Microsoft ogłasza wydanie SuperPreview dla IE Browser Testing
Testowanie w przeglądarce jest gorącym i frustrującym problemem zarówno wśród projektantów stron internetowych, jak i programistów. W większości przypadków programiści projektują jedną przeglądarkę docelową, a gdy już to zrobią, zaczynają ulepszać swój projekt, aby był zgodny z innymi przeglądarkami.
Istnieje wiele sposobów przetestowania witryny przed jej uruchomieniem, do których należą: zainstalowanie wielu przeglądarek i systemów operacyjnych, uruchamianie maszyn wirtualnych o różnych konfiguracjach lub korzystanie z usługi hostowanego obrazu, w której tworzony jest zrzut ekranu dla danej wersji przeglądarki i systemu operacyjnego, który ma być używany dla celów porównawczych.
Od dzisiaj istnieje nowy sposób testowania zgodności przeglądarek opracowany przez firmę Microsoft i nazywa się SuperPreview . W tym artykule przedstawię krótką recenzję SuperPreview oraz porównaję i wymieniam alternatywne systemy do testowania twoich projektów stron internetowych.
Przegląd
SuperPreview to nowa bezpłatna autonomiczna aplikacja firmy Microsoft (wciąż dostępna w wersji beta), która pozwala zobaczyć, jak Twoje witryny będą wyglądać w różnych wersjach Internet Explorera, dzięki czemu migracja z IE6 do wersji 7 i 8 będzie łatwiejsza niż wcześniej, bez konieczności uruchamiania wirtualnego Maszyna do uruchomienia IE6 lub oddzielnego komputera dedykowanego do uruchamiania IE6. Będą także wydawać płatną wersję, która będzie obsługiwać przeglądarki inne niż IE. W tej recenzji będę omawiać tylko bezpłatną wersję. Powinienem wspomnieć, że jest to bardzo wczesne wydanie podglądu, więc więcej funkcji i poprawek powinno nadejść w przyszłości.
Dostępność
Wersja beta SuperPreview zostanie dziś ogłoszona na konferencji Mix09 i wkrótce będzie dostępna do pobrania dla szerokiej publiczności. [UPDATE] Oprogramowanie zostało wydane dzisiaj przed MIX 09 i wcześniej niż początkowo oczekiwano i jest już dostępne: Pobierz Microsoft SuperPreview
Microsoft zwrócił się do mnie z prośbą o przetestowanie wczesnej wersji beta i pracowałem z ich zespołem programistów w ciągu ostatnich kilku dni, udzielając im opinii i sugestii.
Wersja SuperPreview dla przeglądarki Internet Explorer będzie dostępna latem 2009 roku.
Dostępna jest również pełna wersja zawierająca obsługę przeglądarki Firefox i Safari. To jest wersja PAID, która będzie częścią Expression Web 3 . Będziesz mieć możliwość włączenia go z Expression Web lub jako samodzielny. Przewidywana data premiery to także lato 2009 roku.
SuperPreview
SuperPreview to całkiem fajny pomysł i po raz pierwszy widziałem tego rodzaju funkcjonalność testowania przeglądarki jako samodzielną aplikację w przeciwieństwie do hostowanej usługi. Zasadniczo wpisujesz adres URL (lub plik lokalny), który chcesz przetestować, i pokazuje podgląd w dwóch wersjach IE w tym samym czasie, w podzielonym oknie. Pochodzi z wbudowanym silnikiem renderującym IE6 i wymaga porównania IE7 lub IE8 .
Główną wadą jest to, że w tej chwili nie mają konkretnych planów wydania wersji na komputery Mac , chociaż może to być dodane w przyszłości. Musiałem to przetestować na moim Macu używając Parallels, które wyprodukowało kilka błędów, takich jak wolny czas reakcji i migotanie na niektórych ekranach ładowania. Ponadto, interfejs użytkownika jest dość nieatrakcyjny i mało przyjazny dla użytkownika, chociaż twierdzą, że naprawia to w ostatecznej wersji.
Ponadto, nie ma jeszcze hostowanego rozwiązania , które byłoby szczególnie przydatne dla tych z nas na Macach, którzy nie mogą zainstalować IE w celach testowych.
Kluczowe cechy:
- Tryby wskaźnika: Pozwala klikać poszczególne sekcje stron w celu porównania. Nazwa tagu HTML sekcji, jej nazwa klasy lub nazwa, rozmiar i położenie są wyświetlane na pasku stanu.
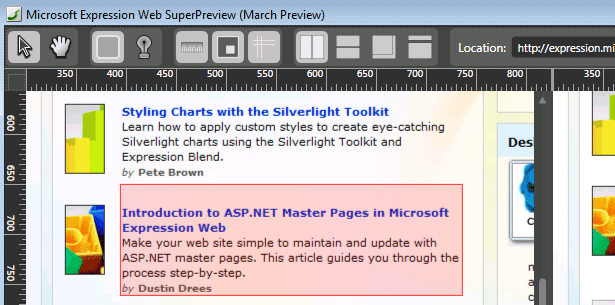
- Przeglądanie obrazów: porównaj kompilację programu Photoshop z przeglądarką bazową, aby upewnić się, że wszystkie linie w przeglądarce pasują do oryginalnego projektu.
- Podświetlanie Dom: możesz podświetlić konkretne elementy DOM, aby zobaczyć, gdzie występują różnice wyrównania między przeglądarkami. Wyświetla pozycje renderowanych elementów i ich właściwości CSS.
- Pozycjonowanie prowadnic / linijek : użyj miarki, aby zmierzyć różnice w układach między przeglądarkami. Po ustawieniu linijki w jednym oknie przeglądarki, linijka w drugiej przeglądarce przesuwa się wraz z nią.
- Widoki układu: widok obok siebie w poziomie lub w pionie lub tryb nakładki.
- Zoom: Aby wybrać poziom powiększenia.
- Wiele rozdzielczości: nie jest jeszcze dostępna w tej wersji beta, ale zostanie uwzględniona w przyszłych wydaniach.
- Wyświetlanie miniatur: wyświetla miniaturę u dołu każdego panelu z miniaturową mapą, taką jak widok całej witryny, dzięki czemu możesz szybko kliknąć inny obszar strony.
Przykłady:
Pasek narzędzi przedstawiający różne prowadnice i linijki
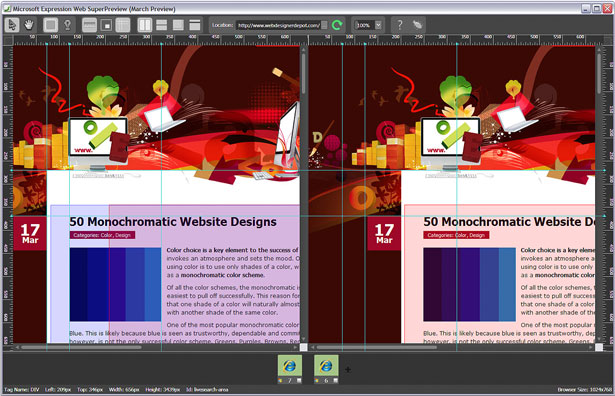
Przewodniki i linijki z podświetlaniem DOM pokazują różnice w renderowaniu w IE6 i IE7
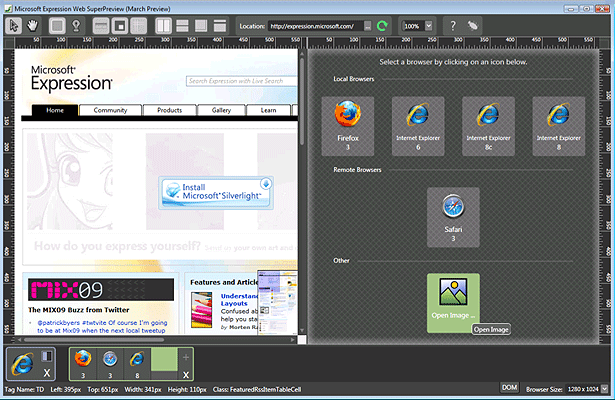
Wybór lokalnych przeglądarek, zdalnych przeglądarek lub obrazów (zrzut ekranu pełnej wersji z obsługą przeglądarki innej niż IE)
Zalety:
- Nie trzeba instalować IE6.
- Porównanie równoległe i wybór widoków układu.
- Potrafi porównać kompilację Photoshopa z przeglądarką bazową.
- Prowadnice i linijki do pomiaru różnic pozycjonowania między przeglądarkami.
- Tryb nakładki wyświetli, jeśli występuje wiele rozbieżności.
- Podświetlanie DOM jest przydatne do szybkiego znajdowania i identyfikowania różnic.
- Funkcja powiększania.
- Darmowy dla podglądu przeglądarki IE.
- Wyświetla strony PHP i ASPX (pod warunkiem, że masz zainstalowany PHP w twoim systemie).
- Obsługuje niezależnie od przeglądarki natywnej, w tym Ajax i JavaScript.
Cons:
- Obecnie działa z IE8 w trybie emulacji IE7, który jest najwyraźniej około 90% dobry. Pracują nad stworzeniem prawdziwego wbudowanego renderowania IE7 i IE8.
- Nie ma jeszcze wersji dla komputerów Mac.
- Opcja rozdzielczości niedostępna obecnie w wersji beta.
- Darmowa wersja porównuje tylko różne wersje Internet Explorera, a płatna wersja porównuje tylko te przeglądarki, które zainstalowałeś.
- Nieatrakcyjny interfejs użytkownika i ikony (przynajmniej w wersji beta).
- Tryb nakładki jest mylący, aby określić, która przeglądarka jest która.
- Nie ma jeszcze hostowanego rozwiązania.
- Brak obsługi formantów ActiveX (w tym Flash).
- Nie można porównać z przeglądarkami Mac.
- Nie można klikać linków, aby poruszać się po witrynie.
- Powolne odświeżanie / ładowanie (przynajmniej działa XP na Macu z Parallels).
- Podgląd miniatury jest bezużyteczny dla bardzo długich stron internetowych.
Inne metody testowania
Powszechną metodą testowania witryny (oprócz instalowania wielu przeglądarek i systemów operacyjnych) jest korzystanie z hostowanej usługi, która wykonuje zrzuty ekranu Twojej strony w różnych przeglądarkach i systemach operacyjnych. Oto kilka najpopularniejszych:
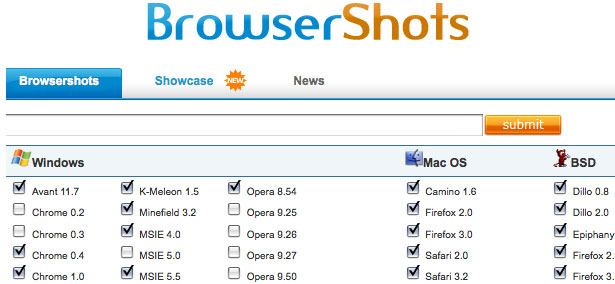
BrowserShots
Obsługuje wiele przeglądarek, Java, Flash, JavaScript i rozdzielczości ekranu. Łatwy w użyciu i bezpłatny.
Zdjęcie przeglądarki
Obsługuje wiele przeglądarek i wersji, a także Windows, Mac i Linux. Od 800 × 600 do 1024 × 768. Cena: 15 USD za jednorazowe użycie lub 150 USD za domenę / rok za nieograniczone korzystanie
CrossBrowserTesting
Obsługuje wiele przeglądarek i systemów operacyjnych. Płacisz za minutę użytkowania. Wymaga Java. Bezpłatny okres próbny.
Browsercam
Obsługuje dowolną przeglądarkę, dowolny system operacyjny. Obejmuje JavaScript, formularze DHTML i bardziej dynamiczną funkcjonalność. Możliwość zdalnego dostępu i rozwoju strony mobilnej. Od 19,95 USD za jednodniowe wykorzystanie do przechwytywania przeglądarki.
BrowsrCamp
Testowanie przeglądarki MAC OS X za pomocą zrzutów ekranu. Od rozdzielczości 800 px do 1600. Darmowe zrzuty ekranu Safari 3.1.2. Płatna usługa od 3 USD za dzień.
NetRendered
Sprawdza, jak witryna jest renderowana przez Internet Explorer 7, 6 lub 5.5. Darmowy. 
Lakmus
Sprawdza każdą przeglądarkę i dowolną platformę i zawiera śledzenie błędów. 50 testów w miesiącu jest darmowych, ale tylko dla IE7 i Firefox 2. 23 Obsługa przeglądarki zaczyna się od 24 $ za dzień. 
Na koniec możesz zainstalować wiele przeglądarek lub użyć maszyn wirtualnych do dalszych testów.
Oprogramowanie wirtualne:
Umożliwia instalację wielu systemów operacyjnych na tym samym komputerze
Dalsze czytanie:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Nota prawna od edytora WDD: Ten post jest osobistą recenzją SuperPreview. Nie otrzymałem żadnej rekompensaty od firmy Microsoft ani żadnej innej firmy za dokonanie przeglądu tego produktu lub innych. Opinie wyrażone tutaj są wyłącznie moje.
Podaj poniżej, jakie inne systemy używasz do testowania projektów swojej witryny w różnych przeglądarkach i różnych wersjach.