Jak zoptymalizować swój CSS
Utrzymywanie małych i zorganizowanych plików CSS jest bardzo ważne, szczególnie jeśli zamierzasz poświęcić czas na edycję swojej witryny w przyszłości (lub jeśli inni będą używać tego kodu, np. Klienci).
Pomocne jest kilka różnych technik, które można wykorzystać w celu ułatwienia organizacji i wielkości plików CSS w celu usprawnienia ich działania.
Posiadanie bardziej usprawnionego CSS pozwoli Ci zaoszczędzić czas i stres w dłuższej perspektywie, dlatego ważne jest, aby to naprawić.
Po pierwsze, przechowywanie pojedynczego arkusza stylów, zwykle o nazwie style.css, jest dobrym miejscem do rozpoczęcia organizacji CSS. Posiadanie pojedynczego arkusza stylów dla większości (jeśli nie wszystkich) twojej strony internetowej utrzymuje wszystko razem w jednym miejscu, co usprawnia proces edycji.
Kod w stylu
W celu usprawnienia plików CSS ważne jest, aby zacząć od używania dobrego edytora kodu, takiego jak TextWrangler na komputerze Mac, lub Notepad ++ w systemie Windows. Ma to wiele kluczowych zalet. Oprócz łatwości obsługi program taki jak TextWrangler również koduje różne części kodu, co pomaga w postępie kodowania. Jest to bardzo przydatne, aby upewnić się, że każdy zdefiniowany styl jest poprawnie napisany, ponieważ styl nie zmieni koloru, chyba że zostanie rozpoznany przez TextWrangler jako styl CSS. Tabs to kolejna dobra funkcja TextWrangler, która pozwala na otwieranie więcej niż jednego pliku na raz, co ułatwia kontrolę krzyżową.
Aby jeszcze bardziej usprawnić swoje pliki CSS, dobrym pomysłem jest ustanowienie zestawu układów, który jest używany we wszystkich arkuszach stylów CSS. Być może najczęściej stosowaną techniką jest zdefiniowanie identyfikatora lub klasy (przy użyciu odpowiednio # lub.), A następnie otwartego nawiasu {, po którym następuje wcięta nowa linia, aby rozpocząć stylizację, tak jak to:
#header {width:500px;height:250px;}Przestrzegając tej powszechnie stosowanej techniki, twój arkusz stylów będzie bardziej zorganizowany i łatwiejszy do kodowania. Poniższe techniki będą wspomagane przez upewnienie się, że twój układ jest spójny w plikach CSS.
Organizuj według lokalizacji
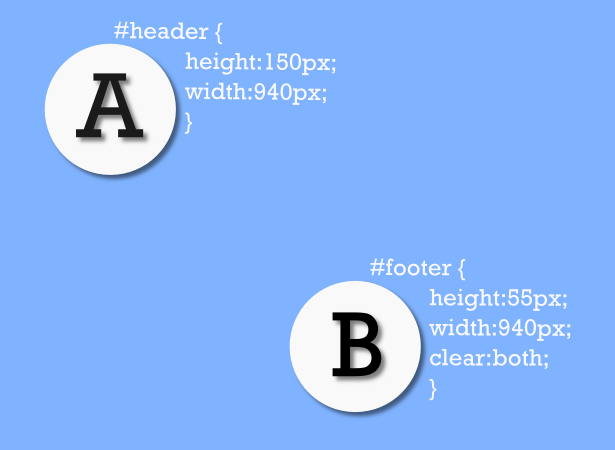
W przypadku dowolnej witryny liczba identyfikatorów CSS i używanych klas może łatwo dotrzeć do dużej liczby, dlatego ważne jest, aby arkusz stylów CSS był dobrze zorganizowany. Jedną z technik niezwykle przydatnych jest zamawianie identyfikatorów i klas w miejscach, w których pojawiają się na stronie. Na przykład; umieszczanie stylu CSS dla nagłówka w górnej części arkusza stylów i stylowanie stopki w kierunku dołu. Zachowując to spójne we wszystkich stronach internetowych, które kodujesz po otwarciu utworzonego arkusza stylów, będziesz wiedział dokładnie, gdzie szukać, aby znaleźć styl, który chcesz edytować.
Ponadto, w celu dalszej pomocy w zakresie organizacji stylów, mądrze jest nazwać swoje elementy takimi oczywistymi nazwami, jak nagłówek, stopka, pasek boczny, główna treść itp., Co pozwala określić, do czego odnosi się każdy element stylizacji, co dodatkowo wspomaga organizację. Jeśli jednak elementy zmieniają cel, upewnij się, że ich nazwy odzwierciedlają zmiany; posiadanie elementu o nazwie Nagłówek, który znajduje się u dołu strony, może stać się bardzo mylące i sprawia, że porządkowanie według lokalizacji jest bardziej zniechęcającym zadaniem.
Komentarze CSS
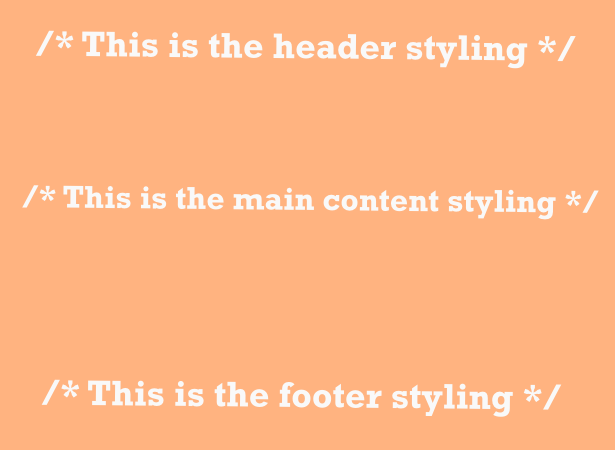
Prowadzi to do użycia komentarzy CSS w twoich arkuszach stylów. Chociaż nie zawsze używane, komentarze CSS są bardzo pomocne w rozróżnianiu różnych części arkusza stylów. Jeśli masz uporządkowane arkusze stylów ze stylami odnoszącymi się do nagłówka w kierunku góry i odwrotnie, możesz użyć komentarzy CSS do zaznaczenia początku i końca różnych sekcji, takich jak nagłówek i stopka lub główne elementy treści.
Używanie komentarzy CSS jest proste. W dowolnym miejscu w arkuszu stylów wpisz komentarz /* a następnie koniecznie zakończ komentarz komentarzem */ . Co ważne, wszystko w komentarzu, czy to w postaci kodu, czy tekstu, nie zostanie przeanalizowane przez przeglądarkę, co powoduje, że komentarze CSS są bardzo przydatne do pozostawienia notatek i opisów odnoszących się do różnych części arkusza stylów.
Być może kolejne dwa sposoby wykorzystania komentarzy CSS mogą pozostawić komentarze dla klientów, więc jeśli będą chcieli wprowadzić dalsze zmiany w swojej witrynie, w przyszłości będą mieli pomocny przewodnik. Ponadto mogą istnieć różne style dla tego samego identyfikatora lub klasy, które chcesz zachować do potencjalnego wykorzystania lub do testowania. Zamiast etykietowania identyfikatorów i klas z 2 na końcu, np header2 , zatrzymując tę stylizację przed przetworzeniem, po prostu zapakuj to, co będzie header2 w /* i */ .
Oprócz zachowania bardziej uporządkowanego arkusza stylów, ponieważ technika "2" może łatwo stać się nieporządna, technika ta pomaga również w tworzeniu różnych wersji stylów w arkuszu stylów w sposób nieobstruujący przy łatwym przegrupowaniu (kopiowanie i wklejanie zamiast zmiana numerów i usuwanie starego stylu).
Mimo że komentarze CSS są bardzo użyteczne, ważne jest, aby pamiętać o rozmiarze i długości arkusza stylów i odpowiednio je wyrównać. Komentarze nie powinny zajmować więcej miejsca niż rzeczywisty CSS; powinny być krótkie i na temat. Ważne jest również, aby o tym pamiętać w odniesieniu do różnych wersji. Czy naprawdę potrzebujesz wszystkich wersji, które zapisałeś w swoim arkuszu stylów? Czy możesz zapisać zduplikowany arkusz stylów w innym miejscu? Posiadanie wielu wersji stylów w twoim arkuszu stylów może stać się mylące, dlatego ważne jest rozważenie alternatyw, na przykład zapisanie zduplikowanych plików.
Unikaj duplikacji
Po ułożeniu arkusza stylów w przystępny sposób można łatwo wybrać niepotrzebne duplikacje w stylach. Ze względu na naturę CSS, identyfikatory i klasy automatycznie dziedziczą stylizację od rodzica, co eliminuje konieczność podwojenia stylizacji. Być może najłatwiejszą techniką jest zdefiniowanie pewnej liczby kluczowych stylów na początku arkusza stylów. Zdefiniowanie uniwersalnych stylów dla linków i tekstu jest pomocne i eliminuje konieczność ciągłego definiowania stylów dla każdego identyfikatora i klasy. Jest to również skuteczny sposób na zachowanie jednolitego stylu w witrynie i ma pozytywny wpływ na zmniejszenie rozmiaru arkusza stylów.
Za pomocą narzędzia takiego jak Inspektor Google Chrome można sprawdzić, które style są dziedziczone i skąd, co dodatkowo pomaga w eliminacji niechcianych duplikacji w arkuszu stylów.
Użyj tego, czego potrzebujesz
Następnie, aby jeszcze bardziej usprawnić swój CSS, zastanów się, jakie klasy CSS wdrażasz. Czy potrzebujesz ich wszystkich? Łatwo jest dać się ponieść emocjom i zdefiniować klasy, których nie potrzebujesz bezpośrednio, ale uważasz, że możesz zrobić to w przyszłości; aby Twój arkusz CSS był uporządkowany, mały i zorganizowany korzystaj tylko z klas CSS, które są integralną częścią funkcjonowania twojej strony. Koduj tylko to, co jest potrzebne. Aby to osiągnąć, unikaj powielania stylów, zgodnie z opisem, i pamiętaj, aby usunąć nieużywane style i te, które nie są już istotne.
Wniosek
Stosując te proste techniki można tworzyć lepiej zorganizowane i mniejsze pliki CSS, które są łatwe w nawigacji i edycji, zarówno teraz, jak iw przyszłości dla Ciebie i Twoich klientów.
Czy masz jakieś wspaniałe wskazówki, które pomogą Ci uporządkować i zoptymalizować swój CSS? Daj nam znać w komentarzach!