11 sposobów na zaprojektowanie doskonałej nawigacji strony
Menu nawigacyjne nagłówka często można przeoczyć, jeśli chodzi o pomysłowy i kreatywny projekt strony internetowej. Jednak jako podstawowy sposób, w jaki użytkownicy eksplorują witrynę i wchodzą z nią w interakcję, inwestowanie w nawigację nagłówków oznacza, że odwiedzający witrynę spędzają więcej czasu na swojej witrynie, a potem widzą znacznie więcej niż tylko stronę docelową. Nie ma sensu mieć genialnego projektowania stron internetowych na swoich wewnętrznych stronach, jeśli nagłówek nie ułatwia (i sprawia przyjemność) klikania.
Przygotowaliśmy więc zbiór stron internetowych, które w pełni wykorzystały menu nawigacyjne w pięknym, eleganckim i innowacyjnym designie. Zobacz poniżej i zainspiruj się!
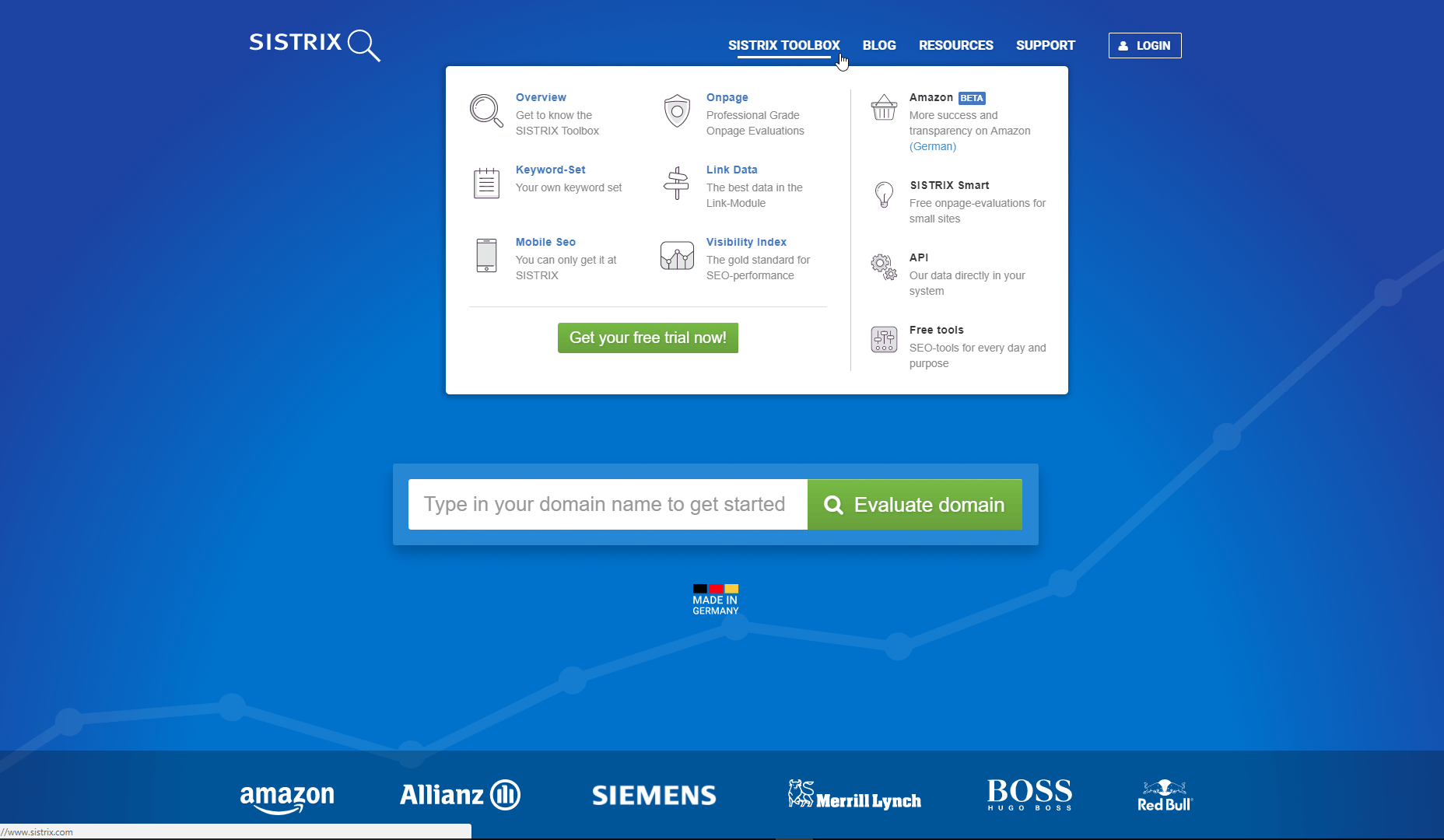
1. Sistrix
Sistrix to niemiecka firma za popularnym pakietem oprogramowania SEO Sistrix Toolbox. W związku z tym ich strona internetowa (w tym ich popularny blog z informacjami o SEO) regularnie odwiedzają eksperci cyfrowi. Kiedy jest to rynek docelowy, nie ma wiele miejsca na niechlujstwo, jeśli chodzi o projektowanie stron internetowych.
Utrzymując rzeczy eleganckie i stylowe, menu nawigacyjne Sistrix składa się z czterech prostych rozwijanych menu: Przybornik, Blog, Zasoby i Wsparcie. Najechanie na każdy nagłówek pokazuje listę odpowiednich linków, z których każdy reprezentowany jest przez prostą ikonę. Jest to szczególnie sprytny pomysł, gdy witryna ma tyle stron, ile ma Sistrix.
Po prostu wyświetlenie bloku tekstu może być przytłaczające podczas próby poruszania się po dużej stronie internetowej, ale te dobrze zaprojektowane ikony szybko kierują odwiedzającego do miejsca, do którego muszą się udać. Szukasz pomocy w SEO? Prosta ikona smartfona przyciąga wzrok i znacznie szybciej. Usprawnienie komfortu użytkowników odwiedzających witrynę jest jedną z głównych funkcji dobrego nagłówka nawigacyjnego, a to jest coś, o co prosi się witryna Sistrix.
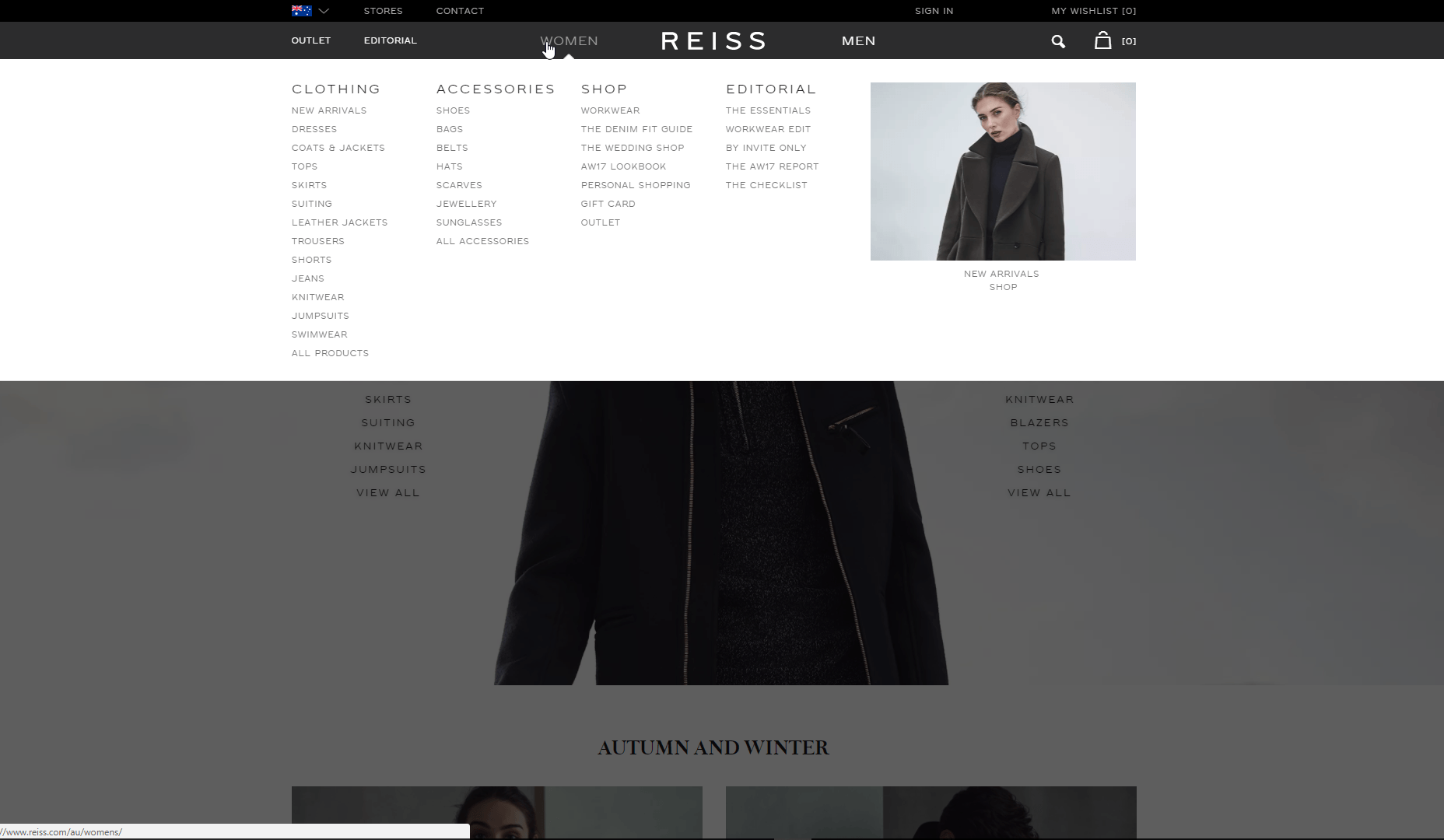
2. Reiss
Gdy jesteś marką modową, mądrze jest pochwalić się najnowszymi projektami w jak największym stopniu. Wiele rozwijanych menu nawigacyjnych to czysto tekstowa marka brytyjskiej mody Reiss Podkreśla swój katalog nowości przy użyciu obrazów w menu rozwijanym dla odzieży damskiej i męskiej, dwóch z ich podstawowych kategorii produktów. Pomaga im zainwestować w fotografię wysokiej jakości - dzięki takim zdjęciom, które wyglądają świetnie, dlaczego nie włączyć ich jako kluczowej części doznania nawigacyjnego?
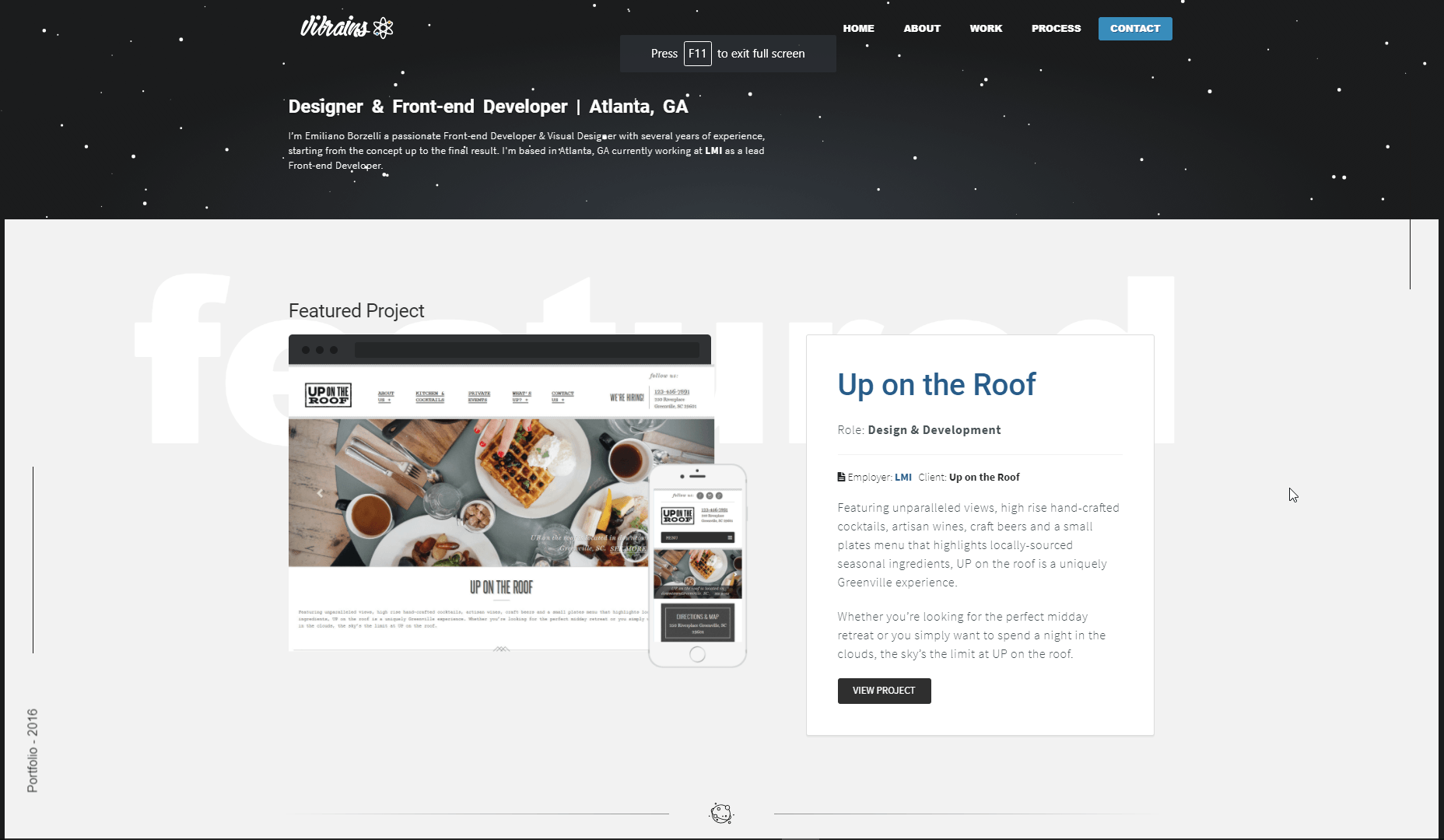
3. Wibracjami
Vibrains to portfolio dla Emiliano Borzelli, programisty front end. Jeśli chodzi o stronę, to naprawdę nie z tego świata. Wybranie wyraźnego motywu, takiego jak "przestrzeń", zapewnia spójny wygląd całej witryny. Wszystko, począwszy od projektu logo, a skończywszy na ikonach kluczowych informacji, wykorzystuje zdjęcia przestrzeni. Prosty animowany baner sprawia, że przeglądanie witryny wygląda jak unoszenie się w przestrzeni kosmicznej, ale absolutnie wyjątkowa cecha projektu to w pełni animowana animacja układu słonecznego, kiedy wkracza się do sekcji procesu.
Dzięki reprezentacjom na skalę na sąsiednich planetach przypomina to dziecinną fascynację, jaką ludzie mają w przestrzeni, aby zachęcić odwiedzających do poruszania się po witrynie. Jeśli masz obsesję na punkcie tej animacji, tak jak my, z przyjemnością usłyszymy, że wyśledziliśmy kod źródłowy dla niego na CodePen tutaj !
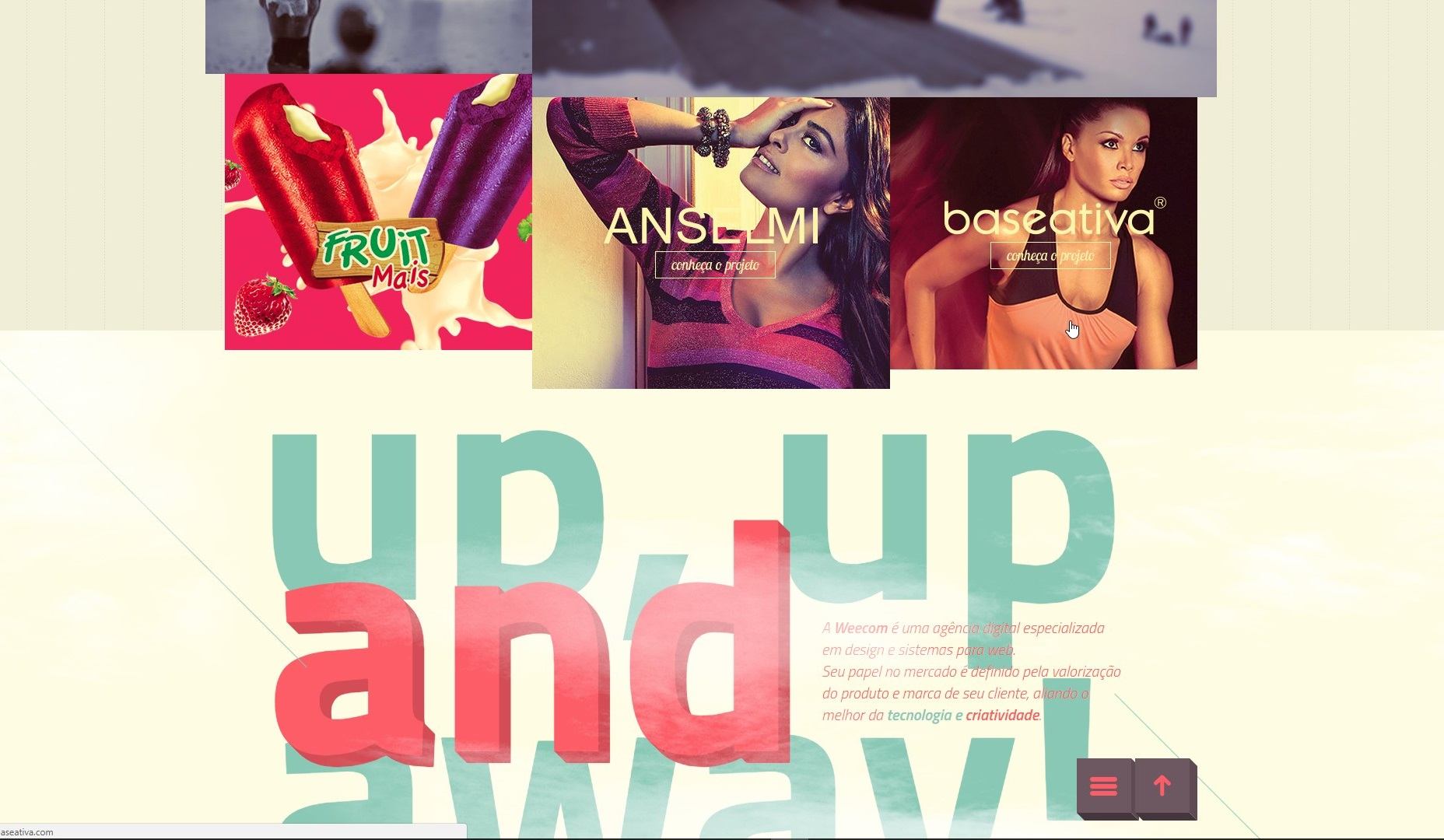
4. Weecom
Brazylijska agencja cyfrowa Weecom wykorzystaj przycisk menu hamburgera, aby strona główna wyglądała elegancko i minimalistycznie, a opcje nawigacji pojawiały się tylko po najechaniu na ikonę. Jest to dość standardowe podejście do nagłówków nawigacji, ale to, co kochamy w serwisie Weecom, to jak przewijanie strony powoduje zmianę ikony hamburgera z lewego górnego na prawy dolny. To prosty, dynamiczny dotyk, który pokazuje, jak ważne jest korzystanie z menu nawigacyjnych, które działają wokół głównej treści strony.
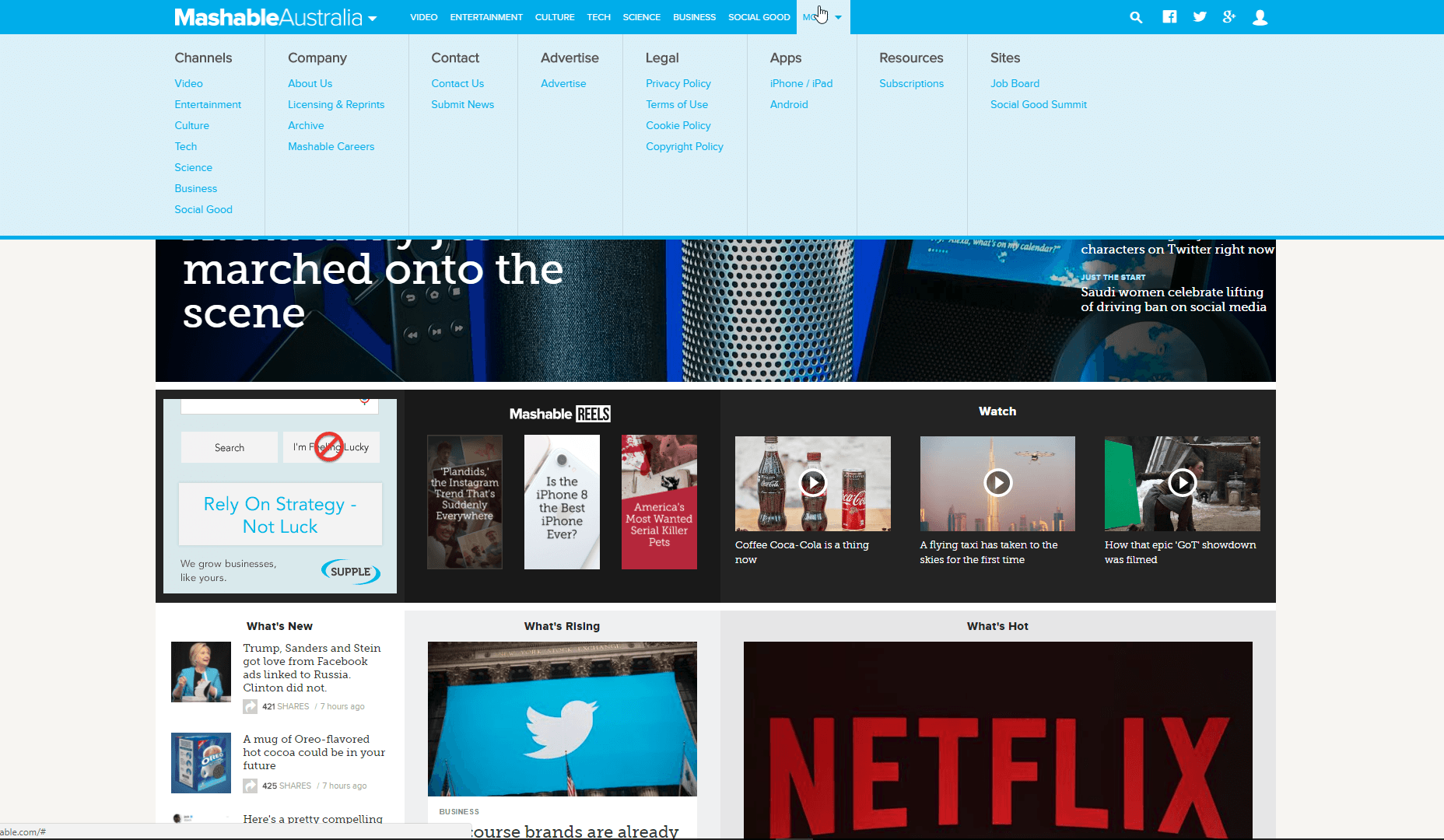
5. Mashable
Kiedy jesteś nexusem z treścią Mashable , może to być wysokie zamówienie wyświetlające całą zawartość w konwencjonalnym menu nawigacyjnym. Nagłówki, podpozycje, podnagłówki - upewnienie się, że masz jasność, jest kluczowe dla zapewnienia dobrego wrażenia użytkownikom Twojej witryny.
Tutaj pojawia się ich mega-menu. Po najechaniu na zakładkę "Więcej" staje się widoczne rozwijane menu obejmujące całą długość ekranu. Zapewnia to miejsce na szereg kolumn, takich jak "Kanały" lub "Firma" - pod którymi można wyświetlić listę podpozycji. Jeśli projektujesz stronę, która zawiera dużo treści, rozważenie takiego mega-menu to strategiczny sposób na nawigację.
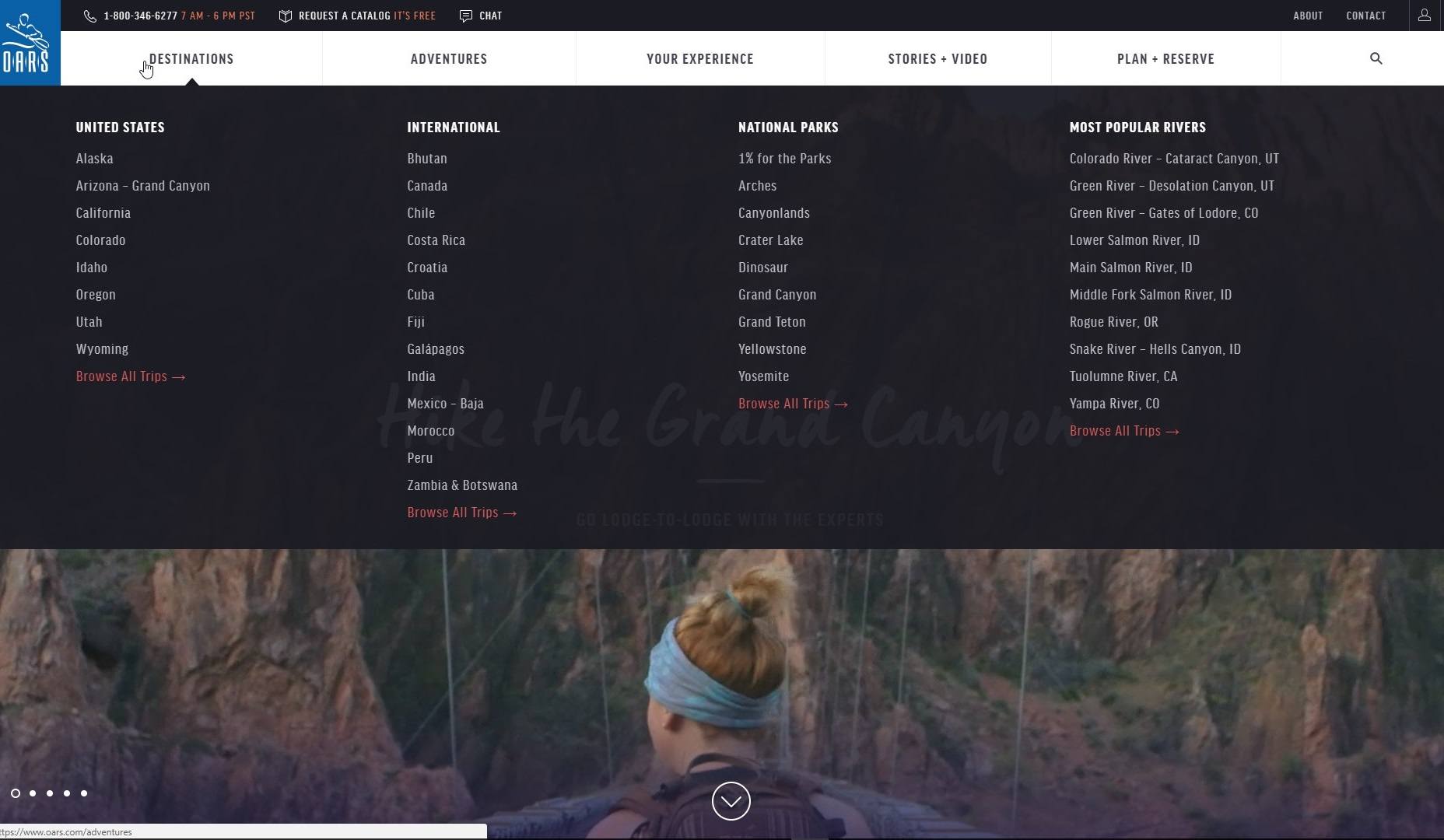
6. Wiosła
Kolejny przykład mega-menu, usługi podróży Wiosła wykorzystuje przejrzysty układ nawigacji, aby pomóc Ci znaleźć to, czego szukasz. Na przykład unosząc kursor myszy nad celami podróży można wyświetlić mega-menu podzielone na lokalne miejsca docelowe w Stanach Zjednoczonych, cele podróży międzynarodowych, parki narodowe i rzeki.
Kolejnym wspaniałym dodatkiem do projektu mega-menu jest wykorzystanie obrazów pod nagłówkiem Twoje doświadczenia, opowieści + wideo i planu + rezerwy. Przyciągające wzrok panele graficzne przyciągają odwiedzających witrynę i zachęcają do klikania.
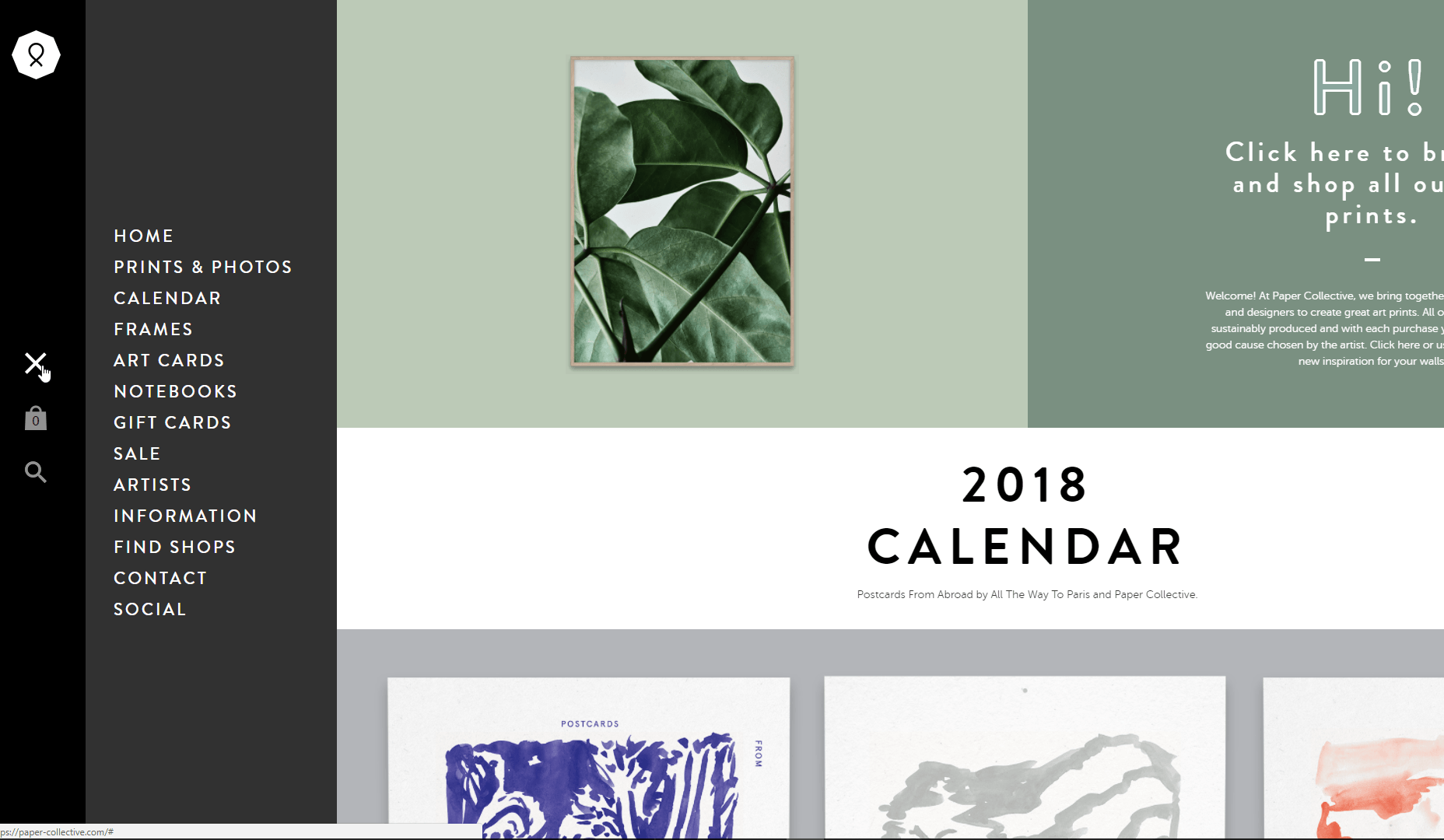
7. Paper Collective
Specjalizująca się w oszałamiających wydrukach artystycznych dla domu lub biura, to jasne Paper Collective ma oko na dobry projekt. W związku z tym mądrze wykorzystali wysuwane menu paska bocznego, co oznacza, że poruszanie się po ich stronie nigdy nie zasłania obrazów na swojej stronie głównej, ale przesuwa je nieco w prawo.
