25 darmowych, przewijanych wtyczek zapewniających niesamowite wrażenia
Sztuka tworzenia strony internetowej w dzisiejszych czasach uczy się, jak tworzyć doświadczenie internetowe. Wiele z tych doświadczeń to rozszerzenia marki lub osoby i są przekazywane za pośrednictwem różnych kolorów, czcionek itp. Dzięki niesamowitym postępom technologicznym możemy zrobić wiele rzeczy z naszymi stronami internetowymi, których nie mogliśmy zrobić kilka lat temu. Zabieramy doświadczenie z suchej i szarej do zabawy i super.
Jedną z najmodniejszych technik do zabawy jest przewijanie. Możemy tworzyć pełne historie, które poruszają się poziomo lub pionowo po ekranie, wykorzystując wiele różnych scen; możemy tworzyć efekty, które sprawiają, że wydaje się, że banieczki i inne kształty przejmują ekrany; możemy stworzyć tła, które wydają się mieć głębię ostrości.
Wiele z tych technik to pieszczotliwie zwane przewijaniem paralaksy. Inne to tylko kilka naprawdę fajnych animacji, które możesz wywołać poruszając kółkiem myszy. Tak czy inaczej, są one niezwykle zabawne i popularne.
Dlatego właśnie dzisiaj stworzyliśmy zestaw naszych ulubionych wtyczek, aby uzyskać choćby najmniejszy poziom wiedzy na temat kodu, dzięki czemu zaczęliśmy tworzyć świetne witryny przewijane ...
Scrolld.js
Cool Kitten
FoldScroll
fullPage.js
AnimateScroll
Parallax.js
Jarallax
jInvertScroll
jQuery Pełna treść
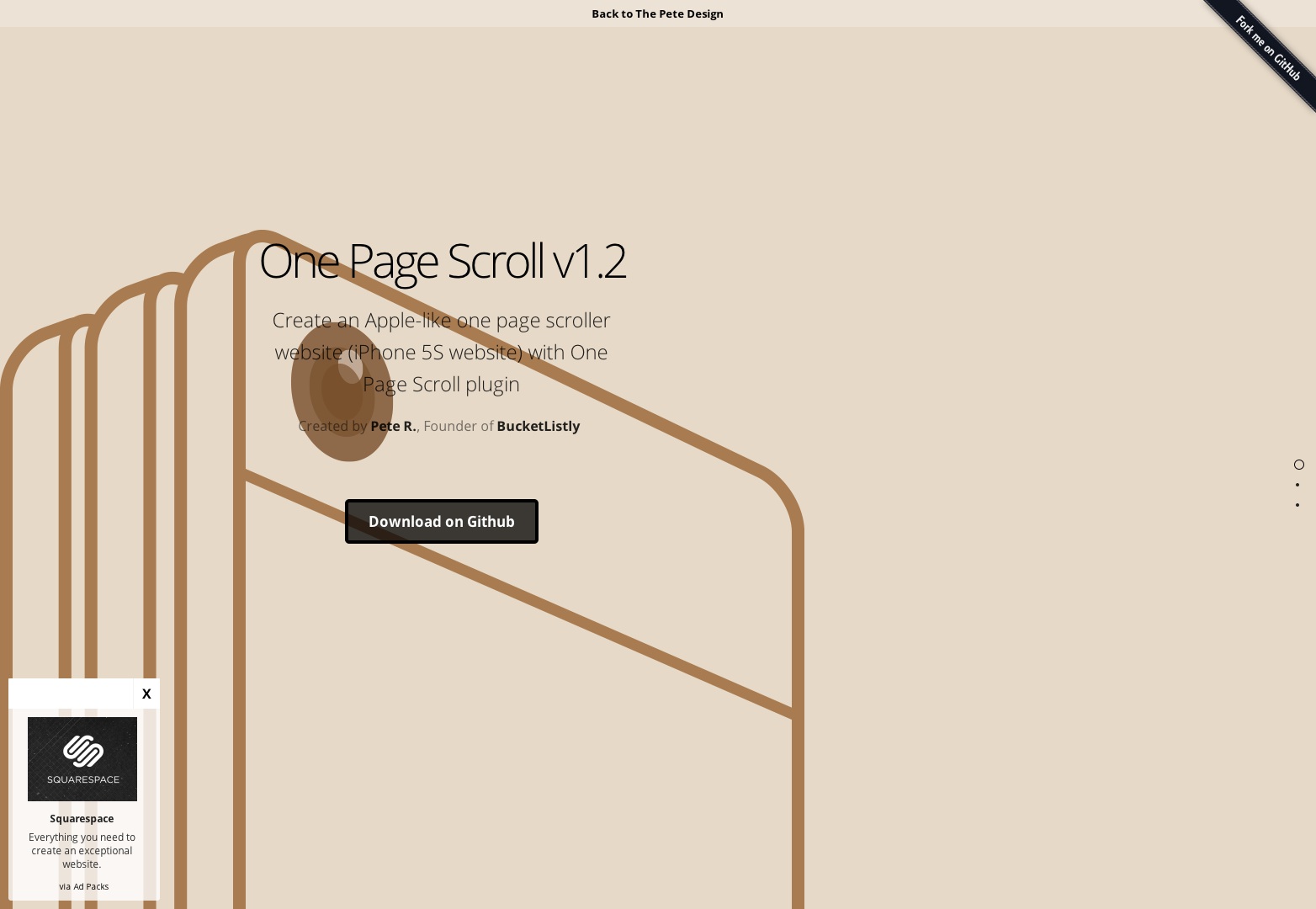
Przewiń jedną stronę
jQuery Parallax
Przewiń ścieżkę
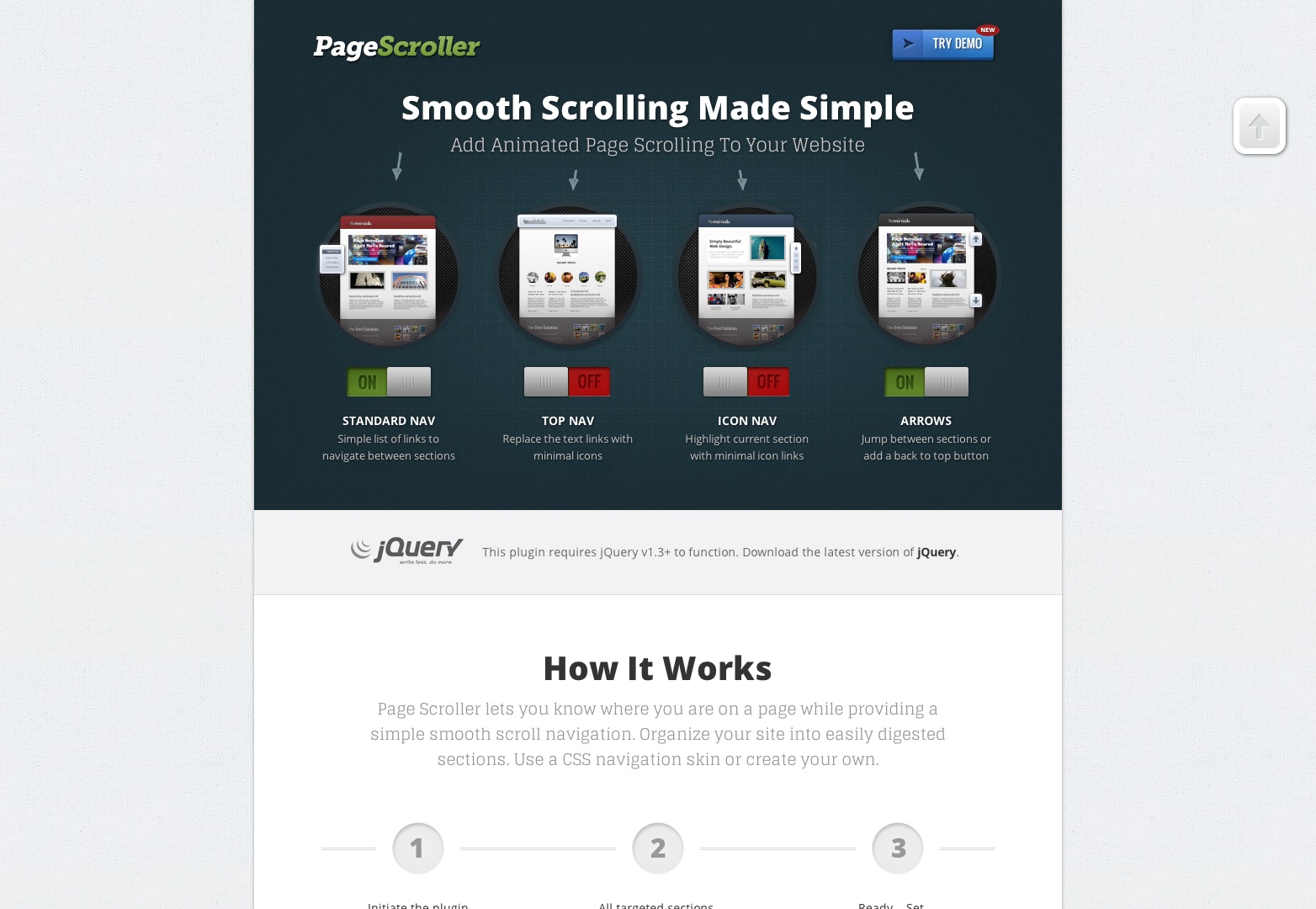
PageScroller Lite
jquery-parallax
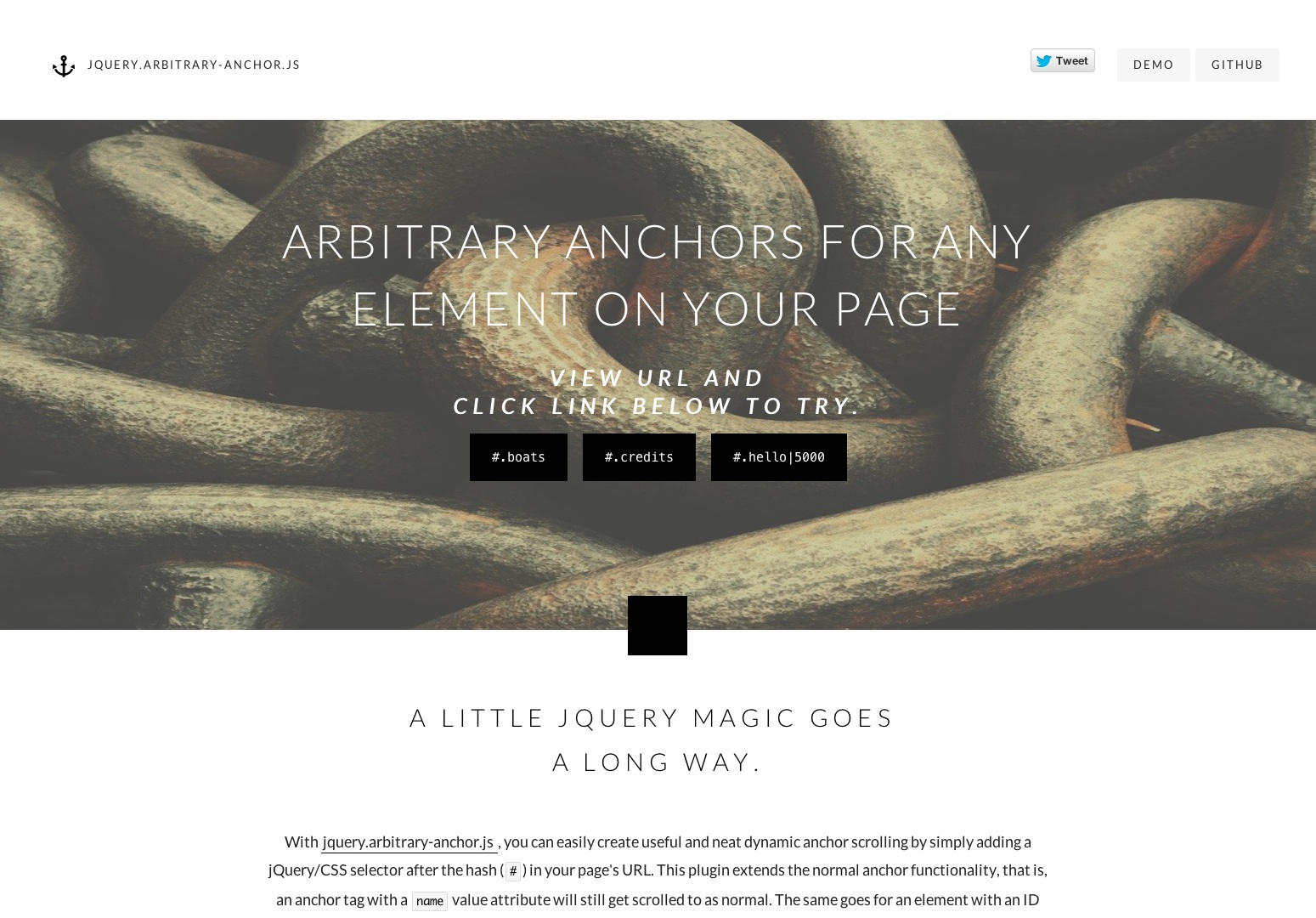
Arbitrary-Anchor
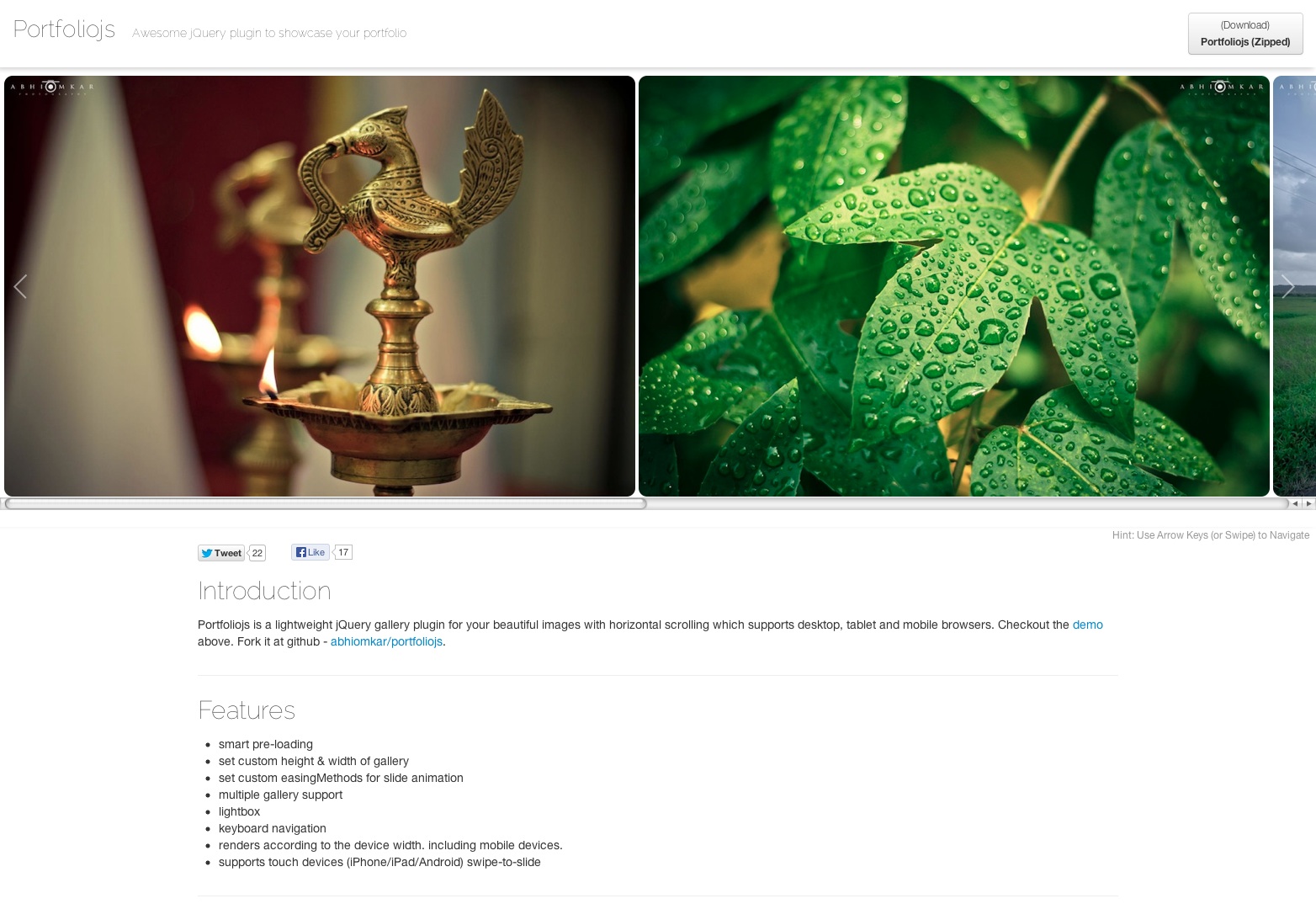
Portfoliojs
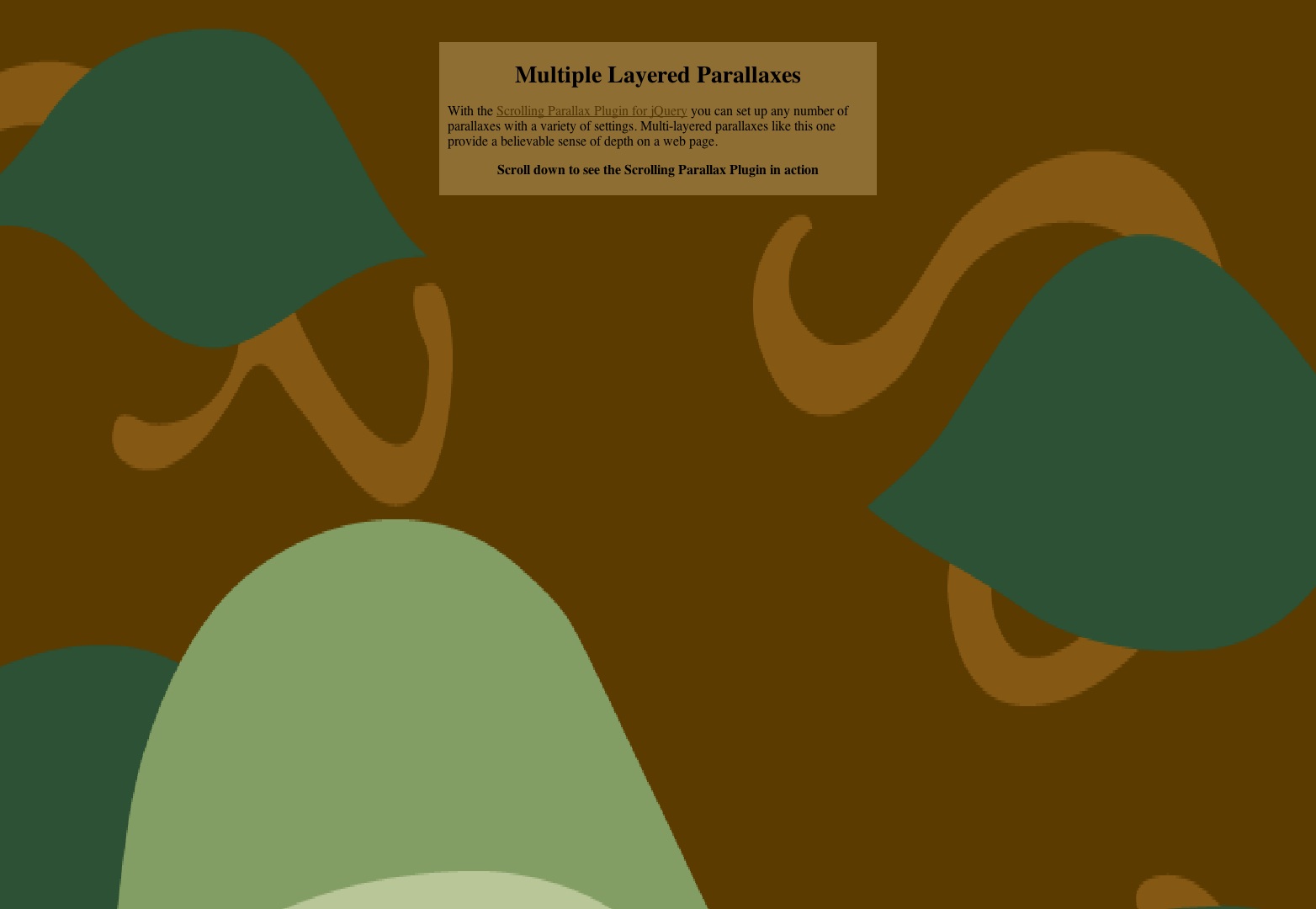
Przewijanie paralaksy
Przewiń
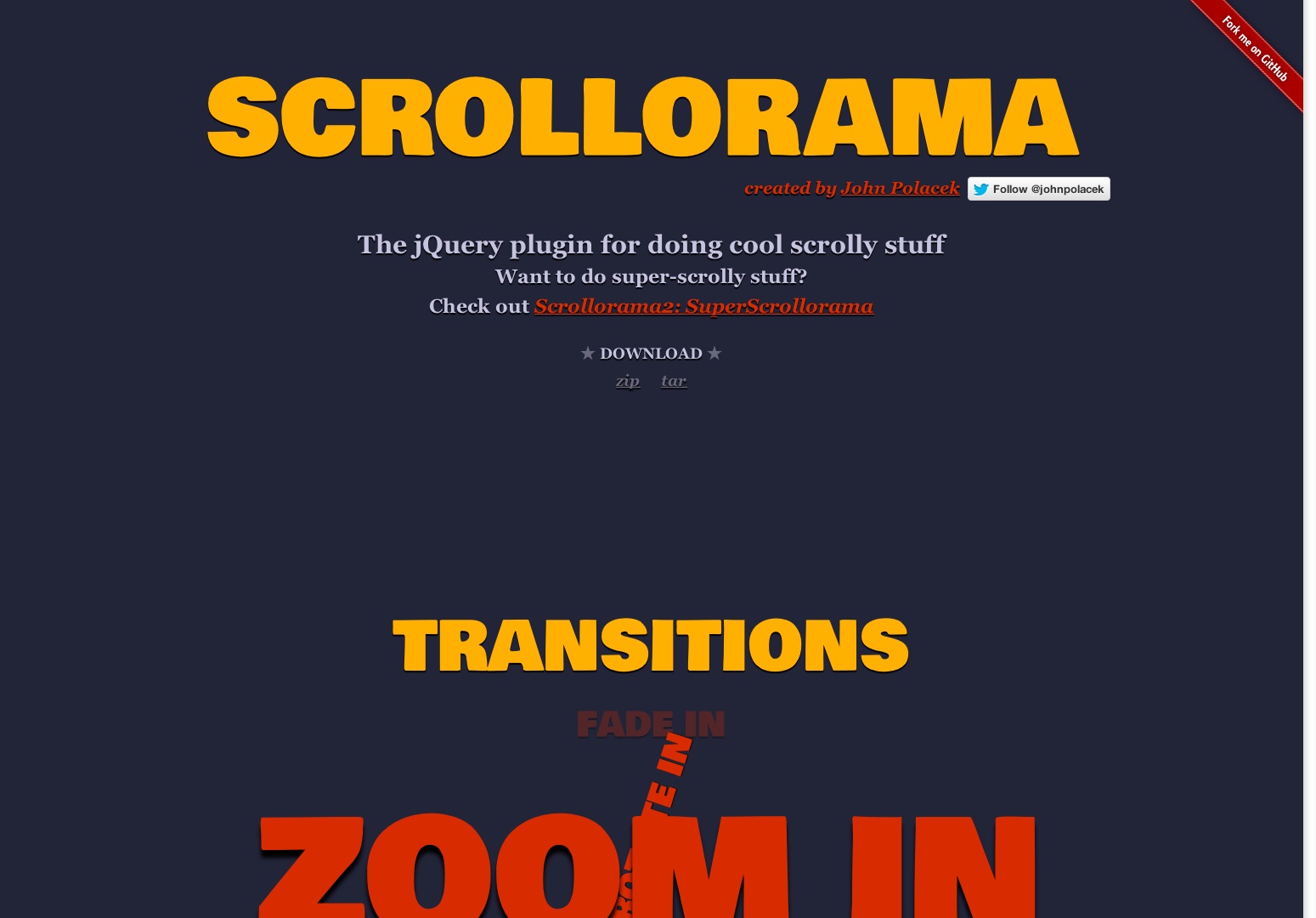
Scrollorama
Scrolltab
Scrolly
Skrollr
Chytry
Smint
Super Scrollorama
Czy stworzyłeś stronę opartą na przewijaniu? Czy użyłeś wtyczki, jeśli tak, która? Daj nam znać w komentarzach.