10 JavaScript Frameworks, aby poprawić Twój rozwój mobilny
Problemy związane z kompatybilnością z różnymi przeglądarkami, rozdzielczości ekranu i niespójnego kodu HTML i CSS należą już do przeszłości w rozwoju aplikacji mobilnych. Programiści, którzy wciąż zmagają się z tymi problemami, są daleko w tyle i muszą nauczyć się kilku nowych sztuczek.
Deweloperzy mobilni dziś poszerzają zakres swojej wiedzy specjalistycznej; nie tylko rozwiązują te problemy, ale rozwijają strony mobilne, które mają imponujące układy, są przyjazne dla użytkowników i oparte na frameworkach, które działają bezbłędnie na smartfonach i tabletach.
Coraz więcej firm z przekonaniem opracowuje mobilne wersje swoich stron internetowych, a także uruchamia aplikacje, które pomagają im skutecznie sprzedawać swoje produkty i usługi, a JavaScript jest głównym powodem rozwoju mobilnego.
Ogólnie rzecz biorąc, JavaScript ułatwił korzystanie z urządzeń z ekranem dotykowym. Dzięki niemu możemy włączyć strony internetowe, aby reagować na gesty palców, takie jak dotknij, przewiń i powiększ. JavaScript nie tylko rozwiązał problemy ze zgodnością między przeglądarkami, ale również ułatwił tworzenie platform wieloplatformowych, co zwiększa liczbę użytkowników.
Większość szkieletów JavaScript jest lekka, co sprawia, że przeglądanie stron internetowych przebiega szybko, bez pogorszenia wyglądu witryny. Witryny mobilne coraz częściej używają HTML5 i CSS3, stosując się do specyfikacji W3C - co jest kolejnym dobrodziejstwem dla frameworków JavaScript.
jQuery Mobile
Jeśli istnieje framework JavaScript, za który poręczałby każdy programista mobilny, to jest jQuery Mobile . Podobnie jak jego odpowiednik na komputer stacjonarny, jQuery Mobile ma bibliotekę widżetów, która konwertuje znaczniki semantyczne na format przyjazny dla gestów, co ułatwia obsługę ekranów dotykowych. Struktura mobilna HTML5 pozwala także programistom na tworzenie wieloplatformowych stron internetowych i aplikacji.
jQuery Mobile ma lekką podstawę kodu, która zawiera wiele elementów graficznych. Programiści mogą łatwo integrować przełączniki i suwaki. Progresywne ulepszenia i projekty, które można łatwo przekształcić w motywy, sprawiają, że jest on niezwykle przyjazny dla programistów.
Najnowsza wersja to wersja beta z wieloma możliwościami poprawy.
Projekt M
Projekt M to łatwa w obsłudze struktura JavaScriptu, która skutecznie wykorzystuje zaawansowane funkcje HTML5.
Dzięki swojej architekturze MVC model M jest popularny wśród programistów mobilnych z kilku powodów. Moduł open source oparty na MVC pozwala programistom izolować dane z logiki biznesowej. Co więcej, framework JavaScript obsługuje wiele urządzeń, dzięki czemu można łatwo tworzyć aplikacje i strony internetowe na smartfony, tablety i komputery stacjonarne.
Niedawno The M Project współpracował z Panacoda, co pomogło ramie rozszerzyć jego udoskonalenia i funkcje.
Appcelerator Titanium
Jeśli szukasz platformy JavaScript, która bezproblemowo łączy elastyczność otwartego oprogramowania z możliwościami przetwarzania w chmurze, wtedy szukasz Appcelerator Titanium . To platforma mobilna następnej generacji, która może służyć do tworzenia aplikacji na urządzenia Apple i Android.
Twoja dotychczasowa znajomość programowania HTML, CSS i JavaScript przyda się podczas korzystania z Appceleratora Titanium, który jest jego największą zaletą. Możesz użyć Appcelerator Titanium do tworzenia widoków tabel, przełączników, zakładek i popover. Umożliwia także łatwą integrację z aparatami urządzeń mobilnych i plikami przechowywanymi na urządzeniach. Co więcej, jeśli chcesz uniknąć nauki Objective-C i Androida SDK, Appcelerator Titanium oferuje kilka pomocnych wskazówek.
Wsparcie społeczności dla Appcelerator Titanium jest mocne i można znaleźć pomoc na kilku forach, na których twórcy aplikacji mobilnych nieustannie pracują nad tym środowiskiem.
Sencha Touch
Zaliczany do najlepszych frameworków JavaScript, Sencha Touch jest także preferowaną platformą wśród twórców witryn mobilnych. W pełni funkcjonalna biblioteka widżetów jest oparta na bibliotece JavaScript JS Ext i przeznaczona dla przeglądarek Class A WebKit. Ta wysokowydajna platforma HTML5 może być używana do tworzenia aplikacji dla wielu mobilnych systemów operacyjnych, takich jak iOS, Android, BlackBerry OS i Kindle.
Najnowsza wersja Sencha Touch oferuje łatwiejszy interfejs API, ulepszone MVC i większą szybkość dzięki natywnemu pakowaniu, które jest łatwe w użyciu.
Zepto
Zepto został stworzony specjalnie dla mobilnych przeglądarek WebKit takich jak Safari i Chrome i spełnia minimalistyczną filozofię rozwoju, która sprawia, że tworzenie aplikacji mobilnych jest szybkie i łatwe.
Zepto polega na utrzymywaniu prostych rzeczy - celem ramy jest precyzyjne i na temat: mieć modułowe biblioteki od 5 do 10k, które można łatwo pobrać i szybko uruchomić. Daje również punkty ciastek za bycie wyjątkowo lekkim, zaledwie 5 KB.
Znany interfejs API pozwala programistom skoncentrować się na szybkim wykonaniu zadań.
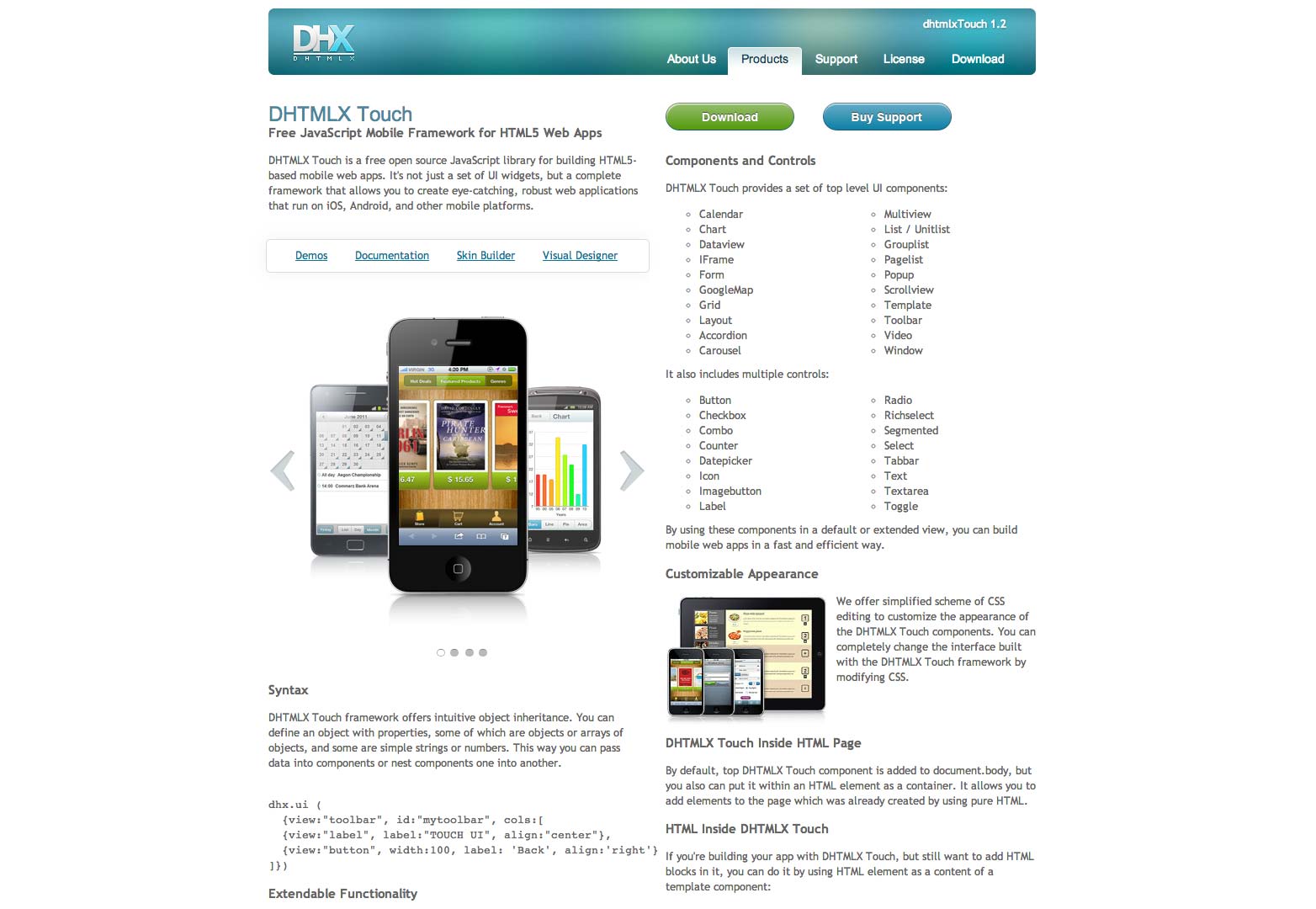
DHTMLX Touch
Jest to kolejna platforma do projektowania aplikacji mobilnych HTML5, która pomaga tworzyć projekty na smartfony i urządzenia dotykowe.
Jeśli szukasz ram, które zalecają minimalne kodowanie, wybierz DHTMLX Touch . Interfejs użytkownika jest łatwy w użyciu, a struktura umożliwia programistom tworzenie różnego rodzaju aplikacji dla różnych platform mobilnych.
LimeJS
Jeśli chcesz stworzyć szkielet JavaScript specjalnie do tworzenia gier, spróbuj LimeJS . Używa HTML na kilka sposobów i sprawia, że gry są przyjazne dla ekranu dotykowego i działają zarówno w przeglądarkach, jak i aplikacjach.
Zdobądź natywne wrażenia z gier dzięki LimeJS.
jQTouch
Jeśli znasz już jQuery Mobile, to jQTouch nie będzie trudny w użyciu. jQTouch ma również bibliotekę widżetów z semantyczną konwersją znaczników.
Pamiętaj jednak, że aplikacje zbudowane na platformie jQTouch działają tylko na małych ekranach i są specjalnie przeznaczone dla przeglądarek Class A WebKit, takich jak te na urządzeniach z Androidem i Apple.
TreeSaver
TreeSaver wykorzystuje HTML i CSS zgodny ze standardami i jest idealny do tworzenia układów w stylu czasopism, które dynamicznie pasują do różnych przeglądarek i urządzeń mobilnych.
TreeSaver może być używany do projektowania dużej liczby stron internetowych i aplikacji bez potrzeby programowania JavaScript.
Mobilize.js
Często programiści chcą zmniejszyć swoje obciążenie pracą, dlatego szukają platformy, która może bezpośrednio importować istniejącą witrynę przyjazną dla komputerów na platformę przyjazną dla urządzeń mobilnych. Mobilize.js jest jednym z takich szkieletów JavaScript, który automatycznie wykrywa przeglądarki mobilne i łatwo się integruje, bez konieczności zmiany czegokolwiek na serwerze.
To, że jest open source i ma wersję WordPress, to dodatkowe udogodnienia dla programistów.
Czy korzystałeś z którejś z tych ram? Czy wolisz ramy, których nie omówiliśmy? Daj nam znać w komentarzach.
Wyróżniony obraz / miniatura, obraz struktury przez Shutterstock