Ponad 25 świeżych narzędzi do projektowania stron internetowych
Ostatnie miesiące przyniosły wiele świetnych rzeczy dla projektantów na każdym poziomie umiejętności.
Mamy narzędzia do projektowania stron internetowych. Niektóre z nich próbują stworzyć hybrydowy przepływ pracy wizualnej / kodowej, podczas gdy inne całkowicie ukrywają kod dla początkujących.
Mamy też narzędzia do prototypowania zarówno dla aplikacji i witryn, jak i kilka narzędzi do testowania. Niektóre są zupełnie nowe. Inni są już od jakiegoś czasu, ale ostatnio zostali zaktualizowani o nowe, niesamowite rzeczy.
Zakopać! Odkrycie to połowa zabawy.
Narzędzia do projektowania
Macaw Scarlet
Najpierw na liście jest Macaw Scarlet , narzędzie tak świeże, jeszcze nie jest! Ale to od facetów, którzy przynieśli nam oryginalną Ara, więc i tak wiele osób jest podekscytowanych.
Macaw Scarlet będzie się uważał za "żywe środowisko projektowe", co ułatwi wszystkim projektowanie responsywnych stron internetowych.
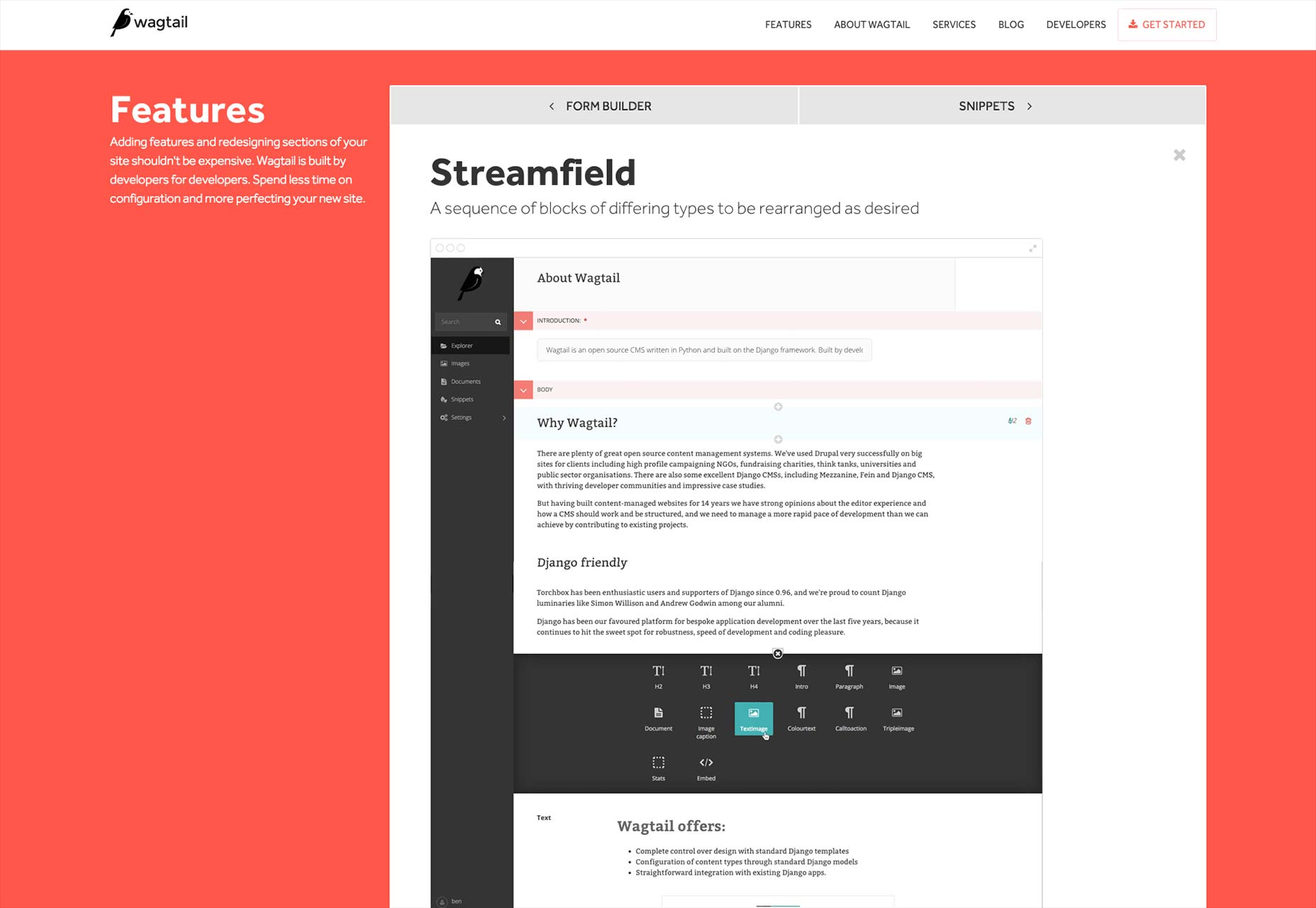
Pliszka
Pliszka nie jest narzędziem do projektowania, to CMS. A jednak można go łatwo włączyć do procesu projektowania, zwłaszcza w przypadku projektowania treści.
Widzisz, ma fantastyczną funkcję o nazwie Streamfield , który działa bardzo podobnie do edytora postów Medium. Różnica polega na tym, że można ją dostosowywać, a co za tym idzie, mocniej. Ułatwia to użytkownikowi projektowanie treści na każdej stronie.
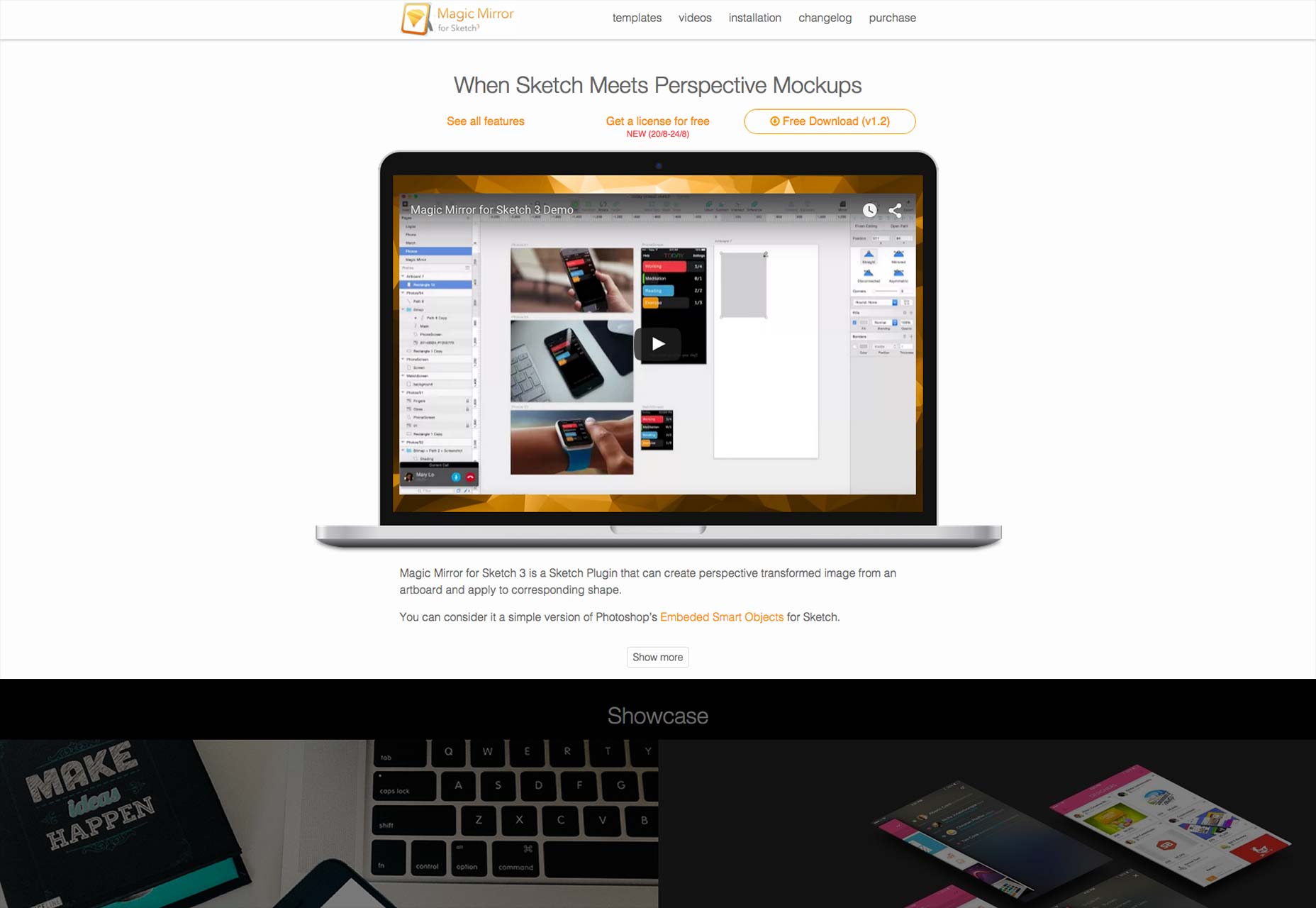
Magic Mirror for Sketch 3
Tu jest jeden dla użytkowników Szkiców. Zasadniczo tworzy on coś w rodzaju inteligentnego obiektu, który pomoże ci umieścić makietę w zdjęciach.
