Nowości dla projektantów, luty 2018
Czasami trzeba poćwiczyć odrobinę samoopieki. Jeśli chodzi o samoobsługę pracowników i projektantów, często oznacza to poświęcenie niewielkiej ilości czasu na nauczenie się czegoś nowego i ponowne nabranie energii.
Obława w tym miesiącu ma kilka świetnych opcji. Nie tylko są one nowe, ale prawie gwarantują, że będziesz lepiej w swojej pracy. Od uczenia się, jak stworzyć lepszy typ sieci, po konferencję poświęconą projektowi, w której możesz wziąć udział w swoich kapciach, a także kilka opcji, które mogą stać się częścią Twojej kolekcji "go-to", uważamy, że to, co nowe dla projektantów w tym miesiącu, będzie inspirujące.
Jeśli przegapiliśmy coś, co według Ciebie powinno znaleźć się na liście, daj nam znać w komentarzach. Jeśli znasz nową aplikację lub zasób, które powinny pojawić się w przyszłym miesiącu, wyślij wiadomość na @carriecousins!
Lepszy typ sieci
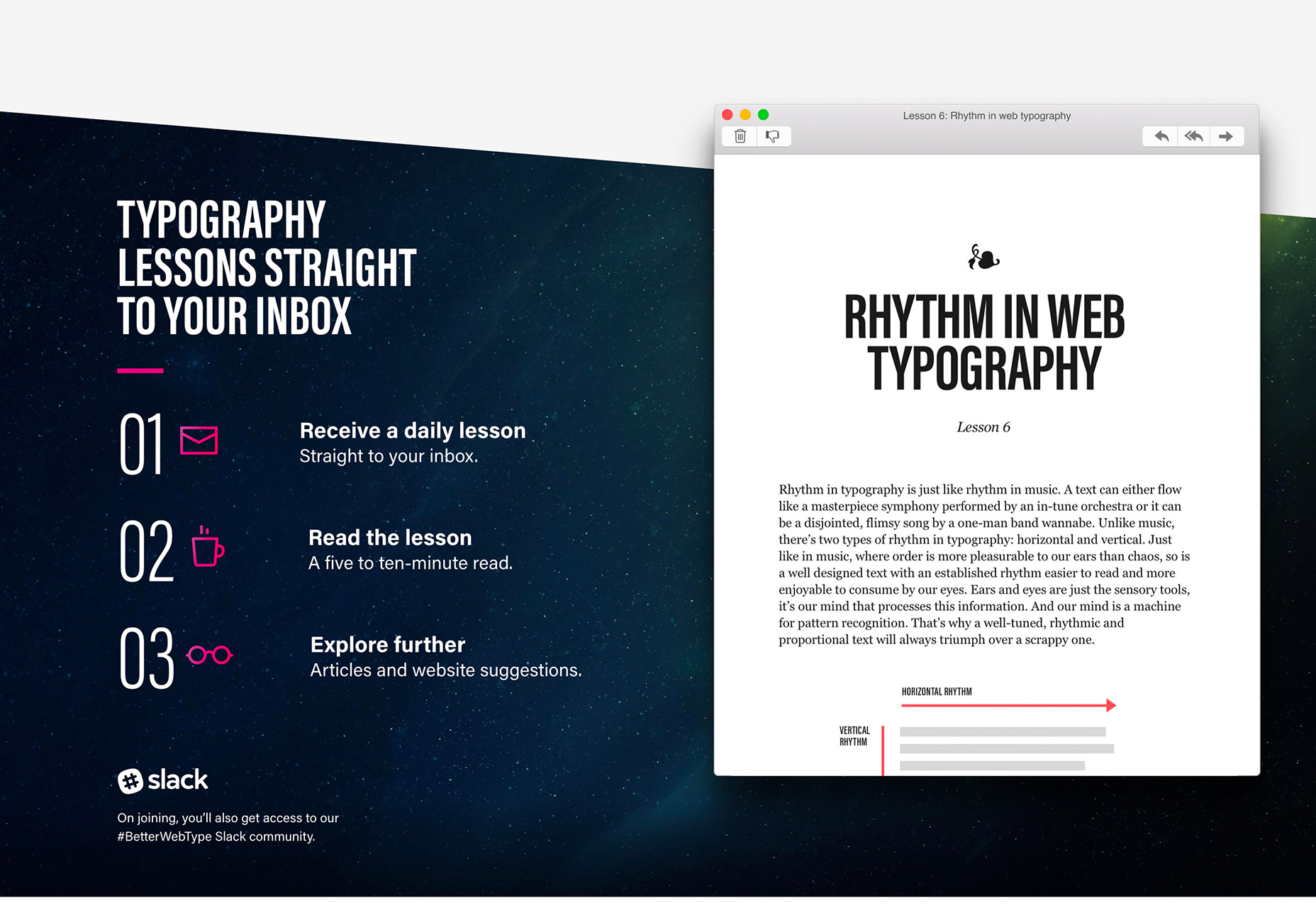
Czy nadszedł czas, aby nauczyć się tworzyć lepszy typ dla sieci? Lepszy typ sieci to darmowy kurs typografii internetowej dla projektantów stron internetowych i programistów. (Ma także sparowaną książkę "Lepsza typografia sieciowa dla lepszej sieci" autorstwa Matej Latin.) Kurs online zajmuje się pojęciami takimi jak pionowy rytm, skalowanie modułowe i kompozycja, i rozkłada je w sposób zrozumiały, nawet jeśli nie t mieć wiedzę na temat teorii typów. Oto, jak to działa: po prostu zarejestruj się na kurs online, a otrzymasz codzienną lekcję w swojej skrzynce odbiorczej (przeczytanie zajmie od 5 do 10 minut), a następnie kontynuuj odkrywanie tych pomysłów za pomocą linków i innych zasobów. Kurs trwa zaledwie siedem dni i pomoże Ci poczuć się lepiej z twoimi umiejętnościami typografii internetowej. Nie masz nic do stracenia.
Design Systems Virtual Summit 2018
Nowa Wirtualny szczyt projektowania systemów to wydarzenie internetowe na żywo dla uczestników UX i specjalistów ds. produktów. Jest pełen sesji i porad od najlepszych specjalistów z branży. Ponadto każdy może dołączyć do dowolnego grona i uzyskać dostęp do wszystkich wspaniałych zasobów i informacji z komputera w dowolnym miejscu na świecie. Wydarzenie odbędzie się w dniach 13-16 lutego i należy zarezerwować miejsce online, aby uzyskać dostęp do 13 seminariów na żywo i studiów przypadku od znakomitych firm. Głośniki obejmują projektantów i profesjonalistów UX takich firm jak IBM, GE Digital, Salesforce, LinkedIn, Airbnb i innych. Jeśli chciałeś wziąć udział w konferencji i nie masz budżetu na podróże, to jest to twój bilet, aby czerpać inspirację i być ponownie inspirowanym projektowaniem.
Siema! Autorstwa Rob Hope
Projektant Rob Hope, osoba stojąca za One Page Love, ma nowe show i kanał w YouTube, Siema! , dla projektantów. (Możesz również zapisać się w towarzyszącym e-mailu z linkami i zasobami, które wymienia w każdym odcinku). Głównym tematem krótkiej serii YouTube są nowości dotyczące projektowania i rozwoju, w tym oferty pracy, wydarzenia, zasoby i gratisy. Jego obława nie trwa zbyt długo i zawiera wiele rzeczy, które możesz wykorzystać w swoich obiegach pracy.
Karty JotForm
JotForm , internetowe oprogramowanie do tworzenia formularzy z 3,3 milionami użytkowników, debiutuje w tym miesiącu kartami JotForm, przyjaznym dla użytkownika stylem formularzy online, które mogą poprawić wskaźniki ukończenia kursu. JotForm to małe narzędzie biznesowe i internetowe używane do formularzy kontaktowych, generowania leadów, rejestracji zdarzeń, ankietowania klientów i innych. Nowy produkt oznacza, że organizacje wszystkich typów otrzymają więcej krytycznych danych, od których zależą. Firma twierdzi, że dzięki testom, które zrobiły, karty JotForm poprawiły wskaźniki odpowiedzi o 34%. Różnica polega na tym, że pytania są wyświetlane pojedynczo, aby pomóc użytkownikom skupić się na odpowiedzi, wszystkie karty są zoptymalizowane pod kątem urządzeń mobilnych, mikro-animacje zwiększają zaangażowanie, a pasek postępu pokazuje (i zachęca) do wypełniania formularzy.
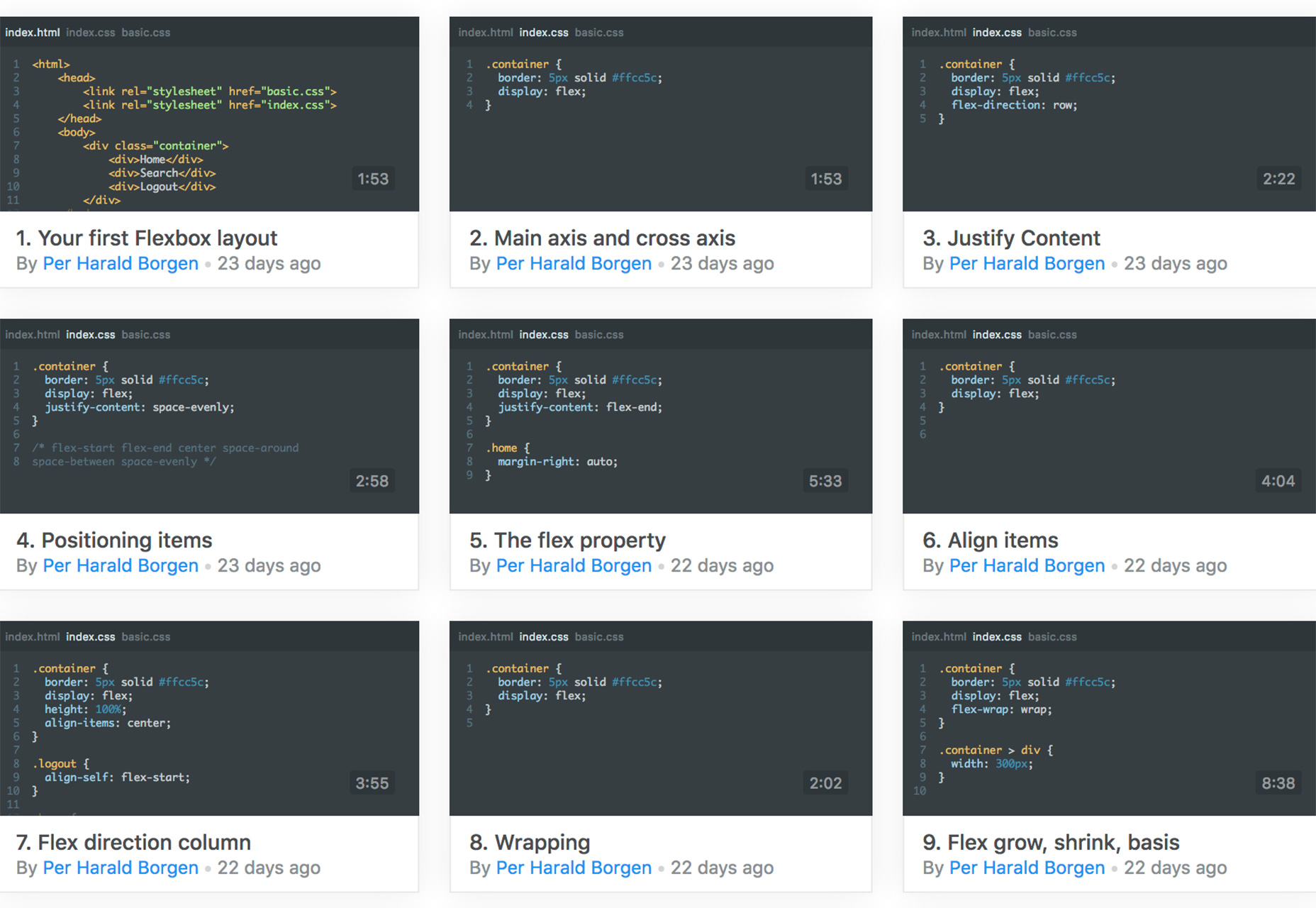
Naucz się Flexbox za darmo
Scrimba ma nowy 12-częściowy bezpłatny kurs online, który nauczy Cię obsługi Flexbox. Zawiera wszystkie narzędzia potrzebne do ułożenia zawartości w elastycznych pojemnikach i sprawi, że zastanawiasz się, jak kiedykolwiek pracowałeś bez tego narzędzia. Kurs jest przeznaczony dla początkujących, dzięki czemu mogą zdobyć nowe umiejętności i szybko rozpocząć korzystanie z nich.
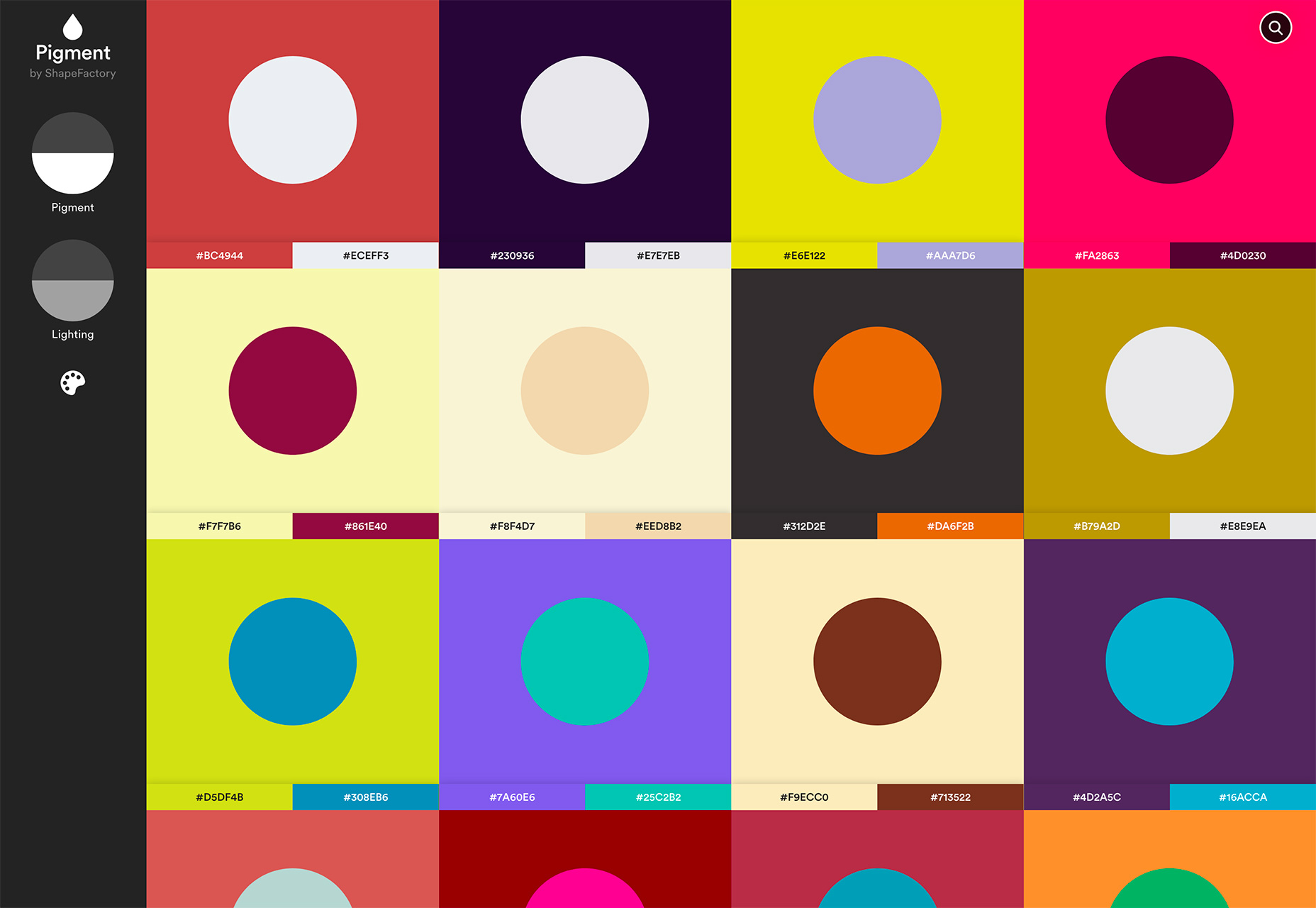
Pigment
Pigment eliminuje domysły odcieni, tonów i różnic w oświetleniu kolorów w Internecie. Użyj narzędzia, aby dokonać regulacji na ekranie dla różnych kolorów, a następnie chwyć próbki dla projektów. Jest to szybkie, łatwe i można zobaczyć korekty kolorów bezpośrednio na ekranie.
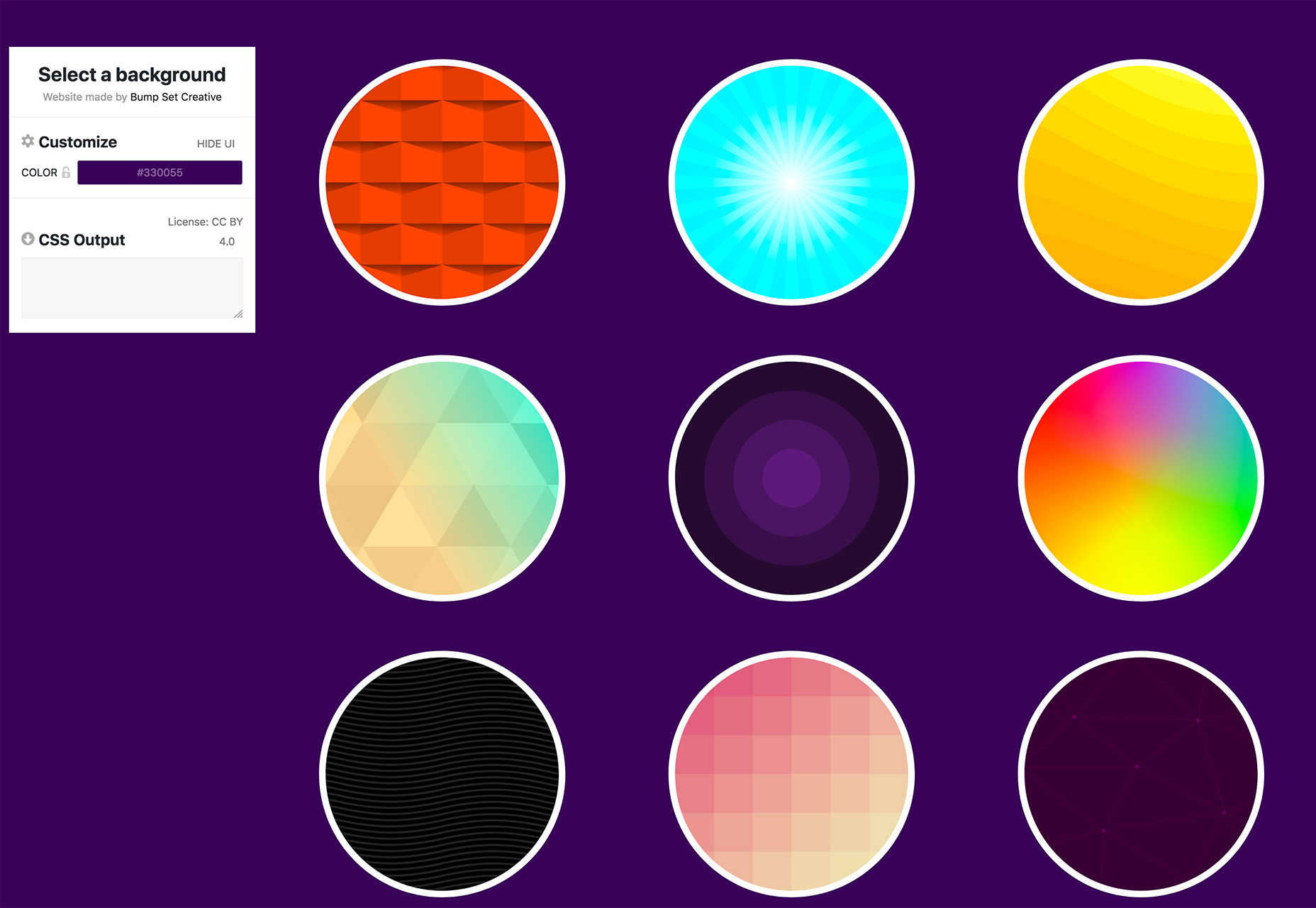
Tła SVG
Potrzebujesz zabawnego lub efektownego tła strony internetowej? Zacząć od Tła SVG . Narzędzie pozwala tworzyć konfigurowalne wzory SVG i projekty tła do wykorzystania na stronach internetowych. Możesz wybrać wstępnie przygotowaną opcję, aby rozpocząć i dostroić do swoich potrzeb, a następnie wypisać CSS z licencją Creative Commons do użytku we wszystkich swoich projektach.
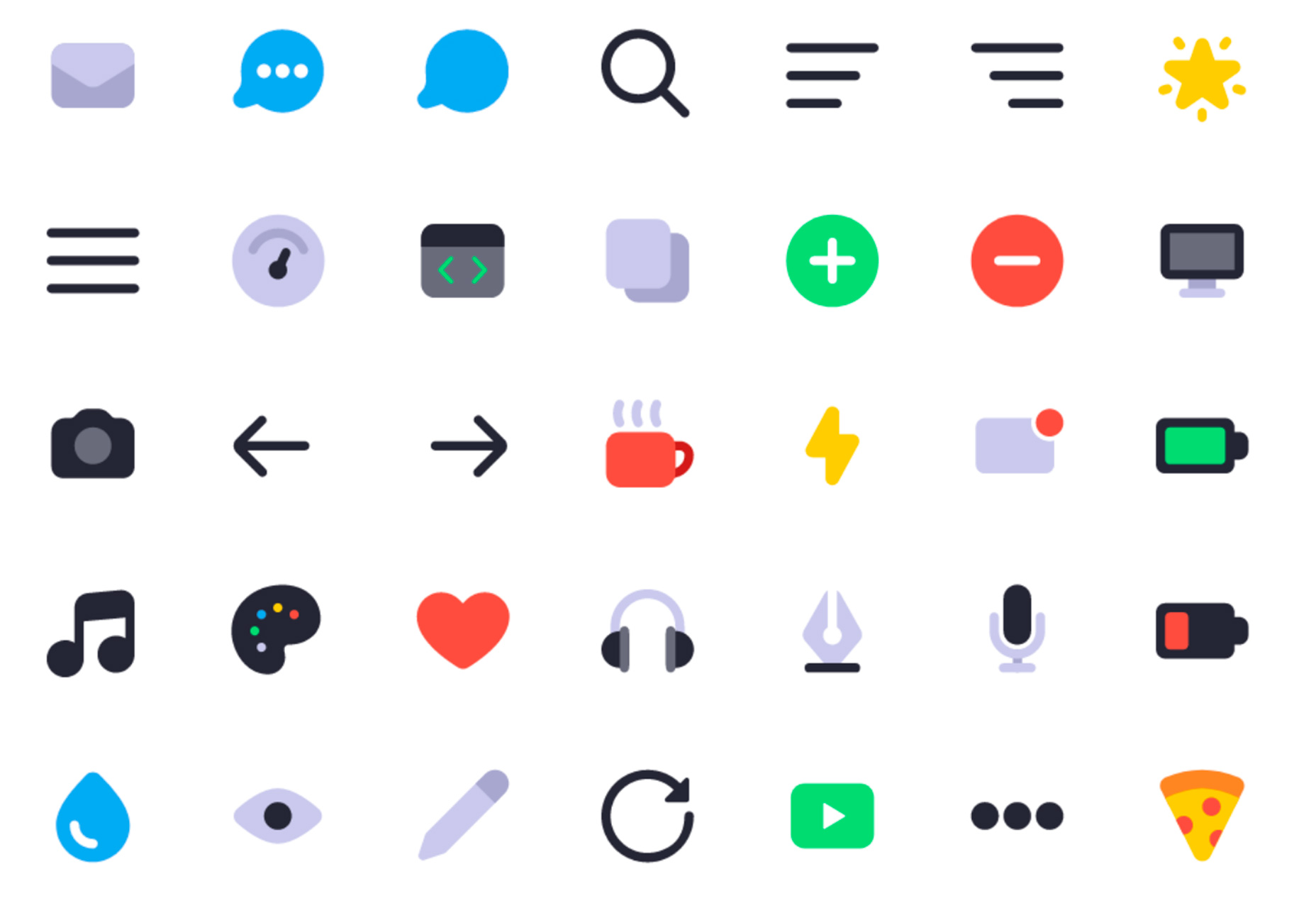
Samouczek: Tworzenie wielobarwnych ikon za pomocą SVG i CSS
Dowiedz się, jak utworzyć własny zestaw ikon za pomocą wektorów czcionek ikon, które można pokolorować i skalować dla wszystkich typów projektów stron internetowych. Deweloper Sarah Dadyan ma się świetnie przewodnik krok po kroku na freeCodeCamp z dogłębnymi wyjaśnieniami, dlaczego i jak korzystać z jej techniki. Ona również udostępnia cały kod, więc możesz spróbować sam.
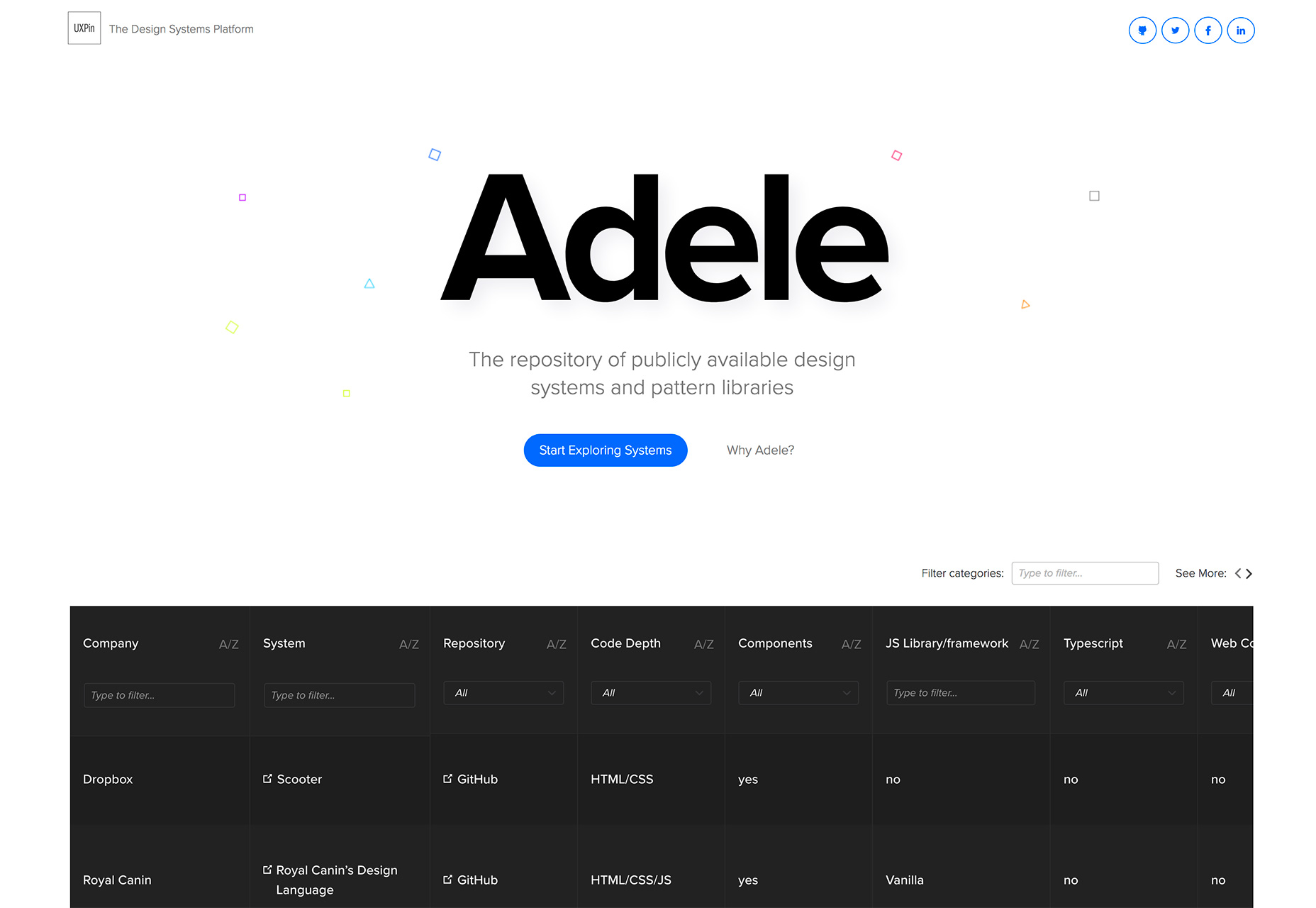
Adele
Adele to zbiór publicznie dostępnych systemów i wzorów. Repozytorium systemów projektowych, stworzone przez UXPin, zostało nazwane "hołdem dla jednego z najważniejszych informatyków zajmujących się graficznymi interfejsami użytkownika, wzorami projektowymi i programowaniem obiektowym - Adele Goldberg." Ogromna kolekcja zawiera linki do systemów projektowych nazwa i firma, a także gdzie można znaleźć kod (taki jak GitHub lub inne repozytorium), głębokość kodu, składniki i informacje o strukturze. Jest to ogromny zbiór informacji o projekcie, które można łatwo zgubić lub uczyć się.
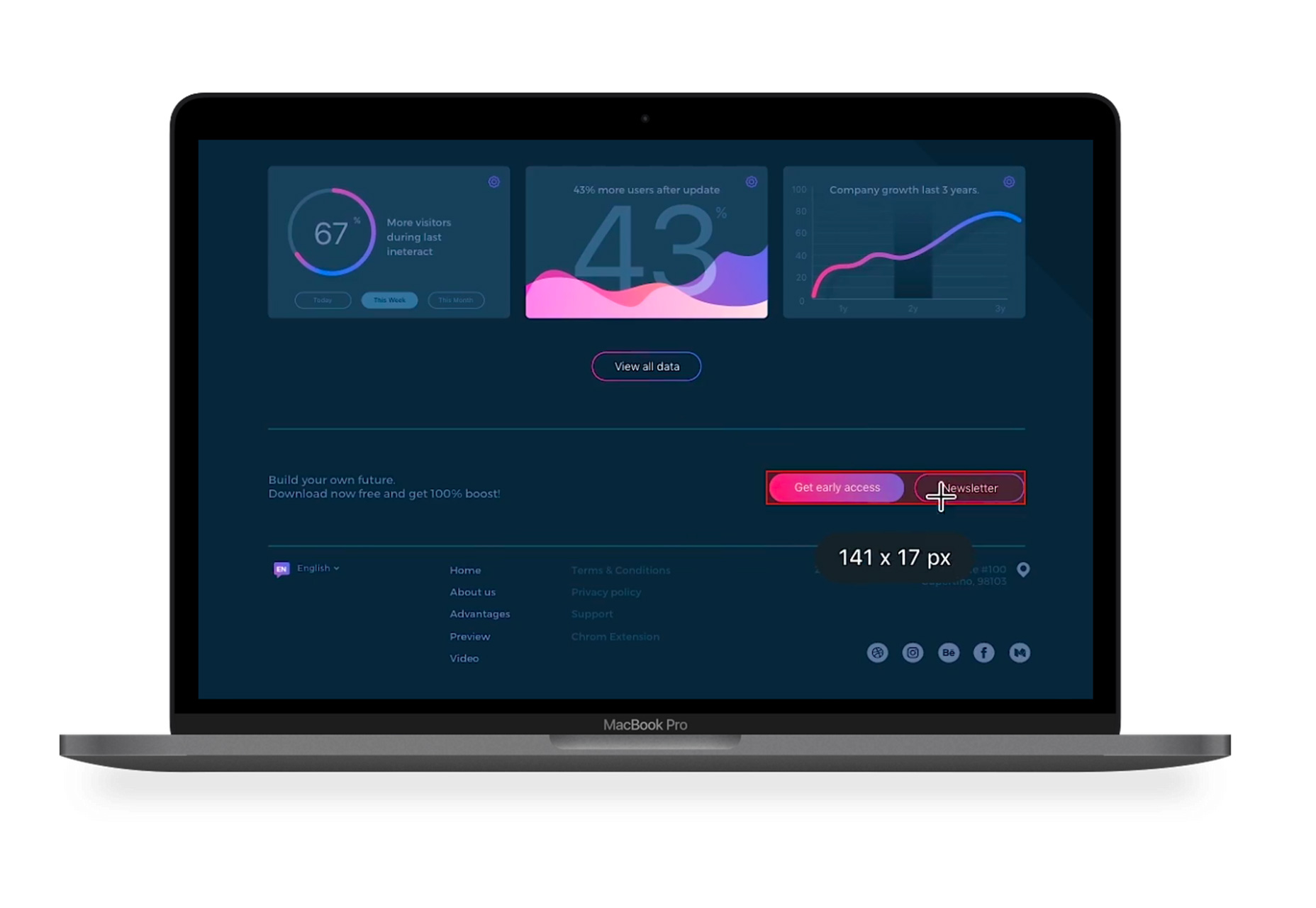
PixelSnap
PixelSnap to prosta płatna aplikacja internetowa, która pozwala mierzyć wszystko na ekranie. Zmierz dowolną odległość, ustaw klawisze skrótu i dostosuj ustawienia dla maksymalnej zdolności pomiarowej. Narzędzie kosztuje 15 USD.
Foldery gradientowe
Ten zabawny zestaw ikon zawiera 38 ręcznie wykonanych folderów gradientowych, więc pliki na komputerze stacjonarnym lub laptopie są trochę mniej nudne. Zestaw zawiera pliki do pobrania dla systemu Mac lub Windows z folderami planu lub folderami z ikonami.
Zestaw UI na iOS 11 dla iPhone X
Design + Code ma świetny zestaw UI ze wszystkimi komponentami, układami i typografią do świetnych makr iOS 11 i iPhone 11 w Sketch. Ponadto konwencja nazewnictwa każdego komponentu jest zgodna z dokumentacją dla programistów Apple, dzięki czemu można zapoznać się z nomenklaturą.
Magicons
Magicons to zbiór 30 kolorowych ikon podróży. Ikony są dostępne w formatach PNG, SVG, EPS i Sketch i mogą być używane w prawie każdym projekcie, w którym potrzebne są ikony transportu lub podróży.
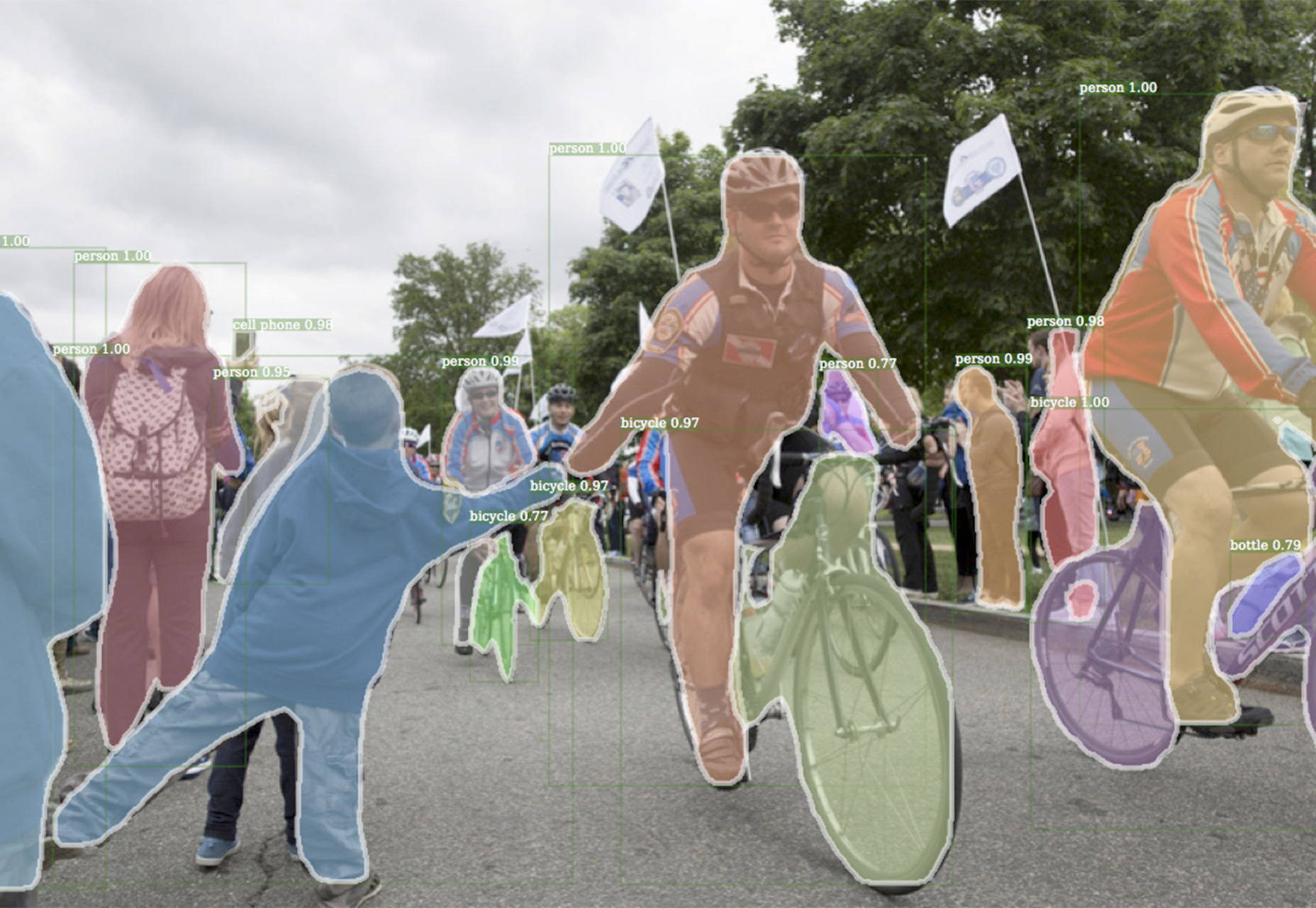
Detektron
Facebook ostatnio wprowadził swój system oprogramowania oparty na sztucznej inteligencji, który implementuje algorytmy wykrywania obiektów typu open source. Został napisany w języku Python i jest zasilany przez platformę głębokiego uczenia Caffe2. Według Facebooka celem projektu jest "zapewnienie wysokiej jakości, wysokiej jakości bazy do badań wykrywania obiektów. Został zaprojektowany tak, aby być elastycznym w celu wspierania szybkiego wdrażania i oceny nowych badań. "Możesz znajdź to wszystko na GitHub.
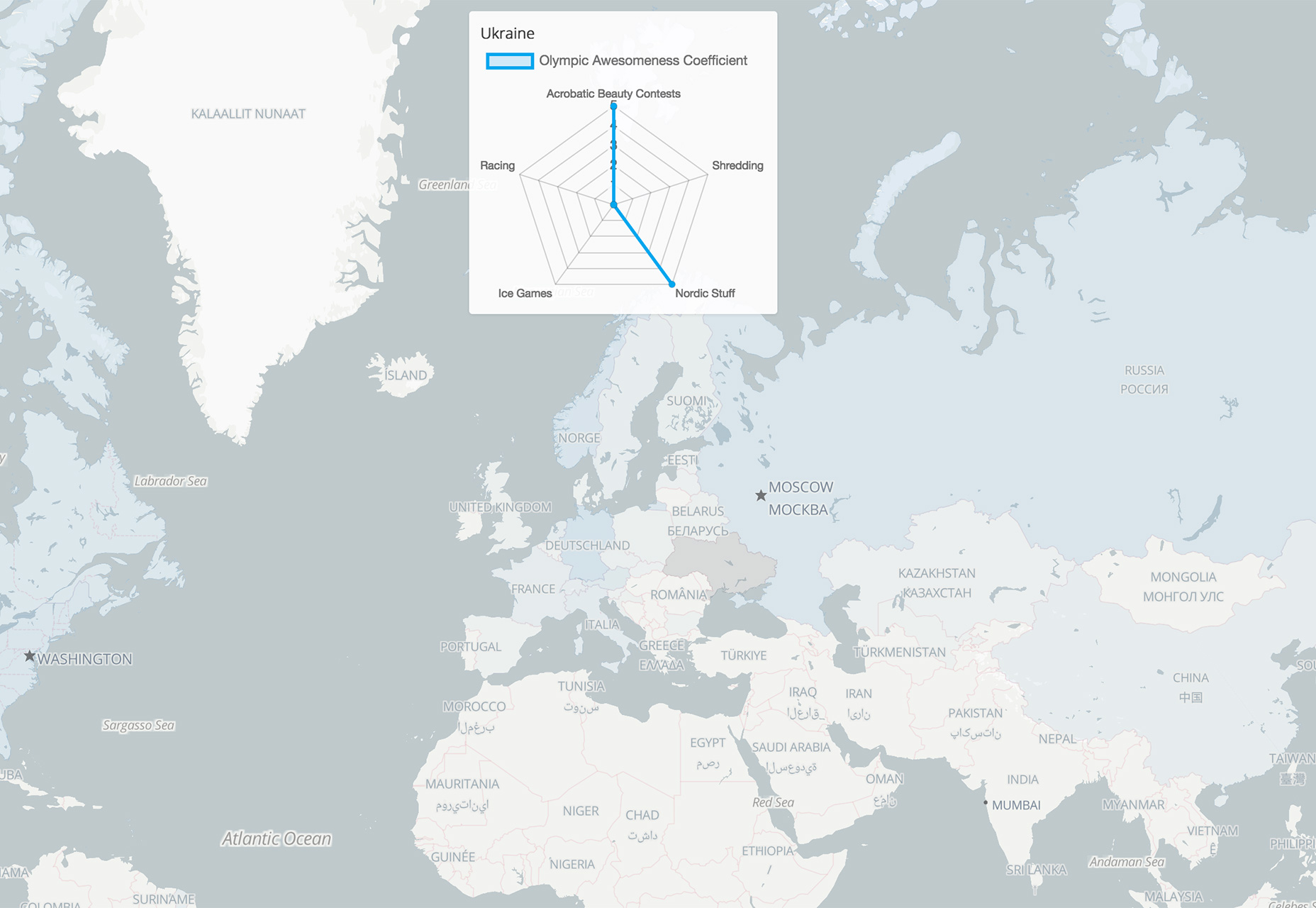
Stadia Maps
Stadia Maps pomaga tworzyć świetne wrażenia z mapowania dla lepszych wizualizacji online. Narzędzie zawiera płytki mapy rastrowej i wektorowej, mapy statyczne i mapy tras. Dostępne są bezpłatne i płatne opcje w zależności od potrzeb związanych z mapowaniem witryny.
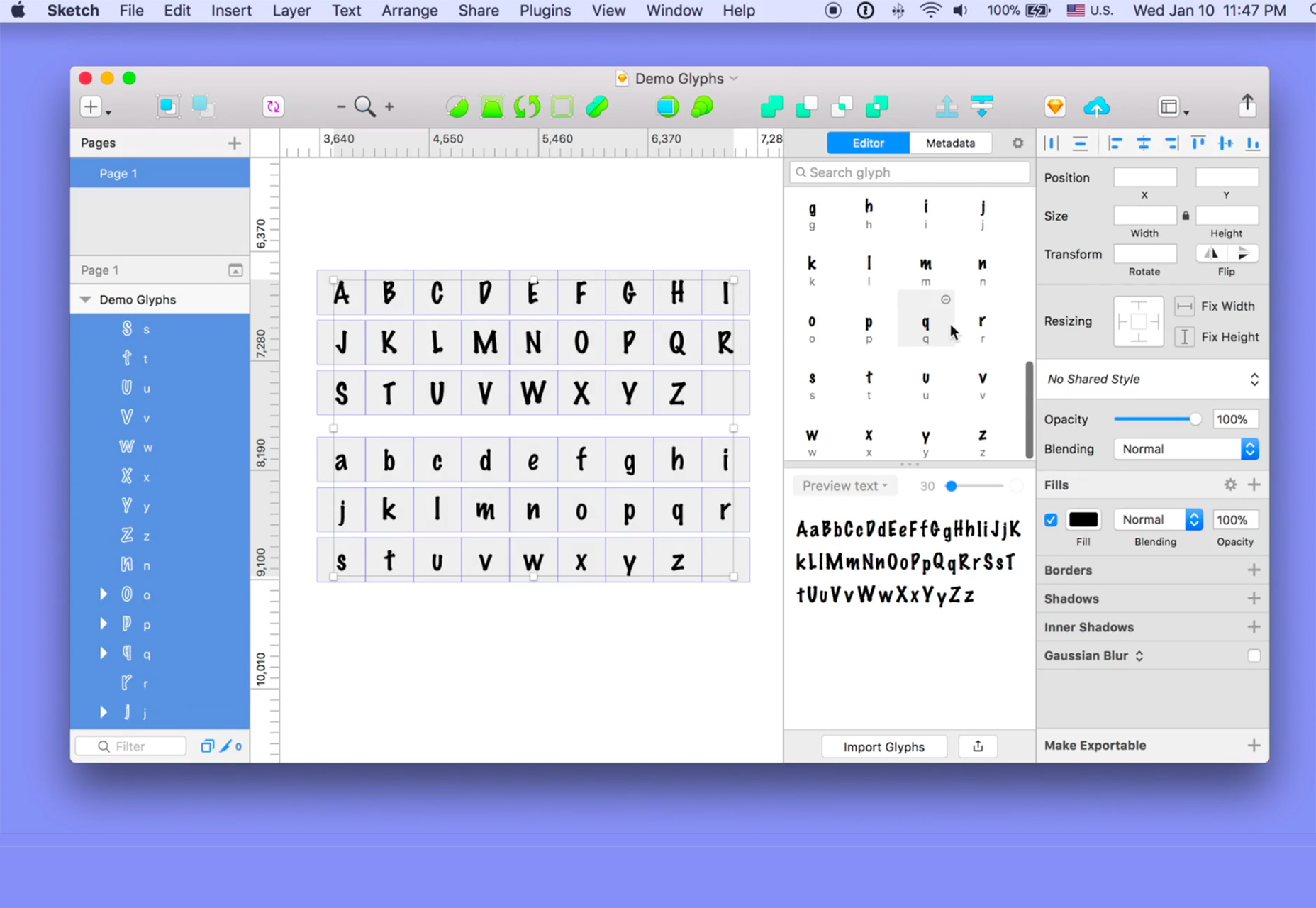
FontRapid
FontRapid to narzędzie, które pomaga konwertować kształty liter w Szkicie w czcionkę OpenType. Narzędzia umożliwiają użytkownikom tworzenie dowolnych ścieżek lub kształtów za pomocą kliknięcia, w tym możliwość dostosowywania glifów, dodawania ligatur i tworzenia alternatyw dla solidnych kolekcji typów. FontRapid można używać w Sketch.
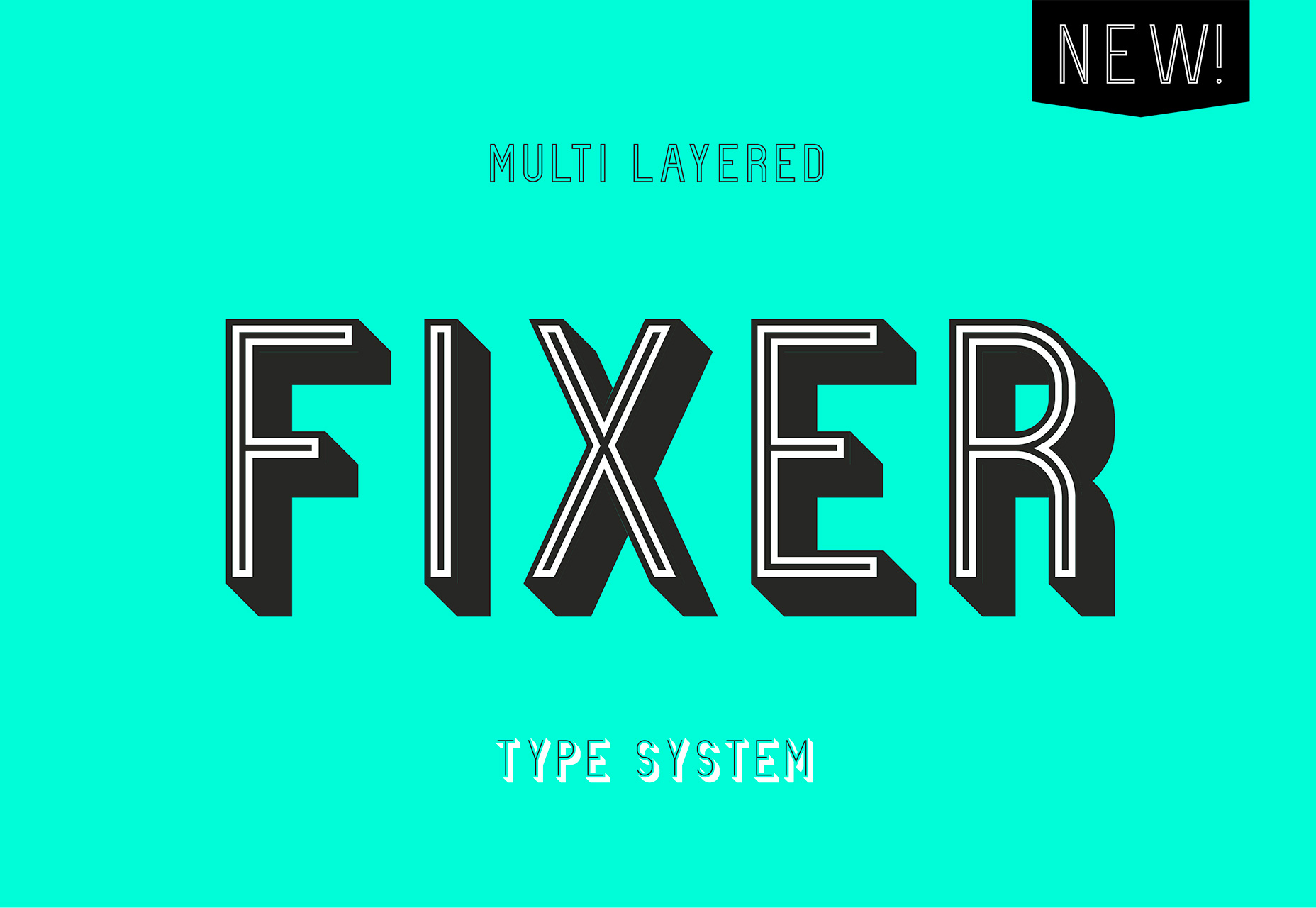
Utrwalacz
Utrwalacz jest prostym geometrycznym krojem pisma z dużą ilością ciężarów i opcji. Od grubych do cienkich po inline warianty może być używany do wyświetlania.
Highlander Marker Script
Skrypt rynku góralskiego to stylowy krój pisma w stylu minimalistycznym. Zestaw znaków zawiera wielkie i małe litery, cyfry, znaki przewijania i znaki interpunkcyjne w zestawie, który jest odporny na opcję opłaty. Zapewnia doskonały krój pisma do wyświetlania w Internecie lub w druku.
Wpływ liczb
Krój pisma to zestaw liczb o wysokim kontraście do liczb z uderzeniem. Zestaw zawiera cztery zestawy numerów w stylu tłuszczu - przedstawione w zarysie, wiele linii, pasek i bryłę. Kolekcja to nowoczesne wyobrażenie dziewiętnastowiecznych liczebników tłuszczu.
Nikola
Nikola to współczesny szeryf w zwykłych i średnich gramaturach, który może pracować przy dużym małym użyciu tekstu. Jest bardzo czytelny i jako opcja płatna zawiera wiele alternatywnych opcji i opcji ozdobnych.
TT Wellingtons
TT Wellingtons to salsy w stylu angielskiego humanisty z ładnymi cechami postaci. Proste linie mają dla nich geometryczny charakter. Najwyższy krój pisma ma dziewięć ciężarówek i kursywę z ligaturami i naprzemiennymi.