Integracja Kalendarza Google z Twoją witryną
Kalendarz Google to doskonałe narzędzie do umieszczania w witrynie i jest niezwykle łatwe do zrobienia przy użyciu ramki iFrame.
Zanim przejdę do dalszej stylizacji kalendarza, szybko przejdę do tego, jak umieścić swój Kalendarz Google w dowolnym miejscu witryny.
Możesz osadzić kalendarz na żywo dla innych, który możesz edytować razem z tobą, lub edytować go prywatnie, podczas gdy wszyscy odwiedzający będą mogli zobaczyć aktualizacje wydarzeń w ich trakcie.
Wszystko to odbywa się dzięki prostocie i łatwości obsługi znaków towarowych Google, jednak jeśli chcesz używać CSS do dalszego kształtowania kalendarza, musisz poświęcić trochę czasu na próbę i błąd, aby dostosować go do swoich upodobań.
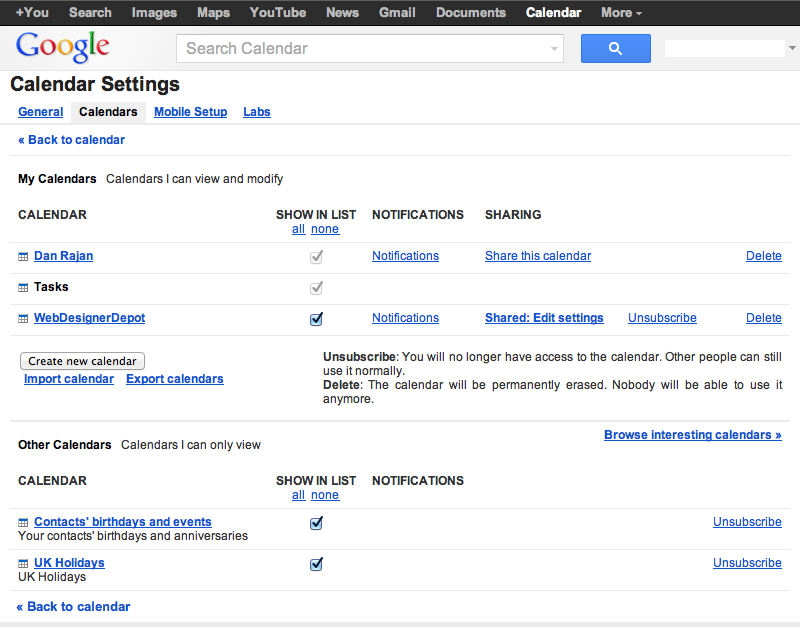
Najpierw musisz wybrać kalendarz, który chcesz umieścić na swojej stronie w zakładce "Kalendarze" na stronie ustawień.
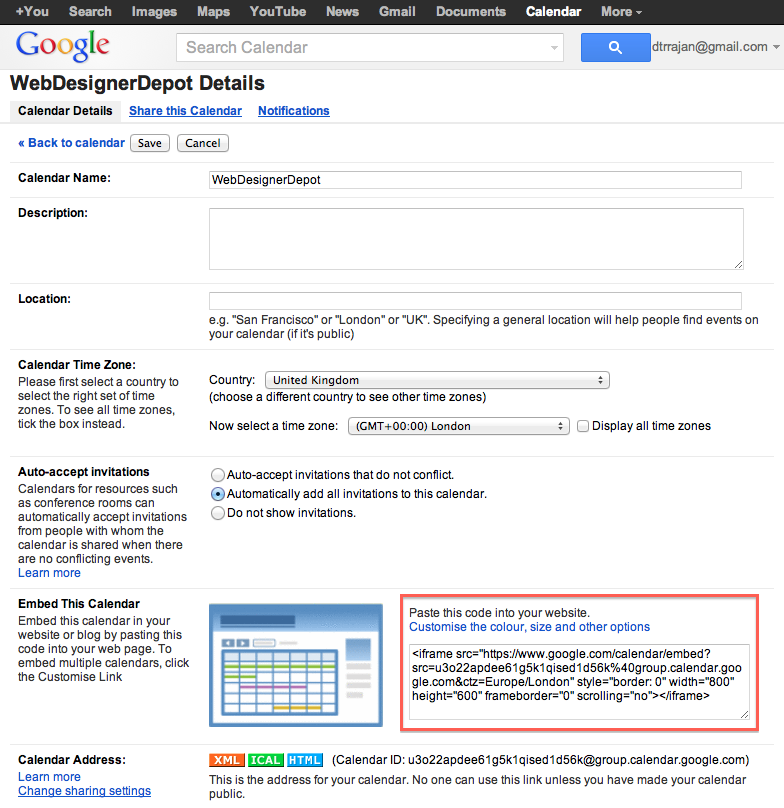
Kod iFrame jest dostępny na następnej stronie, jak pokazano poniżej, ale możesz dodatkowo dostosować kalendarz w Google.
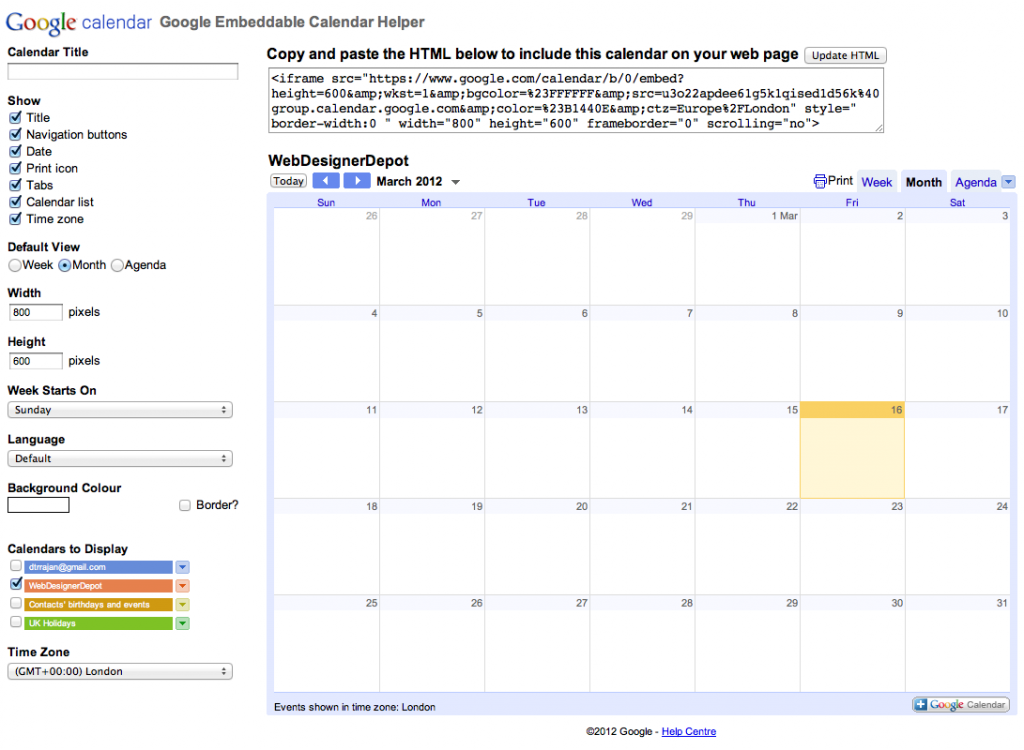
W dostępnym interfejsie możesz dostosować podstawowe ustawienia, takie jak tytuł, kolory i elementy do wyświetlenia. Powyższy kod iFrame zostanie zaktualizowany po wprowadzeniu zmian w ustawieniach. Gdy będziesz zadowolony z podstawowych ustawień, możesz upuścić kod w dowolne miejsce w witrynie, ponieważ jest to po prostu kod HTML.
Ustawienia oferowane przez Google są jednak tylko podstawowe i dlatego, aby pasowały do unikalnego stylu Twojej witryny, będziesz potrzebował trochę dodatkowej mocy edycyjnej. Niestety dodanie reguł CSS do dokumentu nadrzędnego nie działa, nawet przy dodaniu ważnej dyrektywy do każdej reguły. Powód tego jest dwojaki:
1. Dokument główny i dokument w iFrame są całkowicie oddzielne. Wydaje się, że jest to oczywiste stwierdzenie, ale łatwo je przeoczyć.
2. Dokument w iFrame jest hostowany w oddzielnej domenie (Google.com), co oczywiście oznacza, że większość przeglądarek blokuje wszelkie próby modyfikacji zawartości w tym dokumencie z innej domeny.
Patrząc na kod iFrame z wcześniejszego, możesz zobaczyć fragment kodu podobny do następującego:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonTutaj właśnie wskazuje twoja iFrame i jest lokalizacją dokumentu bazowego dla twojego kalendarza. Przejdź do adresu URL i wyświetl źródło, używając przeglądarki lub dowolnego preferowanego narzędzia. Utwórz nową stronę w witrynie ze znacznikami pobranymi ze źródła URL, w kodzie są tylko dwie linie, które wymagają aktualizacji:
Jak widać, oba tagi zawierają względne adresy URL, dlatego muszą mieć prefiks "https://www.google.com/calendar/", aby wyglądały tak:
To wskazuje twoją iFrame na nową stronę w twojej domenie, a nie na Google, co oznacza, że jest (skutecznie) hostowana przez ciebie. Następnym krokiem jest dodanie niestandardowych deklaracji CSS do nowego dokumentu, aby zastąpić elementy w kalendarzu Google.
Musisz utworzyć dwa nowe pliki PHP, pierwszy: custom_calendar.php to rzeczywisty plik kalendarza i custom_calendar.css, plik CSS do stylu kalendarza. Pierwszy plik jest głównym, który to umożliwia; drugi plik pozwala zmienić dowolne właściwości CSS. Przy odrobinie magii CSS powinieneś być w stanie dostosować ją tak, aby pasowała idealnie do Twojej witryny!
CSS
Teraz, gdy masz już skonfigurowany kalendarz, będziesz chciał zmienić CSS, aby pasował do potrzeb Twojej strony i najprawdopodobniej do schematu kolorów.
Klasy, na które chcesz popatrzeć, znajdują się poniżej.
Po pierwsze, aby dopasować swój schemat kolorów, możesz edytować ogólny kolor obramowania / tła kalendarza. Aby to zrobić, dodaj .view-cap , .view-container-border do CSS i zmień tło na wybrany kolor.
.mv-dayname To jest klasa kontrolująca nazwy dni u góry kalendarza. Po prostu dodaj .mv-dayname do pliku custom_calendar.css i dodaj kilka zmiennych, aby rozpocząć.
Istnieje również .mv-daynames-table który kontroluje komórkę, w której znajduje się każda nazwa każdego dnia. Pamiętaj również o zmianie koloru obramowania, a także samego tła.
.st-bg Jest to klasa kontrolująca tło każdej z komórek. Jest również .st-bg-today i .st-bg-next które kontrolują wyświetlanie bieżącego dnia i dnia jutrzejszego, umożliwiając ich rozróżnienie.
.st-dtitleTa klasa kontroluje daty dni w Kalendarzu. Ponadto, pomocne, Google uwzględnione
.st-dtitle-today i .st-dtitle-next
które są klasami, które kontrolują wyświetlanie dat odpowiednio dnia bieżącego i następnego. Zajęcia te są przydatne do podkreślania dziś i jutro.
Ponadto w obrębie .st-dtitle klasa tam jest .st-dtitle-nonmonth która jest klasą, która kontroluje wyświetlanie tekstu dla dat w nowym miesiącu, które nie są obecne w bieżącym miesiącu.
Kolejna ważna klasa do zapamiętania podczas edycji .st-bg i za pomocą .st-dtitle jest .st-dtitle-down to jest stosowane do komórki poniżej dzisiejszych; gdy domyślnie ma to ramkę na górze, która pasuje do granicy otaczającej bieżący dzień.
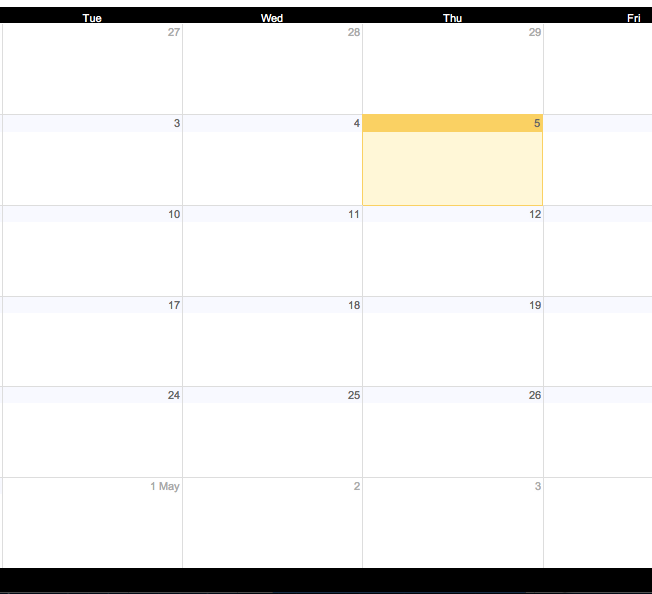
Poprzez zmiane .st-bg , .st-bg-today , .st-dtitle i .st-dtitle-today Poniższy przykład został utworzony.

Oto CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Z .view-cap , .view-container-border ustaw na czarny i .mv-dayname-table ustawiony na biały, tworzony jest następujący wynik.
Oto kod CSS:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Granice w komórkach można usunąć, edytując obramowanie - lewa, granicząca i graniczna klasa w CSS każdej z klas, jak pokazuje poniższy przykład.
Oto kod:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Korzystając z tych klas CSS, będziesz mógł dostosować swój Kalendarz Google i zintegrować go w pełni z resztą swojej witryny.