Nasze ulubione tweety tygodnia
21 marca - 27 marca 2011 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
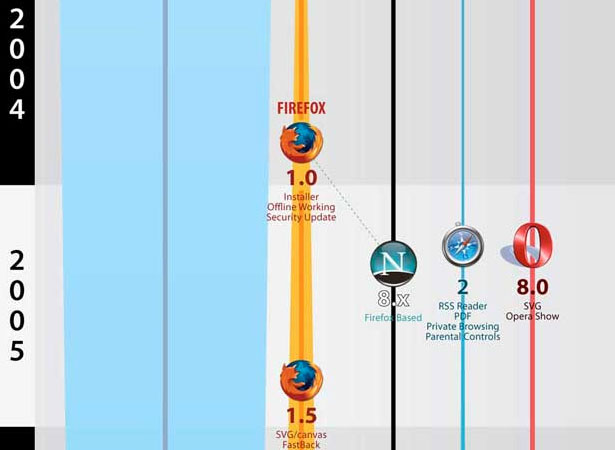
Ewolucja przeglądarki - Historia przeglądarek internetowych [Infograficzna] - http://ow.ly/4hYTe

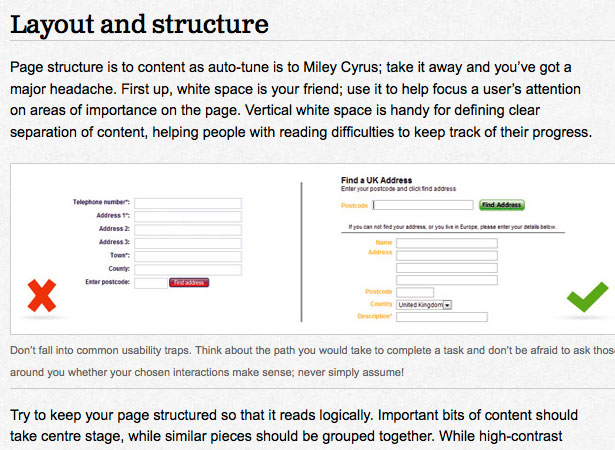
Zaprojektuj dla zrozumienia - http://ow.ly/4hYHu#projektowanie stron

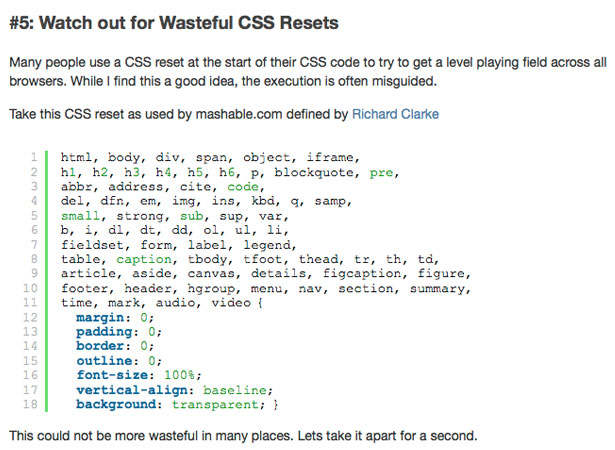
Website Speed Część 1: Napisz bardziej wydajne CSS - http://ow.ly/4iDDN#css

Imponujące przykłady fotografii poklatkowych - http://ow.ly/4latH

Oni po prostu nie robią się podobni do ... Dziękuję Bogu - http://ow.ly/4jkk9

Szanowni administratorzy stron internetowych, gdzie się podzialiście? - http://ow.ly/4iCBn

Stwórz Sci-Fi, portret wektorowy z symbolami - http://ow.ly/4iDHc

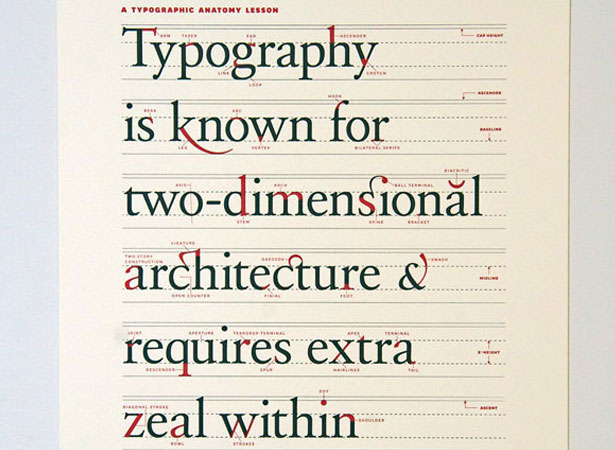
CSS Typography: Przykłady i narzędzia - http://ow.ly/4kB0h#typografia

