15 stron internetowych, które odzwierciedlają ciężki styl projektowania obrazu
Projektując wiele stron internetowych, koncentrujemy się na tym, jak najlepiej wykorzystać tekst do nawigacji. Obrazy są przede wszystkim uważane za wsparcie dla tekstu (z wyjątkiem rzeczy takich jak portale i tym podobne).
Poza witrynami, które używają obrazów jako podstawowej treści, istnieją również witryny, które rezygnują z nawigacji tekstowej na rzecz ikon. To technika, która, jeśli jest dobrze zrobiona, może naprawdę poprawić estetykę strony bez szkody dla użyteczności. Istnieje kilka różnych sposobów na utrzymanie użyteczności i oferuje wspaniałe wrażenia użytkownika w stylu, który jest wypełniony potencjalnymi pułapkami.
Kiedy minimalizować tekst
Strony internetowe, które używają tego stylu, prawie wszystkie mają kilka cech wspólnych. Wszystkie są wizualnie napędzane, ale co ważniejsze, są to witryny, które mają sens wizualny (jak fotografowie, projektanci i ilustratorzy).
Sensowne jest również korzystanie z tego typu strony, gdy ciekawość odwiedzających jest dobrym pomysłem. Im więcej możesz zachęcić użytkownika do interakcji z witryną, tym dłużej będą tam wydawać. To stanowi długą drogę do wzmocnienia marki w umyśle odwiedzającego.
Upewnij się, że obrazy mają sens dla treści i celu Twojej witryny. Jest to oczywiste, gdy mówisz o czymś w rodzaju witryny z portfolio, ale staje się to nieco bardziej skomplikowane, gdy mówisz o witrynie z nawigacją opartą tylko na obrazie.
Kiedy nie skupiać się na obrazach
Są też inne sytuacje, gdy strona z dużym obrazem nie ma sensu. Na przykład, jeśli użytkownicy będą się spieszyć, będą chcieli witryny, która nie wymaga wyjaśnień. Jeśli pojawi się pytanie, co zrobić, aby uzyskać dostęp do informacji, których szukają, najprawdopodobniej po prostu opuszczą witrynę i będą szukać informacji w innym miejscu.
Oczywiście, jeśli treść Twojej witryny jest oparta na tekście, to wyrzucanie obrazów tylko w celu rzucania obrazów nie robi żadnych (ani twoich gości) żadnych przysług. Używaj obrazów do obsługi tekstu, zamiast skupiać się na tworzeniu obrazów.
Najlepsze praktyki
Jest kilka rzeczy, które możesz zrobić, aby Twoje strony z obrazem były dobrze odbierane przez użytkowników.
Użyj tekstu, gdy ma to sens. Oznacza to używanie z obrazami takich elementów, jak efekty hover i tooltipy, aby odwiedzający mogli szybko zorientować się, co to jest obraz i co robić.
Jest to szczególnie ważne w przypadku obrazów, które służą jako nawigacja. Większość witryn radzi sobie z tym, aby pokazać tekst, gdy ikony lub obrazy są przeskakiwane. Chociaż nie każda strona to robi, te, które nie są na ogół bardzo oczywiste.
Użyj obrazów, aby wzbudzić ciekawość wśród użytkowników. Zastanów się, jak sprawić, by użytkownicy zastanawiali się, o czym jest, bez ich frustracji. To trudna kwestia chodzenia, ponieważ łatwo jest oderwać użytkowników, jeśli dezorientują ich strony. Zwróć szczególną uwagę na statystyki i szybkość opuszczania witryny przez użytkowników.
RVLT
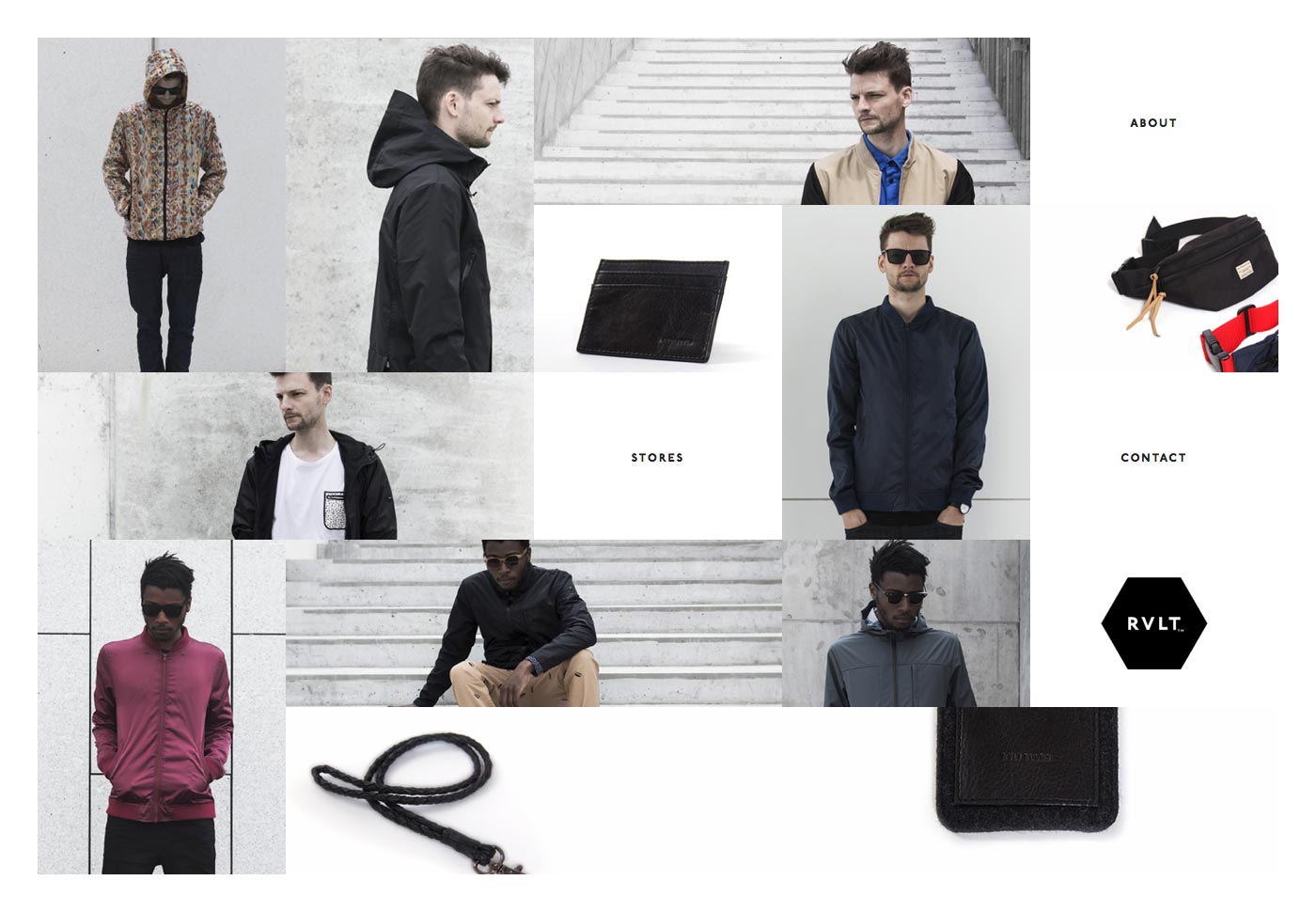
The RVLT strona używa siatki na stronie głównej z mieszanką obrazów i tekstu. Tekst nie wymaga objaśnień, a obrazy przenoszą użytkownika na strony poszczególnych produktów. Tekst i obrazy zmieniają się za każdym razem, gdy strona jest odświeżana, co sprawia, że strona jest bardziej interesująca.
To proste, przy zachowaniu dużego zainteresowania wizualnego.
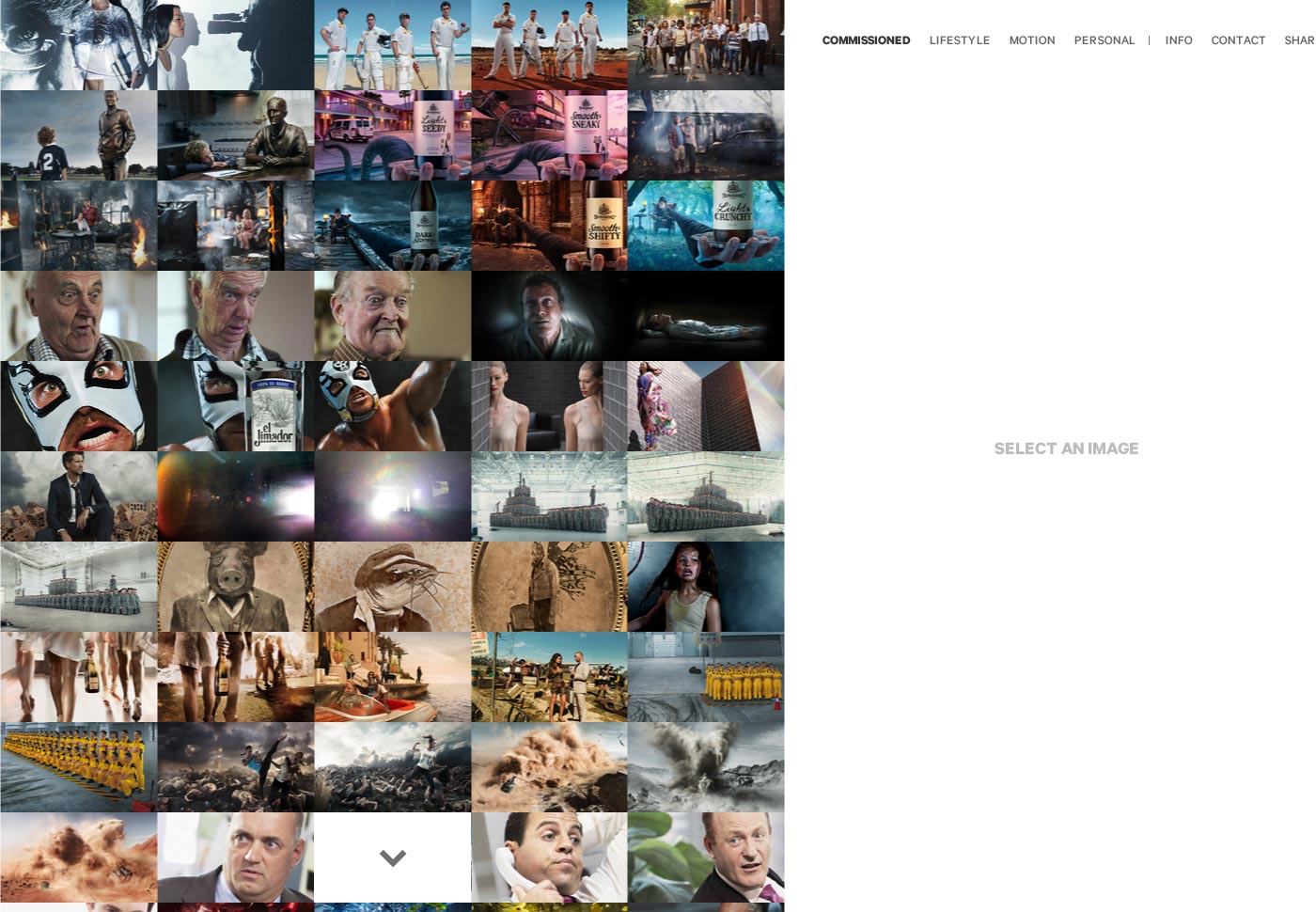
Andreas Smetana Photography
Ciężki obraz jest oczywistym wyborem dla portfolio fotograficznego. Ale Andreas Smetana Photography Strona internetowa jest nadal wyjątkowa i interesująca. Siatka obrazów po lewej stronie strony głównej służy jako nawigacja w całym portfolio. Kliknij dowolny obraz, a zostaniesz przeniesiony do większej wersji (po kilku zgrabnych animacjach po najechaniu kursorem myszy).
Jednym subtelnym użyciem ikony zamiast tekstu na tej stronie są strzałki nawigacyjne w portfolio. Jest oczywiste, do czego służą, pozostając jednocześnie prostymi i zaniżonymi, pozostawiając skupienie na pracy.
Martina Sperl
Martina Sperl Strona internetowa używa dużych, odważnych obrazów w całym tekście, z minimalnym tekstem. Sprawdź lookbook dla obrazów, które po kliknięciu ujawniają więcej informacji o produktach w nich zawartych. Strzałki do poruszania się po wyglądzie pojawiają się na dole obrazów i nie wymagają objaśnień.
Sklep internetowy jest również bardzo ciężki, a zdjęcia produktów w luźnej siatce są przedmiotem zainteresowania, które ujawniają informacje o produkcie, gdy są podskakujące.
Ogólnie rzecz biorąc, jest to prosty projekt, w którym obrazy są skoncentrowane i mają duży wpływ.
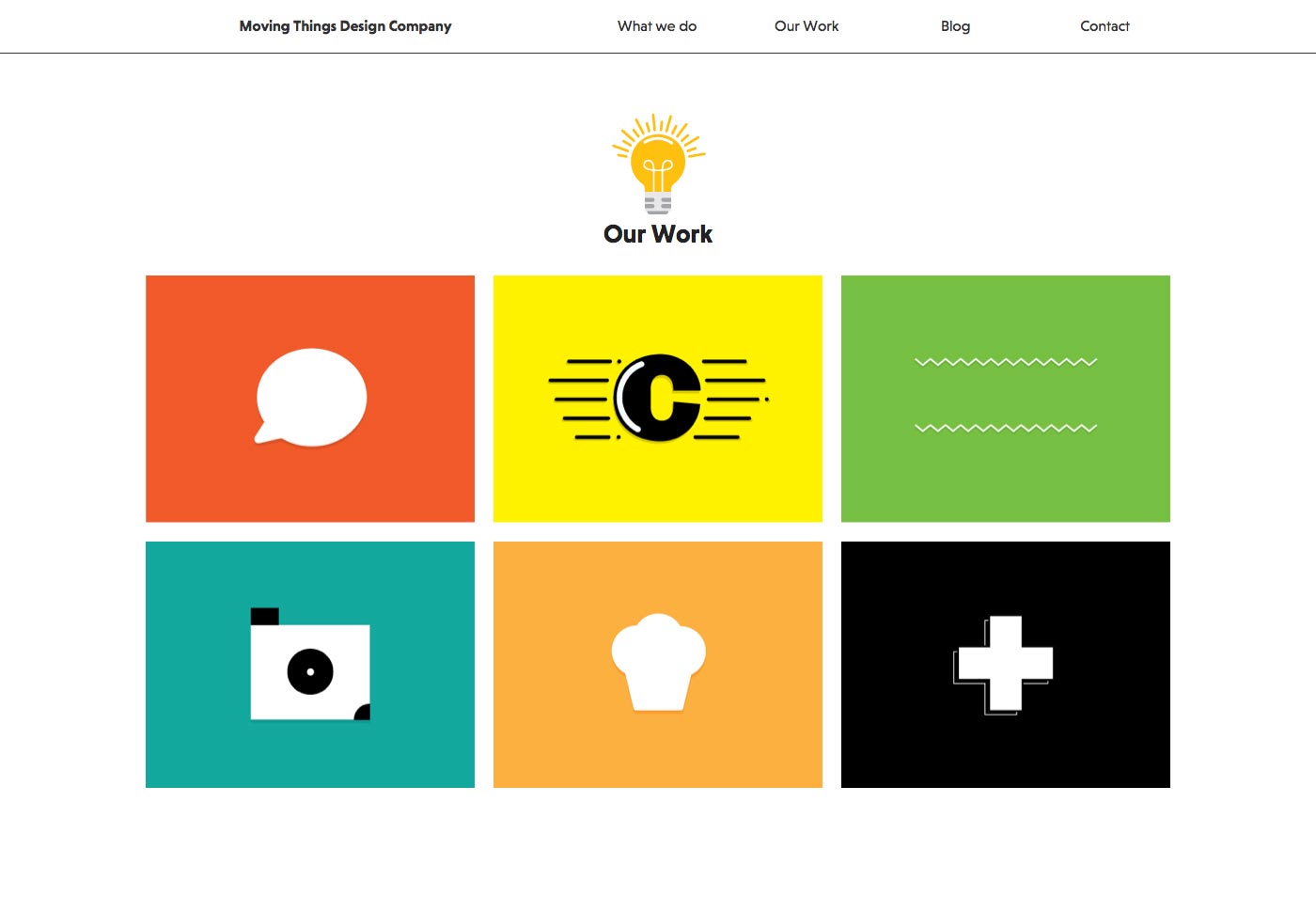
Firma Projektująca Moving Things
The Firma Projektująca Moving Things ma bardziej zrównoważoną kombinację tekstu i obrazów, ale nadal wykorzystuje wiele obrazów na stronie, aby wzmocnić i zilustrować punkty. Sekcja "Nasza praca" szczególnie dobrze wykorzystuje obrazy, które łączą się z poszczególnymi elementami portfolio.
Andi Mayr
Andi Mayr portfolio fotografii oferuje mnóstwo zdjęć w siatce, z których każda łączy się z większą wersją obrazu, która otwiera się w lightboxie. Jedyny tekst na stronie znajduje się na pasku bocznym do nawigacji i na stronie kontaktowej.
majsterkowanie
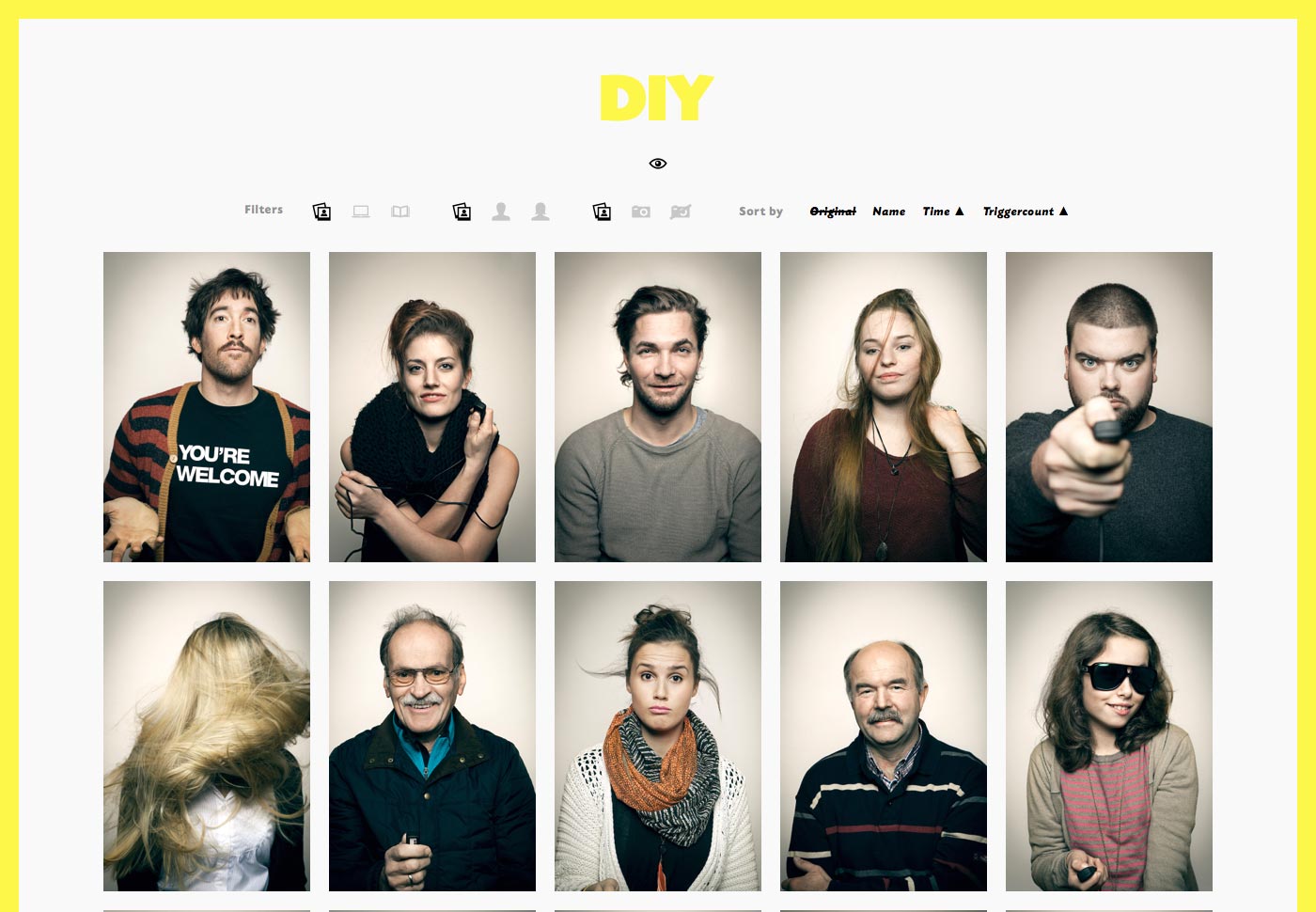
The majsterkowanie strona internetowa, również z Andi Mayr, używa jeszcze mniej tekstu. To naprawdę ciekawy projekt, który umożliwia autorom zrobienie autoportretów w ciągu pięciu minut, a następnie wybierz jedno zdjęcie, które ich zdaniem najlepiej je reprezentuje.
Sama strona składa się z siatki zdjęć (każde zdjęcie następnie łączy się ze stroną, która pokazuje wszystkie zdjęcia, które osoba zrobiła podczas pięciominutowego okresu), a także trochę o uczestniku.
Ikony (z podpowiedziami do dalszych wyjaśnień) służą do filtrowania i nawigacji po witrynie, co jest miłym akcentem. Szczególnie pomocne są wskazówki dotyczące narzędzi.
