Jak prowadzić UX z AJAX
Wykorzystując mobilne korzystanie z Internetu, rezygnując z przeglądania stron internetowych na komputerach, jest ważniejsze niż kiedykolwiek, aby strony internetowe były budowane z naciskiem na szybkie ładowanie stron i płynne reakcje na dane wprowadzane przez użytkowników.
Jedną z ważnych technologii, których używamy do osiągnięcia tego celu, jest AJAX, skrót od "Asynchroniczny JavaScript i XML." AJAX pozwala aktualizować części pojedynczej strony internetowej bez ciągłego wyrzucania DOM (architektury HTML strony) - eliminując potrzebę strona ładuje się i tworzy szybszą odpowiedź na dane wprowadzone przez użytkownika. Budowanie stron internetowych na platformie AJAX w 100% to technika, która ujawnia nowe możliwości tego, co można osiągnąć w tworzeniu stron internetowych.
Zaczęliśmy budować witryny w 100% AJAX prawie dziesięć lat temu i od tamtej pory nauczyliśmy się dużo o tym, jak skutecznie je wykorzystywać, aby poprawić komfort użytkowania. W tym artykule omówimy szereg konkretnych zalet i ograniczeń tej techniki.
Szybka reakcja użytkownika
Kluczowym elementem efektywnego UX jest szybka reakcja na dane wprowadzane przez użytkownika, ale dzięki standardowej stronie użytkownicy pozostają w oczekiwaniu na interakcje, ponieważ żądania są przesyłane za pośrednictwem protokołu HTTP (lub HTTPS) do serwera, co powoduje całkowite załadowanie strony za każdą zmianę. Ten proces odbywa się za każdym kliknięciem myszy, aby zażądać nowej strony, większego obrazu lub większej ilości informacji; DOM jest całkowicie wyrzucony i ponownie załadowany do przeglądarki - często jest to marnotrawny proces podczas ładowania stron w tej samej witrynie, ponieważ zazwyczaj mają one podobną zawartość.
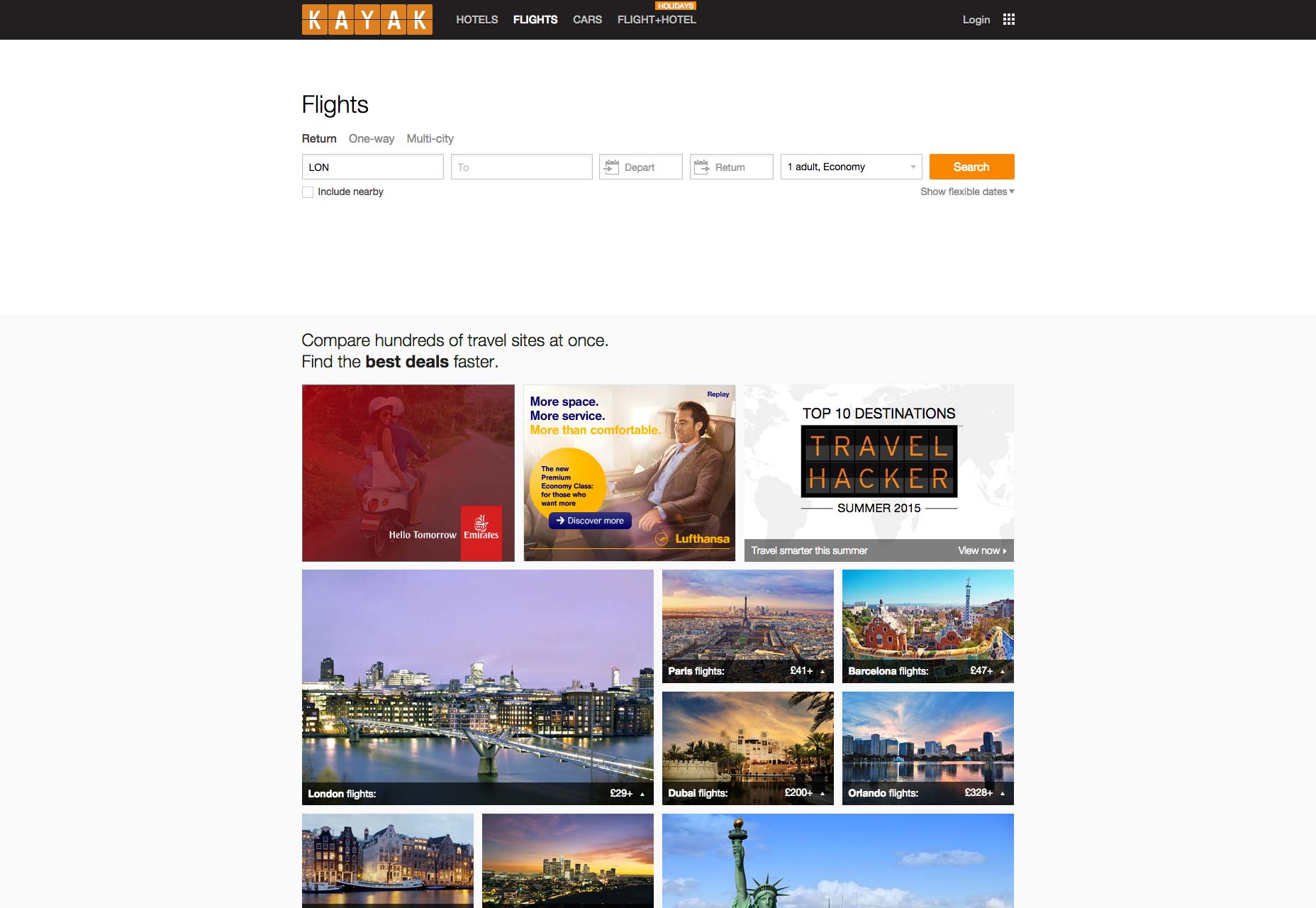
Wyszukiwanie kajakowe jest wspierane przez AJAX, dostarczając sugestii natychmiast po rozpoczęciu pisania.
Główną zaletą AJAX jest stały strumień informacji, niezakłócony przez ładowanie i rozładowywanie DOM, co zapewnia lepszą kontrolę nad doświadczeniem i uwagą odwiedzających. Dzięki AJAX aplikacje internetowe mogą asynchronicznie wysyłać dane do iz serwera bez zakłócania wyświetlania istniejącej strony.
Kluczową różnicą między standardową implementacją AJAX a witryną zbudowaną w 100% z AJAX jest to, że w tym drugim podstawowym DOM jest ładowany podczas pierwszej wizyty na stronie, zwykle na stronie głównej; wszystko inne, co się dzieje, jest po prostu manipulacją tego podstawowego obciążenia.