Narzędzia do obróbki drutu
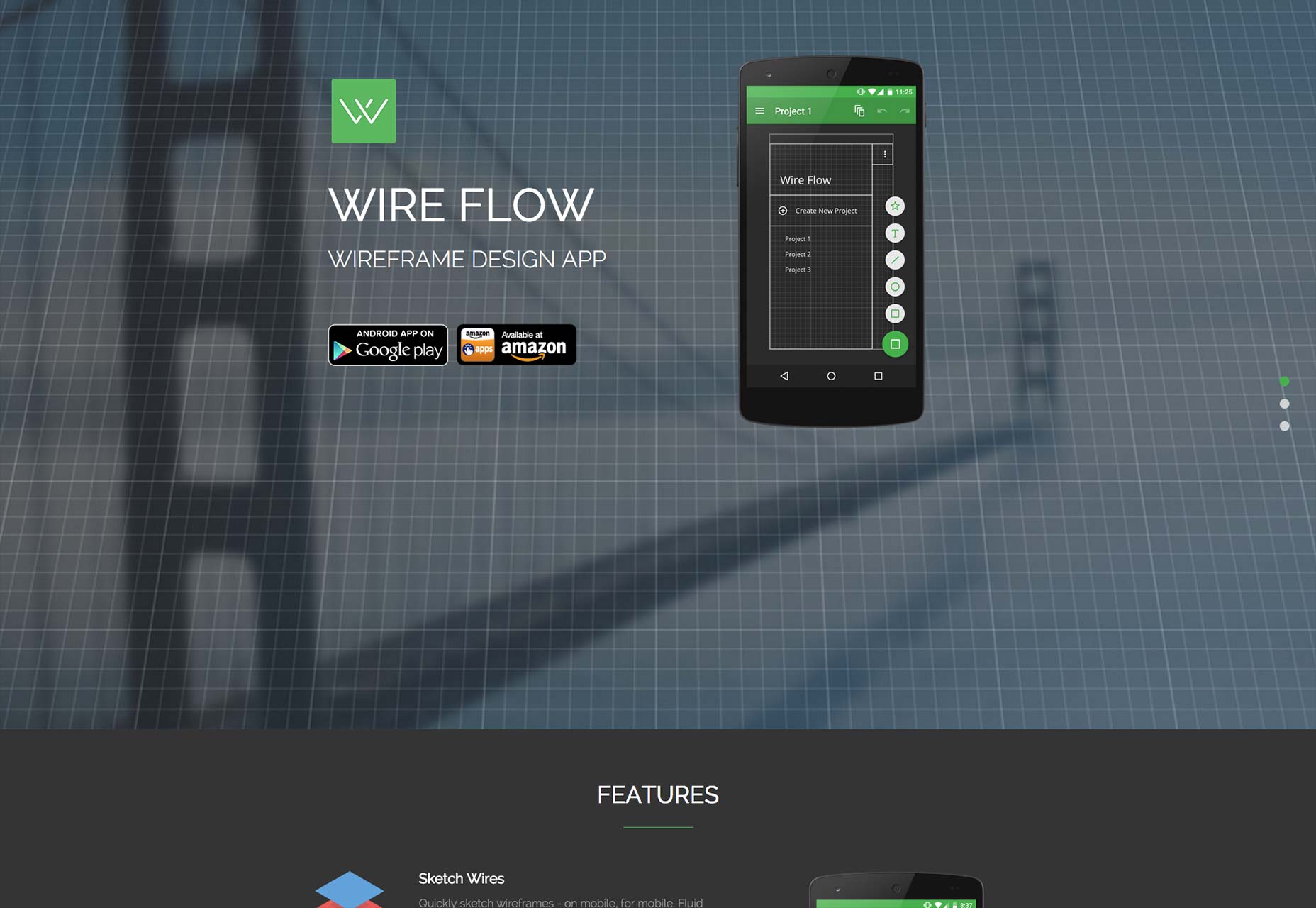
Przepływ drutu
Ten dostaje moją osobistą pieczęć aprobaty. Działa szybko na moim normalnie nieopierającym się rysowaniu tablecie i zawiera prawie wszystko, czego można chcieć od aplikacji do wire-framingów.
Jest również zaprojektowany do pracy z urządzeniami wielkości telefonu, co może być świetnym sposobem na poprawne wizualizowanie interfejsu aplikacji telefonu.
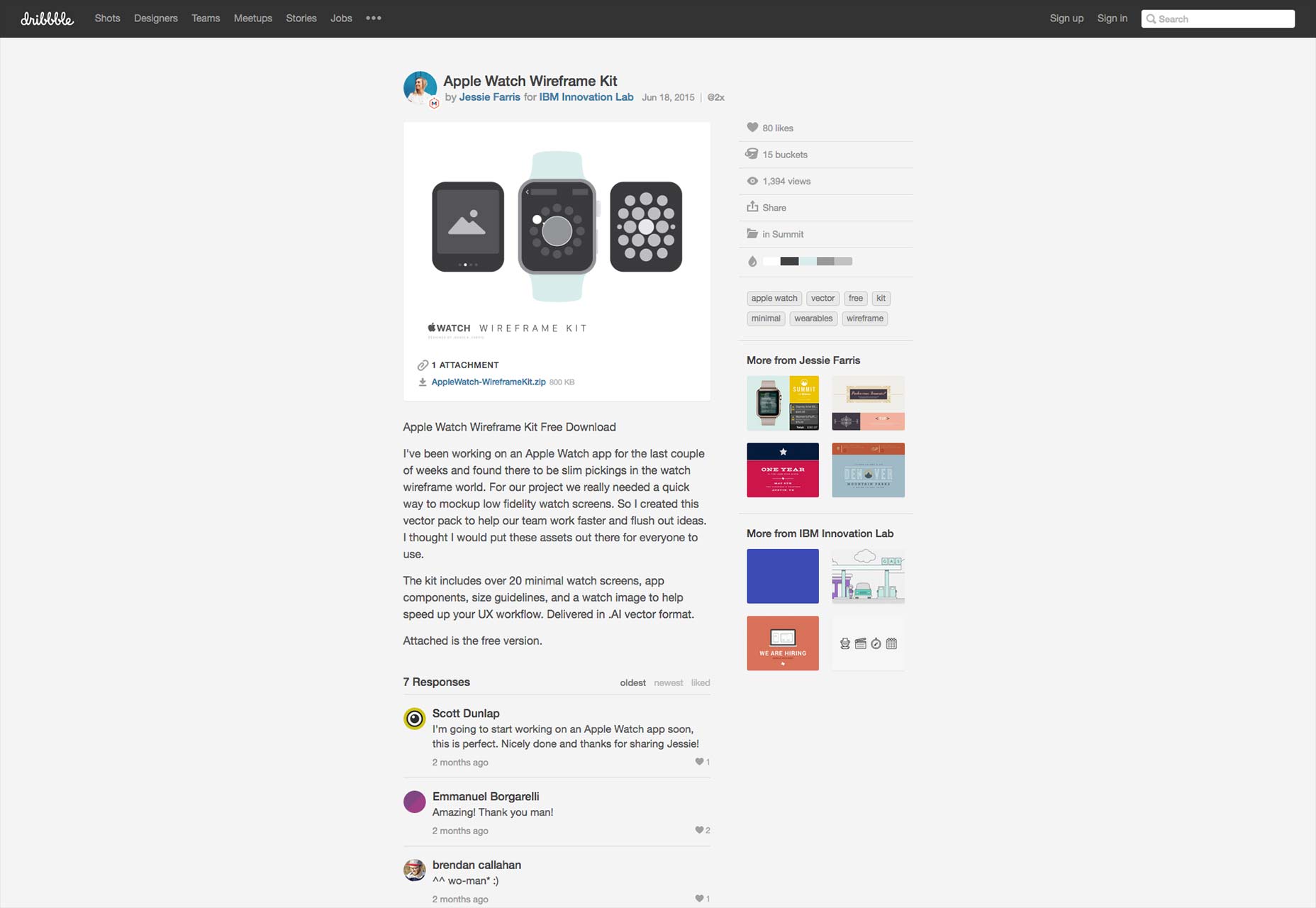
Zestaw ramek do zegarka Apple Watch
Wire-frame UI elementy do zegarka Apple Watch! Czego więcej potrzebujesz?
PowerMockup
W oprogramowaniu Apple Keynote dostępny jest więcej niż jeden zestaw narzędzi krawędziowych. To tylko kwestia czasu, zanim ktoś zrobił to z Powerpoint. I oni mają. Oto jest.
Narzędzia do prototypowania
Origami
Już od samego Facebooka: " Origami to darmowe narzędzie do projektowania nowoczesnych interfejsów użytkownika. Szybko połącz prototyp, uruchom go na swoim iPhonie lub iPadzie, wykonaj iteracje i eksportuj fragmenty kodu, które mogą wykorzystać inżynierowie. "
Nie ma jeszcze słowa o tym, jak przydatne są te fragmenty kodu. Ale to Facebook. Mają dobrych inżynierów.
Podziwiać
Dzięki prostym narzędziom i solidnemu, darmowemu planowi, Podziwiać tworzy świetną aplikację do prototypowania. Integruje się z Dropbox i Dyskiem Google, importuje dowolne wybrane przez Ciebie obrazy i umożliwia ich łączenie w szybką makietę aplikacji.
Zachowuje również zindeksowane importowane obrazy. Jeśli zapiszesz nowe wersje na Dropbox lub Dysk Google, Twoja prototypowa aplikacja zostanie automatycznie zaktualizowana.
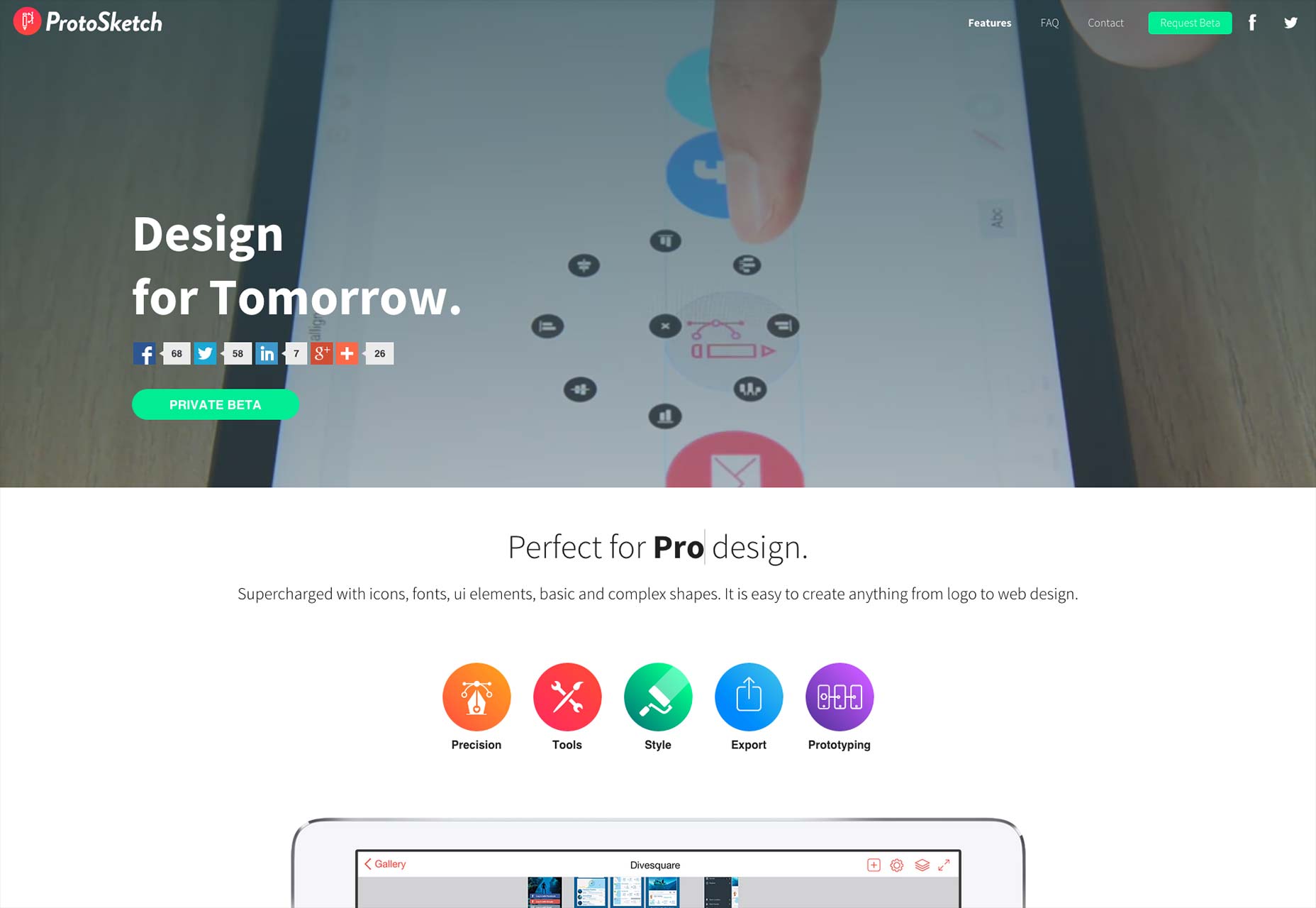
Protosketch
Protosketch to aplikacja do prototypowania (rodzaju) zaprojektowana dla iPada. Wyposażony jest w zestaw UI (w tym mnóstwo komponentów), podstawowe narzędzia wektorowe, narzędzia do ustawiania i wiele więcej.
Obecnie jest w wersji beta i jest przeznaczony tylko dla iPada, ale jeśli to Twoja platforma, może to być idealne rozwiązanie dla Ciebie. Równie dobrze radzi sobie z innymi aplikacjami: może eksportować pliki w formatach rastrowych, SVG i PDF.
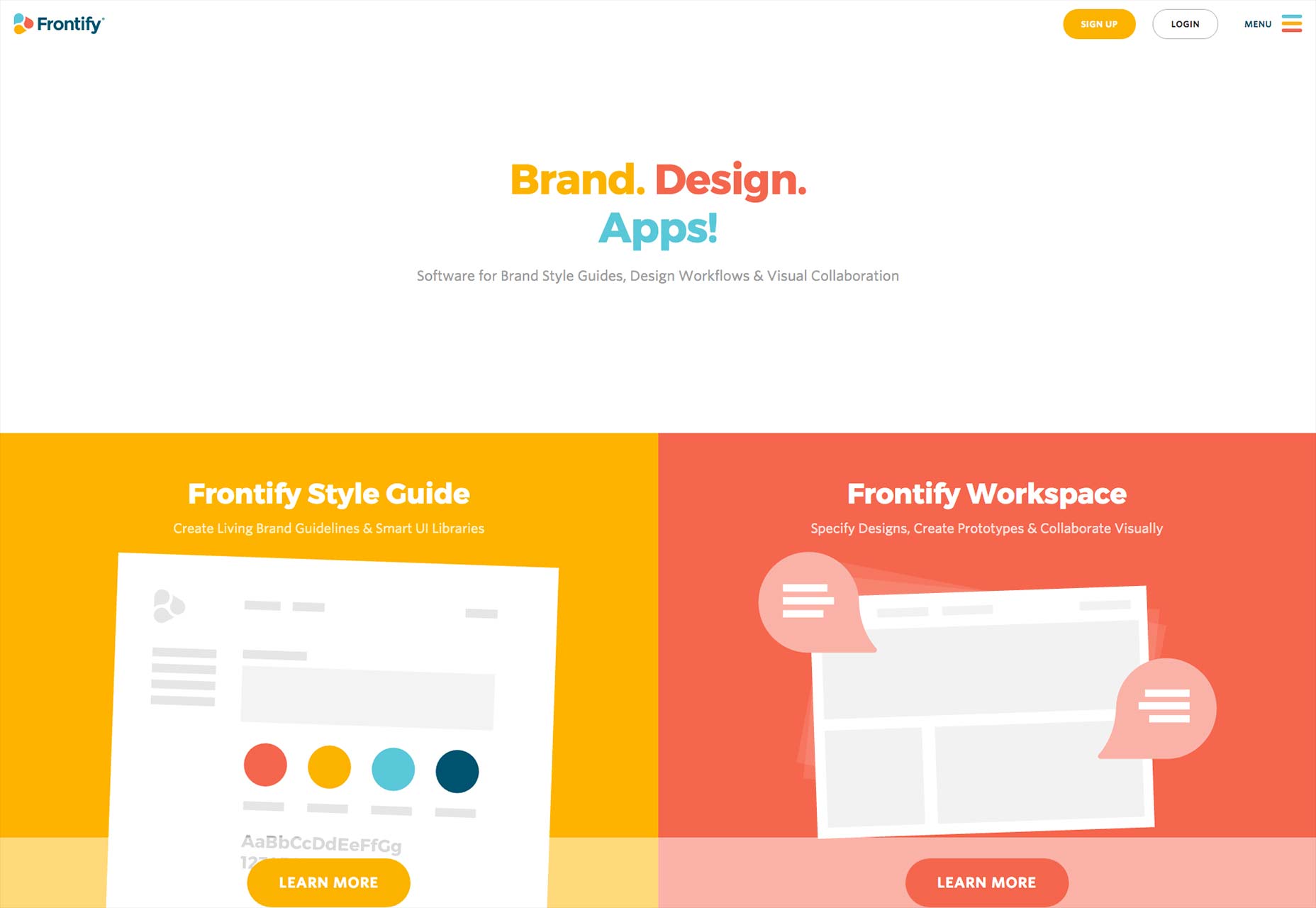
Frontify
Podobnie jak wiele innych narzędzi z tej listy Frontify robi prototypowanie. Oferuje również narzędzia ułatwiające pracę nad marką i przewodnikami w stylu jako grupą. Utwórz paletę kolorów, określ swój styl i utwórz bibliotekę elementów interfejsu użytkownika, a następnie udostępnij ją pozostałym członkom zespołu.
