Najlepsze nowe witryny portfolio, czerwiec 2016
Pozdrowienia, czytelnicy! Lato jest tutaj. Czas pokonać czerwcowy upał, pozostając w środku klimatyzatora. Będąc tam, zapoznaj się z naszą najnowszą kolekcją witryn z portfolio.
W tym miesiącu przynosi dużo więcej minimalizmu agresywnej, mało kolorowej odmiany. Cóż, w pewnym sensie jest to prostsze. Mimo to przekonasz się, że więcej niż kilku projektantów używa tych ograniczeń, aby pomóc im znaleźć twórcze rozwiązania i zawsze jest to ekscytujące.
Ten kreatywny dotyk może być zupełnie nowym rodzajem projektu. Lub, co jest bardziej prawdopodobne, jeden lub dwa drobne szczegóły, małe rzeczy, całkowicie zmieniają charakter witryny, czyniąc ją nową i interesującą.
Poza tym jest sporo miejsc z Francji.
(Uwaga: oceniam te strony pod względem tego, jak dobrze wyglądają one dla mnie, jeśli są kreatywne i oryginalne, lub klasyczne, ale naprawdę dobrze zrobione, to wszystko jest dla mnie dobre, czasami cierpi UX, na przykład wiele z tych witryn zależą od JavaScriptu, aby wyświetlić ich zawartość - to dzieci Bad Idea ™.)
Jeśli chcesz wziąć udział w obławie w następnym miesiącu, skontaktuj się ze mną pod adresem [email protected] {$lang_domain} .
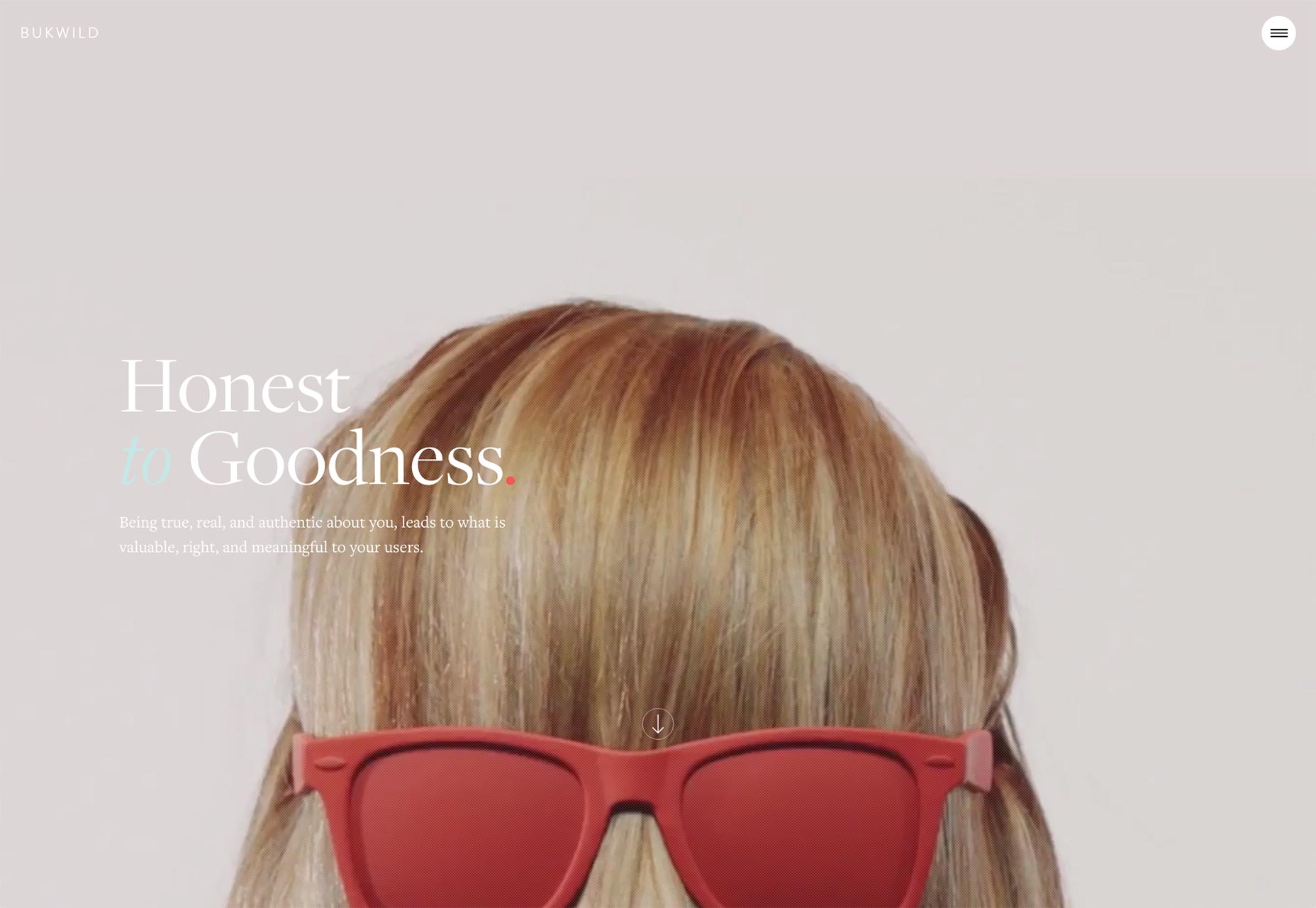
Bukwild
Zaczynamy od jednego z naszych bardziej animowanych wpisów. Bukwild's Portfolio skupia się na ich projektowaniu interakcji, więc naturalnie ich strona jest prawie stale w ruchu. Nie pokazują samych interfejsów, ale pokazują, jak użytkownicy wchodzą w interakcje z nimi
W połączeniu z ich doskonałym wyczuciem estetyki i talentem do używania białej przestrzeni jako elementu wystroju broni, jest to jedna strona, którą przeglądałbym dla zabawy.
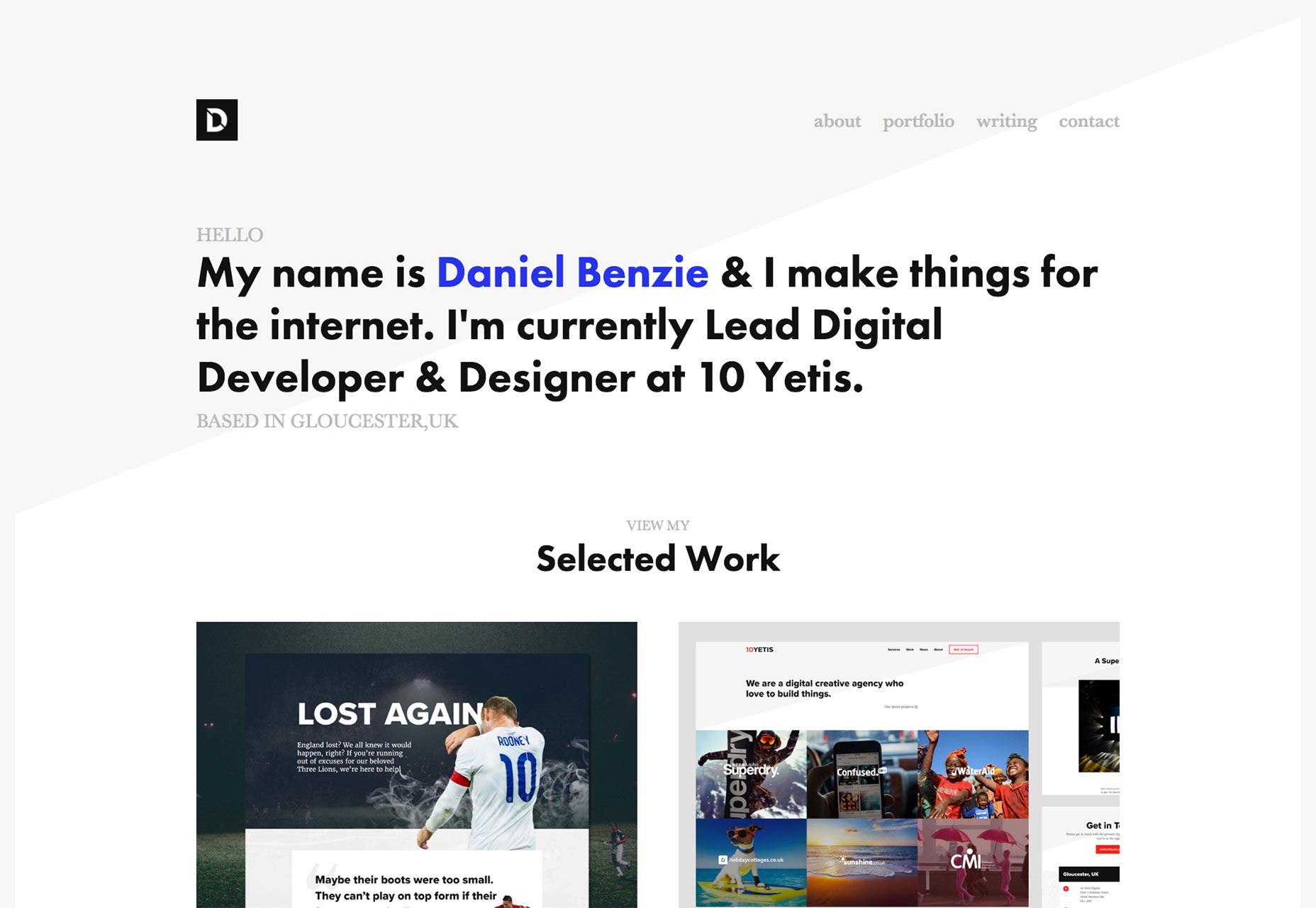
Daniel Benzie
Wprawdzie, Daniel Benzie's Jednokartkowe portfolio prawie nie wchodzi w skład "kategorii portfela" z powodu kilku niepołączonych miniaturek. Wciąż jestem frajerem dobrej typografii, UX, która nie każe ci myśleć i minimalizmu. Ta strona przypadkiem zaznacza wszystkie te pola.