Myślę, że mógłbym
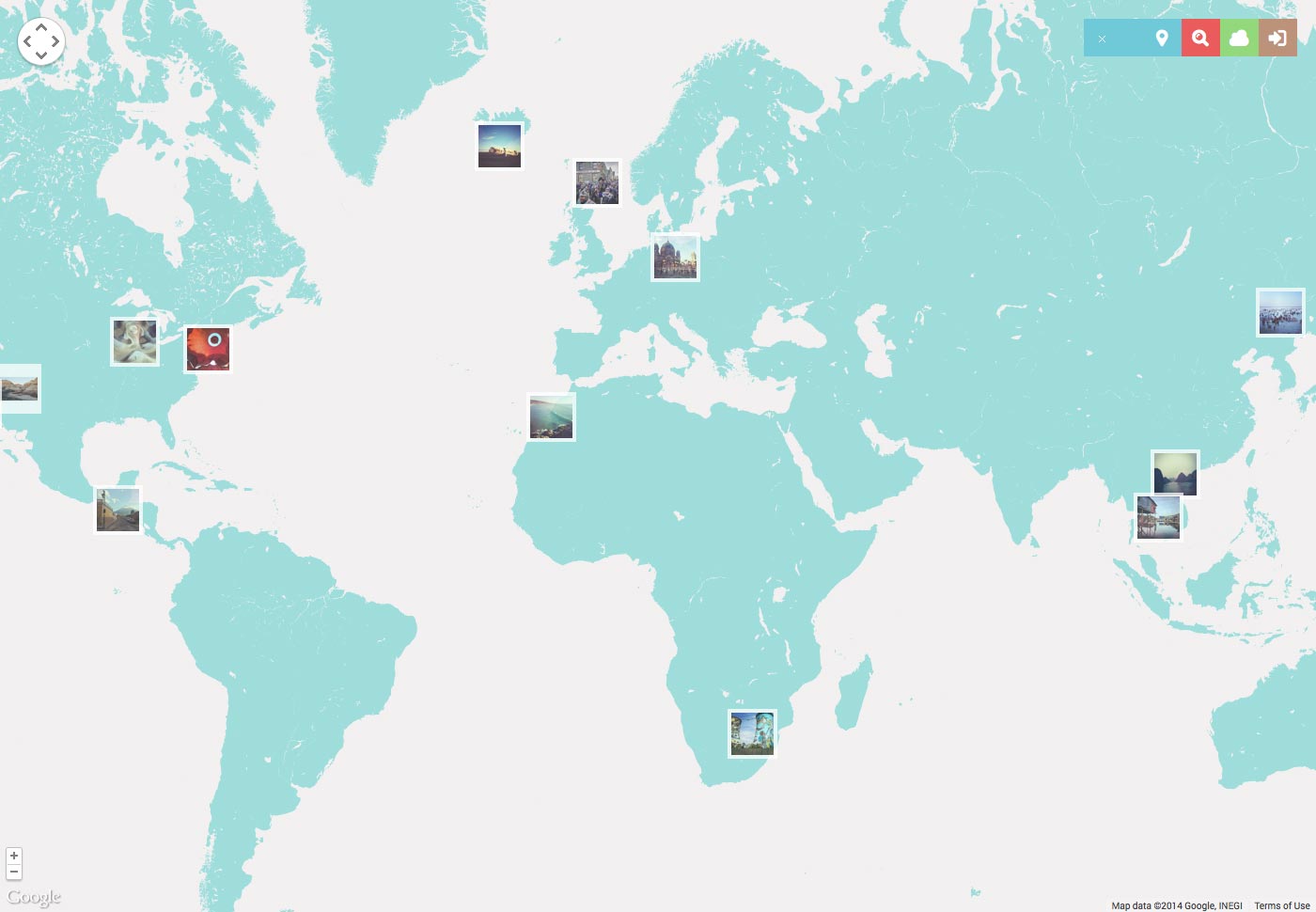
Myślę, że mógłbym to grupowy projekt fotograficzny, który koncentruje się na pięknych obrazach. Sama strona jest praktycznie niczym innym jak obrazem. Nawigacja znajduje się w prawym górnym rogu i składa się tylko z ikon.
Istnieje również widok mapy obrazów na stronie (kliknij ikonę znacznika mapy, aby uzyskać do niego dostęp), co jest kolejną świetną opcją do zwiedzania.
Setki
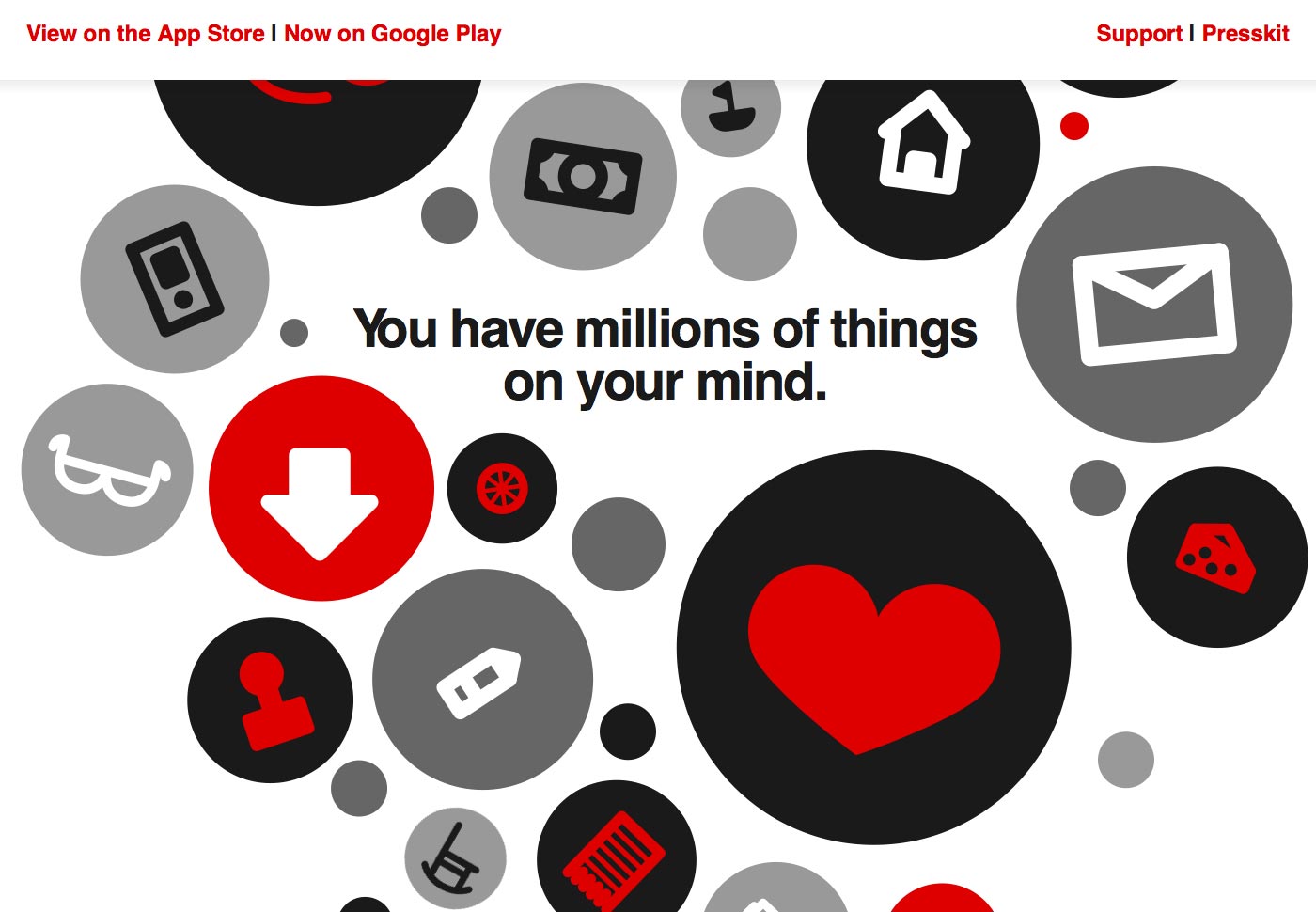
Setki to mobilna gra logiczna z ciekawą stroną, która jest ciężka na obrazach. Na stronie jest też sporo tekstu, ale wszystko jest powiązane za pomocą obrazu, co przypomina samą grę.
Abby Putinski
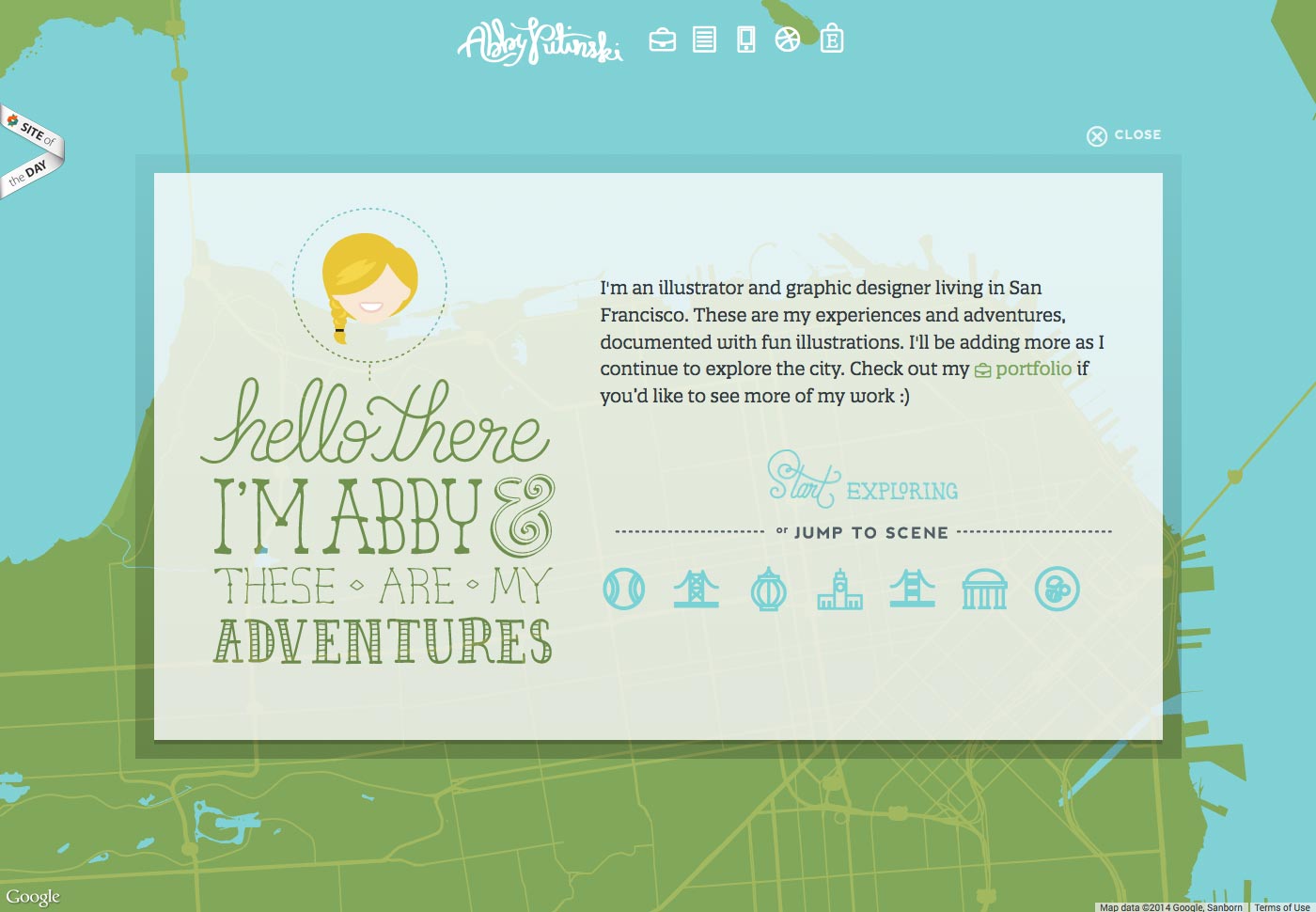
Abby Putinski jest ilustratorką i grafikiem, więc ma sens, że jej strona jest bardzo ciężka. Po zamknięciu początkowego wprowadzenia lightbox użytkownicy widzą mapę pokrytą ikonami i punktami orientacyjnymi. To świetny sposób, aby sprawdzić swoją pracę, wywołując ciekawość użytkownika. Kliknij dowolny wyróżniony punkt orientacyjny, a zobaczysz niesamowitą animowaną ilustrację.
Kliknij dowolną ikonę u góry strony i uzyskaj dostęp do jej portfolio, wznów, informacji kontaktowych, profilu Dribbble lub sklepu Etsy. To naprawdę zabawny projekt.
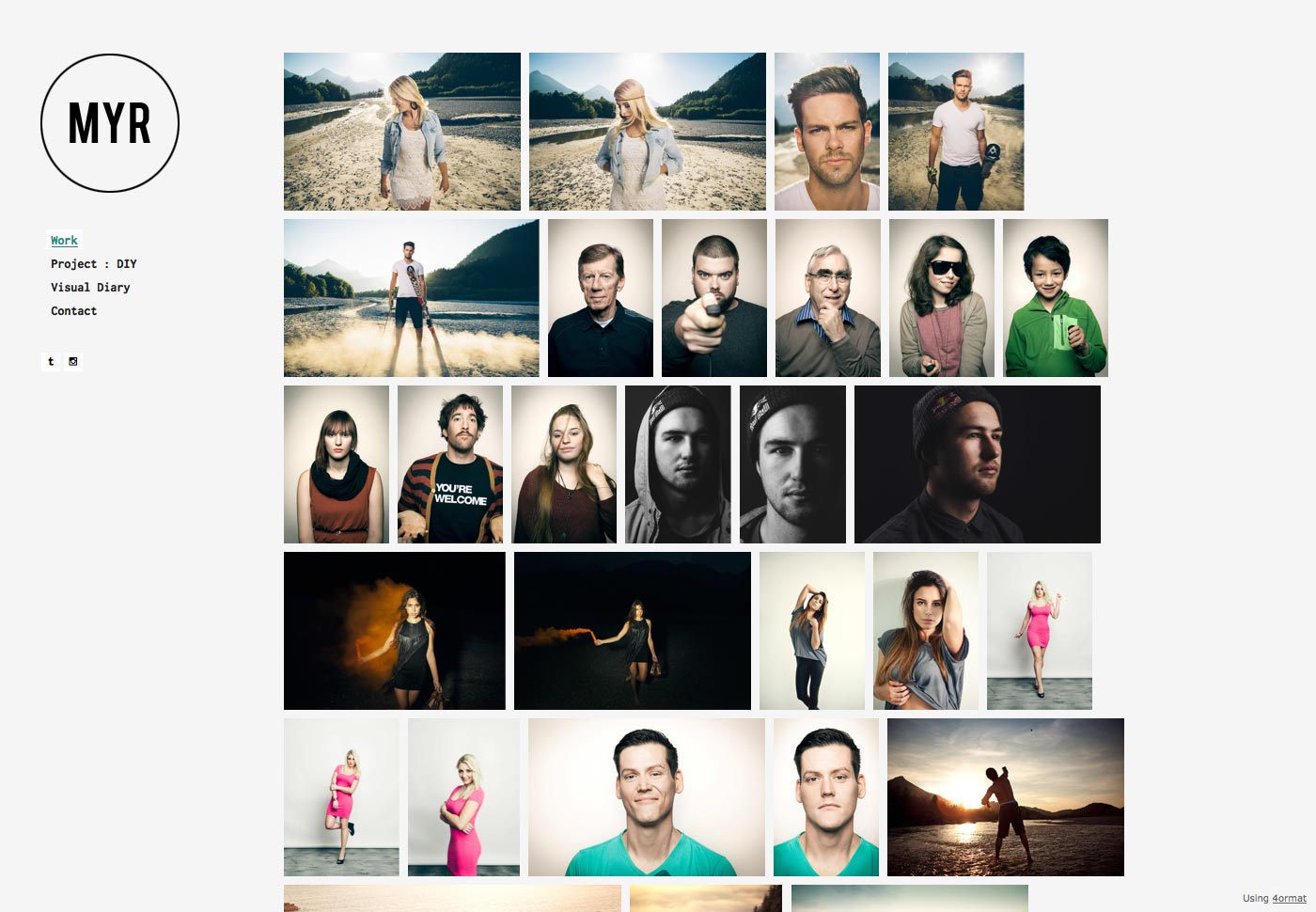
Marius Roosendaal
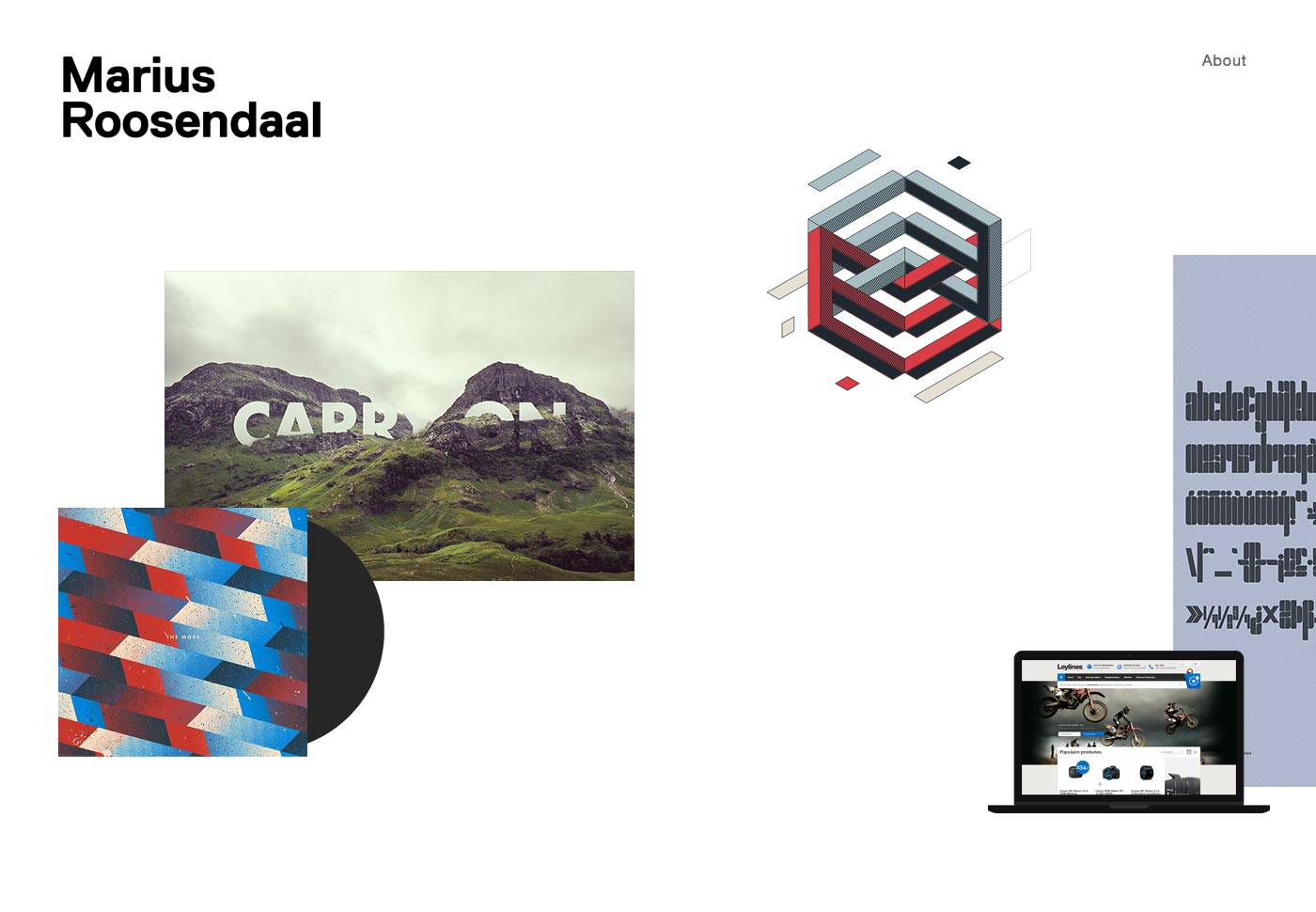
Marius Roosendaal Strona internetowa przewija się poziomo i składa się prawie wyłącznie z obrazów na białym tle (plus link tekstowy do strony "o"). Kliknij obraz, aby uzyskać więcej szczegółów i krótki opis konkretnej pracy.
Radoslav Holan
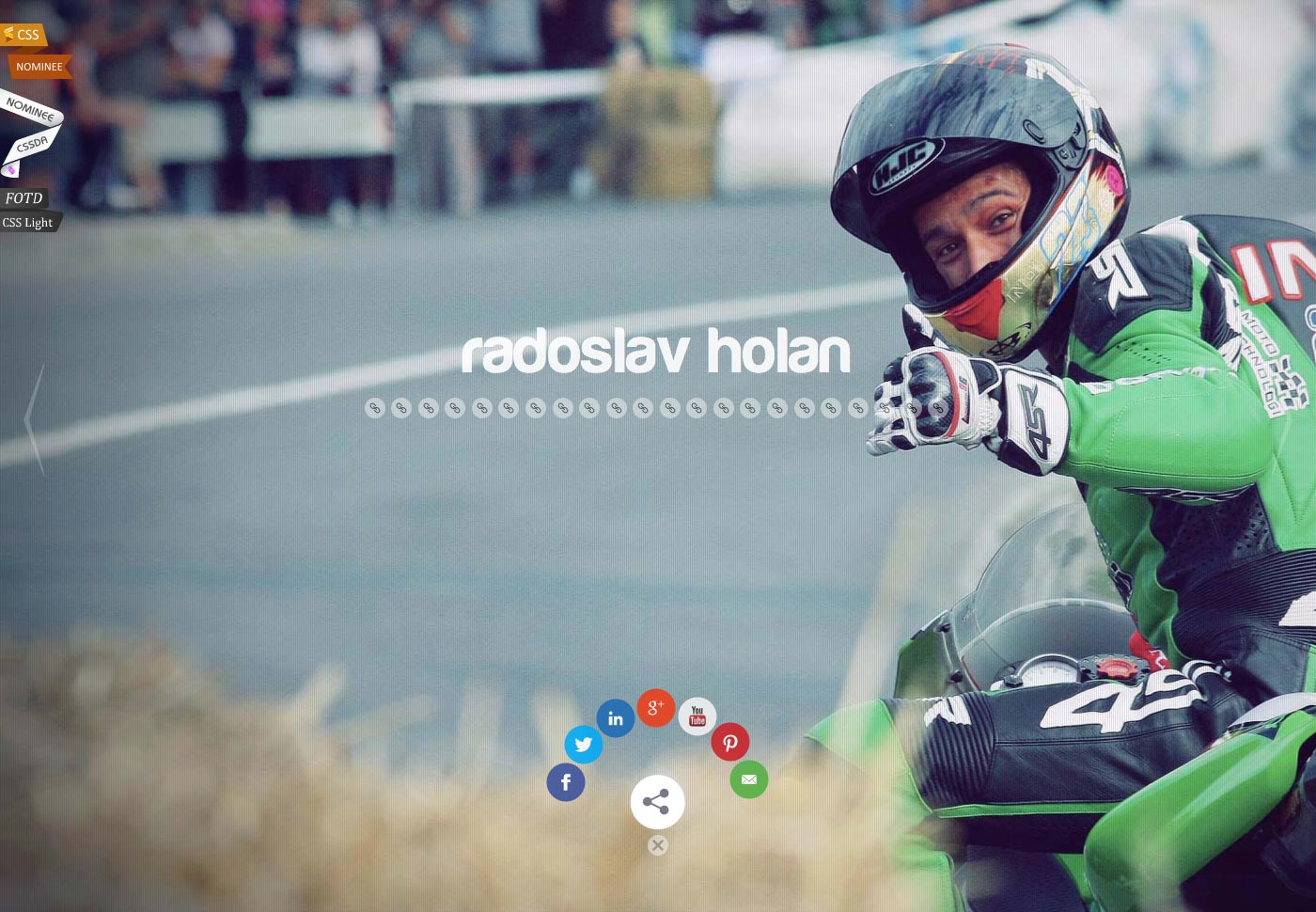
Radoslav Holan Strona internetowa składa się z dużego obrazu tła, z ikonami linków, które prowadzą do pracy projektanta. Na dole strony znajduje się także ikona udostępniania z dodatkowymi ikonami dla każdej z głównych sieci społecznościowych. Możesz całkowicie wyłączyć ikony, klikając "x" u dołu ekranu (który następnie zmienia się w "+", który możesz kliknąć ponownie, aby odzyskać ikony).
Mięta cyfrowa
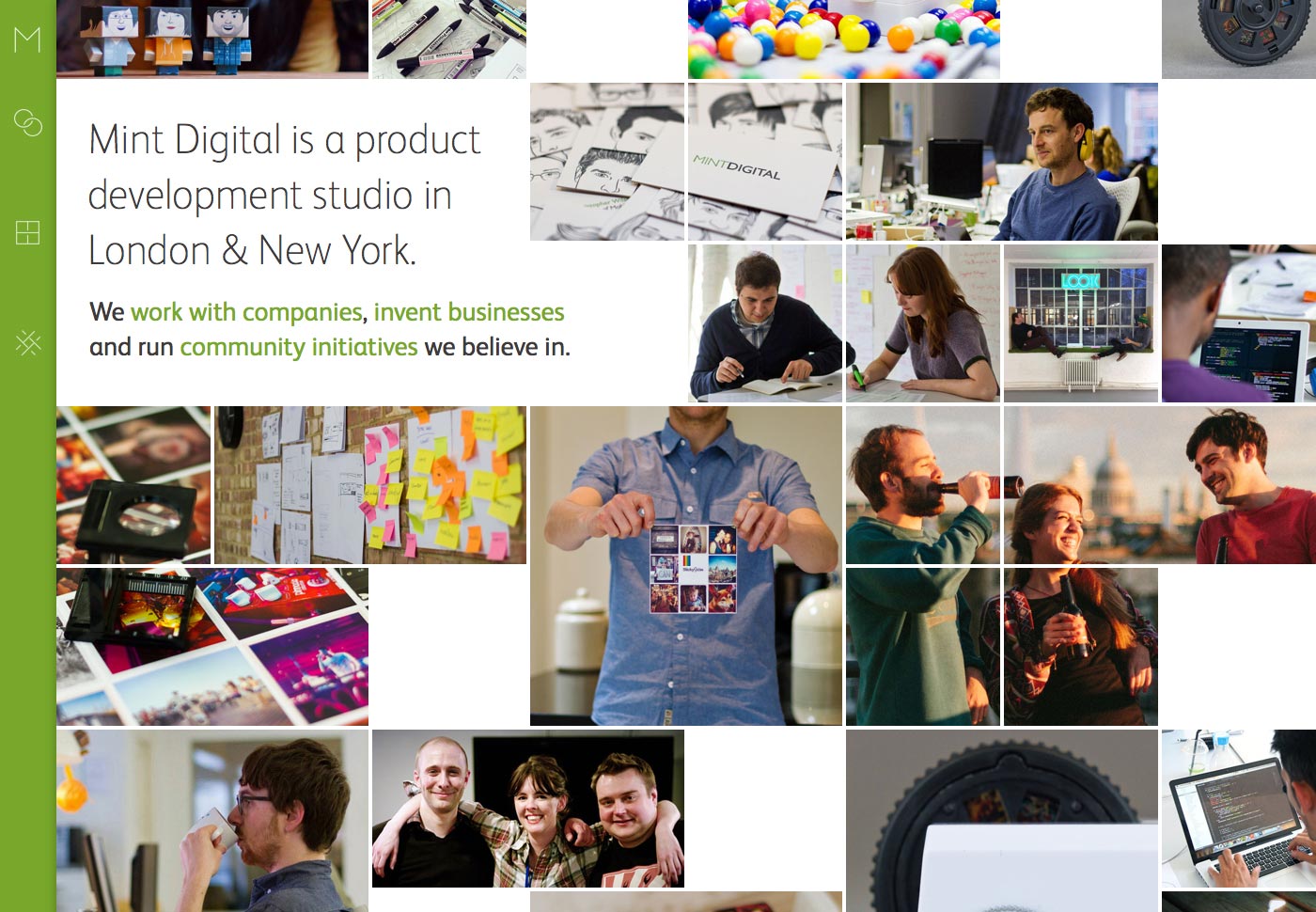
Mięta cyfrowa oferuje nawigację po ikonach po lewej stronie, która rozwija się, aby pokazać tekst objaśniający po obróceniu. Sama strona główna składa się głównie ze zdjęć, z niewielkim dodatkiem tekstu.
Kuchnie Brindisa Tapas
The Kuchnie Brindisa Tapas Strona internetowa wykorzystuje ikony nawigacyjne dla podstawowej nawigacji, które rozwijają się, aby pokazać tekst, gdy są przewrócone. Niektóre ikony są dość oczywiste (np. Menu na stronie menu lub talerz i sztućce na link do rezerwacji stolika), podczas gdy inne naprawdę korzystają z tekstu.
Istnieją również strzałki do poruszania się po dużym suwaku strony głównej. Jest to łatwy w użyciu i naprawdę estetyczny wygląd.
Poziom blokady
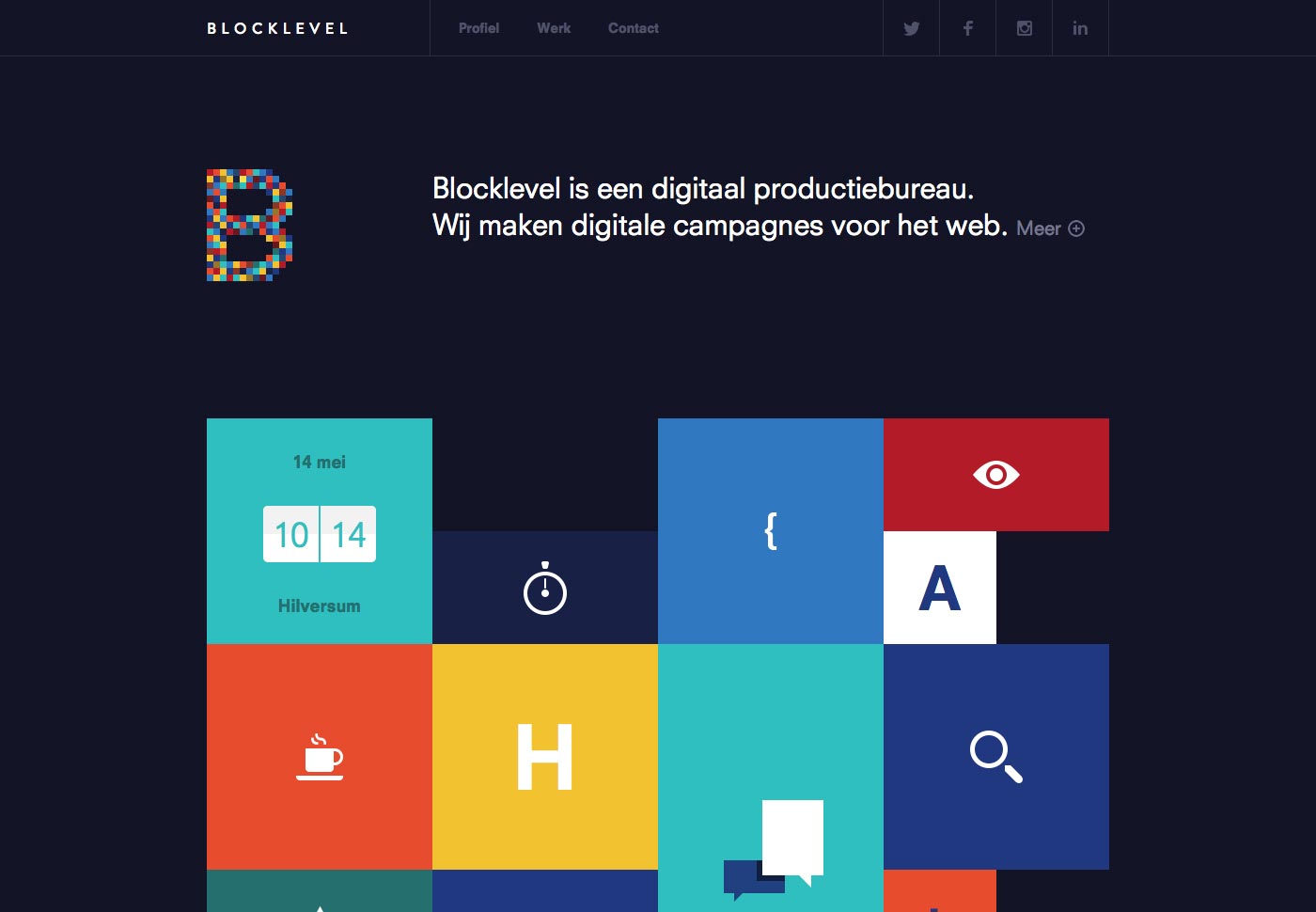
The Poziom blokady Witryna używa kolorowej siatki bloków wypełnionej ikonami i minimalnym tekstem dla głównej części strony głównej. Większość z nich ujawnia informacje o firmie, gdy się unosi. Ten rodzaj ujawnia naprawdę ciekawą ciekawość odwiedzających i sprawia, że ludzie częściej wchodzą w interakcję z witryną.
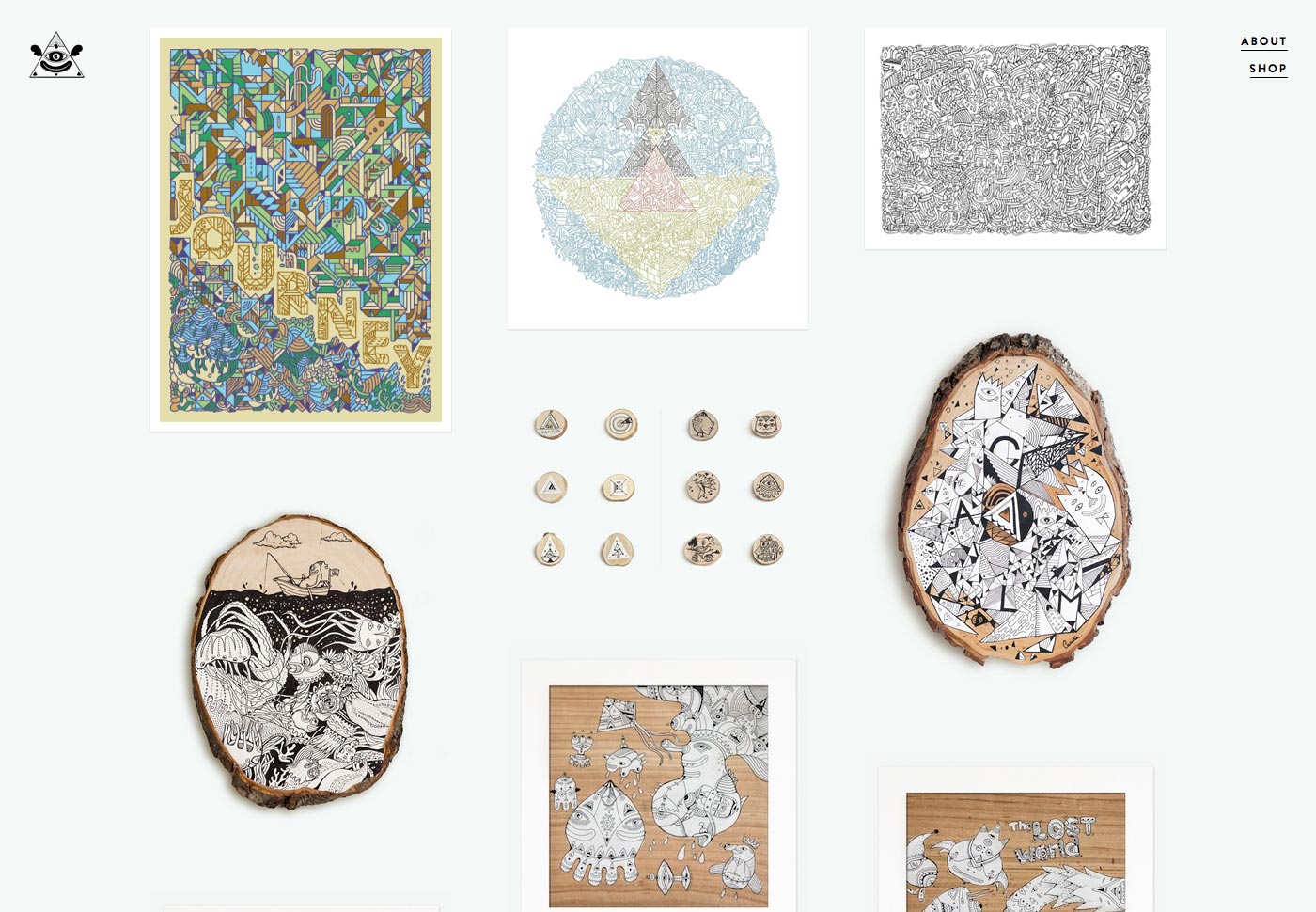
Kamelie
The Kamelie strona jest doskonała dla ilustratora, ze stroną domową w całości złożoną z ilustracji artysty. Najeżdżając na każde z nich, pojawiają się informacje o ilustracji, a kliknięcie prowadzi do większej wersji. Na tych szczegółowych stronach otrzymujesz także serię kolorowych kropek po lewej stronie, które prowadzą do dodatkowych dzieł sztuki.
To proste, skupiające się na sztuce, tak jak powinno być w przypadku tego typu witryny.
Wniosek
Dobrze wykonane witryny, które koncentrują się na obrazach i minimalizują wykorzystanie tekstu, mogą mieć duży wpływ na użytkowników i zwiększać zaangażowanie. Chociaż są wady i styl nie jest odpowiedni dla każdej witryny, istnieją wyraźne zalety korzystania z tego stylu na stronach, na których sprzyjanie ciekawości użytkowników jest korzystne.