13 Cechy wyjątkowego projektu bloga
Większość projektantów stron internetowych i coraz więcej żądań od klientów do projektowania niestandardowych motywów bloga .
Podczas projektowania motywu bloga nie jest całkowicie inny od projektowania jakiegokolwiek innego typu strony internetowej, istnieją pewne wyjątkowe wyzwania, przed którymi stoją projektanci blogów.
Istnieje wiele źródeł dostępnych dla projektantów, którzy szukają inspiracji z wysokiej jakości projektowania blogów, ale ważne jest również, aby dokładnie zrozumieć, co wpłynie i sprawdzi sukces projektu motywu blogowego . W tym artykule przyjrzymy się 13 cechom, które oddzielają świetne tematy bloga od reszty.
1. Czytelność
Ponieważ blogowanie obraca się wokół treści, czytelność jest priorytetem. Nawet świetne treści o słabej czytelności będą miały trudności z przyciągnięciem i zatrzymaniem czytelników. Chociaż projekt motywu bloga jest ważny, nie powinien on umniejszać jego zawartości. Podczas projektowania motywu blogu często zwraca się uwagę na obszary projektu, takie jak nagłówek, nawigacja i pasek boczny, a stylizacja treści w samym poście jest często pomijana .
Istnieje wiele czynników, które wpływają na czytelność, z których wszystkie należy wziąć pod uwagę przy projektowaniu motywu blogu:
Wypełnienie - dopełnienie lub margines, który oddziela zawartość postu od krawędzi obszaru treści, może pomóc czytelnikowi wizualnie oddzielić zawartość i skupić się na niej bez rozpraszania uwagi.
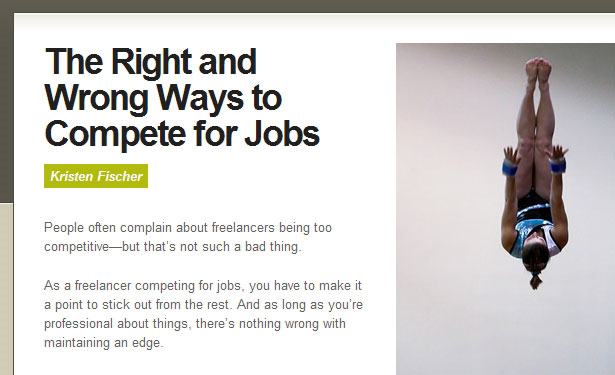
Przełącznik Freelance używa dużej ilości wypełnień, aby treść była łatwa do odczytania.
Krótkie akapity - Czytelnicy będą mieli łatwiejszy czas z krótkimi akapitami. Długie akapity na ekranie mogą być trudne i zastraszające dla czytelników. Krótkie akapity często przyciągają czytelników, ponieważ mogą być szybciej czytani.
Listy - Użyj nieuporządkowanych (wypunktowanych) list lub uporządkowanych list, jeśli to konieczne. Zamiast korzystania wyłącznie z formatu akapitu, listy pomagają rozbić monotonię tekstu i umożliwić łatwiejsze skanowanie. Punkty również wyróżnią się bardziej, gdy przyciągną uwagę czytelników.
Pogrubiony tekst - posiadanie ekranu pełnego tekstu, który ma taką samą wagę i rozmiar, utrudnia czytelnikom szybkie sprawdzenie, co jest ważne. Wielu użytkowników blogów nie będzie czytać wiadomości słowo po słowie, więc Twoje opcje ułatwią im skanowanie lub obejrzenie ich.
Odstępy między wierszami - szczególnie w przypadku blogów, w których wydawcy publikują dłuższe i bardziej szczegółowe posty, ważne jest, aby między wierszami tekstu była wystarczająca ilość miejsca. Niewłaściwe rozmieszczenie linii powoduje, że tekst jest zapchany.
Sub Headers - posty w blogu mogą być dzielone na nagłówki podrzędne (zwykle znaczniki h3 lub h4). Projektując i stylizując motyw, należy zwrócić szczególną uwagę na te nagłówki. Po wykonaniu poprawnie pomogą w czytelności, skanowaniu i pomogą autorowi jasno wyrazić punkty.
Mirificam Press styluje nagłówki podrzędne, aby uzyskać efekt wizualny.
2. Przydatne paski boczne
Paski boczne są ważną częścią projektowania blogów, ponieważ odgrywają dużą rolę w nawigacji dla odwiedzających i zapewniają możliwość dodania kreatywności do projektu. Dodatkowo dają projektantowi motywów i blogerowi możliwość określenia, jakie treści lub strony na blogu są wystawione na wszystkich odwiedzających. Dobry pasek boczny będzie miał atrakcyjny wygląd, będzie łatwy w użyciu i nawigowaniu, będzie zawierać odpowiednią treść i zachęci do dużej liczby odsłon.
Niektóre typowe elementy na bocznych listach blogów to:
- Popularne posty
- Najnowsze posty
- Listy blogroll / znajomych
- Reklamy
- Linki do kategorii
- Archiwa oparte na datach
- Link do kanału RSS
- Ostatnie komentarze
- Promocja produktów / usług
Aby przesunąć sidebary o krok dalej, niektórzy projektanci blogów tworzą wiele pasków bocznych lub używają tagów warunkowych, aby uwzględnić dynamiczną treść na podstawie strony / postu, który użytkownik przegląda . Dzięki temu paski boczne są bardziej odpowiednie i użyteczne, ponieważ informacje i linki znajdujące się na pasku bocznym są bardziej interesujące dla odwiedzających.
Coraz więcej blogów modyfikuje swoje paski boczne, aby zachęcić do interakcji z czytelnikami. Niektórzy blogerzy zamieszczają linki do przesłanych przez użytkowników wiadomości społecznościowych. Inne są włączone Flickr Strumienie zdjęć (grupy Flickr są teraz dość powszechne w blogach projektowych) lub prawdopodobnie przesyłane strumieniowo informacje z Ostatnia stacja FM . Dodatkowa integracja z mediami społecznościowymi to kolejna możliwość, z takich stron jak Świergot , Pyszne lub Digg .
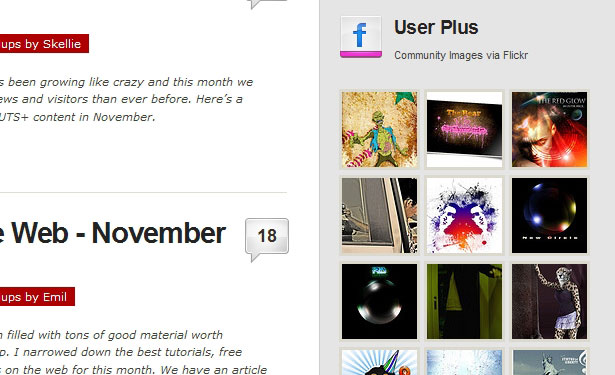
The PSDTUTS Pasek boczny zawiera obrazy z własnej grupy Flickr, a także przesłane przez użytkowników wiadomości społecznościowe.
3. Unikalny
Mając miliony blogów i tysiące różnych motywów blogowych, odwiedzającym trudno jest odróżnić blogi, w których byli wcześniej, a także te, których nie mieli. Świetne projekty blogów wyróżnią się spośród wszystkich darmowych motywów i podobnych projektów w taki czy inny sposób. Projektant może przyjąć wiele różnych podejść, aby osiągnąć ten cel, ale ważną częścią jest to, że projekt będzie nie tylko zapadający w pamięć, ale także powinien pasować do przesłania i celu bloga.
Możliwe podejścia:
Artystyczny / Kreatywny
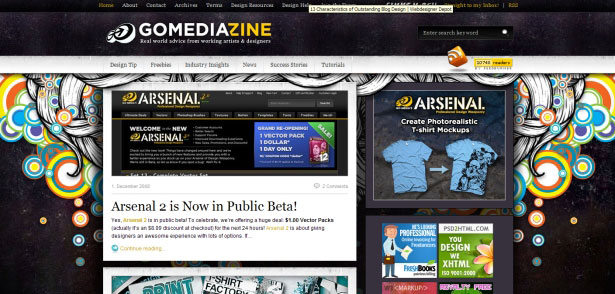
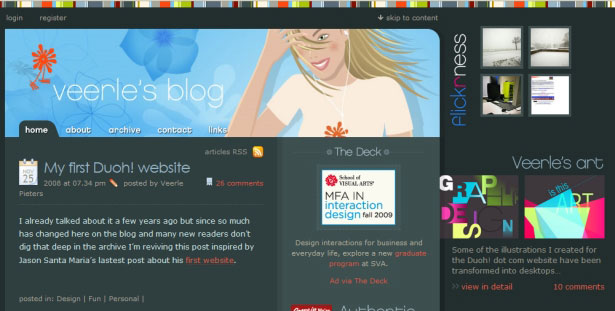
Jednym ze sposobów wyróżnienia się projektu jest zaprojektowanie czegoś niezwykle twórczego, które z łatwością nadadzą Twojemu blogowi jego odrębny znak.
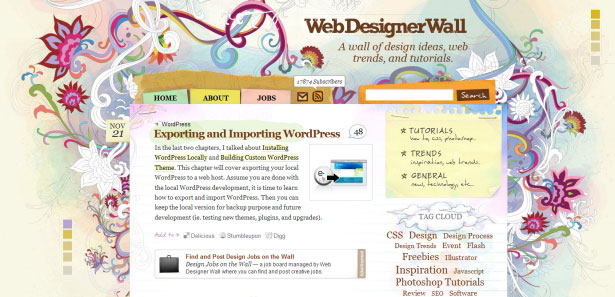
Ściana projektanta stron internetowych
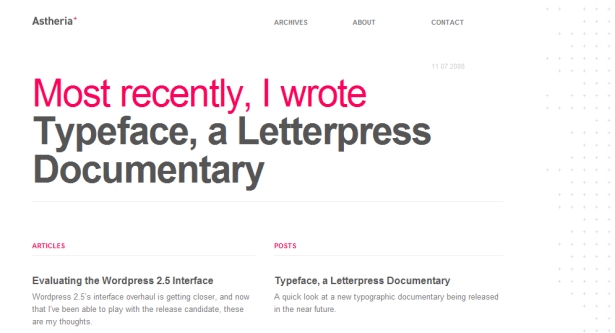
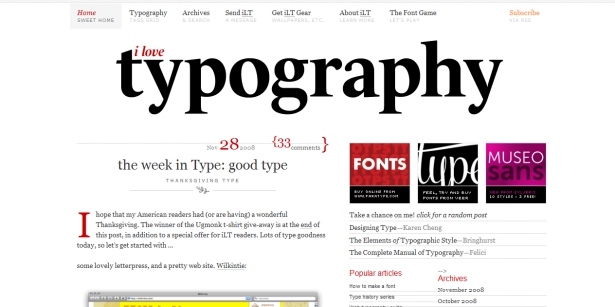
Oparte na typografii
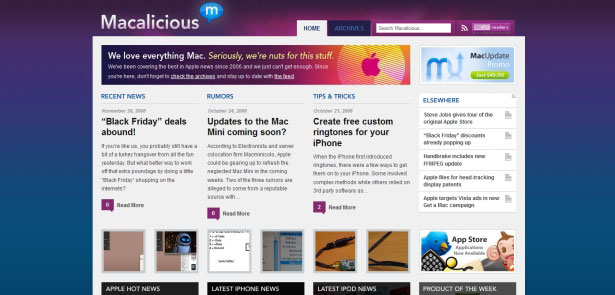
Kolorowy
Interesujące nagłówki
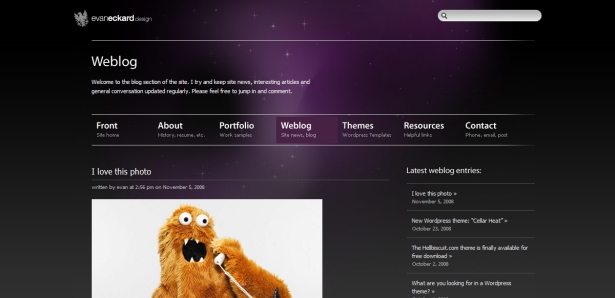
Ciemny
Oczywiście są to tylko kilka różnych stylów i opcji dla projektantów. Istnieje wiele sposobów na stworzenie niepowtarzalnego motywu, jednak blog powinien mieć pewien rodzaj wyrazistego wyglądu, który pomaga znakować witrynę i zapobiegać jej łączeniu z innymi blogami .