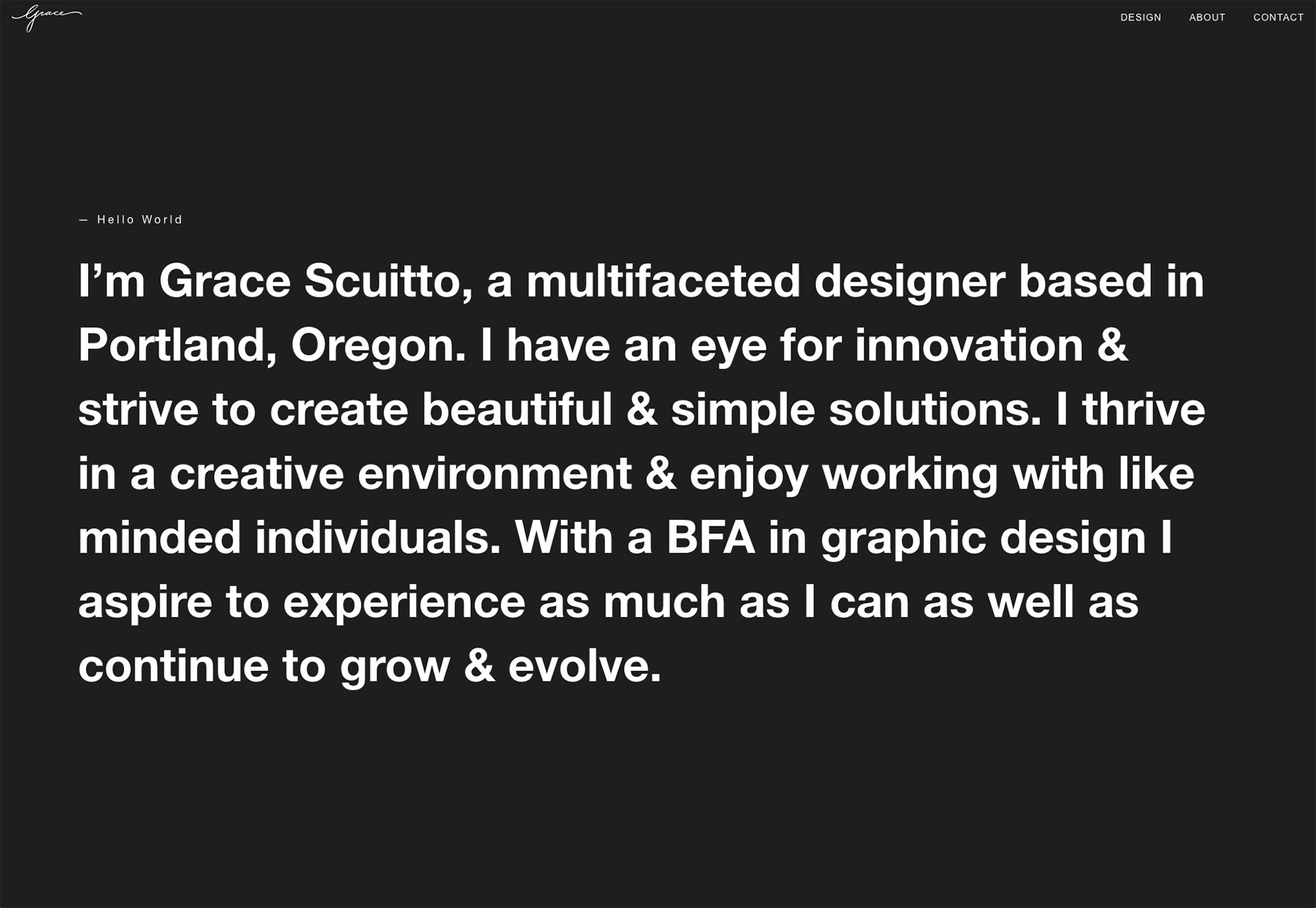
Grace Scuitto
Grace Scuitto's Portfel jest tak prosty, że łatwo go przeoczyć. Ładnie wygląda, i na tym koniec, na pierwszy rzut oka, dopóki nie zaczniesz przewijać. Teraz widziałem, jak tła zmieniają kolor wcześniej, ale zobacz, w jaki sposób zmienia ona wrażenia na swojej stronie.
Ten jeden szczegół, ten jeden efekt jakoś zmienia całe doświadczenie.
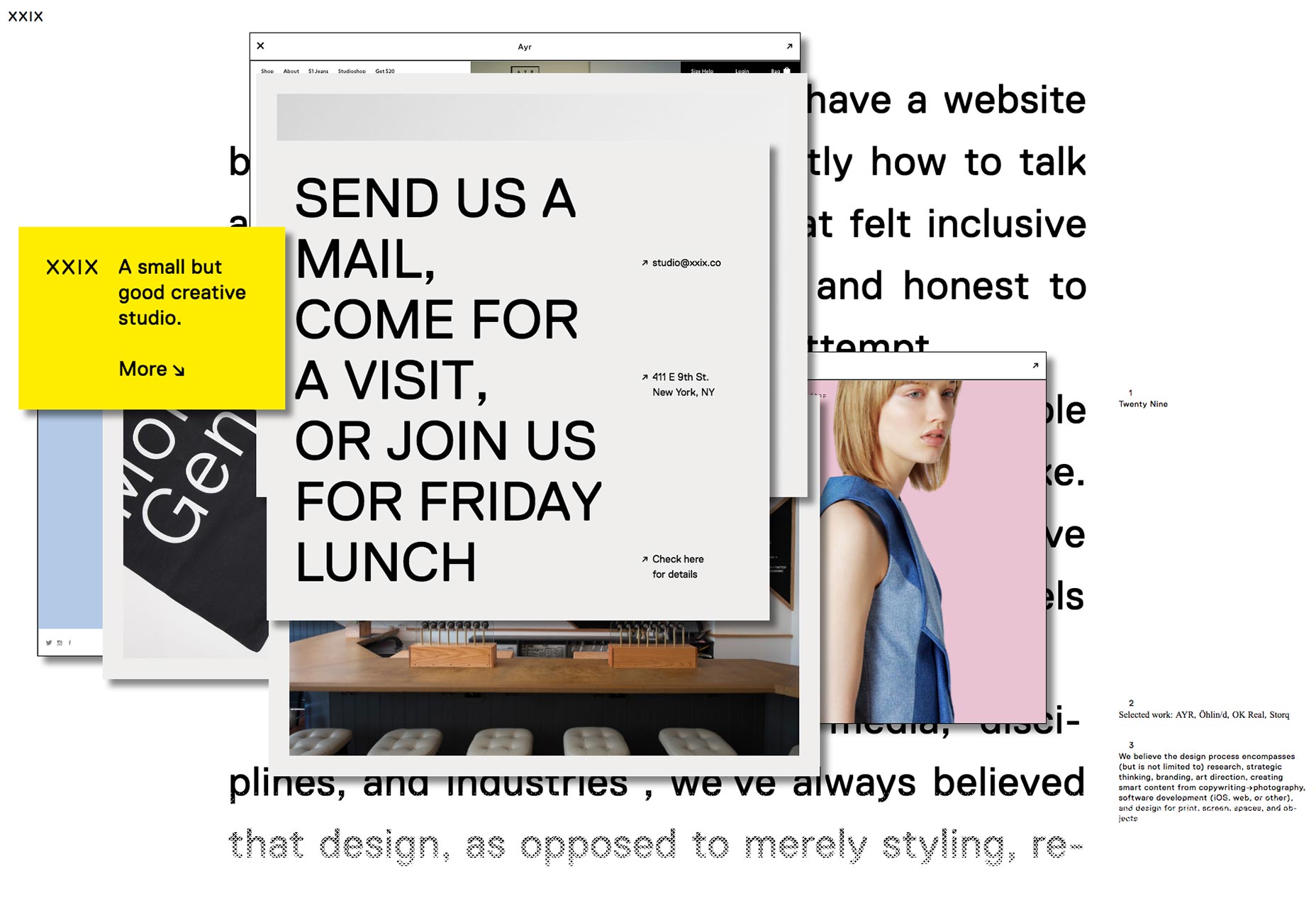
Dwadzieścia dziewięć NYC
Dwadzieścia dziewięć NYC to studio medialne, które robi różne rzeczy. Aby pochwalić się tą różnorodnością, podjęli nieco pomysłowe, początkowo mylące podejście. Zamiast używać konwencjonalnych układów wykorzystują okna pulpitu. Niektóre z tych okien zawierają obrazy, a inne pokazują witryny internetowe, które zostały zbudowane, i możesz przeglądać te witryny bezpośrednio w tych małych okienkach.
To może nie być najbardziej użyteczne podejście we wszystkich kwestiach. Jest to jednak z pewnością twórcze i stawia ich pracę w żywym, nadającym się do wykorzystania kontekście.
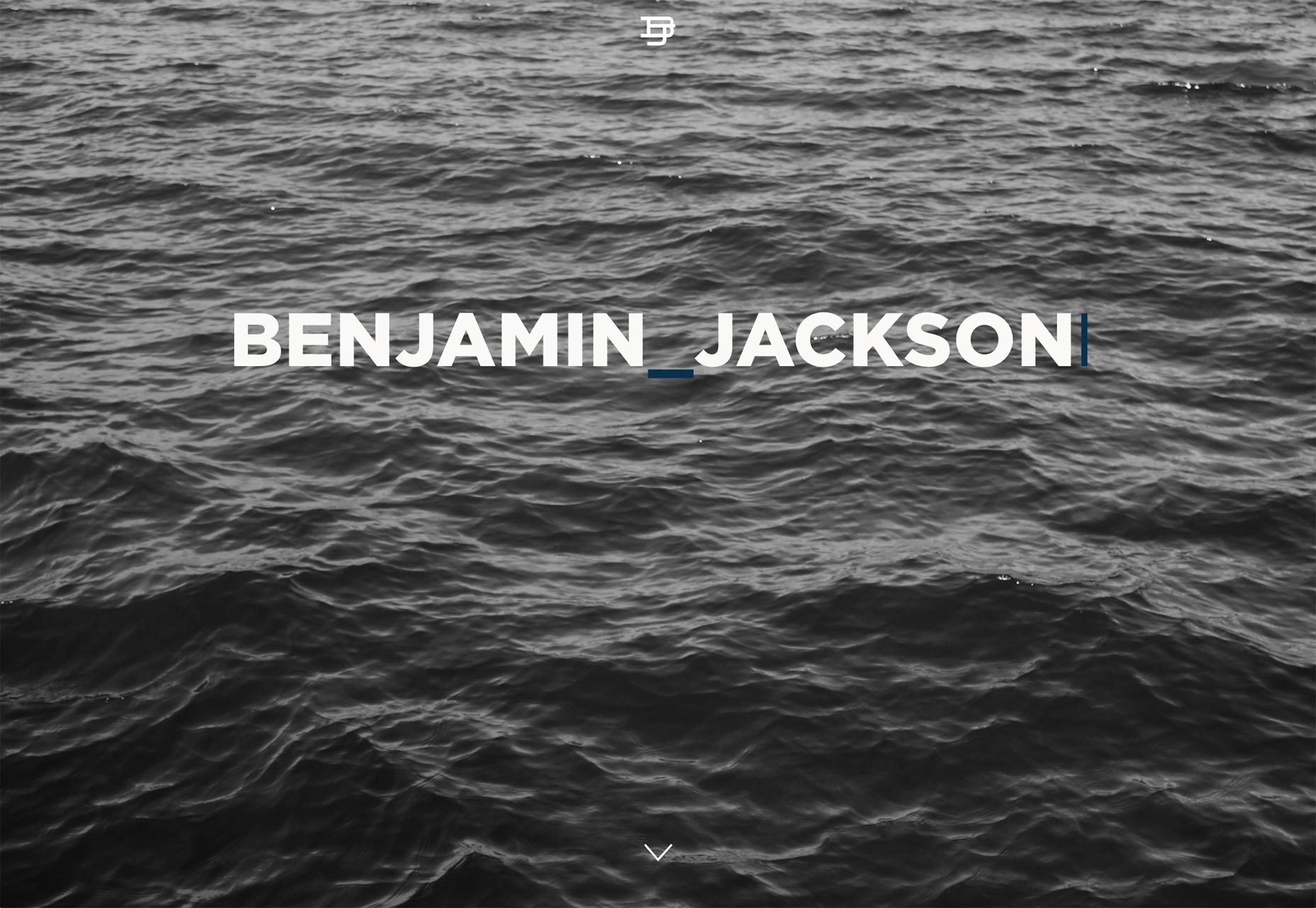
Benjamin Jackson
Benjamin Jackson portfolio to jedna z tych stron, które prezentując bardzo różne rodzaje prac, prezentują wszystko z tym samym motywem. Poza tym uwielbiam korzystać z rodziny czcionek Quarto.
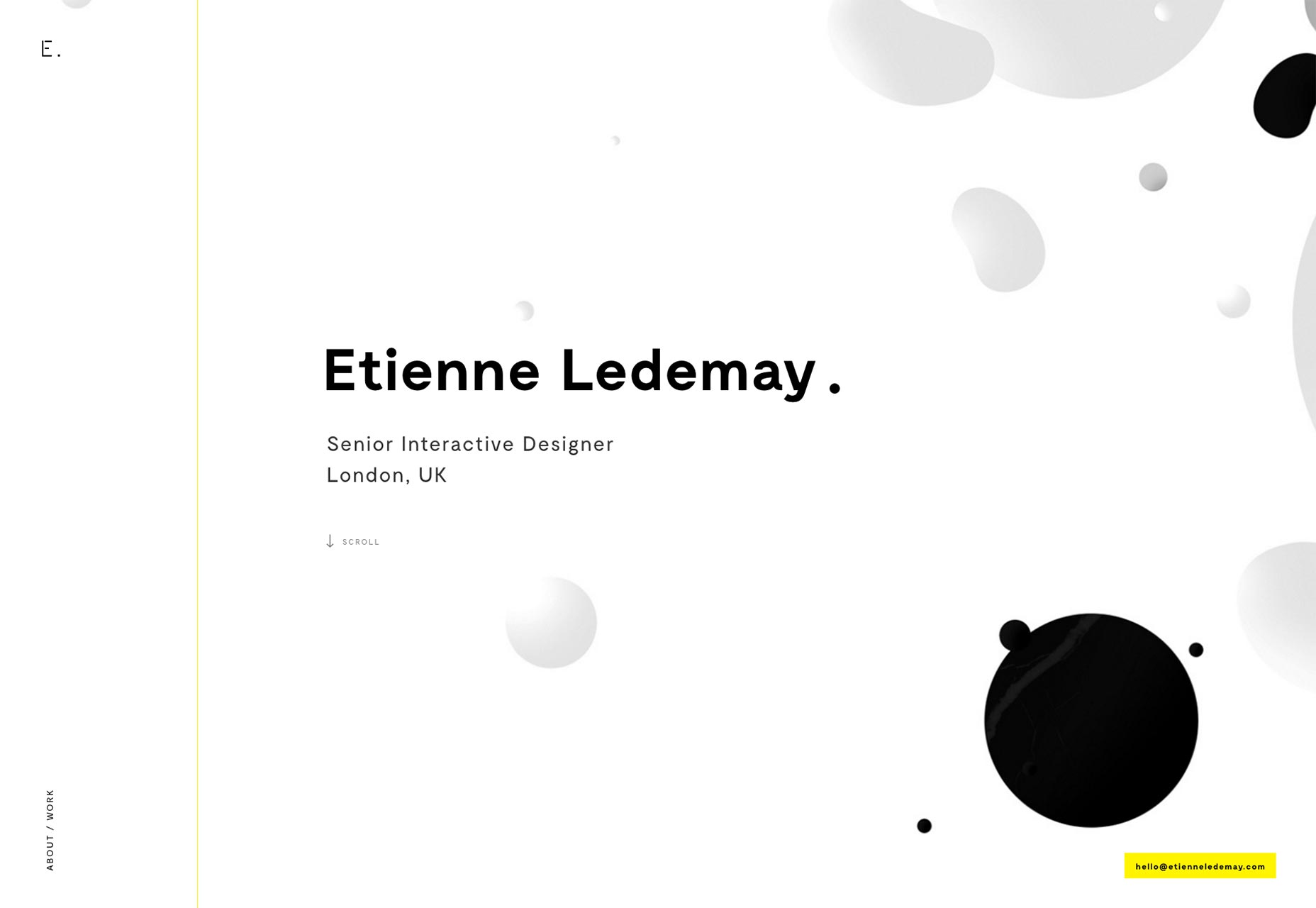
Etienne Ledemay
Etienne Ledemay's jest doskonałym przykładem wykorzystania konwencji płaskiego wzornictwa w oryginalny sposób. Chociaż żaden z elementów serwisu nie jest nowy, a jego układ nie jest skomplikowany, to strona czuje się nowa i różni się od większości tego, co tam jest.
Plus, wiesz, moja rzecz na żółto.
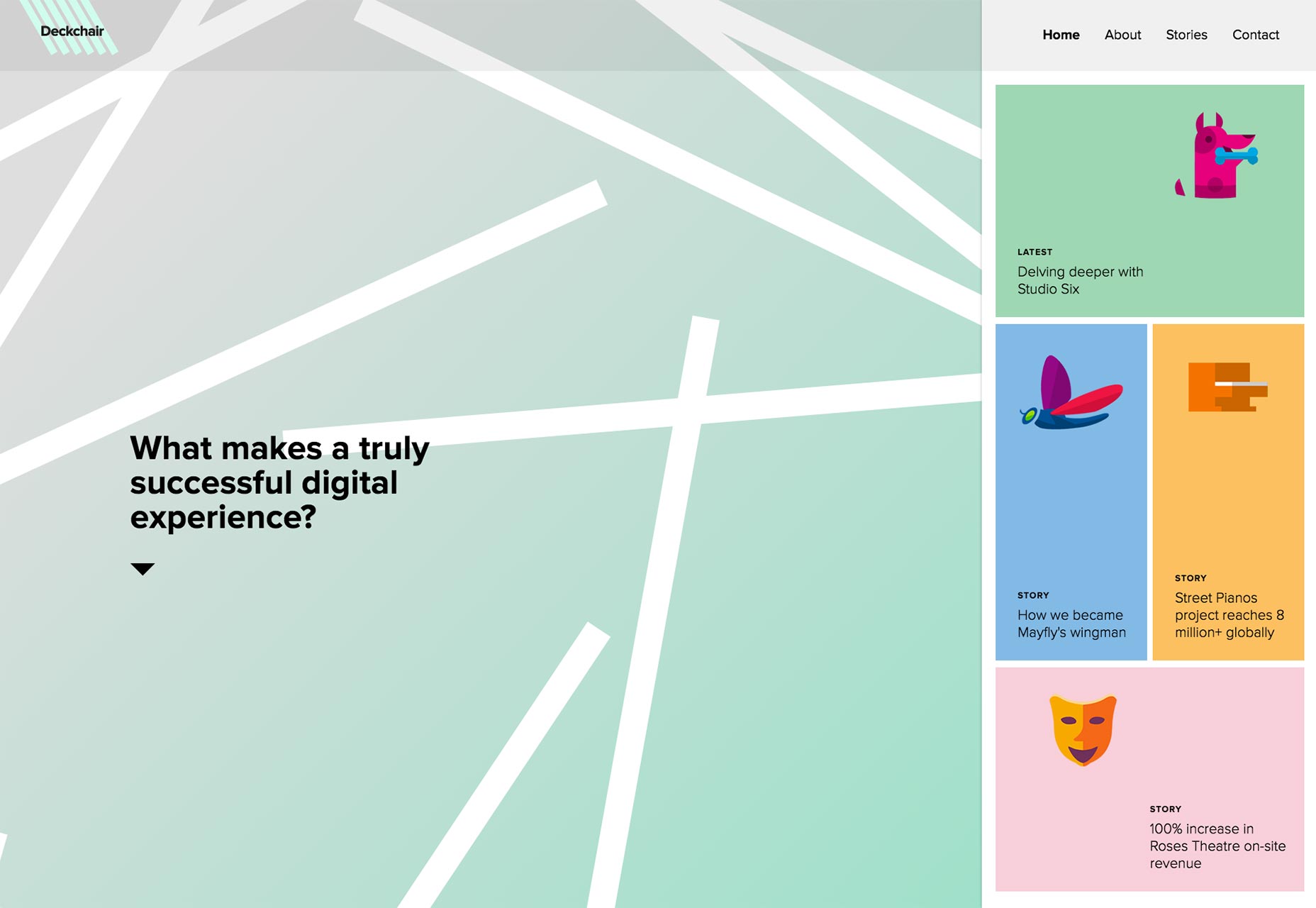
Leżak
Nigdy przedtem nie widziałem kompletnej, choć krótkiej historii opowiedzianej tylko liniami. Leżak zrobiłem to. Po prostu przejdź do strony głównej i przewiń w dół. Zobacz, jak bałagan zmienia się w ... coś innego. Czuję, że to więcej niż tekst, a reszta strony inspirowanej Material Design kiedykolwiek mogła.
David Arias
David Arias strona portfolio miesza rzeczy przez "cięcie rzeczy na pół". To estetyka, której nigdy nie całkiem się pozbyłem.
Tutaj działa, ponieważ nie ma zbyt wiele treści, ale jest dużo miejsca do wypełnienia. Poza tym, jeśli chcesz zobaczyć pełny obraz, wystarczy najechać kursorem myszy na niego lub dotknij linku na telefonie komórkowym.
Les Singuliers
Les Singuliers to, zgodnie z tym, co niewiele Francuzów potrafię odcyfrować, kierunek artystyczny i ewentualnie brandingowe studio projektowe. Chociaż nie potrafię głowic ani ogonów dokładnie tego, co robią, widzę wpływ ich pracy na ich stronę internetową.
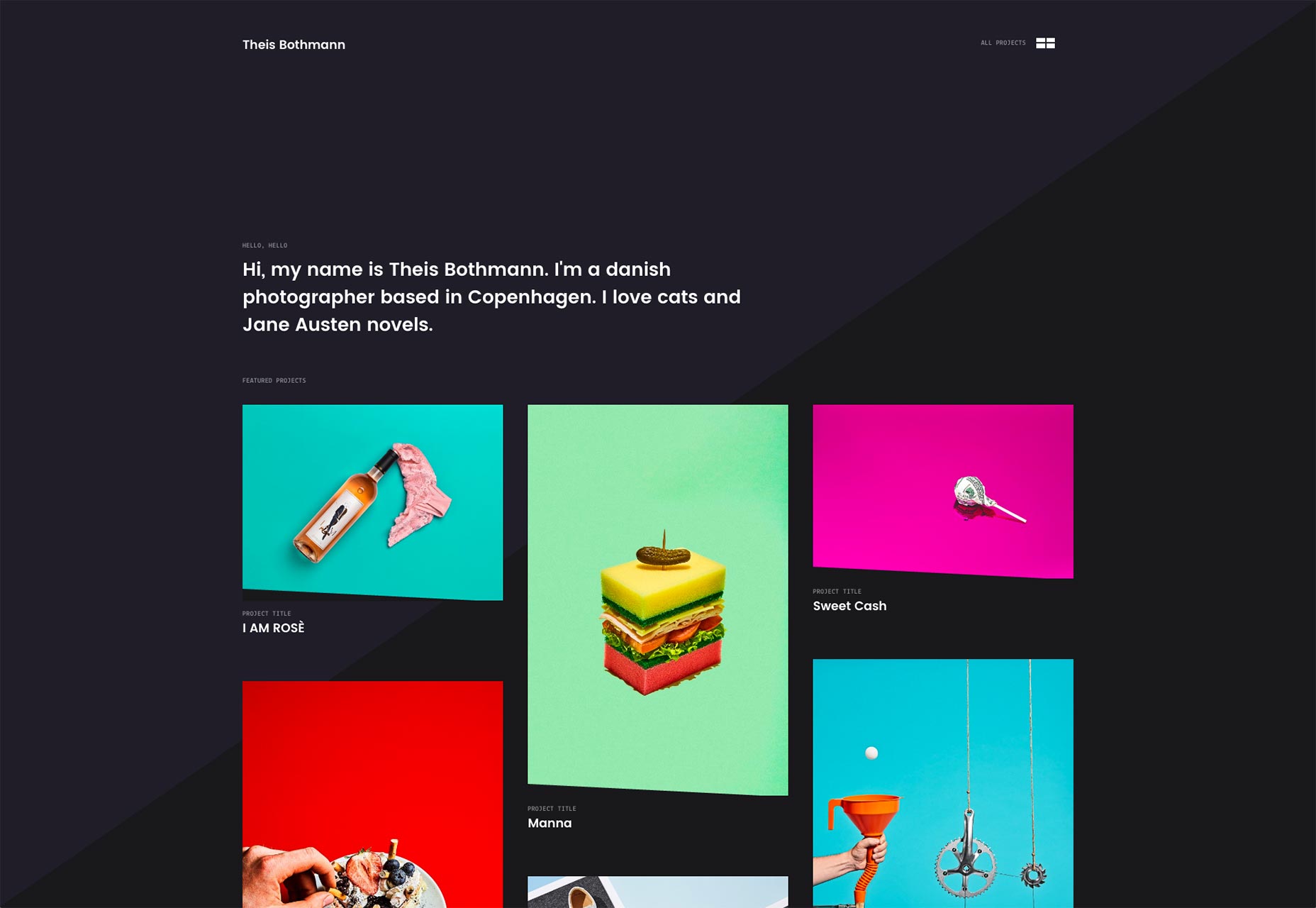
Theis Bothmann
Theis Bothmann's Portfolio jest minimalistyczne, proste i niezwykle stylowe. Ok, gdy mówię stylowy, mam na myśli to, że uwielbiam te przekątne linie. Jestem frajerem dla ludzi, którzy znajdują proste, subtelne sposoby na oderwanie się od domyślnego kształtu, nad którym pracujemy przy budowaniu stron internetowych.
Świetne wykorzystanie kolorów.
Studio Chevojon
Strona portfolio dla Studio Chevonjon kładzie pracę z przodu i na środku. Przewijanie w dół pokaże Ci zdjęcie po zdjęciu hoteli, restauracji i innych podobnych obiektów.
Naturalnie wszystko skupia się na obrazowaniu. Oko jest rysowane w kierunku zdjęć o asymetrycznym układzie. Niestety strona ma tendencję do przechwytywania kółka przewijania.
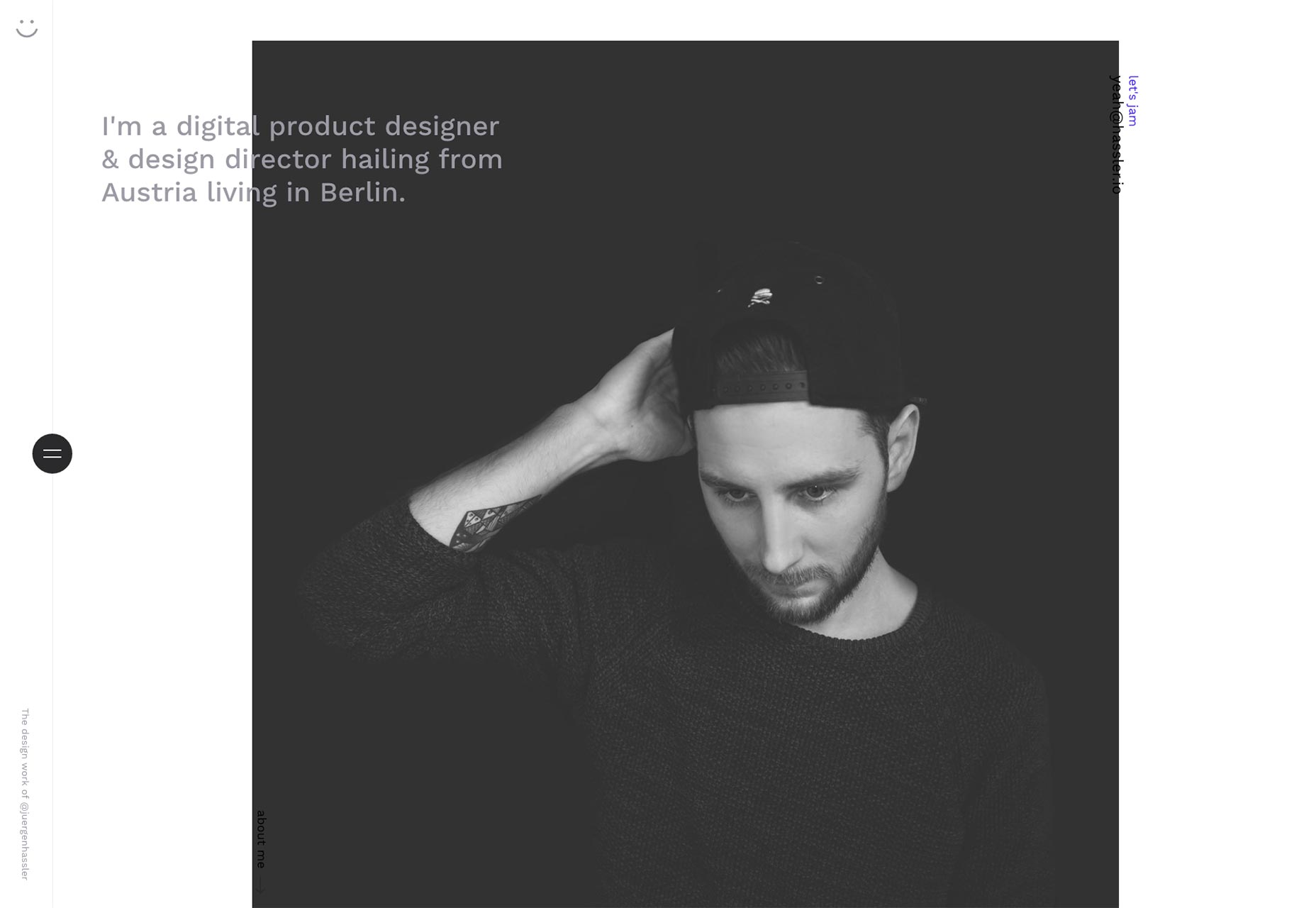
Jürgen Hassler
Jürgen Hassler's portfolio przenosi nas do tej bardzo minimalistycznej, kochającej cienką czcionkę estetyki. Asymetryczne układy i ich miłość do solidnego niebieskiego nie jest niczym nowym. Witryna jest jednak doskonałym przykładem jej klasy.
Animacje są płynne, elementy interfejsu wyglądają elegancko, wykonanie jest po prostu dobre.
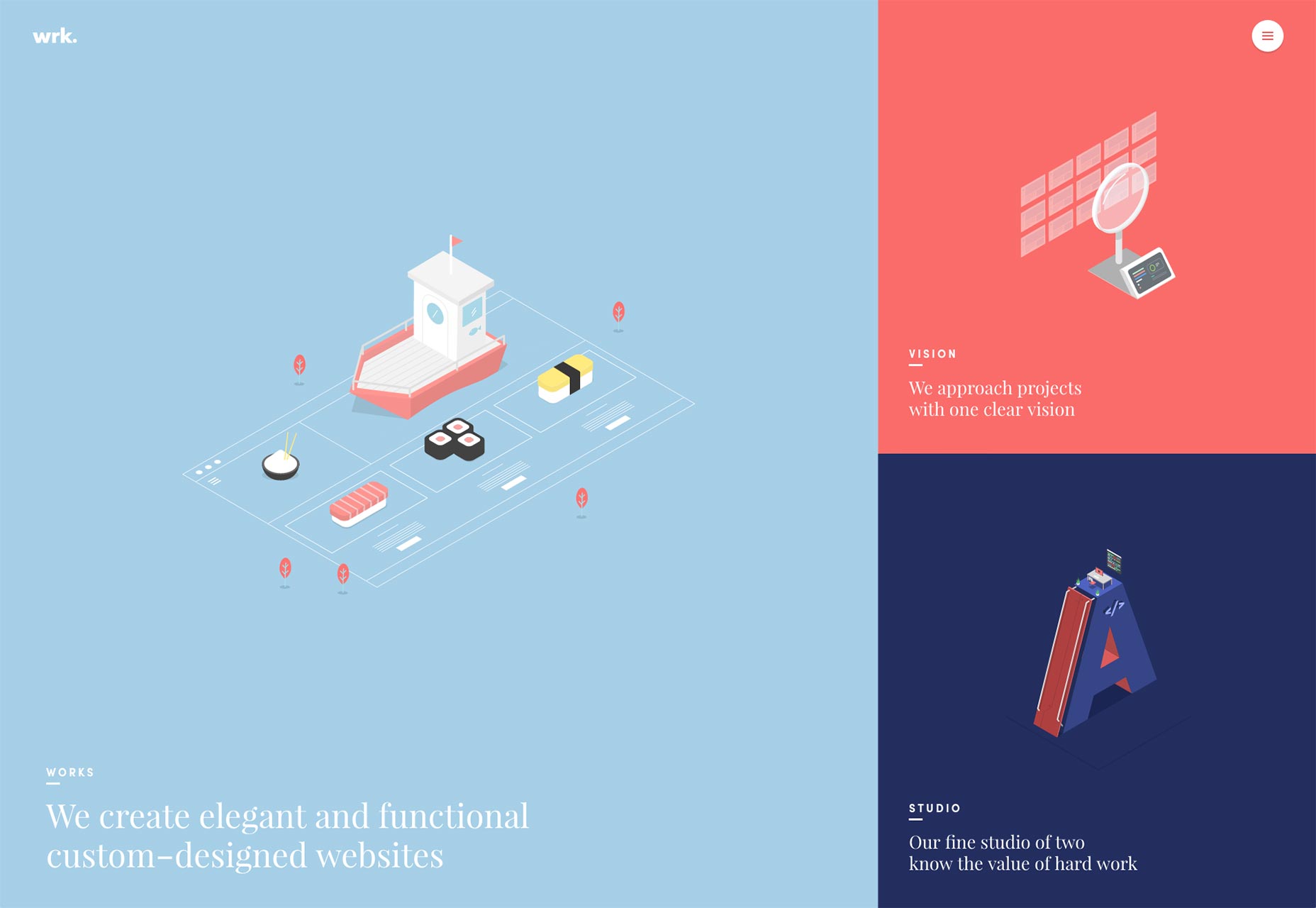
Waaark
Waaark jest jedną z tych stron, które bardziej przypominają prezentację niż stronę internetową. Układ jest stylem prezentacji, w którym animacje są dynamiczne, płynne i piękne, a całość jest po prostu bardzo ładna. Opierając się wyłącznie na grafice, zdecydowanie należy do tej listy.
Jednak nadal nie rozumiem, dlaczego ktokolwiek używałby ekranu preloadera z JavaScriptem, który blokuje użytkownikowi przeglądanie reszty strony internetowej, jeśli JavaScript jest wyłączony. To po prostu zły UX.
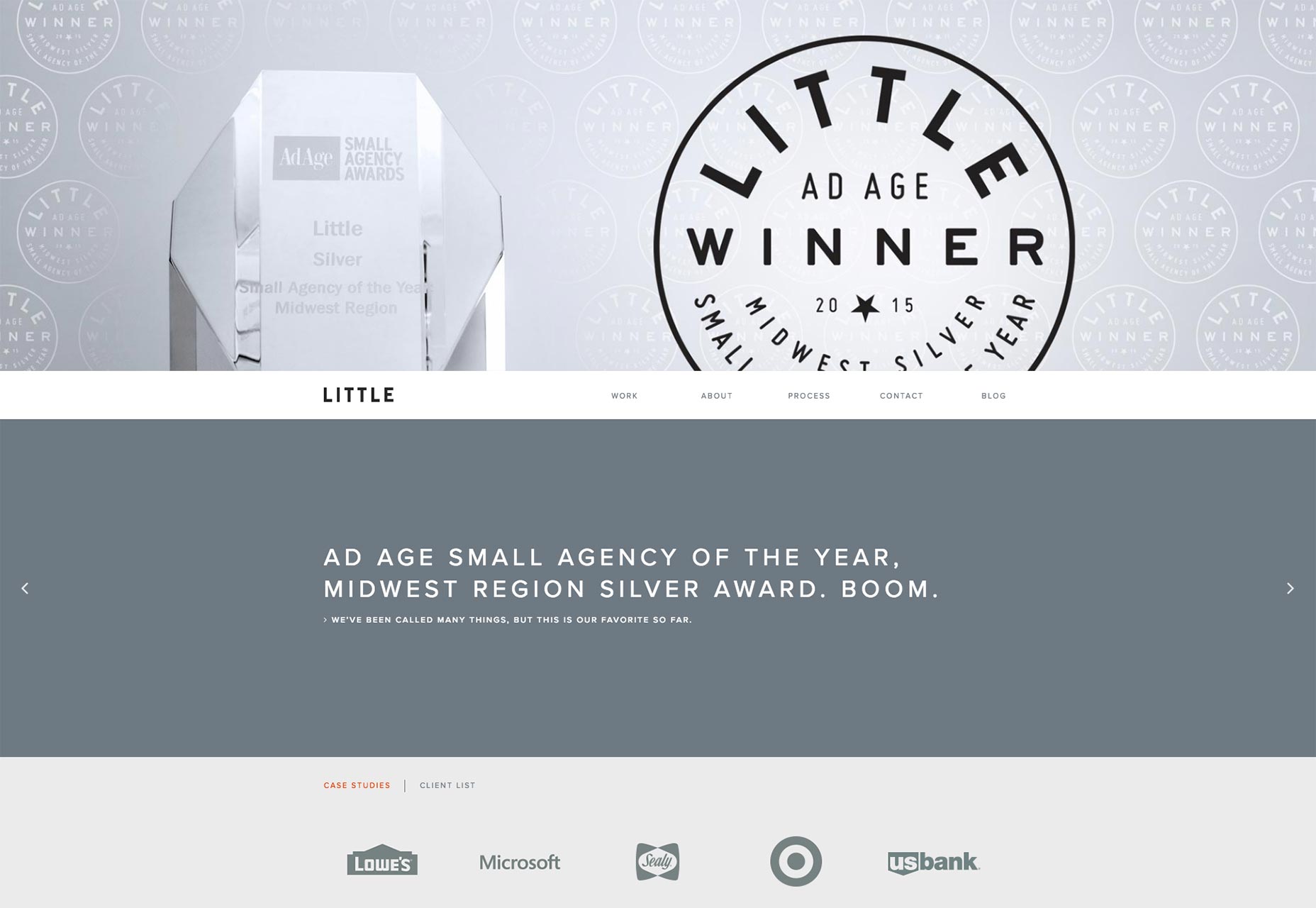
Mało
Strona portfolio dla Mało , agencja reklamowa, przyjmuje nieco inne podejście. Podczas gdy większość stron portfolio zaczyna się od ich pracy lub szybkiego tekstu o sobie, Little zaczyna od dowodu społecznego.
Pierwszą rzeczą, którą zobaczysz, jest nagroda, którą wygrali. Dopiero gdy przejdziesz obok, zobaczysz studia przypadków i tylko case studies dla ich największych klientów (Microsoft, Lowe's, Sealy, itp.) Jest to, jak stwierdzono, nieco nietypowe podejście, ale jeśli działa na stronach docelowych, może to działa tutaj.
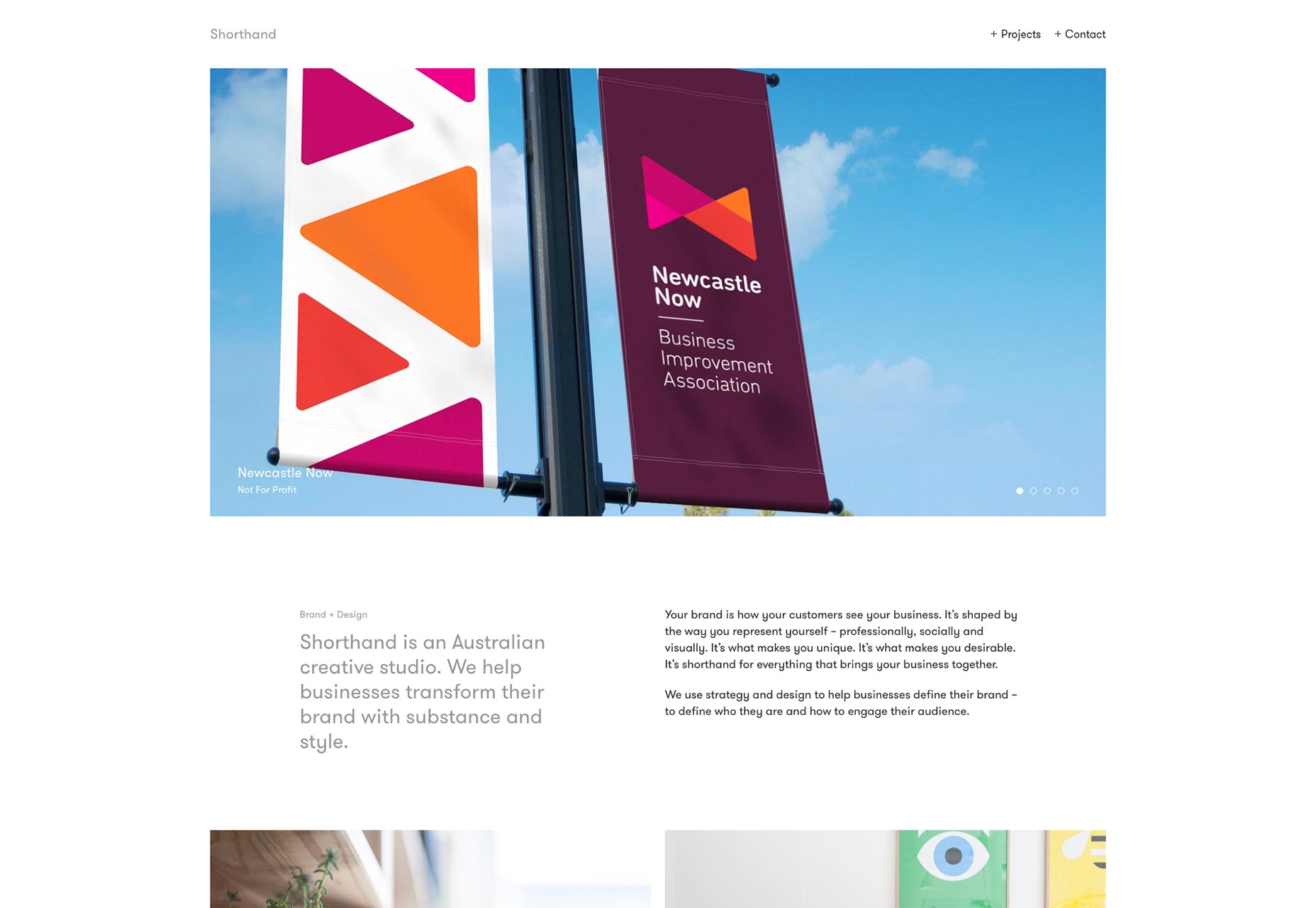
Stenografia
Stenografia Nie robi nic spektakularnego z ich układami. To tylko jedna z tych witryn, w których jakość jest wystarczająco dobra, aby można ją było opisać w tym artykule, wyłącznie na podstawie samego wykonania.
Przyzwoity UX, dobra typografia i ogólne poczucie profesjonalizmu sprawiają, że ta strona warta jest spojrzenia.
Twistudio
Twistudio cechuje się uroczo monochromatycznym designem. Cienkie czcionki, grube granice, to jak umowa lub inny dokument prawny, z wyjątkiem tego, że możesz go przeczytać. I ma ładne zdjęcia. Tak jak dokument prawny z książką dla dzieci.
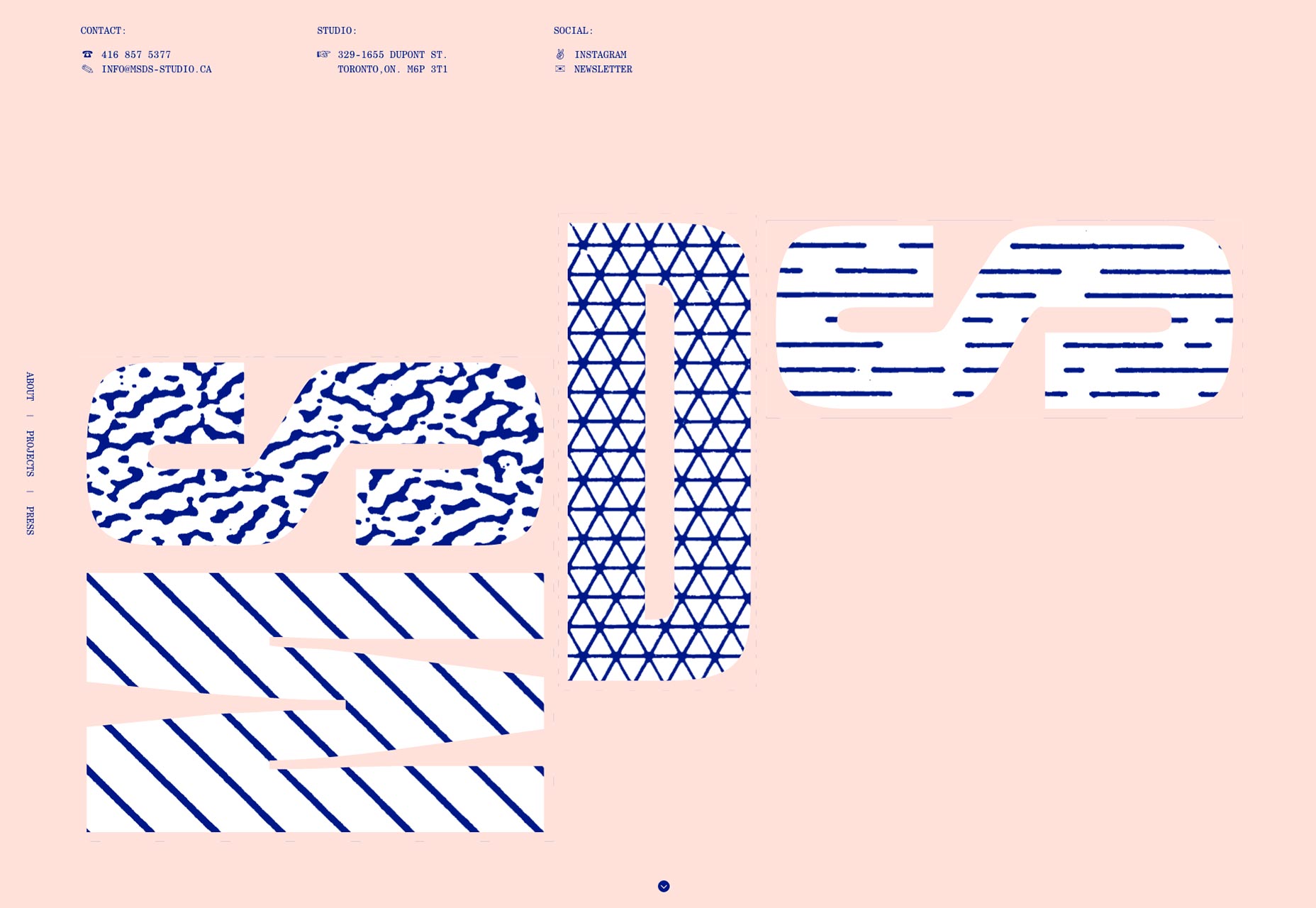
MSDS
MSDS to studio, które zajmuje się meblami, oświetleniem i aranżacją wnętrz. Witryna przywraca nas do tego asymetrycznego układu, typu monospace i ... pasteli? Cóż, tak rozczarowany jak Morticia Addams, myślę, że to działa.
Alessandro Risso
No i MSDS i ja nie jesteśmy jedynymi, którzy kochają dobrą asymetrię i pastele. Alessandro Risso stosuje bardzo podobne podejście na swojej własnej stronie portfolio i jest ładne.
Grupa Commando
Tak, wciąż jestem zakochany w tych dużych układach, które rozciągają się na moim ekranie HD. Grupa Commando robi to dokładnie, przez zbytnie komplikowanie dokładnie nic. Mały tekst, duże obrazy, jak najmniejsza liczba kolumn i ciemne tło dla odrobiny różnorodności. Kopie to.
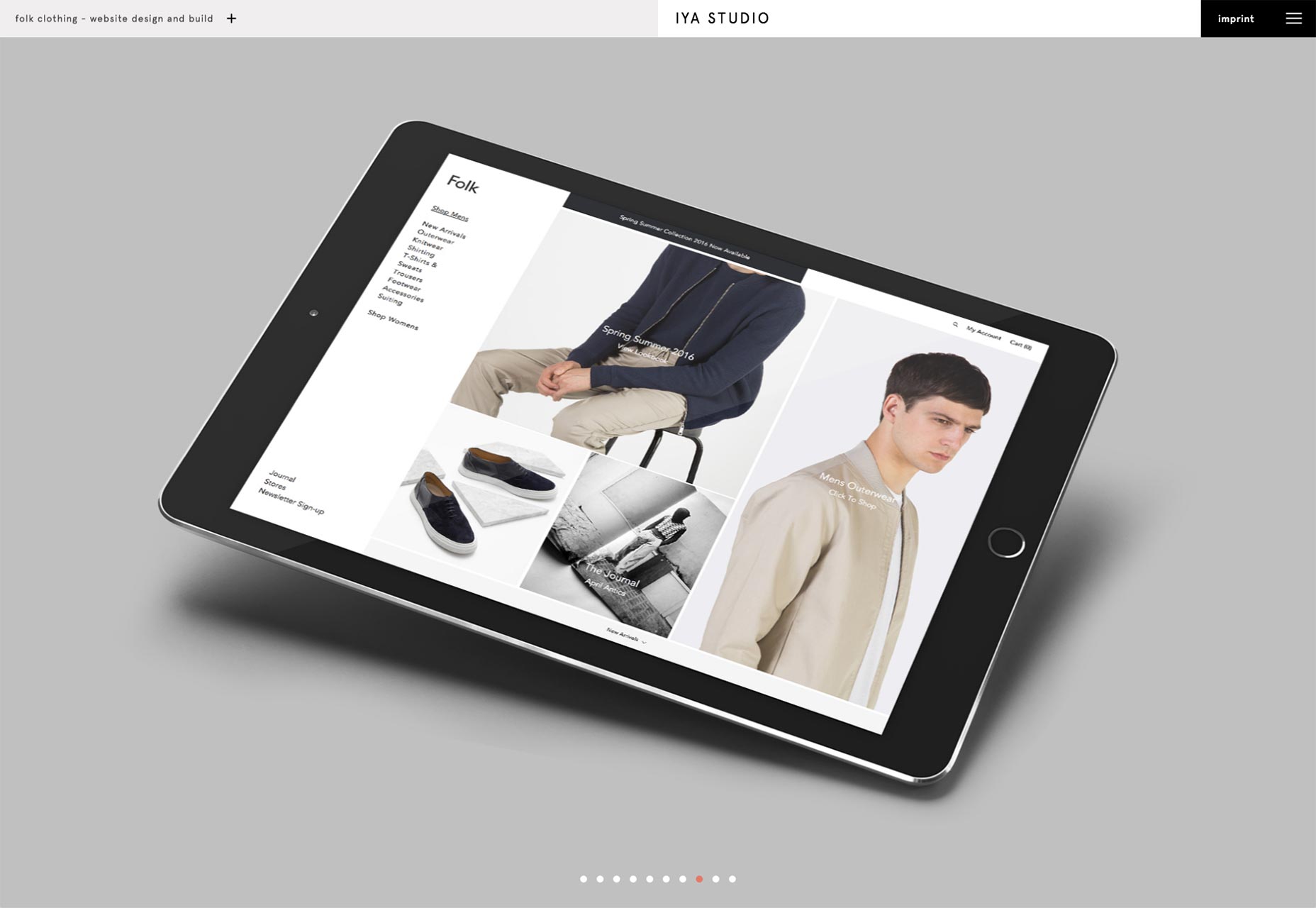
IYA Studio
IYA Studio . To proste, wygląda dobrze, działa płynnie. Nawigacja nie jest tak intuicyjna, jak w przypadku większości tych witryn w stylu prezentacji. Ale cholera, reszta wygląda ładnie.
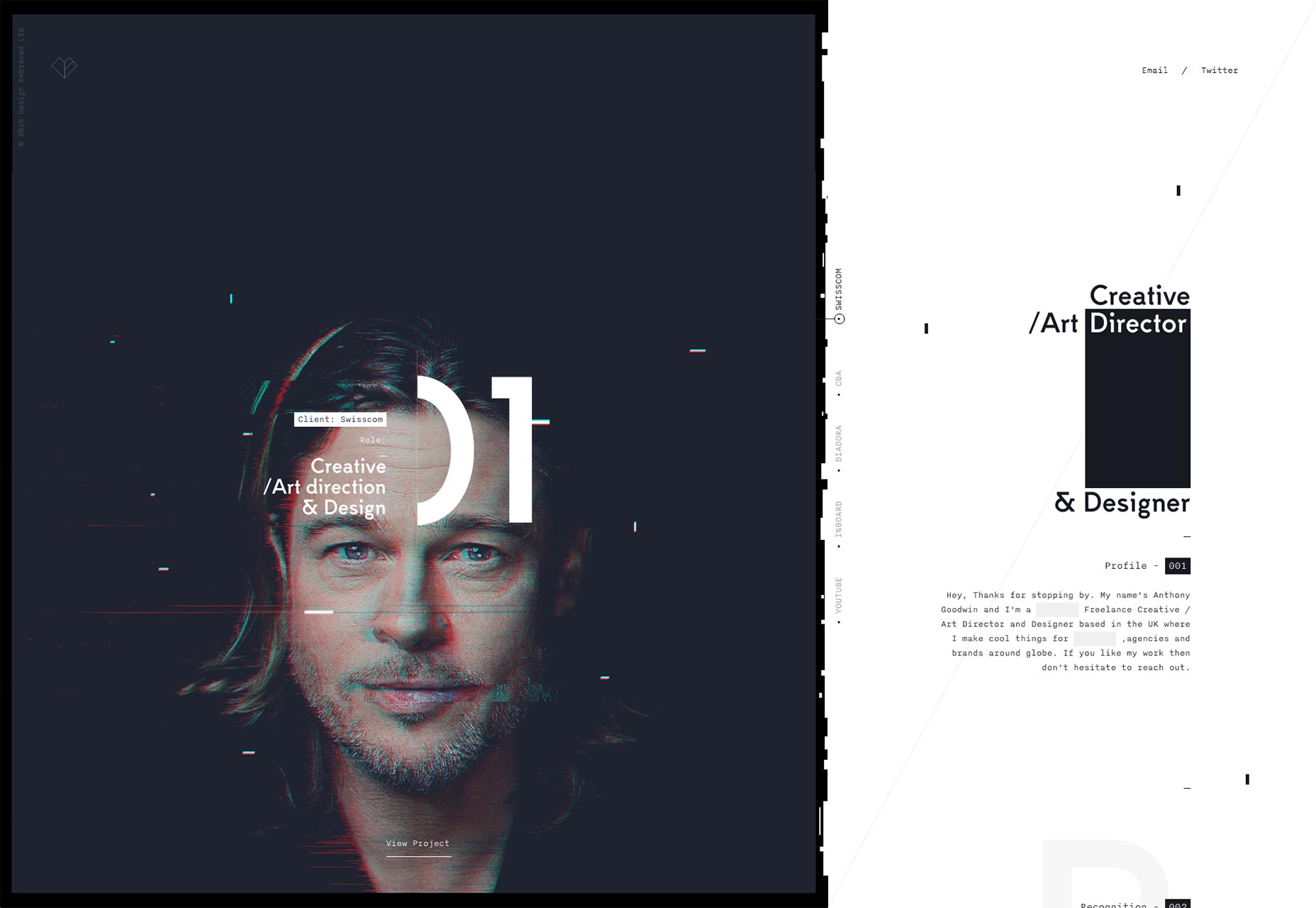
Anthony Goodwin
Anthony Goodwin jest dyrektorem artystycznym i projektantem w Wielkiej Brytanii. Używając zarówno drobnych szczegółów graficznych, jak i szybkich animacji, udało mu się sprawić, by jego strona internetowa wyglądała na cyfrową i glitchywną, a ponieważ pracuje głównie w mediach cyfrowych, doskonale pasuje. Typografia i schemat kolorów dopełniają efektu.
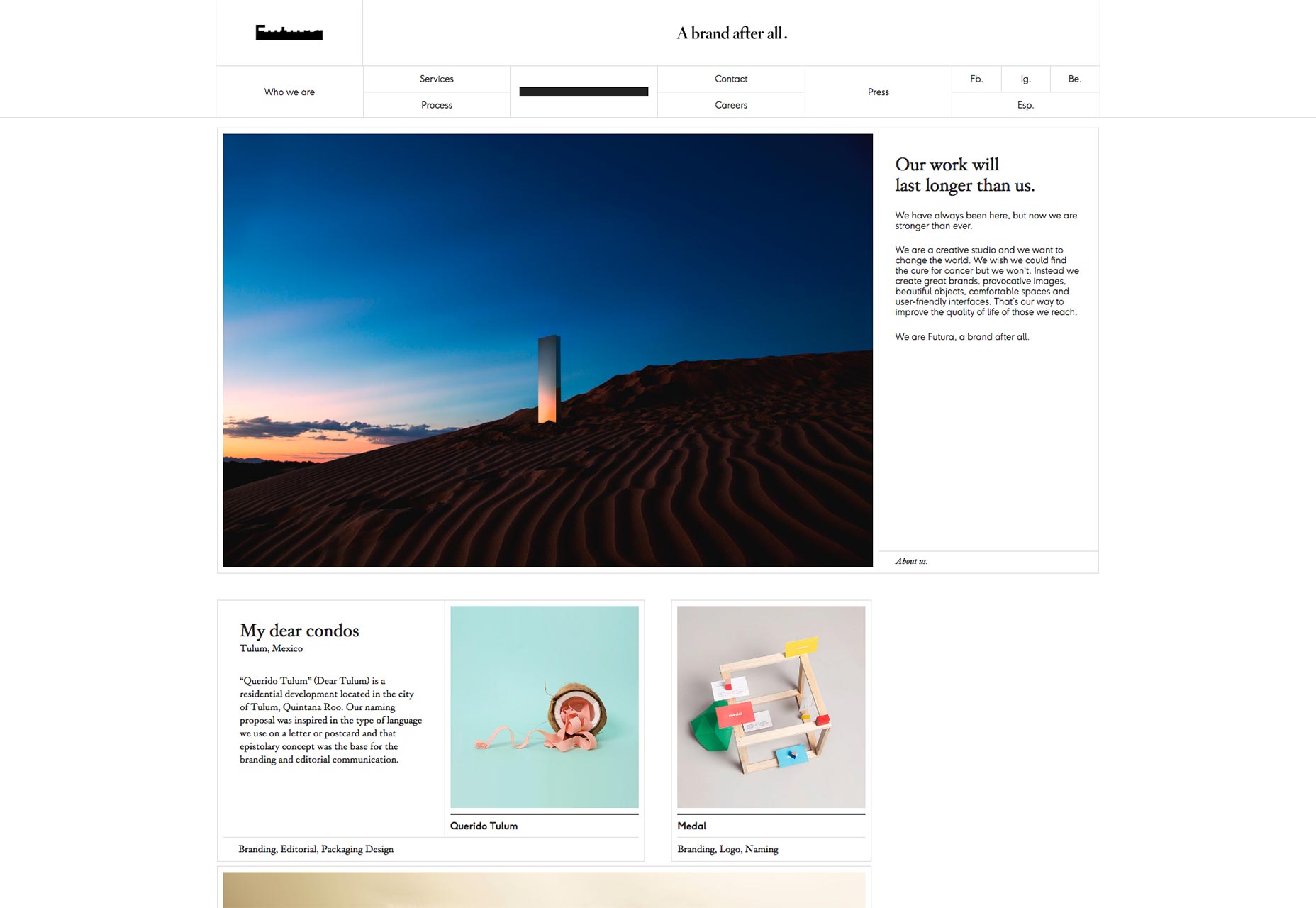
Futura
Portfolio Futury przywraca minimalistyczny wygląd, z wyjątkiem wszystkiego, ma cienki, szary kolor. Będę szczery, trochę za tym tęskniłem. Dobrze zrobione, tak jak tutaj, inspiruje poczucie porządku i organizacji. Czuję, że mogę zaufać ludziom, którzy zrobili to precyzyjnie. Patrząc na resztę ich pracy, powiedziałbym, że to uczucie jest uzasadnione.
