Weryfikacja siły hasła za pomocą JQuery
Wiele witryn wymagających poświadczeń logowania wymusza ustawienie zabezpieczeń, często określane jako wymagania dotyczące złożoności hasła. Te wymagania zapewniają, że hasła użytkowników są wystarczająco silne i nie można ich łatwo zepsuć.
Co stanowi silne hasło? To zależy od tego, kogo zapytasz. Jednak tradycyjne czynniki wpływające na siłę hasła to jego długość, złożoność i nieprzewidywalność. Aby zapewnić siłę hasła, wiele witryn wymaga, aby hasła użytkownika były alfanumeryczne i miały określoną długość.
W tym samouczku skonstruujemy formularz, który daje użytkownikowi bieżące informacje zwrotne na temat tego, czy jego hasło wystarczająco spełniło wymagania dotyczące złożoności, które ustanowimy.
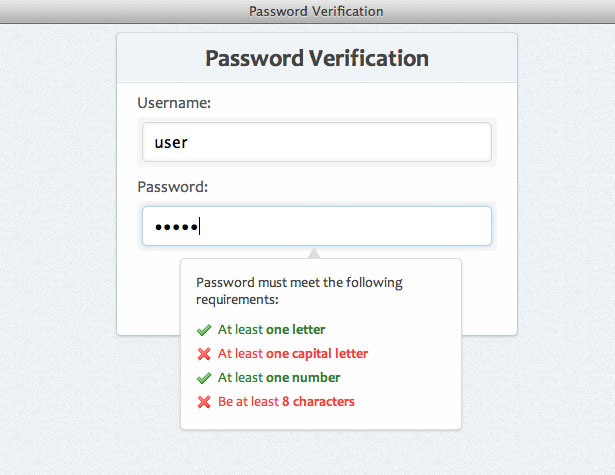
Zanim zaczniemy, sprawdźmy, jak będzie wyglądał nasz produkt końcowy (kliknij, aby zobaczyć wersję demo):
Uwaga: Celem tego samouczka jest pokazanie, w jaki sposób można napisać prosty skrypt za pomocą javascript i jQuery w celu egzekwowania wymagań złożoności hasła. W razie potrzeby będziesz w stanie dodać dodatkowe wymagania do skryptu; należy jednak pamiętać, że ten przykład nie obejmuje sprawdzania poprawności formularza (strony serwera i klienta), przesyłania formularzy i innych tematów.
Krok 1: Starter HTML
Najpierw chcemy uzyskać nasz podstawowy kod startowy HTML. Wykorzystamy następujące elementy:
Password Verification <-- Form HTML Here -->Krok 2: Formularz HTML
Teraz dodajmy znaczniki, które będą używane w naszym formularzu. Będziemy owijać nasze elementy formularza w elementy listy dla lepszej struktury i organizacji.
Password Verification
Oto wyjaśnienie kodu, którego użyliśmy:
spanelementy - będą one używane do wizualnego stylizowania naszych elementów wejściowych (jak zobaczymy później w CSS)type="password"- jest to atrybut HTML5 dla elementów formularza. W obsługiwanych przeglądarkach znaki w tym polu zostaną zastąpione czarnymi kropkami, co spowoduje ukrycie faktycznego hasła na ekranie.
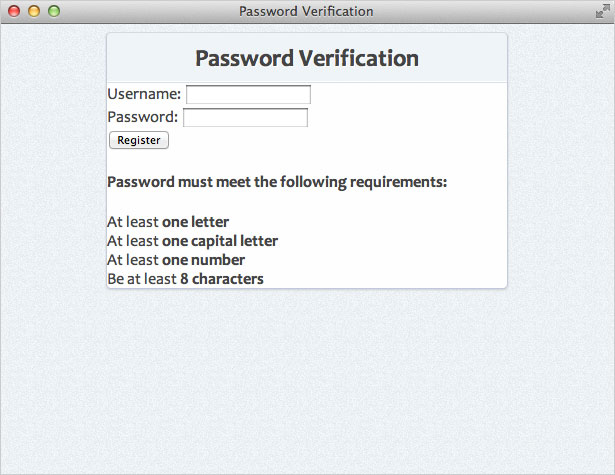
Oto, co mamy do tej pory:
Krok 3: Hasło HTML pola informacji
Teraz dodajmy kod HTML, który poinformuje użytkownika, jakie wymagania są spełnione. To pole będzie domyślnie ukryte i pojawi się tylko wtedy, gdy pole "hasło" jest aktywne.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Każdy element listy ma określony atrybut ID. Te identyfikatory będą używane do kierowania na każde wymaganie złożoności i pokazywania użytkownikowi, czy wymaganie zostało spełnione, czy nie. Ponadto, każdy element będzie oznaczony jako "prawidłowy", jeśli hasło użytkownika spełnia wymagania lub jest nieprawidłowe, jeśli nie zostały spełnione (jeśli pole wejściowe jest puste, żaden z wymagań nie został spełniony, stąd domyślna klasa " nieważny").
Oto, co mamy do tej pory:
Krok 4: Utwórz styl tła
Zamierzamy nadać naszym elementom podstawową stylizację. Oto przegląd tego, co zrobimy w naszym CSS:
- Dodaj kolor tła - użyłem # EDF1F4
- Dodaj obraz tła z teksturą (utworzony w Photoshopie)
- Skonfiguruj nasz stos czcionek - użyjemy ładnego zestawu czcionek sans-serif
- Usuń / zmodyfikuj niektóre ustawienia domyślne przeglądarki
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Krok 5: Utwórz styl tła
Teraz będziemy stylizować nasz główny pojemnik i wyśrodkować go na stronie. Zastosujemy też kilka stylów do naszego tagu H1.
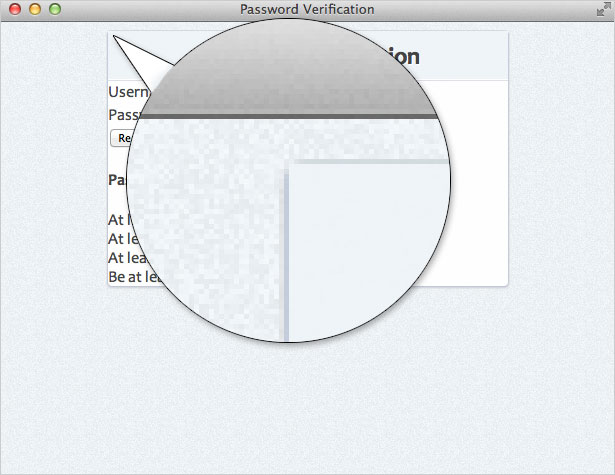
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}Ważne jest, aby pamiętać, że musimy nadać naszemu znacznikowi H1 promień obramowania w jego dwóch górnych rogach. Jeśli nie, kolor tła H1 będzie nakładał się na zaokrąglone narożniki jego elementu nadrzędnego (#container) i będzie wyglądał następująco:

Dodawanie border-radius do elementu H1 zapewnia, że nasze najwyższe rogi pozostaną zaokrąglone. Oto, co mamy do tej pory:
Krok 6: style CSS dla formularza
Teraz ułóżmy różne elementy formy, zaczynając od elementów listy w formularzu:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Korzystaliśmy z :last-child wybierz, aby wybrać ostatni element na liście (przycisk) i nadaj mu dodatkowe odstępy. (Uwaga: ten selektor nie jest obsługiwany w niektórych starszych przeglądarkach). Następnie nadajmy styl naszemu input elementy:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Zauważ, że obliczyliśmy szerokość naszego elementu wejściowego, przyjmując szerokość #container (400px) i odejmując marginesy, paddings i border zastosowane do elementów rodzica wejściowego. Używaliśmy również outline Właściwość do usuwania domyślnych stylów ogniskowania WebKit. Na koniec zastosuj kilka stylów do innych elementów formularza:
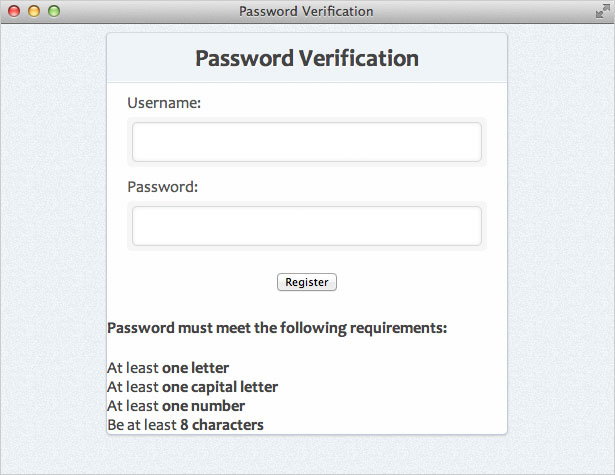
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Teraz mamy coś, co wygląda tak:
Krok 7: Style przycisków
Teraz zamierzamy stylizować nasz element przycisku. Użyjemy niektórych stylów CSS3, aby użytkownicy z nowszymi przeglądarkami mogli lepiej korzystać. Jeśli szukasz doskonałego zasobu podczas tworzenia gradientów tła w CSS3, sprawdź Ultimate CSS Gradient Generator .
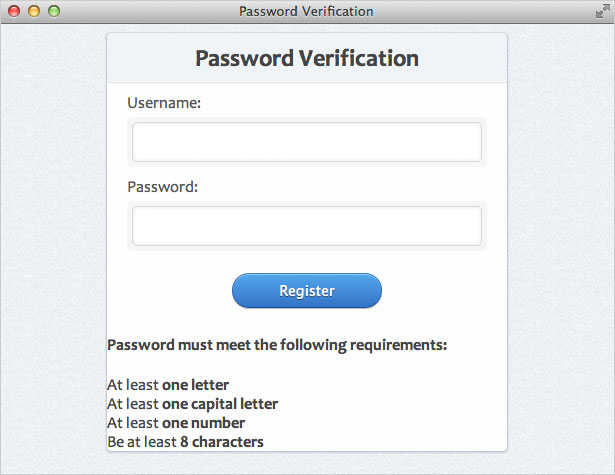
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Krok 8: Okno informacji o haśle
Teraz będziemy stylizować okno, które informuje użytkowników, jeśli spełniają one wymagania dotyczące hasła. Najpierw stylizujemy element zawierający (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Teraz dodajmy trochę stylu do elementu H4:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Wreszcie, zamierzamy użyć CSS ::before selektor, aby dodać "trójkąt skierowany w górę". Jest to postać geometryczna, którą można wstawić za pomocą odpowiedniej jednostki UNICODE. Zwykle w HTMLu używałbyś encji HTML postaci (▲). Jednak, ponieważ dodajemy go do CSS, musimy użyć wartości UNICODE (25B2) poprzedzonej ukośnikiem odwrotnym.
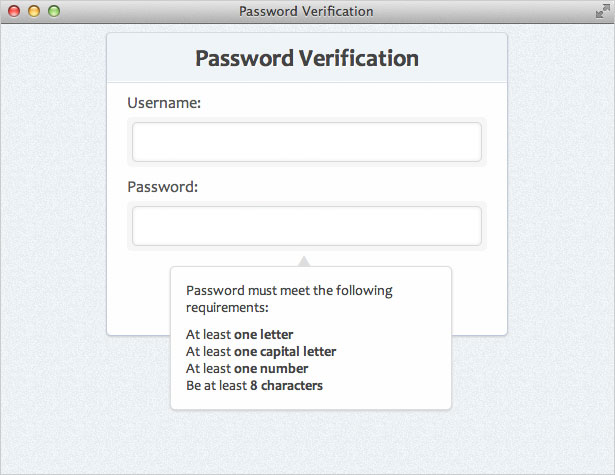
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Teraz mamy to:
Krok 9: Prawidłowe i nieprawidłowe stany
Dodajmy kilka stylów do naszych wymagań. Jeśli wymaganie zostanie spełnione, damy mu klasę "prawidłową". Jeśli nie zostanie spełniony, otrzyma klasę "invalid" (domyślna klasa). Jeśli chodzi o ikony, używam dwóch ikon 16 × 16 pikseli z Zestaw ikon jedwabiu .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Ponieważ nie uwzględniliśmy funkcji JavaScript, która będzie dynamicznie zmieniać klasy "prawidłowe" i "nieprawidłowe", wszystkie wymagania będą wyświetlane jako nieprawidłowe (zmienimy to później). Oto, co mamy do tej pory:
Ukryj pudełko
Teraz, gdy mamy wszystko dokładnie tak, jak chcemy, ukryjemy pole z informacjami o haśle. Zmienimy jego widoczność na użytkownika za pomocą JavaScript. Dodajmy więc następującą regułę:
#pswd_info {display:none;}Krok 10: Uchwycenie zakresu
Oto, co chcemy osiągnąć za pomocą naszego skryptu:
- Po wybraniu pola hasła (: focus), pokaż go
- Za każdym razem, gdy użytkownik wpisze nowy znak w polu hasła, sprawdź, czy ta postać spełnia jedną z następujących reguł złożoności hasła:
- Przynajmniej jedna litera
- Przynajmniej jedna wielka litera
- Przynajmniej jeden numer
- Ma co najmniej osiem znaków
- Jeśli tak, zaznacz tę zasadę jako "prawidłową"
- Jeśli nie, oznacz tę zasadę jako "nieważną"
- Gdy pole hasła nie jest zaznaczone (": blur"), ukryj je
Krok 11: Przygotowanie jQuery
Najpierw musimy dodać jQuery do naszej strony. Będziemy używać wersji hostowanej. Chcemy również połączyć się z naszym plikiem "script.js", w którym napiszemy kod potrzebny do testu weryfikacji hasła. Dodaj następujące elementy do swojego etykietka:
W naszym pliku "script.js" zaczniemy od podstawowego kodu startowego jQuery dla naszego skryptu:
$(document).ready(function() {//code here});Krok 12: Konfigurowanie wyzwalaczy zdarzeń
Zasadniczo mamy trzy wydarzenia, których będziemy słuchać:
- "Keyup" w polu wprowadzania hasła
(uruchamia się, gdy użytkownik naciska klawisz na klawiaturze) - "Focus" w polu wprowadzania hasła
(wyzwala za każdym razem, gdy pole hasła zostanie wybrane przez użytkownika) - "Rozmycie" w polu wprowadzania hasła
(uruchamia się, gdy pole hasła jest odznaczone)
