Więcej jest mniej: nie tak minimalne, minimalistyczne strony internetowe
Kiedy myślisz o minimalizmie w projektowaniu, zwykle przychodzi do głowy spacja. Kiedy projektant rozbiera element na jego podstawowe rzeczy, i decyduje się na mniej ozdób i więcej rdzenia, widać tendencję do zauważania ilości białych spacji i stają się znaczącym elementem w projekcie.
Ale co się dzieje, gdy biorą to w nieco innym kierunku? Co się dzieje, gdy rozbierają się i skupiają się tylko na podstawowych niezbędnych elementach, ale używają ich tak odważnie, tak ekspansywnie, że pozostało niewiele białych znaków?
Odpowiedź brzmi: ta prezentacja nie tak minimalnych, minimalistycznych projektów stron internetowych. Poniżej zebraliśmy próbkę stron, które odstąpiły od wywołań dodanych ornamentów, ale które nie przestały działać! Wypełnienie białych znaków za pomocą kilku podstawowych elementów, które zachowali. Zwiedzaj poniższe witryny i zobacz, które projekty przemawiają do Ciebie.
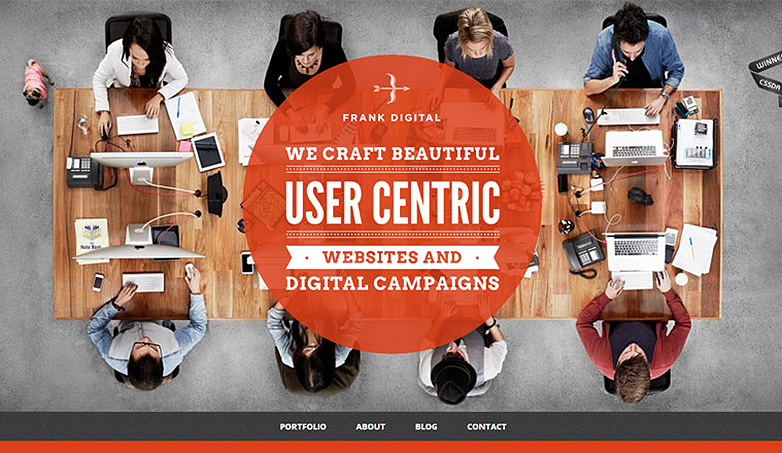
Frank Digital
Frank Digital na pewno minimalnie w ich konstrukcji, ale z tak aktywnym, pełnym obrazem rozciągającym się w tle, ma wrażenie znacznie bardziej ograniczonego projektu, nawet jeśli jest wystarczająco dużo miejsca, by elementy mogły "oddychać".
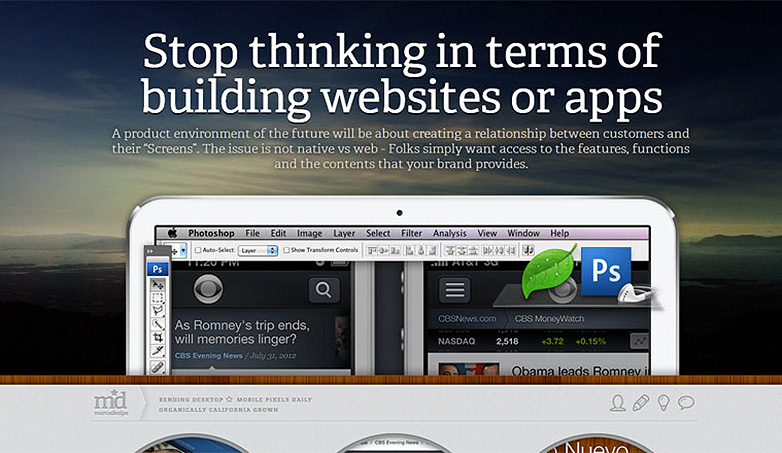
Marcs Design
Marcs Design to inny, w którym pełne tło obrazu, sprawia, że widz nie czuje się tak, jakby wędrował w otwartych odstępach, a bardziej jak są one zawarte w skończonym środowisku. Elementy zawarte razem działają dobrze razem, aby ustawić tę przestrzeń i wykorzystać ją w pełnym zakresie wizualnym.
