Nasze ulubione tweety tygodnia
9 maja do 15 maja 2010 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
13 komponentów, które określiły wspaniałą stronę internetową w 1998 roku: http://bit.ly/ai7dzd

5 pomysłów, które pomogą Ci stać się lepszym projektantem stron internetowych: http://bit.ly/c7xmWG

Zasada Pareto - reguła 80-20 http://bit.ly/bjAknW

4 sposoby podejścia do trendów projektowych http://bit.ly/afvjWX

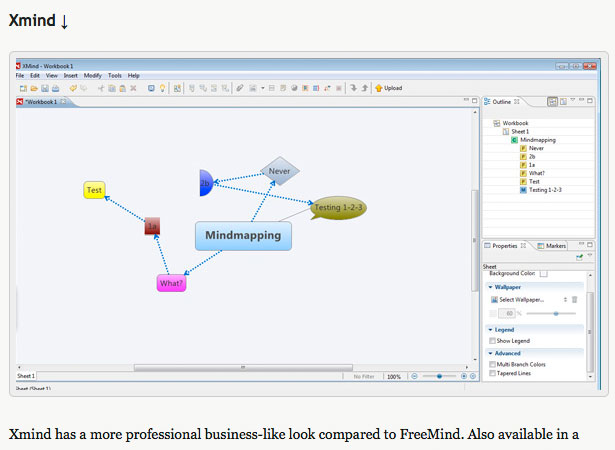
15 Doskonałych narzędzi i aplikacji Mindmapping http://bit.ly/d6ECmZ

Im więcej wiem, tym mniej potrzebuję: myśli na temat projektowania stron internetowych http://bit.ly/aYhA3h

Jakie są filary blogu? http://bit.ly/9kAoaY

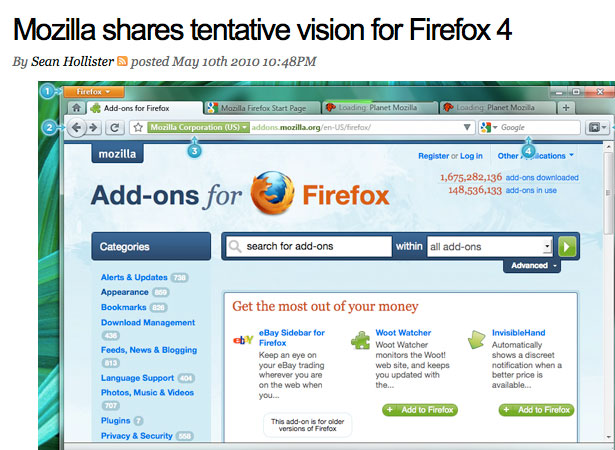
Mozilla ma wstępną wizję Firefoksa 4 http://bit.ly/cCXHSj

Skalowalne tła całego ciała w projektowaniu stron internetowych http://bit.ly/boxK8e

Pantone przedstawia nowy system dopasowania plusów http://bit.ly/blFuDA

30 znakomicie wykonanych reklam kreatywnych http://bit.ly/bCq1NF

Kreatywne reklamy w budynkach http://bit.ly/bIBKGb

Piękna formularz wyszukiwania CSS3 http://bit.ly/bHwS3h

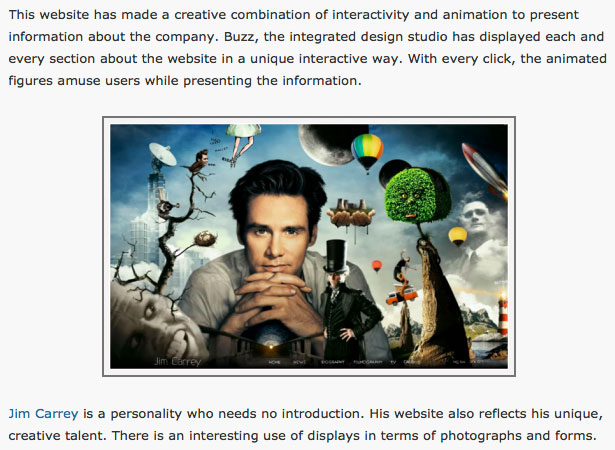
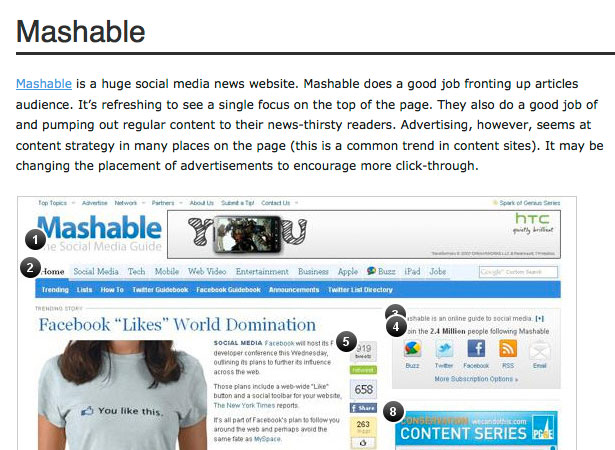
Studium przypadku: dekonstrukcja popularnych stron internetowych (kolumna opinii) http://bit.ly/9fA83l

