20 pięknych stron monochromatycznych
Zarówno z naszych wykształcenia, jak iz naszych osobistych doświadczeń wiemy, że kolor ma ogromny wpływ na to, jak projekt lub element jest postrzegany i odbierany przez tych, którzy przekraczają jego drogę. W sieci widzimy spektrum kolorów, które można uruchomić na wiele sposobów. Od dużych, zaangażowanych kolorowych kreacji, po bardziej nieliczne i minimalne kolorowe inkluzji, kolory są wykorzystywane w potężny sposób w projektowaniu stron internetowych.
Udaliśmy się do sieci i zebraliśmy fantastyczne przykłady z lżejszej końcówki widma, by stworzyć inspirującą wizytówkę. Poniżej znajdziesz strony internetowe, które z powodzeniem wykorzystują jeden kolor do podkreślenia swoich projektów. Korzystając z tych akcentów chromatycznych na stronach internetowych i wielu odcieni jednego koloru, udało im się zrobić kilka zapierających dech w piersiach dzieł, które zasługują na czubek kapelusza.
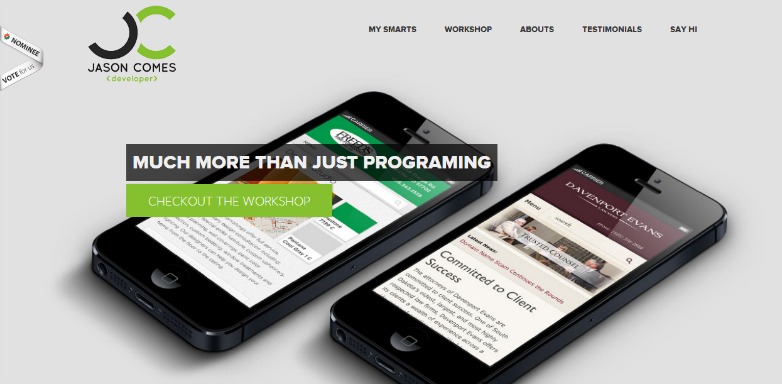
Jason przychodzi
Jason przychodzi wykorzystuje subtelne jasnozielone akcenty w minimalistycznym odcieniu szarości, nadając witrynie poczucie elegancji i stabilności.
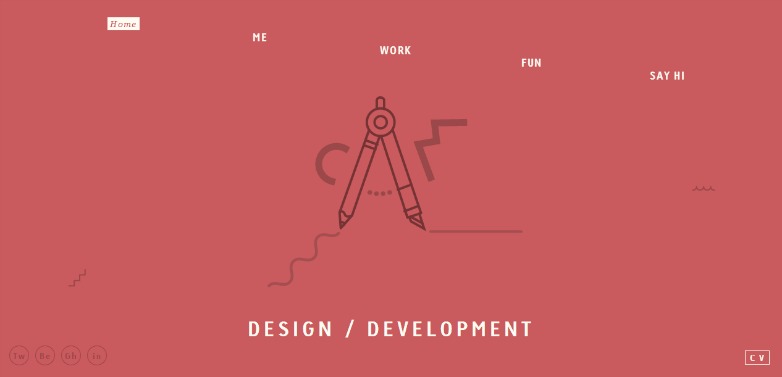
Krzywka
Krzywka używa różnych monochromatycznych schematów kolorów dla każdej strony, pozwalając poczuć poszczególne kolory, zachowując różnorodność w całym projekcie strony.
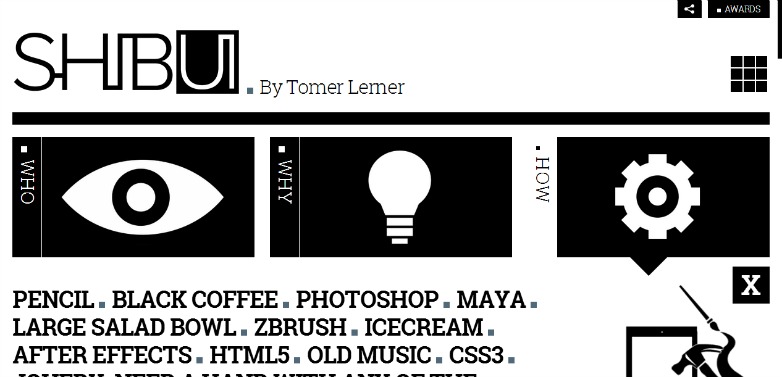
Shibui
Shibui wykorzystuje czystą czarno-białą stronę ze względu na czysty, odważny, mechaniczny wygląd z odrobiną szarawego błękitu, aby oddzielić przedmioty.
ID Neon
ID Neon zachowuje swoje obrazy tła w czerni i bieli, zachowując zawartość na wierzchu, tworząc płaską pomarańczę, dzięki czemu wszystko naprawdę wyróżnia się dla użytkownika.
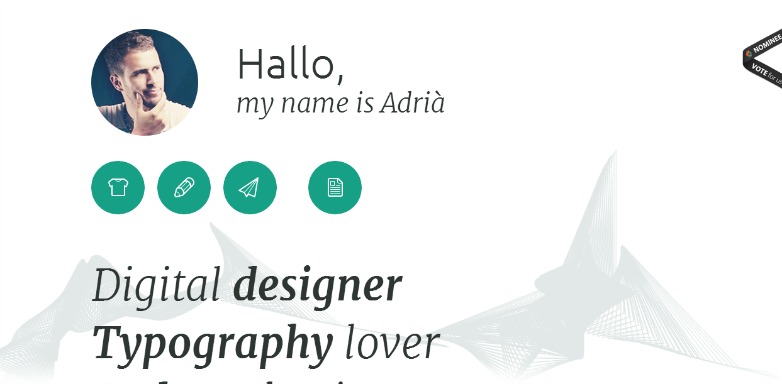
Adria Verdaguer
Adria Verdaguer używa czystej płaskiej konstrukcji z niebiesko-zielonymi pasemkami, które naprawdę przyciągają wzrok i przyciągają wzrok do tych wyróżnionych elementów na stronie.
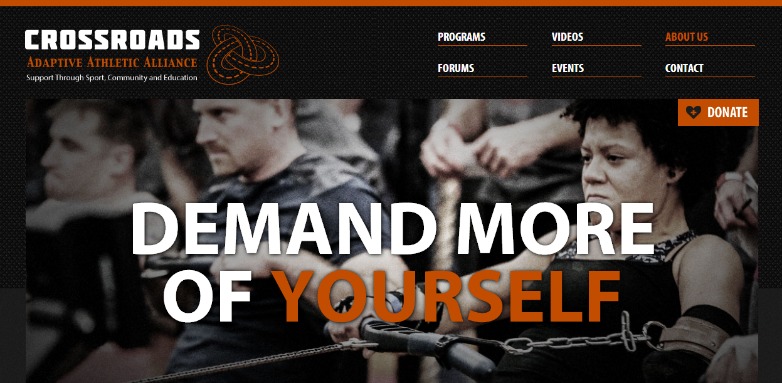
Skrzyżowanie dróg
Skrzyżowanie dróg używa pomarańczowych akcentów na ciemnym tle, aby nadać czuć energiczną energię i atletyzm z przewagą.
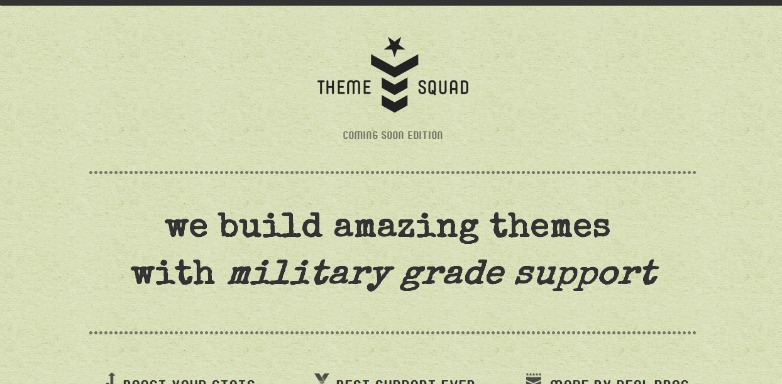
Zespół tematyczny
Zespół tematyczny używa czystego czarnego koloru na zielonym tle, aby pokazać wsparcie wojskowe dla tematów, które zapewniają.
WIEDŹMA
WIEDŹMA wykorzystuje jasną, energiczną czerwień, która jest szwajcarskim wzorcem doskonale promującym szwajcarską linię produktów.
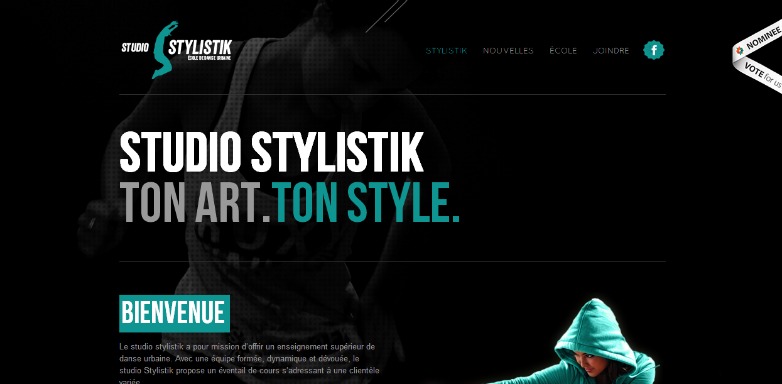
Studio Stylistik
Studio Stylistik wykorzystuje piękny niebieski turkusowy na czarnym tle, co jest dość dziwne, aby podkreślić ich energetyczny styl. Choć kolor niebieski wydaje się bardziej uspokajający, to naprawdę działa tutaj.
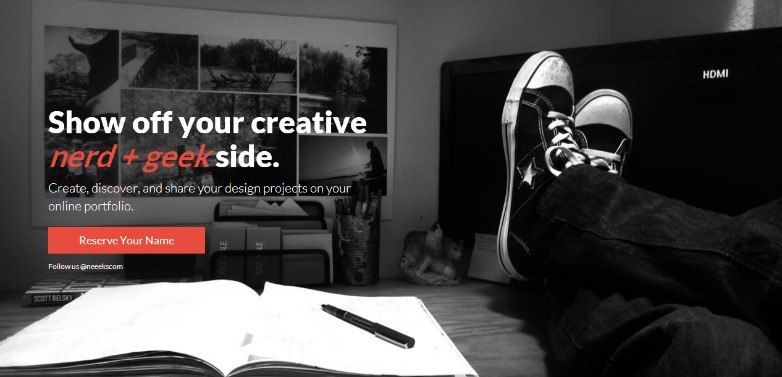
Neeeks
Neeeks używa dużego typu na tle w skali szarości z odrobiną koloru, aby przyciągnąć wzrok do wezwania do działania.
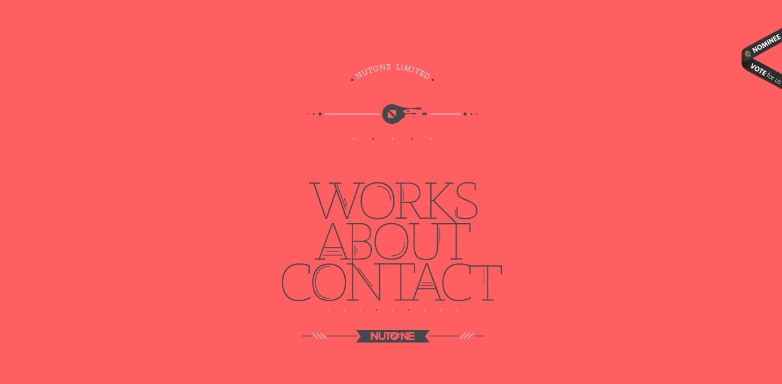
Nutone
The Nutone Szary na różowo / różowo na szarym naprzemiennie motyw nie tylko świetnie wygląda, ale także skupia uwagę na treści podczas przewijania strony, ostrzegając o nowych sekcjach, gdy do nich dojdziesz.
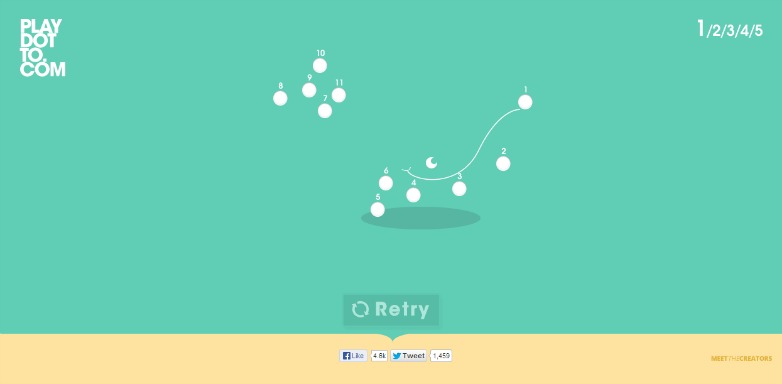
Zagraj w Dot To
Zagraj w Dot To używa uspokajającej, chłodnej, niebieskiej kolorystyki dla równie spokojnej gry łączenia kropek, która zabierze Cię z powrotem do dzieciństwa.
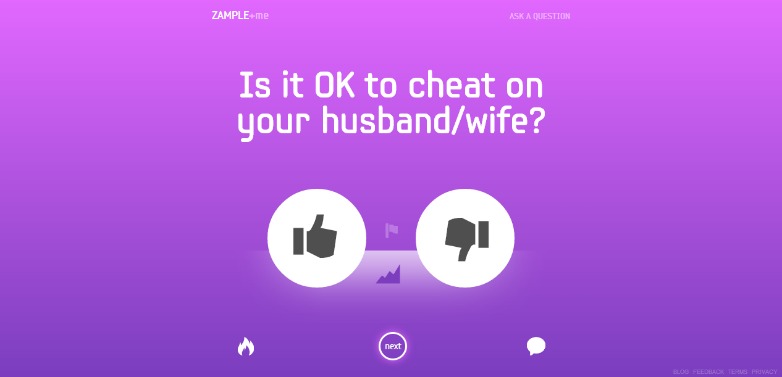
Zample + ja
Zample + ja zadaje losowe pytanie "tak" lub "nie", używając różnych schematów monochromatycznych dla każdej strony. Dając projektowi czysty wygląd, zachowując różnorodność.
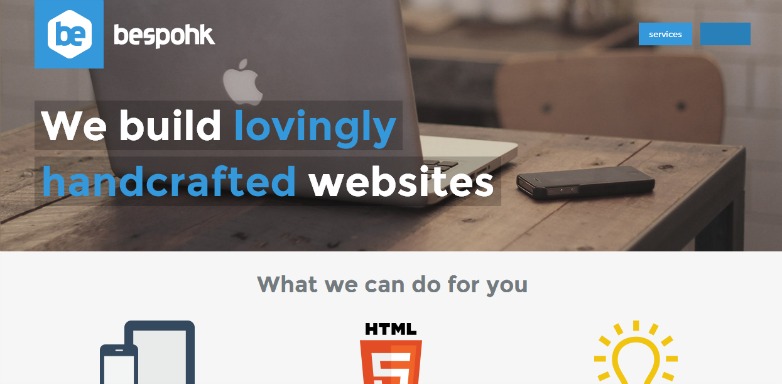
Bespohk
Bespohk używa jasnego błękitu konsekwentnie na całej stronie, zachowując spokojny i wyraźny ton w całym projekcie strony.
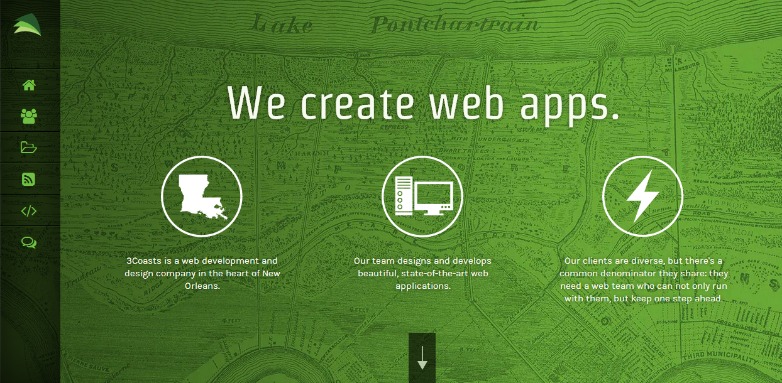
3Coasts
3Coasts wykorzystuje pełną paletę zielonych odcieni, aby wypełnić witrynę z głębokim, naturalnym wyczuciem. Prosta biel na wierzchu sprawia, że jest naprawdę wyjątkowy i zapewnia wysoką czytelność.
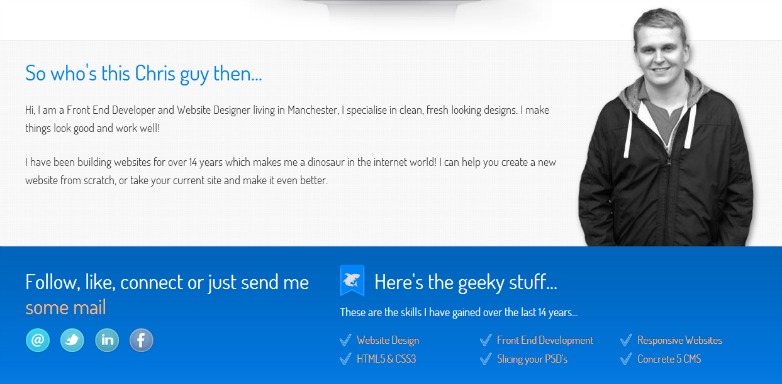
Moonshark
Moonshark korzysta z jasnego i odważnego niebieskiego na stronie internetowej, aby zaoferować potencjalnym klientom i użytkownikom smak świeżych, czystych projektów, które tworzy.
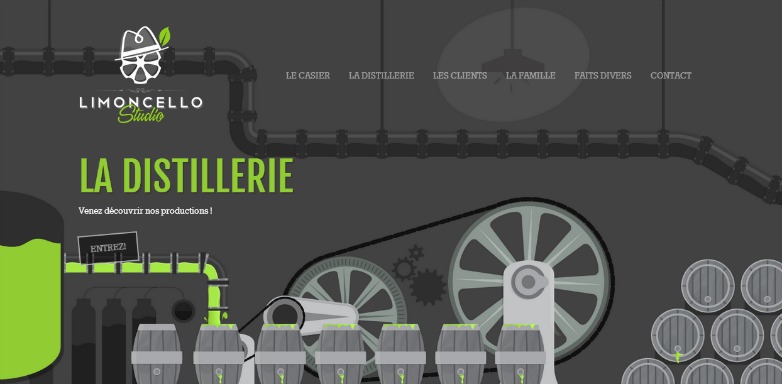
Limoncello Studio
Limoncello Studio używa pięknego limonkowo-zielonego akcentu na pełnych ilustracjach w skali szarości, oferując zabawną i kapryśną osobowość na stronie.
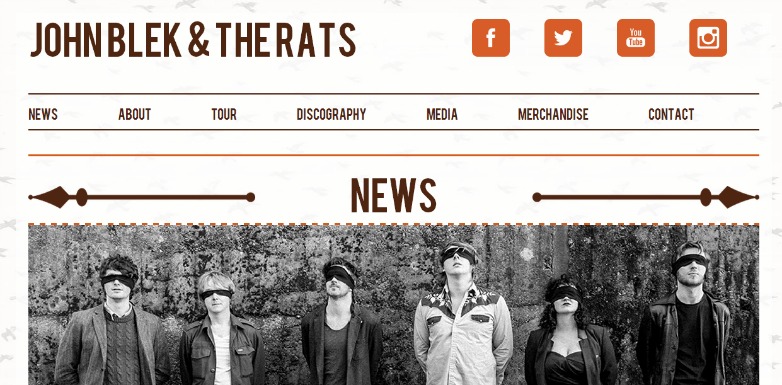
John Blek i The Rats
John Blek i The Rats wykorzystuje paletę ciemnobrązowych pomarańczy, aby stworzyć ten świeży wzór naśladujący ziemskie korzenie zespołu.
Fresh Ego Kid
Fresh Ego Kid wykorzystuje żywe barwy czerwieni, aby wpoić widzowi energetyczną falę ich sportowej odzieży.
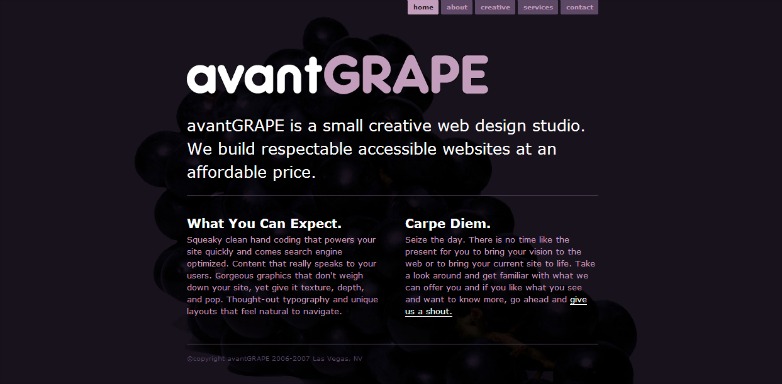
avantGrape
avantGRAPE używa idealnego soczystego fioletowego koloru, który pasuje do nazwy witryny do koszulki. Jak kuszą oczy jak kubki smakowe, dokucza.
Koniec tęczy
To prowadzi nas do końca tego wirtualnego spektrum monochromatycznych projektów internetowych. Mamy szczerą nadzieję, że znalazłeś inspirację w prezentowanych przykładach.
Która z tych stron jest Twoją ulubioną? Czy zaprojektowałeś monochromatyczną stronę? Daj nam znać w komentarzach.