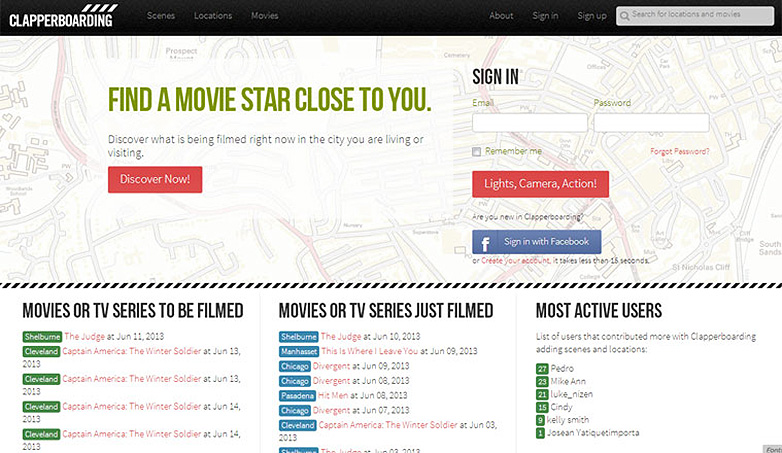
Clapperboarding
Clapperboarding jest przykładem zastosowania minimalistycznych zasad w teorii, ale jak pokazuje duży element nawigacyjny, elementy mogą być używane z tak szerokimi uderzeniami, aby minimalistyczny styl projektu został pchnięty do granic możliwości.
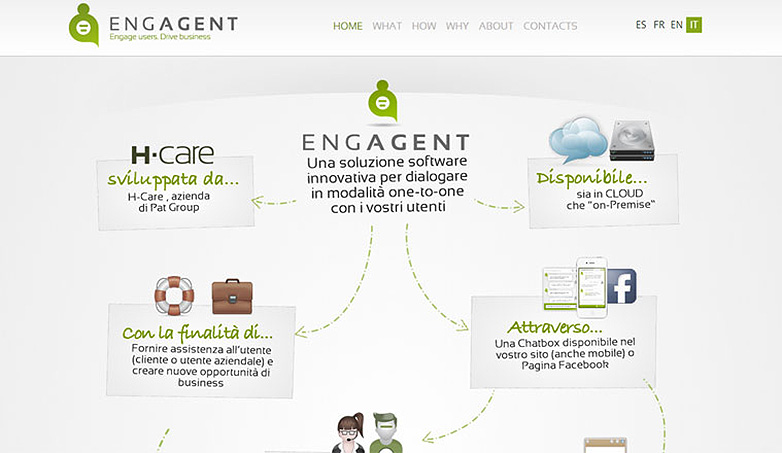
Engagent
Engagent jest jedną z pierwszych stron witryny, która naprawdę zachowuje dużą ilość otwartych spacji, ale gdy przechodzi do głównego kolażu ilustrującej treści, oczy są odsunięte od białych znaków, skutecznie koncentrując się i skupiając uwagę użytkownika na centralnym polu zawartość pola.
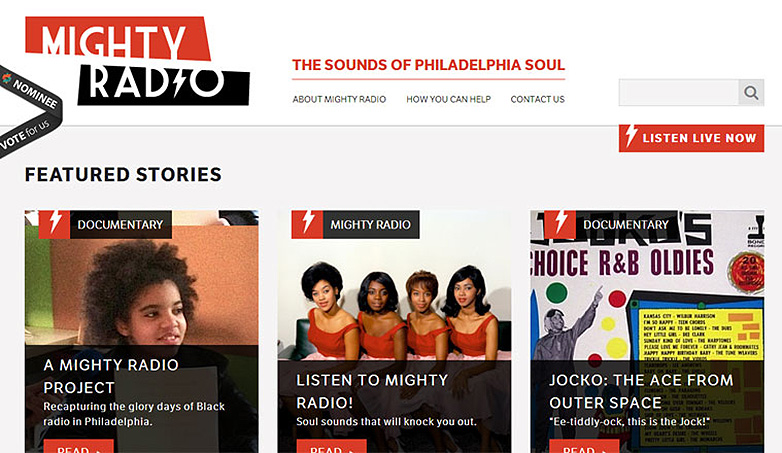
Mighty Radio
Mighty Radio robi potężną pracę nad tym, aby projekt strony wyglądał jak zgrubiony na podstawową konstrukcję, ale z tak odważnymi, aktywnymi elementami rozciągniętymi w poprzek wizualnego płótna, że białe spacje niemal zupełnie zniknęły. Kontrast lekkich elementów nawigacji typograficznej naprawdę pojawia się w tym wizualnie podnoszonym układzie.
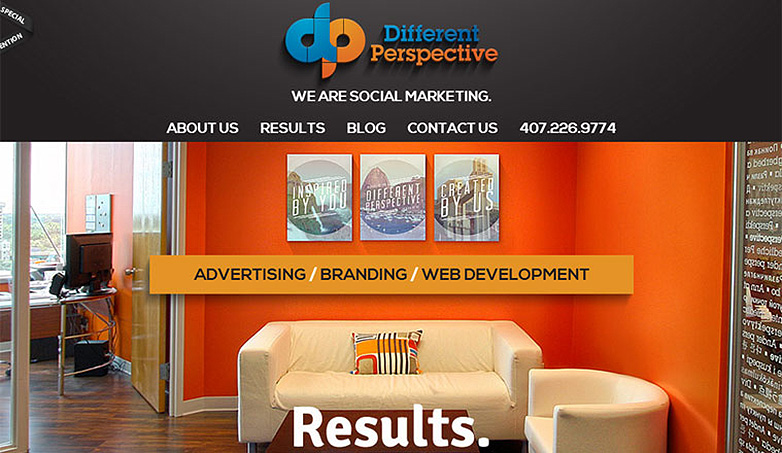
Inna perspektywa
Inna perspektywa przenosi wizytówkę z powrotem na duże tło obrazu z dużą ilością wypełnienia i wizualnego kontrastu, aby utrzymać wzrok w całym projekcie. Skoncentrowany nagłówek i nawigacja naprawdę mają swój udział w minimalistycznym wyczuciu projektu, który wspaniale idzie tą linią.
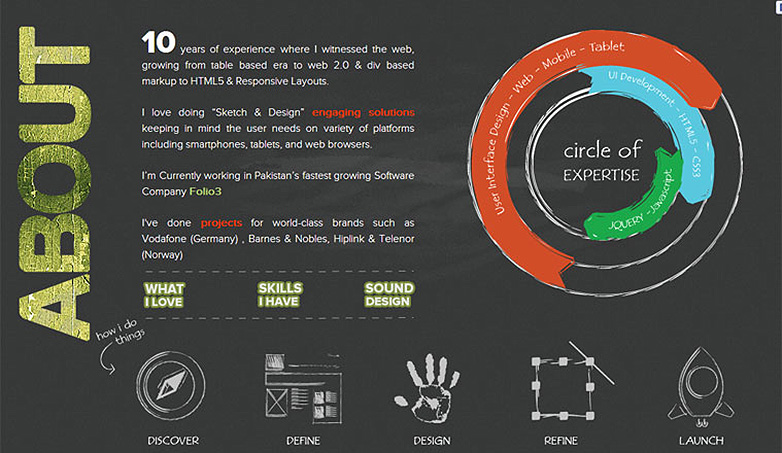
Mohiuddin Parekh
Mohiuddin Parekh bezbłędnie tańczą pomiędzy pełnymi na minimalistycznym odczuciu i tonem, a nieco połączoną wizualnie i skupioną szczelnością, która sprawia, że białe znaki nie są tak otwarte, jak to tylko możliwe. Ten rodzaj wizualnej jedności nie zawsze jest najłatwiejszy do uzyskania dzięki tak zróżnicowanej fakturze i stylowi, ale tutaj dzieje się to z pełnym opanowaniem.