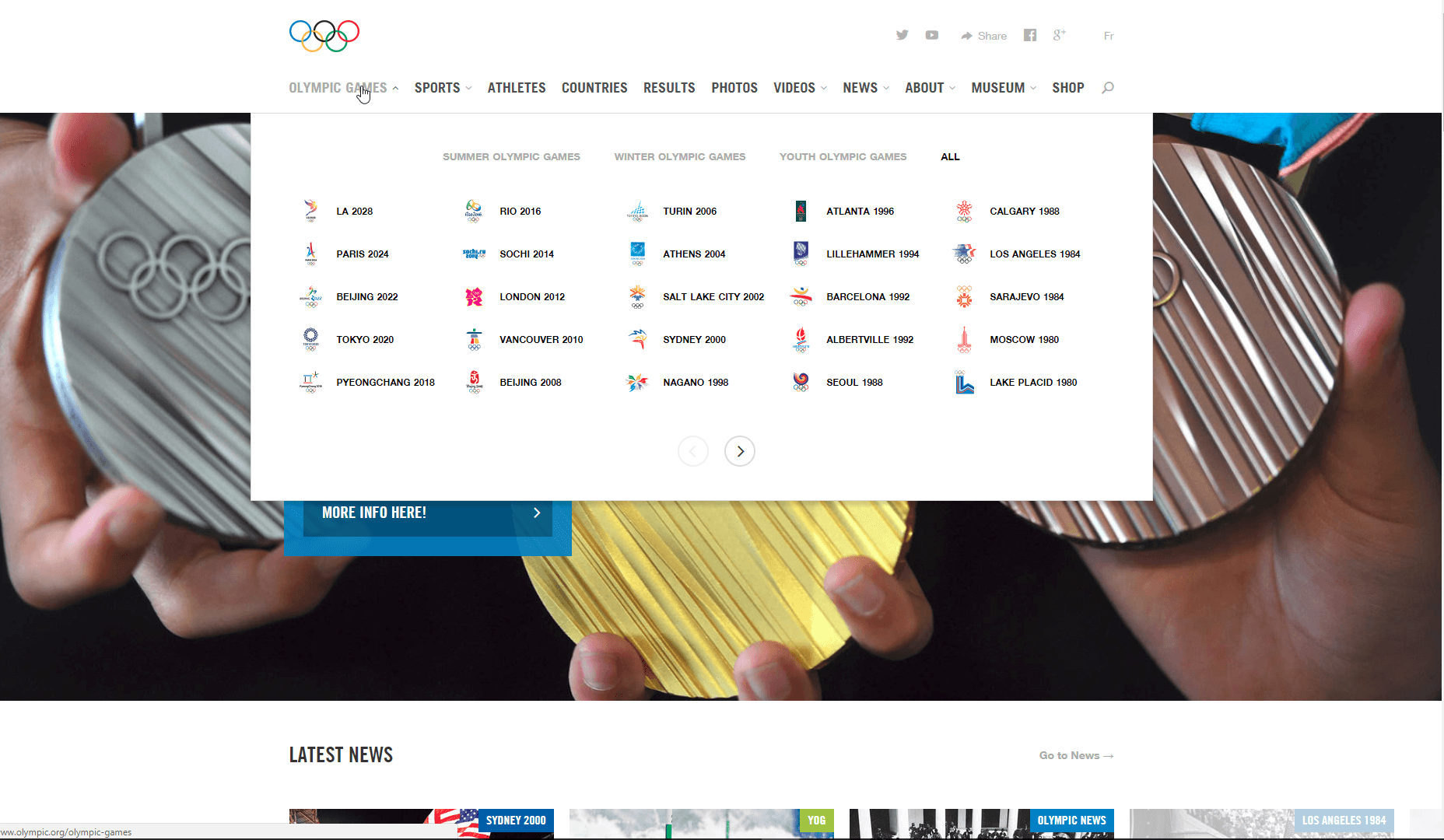
8. Olimpiada
Może jesteśmy projektantami, ale jedną z naszych ulubionych części Igrzysk Olimpijskich jest projektowanie logo każdego miasta gospodarza. Zupełnie indywidualni w stosunku do kultury i wrażliwości projektowej tamtych czasów, są świetnym sposobem, aby spojrzeć wstecz na poprzednie Gry.
To jest coś, co projekt menu nawigacyjnego dla Strona domowa IOC Wydaje się, że pamiętasz o tym, że po umieszczeniu głównego nagłówka "Igrzyska olimpijskie" każda z igrzysk olimpijskich jest reprezentowana obok określonego logo. Ustanowiony w prosty, uproszczony sposób, który ułatwia nawigację po chronologii, strona ta wyznacza złoty standard dobrego projektowania menu.
