Ultimate Guide to Bootstrap
Bootstrap to potężna, mobilna, responsywna, frontowa architektura zbudowana z CSS, HTML i JavaScript. Oferuje mnóstwo korzyści, zaczynając od zera, a nawet na wielu innych frameworkach.
Bootstrap został pierwotnie opracowany przez projektanta i programistę z Twittera, stał się jednym z najpopularniejszych frameworków front-end na świecie. Najpierw był znany jako Twitter Blueprint, zanim stał się open-source i przez ponad rok służył jako przewodnik po stylu na Twitterze, zanim został opublikowany publicznie.
Jeśli nie masz doświadczenia z Bootstrap, zasoby i informacje tutaj pozwolą Ci na przyspieszenie.
Dlaczego Bootstrap?
Bootstrap ma wiele zalet, począwszy od zera w projektach internetowych. Jednym z największych powodów jest ogromna liczba zasobów dostępnych dla Bootstrapa, szczególnie w porównaniu z wieloma innymi frameworkami i zestawami kotłów (otrzymamy je później).
Ale poza dostępnymi zasobami istnieje wiele innych powodów, aby użyć Bootstrap:
- Jest łatwy w użyciu: rozpoczęcie pracy z Bootstrap jest dość szybkim i łatwym procesem. Jest elastyczny: możesz go używać z less lub CSS, a nawet Sass (jeśli pobierzesz wersję Sass).
- Siatka: Bootstrap używa 12-kolumnowej siatki reagującej. Obsługuje nawet elementy zagnieżdżone i przesunięte. Siatka może być responsywna lub można ją łatwo zmienić na stały układ.
- Szybszy rozwój: ponieważ Bootstrap ma tak wiele gotowych komponentów i zasobów, może znacznie przyspieszyć twój proces rozwoju.
- Style bazowe: Bootstrap zawiera style bazowe dla mnóstwa elementów HTML, które i tak będziesz używał. Zawiera style do typografii, formularzy, obrazów i wiele więcej.
- Wstępnie stylizowane komponenty: Bootstrap zawiera również wstępnie stylizowane komponenty rozwijane, paski nawigacji, alerty i wiele innych.
- Dołączone komponenty JavaScript: Bootstrap zawiera kilka komponentów JavaScript w celu dodania funkcjonalności. Ułatwia manipulowanie takimi obiektami, jak okna modalne, podpowiedzi, alerty i inne. Możesz pominąć pisanie skryptów razem.
- Doskonała dokumentacja: Bootstrap udostępnia wyjątkową dokumentację, przydatną zarówno początkującym, jak i bardziej zaawansowanym użytkownikom.
- Łatwa integracja: Bootstrap może być zintegrowany z wieloma innymi frameworkami i platformami, zarówno na nowych stronach, jak i już istniejących. Możesz nawet używać tylko określonych elementów Bootstrapa wraz z istniejącym CSS.
Pierwsze kroki z Bootstrap
Są dwa główne sposoby pobierz Boostrap : wersja skompilowana lub wersja kodu źródłowego. Wybór, który wybierzesz, zależy od tego, jak chcesz zacząć.
Wersja prekompilowana jest gotowa do użycia w praktycznie każdym projekcie i zawiera skompilowane CSS i JS wraz ze skompilowanymi i zminimalizowanymi wersjami każdego z nich. Czcionki Glyphicon są dołączone wraz z opcjonalnym motywem Bootstrap.
Wersja kodu źródłowego zawiera wstępnie skompilowany kod CSS i JavaScript, a także zasoby czcionek. Obejmuje także mniej, JavaScript i dokumentację. Zasadniczo jest to bardziej kompletna wersja, choć krzywa uczenia się będzie nieco wyższa niż wersja skompilowana.
Istnieje również wersja Bootstrap, która została przeniesiona z Less na Sass, co jest szczególnie przydatne, jeśli chcesz włączyć ją do projektów Rails, Compass lub Sass-only.
Po wybraniu wersji, którą chcesz zainstalować, musisz zainstalować program Grunt, który jest systemem kompilacji, którego używa Bootstrap. Najpierw musisz pobrać i zainstalować plik node.js, a następnie Grunt. Stamtąd będziesz mieć wiele poleceń Grunt na wyciągnięcie ręki.
Następnie możesz zacząć od podstawowego szablonu Bootstrap HTML lub jednego z nich przykładowe szablony . Przykładowe szablony to układy siatki, układy oparte na jumbotronie, różne navbary i inne niestandardowe komponenty (nawet blog i strona logowania).
Co zrobić, jeśli nie chcę witryny elastycznej?
Chociaż Bootstrap jest responsywny i mobilny zaraz po wyjęciu z pudełka, nie musi pozostać w ten sposób, jeśli nie potrzebujesz elastycznej strony. Wszystko, co musisz zrobić, aby go wyłączyć, to pominięcie znacznika meta widoku w CSS, przesłonięcie szerokości kontenerów dla każdej warstwy siatki, usunięcie wszelkich zawinięć i rozszerzeń zachowań na twoich navbars i wprowadzenie pewnych zmian w układach siatki, jeśli " ponownie ich używać. Możesz przeczytać konkretne instrukcje w Pierwsze kroki w dokumentacji .
Wtyczki, rozszerzenia i komponenty Bootstrap
Bootstrap jest wyposażony w wiele wspaniałych funkcji wbudowanych. Istnieje jednak wiele sposobów na rozszerzenie jego funkcjonalności, aby spełnić Twoje konkretne potrzeby.
Fuel UX to zestaw dodatkowych kontrolek JavaScript dla Twoich aplikacji internetowych. Możesz wdrożyć tylko te kontrolki, których chcesz użyć, z kilkunastu dostępnych.
Jasny Bootstrap to zestaw komponentów, w tym pionowy komponent nav i alerty.
Bootstrap-Modal dodaje sterowalne, responsywne modalne okna AJAX do twojej strony Bootstrap. Obsługuje moduly o pełnej szerokości i długie moduly, wśród innych formatów.
Bootbox.js to mała biblioteka, która umożliwia łatwe tworzenie programowych okien dialogowych.
Galeria obrazów Bootstrap jest rozszerzeniem do galerii Blueimp, która jest obsługiwaną dotykowo galerią obrazów responsywnych z wykorzystaniem modalnego okna dialogowego Bootstrap.
Bootstrap Lightbox to prosta wtyczka lightbox oparta na wtyczce modemu Bootstrap. Zawiera opcje dla tła, jak lightbox powinien być zamknięty i więcej.
Bootstrap Form Helpers to zbiór wtyczek jQuery do budowania lepszych form. Większość z nich możesz wykorzystać samodzielnie lub razem, aby spełnić Twoje potrzeby.
Powiadomienia to rozszerzenie Bootstrap, które pozwala łatwo dodawać niestandardowe powiadomienia do Twojej witryny lub aplikacji. Dostępne są opcje pozycji, typu, przejść i inne.
Bootstrap-growl to wtyczka jQuery, która przekształca zwykłe alarmy Bootstrap w powiadomienia typu Growl. Dostępne są alerty dla informacji, błędów i stylów sukcesów, a także obsługuje wiele kolejnych powiadomień.
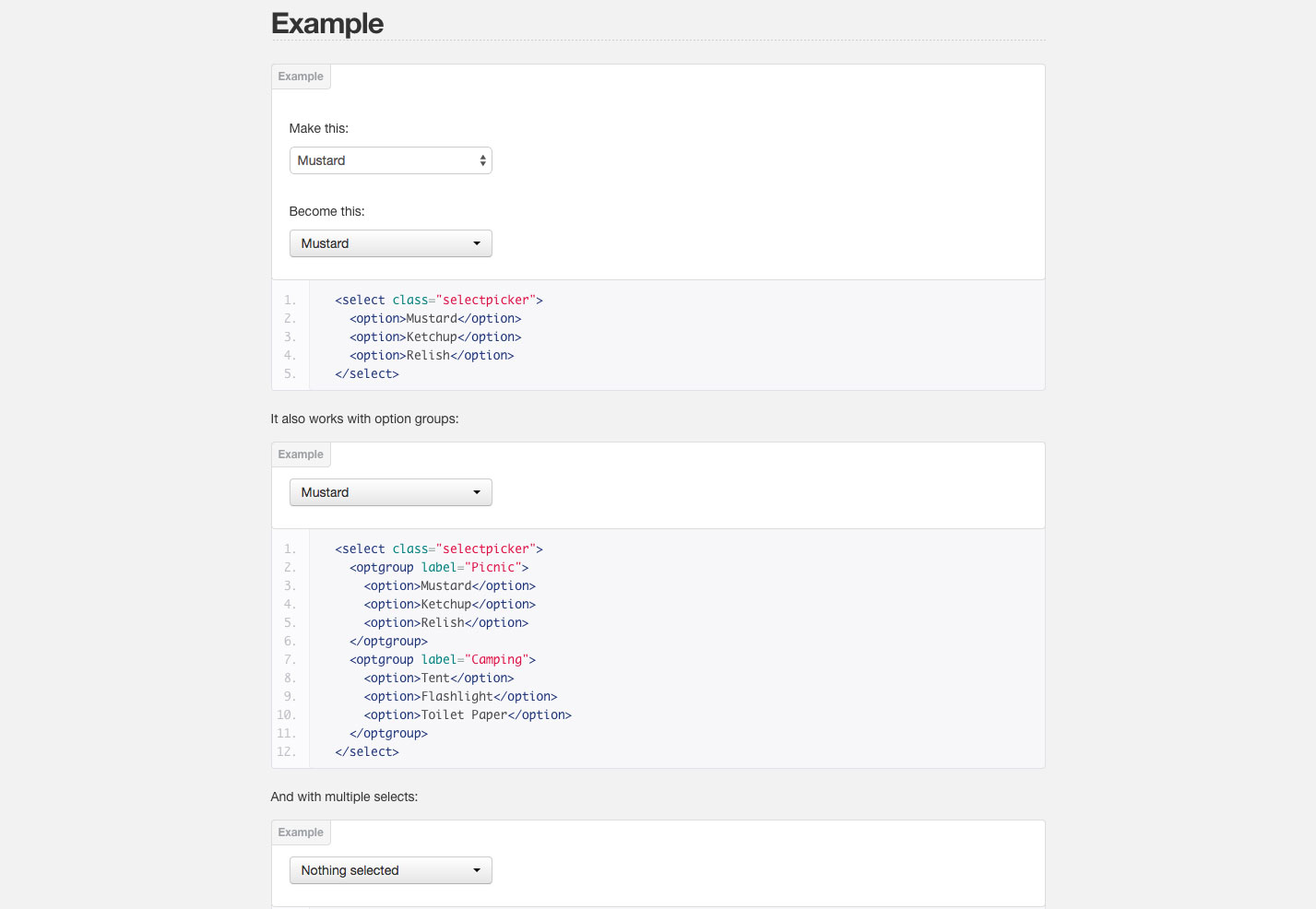
Bootstrap - wybierz dodaje niestandardowy wybór do Bootstrap za pomocą rozwijanego przycisku.
Boostrap Maxlength zapewnia wizualny wskaźnik sprzężenia zwrotnego dla atrybutu maxlength na wejściu pola.
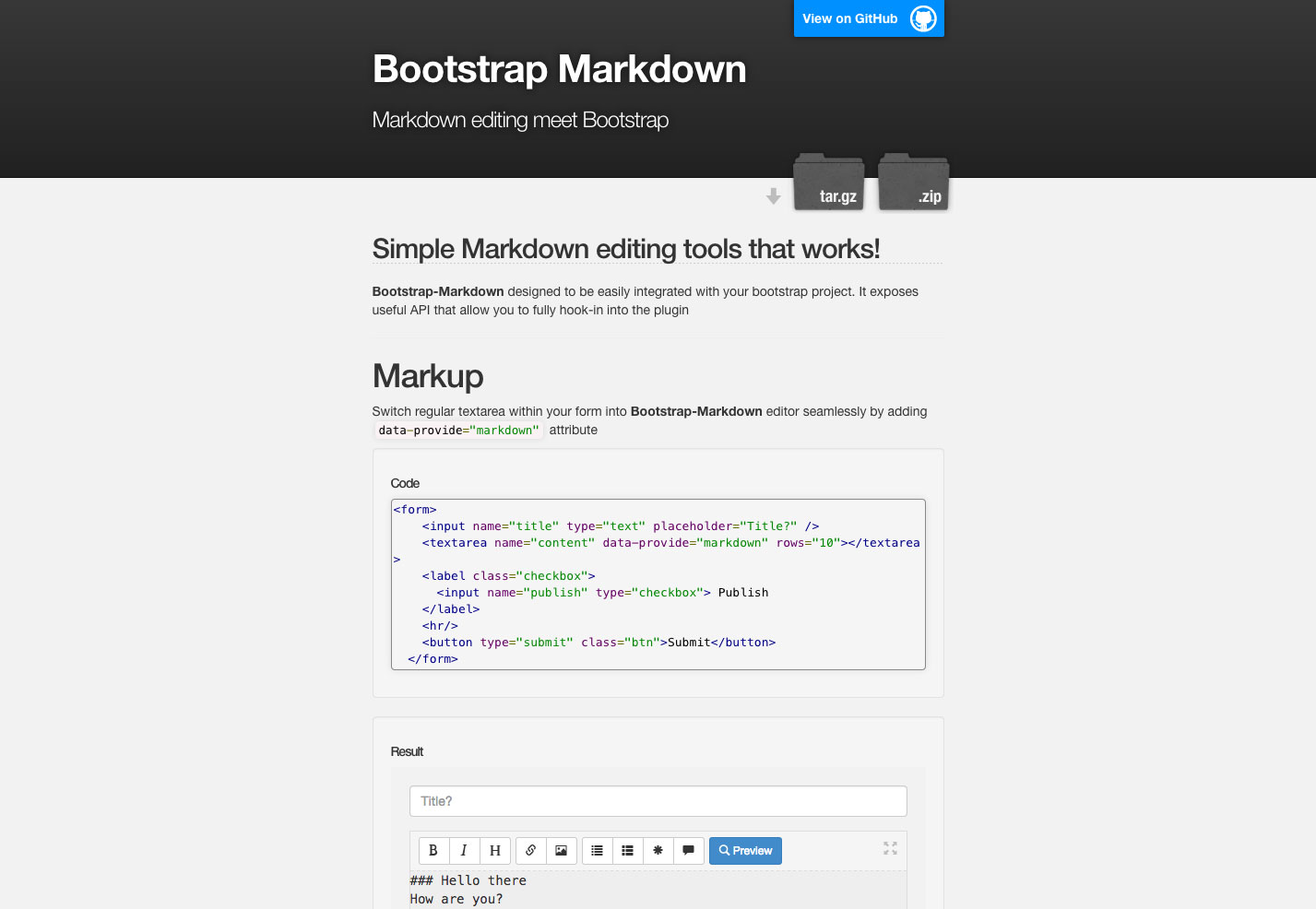
Boostrap Markdown ułatwia dodawanie obsługi Markdown dla twoich formularzy, płynnie zamieniając je w edytor Markdown.
Przełącznik Bootstrap 3 ułatwia przekształcanie pól wyboru i przycisków opcji w przełączniki przełączników.
Przesyłanie plików jQuery dodaje widget przesyłania plików jQuery z obsługą przeciągania i upuszczania, wyborem wielu plików i wieloma innymi.
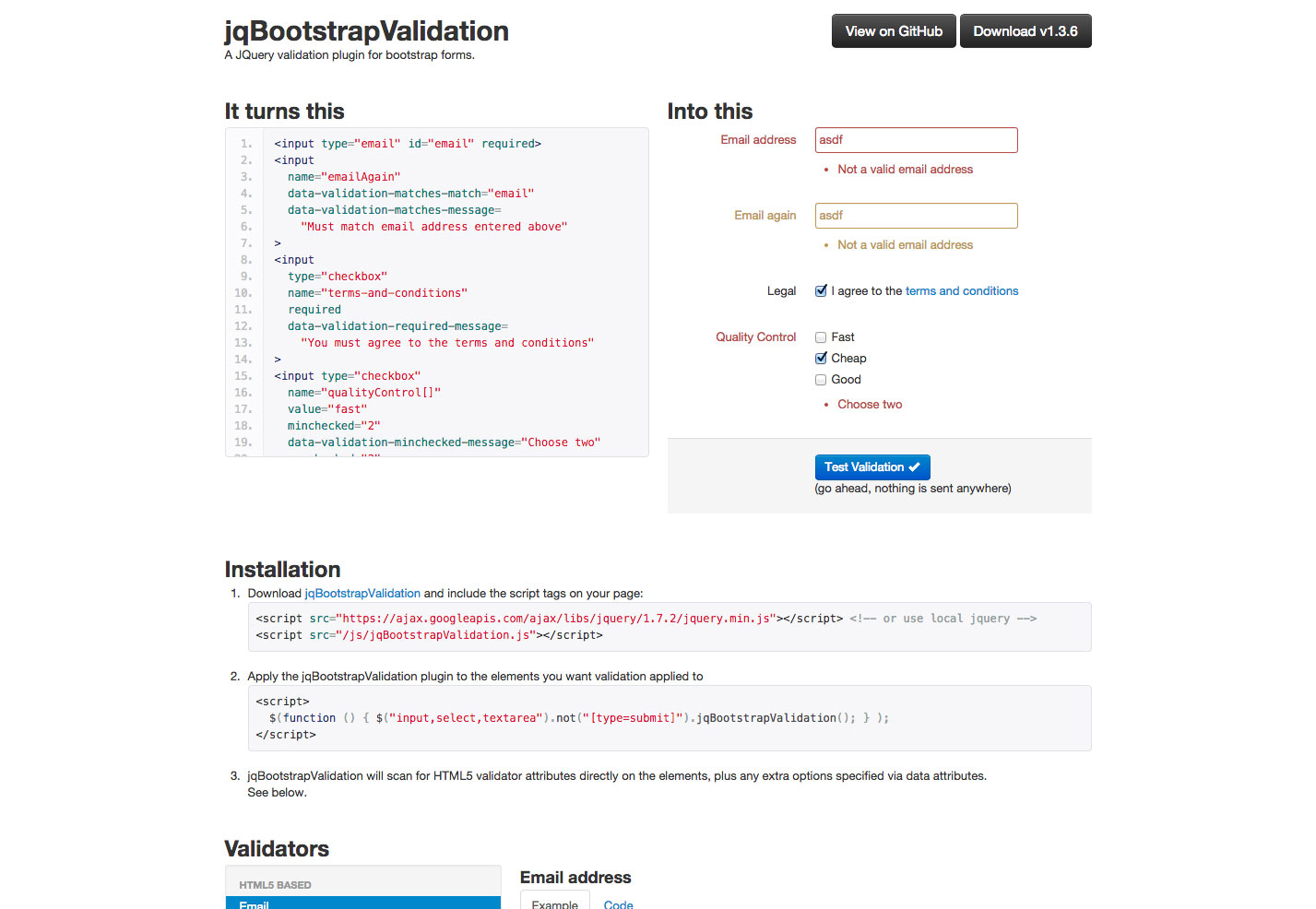
jqBootstrapValidation to wtyczka sprawdzania poprawności jQuery dla formularzy Bootstrap, która jest łatwa w użyciu i ułatwia dostarczanie jasnych instrukcji w przypadku wystąpienia błędów sprawdzania poprawności.
Bootstrap-wysihtml5 to prosty i piękny edytor WYSIWYG HTML5, który jest wtyczką JavaScript.
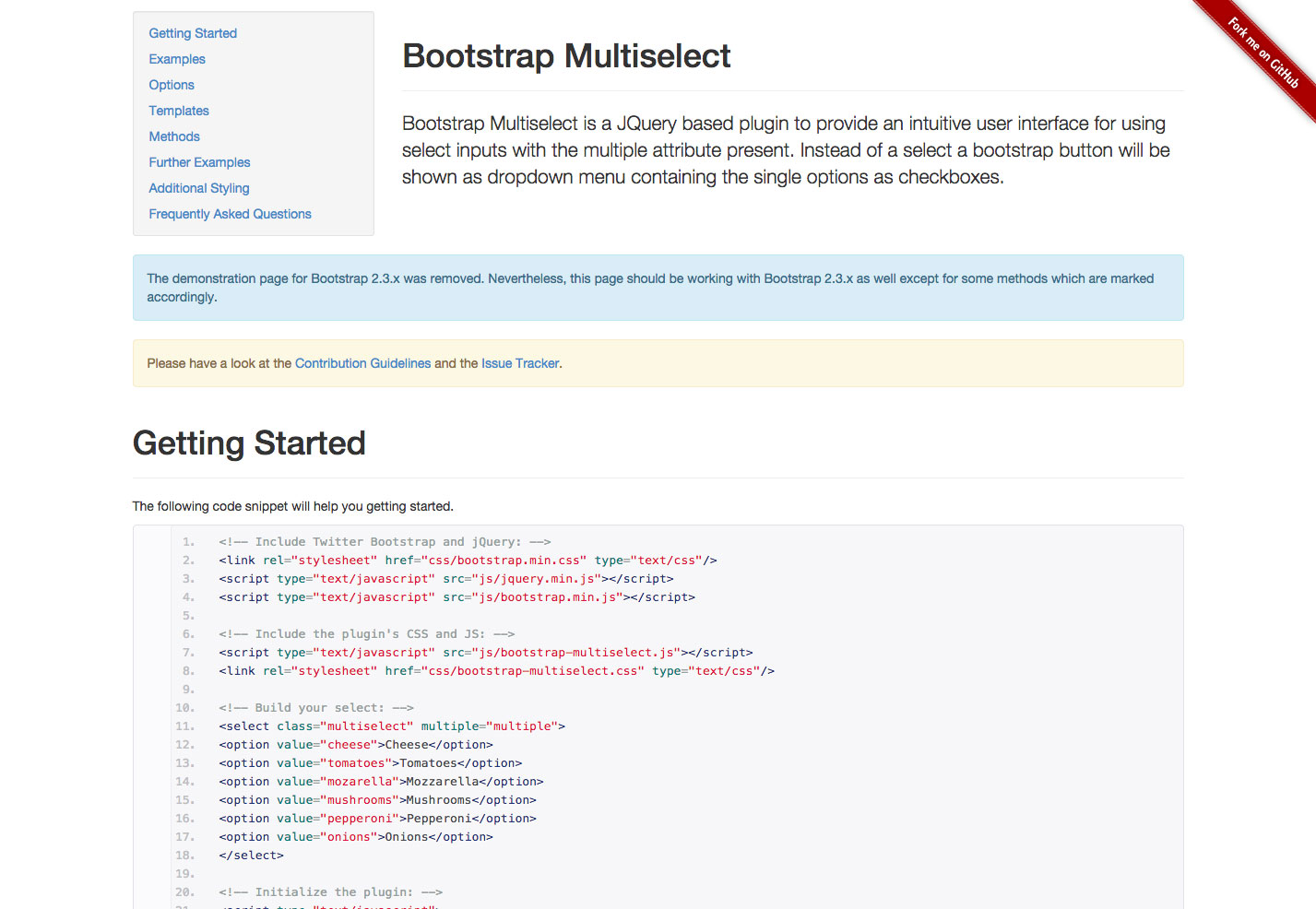
Bootstrap Multiselect jest wtyczką jQuery dla UI, które używają wejść select z wieloma atrybutami, wyświetlając je jako rozwijane z polami wyboru.
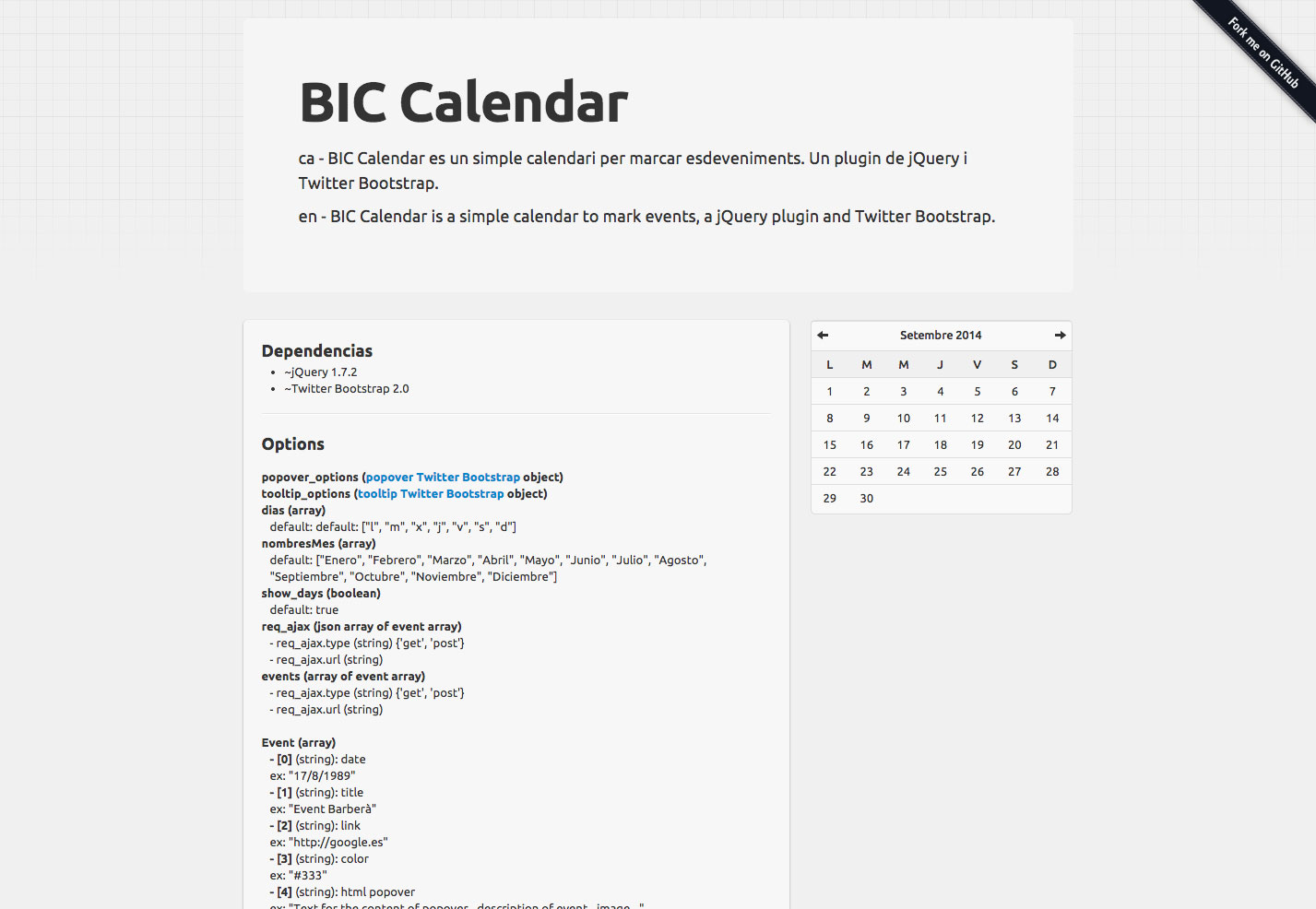
Kalendarz BIC to prosty kalendarz jQuery do oznaczania zdarzeń.
bootstrap-datetimepicker to prosty komponent selektora daty i czasu dla Bootstrap.
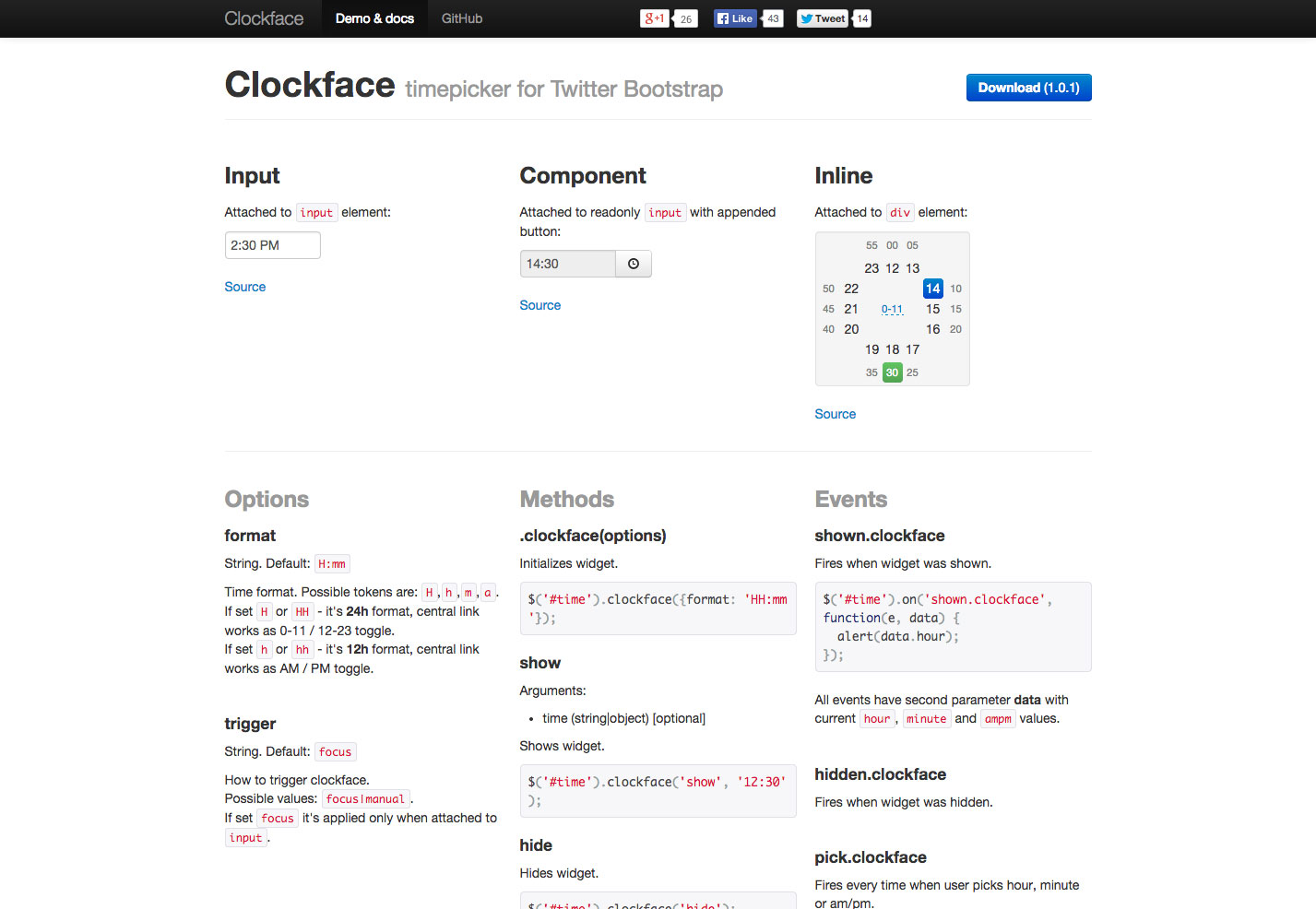
Tarcza zegara to timepicker dla Bootstrapa z opcjami takimi jak format i wyzwalacz.
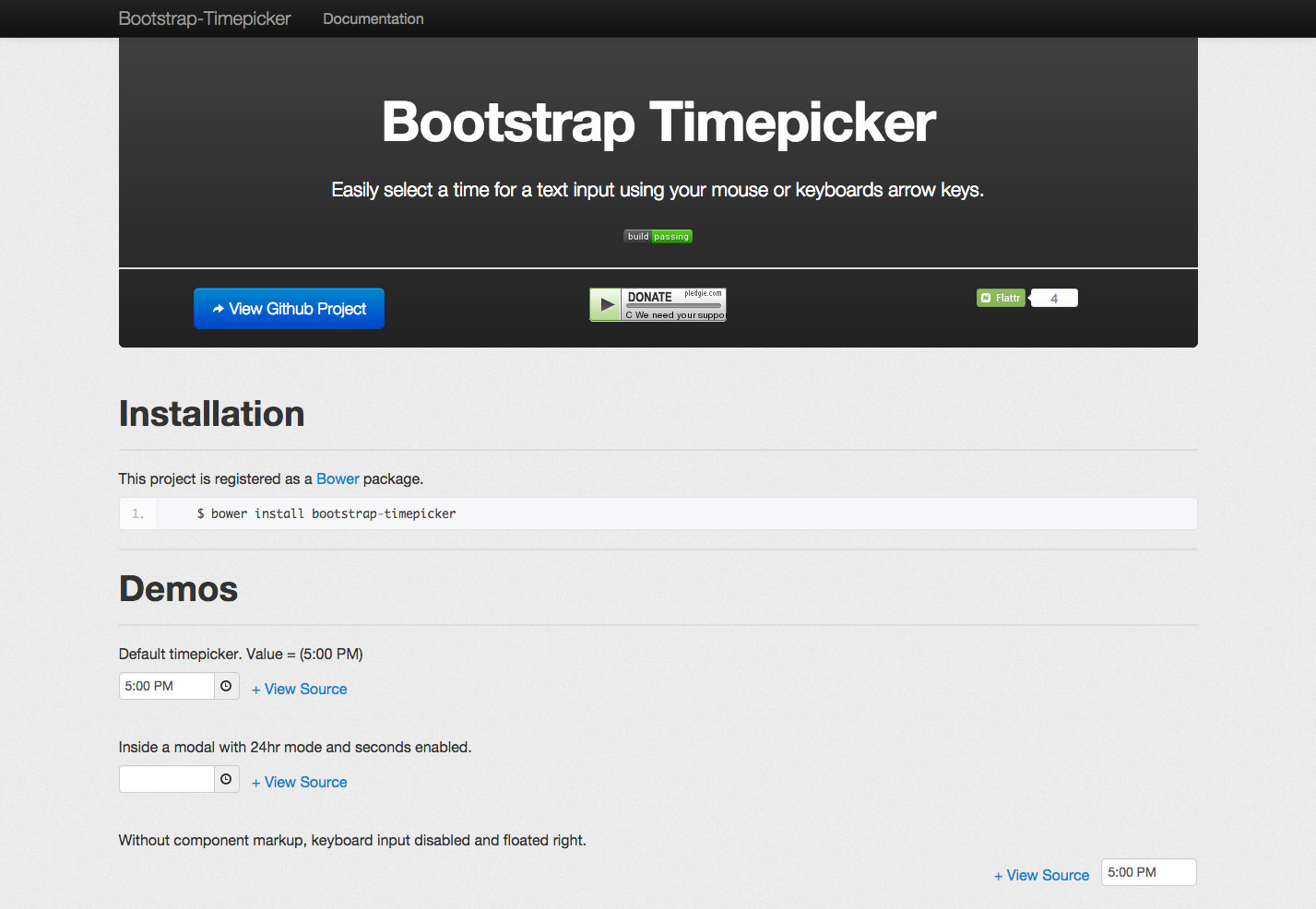
Bootstrap Timepicker ułatwia wybór czasu wprowadzania tekstu za pomocą myszy lub klawiszy strzałek.
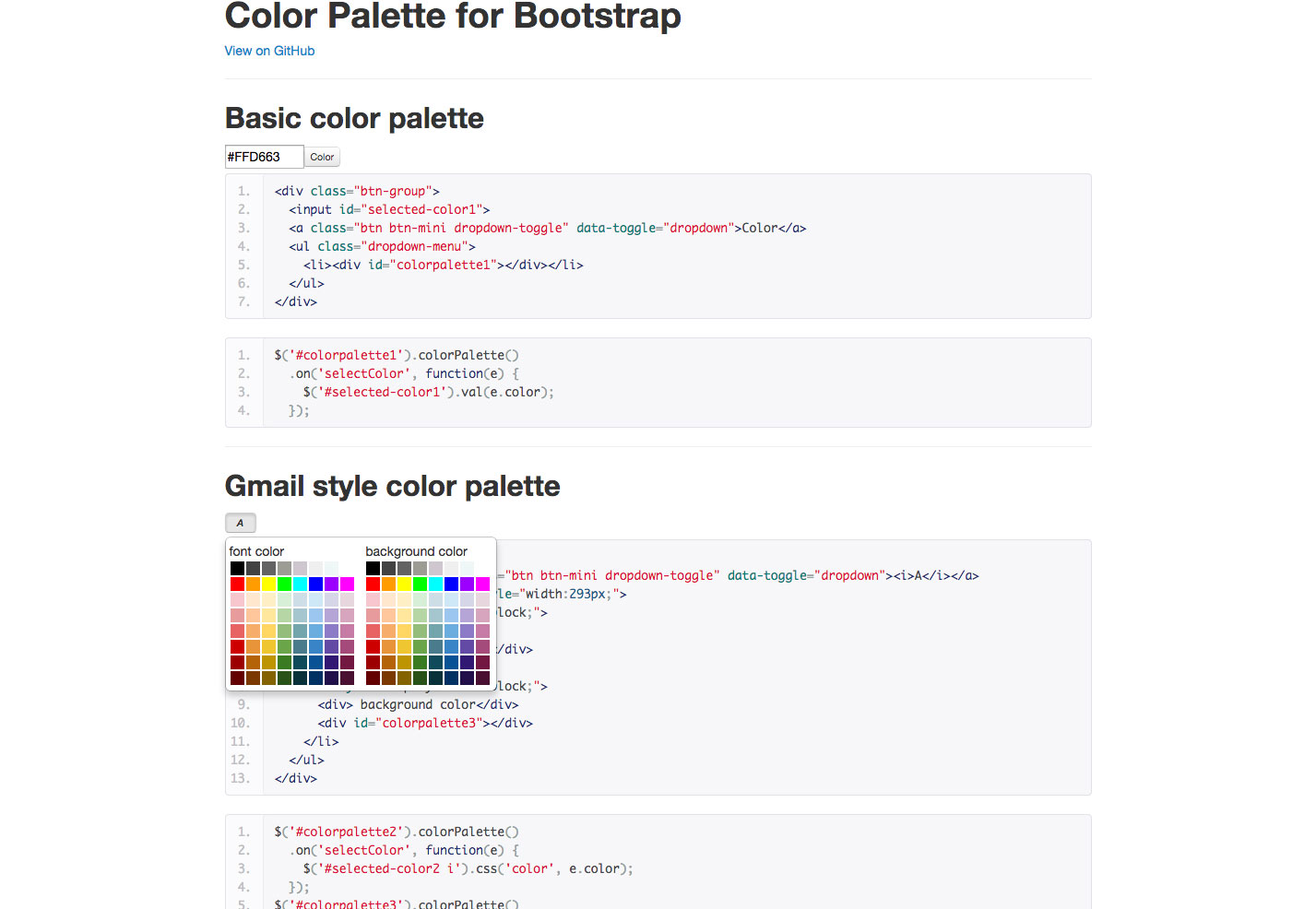
Paleta kolorów dla Bootstrap to prosty selektor kolorów, który oferuje podstawowe palety kolorów w Gmailu i niestandardowe.
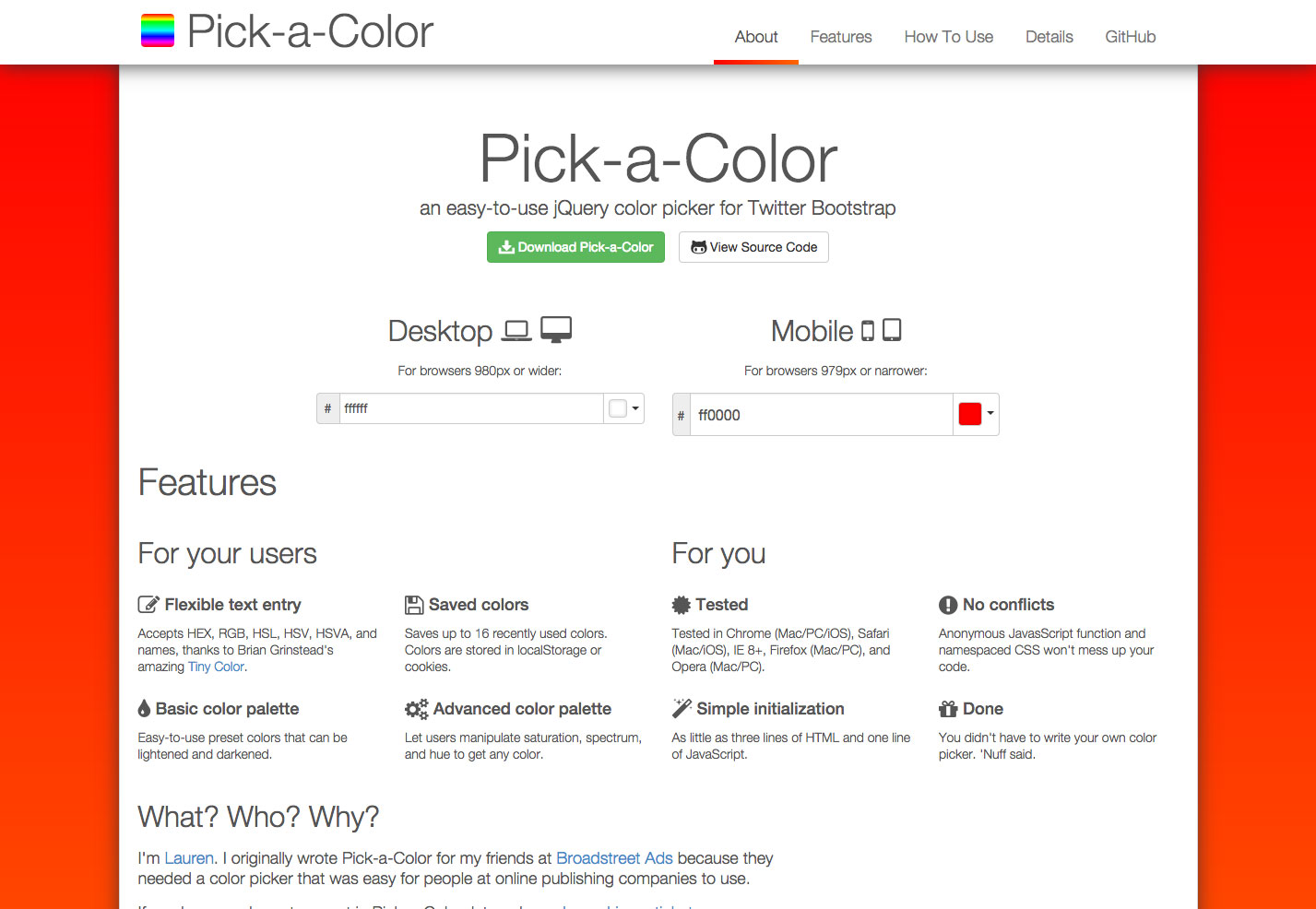
Wybierz kolor to selektor kolorów jQuery do Bootstrap, który pozwala na elastyczne wprowadzanie tekstu, zapisywanie kolorów i więcej.
Bootstro.js ułatwia dodanie wycieczki do Twojej witryny.
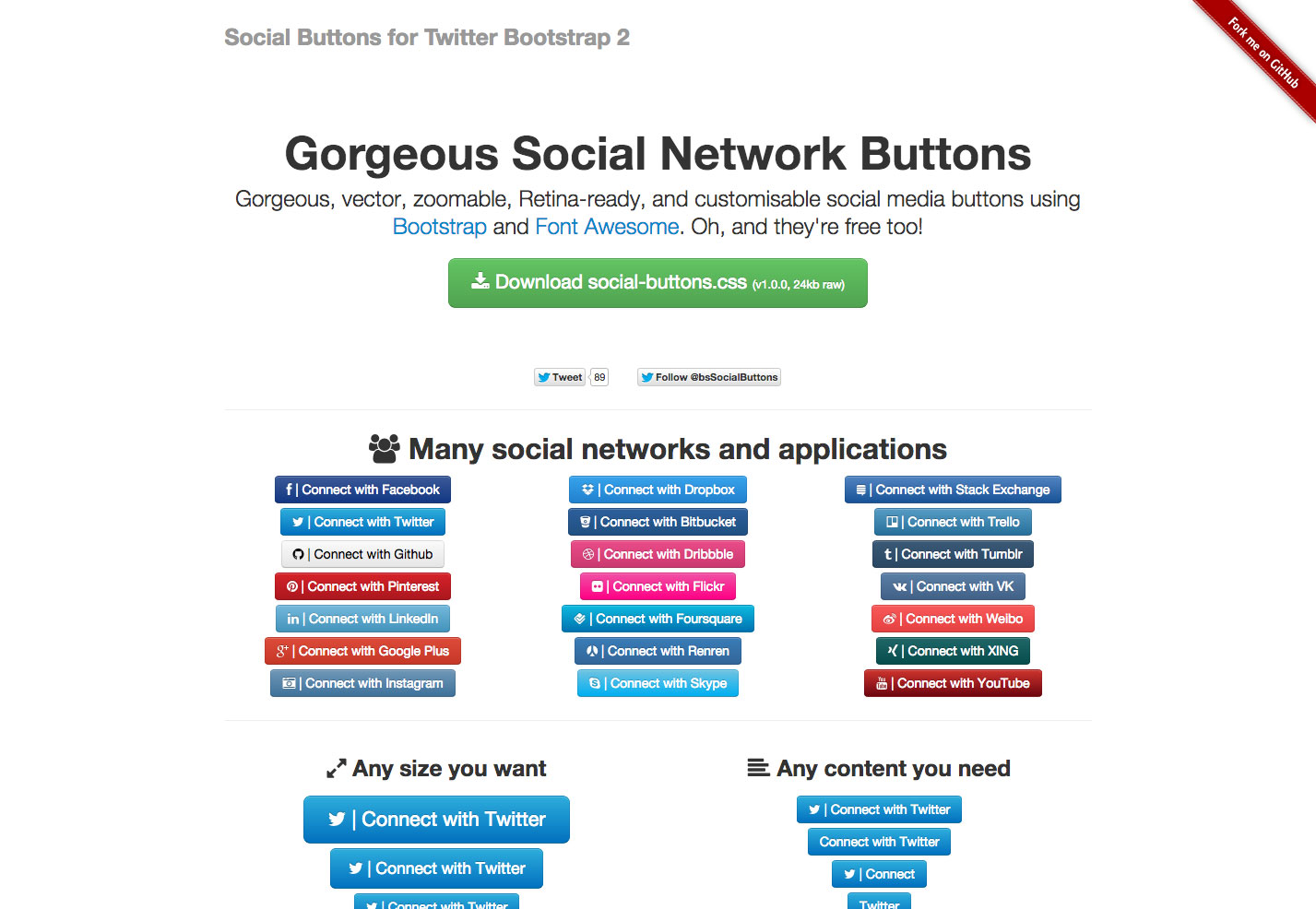
Przyciski społecznościowe na Twitterze Bootstrap 2 udostępnia przyciski społecznościowe, które są wektorowe, możliwe do powiększenia, gotowe do siatkówki i konfigurowalne.
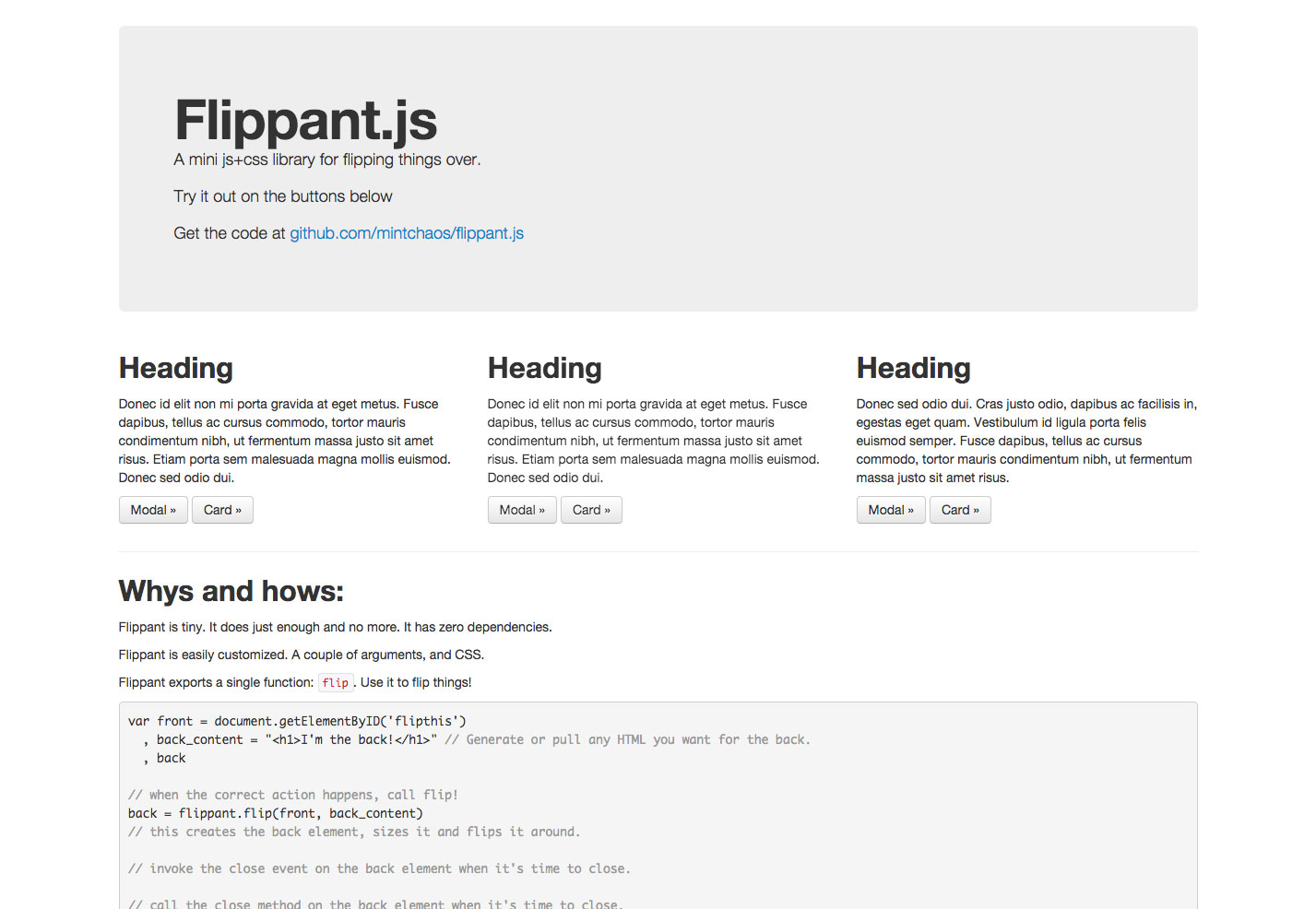
Flippant.js to biblioteka JavaScript i CSS do przewracania rzeczy, którą łatwo dostosować, bez zależności.
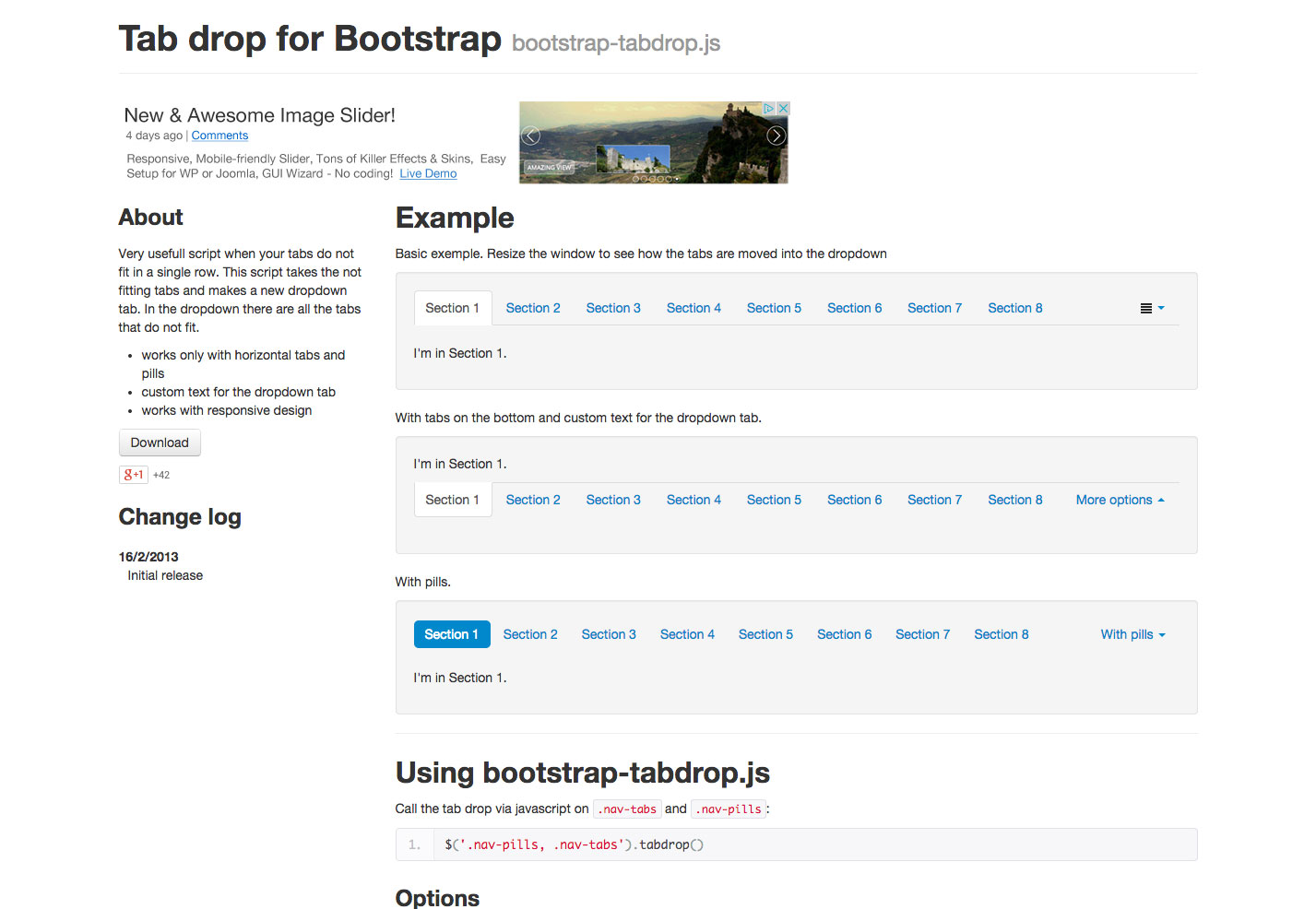
Spadek tabulatora dla Bootstrap zmienia kolejność zakładek w menu rozwijane, gdy nie mieszczą się w wyznaczonym miejscu.
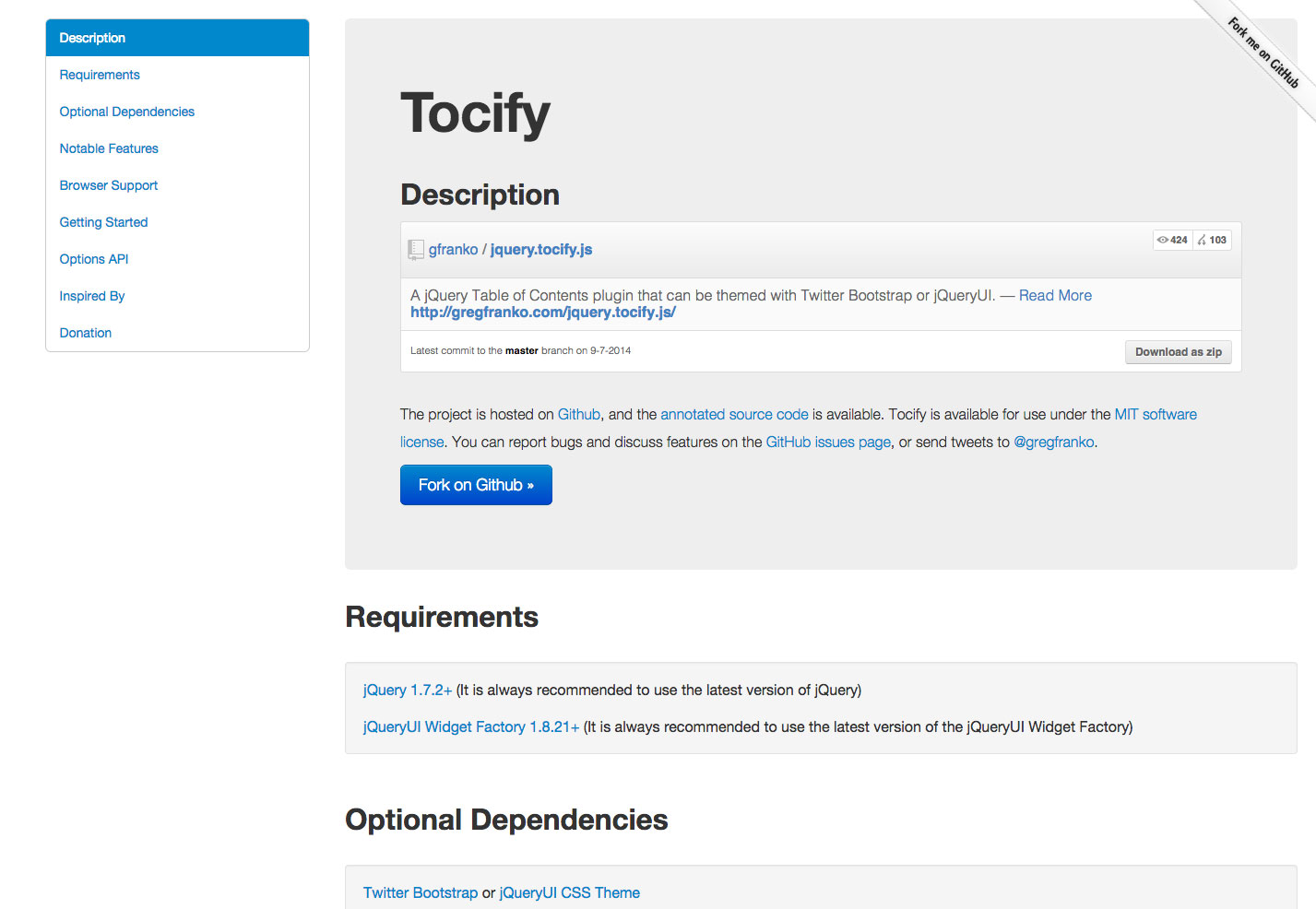
Tocify to wtyczka do spisu treści jQuery, która może być tematowana za pomocą Bootstrap.
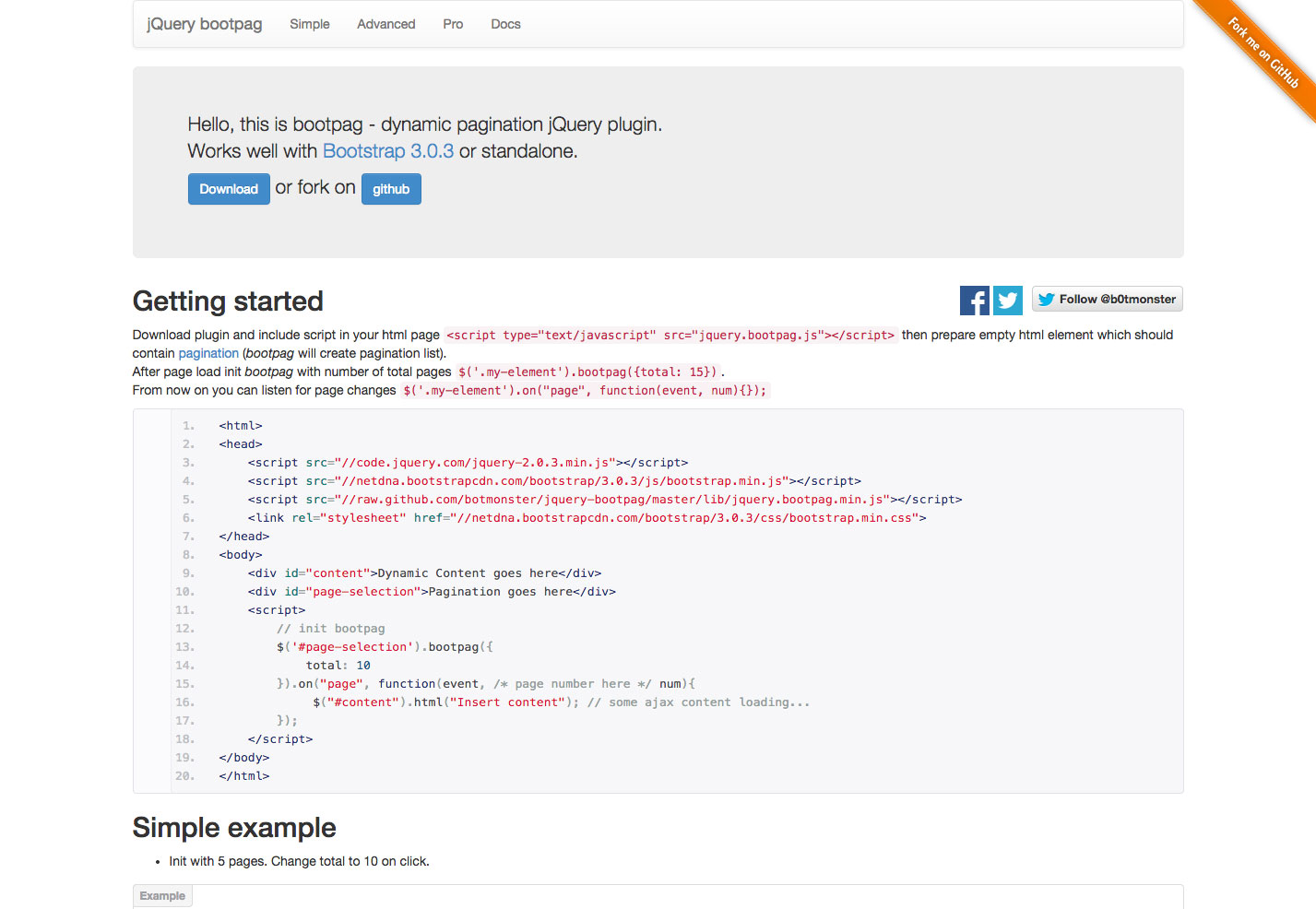
Bootpag to wtyczka jQuery do dynamicznej paginacji, która działa z Bootstrap lub samodzielnie.
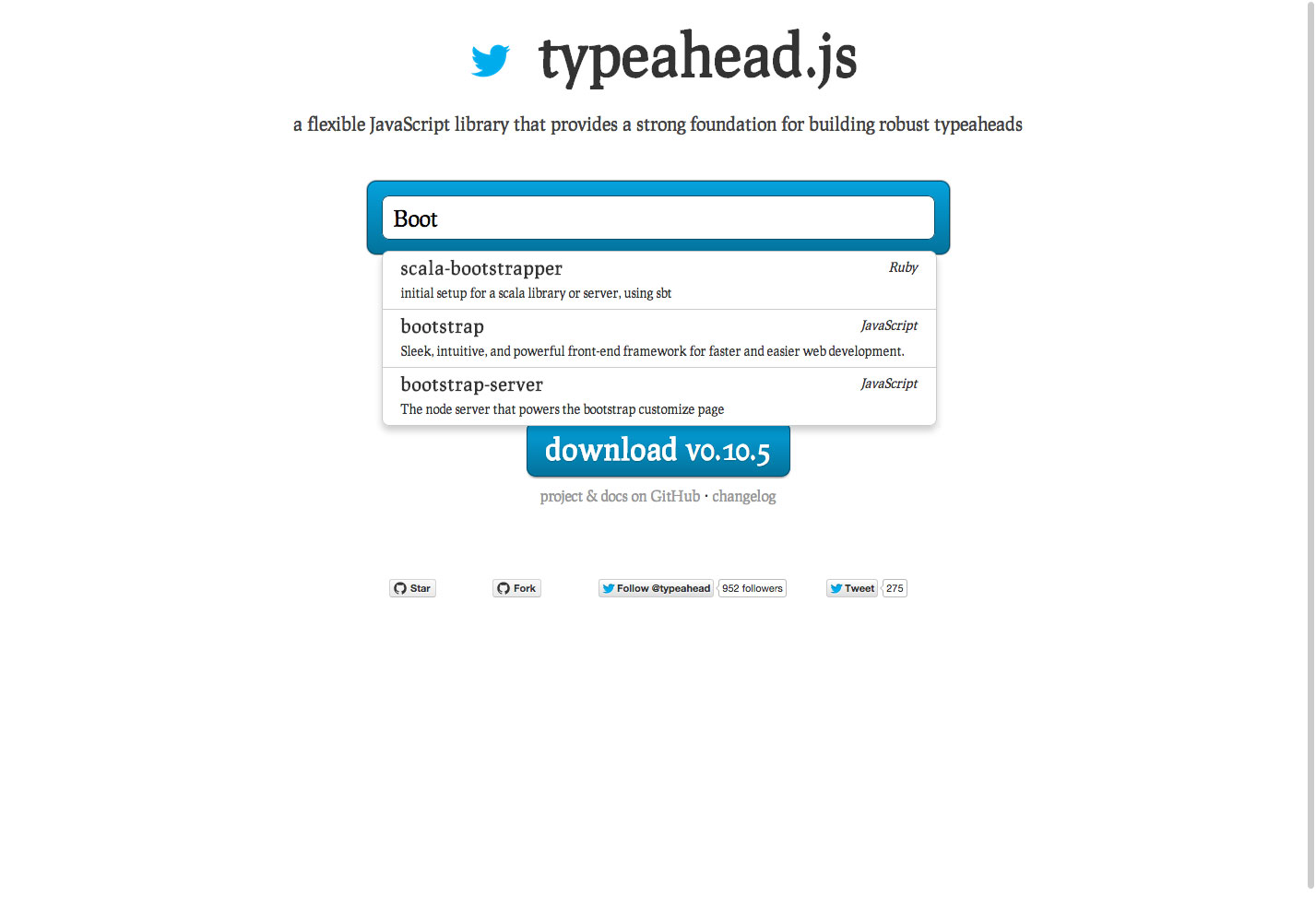
Typeahead.js jest biblioteką JavaScript z Twittera dla typów budynków.
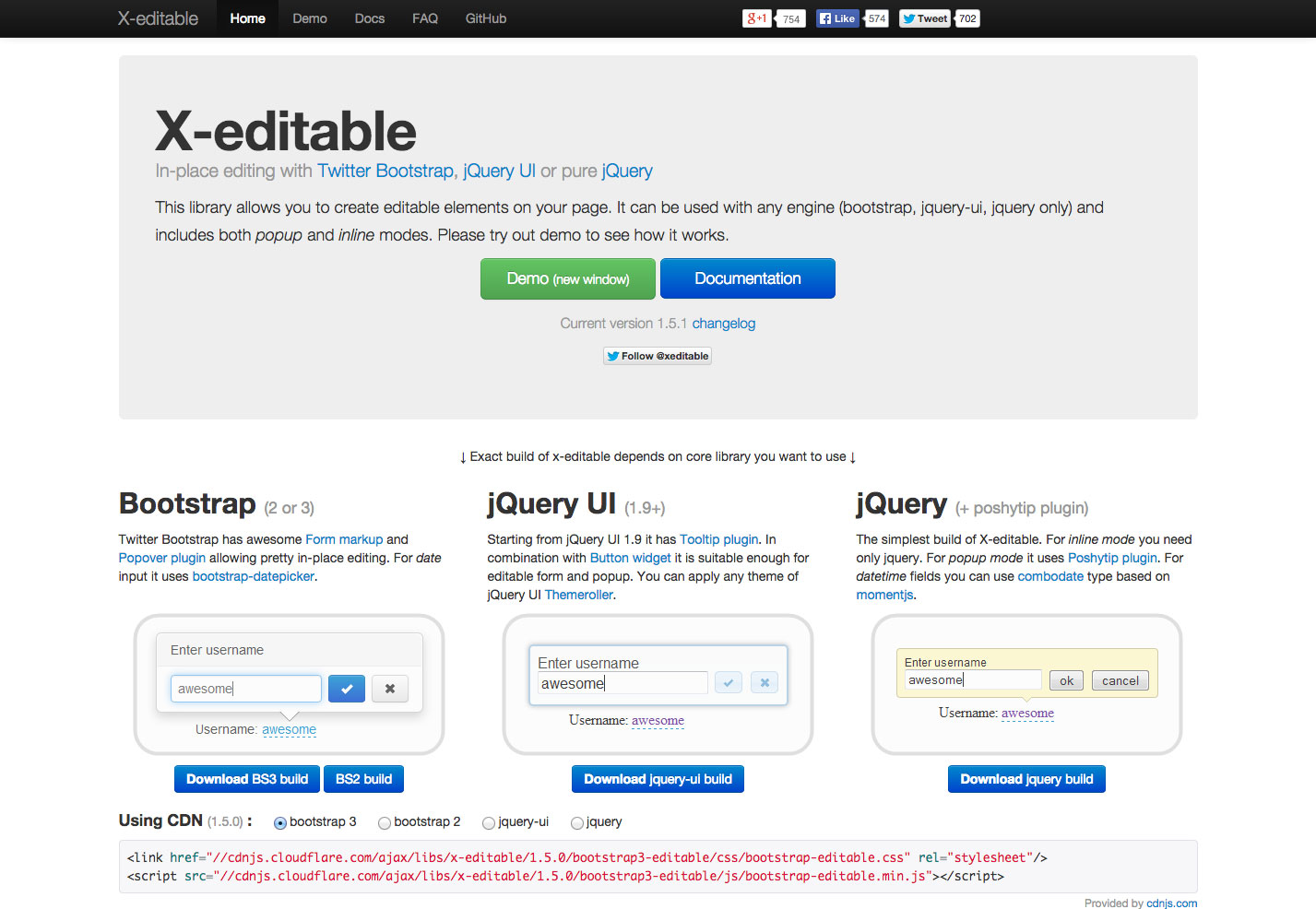
X-edytowalne pozwala tworzyć edytowalne elementy na twojej stronie w Bootstrap.
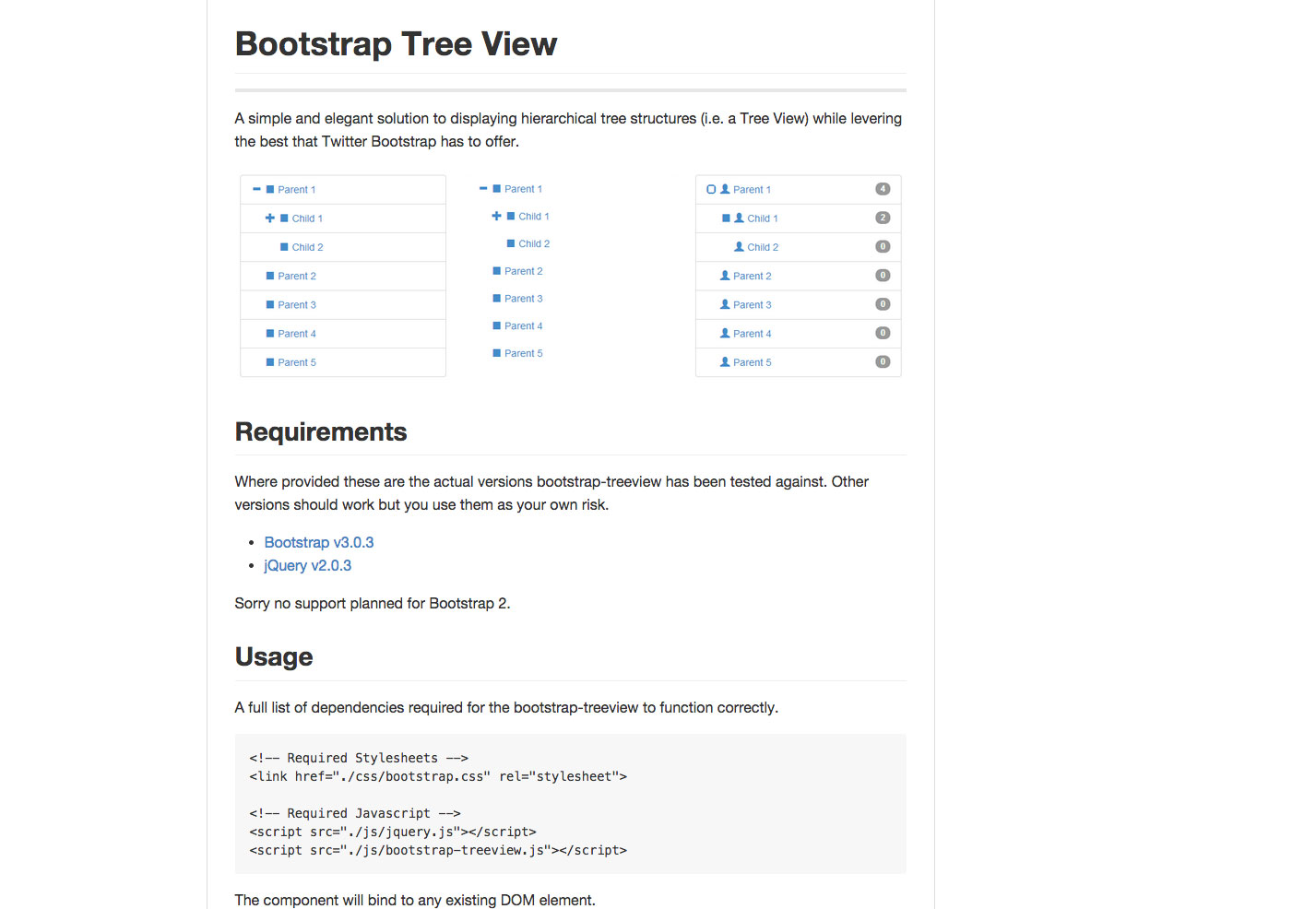
Widok drzewa Bootstrap to proste rozwiązanie do wyświetlania hierarchicznych struktur drzewa.
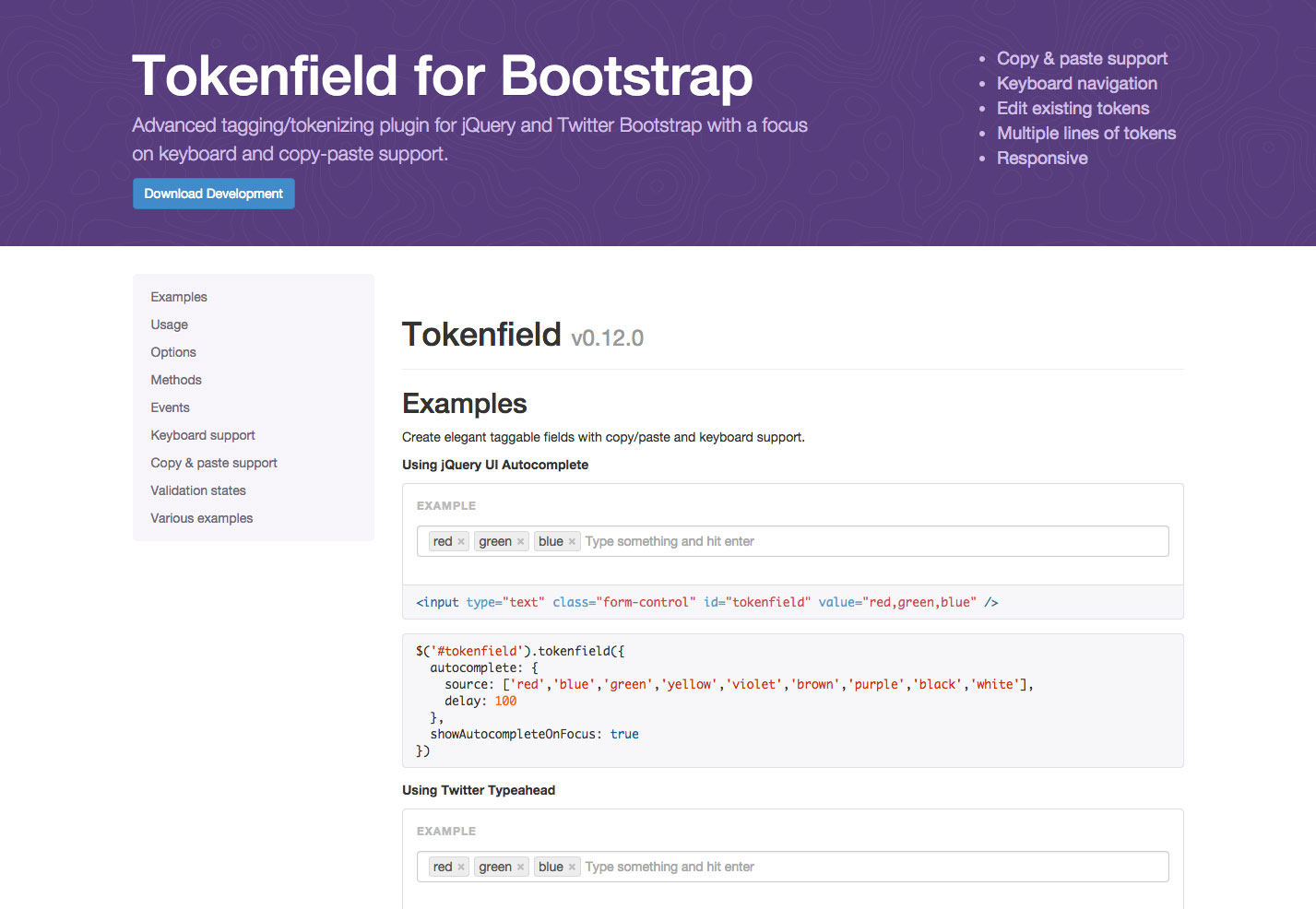
Tokenfield dla Bootstrap to zaawansowana tokenizacja wtyczki, która koncentruje się na obsłudze klawiatury i kopiowania i wklejania.
Bootstrap Star Rating to wtyczka jQuery, która obsługuje funkcje takie jak ułamkowe wypełnienia i obsługa wejścia RTL.
Yamm Megamenu to kolejne megamenu do Bootstrap, które używa standardowych znaczników navbar i klas układu płynnej siatki.
Summernote jest prostym edytorem WYSIWYG dla Bootstrap.
Knockout-Bootstrap to zestaw uchwytów wiążących typu knockout do uzyskiwania dostępu do widgetów JavaScript Bootstrap.
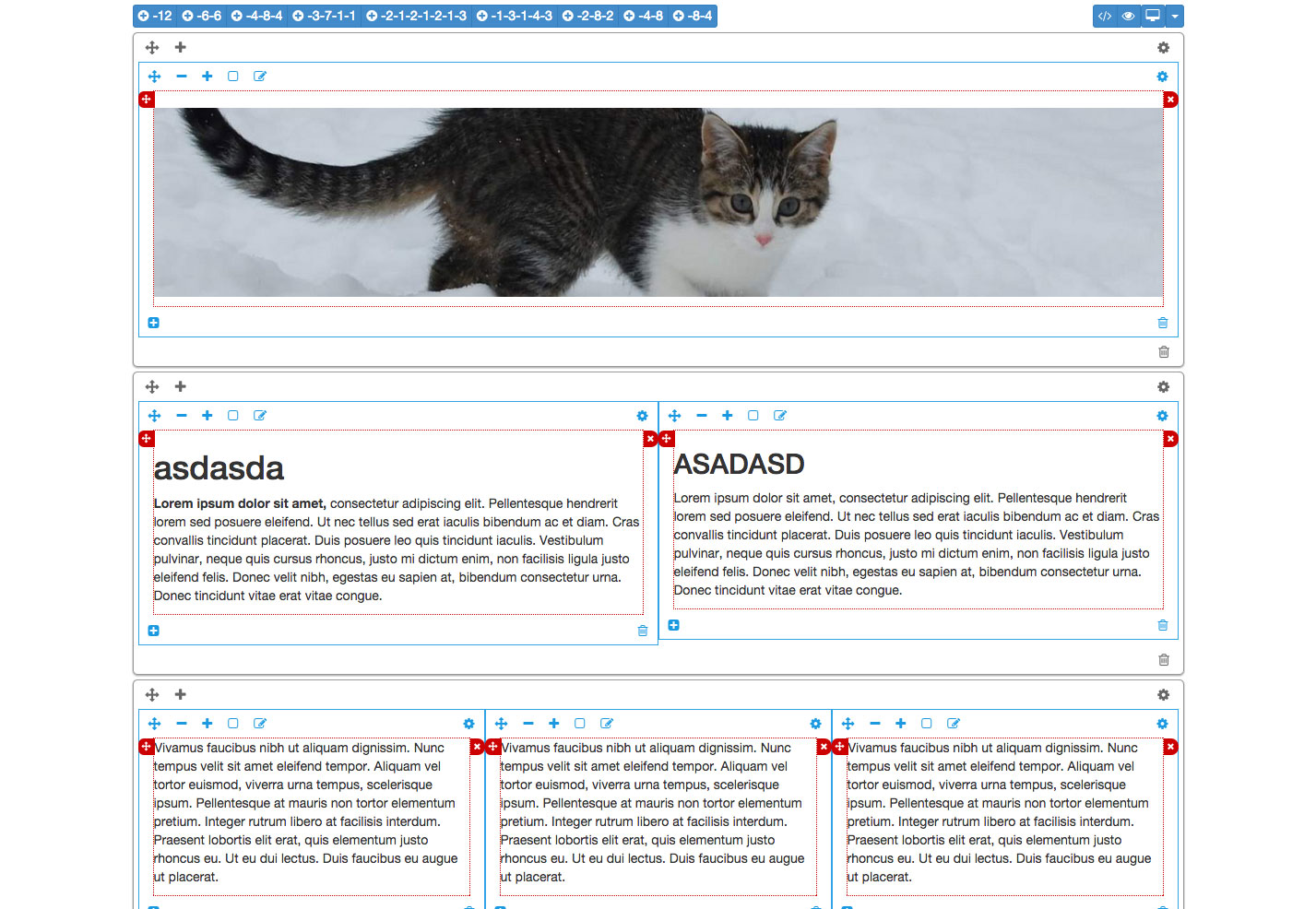
Gridmanager.js pozwala tworzyć i edytować układy siatki w frameworkach takich jak Bootstrap.
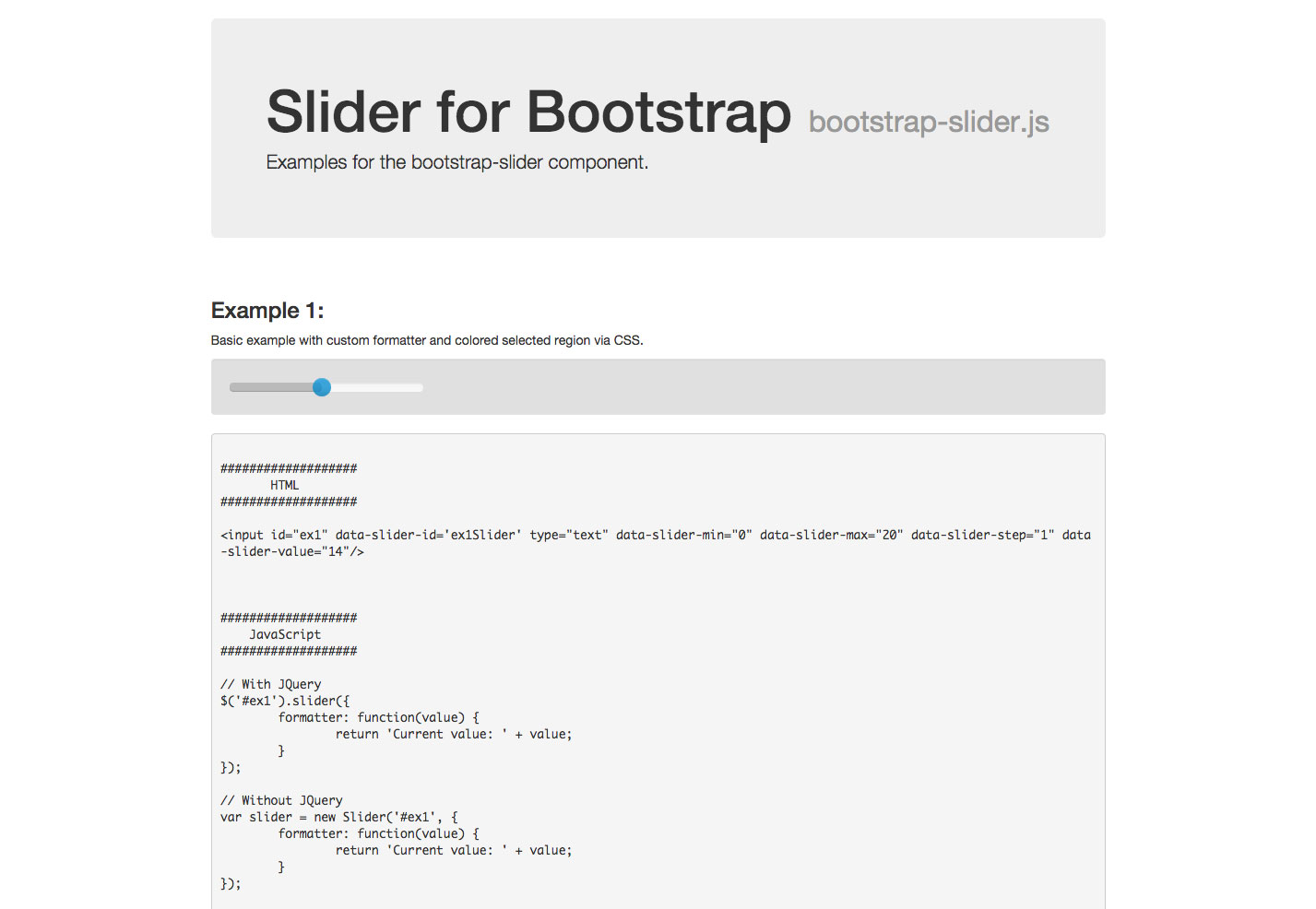
Suwak do Bootstrapa to element suwaka Bootstrap dla formularzy.
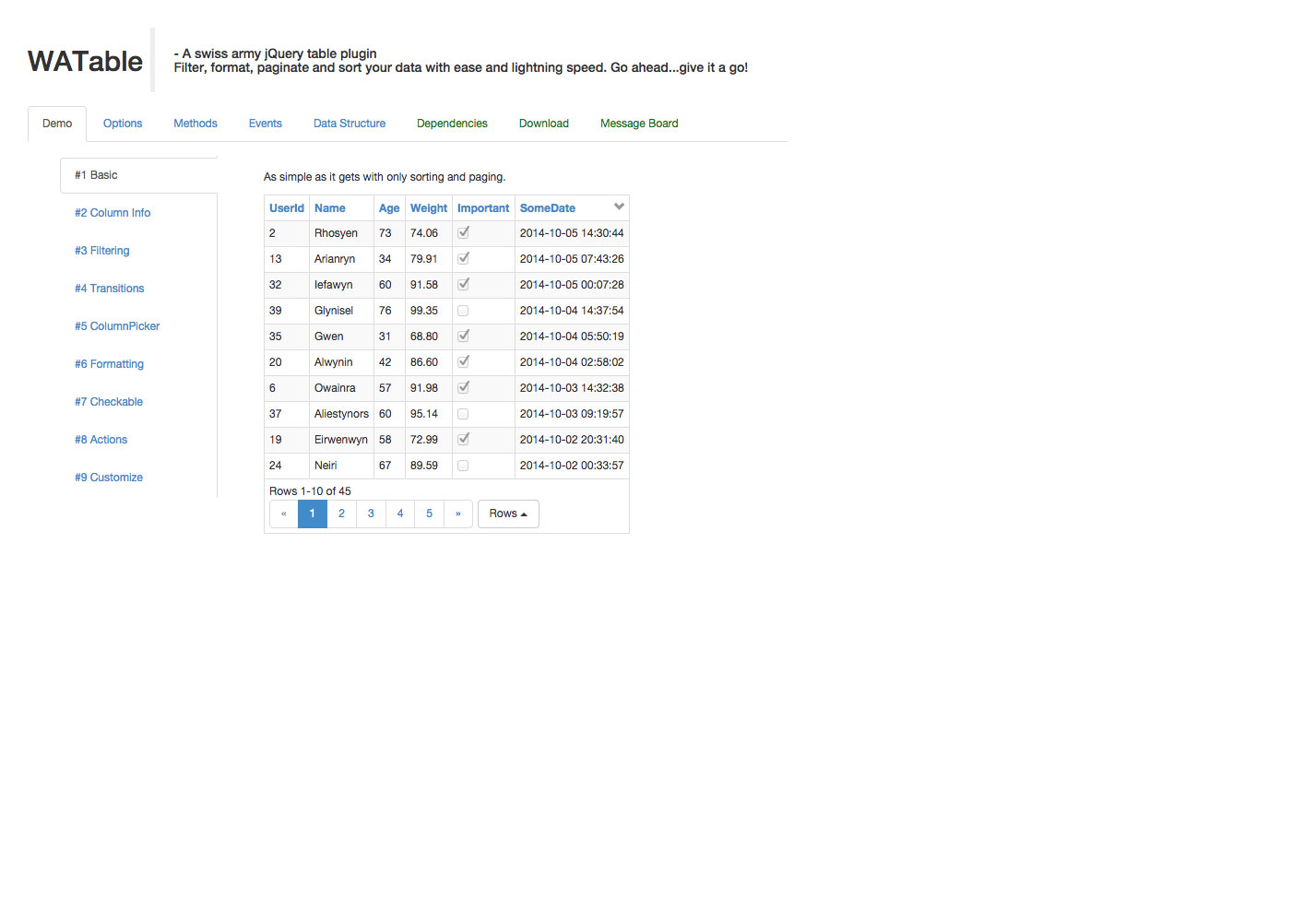
WATABLE to wtyczka jQuery, która pozwala szybko, łatwo filtrować, formatować, paginować i sortować dane.
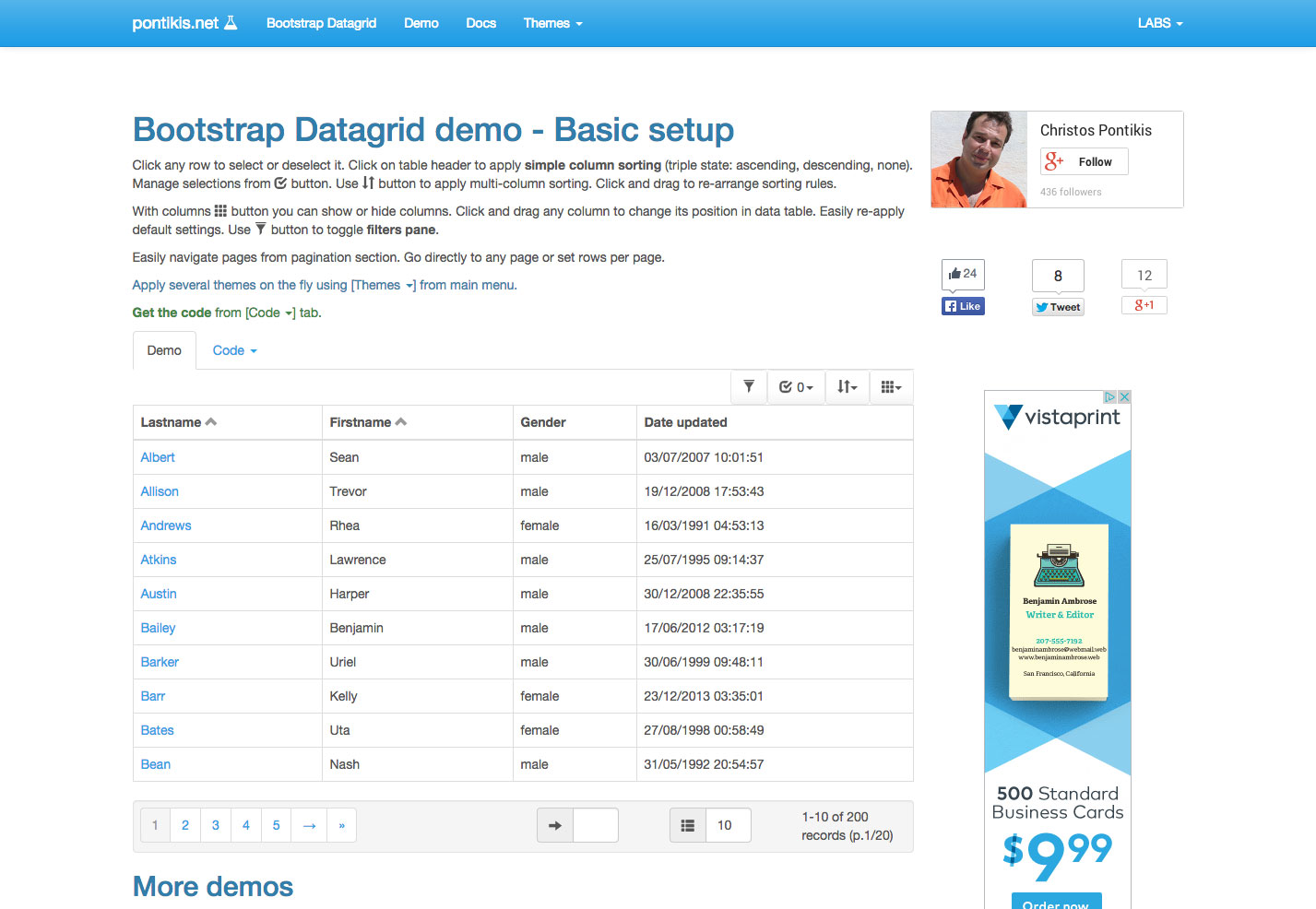
Bootstrap Datagrid to wtyczka jQuery do Bootstrap, która jest w pełni konfigurowalna, a jednocześnie prosta i wydajna.
PNotify to rozszerzenie powiadomień JavaScript dla Bootstrap.
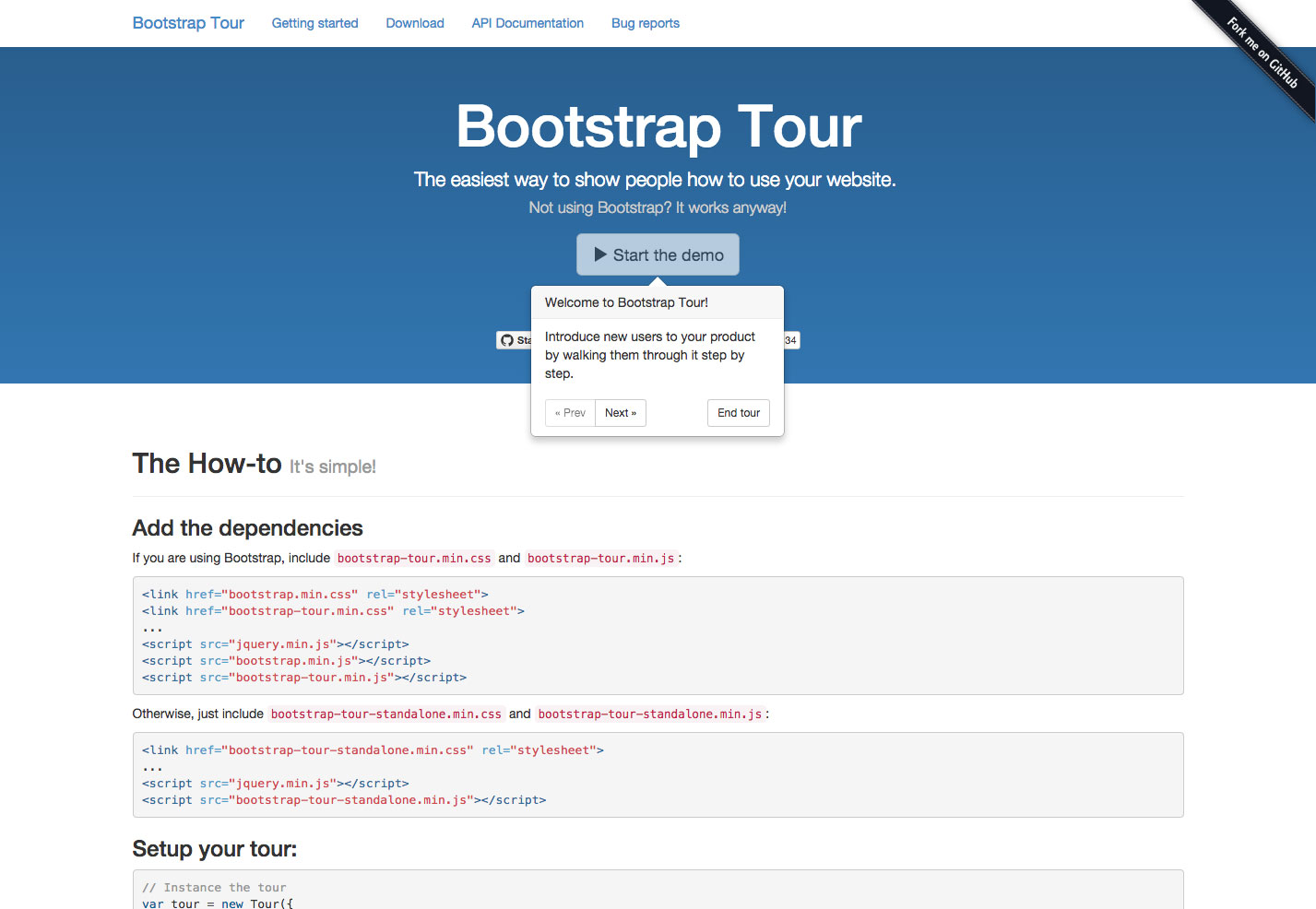
Bootstrap Tour to proste rozszerzenie do tworzenia wycieczek po witrynie z (lub bez) Bootstrap.
The Wtyczka do obsługi Bootstrap , z serwisu PayPal, udostępnia wiele składników Bootstrap dla użytkowników klawiatury i czytników ekranu.
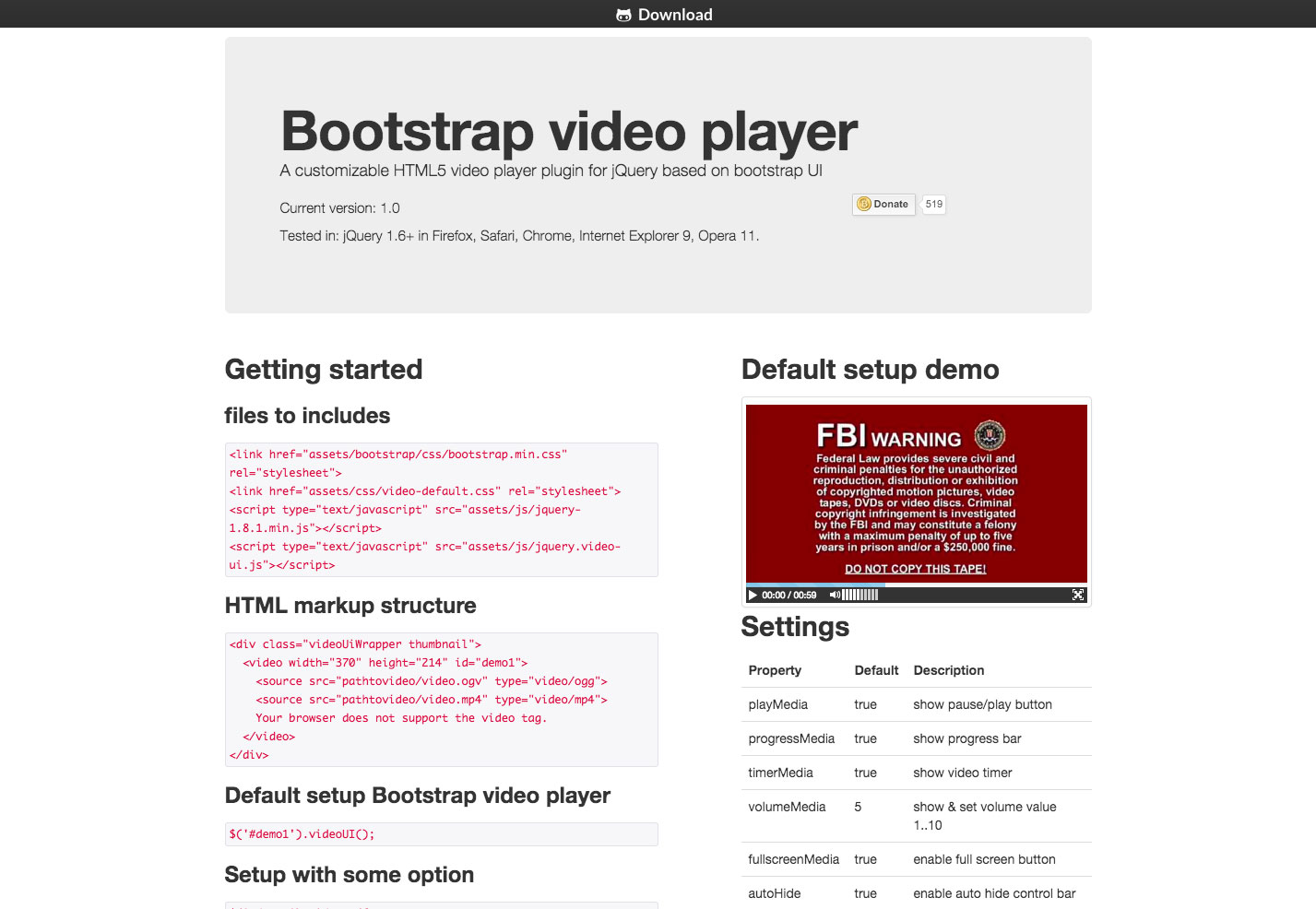
Bootstrap Video Player jest dostosowywaną wtyczką jQuery odtwarzacza wideo HTML5.
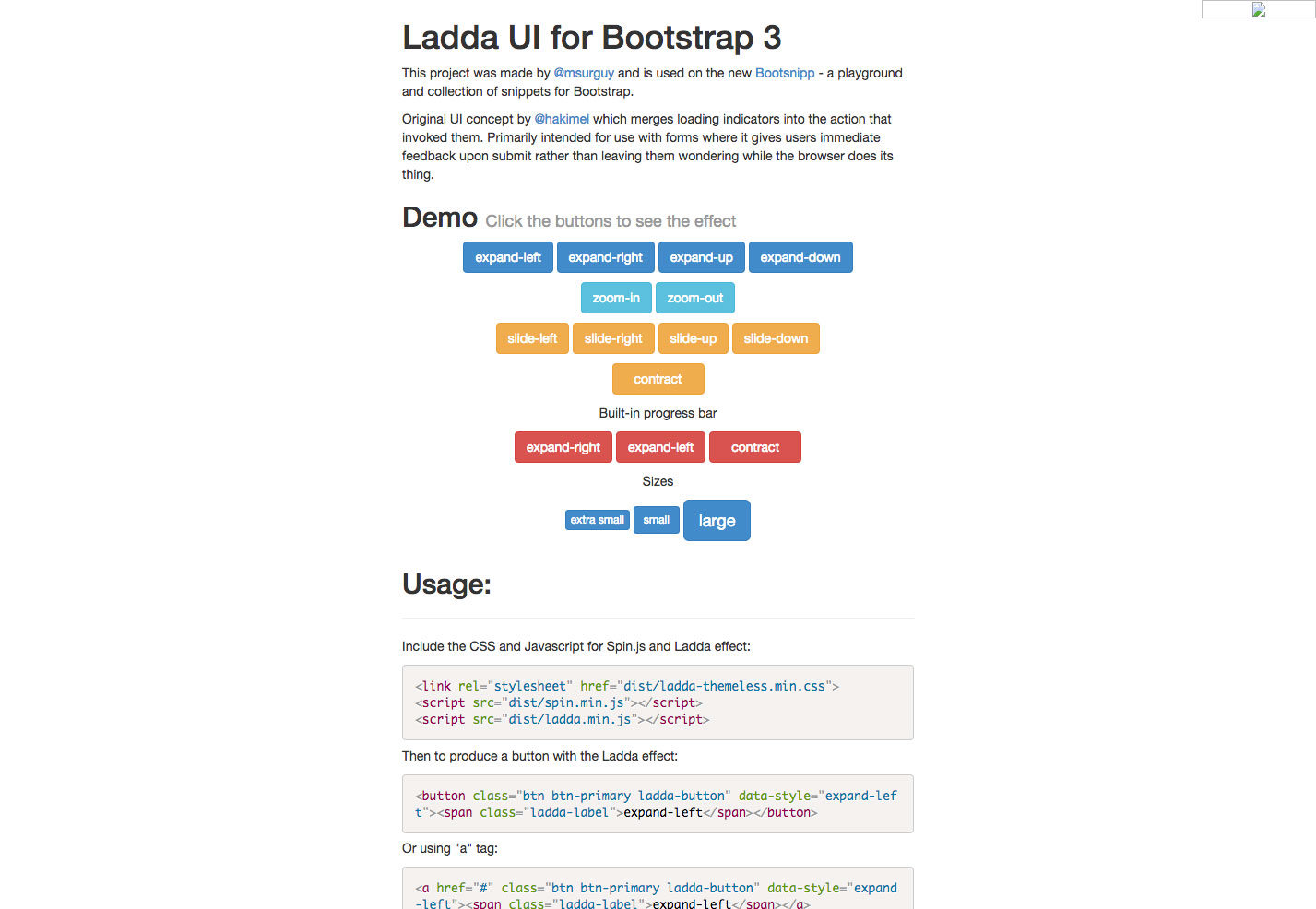
Ladda UI to zestaw wskaźników ładowania przeznaczonych głównie do użycia z formularzami.
Bootstrap, szablony i zestawy UI
Możesz tworzyć własne motywy i szablony od podstaw, jeśli wybierzesz, lub sprawdzić te bezpłatne i płatne zasoby, aby zaoszczędzić czas. Niektóre mają być używane tak jak są, podczas gdy wiele innych ma być punktem wyjścia dla własnych projektów.
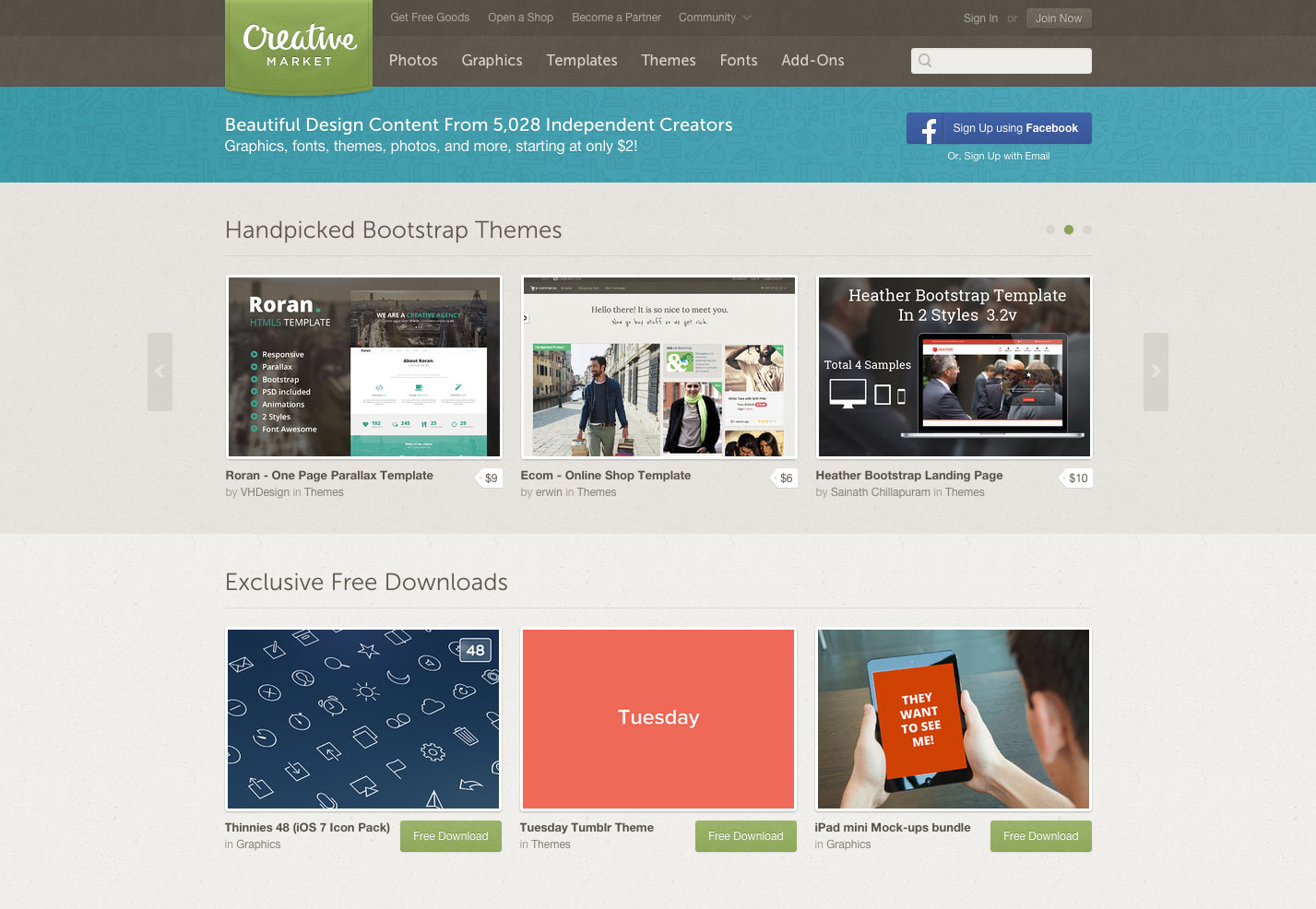
Kreatywny rynek ma ponad 300 najlepszych motywów Bootstrap dostępnych.
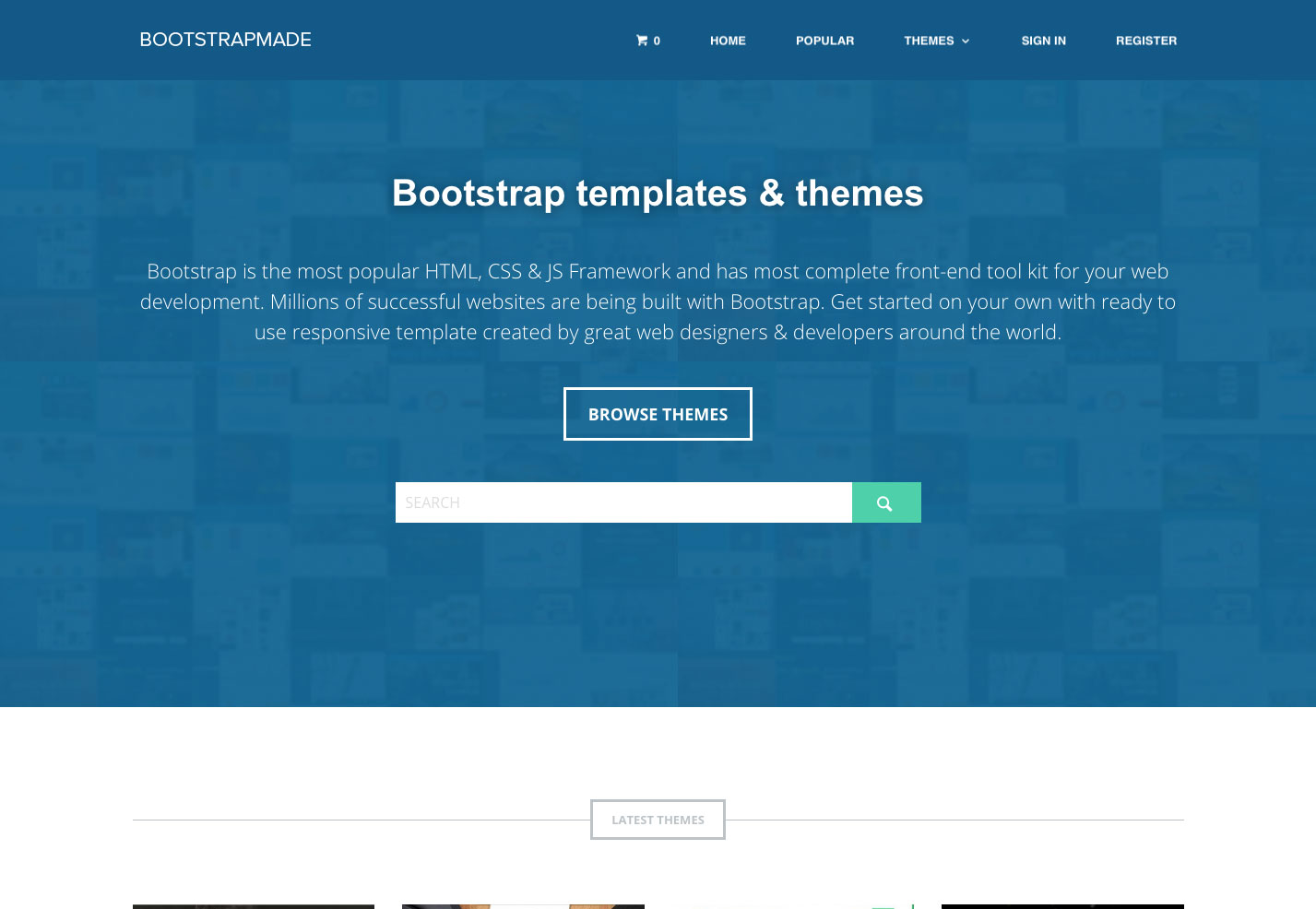
BootstrapMade oferuje motywy w różnych stylach.
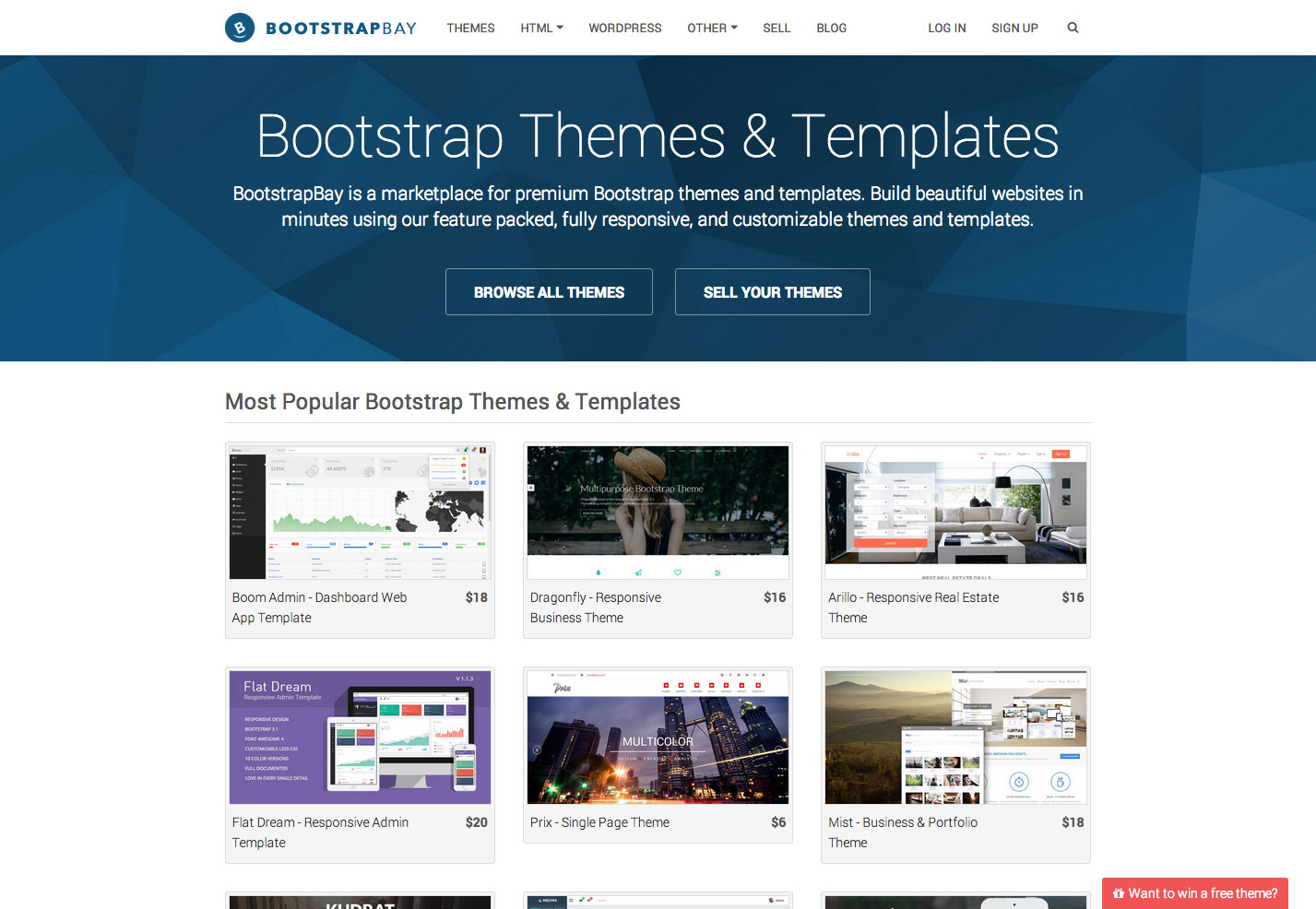
BootstrapBay to rynek dla szablonów i szablonów premium Bootstrap, w których możesz kupować lub sprzedawać.
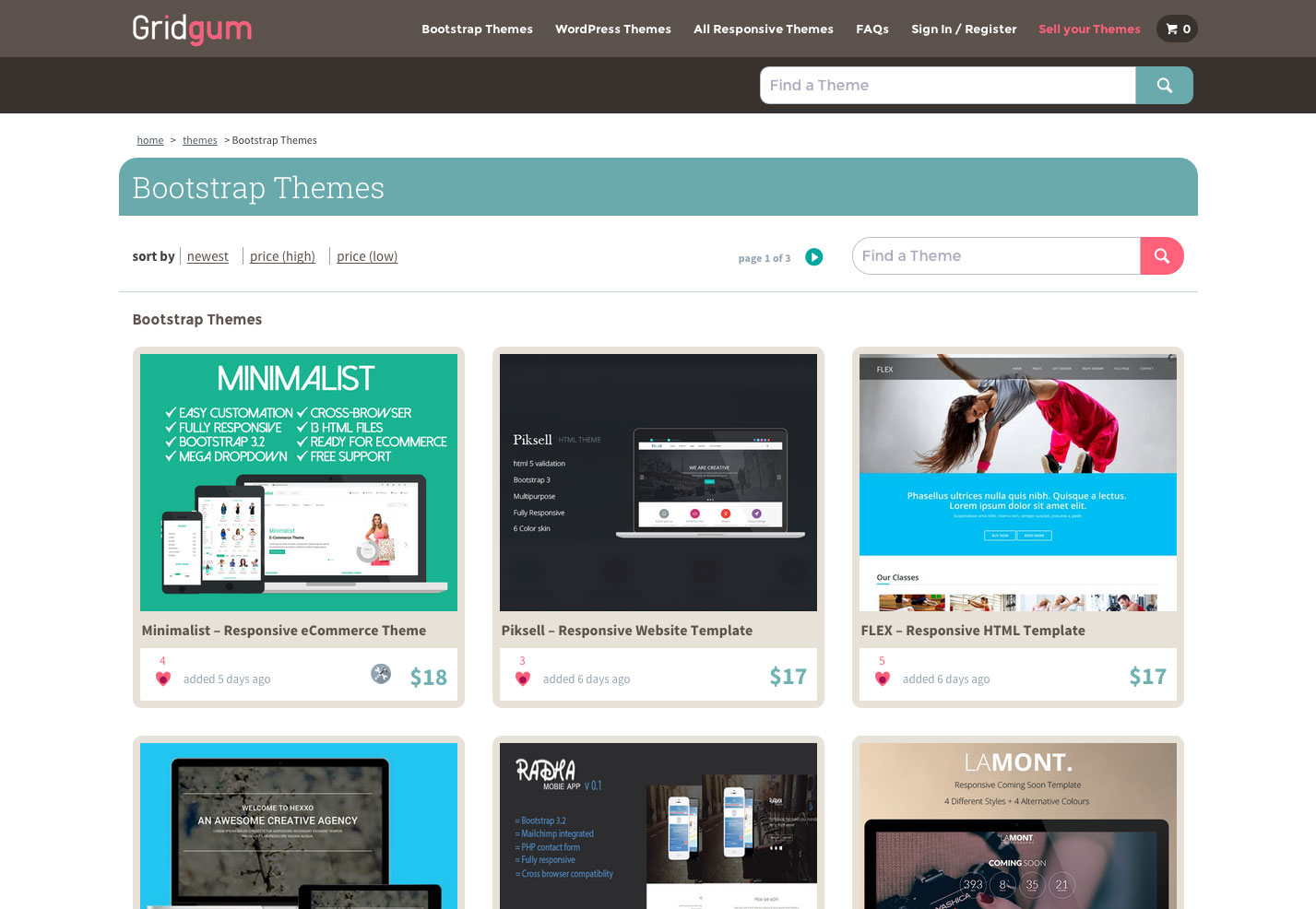
GridGum to rynek tematyczny premium z dziesiątkami dostępnych tematów.
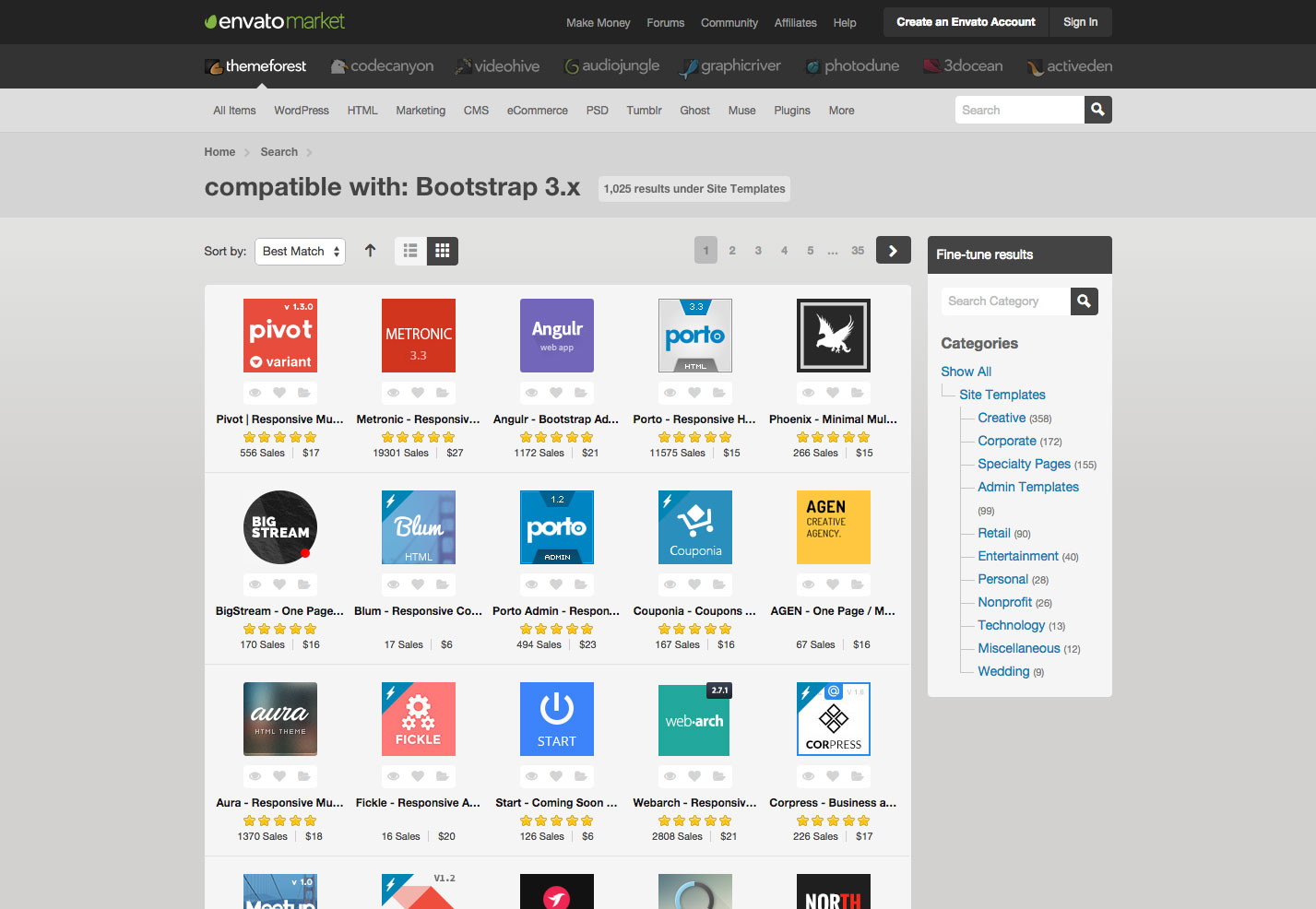
ThemeForest ma setki motywów Bootstrap na sprzedaż, zaczynając od zaledwie 4 USD.
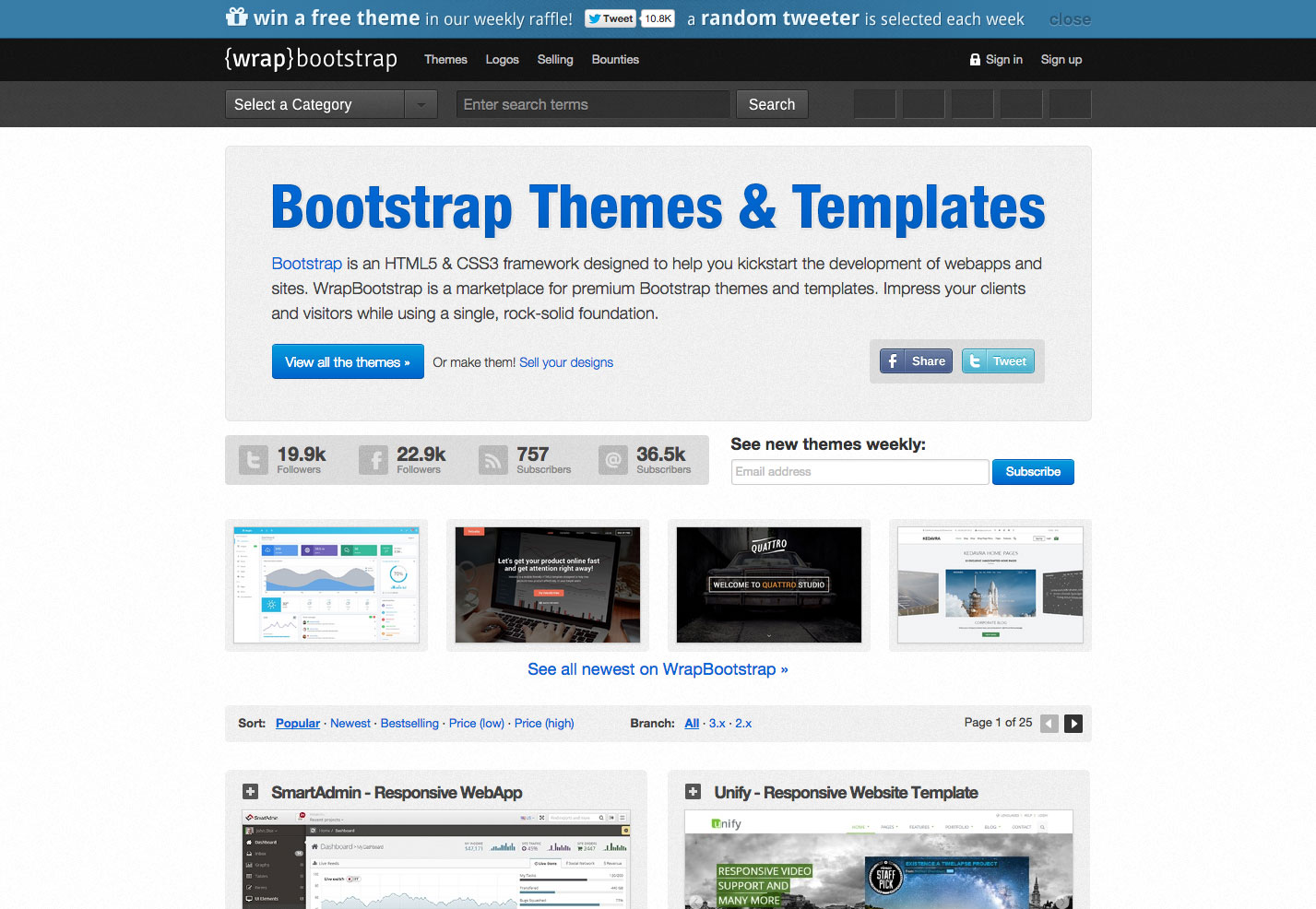
WrapBootstrap oferuje motywy do wszystkiego - od witryn e-commerce po strony docelowe.
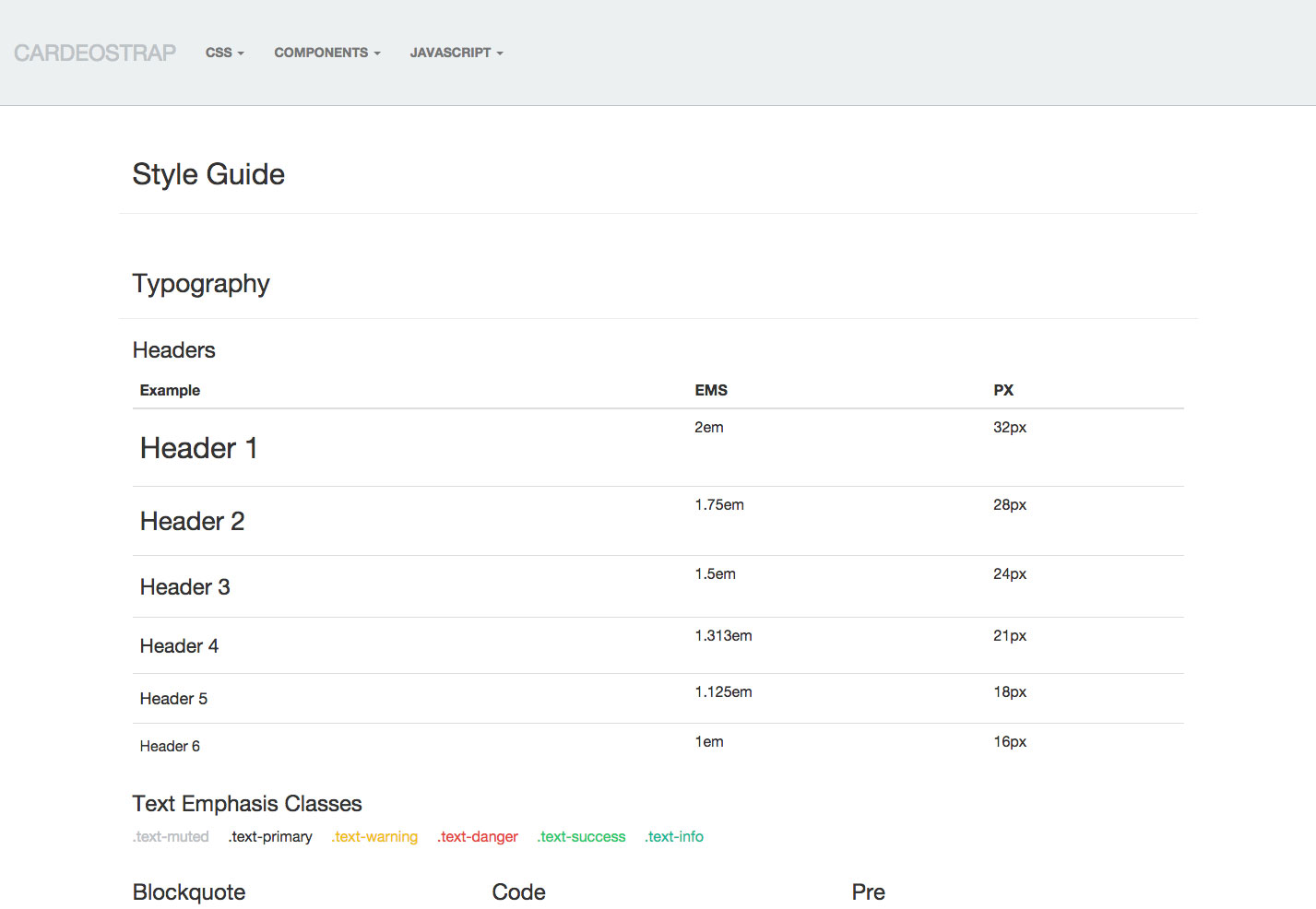
Cardeostrap to ogromny zestaw UI do Bootstrap zawierający CSS, komponenty i JavaScript.
Flatstrap to darmowy i open-source framework tematyczny Bootstrap bez wszystkich dodatków.
Bootmetro to framework sieciowy, który ma wygląd i styl systemu Windows 8.
Fbootstrapp to zestaw narzędzi do tworzenia aplikacji iframe Facebooka z Bootstrap.
Bootplus to styl front-end w stylu Google, który jest elegancki i intuicyjny.
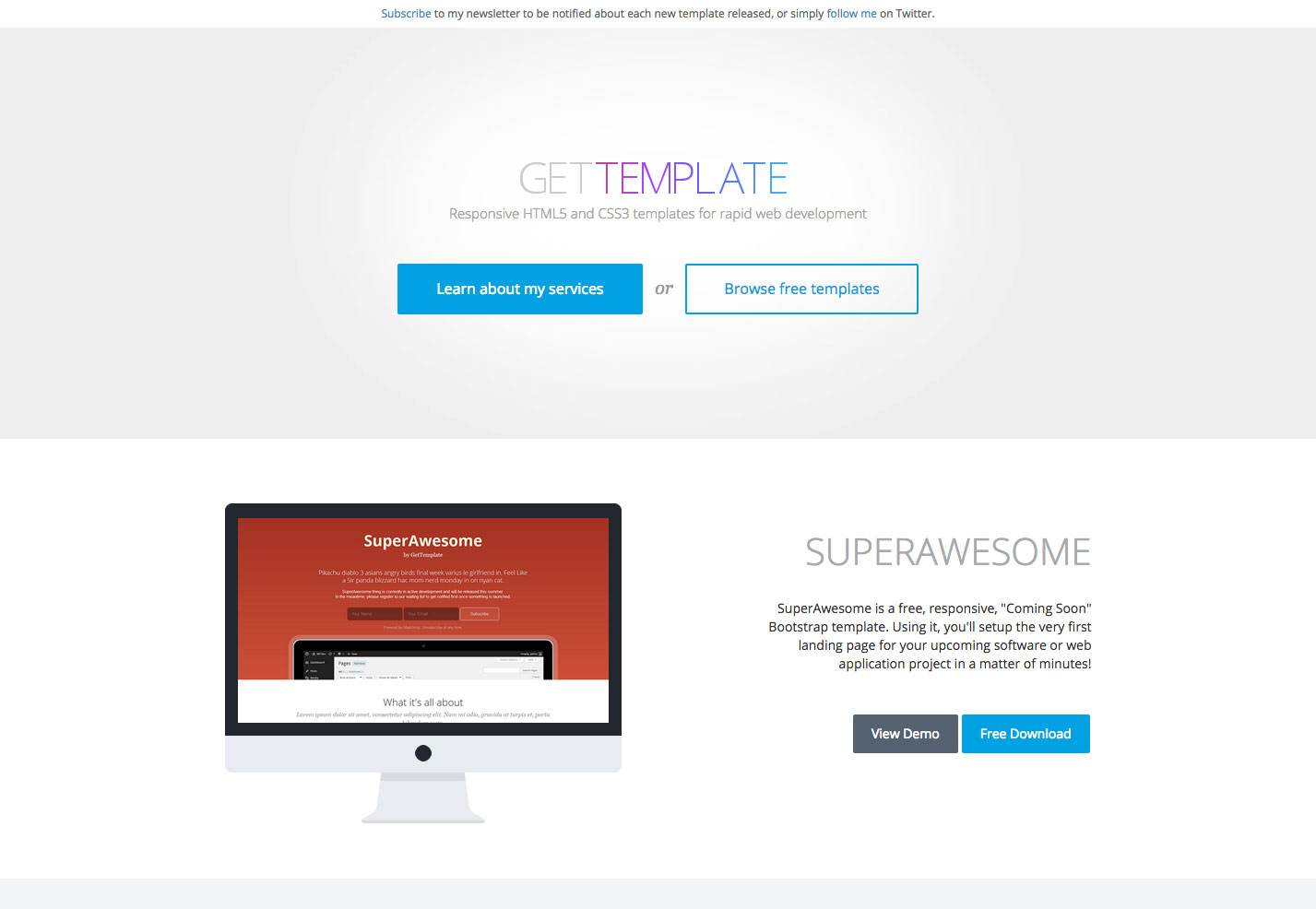
Pobierz szablon to niewielka kolekcja szablonów HTML5 i CSS3 w różnych stylach.
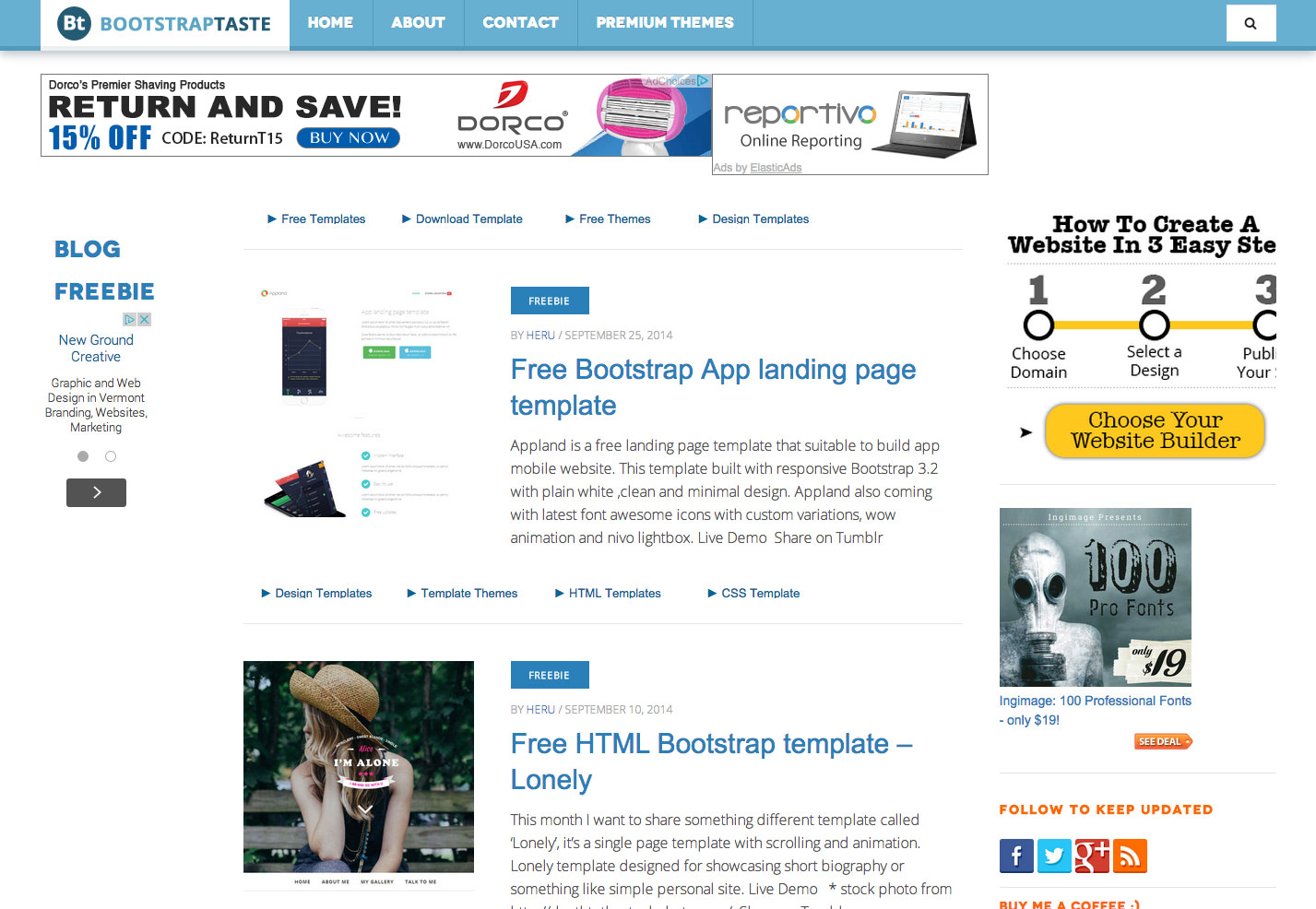
BootstrapTaste to zbiór darmowych i najlepszych motywów Bootstrap.
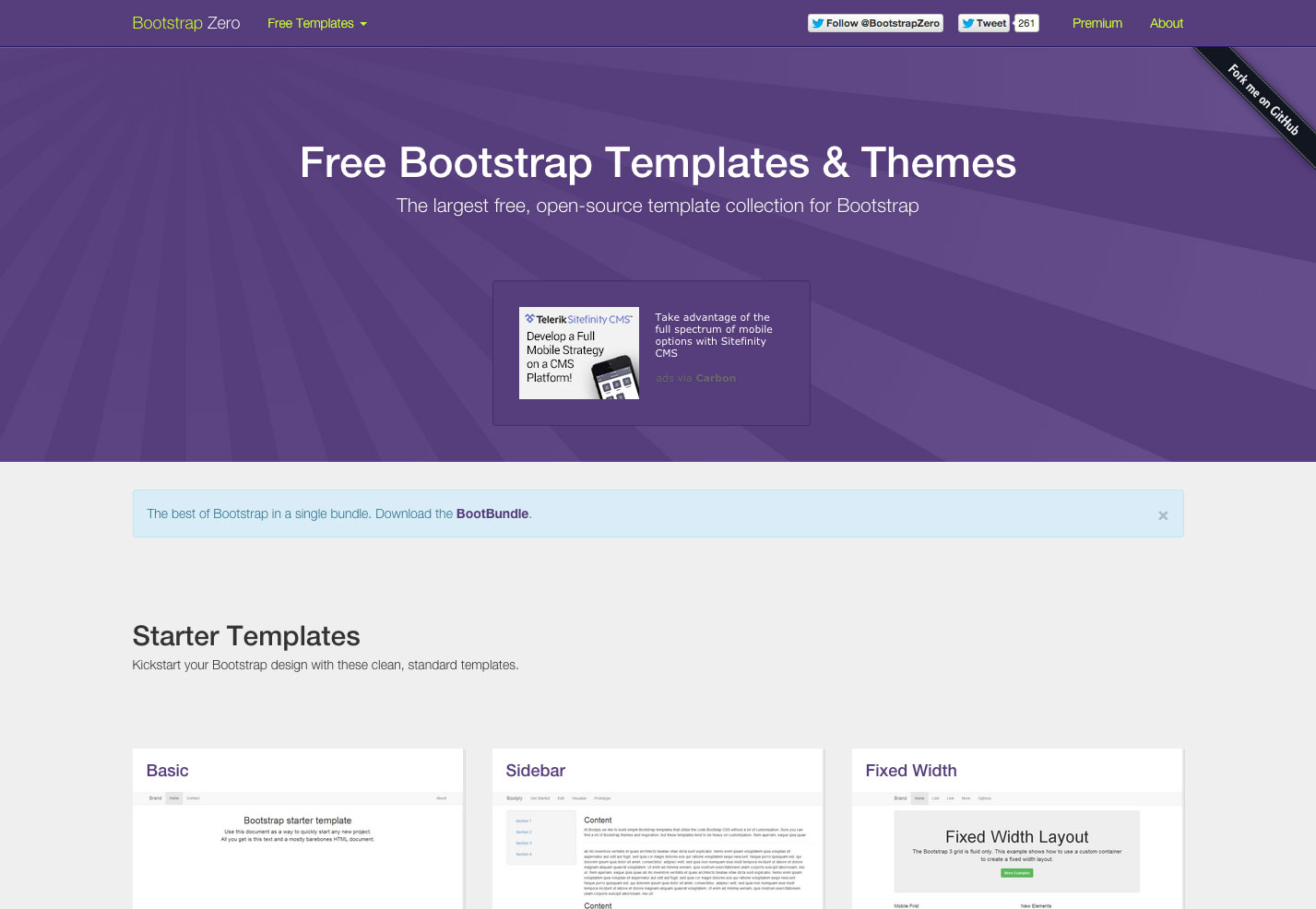
Bootstrap Zero jest samozwańczą największą kolekcją szablonów Open Source dla Bootstrap.
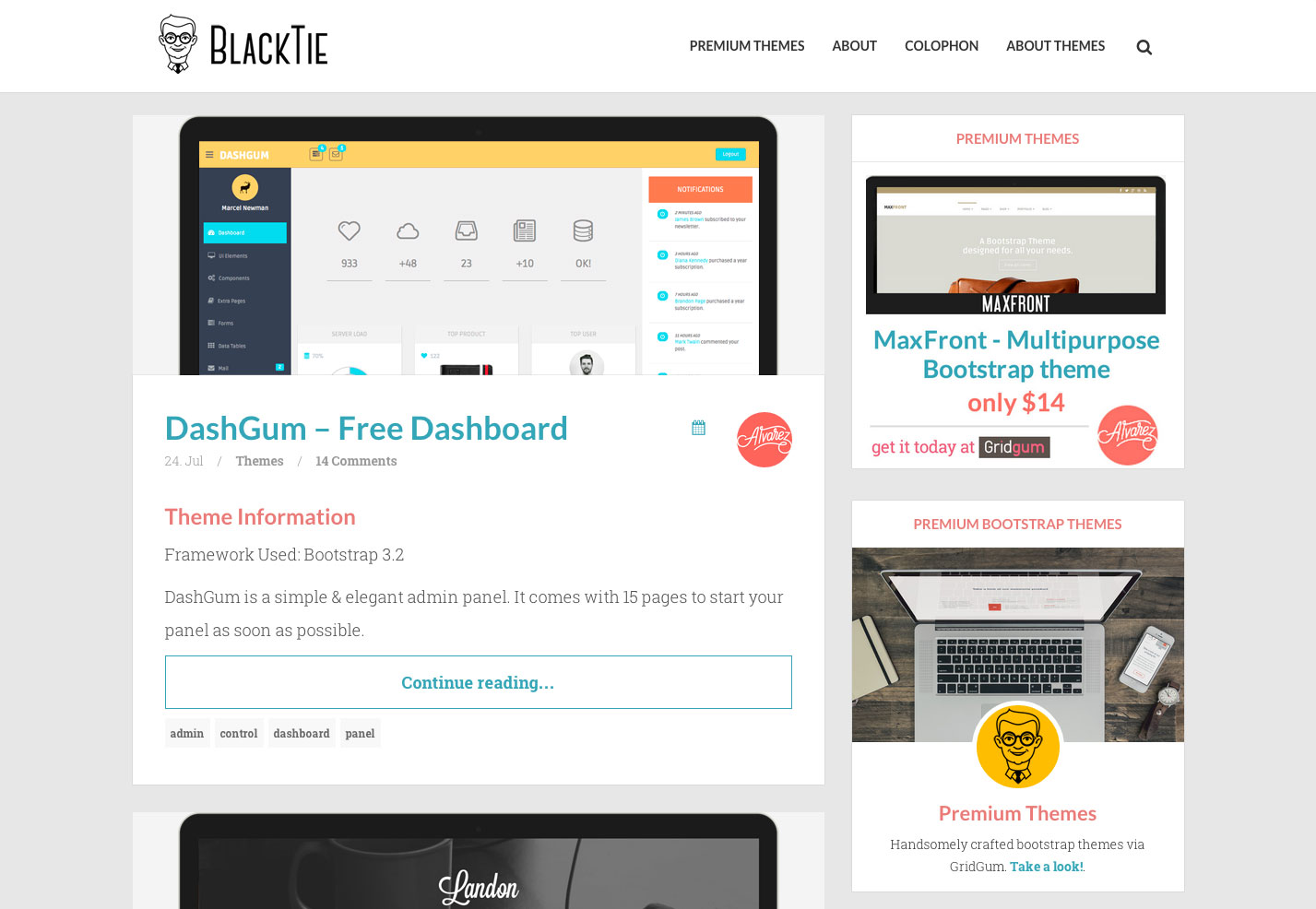
Czarny krawat to zbiór darmowych i premium motywów zbudowanych na różnych wersjach Bootstrapa. Obejmują one wszystko, od motywów pulpitu nawigacyjnego po agregatory wiadomości i tematy portfolio.
Struktura startowa to proste, ale potężne środowisko Bootstrap od DesignModo.
Bootswatch to zbiór darmowych, łatwych w instalacji, modułowych motywów Bootstrap.
Uruchom Bootstrap to zestaw darmowych motywów i szablonów Bootstrap, w tym motywów blogów, motywów portfolio i innych.
Joostrap jest zbiorem szablonów Joomla zbudowanych z Bootstrap.
Motyw Armada to zestaw ręcznie opracowywanych motywów responsywnych zbudowanych za pomocą Bootstrap, zaczynając od zaledwie 8 USD.
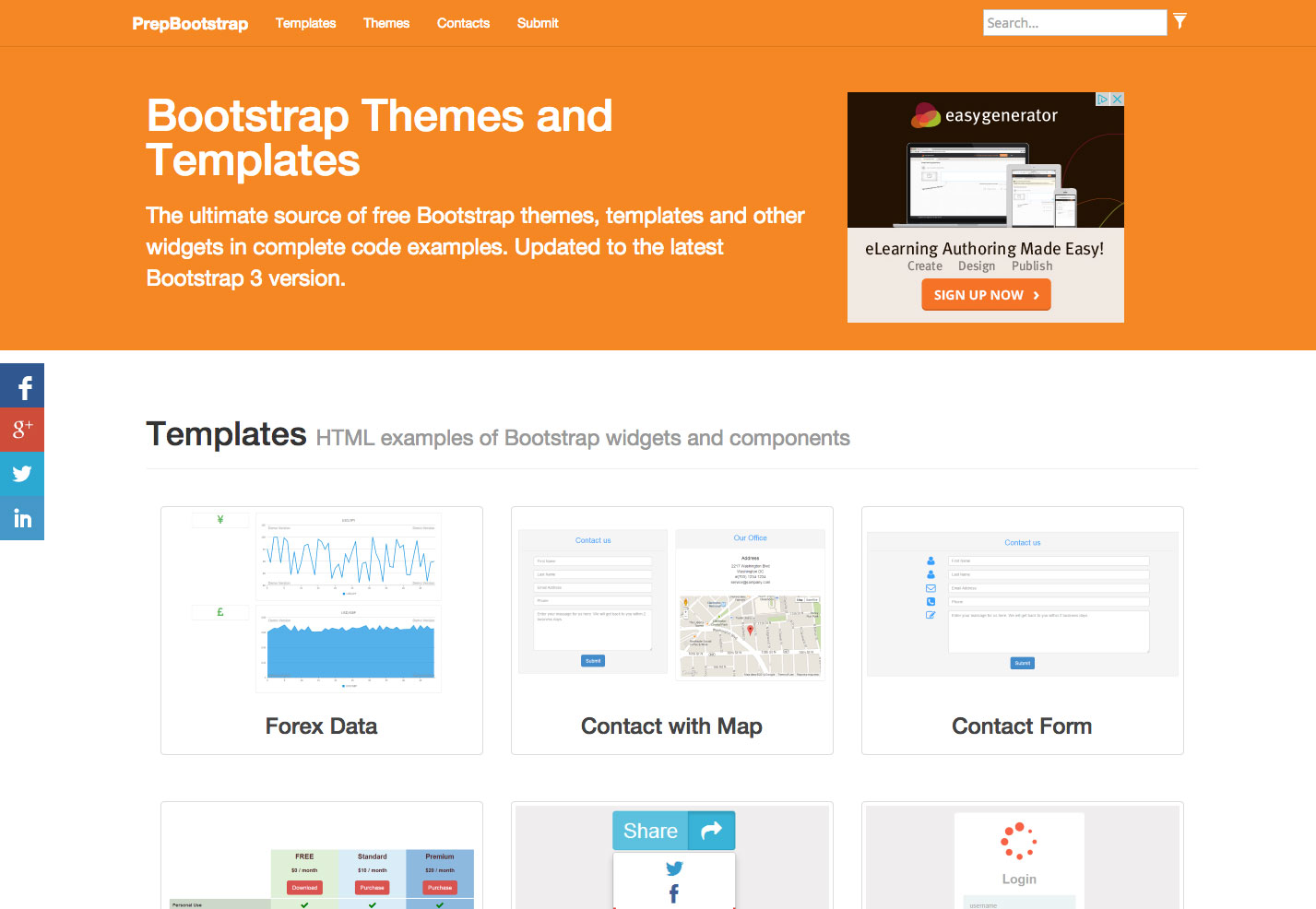
PrepBootstrap jest ogromnym źródłem darmowych motywów, szablonów i widżetów do wszystkiego - od interfejsów administracyjnych po formularze kontaktowe.
RandThemes to zestaw najlepszych motywów Bootstrap obejmujących zarówno projekty frontowe, jak i back-end.
Korzenie to motyw startowy WordPress zbudowany na Bootstrap.
UI Bootstrap jest zbiorem komponentów Bootstrap napisanych w AngularJS.
The Bootstrap to czysty i nowoczesny motyw Bootstrap WordPress.
BootstrapWP to solidna podstawa do tworzenia niestandardowych motywów WordPress na podstawie Bootstrap.
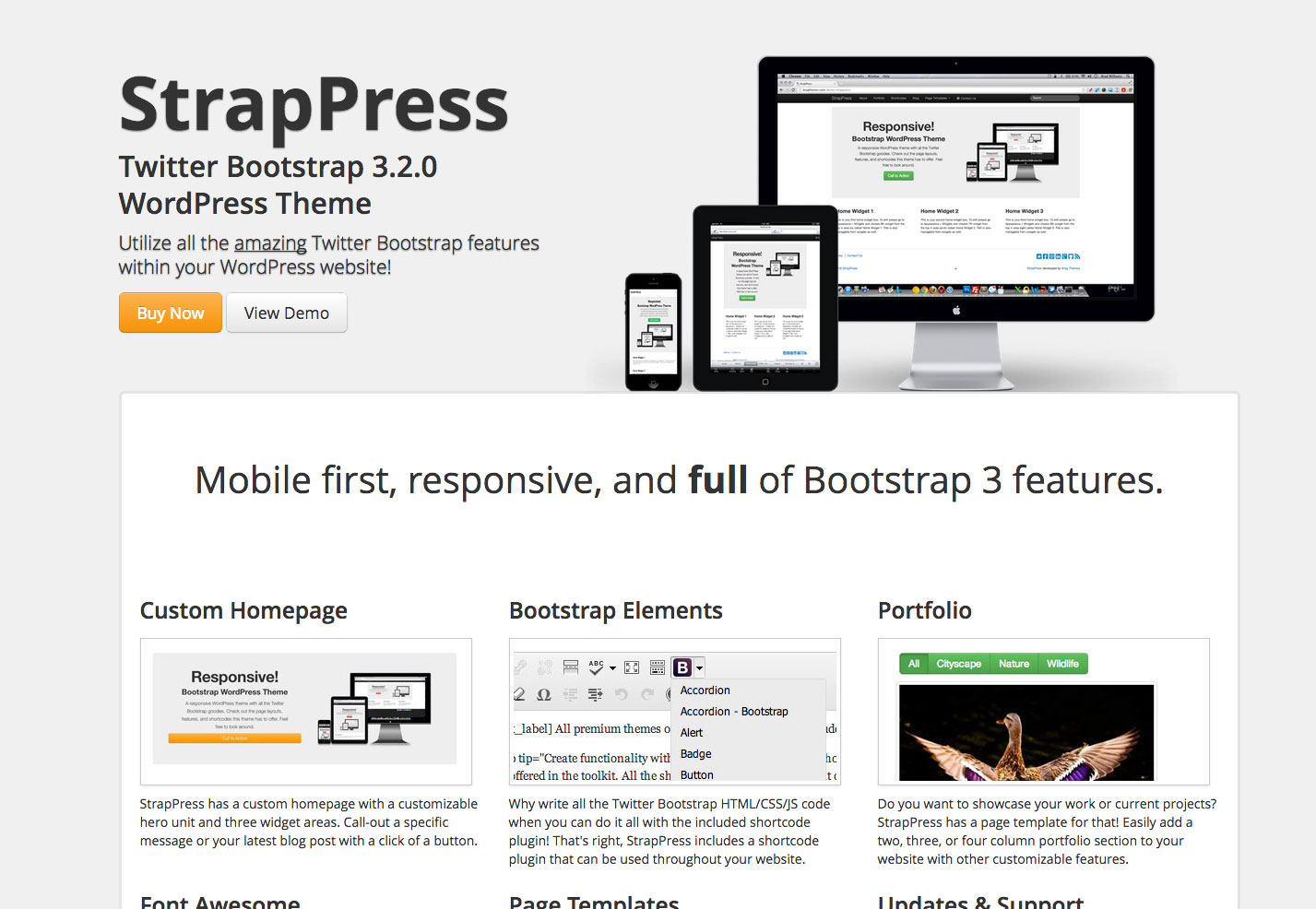
StrapPress jest motywem WordPress, który jest mobilny - pierwszy reaguje i zawiera mnóstwo elementów Bootstrap.
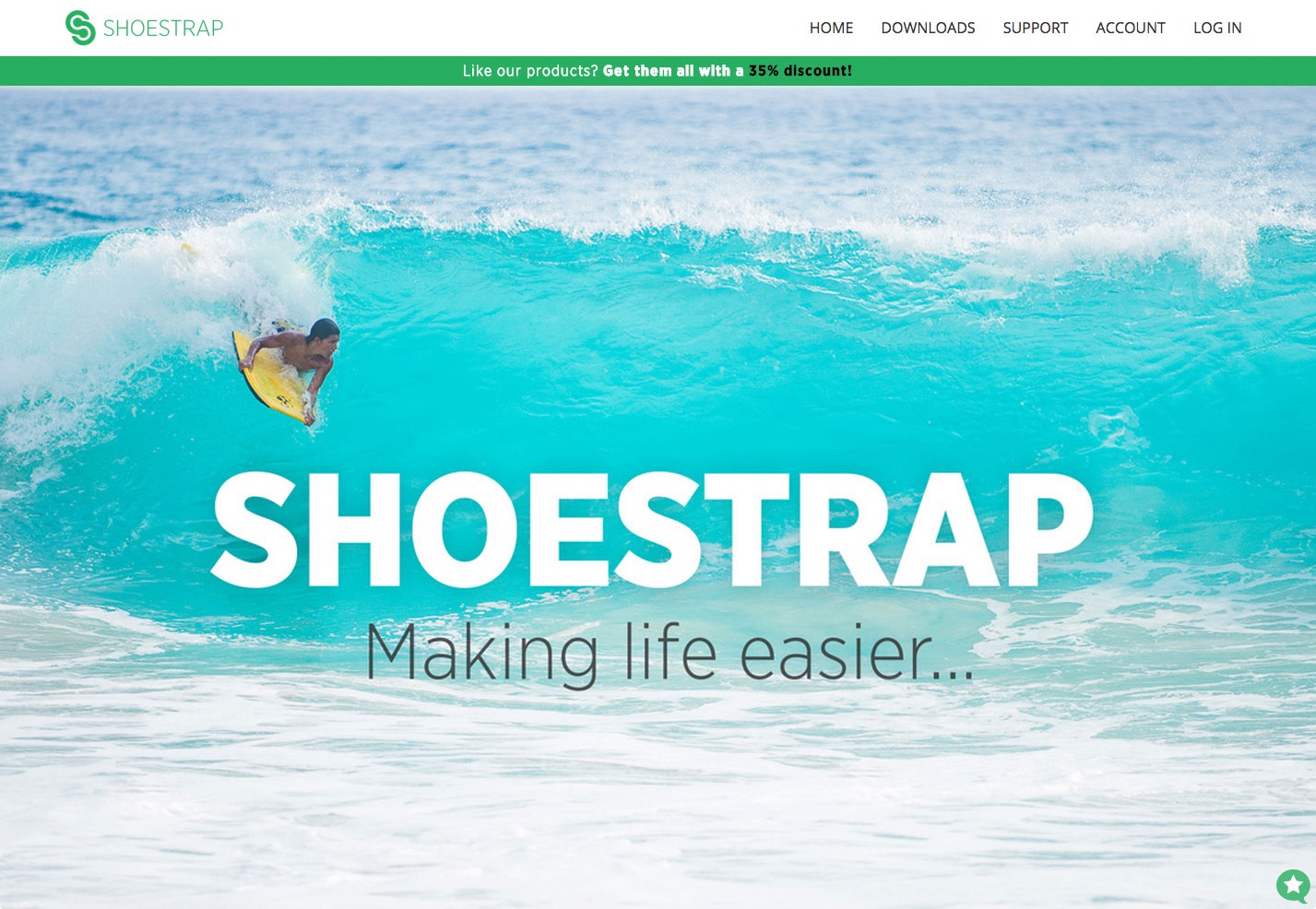
Shoestrap to zaawansowany motyw WordPress oparty na Bootstrap.
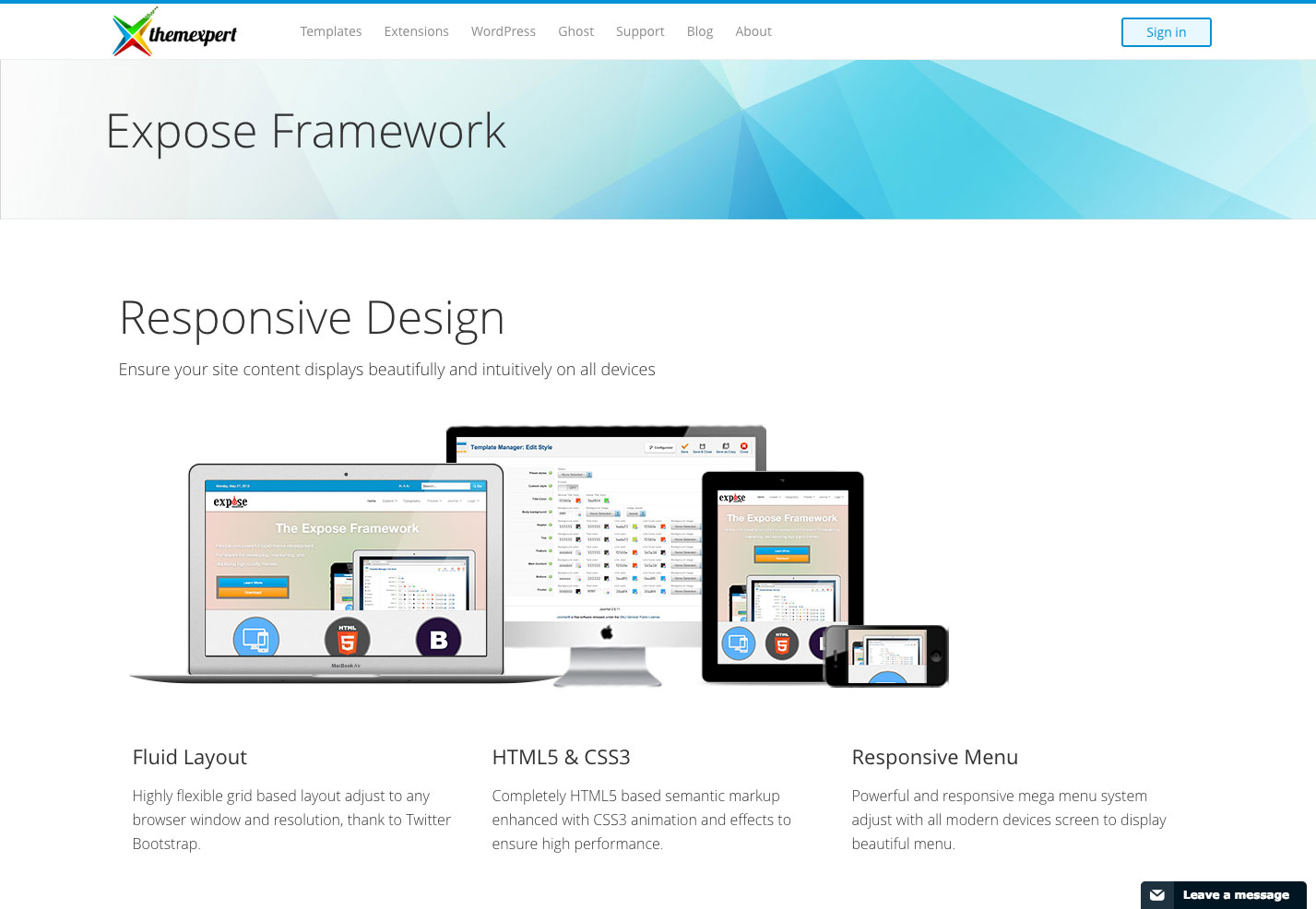
Ujawnij Framework to podstawowy motyw oferujący układ płynów, HTML5 i CSS3 oraz menu responsywne.
Więcej zasobów Bootstrap
Oprócz podstawowych rozszerzeń i motywów istnieje wiele innych zasobów Bootstrap, dzięki którym praca z Bootstrap jest łatwiejsza i przyjemniejsza.
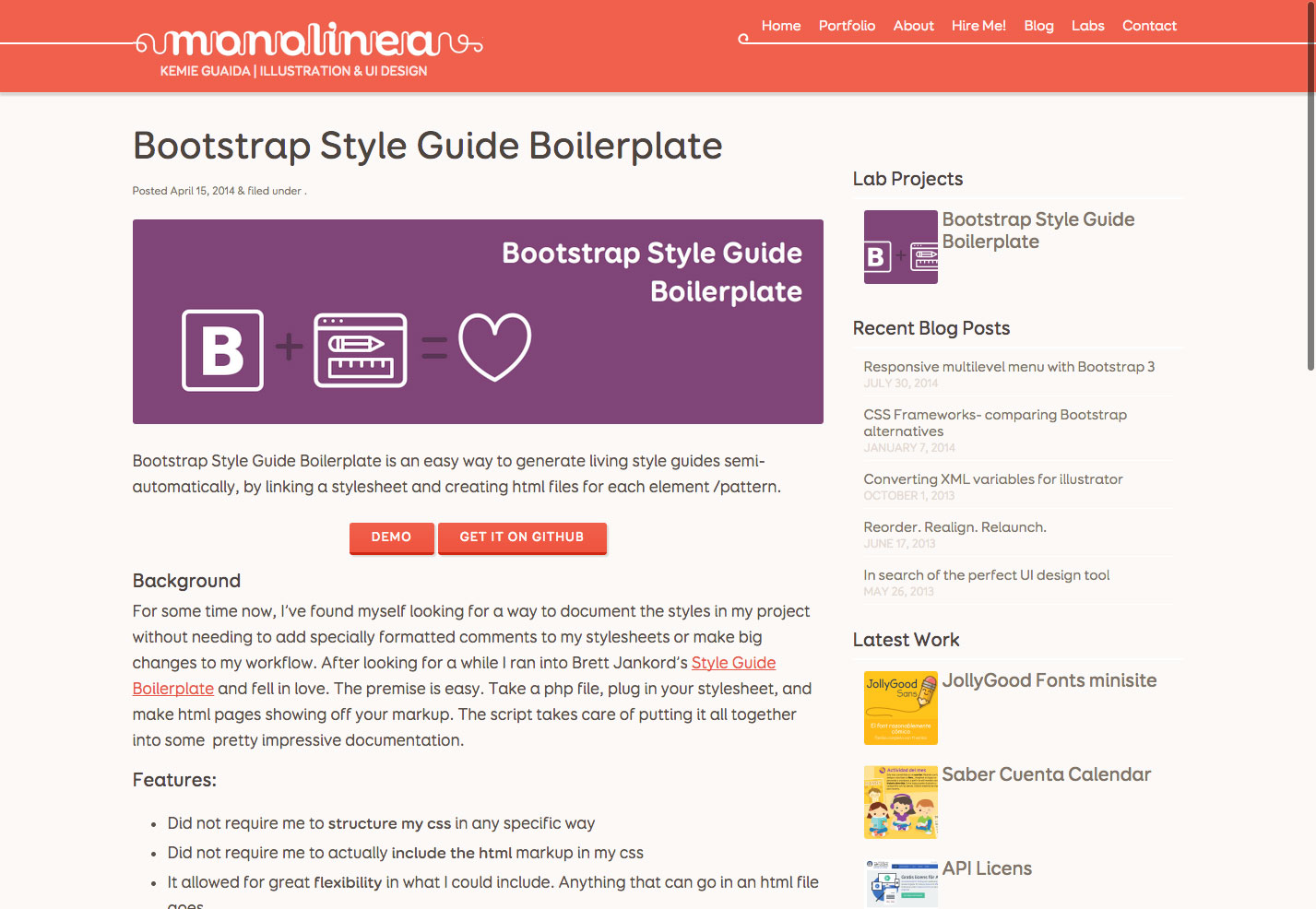
The Przewodnik po Bootstrapu Płyta kotłowa pomaga półautomatycznie generować przewodniki stylu życia, łącząc arkusz stylów i tworząc pliki HTML dla każdego wzoru lub elementu.
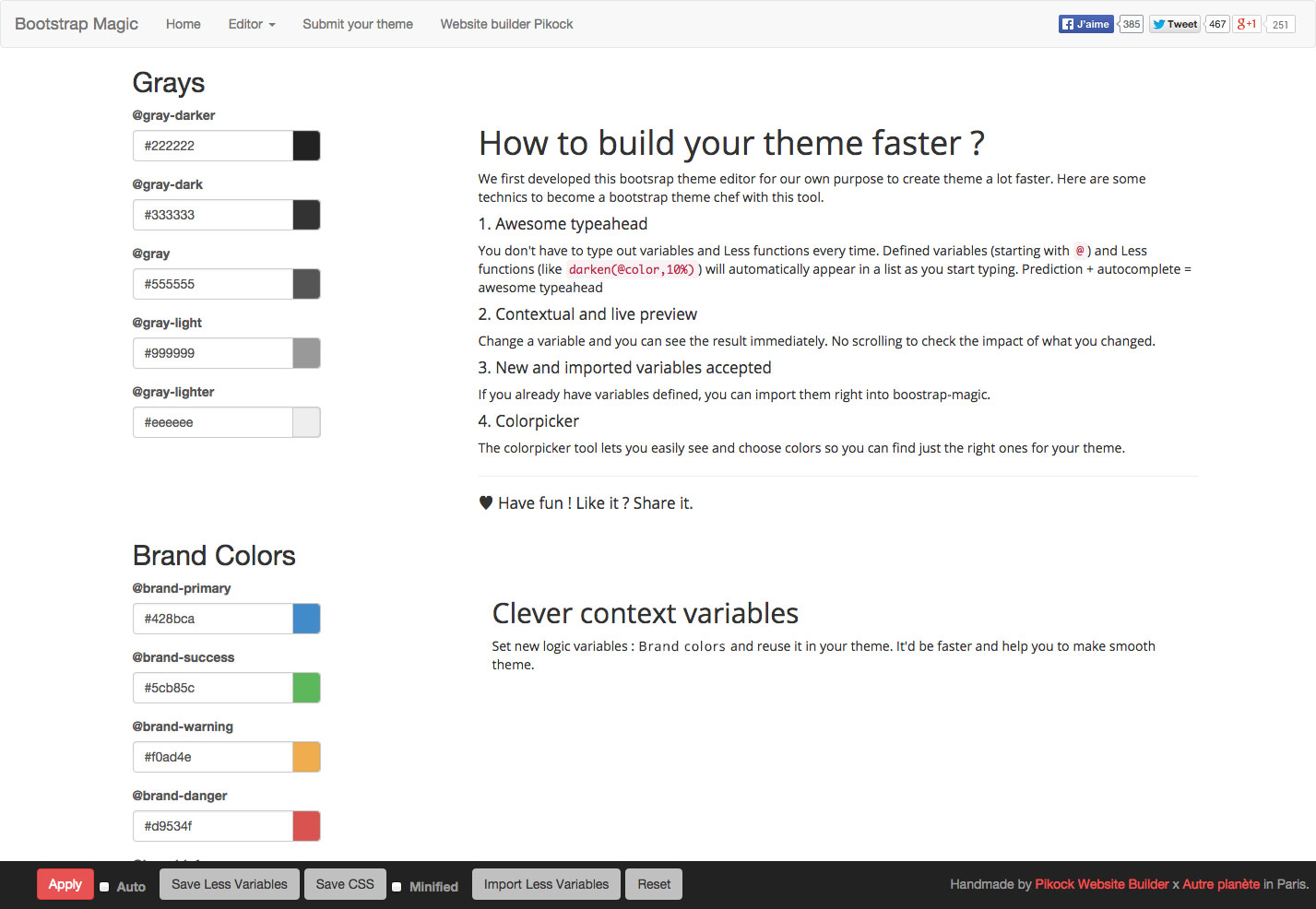
Bootstrap Magic to edytor motywów Bootstrap, który pozwala szybciej tworzyć kompozycje.
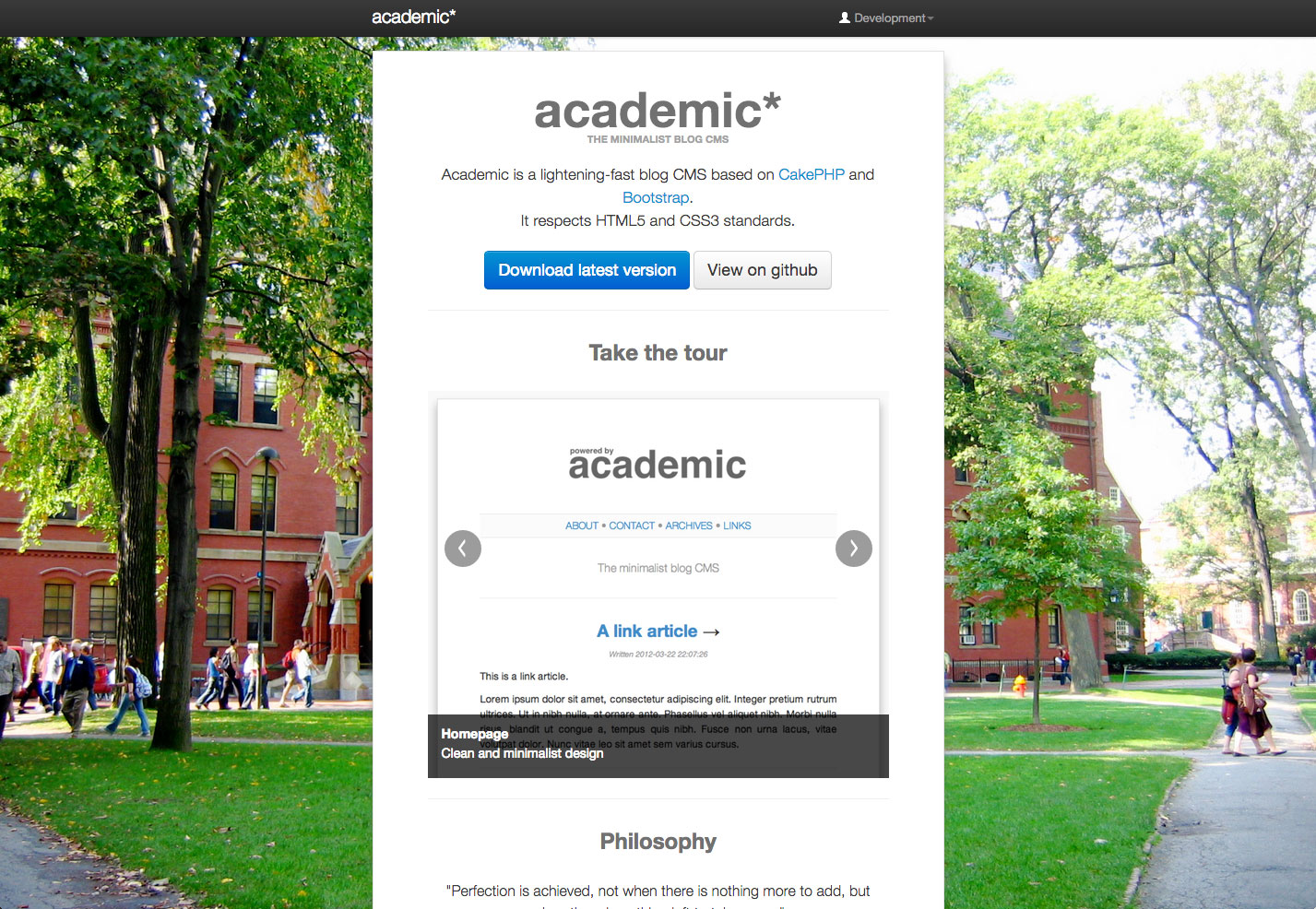
Akademicki jest szybkim blogiem CMS opartym na Bootstrap.
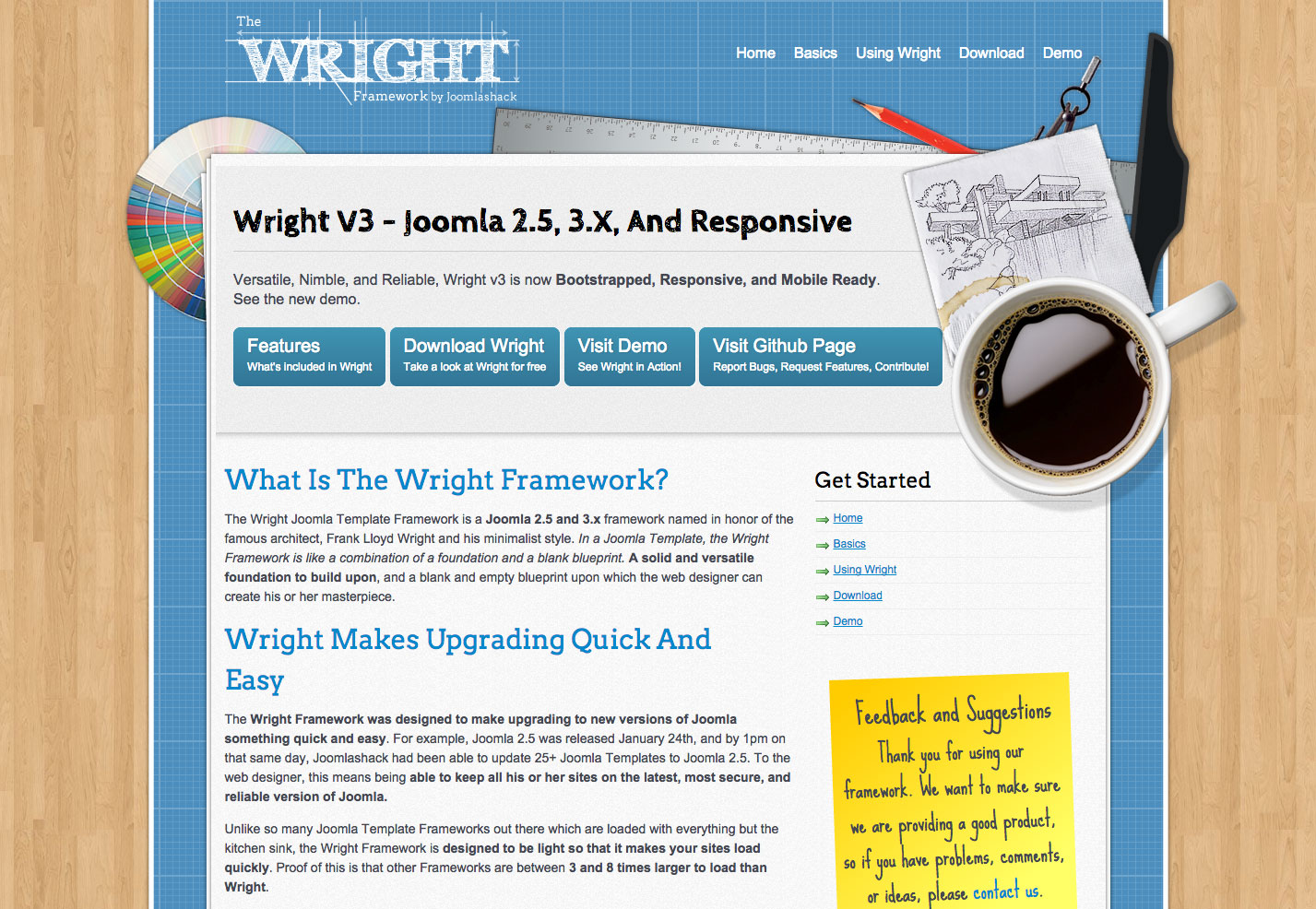
Wright to framework Joomla 2.5 i 3.x zbudowany na Bootstrap.
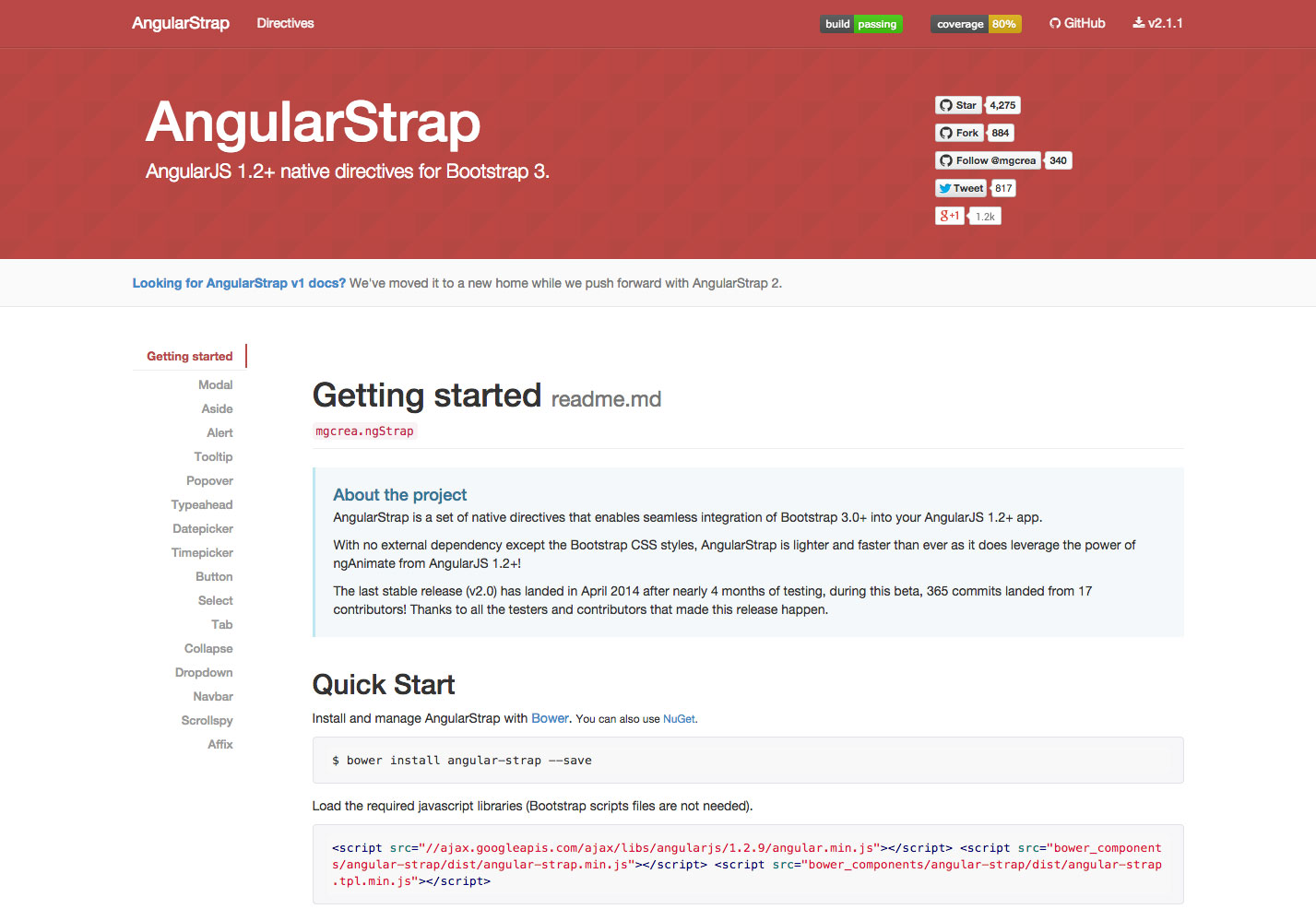
AngularStrap jest zbiorem natywnych dyrektyw AngularJS dla Bootstrap 3.
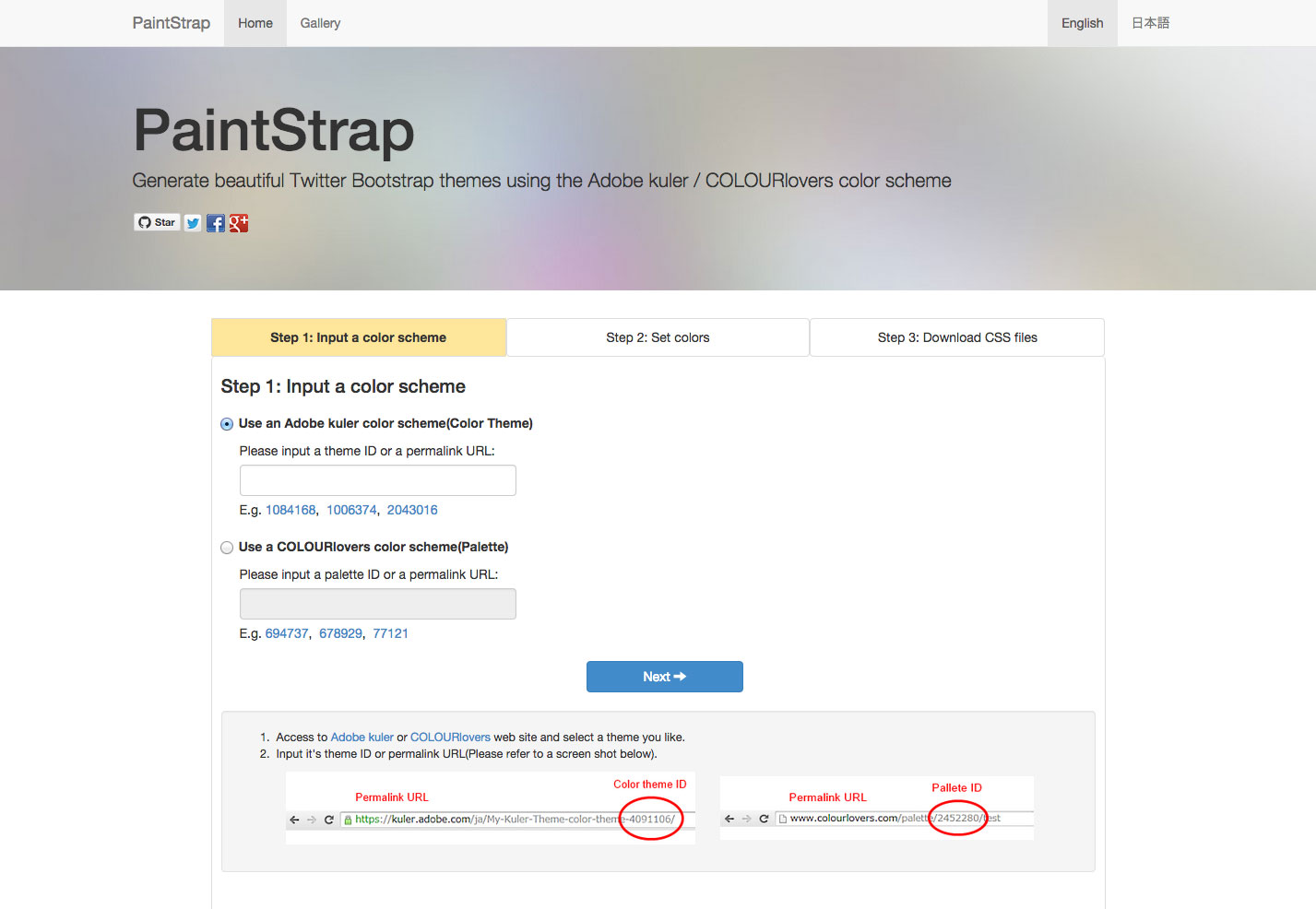
PaintStrap pozwala tworzyć motywy Bootstrap za pomocą palet kolorów Adobe Kuler lub COLOURlovers.
Durandal to framework do budowania aplikacji z jedną stroną, która integruje się z Bootstrap.
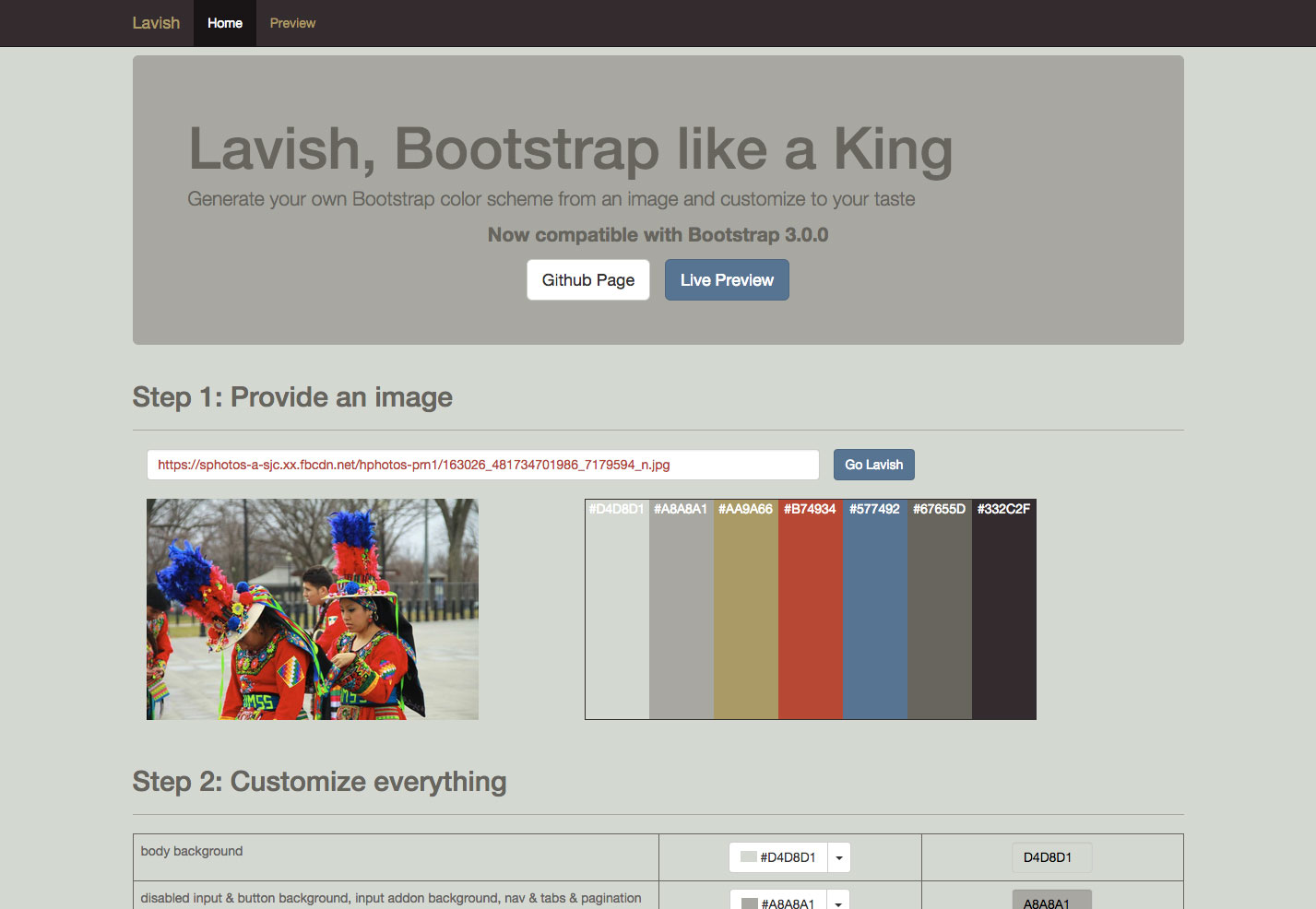
Rozrzutny ułatwia tworzenie własnego schematu kolorów Bootstrap z obrazu.
LayoutIt! to narzędzie do tworzenia interfejsów przeciągania i upuszczania do tworzenia kodu front-end.
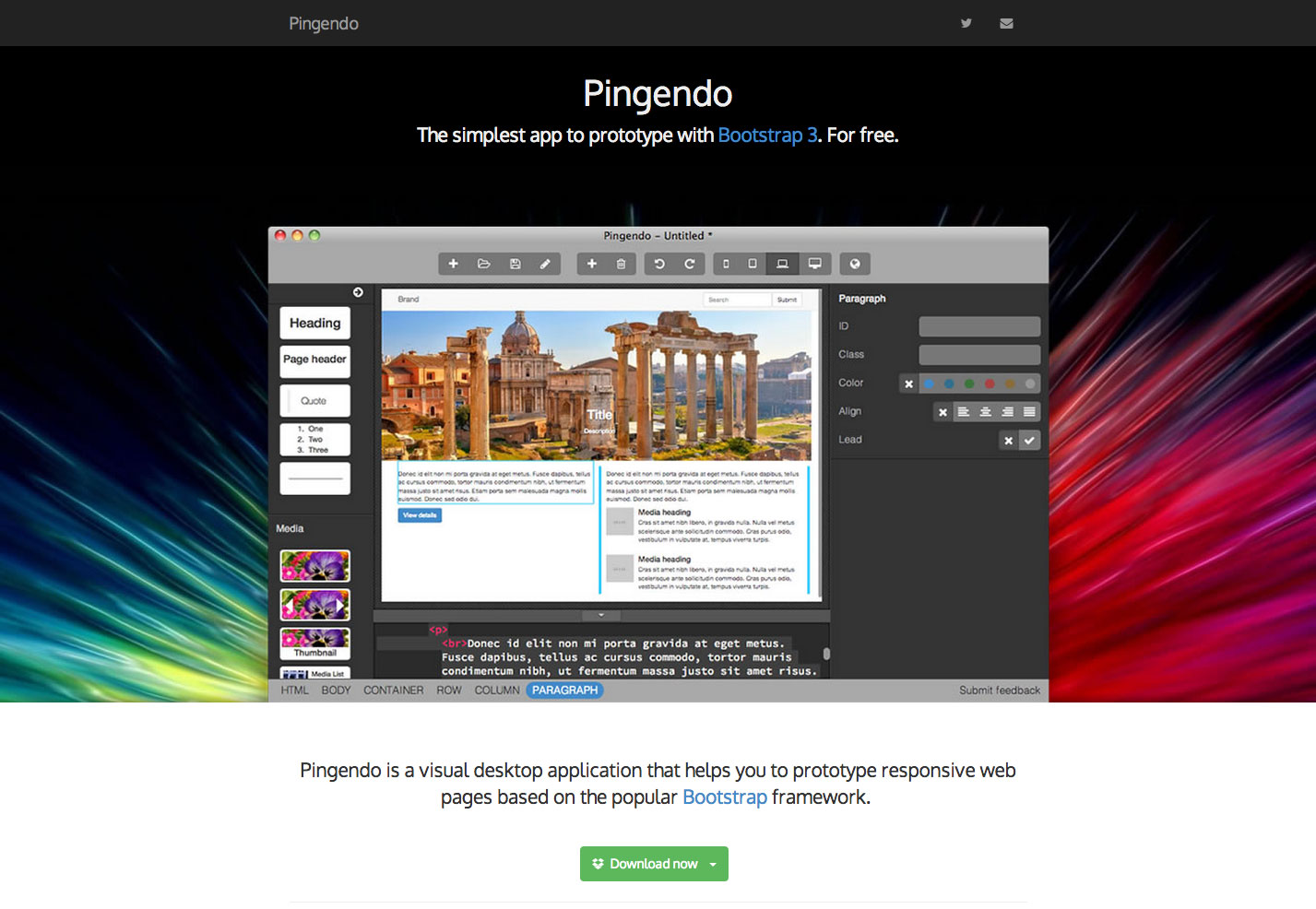
Pingendo to wizualna aplikacja komputerowa do prototypowania responsywnych projektów opartych na Bootstrap.
Bootsnip jest galerią elementów dla zasobów Bootstrap.
Bootply to plac zabaw do budowania, testowania i prototypowania w ramach Bootstrap.
Dojo dla Bootstrap Łączy komponenty Bootstrap z niestandardowymi modułami Dojo dla wszystkiego, od modalnych okien, przez karuzele, aż po przyciski.
Bootsnipp Form Builder to program do tworzenia formularzy, który wykorzystuje składniki przeciągania i upuszczania.
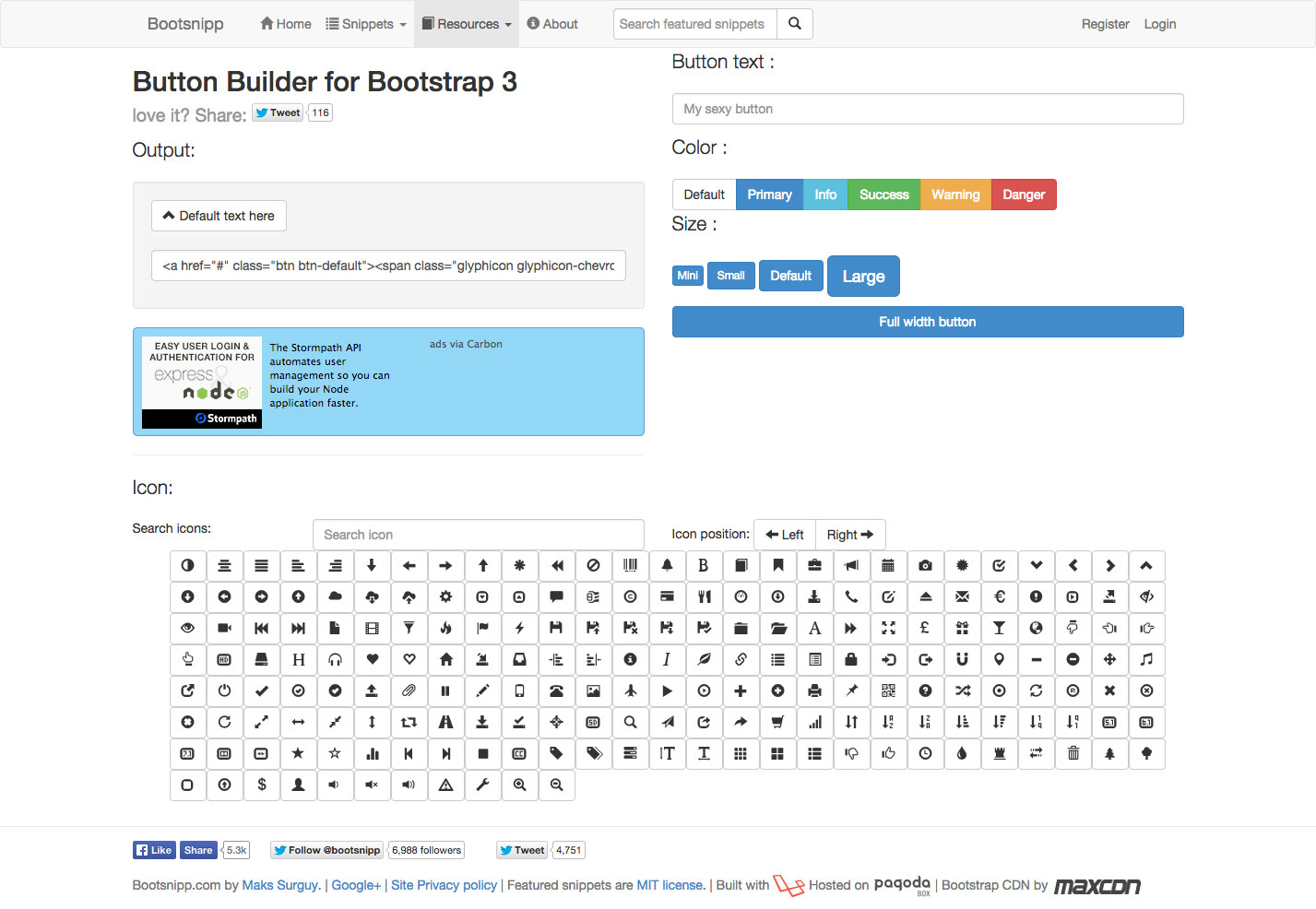
Bootsnip Button Builder jest łatwym w użyciu budowniczym przycisków, który pozwala dostosować wyjście, tekst przycisku, kolor, rozmiar i ikonę.
Zapadkowy to narzędzie do tworzenia aplikacji mobilnych z komponentami HTML, CSS i JavaScript.
Bootbundle to zestaw motywów, fragmentów i komponentów do Bootstrap.
BootSwatchr to wizualny twórca motywów do budowania motywów Bootstrap od zera.
React Bootstrap jest Bootstrap-build popularnej platformy front-end.
Brix.io to program budujący interfejs dla Bootstrap. Jest oparty na chmurze, łatwy w obsłudze i oferuje współpracę w czasie rzeczywistym.
Kilka świetnych projektów Bootstrap
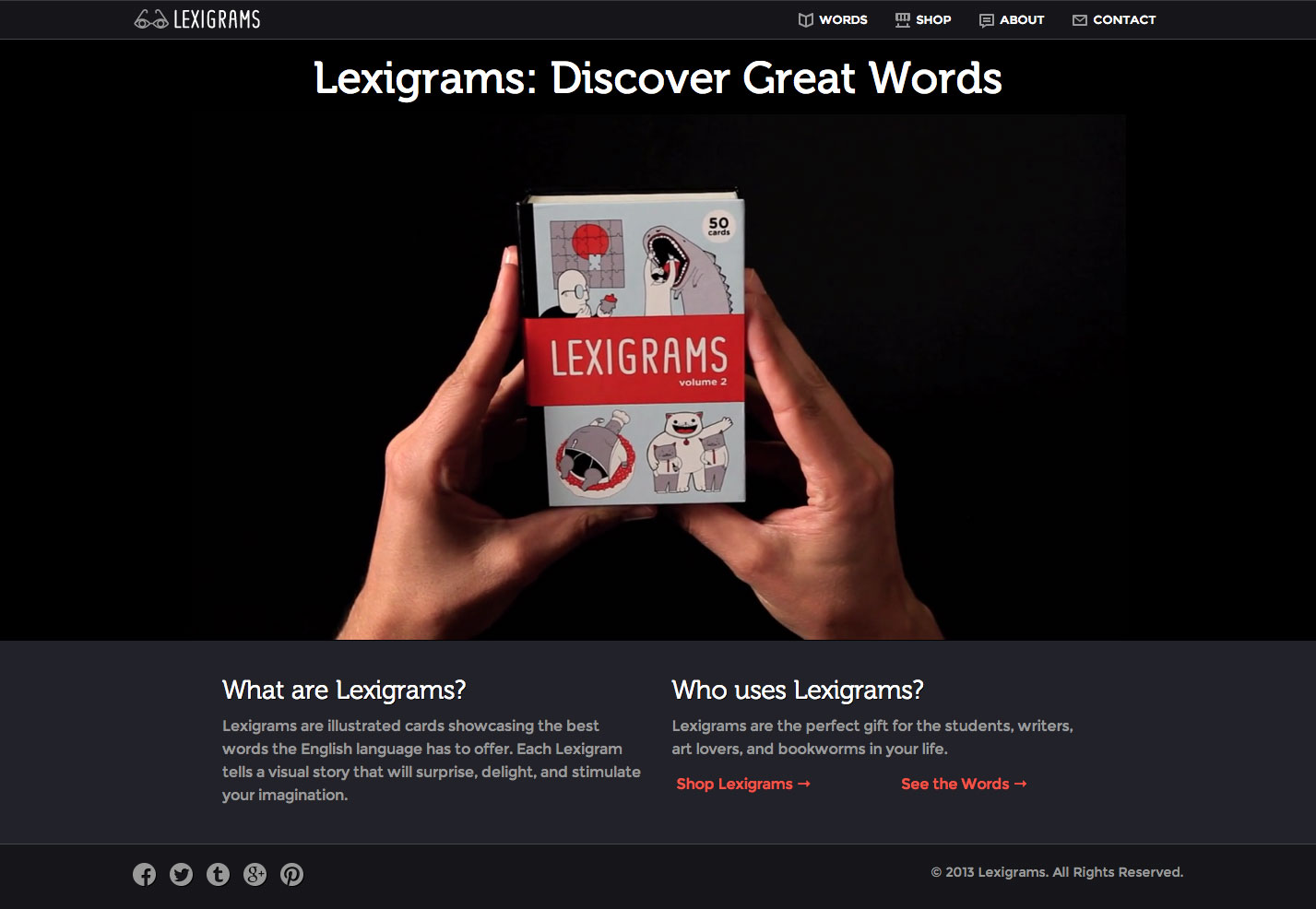
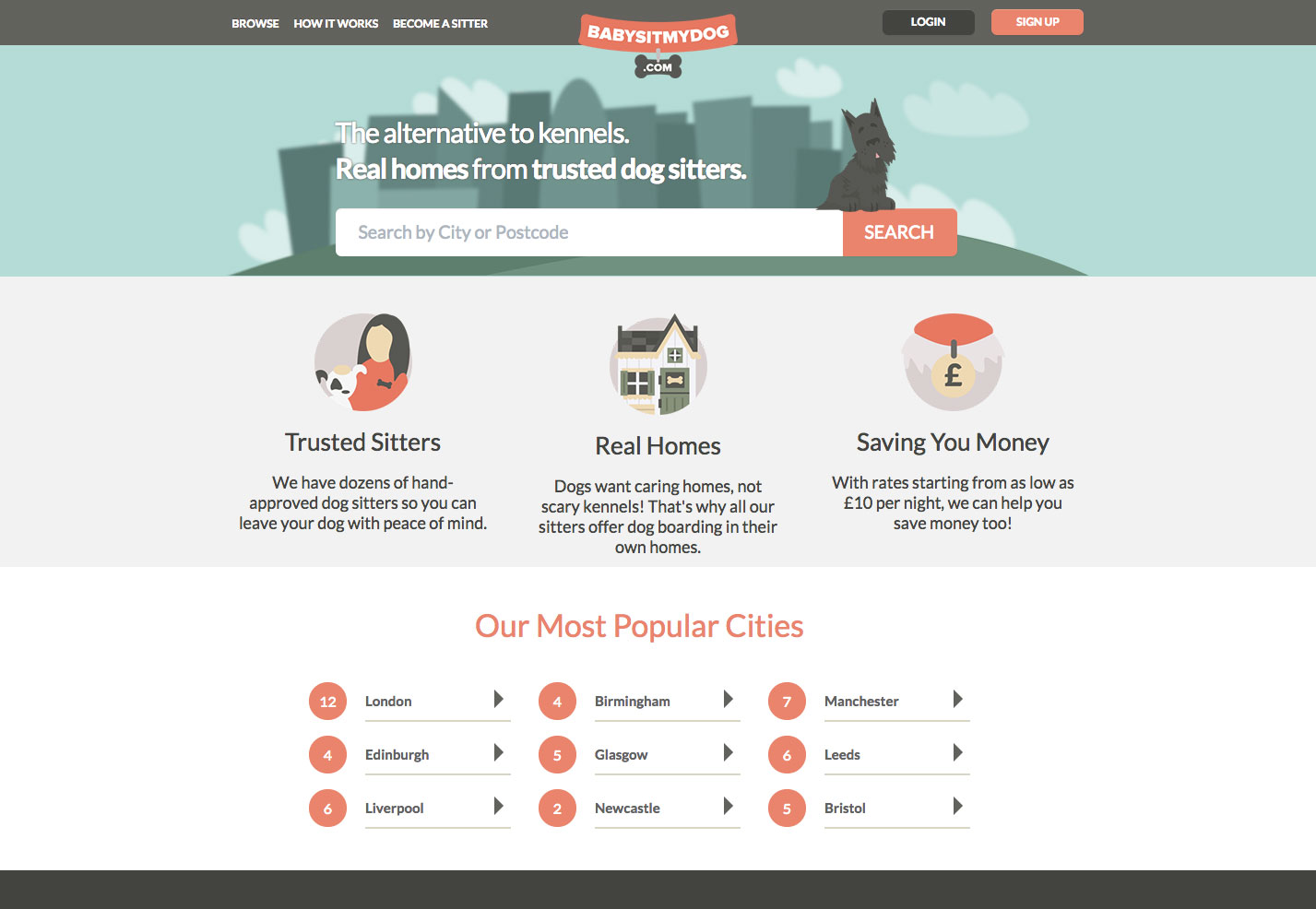
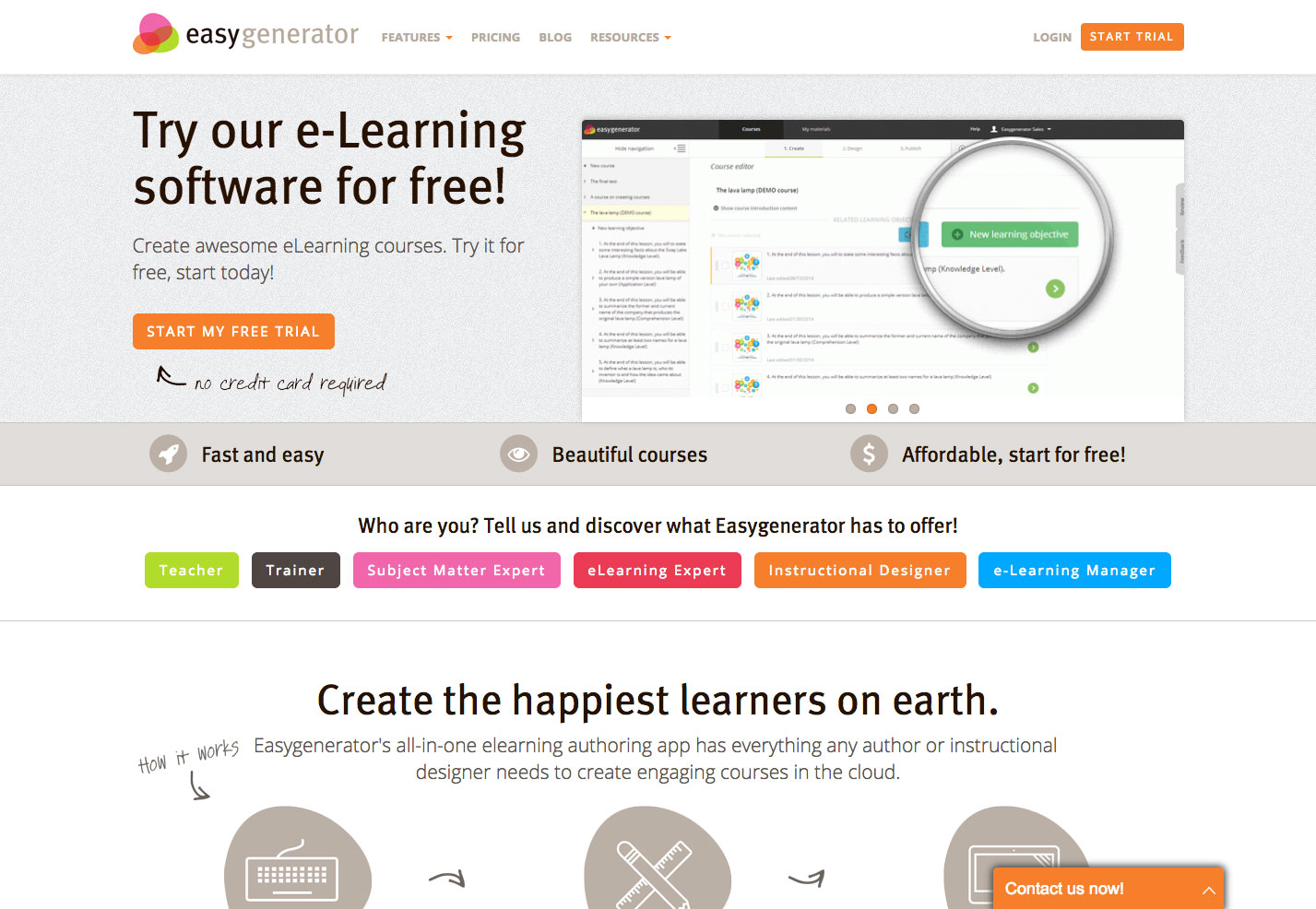
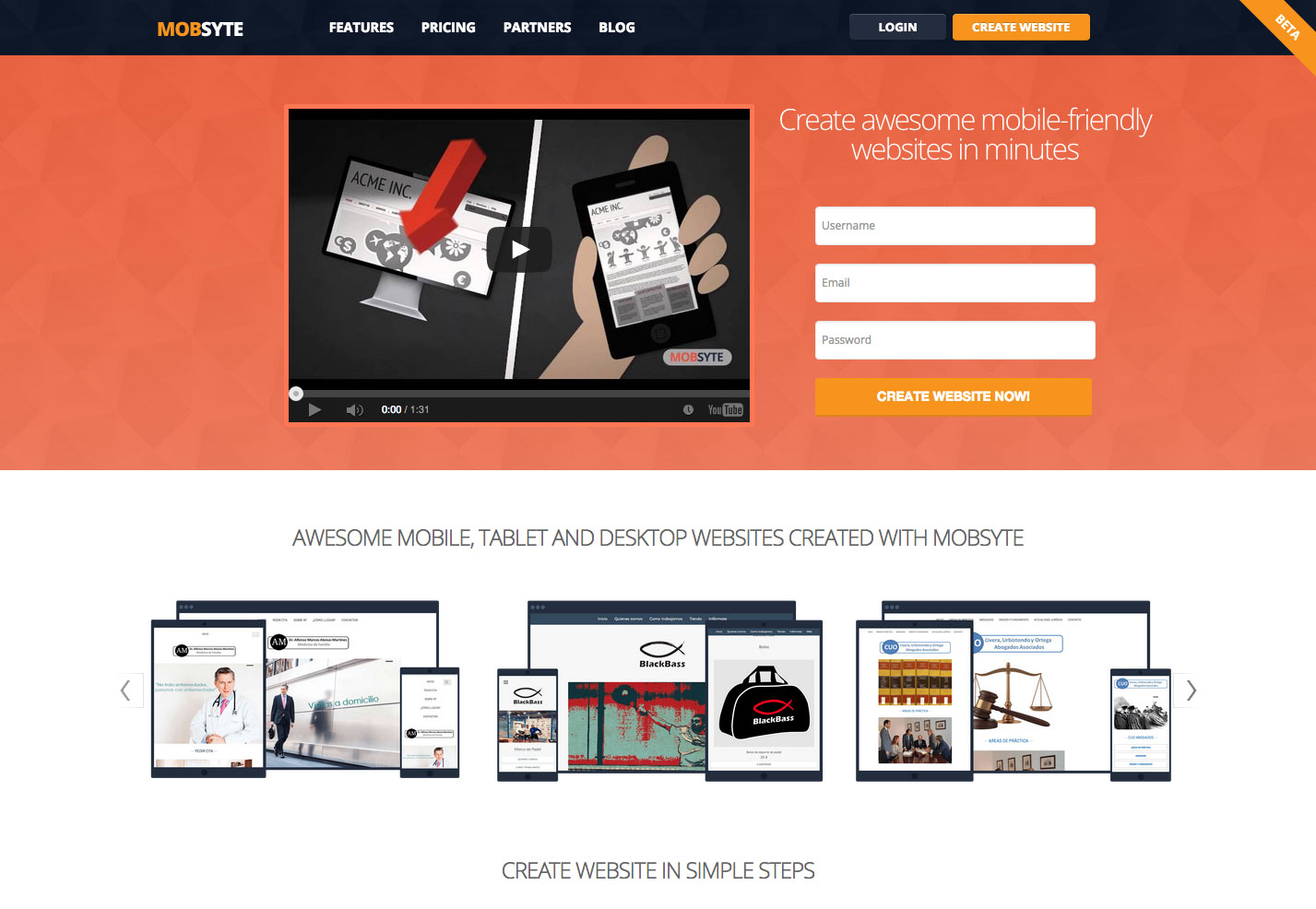
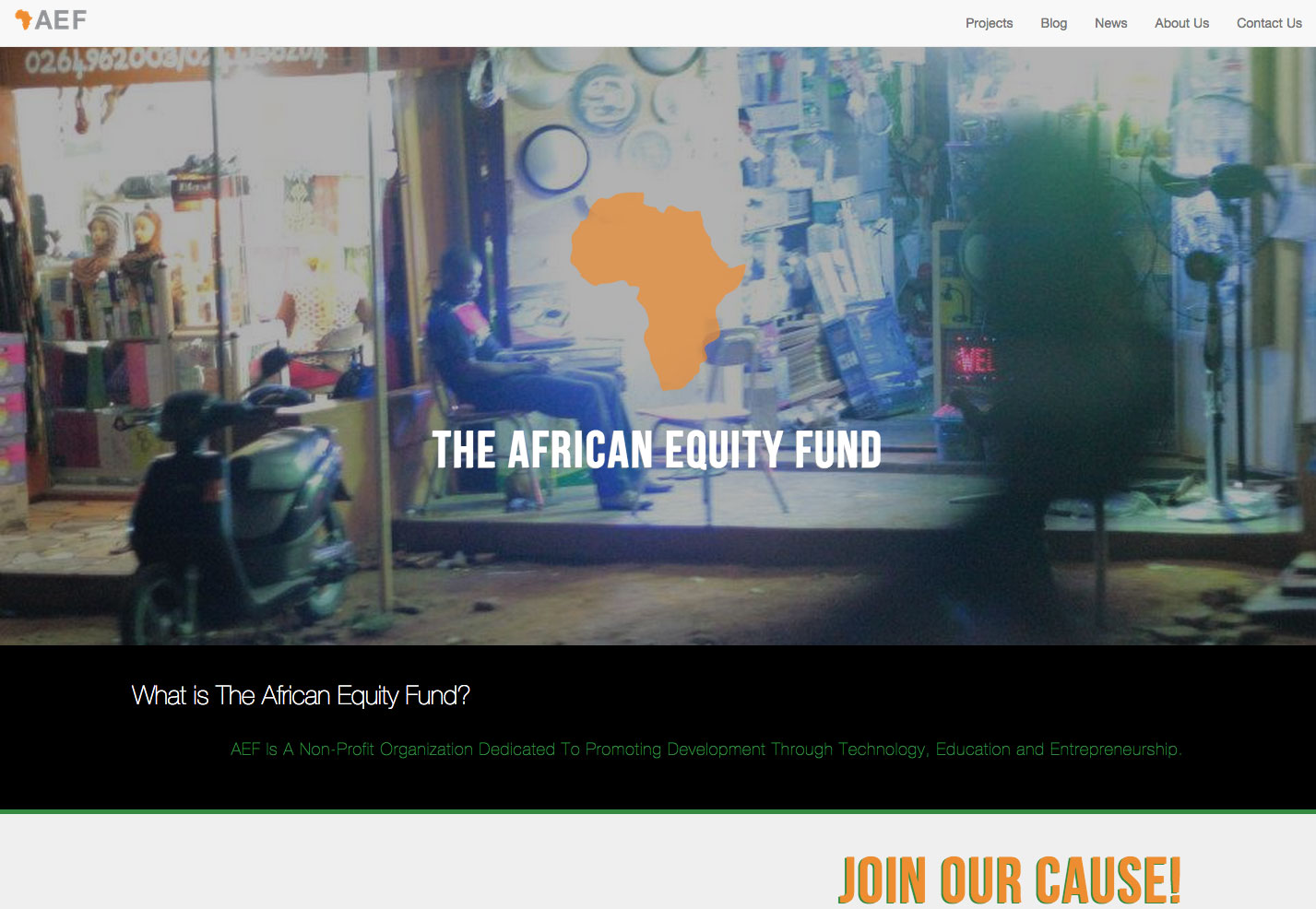
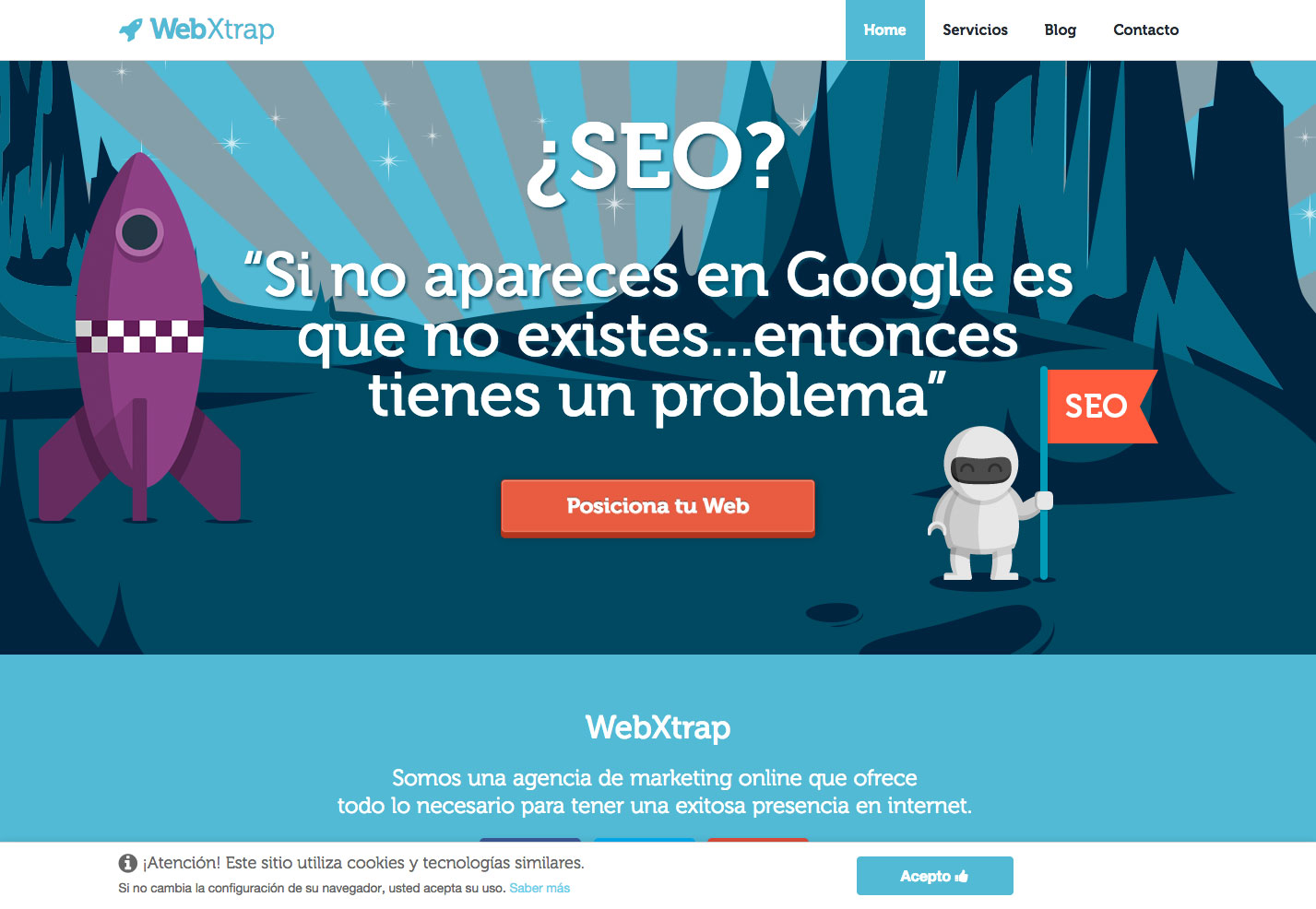
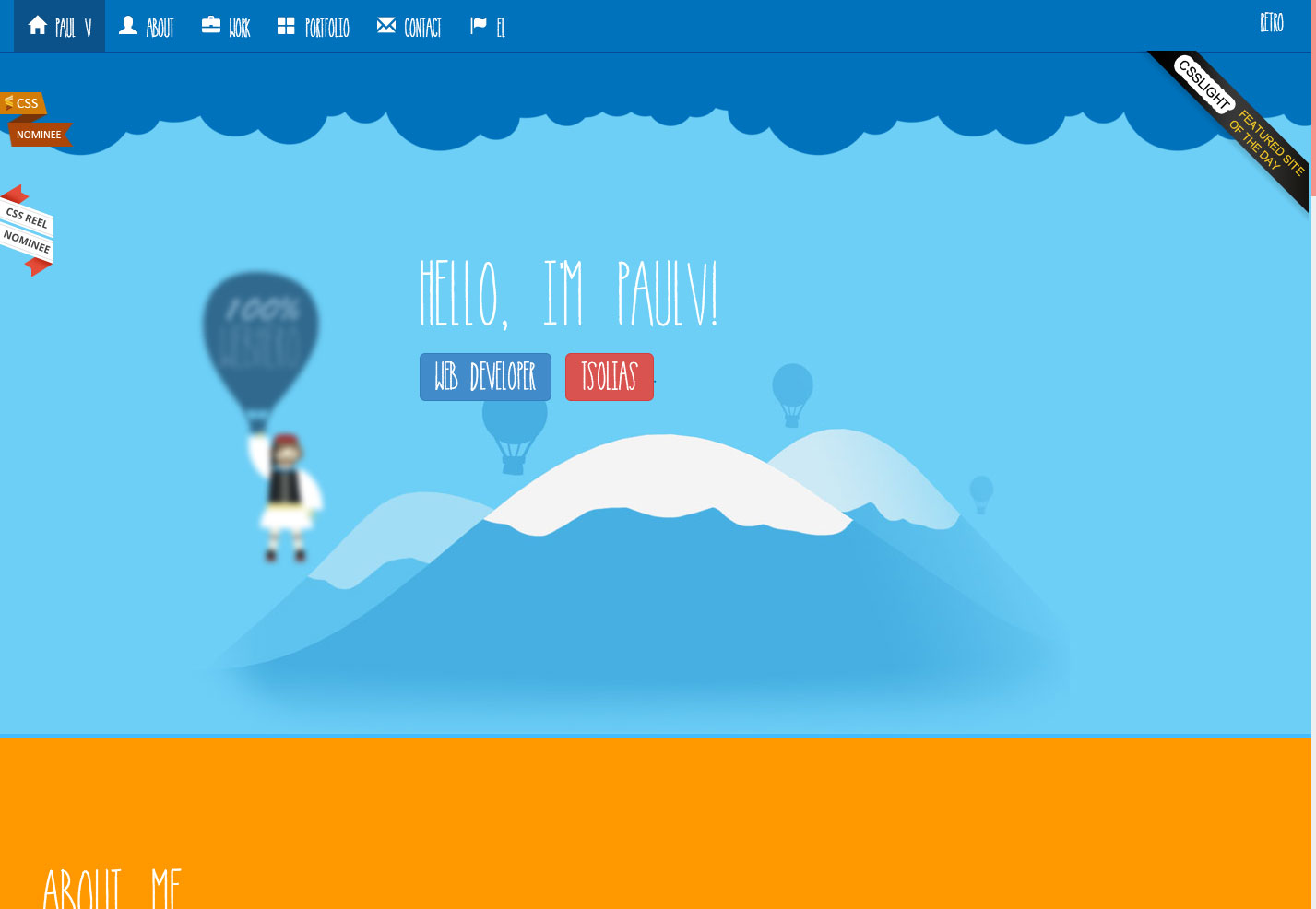
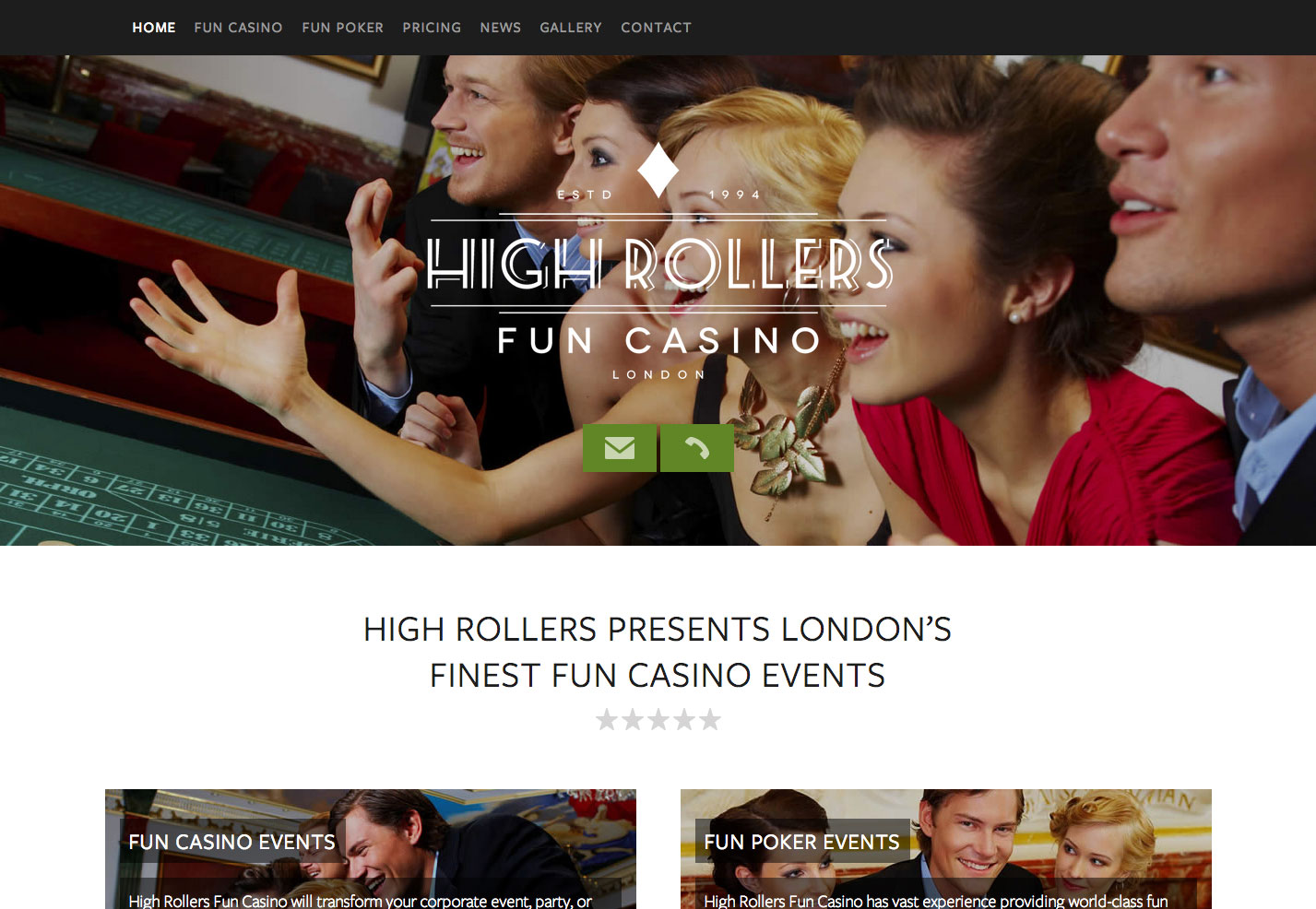
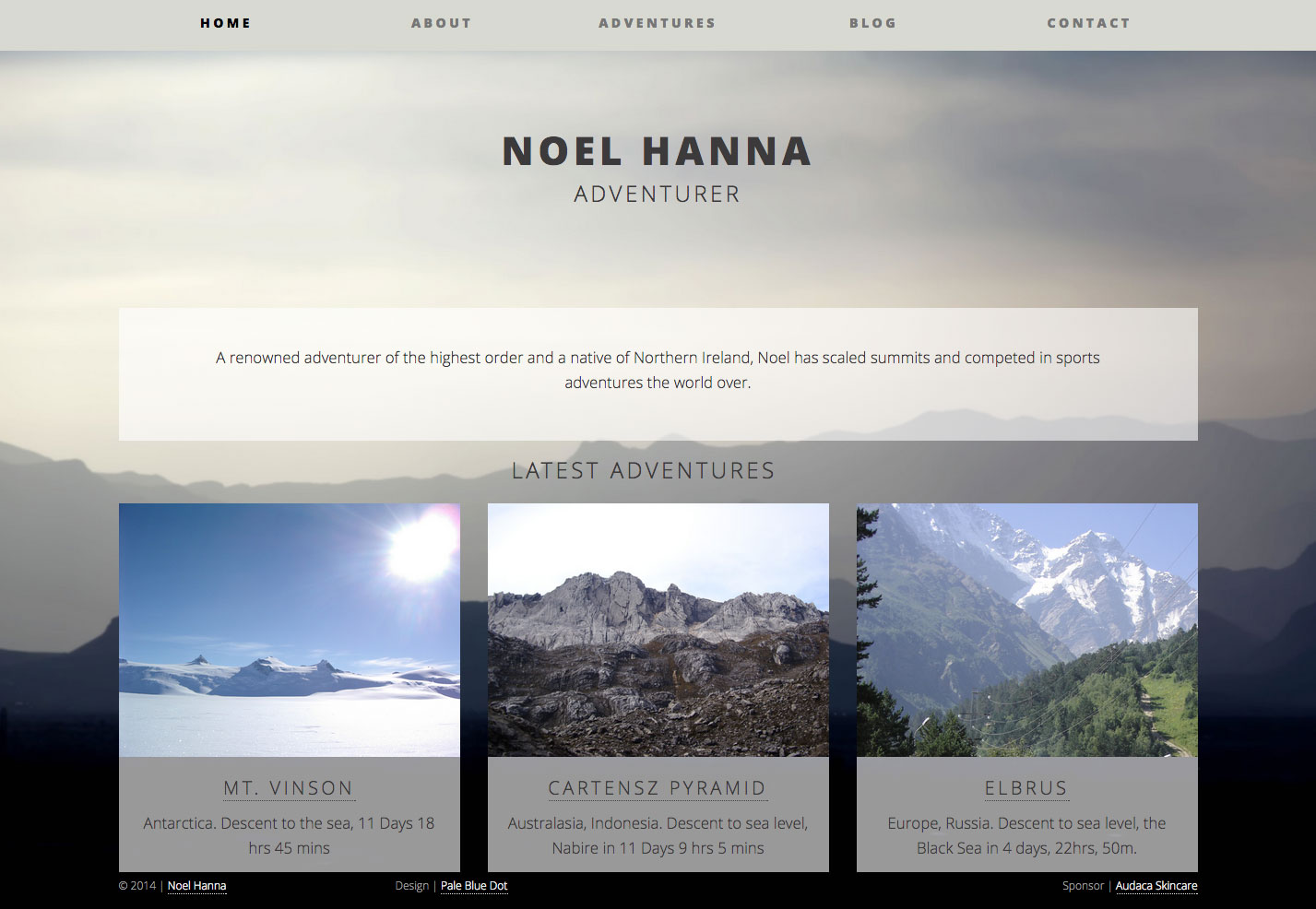
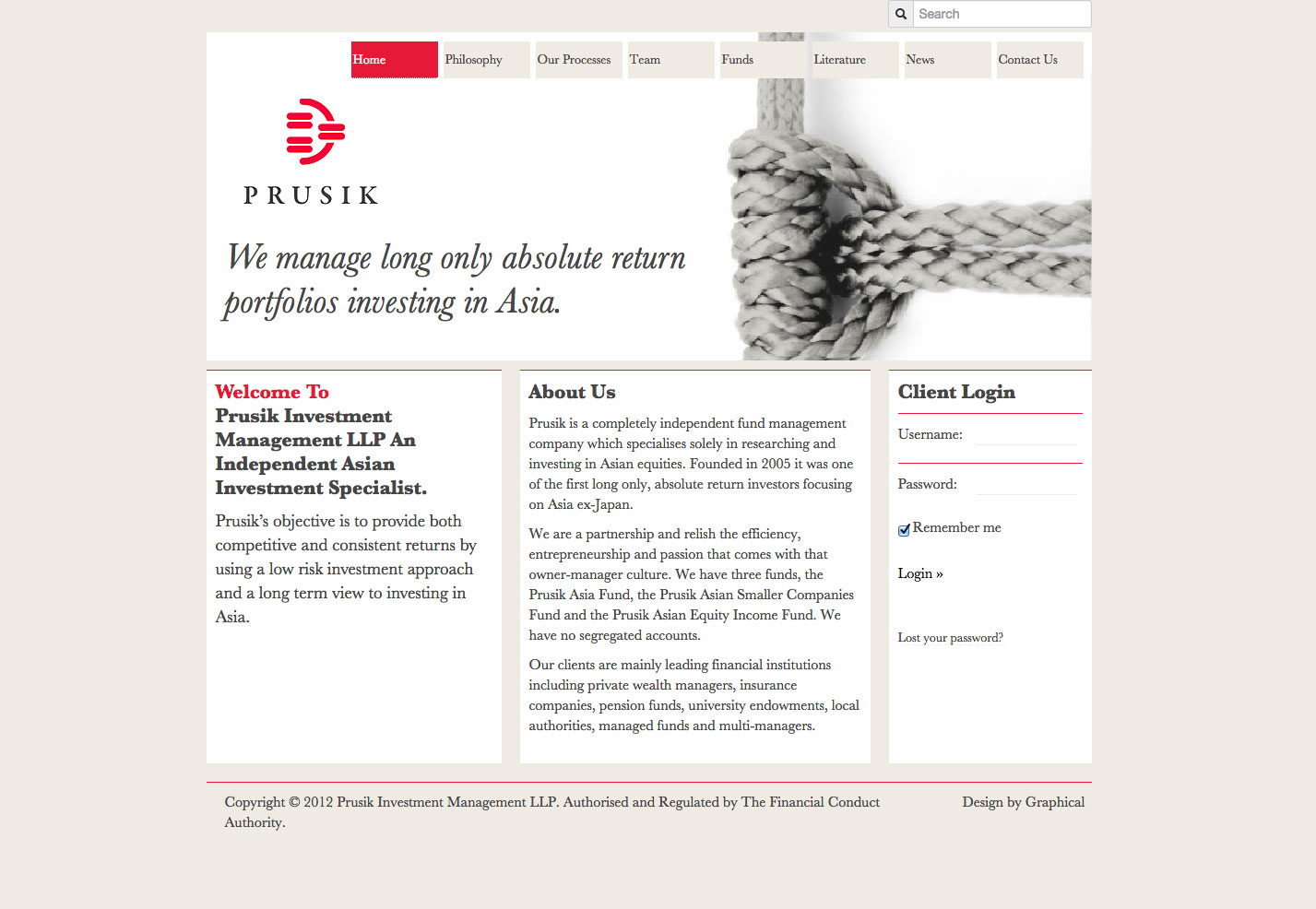
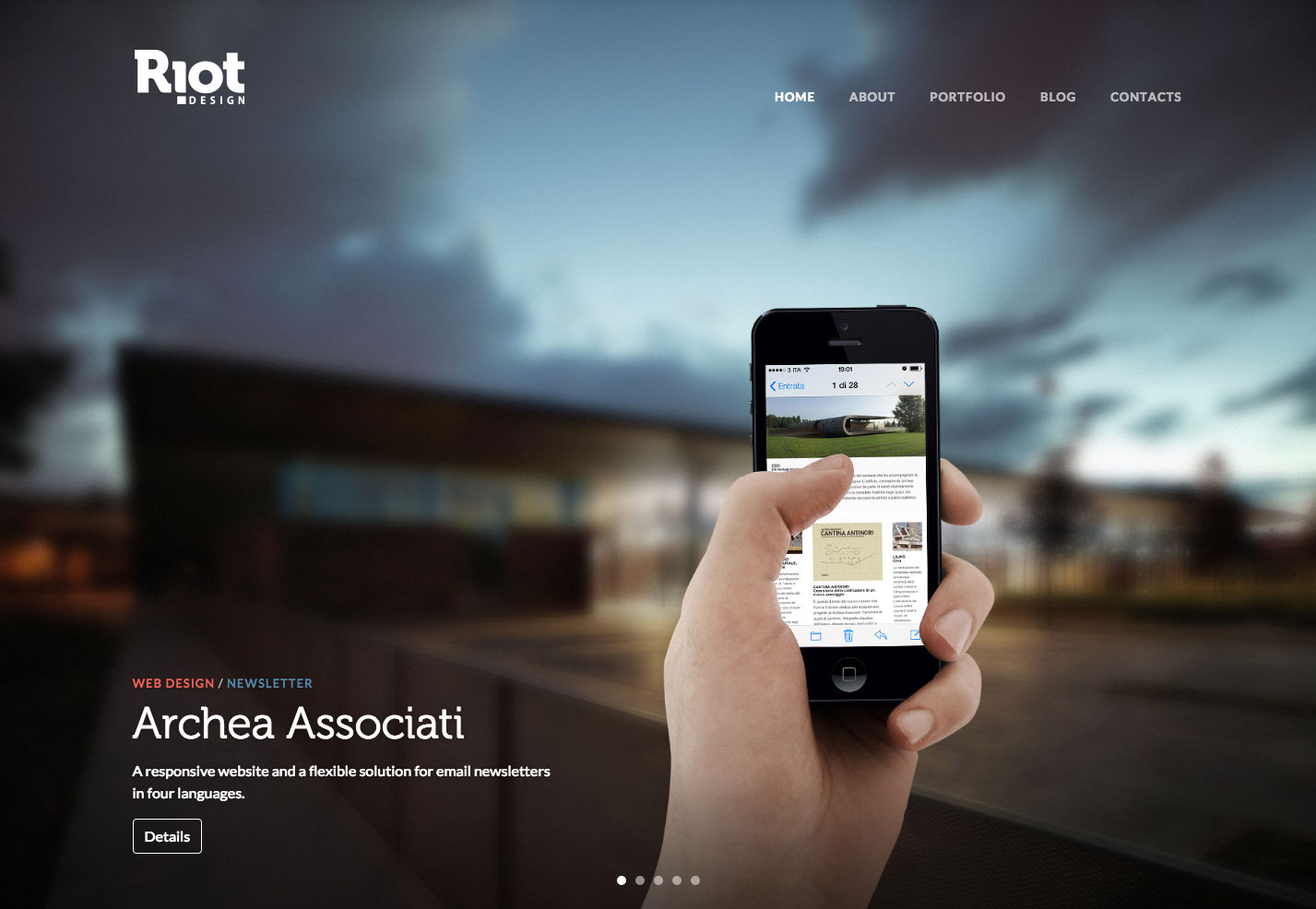
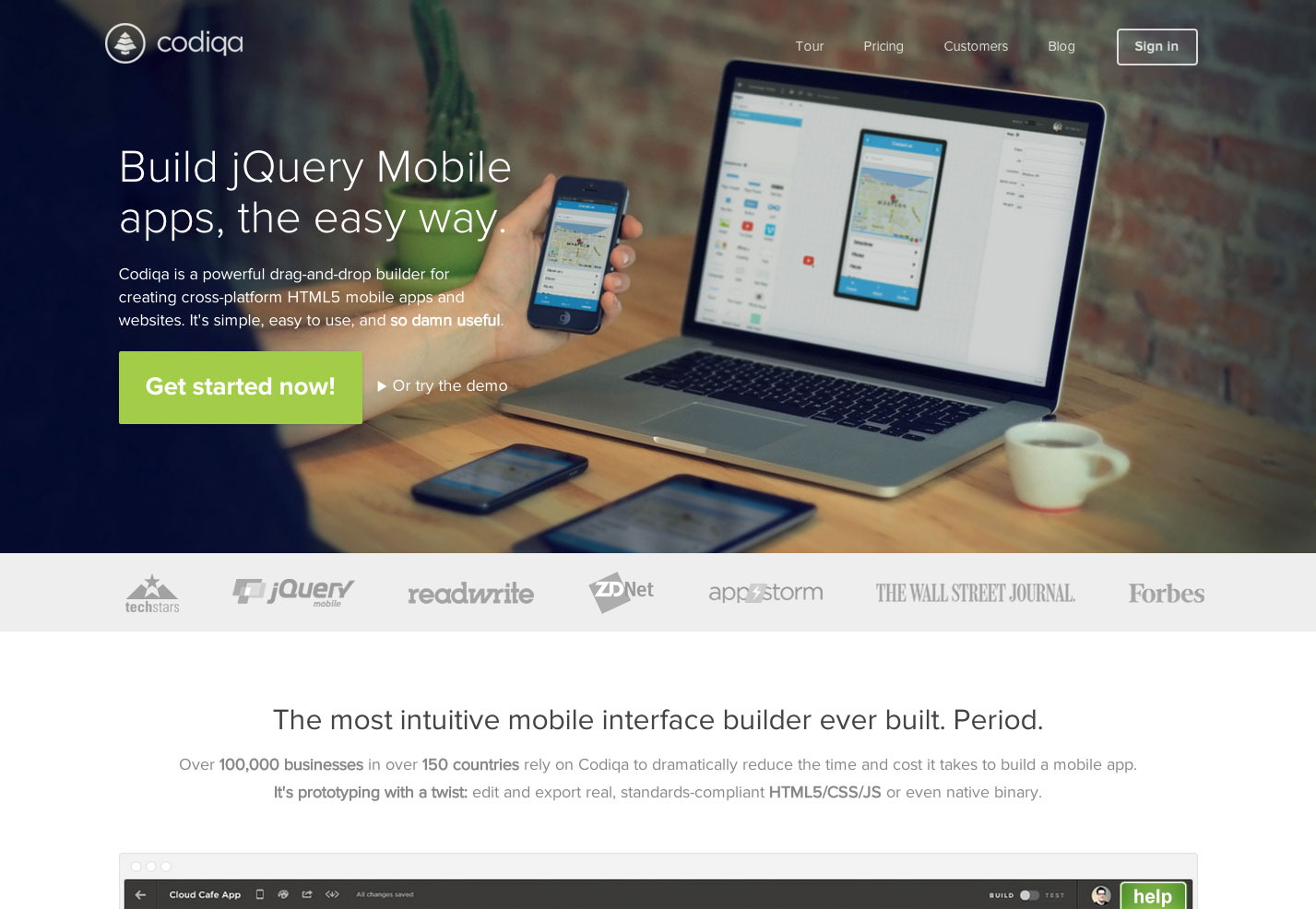
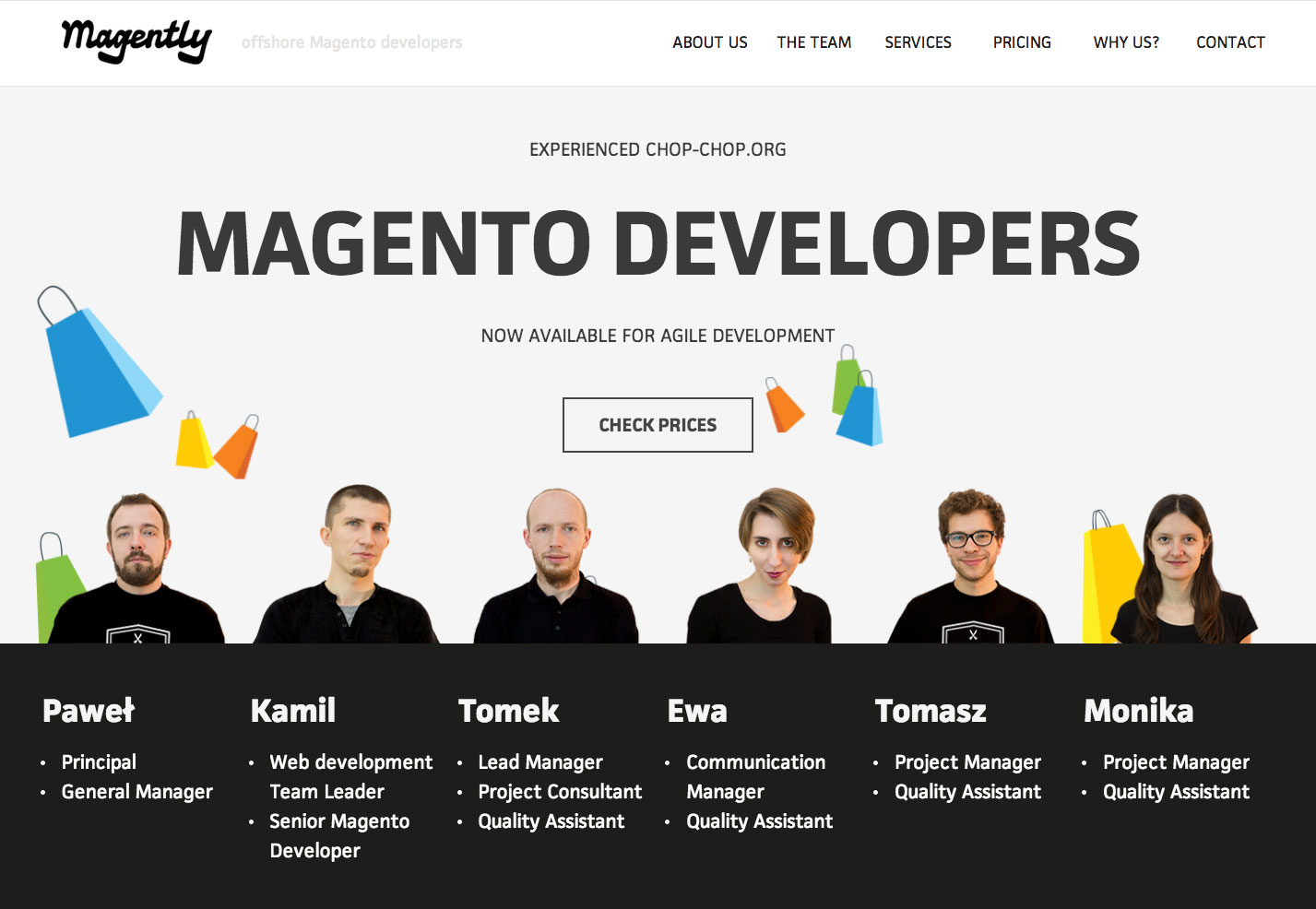
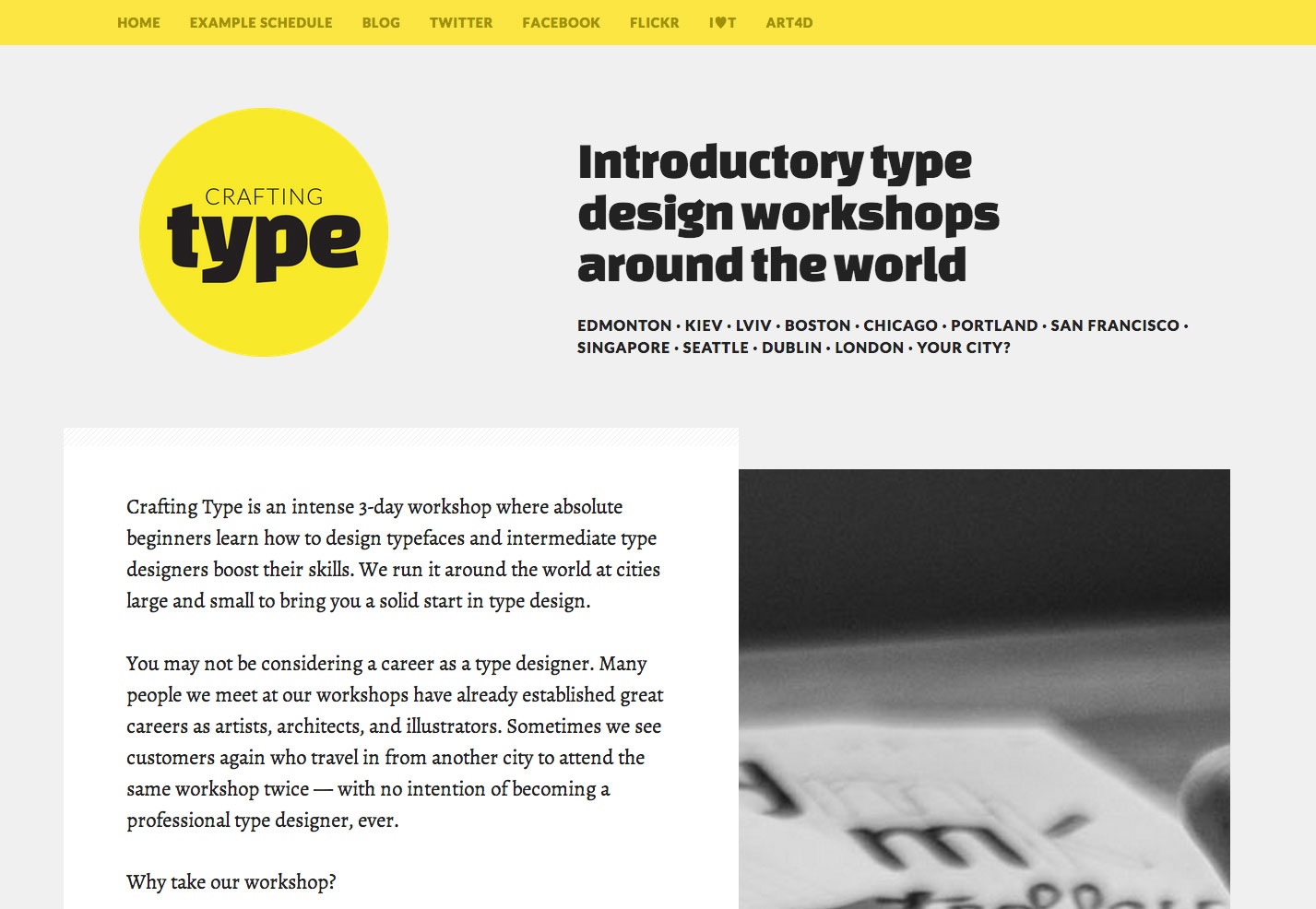
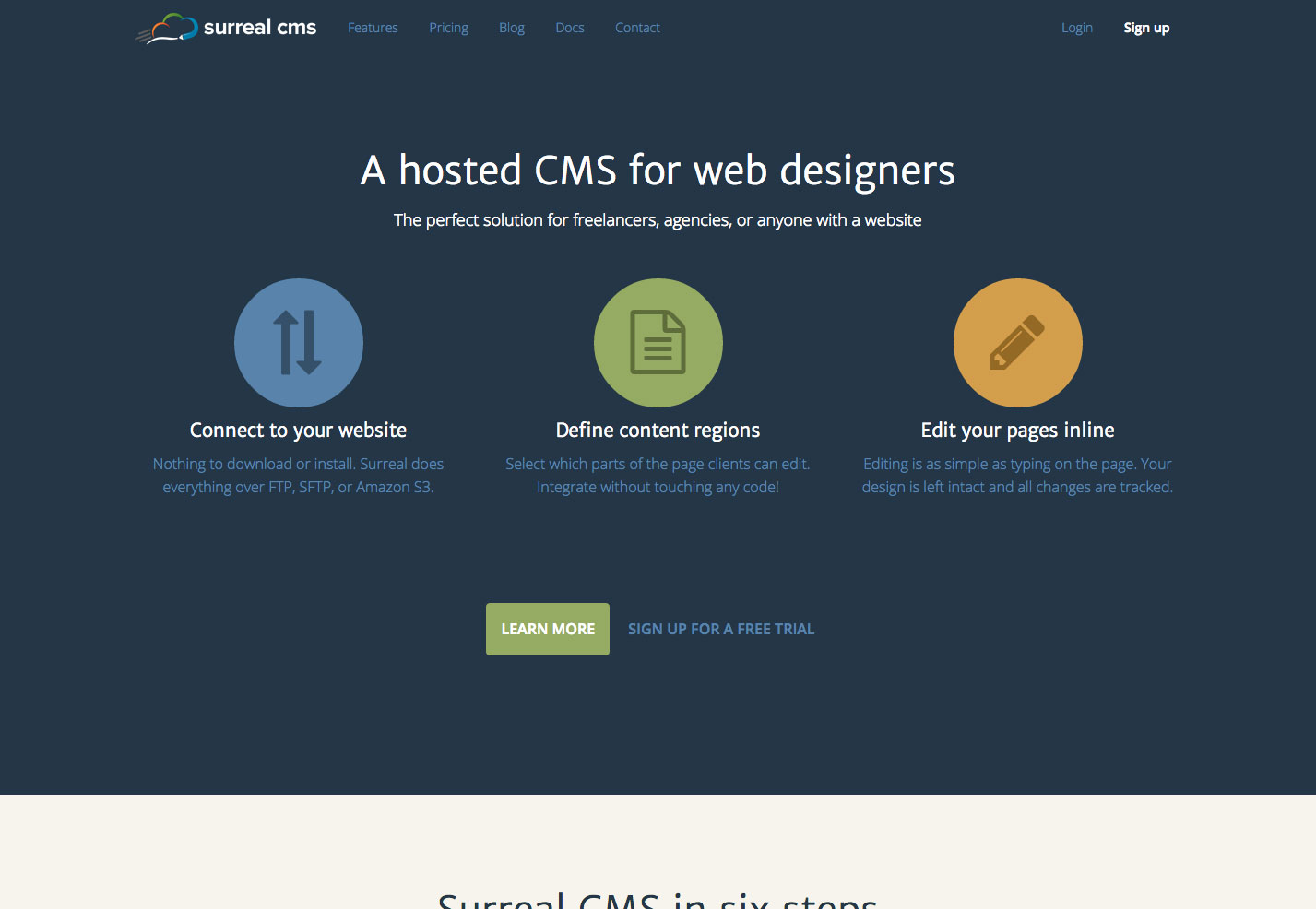
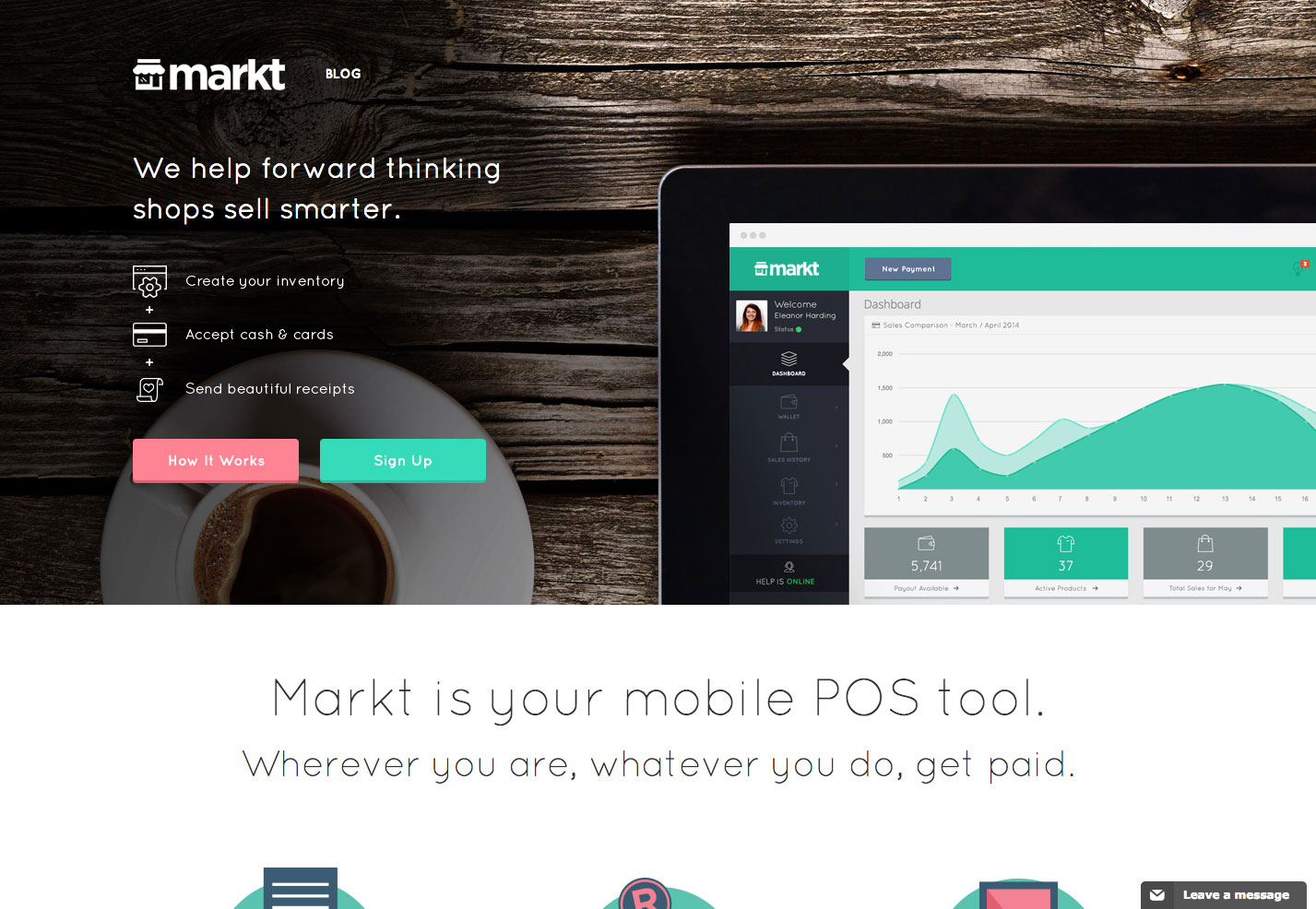
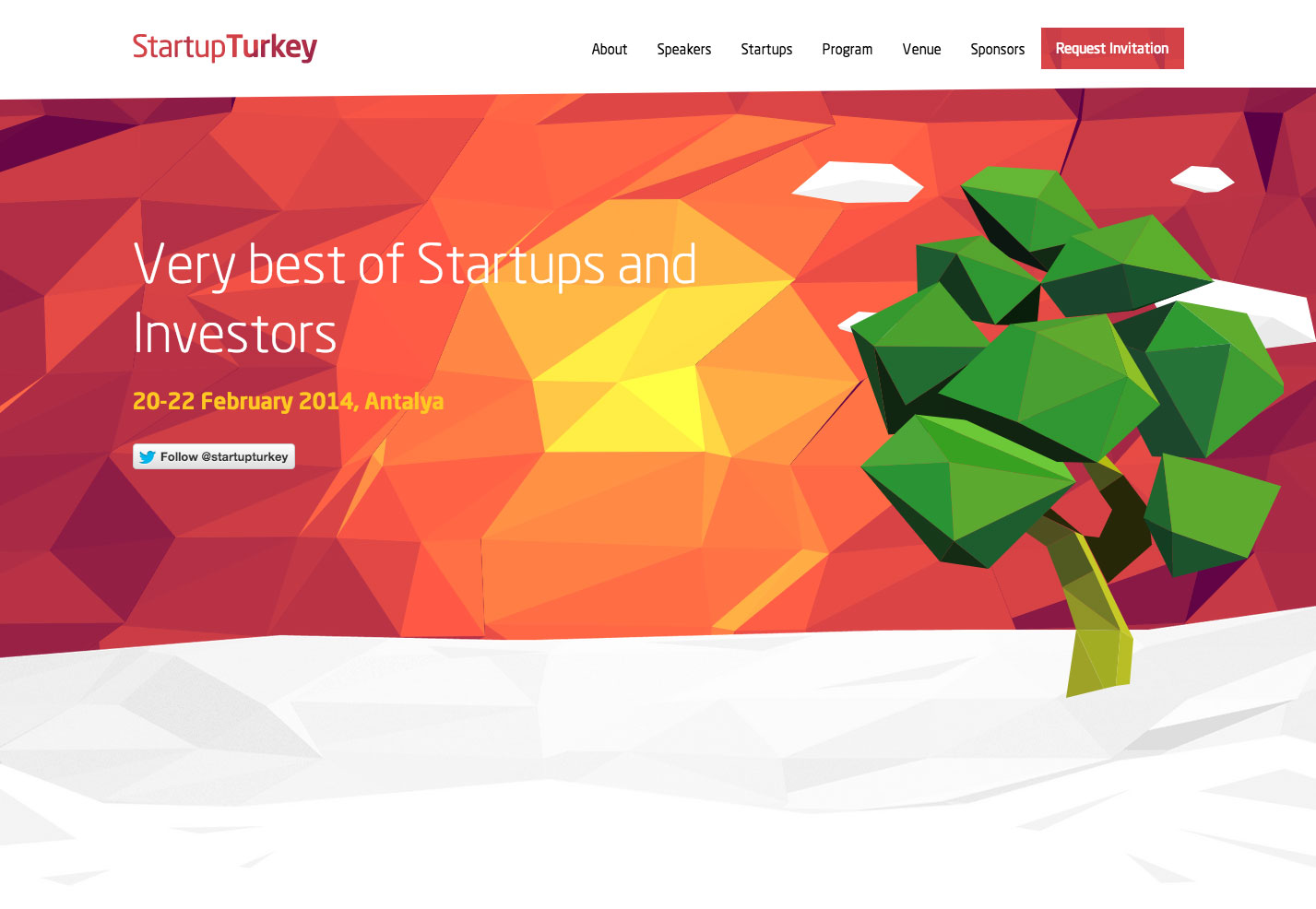
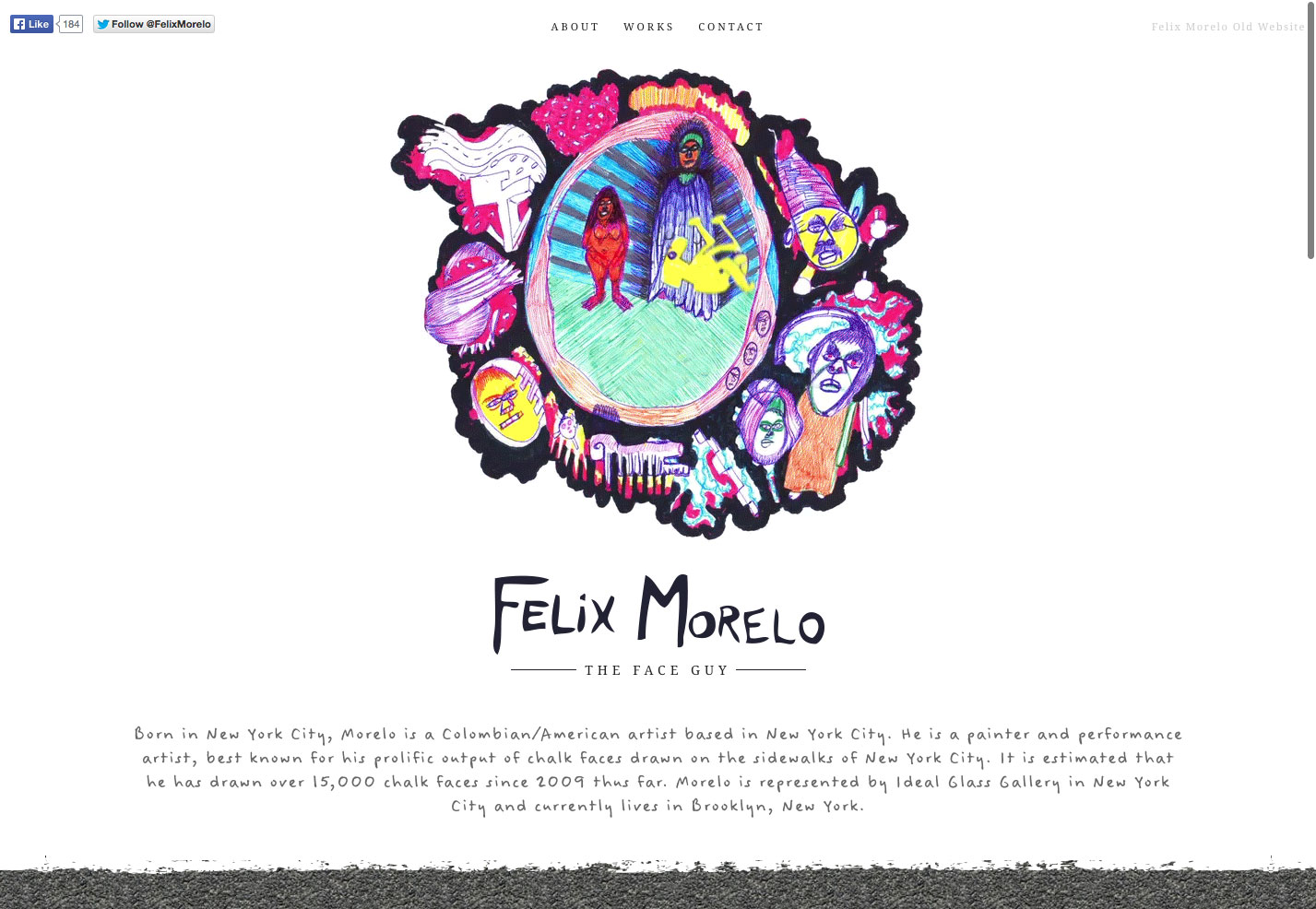
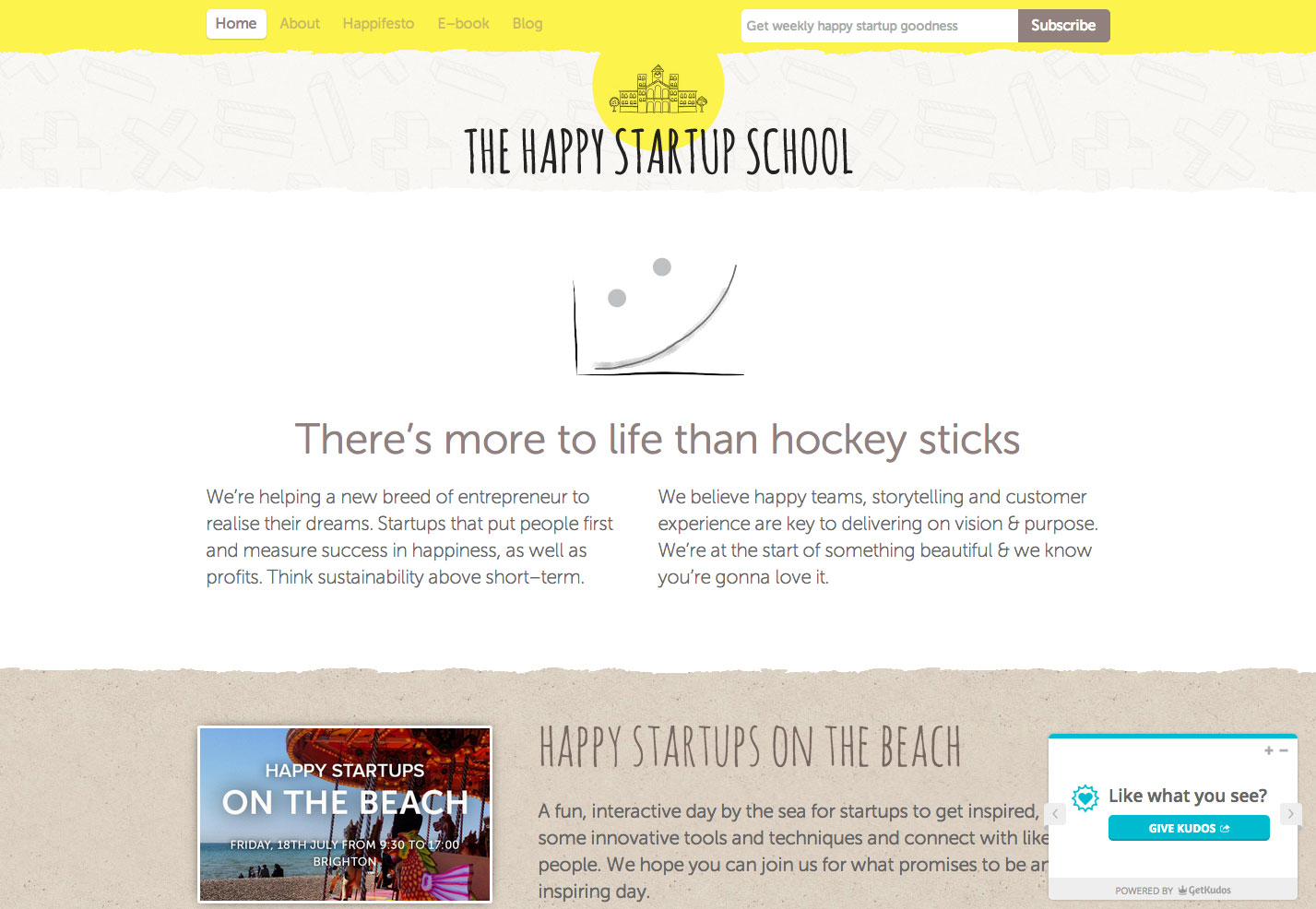
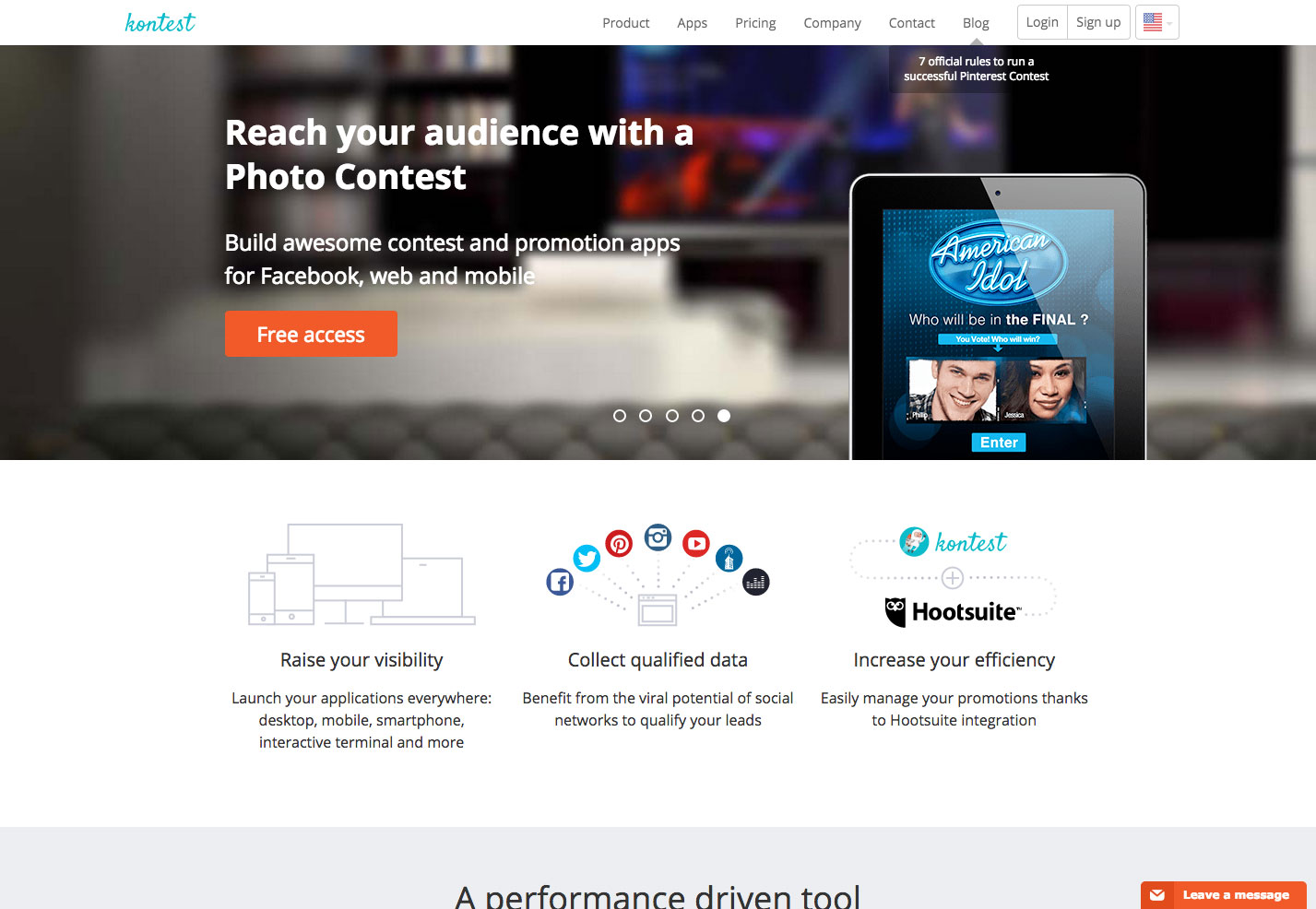
Istnieje mnóstwo stron już uruchomionych na Bootstrap. Te poniżej pokazują, jak duża różnorodność jest możliwa dzięki Bootstrap.
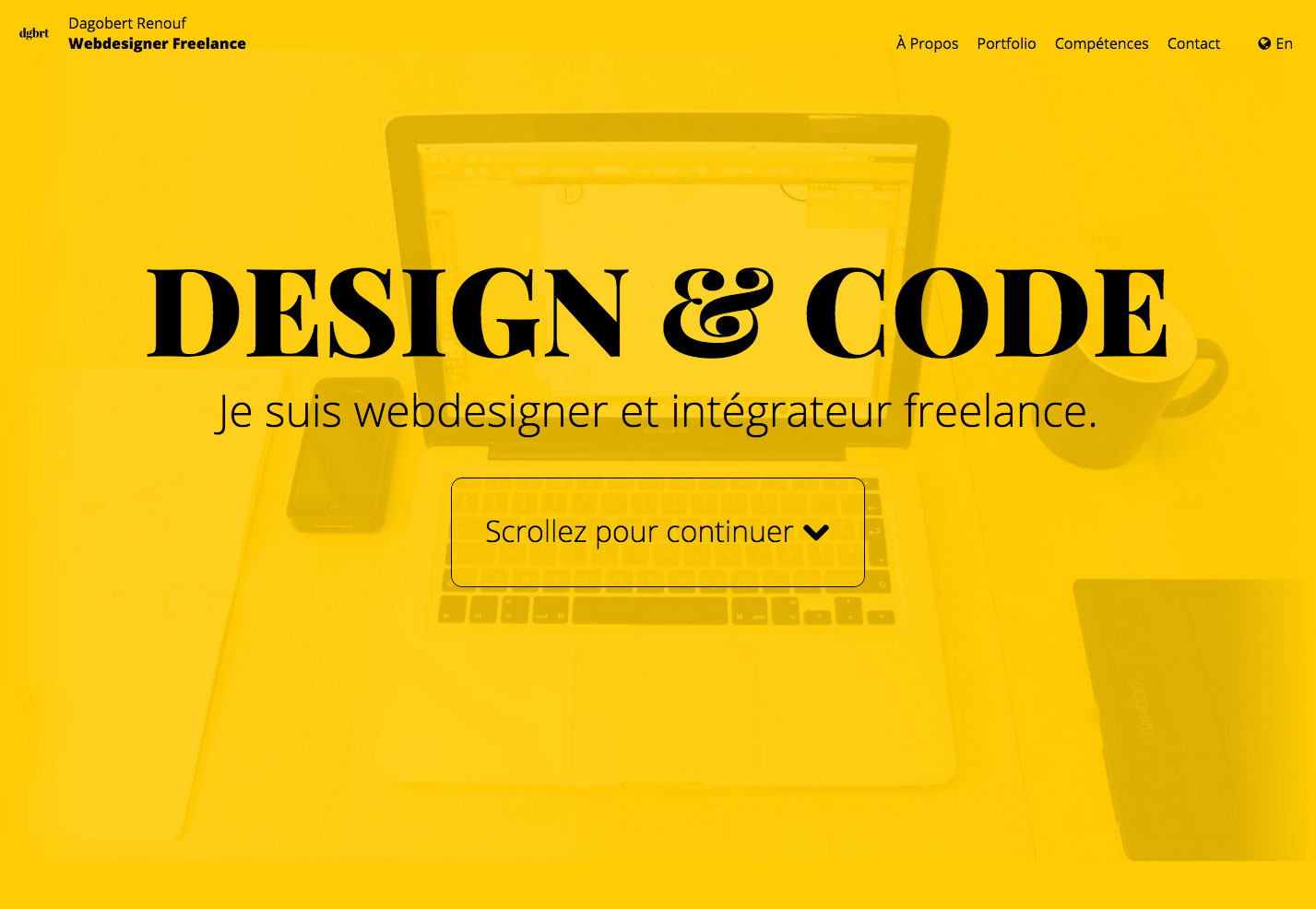
Filtruj Akademię Produkcji Desek Surfboard
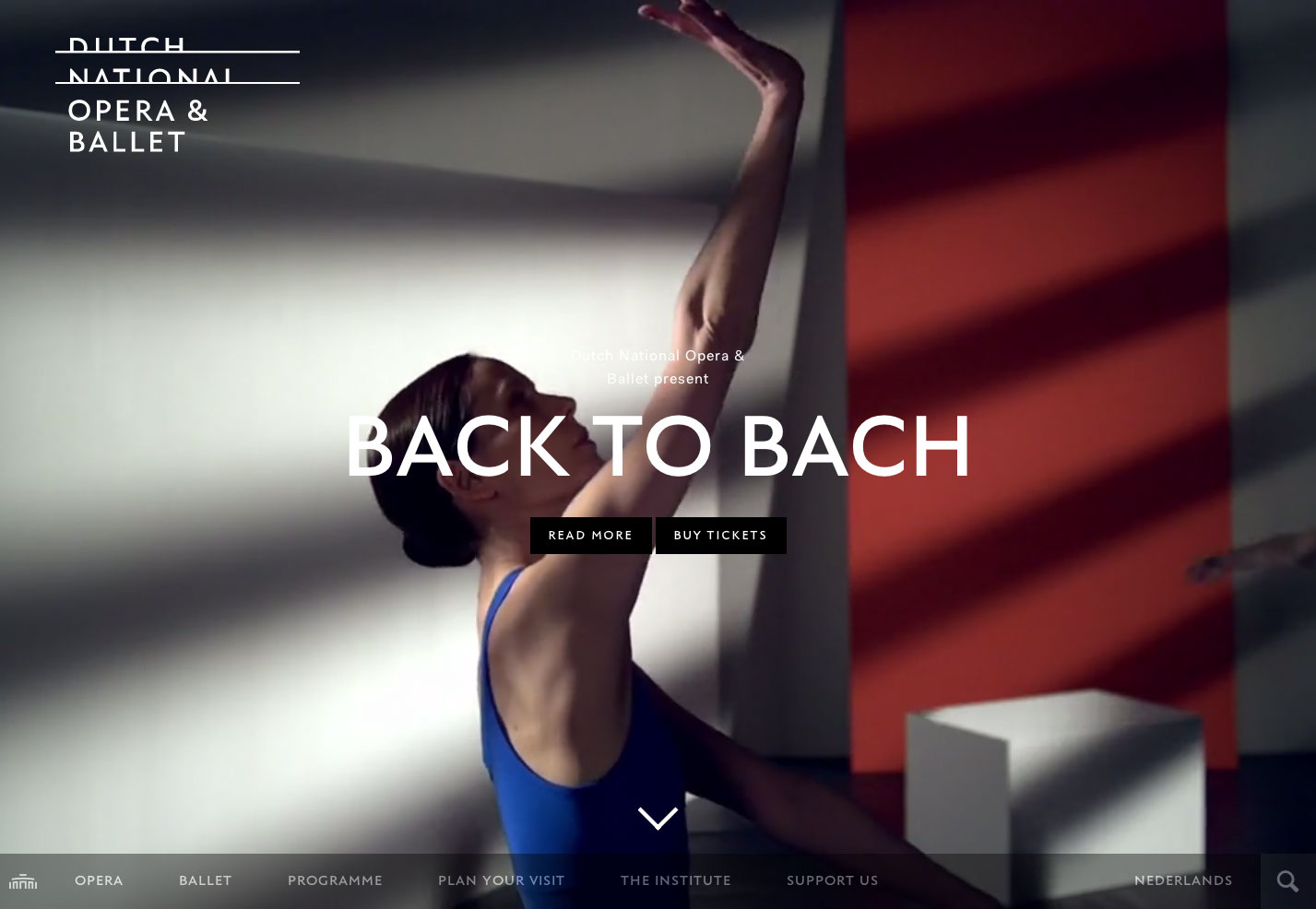
Holenderska Narodowa Opera i Balet
Wniosek
Bootstrap jest tylko jednym z wielu dostępnych frameworków do budowania responsywnych, mobilnych stron internetowych z HTML, CSS i JavaScript. Poświęć trochę czasu na zbadanie, co może zrobić Bootstrap (i to, co czujesz się w tym komfortowo) w porównaniu z innymi frameworkami i wybierz ten, który najlepiej pasuje do Twoich potrzeb. I nie bój się wybierać różnych ram dla różnych projektów!