Prezentacja: tekstury w projektowaniu stron internetowych
Teksturowane tła w projektowaniu strony internetowej są powszechne, szczególnie w projektach grunge. Ale są również używane w wielu innych stylach.
Tekstury mogą dodać wizualnego zainteresowania do minimalistycznego designu lub dodać tę odrobinę szczegółów, która naprawdę sprawia, że pop projektuje się.
Tekstury papieru są zdecydowanie najczęstsze, ale inne regularnie widoczne tekstury to kamień, beton, rdza i tkanina. I nie są one używane tylko do tła. Niektóre witryny zawierają tekstury w każdym aspekcie ich projektu, podczas gdy inne używają ich tylko do akcentowania.
Poniżej znajduje się ponad trzydzieści wspaniałych projektów witryn internetowych wykorzystujących tekstury. Zapraszam do dzielenia się swoimi ulubionymi, niezależnie od tego, czy polecam tutaj, czy nie, w komentarzach ...
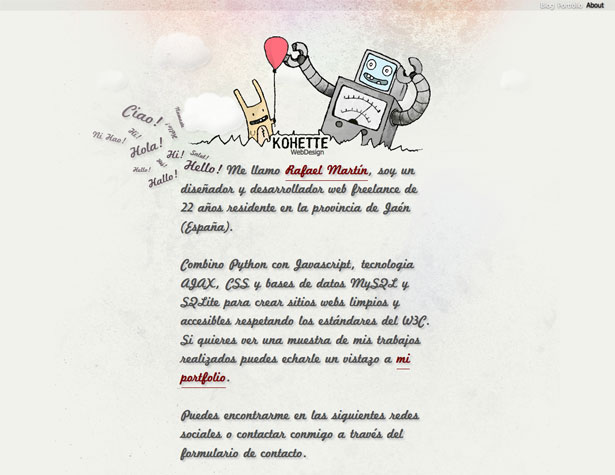
Kohette WebDesign
Tło z kamiennym tekstem jest oddzielone subtelnymi kolorami w nagłówku. Tekstura powtarza się w tle.
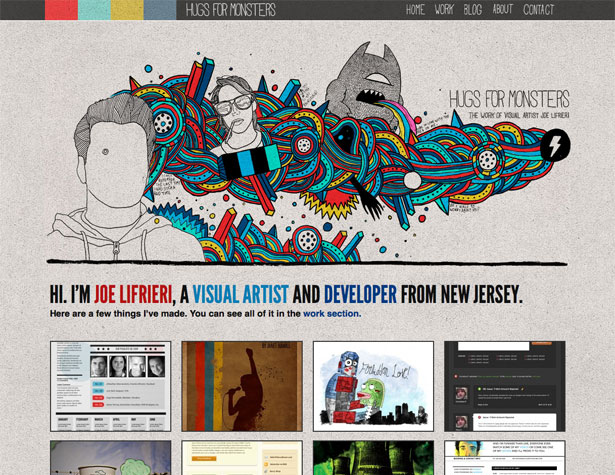
Uściski dla potworów
Hugs for Monsters używa odważnej tekstury kamienia w całym tle na swojej stronie. Włączenie go do nagłówka dodaje poczucie spójności do witryny.
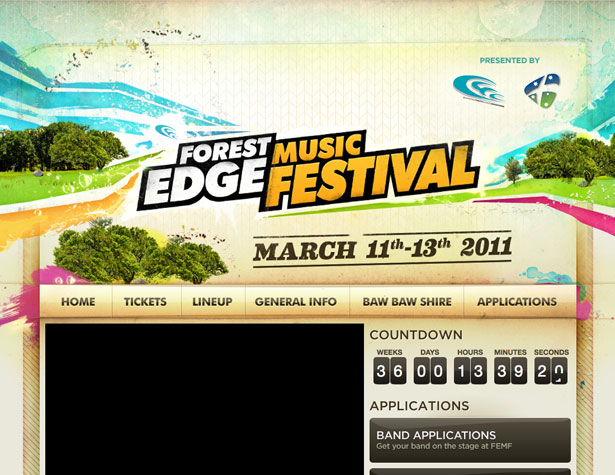
Festiwal muzyczny Forest Edge
Witryna festiwalu Forest Edge Music Festival to uderzający i kolorowy projekt grunge, z wieloma teksturami używanymi w całym tekście. Tekturowa tekstura jest najbardziej widoczna, choć istnieją również bardziej subtelne tekstury papieru.
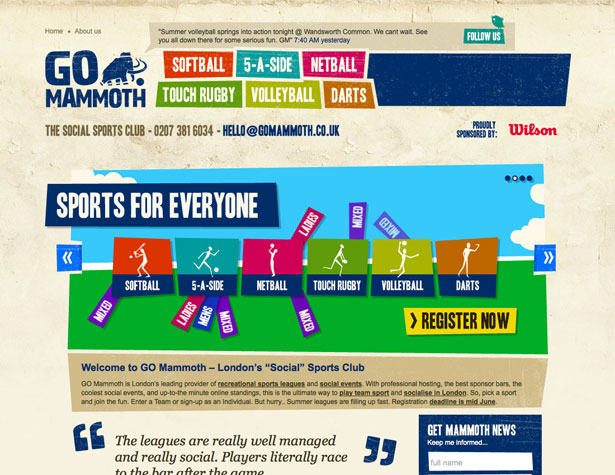
GO Mammoth
Grungy tekstura papieru w tle jest odbijana w innych elementach strony, w tym w menu nawigacyjnym. Dodaje wizualne zainteresowanie temu, co w przeciwnym razie byłoby bardzo nowoczesne estetycznie.
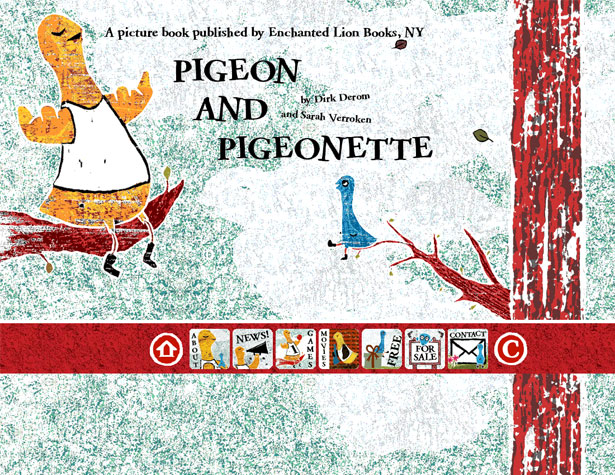
Pigeon i Pigeonette
Ciężkie tekstury używane tutaj przypominają ścianę pomalowaną gąbką. Intensywne korzystanie z takich tekstur powinno być wykonywane ostrożnie, aby nie przytłoczyć treści. Tutaj działa, ponieważ zawartość jest bardzo minimalna.
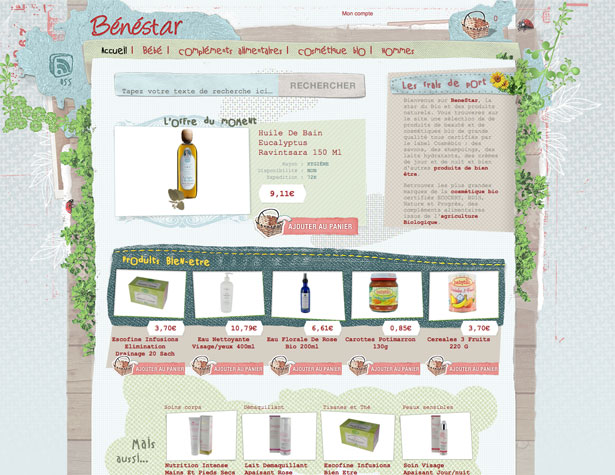
Benestar
Strona internetowa Benestar wykorzystuje połączenie tekstur z papieru, tkaniny i drewna, a także różnorodne subtelne wzory. Tworzy bardzo bogaty, wielowarstwowy projekt.
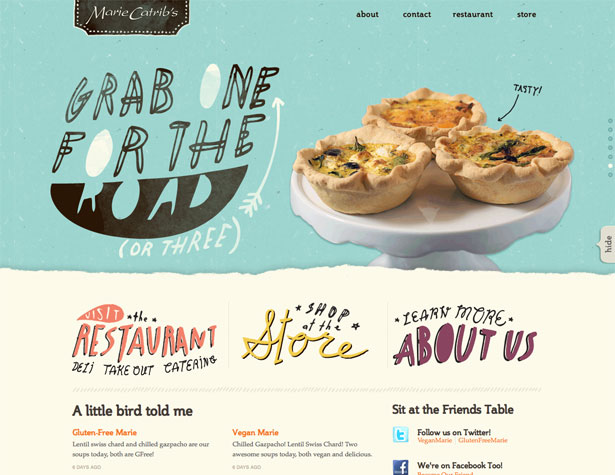
Marie Catribs
Powtarzanie podobnych tekstur na stronie, jak to się dzieje tutaj, z ręcznie wykonanymi teksturami papieru w różnych kolorach. Ręcznie rysowane elementy dodatkowo podkreślają teksturę papieru.
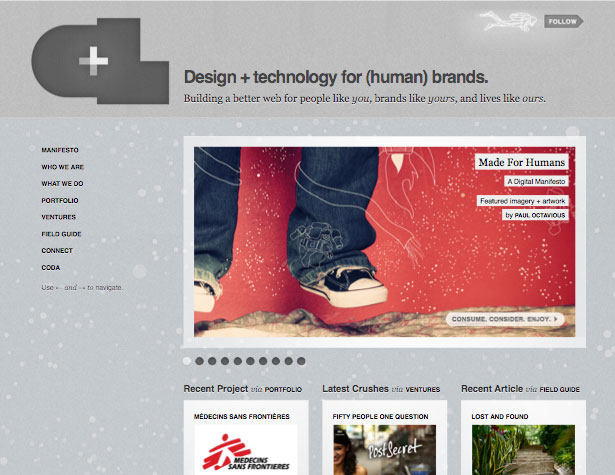
Crush + Lovely
Subtelne tekstury, takie jak te używane tutaj, mogą mieć bardzo bogaty wpływ na minimalistyczny wygląd strony. Mieszanie tekstur przy zachowaniu monochromatycznego schematu kolorów zwiększa ten efekt.
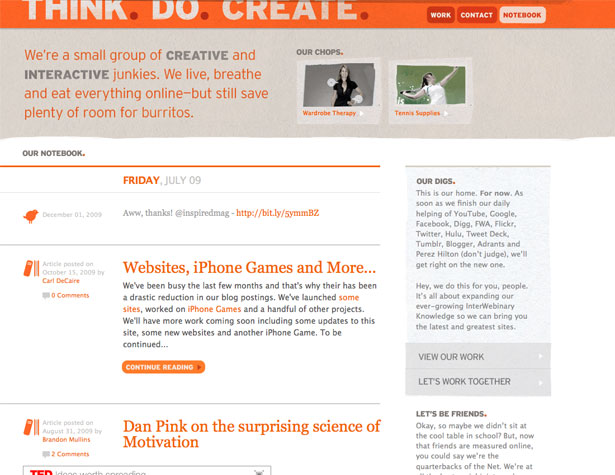
Myśleć. Zrobić. Stwórz.
Tekstury nie muszą być używane w witrynie, aby wywrzeć wpływ. W tym przypadku tekstury papieru są używane tylko w nagłówku i na pasku bocznym, pozostawiając większość tła w kolorze białym.
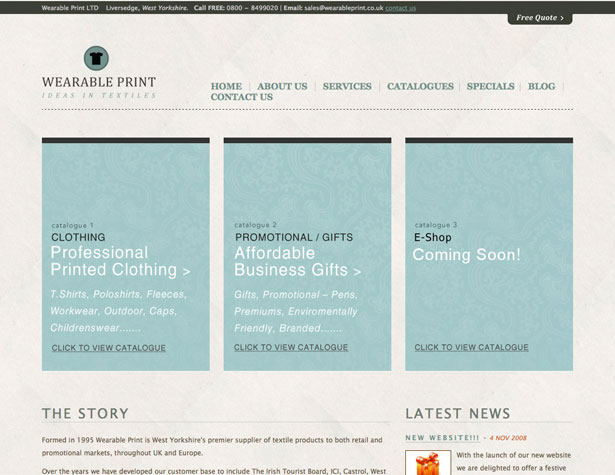
Poręczny wydruk
Kiedy subtelne tekstury łączą się z subtelnymi wzorami, efekt końcowy jest wyrafinowany i elegancki, z tym dodatkowym elementem, który wyróżnia projekt.
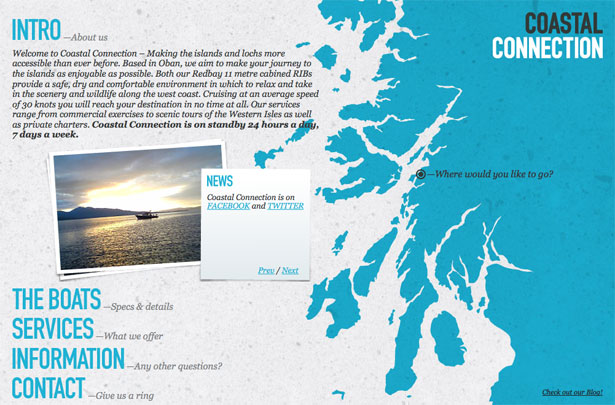
Połączenie przybrzeżne
Ciężka papierowa konsystencja, taka jak ta, którą tutaj użyto, ma duży wpływ na estetykę witryny. Bez tekstury byłaby to strona bardzo minimalistyczna.
Rywalizacja rodzeństwa
Kolejny przykład witryny w stylu grunge, która intensywnie wykorzystuje tekstury papieru.
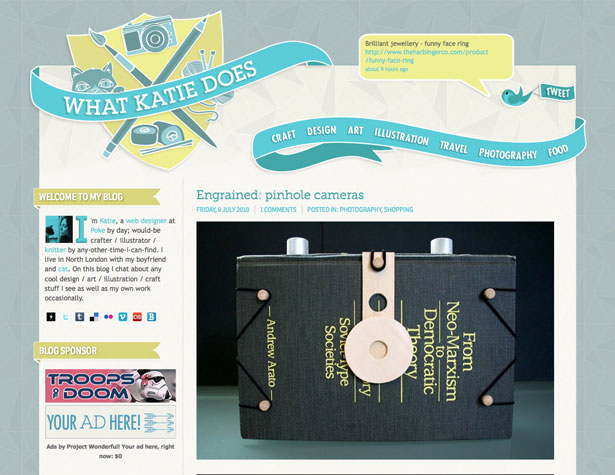
Co robi Katie
To, co robi Katie, to kolejna strona, która łączy subtelną teksturę papieru z powtarzającym się wzorem (zarówno w tle, jak i w nagłówku). Inne elementy nawiązują do motywu papieru.
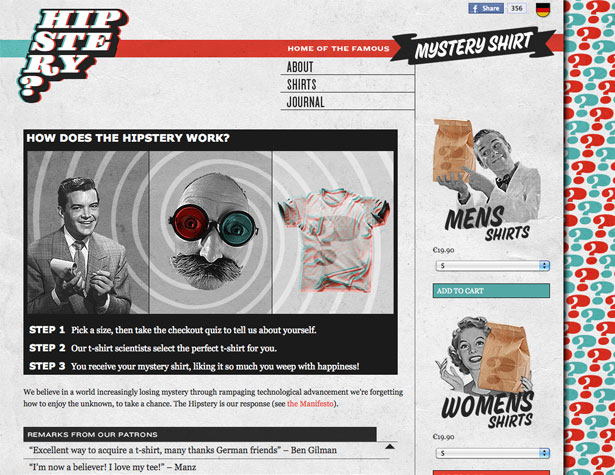
Hipstery
Hipstery używa tła z teksturą papieru za główną treścią, a także za tłem. To dodaje do stylu vintage witryny.
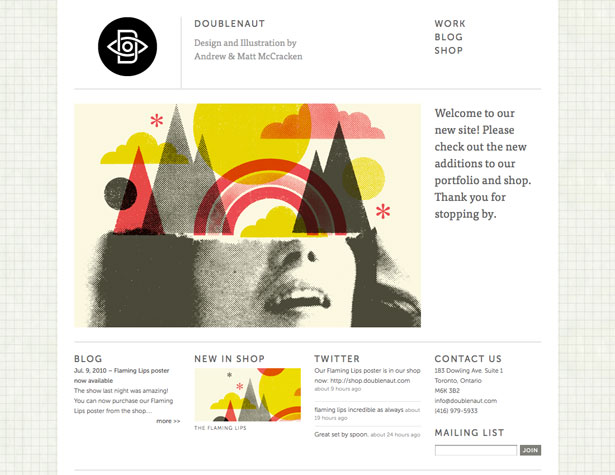
Doublenaut
To tło łączy wzór i teksturę w formie przypominającej zwietrzały papier milimetrowy. Dodaje dodatkowe zainteresowanie do strony, która poza tym jest bardzo minimalistyczna.
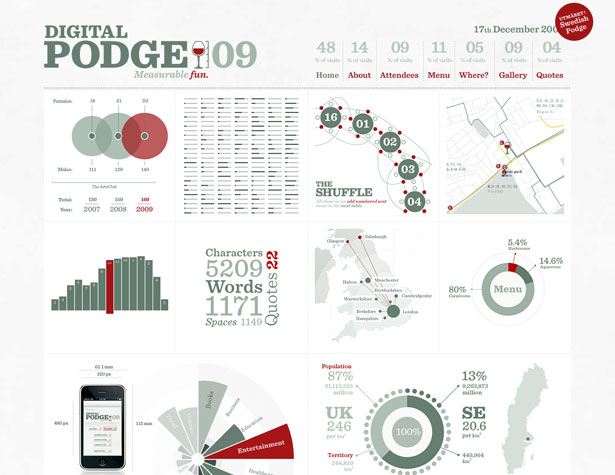
Digital Podge 2009
Inna strona, która używa tekstury papieru jako tła. Subtelne, ale skuteczne.
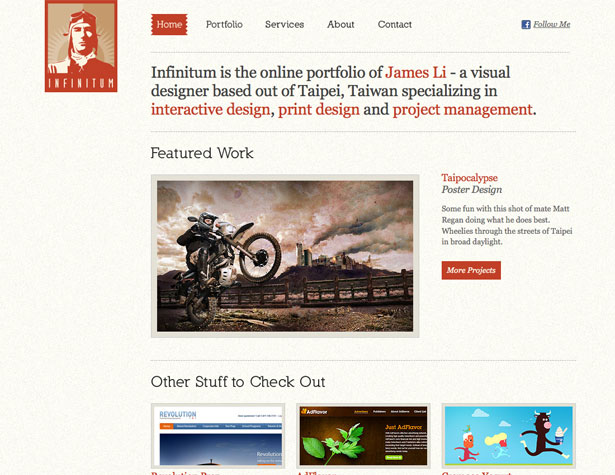
Infinitum
Lekkie, teksturowane na kamieniu tło jest na tyle subtelne, że można je wykorzystać bezpośrednio za tekstem. Należy jednak zachować ostrożność, stosując w ten sposób bardziej wyraziste tekstury.
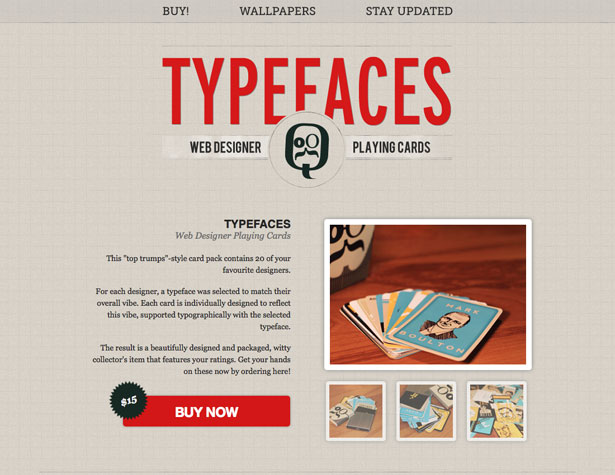
TypeFaces
Kolejne tło z teksturą w papierowym formacie, które jest wystarczająco subtelne, by mieć typ umieszczony bezpośrednio na nim.
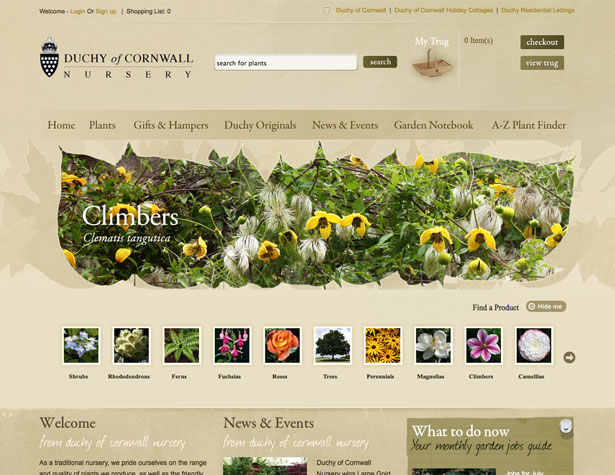
Księstwo Przedszkola Kornwalii
Używanie różnych odcieni koloru na podstawie tej samej tekstury tła dodaje głębi i interesuje projekt.
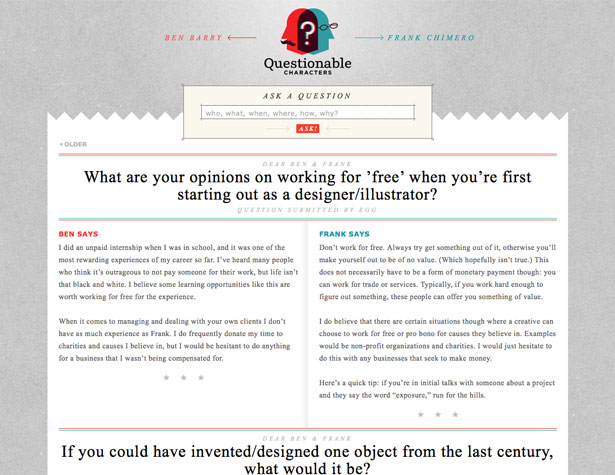
Sporne postacie
Betonowo-teksturowane tło dodaje wiele tonów wizualnych i jest nieco nieoczekiwane, biorąc pod uwagę, że reszta strony wykorzystuje elementy o tematyce papierowej.
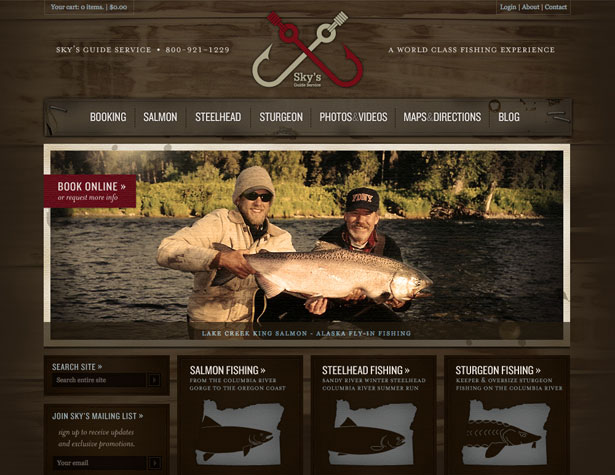
Sky's Guide Service
Oto strona, która wykorzystuje wiele tekstur, w tym drewno i papier. Dodano elementy takie jak zszywki i zacieki, aby jeszcze bardziej podkreślić tekstury.
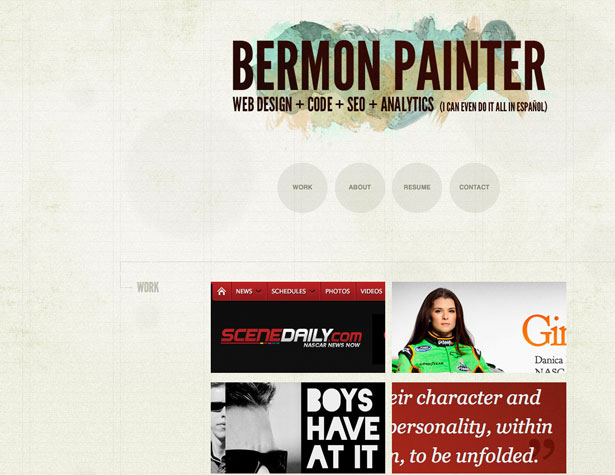
Bermon Painter
Nieco odmienne tło z papierkami, z plamami wody i wietrzeniem. Jest subtelny, ale dodaje wiele walorów estetycznych.
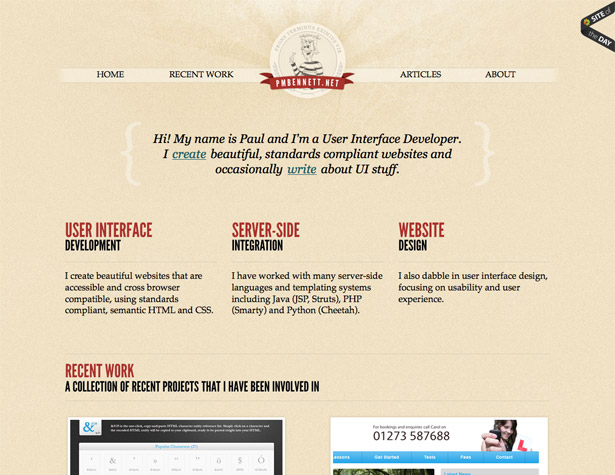
Paul Bennett
Inna strona, która używa subtelnej tekstury papieru dla tła z tekstem umieszczonym bezpośrednio na górze.
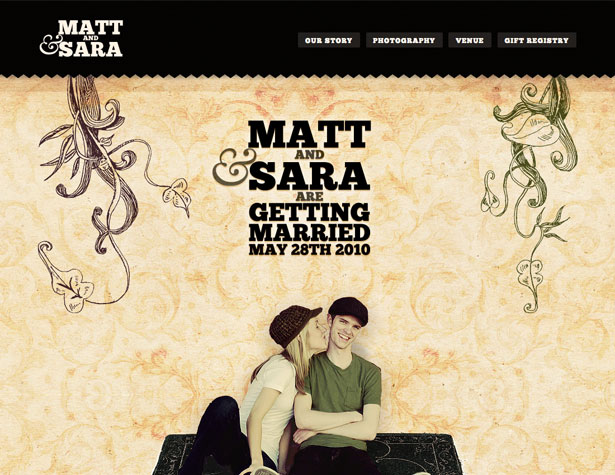
Matthew i Sara są małżeństwem
Teksturowane tło w stylu tapety jest tu nieco inne niż zwykle. Jest to kombinacja tekstury i wzoru, działa znakomicie.
Poczekalnia
Miejsca w stylu vintage zyskują wiele dzięki wykorzystaniu zwietrzałego, starodawnego papieru na ich tle.
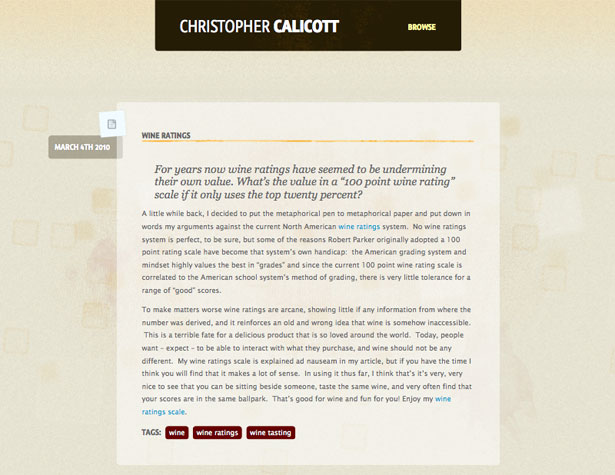
Christopher Calicott
Kolejne teksturowane tło, które dodaje trochę wzoru w postaci subtelnych kwadratów. Przejrzystość w głównym obszarze zawartości dodatkowo podkreśla teksturę.
Projektowanie i dążenie do szczęścia
Kolejny fantastyczny przykład tła z teksturą papierową, tym razem o bardziej szarym odcieniu niż wiele z powyższych.
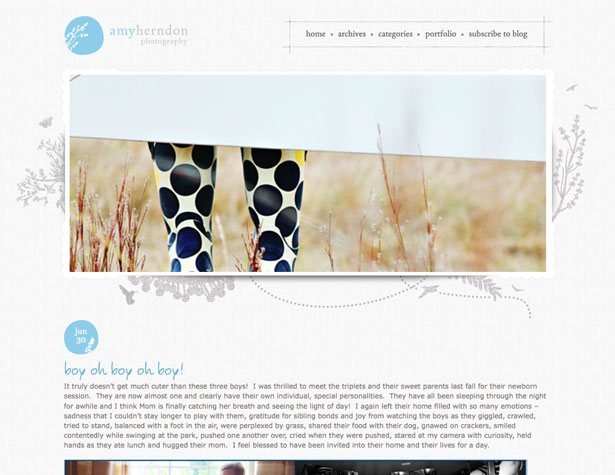
Amy Herndon Photography
Tłem jest monochromatyczna faktura płótna. To dodaje do naturalnego wyglądu witryny i ma bardzo organiczne uczucie.
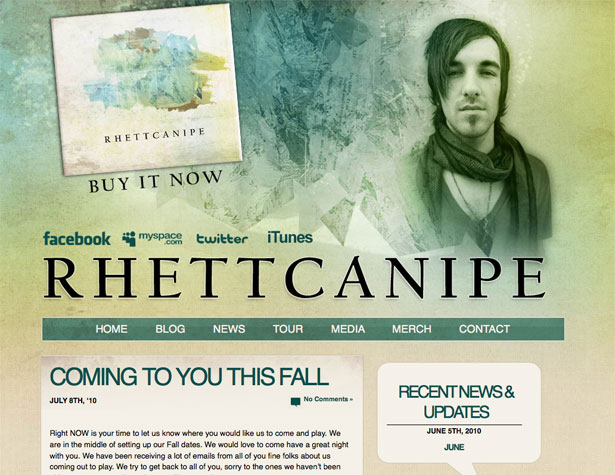
Rhett Canipe
Strona Rhetta Canipe'a wykorzystuje różnorodne tekstury, aby uzyskać efekt grunge. Mieszanie efektów akwarelowych z teksturami zapewnia znacznie bogatszy design.
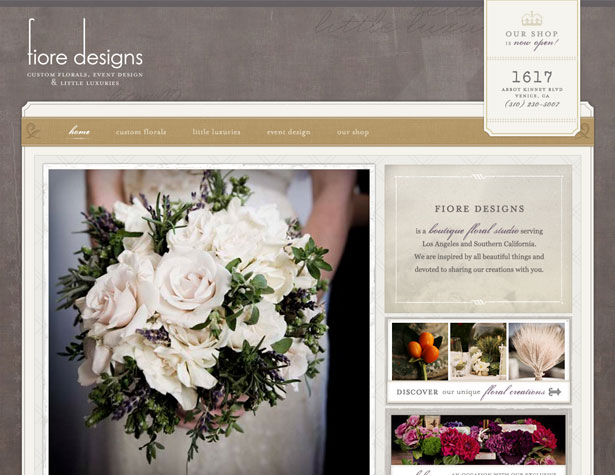
Projekty Fiore
Fiore Designs zawiera różnorodne tekstury: tło jest grungy, a tekstury papieru są używane w głównych elementach projektu. To bardzo interesujący wizualnie efekt, który wydaje się bardzo elegancki i ekskluzywny.
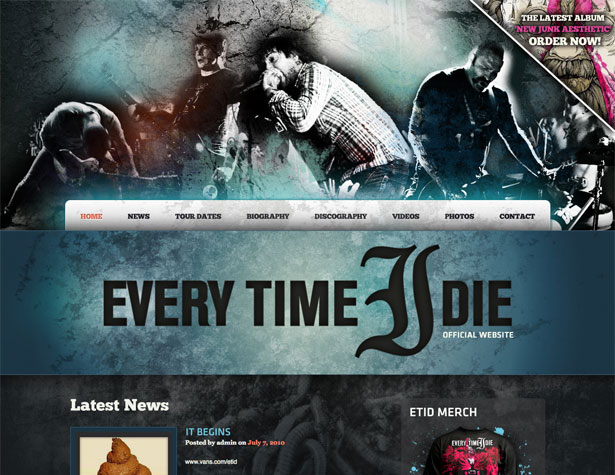
Za każdym razem, gdy umieram
Odważniejsza struktura kamienia stosowana w witrynie Every Time I Die dodaje całościowego wyglądu grunge'owi. Silniejsze tekstury, takie jak ta, powinny być używane z rozwagą, ponieważ mogą być przytłaczające, jeśli nie zostaną poprawnie włączone. Tutaj odważne kolory i grafika rekompensują to.
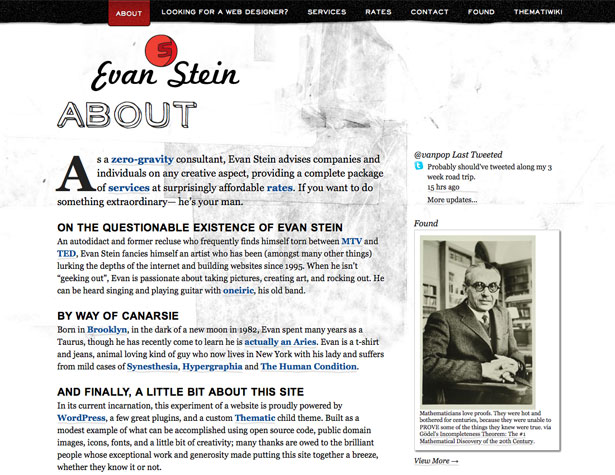
Evan Stein's Internet Studio
Grungy, warstwowa tekstura papieru w tle to kolejny przykład mocnej tekstury. Jednak prosty schemat kolorów sprawia, że nie jest przytłaczający.
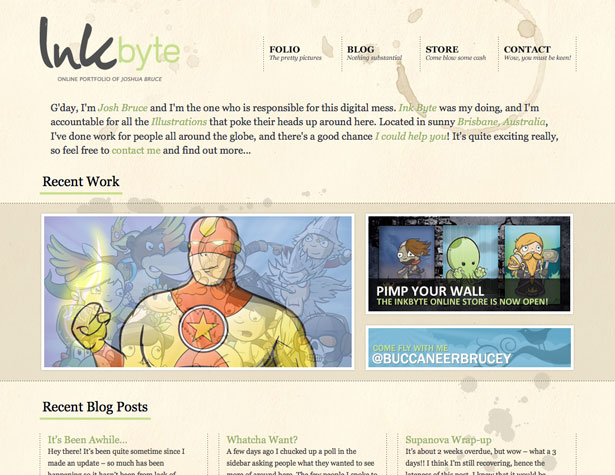
InkByte
Witryna InkByte używa poplamionej tekstury papieru na tle, które wygląda świetnie bez przytłaczania treści.
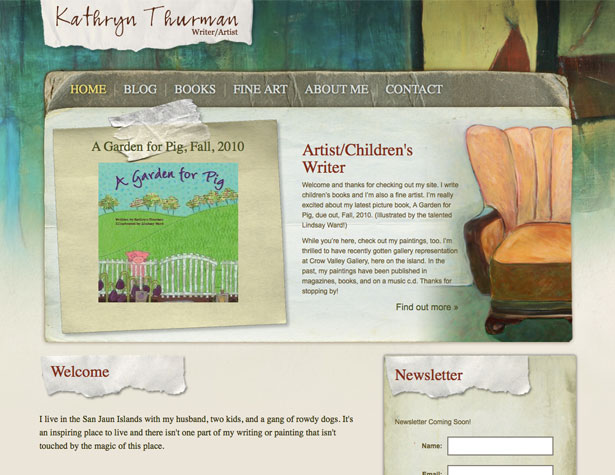
Kathryn Thurman
Różnorodność tekstur z papieru i tektury w całym projekcie tej witryny zapewnia wrażenie vintage i nieczytelności projektu.
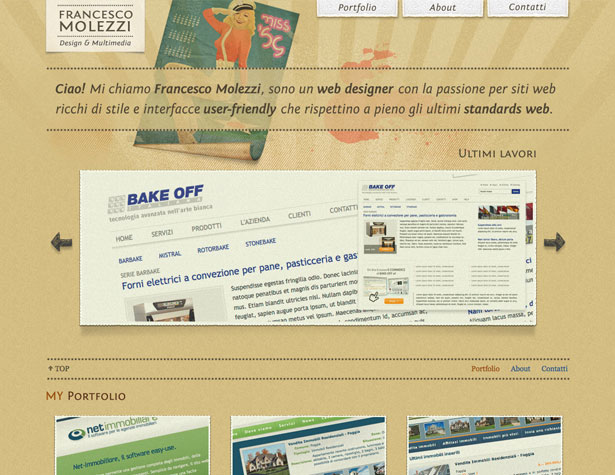
Francesco Molezzi Design & Multimedia
Kolejne subtelne papierowe tło, które sprawia, że cała strona wygląda bardziej retro, mimo że na stronie znajduje się tylko jedna naprawdę retro wyglądająca grafika. Zauważ również, że inne tekstury są subtelnie inkorporowane, w tym denimowa tekstura w nagłówku i więcej papieru w górnej nawigacji.
Napisany wyłącznie dla WDD przez Cameron Chapman .
Czy masz własne ulubione projekty stron internetowych, które dobrze używają tekstur, czy może kilka samouczków, które mówią o dobrym wykorzystaniu tekstur? Podziel się nimi w komentarzach poniżej!