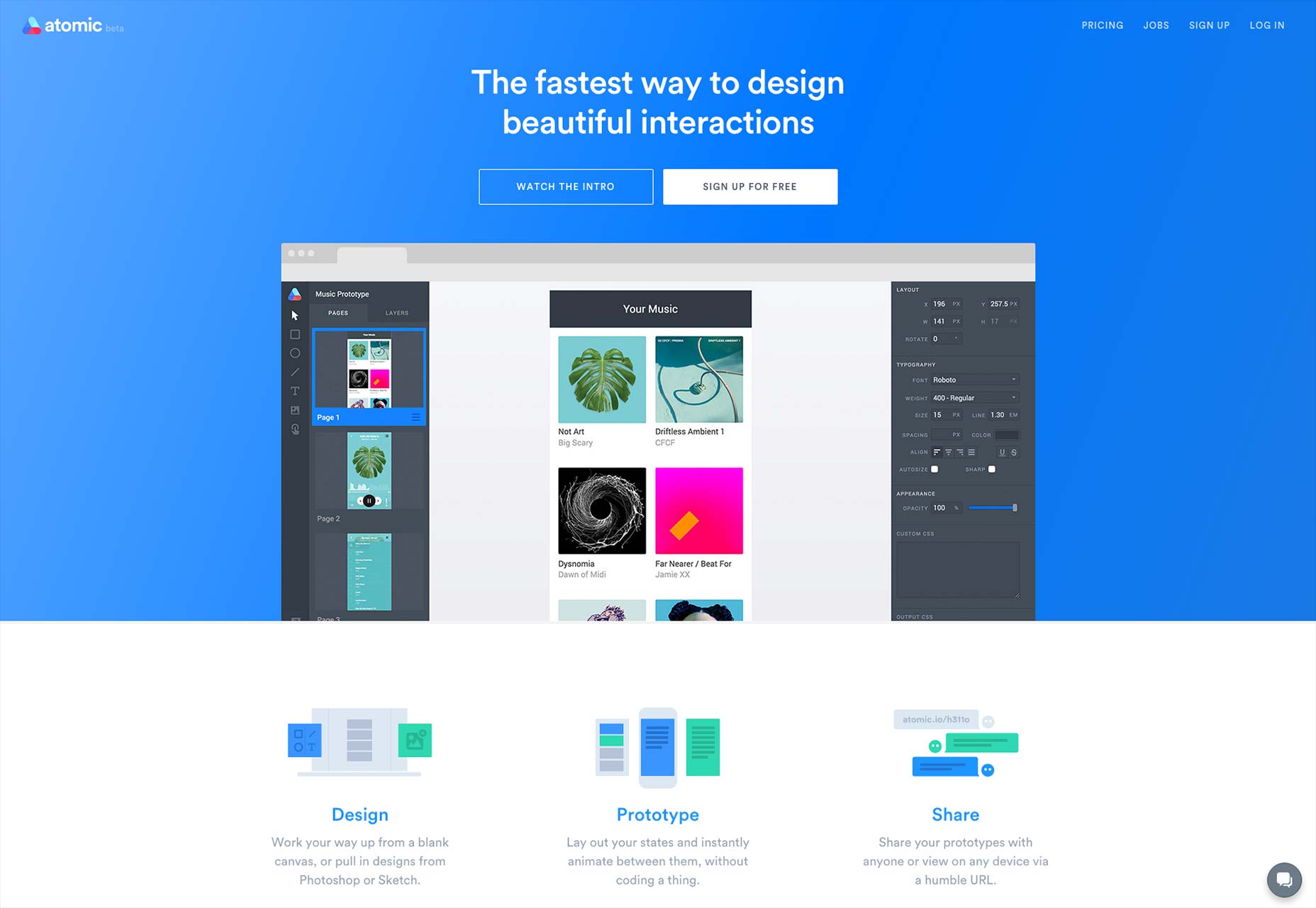
Atomowy
Posługiwać się Atomowy ściągać pliki z Photoshopa lub Sketcha i tworzyć z nich prototypy. Kontrola wersji, funkcje współpracy i wiele innych sprawiają, że jest to doskonałe narzędzie do płynnego, szybkiego i powtarzalnego projektowania.
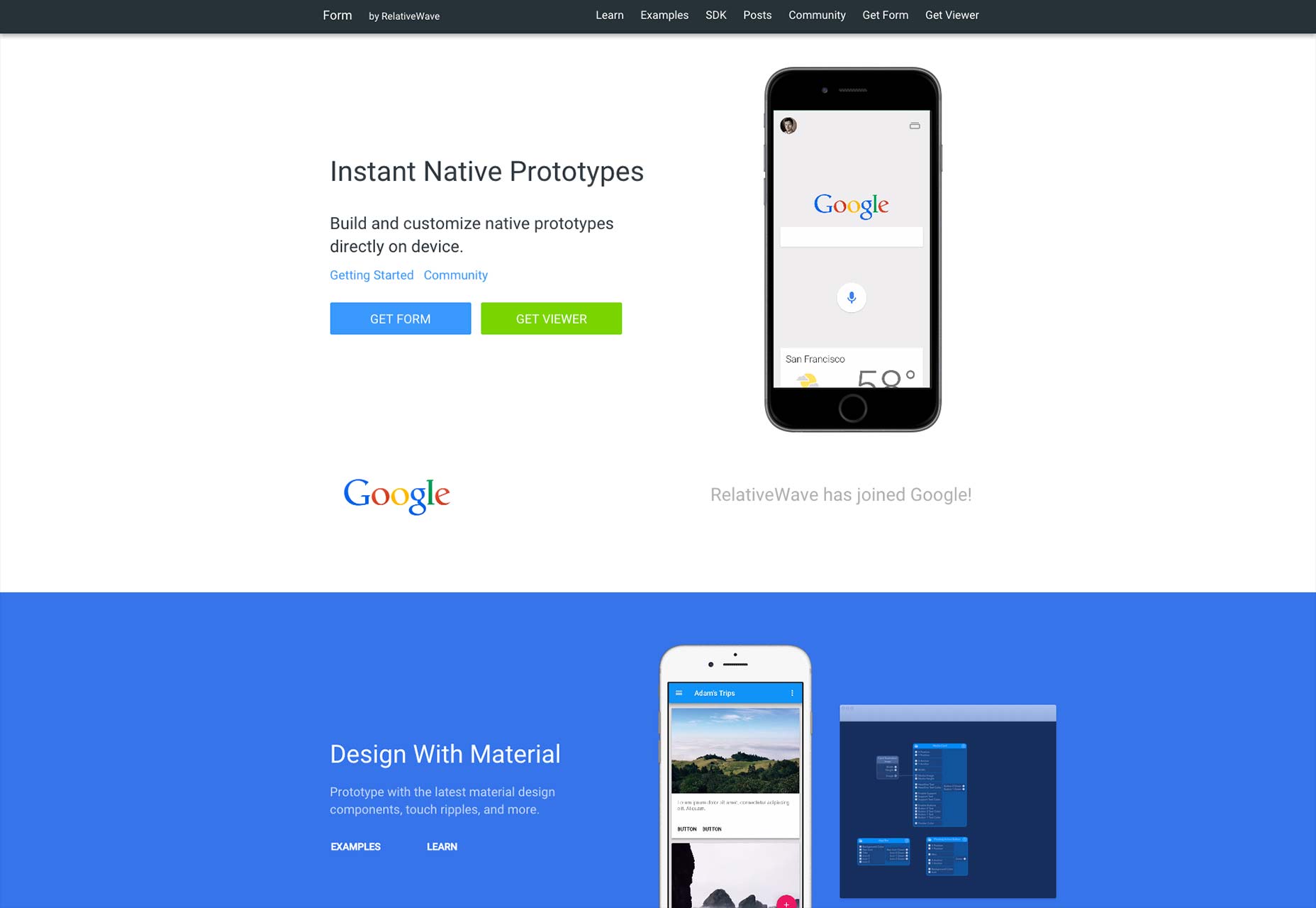
Formularz
Formularz to zaawansowany twórca prototypów, który współpracuje z Twoim iPhonem. Utwórz prototyp na komputerze stacjonarnym lub laptopie i natychmiast zobacz wyniki na swoim telefonie. Dodatkowo wykorzystuje zasady Material Design w Google, aby Twój prototyp wyglądał świetnie.
Pixate
Pixate specjalizuje się w prototypach "rodzimych" o wysokiej wierności, które są wyświetlane w telefonie i działają bardzo podobnie do rzeczywistych.
Twórcy sieci
Sandvox
Sandvox to aplikacja na Maca dla nie-koderów wśród nas. W dużej mierze opiera się na szablonach (podobnie jak stale rosnąca część Internetu), ale czyni wskazówki dla bardziej zaawansowanych użytkowników, aby ręcznie dodawać elementy.
Podwaja to jako rodzaj CMS dla niektórych rodzajów witryn, takich jak blogi, i chociaż oprogramowanie nie jest "nowe", ostatnie wersje wprowadziły Sandvox Hosting. Hand-koderów wśród nas może odeprzeć na pomysł, ale dla początkujących, pakiet jest w rzeczywistości całkiem wielki.
Działa z dowolnym hostem, więc jeśli chcesz sobie z tym poradzić, możesz.
XPRS
Kreator stron dla początkujących, XPRS oferuje bezpłatne strony do użytku osobistego, dla artystów i studentów. Istnieją pro plany dotyczące biznesu i e-commerce.
Budowniczowie WordPress
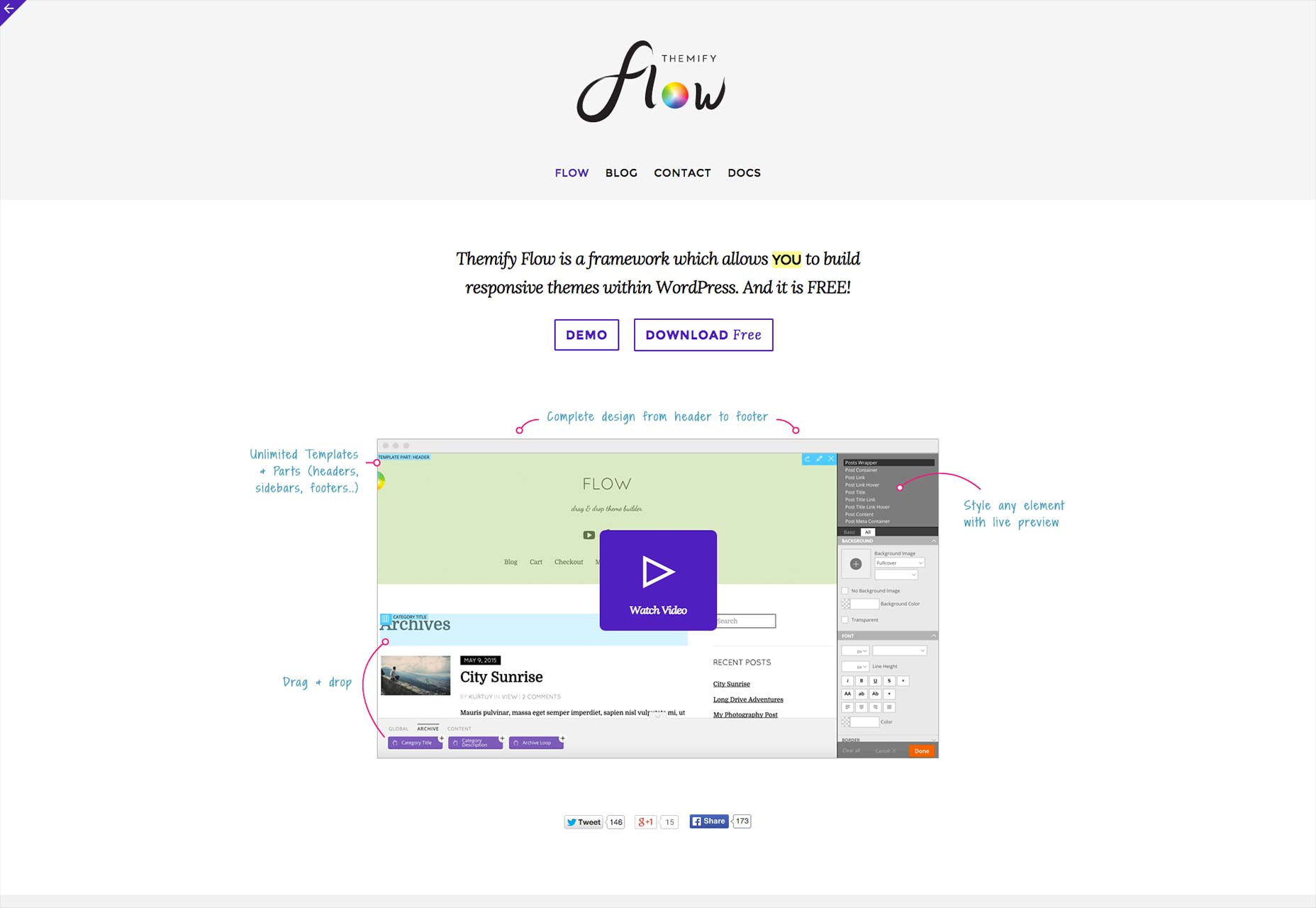
Themify Flow
WordPress może mieć swoich przeciwników, ale inni przyjmują go w zaskakujących nowych kierunkach. Faceci z Themify, na przykład, zdecydowali, że nadszedł czas, aby stworzyć narzędzie projektowe na platformie wydawniczej.
Wynik to Themify Flow co pozwala tworzyć niestandardowe, responsywne motywy WordPress z interfejsu przeciągnij i upuść. Najlepszy ze wszystkich jest bezpłatny i open source.
Kamień węgielny
Kamień węgielny jest rodzajem konkurowania z Themify Flow, ponieważ oferuje wizualny sposób tworzenia motywów WordPress, tuż nad samym WordPress.
Działa jednak różnie. Zawiera na przykład edytor kodu na żywo i inne funkcje zapewniające programistom dostęp do projektu front-end. Ponadto nie jest za darmo, chyba że kupisz Motyw X. .
Qards
Quarters to kolejna wtyczka do budowania stron dla WordPressa. Większość prac projektowych jest wykonywana dla Ciebie, ale zamiast wybierać jeden szablon, budujesz każdą stronę za pomocą "kart".
Są to w zasadzie wstępnie przygotowane sekcje układu, które można łączyć i dopasowywać w celu utworzenia całej strony. To dobre dla stron docelowych, aranżacji poszczególnych artykułów w nowy i oryginalny sposób, witryn promo i tego typu rzeczy.
Narzędzia do współpracy i zwiększania produktywności
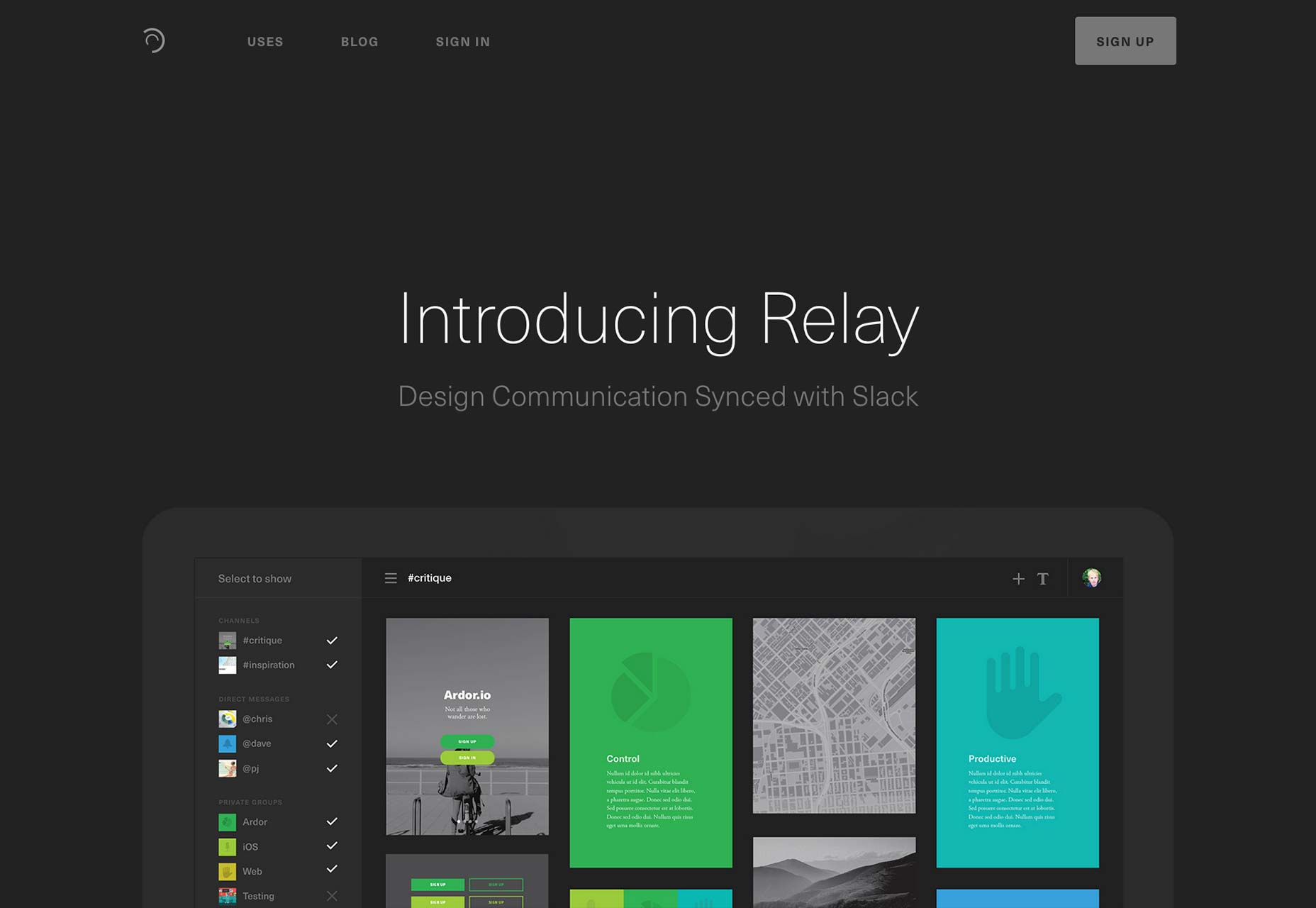
Przekaźnik
Szybko i łatwo narzędzie dla użytkowników Slack, którzy muszą dzielić się swoimi projektami. Dzięki rozszerzeniom / aplikacjom dla Adobe CC, Sketch, Chrome i OSX upraszcza udostępnianie wszystkiego, nad czym pracujesz.
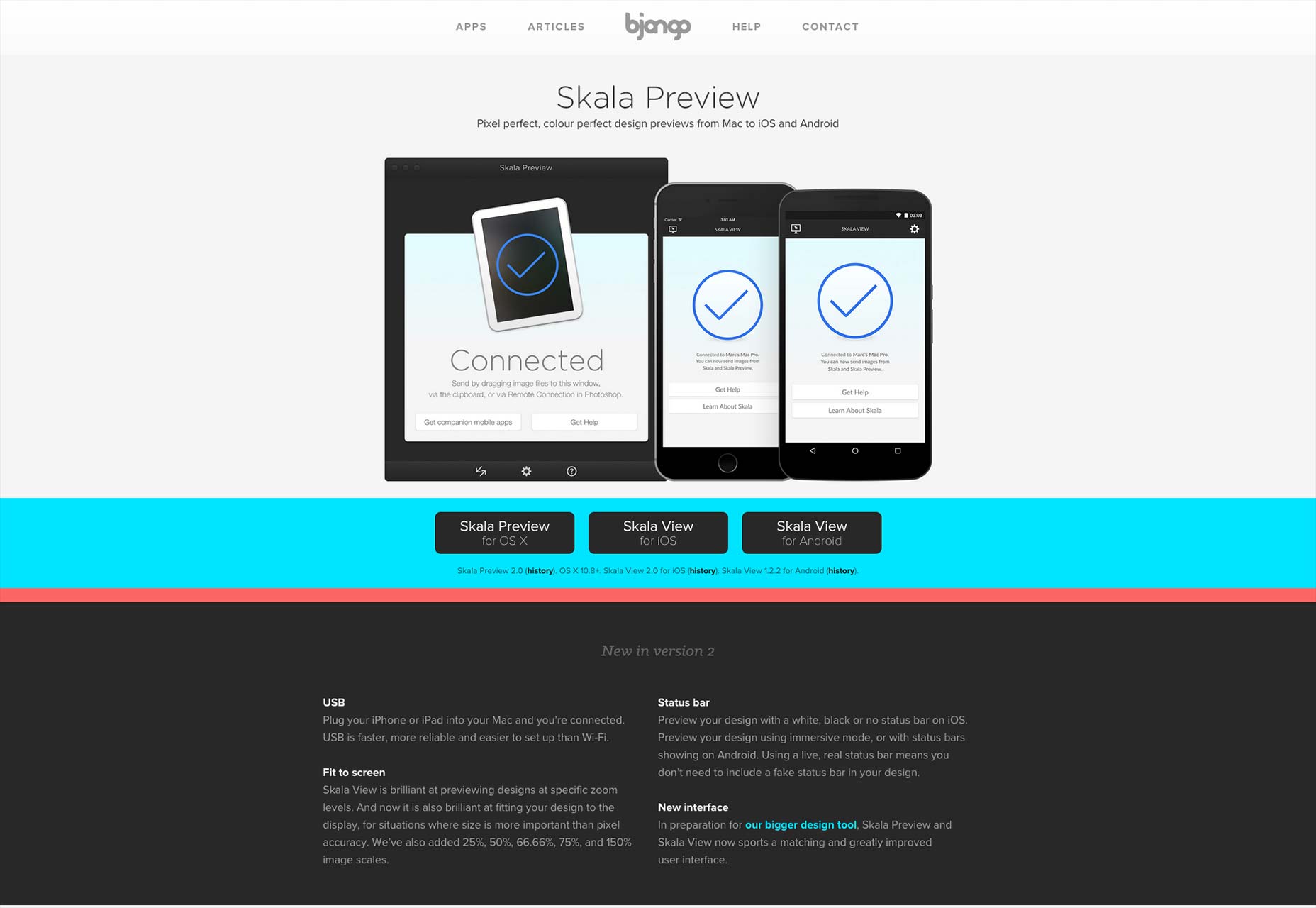
Podgląd Skali
Chcesz zobaczyć zapowiedzi tego, nad czym pracujesz w Photoshopie lub Androidzie? Wystarczy zainstalować Podgląd Skali , a będziesz w stanie przesyłać bezstratne, idealnie dopasowane pod względem koloru podglądy do niemal każdego urządzenia mobilnego.
Jest wyposażony w opcję podłączenia urządzenia do komputera przez USB zamiast korzystania z Wi-Fi.
RightFont
RightFont to szybki, ładny menedżer czcionek dla komputerów Mac, który integruje się z Adobe CC i Sketch.
Świeży kod
jQuery 3
The jQuery 3 alpha został wydany. Nie ma żadnych nowych funkcji, o których można by mówić, ale pojawiły się obszerne ponowne wersje starych funkcji, poprawek i ulepszeń wydajności.
Prostszy pasek boczny
Mówiąc o jQuery, istnieje wiele nowych wtyczek, które mogą znacznie ułatwić pracę projektanta, szczególnie jeśli jesteś projektantem, który również trochę koduje.
Zaczynamy od Prostszy pasek boczny , który tworzy boczne paski. Jest mały, szybki, ładnie. Po prostu nie używaj a menu hamburgera aby go uruchomić, tak myślę.
Labelauty
Oznacz swoją etykietą przyciski radiowe i pola wyboru w stylu. Idealne dla projektanta, który nie może pozwolić przeglądarce na robienie rzeczy po swojemu.