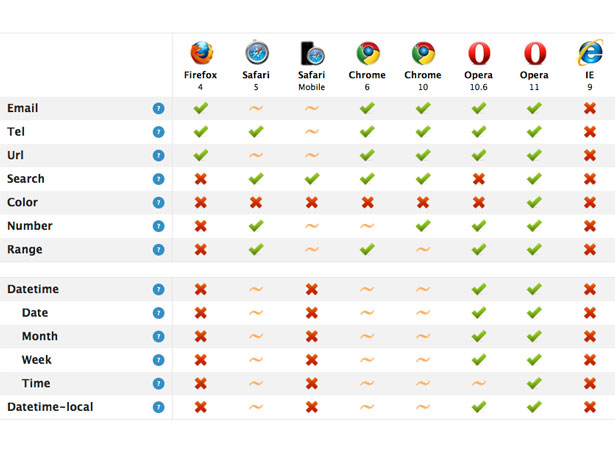
Aktualny stan formularzy HTML 5 - http://ow.ly/4 kBCs

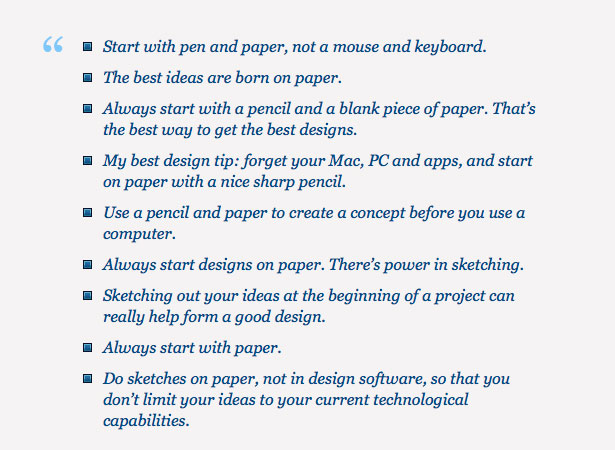
Społeczność projektantów oferuje swoje ulubione kawałki porad - http://ow.ly/4kBty

Jak zastosować tekstury na nierównych powierzchniach - http://ow.ly/4jkrC

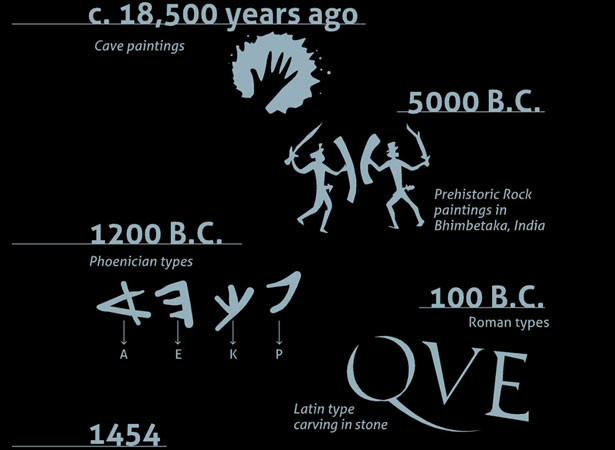
Historia projektowania graficznego [infografika] - http://ow.ly/4l864

Aktywne a pasywne podejście do projektowania rozwoju biznesu - http://ow.ly/4lRJl

Proces planowania idealnej strony internetowej - http://ow.ly/4lRHt#projektowanie stron

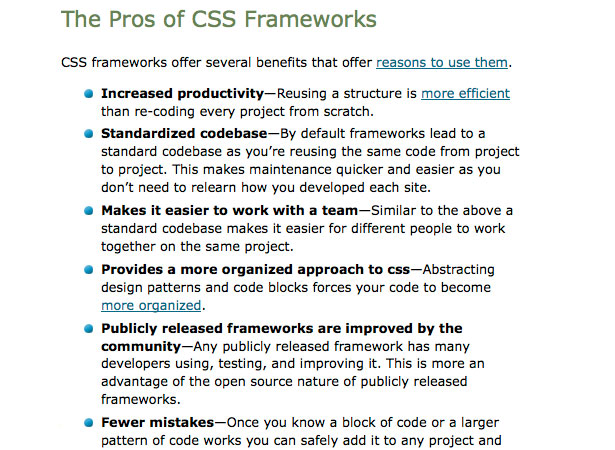
Wady i zalety szkieletów CSS - http://ow.ly/4jksB

Wykresy projektowe dla lepszej typografii i koloru - http://ow.ly/4jkqT

Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot