Nasze ulubione tweety tygodnia
9 maja - 15 maja 2011 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
Collage digital 2011 - http://ow.ly/4PI7M

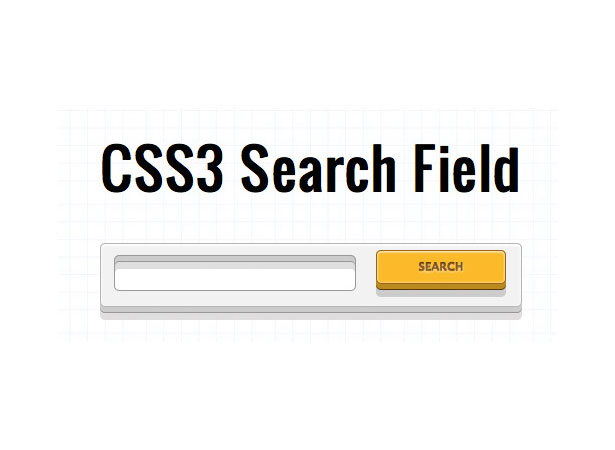
Tworzenie pola wyszukiwania Rocking CSS3 - http://ow.ly/4PJ2O

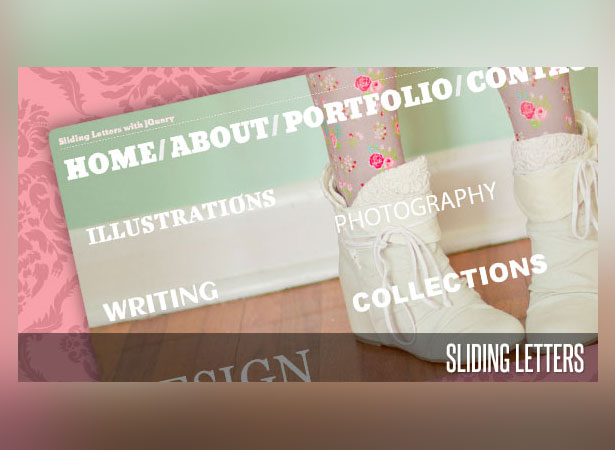
Przesuwanie listów z jQuery - http://ow.ly/4Qc5j

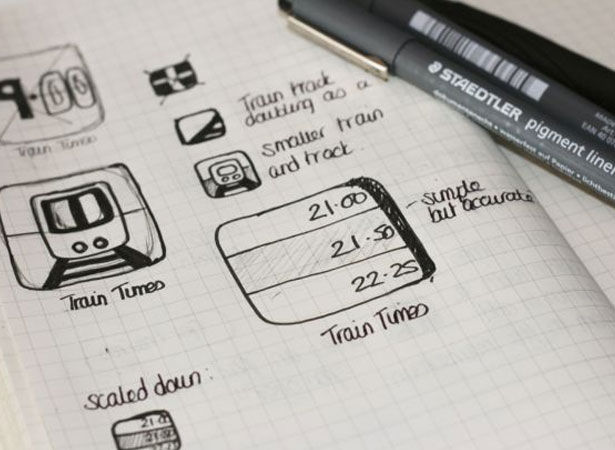
Projekt interfejsu użytkownika dla aplikacji na iPhone'a - http://ow.ly/4Qc0d

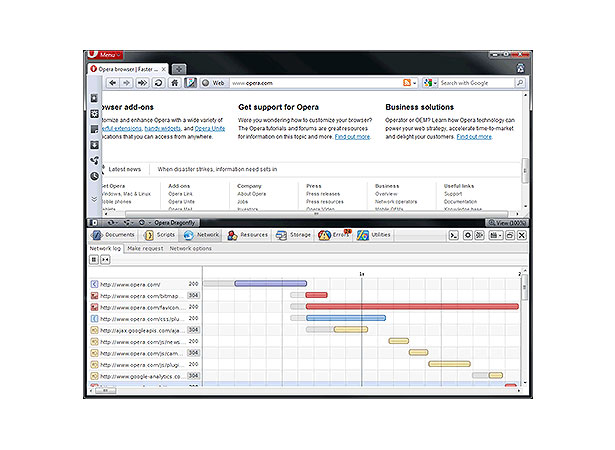
Opera Dragonfly v1.0 - najlepsze narzędzie do tworzenia przeglądarek? - http://ow.ly/4S0jo