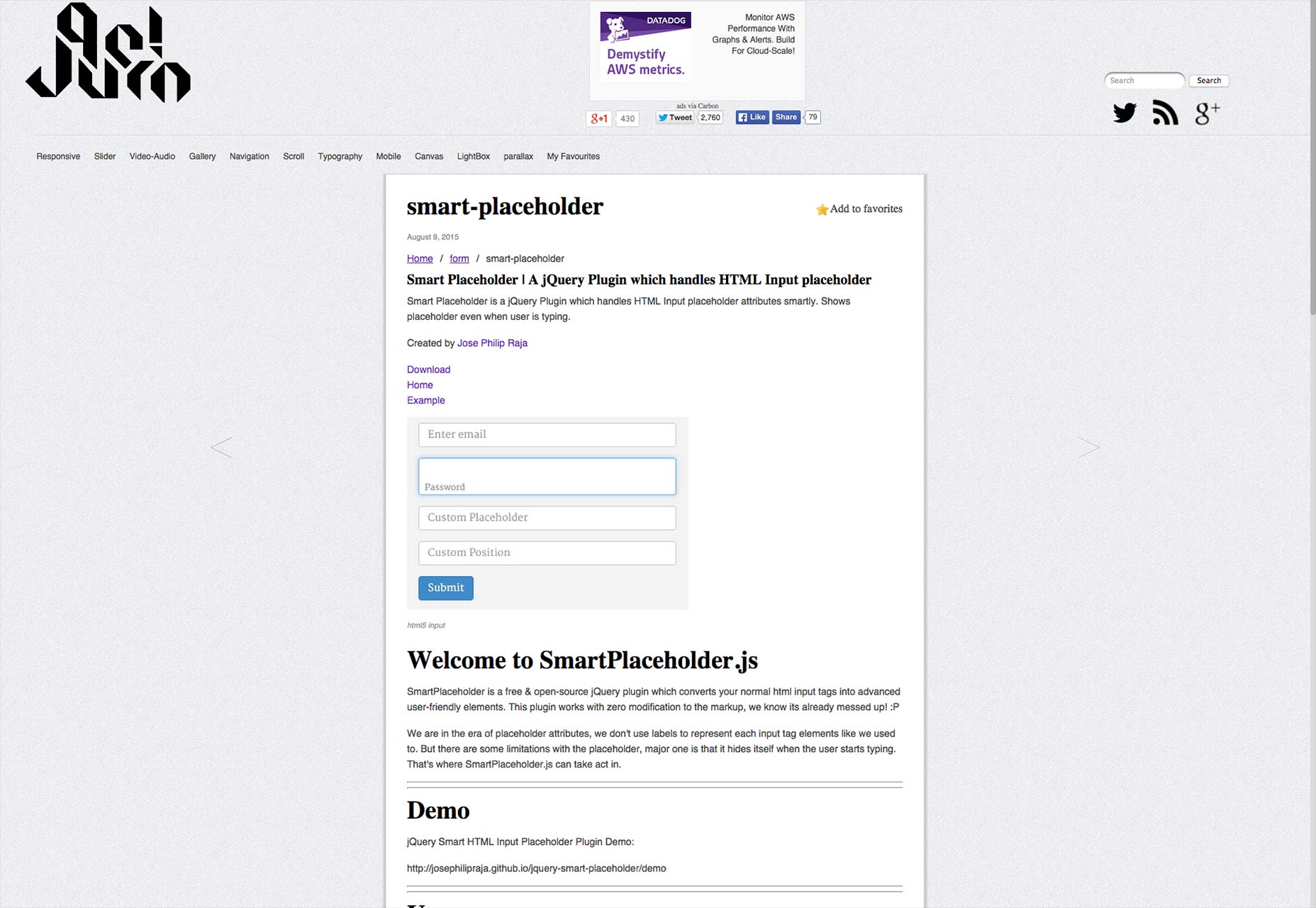
inteligentny symbol zastępczy
Podczas wypełniania formularzy czasami klikam pole, rozpraszam się przez coś, a potem wracam do niego. Jeśli to pole zawierało atrybut zastępczy, czasami muszę go usunąć, aby zapamiętać, co mam pisać.
Głupi, ale ludzki.
inteligentny symbol zastępczy rozwiązuje ten problem projektowy, utrzymując symbol zastępczy pod tekstem, który jest wpisywany. Schludnie, prawda?
Odświeżone narzędzia
Będziemy wdzięczni, jeśli nie zwrócimy uwagi na wspaniałą pracę wykonywaną na już znanych aplikacjach. Oto te, które ostatnio miały kilka wartych uwagi aktualizacji:
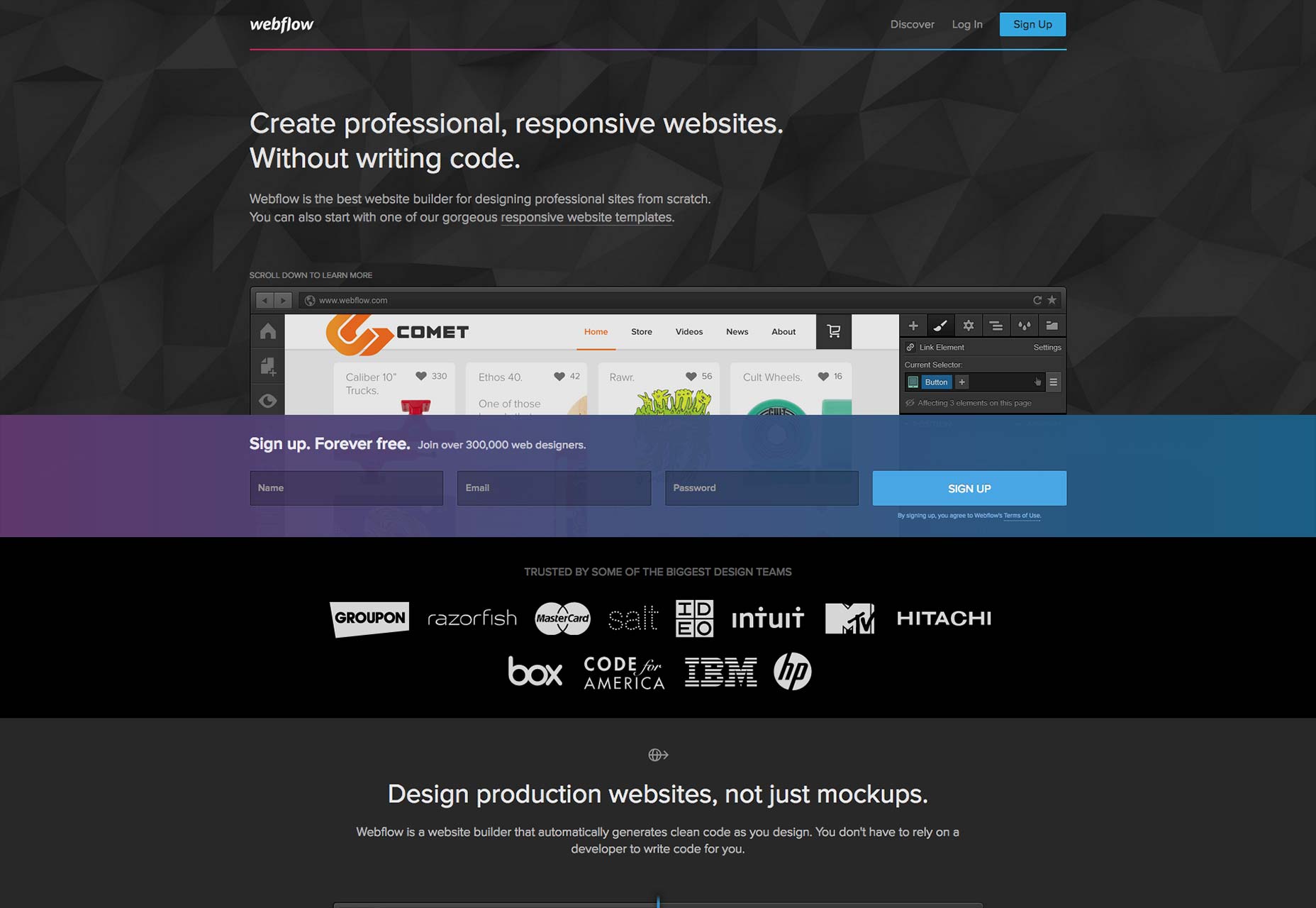
Webflow
Webflow został integracja usług stron trzecich do jego funkcjonalności (podobnie jak reszta Internetu) na kilka nowych sposobów. W tej chwili możesz dodawać funkcje do formularzy internetowych bezpośrednio z Webflow.
Możesz dodawać wiadomości e-mail do list Mailchimp, wysyłać tweety, dodawać dane do arkuszy kalkulacyjnych Google lub tworzyć nowe notatki za pomocą Evernote. Możesz także, nawiasem mówiąc, wysłać formularz e-mailem.