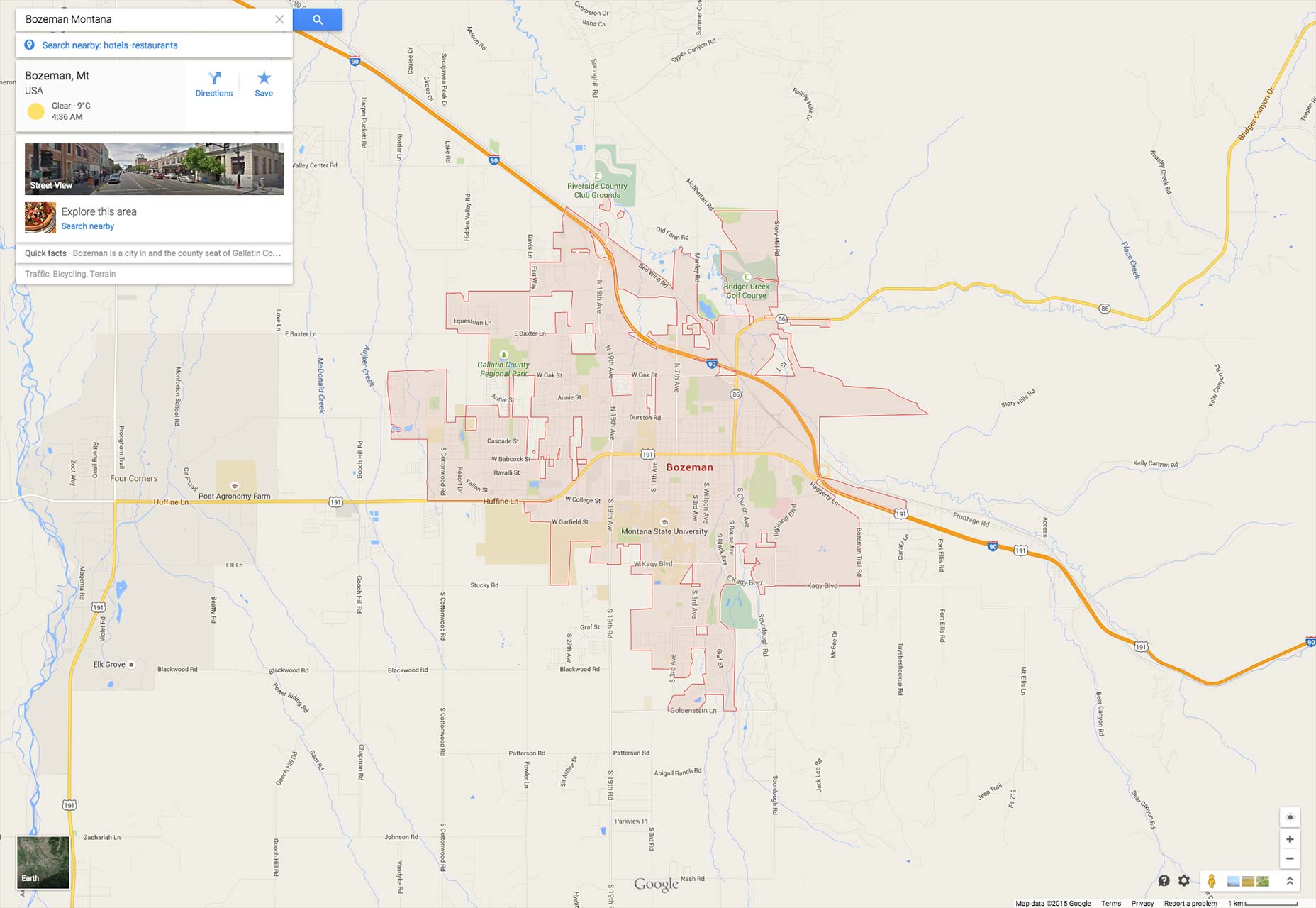
Ważnym przykładem płynności zapewnianej przez AJAX są Google Maps. Podczas powiększania, pomniejszania, poruszania się po mieście w widoku z lotu ptaka lub w widoku ulicy informacje są dostarczane płynnie i nieprzerwanie do natychmiastowego użycia. Podczas przechodzenia między stronami lub aktualizowania treści w aplikacji internetowej, AJAX umożliwia reagowanie na dane wprowadzane przez użytkownika w sposób odpowiedni kontekstowo, np. Dane wyjściowe formularza aktualizowane w czasie rzeczywistym bez przeładowywania strony, kontekstowe animacje przechodzące między stronami lub podczas ładowania szczegółów widok.
Projektując strony z dużą ilością treści, używamy nieskończonego schematu przewijania AJAX, który nie tylko oszczędza przepustowość przeglądarki, wyświetlając jedynie informacje bezpośrednio odnoszące się do UX, ale także zmniejsza tarcie użytkownika. Na naszej własnej firmie strona z wiadomościami na przykład, więcej artykułów ładuje się podczas przewijania w dół, eliminując użycie stron i zamiast tego ładując więcej informacji na ekran, gdy wymaga tego czytelnik. Ten bezstratny proces ładowania i rozładowywania większej ilości treści na żądanie pozwala odwiedzającym uzyskać dokładnie tyle informacji, ile chcą, bez pokazywania barier w ich zamierzeniu.
Bez szwu UX
Uzyskanie kontroli nad tym, jak witryna ładuje zawartość, stwarza niepowtarzalną okazję do projektowania przejść stron, ładowania animacji i wizualnych wskazówek, które pomagają użytkownikowi zrozumieć hierarchię witryny. Jest to również okazja do kreatywności dzięki brandingowi firmy.
Strona internetowa ze stuprocentową strukturą AJAX (ponieważ nie ma pełnego załadowania strony) nie przekazuje informacji o jej postępie ładowania w oknie przeglądarki, co prowadzi do potencjalnego zamieszania, jeśli użytkownik pozostaje w oczekiwaniu przez dłuższy czas bez odpowiedzi. W tym miejscu pojawiają się niestandardowe wskaźniki stanu ładowania, informując o postępach w czasie oczekiwania.
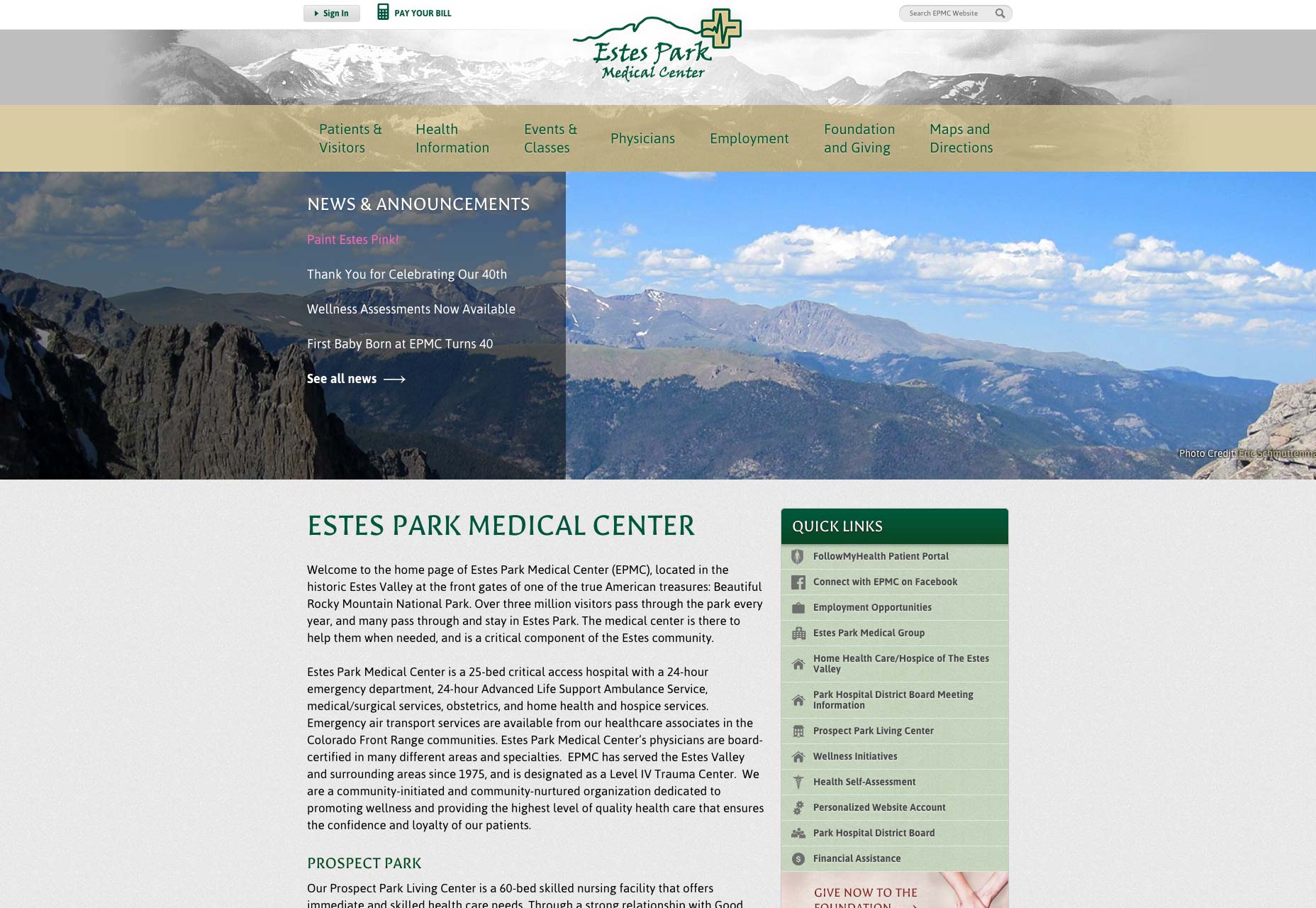
Estes Park Medical Center w Kolorado używa spersonalizowanego programu ładującego AJAX, aby zachować kolorystykę i markę swojej organizacji, a także nadać funkcjonalność symbolu ładowania.
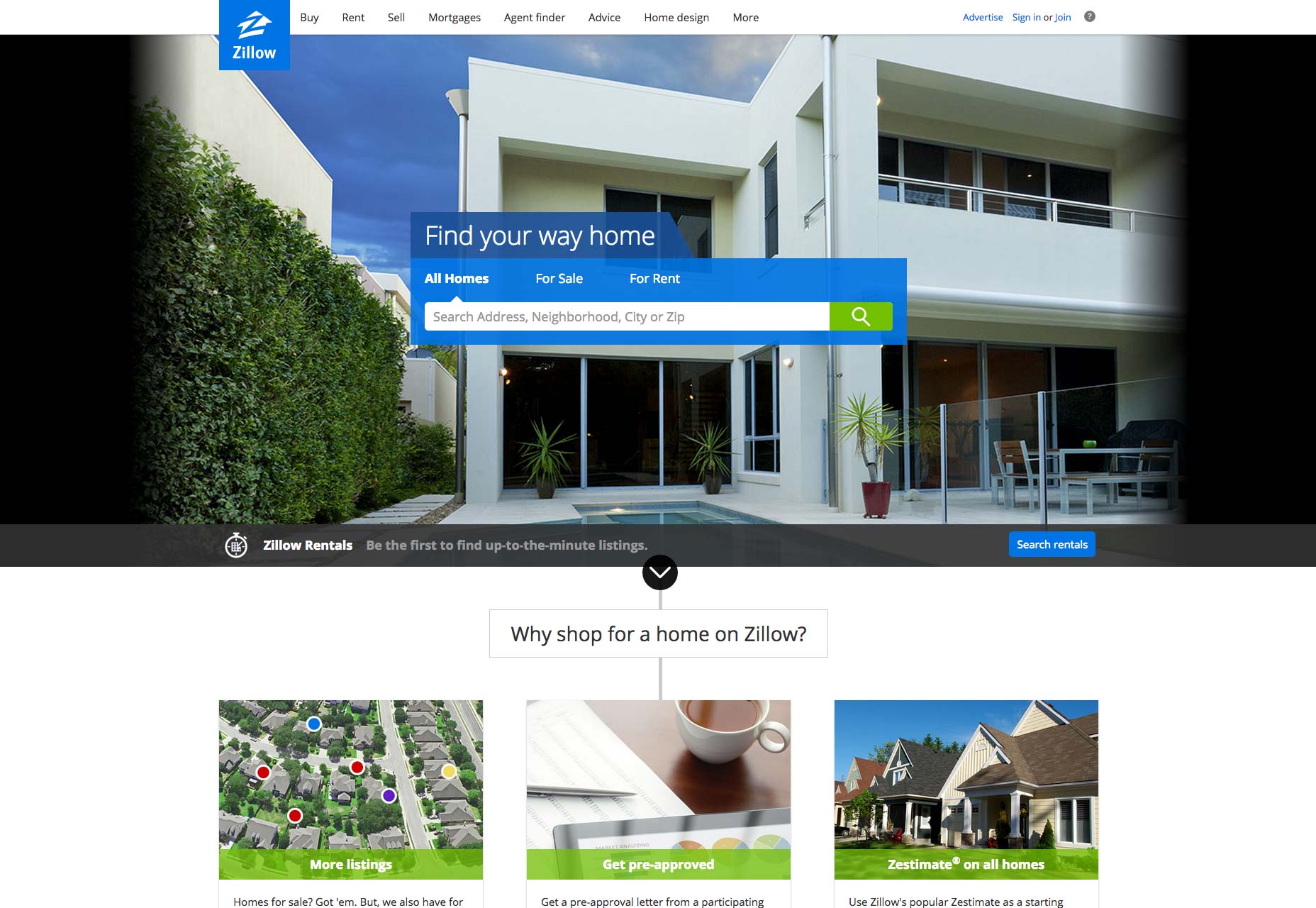
Na Zillow Strona internetowa, szczegóły aukcji są stale aktualizowane bez użycia przycisku odświeżania przeglądarki, co daje lokatorom dostęp do aktualnych informacji przez cały czas.
Małe dodatki, takie jak te, są przejmujące w tworzeniu niezapomnianych wrażeń dla odwiedzających i są możliwe dzięki AJAX.
Przejęcie kontroli nad ścieżką adresu URL przy użyciu historii HTML5
Bez pojedynczych stron, strona jest zdefiniowana przez pojedynczy adres URL, powodując problemy w źle zbudowanych witrynach AJAX, gdy użytkownicy próbują utworzyć zakładkę lub nawigują za pomocą przycisków przewijania do przodu i do tyłu przeglądarki. Ponadto, ponieważ robot wyszukiwarki wyszukiwarki Google w przeszłości nie czytał skryptów JavaScript, pojawiły się obawy o to, w jaki sposób można uzyskać dobre wyniki witryn z technologią AJAX w bezpłatnych wynikach wyszukiwania Google.
Oba te warunki są rozwiązywane przez uzyskanie kontroli nad ścieżką adresu URL za pomocą Interfejs API historii HTML5 .
Każda strona witryny AJAX w 100% i jej alternatywne widoki są uważane za własne; podczas nawigacji po witrynie AJAX - nawet jeśli jest to technicznie pojedyncze ładowanie strony - adres URL w aktualizacji przeglądarki zapewnia unikalny adres reprezentujący bieżący stan przeglądania. Ponadto możemy nasłuchiwać zdarzeń zmiany historii w celu obsługi przycisku wstecz przeglądarki i przywrócenia poprzedniego stanu przeglądania. Każdy z tych niepowtarzalnych adresów URL jest w pełni indeksowany przez Google, co oznacza, że to podejście jest w pełni zgodne i pomocne w przypadku SEO.
Amazon A9 Usługa wyszukiwania zależy od AJAX, aby pobrać znaczne ilości danych bez utraty historii wyszukiwania użytkownika.
Podsumowując
Jak widać, AJAX jest integralną częścią rozwoju nowoczesnych aplikacji internetowych i wypiera szereg gorszych technologii, które zapewniają słabe wrażenia użytkownika. Bez AJAX cała zawartość strony musiała być w pełni przeładowana dla prawie każdej interakcji użytkownika, nawet jeśli tylko niektóre informacje uległy zmianie. To utrudniło szybkość, spowodowało dodatkowe obciążenie serwera i wykorzystało nadmierną przepustowość.
Bazując na 100% strukturze AJAX, jesteśmy w stanie tworzyć witryny dostosowane do potrzeb klientów, zapewniać dostępną nawigację, która może zostać przypisana do zakładek przez odwiedzających witrynę, oraz ta funkcja na znacznie wyższym poziomie.