4. Projektowanie komentarzy
Obszar komentarzy jest często ostatnim priorytetem dla projektantów tematów, ale dobrze zaprojektowany obszar komentarzy może nadać blogowi zupełnie odmienne odczucia czytelnikom, zwłaszcza tym, którzy komentują samych siebie. Projektanci mają możliwość włączenia awatarów dla komentujących, stylizacji komentarzy autorów, aby wyróżniać się od innych, na przemian komentarze o różnych stylach, za pomocą dymków itp.
Awatary stają się coraz powszechniejsze na blogach, częściowo ze względu na łatwość ich wykonywania WordPress i Gravatars . Awatary pomagają nadać obszarowi komentarza bardziej osobisty charakter i dać każdemu komentatorowi bardziej osobistą osobowość.
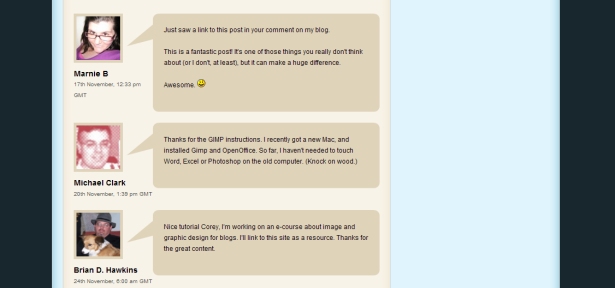
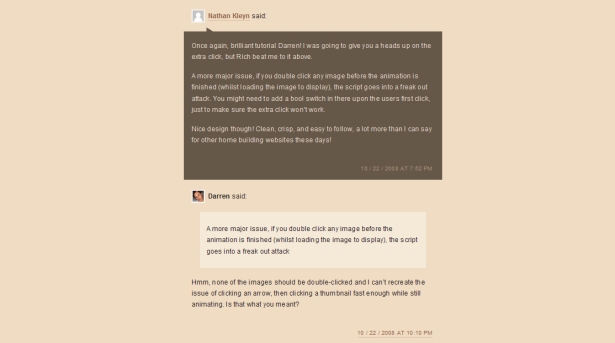
Pro Blog Design znakomicie wykorzystuje awatary i kolory w obszarze komentarzy. 
Darren Hoyt używa mniejszych awatarów i innego stylu do komentarzy autorów. 
5. Integracja reklam
Większość dzisiejszych blogów (przynajmniej tych, które są profesjonalne, a nie osobiste) używają reklam do zarabiania na witrynie. Może to obejmować AdSense, reklamy partnerskie lub bezpośrednie banery reklamowe. Chociaż reklamy są w większości przypadków koniecznością do utrzymania bloga, mogą również mieć negatywny wpływ na projekt i wygodę użytkownika, jeśli nie są właściwie implementowane w projekcie.
Niektórzy blogerzy i projektanci wybierają umieszczanie reklam w lokalizacjach, które przyciągają dużo uwagi, na przykład w kontekście postów na blogu. Chociaż może to pomóc w zwiększeniu przychodów z reklam, zmniejszy to ogólny wygląd bloga i zniechęci niektórych czytelników. Jest to decyzja, którą musi podjąć właściciel bloga, ale z punktu widzenia projektanta najlepiej jest trzymać reklamy w miejscach specjalnie przeznaczonych na reklamy.
Lokalizacja reklam jest ważna, ale stylizacja reklam lub obszar wokół reklam jest także opcją dla projektanta . Reklamy mogą wydawać się, że są bardziej częścią tematu i mniej inwazyjne, jeśli są traktowane jako część projektu.
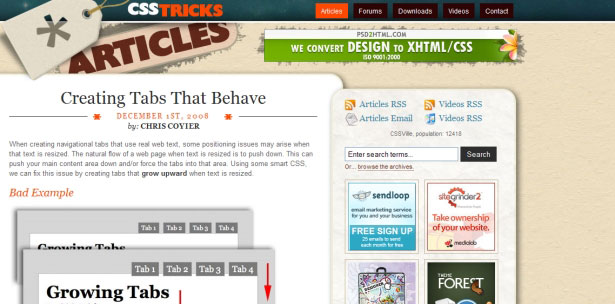
CSS-Tricks używa obramowania na banerach na pasku bocznym, które zmieniają się na czerwony kolor po najechaniu kursorem, a baner nagłówka jest umieszczony na grungy tle, który również ma efekt zawisu.
6. Skuteczna, użyteczna nawigacja
Nawigacja jest jednym z najważniejszych czynników określających wrażenia użytkownika na stronie. Nic nie jest bardziej frustrujące, niż brak możliwości znalezienia tego, czego szukasz, a odwiedzający muszą odejść, jeśli im się to przydarzy. Z drugiej strony skuteczna nawigacja może prowadzić do większej liczby odsłon stron i bardziej zaradnego bloga, który wykorzystuje dostępną treść.
Opracowanie i utrzymywanie skutecznej nawigacji jest wyzwaniem dla projektantów blogów, ponieważ treść będzie stale dodawana do bloga, co ułatwi umieszczanie postów w archiwach. Pod pewnymi względami utrzymanie nawigacji zależy od blogera, jeśli chodzi o używanie wewnętrznych linków w postach i aktualizowanie starszych postów za pomocą nowych linków. Istnieje jednak kilka kroków, które projektant może podjąć, aby poprawić nawigację.
Po pierwsze, powinno istnieć główne menu nawigacyjne, które przenosi użytkowników do dowolnej głównej strony w witrynie (takiej jak strona Informacje lub Strona kontaktowa), a często używane są również dodatkowe menu nawigacyjne.
Po drugie, pasek boczny powinien być wykorzystywany do przesuwania czytelników w kierunku najważniejszych treści na blogu . Popularne posty to powszechny sposób na zrobienie tego.
Po trzecie, pasek boczny powinien również zawierać standardowe elementy nawigacyjne blogów, które użytkownicy będą szukać, takie jak linki kategorii lub link do strony archiwum.
Po czwarte, dolna część obszaru wiadomości może być używana do umieszczania linków do powiązanych postów lub może to być zrobione ręcznie przez blogera, gdy jest to pożądane w konkretnych wiadomościach.
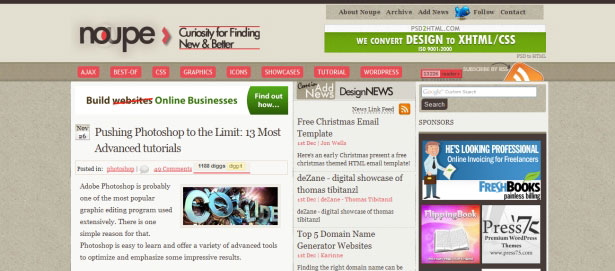
Nagłówek Noupe zawiera linki kategorii jako główną nawigację, która ułatwia odwiedzającym wyszukiwanie potrzebnych treści, a także sprawia, że nawigacja mniej przypomina nudną listę kategorii.
7. Obrazy w postach
Częścią starań blogera o to, aby posty były czytane i zauważane, są zdjęcia w postach na blogu . Oczywiście wykorzystanie obrazów jest poza kontrolą projektanta motywu bloga, ale projektant może mieć wpływ na ten aspekt, dodając style dla obrazów postów. Obrazy mogą być znacznie bardziej efektywne i atrakcyjne, gdy są stylizowane za pomocą CSS, aby zapewnić im przyjemniejszy dotyk.
Projektanci mogą chcieć zapewnić kilka różnych klas dla obrazów, które mogą być użyte, lub dla wielu blogerów może być łatwiejsze stylizowanie wszystkich obrazów. Używanie obramowania i obicia są częste, czasem w połączeniu z kolorami tła.
Paliwo swoją kreatywność wykorzystuje około 10 pikseli wypełnienia i szarą ramkę wokół obrazów. 
Spyre Mag używa jasnoszarego tła i nieco ciemniejszej granicy.
8. Konstrukcja stopki
Podczas projektowania motywu bloga lub dowolnej strony internetowej stopka jest jedną z dziedzin projektu, która zazwyczaj jest bardzo mało uwagi. Większość blogów zawiera prawa autorskie, link do strony głównej i może kilka innych linków do stron witryny (lub do projektanta motywów i / lub platformy blogów). Podczas gdy wielu odwiedzających nie przewinie się nawet w dół, aby zobaczyć stopkę, ci, którzy to zrobią, będą mogli skorzystać z dobrze zaprojektowanej stopki.
Co powinna zawierać stopka blogu? Nie ma żadnych absolutów, ale ogólnie niektóre blogi używają ich zasadniczo jako rozszerzenia paska bocznego . Rozumiem przez to, że wiele z tych samych elementów, które można znaleźć na przeciętnym pasku bocznym, pojawia się również w niektórych stopkach na blogu. Integracja z mediami społecznościowymi, na przykład najnowsze wpisy na Twitterze, są popularne. Ponadto niektóre blogi prowadzą do popularnych postów, ostatnich komentarzy, a nawet blogów znajomych ze stopki.
Oprócz korzystania ze stopki, aby być domem dla większej ilości informacji i linków, projektanci również używają tego obszaru, aby uzyskać kreatywność z tematem. Stopka jest bardzo podobna do nagłówka, ponieważ zapewnia duże płótno dla zmotywowanego projektanta do eksperymentowania.
Blog.SpoonGraphics używa stopki, która wskazuje na popularną zawartość o stylowym wyglądzie.
Produktywne marzenia zawiera linki do ostatnich postów i komentarzy, a także do Twittera i Vi.sualize.us integracja.
9. Schemat kolorów
Kolor jest oczywiście jednym z najważniejszych czynników w każdym rodzaju projektu. Znalezienie właściwego schematu kolorów dla motywu blogu jest czymś, co zwykle nie dzieje się od razu, ale kluczowe znaczenie ma uzyskanie właściwych kolorów. Kolory czasami będą wyglądać, a czasami mogą zniszczyć wzór. Na szczęście jest ich mnóstwo narzędzia i zasoby do znajdowania schematów kolorów .
Kolorystyka bloga będzie odgrywać znaczącą rolę w brandingu bloga, a zatem jest bardzo ważne dla długoterminowego sukcesu bloga. Niektóre blogi używają jasnych i żywych kolorów, podczas gdy inne używają mniejszej ilości kolorów lub schematu monochromatycznego. Jak większość rzeczy, jeśli chodzi o projektowanie, nie ma dobrych ani złych, po prostu różne wybory w różnych sytuacjach.
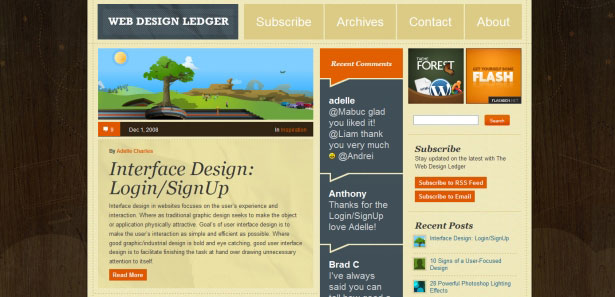
Web Design Ledger charakteryzuje się atrakcyjną kolorystyką z kilkoma różnymi odcieniami neutralnych kolorów z pomarańczowym i niebieskim odcieniem. 
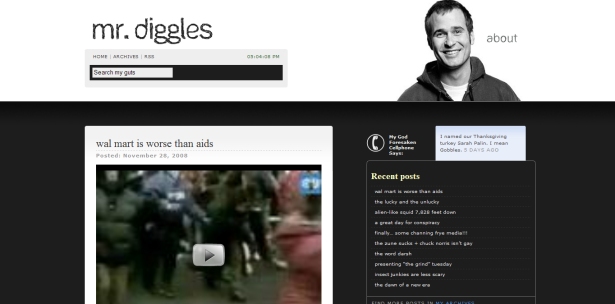
Pan Diggles używa bardzo podstawowego schematu kolorów, który zawiera bardzo mało kolorów, ale działa bardzo dobrze. 
10. Ikony
Za pomocą ikon można poprawić wygląd witryny i jednocześnie poprawić jej użyteczność. Cały punkt ikon polega na przedstawianiu wiadomości użytkownikom bez użycia żadnego tekstu. Na przykład ikona domu jest powszechnie rozumiana jako link do strony głównej bez tego, a dymek często jest używany do reprezentowania komentarzy na blogu.
Przy prawidłowym użyciu ikony zapewniają nieco subtelną poprawę projektu . Ikony rzadko są główną atrakcją każdego motywu bloga, ale wszystkie blogi mogą korzystać z dobrze zaprojektowanych ikon. Projektanci motywów blogów mogą projektować własne ikony lub korzystać z dowolnej liczby bezpłatnych zestawów ikon, które są dostępne.
NETTUTS i inne witryny z rodziny Tuts, użyj darmowe ikony z funkcji .
11. Wysoka zawartość
Ponieważ blogi są tak bardzo zależne od treści, projekt motywu blogu powinien umożliwiać rozpoczęcie treści powyżej części strony widocznej na ekranie. Ponadgabarytowe nagłówki pozwalają na większą kreatywność w projektowaniu, ale na blogach zazwyczaj najlepiej jest skupić się na szybkim wyświetlaniu treści . To jest moja osobista preferencja i istnieje kilka dobrze zaprojektowanych blogów, które obniżają zawartość, ale z reguły najlepiej jest przechowywać treści wysoko w układzie.
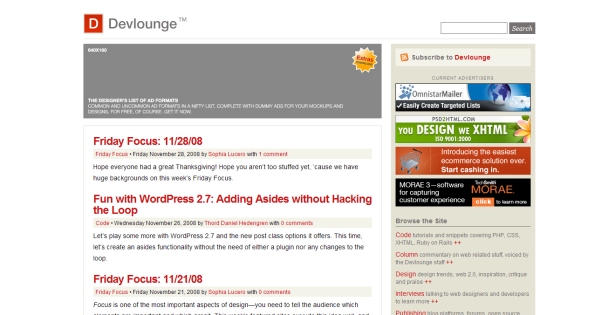
Temat Devlounge wykorzystuje mały obszar nagłówka, który charakteryzuje początek zawartości na bardzo wysokim poziomie na stronie.
12. Obszary subskrypcji
Subskrybenci kanałów RSS i e-mail są źródłem blogów. Z tego powodu jest oczywiste, że blogi mogą zamienić użytkowników w subskrybentów . Wielu użytkowników blogów będzie przyzwyczajonych do standardowej konwencji blogów, w tym linków do kanałów RSS i opcji subskrypcji e-mail na pasku bocznym. Zazwyczaj te obszary znajdują się w górnej części pasków bocznych, ale czasami są nieco dalej.
Korzyścią z przestrzegania normy jest to, że ludzie łatwiej odnajdują linki, a Ty nie chcesz utrudniać im subskrypcji. Większość blogów zawiera również ikony RSS wraz z linkiem. Istnieje niezliczona ilość ikon RSS dostępnych do pobrania we wszystkich odmianach.
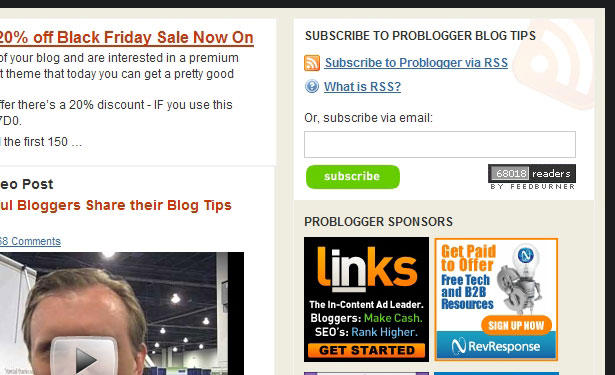
Darren Rowse z ProbBogger obejmuje opcje subskrypcji RSS i e-mail u góry prawego paska bocznego, dość standardową lokalizację.
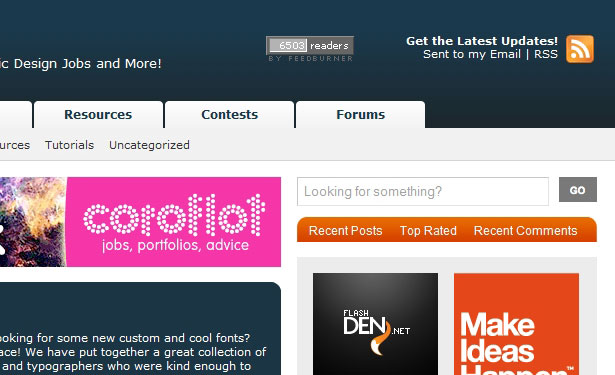
Jesteś Projektantem używa prawej strony nagłówka dla łączy subskrypcji i ikony.
13. Integracja mediów społecznościowych
Coraz więcej blogów zaczyna używać przycisków, plakietek lub linków, aby zachęcić czytelników do głosowania za ich treścią na portalach społecznościowych. Jeśli chodzi o te przedmioty, przesada może zaszkodzić wyglądowi bloga. Zbyt wiele przycisków może sprawić, że motyw będzie wyglądał na zagmatwany i niezorganizowany. Najlepszą metodą jest użycie projektu, który implementuje elementy mediów społecznościowych, takie jak przyciski głosowania, subtelnie, bez obezwładniania czegokolwiek innego w projekcie.
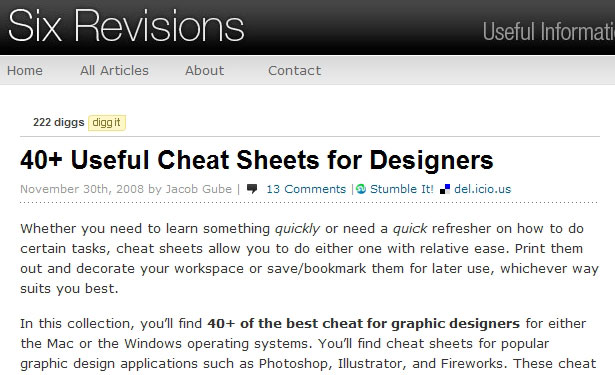
Sześć rewizji zawiera mały przycisk głosowania Digg i linki tekstowe do Stumble lub zakładki u góry każdego postu. Mniejszy przycisk Digg jest bardziej przyjazny dla projektu niż większy przycisk "Digg This", którego używa wiele blogów . Linki StumbleUpon i Delicious są umieszczane pod tytułem, gdzie mają bardzo minimalną ingerencję. Dodatkowo małe ikony StumbleUpon i Delicious ułatwiają znalezienie linków przez czytelników.
Jaka jest Twoja opinia?
Jakie elementy według Ciebie mają największy wpływ na sukces projektu motywu blogowego?