Jak widać, wszystkie zdarzenia, które nasłuchują, znajdują się w polu wprowadzania hasła. W tym przykładzie wybieramy wszystkie pola wprowadzania, w których typ jest równy hasłu. jQuery pozwala nam też łączyć te zdarzenia razem, zamiast pisać je wszystkie. Na przykład zamiast pisać to:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Możemy połączyć wszystkie zdarzenia razem i wpisać:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Tak więc, dzięki tej wiedzy, utwórzmy nasz kod, który pokaże lub ukryje nasze pole informacji o haśle w zależności od tego, czy pole wprowadzania hasła zostało wybrane przez użytkownika, czy nie:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (funkcja () {$('#pswd_info').hide();} ); Teraz zauważysz, że po kliknięciu pola wprowadzania hasła, pole informacji o haśle będzie widoczne. Podobnie, klikając poza polem wprowadzania hasła, pole informacji o haśle zostanie ukryte.
Krok 13: Sprawdzanie zasad złożoności
Teraz wystarczy, że skrypt sprawdzi wartość w polu hasła za każdym razem, gdy wprowadzany jest nowy znak (za pomocą zdarzenia "keyup"). Tak więc w środku $('input[type=password]').keyup funkcja dodamy następujący kod:
// set password variablevar pswd = $(this).val();To ustawia zmienną o nazwie "pswd", która przechowuje bieżącą wartość pola hasła za każdym razem, gdy występuje zdarzenie keyup. Użyjemy tej wartości do sprawdzenia każdej z naszych zasad złożoności.
Sprawdzanie poprawności długości
Teraz w tej samej funkcji kluczowania dodajmy:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} jeszcze {$('#length').removeClass('invalid').addClass('valid');}Sprawdza, czy długość aktualnej wartości hasła jest mniejsza niż 8 znaków. Jeśli tak, dostaje "nieważną" klasę. Jeśli jest większy niż 8 znaków, dostaje "prawidłową" klasę.
Sprawdzanie poprawności za pomocą wyrażeń regularnych
Jak widzieliśmy powyżej, po prostu mamy instrukcję if / else, która sprawdza, czy zostało spełnione wymaganie złożoności. Jeśli wymagania dotyczące złożoności są spełnione, dajemy identyfikatorowi w polu hasła klasę "prawidłową". Jeśli nie zostanie spełniony, otrzyma klasę "nieważną".
Reszta naszych wymagań będzie wymagać użycia wyrażeń regularnych w celu przetestowania reguł złożoności. Dodajmy więc:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} jeszcze {$('#letter').removeClass('valid').addClass('invalid');} // sprawdź poprawność letterif (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} jeszcze {$('#capital').removeClass('valid').addClass('invalid');} // sprawdź poprawność numberif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} jeszcze {$('#number').removeClass('valid').addClass('invalid');}Oto wyjaśnienie trzech instrukcji if / else, których użyliśmy:
- [Az]
- Wyrażenia te sprawdzają, czy wprowadzono co najmniej jedną literę od A do Z (wielka litera) lub do z (małymi literami)
- [AZ]
- Wyrażenia te sprawdzają, czy wprowadzono co najmniej jedną wielką literę
- re
- Spowoduje to sprawdzenie dowolnych cyfr od 0 do 9
Krok 14: Sprawdź to
To wszystko! Możesz dodać więcej, jeśli chcesz. Możesz dodać więcej reguł złożoności, możesz dodać metodę przesyłania lub dodać wszystko, co uznasz za konieczne.