Nasze ulubione tweety tygodnia
18 kwietnia 24 kwietnia 2011 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
RT @ 1stwebdesigner : 50 powodów, dla których nie ma jeszcze grafików - http://ow.ly/4CtRj

10 najlepszych technik CSS3 - http://ow.ly/4DfBN

Cukier Tetris - http://ow.ly/4BYkX

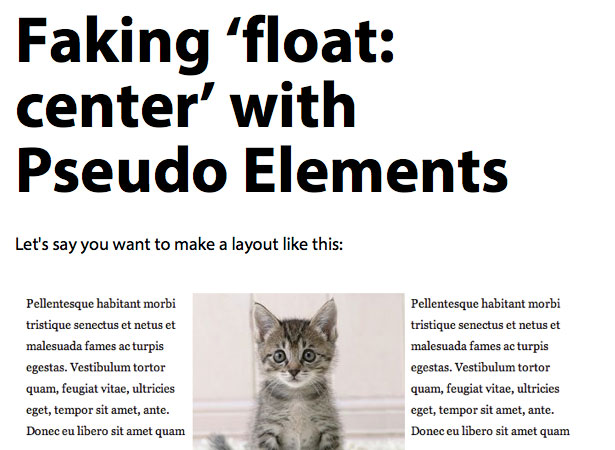
Faking 'float: center' z Pseudo Elements - http://ow.ly/4Cu8c

Rozmowa to nowa uwaga - http://ow.ly/4EdSL

RT @ collis : 1140 CSS Grid - kopnięcie tyłek 12 siatki kolumn, które płynnie zmniejszają się dla urządzeń mobilnych i małych ekranów - http://ow.ly/4DfGl#css

Egotrips - Pudełko autoportretów - http://ow.ly/4DfF8

4 Pixles lub mniej - http://ow.ly/4Ee0d

Dribbble PRO wydany http://bit.ly/eYdbpN

39 niedorzecznych rzeczy do zrobienia dzięki CSS3 Box Shadows http://bit.ly/gsdWmQ

Bliźniaki http://bit.ly/eFSPn1 (przez @ fubiz )
Czcionka inspirowana Kraftwerk http://ow.ly/4CXvV

Najfajniejsze krzesło, jakie kiedykolwiek zobaczysz - http://ow.ly/4EdqA

13 sposobów na poprawienie strony błędu 404 http://bit.ly/dFbkRe

Potężne nowe techniki i narzędzia CSS - http://ow.ly/4Dfyn

Design nie jest celem http://bit.ly/esY9ix

Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot