Jak zacząć z Sass
Jest jeden stały problem z CSS; nie obsługuje zmiennych. Za każdym razem, gdy określasz kolor, blok tekstu lub granicę obrazu, musisz powtórzyć kod szesnastkowy. Gdy chcesz zmienić kolor, musisz to robić wszędzie. Oczywiście w edytorze tekstu jest opcja "zamień wszystko", ale brak wbudowanej obsługi stylów zorientowanych obiektowo jest ogromną wadą CSS.
Liczne projekty próbowały rozwiązać problem, a jednym z najbardziej popularnych jest Sass.
Dla tych z Was, którzy nie bardzo go znają, Sass jest preprocesorem CSS, który skutecznie rozszerza możliwości CSS. Pozwala na wykorzystanie bardziej zaawansowanych funkcji programowania w arkuszach stylów.
Ten artykuł przeprowadzi Cię przez podstawy i pomoże ci w pracach przygotowawczych wymaganych do skonfigurowania Sass, abyś mógł go użyć w swoich własnych projektach.
Funkcje Sass
The Strona Sass opisuje język w następujący sposób:
Sass jest meta-językiem na szczycie CSS, który jest używany do opisu stylu dokumentu w sposób czysty i strukturalny, z większą mocą niż pozwala na to płaski CSS. Sass zarówno zapewnia prostszą, bardziej elegancką składnię CSS, jak i implementuje różne funkcje, które są przydatne do tworzenia łatwych w zarządzaniu arkuszy stylów.
Być może zastanawiasz się, dlaczego powinieneś poświęcić czas na nauczenie się tego nowego języka, aby zaprojektować swoje projekty stron internetowych? Odpowiedź znajduje się poniżej na tej krótkiej liście fantastycznych funkcji, które Sass nosi ze sobą i przynosi do stołu. Lub bardziej poprawnie, do arkuszy.
- Zagnieżdżanie funkcji, która pozwala zagnieżdżać selektory podrzędne w selektorze rodzica lub zagnieżdżać właściwości, oszczędzając w ten sposób wiele powtórzeń i bólów głowy.
- Zmienne Ta funkcja pozwala na ustawienie wstępnie ustawionych zmiennych niestandardowych (takich jak kolory i liczby) do użycia w całym arkuszu stylów, co sprawia, że przechodzenie i wprowadzanie zmian jest absolutnym wiatrem.
- Operacje i funkcje upraszczają matematykę, która ma tendencję do używania stylów CSS, co pozwala łatwo obliczyć rozmiar i / lub kolor elementu w arkuszu stylów bez konieczności poprawnego obliczania ich samodzielnie.
- Mixiny to ogromna oszczędność czasu i przestrzeni, która pozwala na ciągłe ponowne wykorzystanie całych bloków z arkusza stylów bez zwykłego kłopotliwego kopiowania i wklejania kodu.
- Argumenty, w których Sass naprawdę świeci, implementując listy zmiennych, które mają przypisaną wartość za każdym razem, gdy jest używany mixin, ta funkcja może naprawdę zwiększyć moc twoich mixinów.
Dzięki połączonym mocom tych funkcji firma Sass całkowicie podnosi poprzeczkę w kwestii stylizowania wyglądu strony internetowej. Dodanie nowej warstwy funkcjonalności, na którą warto spojrzeć.
W końcu, jako projektanci, zawsze szukamy rozwiązań, które zwiększą efektywność naszej pracy. A Sass to także proces, który jednocześnie upraszcza proces. Czego więcej można chcieć?
Wady
Oczywiście nie wszystko jest w porządku. Nawet w ramach własnej ewolucji od oryginalnego Sassa do SCSS (Sassy CSS) niektóre niepotrzebne bałagany, które dały mu tak wiele uroku - uwalniając projektantów od straszliwego brakującego średnika lub nawiasu - zostały dodane z powrotem, aby uspokoić niektórych członków społeczności.
- Nie jest to standard, który może nie mieć znaczenia dla niektórych, ale ma znaczenie dla wielu osób szukających rozwiązań, które mogą w pełni wdrożyć i którymi można zarządzać, a przy braku akceptacji brak jest dedykowanych zasobów.
- Niekoniecznie przyjazny dla zespołu, który w rzeczywistości nie jest standardem i szeroko stosowany w społeczności. Praca w zespole, w którym każdy musi mieć dostęp do kodu i manipulować nim, jest problematyczna, jeśli używasz Sass.
- Jeśli twój kod będzie nieczysty, będzie to oznaczało, że jeśli skończysz z całą masą bałaganu w backendach, nie oczekuj, że dane wyjściowe będą czyste i ukryj je dla ciebie (tutaj funkcja zagnieżdżania może faktycznie działać przeciwko tobie, jeśli używasz zbyt duże grupowanie po przetłumaczeniu).
- Nie jest zbyt przyjazny dla początkujących , musisz znać kodowanie CSS już teraz, aby móc zarządzać Sass. Przeskakiwanie bez podstawowego zrozumienia CSS doprowadzi tylko do problemów.
Teraz, gdy skale zostały zrównoważone, możesz podjąć bardziej świadomą decyzję, czy Sass jest dla Ciebie, czy nie. Jeśli rozwinęliśmy twoją ciekawość, przygotuj się na Sassy.
Instalowanie Sass
Pierwszą rzeczą, którą powinieneś wiedzieć o Sassie, jest to, że będziesz musiał użyć wiersza poleceń.
Użytkownicy Linuksa mają tu nogę, ponieważ są oni prawdopodobnie blisko zaznajomieni z ich wierszem poleceń. Użytkownicy systemu Windows i OSX mogą nie mieć tyle szczęścia. Jeśli potrzebujesz pomocy w rozpoczęciu pracy, sprawdź przewodnik po systemie OSX lub przewodnik po systemie Windows
Zanim będziesz mógł zainstalować i uruchomić Sass, musisz upewnić się, że masz zainstalowaną Ruby. System Windows zazwyczaj nie wymaga preinstalacji Ruby, więc będziesz musiał zainstalować Ruby za pomocą instalatora Windows. Jeśli jesteś użytkownikiem Linuksa, uzyskaj dostęp do wiersza poleceń i zainstaluj Ruby oraz Ruby Gems. Jeśli korzystasz z systemu OSX, masz tu przerwę od momentu preinstalacji Ruby.
Teraz, kiedy już znasz Linię poleceń i masz zainstalowaną Ruby, jesteś gotowy do zainstalowania Sass.
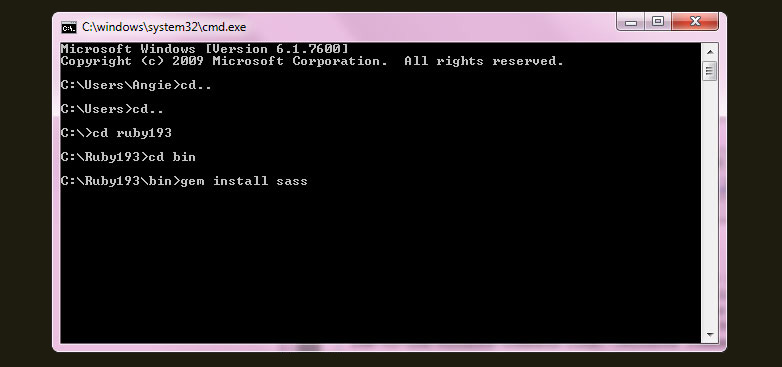
- Otwórz linię poleceń
- Przejdź do folderu bin Ruby
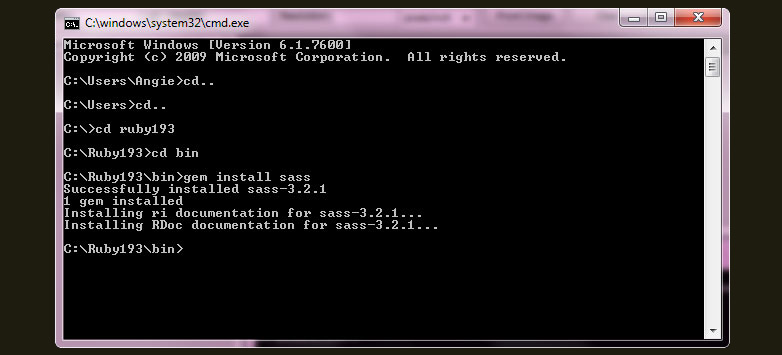
- Wpisz "gem install sass"

To jest to! Sass jest zainstalowany, jesteś gotowy do pracy.

Korzystanie z Sass
Teraz stworzymy niezwykle prosty przykładowy arkusz stylów, który da ci pojęcie o tym, jak działa Sass i jak z niego korzystać.
Korzystając z preferowanego edytora tekstu, utwórz plik o nazwie "test.scss"
Wprowadź tylko odrobinę prostego stylu, takiego jak:
.black {color: #000;}Aby upewnić się, że Sass działa tak, jak powinien, otwórz linię komend i przejdź do folderu zawierającego plik testowy. Wpisz "sass test.scss", a wynik powinien być z pliku css.

Możesz otrzymać błąd "sass" nie jest rozpoznawany jako wewnętrzne lub zewnętrzne polecenie ... Jeśli tak się stanie, prawdopodobnie musisz dodać ścieżkę do pliku bin Ruby. Aby to zrobić, przejdź do panelu sterowania> System> Zaawansowane> Zmienne środowiskowe. Kliknij dodaj . Nazwa zmiennej będzie ścieżką, a wartością zmiennej będzie adres twojego folderu z rubinem (c: Ruby ### bin)
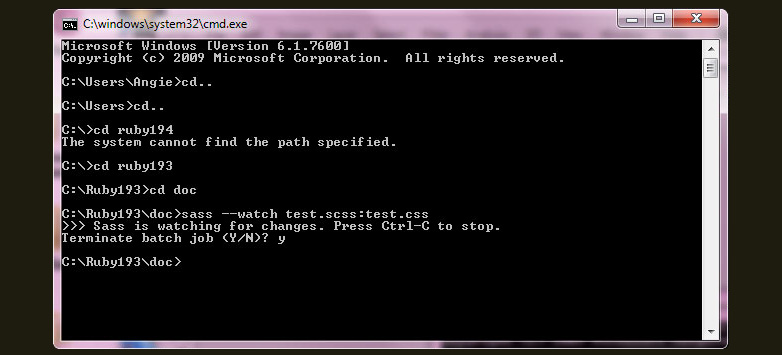
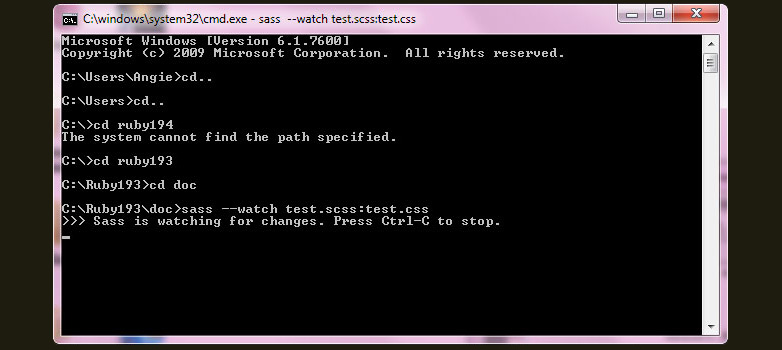
Przetłumacz plik Sass na plik CSS, aby po zmianie pliku test.scss plik test.css zaktualizował się automatycznie. Zrób to, wprowadzając poniższe w linii poleceń.
sass --watch test.scss:test.css
Możesz także oglądać całe foldery, korzystając z poniższych.
sass --watch stylesheets/sass:stylesheets/cssSkładnia
Original Sass używa rozszerzenia .sass i oferuje czysty, łatwy do odczytania format, który nie zawiera nawiasów ani średników, a zamiast tego jest wrażliwy na białe znaki. To była oryginalna wersja Sassa i nigdy nie zostanie zamortyzowana, mimo że Sass przeszedł na SCSS (który zachowuje tradycyjny wygląd CSS, zachęcając do lepszego zagnieżdżania i jest bardziej rozpoznawalny i akceptowany podczas pracy w zespole).
Oryginalny Sass wygląda tak:
.blackcolor: #000Jak już widzieliśmy, SCSS wygląda tak:
.black {color: #000;}Nie ma dobrej lub złej odpowiedzi, na którą powinieneś się posłużyć. Oba oferują swoje zalety i wady. Proponuję spróbować każdego i zobaczyć, który z nich jest dla ciebie odpowiedni.
Wniosek
W końcu nie można zaprzeczyć, że Sass jest potężnym narzędziem i, podobnie jak w przypadku wszystkich rozwijających się technologii, im więcej osób w społeczności, która go odkrywa i używa, tym bardziej prawdopodobne jest, że będzie rosnąć i kwitnąć.
Czy jesteś użytkownikiem Sassa lub SCSS? Co sądzisz o możliwościach, jakie oferuje Sass? Daj nam znać w sekcji komentarzy poniżej.
Wyróżniony obraz i miniatura, opływowy obraz przez Shutterstock