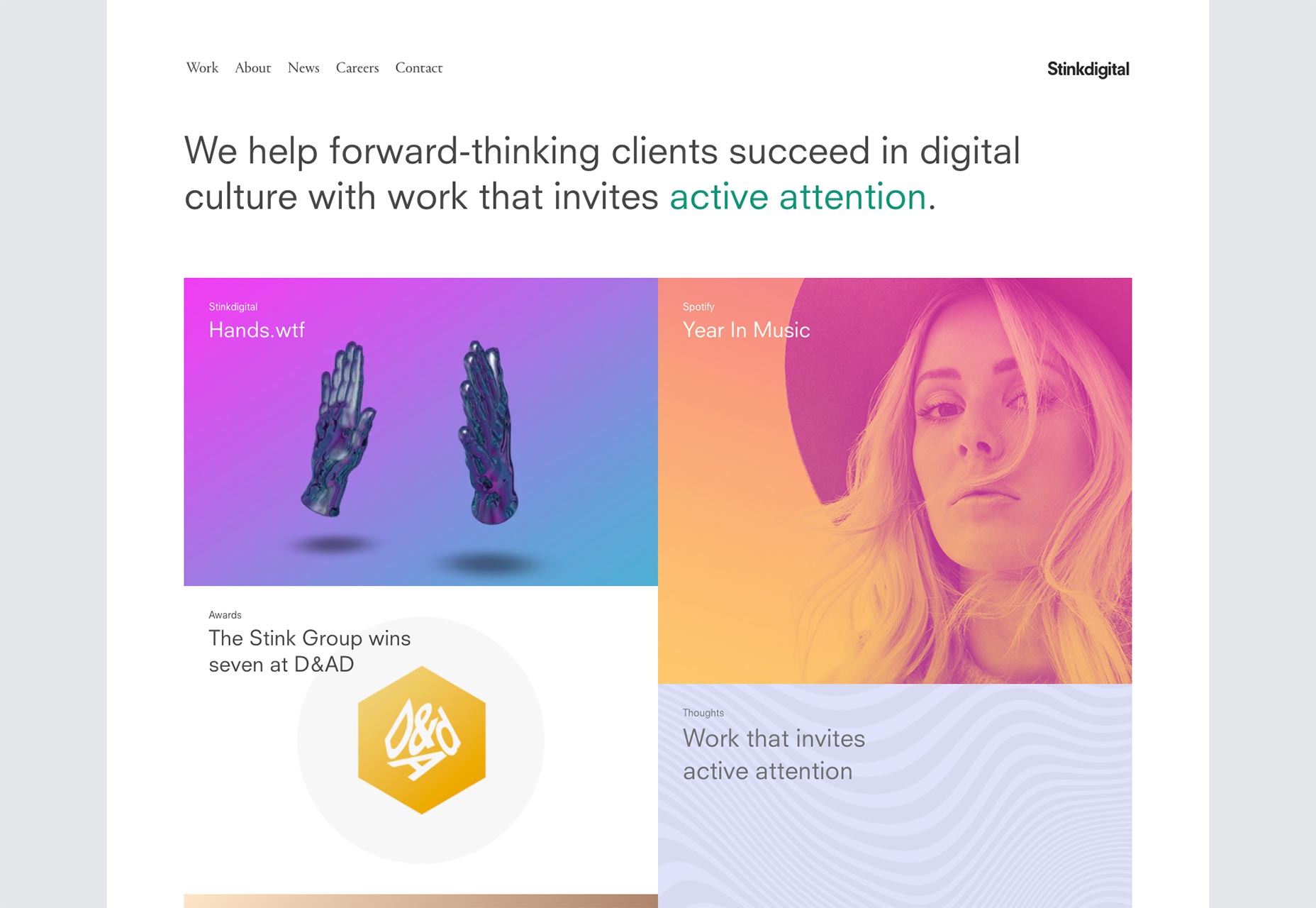
Stinkdigital
Stinkdigital ma ciekawe podejście do projektowania flash. Wykorzystuje dużą liczbę gradientów, ale gradienty są używane głównie w grafice strony, a nie w interfejsie.
Wydaje się to zmuszać grafikę do wyskakiwania na ciebie w taki sam sposób jak przycisk. Ponieważ większość tych grafik może być współdziałać, to napędza interakcję witryny, zachowując jednocześnie ten elegancki wygląd.
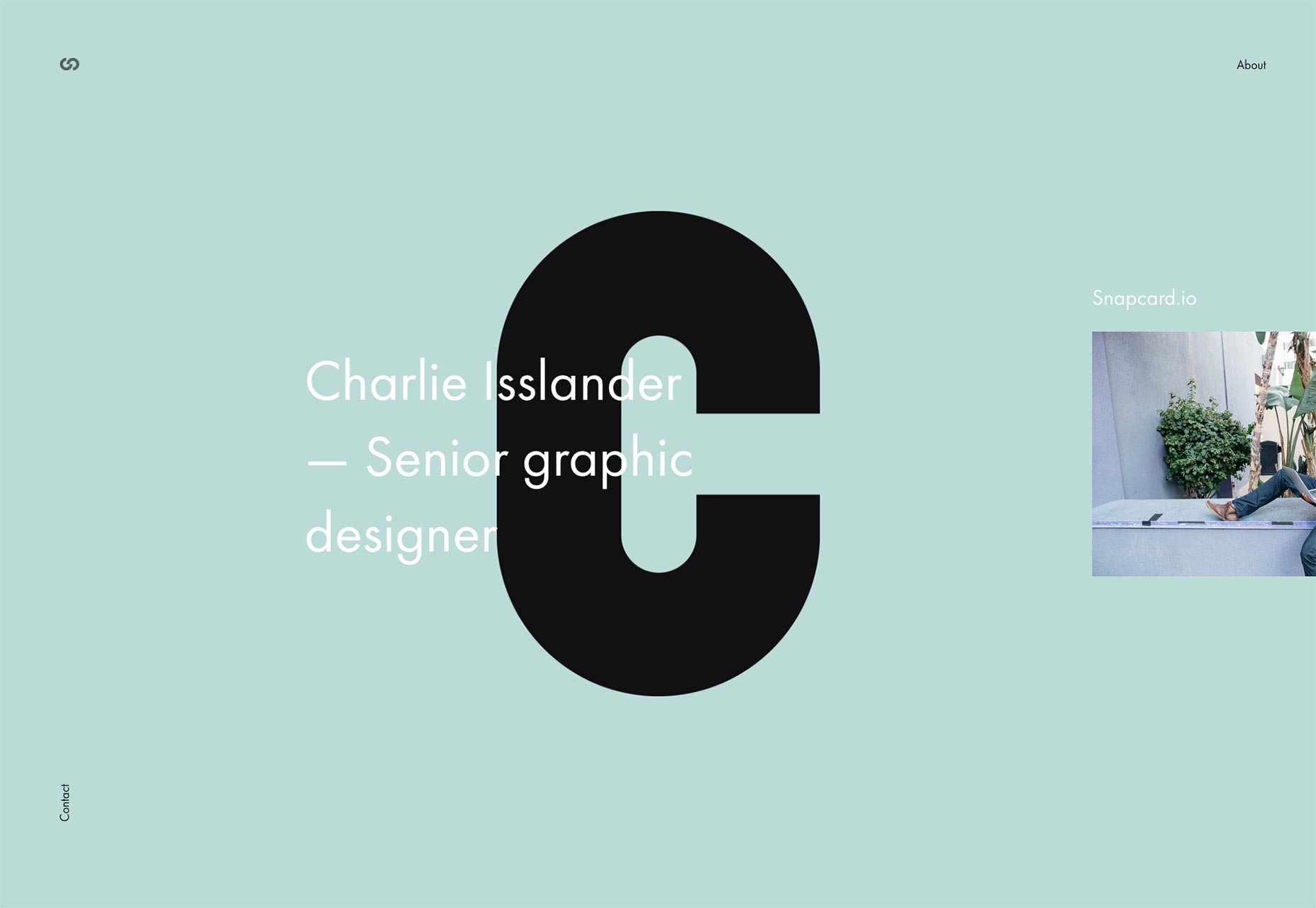
Charlie Isslander
Portfolio Charliego Isslandera trochę się zmienia, używając poziomo przewijanych elementów. Rozpoczyna się na stronie głównej, gdzie jego najnowsze projekty będą przewijane na ekranie. Potem wszystko jest pionowe, z wyjątkiem sytuacji, w której na szczególną uwagę zasługuje element.
Oznacza to, że na stronach studium przypadku pewne elementy (podejrzewam, że są to części jego projektów, z których jest najbardziej dumny) poruszą się nieco od prawej do lewej, bezbłędnie przyciągając wzrok. Jest to technika, która sprawia, że dobrze zrobiony, ale poza tym nieoryginalny design, wydaje się zupełnie inny.
Bąk
Bąk to studio specjalizujące się w animacji i ilustracji. Trzymają się prostych układów, które dostosowują się zarówno do dużych ekranów, jak i małych. Podobnie jak na wielu innych studiach animacji, miniaturki ich projektów ożywają, gdy najedziesz na nie kursorem.
Nie ma zbyt wiele tekstu, ponieważ chcą, aby dzieło mówiło samo za siebie. Biorąc pod uwagę, że obraz jest wart 1000 słów i jest co najmniej 25 klatek na sekundę, powiedziałbym, że to wystarczy.