Niezbędne składniki do perfekcyjnego paralaksy UX
Przy tak wielu technologiach internetowych, platformach i językach programowania, projektanci stron internetowych i programiści wciąż szukają nowych możliwości zaangażowania użytkowników i przekształcenia ich w stałych klientów.
Istnieje wiele opcji angażowania użytkowników, ale jednym z najbardziej popularnych jest przewijanie paralaksy. Przewijanie paralaksy używa skryptu do przenoszenia elementów na stronie internetowej z różną szybkością, tworząc wrażenie głębi.
Jeśli lubisz wymuszoną fotografię perspektywiczną, prawdopodobnie spodoba Ci się również przewijanie stron Parallax. Efekt może powodować powstawanie bardzo ciężkich miejsc, ale użyte właściwie tworzy spektakularny i angażujący efekt wizualny.
Waga miejsc paralaksy
Pierwszą przeszkodą w rozważaniu witryny paralaksy jest duży rozmiar pliku i wynikający z tego wzrost czasu ładowania strony. Dzieje się tak, ponieważ zazwyczaj ładujesz o wiele więcej na jednej stronie niż normalnie.
Im więcej ładujesz, tym cięższa jest strona. Z tego powodu witryny z paralaksą najlepiej nadają się do sytuacji, w których użytkownik jest skłonny trochę dłużej czekać na informacje.
Paralaksa i SEO
Jeśli będziesz na bieżąco informowany o nowościach w branży, zapewne wiesz, że wyszukiwarki (szczególnie Google) regularnie podnoszą wymagania dotyczące optymalizacji na stronie. Proces wyszukiwania informacji staje się bardziej przyjazny dla użytkownika, ale nie zawsze pokrywa się z planami i umiejętnościami właścicieli witryn.
Obecnie, jeśli wolisz jednostronicową stronę przewijania Parallax, musisz ją zoptymalizować tylko dla jednego słowa kluczowego. W tym samym czasie zwykłe strony internetowe mogą zoptymalizować każdą stronę pod kątem osobnego słowa kluczowego / frazy. W związku z tym przemyślane oddzielenie strony głównej może być dość skuteczne, ale musisz upewnić się, że treści, które projektujesz, można promować w bardzo wąskim zakresie słów kluczowych.
Mobilna paralaksa
Nie można już uciec od sieci mobilnej, a tak samo jest w przypadku witryn paralaksy, jak i innych witryn. Jeśli zdecydujesz się użyć efektu paralaksy, musisz upewnić się, że właściwie tłumaczysz efekt na telefony komórkowe.
Na szczęście istnieje wiele różnych bibliotek i skryptów, które pomagają wyświetlać strony z przewijaniem Parallax na urządzeniach mobilnych w natywny sposób, niektóre z moich ulubionych są iScroll 4,Zynga Scroller,Stellar.js, i Przewijanie .
Przewijanie paralaksy i UX
Witryny Parallax są niezwykle wciągające i świetnie radzą sobie z redukcją współczynnika odrzuceń witryny - ale dzieje się tak tylko wtedy, gdy zmniejszysz rozmiar i sprawdzisz, czy efekt działa poprawnie w telefonach komórkowych.
Witryny Parallax pozwalają nam opowiadać historie, a te historie to świetny sposób na przyciągnięcie odwiedzających. Poniżej przedstawiamy kilka najlepszych przykładów witryn paralaksy, z których wszystkie uniknęły pułapek opisanych powyżej, aby skutecznie wdrożyć swoje projekty.
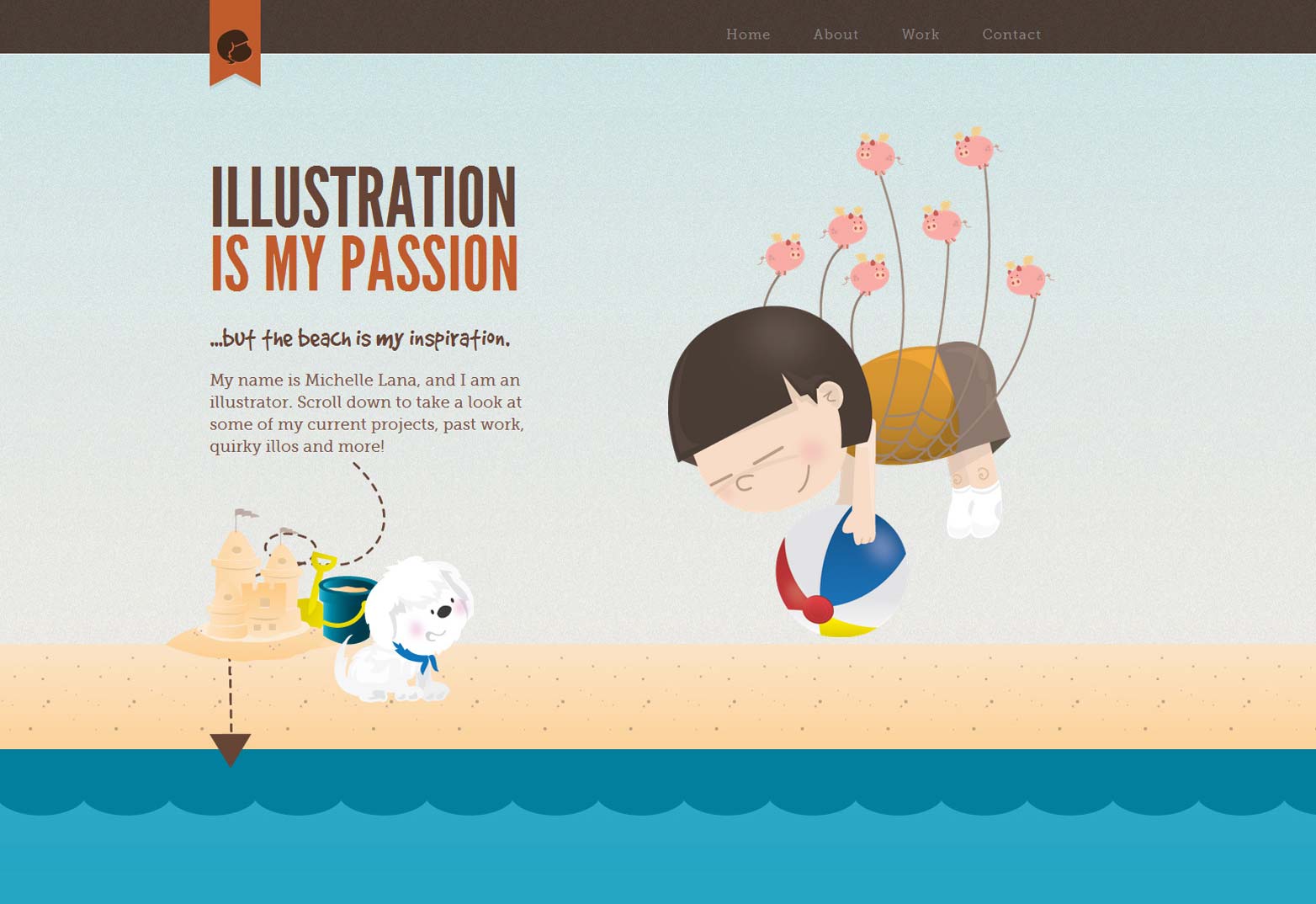
Michelle Lana
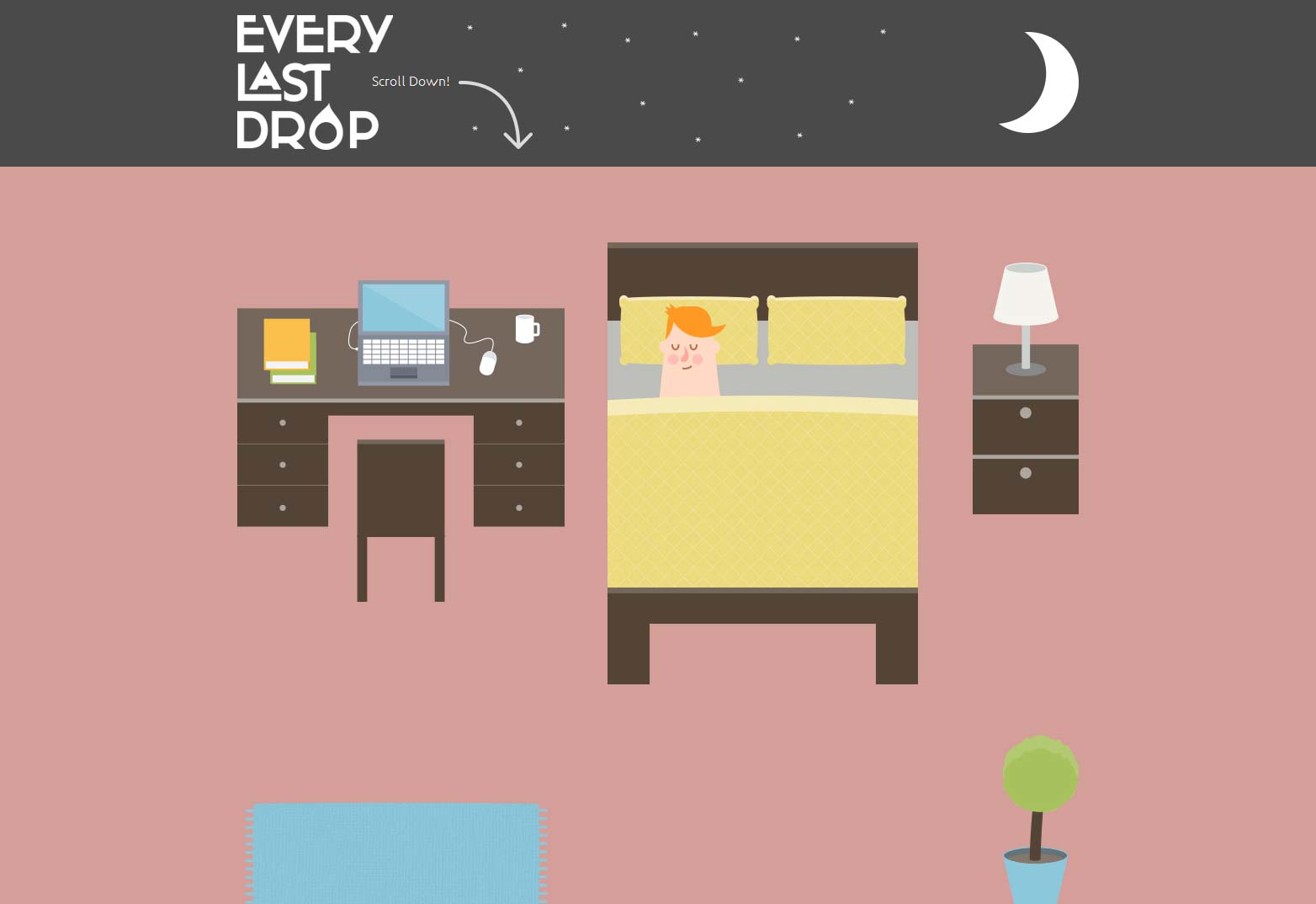
Każdy ostatni spadek
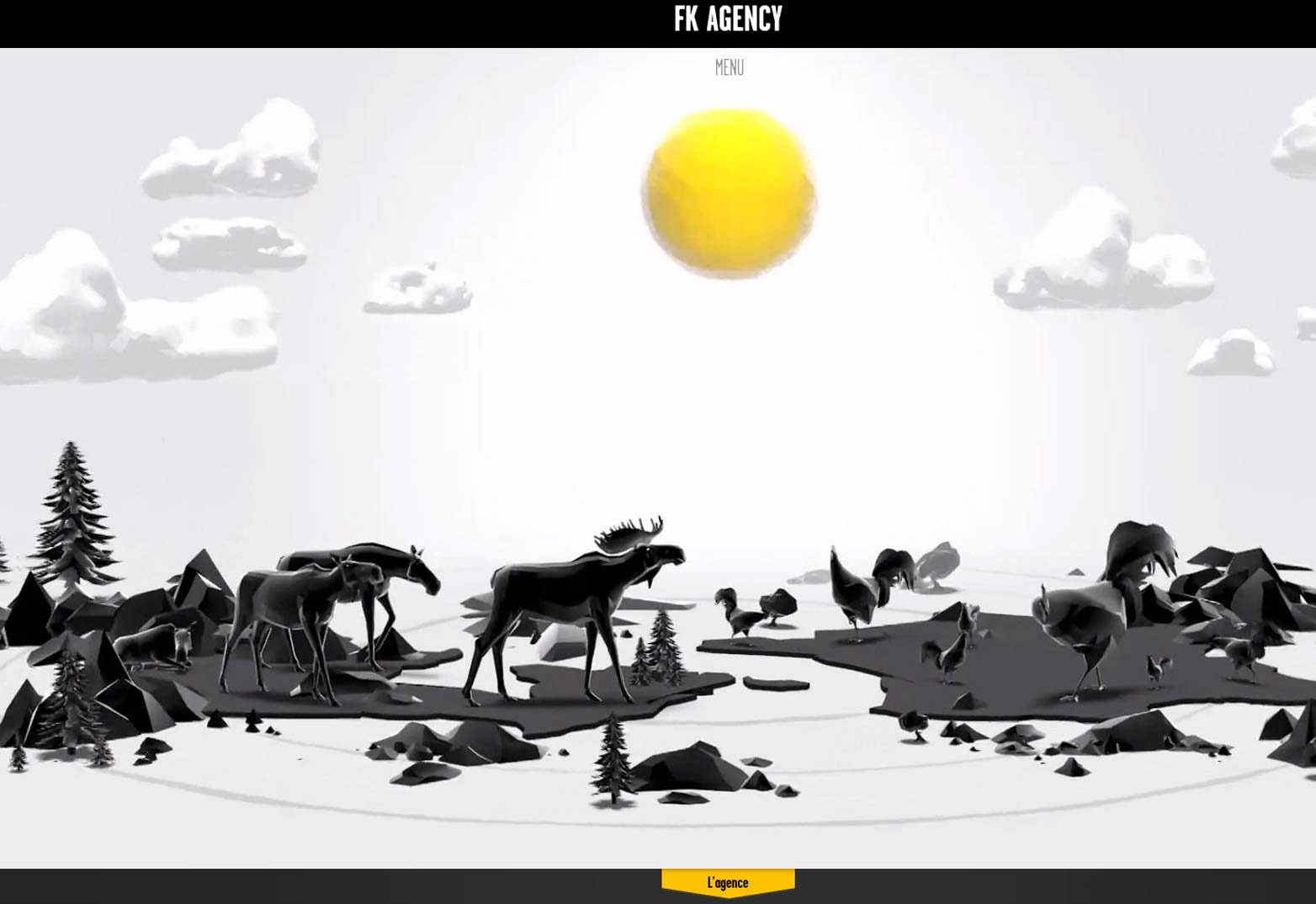
Agencja FK
Dzikiej przyrody
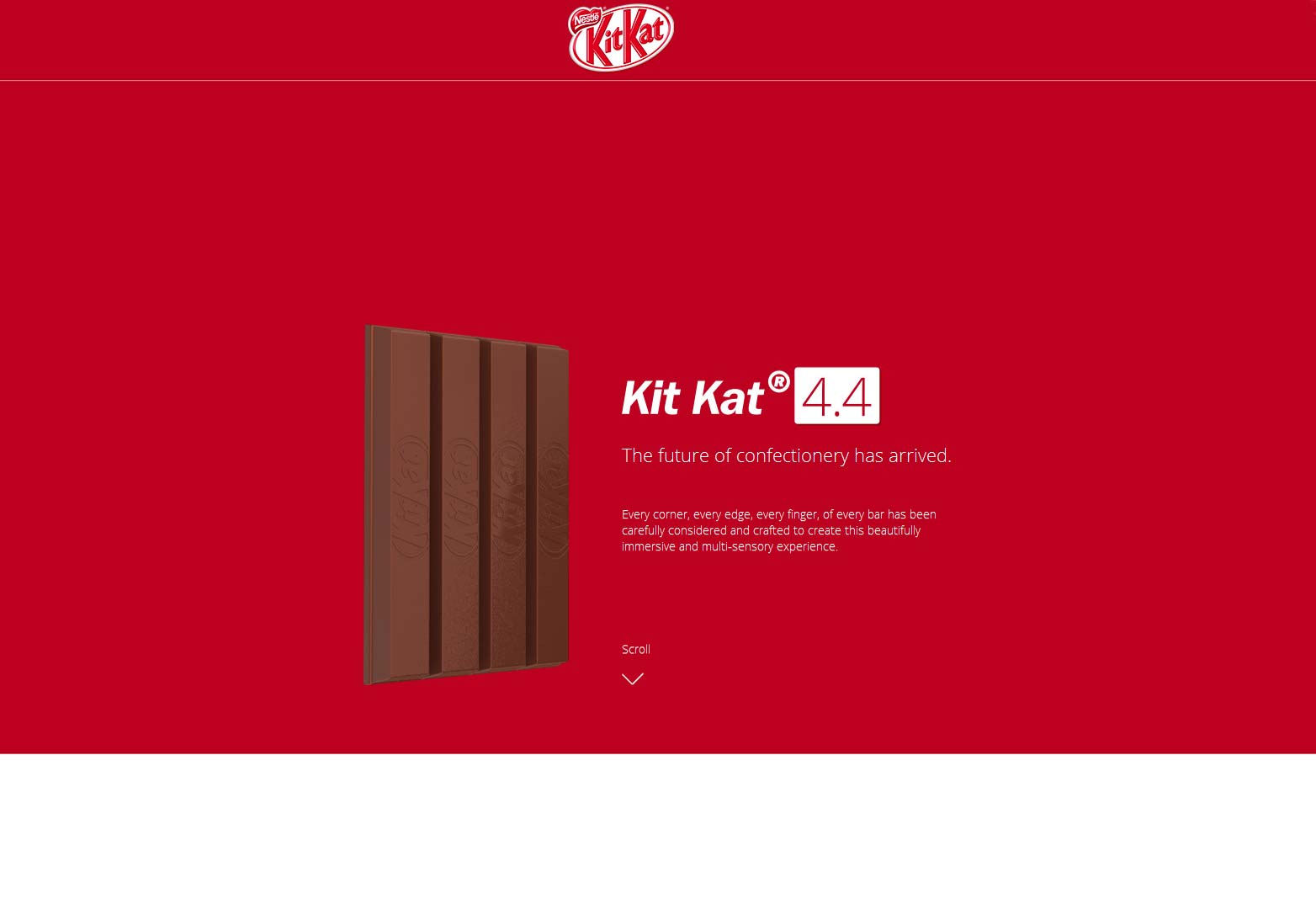
KitKat
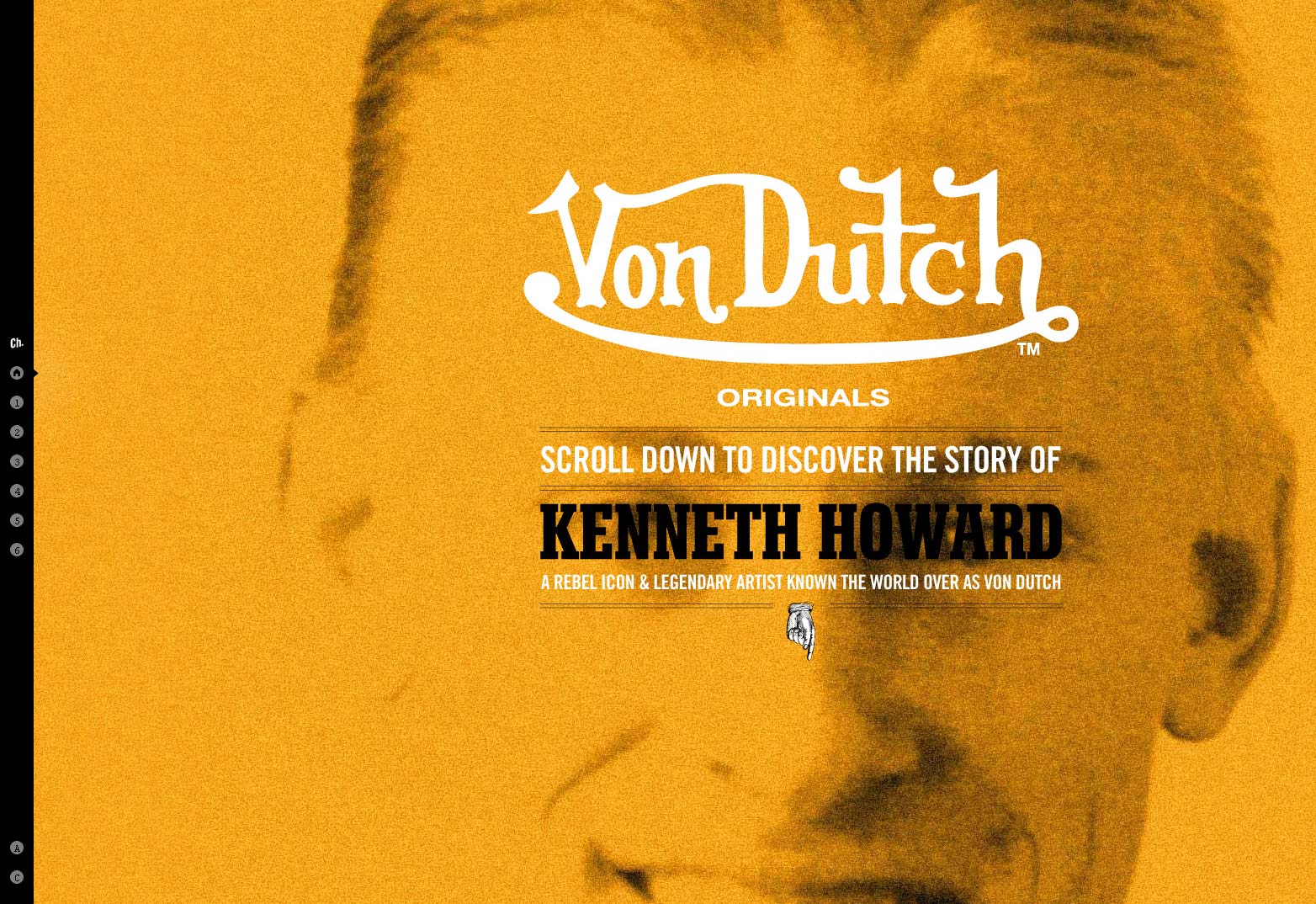
Von Dutch
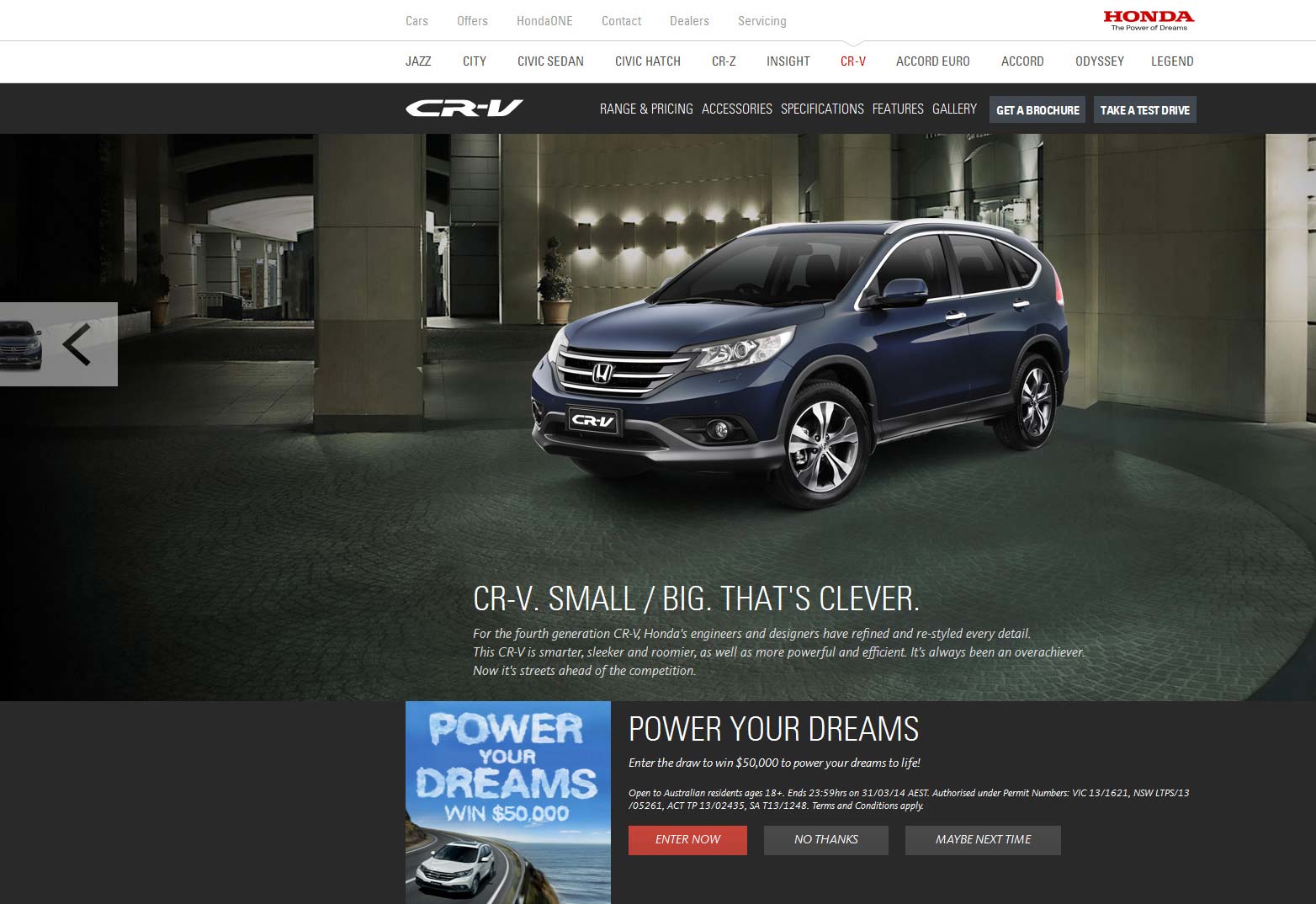
CR-V Honda
Sonia Rykiel
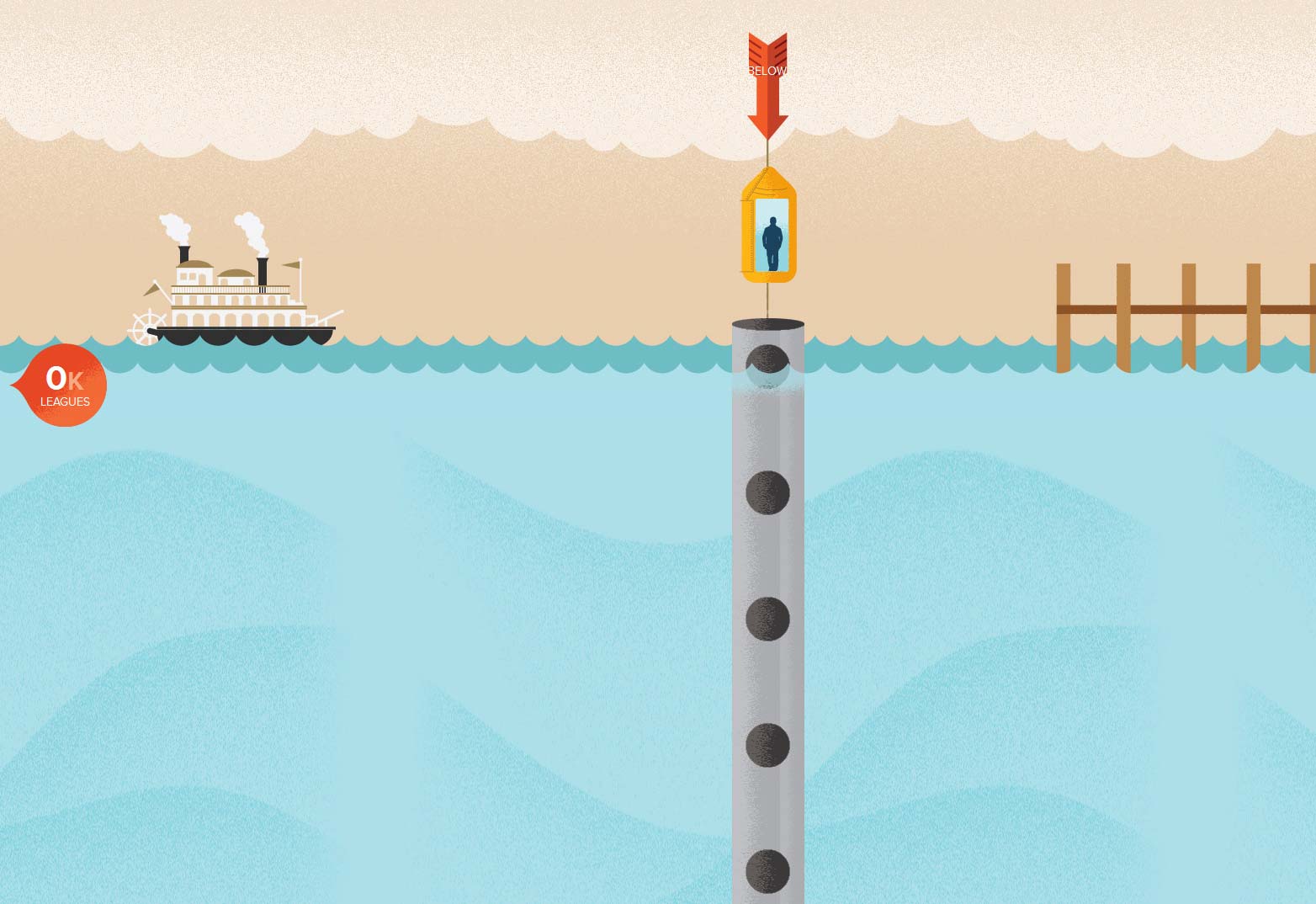
Atlantis World's Fair
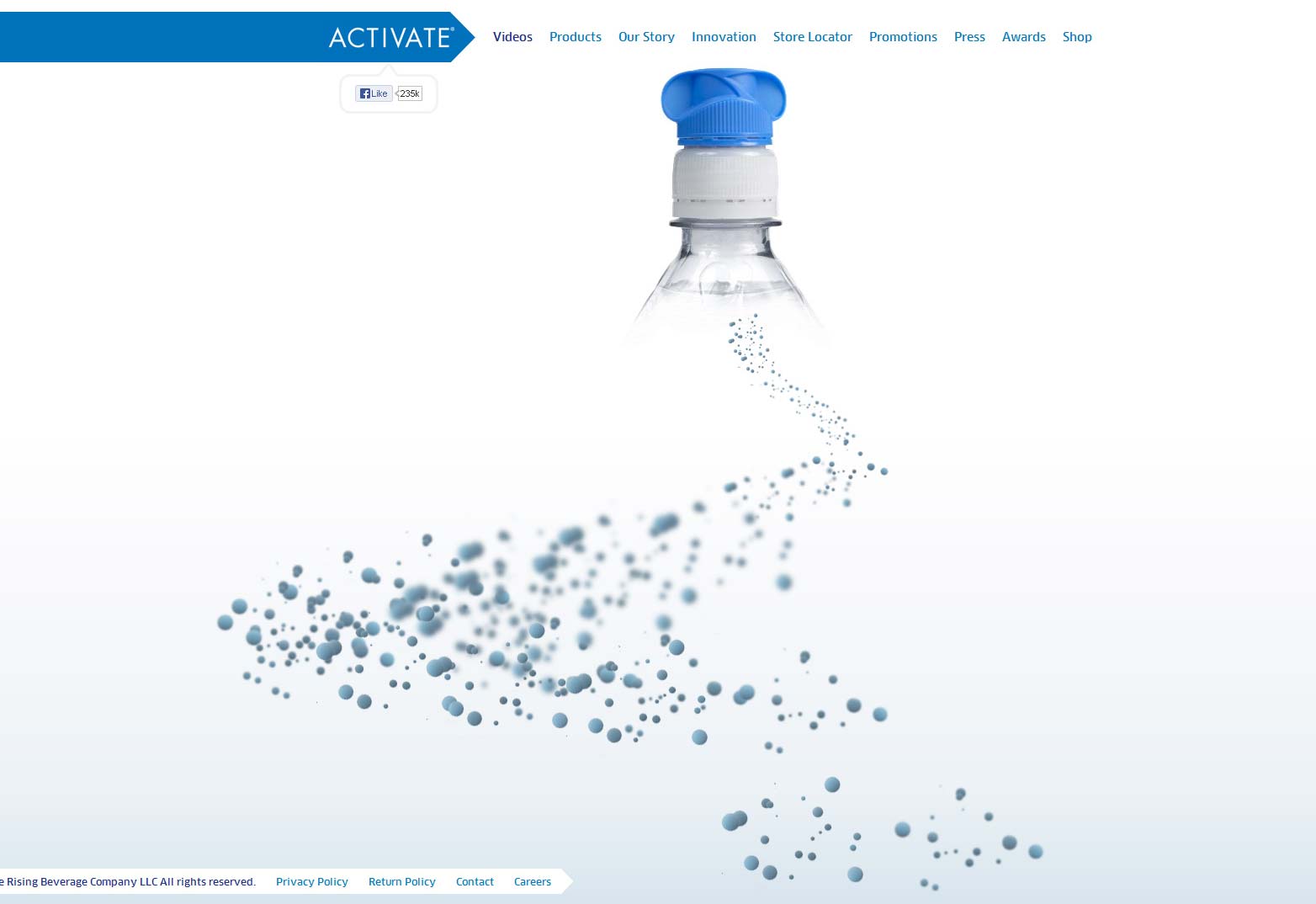
Aktywuj napoje
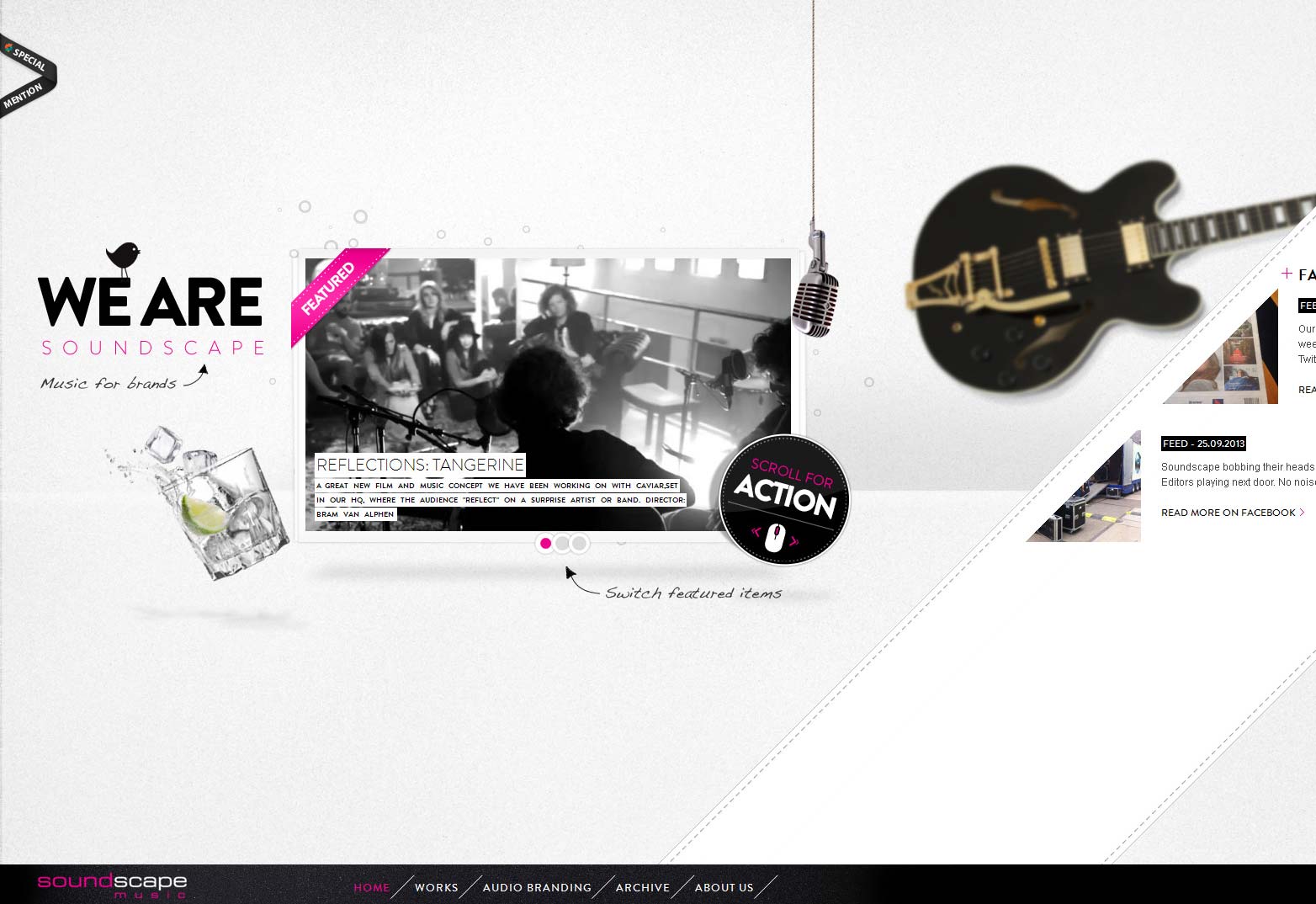
Soundscape
Tokio Lab
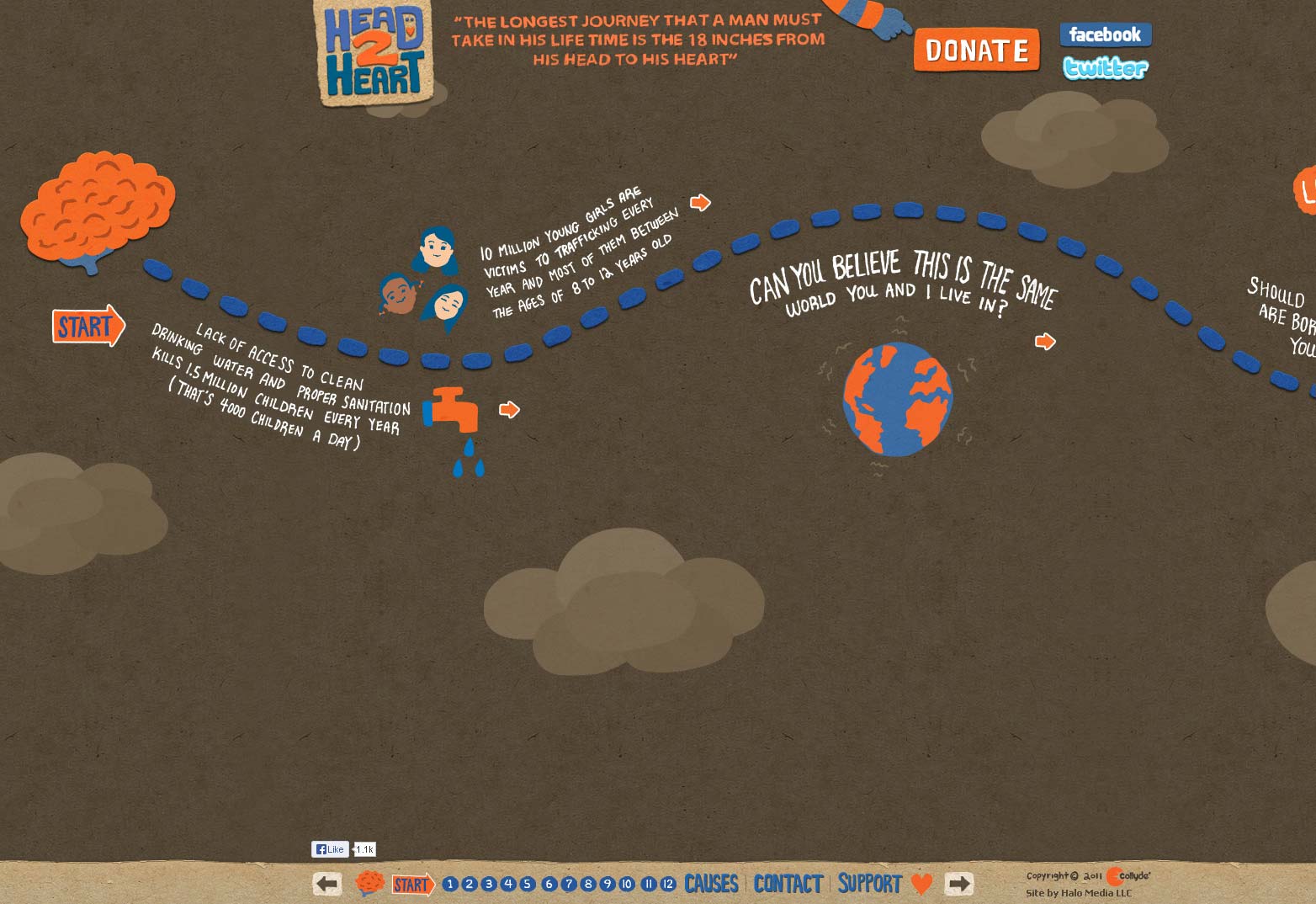
Głowa do serca
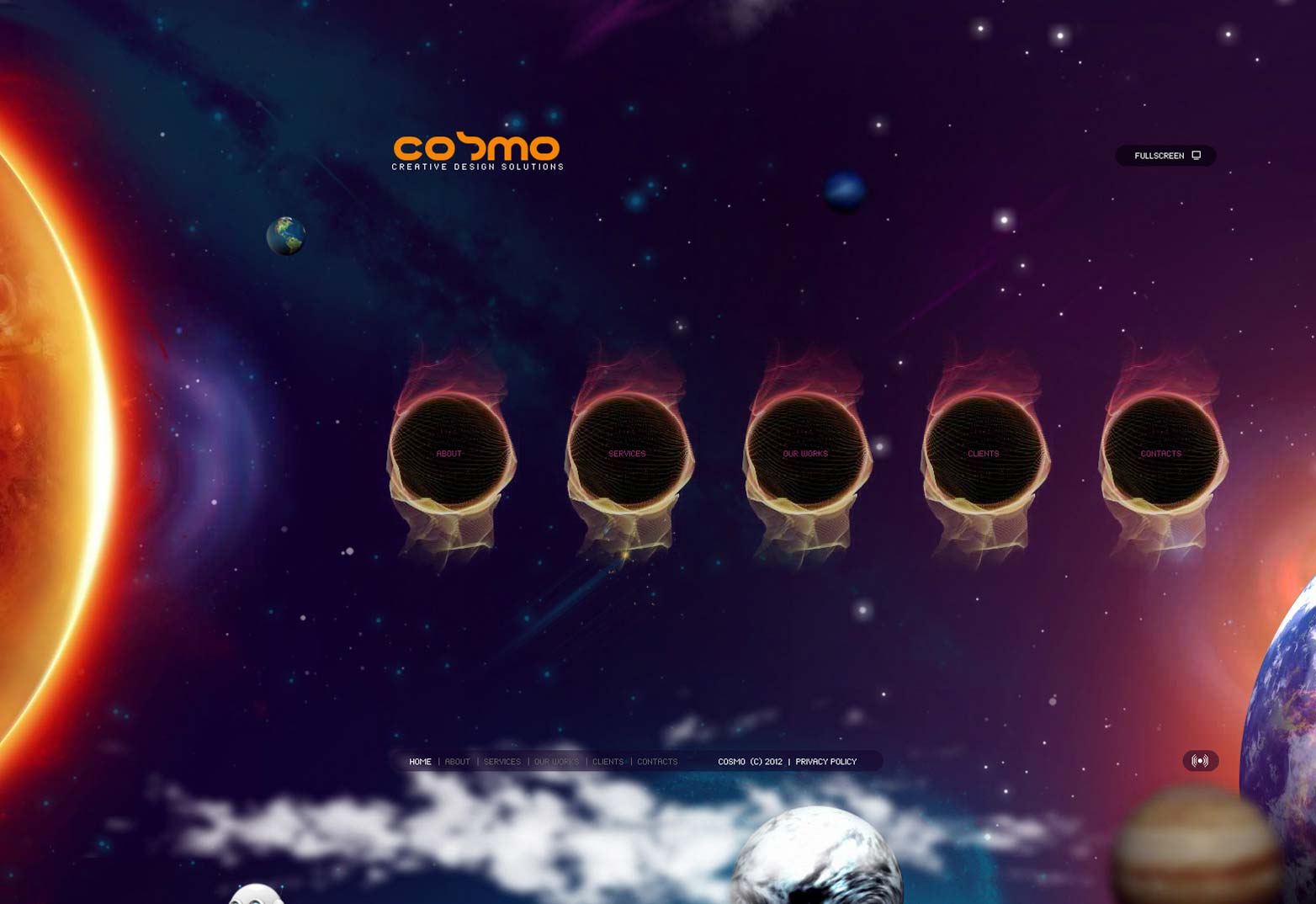
Cosmo
Geze Bewegt
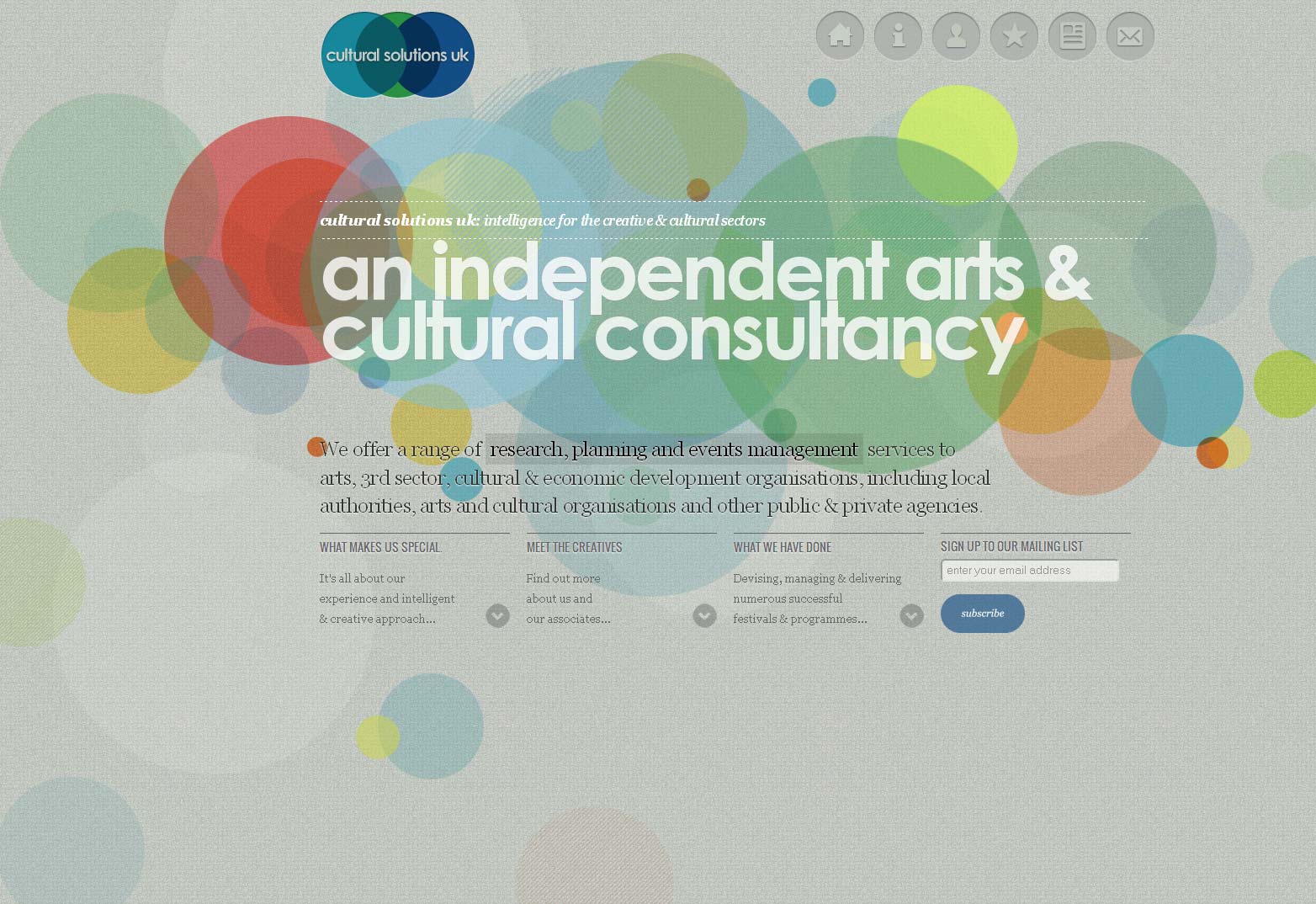
Rozwiązania kulturowe
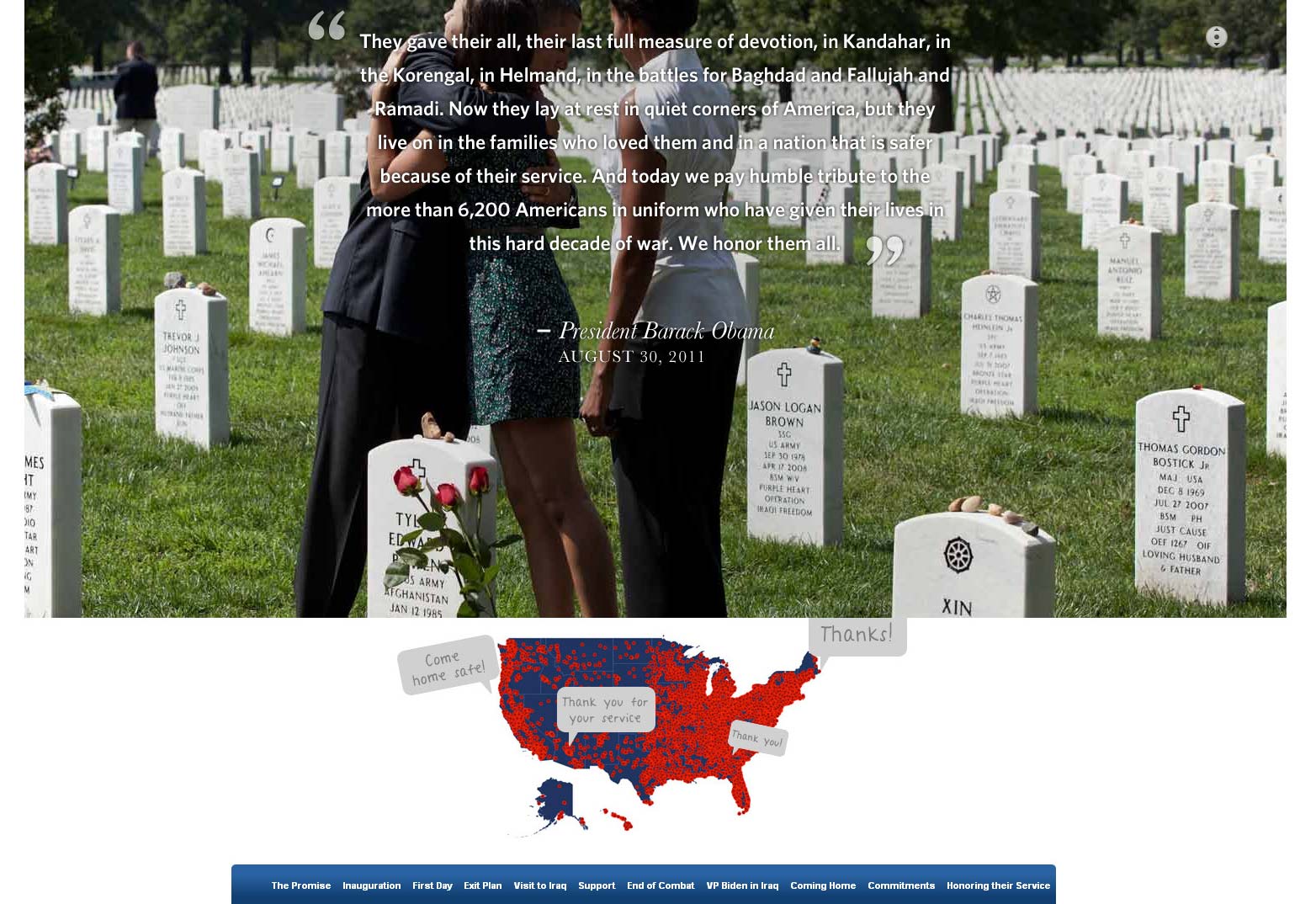
Oś czasu w Białym Domu w Iraku
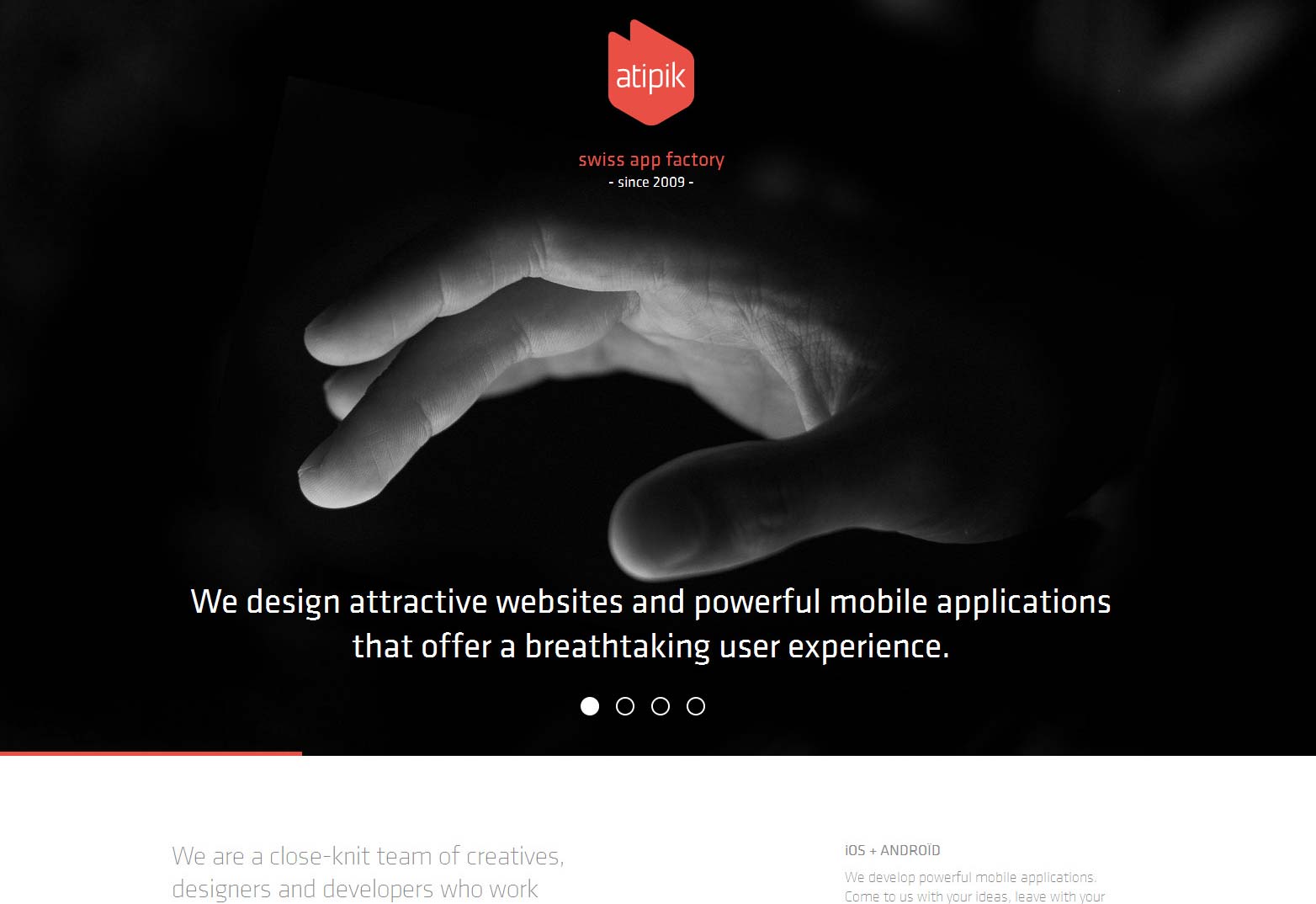
Atipics
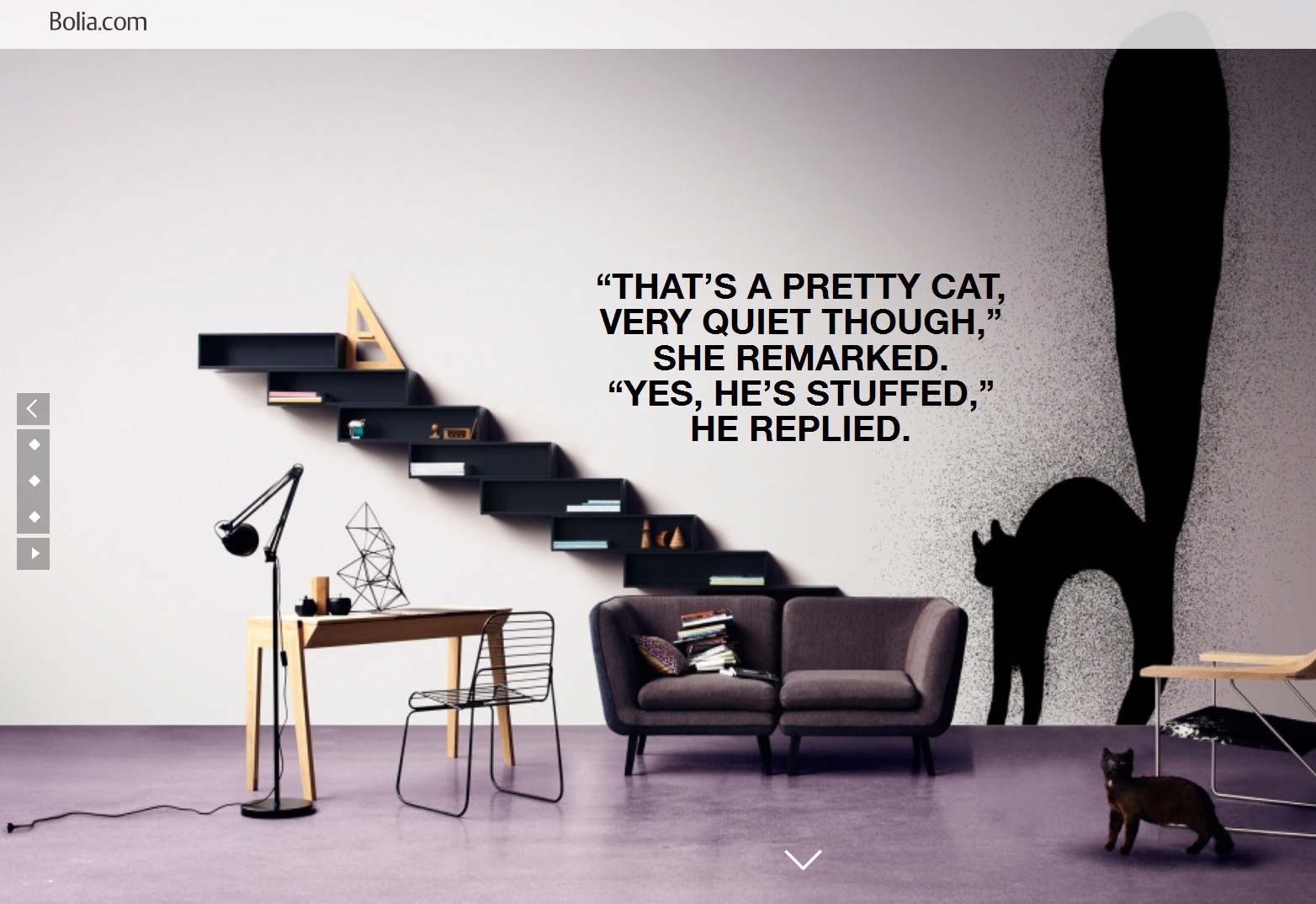
Bolia
Bagigia
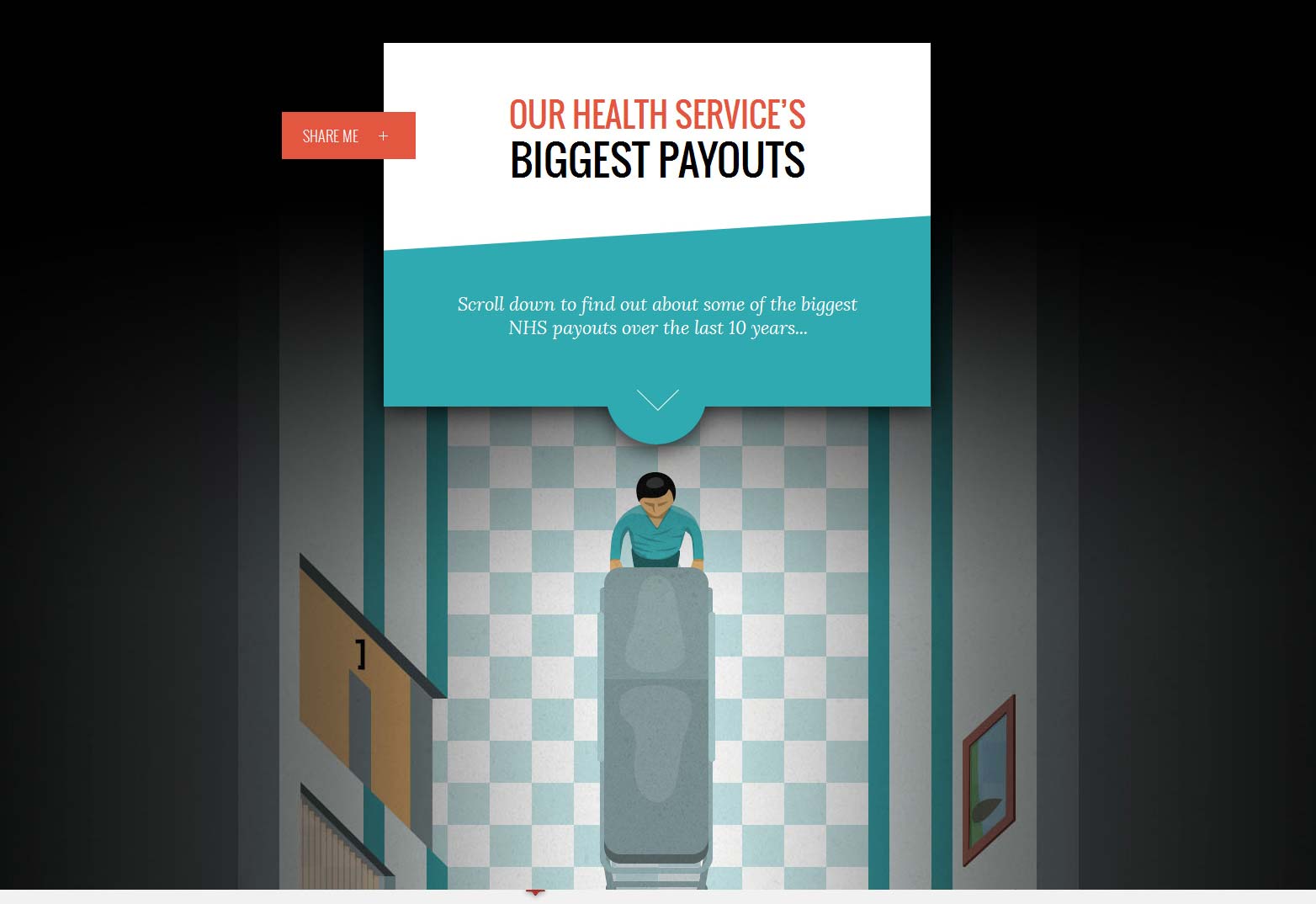
Wypłaty w służbie zdrowia
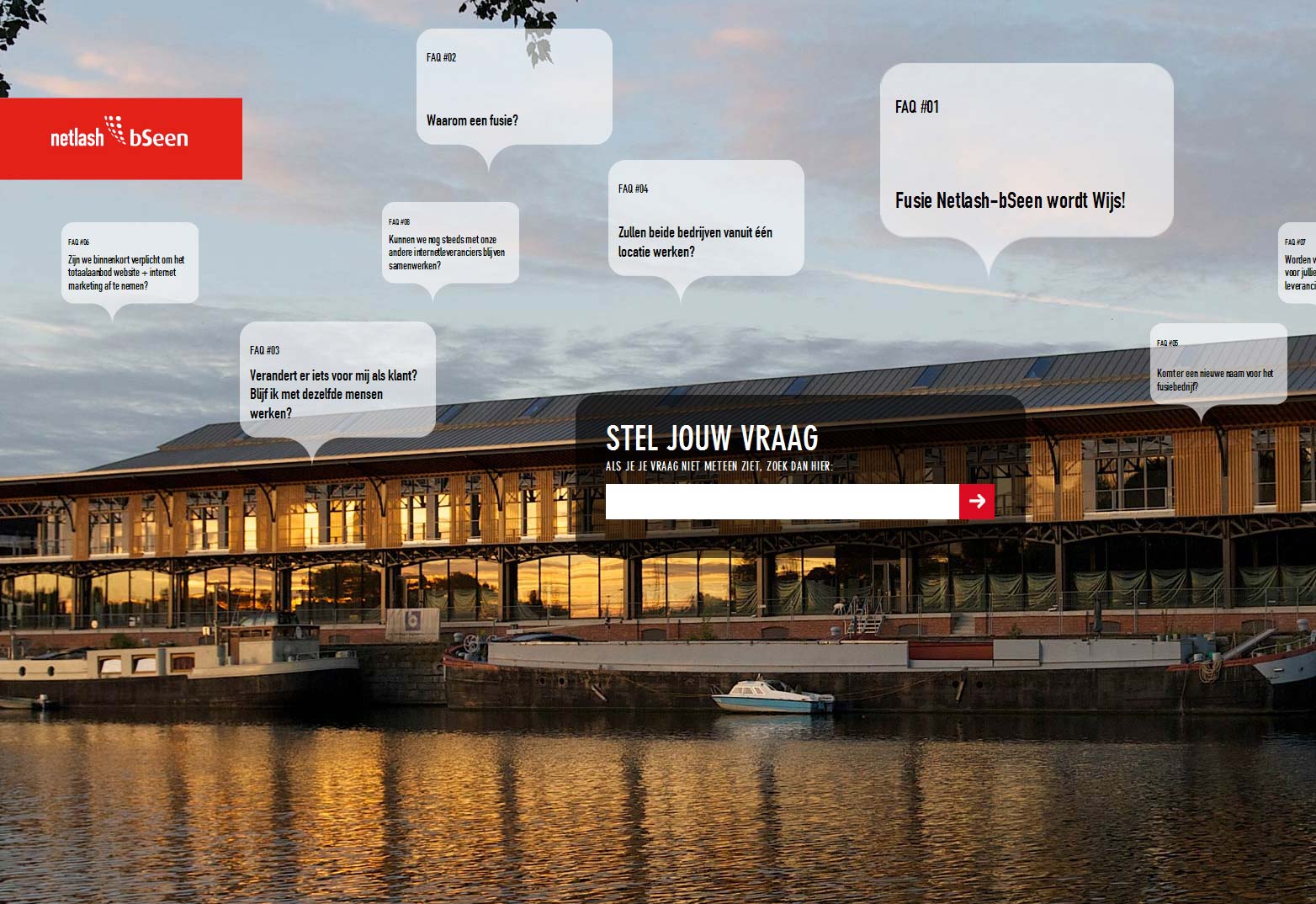
Netlash bSeen
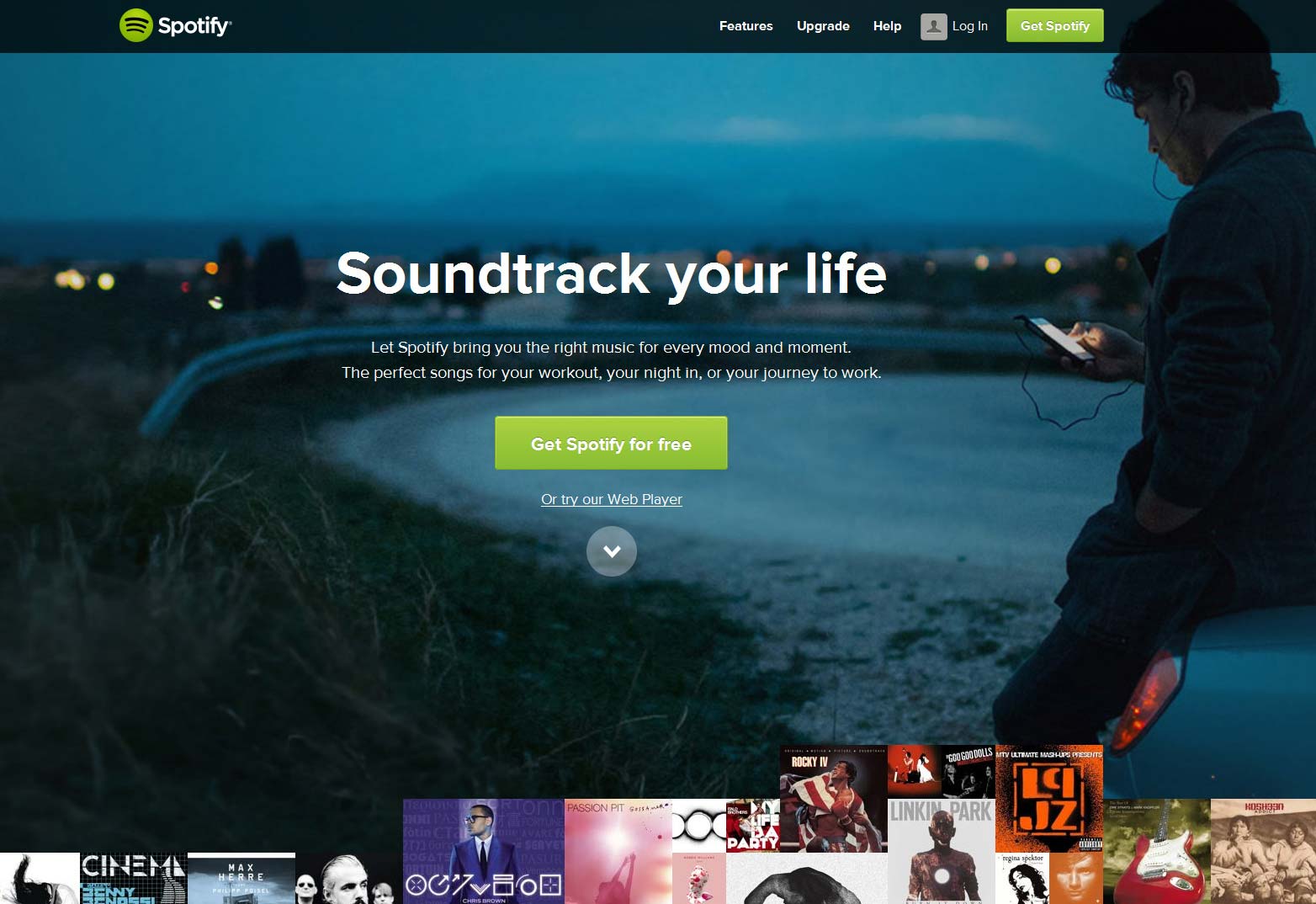
Spotify
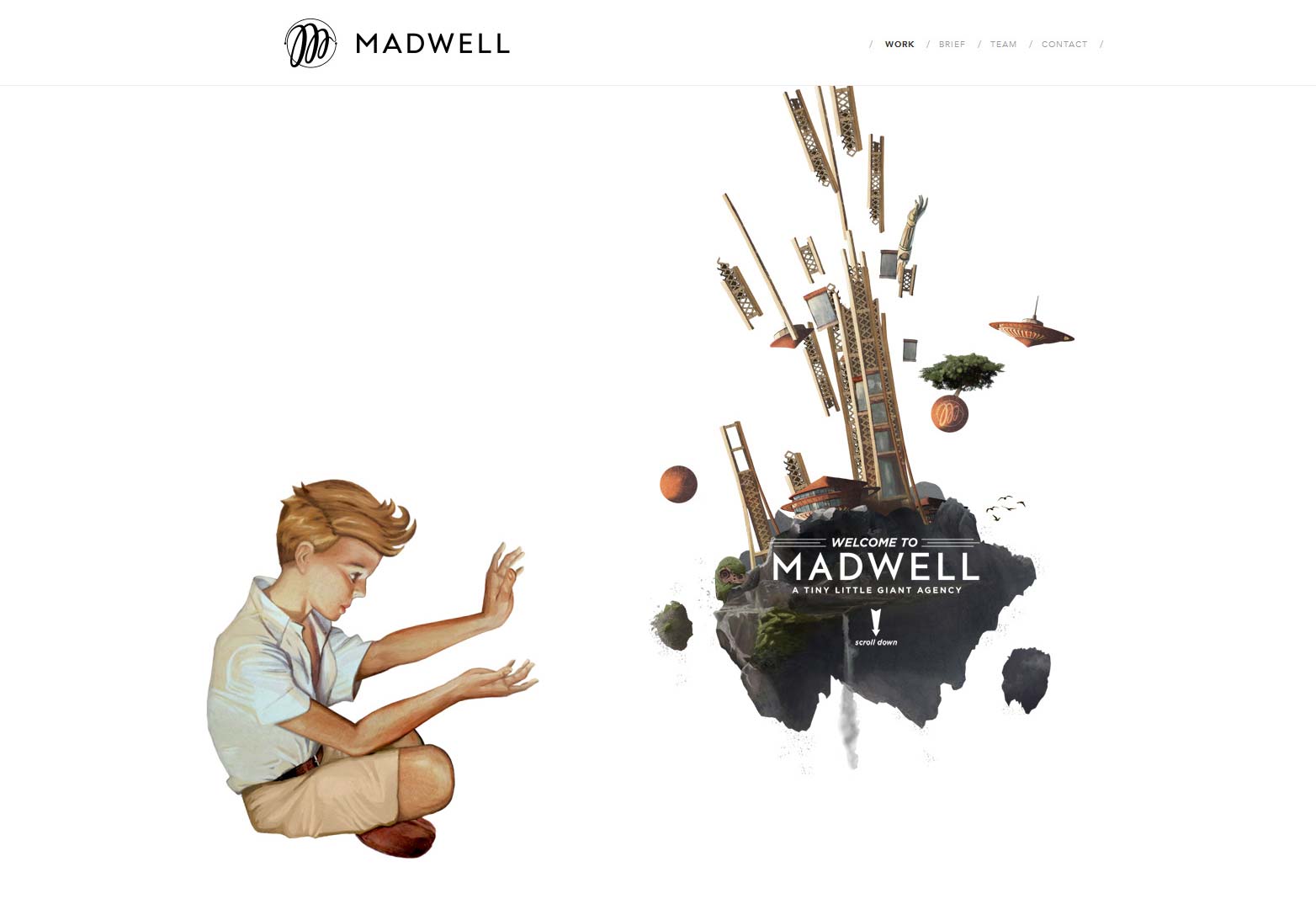
Madwell
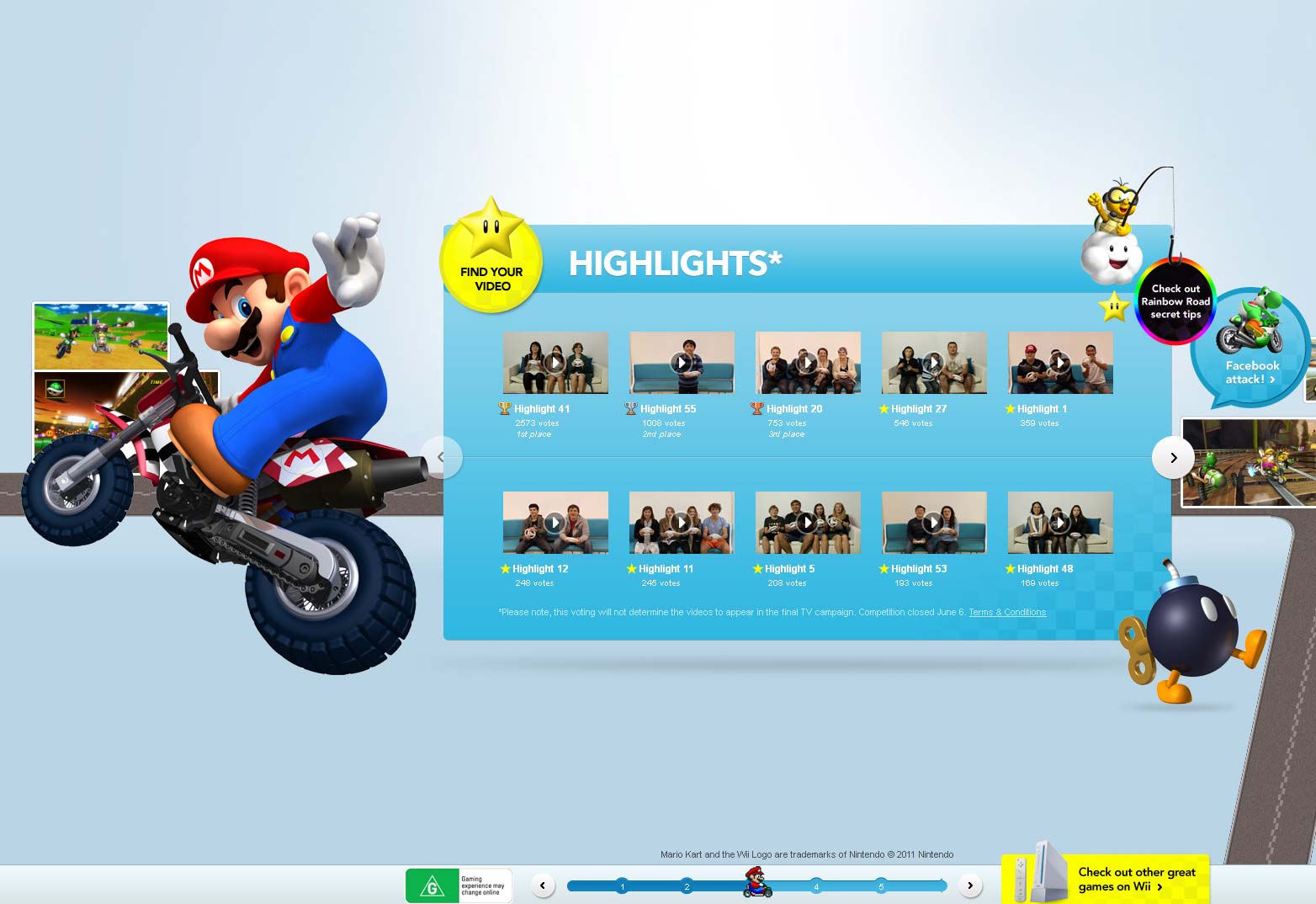
Mario Cart Wii
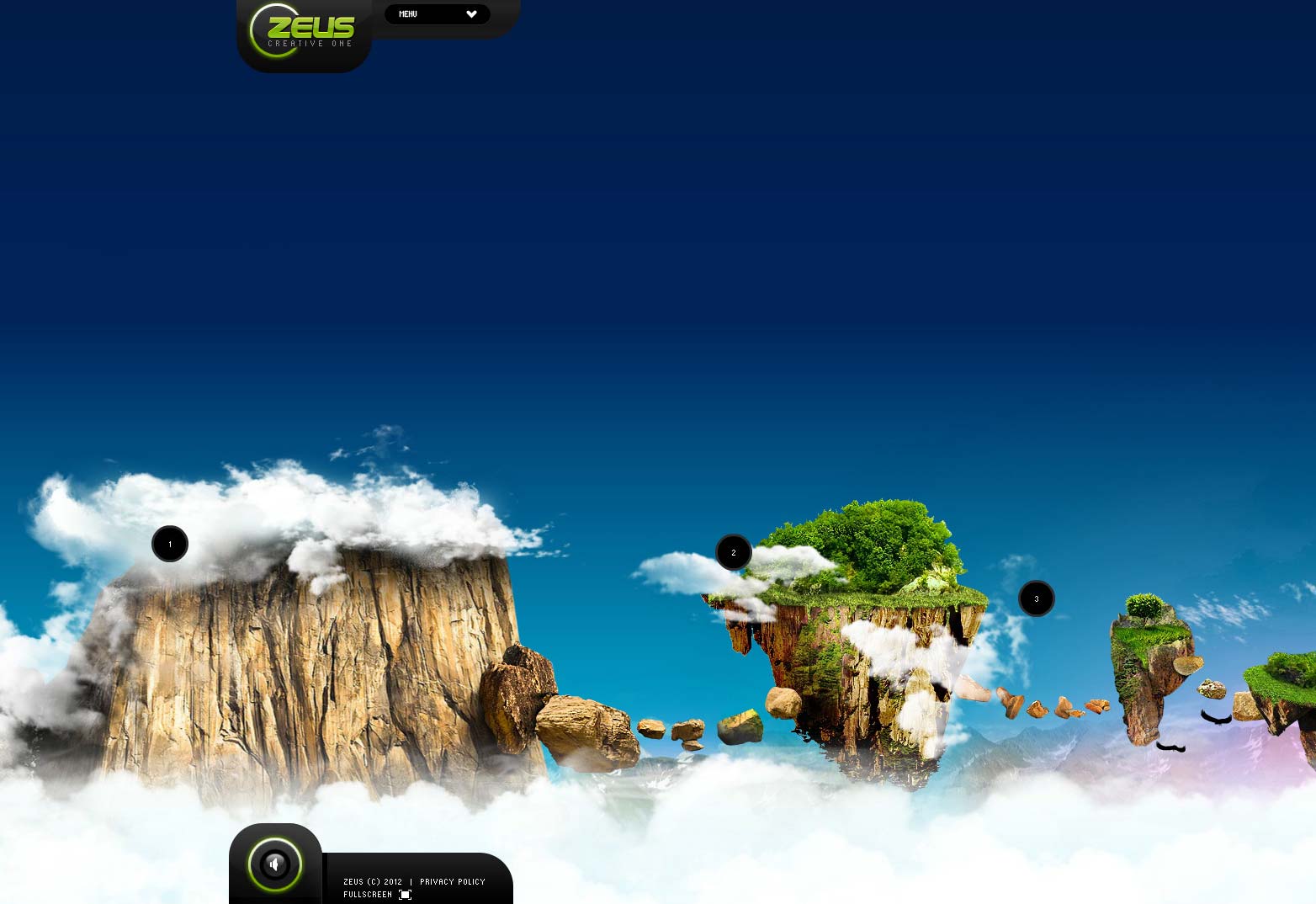
Zeus
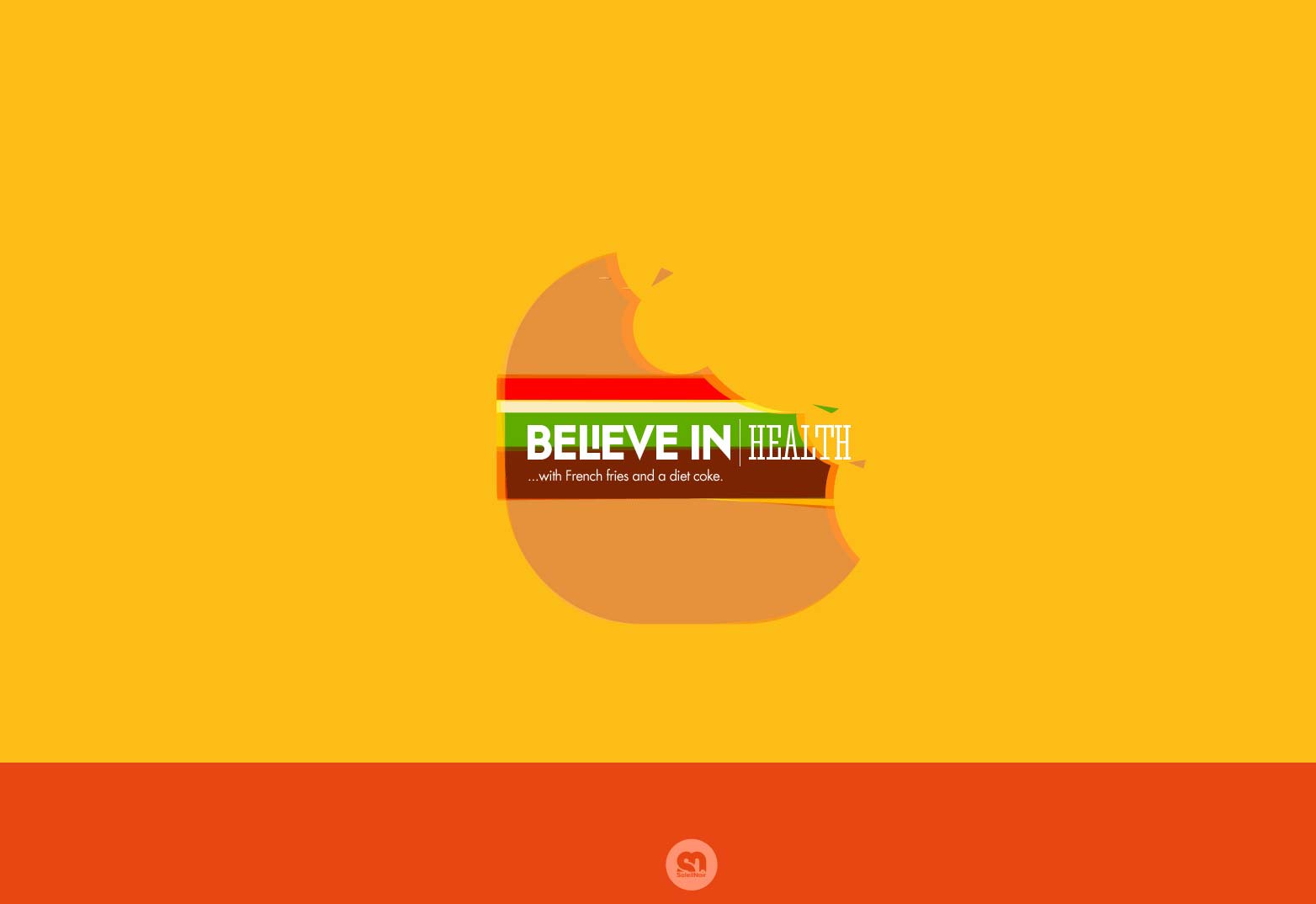
Soleir Noir 2012
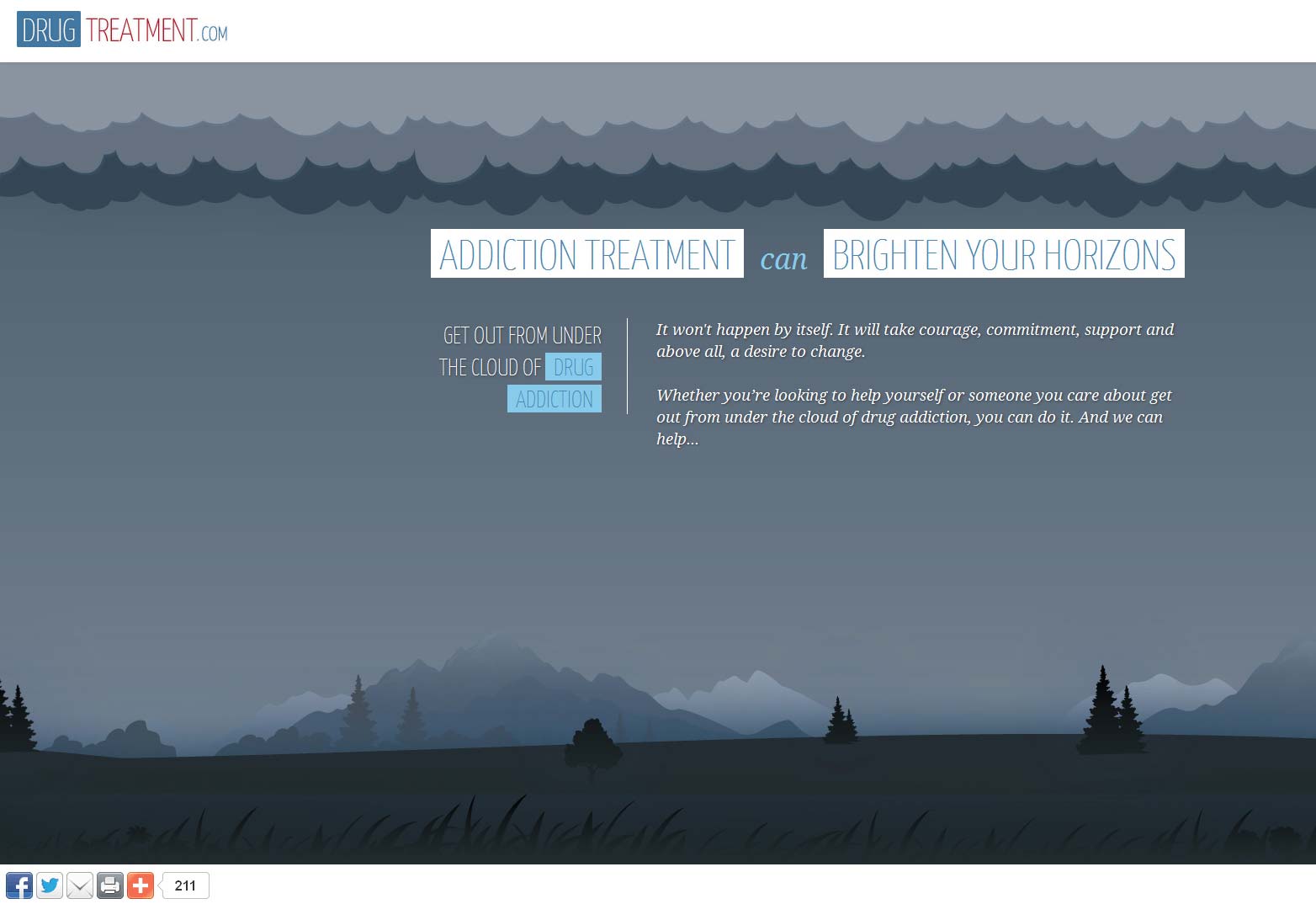
Farmakoterapia
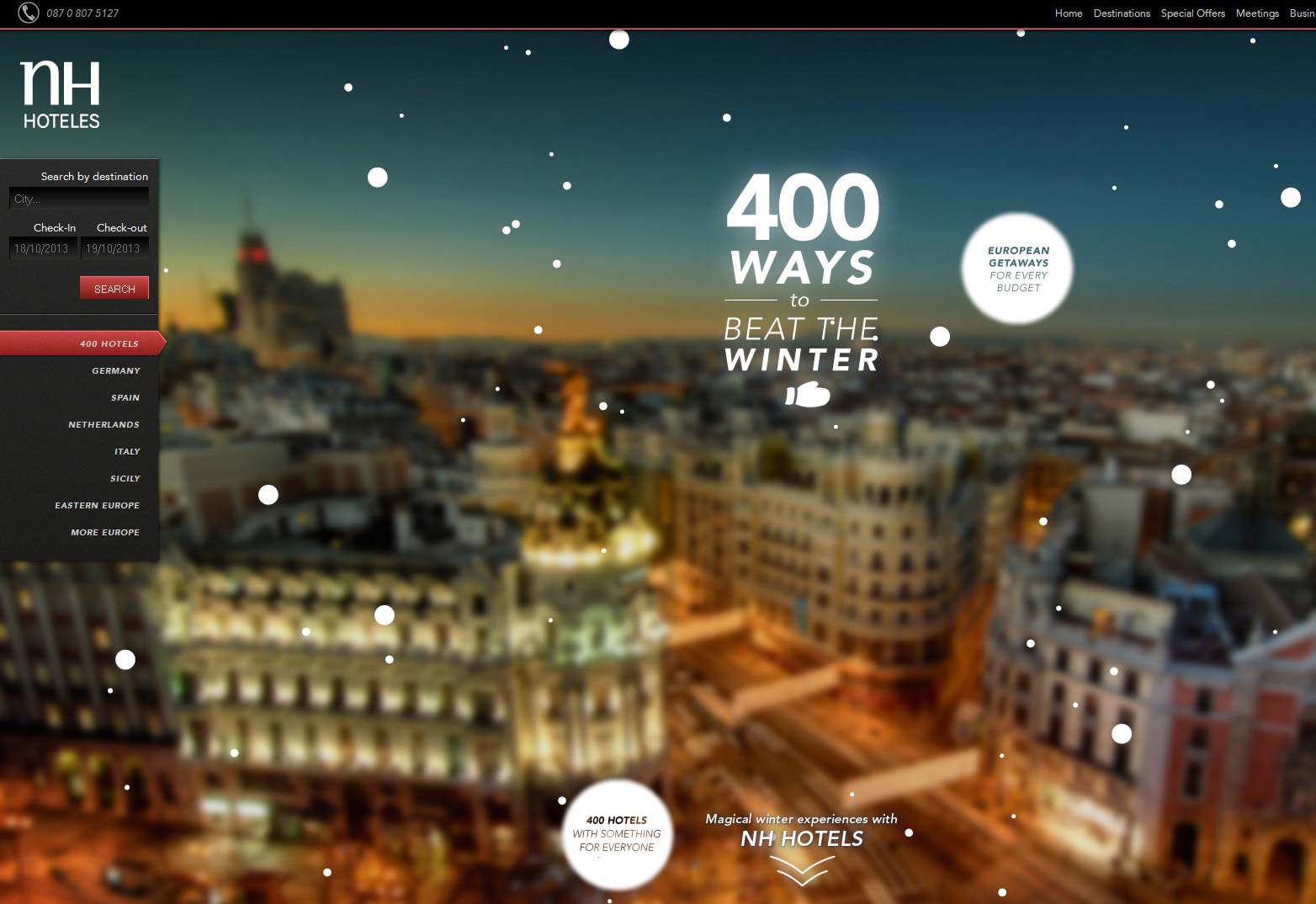
NH Hotels
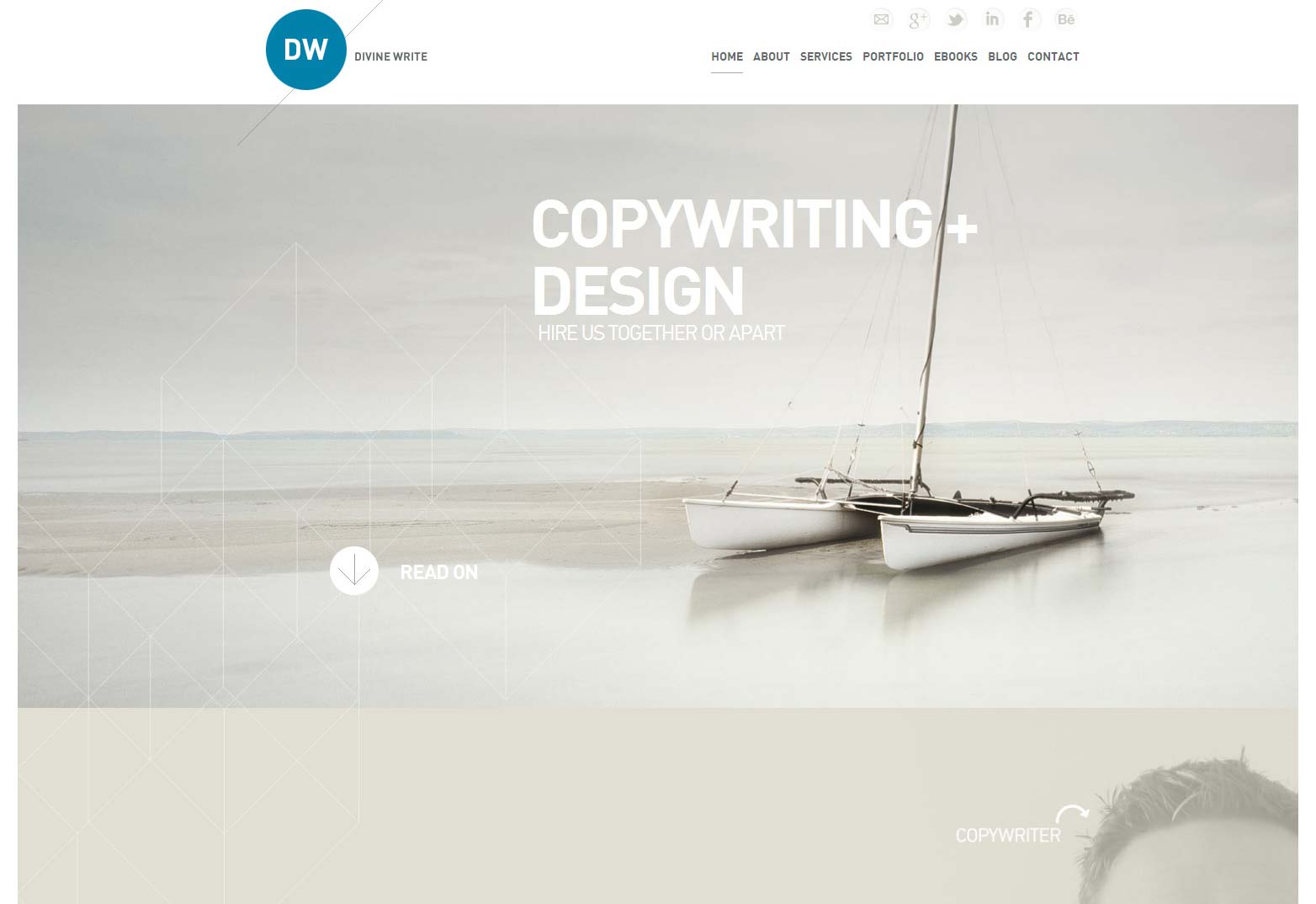
Boski zapis
Spaziergang
Koktajle Vita Frute
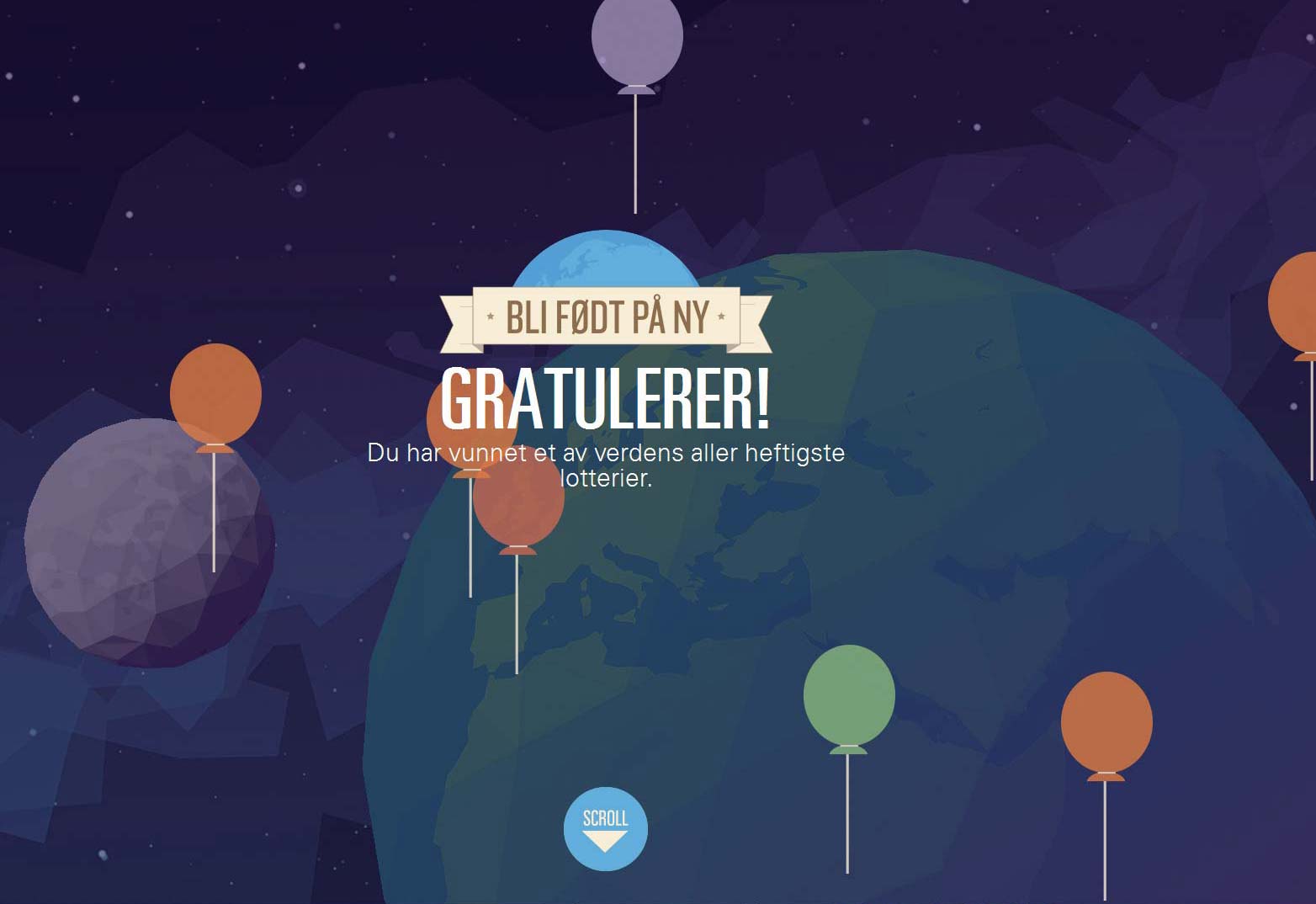
Gjenfodt
Czy stworzyłeś witrynę paralaksy? Która z tych stron jest Twoją ulubioną? Daj nam znać w komentarzach.