9. Następny Stop
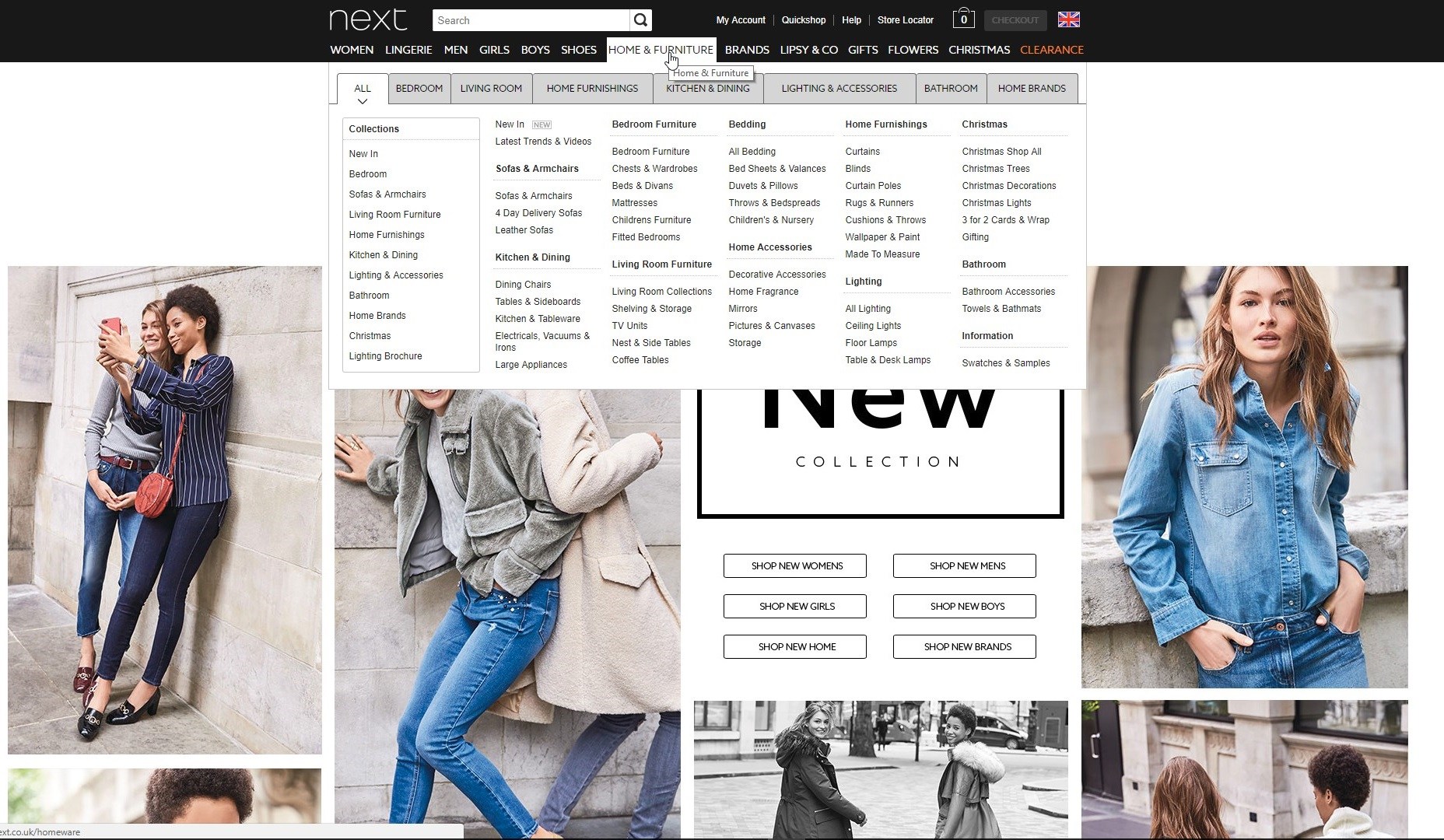
Kolejny to brytyjska marka, która sprzedaje wszystko, od ubrań po buty, kompozycje kwiatowe, meble. W związku z tym, ich menu nawigacyjne musi dużo udźwignąć, aby wyświetlić ich obszerny katalog produktów. Jedną z technik, których używają są karty z akordeonami - gdy umieścisz kursor nad nagłówkiem Home & Furniture, zobaczysz podmenu zakładek, które możesz kliknąć, aby zobaczyć linki do mebli do sypialni, wyposażenia kuchni i wiele więcej! Jeśli Twoja firma ma szeroką gamę produktów online, ta metoda podziału działów, podtytułów i podpozycji jest fantastycznym rozwiązaniem.
10. ESPN
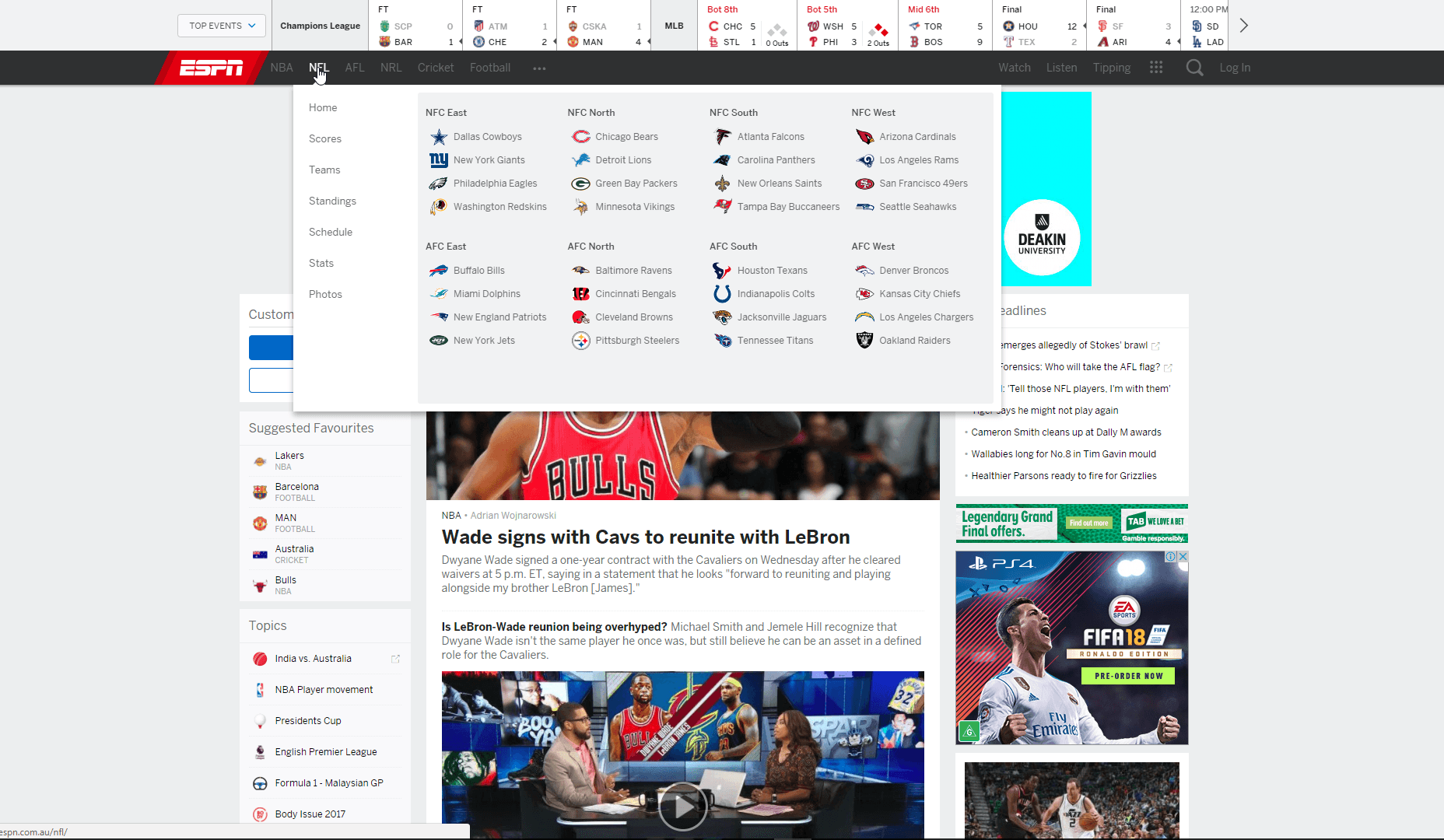
Inteligentna nawigacja oznacza, że wiesz, czego ludzie szukają i wyświetlają to tak łatwo, jak to tylko możliwe. Dla imperium sportowych mediów ESPN większość ich klientów szuka jednej rzeczy: wyniku.
Z dużą świadomością tego, ESPN podjął mądrą decyzję, aby wyświetlić menu nawigacji Najważniejsze wydarzenia nad ich standardowym menu, dając wyniki szybkiego podglądu najnowszych wyników w najpopularniejszych grach. W połączeniu ze standardowym menu (które wykorzystuje logo zespołu w nagłówkach NBA, NFL, AFL, NRL i Cricket do łatwego przeglądania), jego projekt jest bezpośrednio informowany o tym, jak i dlaczego ludzie korzystają ze strony ESPN.
11. Bentley
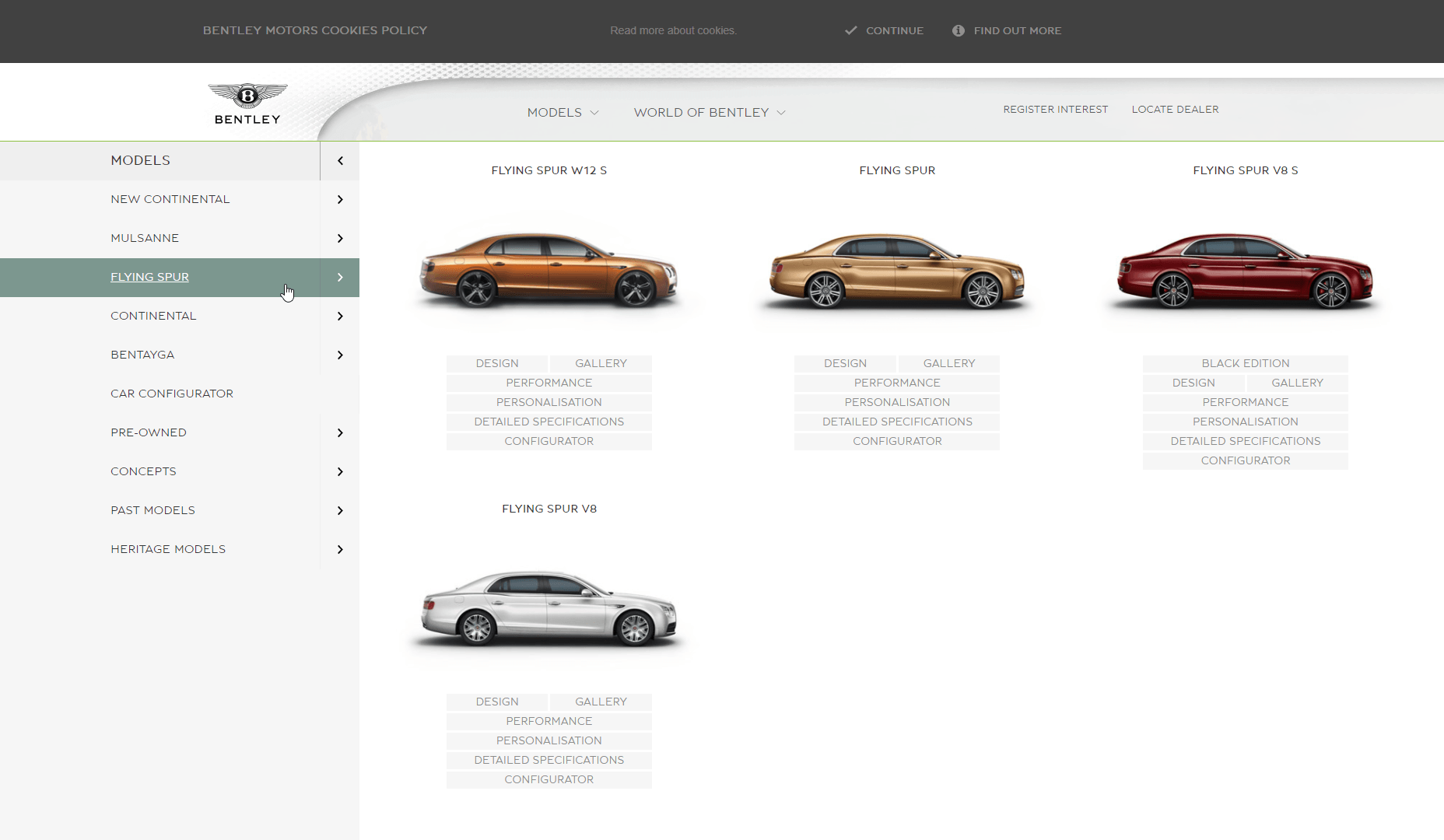
Bentley to marka, która cieszy się dużym uznaniem ze względu na eleganckie projekty samochodów i, jak by się wydawało, elegancki wygląd. Sprytny układ sprawił, że poruszanie się po stronie Bentley było przyjemnością. Kliknięcie nagłówka Modele w górnym menu powoduje wyświetlenie paska bocznego. Gdy najedziesz na model samochodu, otrzymasz stylowy widok z boku na poszczególne modele w ofercie.
Ciesząc się pięknymi samochodami, nie jest zaskoczeniem, że obrazy o wysokiej jakości są tak mocno widoczne w menu nawigacyjnym Bentley. To lekcja, którą wszyscy możemy się nauczyć, jeśli chodzi o projektowanie stron internetowych: jeśli ją masz, pochwal się nią!