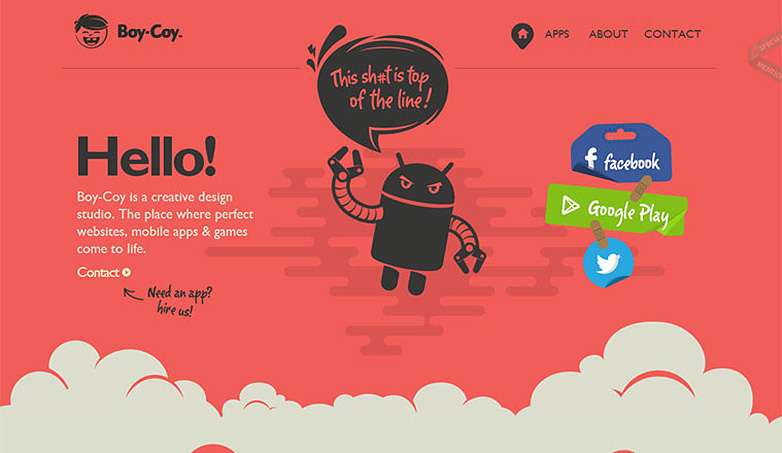
Boy-Coy
Boy-Coy przenosi wizytówkę z powrotem w bardziej tradycyjne obszary minimalizmu, umożliwiając ekspansywną ilość białych znaków w projekcie. Jednak to, co łatwo przenosi się w ten kontekst, to mocny, głęboki czerwony kolor tła, który przesuwa się przez białą przestrzeń, niemal wizualnie rzucając wyzwanie widzowi, odważnie przemawiając do pasji stojącej za marką.
Kolor bogaty
Kolor bogaty pozostawia swoim elementom mnóstwo przestrzeni do rozciągnięcia, ale dzięki dużemu nagłówkowi wypełnionemu różnorodnymi czcionkami i stylowymi darmowymi obrazami projekt wsuwa się w to terytorium. Potem są odważne nagłówki, które przejmują kontrolę nad oczami użytkownika i poprowadzą je przez treść, która nie pozwala im płynąć przez białe znaki.
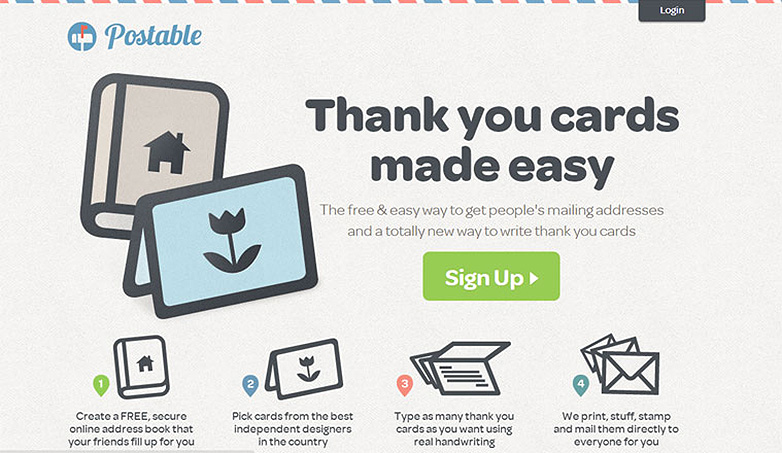
Postable
Postable Teksturowane tło, które wypełnia białe znaki, wraz z naprzemiennymi kolorami w górnej części strony, zapewnia witrynie spójną atmosferę dodając skończonego i ograniczonego odczucia. Ta papierowa konstrukcja przywodzi na myśl koperty i ich ograniczoną przestrzeń, uwalniając oczy, skupiając się wyłącznie na prezentowanej treści i nie dając im powodów do błądzenia.
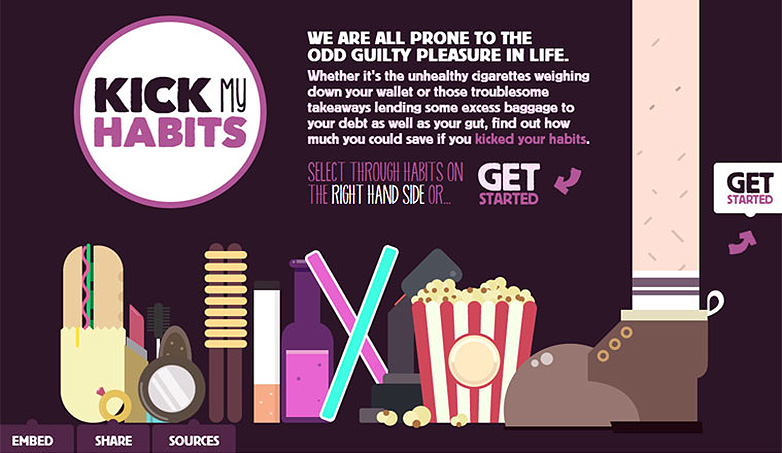
Kick My Habits
Kick My Habits po raz kolejny używa śmiałego i odważnego ciemnego koloru do wypełnienia białych znaków, pracując z ogólnym tonem projektu i skoncentrowanym ogniskiem. Chociaż kolor wypełniony przykładową ilustracją "foot'er" przyciąga uwagę, stojąc w jaskrawym kontraście z głębokim fioletowym tłem, małe akapity akapitu tekstowego dobrze się trzymają i skupiają na misji witryny.
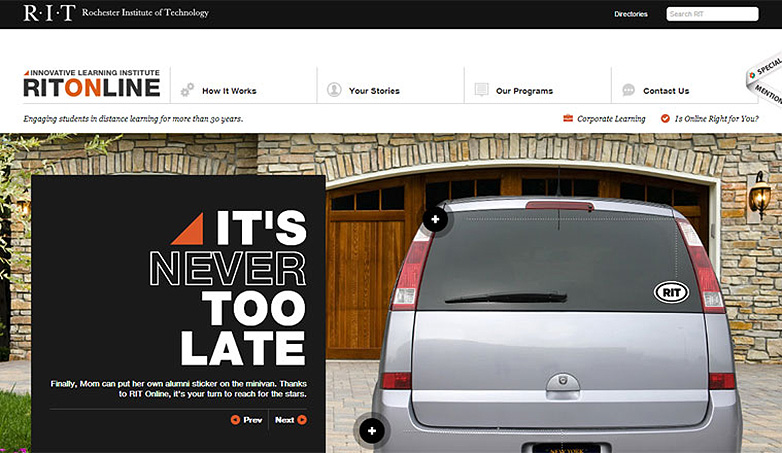
RIT Online
RIT Online (Rochester Institute of Technology) to kolejny przykład nurkowania w dużym, wielokanałowym obrazie poniżej nagłówka, który sprawia, że strona jest mniej minimalistyczna, mimo że jej ornamentacja i zbędne elementy są przeskalowane. W obszarze nagłówka ponownie stosują lekką nawigację typograficzną, aby dodać eleganckie, otwarte odczucie nad wspomnianym wcześniej obrazem.
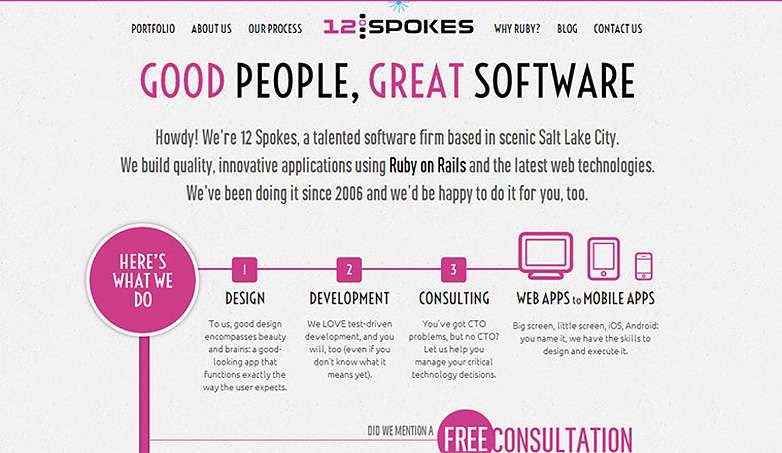
12 szprych
12 szprych ma fantastyczną konstrukcję, której zawsze tak delikatnie różowo zabarwione tło jest pełne białych plam, doskonale pasuje do rozgrzanych różowych pasemek na całej powierzchni boiska. Wizualne tworzenie jedności, która przyciąga uwagę użytkownika i prowadzi go przez treść z celową precyzją. Zwrócenie uwagi użytkownika z białych znaków otaczających je.
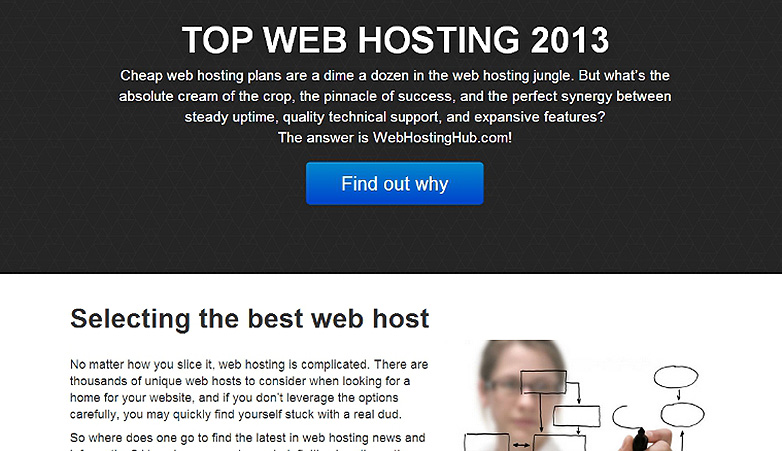
Najlepszy hosting
Najlepszy hosting to kolejna strona, która, mimo że zapewnia mnóstwo białych przestrzeni, które czują się wizualnie otwarte i pozwala innym elementom oddychać, nadal używa tego, co nieważne, że są one bardzo odważne i bardzo duże. Dzięki dużym sekcjom typograficznym, które rozpościerają się na całym projekcie z takim zasięgiem, w połączeniu z pozornie naglącym na miękkich, ale dużych obrazach, strona czuje się bardzo mocno, a jednocześnie jest bardzo luźna.
Mistrz tłoków
Mistrz tłoków nurkuje z powrotem do pełnego obrazu tła, który wypełnia przestrzeń pozostawioną otwartą przez rzadkie użycie innych elementów do budowy witryny. Aktywny obraz, dodający więcej charakteru i historii do opisywanego produktu, daje więcej mocy głosowi, który projekt przemawia do użytkowników.
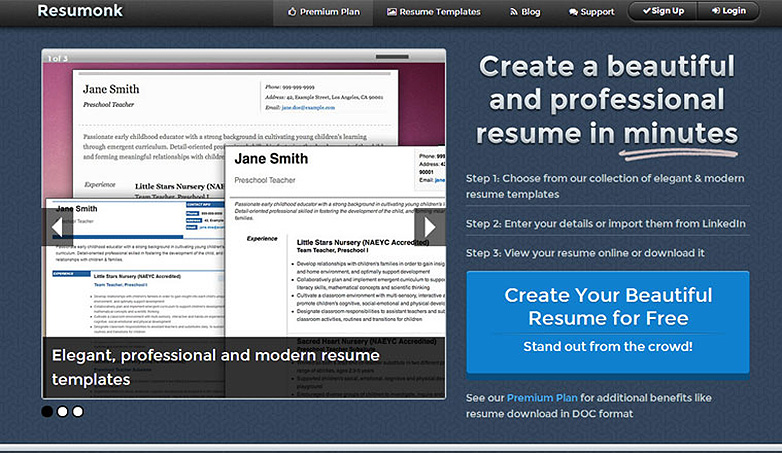
Resumonk
Resumonk dzieli projekt na odrębne sekcje, używając dużych pogrubionych elementów, aby podzielić i pokonać różne ilości białych znaków, które pozwalają pozostać. Subtelna tekstura w tle dodatkowo ogranicza wrażenie otwartych białych znaków, nawet z ich powtarzalną naturą.
