Niezbędne narzędzia dla każdego projektanta stron internetowych
Każdy projektant stron internetowych wymaga odpowiednich narzędzi do wykonania swojej pracy. Aby stworzyć dobrze wykonane oryginalne projekty, z pewnością musisz się do tego zainspirować.
Dotarcie do tego punktu jest czasem najtrudniejszym wyzwaniem w dziedzinie projektowania stron internetowych. Na szczęście dla nas i naszej współautorskiej społeczności projektantów dostępne są narzędzia pomagające w szybszym i bardziej wydajnym wykonywaniu pracy.
Poniżej przedstawiłem listę narzędzi, które polecam każdemu projektantowi stron internetowych. Pamiętaj o dodaniu zakładek do tych stron, aby móc je wykorzystać na swoją korzyść, tak jak ja!
Kolor
Adobe Kuler (bezpłatny)
Doskonałe narzędzie oferowane przez firmę Adobe, które umożliwia członkom przesyłanie, tworzenie i edytowanie wybranych schematów kolorów.
Pictaculous (bezpłatny)
Od twórców Mailchimp pochodzi generator palety kolorów różni się od innych. Po prostu prześlij obraz i kolory w obrazie są próbkowane, aby utworzyć niestandardowy schemat kolorów.
Colorzilla (bezpłatny)
ColorZilla dla Google Chrome to rozszerzenie, które pomaga programistom stron internetowych i grafikom w zadaniach związanych z kolorami - zarówno podstawowych, jak i zaawansowanych. ColorZilla zawiera próbnik kolorów, zakraplacz, generator gradientów i wiele dodatkowych zaawansowanych narzędzi kolorystycznych.
Dribbble.com (bezpłatny)
Wielu projektantów zwraca się do dribbble.com, by czerpać inspirację. Możesz wyszukiwać wspólne hasła, ale jeszcze lepiej możesz wyszukiwać według kolorów. Odwiedź dribbble.com i kliknij link eksploruj w górnej nawigacji, a następnie wybierz kolory, aby eksplorować inspiracje dla swoich projektów według kolorów.
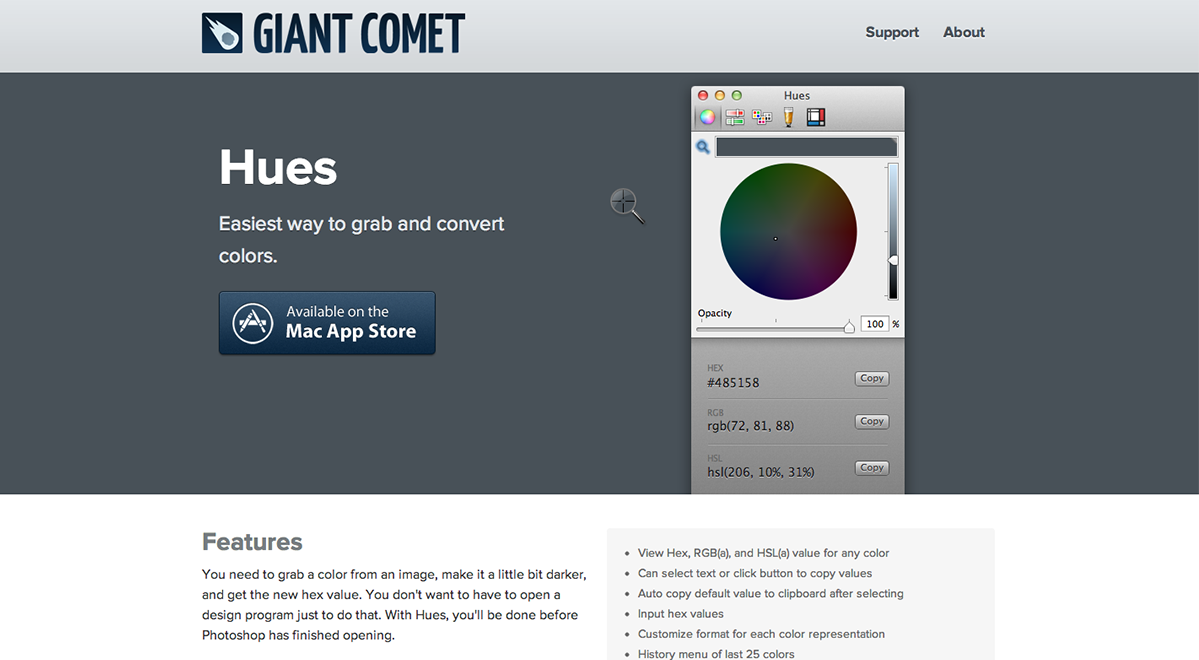
Barwy (2,99 USD)
Czy interesują Cię aplikacje natywne, a nie aplikacje internetowe? Barwy z gigantycznej komety to narzędzie do planowania kolorów. Za jedyne 2,99 USD ze sklepu z aplikacjami możesz sprawdzić kolory w każdym projekcie, nad którym pracujesz.
Typografia
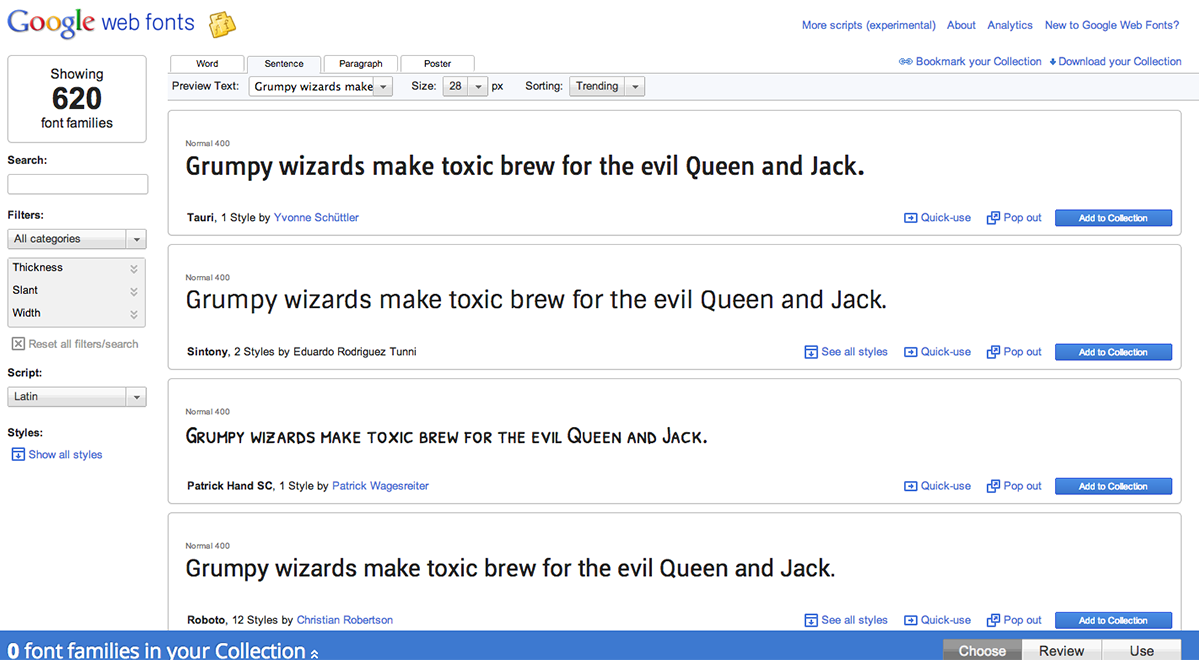
Google Webfonts (bezpłatny)
Google ma wiele czcionek internetowych dla każdego projektanta stron internetowych, z których można korzystać. Są bezpłatne i niezwykle łatwe do wdrożenia w Twoje projekty.
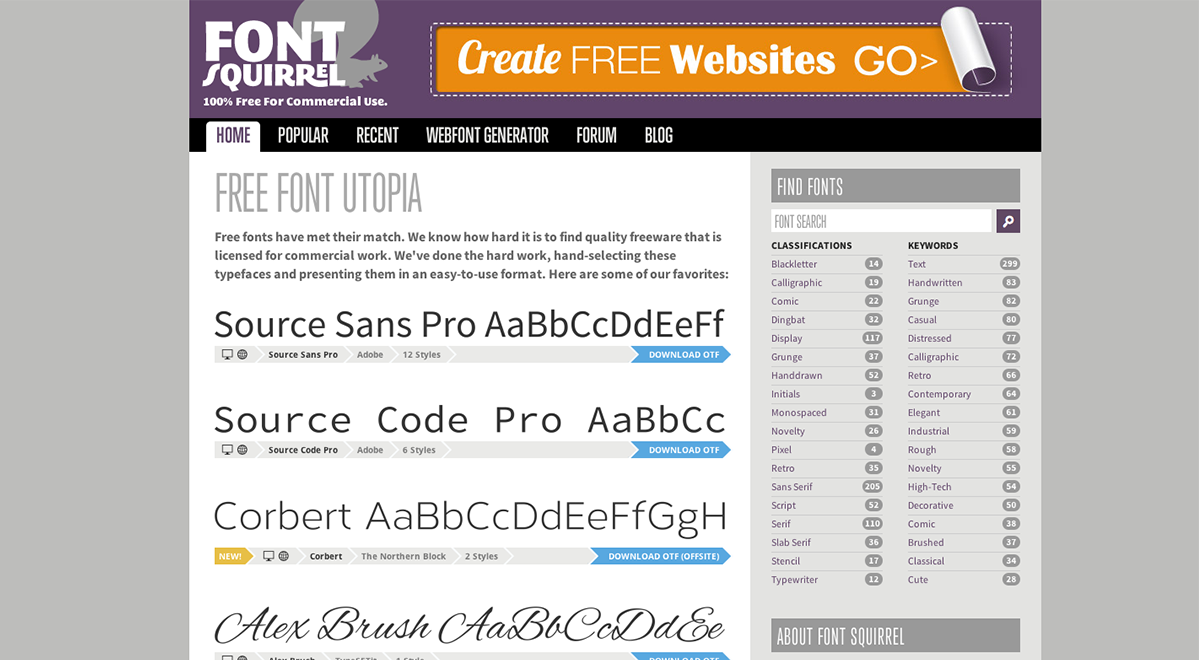
Czcionka Squirrel (za darmo)
Czcionka Wiewiórka to najlepsze źródło darmowych, ręcznie wybieranych czcionek komercyjnych o wysokiej jakości. Nawet jeśli to oznacza, że wysyłają cię gdzie indziej, aby je zdobyć.
Utracony typ (od 1 $)
Lost Co-Op to odlewnia typu "Pay-What-You-Want Type", pierwsza tego typu. Dzięki dużemu wyborowi czcionek każdy projektant stron internetowych może wprowadzić swoje projekty na wyższy poziom.
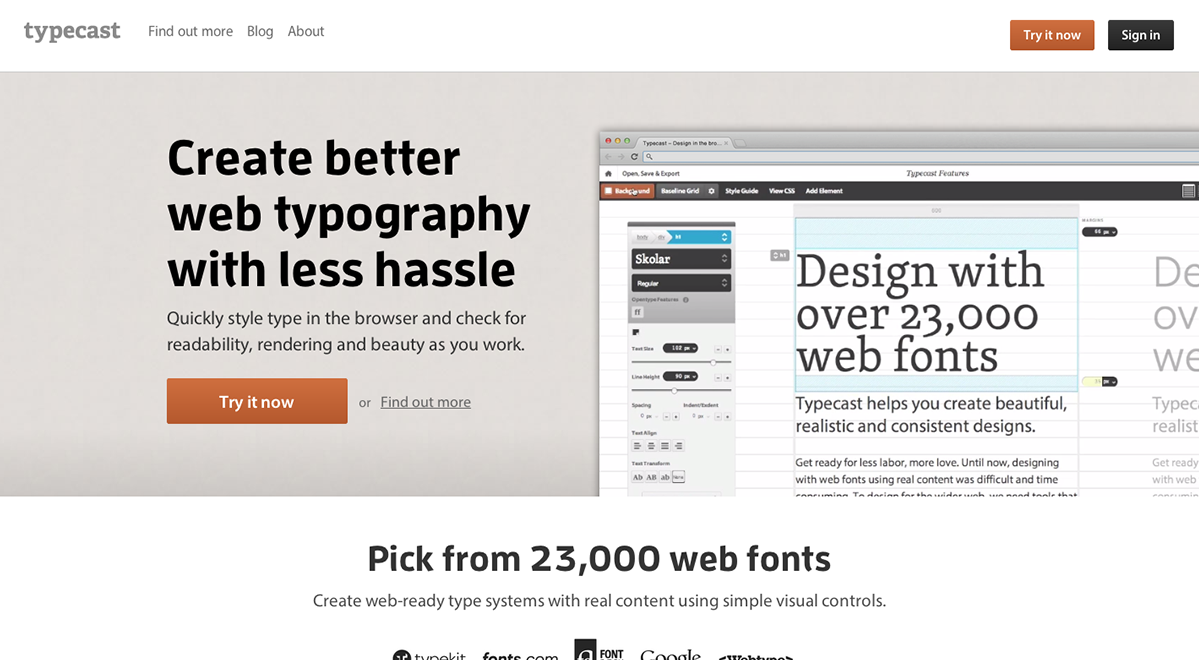
Typecast (od 29 USD miesięcznie)
Typecast to bardzo cenne narzędzie, które pozwala szybko stylować, sprawdzać czytelność i renderowanie podczas pracy. Zamiast pobierać czcionki sieciowe i ciągle zmieniać sposób, w jaki czytają one w dokumencie Photoshopa, ta nowa technologia ułatwi przepływ pracy każdego projektanta.
Wireframing
Balsamiq (od 79 $)
Balasmiq to szybkie narzędzie wireframingowe używane do tworzenia makiet doświadczeń użytkownika. Ich szkicowy projekt UI obejmuje fakt, że jest to narzędzie do burzy mózgów i krytycznego myślenia, jeśli chodzi o projektowanie z myślą o użytkownikach. Opcje projektowania dla stron internetowych, urządzeń przenośnych i tabletów istnieją i są łatwe do wdrożenia.
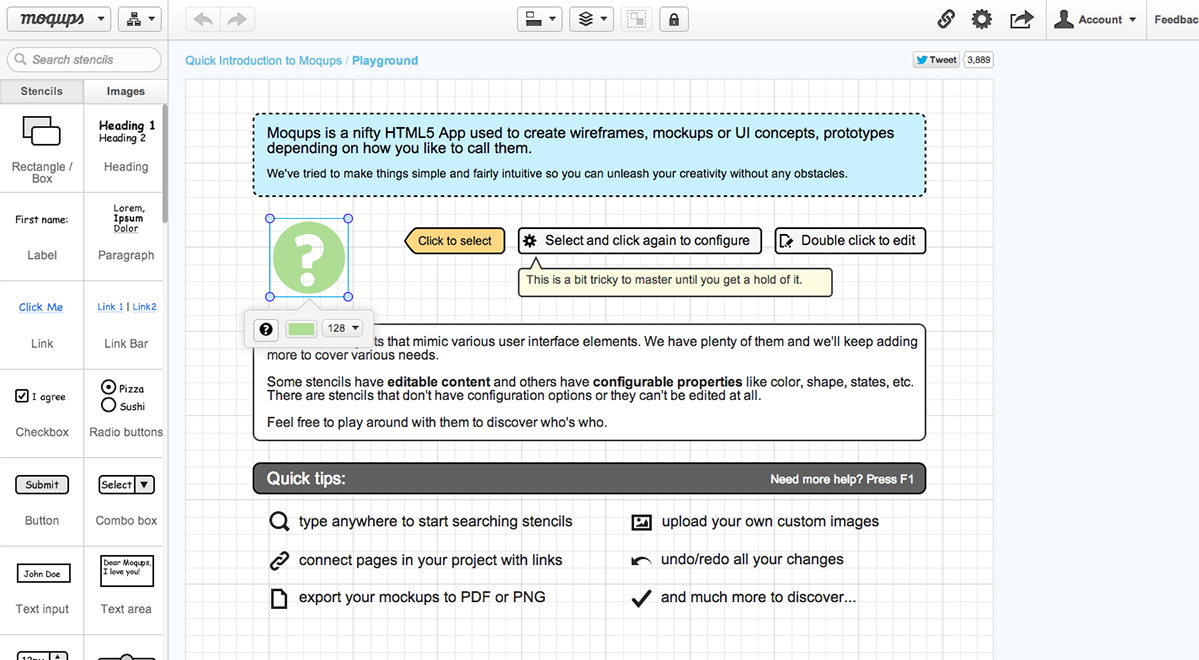
moqups (bezpłatny)
moqups to aplikacja HTML5 używana do tworzenia makiet, makiet lub koncepcji interfejsu użytkownika. Styl i dostępne funkcje są bardzo podobne do balsamiq. Wszystko sprowadza się do tego, z którego narzędzia korzystasz wygodniej.
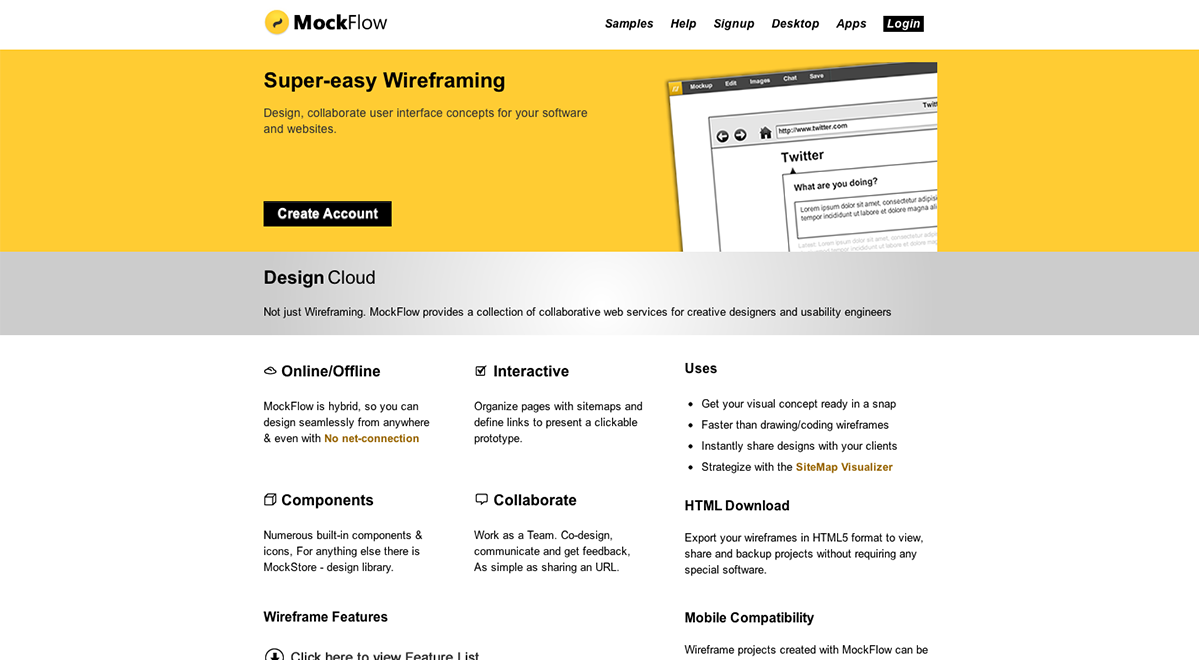
Mockflow (bezpłatnie)
Mockflow to internetowe narzędzie do tworzenia opasek na druty, o którym wspomniałem wyżej. Funkcja, którą uważam za idealną, to narzędzia do współpracy. Możesz robić notatki, aby umożliwić innym użytkownikom zobaczenie zmian lub problemów, a także czatowanie ze sobą w czasie rzeczywistym w związku z ważnymi decyzjami i funkcjami interfejsu użytkownika.