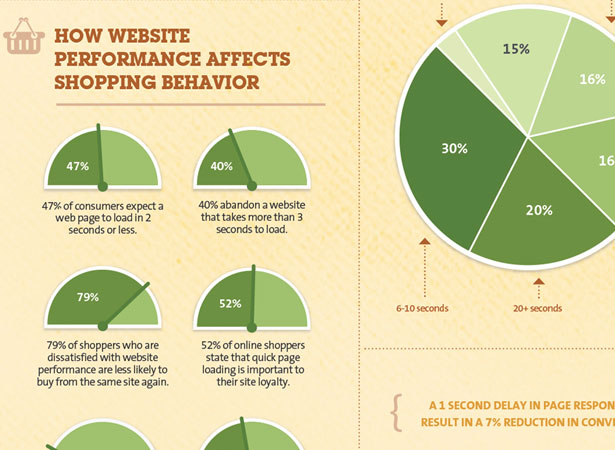
Jak czas załadunku wpływa na Twoją dolną linię (Infografika) - http://ow.ly/4RZvn

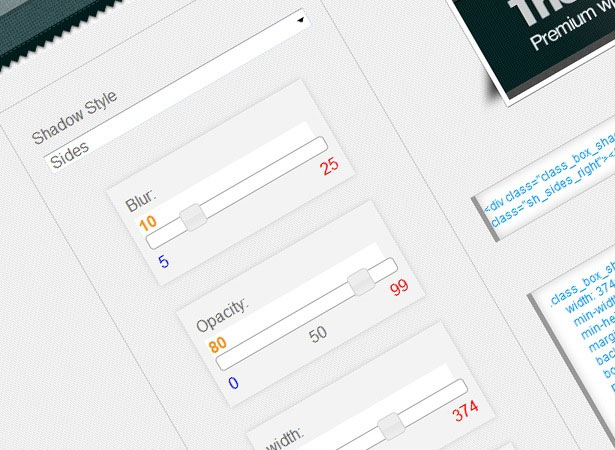
Bardzo fajny generator cieni CSS http://ow.ly/4RFrm

Blackwood - Solidna czcionka inspirowana czcionkami drzewnymi z początku XVIII wieku - http://ow.ly/4R7fD

Techniki krycia i nakładki w projektowaniu stron internetowych - http://ow.ly/4Qc9f

Przyszłość CSS: eksperymentalne właściwości CSS - http://ow.ly/4S03n

Jak szybko ładuje się Twoja strona internetowa? - http://ow.ly/4Qc8i

Google Chrome Expirement - The WebGL Globe - http://ow.ly/4R78D#Google

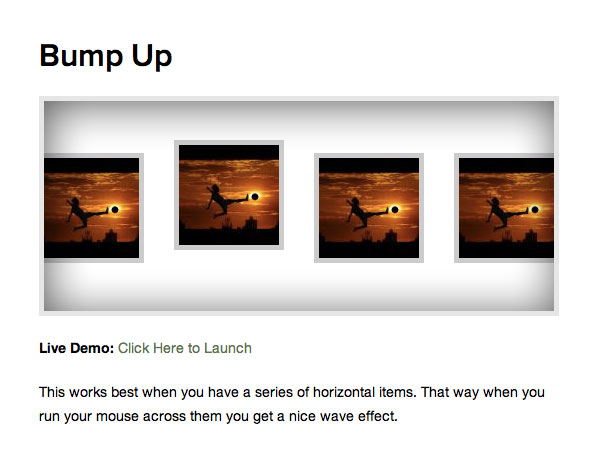
5 efektów Cool Hover CSS, które można kopiować i wklejać - http://ow.ly/4TGup
Dźwiękowe rzeźby autorstwa Zimoun - http://ow.ly/4TGrz
Ogromne kolekcje Freebies na przyszłe projekty projektowe - http://ow.ly/4TGsk
Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot