20 typograficznych stron internetowych
To trend, do którego ludzie wołają w tym roku. Ale to naprawdę trend, który istnieje tutaj od kilku ostatnich lat. Typografia to koncepcja praktykowana od wielu stuleci. I ten, który będzie trwał przez wiele lat.
Co jest takiego w typografii, która sprawia, że wszyscy oszaleją? Ma ten artystyczny komponent, w którym może zwiększyć estetykę strony. Ma również ten element projektowania graficznego, który pozwala na łatwe czytanie i ma sens. W końcu, jeśli nie mogę go przeczytać i nie ma to sensu, czy nie stracił on swojego celu?
Typografia ma znaczenie, czy jest używana do łatwego czytania, czy też służy do dodawania dekoracji. Staje się coraz łatwiejsze, dzięki lepszym technologiom, dla projektantów, aby wykorzystać wspaniałą typografię w swoich projektach stron internetowych. Dziś przyjdziemy do was z kilkoma wspaniałymi stronami, które korzystają z typografii ...
Lista Apart
Zacznijmy od strony internetowej, którą wielu z nas zna - poczekaj ... czy widziałeś ten wspaniały nowy projekt? List Apart nie marnuje dużo miejsca na obrazy i takie, które są bardzo zainteresowane oświeceniem społeczności. Na szczęście robią świetną robotę, upewniając się, że tekst nie jest zbyt przytłaczający.
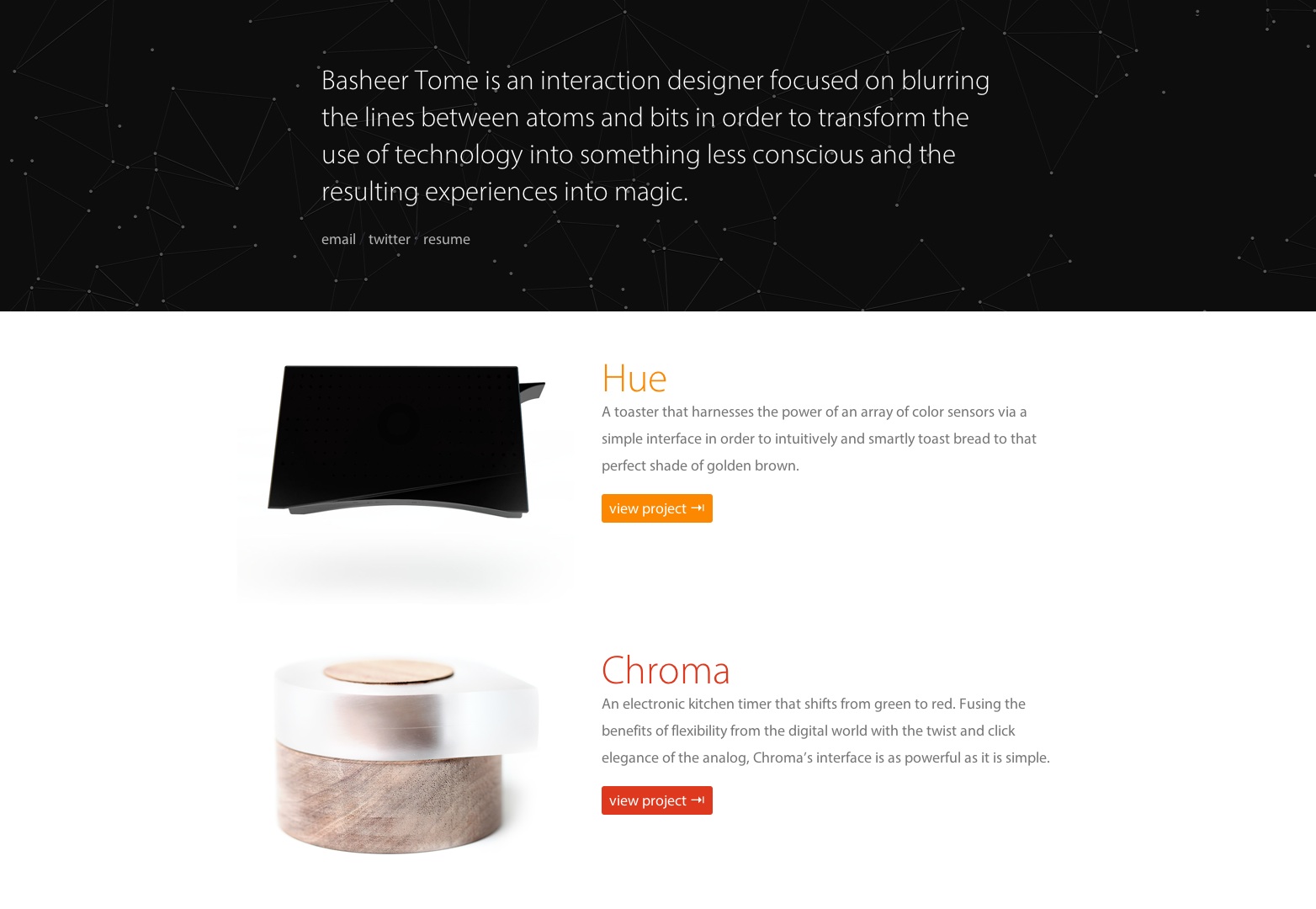
Basheer Tome
Basheer Tome utrzymuje go w czystości i prostocie na całej swojej stronie internetowej. Te cieńsze, zaokrąglone czcionki sprawiają, że wszystko staje się eleganckie i nowoczesne. Utrzymał go całkiem normalnie, używając Myriad Pro.
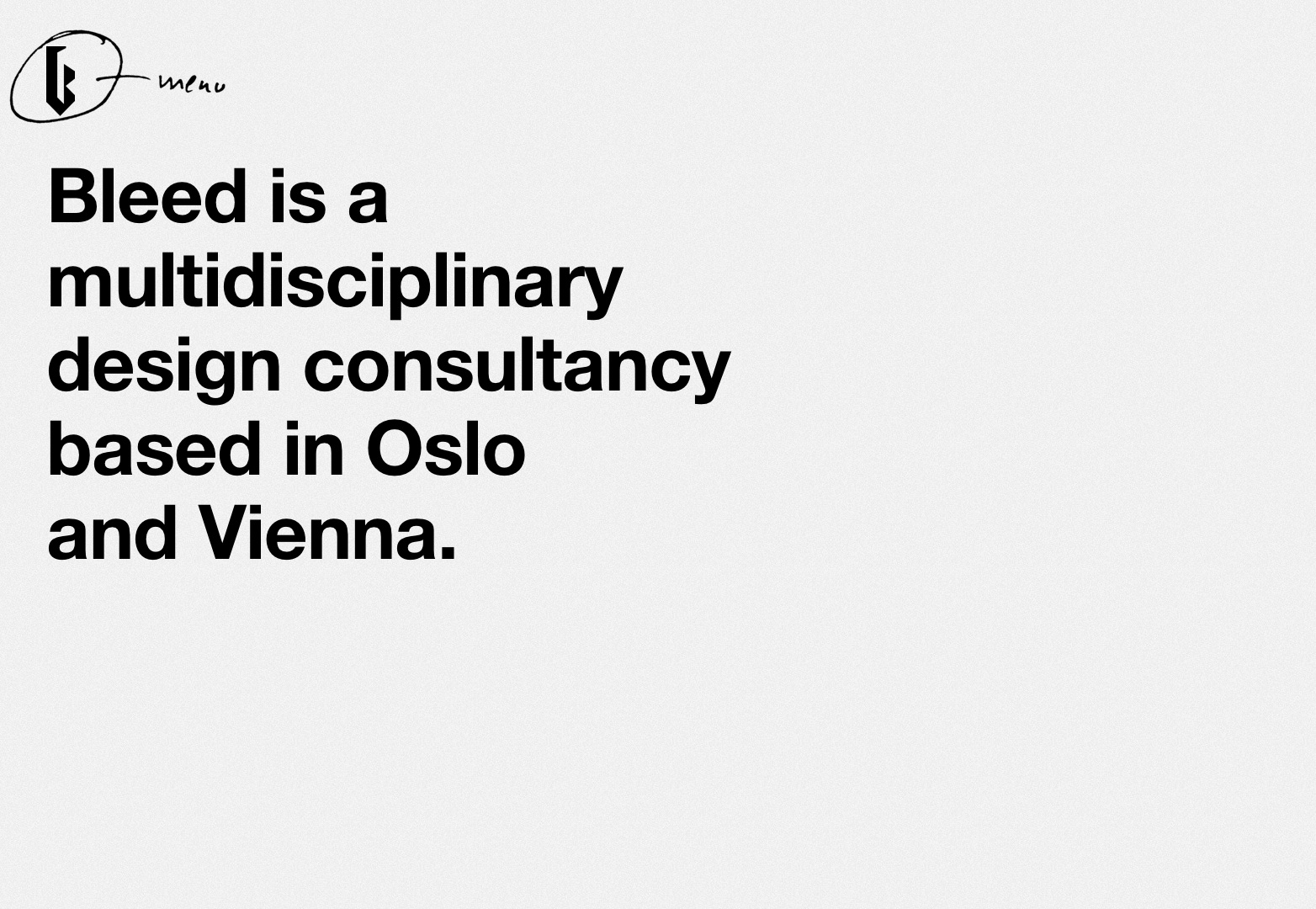
Projekt spadu
Ogromne nagłówki są popularne, ponieważ ułatwiają czytanie. Oczywiście, chcesz sparować to z ładną, czystą czcionką. Jestem pewien, że nie musimy nawet mówić, która to popularna czcionka, ale Bleed Design to oczywiście wielcy fani Helvetica Neue.
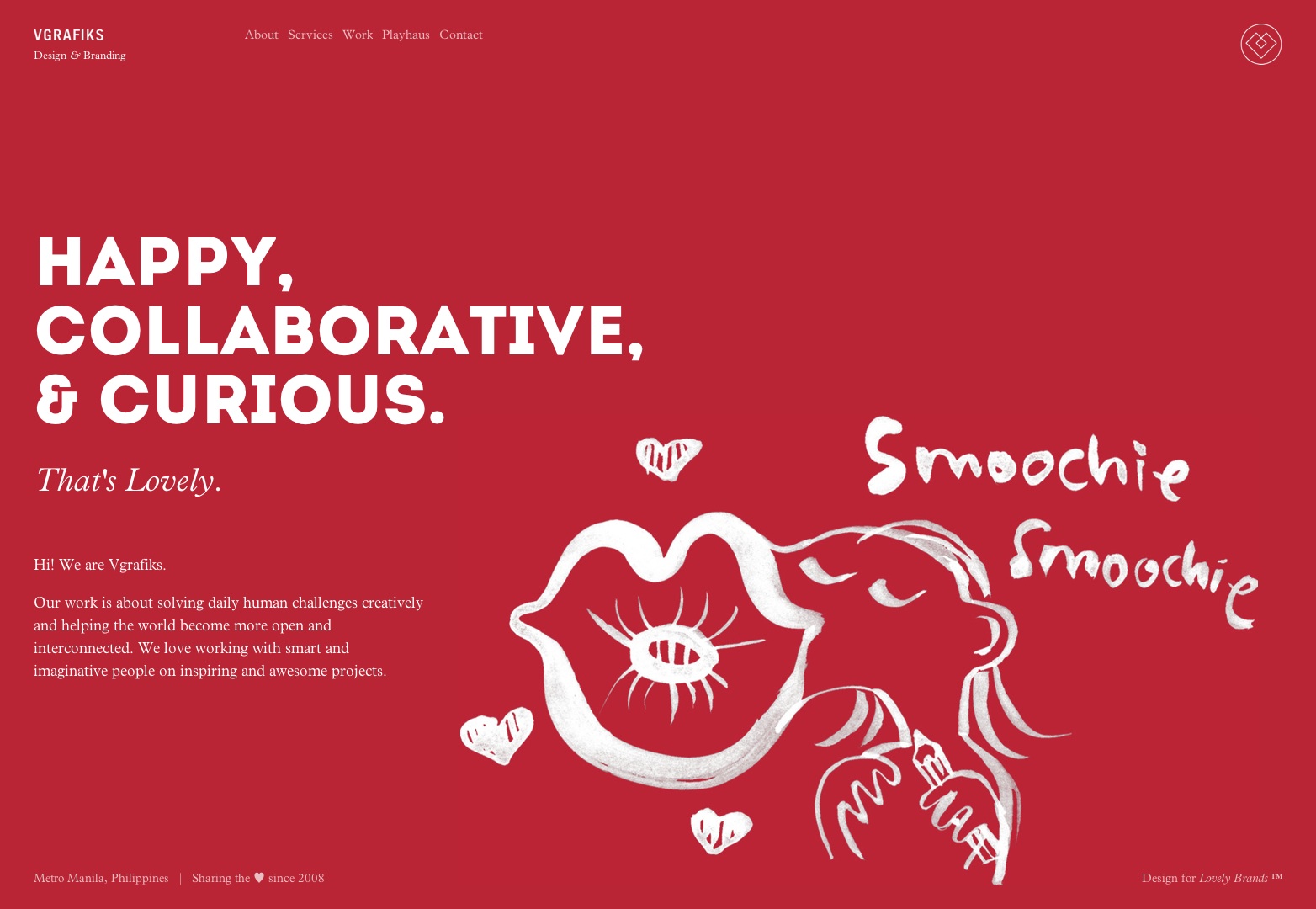
VGrafiks
Ta strona używa od trzech do pięciu różnych krojów na stronę, w tym Intro do ich ogromnych nagłówków. Nie mają dużej ilości pisemnej treści, ale ich układ graficzny sprawia, że czytanie jest łatwe i szybkie.
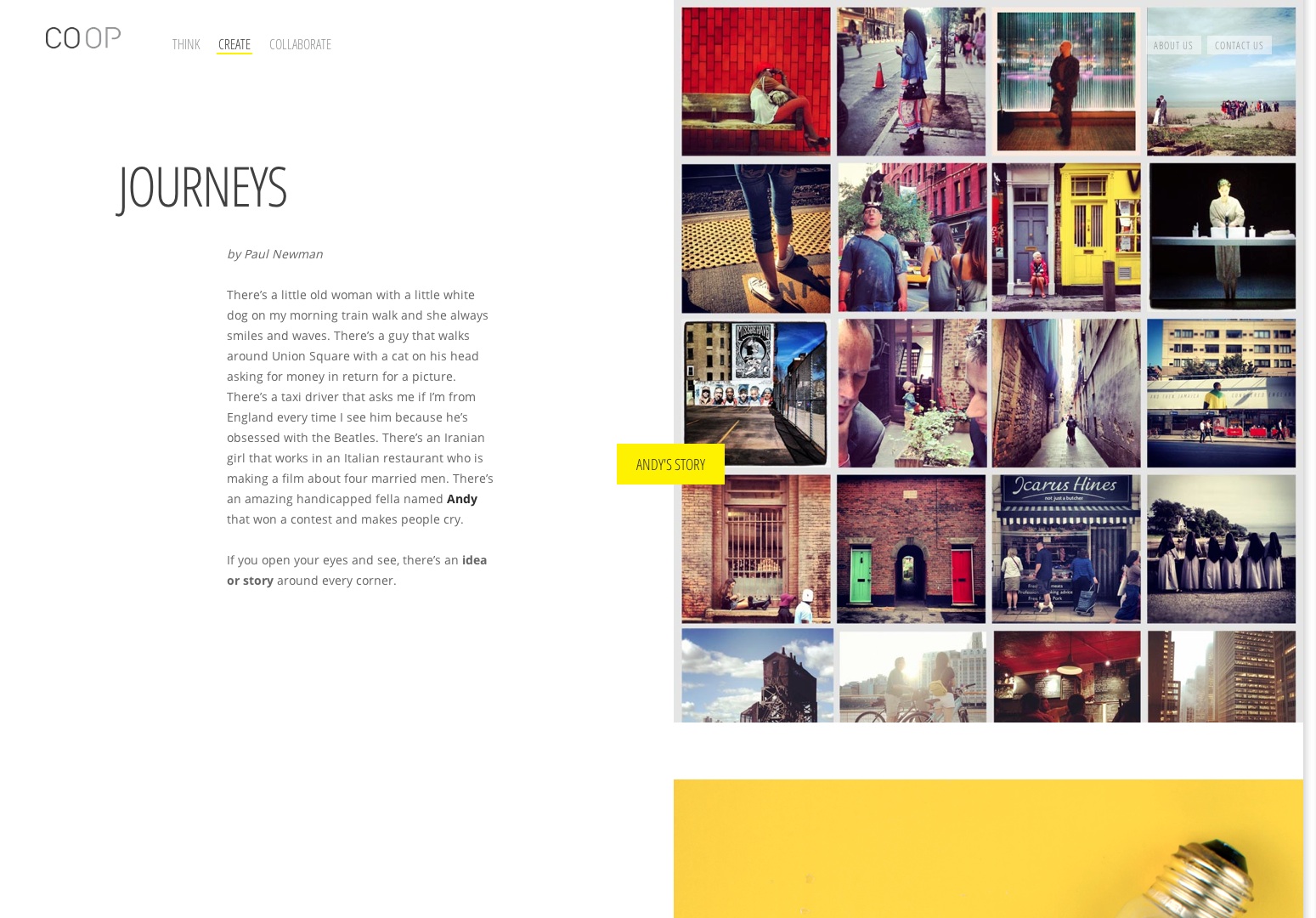
Kooperacja
W większości projektów internetowych dla agencji kreatywnych nacisk kładziony jest na obrazy i pracę, a nie na kopiowanie i tekst. Zazwyczaj jest dobrze i działa dobrze. Co Op przyjęło inne podejście i uzależniało ich projekt od obu. Właściwie, dzięki użyciu Open Sans, możesz nawet twierdzić, że typografia jest bardziej przyciągająca wzrok.
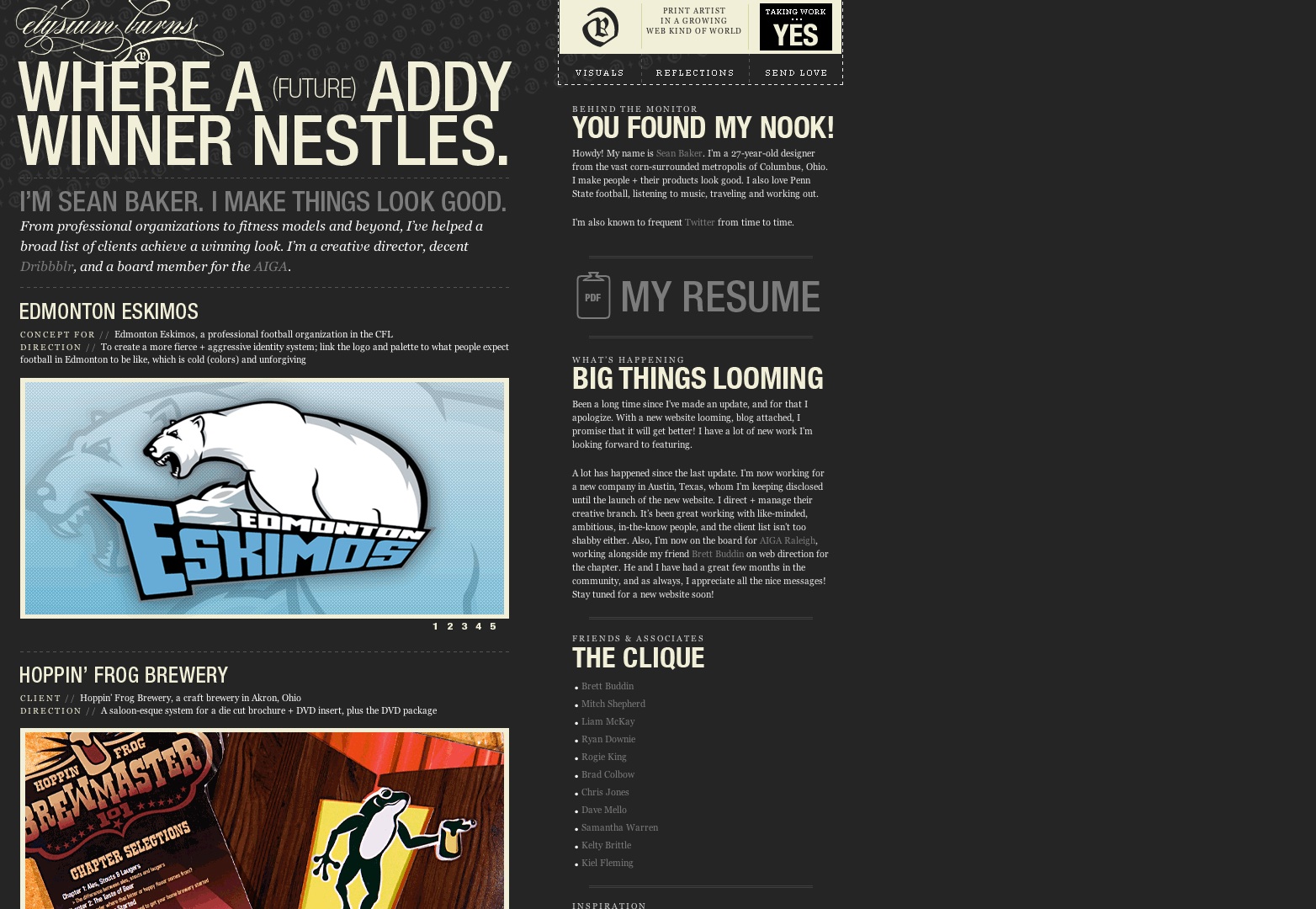
Elysium Burns
Dzięki układowi bloga wiesz, że będzie dużo kopii. Pomysł polega jednak na upewnieniu się, że jest czytelność i że wszystko jest nie tylko nudne. Elysium wykonało świetną robotę, tworząc całkiem normalny układ blogów, ekscytujący z wykorzystaniem typografii. Różne kroje pisma pomagają odróżnić różne rzeczy, a Gruzja wykonuje świetną pracę nad tekstem tej witryny.
Integralny Jean Beaudoin
To bardzo interesujący układ. W tle znajduje się zawsze obecny i niezwykle widoczny fragment tekstu z nakładką zawierającą więcej tekstu i obrazów. Zginanie reguł i to, co normalnie "słuszne", jest tutaj niezwykle twórcze i pomaga przy pisaniu czcionek w maszynie do pisania. Dostają też trochę pomocy od Bentona Sansa na ich nagłówki.
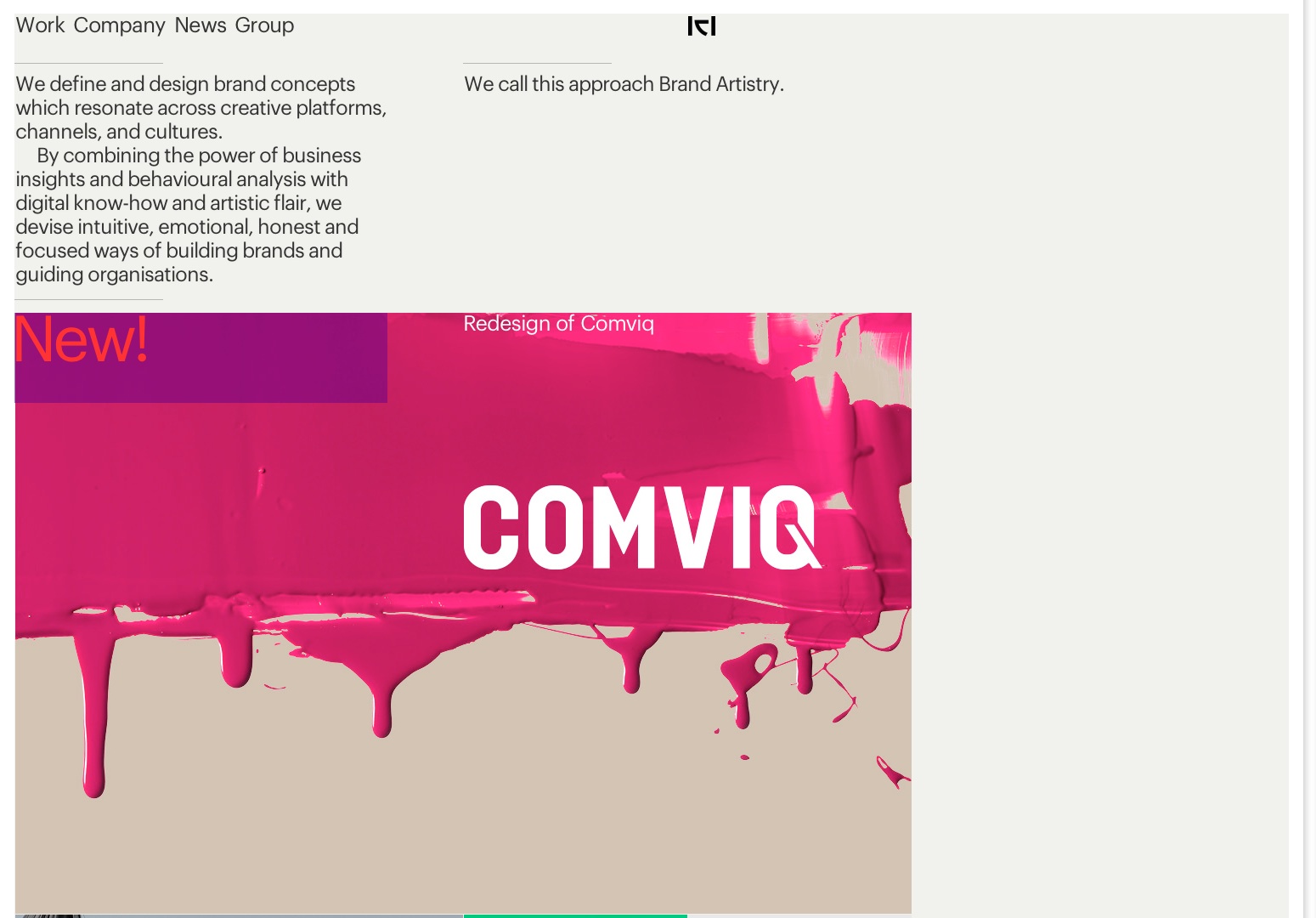
Kurppa Hosk
Piękno ich typografii to układ, a także niektóre rażące lekceważenie niektórych zasad. W końcu czyż nie jest to kreatywność? Kruppa Hosk wydaje się używać jednej dominującej czcionki, Graphik Web, do prezentowania swoich treści.
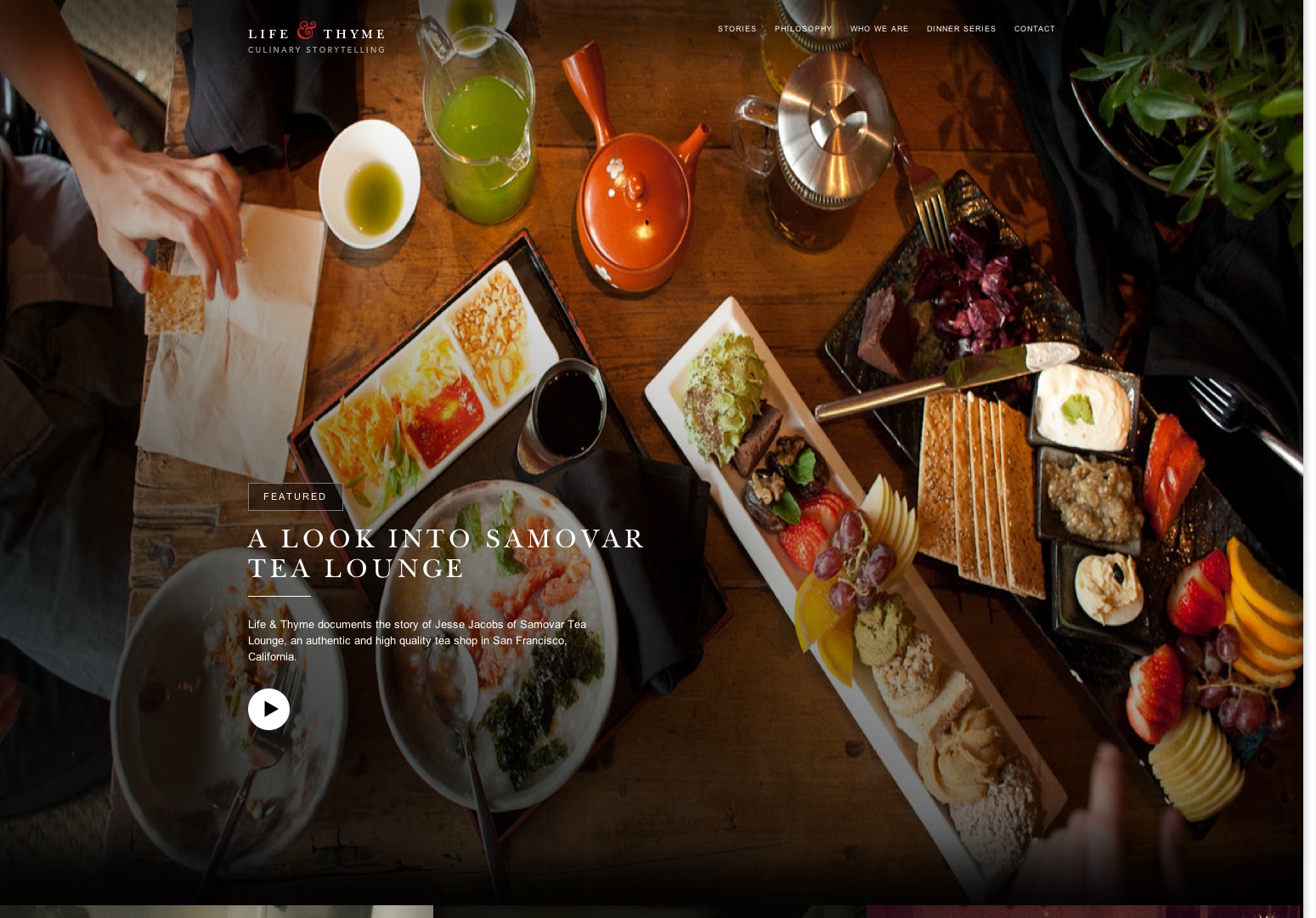
Życie i tymianek
W przeciwieństwie do innych witryn, które tutaj omawialiśmy, Life and Thyme jest prawie wizualnie zależne od obrazów i wideo. Na szczęście nie zmarnowały spójności swojej marki, ponieważ wykorzystywały typografię do stworzenia bardzo dokładnego "ułożonego" obrazu. Z pomocą New Baskerville, Life and Thyme pokazują nam, jak tworzyć typografię, która dodaje obrazy.
Raport roczny MailChimp 2012
Infografiki stały się świetnym "dowodem" w sposobie wyświetlania informacji. MailChimp stworzył różne infografiki, aby pomóc sobie w wizualizacji ich rocznego raportu za 2012 rok. Dzięki tym znakomitym programom typograficznym i nagłówkom Proxima Nova ten raport roczny jest certyfikowanym hitem.
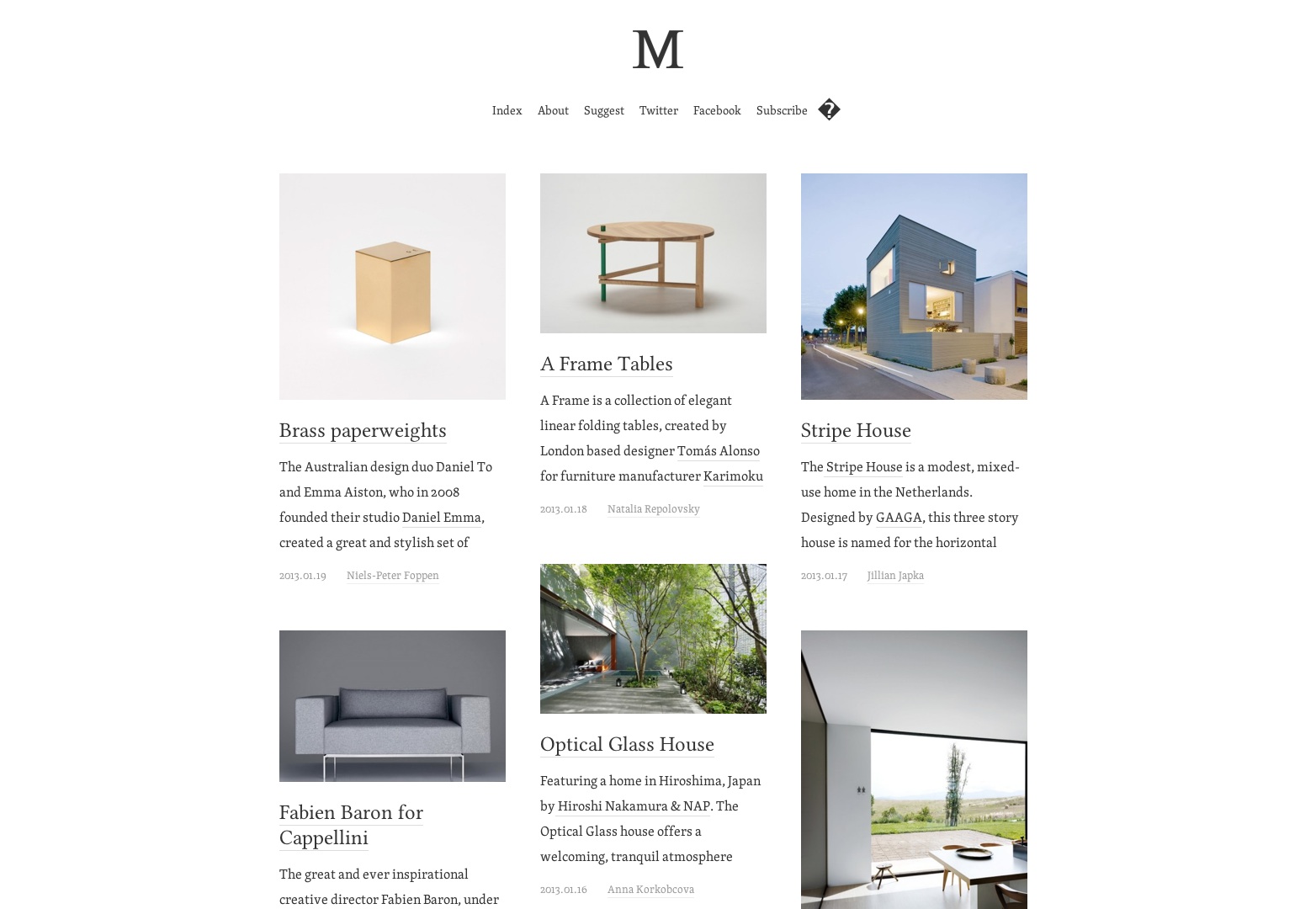
Minimalissimo
Minimalistyczny sposób projektowania prawie na pewno będzie trwał przez długie wieki. Ta strona wykorzystuje minimalizm z odrobiną starego stylu książki, używając Skolar do tekstu głównego.
Monobrow
Przeglądanie strony głównej Monobrow nie uwzględnia sposobu, w jaki kopia jest zorganizowana i wizualizowana na tej stronie. Musisz głęboko zagłębić się, aby zobaczyć najlepsze układy. Kilka rodzin czcionek, wraz z Brawlerem i Open Sans, dobrze siatka razem przedstawiają informacje.
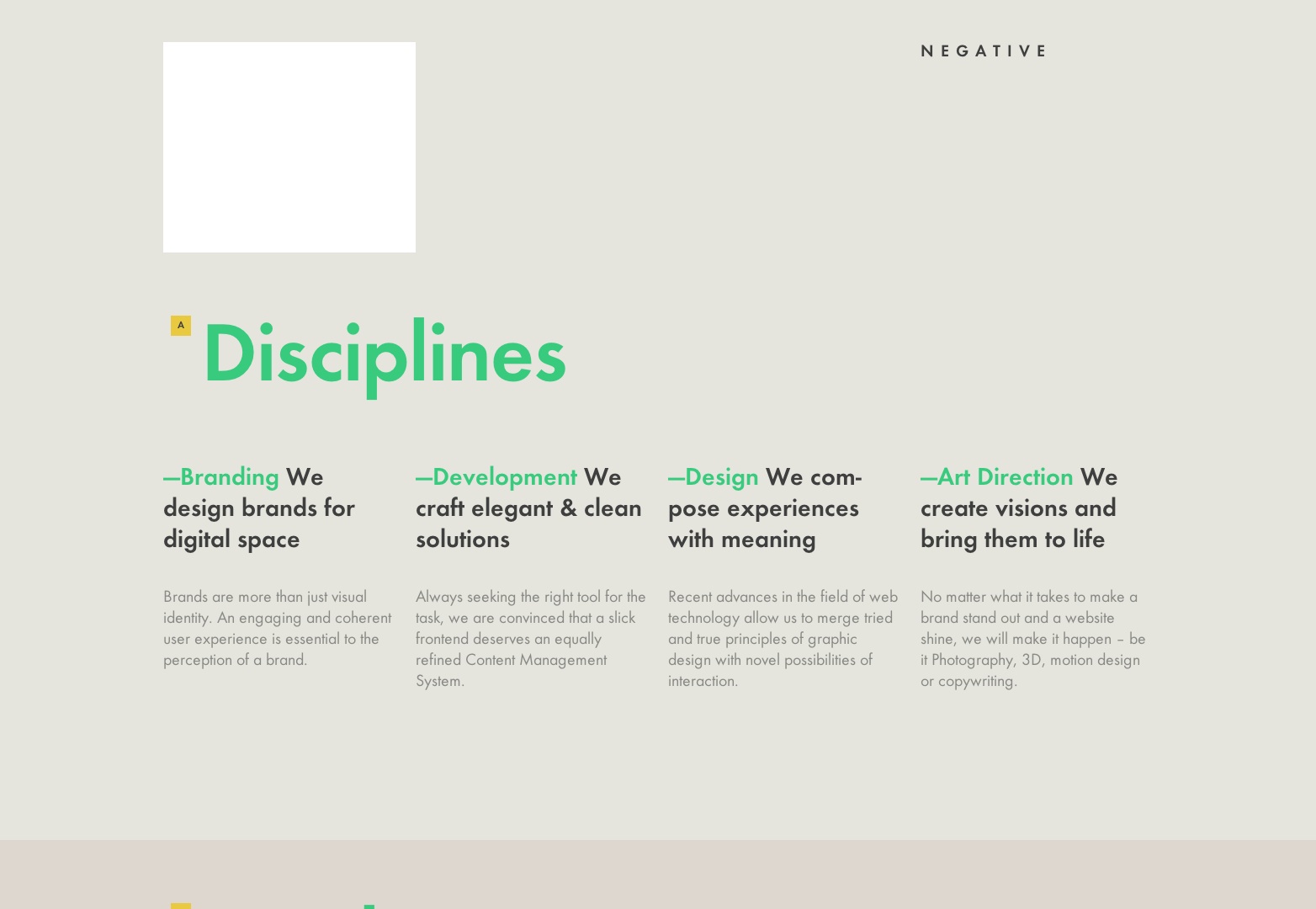
Negatywne laboratoria
Futura jest moją ulubioną czcionką, więc gdy natknąłem się na tę stronę, wiedziałem, że trzeba ją dodać do listy. Istotne znaczenie ma tutaj nie tylko krój pisma, ale sposób, w jaki tekst jest ustawiony w kolumnach, a także sposób, w jaki jest ustawiony do pracy obok obrazów. Przewijanie w dół ujawni więcej układów typograficznych, które są absolutnie piękne.
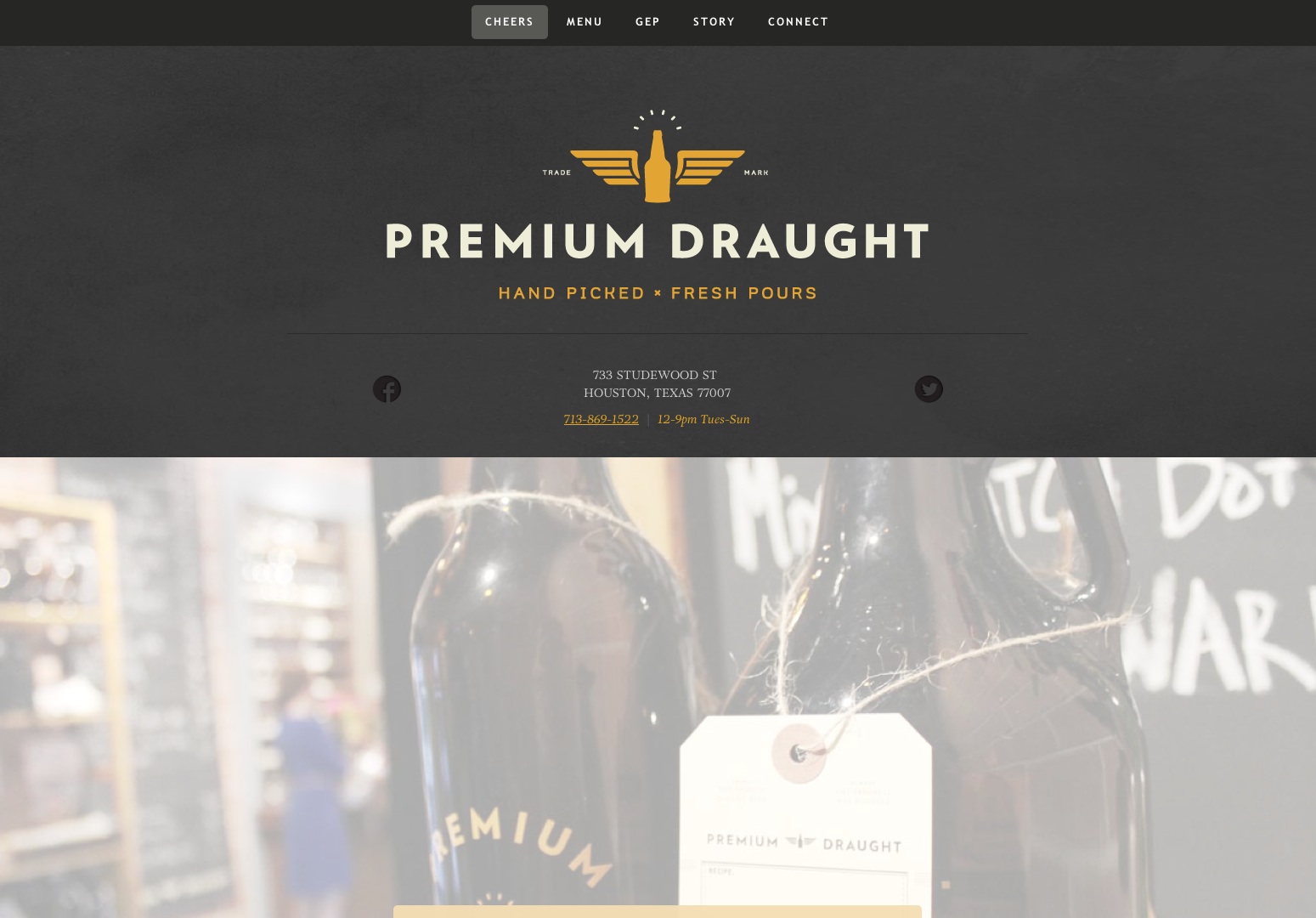
Premium Draft
Premium Draft oferuje ręcznie zbierane, świeże warzenia dla konsumentów. Pośród wspaniałego układu nie powinniśmy pochwalać idei menu. Wspaniale jest w tym, że projektant nie robił nic, aby spróbować wymyślnego internetowego menu. Zachowali prostotę i wykorzystali standardowy wzór, aby stworzyć wspaniałe, łatwe do zrozumienia menu.
Patrick Algrim
Jedną rzeczą, która świetnie się robi w typografii, jest jej mieszanie. Nie tylko chcesz nawyk mieszać różne kroje pisma, ale także mieszać style. Patrick wykonuje świetną robotę miksowania swoich serifów i bezszeryfowych. Camingo Dos jest szeroko stosowany na swojej stronie internetowej jako najczęściej używany bezszeryfowy.
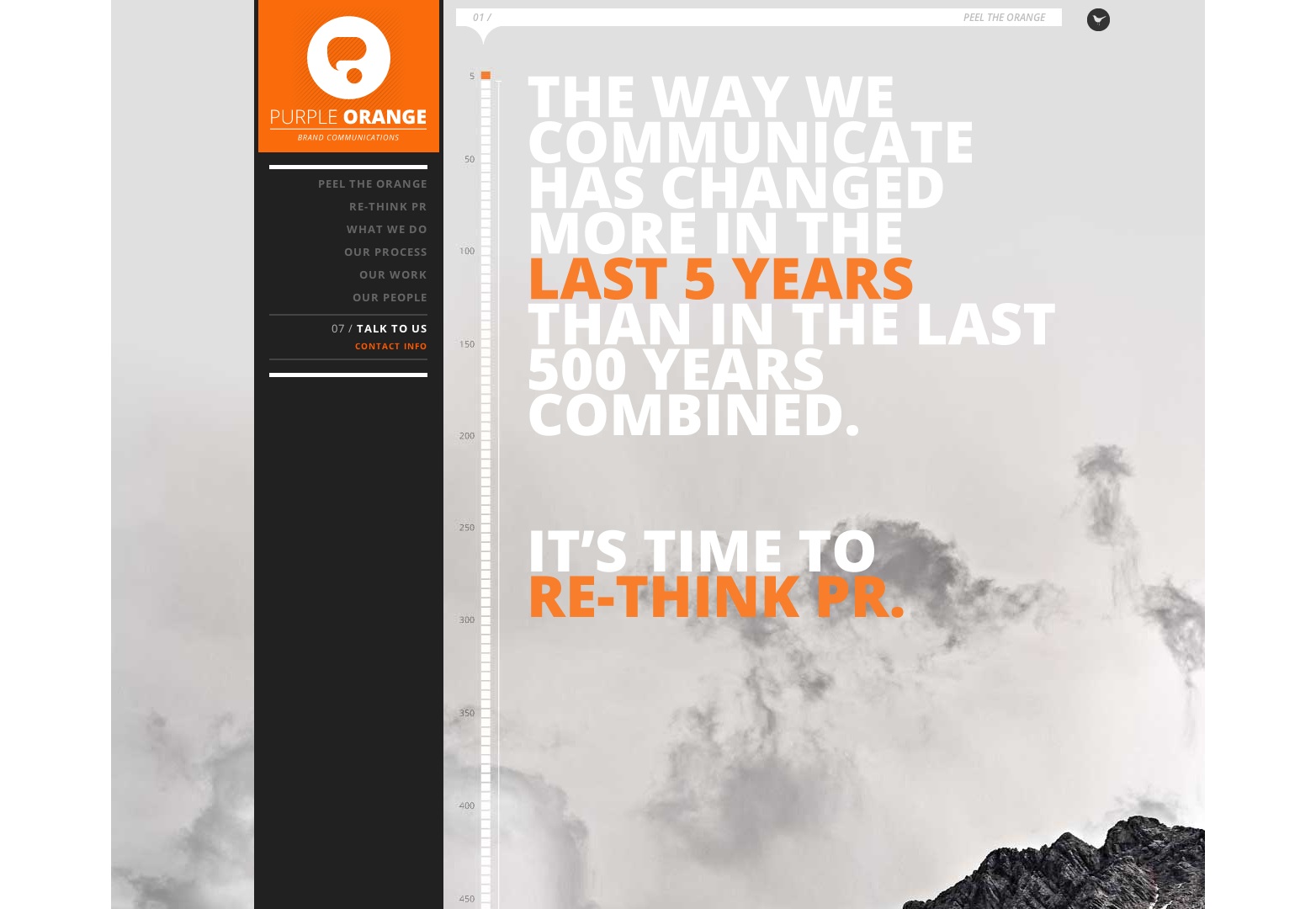
Fioletowy Pomarańczowy
Czasami nie chodzi tylko o twoje usługi i o to, jak świetny jesteś. Czasami musisz zrobić trochę przekonujące, aby klient mógł zrozumieć lub znaleźć potrzebną ofertę. Purple Orange to wie i przedstawia w ten sposób swoje informacje. Z pomocą Open Sans mają całkiem niezłą kontrolę nad tym, dlaczego powinniśmy ponownie zastanowić się nad PR.
Ros
Jeśli wiesz, że masz zamiar stworzyć projekt strony, który wyraźnie wyświetla kopię, to naprawdę trudno pomylić się z Helvetica. Ros ukuł słowo "reklama" i szuka zainteresowania tym pomysłem. Dzięki sieciom i różnym rozmiarom i kolorom czcionek ta strona zdecydowanie przyciąga wzrok.
Tapmates
Tapmates zaprojektował stronę internetową, na której zdecydowanie umieszczona jest ich typografia. W całej witrynie używają raczej dużych rozmiarów czcionek i uważam, że pomaga to w łatwiejszym i szybszym czytaniu. Pomyśl o książkach "dużego tekstu" i takich. Tapmates używa Fright Text Book w swoim tekście, aby ułatwić sobie czytanie.
Prawdziwe nagrody
Ta strona wykorzystuje wiele kolorów i obrazów. Ale, jak powiedzieliśmy wcześniej, niekoniecznie chodzi o obrazy, ale także o to, jak sprawić, by wszystko działało razem. Przechodząc na strony wewnętrzne, zauważysz, że stylografia jest całkiem szczera. Odważne czcionki, takie jak Proxima Nova, pomagają rozbijać pęczki tekstu, aby ułatwić czytanie.
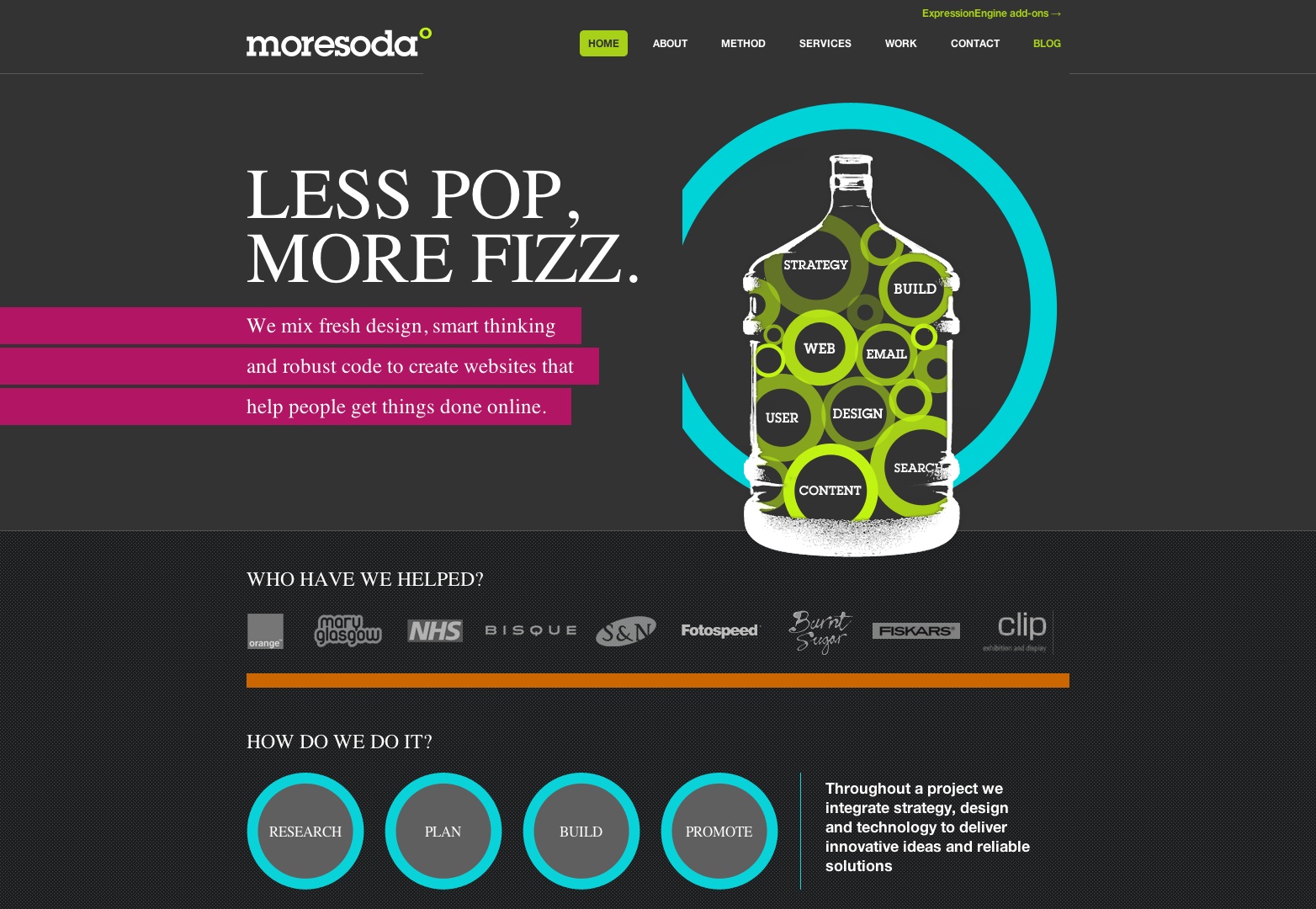
Moresoda
To, co kocham w tej witrynie, to poleganie na kreatywnej typografii, która ma na celu zwiększenie zainteresowania. Ta strona to tekst większościowy i inne elementy, które zasadniczo nie są realistycznymi zdjęciami. Pokazuje, że dzięki wspaniałym czcionkom, takim jak Lubalin, możesz stworzyć zabawny i silny projekt strony.
Typografia jest niezwykle ważna i niektórzy eksperci powiedzą ci nawet, że nie możesz mieć świetnej strony internetowej, dopóki nie zrozumiesz typografii.
Co sądzisz o stanie typografii w projektowaniu stron internetowych? Czy przegapiliśmy którąś z twoich ulubionych stron? Daj nam znać w komentarzach.