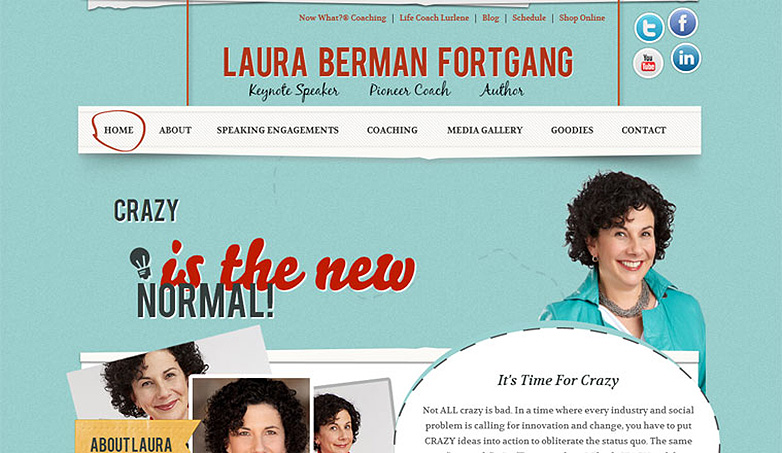
Laura Berman Fortgang
Laura Berman Fortgang , grając z odrobiną ornamentów, aby ożywić różne elementy w projekcie, ogromna ilość miejsca w witrynie jest kolejnym przykładem wypełnienia kolorem tła uzupełniającego spójność wizualną projektu. Jasnoniebieskie barwy, przycięte twardymi czerwieniami, dodają tyle tonów i głębi miejscu.
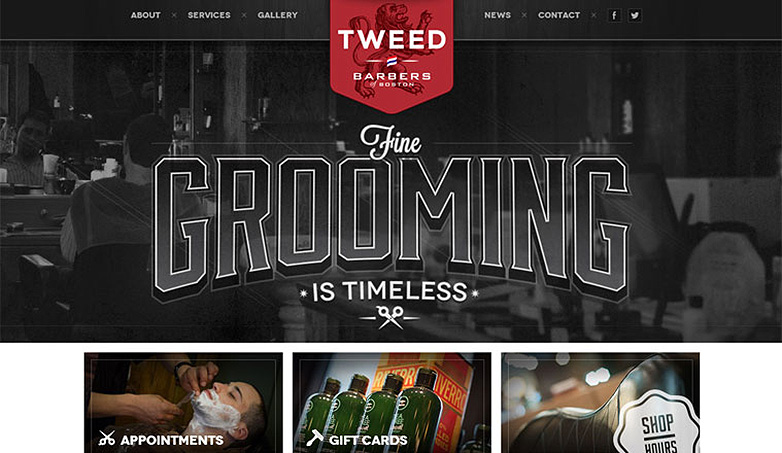
Tweed Barbers
Tweed Barbers odważnie wprowadza się w skupienie widzów, a duże obrazy i typografia rozwijają się w nagłówku. Pozostawiając puste miejsce, czując się mniej niż niezamieszkanym i otwartym, mimo że słaby obraz bardziej uzupełnia ten ton, niż umniejszać misję i cel napędzający markę.
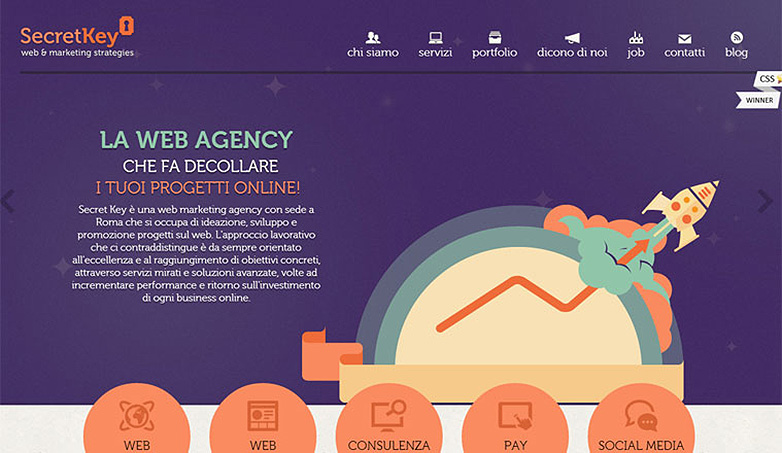
Sekretny klucz
Sekretny klucz to kolejny drobiazgowy przykład głębokich, ciemnych kolorów wypełniających tło, nadających białym spacja dużo więcej celów niż część normalna w minimalistycznym kawałku. Podczas gdy tutaj jest używany do naśladowania przestrzeni, białe spacje są używane z jasnymi ilustracyjnymi akcentami, aby teksturować witrynę i nadać bardziej kontrastowym elementom bardziej odważnym.
Czy te witryny są naprawdę minimalne? Który jest twoim ulubionym? Daj nam znać w komentarzach.