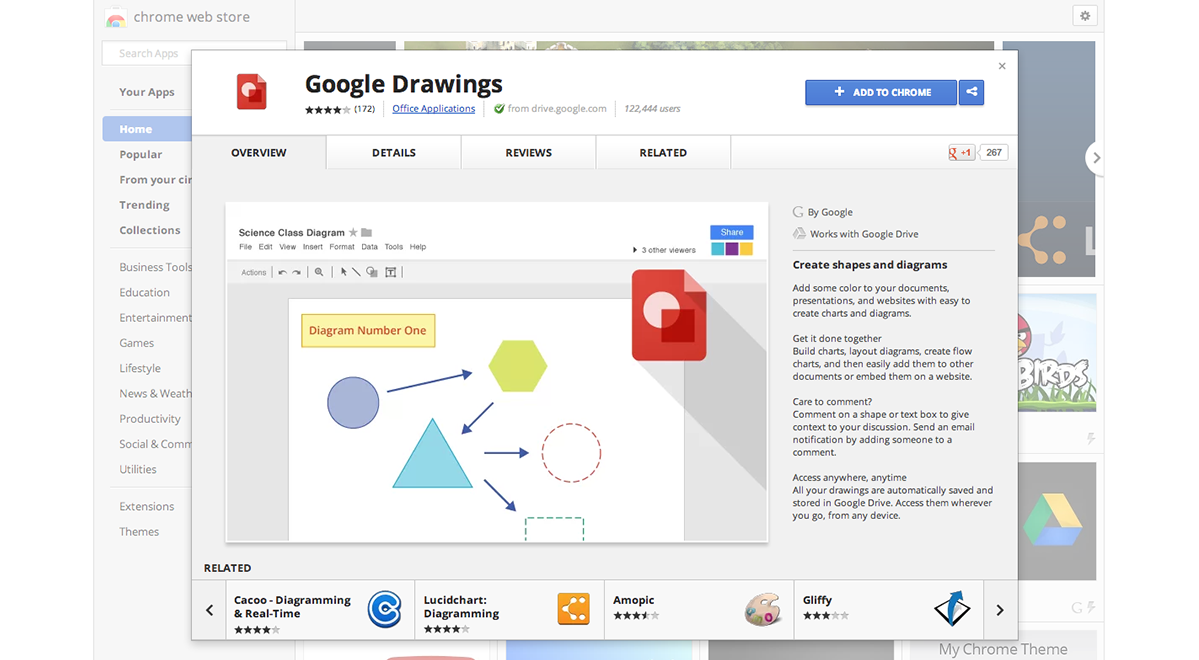
Rysowanie Google (bezpłatne)
Cennym narzędziem, które przepadają wielu projektantów stron internetowych, jest Google Drawing. Chociaż nie ma żadnych ustawień wstępnych, takich jak na balsalmiq lub moqups, jest to całkowicie bezpłatna usługa, którą można przechowywać na dysku online google. Aby rozpocząć, potrzebujesz adresu gmail.
Photoshop / Indesign / Fireworks (od 49,99 $ za miesiąc)
Najłatwiejszym rozwiązaniem moim zdaniem jest stworzenie szkieletu od zera. Idąc tą trasą ograniczamy się jedynie kreatywnością i wyobraźnią zamiast gotowymi rozwiązaniami interfejsu użytkownika, takimi jak wiele narzędzi do obróbki drutu. Może to potrwać dłużej, ale wynik końcowy jest bardziej osobisty i dostosowany do indywidualnych potrzeb użytkowników, takich jak witryna internetowa, aplikacja, witryna mobilna lub aplikacja na tablet.
Układ i listy kontrolne
960 Grid (bezpłatny)
Siatka 960 jest punktem odniesienia dla sieci. Każdy dobry projektant stron internetowych powinien już zrozumieć znaczenie, używając siatki podstawowej do swojego układu, ponieważ utrzymuje on bardziej przydatny wygląd strony internetowej dla użytkownika końcowego. Dołączone działania photoshopa w pobraniu zaoszczędziły mi wiele godzin na sprawdzenie problemów z wyrównaniem.
1140 CSS Grid (darowizna w wysokości 5 USD)
Jeśli interesuje Cię szersza szerokość siatki, polecam siatkę 1140 CSS jako świetny punkt wyjścia. Kompletna siatka doskonale pasuje do monitora 1280, a jeszcze lepiej dla mniejszych monitorów lub urządzeń, siatka staje się płynna i dostosowuje się do dowolnej szerokości przeglądarki.
Bootstrap (bezpłatny)
Jeśli szukasz gotowego interfejsu użytkownika, to bootstrap stanie się Twoim najlepszym przyjacielem. Istnieje wiele funkcji dołączonych do frameworka, które są całkowicie adaptacyjne i mają seksowny wygląd.
LessFramework 4 (bezpłatny)
Mniej to framework, który ma na celu uczynienie witryn naprawdę elastycznymi. Jest przystosowany do prawie każdego urządzenia dostępnego na rynku. Zawiera 4 układy i 3 zestawy wstępnych ustawień typografii, wszystkie oparte na pojedynczej siatce.
Szkielet (bezpłatny)
Szkielet to po prostu świetny punkt wyjścia dla każdej witryny. Jego prosta, lekka konstrukcja jest korzystna dla tych, którzy chcą rozpocząć pracę bez przestudiowania, w jaki sposób framework naprawdę działa.
Fundacja od Zurb (za darmo)
Fundacja właśnie wydała Foundation 4, która według nich jest najbardziej zaawansowanym responsywnym front-endem na świecie. Dzięki wielu nowym funkcjom i niesamowitym szablonom na początek mogę powiedzieć, że jestem prawdziwym fanem. Przetestuj już dziś.
Zresetuj CSS (bezpłatny)
Bez wątpienia ten globalnie rozpoznawany reset CSS przeglądarki jest absolutnym obowiązkiem każdego projektanta stron internetowych do oferowania swoich projektów na dowolnej platformie lub przeglądarce.
Zarządzanie zawartością
WordPress (bezpłatny)
WordPress zajmuje najlepsze miejsce w systemach zarządzania treścią. Oryginalnie najpopularniejsza platforma do publikowania blogów zmieniła się w to i więcej w świecie CMS.
Joomla (za darmo)
Joomla to kolejny popularny system CMS używany przez miliony osób na całym świecie. Podobnie jak WordPress, domyślny układ zainstalowany wraz z CMS jest przyjazny dla użytkownika i mobilny.
Silnik wyrażeń (od 299 USD)
Opracowany przez EllisLab Expression Engine to system CMS zbudowany z pomocą frameworka PHP o nazwie Codeigniter. Wiele większych korporacji, takich jak Apple, Ford, Nike i Sony, wybiera silnik Expression Engine, aby dopasować się do własnych wymagań. Wyrażenie Silnik jako wynik nie jest darmowym CMS-em, ale zdecydowanie warto przeczytać i / lub pobrać kopię, aby zapoznać się z nią, aby móc w przyszłości pracować.
Drupal (bezpłatny)
Drupal to platforma do zarządzania treścią o otwartym kodzie źródłowym do zasilania milionów stron internetowych i aplikacji. Jest zbudowany, używany i wspierany przez aktywną i zróżnicowaną społeczność ludzi na całym świecie. Drupal może być używany do wszystkiego, od blogów po rozbudowane aplikacje internetowe.
Radiant CMS (bezpłatny)
Radiant to system do zarządzania treścią typu open-source, zaprojektowany z myślą o małych zespołach. Ich hasło mówi wszystko: uproszczone zarządzanie treścią.