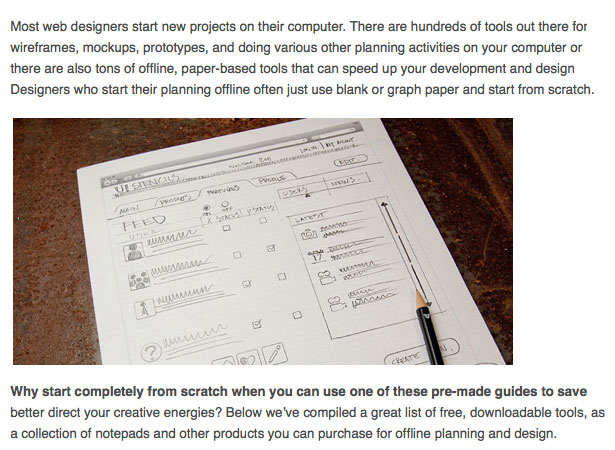
Przydatne (offline) przybory i zestawy narzędzi dla projektantów http://bit.ly/abd9Jw

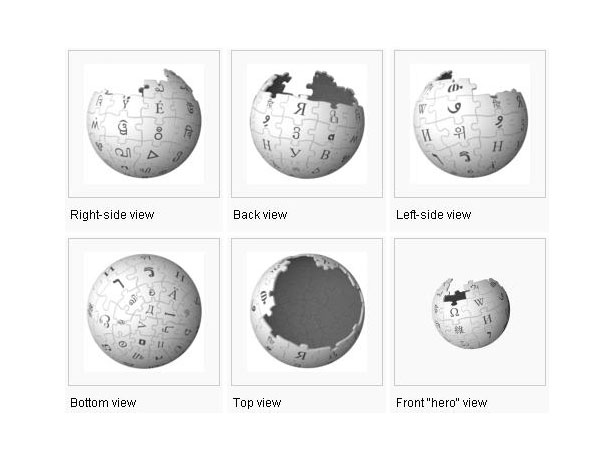
Wikipedia idzie 3D http://bit.ly/dD3GPh

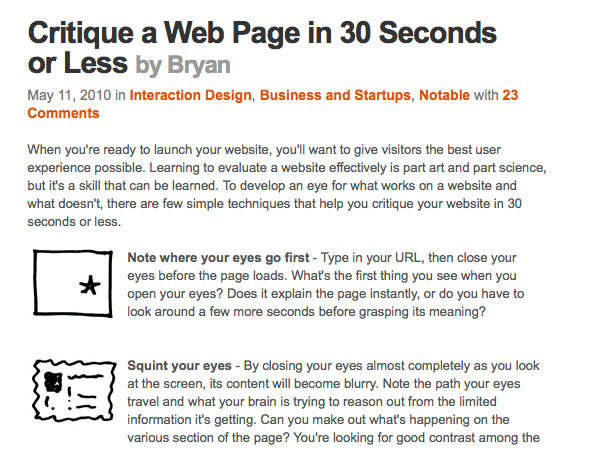
Krytykuj stronę internetową za 30 sekund lub krócej http://bit.ly/bRCsHA

O byciu inteligentnym projektantem http://j.mp/9yzohF (przez @ buildinternet )

Przyszłość czcionek internetowych http://bit.ly/ct7kRf

Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot