podstawowego edytora kodu i przeglądarki. Po wprowadzeniu kodu można wstawić niestandardowe zmienne oparte na Tumblrze i elementy blokowe w kodzie HTML. Następnie po prostu skopiuj i wklej zmiany do każdej niestandardowej strony Tumblr.

Aby edytować HTML, kliknij przycisk Edytuj HTML (tak, to takie proste) i pojawi się nowe okno boczne. Zobaczysz kod HTML z dowolnym dostosowanym motywem podstawowym. Usuń lub zmień kod, aby pasował do Twojego stylu i wyglądu, a następnie kliknij Aktualizuj podgląd, aby zobaczyć aktualizację strony po prawej stronie. Jedną z rzeczy, których nie mogę wystarczająco podkreślić, jest użycie bezwzględnych URL-i do hostowania twoich obrazów, CSS, JavaScript i innych elementów, które możesz mieć, ponieważ nie będą one poprawnie łączyć wewnątrz Tumblr, jeśli tego nie zrobisz. Zdarzało mi się mieć hosting dla mojej własnej strony, więc właśnie utworzyłem katalog, aby połączyć zdjęcia i załączniki. Możesz równie łatwo skorzystać z usługi hostingu obrazów lub plików za darmo. Zrobiłbym to tylko wtedy, gdy jesteś całkowicie pewien, że linki nie spadną i opuścisz twoją stronę bez stylów i obrazów itp.

Co jeśli chcę więcej stron?
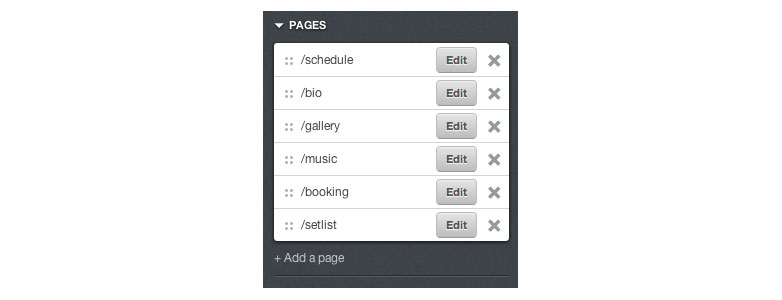
Łatwo. Po kliknięciu przycisku Edytuj HTML , jak wspomniałem powyżej, przewiń w dół do sekcji stron na pasku bocznym po lewej stronie, która się pojawi. Tutaj zobaczysz przykład, który dostarczyłem z dodatkowymi stronami na stronie mojego zespołu. Możesz przeciągać ich kolejność i edytować indywidualnie.
Po prostu kliknij link + Dodaj stronę, aby utworzyć kolejną. Przy każdej nowej stronie będziesz musiał zaktualizować zawartość oraz nawigację, jeśli na przykład masz aktywne stany, które zmieniają się za pomocą CSS. Nie powinno to stanowić problemu, jeśli wcześniej pracowałeś z HTML i CSS. Jeśli nie, powinieneś zapoznać się z licznymi samouczkami i wpisami na ten temat na tej stronie.

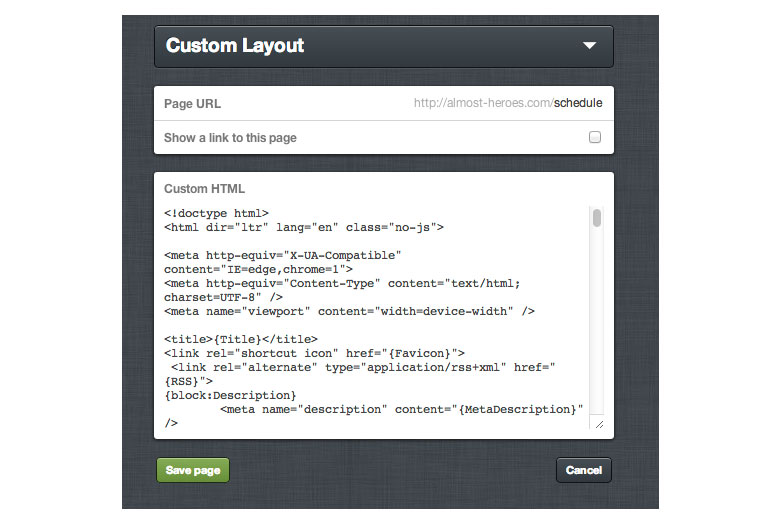
Należy pamiętać, że po kliknięciu edytuj obok istniejącej strony pojawi się nowe okno przeglądarki, jak poniżej. Upewnij się, że układ niestandardowy jest aktywny w rozwijanym menu podczas tworzenia niestandardowego układu dla każdej strony. Opcja polega na użyciu standardowego układu i przekierowania linku nawigacyjnego do innego.

Zaawansowane funkcje
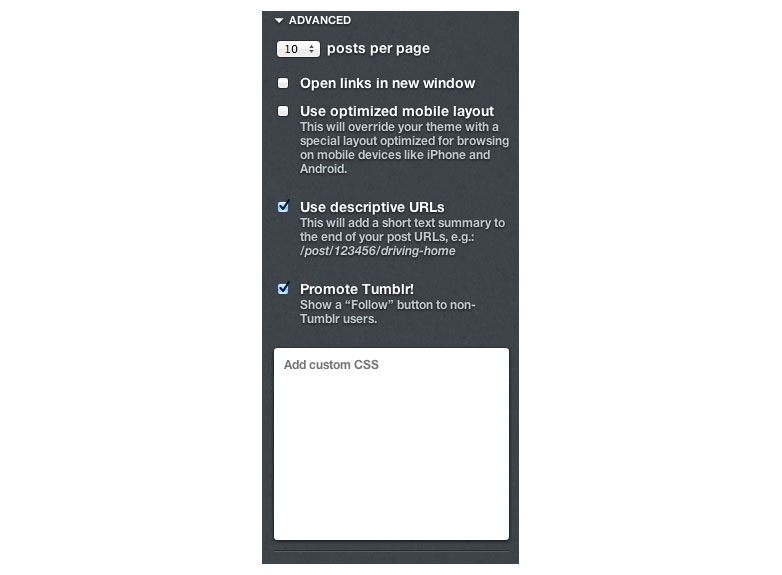
Oprócz tworzenia własnych stylów CSS i dokumentów HTML masz możliwość korzystania z niektórych zaawansowanych funkcji Tumblr, które są dołączane do każdego bloga. Poniżej sekcji Strony zobaczysz sekcję Zaawansowane z kilkoma dostępnymi opcjami.

Większość z nich nie wymaga objaśnień. Jeśli Twoja witryna nie ma zoptymalizowanego układu mobilnego takiego jak mój, wówczas włączam opcję zoptymalizowanego układu mobilnego . Opisowe adresy URL powodują, że link bezpośredni do każdego posta jest bardziej czytelny. Wreszcie, jeśli jesteś w szczypie, możesz wstawić niektóre niestandardowe CSS poniżej, ale równie łatwo można dołączyć swój własny CSS przez bezwzględny link.
Nie chcę rozszerzenia .tumblr
Ludzie w Tumblr uczynili to łatwo. Wystarczy, że posiadasz nazwę domeny, do której przekierowujesz swój blog Tumblr.

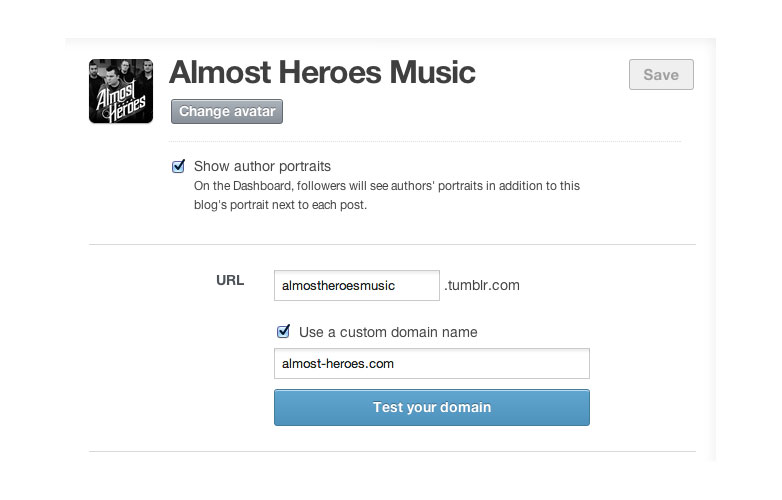
Aby zgubić rozszerzenie, musisz przejść do obszaru ustawień pulpitu. Stamtąd wybierz Użyj niestandardowej nazwy domeny w sekcji adresu URL. Wprowadź zarejestrowaną domenę, a następnie sprawdź, czy testujesz domenę, klikając niebieski przycisk na Ciebie. Gdy to zrobisz, będziesz musiał zaktualizować rekord A swojego obecnego dostawcy domeny, aby wskazać Tumblr, czyli 66.6.44.4 . Kompletne instrukcje, jak to zrobić są dostępny tutaj.
Podsumowując
Korzystanie z Tumblr to świetna opcja dla każdego, kto interesuje się prowadzeniem aktywnego bloga, a nawet opracowaniem kompletnej strony internetowej.
Zbudowałem przykładową witrynę, którą widziałeś w tym samouczku od podstaw. Strona została po raz pierwszy zaprojektowana w Photoshopie. Kiedy zdecydowałem się na styl i wygląd, zacząłem tłumaczyć projekt statyczny na interaktywne doświadczenie podobne do podobnej strony internetowej, ale dodałem zmienne i bloki wymagane do działania Tumblr jako dodatkowego, ale łatwego kroku. Stamtąd zoptymalizowałem go tak, aby pasował do urządzeń mobilnych, a reszta to już historia.
Dostępnych jest wiele innych dostosowań, takich jak wbudowane funkcje analityczne Google, opcje, które można dostosowywać, które można włączać i wyłączać z poziomu panelu ustawień, połączenia z innymi aplikacjami, takimi jak Instagram, Facebook itd., Ale ogólny proces był bardzo łatwy i wysoce zalecany każdemu zainteresowany nowym sposobem na hosting witryny opartej na blogach.
Ten samouczek ma być bardzo szerokim przeglądem, jak rozpocząć tworzenie stron internetowych za pomocą Tumblr. Aby uzyskać więcej informacji i uzyskać lepsze zrozumienie, przeczytaj pełna dokumentacja dostarczona przez Tumblr.
Czy zbudowałeś projekt wokół Tumblr? Jakie wskazówki byś dodał? Daj nam znać w komentarzach.