Przydatne aplikacje, akcje i zasoby
GuideGuide (bezpłatny)
GuideGuide to niesamowite rozszerzenie do Photoshopa, które pozwala tworzyć idealne siatki w locie. Korzystając z GuideGuide, możesz jednym kliknięciem utworzyć dokładniejsze kolumny, wiersze, punkty środkowe i linie bazowe.
iOS Photoshop Actions & Workflows (bezpłatny)
Jednym z moich ulubionych zasobów jest strona internetowa o nazwie bjango.com. W tym artykule znajduje się szczegółowy wykaz działań i przepływów pracy utworzonych przez Bjango. Akcje tworzenia nowych szablonów dla iPhone'a lub iPada są wykonywane za pomocą jednego kliknięcia lub jeśli projektujesz ikonę aplikacji na iPhone'a, jest świetna akcja, która zmienia rozmiar aplikacji na szerokość i wysokość każdego piksela. To znalezisko było dla mnie ekwiwalentem znalezienia złota.
Według osób (za darmo)
By People to świetna i prosta strona internetowa pełna zasobów, które są darmowe i łatwe w użyciu.
Temboo (z bezpłatnego)
Temboo pozwala programistom skupić się na tym, co czyni ich oprogramowanie wyjątkowym. Temboo normalizuje dostęp do interfejsów API, baz danych i innych elementów, aby zaoszczędzić Twój czas i dać Ci kreatywną przestrzeń, której potrzebujesz.
LittleIpsum (za darmo)
Pobierz to! Jeśli jesteś projektantem stron internetowych na komputerze Mac, będziesz go używać każdego dnia. Obiecuję!!
awesome-fontstacks.com (bezpłatny)
Awesome Fontstacks to świetne narzędzie online, które pomaga w mieszaniu i dopasowywaniu czcionek internetowych w locie. Gdy będziesz zadowolony z pliku czcionek, powitamy go gotowym kodem CSS.
Edytory kodu
Coda 2 (od 99 USD)
Odkąd Coda została mi przedstawiona, byłem fanem. Zazwyczaj porównuję innych redaktorów kodu z coda i dla mnie Coda zawsze wygrywa walkę. To może być dla ciebie inne, ale proponuję wypróbować coda, jeśli jeszcze tego nie zrobiłeś. Coda2 jest wyposażony w funkcje i łatwy w obsłudze interfejs użytkownika, który sprawia, że kodowanie w Internecie jest proste.
SublimeText 2 (70 USD)
SublimeText 2 jest tam dla mnie. Dostępnych jest mnóstwo funkcji, a elegancki interfejs użytkownika samej aplikacji pozwala skoncentrować się na procesie kodowania, a nie korzystać z aplikacji, aby uzyskać ją w stanie użytecznym dla własnych projektów.
TextMate (od 59 USD)
TextMate wprowadza podejście Apple do systemów operacyjnych w świat edytorów tekstu. Jest prosty i łatwy w obsłudze oraz zajmuje mniej miejsca na ekranie niż wiele innych edytorów kodu.
Aptana Studio (bezpłatny)
Aptana Studio to wiodąca w branży aplikacja internetowa IDE. Dostępne zarówno dla komputerów Mac, jak i PC, oprogramowanie to wykorzystuje niezwykły potencjał do kodowania praktycznie każdego rodzaju aplikacji, o której myślisz.
BBEdit (49,99 USD)
BBEdit to profesjonalny edytor HTML i tekstowy dla komputerów Mac.
Klienci FTP
CyberDuck (23,99 USD)
Zdecydowanie moim ulubionym klientem FTP jest CyberDuck. Istnieją nieskończone sposoby łączenia się z serwerami sieciowymi, lokalnymi serwerami, urządzeniami dostępowymi za pośrednictwem ssh i wieloma innymi. Doskonałe narzędzie dostępne na platformach Mac i PC.
FileZilla (bezpłatny)
FileZilla jest bezpłatnym rozwiązaniem FTP. To także oprogramowanie typu open source.
Transmit (34 USD)
Od twórców Cody pochodzi Transmit. Bardzo szybkie i skuteczne rozwiązanie dla FTP.
FireFTP (bezpłatny)
Fire FTP to klient dostępny dla użytkowników Firefoksa. Aplikacja jest wbudowana w przeglądarkę Mozilli i oferuje szybki i łatwy sposób przesyłania plików.
Czy wypróbowałeś te zasoby? Czy przegapiliśmy któreś z twoich ulubionych? Daj nam znać w komentarzach.