Kodowanie kart perforowanych: sekret interaktywnego e-maila
Poczta e-mail wyprzedza Internet o około 10 lat (w zależności od tego, z kim rozmawiasz) iw tym czasie sieć przekształciła się w dynamiczny, interaktywny podmiot. Jednak najbardziej ekscytującą rzeczą, jaką możesz zobaczyć w e-mailach w tych dniach, jest fajny animowany gif, a dostaliśmy je w latach 90-tych.
Teraz wszystko się zmienia, jest to początek interaktywnej poczty elektronicznej. Co by było, gdyby można było korzystać z galerii zdjęć w wiadomościach e-mail, układach kart lub układach wielostronicowych? Co by było, gdybyś mógł zagrać w grę, czytać kanał na żywo na Twitterze, a nawet robić zakupy, wybierać / edytować przedmioty i kasę bezpośrednio w e-mailu?
Czy klienci poczty e-mail zaczęli obsługiwać JavaScript? Nie. To nie jest rozszerzenie, pobieranie wtyczki ani nawet nowa aplikacja. To wszystko HTML i CSS! A przede wszystkim CSS2!
Kodowanie kartą perforowaną
Jak więc wykrywać interakcje użytkownika i tworzyć złożoną funkcjonalność bez JavaScript? Stworzyłem technikę, którą nazywam kodowaniem kart perforowanych. Zasadniczo używa dużej liczby przycisków radiowych i stylów CSS w oparciu o : sprawdzone wartości tych przycisków. Prostym tego przykładem jest układ z kartami:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Zobacz ten przykład w pracy: http://codepen.io/anon/pen/WQwagL
Gdy przycisk opcji # tab1 jest zaznaczony, pojawi się .tab1 . Gdy przycisk opcji nie jest zaznaczony, powraca do wartości domyślnej. Ponieważ te przyciski radiowe znajdują się w tej samej tablicy, tylko jedna z nich może być sprawdzana w danym momencie, co uniemożliwia jednoczesne wyświetlanie wielu kart.
To dość elastyczna koncepcja. Zastąp etykiety kart obrazami miniatur i zawartością obrazów, a masz prostą galerię obrazów. Lub przenieś karty do układu nawigacji, aby utworzyć fałszywy układ wielostronicowy.
Podczas naprawiania niektórych błędów w wiadomości e-mail, którą budowałem, miałem ustawione przyciski do wyświetlania i zauważyłem podobieństwo do starych przycisków karty perforowanej karty IBM z dziurkowaną kartą. Kiedy zrozumiałem to, pozwoliło mi rozwinąć moje myślenie: to tylko seria sprawdzonych lub domyślnych wartości.
Możesz myśleć o tym jako true / false, lub one / zero. Potencjał jest ogromny.
Gry w e-mailu
Mój pierwszy eksperyment polegał na budowaniu gry. Teoria mówi, że gracz musi kliknąć etykietę, aby zdobyć punkt. Gdy jest zaznaczone, to również pokazuje etykietę następnego przycisku opcji i tak dalej.
Dodałem też etykietę dla poprzedniego przycisku radiowego, abyś mógł stracić punkty. Następnie, aby włączyć się do gry, animowałem etykiety, aby się poruszać, co utrudniło ich trafienie i uczynienie z nich gry typu "whack-a-mole".
Zagraj tutaj: http://codepen.io/M_J_Robbins/full/jpCKH/
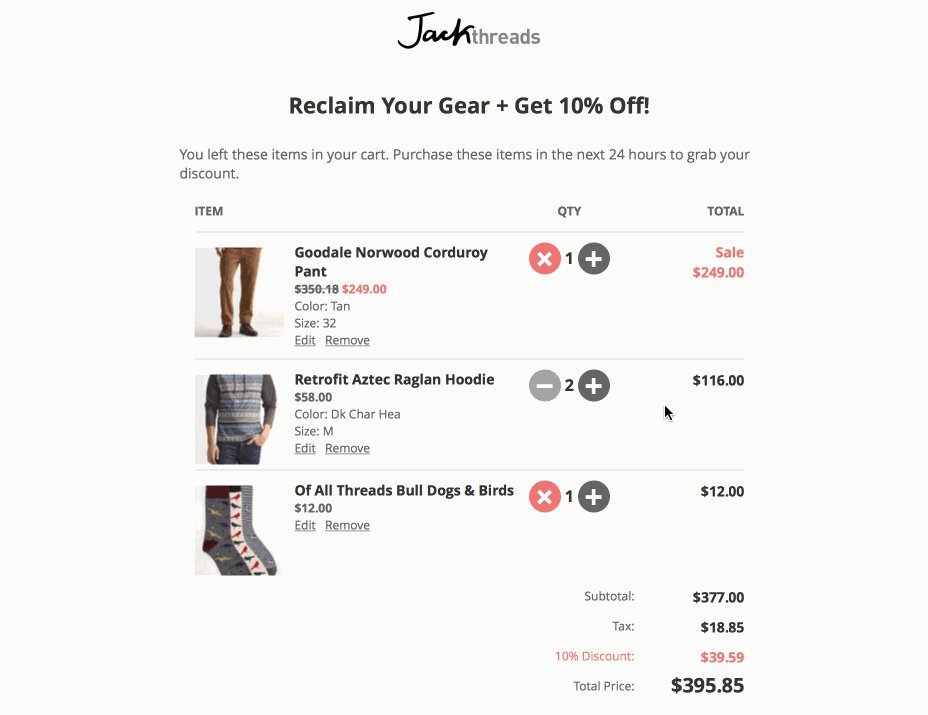
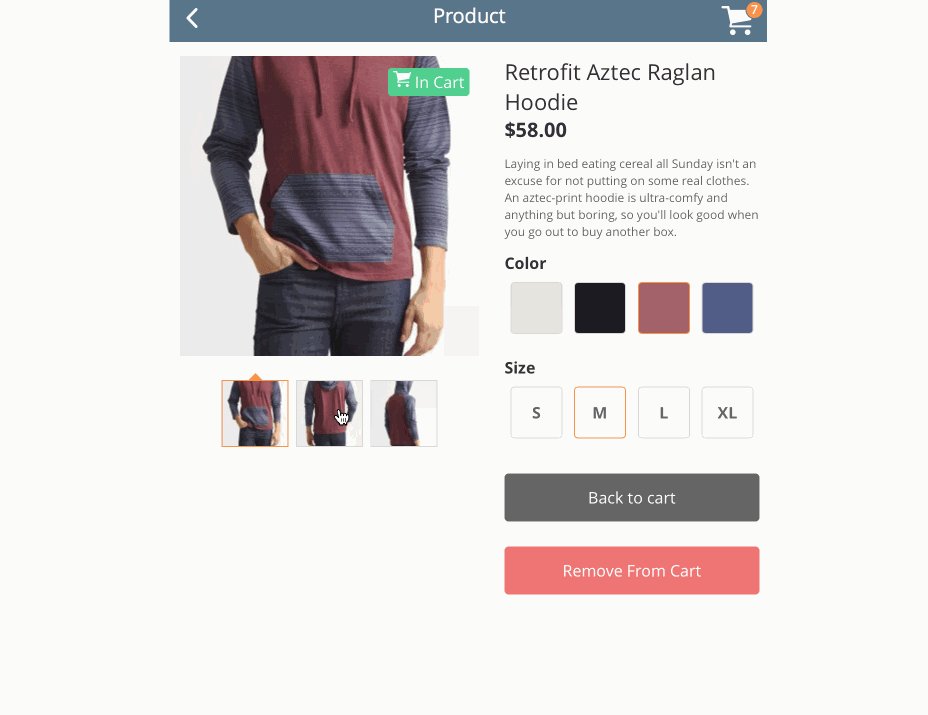
Koszyk w e-mailu
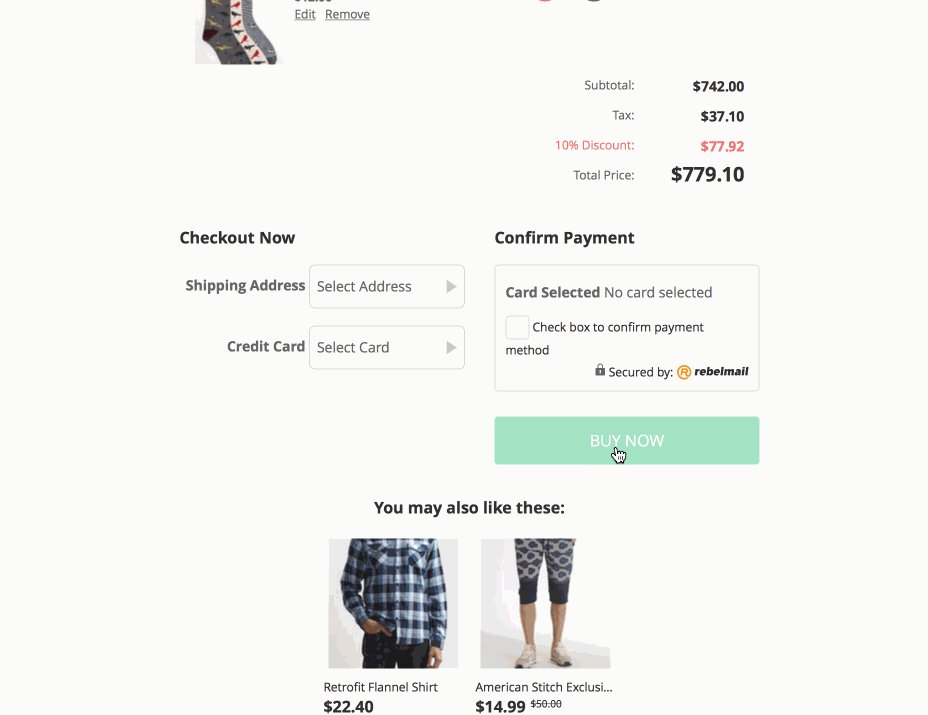
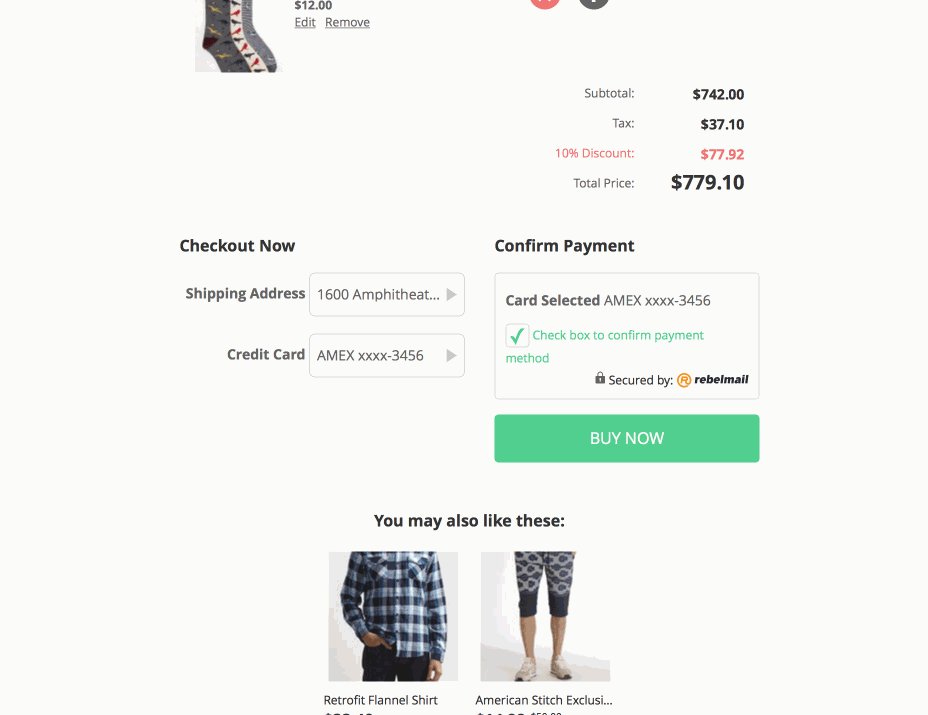
Następny przykład jest nieco bardziej skomplikowany. Ten używa 117 przycisków radiowych i 2 pola wyboru, aby go kontrolować. Niektóre funkcje obejmują galerie zdjęć, układ wielostronicowy, elementy dodawania / usuwania, sprawdzanie poprawności formularzy, dynamiczne obliczenia ceny w linii, sumy cząstkowe, rabaty i całkowitą cenę. Wszystko to jest zbudowane w HTML i CSS.

Ta koncepcja pojawia się po kliknięciu przycisku "KUP TERAZ", działa jako formularz do przesyłania i zawiera szczegóły wszystkich zaznaczonych przycisków opcji. Następnie wybrana karta zostanie obciążona, a wybrane produkty zostaną wysłane na wybrany adres, bez konieczności odwiedzania strony internetowej.
Wsparcie i ograniczenia
Istnieje kilka ograniczeń tego, czego można oczekiwać w wiadomościach e-mail. Po pierwsze istnieje ograniczenie rozmiaru pliku. Jeśli wiadomość e-mail przekracza 102 kB, zostanie przycięta w Gmailu, Yahoo i Outlook.com. Ponadto ryzyko o tym, że zostanie oznaczone jako spam, będzie znacznie większe.
Powinienem zauważyć, że limit dotyczy tylko HTML i CSS, które wysyłasz. Pobrane zasoby, takie jak obrazy i czcionki, nie są w tym zawarte. Aby poradzić sobie z problemem, rozpieszczamy i minimalizujemy nasz kod; ale to z kolei może prowadzić do błędów, więc bądź ostrożny.
Następnie występują różne problemy z renderowaniem między różnymi klientami poczty e-mail, na różnych urządzeniach, w różnych systemach operacyjnych i w różnych przeglądarkach. Aby uprościć to wszystko, chcielibyśmy podzielić wszystkich klientów pocztowych na 3 grupy: statyczną, ograniczoną i interaktywną.
Klienci statyczni : Outlook (Windows), Outlook.com, aplikacja Gmail
Klienci ci rozbierają funkcjonalny CSS, więc wiadomość e-mail zostanie przywrócona do prostego, statycznego układu. Użytkownik końcowy nie powinien zauważać żadnej różnicy między tymi interaktywnymi wiadomościami e-mail a normalnymi wiadomościami e-mail, które otrzymują codziennie.
Ograniczeni klienci: Gmail (poczta internetowa), Yahoo, AOL
Klienci ci mają różne ograniczenia dotyczące CSS. Niektóre bardziej zaawansowane rzeczy są usuwane lub edytowane przez preprocesorów klienta poczty e-mail; ale nadal obsługują niektóre interakcje.
Klienci interaktywni: poczta domowa, iOS, Android, skrzynka pocztowa
Mają pełne dzwony i gwizdki. Wspierają wszystko powyżej i kilka bardzo fajnych nowych pomysłów, nad którymi pracuję. Dobra wiadomość jest oparta na statystykach z emailclientmarketshare.com , z 1,50 miliarda e-maili otwartych w sierpniu, 57% e-maili zostało otwartych w klientach interaktywnych, a kolejne 20% na ograniczonych klientach.
Tak więc, 77% użytkowników ma możliwość zobaczenia poziomu interaktywnej poczty e-mail.
Więc co przyniesie przyszłość?
Jak widać, e-mail może być czymś więcej niż statycznym tekstem i obrazem. Widzieliśmy już firmy takie jak Nest i B & Q używające galerii w swoich e-mailach, a firma Litmus wykonała mnóstwo wspaniałych eksperymentów (eksperymenty, takie jak tło wideo, transmisja na żywo na twitterze i "znajdź złoty bilet").
To bardzo ekscytujący czas, aby być w e-mailu, jesteśmy ograniczeni jedynie przez głębię naszej wyobraźni ... i Outlook; Perspektywa wciąż jest trudna do pokonania ... i czasu; jak można sobie wyobrazić, trwa to znacznie dłużej niż zwykły e-mail.
Ogranicza nas tylko głębia naszej wyobraźni, rozdawanie starszych klientów poczty e-mail oraz czas potrzebny na zbudowanie e-maili.
Wyróżnione zdjęcia wykorzystują obraz e-mail przez Shutterstock.