Nasze ulubione tweety tygodnia
28 listopada - 4 grudnia 2011 r
Co tydzień publikujemy wiele interesujących rzeczy, podkreślając świetne treści, które znajdziemy w Internecie, które mogą zainteresować projektantów stron internetowych.
Najlepszym sposobem śledzenia naszych tweetów jest śledzenie nas na Twitterze , jednak w przypadku, gdy przegapiłeś kilka, oto szybka i przydatna kompilacja najlepszych tweetów, które wysłaliśmy w zeszłym tygodniu.
Zwróć uwagę, że jest to tylko bardzo mały wybór linków, o których pisaliśmy, więc nie przegap tej okazji.
Aby być na bieżąco ze wszystkimi fajnymi linkami, po prostu śledź nas @DesignerDepot
Desktopography 2011 Zgłoszenia Prezentacja - http://ow.ly/7Jqbq

Anatomia człowieka Lego: zabawka i rzeźba hybrydy Jason Freeny - http://ow.ly/7Jqbr

Powiedzieć "nie" SOPA - http://ow.ly/7KTbN

Idealny akapit - http://ow.ly/7KTbQ

Zapomnij o naturalnych talentach, ćwicz i rób nudne rzeczy - http://ow.ly/7KTbR

Wskazówki dotyczące projektowania układów skupionych wokół treści - http://ow.ly/7M3cO

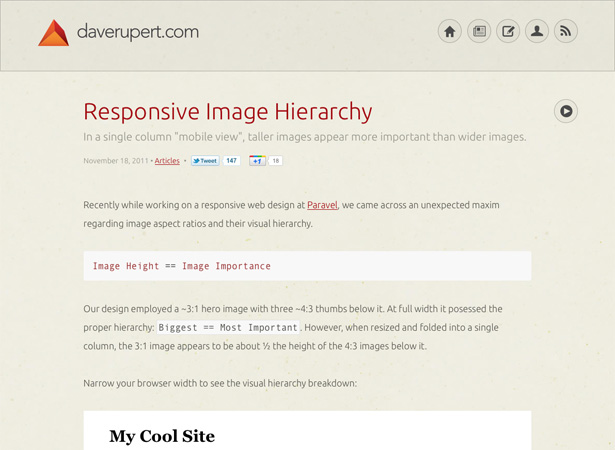
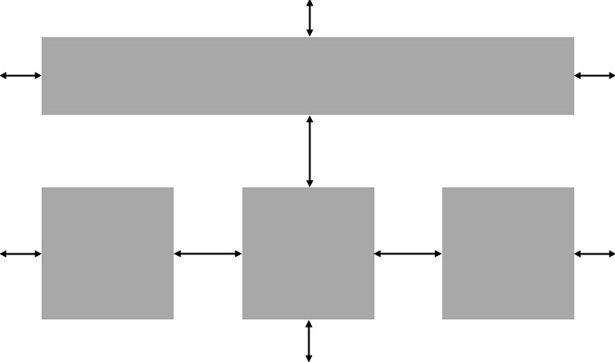
Responsive Image Hierarchy - http://ow.ly/7M3cQ

Przenieś internet do przodu - http://ow.ly/7M3cS

8 Kontr intuicyjnych sposobów na poprawę samopoczucia i kreatywności - http://ow.ly/7M3cW

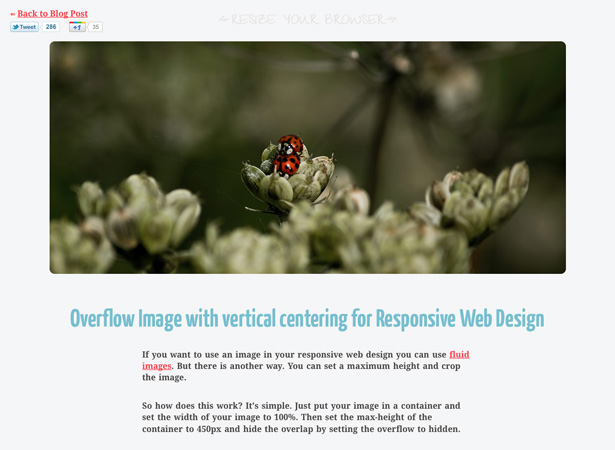
Obraz przepełnienia z pionowym centrowaniem do responsywnego projektowania witryn internetowych - http://ow.ly/7I2IS

Czy Wątki przeglądarki natrafią na mobilną sieć? - http://ow.ly/7I2IT

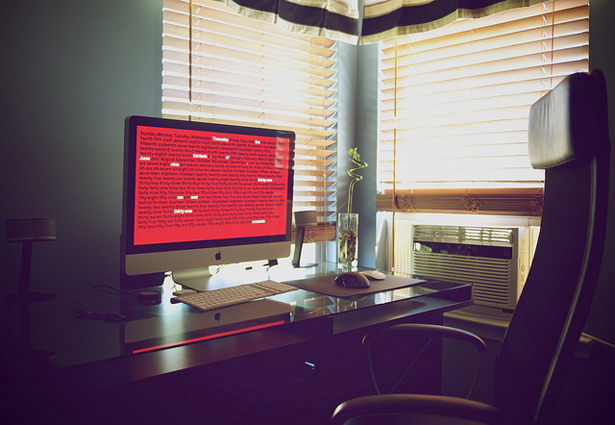
Workspace i Office Design # 11 - http://ow.ly/7I2IU

Pięknie rozkładające się ramki - http://ow.ly/7I2IW

Jaka jest różnica między marginesami a wypełnieniem? - http://ow.ly/7Jqbk

Fan karty: Galeria CSS3 ujawnia się w czterech liniach kodu - http://ow.ly/7Jqbm

Badanie stawek zewnętrznych, 2011 r. - http://ow.ly/7Jqbn

Nagrody .net 2011: zwycięzcy! - http://ow.ly/7Jqbo

Cartoon Candy Store - http://ow.ly/7GMlc

Dzielenie się - http://ow.ly/7I2IQ

Jak skonfigurować arkusz stylu drukowania - http://ow.ly/7GMkZ

Odcień obrazu za pomocą CSS - http://ow.ly/7GMl3

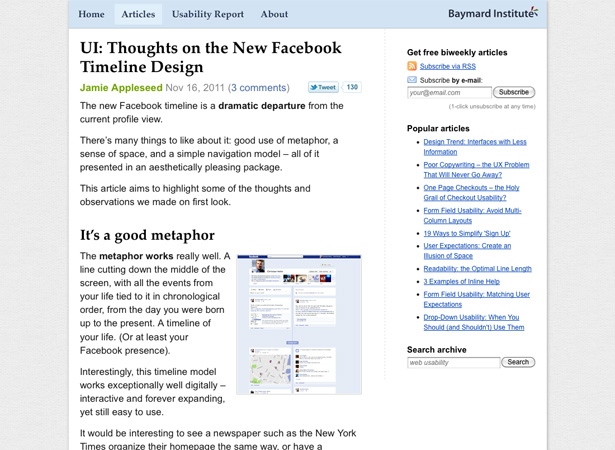
UI: Myśli na nowym projekcie osi czasu na Facebooku - http://ow.ly/7GMl8

Chcieć więcej? Nie ma problemu! Śledzić wszystkie nasze tweety, śledząc nas @DesignerDepot