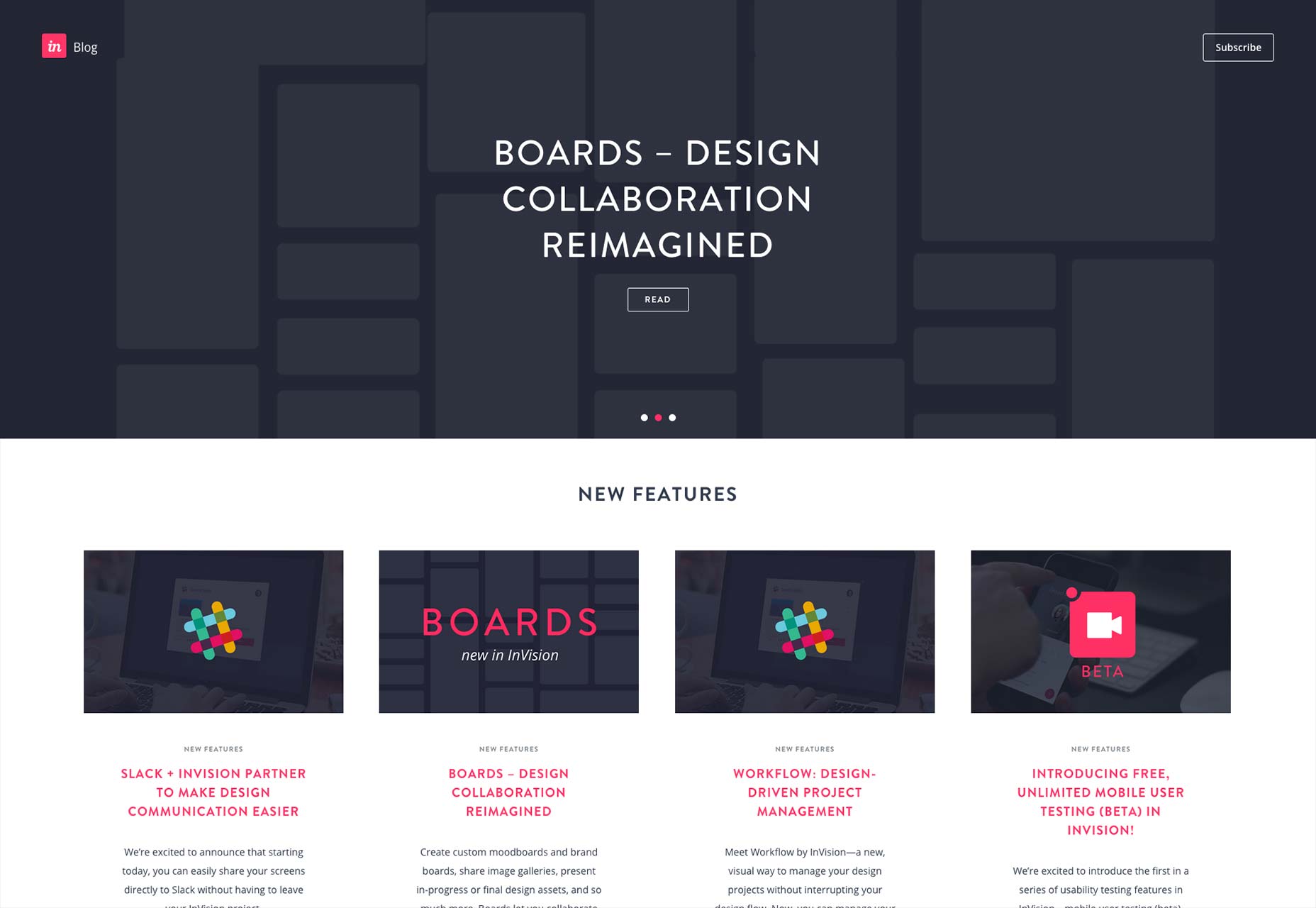
InVision
InVision wprowadza Nowe funkcje stale, w tym bezpłatne, nieograniczone testy użytkowników mobilnych, menedżer przepływu pracy, integracja Dribbble i emoji. Tak, emoji.
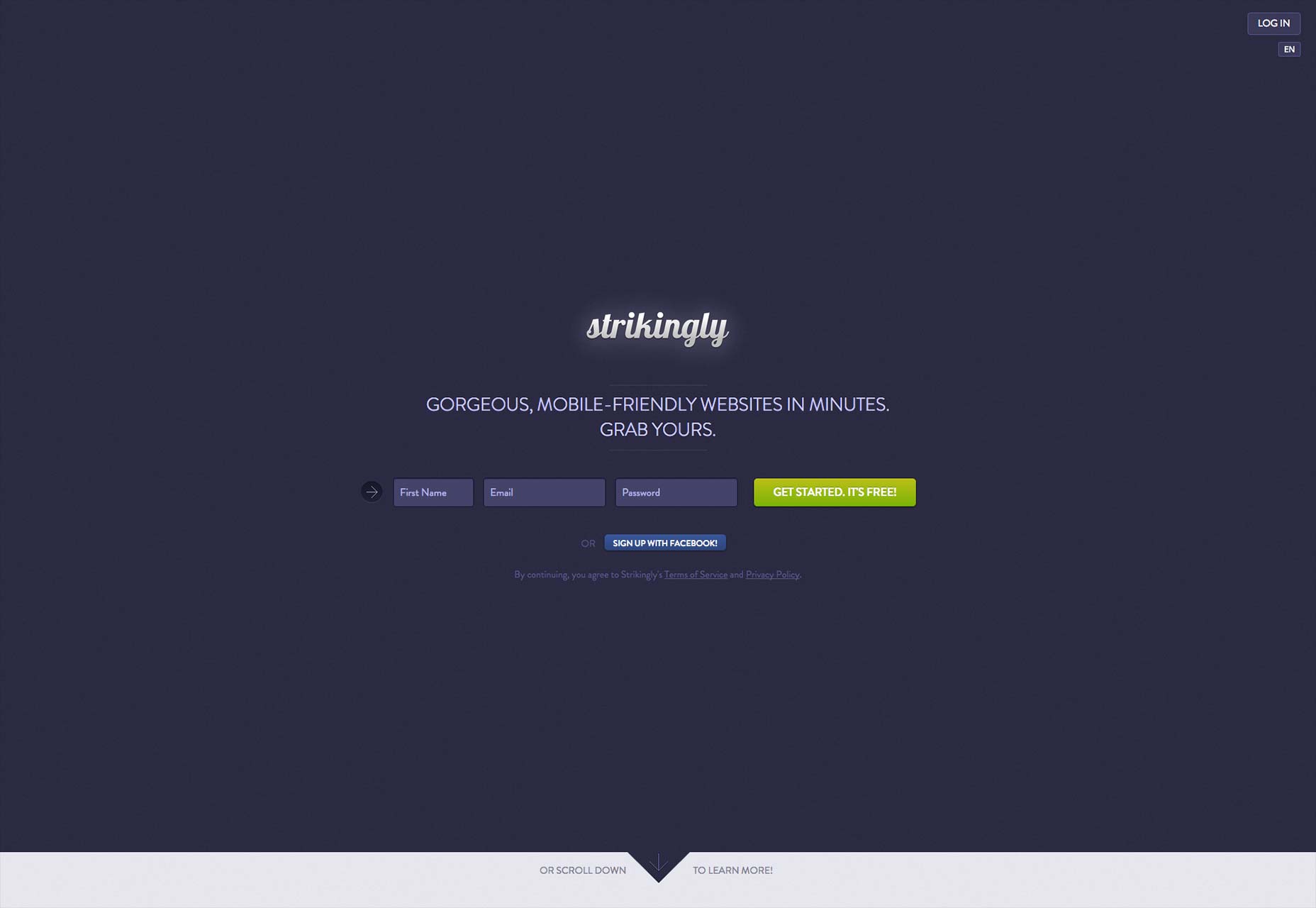
Uderzająco
W ostatnich miesiącach Strikingly wprowadził nowy edytor stron , współpraca , a nawet dodał kanał RSS dla funkcjonalności bloga ... Lepiej późno niż wcale.
Adobe Muse
W końcu, Adobe Muse nadal jest czymś - hej, nie każdy potrzebuje mocy DreamWeaver. Podobnie jak jego potężniejsze starsze rodzeństwo, Muse może teraz używać dowolnej czcionki z TypeKit.
Może również teraz tworzyć blogi, witryny e-commerce i ulepszone formularze kontaktowe. Ponadto, podobnie jak niektóre inne aplikacje w pakiecie aplikacji CC, może teraz uzyskać dostęp do ogromnej Adobe Stock biblioteka.